Скрытые возможности встраивания видео из Youtube | Академия Лидогенерации | Официальный сайт
При создании сайтов частенько возникает необходимость вставить какой-то видео-ролик из YouTube. Это может быть продающее видео, какая-то инструкция, видео-комментарий.
В этой статье я покажу вам, как это сделать. А также поделюсь некоторыми дополнительными полезностями для вставки этих видео:) Поехали!
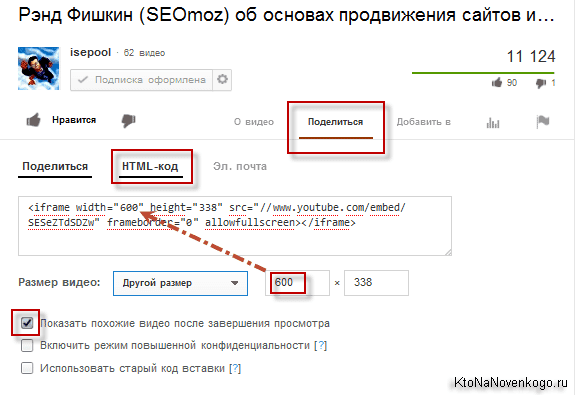
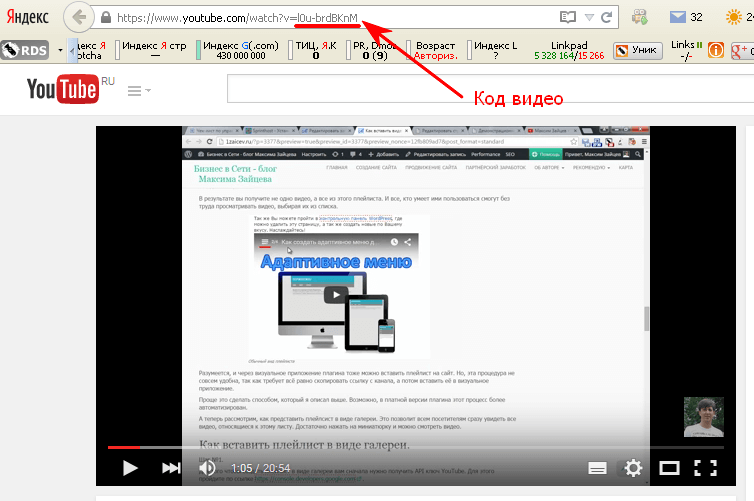
Чтобы вставить видео на сайт, необходимо сначала скопировать его код. Код видео берем с сайта YouTube, открыв страницу с нужным видео. На примере видео Академии Лидогенерации:
Комментарии:
- Видео на сайте будет в формате iframe — это значит, что на вашем сайте будет врезано встроенное окошко (фрейм), в котором будет воспроизводиться видео напрямую с YouTube (типа окно трансляции такое). Если ваш сайт не поддерживает iframe, то видео не воспроизведется (в этом случае необходимо будет вставлять видео не кодом с YouTube, а используя функции плеера вашего сайта, если они есть)).

- Если видео не ваше, то пункта “HTML-код” может и не быть, если владелец видео запретил встраивание этого видео:
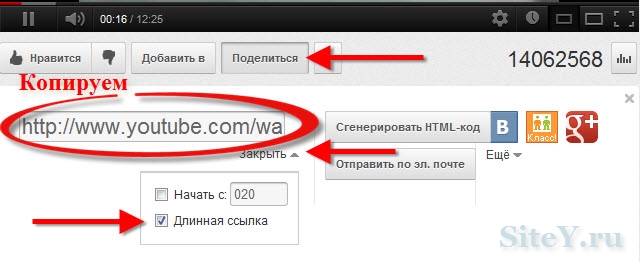
Кликните ЕЩЕ под HTML-кодом видео и вы их увидите:
Как они работают:
- “Размер видео” — тут понятно. Насколько большое окно с видео будет у вас на сайте (можно выбрать или произвольного размера).
- “Показывать похожие видео …” — если вы не пиарите свой YouTube канал, рекомендую убирать эту галку, чтобы по окончанию видео заботливый YouTube не предлагал посетителю вашего лендинга посмотреть похожие видосы на тему.
- “Показать панель управления” — отображает нижнюю панель управления видео. Не стоит ее отключать. Не знаю, как вас, а лично меня бесит, когда я не могу убавить звук видео или перемотать его:) оставьте людям возможность рулить процессом.
- “Показать название видео и…” — убирайте галку, если не хотите, чтобы посетитель лендинга видел сверху видео панельку с названием видео и кнопками лайков.
 Лично я бы убрал как лишнюю отвлекашку: клик на название открывает новое окно с YouTube (и человек уходит с лендинга), а лайки… да кому они нужны?)))
