Поддержка HTML5 популярными браузерами
Привет всем посетителям и подписчикам блога 4remind.ru. Многие из вас знают, что стремительными темпами интернет наполняется сайтами, блогами и прочими ресурсам, созданными на основе HTML5, даже несмотря на то, что сам HTML5 еще находится на стадии разработки, пока еще не утверждена спецификация и неизвестно точно, когда это произойдет. Ну а раз так обстоят дела, то не мешало бы знать, насколько хорошо или плохо на данный момент осуществляется поддержка HTML5 наиболее распространенными и популярными браузерами.
Исходя из того, что наиболее популярными или просто часто используемыми браузерами на данный момент являются Internet Explorer, Google Chrome, Mozlilla Firefox, Opera, Safari и еще… Maxthon, давайте проведем оценку уровня поддержки HTML5 этими популярными браузерами. Для оценки и выставления рейтинга будем использовать самый простой, удобный и бесплатный сервис The HTML5 test. Этот сервис выставляет оценку поддержки браузерами HTML5 в баллах и бонусных очках. Максимальное количество баллов 500, а бонусных очков 15. В будущем, если будет добавлено много новых тестов, то эти значения могут быть увеличены. На заметку: бонусные очки начисляются за поддержку аудио и видео элементов, а так же за поддержку SVG и MathML, и бонусные очки не суммируются с общими баллами.
Ну что же, давайте приступим к обзору. Браузеры будут располагаться в рейтинге по убыванию.
1 — Maxthon
Первое место, как бы ни было странно для некоторых, получает… да, кросс-платформенный браузер Maxthon (версия 4.0.6)!
Он получает 476 баллов и максимальное количество бонусных очков 15!
Бонусные очки Maxthon получил за: парсинг SVG и MathML (+2), поддержку видео-кодеков (+8) и аудио-кодеков (+5).
Если Вы до сих пор не знакомы с браузером Maxthon, то самое время его опробовать. Он работает под Windows, Android, Mac, iPhone и iPad, есть отлично русифицированный интерфейс, как самого браузера Maxthron, так и его сайта). Вы точно не пожалеете, если даже этот браузер не будет вашим основным, и больше зауважаете китайцев, его создателей 🙂
Ссылка на сайт Maxthon: http://ru.maxthon.com/
2 — Google Chrome
Второе место с очень маленьким отставанием от лидера получает Google Chrome (версия 27.0)!
Он получает 463 балла и 13 бонусных очков.
Бонусные очки Google Chrome получил за: парсинг SVG и MathML (+2), поддержку видео-кодеков (+6) и аудио-кодеков (+5).
В отличие от Maxthon, он поддерживает субтитры, но не поддерживает атрибуты микроразметки в тегах (Microdata).
3 — Opera
На третьем месте шведский браузер, любимый многими из постсоветского пространства, Opera (версия 12.15).
Он получает 404 балла и 9 бонусных очков.
Бонусные очки начислены для Opera за: парсинг SVG и MathML (+2), поддержку видео-кодеков (+4) и аудио-кодеков (+3).
В отличие от Google Chrome и Maxthon например, Opera не поддерживает формат аудио MP3.
4 — Mozilla Firefox
Четвертое место занимает Mozilla Firefox (версия 21.0). Жаль, что он пока отстает, пусть всего даже на каких-то 5 баллов, от Opera, ведь это мой основной браузер, с которым я работаю и отдыхаю. Хотя по бонусным очкам он компенсирует свое отставание.
Он получает 399 баллов и 14 бонусных очков.
Бонусные очки засчитаны Mozilla Firefox за: парсинг SVG и MathML (+2), поддержку видео-кодеков (+6) и аудио-кодеков (+6).
Как и Opera он к сожалению пока не поддерживает популярный формат аудио MP3.
5 — Microsoft Internet Explorer
На пятом месте, с большущим отставанием от топов, Internet Explorer (версия 10.0). Для меня например это и не странно, даже наоборот, более странно, что он не на последнем 🙂
Он получает 320 баллов и 6 бонусных очков.
Для IE 10 бонусные очки начислены за: парсинг SVG и MathML (+2) и слабенькую, но все же хоть какую-то поддержку видео-кодеков (+2) и аудио-кодеков (+2).
6 — Safari
На последнем шестом месте в нашем обзоре, с большущим отставанием от топов, и даже от IE 10, расположился Safari (версия 5.1.7). У меня пока не было под рукой ничего МАС-осовского, поэтому проверял только самую последнюю версию Safari под Windows.
Бонусные очки начислены только за парсинг SVG и MathML (+2).
Для видео и аудио у Safari вообще нет поддержки (по крайней мере для этой, самой последней Windows версии). На пару с IE10 этот Safari вообще не поддерживает доступ к веб-камере (Access the webcam), а вот ТОП-4 браузеров в этом обзоре оказывают такую поддержку.
Послесловие
Вот такой вот получается рейтинг поддержки HTML5 среди часто используемых или наиболее популярных браузеров. В ближайшее время может конечно же что-то измениться. Периодически усовершенствуются браузеры и выходят их новые версии. Правда ИМХО надеяться на IE и Safari, глядя на их никчемные на данное время «потуги», не стоит. Да и зачем, ведь в ТОП-4 отличные и бесплатные кросс-платформенные браузеры. Правда обидно наверное поклонникам Opera, что под Windows она уже свой движок практически прекратила развивать.
На сайте html5test.com (автор: Niels Leenheer) Вы можете в любое время протестировать практически любой браузер (причем разных версий), пусть даже «самописный», на предмет его поддержки HTML5. Там же Вы увидите более детальные отчеты и таблицы с оценками тех браузеров, которых у Вас нет, или тех версий, которые уже устарели или не поддерживаются вашей операционной системой (в большей степени это касается IE, который как клещ вцепился в Windows, и которого без обновлений самой системы видимо не получается «раскручивать»).
Приветствуются отзывы в комментариях о браузерах, представленных в данном рейтинге!
Метки: HTML5, браузер, рейтингПоделитесь материалом с другими, воспользуйтесь этими кнопками:
Поддержка HTML5 браузерами
HTML5 поддерживаются всеми современными браузерами. При этом все браузеры, старые и новые, автоматически обрабатывают неизвестные теги как строчные элементы.
