Html код увеличения шрифта – Telegraph
Html код увеличения шрифта
====================================
>> Перейти к скачиванию
====================================
Проверено, вирусов нет!
====================================
Этот тег матюгают все валидаторы html, если тебе важен только html без css. здесь не правильно написан код в тексте но это не важно. доброе время суток, а если рецепт как сделать увеличение размера текста на все сайте.
Код HTML, Описание, Пример. big Текст /big , Увеличивает размер шрифта, Текст. small Текст /small , Уменьшает размер.
Их соответствие с размером шрифта в HTML приведено в табл. 1. Воспользуйтесь сервисом или , сохраните код и в. как увеличить щрифт без тегов css например сайт . ru/.
HTML текст в верхнем и в нижнем индексе, моноширинный. HTML размер шрифта и текста. или изучаем теги, форматирующие HTML текст. Теги code /code → моноширинный HTML текст (моноширинный шрифт).
Форматирование HTML текста; виды шрифтов. Теги code /code — моноширинный текст (моноширинный шрифт). • Теги kbd /kbd.
Для изменения размера шрифта есть несколько способов. Через теги h2. Добавьте изменение в код страницы из предыдущего урока. Теперь наша.
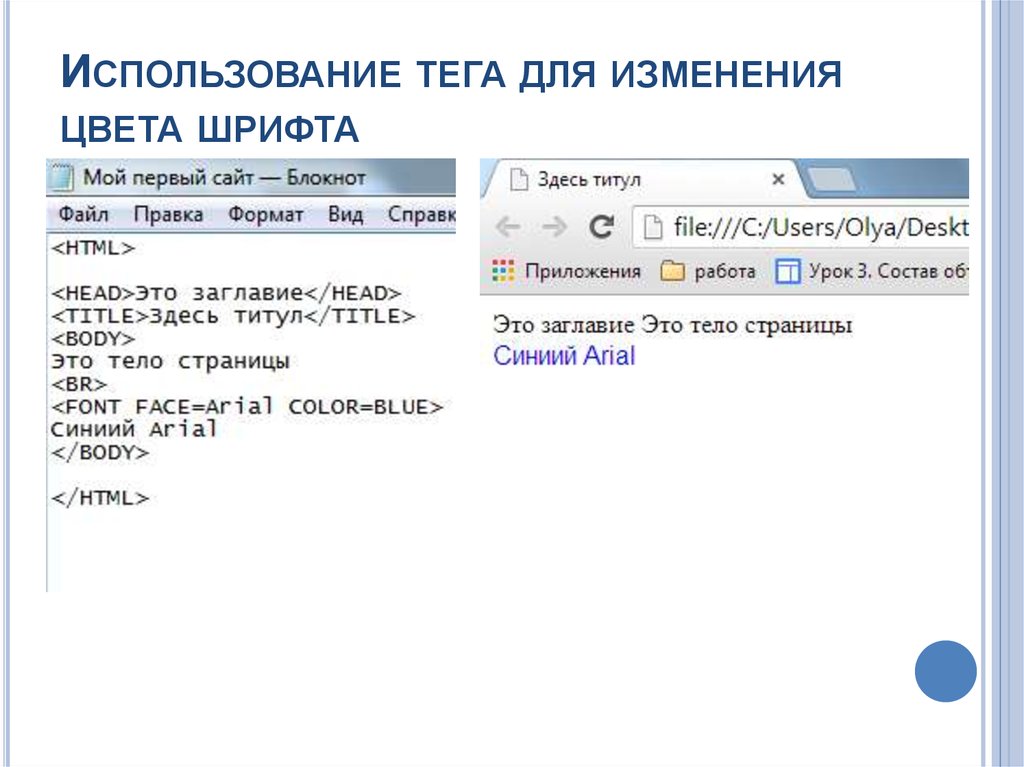
HTML. Выбор шрифта, изменение размера и цвета шрифта. описывается как. или наименование цвета, или знать его шестнадцатеричный код.
