Текст или картинка, поверх картинки! › Блог Интернет Технологий
У меня недавно стал вопрос, как сделать текст поверх картинки. Тогда я мог с уверенностью сказать, что так сделать нельзя. И конечно же оказался неправ. Это реально сделать, причем не затрачивая на это много усилий! Потому что это самое простое что можно сделать…
И так, для начала создадим саму картинку.
<img src="url images" />
Есть картинка, поверха которой нужно сделать текст. Мы сделаем это с помощью «position». Но для начала, что оно из себя представляет.
Position — Устанавливает способ позиционирования, относительно родителя.
- position: absolute; — задает абсолютное свободное позиционирование. Значения атрибутов bottom, left, right и top при этом задают абсолютные координаты элемента страницы относительно родителя.
- position: relative; — задает относительное свободное позиционирование. Значения атрибутов bottom, left, right и top при этом задают смещение координат элемента страницы от точки, в которой он был отображен, будь атрибут position установлен в static.
- position: static; — (значение по умолчанию) задает статическое позиционирование, при котором элемент страницы отображается внутри общего «потока» текста, т.е. не свободно. Значения атрибутов bottom, left, right и top при этом не принимаются Web-обозревателем во внимание.
- Хм… Если вы делаете только одно изображение на всю страницу, то выгодно будет пользоваться absolute, так как он позволит выбрать положение по всему экрану.
- А если вам нужно будет сделать маленькую картинку в нутри тега <div> или в таблице, то лучше воспользоваться relative.
Мне нужно было сделать так как во втором примере. Делаем текст, который в дальнейшем будет находится на картинке. Вот пример:
<div><!-- Див, в ктором находится наш текст и картинка --><br />
<img src="logo.jpg"><br />
<div>Текст поверх картинки</div><br />
</div>
После этого кода получается текст ниже картинки. Чтобы он стал на картинке, задаем ему position:relative;
<div><br />
<img src="logo.jpg"><br />
<div>Текст поверх картинки</div><br />
</div><br />
bottom:100px; — показывает настройки расположения текста. Настраивайте под свой вкус ;).
Ну вот и все… Надеюсь полезен был урок!
С уважением, Vasilenko Ivan!Позиционирование текста на картинке в CSS

Я часто вижу в комментариях к урокам или на форумах, когда новички спрашивают: «Я хочу разместить текст поверх картинки, а он оказывается под или над картинкой. Помогите.» Давайте рассмотрим на конкретном примере, как написать
Нам надо рядом с каждым овощем, на иллюстрации ниже, подписать его название. Задача вроде бы простая, но поверьте, может свести с ума любого начинающего веб-мастера.

Я умышленно для примера взял большую картинку 1280×733, чтобы заодно показать, как её адаптировать под разные разрешения экранов. Уже прошли те времена, когда достаточно было научиться верстать только под десктопные разрешения. Делая верстку, следует сразу позаботиться об адаптивности.
HTML-разметка
Первым делом создаем контейнер для овощной картинки и для надписей. Обратите внимание, что каждую надпись мы помещаем в отдельный блок с разными классами. И это логично, поскольку все надписи будут иметь свои координаты на странице, а мы будем управлять ими, прописывая свойства в дивах.
<div>
<img src="vegetables.png" alt="vegetables">
<div>Лук</div>
<div>Картошка</div>
<div>Морковка</div>
</div>
После сделанной HTML-разметке, мы видим только фрагмент картинки и текст, оказавшийся под картинкой. Знакомая картина, не правда ли?

Картинка разъехалась на все свои немаленькие пиксели и появилась горизонтальная полоса прокрутки, но к счастью это легко исправить, задав ширину картинке 100%, тем самым сделав её адаптивной. Хотя бы одну проблему решили.
img {
width: 100%;
}

Теперь займемся текстом.
CSS-стили
В стилях контейнера, ключевым будет свойство position: relative. Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
.container {
width: 90%;
position: relative;
text-align: center;
color: #000;
font-family: arial black;
font-size: 250%;
}
Дальше будем позиционировать надписи, просто подбирая в системе X/Y нужные координаты, делать подбор удобно в Chrome / Инструменты разработчика, копируя и вставляя код в файл со стилями.
.left {
position: absolute;
top: 26%;
left: 6%;
}.center {
position: absolute;
top: 17%;
left: 42%;
}.right {
position: absolute;
top: 1%;
right: 27%;
}
Мы задали координаты не в пикселях, а в % не случайно, при уменьшении размеров экрана, тогда текст будет оставаться там же, где мы его закрепили. Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.

Медиа-запросы
На разрешении равным или меньше 768 пикселей, уменьшить размер шрифта до 150%. Откуда мы узнали, что надо уменьшать именно на 768 пикселях? Через инспектор кода, мы увидели, на какой отметке текст наскакивает на соседние элементы.
@media screen and (max-width: 768px) {
.container {
font-size: 150%;
}
}
Одного запроса оказалось недостаточно, уменьшили размер текста и на 470 пикселях.
@media screen and (max-width: 470px) {
.container {
font-size: 90%;
}
}
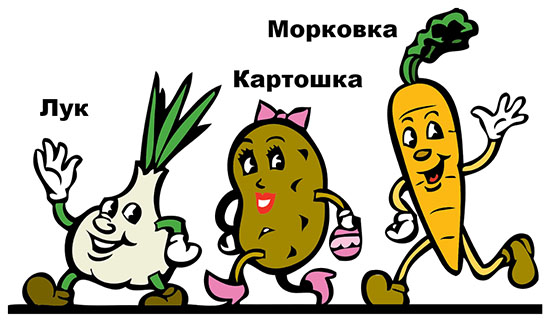
Конечный результат

