Сравнение Браузеров css3 & html5 / Хабр
Давно не видел статей по поводу сравнение браузеров, в связи с полетевшим диском, подумал, а может перейти с фф на что-то другое (все привыкли искать лучшее).
Стало интересно, кто же сейчас лидирует на рынке. Самый простой способ взять и сравнить, что же еще сделать.
Просмотрел ряд статей на счет hml5:
Проверка технологий HTML5
Как протестировать веб-браузер на совместимость с HTML5?
Тест и сравнение пяти веб-браузеров в Windows 7 и OS X Mountain Lion
Тест и сравнение веб-браузеров: Chrome 20, Opera 12, Firefox 13
Тест и сравнение веб-браузеров | Пять лучших
Сравнение не всегда может быть адекватным в связи и использованием различных сервисов и тестов. Для теста использовались следующие сервисы:
Css:
Maze Solver
css3test.com
CSS3 Selectors Test
Acid3
Html5
html5test
Test2
peacekeeper
Итак погнали.
FF 18.0.2
Maze Solver — CSS3 Layout Performance Test
Css3test.com
CSS3 Selectors Test
From the 41 selectors 41 have passed, 0 are buggy and 0 are unsupported (Passed 574 out of 574 tests)
Acid3
html5test
Test2
Peacekeeper
Итоговая таблица по результатам FF
| Css3 | |
|---|---|
| ie.microsoft.com | 136 seconds |
| css3test.com | 56% (500/ 937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 393/500 (+10) |
| wapsbttest2 | 129/160 |
| peacekeeper1 | 798 (5/7) |
| peacekeeper2 | 1514 (5/7) |
Opera 12.
 14
14Чтобы не засорять пост массой картинок, выложу только итоговую таблицу.
| Css3 | |
|---|---|
| 16 seconds | |
| css3test.com | 58% (451/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 404/500 (+9) |
| wapsbttest2 | 146/160 |
| peacekeeper1 | 2441 (2/7) |
| peacekeeper2 | 2522 (4/7) |
Chrome 24.0.1312.57
| Css3 | |
|---|---|
| ie.microsoft.com | 6.9 seconds |
| css3test.com | 63% (562/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 448/500 (+13) |
| wapsbttest2 | 148/160 |
| peacekeeper1 | 1734 (6/7) |
| peacekeeper2 | 3127 (6/7) |
IE 9.
 0.8112.16421 64-bit
0.8112.16421 64-bit | Css3 | |
|---|---|
| ie.microsoft.com | 22 seconds |
| css3test.com | 33% (274/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 138/500 (+5) |
| wapsbttest2 | 91/160 |
| peacekeeper1 | 998 (3/7) |
| peacekeeper2 | 1001 (3/7) |
IE 10.0.9200.16438 64-bit
| Css3 | |
|---|---|
| ie.microsoft.com | 24 seconds |
| css3test.com | 54% (444/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 320/500 (+6) |
| wapsbttest2 | 127/160 |
| peacekeeper1 | 1882 (3/7) |
| peacekeeper2 | 1882 (3/7) |
Safary Версия 6.
 0.2 (8536.26.17), max osx 10.8
0.2 (8536.26.17), max osx 10.8Спасибо btd за результаты Safari
| Css3 | |
|---|---|
| ie.microsoft.com | 6.9 seconds |
| css3test.com | 55% (500/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 378/500 (+8) |
| wapsbttest2 | 139/160 |
| peacekeeper1 | 3117 (3/6) |
| peacekeeper2 | 3117 (3/6) |
Выводы и итого по всем
Удивил тест на peacekeepers, ребята постарались. Интересный факт, что 1-й запуск тест сильно отличается от 2-ого, может быть кэш так влияет, но вопрос очень спорный.