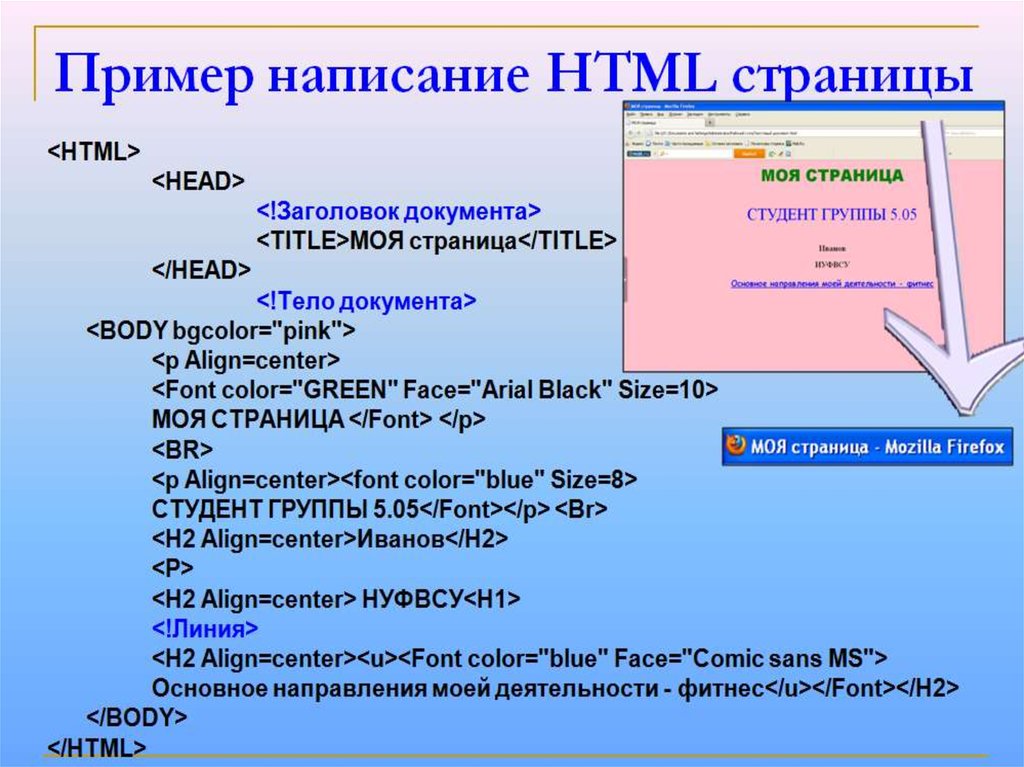
Форматирование текста — выбор шрифта, изменение размера шрифта. Для изменения шрифта служит тэг FONT с атрибутом FACE. HTML-код.
Вставьте тег « FONT size= +1 » (где после знака «=» надо указать, на сколько. Внимание! Увеличение размера идет на один размерный шаг, чтобы.
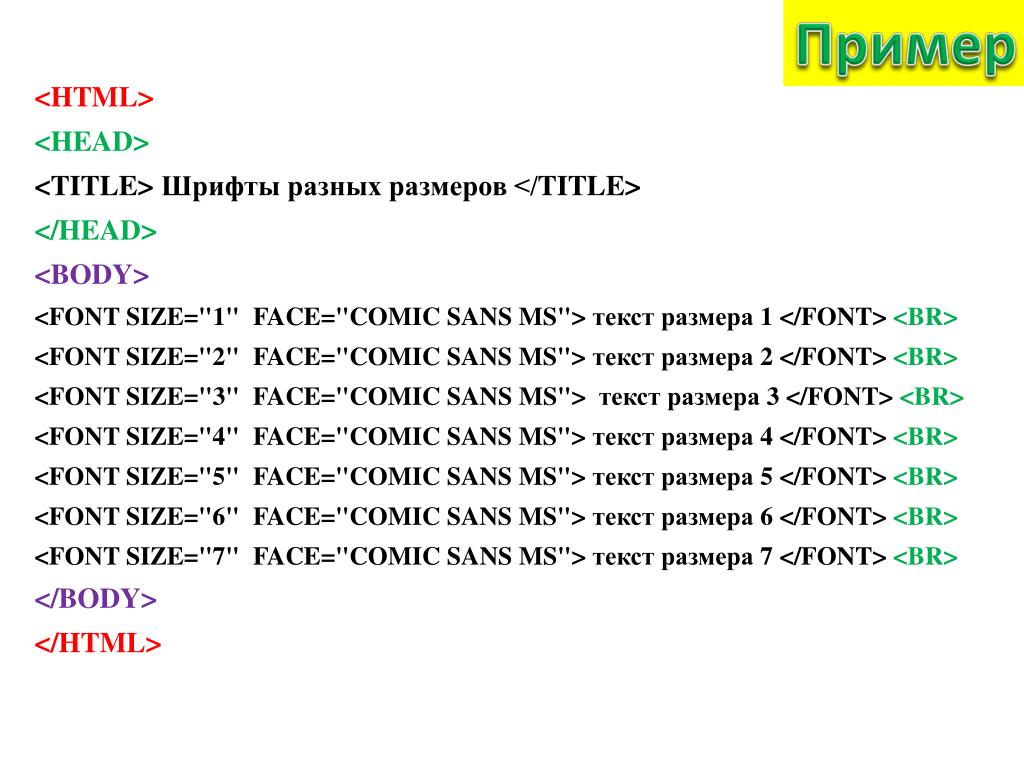
Размер шрифта мы также можем указать с помощью тега FONT. FONT SIZE= Число от 1 до 7 /FONT FONT SIZE= 2 Пример /FONT
Теги и атрибуты при роботе со шрифтами html. Язык гипертекста. размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт. А также в виде шестнадцатеричного кода. Пример:
Пример:
Расположение изображений, увеличение при наведении курсора — HTML, CSS подскажите пожалуйста, использую этот код css для.