Лично я бы убрал как лишнюю отвлекашку: клик на название открывает новое окно с YouTube (и человек уходит с лендинга), а лайки… да кому они нужны?))) - С режимом повышенной конфиденциальности я лично не разбирался. Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Если тыкать эти галки, вы увидите изменения в коде для вставки. Пример:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg» frameborder=»0″ allowfullscreen></iframe> — оригинальный код без доп.настроек.
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg?rel=0» frameborder=»0″ allowfullscreen></iframe> — убрал галку “Показывать похожие видео…” (что добавилось в коде
Хозяйке на заметку: синим выделен идентификатор видео, указывающее YouTube какое именно видео воспроизводить в фрейме. Хотите поменять видео без изменения настроек отображения на сайте — просто поменяйте эту часть кода.
Хотите поменять видео без изменения настроек отображения на сайте — просто поменяйте эту часть кода.
Как вставляются доп.коды
Как видите, доп.коды вставляются через знак ? после идентификатора видео. Знак ? ставится только перед первым доп.кодом, остальные вставляются через знак &. Например:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg?rel=0&showinfo=0&autoplay=1» frameborder=»0″ allowfullscreen></iframe>
Другие коды, которые могут быть полезны:
- autoplay=1 — автоматически стартует видео сразу после загрузки страницы.
- &loop=1 – зацикливает воспроизведение видео ролика на вашей странице.
- fs=0 — запрещает разворачивать видео на весь экран (убирает соответствующую кнопочку в правом нижнем углу видео).
- start=20 — запустит ролик с 20-й секунды видео.
 Полезно, если нужно воспроизвести видео с какого-то конкретного момента.
Полезно, если нужно воспроизвести видео с какого-то конкретного момента. - fmt=6 — задает качество видео. fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию.
- iv_load_policy=3 — отключает любые комментарии автора видео:) такие как Аннотации, Подсказки и появляющийся в начале видео аватар канала автора. Может быть полезно, если вставляете чужое видео (атата вам) и не хотите уходов на канал автора видео. Этот код НЕ отключает рекламу Google, которая может всплывать на вашем видео (как вы понимаете, такого кода вообще в природе не существует))).
Удачных вам экспериментов и CTR до неба!
Ваш Олег Рассказов.
Статья подготовлена при поддержке и соавторстве знакомого специалиста по YouTube Юрия Бледных в рамках конкурса «Контента много не бывает».
Если статья Вам понравилась, ставьте лайки, пишите комментарии.
Понравился материал? Расскажи о нем друзьям:
Поделиться
Окончательное руководство по встраиванию видео на ваш сайт — Wave.video Blog: Последние советы и новости видеомаркетинга
16 минут чтения
Уже давно не ноу-хау, что добавление видео на ваш сайт принесет реальную непревзойденную пользу вам и посетителям вашего сайта. От повышения удобства пользования — в нашей культуре, основанной на визуальном восприятии, люди предпочитают смотреть, а не читать — до повышения SEO-показателей вашего сайта. Увеличение времени пребывания на сайте, повышение коэффициента кликов, увеличение конверсии и, следовательно, доходов — это одни из очевидных преимуществ встраивания видео на ваш сайт.
Однако простой загрузкой в этом случае не обойтись. Встраивание видео на ваш сайт — это действительно выход. Встраивание видео может показаться рутинной работой, однако все не так однозначно. Поскольку здесь и там так много информации о том, как вставить видео из одного места в другое, мы постарались создать окончательное руководство по встраиванию видео на ваш сайт, которое охватывает все.
Давайте прыгнем прямо сейчас!
Часть I: Что такое Video Embed?Прежде всего, важно понять, что стоит за основным элементом встраивания видео — кодом встраивания. Код встраивания — это часть HTML-кода, который вы можете использовать для добавления видео и других типов контента на ваш сайт.
Код вставки — это фрагмент HTML-кода, который можно использовать для добавления видео и других типов контента на ваш сайт.
твитнуть эту цитатуЭтот фрагмент кода помогает отобразить видео на вашем сайте. Он берет видео из первоисточника, фактически не «заставляя» вас размещать его на своем сайте. Это означает, что вам не придется беспокоиться о том, что видео повлияет на время загрузки вашего сайта, а также открывает возможность выбора между различными услугами видеохостинга, которые наилучшим образом соответствуют вашим потребностям.
