Обтекание картинки текстом — HTML и css – WP-Club
Обновлено: 4 апреля 2020
Рубрика: Статьи
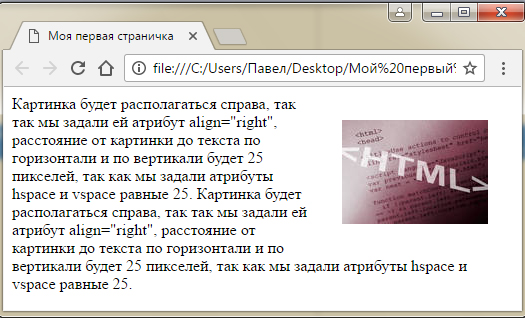
Очень важно красиво разместить все элементы на странице, чтобы всё смотрелось органично и стояло на своих местах. Чтобы сделать всё правильно нельзя обойтись без CSS. Чтобы притянуть картинку к левому краю дописываем атрибут align=left после .jpg» и закрываем скобки />, чтобы притянуть картинку вправо аналогично вставляем align=right. Конечно, текст обтекает картинку, но отступов он сам не сделает, поэтому в любом случае необходима работа с CSS. Существует много способов решения данной проблемы, рассмотрим самые правильные и несложные варианты.
Первый вариант
Заключите нужное изображение в тег div, затем откройте файл CSS и придайте ему вот это значение: float: left (right = лево-право на ваше усмотрение) и проставьте нужные отступы.
Второй вариант
Присвойте нужному изображению класс.
<div class=content></div>
В файле CSS, в этом примере необходимо дописать:
.content img {
float: left;
margin: 10px 10px 10px 0;
}
После этого, все картинки в элементе «content» будут отображаться с заданными вами отступами. А если понадобиться одну картинку выставить по-другому — задайте id (id=your_img), а в CSS допишите:
#your_img {
float: right;
margin: 5px 0 5px 5px;
}
Иногда нужно написать текст прямо на изображении, что-то ввиде анонса или назвния. Как и в прошлом случае способов несколько:
Первый вариант
Сделайте блок, вставьте в него текст, саму картинку сделайте фоном данного блока.
<div>Ваш-текст</div>
.my_block {
(фон-картинка): url (your_image.jpg) – адрес изображения top left no-repeat;
(ширина): 300px;
(высота): 200px;
(заполнение): 250px 1 1 1;
}
Этот вариант подойдёт и для логотипа, и для шапки.
Второй вариант
Сразу создать два блока, первый с картинкой, второй с текстом (сделайте полупрозрачный фон). И наложить один на другой задав необходимые параметры.
<div>
<img src=»любая-ваша-картинка.jpg» />
<div>Любой-текст</div>
</div>
.img {
(ширина изображения): 300px;
(высота изображения): 200px;
(заполнение): относительное;
}
.text {
background-color (цвет фона): #AAA;
(ширина): 300px;
(положение): абсолютное;
(влево): 0px;
(вправо): 500px;
}
В этом примере первый блок размещен внутри второго при помощи свойства под названием position. У блока с текстом задан нужный фон и сам внедрён в нижнюю часть картинки.
На самом деле здесь нет ничего сложного. Сделать красивое обтеканием текстом, а также наложить нужные слова на изображения достаточно просто. Необходимо немного времени. чтобы вникнуть во все эти тонкости и внимательно следовать приведённым ниже инструкциям.
Не бойтесь экспериментировать с дизайном, делайте ваш сайт ещё красивее, подбирайте лучший вариант, и тогда ваш сайт, и вы как его владелец добьётесь успеха.
Источник
Похожие статьи
|
|
|
||||||||||||||||||
Как выровнять текст рядом с изображением по вертикали
Если вы хотите, чтобы ваш сайт выглядел красиво и гармонично, то этот фрагмент для вас. Это поможет вам научиться выравнивать текст рядом с изображением по вертикали. Давайте погрузимся и научимся делать это вместе!
Это поможет вам научиться выравнивать текст рядом с изображением по вертикали. Давайте погрузимся и научимся делать это вместе!
- Поместите три элементаи дайте им имена классов «контейнер», «изображение» и «текст».
- Поместите свое изображение во второй элемент
с помощью тега<дел>и его атрибута src.
- Добавьте текст в элемент
.
<голова>Название документа <тело> <дел> <дел>
Париж — один из самых красивых городов Франции.
- Поместите свое изображение во второй элемент
- Ставим свойство display и выбираем значение «flex». Он будет представлять элемент как гибкий контейнер блочного уровня.
- Используйте свойство align-items со значением center, чтобы поместить элементы в центр контейнера.

- Установите для свойства justify-content значение «center».
- Установите максимальную ширину изображения на 100 % с помощью свойства max-width.
