10 лучших плагинов jQuery/JavaScript Masonry Layout (обновление 2023 г.)
Что такое Masonry Layout:
Masonry layout — это современная система компоновки сетки, которая динамически размещает элементы сетки разных размеров в отзывчивом, гибком, вертикальном макете, как вы видите. на Pinterest.com.
Лучший Masonry Layout:
В этой статье я хотел бы представить 10 лучших библиотек jQuery, vanilla JavaScript и Pure CSS, которые помогают веб-разработчикам быстро внедрить Masonry Layout в современный веб/мобильный проект. Веселиться.
Первоначально опубликовано в марте 2019 г., обновлено 04 января 2022 г.
Плагины jQuery Masonry Layout:
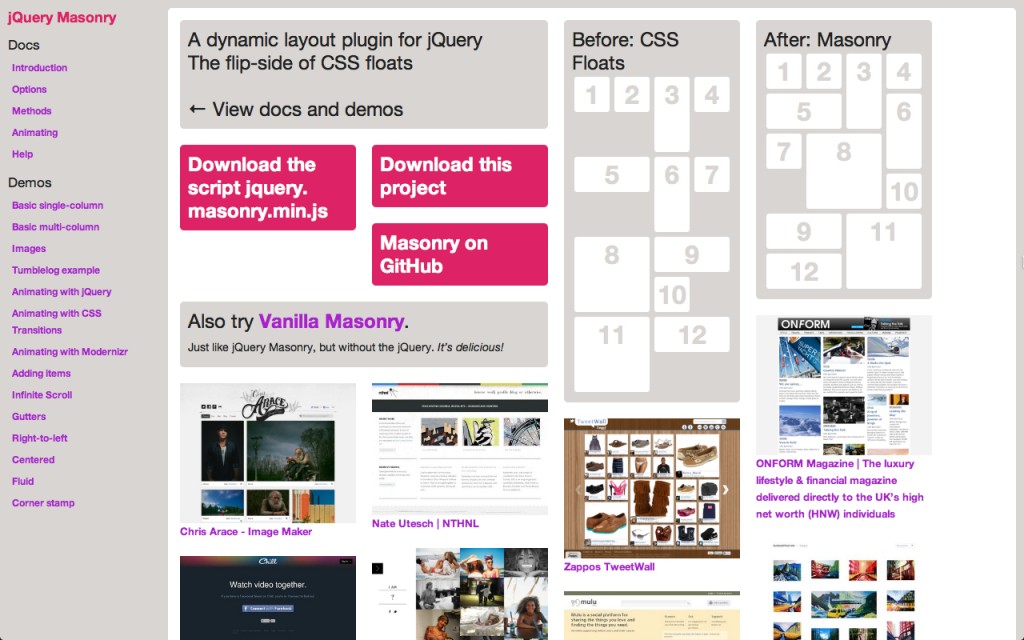
Плагин jQuery Dynamic Layout в стиле Pinterest — Masonry
Masonry — это плагин jQuery Dynamic Layout в стиле Pinterest. В то время как плавание размещает элементы по горизонтали, а затем по вертикали, Masonry размещает элементы по вертикали, располагая каждый элемент в следующем открытом месте в сетке.
[Демонстрация] [Скачать]
Isotope — плагин Magical Dynamic Layout для jQuery
Плагин Magical Dynamic Layout включает режимы макета (интеллектуальные, динамические макеты, которые невозможно реализовать с помощью одного CSS), фильтрация ( Легко скрывать и отображать элементы элементов с помощью селекторов jQuery) и Сортировка (изменение порядка элементов элементов с помощью сортировки.
[Демо] [Скачать]
Динамическая сетка в стиле Pinterest в JavaScript — Wookmark
Wookmark — это подключаемый модуль jQuery, который размещает ряд элементов в динамической сетке столбцов.
[Демо] [Скачать]
Отзывчивый плагин jQuery Dynamic Grid Layouts — Freewall
Freewall — адаптивный и кросс-браузерный плагин jQuery для создания динамических макетов сетки для настольных компьютеров, мобильных устройств и планшетов.
[Демо] [Скачать]
Простой плагин jQuery для создания макета сетки в стиле Pinterest — Pinterest Grid
Еще один небольшой плагин jQuery для создания знаменитой отзывчивой и гибкой веб-сетки в стиле Pinterest для макета вашего веб-сайта. Работал с фреймворком Bootstrap 3.
Работал с фреймворком Bootstrap 3.
[Демо] [Скачать]
Ванильные макеты JavaScript Masonry:
Отзывчивый, перетаскиваемый, фильтруемый макет сетки — muuri
Универсальная библиотека JavaScript, которая поможет вам создать гибкую, перетаскиваемую, гладкую сетку с возможностью поиска с помощью сетки анимации на основе Velocity.js.
[Демо] [Скачать]
Генератор динамической сетки — Magic Grid
Magic Grid — это облегченная (уменьшенная до 3 КБ) библиотека JavaScript для создания динамической, гибкой сетки с использованием чистого JavaScript.
Скачать демонстрационную версию
Суперкрошечная библиотека сеток в стиле Pinterest — водопад.js
Еще одна библиотека на чистом JavaScript, которая создает адаптивную, плавную сетку в стиле Pinterest для демонстрации ваших продуктов, услуг, проектов и т. д.
[Демо] [Скачать]
Pure CSS Masonry Layouts:
Настраиваемый Masonry Layout In Pure CSS — Driveway.
 css макет с использованием чистого HTML/CSS.
css макет с использованием чистого HTML/CSS.[Демонстрация] [Скачать]
Плавный макет Masonry с использованием CSS Grid
Еще один отзывчивый, плавный макет masonry, созданный с использованием системы компоновки сетки CSS.
[Демо] [Скачать]
Дополнительные ресурсы:
Ищете дополнительные плагины jQuery или библиотеки JavaScript для создания великолепного Masonry Layout в Интернете и на мобильных устройствах? Дополнительные сведения см. в разделах jQuery Masonry Layout и JavaScript/CSS Masonry Layout.
См. также:
- 10 лучших адаптивных макетов сетки на JavaScript и CSS
- 10 лучших систем компоновки сетки в JavaScript и CSS
- лучших библиотек JavaScript Splitter для создания разделенных представлений
- Лучшие компоненты макета для React и React Native
Изотоп · каменная кладка
каменная кладка — режим компоновки по умолчанию. Он работает, размещая элементы в оптимальном положении в зависимости от доступного вертикального пространства, что-то вроде каменщика, встраивающего камни в стену.
Он работает, размещая элементы в оптимальном положении в зависимости от доступного вертикального пространства, что-то вроде каменщика, встраивающего камни в стену.
1
2
3
4
5
6
7
8
9
10
11
12
Отредактируйте эту демонстрацию на CodePen
columnWidth
Выравнивает элементы по горизонтальной сетке.
Мы рекомендуем установить ширину столбца . Если columnWidth не задано, Isotope будет использовать внешнюю ширину первого элемента.
каменная кладка: {
ширина столбца: 50
}
Отредактируйте эту демонстрацию на CodePen
Используйте размер элемента для адаптивных макетов с процентной шириной. Набор columnWidth в Element или Selector String для использования внешней ширины элемента.
<дел> <дел> <дел> <дел> ...
/* жидкость 5 колонок */
.grid-sizer,
.grid-item { ширина: 20%; }
/* 2 столбца шириной */
.grid-item--width3 { ширина: 40%; }
$('.сетка').isotope({
itemSelector: '.grid-item',
процентная позиция: правда,
каменная кладка: {
// используем внешнюю ширину grid-sizer для columnWidth
ширина столбца: '.grid-sizer'
}
})
Отредактируйте эту демонстрацию на CodePen
желоб
Горизонтальное пространство между элементами элемента.
каменная кладка: {
ширина столбца: 50,
желоб: 10
}
Отредактируйте эту демонстрацию на CodePen
Чтобы задать расстояние между элементами по вертикали, используйте поле CSS.
каменная кладка: {
ширина столбца: 50,
желоб: 10
}
.сетка-элемент {
нижняя граница: 10px;
}
Отредактируйте эту демонстрацию на CodePen
Если установлено значение Element или Selector String , Masonry будет использовать ширину этого элемента. См. раздел Размер элемента.
См. раздел Размер элемента.
<дел> <дел> <дел> <дел> <дел> ...