Хотя большинство сервисов видеохостинга предлагают автоматическую генерацию вставки, не помешает разобраться в базовой структуре кода вставки видео:
<iframe src=»URL’></iframe>
Вместо части URL просто добавьте ссылку на видео, и вуаля — вот ваш HTML-код. Зная немного HTML, вы также сможете настроить код вставки вручную: добавить необходимую высоту и ширину или заблокировать определенные элементы видео, которые вы не хотите отображать на своей странице. Это может выглядеть следующим образом:
Зная немного HTML, вы также сможете настроить код вставки вручную: добавить необходимую высоту и ширину или заблокировать определенные элементы видео, которые вы не хотите отображать на своей странице. Это может выглядеть следующим образом:
В этот момент вы можете задаться вопросом — почему нельзя просто загрузить видео на свой сайт и покончить с этими хлопотами? Google часто говорит, что видео увеличивает время загрузки сайта, снижает скорость сайта, что влияет на удобство пользования и негативно сказывается на SEO. Следовательно, вы можете потерять трафик, рейтинг и так далее. Не говоря уже о перегруженных серверах, дополнительных расходах и так далее.
Встраивание видео на сайт поможет вам преодолеть большинство этих проблем. Вот почему.
Часть II: Встраивать не загружать: Ключевые преимущества встроенного видео
1. Встраивание видео на сайт для увеличения времени загрузки видео (и SEO)Когда вы загружаете видео на свой сайт, оно может долго загружаться, что, в свою очередь, влияет на время загрузки страницы. Таким образом, посетители вашего сайта могут столкнуться с медленной загрузкой видео, неожиданными паузами и общим отказом воспроизведения. Встраивание видео может помочь вам поддерживать скорость сайта на сбалансированном уровне и не оказывать негативного влияния на пользовательский опыт. И, по словам Джона Мюллера из Google, скорость сайта является одним из ключевых факторов ранжирования в эпоху мобильных устройств.
Таким образом, посетители вашего сайта могут столкнуться с медленной загрузкой видео, неожиданными паузами и общим отказом воспроизведения. Встраивание видео может помочь вам поддерживать скорость сайта на сбалансированном уровне и не оказывать негативного влияния на пользовательский опыт. И, по словам Джона Мюллера из Google, скорость сайта является одним из ключевых факторов ранжирования в эпоху мобильных устройств.
Почему вы должны беспокоиться об этом? Вот график, который показывает, как время загрузки сайта влияет на конверсию:
Источник: Crisp Video
Итак, в основном, низкое время загрузки означает снижение рейтинга, снижение трафика, снижение конверсии и… потерянный доход!
Но не думайте, что добавление видео принесет вам только проблемы. Если видео будет воспроизводиться на вашем сайте, это значительно повлияет на количество времени, которое люди проводят на вашем сайте (положительный фактор ранжирования), а также само видео может появиться на странице Google №1, что принесет трафик и все остальное. Таким образом, все дело в том, чтобы сделать все правильно и выбрать вариант встраивания, а не загрузки.
Таким образом, все дело в том, чтобы сделать все правильно и выбрать вариант встраивания, а не загрузки.
Загрузка видео исчерпывает пропускную способность вашего собственного сервера (за что приходится платить). И каждый раз, когда кто-то ссылается на ваше видео или вставляет его на свой сайт, ваш собственный сайт страдает, поскольку он снова использует вашу пропускную способность. Это дорого и неэффективно.
3. Встраивание видео на сайт, чтобы избежать ограничений на размер и хранение файловХостинг вашего сайта всегда имеет ограничение по объему памяти — поэтому, по большому счету, каждый раз, когда вы загружаете видео, вы занимаете место на своем сервере. Загружая несколько видео, вы потенциально можете занять слишком много места, и если несколько пользователей будут просматривать ваше видео одновременно, время загрузки сайта может резко замедлиться.
Более того, существует также вопрос ограничения размера файла при загрузке видео. Платформа хостинга вашего сайта, скорее всего, будет иметь жесткие ограничения на формат видео и размер файлов, поэтому вы будете сжимать видео до бесполезности. Встраивание видео не даст вам таких ограничений.
Платформа хостинга вашего сайта, скорее всего, будет иметь жесткие ограничения на формат видео и размер файлов, поэтому вы будете сжимать видео до бесполезности. Встраивание видео не даст вам таких ограничений.
Источник: ProPhoto
4. Встраивание видео на веб-сайт для получения более высокого качества видеоОт ограничений на размер файла мы переходим к ограничениям на качество видео, когда речь идет о загрузке видео на сайт. Если вы хотите разместить на своем сайте высококачественное видео, над которым вы усердно работали, хранение его на стороннем сайте гарантирует, что вы останетесь в пределах «лимита инодов» — структуры данных, хранящей информацию о файле на вашем хостинге. Таким образом, вам не придется думать о конвертации видеофайлов в различные форматы и версии, чтобы посетители могли просматривать ваши видео в высоком или низком разрешении.
