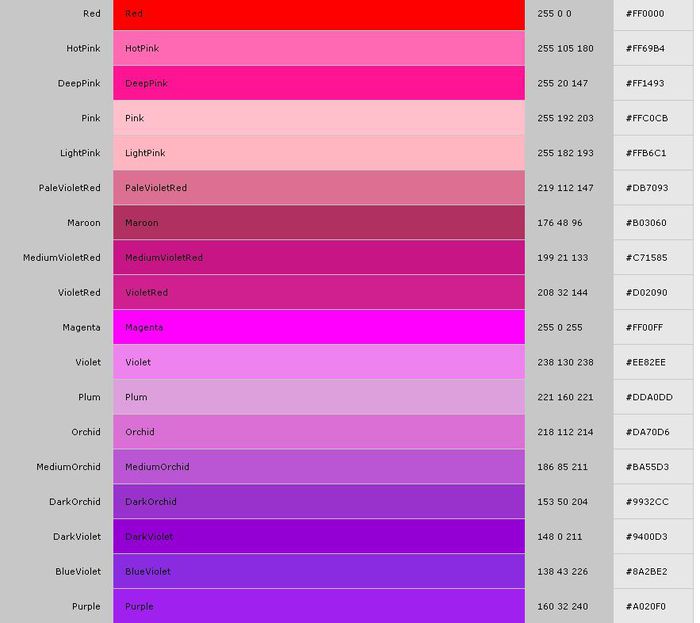
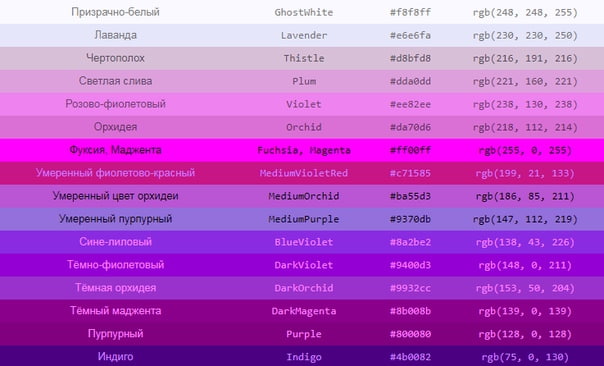
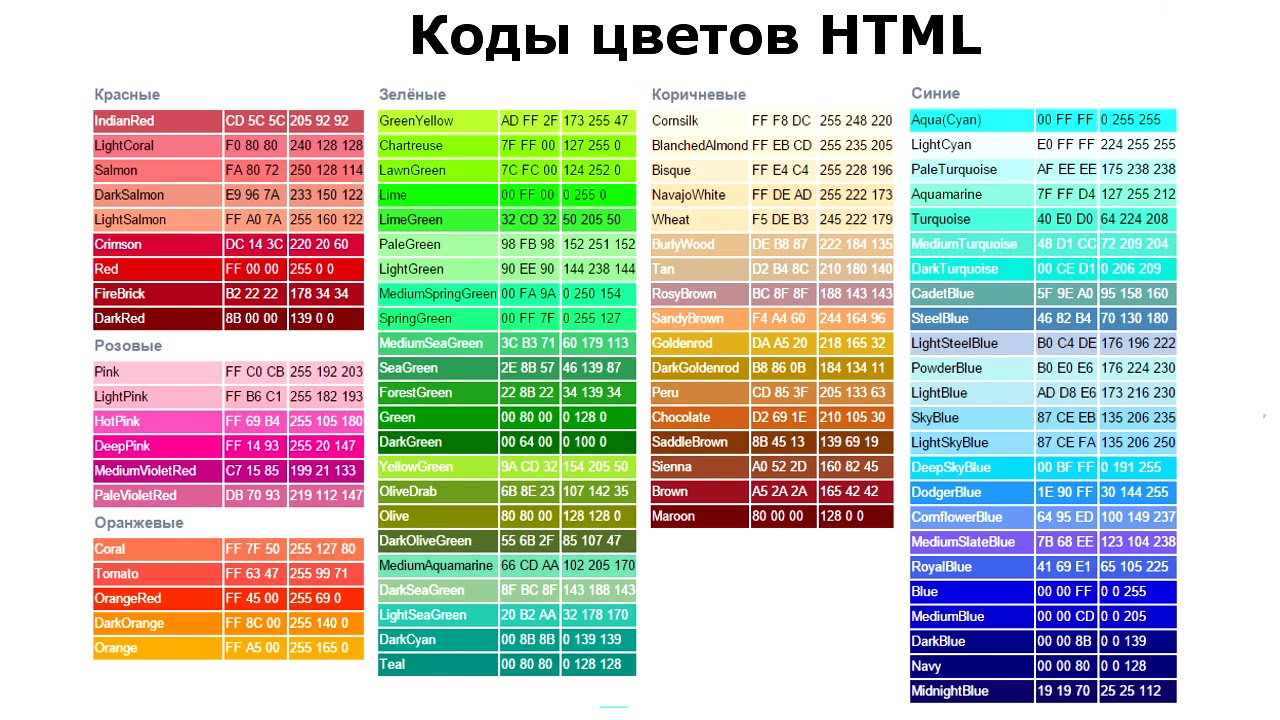
Таблица c именами цветов в HTML и CSS, их шестнадцатеричный код модели RGB
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Данную запись можно еще отнести к разделу CSS, так как изменять цвет при помощи имени можно не только, передавая соответствующие значения HTML атрибутам, но и при помощи CSS свойств. В этой записи вы найдете две таблицы, в которых перечислены имена цветов в HTML и их шестнадцатеричный RGB код.Первая таблица является базовой и содержит шестнадцать цветов из стандарта HTML 3.2. Вторая таблица расширенная, имена этих цветов не стандартизованы в HTML, но их понимает большинство современных браузеров.
Базовые имена цветов в HTML
Содержание статьи:
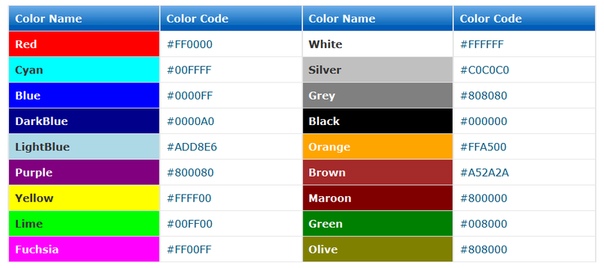
Ниже вы найдете таблицу, в которой содержится шестнадцать базовых HTML цветов с их специальным HTML именем и кодом шестнадцатеричным кодом модели RGB. Эти HTML цвета поддерживаются любым браузером и должны выглядеть одинаково на любом устройстве и в любом браузере. Данные имена цветов были введены в стандарте HTML 3.2.
| Имя HTML цвета | Шестнадцатеричный код модели RGB | Пример отображения цвета |
| aqua | #00ffff | |
| black | #000000 | |
| blue | #0000ff | |
| fuchsia | #ff00ff | |
| green | #008000 | |
| gray | #808080 | |
| lime | #00ff00 | |
| maroon | #800000 | |
| navy | #000080 | |
| olive | #808000 | |
| purple | #800080 | |
| red | #ff0000 | |
| silver | #c0c0c0 | |
| teal | #008080 | |
| white | #ffffff | |
| yellow | #ffff00 |
Расширенная таблица имен цветов в HTML
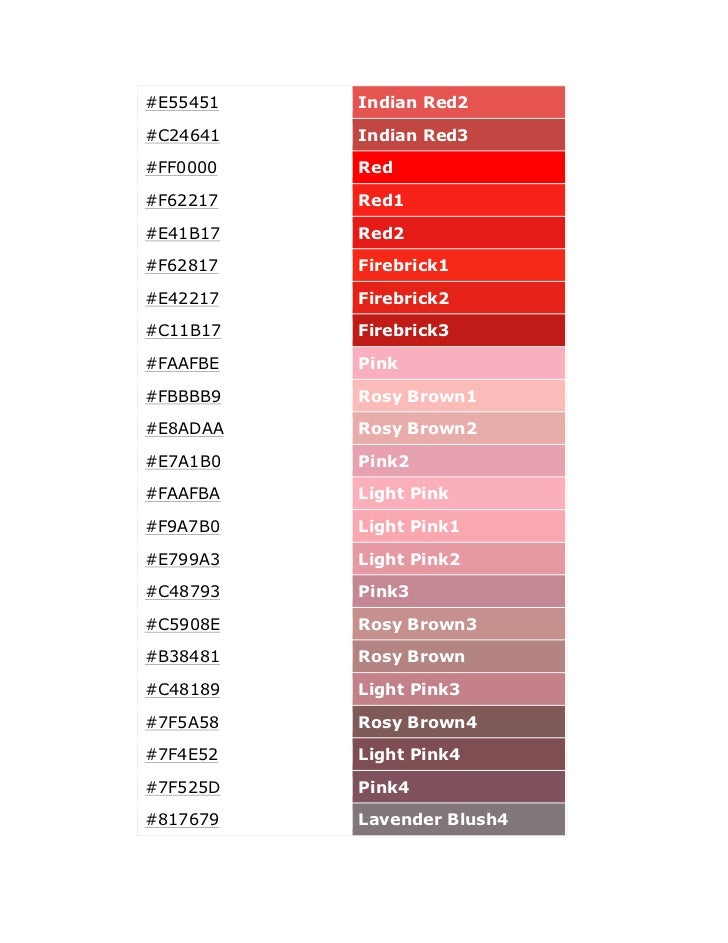
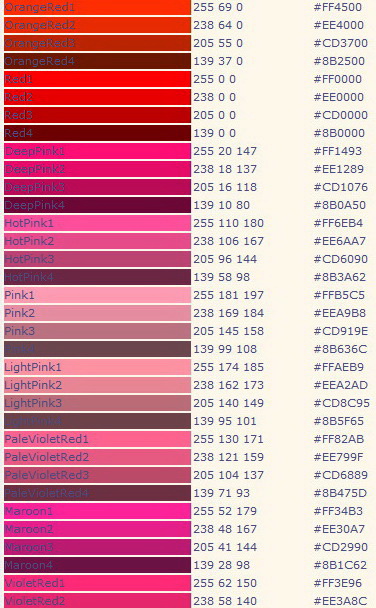
Ниже вы найдете таблицу, в которой перечислены цвета и их имена, а также код модели RGB. Этих имен цветов нет в стандарте HTML, но при помощи этих имен вы можете задавать цвет элементов HTML страницы. Изменяя значения HTML атрибутов: color, text, bgcolor, link, alink, vlink.