Увеличить уменьшить размер шрифта текста. простым вариантом будет создать гаджет HTML/JavaScript, куда внести код кнопок.
Редактирование кода к резиновому интернет-баннеру 2017-08-14 11:41: 55 (0). Содержимое элемента FONT не всегда соответствует размеру и цвету. Установленный в HTML размер шрифта в действительности может.
Cheat sheet for bloggers, Основные html-теги для разметки записей в блогах и оформления. Увеличить текст на 2 пункта: текст. Код для вставки виджета себе здесь. Шрифт этого текста «Monotype Corsiva».
При открытии странички браузер интерпретирует html-код и формирует на экране. писали – и вдруг потребовалось увеличить (уменьшить) шрифт.
Если вам нужно изменить шрифт или другие параметры текста всего. Шрифт и другие параметры текста изменяют два различных HTML-тэга: font и span. если вы хотите увеличить или уменьшить (соответственно). Вы должны заменить код цвета на шестнадцатиричный код того.
Вы должны заменить код цвета на шестнадцатиричный код того.
Срочно необходимо сделать увеличение шрифта статьи, точно такое же как на . там есть размер. благославляю вас на написание кода.
В этом уроке вы узнаете, как изменять текст и стили шрифтов в HTML: их размер, жирность и имя (гарнитуру). Также мы подробно рассмотрим теги.
Но, например в html я не могу изменить отображение некоторых. Но если надо просто увеличить размер шрифта, я устанавливаю курсор мыши над. код который указан как пример для настройки шрифтов html.
Размер шрифта не соответствует размеру, указанному в коде при отправке электронной почты с помощью Excel VBA
Это код:
Sub SendEmail (тело как строка, EmailTo как строка, EmailCC как строка, EmailSubject как строка, сообщение как строка , Заголовок как строка) Dim EmailApp как Outlook.Application Установите EmailApp = Новый Outlook.Application Тусклая электронная почта как Outlook.MailItem Body = "" & Message & "" Signature = "С уважением
" & _ "" & Title & "" Установить адрес электронной почты = EmailApp.CreateItem(olMailItem) Электронная почта.Кому = Электронная почтаКому Электронная почта.CC = EmailCC Email.Subject = EmailSubject Email.HTMLBody = Body & vbNewLine & vbNewLine & Signature Электронная почта.Отправить Конец сабвуфера
В отправленном письме цвета и шрифты правильные, но размер шрифта 36, а не 11 и 10, как я хочу. Кто-нибудь знает, почему это может быть?
- Excel
- VBA
- Outlook
- HTML-электронная почта
- офисная автоматизация
3
Размер текста на веб-странице можно указать с помощью атрибута «размер» в коде элемента шрифта HTML. Если размер текста на веб-странице не определен, веб-браузер отобразит текст с размером 3.
Значение, которое вы вводите для атрибута размера, представляет собой число, представляющее любой из семи различных относительных размеров. Эти номера от 1 до 7 соответственно.
Другой способ указать размер текста — ввести число от 1 до 4, которое прибавляет или вычитает размер basefont . При отсутствии объявления
При отсутствии объявления basefont по умолчанию basefont имеет размер 3. Вводя значение «+1» для атрибута размера, вы указываете, что ваш текст будет отображаться на один размер больше, что соответствует размеру 4. Аналогично значение «+2» соответствует размеру шрифта 5. Идя в другом направлении, значение «-1» соответствует размеру 2, а «-2» соответствует размеру 1 ( basefont размер 3 — 2 = размер шрифта 1).
Если вам нужно использовать в разметке px или pt , попробуйте вместо этого использовать Размер шрифта CSS.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
единиц CSS для размера шрифта: px | эм | бэр | Диксита Ганатра
Фото Александра Эндрюса на Unsplash Когда я начал копаться в CSS, я нашел различные единицы измерения для размера шрифта . Было немного запутанно, какой из них использовать, когда, где и почему. Потратив некоторое время, я нашел три единицы, которые решил использовать в своих проектах —
Было немного запутанно, какой из них использовать, когда, где и почему. Потратив некоторое время, я нашел три единицы, которые решил использовать в своих проектах — px , em и rem .
Пиксели — самая простая единица измерения. Но есть одна загвоздка. Допустим, мы использовали пиксели на нашем веб-сайте, а также управляли медиа-запросами. Что, если пользователь изменит размер шрифта по умолчанию в браузере (или устройстве)? Размер шрифта вашего заголовка (скажем, 20 пикселей) останется равным 20 пикселям. Следовательно, настройки шрифта пользователя не будут отражены. Что не является хорошим пользовательским опытом. Таким образом, пиксели могут быть хороши для интервалов и макета, но не подходят для размера шрифта. em s и rem спешат на помощь.