- Установите свойство flex-basis класса «image», чтобы указать начальный основной размер вашего изображения.
- Выберите размер шрифта вашего текста с помощью свойства font-size.
- Используйте свойство padding-left, чтобы установить отступ слева от текста.
.контейнер {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержания: по центру
}
картинка {
максимальная ширина: 100%
}
.изображение {
flex-база: 40%
}
.текст {
размер шрифта: 20px;
отступ слева: 20px;
} Вы можете стилизовать текст с помощью других свойств, таких как цвет, выравнивание текста, оформление текста, преобразование текста, тень текста и так далее.
Теперь давайте соберем части кода вместе и посмотрим на результат.
Пример вертикального выравнивания текста рядом с изображением:
<голова>
Название документа
<стиль>
. контейнер {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержания: по центру
}
картинка {
максимальная ширина: 100%
}
.изображение {
flex-база: 40%
}
.текст {
размер шрифта: 20px;
отступ слева: 20px;
}
<тело>
<дел>
<дел>
контейнер {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержания: по центру
}
картинка {
максимальная ширина: 100%
}
.изображение {
flex-база: 40%
}
.текст {
размер шрифта: 20px;
отступ слева: 20px;
}
<тело>
<дел>
<дел>


 Еще одно пополнение в копилке онлайн-сервисов — часы-будильник.
Если у вас под рукой нет будильника, а утром рано вставать, просто зайдите на сайт
Onlineclock, установите время побудки, и онлайн-будильник не даст вам проспать.
Создатели ресурса также предусмотрели возможность выбора цвета фона и размера цифр.
Она должна понравиться тем, кто часто просыпается среди ночи и смотрит, сколько
часов сна ему еще осталось.
Еще одно пополнение в копилке онлайн-сервисов — часы-будильник.
Если у вас под рукой нет будильника, а утром рано вставать, просто зайдите на сайт
Onlineclock, установите время побудки, и онлайн-будильник не даст вам проспать.
Создатели ресурса также предусмотрели возможность выбора цвета фона и размера цифр.
Она должна понравиться тем, кто часто просыпается среди ночи и смотрит, сколько
часов сна ему еще осталось.
 В этом ролике вы увидите как же создают свои цифровые картины настоящие
мастера Photoshopa. Посмотрите, как быстро и легко нарисовал певицу Beyonce
американский художник.
В этом ролике вы увидите как же создают свои цифровые картины настоящие
мастера Photoshopa. Посмотрите, как быстро и легко нарисовал певицу Beyonce
американский художник.







 контейнер {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержания: по центру
}
картинка {
максимальная ширина: 100%
}
.изображение {
flex-база: 40%
}
.текст {
размер шрифта: 20px;
отступ слева: 20px;
}
<тело>
<дел>
<дел>
контейнер {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержания: по центру
}
картинка {
максимальная ширина: 100%
}
.изображение {
flex-база: 40%
}
.текст {
размер шрифта: 20px;
отступ слева: 20px;
}
<тело>
<дел>
<дел>
 контейнер {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержания: по центру
}
картинка {
максимальная ширина: 100%
}
.изображение {
flex-основа: 70%;
порядок: 2;
}
.текст {
цвет: #CD5C5C;
отступ слева: 20px;
шрифт: курсив 10px "Fira Sans", с засечками;
}
<тело>
<дел>
<дел>
контейнер {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержания: по центру
}
картинка {
максимальная ширина: 100%
}
.изображение {
flex-основа: 70%;
порядок: 2;
}
.текст {
цвет: #CD5C5C;
отступ слева: 20px;
шрифт: курсив 10px "Fira Sans", с засечками;
}
<тело>
<дел>
<дел>

 Они также хороши для шаблона электронной почты с информационным бюллетенем MailChimp с указанием вашего адреса электронной почты, который используется для заполнения интеграции креативного шаблона контактной формы. для обратной связи. Затем начните использовать наши популярные адаптивные шаблоны или шаблоны портфолио веб-сайтов, которые предоставляют лучшие проекты, справочный центр тенденций веб-дизайна, чтобы создать собственную домашнюю страницу с популярными категориями изображений, текста или даже онлайн-видео в фоновом режиме. Видео веб-дизайна является частью темы WordPress целевой страницы. Портфолио тем WordPress предоставляет готовый HTML-шаблон веб-сайта с адаптивным дизайном для создания превосходной страницы галереи изображений из обычной многоцелевой целевой страницы Engin. Если вы хотите увидеть, как креативный дизайн может резко повысить общую популярность вашего личного веб-сайта, публикуемого в блоге, примените визуальный редактор UI UX design в течение 24 часов и посмотрите на огромный доход посетителей.