Благодаря этому можно «научить» старые браузеры (даже IE6) правильно обрабатывать «неизвестные» HTML элементы.
Определение семантических элементов как блоковые элементы
HTML5 определяет восемь новых семантических тегов. Все они являются блоковыми элементами.
Чтобы обеспечить корректное поведение этих HTML элементов в старых браузерах, вы можете установить для них CSS свойство display в значение block:
header, section, footer, aside, nav, main, article, figure {
display: block;
}
Добавление новых HTML элементов
Также вы можете добавлять в HTML код страницы пользовательские элементы.
В следующем примере добавляется новый HTML элемент <myHero> и определяется для него стиль:
<!DOCTYPE html> <html> <head> <script>document.createElement("myHero")</script> <style> myHero { display: block; background-color: #dddddd; padding: 50px; font-size: 30px; } </style> </head> <body> <h2>Заголовок</h2> <myHero>Новый элемент myHero</myHero> </body> </html>
Выражение document.createElement(«myHero») на JavaScript необходимо для создания нового элемента в IE версии 9 и более ранних версий.
Проблемы с Internet Explorer 8
Вы можете использовать описанное выше решение для определения всех новых элементов HTML5.
Однако, IE8 (и более ранние версии) не позволяют определять стиль для неизвестных элементов!
Но спасибо HTML5Shiv! HTML5Shiv — плагин JavaScript, позволяющий определять стили элементов HTML5 в браузерах Internet Explorer до версии 9.
Подключение HTML5Shiv
Плагин HTML5Shiv подключается внутри тега <head>.
HTML5Shiv — это JavaScript файл, который подключается в теге <script>.
Плагин HTML5Shiv следует использовать, когда используются новые элементы HTML5 вроде <article>, <section>, <aside>, <nav>, <footer>.
Последнюю версию плагина HTML5shiv можно скачать с github авторов (https://github.com/aFarkas/html5shiv) или определить ссылку на CDN версию по адресу https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js
Синтаксис:
<head>
<!--[if lt IE 9]>
<script src='/js/html5shiv.js'></script>
<![endif]-->
</head>
Пример подключения HTML5Shiv
Если вы не хотите или у вас нет возможности скачать на свой сайт файлы плагина HTML5Shiv, то вы можете определить ссылку на его CDN версию.
Скрипт плагина HTML5Shiv должен размещаться внутри тега <head> после всех определений стилей:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]--> </head> <body> <section> <h2>Знаменитые города</h2> <article> <h3>Лондон</h3> <p>Лондон — столица Англии. Это самый густо населенный город Великобритании с населением более 13 миллионов человек.</p> </article> <article> <h3>Париж</h3> <p>Париж — столица и самый густо населенный город Франции.</p> </article> </section> </body> </html>
Сравнение браузеров — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 22 ноября 2019; проверки требуют 4 правки. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 22 ноября 2019; проверки требуют 4 правки. | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
В следующих таблицах сравнивают общую и техническую информацию по ряду веб-браузеров. Пожалуйста, см. статьи по каждому из продуктов для получения дополнительной информации.
В приведённых ниже таблицах отражены сравнительные данные и технические характеристики основных веб-браузеров. Для более детальной информации нужно смотреть в статьях по каждому браузеру в отдельности.
| Название | Производитель | Дата первой публичной версии | Последняя версия браузера | Платность | Лицензия | Текущее ядро |
|---|---|---|---|---|---|---|
| Amaya[1] | W3C, INRIA | июнь 1996 | 11.4.4[2] | Бесплатен | W3C | Thot |
| Arora | Benjamin C Meyer и др. | апрель 2008 | 0.11.0 | Бесплатен | GPL | WebKit |
| Avant Browser | Avant Force | 1999 | 2017 build 12 | Бесплатен | GPL | Trident, Gecko, WebKit |
| Beaker Browser | Blue Link Labs | 2016 | 0.8.8 | Бесплатен | MIT | Blink |
| Camino | Mozilla Foundation | февраль 2002 | 2.1.2 | Бесплатен | MPL, тройная лицензия MPL/GPL/LGPL | Gecko |
| CoolNovo | Maple Studios | декабрь 2009 | 2.0.9.20 | Бесплатен | Неизвестна | Trident и Blink |
| Chromium | Google, The Chromium Authors | сентябрь 2008 | 64.0.3282.140 | Бесплатен | BSD license, MIT License, LGPL, MS-PL, MPL/GPL/LGPL | Blink |
| Google Chrome | ноябрь 2008 | 78.0.3904.108 | Бесплатен | Проприетарная | Blink | |
| Dillo | Arellano Cid, Geerken, Rota и др. | декабрь 1999 | 3.0.5 | Бесплатен | GPL | gzilla |
| Elinks | Baudis, Fonseca и др. | декабрь 2001 | 0.11.7 | Бесплатен | GPL | Неизвестно |
| Epiphany | GNOME | декабрь 2002 | 3.26.2 | Бесплатен | GPL | WebKit |
| Galeon | июнь 2000 | 2.0.7 | Бесплатен | GPL | Gecko | |
| ICab | iCab Company | 1998 | 5.7[3] | Платный | Проприетарная | ICab |