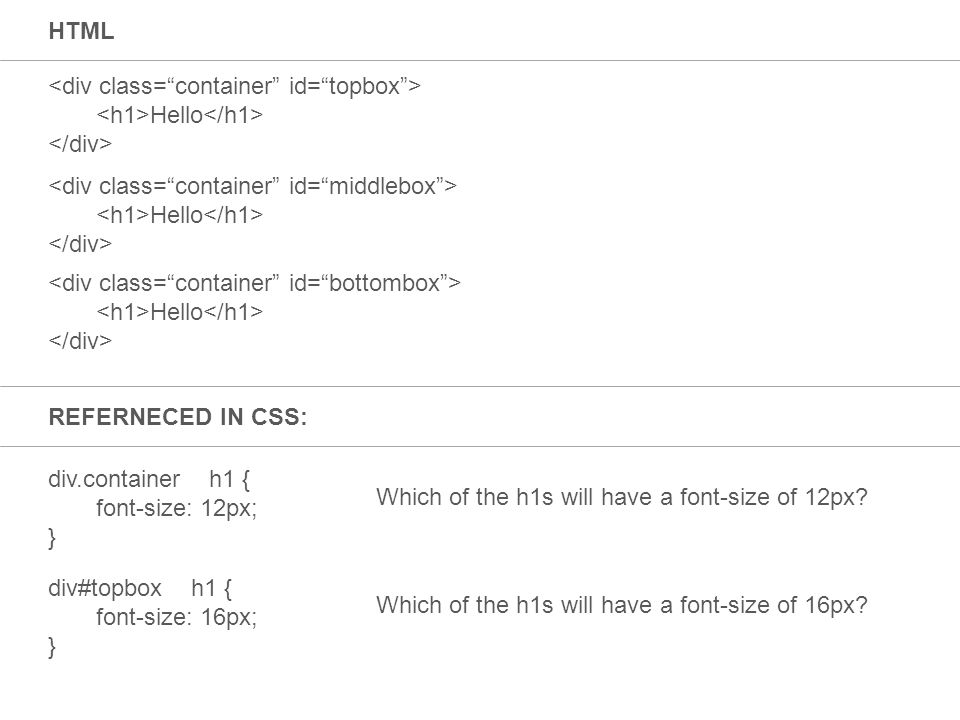
em равен вычисленному размеру шрифта родителя этого элемента. Например, если есть элемент div , определенный с размером шрифта : 16px , то для этого div и для его дочерних элементов 1em = 16px .
Если размер шрифта не определен явно, этот элемент унаследует его от родительского элемента. Наследование продолжается таким образом среди предков вплоть до корневого элемента. Размер шрифта корневого элемента по умолчанию предоставляется браузером.
Вот пример для em.
Здесь вы можете видеть, что мы указали размер шрифта : 20px от до .parent и размер шрифта : 1.5em от до .child . Вычисленные размеры шрифтов .child ( #outerChild и #innerChild ) отличаются. #outerChild использует размер шрифта из своего родителя .parent . Таким образом, вычисленный размер шрифта #outerChild будет равен 1,5 * 20 пикселей = 30 пикселей. И #innerChild использует размер шрифта от своего родителя #outerChild (который уже вычислил размер шрифта 30px). Следовательно, вычисленный размер шрифта вложенного . будет 1,5 * 30 пикселей = 45 пикселей. child
child
Если вы хотите использовать em для ваших юнитов, вы должны быть осторожны с вашей компоновкой. Рекомендуется не определять размер шрифта явно, за исключением корневого элемента, при использовании em в вашем проекте.
em отлично работает с таким макетом, как меню боковой панели, где вы хотите, чтобы элементы подменю постепенно имели меньший размер шрифта. Вот пример для этого.
Вы также можете использовать em с медиа-запросами. Вот отличная статья, которая мне очень помогла.
Задумывались ли вы, следует ли использовать `px`, `em` или `rem` для media que? элемент. То есть, если размер шрифта корневого элемента равен 16px, то 1 rem = 16px для всех элементов. Если размер шрифта явно не определен в корневом элементе, то 1rem будет равен размеру шрифта по умолчанию, предоставленному браузером (обычно 16 пикселей).
Когда дело доходит до интервалов и размера шрифта, я предпочитаю использовать rem . Начиная с
Начиная с , rem использует размер шрифта корневого элемента вместо размера шрифта родителя.
Предположим, что font-size: 10px установлен для корневого элемента, что делает 1rem = 10px везде на нашей веб-странице. Поскольку 1px = 0,1 бэр, расчеты просты. