font-stretch | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 9.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает узкое, нормальное или широкое начертание шрифта, что позволяет уплотнять или расширять текст.
Синтаксис
font-stretch: inherit | ultra-condensed | extra-condensed | condensed | semi-condensed | normal | semi-expanded | expanded | extra-expanded | ultra-expanded
Значения
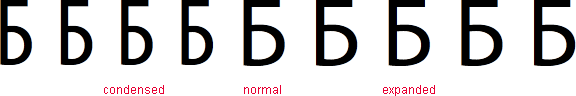
Влияние разных значений font-stretch на вид букв в тексте показано на рис. 1.
Рис. 1. Вид букв при разных значениях font-stretch
Пример
HTML5CSS3IE 9CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-stretch</title>
<style>
p {
font-size: 5em;
font-family: 'Myriad Pro';
}
</style>
</head>
<body>
<p>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
</p>
</body>
</html>
Браузеры
Браузеры применяют свойство font-stretch не ко всем шрифтам, поэтому уплотнение или расширение текста может не работать с некоторыми популярными и распространёнными гарнитурами шрифтов.
font-stretch | CSS | WebReference
Устанавливает узкое, нормальное или широкое начертание шрифта, что позволяет уплотнять или расширять текст.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис ?
font-stretch: ultra-condensed | extra-condensed | condensed | semi-condensed |
normal | semi-expanded | expanded | extra-expanded | ultra-expanded Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Влияние разных значений font-stretch на вид букв в тексте показано на рис. 1.

Рис. 1. Вид букв при разных значениях font-stretch
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-stretch</title>
<style>
p {
font-size: 5em;
font-family: 'Myriad Pro';
}
</style>
</head>
<body>
<p>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
<span>Б</span>
</p>
</body>
</html>Объектная модель
Объект.style.fontStretch
Примечание
Браузеры применяют свойство font-stretch не ко всем шрифтам, поэтому уплотнение или расширение текста может не работать с некоторыми популярными и распространёнными гарнитурами шрифтов. Также некоторые значения могут не давать видимого результата.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич

CSS свойство font-stretch | назначение, допустимые значения, примеры
Допустимые значения
- normal — обычная ширина символов в шрифте
- semi-condensed — узковатая ширина символов в шрифте
- condensed — узкая ширина символов в шрифте
- extra-condensed — очень узкая ширина символов в шрифте
- ultra-condensed — самая узкая ширина символов в шрифте
- narrower — ширина символов в шрифте уже, чем у родительского элемента
- semi-expanded — широковатая ширина символов в шрифте
- expanded — широкая ширина символов в шрифте
- extra-expanded — очень широкая ширина символов в шрифте
- ultra-expanded — самая широкая ширина символов в шрифте
- wider — ширина символов в шрифте шире, чем у родительского элемента
- inherit — ширина символов в шрифте такая же как у родительского элемента
Абсолютные значения, перечисленные от самого узкого до самого широкого: ultra-condensed, extra-condensed, condensed, semi-condensed, normal, semi-expanded, expanded, extra-expanded, ultra-expanded.
Относительное значение wider расширяет ширину буквы на один пункт из вышеперечисленного списка, т.е. если у родителя font-stretch имеет абсолютное значение semi-expanded, а у дочернего элемента задано относительное значение wider, то абсолютным значением font-stretch у дочернего элемента будет expanded.
Аналогично, относительное значение narrower сужает ширину буквы на один пункт.
| Значение по умолчанию | normal |
|---|---|
| Применимо | ко всем элементам |
| Наследование | да |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
Пример
p {
font-stretch:wider;
Твой код:
<html> <head> <title></title> <style type=»text/css»> <!— p{ font:italic bold 16px Arial, sans-serif; } .exr{ font-stretch:ultra-expanded; } .cond{ font-stretch:ultra-condensed; } —> </style> </head> <body> <p>Это текст с обычной толщиной букв</p> <p>Это текст с самой широкой толщиной букв</p> <p>Это текст с самой узкой толщиной букв</p> </body> </html>Сделай код и жми тут
Результат:
большой полигонЗаметки
Это свойство относится к модулю CSS Fonts Module Level 3 находящемся в разработке W3C, поэтому в нем возможны изменения.