| Internet Explorer | Microsoft Spyglass, Inc. | август 1995 | 11.0 5.2.3 (Mac) | Бесплатен, уже встроенный в Windows | Проприетарная | Trident (Win) Tasman (Mac) |
| K-Meleon | Doozan, Erikson, Vallet и др. | ноябрь 2000 | 75.1 | Бесплатен | GPL | Gecko |
| Konqueror | KDE | октябрь 2000 | 5.12 | Бесплатен | GPL | WebKit или KHTML |
| LeechCraft[4] | Georg Rudoy и др. | декабрь 2008 | 0.6.70 | Бесплатен | GPL | WebKit |
| Links | Patocka и др. | ноябрь 1999 | 2.14 | Бесплатен | GPL | Неизвестно |
| Lunascape | Lunascape Corporation | август 2001 | 6.15.1 | Бесплатен | GPL[источник не указан 3047 дней] | Gecko, Trident и WebKit |
| Lynx | Montulli, Grobe, Rezac и др. | июль 1993 | 2.8.8rel.2 | Бесплатен | GPL | Неизвестно |
| Microsoft Edge | Microsoft | март 2015 | 41.16299.15 | Бесплатен, уже встроенный в Windows 10 | Проприетарная | Blink и EdgeHTML |
| Midori | Christian Dywan | август 2008 | 0.5.11 | Бесплатен | GPL | WebKit |
| Mosaic | Marc Andreessen и Eric Bina, NCSA | апрель 1993 | 2.6 | Бесплатен для некоммерческого использования | Проприетарная | Неизвестно |
| Mozilla Suite | Mozilla Foundation | декабрь 1998 | 1.7.13 | Бесплатен | MPL | Gecko |
| Mozilla Firefox | сентябрь 2002 | 70.0 | Бесплатен | MPL / LGPL / GPL | Quantum | |
| Maxthon | Maxthon International Limited | 2004 | 5.1.6.3000 | Бесплатен | Проприетарная | Blink[5] и Trident |
| Netscape Navigator | Netscape Communications, Mozilla Foundation (с 2000), Mercurial Communications (с 2004) | октябрь 1994 | 9.0.0.6 | Бесплатен | NPL | Gecko |
| OmniWeb | Omni Group | март 1995 | 5.5.4 | Бесплатен | Проприетарная, LGPL | WebCore (Модиф. KHTML) |
| Opera | Opera Software | сентябрь 1996 | 60.0.3255.109 | Бесплатен | Проприетарная | Presto; WebKit, начиная с 14[6]; начиная с версии 15 использует движок Blink |
| e-Capsule Private Browser | Eisst | 2005 | 2.1.0.611 | Платный | Проприетарная | Gecko |
| RockMelt | RockMelt, Inc. | 7 ноября 2010 | 0.9.64.361 | Бесплатен | Проприетарная | WebKit |
| Safari | Apple | 11 июня 2007 | 11.0 | Бесплатен, уже встроенный в OS X | Проприетарная, LGPL | WebKit |
| SeaMonkey | Mozilla Foundation, SeaMonkey Council | сентябрь 2005 | 2.49.1 | Бесплатен | MPL / LGPL / GPL | Gecko |
| SRWare Iron | SRWare | 18 сентября 2008 | 63.0.3300.0 | Бесплатен | BSD | Blink |
| WorldWideWeb | Tim Berners-Lee | август 1991 | 0.18 | Бесплатен | общественное достояние | Встроен в NeXTSTEP |
| Яндекс.Браузер | Яндекс | октябрь 2012 | 18.1.1.841 | Бесплатен | Проприетарная | Blink |
| Амиго | Mail.Ru | июль 2013 | 61.0.3163.125 | Бесплатен | Проприетарная | Blink |
| Vivaldi | Vivaldi Technologies | 27 января 2015 | 2.6.1566.49 | Бесплатен | Проприетарная | Blink |
| Название | Производитель | Дата первой публичной версии | Последняя версия браузера | Платность | Лицензия | Текущее ядро |
| Windows | macOS | Linux | BSD | Unix | Другие | |
|---|---|---|---|---|---|---|
| Amaya | Да | Да | Да | Да | Да | Нет |
| Arora | Да | Да | Да | Да | Да | OS/2, Haiku |
| Avant Browser | Да | Нет | Нет | Нет | Нет | Нет |
| Beaker Browser | Да | Да | Да | Нет | Неизвестно | Неизвестно |
| Camino | Нет | Да | Нет | Нет | Нет | Неизвестно |
| Chromium | Да | Да | Да | Существует неофициальный порт | Да | iOS, Android |
| CoolNovo | Да | Нет | Да | Нет | Нет | Нет |
| Google Chrome | Да | Да | Да | Нет | Нет | Android, Google Chrome OS, iOS |
| Dillo | Нет | Да | Да | Да | Да | Неизвестно |
| ELinks | Нет | Да | Да | Да | Да | Неизвестно |
| Epiphany | Нет | Да | Да | Да | Да | Неизвестно |
| Galeon | Нет | Да | Да | Да | Да | Неизвестно |
| iCab | Нет | Да | Нет | Нет | Нет | iOS |
| Internet Explorer | Да | Прекращена | Нет | Нет | Прекращена | Windows Mobile, Windows Phone, Xbox OS |
| LeechCraft[4] | Да | Да | Да | Да | Да | QNX |
| Links | Да | Да | Да | Да | Да | BeOS, OS/2, POSIX |
| Lunascape | Да | Нет | Нет | Нет | Нет | iOS, Android |
| Lynx | Да | Да | Да | Да | Да | OS/2, DOS, VMS, BeOS, ZetaOS |
| K-Meleon | Да | Нет | Нет | Нет | Нет | Нет |
| Konqueror | Да | Да | Да | Да | Да | Haiku |
| Mosaic | Да | Да | Да | Да | Да | AmigaOS, AROS, др. |
| Maxthon | Да | Да | Да | Нет | Нет | Android, Windows Phone, IOS |
| Midori | Да | Нет | Да | Да | Да | Нет |
| Mozilla | Да | Да | Да | Да | Да | BeOS |
| Mozilla Firefox | Да | Да | Да | Да | Да | Solaris, OS/2, BeOS, Android, Maemo, MeeGo |
| Netscape Navigator | Да | Да | Да | Да | Да | OS/2 |
| OmniWeb | Нет | Да | Нет | Нет | Нет | Неизвестно |
| Opera | Да | Да | Да | Да | Да | BeOS, Solaris, QNX, Wii, OS/2,Windows Mobile, Symbian OS, BlackBerry OS, Maemo, MeeGo, iOS, Android, J2ME |
| e-Capsule Private Browser | Да | Нет | Нет | Нет | Нет | Нет |
| RockMelt | Да | Да | Нет | Нет | Нет | Нет |
| Safari | Разработка прекращена | Да | Нет | Нет | Нет | iOS |
