“Отменить”: кнопка или ссылка?
Путаница между кнопками и ссылками — головная боль многих дизайнеров и разработчиков. Если мы будем придерживаться определенной логики и использовать указанные элементы последовательно, людям будет проще разобраться в интерфейсе и выполнить стоящие перед ними задачи.
Из статьи вы узнаете:
- как появились кнопки и ссылки,
- чем они отличаются друг от друга,
- что именно необходимо использовать в том или ином случае — фильтры, сортировка, элементы “Назад”, “Закрыть” и т.д.
А в самом конце получите ответ на главный вопрос — как же правильно оформить опцию “Отменить”.
Кнопка “Отмена” vs ссылка “Отмена”В ходе взаимодействия с тем или иным приложением мы часто становимся участниками диалога, включающего опцию “Отмена” / “Отменить”. Это происходит, когда пользователь заполняет форму или работает с данными (например, в боковой панели или модальном окне).
Обычно эта опция расположена рядом с кнопкой основного действия. Если раньше было принято оформлять ее в виде ссылки, то сейчас мы все чаще встречаем кнопку “Отмена”.
Если раньше было принято оформлять ее в виде ссылки, то сейчас мы все чаще встречаем кнопку “Отмена”.
Навигация vs действие
Пользователи приложений обычно имеют дело с взаимодействиями двух видов: навигацией и действиями. Их внешний вид должен различаться, чтобы с первого взгляда было понятно, что есть что.
- Навигация — это ссылка
- Действие — это кнопка
Почему? Ссылки берут свое начало с первых дней существования всемирной паутины. Именно они и делают ее паутиной (и не просто паутиной, а всемирной). Кнопки — это форма скевоморфизма, способ перенести привычные нам переключатели и действия из физического мира в цифровой.
Соответственно, мы используем их по-разному:
Действия — это манипуляции с данными, которыми пользователь управляет через интерфейс приложения, а навигация — это изменение состояния интерфейса, внутри которого перемещается пользователь. Другими словами, клик по ссылке (навигация) не приводит к изменению данных, но может привести к отображению новых страниц или к изменению внешнего вида текущей страницы.
Таким образом, навигация — это изменение состояния пользовательского интерфейса, а действие — это оперирование данными. Другими словами, переход из одного состояния в другое — это то же самое, что и навигация. Обратите внимание, действия (кнопки) тоже могут запускать навигацию, но это необязательно так.
Разница между навигацией и действиямиUI-дизайн
Конечно, внешний вид ссылки или кнопки — это решение дизайнера, но классические ссылки представляют собой синий подчеркнутый текст, а кнопки — блоки с текстом внутри. И ссылки, и кнопки могут включать иконки, которые помогают пользователям быстрее понять, о каком действии или направлении идет речь (полагаться только на иконки не рекомендуется, поскольку такое решение создает чрезмерную когнитивную нагрузку, но это уже другая тема для обсуждения).
Информационная архитектура
Очевидно, что если ваше веб-приложение обладает определенной информационной архитектурой, которая допускает такое поведение, это благоприятно сказывается на опыте взаимодействия. При этом понимание принципов представления данных является ключом к пониманию разницы между манипуляцией данными и изменением состояния интерфейса.
При этом понимание принципов представления данных является ключом к пониманию разницы между манипуляцией данными и изменением состояния интерфейса.
Давайте рассмотрим пример — магазин, который продает фрукты. На сайте представлен список доступных для заказа опций:
Пользователь может сделать следующее:
- Добавить новый фрукт в список.
- Отфильтровать или отсортировать фрукты
- Перейти к подробному описанию конкретного фрукта из списка
- Перейти к подробному описанию страны происхождения конкретного фрукта из списка.
Давайте посмотрим, как будут выглядеть эти взаимодействия, если применить к ним нашу логику.
Применим описанную логику к стандартному пользовательскому интерфейсу
Добавление нового фрукта
Когда пользователь хочет добавить новый фрукт в список, он нажимает на ссылку «Добавить фрукт», что приводит к изменению состояния пользовательского интерфейса (т.е. появляется форма, в которую нужно внести данные о новом фрукте).