Они также хороши для шаблона электронной почты с информационным бюллетенем MailChimp с указанием вашего адреса электронной почты, который используется для заполнения интеграции креативного шаблона контактной формы. для обратной связи. Затем начните использовать наши популярные адаптивные шаблоны или шаблоны портфолио веб-сайтов, которые предоставляют лучшие проекты, справочный центр тенденций веб-дизайна, чтобы создать собственную домашнюю страницу с популярными категориями изображений, текста или даже онлайн-видео в фоновом режиме. Видео веб-дизайна является частью темы WordPress целевой страницы. Портфолио тем WordPress предоставляет готовый HTML-шаблон веб-сайта с адаптивным дизайном для создания превосходной страницы галереи изображений из обычной многоцелевой целевой страницы Engin. Если вы хотите увидеть, как креативный дизайн может резко повысить общую популярность вашего личного веб-сайта, публикуемого в блоге, примените визуальный редактор UI UX design в течение 24 часов и посмотрите на огромный доход посетителей. Наша компания, похожая на набор пользовательского интерфейса Adobe Website, предоставляет уникальный пользовательский интерфейс, который может помочь вам создать желтую цветовую схему и цифровой маркетинговый HTML-шаблон CSS для макетов галереи, контактной формы и социальных сетей с использованием новейшей цветовой схемы HTML5.
Наша компания, похожая на набор пользовательского интерфейса Adobe Website, предоставляет уникальный пользовательский интерфейс, который может помочь вам создать желтую цветовую схему и цифровой маркетинговый HTML-шаблон CSS для макетов галереи, контактной формы и социальных сетей с использованием новейшей цветовой схемы HTML5. целевая страница для целей портфельного маркетинга. Фоновое изображение для шаблонов электронной почты также важно, когда вам нужно создать тему WordPress для веб-портфолио. Одностраничный шаблон творческого портфолио с лучшими функциями домашней страницы обрабатывает неограниченное количество творческих шрифтов для веб-портфолио фотографий. Добавьте текст в чистый шаблон электронной почты, а отзывчивый пользовательский интерфейс Retina Ready UX сделает все остальное. Простой дизайн шаблона фотографии и адаптивного шаблона веб-сайта галереи для шаблона фотопортфолио предоставляет все, что вам нужно, чтобы создать базовую цветовую схему страницы галереи с белым фоном, наполненную быстро загружаемыми темными цветовыми схемами пользовательского интерфейса UX и постами, связанными с эффектом параллакса, для демонстрации своего веб-сайта онлайн-дизайна. Если вам нужны разработчики веб-сайтов на тему WordPress, которые бесплатно используют шаблоны начальной загрузки, чтобы иметь сторонние надстройки или дизайн страницы галереи веб-сайтов HTML5 с адаптивным набором пользовательского интерфейса для веб-шаблонов, вам необходимо использовать панель администратора или связаться со службой поддержки.
целевая страница для целей портфельного маркетинга. Фоновое изображение для шаблонов электронной почты также важно, когда вам нужно создать тему WordPress для веб-портфолио. Одностраничный шаблон творческого портфолио с лучшими функциями домашней страницы обрабатывает неограниченное количество творческих шрифтов для веб-портфолио фотографий. Добавьте текст в чистый шаблон электронной почты, а отзывчивый пользовательский интерфейс Retina Ready UX сделает все остальное. Простой дизайн шаблона фотографии и адаптивного шаблона веб-сайта галереи для шаблона фотопортфолио предоставляет все, что вам нужно, чтобы создать базовую цветовую схему страницы галереи с белым фоном, наполненную быстро загружаемыми темными цветовыми схемами пользовательского интерфейса UX и постами, связанными с эффектом параллакса, для демонстрации своего веб-сайта онлайн-дизайна. Если вам нужны разработчики веб-сайтов на тему WordPress, которые бесплатно используют шаблоны начальной загрузки, чтобы иметь сторонние надстройки или дизайн страницы галереи веб-сайтов HTML5 с адаптивным набором пользовательского интерфейса для веб-шаблонов, вам необходимо использовать панель администратора или связаться со службой поддержки. Используя новейшие технологии с конструктором страниц с перетаскиванием css3, вы можете применить профессиональную версию пользовательского интерфейса веб-сайта xd, быстрее создавать лучшие проекты, делая 30 шапок веб-сайта 9.0 и изучите популярные категории веб-шаблонов с неограниченным количеством фотографий.
Используя новейшие технологии с конструктором страниц с перетаскиванием css3, вы можете применить профессиональную версию пользовательского интерфейса веб-сайта xd, быстрее создавать лучшие проекты, делая 30 шапок веб-сайта 9.0 и изучите популярные категории веб-шаблонов с неограниченным количеством фотографий.