| SeaMonkey | Да | Да | Да | Да | Да | BeOS, OS/2 |
| SRWare Iron | Да | Да | Да | Нет | Нет | Нет |
| Sunrise | Нет | Да | Нет | Нет | Нет | Неизвестно |
| Vivaldi | Да | Да | Да | Нет | Нет | Нет |
| WorldWideWeb | Нет | Нет | Нет | Нет | Нет | NeXTSTEP |
| Яндекс.Браузер | Да | Да | Да | Нет | Да | iOS, Android |
| Windows | macOS | Linux | BSD | Unix | Другие |
| Вкладки | Менеджер закачек | Панель поиска | Проверка орфографии | Блокировка баннеров | Блокировка всплывающих окон | Фильтр фишинга | Пропорциональное увеличение | |
|---|---|---|---|---|---|---|---|---|
| Amaya | Да | Неизвестно | Неизвестно | Да | Неизвестно | Неизвестно | Нет | Да |
| Arora | Да | Да | Да | Нет | Частично[7] | Да | Нет | Да |
| Avant Browser | Да | Да | Да | Нет | Да | Да | Нет | Да |
| Camino | Да | Да | Да | Нет | Нет | Да | Нет | Нет |
| Chromium | Да | Да | Да | Да | Расширение | Да | Да | Да |
| Google Chrome | Да | Да | Да | Да | Расширение | Да | Да | Да |
| Dillo | Нет | Нет | Частично | Нет | Нет | Нет | Нет | Нет |
| Epiphany | Да | Да | Да | Нет | Плагин | Да | Нет | Да |
| Galeon | Да | Да | Да | Неизвестно | Неизвестно | Да | Нет | Неизвестно |
| Internet Explorer[8] | Да (с 7-й версии) | Да | Да | Да | Да | Да | Да | Да |
| K-Meleon | Да | Неизвестно | Неизвестно | Неизвестно | Неизвестно | Да | Нет | Неизвестно |
| Konqueror | Да | Да | Да | Да | Да | Да | Нет | Да |
| LeechCraft[4] | Да | Да[9] | Да[10] | Нет | Да[11] | Да | Нет | Да |
| Links | Нет | Да | Нет | Нет | Нет | Невозможно[12] | Нет | Невозможно |
| Lynx | Нет | Нет | Нет | Нет | Нет | Невозможно[12] | Нет | Невозможно |
| Maxthon | Да | Да | Да | Да | Да | Да | Да (с 3-й версии) | Да |
| Midori | Да | Да | Да | Да | Да | Неизвестно | Неизвестно | Да |
| Mosaic | Нет | Неизвестно | Нет | Неизвестно | Нет | Неизвестно | Нет | Неизвестно |
| Mozilla | Да | Да | Да | Нет | Нет | Да | Нет | Неизвестно |
| Mozilla Firefox | Да | Да | Да | Да | Расширение | Да | Да | Да |
| Netscape Navigator | Да | Да | Да | Нет | Нет | Да | Нет | Неизвестно |
| OmniWeb | Да | Да | Да | Да | Да | Да | Нет | Нет |
| Opera | Да | Да | Да | Да | Да | Да | Да | Да |
| e-Capsule Private Browser | Да | Да | Да | Нет | Да | Да | Да | Да |
| RockMelt | Да | Да | Да | Да | Нет | Да | Да | Да |
| Safari | Да | Да | Да | Да | Да | Да | Да | Да |
| SeaMonkey | Да | Да | Да | Да | Да | Да | Нет | Да |
| SRWare Iron | Да | Да | Да | Да | Да | Да | Да | Да |
| Sunrise | Да | Да | Да | Нет | Нет | Да | Нет | Нет |
| Vivaldi | Да | Да | Да | Да | Расширение | Да | Да | Да |
| WorldWideWeb | Нет | Неизвестно | Нет | Неизвестно | Нет | Неизвестно | Нет | Неизвестно |
| Яндекс.Браузер | Да | Да | Да | Да | Да | Да | Да | Да |
| Вкладки | Менеджер закачек | Панель поиска | Проверка орфографии | Блокировка баннеров | Блокировка всплывающих окон | Фильтр фишинга | Пропорциональное увеличение |
Поддержка веб-технологий и протоколов[править | править код]
| Веб-стандарты и технологии | Интернет протоколы | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS2[13] | Фреймы | Java | JavaScript | XHTML[14] | HTML5 | RSS | Atom | FTP | NNTP (Usenet) | SSL | IRC | Gopher | ||
| Amaya | Частично | Нет | Нет | Нет | Да | Неизвестно | Нет | Нет | Нет | Нет | Нет | Нет | Нет | |
| Arora | Частично | Да | Неизвестно | Да | Да | Неизвестно | Да | Нет | Нет | Нет | Нет | Да | Нет | |
| Camino | Частично | Да | Да | Да | Да | Неизвестно | Нет | Нет | Нет | Да | Нет | Да | Нет | Да |
| Google Chrome | Да | Да | Плагин | Да | Да | Да | Да | Нет | Нет | Да | Нет | Да | Плагин | Неизвестно |
| Dillo | Частично | Нет | Нет | Да | Нет | Неизвестно | Нет | Нет | Нет | Да | Нет | Частично | Нет | |
| Epiphany | Частично | Да | Да | Да | Да | Неизвестно | Частично | Частично | Нет | Да | Нет | Да | Нет | |
| Galeon | Частично | Да | Да | Да | Да | Неизвестно | Нет | Нет | Нет | Да | Нет | Да | Нет | |
| Internet Explorer | Да[15] | Да | Да | Да | Да[16] | Да (с версии 9) | Да | Да | Нет | Да | Нет | Да | Нет | Частично[17] |
| K-Meleon | Частично | Да | Да | Да | Да | Нет | Да | Да | Нет | Да | Нет | Да | Нет | |
| Konqueror | Частично | Да | Да | Да | Да | Неизвестно | Да | Да[18] | Нет | Да | Нет | Да | Нет | |
| LeechCraft[4] | Частично | Да | Да | Да | Да | Неизвестно | Да[19] | Да[19] | Нет | Да[20] | Нет | Да | ||
А насколько хорошо ваш браузер поддерживает HTML5? |
Все мы наслышаны новой версией спецификации языка HTML5. Но знаем ли мы насколько хорошо HTML 5 поддерживается нашим браузером, а на сколько остальными? Буквально сегодня я наткнулся на интересный ресурс, который поможет нам получить ответы на все вопросы по поддержке браузером языка HTML5.
А насколько хорошо ваш браузер поддерживает HTML5?