Современные дизайнеры, как правило, используют вместо ссылки кнопку (или FAB — плавающую кнопку целевого действия) для добавления новых элементов. Однако само по себе это взаимодействие не является действием. Это всего лишь изменение состояния, которое открывает модальное окно для создания записи о новом фрукте. Следовательно, мы имеем дело с навигацией.
Таким образом мы сообщаем пользователю, что, когда он наживает “Добавить фрукт”, он не оперирует данными напрямую, но может ожидать изменения состояния интерфейса для дальнейшего выполнения этой задачи. Поэтому я не рекомендую использовать FAB или другие виды кнопок для подобных взаимодействий.
Кнопки вместо ссылок там, где навигация является взаимодействием по умолчанию. Спасибо, Material UI.После того, как состояние интерфейса изменилось, пользователь может выполнить действие, и следовательно, он ожидает найти здесь кнопку, непосредственно отвечающую за добавление нового фрукта в список:
«Добавить фрукт» здесь и впрямь является действием, которое подтверждает намерение пользователя и посылает запрос на изменение данных на сервер.
Это взаимодействие вызывает интересную дискуссию: что увидит пользователь, добавив новый фрукт? Вернется ли он к списку фруктов или перейдет на страницу с подробной информацией о новом фрукте?
Это зависит от того, что важно для пользователя. Чтобы выяснить это, нужно провести ряд исследований. Оба варианта допустимы, но и тот, и другой представляют собой навигацию, хотя и вызванную выполненным действием. (Помните, я говорил, что действия могут запускать навигацию?)
Забудем на секунду о кнопке / ссылке “Отменить” и рассмотрим другие доступные пользователям взаимодействия, чтобы найти окончательный ответ на наш главный вопрос.
Фильтры и сортировка
Просматривая список фруктов, пользователь может сократить число опций при помощи фильтров. Он решает применить фильтр «Яблоки» и отсортировать список по весу. Конечно, речь о работе с данными и поэтому мы должны увидеть здесь кнопку, не так ли?
Ну, если мы проанализируем действия пользователя, окажется, что никакие данные в этом случае не подверглись изменениям. Все фрукты по-прежнему в списке. Пользователь ничего не добавил и не отредактировал. Единственное, что он сделал, — изменил внешний вид / состояние интерфейса. А значит, для фильтров или сортировки вместо кнопок необходимо использовать ссылки.
Все фрукты по-прежнему в списке. Пользователь ничего не добавил и не отредактировал. Единственное, что он сделал, — изменил внешний вид / состояние интерфейса. А значит, для фильтров или сортировки вместо кнопок необходимо использовать ссылки.
Сбросить фильтры
Эта логика также позволяет сделать вывод, что и взаимодействие “Сбросить фильтры” / “Отменить сортировку” должно быть не кнопкой (т.е. это не действие), а ссылкой (т.е. это изменение состояния интерфейса или возврат к его прежнему состоянию), поскольку никакие данные не подвергаются изменениям.
Сбросить фильтры — это ссылка (изменение состояния пользовательского интерфейса, а не фактическая манипуляция данными), обозначенная «деструктивным» красным цветом, чтобы предупредить пользователя.Вернуться на предыдущую страницу
Допустимое решение — сделать так, чтобы пользователь автоматически переходил на страницу только что добавленного фрукта. Но что если он захочет вернуться на предыдущую страницу (список фруктов)?
Конечно, все зависит от того, как спроектирован конкретный интерфейс, но чаще всего он включает одну из следующих опций (или обе):
- Элемент “Назад”
- Хлебные крошки
Поскольку и в том, и в другом случае пользователь просто возвращается к предыдущему состоянию интерфейса (и, таким образом, не отменяет внесенные изменения и не выполняет никаких новых операций с данными), мы имеем дело со ссылками.
Как правило, существует и третий вариант: кнопка «Назад» в браузере — да, это именно кнопка, а не ссылка. Мы рассмотрим его позднее.