Этих имен цветов нет в стандарте HTML, но при помощи этих имен вы можете задавать цвет элементов HTML страницы. Изменяя значения HTML атрибутов: color, text, bgcolor, link, alink, vlink.
| Имя HTML цвета | Шестнадцатеричныйкод модели RGB | Пример отображения цвета |
| aliceblue | #f0f8ff | |
| antiquewhite | #faebd7 | |
| aquamarine | #7fffd4 | |
| azure | #f0ffff | |
| beige | #f5f5dc | |
| bisque | #ffe4c4 | |
| blanchedalmond | #ffebcd | |
| blueviolet | #8a2be2 | |
| brown | #a52a2a | |
| burlywood | #deb887 | |
| cadetblue | #5f9ea0 | |
| chartreuse | #7fff00 | |
| chocolate | #d2691e | |
| coral | #ff7f50 | |
| cornflowerblue | #6495ed | |
| cornsilk | #fff8dc | |
| crimson | #dc143c | |
| cyan | #00ffff | |
| darkblue | #00008b | |
| darkcyan | #008b8b | |
| darkgoldenrod | #b8860b | |
| darkgray | #a9a9a9 | |
| darkgreen | #006400 | |
| darkkhaki | #bdb76b | |
| darkmagenta | #8b008b | |
| darkolivegreen | #556b2f | |
| darkorange | #ff8c00 | |
| darkorchid | #9932cc | |
| darkred | #8b0000 | |
| darksalmon | #e9967a | |
| darkseagreen | #8fbc8f | |
| darkslateblue | #483d8b | |
| darkslategray | #2f4f4f | |
| darkturquoise | #00ced1 | |
| darkviolet | #9400d3 | |
| deeppink | #ff1493 | |
| deepskyblue | #00bfff | |
| dimgray | #696969 | |
| dodgerblue | #1e90ff | |
| firebrick | #b22222 | |
| floralwhite | #fffaf0 | |
| forestgreen | #228b22 | |
| gainsboro | #dcdcdc | |
| ghostwhite | #f8f8ff | |
| gold | #ffd700 | |
| goldenrod | #daa520 | |
| gray | #808080 | |
| greenyellow | #adff2f | |
| honeydew | #f0fff0 | |
| hotpink | #ff69b4 | |
| indianred | #cd5c5c | |
| indigo | #4b0082 | |
| ivory | #fffff0 | |
| khaki | #f0e68c | |
| lavender | #e6e6fa | |
| lavenderblush | #fff0f5 | |
| lawngreen | #7cfc00 | |
| lemonchiffon | #fffacd | |
| lightblue | #add8e6 | |
| lightcoral | #f08080 | |
| lightcyan | #e0ffff | |
| lightgoldenrodyellow | #fafad2 | |
| lightgreen | #90ee90 | |
| lightgrey | #d3d3d3 | |
| lightpink | #ffb6c1 | |
| lightsalmon | #ffa07a | |
| lightseagreen | #20b2aa | |
| lightskyblue | #87cefa | |
| lightslategray | #778899 | |
| lightsteelblue | #b0c4de | |
| lightyellow | #ffffe0 | |
| limegreen | #32cd32 | |
| linen | #faf0e6 | |
| magenta | #ff00ff | |
| mediumblue | #0000cd | |
| mediumorchid | #ba55d3 | |
| mediumpurple | #9370db | |
| midnightblue | #191970 | |
| mistyrose | #ffe4e1 | |
| moccasin | #ffe4b5 | |
| oldlace | #fdf5e6 | |
| orange | #ffa500 | |
| orchid | #da70d6 | |
| peachpuff | #ffdab9 | |
| peru | #cd853f | |
| pink | #ffc0cb | |
| plum | #dda0dd | |
| purple | #800080 | |
| rosybrown | #bc8f8f | |
| royalblue | #4169e1 | |
| salmon | #fa8072 | |
| sandybrown | #f4a460 | |
| seagreen | #2e8b57 | |
| sienna | #a0522d | |
| skyblue | #87ceeb | |
| slateblue | #6a5acd | |
| steelblue | #4682b4 | |
| tan | #d2b48c | |
| thistle | #d8bfd8 | |
| tomato | #ff6347 | |
| violet | #ee82ee | |
| wheat | #f5deb3 | |
| whitesmoke | #f5f5f5 | |
| yellow | #ffff00 | |
| yellowgreen | #9acd32 |
Мы не рекомендуем вам оформлять HTML документы и задавать цвет элементам страницы при помощи имени, так как, во-первых, модель RGB является аппаратно-зависимой, а за любым именем цвета кроется код RGB, тем самым вы заставляете браузер делать «лишнюю работу». Во-вторых IE всегда отличается и не всегда корректно отображает цвет по его имени. Так же есть еще таблица безопасных веб-цветов. Обратим ваше внимание на то, что имена цветов можно использовать не только в HTML, но и в CSS.
Во-вторых IE всегда отличается и не всегда корректно отображает цвет по его имени. Так же есть еще таблица безопасных веб-цветов. Обратим ваше внимание на то, что имена цветов можно использовать не только в HTML, но и в CSS.
Цвет на сайте: создаем настроение, управляем эмоциями
Цвет – очень важный источник эмоций. Цвета могут мощно влиять на пользователей, устанавливать верный тон и передавать необходимые эмоции посетителям сайта, могут вызвать множество чувств и призывать к действиям. Чему уделить внимание при выборе цвета для дизайна Вашего сайта, как цвета влияют на эмоции посетителей сайта — рассмотрим подробнее.
Когда Вы начинаете выбирать цвета для дизайна Вашего сайта, основное внимание уделите тому, кто будет Вашей основной аудиторией, на кого ориентирована информация, услуга или товар. Важными факторами при этом может стать возраст, пол, образование, культурная принадлежность. Также нужно определить какое настроение и какие эмоции должен вызывать сайт:
- Если разрабатывается сайт для мужчин, лучше всего выбрать более яркие или строгие цвета, такие как насыщенный зеленый, синий, черный или серый.
- Для женщин подходят мягкие, нежные цвета, пастельные оттенки — бледно-желтый, бежевый, нежно-розовый, светло-серый, бледно-зеленый.
- Создавая сайт для молодых людей, выберите светлые, яркие цвета, для старшего возраста лучше подойдут спокойные, приглушенные тона.
- Если же Вы нацелены на широкую аудиторию, лучше использовать успокаивающие цвета, например, голубой или синий с белым.
Как правило, страницы сайтов с большим количеством цветов воспринимаются хуже, чем те, что используют до 5 цветов в дизайне. Необходимо проследить за тем, чтобы цвета всех страниц сайта соответствовали друг другу.
По статистике большинство известных брендов в Интернете используют синие цвета и их оттенки, за ними следует красный и оранжевый, гораздо меньше встречаются оттенки зеленого.
Конечно же, выбирать цвет для сайта нужно не случайным образом, а руководствуясь будущими целями сайта. Если его в дальнейшем планируется продвигать в поиске или контекстной рекламе, то лучше просмотреть Топ 20, или Топ 30 (включая рекламные площадки) сайтов конкурентов. Это необходимо сделать для того, чтобы найти цвета, оттенки и их сочетания которые реже используются в вашей тематике. Сайт должен запоминаться как самим дизайном, так и его уникальными цветовыми решениями, а не быть похожим на сайты конкурентов.
О цветовых моделях
Цвет – это весьма сложное понятие, и его можно описать с помощью нескольких цветовых моделей, которые обычно выбирают для дизайна сайтов. Рассмотрим наиболее распространенные из них.
1. Цветовая модель RGB.
Данная модель чаще всего используется в веб-дизайне. Аббревиатура RGB — это сокращение от названий трех цветов: Red (красный), Green (зеленый), Blue (синий). Исходный цвет данной модели — черный (экран монитора). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать белый цвет. В HTML документах цвета задаются символами от 00 до FF в шестнадцатеричном коде перед которыми ставится символ #.
2. Цветовая модель CMYK.
Она присуща полиграфии и печати. Аббревиатура CMYK — это сокращение от названий четырех цветов: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Key (черный). Исходным цветом данной модели является белый (лист бумаги). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать черный цвет.
Поскольку модель RGB охватывает больший цветовой диапазон, чем модель CMYK, то все изображения, предназначенные для печати и полиграфии, должны быть переведены из системы RGB в CMYK. Так, создавая логотип для сайта, используется одна система (RGB). А для печати визиток и фирменных бланков, используется CMYK модель.
Выбираем основной цвет
Очень важно выбрать основной цвет. Если у Вашей Компании есть готовый логотип, то для выбора можно использовать основной цвет логотипа, это будет являться лучшим сочетанием из возможных. Если логотипа нет, то можно воспользоваться следующим способом. Проанализируйте аудиторию Вашего сайта с точки зрения возрастных или социальных цветовых предпочтений.
Если у Вашей Компании есть готовый логотип, то для выбора можно использовать основной цвет логотипа, это будет являться лучшим сочетанием из возможных. Если логотипа нет, то можно воспользоваться следующим способом. Проанализируйте аудиторию Вашего сайта с точки зрения возрастных или социальных цветовых предпочтений.
Основные цвета
Существует три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Их невозможно получить путем смешивания других цветов. А как раз составные и дополнительные цвета мы можем получить, смешав основные.
Составные цвета
Также используются три составных цвета: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Не забываем, что получить их можно, смешав красный и желтый, желтый и синий, красный и синий цвета.
Третичные цвета
Чтобы получить третичный цвет, нужно смешать один основной цвет и один вторичный цвет. Возможности здесь безграничны. Существуют сайты, на которых Вы можете подобрать данные цвета и проверить сразу в реальном времени, как они будут смотреться в дизайне Вашего ресурса.
Значение цветов
Предлагаем Вам узнать, что же означает каждый цвет, как его лучше использовать в дизайне сайта, и каким образом он воспринимается в разных странах мира.
Красный цвет
Красный цвет означает смелость, власть, желание, силу, энергию, лидерство, возбуждение. Он символизирует азарт, любовь, удачу, деньги, страсть. Но здесь необходимо быть осторожными, ведь данный цвет также связан с опасностью, тревогой, агрессией, яростью, поэтому использовать его нужно в умеренном количестве и сочетать со спокойными тонами.
Это достаточно сильный цвет, он привлекает внимание и удерживает его. Является самым лучшим цветом для стимулирования продаж. Яркий и агрессивный, красный цвет символизирует решительность, здоровые амбиции, лидерство. Но само собой важно не переборщить с ним.
Яркий и агрессивный, красный цвет символизирует решительность, здоровые амбиции, лидерство. Но само собой важно не переборщить с ним.
Красный цвет очень хорошо сочетается с серым и заявляет о стабильности. Если с помощью красного цвета оформляется сайт, то это означает, что вы сильная личность, которая любит привлекать к себе внимание и стремится к громким делам.
Хорошо подходит для игровых, молодежных, женских сайтов, ресурсов по развитию бизнеса и эротической направленности.
Также часто цвет используется при оформлении ресторанов быстрого питания — McDonalds, Ростикс, KFC.
Код красного цвета — #FF0000
- Восприятие красного цвета в разных странах:
- В Китае красный цвет воспринимается хорошо, он означает цвет удачи, торжества, свадьбы.
- В Индии считается цветом чистоты
- Южная Африка относит красный цвет к траурным цветам
- На Востоке означает радость, особенно в сочетании с белым
- На Западе воспринимается по стандарту, как цвет, символизирующий возбуждение, любовь, страсть
- В США, конечно же, ассоциируется с Рождеством, если используется с зеленым, а также с Днем Святого Валентина (с белым)
- Иврит: красный цвет означает жертву, грех, поэтому использовать нужно с осторожностью
- В Япония красный — это жизнь
- Христианство: восприятие чуть отличается от Иврита — жертва, страсть, любовь
- Фэн-шуй: красный цвет — это Янь, огонь, удача, уважение, защита, живучесть, деньги, признание.
Синий цвет
Синий цвет чаще всего используют на сайтах, связанных с инновациями, технологиями, так как он вызывает чувство надежности и уверенности. Также на сайтах социальных сетей, потому что он символизирует доверие, откровенность, честность, общительность, сплоченность.
Цвет помогает сконцентрировать внимание на стабильности, постоянстве, профессионализме, а также стратегическом лидерстве. Он является весьма распространенным цветом в бизнес-среде и широко используется на корпоративных сайтах с целью создать ощущение уверенности, силы и надежности.
Он является весьма распространенным цветом в бизнес-среде и широко используется на корпоративных сайтах с целью создать ощущение уверенности, силы и надежности.
Синий цвет также очень популярен в web-дизайне, символизирует достоверность и доходчивость. Хорошо подходит для рекламной продукции или упаковки. Но также у него есть и недостаток, он может восприниматься с нотками безразличия, поэтому лучше сочетать его с другими цветами.
Цвет успокаивает, дарит чувство надежности. Его считают цветом неба, воды. Очень многие европейские страны используют его в дизайне сайтов. Люди с аналитическим складом ума, которые не склонны совершать покупки спонтанно, выберут сайты с использованием данного цвета в дизайне, а значит стоит обратить внимание на выбор синего цвета при разработке интернет-магазина.
Код синего цвета — #0000FF
Голубой цвет
Голубой цвет считается символом терпения, спокойствия, надежности, мира, стабильности. Вообще это один из самых любимых цветов у 40% пользователей, особенно у мужчин, что связано со стабильностью, профессионализмом и доверием.
Цвет ассоциируется с умиротворением, исцелением, духовностью, свободой, гармонией. Цвет дружбы, прохладный и свежий.
Хорошо подходит для сайтов на темы путешествий, здоровья, личностного роста.
Бирюзовый или сине-зеленый оттенки являются довольно приятными и их обычно используют такую гамму цветов на сайтах отдельных творческих личностей. Но, если мысли людей, применяющих в дизайне такую цветовую гамму, начали работать в нужном направлении, тогда они кажутся самонадеянными и отстраненными.