Часть III: Выбор сайта для размещения видеороликов
По сути, выбирая встраивание видео на свой сайт, вы оставляете все заботы о нагрузке на сервер и изменении формата файлов тому, у кого есть на это время и ресурсы. Но, как вы, вероятно, понимаете, чтобы вставить видео на свой сайт, вы должны сначала добавить его на стороннюю платформу видеохостинга. И здесь у вас есть большой выбор.
Но, как вы, вероятно, понимаете, чтобы вставить видео на свой сайт, вы должны сначала добавить его на стороннюю платформу видеохостинга. И здесь у вас есть большой выбор.
Не существует понятия лучшего или худшего видеохостинга, это действительно вопрос баланса нужных функций и стоимости. Итак, мы привели основные характеристики, которые необходимо учитывать перед выбором подходящего видеохостинга:
Отзывчивый плеерВаш сайт видеохостинга должен предлагать отзывчивый видеоплеер — удобный для мобильных устройств виджет богатых медиафайлов, созданный для того, чтобы обеспечить вашей аудитории максимальное удобство при просмотре. Независимо от того, смотрят ли они видео с настольного компьютера, смартфона, планшета или экрана любого другого размера, видео расширяется по ширине экрана, сохраняя при этом исходное соотношение сторон. Это позволяет избежать статического размера, который может искажать макеты страниц, деформировать изображение или отображать черные полосы вокруг видео.
Выбирая видеохостинг, вы хотите быть уверены, что он предоставляет максимальный сервис. Таким образом, существует двоякое понимание того, что подразумевает хорошая скорость и качество обслуживания:
- Поддержка отличного качества видео: В 2020 году вы не сможете позволить себе зернистые кадры и анимацию в формате 360p или 480p. Поэтому, если вы не располагаете небольшим бюджетом и 1080p не подходит для ваших целей, убедитесь, что выбранный вами видеохостинг поддерживает Ultra HD и выше. Лучшие платформы предлагают автоматическое переключение между качеством HD/SD.
- Отличная поддержка и обслуживание клиентов: Дважды проверьте качество серверов, которые использует сервис. Не падает ли сайт время от времени (это повлияет на отображение видео на вашем сайте!)? Подвержен ли он DDoS-атакам? И, что еще более важно, каково среднее время ответа на запросы клиентов?
Первое впечатление имеет значение, поэтому первое, что бросается в глаза вам и вашим клиентам, — это дизайн видеоплеера. От цветов до кнопок, автозапуска и настройки всех необходимых команд — чем более настраиваемым будет видеоплеер, тем лучше.
От цветов до кнопок, автозапуска и настройки всех необходимых команд — чем более настраиваемым будет видеоплеер, тем лучше.
Возможности настройки видеоплеера в хостингеWave.video
Функции генерации лидовЕсли вы добавляете видео на свой сайт, оно становится частью вашей машины по генерации лидов. Поэтому убедитесь, что выбранная вами видеоплатформа действительно поддерживает генерацию лидов с помощью видео. Эта функция включает в себя такие вещи, как призывы к действию и способы сбора информации о посетителях (лидах). В противном случае это будет просто видеоплеер, за который вы платите деньги.
КонфиденциальностьПри работе в Интернете конфиденциальность является очевидным фактором, который необходимо учитывать. То же самое относится и к конфиденциальности ваших видео. Важно, чтобы выбранная вами платформа видеохостинга не позволяла всем желающим смотреть или скачивать ваши видео без вашего разрешения. Поэтому служба хостинга должна предоставить вам возможность установить строгие правила загрузки и эффективный способ обеспечения соблюдения этих правил. Возможность защитить свои видео паролем — это та функция, на которую следует обратить внимание при выборе платформы видеохостинга.
Возможность защитить свои видео паролем — это та функция, на которую следует обратить внимание при выборе платформы видеохостинга.
Если вы хотите поиграть с рейтингом своего сайта, вам следует стратегически подойти к выбору платформы для видеохостинга. Ищите хостинг, который является одновременно стабильным и популярным (то есть, сам по себе имеет высокий рейтинг), и используйте их долю в рейтинге Google. Прежде всего, размещение вашего видео на внешнем сайте обеспечит вас исходящими ссылками, или обратными ссылками, и потенциально облегчит получение богатых видео сниппетов для вашего собственного домена. Таким образом, это даст вам шанс повлиять на рейтинг вашего сайта.
Источник: Moz
Аналитика и сбор данныхВаши видеоролики призваны привлекать и радовать клиентов, поэтому вы, естественно, хотите знать, насколько они довольны. Поэтому сервис, на котором вы размещаете свое видео, должен предоставлять вам множество аналитических данных. И не только такие простые вещи, как просмотры, комментарии, но и совершенно другие сложные данные. Встраивание видео позволяет добавить специальный код отслеживания — из Google Tag Manager — и получить дополнительную аналитику в своем аккаунте Google Analytics, например, среднее время просмотра, момент, когда люди обычно прекращают просмотр, и так далее. Все эти данные нужны вам для того, чтобы знать, как и почему ваши видео пользуются успехом (или не пользуются).