Закрыть боковую панель
Мы еще на шаг приблизились к ответу на главный вопрос этой статьи. Что если пользователь хочет закрыть боковую панель «Добавить новый фрукт»? Обычно для этого необходимо кликнуть либо по экрану за пределами панели, либо по элементу “Закрыть”.
Снова задав себе вопрос, что делает пользователь, когда «закрывает» боковую панель, мы приходим к выводу, что он, по сути, прерывает действие. Другими словами, возвращается к предыдущему состоянию пользовательского интерфейса. Получается, мы должны использовать ссылку, а не кнопку.
“Закрыть” — это ссылка, изменение состояния интерфейса.То же самое можно сказать и о закрытии любого другого окна:
Закрытие — это не действие, а изменение состояния интерфейса.
Отмена действия
Где бы ни находился элемент “Отменить” — внутри боковой панели, всплывающего (модального) окна или формы (“Редактировать” на странице с подробной информацией о фрукте), взаимодействуя с ним пользователь всякий раз делает ровно то, что было описано в предыдущем разделе — прерывает действие и таким образом возвращается к предыдущему состоянию интерфейса. Следовательно, здесь нужна ссылка, а не кнопка.
Ответ на вопрос этой статьи«Но ведь отмена — это тоже действие, нет?»
Как вы уже догадались, ответ на этот вопрос — твердое «нет»! Отмена действия — это полная противоположность его выполнению, отказ от действия. Во всех описанных выше случаях отмена действия повлечет за собой возврат к предыдущему состоянию пользовательского интерфейса.
«Но как насчет отмены подписки на Netflix?»
Это интересное исключение, но оно объяснимо. В данном случае «Отменить» — это первичное действие. Пользователь по-прежнему может отменить первичное действие с помощью одноименной ссылки. Конечно, лучше не использовать и там, и там слово “Отменить”, а выбрать разные формулировки.
Конечно, лучше не использовать и там, и там слово “Отменить”, а выбрать разные формулировки.
«Но как насчет iOS, Windows или MacOS?»
В интерфейсах операционных систем кнопки используются повсеместно. Это полностью противоречит всему, что я написал. Однако вы должны понимать, что веб-приложение и операционная система — абсолютно разные вещи.
Следует избегать “зловещей долины” UI. Когда интерфейс имитирует ОС, это сбивает пользователей с толку. Отказ от привычных UI-шаблонов негативно сказывается на юзабилити. Пусть ОС будет ОС, а приложение — приложением.
Именно поэтому отзывчивый дизайн — не то же самое, что нативное мобильное приложение. Это два вида разных пользовательских интерфейсов.
«А как насчет главного меню? Это же точно навигация?»
Да, верно. Это действительно элементы навигации, и взаимодействие с ними приводит только к изменению состояния интерфейса. Поэтому мы ожидаем увидеть не кнопки, а ссылки. На практике же реализация главного меню в виде ряда кнопок стала своего рода стандартом. Вероятнее всего, столкнувшись с таким решением, пользователи не придут в замешательство, поэтому я не вижу здесь серьезной проблемы.
На практике же реализация главного меню в виде ряда кнопок стала своего рода стандартом. Вероятнее всего, столкнувшись с таким решением, пользователи не придут в замешательство, поэтому я не вижу здесь серьезной проблемы.
Однако в старые добрые времена было принято представлять пункты главного меню в виде ссылок! (потому что, знаете ли, это навигация). И по сей день в коде эти пункты остаются ссылками, а не кнопками, если речь о семантически правильном HTML.
Ааа, старый добрый Digg. Ссылки повсюду! Даже в главном меню.
Раньше основная навигация Google состояла из гиперссылок.Будьте последовательны
Сравнивая кнопки и ссылки, мы видим, что между ними существует фундаментальное различие.
Первые инициируют действия, которые выполняются непосредственно внутри таблицы.
Вторые запускают навигацию, то есть действие выполняется в измененном интерфейсе.
Когда вы все делаете последовательно, пользователь понимает, чего ожидать от взаимодействия.