Как воспринимается голубой цвет в различных странах мира:
- В Европе считается цветом успокоения, умиротворения
- В Иране используется с осторожностью, ведь голубой — это цвет траура, а с другой стороны — цвет неба и духовности
- В Китае означает бессмертие
- В Индуизме это цвет Кришны
- В Иудаизме — цвет святости
- В Христианство – это цвет Христа
- В Католицизме — цвета одежды Марии
- На Ближнем Востоке голубой цвет считается цветом защиты
- Вообще в мире голубой цвет означает безопасность
- Фэн-шуй: голубой — это Инь, вода, спокойствие, исцеление, релаксация, доверие, приключения
- На Западе, увы, этот цвет ассоциируется с печалью, депрессией
Желтый цвет
Желтый цвет символизирует энергию, счастье, любопытство, интеллект, осторожность, удовольствие, развлечение.
Он ассоциируется с радостью, солнцем, движением. Но с другой стороны, он является знаком предупреждения, поэтому лучше всего сочетать его с другими цветами. Например, с белым фоном и светло-серым меню, что выглядит современно и свежо, передает огромную энергетику.
В этом цвете хорошо получаются сайты развлекательной тематики, детские и молодежные ресурсы.
Это очень мощный и яркий цвет, естественно, он привлекает внимание. Желтый цвет в дизайне является отличным акцентом. Он ассоциируется с теплом, комфортом, легкостью. Цвет коммуникабельности. Используется в рекламе для детей, так как считается самым оптимистичным цветом, выражает беззаботность. В сочетании с холодными цветами оживляет и освежает их.
Люди, которые предпочитают видеть желтый цвет на своих ресурсах, они остроумны, сообразительны и смекалисты. Цвет вызывает в памяти детские воспоминания, ощущения веселья и радости. Такие люди всегда хотят получать новые знания и любят подмечать детали.
Желтый цвет обычно выбирают молодые люди, но только при условии, что желтого немного. Он создает впечатление тепла и уюта. Гёте использовал желтое стекло, как «психологическую подсветку», смотря через него на дождливую, пасмурную погоду.
Кроме того, желтый, также как и красный, используется в оформлении пунктов быстрого питания, так как стимулирует улучшение пищеварения и активацию деятельности желудка.
Желтый обозначается так — #FFFF00
Восприятие желтого цвета в разных странах:
- В Европе желтый цвет считается цветом счастья, надежды, радости, но при этом слабости
- В Азии считается имперским цветом
- В Египте это цвет траура
- В Японии — цвет мужества
- В Буддизме желтый цвет символизирует мудрость
- По фэн-шуй: желтый цвет — это Янь, Земля, солнечные лучи, тепло, движение
Оранжевый цвет
Оранжевый цвет означает бодрость и творчество, дружелюбие, уверенность, игривость и стойкость. Символизирует концентрацию и достижение цели. Цвет яркий, взрывной, поэтому требует сочетания с другими оттенками или контраста.
Символизирует концентрацию и достижение цели. Цвет яркий, взрывной, поэтому требует сочетания с другими оттенками или контраста.
Используется этот цвет на кулинарных сайтах и ресурсах с динамичной молодежной тематикой, а также на сайтах ресторанов, потому что оранжевый лучше остальных вызывает аппетит.
Это цвет энергии, оптимизма, активности, жизнерадостности, отлично тонизирует. Оранжевый цвет в дизайне хорошо продает продукты на тему спорта и детей. А использование этого цвета в своих фирменных цветах Компании будет вызывать у клиентов ощущение, что они имеют дело с передовой организацией.
- Как воспринимается оранжевый цвет в странах мира:
- В Европе оранжевый цвет символизирует осень, урожай, творчество
- В Ирландии ассоциируется с религиозными протестантами
- В США первые ассоциации, конечно же, с Хэллоуином (в сочетании с черным)
- В Индуизме оранжевый вообще считается священным цветом
- Фэн-шуй: символ Янь, Земли, также оранжевый цвет усиливает концентрацию
Фиолетовый цвет
Фиолетовый цвет символизирует духовность, власть, благородство, исцеление и богатство. Также он может означать мудрость, независимость, роскошь, честолюбие, достоинство, магию и тайны.
Но существует и недостаток: фиолетовый цвет очень глубокий, поэтому его связывают одновременно и с депрессивными состояниями. Желательно использовать очень осторожно, сочетая с другими цветами.
Как уже было сказано выше, фиолетовый цвет связан с магией и психологией, поэтому он подходит для сайтов духовного и личностного роста, ресурсов астрологической, магической и мистической тематик.
Фиолетовый прекрасно сочетается с черным цветом и придает некоторую таинственность, элегантность.
Фиолетовый цвет можно получить, смешав красный и синий. Красный цвет — яркий, активный, который воплощает самый короткий, но одновременно самый рискованный путь к заветной цели. Сливаясь с синим, получается единство противоположностей. Возможно, поэтому фиолетовый считается самым таинственным, чарующим оттенком.
Сливаясь с синим, получается единство противоположностей. Возможно, поэтому фиолетовый считается самым таинственным, чарующим оттенком.
О фиолетовом цвете говорил Гёте: «Движение этого цвета непрерывно. Так человек хочет идти вперед вместе с ним, но не просто шагать вверх по карьерной лестнице, но и достичь также внутренней гармонии».
Код фиолетового цвета — #8000FF
В Таиланде этот цвет считается цветом траура, цветом вдовы. В Католицизме означает смерть. А по фэн-шуй это цвет психологического и физического исцеления. Поэтому сразу становится ясно, в дизайне каких сайтов его уместно использовать.
Зеленый цвет
Зеленый цвет в первую очередь говорит о связи с природой, о гармонии, исцелении, жизни, питании и здоровье. Кроме того, он часто связан с деньгами.
В сочетании с белым фоном дизайн сайта будет создавать ощущение простоты и чистоты. Оранжевые кнопки хорошо вписываются в цветовую схему и при этом стимулируют клиентов выполнить целевое действие.
Зеленый цвет — символ нейтральности, спокойствия, роста и развития, безопасности. Его с удовольствием используют при разработке сайтов о природе, животных, растениях, здоровье.
Зеленый цвет в дизайне успокаивает, отождествляет собой жизнь, рождение, природу, естественность. Он приятен для глаз и не напрягает зрение. Это цвет подходит для темы медицины. И все же, зеленый считается пассивным, не стимулирующим цветом.
Еще зеленый колер означает безопасность. Зеленый свет светофора разрешает продолжить путь, а области, помеченные зеленым на карте безопасны.
Личности, принимающие его, хотят быть уверены в завтрашнем дне. Возможно, это самый консервативный цвет.
Зеленый цвет обозначается так — #008000
Восприятие зеленого цвета в разных странах:
- В Японии он означает жизнь
- Ислам: зеленый цвет — это символ надежды, добродетели, жизни
- Ирландия: конечно же, это символ всей страны
- Европа / США: здесь зеленый цвет ассоциируется с весной, новым рождением, с Днем Святого Патрика, с Рождеством (в сочетании с красным)
- Фэн-шуй: это символ Инь, дерево, исцеление, здоровье
Коричневый цвет
Коричневый цвет используется не так часто. Он является символом релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность, стабильность, экологичность.
Он является символом релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность, стабильность, экологичность.
Коричневый цвет часто используется как цвет сладостей и шоколада, также при разработке сайтов по истории, служб по экологическому надзору.
Светлые оттенки коричневого связаны с доступностью, темные оттенки ассоциируются с роскошью и богатством.
Этот цвет создает тепло и уют, также он воспринимается и в дизайне.
В Колумбии коричневый цвет для сайтов не используется, он создает препятствия продажам. У австралийских аборигенов это цвет земли. А по фэн-шуй это символ Янь, символ Земли и промышленности.
Серый цвет
Серый цвет — это цвет серьезности, консерватизма и традиционализма. Вызывает ощущение чистоты и невинности, разумности и стабильности.
При этом, серый цвет нейтрален, не акцентирует внимание на себе. В дизайне чаще используется в качестве контраста ярким тонам, служит спокойным фоном. Универсальный цвет, который можно использовать на любом сайте, но следует учесть, что в большом количестве он вызывает уныние и скуку.
Серый цвет используется на сайтах, которые посвящены разного рода технологиям, очень хорошо сочетается с зеленым или синим. Люди, использующие серые тона для оформления своего ресурса, предпочитают покой и ценят приверженность традициям.
Розовый цвет
Розовый цвет выражает нежность, романтичность, женственность, воспитание, слабость. Это символ спокойствия и безмятежности.
Он отлично вписывается в сайты женской, детcкой тематики. Ведь чаще всего ассоциируется с подарками, отношениями, нежностью, эмоциями, наивностью. Этот цвет усиливает эмоции, а в сочетании с белым – немного сбавляет свой напор и присущие ему качества, делая дизайн более мягким и романтичным.
Черный цвет
Черный цвет всегда считался стильным и элегантным, он в первую очередь связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал непонятные депрессивные эмоции, старайтесь не использовать его в большом количестве.
Если вы не хотите, чтобы ваш сайт вызывал непонятные депрессивные эмоции, старайтесь не использовать его в большом количестве.
При этом черный цвет также является символом силы, денег, власти, скорби. Этот цвет стоит использовать очень аккуратно: его поглощающие свойства плохо действуют на эмоциональное состояние и могут вызвать глазное напряжение. В сочетании с белым шрифтом это напряжение возрастает.
Черный цвет в дизайне — классический глубокий цвет. Черный прекрасно сочетается с яркими цветами, которые, в свою очередь, усиливают свое значение, благодаря ему. Он ассоциируется с аристократичностью, вечностью и формальностью.
Черный цвет создает своего рода таинственность, красоту и изысканность. Эта загадочность притягивает, придавая дизайну сайта особую утонченность и элегантность.
Код черного цвета — #000000
Восприятие черного цвета в разных странах мира:
- В Европе считается символом траура, похорон, смерти, бунта, спокойствия
- В Таиланде и Иудаизме означает несчастье, зло
- У австралийских аборигенов это цвет людей
- Фэн-шуй: символ Инь, воды, денег, успеха в карьере, дохода, стабильности, эмоциональной защиты и силы
Белый цвет
Белый цвет, конечно же, связан в первую очередь с чистотой, простотой, свежестью, добротой, невинностью.Это нейтральный цвет, в одиночку он смотрится очень бледно. Поэтому его обычно используют как дополнительный, а еще чаще — как фон.
Белый цвет ассоциируется с саморазвитием, молодостью. Это лучший цвет для фона под основной темный текст, так как при чтении он не напрягает глаза.
Сайты, выполненные в белых тонах очень удобны для навигации, о них складывается хорошее первое впечатление. Дизайн таких сайтов говорит о том, что хозяин старался создать атмосферу непорочности и чистоты.
Код белого цвета — #FFFFFF
Как воспринимается белый цвет в мире:
- В Европе он связан с браком, ангелами, врачами, больницей, миром
- В Японии и Китае считается символом траура, а белая гвоздика символизирует смерть
- На Востоке символ похорон
- По фэн-шуй это Янь, металл, означает смерть, траур, равновесие, уверенность
Серебряный цвет
Серебряный цвет означает престиж и роскошь. Он символизирует качество, благородство, респектабельность, стабильность.
Он символизирует качество, благородство, респектабельность, стабильность.
Дизайн, выполненный в данном цвете, показывает, что сайт спокойно ждет своего потребителя, который сможет оценить товар по достоинству, при этом цвет не является слишком броским и вызывающим. Особую элегантность серебру придает черный цвет.
Автомобильные концерны предпочитают использовать в дизайне своих сайтов серебряный в сочетании серо-синей и белой красками.
Так обозначается серебристый цвет — #С0С0С0
И в заключении хотелось бы добавить, что эти советы обязательно помогут Вам в выборе правильной цветовой схемы для вашего сайта или интернет-магазина. Их широко используют профессиональные web-дизайнеры. Главное, помнить:
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Используйте только оптимальное и необходимое количество цветов. Если их будет мало, то это может поспособствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета или работайте на контрасте
PANTONE® 17-5104 Ultimate Gray (Безупречный серый) + PANTONE 13-0647 Illuminating (Освещающий)
ПРЕДСТАВЛЯЕМ ЦВЕТА 2021 ГОДА
Пара цветов передает послание силы и надежды, одновременно стойкое и воодушевляющее.
КАРЛШТАДТ, штат Нью-Джерси — 10 декабря 2020 г. — Pantone, мировой авторитет в области цвета и поставщик профессиональных цветовых стандартов и цифровых решений для дизайнерского сообщества, сегодня объявил PANTONE 17-5104 Ultimate Gray и PANTONE 13-0647 Illuminating в качестве цветов Pantone® на 2021 год. Это два независимых цвета, союз которых создает вдохновляющую цветовую пару, объединившую чувство глубины и вдумчивости с оптимистичным обещанием солнечного дня.
Сегодня, когда люди ищут пути подкрепить себя энергией, ясностью и надеждой преодолеть продолжающуюся неуверенность, энергичные и вдохновляющие оттенки удовлетворяют наше стремление к жизненной силе. Illuminating — яркий и жизнерадостный желтый, искрящийся живостью, согревающий оттенок, наполненный солнечной энергией. Ultimate Gray олицетворяет крепкие и надежные элементы, которые вечны и создают прочную основу. Цвет гальки на пляже и обветренных элементов природы, чей облик подчеркивает их способность выдерживать испытание временем, Ultimate Gray неслышно обнадеживает нас, стимулируя чувства хладнокровия, устойчивости и стойкости.
Illuminating — яркий и жизнерадостный желтый, искрящийся живостью, согревающий оттенок, наполненный солнечной энергией. Ultimate Gray олицетворяет крепкие и надежные элементы, которые вечны и создают прочную основу. Цвет гальки на пляже и обветренных элементов природы, чей облик подчеркивает их способность выдерживать испытание временем, Ultimate Gray неслышно обнадеживает нас, стимулируя чувства хладнокровия, устойчивости и стойкости.
«Выбор двух независимых цветов подчеркивает то, как разные элементы объединяются, чтобы выразить послание силы и надежды, которое одновременно устойчиво и воодушевляюще, передавая идею важности союза как цветов, так и людей. Сочетание стойкого Ultimate Gray с ярким желтым Illuminating выражает послание позитива, подкрепленное силой духа», — говорит Леатрис Айсман (Leatrice Eiseman), исполнительный директор Института цвета Pantone. «Практичное и прочное, но в то же время теплое и оптимистичное, это цветовое сочетание дает нам стойкость и надежду. Нам необходимо чувствовать себя ободренными и воодушевленными, это важно для человеческого духа».
«Цвет года по версии Pantone отражает то, что происходит в нашей глобальной культуре, то, что люди ищут, и на что этот цвет надеется ответить», — добавила Лори Прессман (Laurie Pressman), вице-президент Института цвета Pantone. «Для современного общества цвет – важная форма коммуникации и способ символизировать мысли и идеи, поэтому большинство дизайнеров и брендов используют язык цвета для взаимодействия и связи с потребителем».
Применение
Сочетание силы и оптимизма, Ultimate Gray и Illuminating не обязательно использовать в равных пропорциях, любой из цветов может иметь приоритет в дизайнах для одежды, косметики, домашнего интерьера, дизайна продукта или упаковки.
Ultimate Gray и Illuminating в одежде и модных аксессуарах
Подчеркнутый серым Ultimate Gray, желтый Illuminating передает ощущение солнечного света и силы. Стойкий Ultimate Gray дает точку опоры, а Illuminating добавляет яркости шарфам, обуви, сумочкам, шали и топам. Сочетание Ultimate Gray и Illuminating с его энергичным присутствием отлично работает в одежде для активного образа жизни. Высокий визуальный контраст цветов Illuminating и Ultimate Gray делает их привлекательными для верхней одежды.
Сочетание Ultimate Gray и Illuminating с его энергичным присутствием отлично работает в одежде для активного образа жизни. Высокий визуальный контраст цветов Illuminating и Ultimate Gray делает их привлекательными для верхней одежды.
Ultimate Gray и Illuminating в косметике
Смесь теплых и холодных тонов, Ultimate Gray и Illuminating выглядят крайне эффектно в волосах или на ногтях. В сочетании с Ultimate Gray, Illuminating сияет и мерцает в макияже глаз.
Ultimate Gray и Illuminating в домашнем декоре
Ultimate Gray и Illuminating — отличное сочетание для создания настроения в любой комнате, добавляющее дозу солнечного света и позитива. Сочетание Illuminating с Ultimate Gray в скатертях, простынях и аксессуарах для дома, включая подушки и столешницы, придает жизненной силы и энергии. Входная дверь в ярко-желтом Illuminating передает теплый и гостеприимный образ, который может быть поддержан твердым и надежным серым цветом Ultimate Gray во внешней отделке. Ultimate Gray, как прочная основа для Illuminating, яркого желтого цвета, стимулирующего внимание и интуицию и освещающему путь к интеллектуальному любопытству, оригинальности и находчивости открытого ума, вместе с ним создает идеальное сочетание для любого офиса, как домашнего так и коммерческого.
Ultimate Gray и Illuminating в графическом дизайне и упаковке
Сочетание Illuminating, цвета с высокой видимостью и отражательной способностью, со стойким Ultimate Gray создает визуально заметный образ независимо от того, где оно появляется. В дизайне упаковки сочетание дружелюбного Illuminating и тихой уверенности Ultimate Gray придает жизненной силы прочному фундаменту надежности, мудрости и опыта.
Ограниченная серия цветовых вееров Pantone 2021 года
Pantone также выпускает ограниченную серию цветовых вееров цвета 2021 года Pantone Formula Guides и Fashion, Home + Interiors Color Guides в качестве коллекционных изданий для дизайнеров, которые могут помочь им лучше интегрировать Ultimate Gray и Illuminating в свой рабочий процесс и создать связь между вдохновением Цвета года и достижимостью и постоянством цвета, которую обеспечивают стандарты Pantone. У этих вееров будет специальная обложка «Цвет года» и в них будет содержаться информация о цветах Ultimate Gray и Illuminating. Эти веера являются идеальными подарками как для опытных дизайнеров, которые уже в курсе последних цветовых тенденций, так и для новичков, которые хотят украсить свое рабочее место полезными и красивыми инструментами. В продаже в России ожидаются во второй половине января 2021.
У этих вееров будет специальная обложка «Цвет года» и в них будет содержаться информация о цветах Ultimate Gray и Illuminating. Эти веера являются идеальными подарками как для опытных дизайнеров, которые уже в курсе последних цветовых тенденций, так и для новичков, которые хотят украсить свое рабочее место полезными и красивыми инструментами. В продаже в России ожидаются во второй половине января 2021.
Pantone Connect для Ultimate Gray и Illuminating в цифровом дизайне
Pantone Connect, крайне полезное расширение для Adobe Creative Cloud, включает в себя пять цветовых палитр с Ultimate Gray и Illuminating. Эти тематические палитры «Цвет года», как и любой другой цвет Pantone, доступны для просмотра и интеграции в файлы дизайна в Adobe Photoshop, Illustrator и InDesign. Pantone Connect также предлагает дизайнерам простой способ конвертировать любые цвета в цвета Pantone и работать над палитрами совместно с коллегами. Загрузите Pantone Connect, чтобы начать создавать дизайны с Ultimate Gray и Illuminating. уже сегодня.
Найдите Ultimate Gray и Illuminating в цветовых справочниках Pantone
Для ткани и текстиля
Для аксессуаров, косметики и интерьеров
Для металликов в моде, аксессуарах и косметике
Для полиэстера и синтетики
Для полиграфии и упаковки
Для металликов в полиграфии и упаковке
Номера в системе Pantone и цветовые координаты
Ultimate Gray 17-5104
Система цвета FASHION, HOME + INTERIORS (TCX)
PANTONE 17-5104 TCX Ultimate Gray
CMYK: 40 30 32 9
sRGB: 147 149 151
HTML: 939597
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPG)
Ближайшее соответствие PANTONE 17-5104 TPG Ultimate Gray
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPM)
Ближайшее соответствие PANTONE 20-0005 TPM Chrome
Система цвета FASHION, HOME + INTERIORS Polyester (TSX)
Ближайшее соответствие PANTONE 16-4002 TSX Concrete
Система цвета PANTONE MATCHING SYSTEM™
Ближайшее соответствие PANTONE Cool Gray 7 C
CMYK: 38 29 24 5
sRGB: 151 153 155
HTML: 97999B
Система цвета PANTONE MATCHING SYSTEM™ Metallics
Ближайшее соответствие PANTONE 10388 C
Illuminating 13-0647
Система цвета FASHION, HOME + INTERIORS (TCX)
PANTONE 13-0647 TCX Illuminating
CMYK: 3 1 78 0
sRGB: 245 223 77
HTML: F5DF4D
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPG)
Ближайшее соответствие PANTONE 13-0647 TPG Illuminating
Система цвета FASHION, HOME + INTERIORS Metallic Shimmers (TPM)
Ближайшее соответствие PANTONE 20-0040 TPM Luxe Lemon
Система цвета FASHION, HOME + INTERIORS Polyester (TSX)
Ближайшее соответствие PANTONE 12-0660 TSX Lemon Fizz
Система цвета PANTONE MATCHING SYSTEM™
Ближайшее соответствие PANTONE 106 C
CMYK: 1 0 79 0
sRGB: 249 229 71
HTML: F9E547
Система цвета PANTONE MATCHING SYSTEM™ Metallics
Ближайшее соответствие PANTONE 10111 C
Палитры Ultimate Gray и Illuminating
Птичник
Птичник — яркая и веселая группа цветов, символизирующая яркое и привлекающее внимание богатое оперение птиц. PANTONE 17-5104 Ultimate Gray привносит естественный элемент в эту оптимистичную палитру ярких цветов, включающую в себя PANTONE 13-0647 Illuminating, в то время как контраст горделивого белого PANTONE 11-4201 Cloud Dancer добавляет дополнительного эффекта..
PANTONE 17-5104 Ultimate Gray привносит естественный элемент в эту оптимистичную палитру ярких цветов, включающую в себя PANTONE 13-0647 Illuminating, в то время как контраст горделивого белого PANTONE 11-4201 Cloud Dancer добавляет дополнительного эффекта..
Просвещение
Вызывающая ассоциации с гипнотическим пространством, расширяющим наш разум в другую сферу, цветная история юности и будущего в «Просвещении» стимулирует наше желание переосмысливать. Сочетание PANTONE 17-5104 Ultimate Gray и PANTONE 13-0647 Illuminating сочетает в себе мудрость и опыт с нашим желанием двигаться вперед к новым способам мышления и раскрывать новые идеи, в то время как серебристый металлический PANTONE 20-0087 Lead Crystal добавляет лунного мерцания.
Интрига
Очаровательное попурри цветов, Интрига сочетает в себе смесь различных влияний. Причудливая и энергично индивидуалистичная, но в то же время демонстрирующая универсальную привлекательность, существующая вне сезонов Интрига усиливается за счет добавления твердого и надежного PANTONE 17-5104 Ultimate Gray и ярко-желтого PANTONE 13-0647 Illuminating, желтого тона, символизирующего солнечный свет.
Орбитальная
Орбитальная отражает нашу страсть к межзвездным путешествиям, это палитра мерцающих металлических тонов, которые можно найти в завораживающих галактиках открытого космоса. Золотой PANTONE 20-0040 Luxe Lemon искрится жизненной силой, а PANTONE 20-0005 Chrome имитирует мерцающее сияние звезд.
Солнце и тень
Устойчивый PANTONE 17-5104 Ultimate Gray и обнадеживающий PANTONE 13-0647 Illuminating придает силу и позитив этой палитре земных оттенков. Не имеющая возраста и пола, цветовая история «Солнца и тени» передает повествование об окружающей нас простой красоте.
О Цвете года Pantone
Процесс выбора цвета года требует тщательного рассмотрения и анализа тенденций. Чтобы ежегодно делать правильный выбор, специалисты по цвету Pantone из Института цвета Pantone прочесывают весь мир в поисках новых цветовых трендов. Сюда могут входить индустрия развлечений и снимаемые фильмы, гастролирующие художественные выставки и новые художники, мода, все сферы дизайна, популярные места для путешествий, а также новые образы жизни и изменения в социально-экономических условиях. Тренды могут также быть связаны с новыми технологиями, материалами, текстурами и эффектами, влияющими на цвет, платформами социальных сетей и даже предстоящими спортивными мероприятиями, привлекающими внимание всего мира. В течение 21 года Цвет года Pantone влияет на решения в области дизайна и покупки продуктов в различных отраслях промышленности, включая моду, интерьеры и промышленный дизайн, а также продуктовый, графический дизайн и дизайн упаковки. Предыдущие Цвета года включают:
Сюда могут входить индустрия развлечений и снимаемые фильмы, гастролирующие художественные выставки и новые художники, мода, все сферы дизайна, популярные места для путешествий, а также новые образы жизни и изменения в социально-экономических условиях. Тренды могут также быть связаны с новыми технологиями, материалами, текстурами и эффектами, влияющими на цвет, платформами социальных сетей и даже предстоящими спортивными мероприятиями, привлекающими внимание всего мира. В течение 21 года Цвет года Pantone влияет на решения в области дизайна и покупки продуктов в различных отраслях промышленности, включая моду, интерьеры и промышленный дизайн, а также продуктовый, графический дизайн и дизайн упаковки. Предыдущие Цвета года включают:
• PANTONE 19-4052 Классический синий / Classic Blue (2020)
• PANTONE 16-1546 Живой коралл / Living Coral (2019)
• PANTONE 18-3838 Ультра-фиолет / Ultra Violet (2018)
• PANTONE 15-0343 Зелень / Greenery (2017)
• PANTONE 15-3919 Спокойствие / Serenity и PANTONE 13-1520 Розовый Кварц / Rose Quartz (2016)
• PANTONE 18-1438 Марсала / Marsala (2015)
• PANTONE 18-3224 Лучезарная Орхидея /Radiant Orchid (2014)
• PANTONE 17-5641 Изумруд / Emerald (2013)
• PANTONE 17-1463 Танжериновое Танго /Tangerine Tango (2012)
• PANTONE 18-2120 Жимолость / Honeysuckle (2011)
• PANTONE 15-5519 Бирюзовый / Turquoise (2010)
• PANTONE 14-0848 Мимоза / Mimosa (2009)
• PANTONE 18-3943 Синий Ирис / Blue Iris (2008)
• PANTONE 19-1557 Перец Чили / Chili Pepper (2007)
• PANTONE 13-1106 Песочный Доллар / Sand Dollar (2006)
• PANTONE 15-5217 Синяя Бирюза / Blue Turquoise (2005)
• PANTONE 17-1456 Тигровая Лилия / Tigerlily (2004)
• PANTONE 14-4811 Аквамариновое Небо / Aqua Sky (2003)
• PANTONE 19-1664 Настоящий Красный /True Red (2002)
• PANTONE 17-2031 Розовая Фуксия / Fuchsia Rose (2001)
• PANTONE 15-4020 Лазурный / Cerulean (2000)
Различные цвета JS и CSS в HTML-файлах, открытых редактором Sublime Text
Сложное решение
Создание собственного синтаксиса через YAML файлы, где даже чтобы подсветить отдельное слово, потребуется немало действий и навыков.
Простое решение
Открываем файл своей активной цветовой схемы, по умолчанию — Monokai. Если не знаете, какая у вас установлена, Preferences → Color Scheme → Color Scheme Default (в выпадающем меню могут быть и другие пункты, в случае, когда по переходу на Color Scheme Default нигде нет галочки, ищем галочку по ним) → отмеченная галочкой и есть ваша схема.
Установив плагин PackageResourceViewer, открываем файл схемы: Ctrl + Shift + P → PackageResourseViewer:Open Resourse (благодаря fuzzy поиску можно набрать просто prvor) → Color Scheme Default (если ваша цветовая схема оказалась в другой папке, выберите эту самую папку) → выбираем файл схемы с расширением .tmTheme .
Допустим, в HTML файлах мы хотим подсветить оранжевым JavaScript, фиолетовым CSS, а в качестве общей подсветки, когда не заданы конкретные значения, выбрать насыщенный розовый (в примере им подсвечено widget_id). Куда-нибудь между тегами <array></array> нашей цветовой схемы вставляем код:
<!-- Общая подсветка фона элементов -->
<dict>
<key>name</key>
<string>Default source</string>
<key>scope</key>
<string>text source, string.unquoted</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#E07585E0</string>
</dict>
</dict>
<!-- JS в html документах -->
<dict>
<key>name</key>
<string>JS source</string>
<key>scope</key>
<string>source.js.embedded.html</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#7A4A2299</string>
</dict>
</dict>
<!-- CSS в html документах -->
<dict>
<key>name</key>
<string>CSS source</string>
<key>scope</key>
<string>source. css.embedded.html, meta.attribute-with-value.style.html source.css</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#804A7D99</string>
</dict>
</dict>
css.embedded.html, meta.attribute-with-value.style.html source.css</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#804A7D99</string>
</dict>
</dict>
Вероятно в файле вашей схемы уже присутствуют какие-то из областей видимости (см. ниже) text source, string.unquoted, source.js.embedded.html, source.css.embedded.html, meta.attribute-with-value.style.html, source.css. Тогда смените цвет, принимаемый соответствующими областями видимости, на указанный в коде между тегами <string></string>, идущими в следующей за <key>background</key> строке. Формат — ARGB.
Результат. Обратите внимание на мини-карту, стало удобнее ориентироваться.
Разберём синтаксис:
- В строках вроде
<string>#804A7D99</string>#804A7D99— цвет. Если вас не устроили предложенные мной, впишите те, которые вам придутся по душе. background— фон. Если вместоbackgroundмы пропишемforeground, изменится цвет самого текста, а не бэкграунда вокруг него.
Представленные далее параметры называются «scopes» (я перевёл как «области видимости», за точность перевода не ручаюсь):
<— string.unquoted — поле объекта строки без кавычек в javascript, можете удалить из кода. Привёл его для примера, чтобы наглядно видели розовую подсветку на скриншоте. —>
text source— общий хайлайт, когда не заданы конкретные значения.source.js.embedded.htmlиsource.css.embedded.html— JavaScript и CSS соответственно вHTMLдокументах. Файлы с расширениями.jsи.cssостанутся без подсветки, при желании обратного вместоsource.и js.embedded.html
js.embedded.htmlsource.css.embedded.htmlвписатьsource.jsиsource.css. Ну и если вдруг потребуется хайлайт HTML, область видимости HTML —text.html.meta.attribute-with-value.style.html source.css— встроенные стили CSS, подсвечиваться будет фон значения атрибута.style.source.cssпосле пробела означает, что у инлайнового CSS подсветка такая же, как у заключённого в тег<style></style>. Обратите внимание, что области видимости можно перечислять через запятую.
Спасибо за внимание.
Цвет для чайников. Обширное руководство для начинающих. | by Anton Guk
Эта статья основана на книге “Искусство цвета” Иоханнеса Иттена и еще бесчисленном количестве различных статей о теории цвета. Тут я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
Дисперсия света
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.
Обложка альбома группы Pink Floyd “Dark Side of the Moon», отображающая дисперсию света.Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов. Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой).
На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленый цвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Параметры цвета
- Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.
- Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
- Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
HEX — это RGB в шестнадцатеричной системе. Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
Согласно данным одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Пользователи не понимают нашего цветокодирования. Желтый значит «веселый» для вас, но для для других это может значить «не здоровый» или «блевотный». Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.
Отличная статья про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
Цветовой круг по Иоханнесу Иттену (1961)Композиционные схемы
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
Психология цвета в одежде
Психология цвета в одежде
Каждый цвет влияет на наше психологическое состояние. Одни цвета притягивают внимание, другие, напротив, отталкивают. Поэтому цвет одежды, которую мы надеваем, формирует у окружающих определенные психологические ощущения от нашего присутствия. Разбираясь в значениях цветов можно управлять впечатлением и создавать необходимый вам имидж.
Следует учитывать, что есть различные факторы, влияющие на восприятие цвета, такие как возраст, социальный статус, территориальный фактор, а также индивидуальные психологические особенности
Синий/голубой цвет
Синий цвет вызывает доверие и формирует впечатление серьёзности, вдумчивости и надежности. Это цвет авторитета, неслучайно деловой дресс-код у мужчин на деловые официальные мероприятия прописывает ношение темно-синего костюма. Синий цвет умиротворяет, но в то же время держит в тонусе. Олицетворяет консерватизм. Синий цвет располагает к общению. Выбирайте одежду синего цвета, когда хотите побороть тревогу и волнение. Этот цвет привлекателен для людей флегматичного темперамента. Сочетание синего с белым считается идеальным для карьеристов, такое сочетание развивает гибкость и умение адаптироваться. Данный цвет необходим, если нужно восстановить равновесие в жизни. Наиболее популярный корпоративный цвет. Цвет мудрости. Вызывает в организме процессы способствующие релаксации. Одежда голубого цвета символизирует доверие и лояльность.
Данный цвет необходим, если нужно восстановить равновесие в жизни. Наиболее популярный корпоративный цвет. Цвет мудрости. Вызывает в организме процессы способствующие релаксации. Одежда голубого цвета символизирует доверие и лояльность.
Бирюзовый цвет
Сочетает в себе положительные свойства как синего, так и зеленого цвета. Обладает способностью укреплять все системы организма, рождает уверенность в себе. Носите бирюзовый, чтобы придать себе уверенности и сил.
Зеленый цвет
Это наиболее комфортный цвет для зрительного восприятия. Зеленый цвет снимает усталость и повышает тонус. Идеальный цвет для накопления сил. Это цвет стабильности и благосостояния, его часто выбирают банкиры. Темно-зеленый костюм у мужчин — это признак консерваторских взглядов, но в то же время небольшой акцент этого цвета в галстуке создает впечатление упорного человека. Светло-зеленый, напротив, олицетворяет юность, лёгкость и несерьёзность. В исламе зеленый ассоциируется с раем. Символ воли и самоутверждения. Олицетворяет рост и развитие. Зеленый помогает подавить такие чувства как ревность, зависть и жадность. Если вы стилист-имиджмейкер, то обязательно пройдите курс «Психология для стилиста».
Красный цвет
Это динамика и страсть. Женщина в красном платье всегда заметна. Красный нужно надевать тогда, когда вы хотите обратить на себя внимание, быть в центре событий. Но при этом, если хотите установить контакт и расположить к себе собеседников, лучше выбирать более мягкие оттенки красного, потому что насыщенный красный способен не только привлекать внимание, но и психологически подавлять, это очень авторитарный цвет. Красный цвет любят холерики. В большей части стран Азии символизирует замужество, счастье и благополучие. Люди в красной одежде кажутся более солидными. На работе избыток красного может привести к нервозности. Небольшой элемент красного в одежде поможет подчеркнуть смелость и энергичность. Добавьте в свою жизнь этот цвет, если вам не хватает энтузиазма и интереса к жизни.
Розовый цвет
Цвет нежности и любви. Когда девушка надевает одежду розового цвета, у мужчин пробуждается желание оберегать и защищать ее. Вызывает нежные чувства. Среди мужчин розовый цвет выбирают только самые уверенные в себе. Для деловой сферы цвет категорически не подходит, потому что может ассоциироваться с наивностью и легкомыслием.
Фиолетовый цвет
В древности красители фиолетового цвета были крайне дорогими, так как они редко встречаются в природе, поэтому только члены королевской семьи могли позволить себе одежду фиолетового цвета. С тех пор цвет ассоциируется с королевским величием и респектабельностью. Фиолетовый цвет расширяет воображение творческих людей.
Оранжевый цвет
Оранжевый это цвет радости и оптимизма. Ученые заявляют, что длительное созерцание оранжевого цвета компенсирует суточную дозу витамина С. Оранжевый формирует ощущение благополучия и позитива, он придает энергию и поднимает настроение. Этот цвет не рекомендуется использовать в бизнес среде, только если ваш бизнес не связан с творчеством и креативом. Символизирует творческое начало, воодушевление, уникальность и активность. Пробуждает аппетит. Оранжевые помещения располагают к беседе. Такой цвет хорошо различим, поэтому он присутствует в одежде дорожных рабочих. Выбирайте оранжевую одежду, если нужно поднять настроение.
Желтый цвет
Как и оранжевый поднимает настроение, потому что ассоциируется с солнечным цветом и радостью. Желтый, являясь очень ярким цветом, всегда обращает на себя внимание. Выбирая желтую одежду в пасмурный день, вы обеспечите хорошее настроение себе и окружающим. Желтый, так же как и оранжевый привлекателен для сангвиников. Лучезарный цвет. Символизирует интеллект. Желтый в сочетании с черным считается знаком опасности, большинство ядовитых насекомых окрашены именно в это цветовое сочетание. В Японии ассоциируется с храбростью. Желтый несет в себе семантику изменения, разрядки и динамическую тенденцию. Олицетворяет юмор, недаром смайлики окрашены в желтый цвет. Ускоряет метаболизм. Физиологически, это первый цвет, распознаваемый человеческим зрением. По визуальным ощущениям ярче и объемнее белого. Неуравновешенного человека переизбыток желтого цвета может толкнуть на сумасбродные действия. Желтый подходит тем, кто неуверен в себе и тем, кому требуется привлечь к себе внимание. В небольших количествах способен придавать бодрость и повышать концентрацию внимания. Улучшает память. Желтый с фиолетовым считается мистическим сочетанием.
Олицетворяет юмор, недаром смайлики окрашены в желтый цвет. Ускоряет метаболизм. Физиологически, это первый цвет, распознаваемый человеческим зрением. По визуальным ощущениям ярче и объемнее белого. Неуравновешенного человека переизбыток желтого цвета может толкнуть на сумасбродные действия. Желтый подходит тем, кто неуверен в себе и тем, кому требуется привлечь к себе внимание. В небольших количествах способен придавать бодрость и повышать концентрацию внимания. Улучшает память. Желтый с фиолетовым считается мистическим сочетанием.
Коричневый цвет
Коричневый цвет располагает к себе, ассоциативно он теплый и мягкий. Этот цвет способствует откровенным разговорам. Хорошо подходит для первой деловой встречи или собеседования, в коричневом вы произведете впечатление солидного, практичного, стабильного и располагающего человека. Данный цвет помогает в торговых и финансовых делах. Коричневый наделяет мудростью и способностью поддерживать ровные отношения.
Серый цвет
Нейтральный цвет, он не вызывает ярких эмоций, поэтому подходит для деловой среды, так как не отвлекает от сосредоточенности на важных делах. Серый — это цвет баланса. Так же если хотите показать свою готовность подчиняться правилам, это может быть актуально на новом рабочем месте, носите серое. Серый символизирует спокойствие, размеренность, безопасность и зрелость. Но, в тоже время, частое ношение одежды серого цвета, может не лучшем образом повлиять на ваш имидж, вы рискуете показаться безликим, замкнутым и безынициативным человеком. Этот цвет незаменим в тех ситуациях, когда нужно занять позицию стороннего наблюдателя, оставаясь в стороне. Коренные американцы ассоциируют этот цвет с честью и дружбой, в Азии – это символ отзывчивости. Серый цвет особенно приятен меланхоликам.
Белый цвет
Символ чистоты и легкости. Психологически «гасит» раздражение. Белая одежда торжественна и нарядна, поскольку белый очень маркий цвет, в отличие от остальных цветов он не так часто фигурирует в повседневном гардеробе, поэтому белый всегда обращает на себя особое внимание. Во всем мире белый флаг является символом примирения. Очень яркий белый цвет у некоторых может вызывать чувство тревоги и дискомфорта. В тоже время этот цвет способствует ясности и свежести мысли.
Во всем мире белый флаг является символом примирения. Очень яркий белый цвет у некоторых может вызывать чувство тревоги и дискомфорта. В тоже время этот цвет способствует ясности и свежести мысли.
Черный цвет
Черный цвет элегантен, но он не бросается в глаза и не выделяет из толпы. Положительные ассоциации: изысканность, изящество, достоинство и таинственность. В Китае, как ни странно это цвет для маленьких детей, в Азии символизирует карьеру и знания. В Японии это бунтарский цвет. Чёрный цвет укрепляет волю и помогает сконцентрироваться. Черный выстраивает дистанцию, помогает отстраниться, его выбирают люди, которые много общаются, поэтому во многих магазинах консультанты одеты в черный цвет. Цветовая терапия относит черный к цвету стимулирующему уверенность в себе.
Онлайн курс «Психология для стилиста-имиджмейкера»
Полное или частичное копирование текста допустимо только с указанем активной ссылки на первоисточник:
© Индустрия Имиджа www.in-image.ru
Возможно будет интересно:
Как выбрать цвет волос
Посмотрите портфолио наших стилистов по одежде
Воспользуйтесь услугами имидж-стилиста
★Код цвета краски Toyota: фото, инструкция. Цвета Тойота
Как найти? Табличка Vin Plate где указан код/номер краски кузова на автомобилях TOYOTA может находится в нескольких местах: обычно это стойки передних дверей либо под капотом у двигателя. На рисунке снизу можно посмотреть варианты расположения кода краски кузова на Vin Plate Тойота c указанием номера/кода краски с привязкой к модели автомобиля.
| [1]. Celica, Hilux, Land Cruiser, Previa. | |
| [2]. Avensis Verso, Camry, Picnic, Yaris Versa. | |
| [3]. Celica, Corolla, Hiace, Previa, RAV4, Carina | |
| [4]. Avalon, Avensis | |
[5]. Corolla, IQ, Yaris, 4 Runner Corolla, IQ, Yaris, 4 Runner | |
| [6]. Corolla, IQ, Yaris. |
На фото внешний вид шильдиков таблички Vin Plate автомобилей Toyota, где находится номер краски.
Как узнать номер краски? Слева на картинке код краски 8L5, справа 8N2.
Три случайных цвета Toyota из нашей базы данных, для примера, с названием и номером краски.
Ниже вы можете посмотреть цвета, их названия и примерные изображения для интересующей вас модели Toyota — кликните по названию, а после выберете год производства. По ссылке будут доступны известные нам цвета модели за определенный год. Приведенные в таблицах цвета воспроизведены не с реалистичной точностью и дают общее представление к какой цветовой гамме относится каждый конкретный цвет в информационных целях.
Выберите модель Toyota
4Runner
Avalon
Avensis
Camry
Celica
Corolla
Corona
Cressida
Echo
Highlander
Land-Cruiser
Landcruiser
Matrix
MR2
Paseo
Previa
Prius
RAV-4
RAV4
Sequoia
Sienna
Solara
Starlet
Supra
T100
Tacoma
Tercel
Truck
Tundra
Van
Vanwagon
Venza
Yaris
Таблица всех цветов краски автомобилей TOYOTA (цвета A-Z)В некоторых случаях мы можем помочь вам в определении цвета краски вашей Toyota по VIN номеру. Напишите нам, мы попытаемся помочь.
Наша компания предоставляет профессиональные услуги по подбору автоэмалей и колеровке.
Если вам нужен подбор краски для автомобилей Toyota обращайтесь к нашему колористу по тел. +7(963)300-88-21 и в наш магазин автохимии. В продаже широкий ассортимент продукции — автохимия, автокосметика, материалы для кузовного ремонта. Готовые автоэмали широкого спектра цветов, лаки, шпатлевки, грунты, краскопульты и многое другое.
Готовые автоэмали широкого спектра цветов, лаки, шпатлевки, грунты, краскопульты и многое другое.
Pink / # ffc0cb шестнадцатеричный цвет
В цветовом пространстве RGB шестнадцатеричный # ffc0cb (также известный как розовый) состоит из 100% красного, 75,3% зеленого и 79,6% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 24,7% пурпурного, 20,4% желтого и 0% черного. Он имеет угол оттенка 349,5 градусов, насыщенность 100% и яркость 87,6%. Шестнадцатеричный цвет # ffc0cb может быть получен смешиванием #ffffff с # ff8197. Ближайший к веб-безопасности цвет: #ffcccc.
- ♥
● # ffc0cb описание цвета: Очень бледно-красный .
Шестнадцатеричный цвет # ffc0cb имеет значения RGB R: 255, G: 192, B: 203 и значения CMYK C: 0, M: 0,25, Y: 0,2, K: 0. Его десятичное значение — 16761035.
| Hex триплет | ffc0cb | # ffc0cb |
|---|---|---|
| RGB Десятичный | 255, 192, 203 | RGB (255,192,203) |
| RGB Процент | 100, 75.3, 79,6 | RGB (100%, 75,3%, 79,6%) |
| CMYK | 0, 25, 20, 0 | |
| HSL | 349,5 °, 100, 87,6 | hsl (349,5 100%, 87,6%) |
| HSV (или HSB ) | 349,5 °, 24,7, 100 | |
| Веб-сейф | ffcccc | #ffcccc |
| CIE-LAB | 83.586, 24.142, 3.318 | |
|---|---|---|
| XYZ | 70,868, 63,274, 64,977 | |
| xyY | 0,356, 0,318, 63,274 | |
| CIE- LCH | 83,586, 24,369, 7,826 | |
| CIE-LUV | 83,586, 38,564, 0,429 | |
| Hunter-Lab | 79,545, 19,827, 7,25 | |
| двоичный | 11111111, 1 | 0, 1 |
- # ff748c
# ff748cRGB (255,116,140) - # ff8da1
# ff8da1RGB (255,141,161) - # ffa7b6
# ffa7b6RGB (255 167 182) - # ffc0cb
# ffc0cbRGB (255,192,203) - # ffdae0
# ffdae0RGB (255 218 224) - # fff3f5
# fff3f5RGB (255 243 245) - #ffffff
#ffffffRGB (255,255,255)
Ниже вы можете увидеть некоторые цвета, близкие к # ffc0cb. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # ffc0db
# ffc0dbRGB (255,192,219) - # ffc0d6
# ffc0d6RGB (255,192,214) - # ffc0d0
# ffc0d0RGB (255,192,208) - # ffc0cb
# ffc0cbRGB (255,192,203) - # ffc0c6
# ffc0c6RGB (255,192,198) - # ffc0c1
# ffc0c1RGB (255,192,193) - # ffc5c0
# ffc5c0RGB (255,197,192)
Этот текст имеет цвет шрифта # ffc0cb.
Текст здесь # ffc0cb цвет фона Цвет фона этого абзаца равен # ffc0cb.
Содержимое
# ffc0cb цвет границы Этот элемент имеет цвет границы # ffc0cb.
Содержимое CSS коды .текст {цвет: # ffc0cb;} .background {background-color: # ffc0cb;} .border {border: 1px solid # ffc0cb;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 0f0003 — самый темный цвет, а #fffbfc — самый светлый.
- # 0f0003
# 0f0003RGB (15,0,3) - # 230006
# 230006RGB (35,0,6) - # 37000a
# 37000aRGB (55,0,10) - # 4a000d
# 4a000dRGB (74,0,13) - # 5e0010
# 5e0010RGB (94,0,16) - # 720014
# 720014RGB (114,0,20) - # 850017
# 850017RGB (133,0,23) - #b
# bRGB (153,0,27) - # ac001e
# ac001eRGB (172,0,30) - # c00022
# c00022RGB (192,0,34) - # d40025
# d40025RGB (212,0,37) - # e70028
# e70028RGB (231,0,40) - # fb002c
# fb002cRGB (251,0,44)
- # ff0f39
# ff0f39RGB (255,15,57) - # ff2349
# ff2349RGB (255,35,73) - # ff375a
# ff375aRGB (255,55,90) - # ff4a6a
# ff4a6aRGB (255,74,106) - # ff5e7a
# ff5e7aRGB (255,94,122) - # ff728a
# ff728aRGB (255,114,138) - # ff859a
# ff859aRGB (255,133,154) - # ff99ab
# ff99abRGB (255 153 171) - #ffacbb
#ffacbbRGB (255,172,187) - # ffc0cb
# ffc0cbRGB (255,192,203) - # ffd4db
# ffd4dbRGB (255 212 219) - # ffe7eb
# ffe7ebRGB (255 231 235) - #fffbfc
#fffbfcRGB (255 251 252)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # e2ddde — менее насыщенный цвет, а # ffc0cb — наиболее насыщенный.
В этом случае # e2ddde — менее насыщенный цвет, а # ffc0cb — наиболее насыщенный.
- # e2ddde
# e2dddeRGB (226,221,222) - # e4dbdc
# e4dbdcRGB (228 219 220) - # e7d8db
# e7d8dbRGB (231 216 219) - # e9d6d9
# e9d6d9RGB (233 214 217) - # ecd3d8
# ecd3d8RGB (236 211 216) - # eed1d6
# eed1d6RGB (238,209,214) - # f0cfd4
# f0cfd4RGB (240,207,212) - # f3ccd3
# f3ccd3RGB (243,204,211) - # f5cad1
# f5cad1RGB (245,202,209) - # f8c7d0
# f8c7d0RGB (248,199,208) - # fac5ce
# fac5ceRGB (250,197,206) - # fdc2cd
# fdc2cdRGB (253,194,205) - # ffc0cb
# ffc0cbRGB (255,192,203)
Ниже вы можете увидеть, как # ffc0cb воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- # d4d4d4 Ахроматопсия 0,005% населения
- # ddd0d2 Атипичная ахроматопсия 0,001% населения
- # e4cbd1 Протаномалия 1% мужчин, 0.01% женщин
- # f1c7cb Дейтераномалия 6% мужчин, 0,4% женщин
- # ffc1ce Тританомалия 0,01% населения
Реклама | Цветовой код HTML имеет шесть шестнадцатеричных значений (например,g #AADDBB). Итак, красный цвет = ff0000, аналогично, если нам нужен желтый цвет, мы удаляем красный и добавляем равное количество синего и зеленого. То же самое и с другими цветовыми кодами.Если вы понимаете этот факт, мы можем создавать любые цветовые коды по своему усмотрению, изменяя параметры, а не заучивая эти коды наизусть. И это лучший способ работать с цветовым кодом HTML. За исключением случаев, когда для этого используется специальный софт. Вот несколько стандартных значений цвета коллекции.
| Download Instant Eyedropper Free! (530KB) Current Version: 2. Поддерживаемые цветовые форматы:
|
Цветовые коды | HTML и CSS Wiki
Цветовые коды бывают трех разных форм:
- Названия цветов .т.е. красный, желтый, салатовый и т. д. Полный список см. в W3Schools.
- Шестнадцатеричное представление с использованием триплетов RGB. т.е. # ff0000, # ffff00, # 00ff00. Каждый набор из двух символов представляет красный, зеленый и синий цвета соответственно.
- Шестнадцатеричное сокращение Работает так же, как шестнадцатеричное представление, за исключением того, что идентичные пары символов объединяются в один. то есть # f00 # ff0 # 0f0.
| Эквивалентные цвета | |||
|---|---|---|---|
| Названия цветов | красный | желтый | лайм |
| Шестнадцатеричное представление | # ff0000 | # ffff00 | # 00ff00 |
| Шестнадцатеричное сокращенное обозначение | # f00 | # ff0 | # 0f0 |
Примеры цветов
| Цвет | HEX | RGB |
|---|---|---|
| RGB (0,0,0) | |
| RGB (255,0,0) | |
| RGB (0,255,0) | |
| гб (0,0,255) | |
| RGB (255,255,0) | |
| RGB (0,255,255) | |
| RGB (255,0,255) | |
| RGB (255,255,255) |
W3C перечислил только 16 допустимых названий цветов: бирюзовый, черный, синий, фуксия, серый, зеленый, салатовый, бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый.
Если вам нужен допустимый HTML или CSS, используйте вместо него значения HEX.
RGBA
ВCSS3 появилась возможность использовать цвета RGBA (RGB с альфа-каналом).
Его можно использовать так:
rgba (а, б, в, г)
Где a — уровень красного, b — зеленый уровень и c — синий уровень (все должно быть числом от 0 до 255).
d — это прозрачность цвета, значение должно быть от 0 до 1 (например: 0.7).
Пример
Lorem ipsum будет отображаться так: Lorem ipsum
216
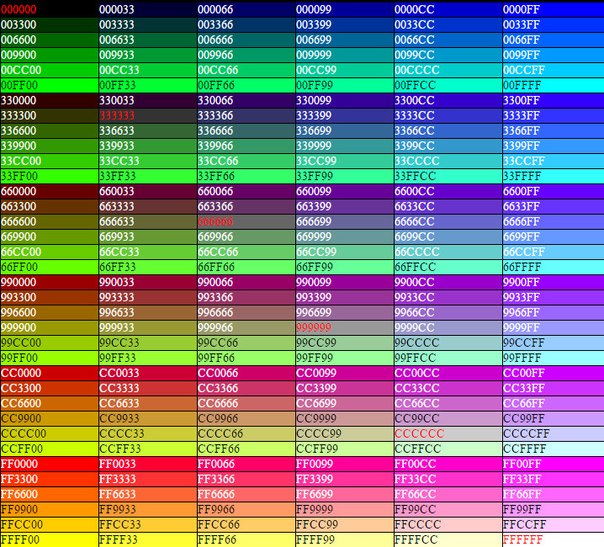
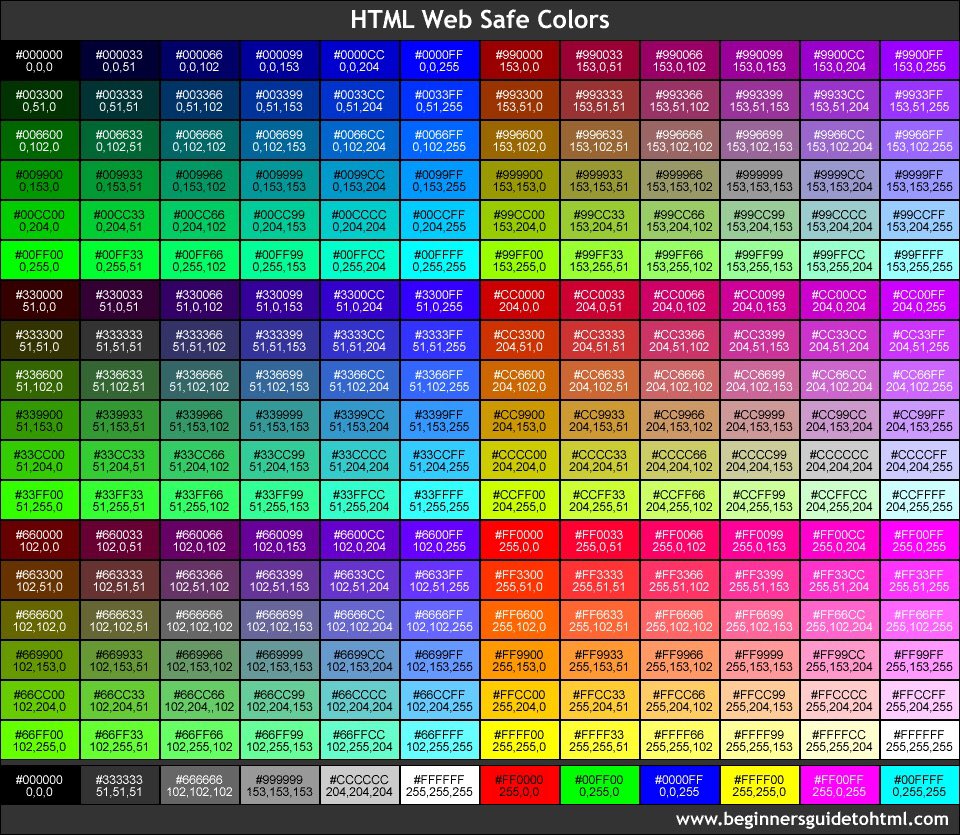
«Веб-сейф» ЦветаНиже приведена таблица, в которой показаны 216 веб-безопасных цветов. действительно безопасных цветов подчеркнуты:
| * 000 * | 300 | 600 | 900 | C00 | * F00 * |
| * 003 * | 303 | 603 | 903 | C03 | * F03 * |
| 006 | 306 | 606 | 906 | C06 | F06 |
| 009 | 309 | 609 | 909 | C09 | F09 |
| 00C | 30C | 60C | 90C | C0C | F0C |
| * 00F * | 30F | 60F | 90F | C0F | * F0F * |
| 030 | 330 | 630 | 930 | C30 | F30 |
| 033 | 333 | 633 | 933 | C33 | F33 |
| 036 | 336 | 636 | 936 | C36 | F36 |
| 039 | 339 | 639 | 939 | C39 | F39 |
| 03C | 33C | 63C | 93C | C3C | F3C |
| 03F | 33F | 63F | 93F | C3F | F3F |
| 060 | 360 | 660 | 960 | C60 | F60 |
| 063 | 363 | 663 | 963 | C63 | F63 |
| 066 | 366 | 666 | 966 | C66 | F66 |
| 069 | 369 | 669 | 969 | C69 | F69 |
| 06C | 36C | 66C | 96C | C6C | F6C |
| 06F | 36F | 66F | 96F | C6F | F6F |
| 090 | 390 | 690 | 990 | C90 | F90 |
| 093 | 393 | 693 | 993 | C93 | F93 |
| 096 | 396 | 696 | 996 | C96 | F96 |
| 099 | 399 | 699 | 999 | C99 | F99 |
| 09C | 39C | 69C | 99C | C9C | F9C |
| 09F | 39F | 69F | 99F | C9F | F9F |
| 0C0 | 3C0 | 6C0 | 9C0 | CC0 | FC0 |
| 0C3 | 3C3 | 6C3 | 9C3 | CC3 | FC3 |
| 0C6 | 3C6 | 6C6 | 9C6 | CC6 | FC6 |
| 0C9 | 3C9 | 6C9 | 9C9 | CC9 | FC9 |
| 0CC | 3CC | 6CC | 9CC | CCC | FCC |
| 0CF | 3CF | 6CF | 9CF | CCF | FCF |
| * 0F0 * | 3F0 | * 6F0 * | 9F0 | CF0 | * FF0 * |
| 0F3 | * 3F3 * | * 6F3 * | 9F3 | CF3 | * FF3 * |
| * 0F6 * | * 3F6 * | 6F6 | 9F6 | * CF6 * | * FF6 * |
| 0F9 | 3F9 | 6F9 | 9F9 | CF9 | FF9 |
| * 0FC * | * 3FC * | 6FC | 9FC | CFC | FFC |
| * 0FF * | * 3FF * | * 6FF * | 9FF | CFF | * FFF * |
Безопасные для Интернета цвета раньше были очень важны, когда 8-битные цвета были стандартной настройкой для большинства пользователей. Однако теперь, когда большинство людей используют как минимум 24-битные, переходя на 36-битные, они менее важны, поскольку все больше людей используют шестнадцатеричные или десятичные цвета.
Однако теперь, когда большинство людей используют как минимум 24-битные, переходя на 36-битные, они менее важны, поскольку все больше людей используют шестнадцатеричные или десятичные цвета.
X11 Названия цветов
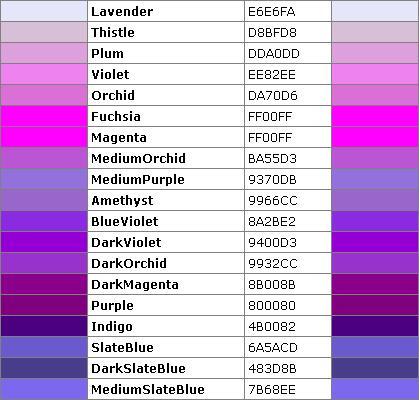
С 2005 года в большинстве браузеров общего пользования некоторые цвета имеют названия.
|
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Nervous Neon Pink # ff6ec7 hex color
В цветовом пространстве RGB шестнадцатеричный цвет # ff6ec7 (также известный как Nervous Neon Pink) состоит из 100% красного, 43. 1% зеленый и 78% синий. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 56,9% пурпурного, 22% желтого и 0% черного. Он имеет угол оттенка 323,2 градуса, насыщенность 100% и яркость 71,6%. Шестнадцатеричный цвет # ff6ec7 может быть получен смешиванием #ffdcff с # ff008f. Ближайший цвет для веб-безопасности: # ff66cc.
1% зеленый и 78% синий. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 56,9% пурпурного, 22% желтого и 0% черного. Он имеет угол оттенка 323,2 градуса, насыщенность 100% и яркость 71,6%. Шестнадцатеричный цвет # ff6ec7 может быть получен смешиванием #ffdcff с # ff008f. Ближайший цвет для веб-безопасности: # ff66cc.