Начнем наше ознакомление с ресурсом по анализу поддержки HTML5 браузером:
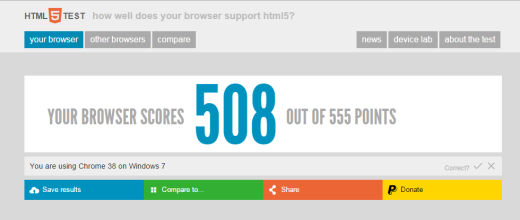
 Поддержка HTML5 браузером
Поддержка HTML5 браузером
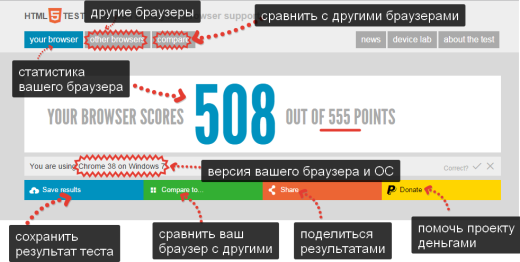
Итак давайте немного разберемся с интерфейсом:

В самом верху у нас есть три вкладки:
1) Ваш браузер (на ней мы сейчас находимся) – выводить подробную статистику поддержки HTMl5 вашим браузером.
2) Другие браузеры, перейдя по этой вкладке мы можем посмотреть статистику по другим браузерам и их поддержкой спецификации языка HTMl5.
3) Сравнить – перейдя по этой вкладке ми можем добавить к сравнению между собой другие браузеры, в плане их поддержке спецификации языка HTMl5.
Большие цифры показывают количество очков, которые набрал ваш браузер в результате прохождение теста по поддержке языка HTMl5. Максимальное значение 555.
Также под цифрами есть маленькая строка в которой выводится версия вашего браузера и операционной системы. Убедитесь, что вас правильно распознали 🙂
Цветные блоки содержат в себе ссылки для: 1. Сохранения результата тестирования; 2. Перехода на страницу сравнения с другими браузерами; 3. Зашарить ваш результат в сети; 4. Помочь проекту деньгами.
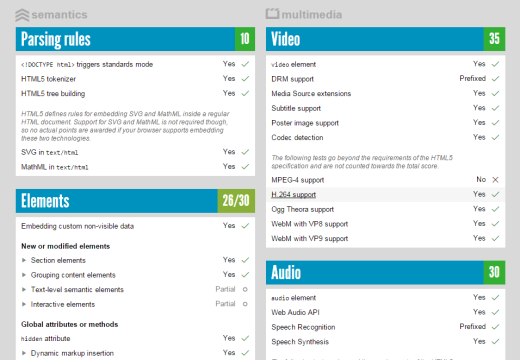
Ниже представлена основная область сайта, в которой выводятся элементы спецификации HTML5, разбитые по группам и статистика их поддержки вашем браузером:

Так как основная часть сайта достаточно длинная и чтобы облегчить поиск нужного раздела, в правом верхнем углу сайта есть иконка меню, которая выводить сайдбар с удобной навигацией по разделам:

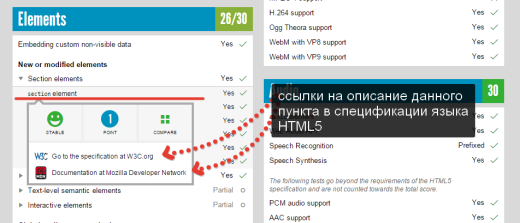
Как мы видим в каждом блоке есть пункты – составляющие этого блока, например в блоке Eements представлены новые теги HTML5, перейдем в подраздел Section elements и нажмем на section element, появится всплывающее окошко с информацией, в нем меня порадовало наличие двух ссылок на описание текущего элемента в спецификации HTML5:

Перейдя по ссылкам можно почитать рекомендации к использованию новых элементов:, лично для себя нахожу этот момент одним из самых полезных на этом ресурсе 🙂

Ну вот в принципе и все по основной части сайта, все достаточно понятно и наглядно не смотря на англоязычную версию ресурса.
Теперь пара слов о вкладках, которые мы обозначили в самом начале.
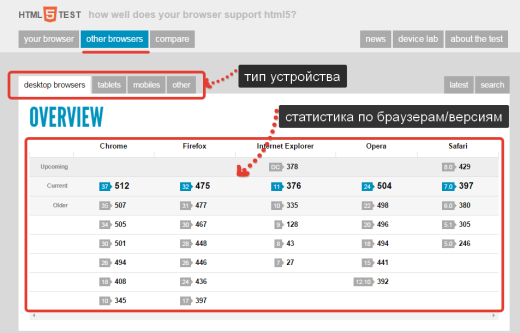
Статистика поддержки HTML5 разными версиями современных браузеров
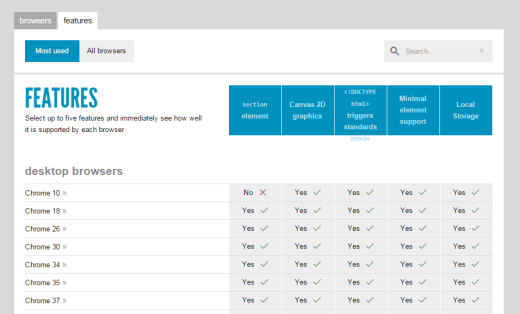
Во второй вкладке мы можем наблюдать интересную статистику поддержки HTML5 разными браузерами.

Обратите внимание что есть вкладки в которых браузеры сгруппированы по типам устройств (ПК, планшет, телефон и др.)
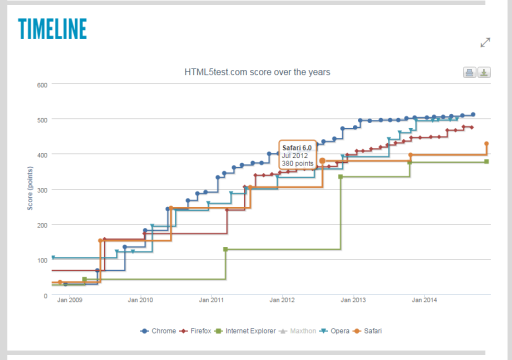
Также меня порадовал график динамики обновления версий браузеров, соответственно динамик работы над поддержкой и самого языка HTML5.