Заключение
Вопрос о том, как лучше оформить элемент “Отменить” — в виде ссылки или кнопки — поднимался и ранее. Я думаю, что эта статья UX movement содержала некоторые правильные выводы: отмена — это не действие, но она все же не должна быть кнопкой. (Мне вообще кажется, что серая кнопка больше похожа на неактивную, но это уже тема другого разговора).
Люк Вроблевски в своем знаменитом посте приходит практически к тем же выводам, что и я (кроме того, он также разбирает вопрос позиционирования элементов).
Взаимодействие с элементом “Отменить” — это прерывание действия и, следовательно, переход к предыдущему состоянию пользовательского интерфейса. Навигация представлена в веб-интерфейсах в виде гиперссылок, поэтому указанная опция должна быть гиперссылкой.
Помните, что это не истина в последней инстанции. Я прекрасно понимаю, что иногда кнопка “Отменить” смотрится более выигрышно. Как и в случае с главным меню, со временем подход может измениться.
Кнопка или ссылка?. Если коротко: | by Nikita | WebbDEV
Published in·
7 min read·
Sep 10, 2018Используйте для кнопок — кнопки, а для ссылок — ссылки.
Для кнопок использовать
ссылки
— не комильфо.
Это не исчерпывающее руководство по кнопкам и не пример невероятного дизайна, а лишь попытка показать, что есть разница между ссылками и кнопками.
В первую очередь для дизайнера который делает макет сайта, но не дорисовывает детали свойственные вебу. Своеобразная попытка объяснить, что веб-сайт лежит за пределами плоской полиграфии.
Во вторых для верстальщика к которому пришёл макет без состояний, чтобы было куда дизайнера послать.
В третьих чтобы вместо очередной тирады о разнице в кнопках\ссылках и нужности дизайна состояний, просто давать ссылку.
Когда наводят указатель на ссылку которая кнопка то в левом нижнем углу появляется надпись javascript:;:
Или адрес с решёткой:
ПКМ на такой кнопке и контекстное меню любезно предложит:
ctrl + ЛКМ на такой кнопке откроют новую вкладку на которой будет ровно та страница, с которой она была открыта.
Кроме того такая ссылка с решёткой в качестве ссылки, станет :visited, если ещё не стала до этого, и приобретёт соотстветствующее стилевое оформление. Если дизайнер его конечно не зарезал, что в большинстве случаев конечно зря, о чём ниже.
В JavaScript скриптах для таких кнопок дополнительно используется
e.preventDefault(), чтобы предотвратить действие кнопки по умолчанию (переход по ссылке) «— это костыль.
- Если клик приведёт к смене адреса,
- этот адрес можно скопировать,
- отправить по электронной почте,
- на него можно снова зайти,
это не адрес самой страницы — это ссылка.
У ссылки должны быть стили для обычного, :active, :visited, :focus и :hoverсостояний.
Поздравляю! С такими стилями все ваши ссылки визуально превратятся в обычный текст. Найти их на странице станет крайне затруднительно.
И помните, если вы ставите
!importantи не очень понимаете почему вы без него не можете обойтись, то читайте это слово как импотент. Возможно вам нужно немного изменить селектор для того, чтобы перекрыть тот, который вам мешает.
обычном состоянии a должна быть синей или подчёркнутой, а лучше и синей и подчёркнутой, чтобы пользователь без наведения мыши понимал, что это — ссылка. Пользователь привык к тому, что синие слова на странице это ссылки, даже если они не подчёркнуты. Если вам не нравится синий цвет для ссылок, меняйте его, но тогда ссылки подчёркивайте.
Когда курсор находится над ссылкой, она становится :hover и в данном примере приобретает подчёркивание. Так пользователь поймёт, что это точно ссылка, на которую можно кликнуть.
Когда на ссылку устанавливается указатель, перемещаемый табулятором TAB ↹
она становится :focus. В 2016 году это может показаться странным, но есть люди которые работают с сайтам посредством клавиатуры. У некоторых вовсе сломана мышь. В любом случае, занулять :focusсостояние — это преступление против таких людей.