На момент написания статьи это свойство не поддерживается ни одним из распространенных браузеров.
Свойство font-style Свойство font-size-adjustCSS свойство font-stretch | назначение, допустимые значения, примеры
Свойство font-stretch выбирает нормальную, уплотненную или расширенную ширину символов в шрифте.
Допустимые значения
- normal — обычная ширина символов в шрифте
- semi-condensed — узковатая ширина символов в шрифте
- condensed — узкая ширина символов в шрифте
- extra-condensed — очень узкая ширина символов в шрифте
- ultra-condensed — самая узкая ширина символов в шрифте
- narrower — ширина символов в шрифте уже, чем у родительского элемента
- semi-expanded — широковатая ширина символов в шрифте
- expanded — широкая ширина символов в шрифте
- extra-expanded — очень широкая ширина символов в шрифте
- ultra-expanded — самая широкая ширина символов в шрифте
- wider — ширина символов в шрифте шире, чем у родительского элемента
- inherit — ширина символов в шрифте такая же как у родительского элемента
Абсолютные значения, перечисленные от самого узкого до самого широкого: ultra-condensed, extra-condensed, condensed, semi-condensed, normal, semi-expanded, expanded, extra-expanded, ultra-expanded.
Относительное значение wider расширяет ширину буквы на один пункт из вышеперечисленного списка, т.е. если у родителя font-stretch имеет абсолютное значение semi-expanded, а у дочернего элемента задано относительное значение wider, то абсолютным значением font-stretch у дочернего элемента будет expanded.
Аналогично, относительное значение narrower сужает ширину буквы на один пункт.
| Значение по умолчанию | normal |
|---|---|
| Применимо | ко всем элементам |
| Наследование | да |
| Версия CSS | CSS 3 |
| Поддерживается браузерами |
Пример
p {
font-stretch:wider;
}
Твой код:
<html> <head> <title></title> <style type=»text/css»> <!— p{ font:italic bold 16px Arial, sans-serif; } .exr{ font-stretch:ultra-expanded; } .cond{ font-stretch:ultra-condensed; } —> </style> </head> <body> <p>Это текст с обычной толщиной букв</p> <p>Это текст с самой широкой толщиной букв</p> <p>Это текст с самой узкой толщиной букв</p> </body> </html>Сделай код и жми тутРезультат:
большой полигонЗаметки
Это свойство относится к модулю CSS Fonts Module Level 3 находящемся в разработке W3C, поэтому в нем возможны изменения.
На момент написания статьи это свойство не поддерживается ни одним из распространенных браузеров.
Производительность веб-шрифтов / Habr
Применение веб-шрифтов становится все популярнее: согласно HTTP Archive, за последний год число сайтов, использующих дополнительные шрифты, выросло вдвое — с 6 до 12%.
Слабым местом веб-шрифтов является производительность, однако ситуация постепенно меняется в лучшую сторону: появляются более совершенные методы сжатия, улучшается поддержка браузерами, unicode, отдельные наборы шрифтов и т.д.
Оптимизация
На первый взгляд использовать веб-шрифты очень просто — достаточно скачать необходимый набор и подключить его на странице. Но на деле все немного сложнее. Существует четыре разных формата:
- WOFF (Web Open Font Format): открытый сжатый формат шрифта OpenType или TrueType, поддерживающий дополнительные метаданные.
- TTF: всем знакомый, старый добрый TrueType.
- EOT (Embedded OpenType): компактный формат OpenType-шрифтов.
- SVG (Scalable Vector Graphics): формат векторной графики (об это я уже писал).
Но ни один из них не обеспечивает кроссбраузерность (проверить поддержку можно на сайте caniuse.com: woff, ttf, eot, svg), поэтому желательно использовать несколько форматов одновременно. И тут мы сталкиваемся с проблемой производительности: файл шрифта сам по себе достаточно массивен, к примеру шрифт Arial, поддерживающий все языки, весит 22 мегабайта! Конечно на обычных страницах нет смысла подключать сразу все символы набора, поэтому необходим инструмент, позволяющий использовать только часть шрифта (например только кириллицу).
К примеру шрифт Open Sans — один из самых популярных Google Web Fonts, включающий все языки, весит 217 килобайт, но размер можно уменьшить, если использовать только один набор — latin. тогда размер уменьшится до 36 килобайт:
Вот, как можно подключить только часть шрифта (latin):
<link href="http://fonts.googleapis.com/css?family=Open+Sans&subset=latin" rel="stylesheet" />
Размер файла может быть снижен, если удалить дополнительные метаданные Font-хинтинга для браузеров, где эта технология не поддерживается. Font-hinting — часть процесса растеризации шрифта, используется для улучшения отображения текста на странице.
Улучшенные алгоритмы сжатия позволяют сократить размер файла на 15%, а ожидаемый в скором будущем формат WOFF 2.0 позволить сжимать на 30% лучше.
Для подключения только части символов («H», «e», «l» и «o») можно использовать следующий код:
<link href="http://fonts.googleapis.com/css?family=Inconsolata&text=Hello" rel="stylesheet" />
Использование
Все шрифты из Google Web Fonts являются открытыми, что позволяет успешно использовать межсайтовое кэширование. Например упомянутый выше Open Sans используется на более чем миллионе сайтов, а это значит, что для увеличения производительности можно кэшировать шрифт в браузере пользователя при посещении предыдущих сайтов с данным шрифтом.
Вот как это работает:
CSS-стили, используемые в сервисе Google Web Fonts являются динамическими: они автоматически определяют подходящий формат для конкретного пользователя и его браузера. CSS-стили кэшируются на 24 часа. Внутри стиля находится ссылка на сам файл шрифта. Кэш самого шрифта хранится целый год! Учитывая популярность веб-шрифтов, очевидно, что в кэше уже есть копия того же Open Sans.
Существует также полезный инструмент — Javascript Font Loader от Google, позволяющий отображать процесс загрузки веб-шрифтов. Использовать достаточно просто:
h2 {
visibility: hidden;
}
.wf-active h2 {
visibility: visible;
}
А javasript обрабатывает действия:
WebFontConfig = {
google: {
families: [ 'Tangerine', 'Cantarell' ] // Google example
},
typekit: {
id: 'myKitId' // Typekit example
},
loading: function() {
// JavaScript to execute when fonts start loading
},
active: function() {
// JavaScript to execute when fonts become active
},
inactive: function() {
// JavaScript to execute when fonts become inactive (time out)
}
};
Документация Loader’а
В заключение, небольшая сводная таблица скорости загрузки одного и того же шрифта (Open Sans) при использовании различных сервисов и браузеров (числа в мс):
Вывод
Уже сегодня можно быть уверенным в преимуществах использования веб-шрифтов, но очевидно, что их популярность будет только расти, размеры уменьшаться, а браузеры будут лучше поддерживать.
Использованные материалы:
font-size-adjust | CSS справочник
Поддержка браузерами
Описание
CSS свойство font-size-adjust позволяет лучше контролировать размер шрифта, когда первый выбранный шрифт не доступен.
Когда первый заданный шрифт не доступен, браузер использует второй указанный шрифт. Это может привести к большой разнице в размера шрифта. Чтобы этого не случилось, используйте свойство font-size-adjust.
Все шрифты имеют «значение аспекта», которое равно разнице между строчной буквой «x» и прописной буквой «X». Когда браузер знает «значение аспекта» для первого выбранного шрифта, он может вычислить, какой размер шрифта использовать для второго выбранного шрифта при отображении текста.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.fontSizeAdjust=»0.58″ |
Синтаксис
font-size-adjust: число|none|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| число | Определяет значение аспекта для использования. |
| none | Нет регулировки размера шрифта. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
.divVerdana { font-family: verdana; }
.divTimes { font-family: 'times new roman'; }
#div1 { font-size-adjust: 0.58; }
#div2 { font-size-adjust: 0.58; }
</style>
</head>
<body>
<div>
Пример свойства font-size-adjust
</div>
<div>
Пример свойства font-size-adjust
</div>
<br><br>
<div>
Пример свойства font-size-adjust
</div>
<div>
Пример свойства font-size-adjust
</div>
</body>
</html>
Результат данного примера в окне браузера:

шрифты — Можно ли сделать резиновый шрифт в css?
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