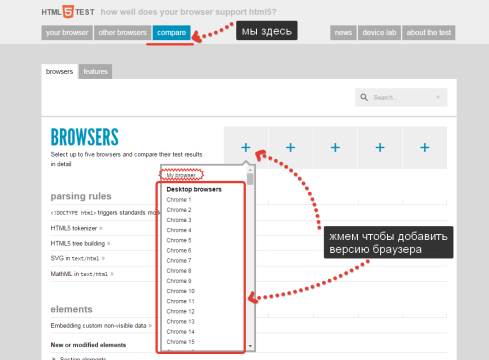
Сравнение разных браузеров в плане поддержки HTML5
Последняя вкладка дает нам возможность сравнить разные версии браузеров между собой в области поддержки ими нововведений HTML5.

При добавлении версии браузера обратите ваше внимание для какого устройства этот браузер, т.к. все устройства в одном списке.
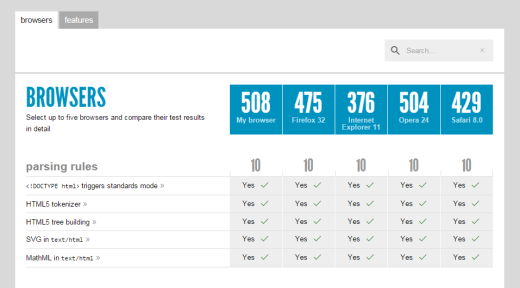
Выбрав нужные версии, у вас получится сравнительная таблица браузеров по поддержке ими HTML5

Обратите ваше внимание на вкладку Features, в ней вы можете сделать сравнительную таблицу поддержки браузерами определенных свойств языка HTML5

На этом я пожалуй завершу свой обзор, очень надеюсь, что он будет вам полезен 🙂
Если у вас остались вопросы, пишите их в комментариях к посту, буду рад пообщаться с вами!
HTML5 Поддержка
Вы можете научить старые браузеры правильно обрабатывать HTML5.
Поддержка браузера HTML5
HTML5 поддерживается во всех современных браузерах.
Кроме того, все браузеры, старые и новые, автоматически обрабатывают нераспознанные элементы как встроенные элементы.
Вы можете «научиться» справлятся с «неизвестными» элементами HTML в старых браузерах.
Вы даже можете научить IE6 (Windows XP 2001) обрабатывать неизвестные элементы HTML.
Определение семантических элементов как элементов блока
HTML5 определяет восемь новых семантических элементов. Все элементы уровень блоков.
Чтобы обеспечить правильное поведение в старых браузерах, вы можете установить в свойство display CSS, элемент blockHTML :
header, section, footer, aside, nav, main, article, figure {
display: block;
}
Добавление новых элементов в HTML
Вы также можете добавить новые элементы на страницу HTML с помощью браузерного трюка.
В примере добавляется новый элемент с именем <myHero> страница HTML определяет стиль:
Пример
document.createElement(«myHero»)
myHero {
display: block;
background-color: #dddddd;
padding: 50px;
font-size: 30px;
}
<h2>Заголовок</h2>
<myHero>Мой элемент Hero </myHero>
</body>
</html>
Заявление JavaScriptdocument.createElement("myHero") необходим для создания нового элемента в IE9 и ранее.
Проблема с Internet Explorer 8
Вы можете использовать описанное выше решение для всех новых элементов HTML5.
Однако, IE8 (и ранее) не допускает стилизации неизвестных элементов!
К счастью, Sjoerd Visscher создал HTML5Shiv! HTML5Shiv является обходным путем JavaScript для включения стиля элементов HTML5 в версиях Internet Explorer до версии 9.
Вам потребуется HTML5shiv для обеспечения совместимости для браузеров IE старше, чем IE 9.
Синтаксис для HTML5Shiv
В HTML5Shiv находится в пределах тега <head> .
HTML5Shiv представляет собой файл javascript, на который ссылается тег <script>.
Вы должны использовать HTML5Shiv, при использовании новых элементов HTML5, таких как: <article>, <section>, <aside>, <nav>, <footer>.
Вы можете загрузить последнюю версию HTML5shiv из github или обратиться к версии CDN по адресу https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js
Синтаксис
<head>
<!—[if lt IE 9]>
<script src=»/js/html5shiv.js»></script>
<![endif]—>
</head>
Пример HTML5Shiv
Если Вы не хотите загружать и хранить HTML5Shiv на своем сайте, вы можете сослаться на версию, найденную на сайте CDN.
Скрипт HTML5Shiv должен быть помещен в элементе <head> , после любых стилей:
HTML-
<section>
<h2>Знаменитые города</h2>
<article>
<h3>London</h3>
<p>Лондон — столица Англии. Это самый густонаселенный город в Соединенном Королевстве, более чем 13-миллионным населением.</p>
</article>
<article>
<h3>Париж</h3>
<p>Париж — столица и самый густонаселенный Город Франции.</p>
</article>
<article>
<h3>Tokyo</h3>
<p>Токио — столица Японии, центр большого Токио и самый густонаселенный столичный регион в мире.</p>
</article>
</section>
</body>
</html>
Какие браузеры поддерживают HTML5 WebSocket API?
Клиентская сторона
- Хикси-75:
- Chrome 4.0 + 5.0
- Safari 5.0.0
- HyBi-00/Хикси-76:
- HyBi-07 +:
- HyBi-10:
- Chrome 14.0 + 15.0
- Firefox 7.0 + 8.0 + 9.0 + 10.0 — префикс:
MozWebSocket - IE 10 (из предварительного просмотра разработчика Windows 8)
- HyBi-17/RFC 6455
- Chrome 16
- Firefox 11
- Opera 12.10/Opera Mobile 12.1
Любой браузер с Flash может поддерживать WebSocket с помощью web-socket-js shim/polyfill.
См. caniuse для текущего состояния поддержки WebSockets в настольных и мобильных браузерах.
См. отчеты об испытаниях из WS testuite, включенного в Autobahn WebSockets для проверки соответствия функций/протоколов.
Серверная сторона
Это зависит от того, какой язык вы используете.
В Java/Java EE:
- Jetty 7.0 поддерживает его (очень проста в использовании)
V 7.5 supports RFC6455— Jetty 9.1 поддерживает javax.websocket/JSR 356) - GlassFish 3.0 (очень низкий уровень, а иногда и сложный), Glassfish 3.1 имеет новую реорганизованную поддержку Websocket, которая более дружественна для разработчиков
V 3.1.2 supports RFC6455 - Caucho Resin 4.0.2 (еще не опробован)
V 4.0.25 supports RFC6455 - Tomcat 7.0.27 теперь поддерживает его
V 7.0.28 supports RFC6455 - Tomcat 8.x имеет встроенную поддержку websockets RFC6455 и совместим с JSR 356.