Так же очень странно было видеть алгоритм поиска выхода из лабиринта у FF, Opera, Chrome один и тот же алгоритм выхода был, но IE не ищет легких путей и пошел не так как все (хотя запускал тест раза 3-4 один и тот же лабиринт). Итоговая таблица лучший пожалуй хром, а дальше черт ногу сломит, в общем, смотрите сами:
Итоговая таблица лучший пожалуй хром, а дальше черт ногу сломит, в общем, смотрите сами:
| Browser | FF | Opera | Chrome | IE | IE10 | Safari |
| Css3 | ||||||
|---|---|---|---|---|---|---|
| ie.microsoft.com | 136 seconds | 16 seconds | 6.9 seconds | 22 seconds | 24 seconds | 6.9 seconds |
| css3test.com | 56% (500/937) | 58% (451/937) | 63% (562/937) | 33% (274/937) | 54% (444/937) | 55% (500/937) |
| tools.css3.info | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 | 41/41 574/574 |
| acid3 | 100/100 | 100/100 | 100/100 | 100/100 | 100/100 | 100/100 |
| Html5 | ||||||
| html5test | 393/500 (+10) | 404/500 (+9) | 448/500 (+13) | 138/500 (+5) | 320/500 (+6) | 378/500 (+8) |
| wapsbttest2 | 129/160 | 146/160 | 148/160 | 91/160 | 127/160 | 139/160 |
| peacekeeper1 | 798 (3/7) | 2441 (2/7) | 1734 (6/7) | 998 (3/7) | 1820 (3/7) | 3117 (3/7) |
| peacekeeper | 1514 (5/7) | 2522 (4/7) | 3127 (6/7) | 1001 (3/7) | 1882 (3/7) | 3117 (3/7) |
P. S. Никто не безупречен, орфография и ошибки прошу милости в личку.
S. Никто не безупречен, орфография и ошибки прошу милости в личку.
P.P.S. Если у кого есть желание протестите Safari.
P.P.P.S. Добавил IE10 удивил отчасти, но лишь отчасти…
Спасибо btd за результаты Safari
P.P.P.P.S прислал друг результаты IE10 под win8
| Css3 | |
|---|---|
| ie.microsoft.com | 16 seconds |
| css3test.com | 54% (444/937) |
| tools.css3.info | 41/41 574/574 |
| acid3 | 100/100 |
| Html5 | |
| html5test | 320/500 (+6) |
| wapsbttest2 | 127/160 |
| peacekeeper1 | 3476 (2/7)) |
Какой лучший веб-браузер для воспроизведения видео в формате HTML5? — Сетевое администрирование
by adminОпубликовано
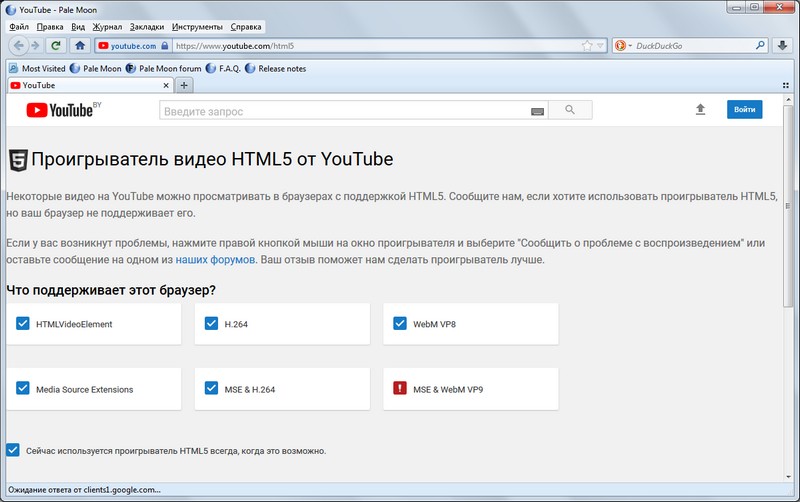
Возможно, в последнее время вы слышали о HTML5 и, в частности, о HTML5 Video в новостях. Как новый стандарт должен со временем заменить видеоплееры на основе Flash. Некоторые веб-сайты уже экспериментируют с видеопроигрывателями HTML5, включая YouTube и Dailymotion.
Как новый стандарт должен со временем заменить видеоплееры на основе Flash. Некоторые веб-сайты уже экспериментируют с видеопроигрывателями HTML5, включая YouTube и Dailymotion.
В настоящее время два стандарта конкурируют друг с другом, чтобы стать стандартом видео HTML5: Ogg Theora и h.264. Это не было бы большой проблемой для пользователей компьютеров, если бы большинство разработчиков браузеров не решили поддерживать только один из двух форматов.