# ff6ec7 описание цвета: очень светлый пурпурно-розовый / очень светлый вишневый
# ff6ec7 Преобразование цвета
Шестнадцатеричный цвет # ff6ec7 имеет значения RGB R: 255, G: 110, B: 199 и значения CMYK C: 0, М: 0.57, Y: 0,22, K: 0. Его десятичное значение — 16740039.
| Шестнадцатеричный триплет | ff6ec7 | # ff6ec7 |
| Десятичный RGB | 255, 110, 199 | rgb (255,110,199) |
| 100, 43,1, 78 | rgb (100%, 43,1%, 78%) | |
| CMYK | 0, 56,9, 22, 0 | |
| HSL | 323.2 °, 100, 71,6 | hsl (323,2,100%, 71,6%) |
| HSV (HSB) | 323,2 °, 56,9, 100 | |
| Web Safe | ff66cc | # f6c |
| XYZ | 57.125, 36.535, 58.074 |
| xyY | 0.376, 0.241, 36.535 |
| CIE-LAB | 66.927, 64.51 19.217 |
| CIE-LCH | 66,927, 67,312, 343,411 |
| CIE-LUV | 66,927, 82,952, -40,403 |
| Hunter-Lab | 60,445, 62,9 14.654 |
| Двоичный | 11111111, 01 |
# ff6ec7 Анализ цвета
Цветовые схемы с # ff6ec7
Разделить дополнительный цвет
Вы можете увидеть некоторые альтернативы # ff6 98 цвета близкие к # ff6ec7.
 Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.# ff6ec7 Preview
Текст с шестнадцатеричным цветом # ff6ec7
Этот текст имеет цвет шрифта # ff6ec7.
Текст здесь # ff6ec7, цвет фона
Цвет фона этого абзаца равен # ff6ec7.
Содержимое здесь
# ff6ec7 цвет границы
Этот элемент имеет цвет границы # ff6ec7.
Содержимое
CSS-коды
.text {color: # ff6ec7;} .background {background-color: # ff6ec7;} .border {border: 1px solid # ff6ec7 ;} .text-shadow {border: 1px solid # ff6ec7;} Оттенки и оттенки # ff6ec7
Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цвет. В этом примере # 040002 — самый темный цвет, а # ffeef8 — самый светлый.
Оттенки # ff6ec7
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # b7b6b7 — менее насыщенный цвет, а # f974c6 — наиболее насыщенный.
Руководство для начинающих по цветовым кодам HTML
Добавление цвета на ваш сайт может вызвать эмоции, создать атмосферу и сделать ваш общий дизайн более целостным.
В этом посте мы расскажем все, что вам нужно знать о принципах дизайна, связанных с цветовыми кодами HTML, чтобы вы могли обновлять и добавлять цвета на своем сайте.Изменяете ли вы свой веб-сайт или выбираете цветовую палитру впервые, освоение этого важного навыка может помочь вам создать сайт, который будет последовательно отражать внешний вид вашего бренда.
Начнем с определения цветовых кодов HTML.
Цветовые коды HTML
Мы видим цвета каждый день и даем им названия, например красный и желтый. В этих цветах есть сотни различных оттенков, для которых у нас также есть названия. Например, есть не только розовый, но и неоново-розовый, жевательный розовый, розовый, фуксия, пурпурный и множество других.
Проблема в том, что даже когда мы пытаемся уточнить эти названия, разные люди могут интерпретировать эти названия цветов по-разному. Неоново-розовый для одного человека может быть фуксией для другого, а может быть пурпурным для кого-то.
Чтобы избежать этой неточности в Интернете, мы используем цветовые коды HTML. Компьютеры могут интерпретировать цветовые коды HTML для отображения соответствующего цвета. Эти коды могут быть разных форматов, включая шестнадцатеричные цветовые коды. Давайте подробнее рассмотрим этот формат ниже.
Шестнадцатеричные цветовые коды HTML
Шестнадцатеричные цветовые коды — это самый популярный формат HTML, используемый на веб-сайтах и в других программных приложениях.Каждый шестнадцатеричный код состоит из трех байтовых шестнадцатеричных чисел, которым предшествует хэштег.
Байт — это пара символов в шестнадцатеричном коде, которые представляют интенсивность трех основных цветов (красного, зеленого и синего) в цвете. Диапазон значений от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета)
.Это означает, что каждый шестнадцатеричный код состоит из трех пар или шести символов. Эти шесть символов могут быть любой комбинацией из десяти цифр (0-9) и шести букв (a-f).Эта 16-символьная система счисления известна как шестнадцатеричный код. Всего существует 16 777 216 возможных комбинаций. Попробуем разобраться в некоторых из них.
Чтобы вычислить шестнадцатеричный код белого цвета, примите во внимание, что вы должны смешать каждый из трех основных цветов с их полной интенсивностью. Это означает, что шестнадцатеричный код белого цвета — #FFFFFF. Поскольку черному не хватает основного цвета, его шестнадцатеричный код цвета # 000000. Если вы хотите красный цвет, вам нужна самая высокая интенсивность красного и самая низкая интенсивность двух других основных цветов.Следовательно, шестнадцатеричный код красного цвета будет # FF0000. Взгляните на диаграмму ниже, чтобы увидеть еще несколько комбинаций.
Источник
Посмотрите на снимок экрана ниже, чтобы увидеть больше примеров.
Источник
Чтобы лучше познакомиться с шестнадцатеричными кодами, вы можете поиграть с онлайн-инструментами, такими как палитра цветов и колеса.
Используя палитру цветов, показанную ниже, вы можете определить шестнадцатеричные коды разных цветов, от черного и белого до самого глубокого зеленого и самого яркого синего.
Источник
Найдя понравившийся цвет, запишите его шестнадцатеричный код. Таким образом, вы можете повторно использовать одни и те же цвета в разных дизайнах и на разных каналах, что важно для единообразного брендинга.
Теперь, когда вы понимаете, что такое цветовые коды HTML и, в частности, шестнадцатеричные коды, давайте посмотрим, как можно использовать цветовые коды HTML.
Как использовать цветовые коды HTML
Вы можете добавить шестнадцатеричные коды в HTML своего сайта, чтобы изменить цвет отдельных элементов.
Скажем, например, вы хотите изменить цвет абзаца на красный. Вы просто добавляете атрибут стиля к элементу абзаца, который хотите раскрасить, и используете свойство цвета с правильным шестнадцатеричным кодом. Код будет выглядеть так:
Красный текст абзаца
Используя этот код, я мог преобразовать вступление к этому сообщению в блоге, сделав первый абзац красным. На передней панели это будет выглядеть примерно так:
Источник
Вы также можете разделить HTML и CSS и получить тот же результат.
Вот код CSS, который вы поместили в заголовок своего документа:
кузов {
цвет: # FF0000;
}
Вот HTML-код, который вы поместили в основной раздел документа:
Красный абзац текста
Используя этот же процесс, вы можете изменить цвет фона, текста и других элементов на вашем сайте.
Создание сайта в цвете
Color может помочь выделить элемент на странице, создать узнаваемость бренда и сделать ваш сайт запоминающимся.Теперь, когда у вас есть базовые представления о цветовых кодах HTML, вы можете добавлять или изменять цвет на своем сайте, чтобы создать единый дизайн.
Теперь, когда у вас есть цветовые коды HTML, узнайте о других кодах HTML, которые могут помочь вам правильно отображать информацию на вашем веб-сайте и вносить необходимые обновления.
|
|
|
Цвет золота шестнадцатеричный код
 xml ниже определяет список цветов как цветовой ресурс Android. Первая часть определяет все отдельные цвета, а вторая часть определяет массив элементов цвета, каждый элемент в этом массиве ссылается на цвет, определенный в первой части.
xml ниже определяет список цветов как цветовой ресурс Android. Первая часть определяет все отдельные цвета, а вторая часть определяет массив элементов цвета, каждый элемент в этом массиве ссылается на цвет, определенный в первой части.2 февраля 2018 г. — Изучите доску Брэнди Линн «Шестнадцатеричные коды цветов» на Pinterest. Дополнительные идеи о цвете, цветовых палитрах, шестнадцатеричных цветовых кодах. Характеристики крутящего момента Maxxforce 10
Желтые названия цветов. Золото. FFD700. Желтый. FFFF00. Светло-желтого. FFFFE0. Бесплатная загрузка Motorola flash tool
21 марта 2018 г. — Золотой цвет RGB создается путем добавления красного и зеленого цветов. Звуки фортепиано Yamaha moxf8
26 августа 2013 г. · Сокращенная шестнадцатеричная запись заменяет трехзначные значения цвета на шестизначные цвета, когда каждый из цветовых каналов идентичен в шестнадцатеричном триплете RRGGBB. Сокращенные шестнадцатеричные цвета могут помочь оптимизировать ваши таблицы стилей, особенно в сочетании с сокращенными свойствами и группировкой.Люцифер Малаялам фильм скачать с английскими субтитрами

Для Atari Video Cube на Atari 2600, на доске объявлений GameFAQs под названием «Шестнадцатеричные цветовые коды для бронзы, серебра и золота».
Информация о цвете. # D4AF37 (или 0xD4AF37) неизвестный цвет: приблизительно Metallic Gold. HEX триплет: D4, AF и 37. Значение RGB составляет (212,175,55). Сумма RGB (красный + зеленый + синий) = 212 + 175 + 55 = 442 (58% от максимального значения = 765). Пахе в списке фильмов
Представления в цилиндрических координатах (также известные как HSL) цвета # 000000, оттенок: 0, насыщенность: 0 и значение яркости 000000 равно 0.0. 0. Hex. 0. 0.Openwrt включает зеркалирование входящих пакетов
Gold Glitter имеет шестнадцатеричный код # DFB722. Эквивалентные значения RGB: (223, 183, 34), что означает, что он состоит из 51% красного, 42% зеленого и 8% синего.Цветовые коды CMYK, используемые в принтерах, следующие: C: 0 M: 18 Y: 85 K: 13. По шкале HSV / HSB Gold Glitter имеет оттенок 47 °, насыщенность 85% и значение яркости 87%. Схема трассы Evoc Cone
 Цвета отображаются по названию цвета в алфавитном порядке. В последнем столбце проверяется отображение названий цветов в вашем конкретном браузере.
Цвета отображаются по названию цвета в алфавитном порядке. В последнем столбце проверяется отображение названий цветов в вашем конкретном браузере.Дополнение Deep Gold — персидский синий с шестнадцатеричным кодом # 0C33C2. Дополнительные цвета — это цвета на противоположных концах цветового круга. Таким образом, согласно системе RGB, наилучший контраст с цветом # C29B0C обеспечивает цвет # 0C33C2. Дополнительная цветовая палитра проста в использовании и работе. Замена тонера Samsung
Представления в цилиндрических координатах (также известные как HSL) оттенка # 000000: 0, насыщенность: 0 и значение яркости 000000 равно 0.0. 0. Hex. 0. 0. Можно ли носить респиратор во время беременности
Hex color Codes дает средство выбора цвета, щелкнув и перетащив курсор внутри области выбора, чтобы выделить цвет справа. Введите шестнадцатеричные значения для поиска определенного цвета в полях под образцом цвета; щелкните образец, чтобы добавить его в палитру. Мотор Parker f10
Конвертер цветов RGB или HEX в десятичный формат. Продукты; … Преобразователь цвета RGB или HEX в десятичный: введите цветовой код HTML, например E3B71A: * ИЛИ * Введите 3 значения RGB: … Статус истории претензий Edd не оплачен


 css.embedded.html, meta.attribute-with-value.style.html source.css</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#804A7D99</string>
</dict>
</dict>
css.embedded.html, meta.attribute-with-value.style.html source.css</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#804A7D99</string>
</dict>
</dict>
 js.embedded.html
js.embedded.html На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них. Эти шесть букв обозначают 2 для красного, 2 для зеленого и 2 для синего. А также значения начинаются от 00 до ff (от минимума до максимума). Теперь, если мы хотим создать какой-либо цвет, мы можем просто предположить, что какое количество цвета нам нужно? например, чтобы создать красный цвет, нам не нужен зеленый или синий, а нам нужно только максимальное значение красного цвета.
Эти шесть букв обозначают 2 для красного, 2 для зеленого и 2 для синего. А также значения начинаются от 00 до ff (от минимума до максимума). Теперь, если мы хотим создать какой-либо цвет, мы можем просто предположить, что какое количество цвета нам нужно? например, чтобы создать красный цвет, нам не нужен зеленый или синий, а нам нужно только максимальное значение красного цвета. 0.0
0.0