- JSR 356, включенный в Java EE 7, определит Java API для WebSocket, но еще не является стабильным и полным. См. Статью Arun GUPTA WebSocket и Java EE 7 — Подготовка к JSR 356 (TOTD # 181) и QCon presentation (с 00:37:36 до 00:46:53) для получения дополнительной информации о прогрессе. Вы также можете посмотреть Java websocket SDK.
Некоторые другие реализации Java:
В С#:
В PHP:
В Python:
В C:
В Node.js:
- Socket.io: Socket.io также имеет серверные порты для Python, Java, Google GO, Rack
- sockjs: sockjs также имеет серверные порты для Python, Java, Erlang и Lua
- WebSocket-Node — Чистая реализация JavaScript-клиента и сервера HyBi-10.
Vert.x(также известный как Node.x): A node, как реализация polyglot, запущенная на JVM Java 7 и на основе Netty с:
- Поддержка Ruby (JRuby), Java, Grovy, Javascript (Rhino/Nashorn), Scala,…
- Истинная резьба. (в отличие от Node.js)
- Понимает множество сетевых протоколов из коробки, включая: TCP, SSL, UDP, HTTP, HTTPS, Websockets, SockJS в качестве резерва для WebSockets
Pusher.com — это облачная служба Websocket, доступная через API REST.
DotCloud облачная платформа поддерживает Websockets и Java (Jetty Servlet Container), NodeJS, Python, Ruby, PHP и языки программирования Perl.
Openshift облачная платформа поддерживает websockets и Java (Jboss, Spring, Tomcat и Vertx), PHP (ZendServer и CodeIgniter), Ruby (ROR), Node.js, формы Python (Django и Flask).
Для других языковых реализаций см. статью Wikipedia для получения дополнительной информации.
RFC для веб-сайтов: RFC6455
Какие браузеры должны поддерживать схему документа HTML5?
Короче говоря, спецификация HTML5 позволяет нам использовать несколько элементов h2 . Тем не менее, существует изрядное количество споров по поводу этой функции, с 2 основными претензиями относительно того, почему бы не использовать его.
1. SEO: в основном сомнительные утверждения, что поисковые боты не поддерживают его, и необоснованные утверждения, что он будет «confuse» их. Однако давайте отложим подобные рассуждения до других сообщений.
2. Агенты пользователей не поддерживают его: к сожалению, обоснование этого кажется менее ясным, чем утверждения SEO.
Статья MDN для разделов и контуров документа HTML5 содержит следующее предупреждение:
Важно: в настоящее время нет известных реализаций алгоритма контура в графических браузерах или пользовательских агентах вспомогательных технологий, хотя алгоритм реализован в другом программном обеспечении, таком как средства проверки соответствия. Таким образом, алгоритм схемы не может быть использован для передачи структуры документа пользователям. Авторам рекомендуется использовать заголовок rank (h2-h6) для передачи структуры документа.
Но это не похоже на документ, который использует новую структуру структуры документа, которая не работает. Чтобы увидеть для себя, как браузер реагирует, я создал несколько примеров, которые используют наличие нескольких автономных статей на одной странице.
HTML4:
<!DOCTYPE html>
<html>
<head>
<title>Outline HTML4</title>
</head>
<body>
<div>
<h2>Section List</h2>
<div>
<h3>Alpha</h3>
<p>Alpha is the first letter of the greek alphabet.</p>
<h4>Subheading</h4>
<p>This is just filler.</p>
</div>
<div>
<h3>Beta</h3>
<p>Beta is the second letter of the greek alphabet.</p>
<h4>Subheading</h4>
<p>This is just filler.</p>
</div>
</div>
</body>
</html>HTML5:
<!DOCTYPE html>
<html>
<head>
<title>Outline HTML5</title>
</head>
<body>
<main>
<h2>Section List</h2>
<section>
<h2>Alpha</h2>
<p>Alpha is the first letter of the greek alphabet.</p>
<h3>Subheading</h3>
<p>This is just filler.</p>
</section>
<section>
<h2>Beta</h2>
<p>Beta is the second letter of the greek alphabet.</p>
<h3>Subheading</h3>
<p>This is just filler.</p>
</section>
</main>
</body>
</html>Единственная потенциальная визуальная проблема, которую я вижу, заключается в том, что браузер может отображать все теги h2 одинакового размера , однако стили пользовательского агента по умолчанию для Firefox и Chrome в настоящее время уменьшают размер тега h2 внутри тегов article , aside , nav и section (похоже, что браузеры распознают эту функцию). Кроме того, у нас нет никаких проблем с распознаванием второго заголовка h3 означает конец последнего раздела h3 , поэтому я не вижу причин, по которым у нас была бы визуальная проблема с несколькими тегами h2 .
Хотя я не могу говорить о том, как те, кто зависит от чтения с экрана, предпочитают просматривать веб-страницы, Apple VoiceOver правильно идентифицирует каждый уровень заголовка.
Мой вопрос в том, что именно должен сделать графический браузер или вспомогательная технология для «support» контура, который они еще не делают?
html html5 browser accessibility semantic-markupПоделиться Источник Alexander O’Mara 24 декабря 2015 в 03:42
4 Ответов
4
Возьмем в качестве примера челюсти экранный: http://webaim.org/resources/shortcuts/jaws # заголовки
Он обеспечивает ярлык для перехода к следующему заголовку того же уровня. Но с добавлением тегов HTML5 section и article . Он подлежит некоторым мерам предосторожности.
Когда у вас есть такой код:
<h2>Main title</h2>
<h3>sub part 1</h3>
<section>
<h2>first section inside sub part 1</h2>
<h3>subpart inside first section of sub part 1</h3>
</section>
<h3>sub part 2</h3>
Если вы в настоящее время фокусируете h3 «sub part 1» и нажимаете на клавишу 2 , вы ожидаете перейти к «sub part 2» (т. е. следующий заголовок того же уровня), но вспомогательная технология приведет вас к следующему h3 в порядке чтения DOM.
Именно по этой причине вы должны уважать иерархию заголовков в полном документе, как если бы не было раздела (даже если он уважает HTML5).