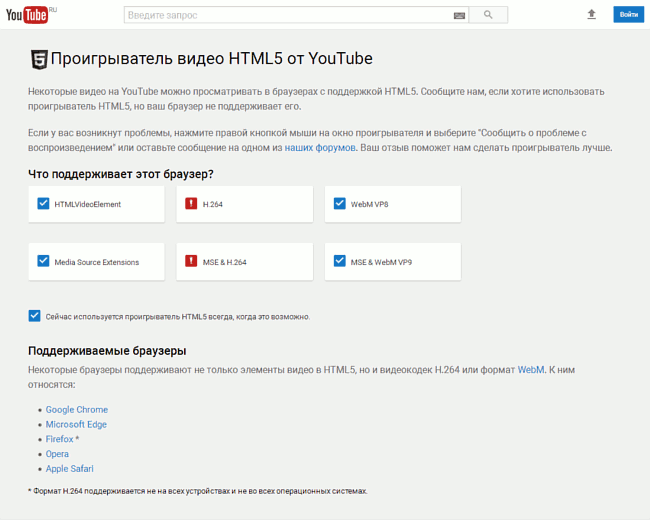
Если вы посетите экспериментальную страницу видео HTML5 YouTube, вы заметите, что они используют видеокодек h.264, а это означает, что браузеры, поддерживающие только Ogg, не смогут воспроизводить видео. С другой стороны, Dailymotion поддерживает только Ogg, Theora + Vorbis, но не h.264.
Это означает, что пользователи будут попадать в ситуации, когда они не могут воспроизводить видео HTML5, даже если их браузер поддерживает HTML5, из-за различных стандартов и связанных с этим боевых действий. Это особенно проблематично, так как здесь пользователи могут столкнуться с разными неприятностями.
Во-первых, выбор веб-браузера, который может определить, какие сайты поддерживаются, а какие нет, а во-вторых, сайты, которые могут поддерживать только одну из двух технологий, а не обе.
Вот список веб-браузеров и поддерживаемых ими видеоформатов HTML5 (обратите внимание, что мы обновили список ниже по состоянию на 23 ноября 2016 г.)
- Google Chrome: h.264, Ogg Theora, WebM с VP8 и VP9
- Internet Explorer 9: h.264
- Mozilla Firefox: h.264, Ogg Theora, WebM с VP8 и VP9
- Safari (в Windows): MPEG-4 ASP, h.264
- Opera: h.264, Ogg Theora, WebM с VP8 и VP9
- Вивальди: h.264, Ogg Theora, WebM с VP8 и VP9
- Microsoft Edge: MPEG-4 ASP, h.264, h.265
Какой браузер лучше всего подходит для конечных пользователей? Очевидно, что Google Chrome 3 и более новые версии, поскольку это единственный веб-браузер, поддерживающий оба стандарта видео..
Большинство браузеров поддерживают как h.264, так и Ogg Theora. На данный момент только Microsoft Edge поддерживает h.
Учитывая, что поддержка h.265 — это большой шаг вперед, Edge может быть вашим предпочтительным браузером, когда речь идет о видеоконтенте HTML5 в Интернете. Однако он доступен только на компьютерах с Windows 10.
Совет. Вы можете проверить, поддерживает ли ваш браузер видеокодеки здесь.
Обновить : Mozilla наконец-то опомнилась и начал внедрять h.264 поддержка в браузере. Первые разрабатываемые версии браузера уже доступны, и только через несколько месяцев все пользователи Firefox получат доступ к видео-контенту h.264 HTML5.
Posted in ИнтересноеНасколько хорошо ваш браузер поддерживает HTML5?
- Настольные браузеры
- Таблетки
- Мобильные телефоны
- Прочее
- Поиск
- Последний
| Оценка | Браузер | Когда |
|---|---|---|
| 474 | Chrome 90 в Linux | 18 секунд назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8. 1.0 1.0 | 59 секунд назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 1 минуту назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 2 минуты назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 2 минуты назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 3 минуты назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 4 минуты назад |
| 513 | Firefox 103.0 в Linux | 5 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 5 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 5 минут назад |
| 476 | Edge 108 в Windows 10 | 6 минут назад |
| 476 | Edge 108 в Windows 10 | 6 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8. 1.0 1.0 | 6 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 6 минут назад |
| 462 | Гуглбот 2.1 | 7 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 7 минут назад |
| 466 | Firefox 107.0 в Windows 10 | 7 минут назад |
| 518 | Chrome 108 на Xiaomi Redmi K20 Pro под управлением Android 11 | 8 минут назад |
| 535 | Chrome 77 в Windows 10 | 8 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 8 минут назад |
| 472 | Chrome 107 на Huawei Mate 20 под управлением Android 10 | 8 минут назад |
| 454 | Браузер Huawei 13.0 на Huawei Mate 20 под управлением Harmony OS | 8 минут назад |
| 474 | Edge на Huawei Mate 20 под управлением Android 10 | 8 минут назад |
| 474 | Edge на Huawei Mate 20 под управлением Android 10 | 8 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8. 1.0 1.0 | 8 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 9 минут назад |
| 454 | Браузер Huawei 13.0 на Huawei Mate 20 под управлением Harmony OS | 9 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 10 минут назад |
| 528 | Chrome 108 в Windows 10 | 10 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 10 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 11 минут назад |
| 513 | Safari 15.6.1 на macOS Catalina 10.15 | 11 минут назад |
| 476 | Яндекс Браузер 22.11 на Windows 7 | 11 минут назад |