Посмотрите на реальной странице, как прекрасно смотрится текст на картинке на разных разрешениях.
Демонстрация.
Из данного видео-курса «HTML5 и CSS3 с Нуля до Гуру»вы получите систематизированные знания о том, как делаются сайты, на простых примерах.
-
 Создано 19.10.2018 10:22:00
Создано 19.10.2018 10:22:00 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как сделать подпись под картинкой в HTML5
В сегодняшней статье я расскажу, как сделать подпись под картинкой в HTML5.
Что такое подпись под картинкой и как же она выгладит?
Это обычная картинка, под которой внизу размещается краткий текст с описанием:

Чтобы создать такую подпись под картинкой, в HTML5 придумали специальные теги:
- тег «figure» создан для группировки HTML изображений и подписей под ними;
- тег «figcaption» создан для подписи под изображением.
Синтаксис:
<figure> <img src = "картинка"> <figcaption>Подпись к картинке </figcaption> </figure>
Пример:
<figure> <img src = "bloggood-ru.jpg"> <figcaption>Автор блога bloggood.ru </figcaption> </figure>
Результат:

Внешний вид, конечно, можно подправить, если использовать таблицу стилей CSS.
Добавьте вот такой стиль CSS:
figure {
border: 1px solid #ccc; /* рамка */
background-color: #f1f0f0; /* цвет фона */
padding: 5px; /* отступы от картинки */
width: 182px; /* ширина картинки */
}
figcaption {
text-align: center; /* подпись по центру*/
}
В результате получится вот такое:

Так что, для подписи под картинкой не ограничивайте себя только HTML5, для улучшения вида пользуйтесь и CSS-ом.
Подписывайтесь на обновление блога! Вас ждет много интересных статьей.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, Вебмастеру, для сайта
Как наложить текст на картинку в html?
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Over
текст поверх картинки html
При создании блога или сайта иногда требуется разместить текст поверх картинки или текст поверх изображения. Познаний html, чего греха таить, у многих блоггеров не хватает, а то и вовсе нет. Ничего страшного, даже если и так. Используем Атрибут position в HTML
Можно скопировать простой код и использовать его немного модифицируя под свои нужды. Приведу простой пример:
Есть картинка:
Есть текст:
Текст поверх картинки html
Есть код:
| <div> <h3>Текст поверх картинки HTML</h3> </div> <img src=»/mbg.png» title=»Текст поверх картинки html» alt=»Текст поверх картинки» /> |
Получаем на выходе:
Текст поверх картинки HTM
Текст поверх картинки html Рис.2 Блочный элемент <div> с текстом находится внутри блочного элемента <div> с картинкой. ( см. подробнее о теге <div> )
Нужно правильно указать путь к картинке. С помощью тегов «position:relative ; left:20px; top:200px;» можно отрегулировать отступ текста слева и сверху.
Буквам тоже можно задать любой цвет и размер, было бы желание, и тогда вы сможете написать любой текст поверх картинки, поверх изображения с помощью HTML.
← Перейти в каталог html уроков и советов
Подрисуночная подпись | WebReference
Подрисуночная подпись — это текст, который является комментарием к рисунку и его описывает. Такая подпись важна, поскольку она привлекает внимание читателя к иллюстрации и даёт больше информации об изображении. У элемента <img> существует, конечно, атрибут title, который задаёт текст всплывающей подсказки, но чтобы её получить, приходится наводить курсор мыши на каждый рисунок, что довольно неудобно. Более наглядный способ и, соответственно, более предпочтительный заключается в размещении подрисуночной подписи возле самого изображения. Подпись хоть и называется подрисуночной, но может располагаться сверху или сбоку от рисунка, если это продиктовано соображениями вёрстки и дизайна (рис. 1).

Рис. 1. Варианты размещения подрисуночной подписи
Для размещения на веб-странице и рисунка, и подписи к нему удобно воспользоваться элементами <figure> и <figcaption>, а через стили задать параметры рисунка, а также расположение текста (пример 1).
Пример 1. Создание подрисуночной подписи
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображения</title>
<style>
figure {
display: inline-block; /* Выстраиваем по горизонтали */
background: #85ab6f; /* Цвет фона */
padding: 10px; /* Поля */
margin: 0 1em 0 0; /* Отступ справа */
vertical-align: top; /* Выравниваем по верхнему краю */
}
figcaption {
text-align: center; /* Выравниваем по центру */
}
figure.right figcaption {
float: right; /* Добавляем текст справа */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<figure>
<img src="image/fig1.jpg" alt="">
<figcaption>Подпись снизу</figcaption>
</figure>
<figure>
<figcaption>Подпись сверху</figcaption>
<img src="image/fig2.jpg" alt="">
</figure>
<figure>
<figcaption>Подпись справа</figcaption>
<img src="image/fig3.jpg" alt="">
</figure>
</body>
</html>Для изменения положения текста — сверху или снизу изображения, достаточно просто поменять местами элементы <img> и <figcaption>. Для размещения сбоку применяем свойство float к селектору figcaption, но надо помнить, что это свойство воздействует на все нижележащие элементы тоже.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич


 Создано 19.10.2018 10:22:00
Создано 19.10.2018 10:22:00