И не только такие простые вещи, как просмотры, комментарии, но и совершенно другие сложные данные. Встраивание видео позволяет добавить специальный код отслеживания — из Google Tag Manager — и получить дополнительную аналитику в своем аккаунте Google Analytics, например, среднее время просмотра, момент, когда люди обычно прекращают просмотр, и так далее. Все эти данные нужны вам для того, чтобы знать, как и почему ваши видео пользуются успехом (или не пользуются).
После того как вы убедились, что учли все необходимые функции, довольны платформой и поддержкой, а также разобрались с качеством видео, остается убедиться, что платформа вписывается в ваш бюджет. А это зависит от того, сколько просмотров видео вы ожидаете, и какого размера ваши видеофайлы. Большее количество просмотров видео большого размера означает, что вы используете большую пропускную способность, а значит, цена возрастет. Также стоит проверить, позволяет ли платформа заключать месячные или годовые контракты. Если у вас малый бизнес или вы только начинаете работать с видео, вы, вероятно, не захотите связывать себя долгосрочными контрактами.
Если у вас малый бизнес или вы только начинаете работать с видео, вы, вероятно, не захотите связывать себя долгосрочными контрактами.
Часть IV: Как сгенерировать код встраивания
После того как вы выбрали платформу для видеохостинга и загрузили весь видеоконтент, от добавления/вставки видео на ваш сайт вас отделяет только один шаг — поиск кода для вставки.
Встраивание видео изсервисов видеохостингаВстраивание из Wave.video
Чтобы вставить видео из Wave.video, перейдите в раздел «Мои проекты «и найдите видео, которое вы хотите вставить. Затем наведите курсор на значок с тремя точками и нажмите «Проигрыватель».
Включите тумблер «Встраивать видео», и Wave.video автоматически сгенерирует код для встраивания вашего видео. Под этим переключателем вы также найдете настройки размера видео, поэтому не забудьте воспользоваться этой функцией.
Чтобы настроить видеоплеер, откройте вкладку «Внешний вид» и измените цвет плеера, определите, какие элементы управления отображаются (если они есть), или выберите пользовательскую миниатюру. Если вы хотите узнать больше о возможностях видеохостинга Wave.video, обязательно прочитайте эту статью.
Если вы хотите узнать больше о возможностях видеохостинга Wave.video, обязательно прочитайте эту статью.
Существует несколько вариантов того, как вы можете встроить видео с помощью Wave.video на свой сайт или блог.
- Встроенная вставка
Это обычная вставка, которая помещает ваше видео в окружающий текст или другие элементы пользовательского интерфейса вашей страницы.
- Встраивание всплывающего окна
При встраивании видео таким образом оно открывается в модальном диалоге, который появляется поверх остального содержимого.
Существует три способа интегрировать видео в содержание страницы: эскиз, выделение и текстовая ссылка.
Эскиз
Встраивание с YouTube
Просто перейдите на страницу воспроизведения вашего видео на YouTube, нажмите на кнопку «Поделиться», а затем «Встроить». Вы можете просто скопировать код для вставки или поработать над несколькими настраиваемыми опциями — отображением/прикрытием элементов управления плеером или воспроизведением видео с определенного момента (не обязательно с начала).
Если вам нужна дополнительная настройка, существует множество параметров — автовоспроизведение, цвет, язык, зацикливание и другие — которые вы можете добавить во вставку iframe. Все они перечислены на странице разработчиков Google.
Как вставить видео с YouTube
В этом коротком видео я покажу вам, как вставить видео с YouTube в HTML, как сделать его отзывчивым на устройстве любого размера, а также расскажу, как можно легко настроить параметры вставки, такие как автовоспроизведение.
Встраивание из Vimeo
Код встраивания Vimeo можно найти, нажав на значок Share справа от видео. Вы увидите окно с различными рамками, одна из которых — ваш код для встраивания.
Нажав на +Show Options, вы можете настроить способ отображения вашего видео с помощью этого кода вставки. Вы можете изменить цвет плеера, его размер (на всякий случай сохраните его отзывчивым), добавить вступление, а также добавить некоторые «специальные вещи», такие как зацикливание, автовоспроизведение и многое другое.
Вы можете изменить цвет плеера, его размер (на всякий случай сохраните его отзывчивым), добавить вступление, а также добавить некоторые «специальные вещи», такие как зацикливание, автовоспроизведение и многое другое.
Перейдя на Pro, Business или Premium, вы сможете получить некоторые дополнительные преимущества, такие как настройка цветов и компонентов, добавление конечных экранов и логотипа.
Встраивание из Wistia
Перейдите на свою медиастраницу и нажмите кнопку Embed & Share. Появится окно Embed & Share, где вы можете скопировать тип кода для встраивания и изменить его для своей страницы.
Wistia предлагает два типа встроенных кодов: Inline embeds и Popover embeds. Встроенные коды подразумевают размещение видео в одном ряду с остальным контентом, в то время как встроенные коды Popover помогают вашим видео «всплывать» над контентом страницы.
Встраивание из Vidyard
Обратите внимание, что для встраивания видео из Vidyard вы должны иметь функцию Player Embeds в своем тарифном плане. Vidyard поддерживает два варианта встраивания — отзывчивое встраивание и встраивание в фрейм.
Vidyard поддерживает два варианта встраивания — отзывчивое встраивание и встраивание в фрейм.
На приборной панели Vidyard перейдите в раздел Content>Player, наведите курсор на плеер и нажмите кнопку «share». В разделе Responsive Embed просто нажмите на значок Copy Code и выберите опцию Use Lightbox, чтобы превратить код во вставку в лайтбокс. Вы можете вручную ввести размеры плеера, чтобы получить максимальную ширину и высоту.
Если ваш сайт не поддерживает JavaScript, вы можете установить флажок Trouble embedding? и вместо него скопировать код вставки iframe.
Встраивание видео изсоциальных сетейВстраивание из Facebook
Каждое видео на Facebook поддерживается функцией встраивания. Все, что вам нужно сделать, это нажать на «…» в правом верхнем углу поста Facebook и нажать «Embed».
Если вы хотите, вы можете выбрать опцию «Включить полный пост» (просто нажмите на флажок), и тогда вместе с видео будет добавлен соответствующий текст из поста Facebook.
Встраивание из Instagram
Поскольку Instagram принадлежит Facebook, процесс встраивания очень похож. Откройте Instagram с рабочего стола (не приложение) и нажмите на кнопку «…» в правом верхнем углу.
Нажмите на «Вставить» и скопируйте код вставки. И снова у вас будет выбор, добавить (или нет) подпись к вашей вставке.
Встраивание из Twitter
Чтобы вставить видео из Twitter, не используйте приложение. Откройте твит на рабочем столе и выберите «Embed Tweet» из выпадающего меню, расположенного рядом с кнопкой «Follow» на твите. Затем выберите опцию «Embed Tweet».
Просто скопируйте/вставьте код для вставки — но обратите внимание, что при вставке в Twitter будет отображаться весь твит с подписью, нет возможности отобразить отдельное видео.
Встраивание из TikTok
В TikTok кнопка «Получить коддля вставки» появляется прямо на видео. Хотя здесь нет вариантов для выбора, поскольку все, что вы получите, это ссылку на плеер 340×700 с автовоспроизведением, вы можете изменить некоторые параметры при добавлении кода вставки на свою веб-страницу.
Использование альтернативного метода: Генераторы кодов для встраивания видео
Если по каким-то причинам вы не хотите следовать простым шагам по получению кодов встраивания для вашего видео с сайтов видеохостинга или социальных сетей, то, конечно же, есть обходной путь.
Существует альтернативный метод — вы можете найти множество специальных сайтов, которые по своей сути являются просто генераторами кодов для встраивания видео. Такиеплатформы, как Embed.ly, Toolki и Siege Media ,позволяют генерировать код встраивания для вашего видео: все, что вам нужно сделать, это иметь под рукой URL видео, и эти сайты автоматически создадут код встраивания для вашего видео.
Но этот обходной путь имеет несколько недостатков:
- Обычно на новом встроенном видео на вашем сайте будет стоять водяной знак платформы.
- Возможности настройки видео очень ограничены
- Эти платформы не предлагают никакой аналитики или даже возможности добавить код отслеживания для дальнейшего отслеживания статистики вашего видео в Google Analytics или сторонних аналитических платформах.

Поэтому, если у вас есть возможность использовать платформу видеохостинга, всегда выбирайте этот вариант.
Часть V: Как вставить видео на свой сайтТеперь, когда вы вооружились знаниями о преимуществах встраивания видео, знаете, как выбрать правильный сервис видеохостинга и как сгенерировать код встраивания, мы быстро проведем вас через детали того, как на самом деле встраивать видео на самые популярные платформы хостинга сайтов.
Встраивание видео в HTMLШАГ 1: ОТРЕДАКТИРУЙТЕ СВОЙ HTMLОткройте страницу, на которую вы хотите вставить видео, в режиме редактирования. Выберите точное место в коде, где должно появиться видео, и поместите туда курсор.
ШАГ 2: СКОПИРУЙТЕ И ВСТАВЬТЕ КОД ВСТАВКИСкопируйте код вставки и просто вставьте его в то место, на которое вы навели курсор. Нажмите «сохранить» или «опубликовать», и все.
Дважды проверьте, отображается ли видео именно там, где вы разместили код, и не забывайте следить за производительностью вашей страницы и видео.
Если ваш сайт работает на WordPress, есть два варианта встраивания видео.
#ВАРИАНТ №1: СКОПИРОВАТЬ/ВСТАВИТЬ URLДля наиболее популярных платформ видеохостинга, таких как Vimeo, YouTube и некоторых других, вам не нужно искать полный код вставки. Просто скопируйте URL видео и вставьте его в визуальный редактор — код вставки будет создан автоматически.
#ВАРИАНТ №2: ИСПОЛЬЗОВАТЬ КОД ВСТРАИВАНИЯИногда вы хотите внести некоторые изменения в отображение видео, или, возможно, вы размещаете свои видео на платформе, которая не поддерживается автоматическим встраиванием WordPress. Тогда вам придется использовать код вставки видео.
Перейдите в текстовый редактор WordPress(не путайте с визуальным редактором), и вы увидите HTML-версию вашей страницы. Затем просто выполните шаги, о которых мы упоминали выше в разделе HTML этого руководства о том, как вставить видео на свой сайт.
Встраивание видео в ShopifyШАГ 1: СКОПИРУЙТЕ КОД ДЛЯ ВСТРАИВАНИЯПервый шаг очень прост — просто скопируйте код вставки с сайта, на котором размещено ваше видео.
Войдите в панель администратора Shopify. Все ваши текущие страницы должны быть перечислены в разделе Интернет-магазин -> Страницы. Перейдите на страницу, которую вы хотите отредактировать, и обратите внимание на символы на панели инструментов редактора.
Шаг 3: Нажмите кнопку «ВСТАВИТЬ ВИДЕО»Выберите редактор насыщенного текста и на панели инструментов нажмите на значок видеокамеры. Появится новое окно — просто вставьте код вставки видео и выберите опцию «Вставить видео». Вот и все!
Встраивание видео в SquarespaceЧто касается встраивания, Squarespace очень похож на WordPress. Вы можете выбирать между использованием кода вставки или вставкой видео путем копирования/вставки URL видео (возможно только при вставке с YouTube, Vimeo, Animoto или Wistia).
Поскольку Squarespace — это конструктор сайтов, просто добавьте любой блок, поддерживающий видео, и просто скопируйте/вставьте URL вашего видео или нажмите на значок вставки (выделенный красным кругом), после чего появится всплывающее окно, где вы сможете скопировать/вставить код вставки.
В Squarespace вы можете настроить название и описание видео, а сняв флажок «Использовать миниатюру», вы также можете добавить пользовательскую миниатюру для вашего видео на этой странице.
Встраивание видео в WixWix работает по тем же принципам, что и предыдущие платформы хостинга сайтов. Только опция copy/paste URL для вставки видео поддерживает видео, размещенные на YouTube, Vimeo, DailyMotion и Facebook.
#
ВАРИАНТ №1: СКОПИРОВАТЬ/ВСТАВИТЬ URLШаг 1: Откройте редактор
Нажмите на значок «+» в левой части редактора и выберите Видео. В разделе Single Videos Player выберите платформу, на которой размещено ваше видео — YouTube, Vimeo, DailyMotion или Facebook.
Шаг 2: Скопируйте URL-адрес вашего видеоНажмите на «Изменить видео» и скопируйте URL-адрес видео, которое вы хотите показать. На этом этапе вы можете настроить параметры воспроизведения и управления.
Шаг 3: Настройте положение вашего видеоИспользуйте перетаскивание для изменения положения и размера видео. И просто сохраните страницу!
И просто сохраните страницу!
Если вы не размещаете свои видео на платформах, поддерживаемых Wix, вам нужно будет скопировать код вставки для вашего видео. Затем, вместо того чтобы выбрать «Добавить видео», вам нужно будет нажать «Еще». Здесь вы найдете HTML iframe, куда вы можете вставить код вставки. Нажмите «Сохранить», и все готово.
Заключительные словаКажется, мы уже рассмотрели практически все, что связано с встраиванием видео на ваш сайт. После такого обширного чтения нам остается только сказать, что добавление видео на ваш сайт принесет пользу не только вашему отделу SEO, аналитики и доходов. Люди любят видео и ценят время, которое вы вкладываете в создание ценного, увлекательного и легко усваиваемого контента. Все, что вам нужно сделать, это убедиться, что ваши видео не влияют на пользовательский опыт, и вставки видео — отличный инструмент для этого.
Пожалуйста, сообщите нам в комментариях, есть ли что-то, что вы хотели бы добавить в это руководство.
Темы:
- видеохостинг
Присоединяйтесь к нашей рассылке — это бесплатно!
Мы публикуем только хорошее
Как встроить видео с YouTube
Существует множество причин, по которым вы можете захотеть поделиться видео с YouTube. Может быть, вы хотите добавить полезные видео на свой веб-сайт или поделиться своим последним творением на YouTube со своими подписчиками в социальных сетях.
Делиться видеоконтентом еще никогда не было так просто, а благодаря встраиванию видео на YouTube вы можете добавлять клипы прямо на любую платформу, которую используете. Мы здесь, чтобы показать вам, насколько просто это может быть, пытаетесь ли вы встроить видео YouTube в Документы Google, презентацию PowerPoint или твит.
Быстрые ссылки
- Что означает «встроить видео»?
- Как встроить видео YouTube
- Встраивание с помощью HTML
- Встроить видео YouTube в PowerPoint
- Встраивание Google Slides
- Встроить видео YouTube в электронную почту
- Встроить видео YouTube в Twitter
- Встроить видео YouTube в Gmail 901 YouTube Видео в Canva
- Встраивание в Canvas YouTube
- Google Doc YouTube Videos
Что означает «Встроить видео»?
Встраивание — это, по сути, копирование строки кода с одного веб-сайта и вставка ее на другую платформу, будь то другой веб-сайт, электронное письмо или твит. Когда вы встраиваете видео, код загружает видео из источника (в данном случае YouTube) и воспроизводит его на любой платформе, которую вы используете, без необходимости загружать, а затем загружать видеофайл с YouTube.
Встраивание видео с YouTube экономит место для файлов на вашем сайте, что ускоряет его загрузку и позволяет вам делиться видеоконтентом, на который распространяются авторские права, поэтому вы не рискуете пересечь какие-либо юридические границы.
Как встроить видео с YouTube
Различные платформы и инструменты предъявляют свои требования к встраиванию видео с YouTube. Мы познакомим вас с некоторыми наиболее распространенными местами для встраивания видео.
Встраивание с помощью HTML
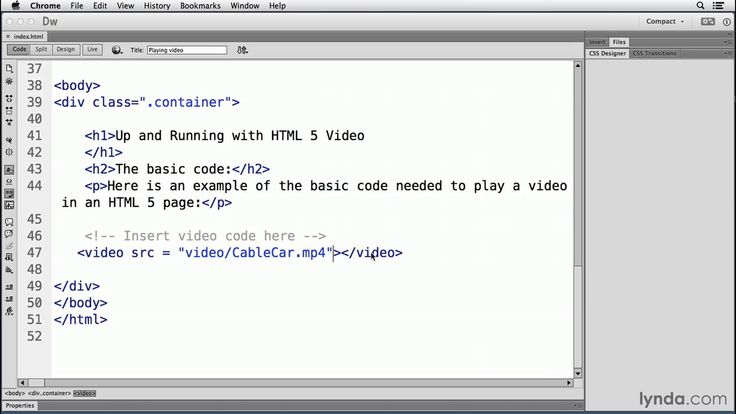
Источник: youtubeСкопируйте код встраивания YouTube, чтобы вставить его в HTML-раздел веб-страницы.
Если вы пытаетесь добавить видео на веб-сайт или в блог, самый простой способ сделать это — встроить видео YouTube в HTML.
Функция встраивания YouTube может сгенерировать код для вас. Перейдите к видео YouTube, которое вы хотите встроить, нажмите кнопку «Поделиться», затем нажмите «Встроить». Скопируйте код для встраивания, а затем вставьте его в соответствующее место в HTML-коде своей веб-страницы.
Это быстрое копирование/вставка будет работать в большинстве случаев, но если вы хотите внести какие-либо изменения в то, как видео будет отображаться на вашем сайте, вы можете самостоятельно создать код, используя эту базовую структуру встраивания:
Отсюда вы можете настроить размер дисплея, изменив числа, которые появляются после «ширины» и «высоты». Вы также можете включить дополнительные функции — например, чтобы включить автоматическое воспроизведение и отключение звука при загрузке веб-страницы, вам нужно будет добавить дополнительный фрагмент кода после URL-адреса видео.
Вы также можете включить дополнительные функции — например, чтобы включить автоматическое воспроизведение и отключение звука при загрузке веб-страницы, вам нужно будет добавить дополнительный фрагмент кода после URL-адреса видео.


 Лично я бы убрал как лишнюю отвлекашку: клик на название открывает новое окно с YouTube (и человек уходит с лендинга), а лайки… да кому они нужны?)))
Лично я бы убрал как лишнюю отвлекашку: клик на название открывает новое окно с YouTube (и человек уходит с лендинга), а лайки… да кому они нужны?))) Полезно, если нужно воспроизвести видео с какого-то конкретного момента.
Полезно, если нужно воспроизвести видео с какого-то конкретного момента.