| 396 | Chrome 31 в Windows 7 | 12 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7. 1.2 1.2 | 12 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 12 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 13 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 13 минут назад |
| 528 | Chrome 108 в Linux | 14 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 14 минут назад |
| 528 | Edge 108 в Windows 10 | 15 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 15 минут назад |
| 535 | Chrome 77 в Windows 10 | 16 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7. 1.2 1.2 | 16 минут назад |
| 466 | WeChat 7.0.20.1781 в Windows 7 | 16 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 16 минут назад |
| 528 | Chrome 108 в Windows 10 | 16 минут назад |
| 528 | Edge 108 в Windows 10 | 17 минут назад |
| 474 | Chrome 95 в Windows 7 | 17 минут назад |
| 312 | Internet Explorer 11.0 в Windows 10 | 17 минут назад |
| 528 | Chrome 108 в Windows 10 | 17 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 17 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 17 минут назад |
| 512 | Firefox 109.0 в Windows 10 | 18 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7. 1.2 1.2 | 18 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 18 минут назад |
| 439 | Бледная Луна 31.4.1 на Linux | 19 минут назад |
| 457 | Firefox 109.0 в Windows 10 | 19 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 20 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 20 минут назад |
| 448 | неизвестный браузер на основе Webkit, работающий на Ubuntu | .21 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 21 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 21 минут назад |
| 528 | Chrome 110 в Windows 10 | 21 минут назад |
| 503 | Firefox 107. 3 на Apple iPhone под управлением iOS 16.2 3 на Apple iPhone под управлением iOS 16.2 | 21 минут назад |
| 506 | Safari на Apple iPhone под управлением iOS 15.7 | 22 минуты назад |
| 516 | Safari 16.1 на macOS Catalina 10.15 | 22 минуты назад |
| 396 | Chrome 31 в Windows 7 | 22 минуты назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 22 минуты назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 22 минуты назад |
| 466 | Firefox 107.0 в Windows 10 | 23 минуты назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 23 минуты назад |
| 535 | Chrome 77 в Windows 10 | 24 минуты назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7. 1.2 1.2 | 24 минуты назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 25 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 25 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 26 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 26 минут назад |
| 526 | Опера 93.0 на Windows 10 | 27 минут назад |
| 501 | UC Browser 13.4 на Prestigio Multipad 4 Quantum 10.1 под управлением Android 4.2.2 | 27 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 27 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 28 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8. 1.0 1.0 | 28 минут назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 29 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 30 минут назад |
| 477 | Safari 13.1 на macOS Catalina 10.15 | 30 минут назад |
| 506 | Chromium WebView 108 на rk3399-все под управлением Android 7.1.2 | 30 минут назад |
| 528 | Edge 108 в Windows 10 | 31 минут назад |
| 476 | Vivo Browser 12.8.0.1 на Vivo X20 A под управлением Android 8.1.0 | 31 минут назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 31 минута назад |
| 462 | Байдуспайдер | 31 минут назад |
| 535 | Chrome 77 в Windows 10 | 32 минуты назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7. 1.2 1.2 | 32 минуты назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 32 минуты назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 33 минуты назад |
| 465 | Chromium WebView 108 на CX-R13 под управлением Android 8.1.0 | 33 минуты назад |
| 499 | Firefox 107.0 в Windows 10 | 34 минуты назад |
| 463 | Chrome Dev 108.0.5359.52 на Apple iPhone под управлением iOS 16.1 | 34 минуты назад |
| 499 | Firefox 107.0 в Windows 10 | 34 минуты назад |
| 506 | Chromium WebView 108 на rk3399 — все под управлением Android 7.1.2 | 34 минуты назад |
Обратите внимание, что все приведенные выше данные являются неподтвержденными результатами тестов. Они могут быть поддельными или
принадлежат другому браузеру, отличному от указанного в списке.
Поддержка браузера HTML5
« Предыдущая
Следующая глава »
Вы можете научить старые браузеры правильно обрабатывать HTML5.