Особые спецэфекты применять не обязательно, достаточно таких как у :focus.
CSS чтобы не писать дважды:
Важное состояние :active происходит когда пользователь уже кликнул на ссылку, но клавишу ещё не отпустил. Помогает пользователю понять, что его клик сработал, и ему не нужно кликать по ней несколько раз, чтобы точно перейти на нужную страницу.
Можно все посмотреть‽
:visited, поможет пользователю не забыть какие странички он уже открывал и не открывать их повторно. Так вместе с :active и :hover мы чуточку разгрузим интернет от случайных загрузок, и сделаем его чуть лучше и быстре.
В эпоху
HTML4вместо кнопок использовались ссылки подчёрнутые пунктирной линией. Этот паттерн устарел.Подчёркивание пунктирной линией рекомендуется для тултипов при наведении.
Например у<abbr>такое выделение поможет понять, что можно навести указатель и получить расшифровку.
Пример нестандартного оформления ссылок:
Слова в ссылке должны подчиняться правилам русского языка, капс непозволителен (исключение — аббревиатуры)
- Если клик не меняет адрес страницы,
- адрес нельзя скопировать
- и нельзя этим адресом поделиться — это кнопка.
В кнопке позволителен капс, при условии, что вы не используете аббревиатуры. Особенно в неочевидных местах.
Если у вас встречаются аббревиатуры, то верхний регистр в кнопке не желателен, выделяйте их другим способом. Не искушайте пользователей тапать по тому, что не тапается. У пользователей тачскрина нет возможности подсмотреть:hoverили:focusсостояние.Ну или есть, но происходит это всё не очень удобно, обычно уже после свершившегося тапа.
<button /> может быть недоступен на архаичных браузерах или устройствах. У кнопок не применятся стили без специальных JavaScript скриптов.
Но вас это не должно беспокоить. На таких устройствах часто и JavaScript не работает. И быть может CSS.
Вообще если следовать идеологии что всё, что должно обрабатываться JavaScript’ом, должно добавляться JavaScript’ом, такой проблемы вовсе не возникнет.
Что JSΩ, то JSॐ! Как говорится.
<button> по умолчанию имеет атрибут type=submit даже если его не прописать.
Ещё этот атрибут может принимать значения reset для сброса заполнения в форме
и button чтобы исключить влияние на форму. Правила хорошего тона предполагают,
что везде нужно писать <button type="button">Кнопка</button>.
Но на деле можно ограничится полной записью только внутри <form></form>,type=submit в остальных местах ни на, что не влияет.
Это кстати отличный сбособ для стилизации кнопки отправки формы.
В отличии от <input type="submit" value="Кнопка" />, в содержимоеbutton можно писать любой HTML код, а не только текст.
Например
Это даёт даже больше свободы в стилевом оформлении чем <input type="image" />
Похожи на состояния у ссылок за исключением того, что у кнопок нет состояния :visited, зато есть состояние :disabled.
Обычно дефолтное оформление браузера выпиливается основательно, иногда с нейтрализацией отображения состояний отличных от обычного.
Да. Этот гайд для тебя, любитель превратить веб-страницу в бумажный аналог.
Стилей для этих штучек понадобится немного больше, но всё не так страшно. Кроме того ребята из Twitter и отчасти Google уже позаботились о реализации велосипеда.
Тёплый ламповый Bootstrap и новомодный MaterializeCSS, например.
Так выглядит <button>Кнопка</button> в моём Chrome 54:
На картинке button, button:hover, button:focus, button:active соответственно.
Без излишеств. Но учитывая движение Google в направлении Material Design, вполне может статься так, что в скором времени их заменят на подобные аналоги.
Для наглядности — мой вариант велосипеда который выглядит странновато, но для примера сойдёт.
Обычная, наведение, клик, отключена соответственно.
Посмотреть в живую на JSFiddle
Ты цээсэсов можешь и не знать, но состояния отрисовать обязан!