Теперь вы можете прекрасно представить, что у вас есть два h2 в body , но вы ожидаете, что у вас будет какой-то способ прочитать заголовок текущей страницы, не полагаясь на тег title , который может содержать некоторые другие элементы, такие как имя веб-сайта, категория/иерархия на веб-сайте. Таким образом, вы должны использовать только один элемент h2 в элементе body для заголовка текущей страницы.
Поделиться Adam 25 декабря 2015 в 16:39
3
Модификация стиля очень поверхностна. Вы можете видеть, что в приведенном ниже примере подзаголовок h3 к заголовку h2 «gamma» отображается более крупным шрифтом, чем сам заголовок гаммы «h2».
<!DOCTYPE html>
<html>
<head>
<title>Outline HTML5</title>
</head>
<body>
<main>
<h2>Section List</h2>
<section>
<h2>Alpha</h2>
<p>Alpha is the first letter of the greek alphabet.</p>
<h3>Subheading</h3>
<p>This is just filler.</p>
<section>
<h2>Gamma</h2>
<p>Gamma is the third letter of the greek alphabet.</p>
<h3>Subheading</h3>
<p>This is just filler.</p>
</section>
</section>
<section>
<h2>Beta</h2>
<p>Beta is the second letter of the greek alphabet.</p>
<h3>Subheading</h3>
<p>This is just filler.</p>
</section>
</main>
</body>
</html>На мой взгляд, браузеры должны вычислить уровень секционирования каждого элемента из алгоритма контура, а затем выставить его через псевдокласс CSS-например, div:level(3) или :matches(h2, h3, h4, h5, h5, h6):level(4) или просто :level(2) , а также выставить его как состояние элемента через JavaScript, например if (document.getElementById("myElement").level == 4) { ... }
Поделиться Alohci 24 декабря 2015 в 09:38
2
Но это не похоже на документ, который использует новую структуру структуры документа, которая не работает.
Почему это не сработает? Это всего лишь элементы HTML, и включение нескольких тегов h2 вполне соответствует возможностям рендеринга браузеров.
Как вы упомянули, вопрос, чтобы рассмотреть это стиль. Если вы не настроите стили для разных h2 s, все они могут иметь одинаковые визуальные функции, такие как размер.
Мой вопрос в том, что именно должен сделать графический браузер или вспомогательная технология для «support» контура, который они еще не делают?
Агенты пользователей отображают код HTML. Как упоминалось ранее, браузеры могут легко отображать несколько h2 s и , в зависимости от реализации, HTML5 элементов.
Однако контур-это нечто другое. Схема по существу представляет собой список разделов в DOM. Как правило, этот план может быть представлен пользователям полезным и поучительным способом.
Используя этот инструмент HTML, я набрал http://www.dell.com , и он создал чистый, организованный контур сайта.
Предупреждение, которое вы выделили, говорит о том, что алгоритм HTML5 outline не поддерживается широко и не может передавать аналогичные полезные результаты.
4.3.10.1 Создание контура
В настоящее время нет известных реализаций алгоритма контура в графических браузерах или пользовательских агентах вспомогательных технологий, хотя алгоритм реализован в другом программном обеспечении, таком как средства проверки соответствия. Таким образом, алгоритм схемы не может быть использован для передачи структуры документа пользователям. Авторам рекомендуется использовать заголовок rank (h2-h6) для передачи структуры документа. (выделено мной)
Это не означает, что код не работает, просто семантически он может быть слабым и / или бесполезным.
Дополнительная информация:
Поделиться Michael_B 24 декабря 2015 в 04:20
0
Какие браузеры должны поддерживать схему документа HTML5?
Согласно наброскам в словаре HTML5 — A и связанным с ним APIs для браузеров HTML и XHTML потребуется поддержка секционирования содержимого и корневых элементов секционирования .
В предупреждении говорится только, что до сих пор (на дату публикации) редактору документов не были известны никакие реализации.
Поделиться hakre 24 декабря 2015 в 09:55
Поддерживают ли какие-либо браузеры контекстное меню HTML5?
Поддерживают ли какие-либо браузеры атрибут контекстного меню HTML5 ?
могут ли корпоративные приложения, требующие новых функций HTML5, поддерживать не HTML5 браузеры?
Мой вопрос для программистов, планирующих разрабатывать будущие корпоративные веб-приложения в HTML5, которые сегодня могут быть реализованы только в Flex/AS3:, вы предполагаете, что эти приложения…
Какие браузеры поддерживают HTML 5 / CSS3
Читал, что IE9 будет поддерживать HTML 5/ CSS 3 Какие другие браузеры поддерживают это?
Есть идеи, какие мобильные веб-браузеры поддерживают html5 на данный момент?
Из всех мобильных веб-браузеров там, более или менее, какие из них поддерживают html5 на данный момент или планируют поддерживать его?
Какие браузеры на ПК поддерживают html5 до сих пор?
Я знаю, что большинство браузеров уже поддерживают HTML5 на мобильных телефонах, но каков статус с PC браузерами, особенно для HTML5 <video> ? Каковы хорошие веб-сайты и ресурсы для…
какие браузеры я должен поддерживать, и как бы вы это сделали на mac?
Я использую много HTML5/CSS3 и нахожусь на mac. Все выглядит отлично для меня, но я не мой клиент :(. Если вы хотите настроить что-то для лучшего кроссбраузерного тестирования, 1) какие браузеры вы…
Какие браузеры поддерживают HTML5 WebSocket API?
Я собираюсь разработать приложение для обмена мгновенными сообщениями, которое работает в браузере. Какие браузеры поддерживают WebSocket API ?
Как написать обратно совместимый HTML5?
Я хотел бы начать использовать основные функции HTML5, но в то же время сохранить обратную совместимость моего кода с более старыми браузерами (изящная деградация). Например, я хотел бы использовать…
HTML5 video: сколько форматов видео я должен поддерживать?
Я разрабатываю сайт, где пользователи могут загружать свои видео. Я пытаюсь пройти маршрут best practices и поддерживать воспроизведение этих видео с помощью элемента <video> , однако кажется,…
Определяет ли опция browserslist в плагине Autoprefixer Gulp, какие браузеры должны быть включены или исключены?
Возможно, самый тупой вопрос, который я задал, но я нахожу документацию и ограниченные примеры довольно туманными. Я хотел бы поддерживать как можно больше браузеров, включая IE7+, например…