Поддержка браузера HTML5
HTML5 поддерживается во всех современных браузерах.
Кроме того, все браузеры, старые и новые, автоматически обрабатывают нераспознанные элементы как встроенные элементы.
Из-за этого вы можете «научить» старые браузеры обрабатывать «неизвестные» HTML-элементы.
| Вы даже можете научить IE6 (Windows XP 2001), как обрабатывать неизвестные элементы HTML. |
Определить элементы HTML5 как блочные элементы
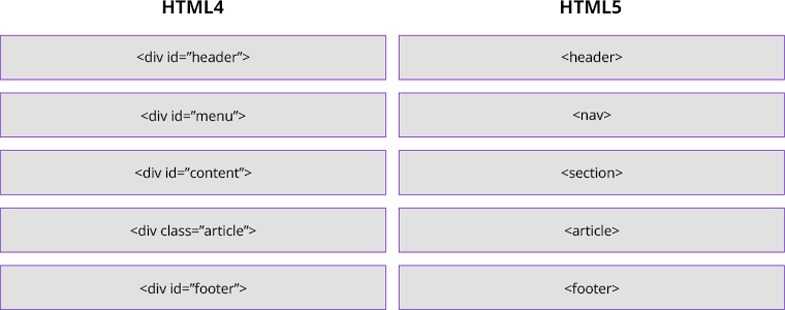
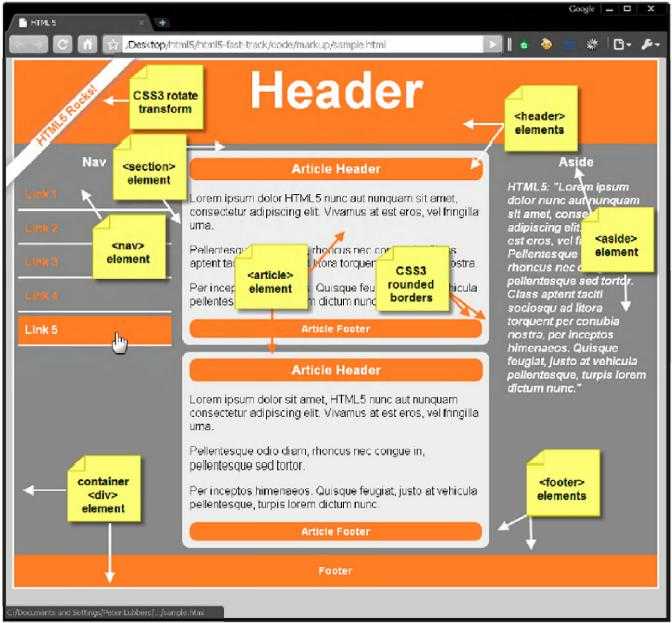
HTML5 определяет восемь новых семантических элементов HTML. Все это элемента блочного уровня.
Чтобы обеспечить правильное поведение в старых браузерах, вы можете установить CSS отображает свойство в блоке :
шапка, раздел, футер, в стороне, навигация, главная, статья, рисунок {
дисплей: блок;
}
Добавление новых элементов в HTML
Вы также можете добавить любой новый элемент в HTML с помощью браузера.
Этот пример добавляет новый элемент с именем
Пример
<стиль>
myHero {
display: block;
background-color: #ddd;
отступ: 50 пикселей;
размер шрифта: 30 пикселей;
}
Мой первый заголовок
Мой первый абзац.
Попробуйте сами »
Оператор JavaScript document.createElement(«myHero») это добавлено, только чтобы удовлетворить IE.
Проблема с Internet Explorer
Вы можете использовать описанное выше решение для всех новых элементов HTML5, но:
Internet Explorer 8 и более ранние версии не позволяют изменять стиль неизвестных элементов. |
К счастью, Sjoerd Visscher создал «HTML5, поддерживающий JavaScript», » заточка «:
Приведенный выше код является комментарием, но версии, предшествующие IE9, будут прочитать (и понять).
Полное решение для заточки
Пример
Моя первая статья
Лондон — столица Англии. это самый
густонаселенный город в Соединенном Королевстве с площадью более 13
миллионов жителей.
Попробуйте сами »
Ссылку на шив-код необходимо поместить в элемент
, т. к.
Исследователь должен знать о
все новые элементы перед
читая их.
к.
Исследователь должен знать о
все новые элементы перед
читая их.Скелет HTML5
Пример
HTML5
Скелет
<навигация>
<ул>