От дизайнера помимо макета с обычным состоянием ссылки или кнопки, требуется прилагать различные состояния, дабы не устраивать верстальщику батхерт.
Например так:
Ребята из Google сделали такой макет.

руководств | Документы | Twitter Developer Platform
Обзор
Кнопка «Твитнуть» — это небольшая кнопка, которая отображается на вашем веб-сайте и помогает зрителям легко делиться вашим контентом в Твиттере. Кнопка «Твитнуть» состоит из двух частей: ссылки на компоновщик твитов на Twitter.com и Twitter для веб-сайтов JavaScript, который дополняет ссылку легко узнаваемой кнопкой «Твитнуть».
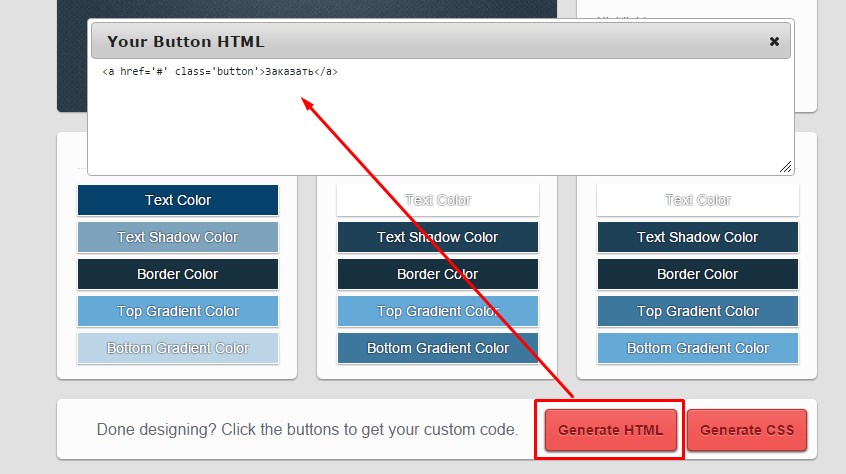
Веб-сайт publish.twitter.com предоставляет простой подход на основе форм для создания HTML-разметки для кнопки твита, которую вы можете скопировать и вставить в шаблон своего веб-сайта.
Событие твита инициируется на вашей веб-странице при нажатии кнопки «Твитнуть».
Как добавить кнопку «Твитнуть» на свой веб-сайт
1. Создайте новый элемент привязки с классом twitter-share-button, чтобы позволить JavaScript Twitter для веб-сайтов обнаружить этот элемент и преобразовать ссылку в кнопку «Твитнуть». Задайте для атрибута href значение https://twitter. com/intent/tweet, чтобы создать ссылку на конструктор веб-намерений Twitter.
com/intent/tweet, чтобы создать ссылку на конструктор веб-намерений Twitter.
<а
href="https://twitter.com/intent/твит">
Твитнуть
2. Предварительно заполните текст твита и предложите связанные учетные записи, настроив параметры запроса веб-намерения твита.
<а
href="https://twitter.com/intent/tweet?text=Hello%20world">
Твитнуть
3. Настроить параметры кнопки «Твитнуть» с помощью атрибутов data-*.
<а href="https://twitter.com/intent/tweet?text=Hello%20world" размер данных = "большой"> Твитнуть
4. Асинхронно загрузить Twitter для веб-сайтов JavaScript, используя наш фрагмент загрузки. Фрагмент JavaScript проверит наличие существующей версии на странице, инициализирует очередь функций, которая будет выполняться после загрузки JavaScript виджетов, и асинхронно загрузит JavaScript виджетов из CDN Twitter.
Компоненты текста твита
текст
Текстовый параметр отображается предварительно выбранным в компоновщике твитов. Автор твита может легко удалить текст одним действием.
Автор твита может легко удалить текст одним действием.
Текстовый параметр может быть автоматически заполнен из элемента

 Ну или есть, но происходит это всё не очень удобно, обычно уже после свершившегося тапа.
Ну или есть, но происходит это всё не очень удобно, обычно уже после свершившегося тапа.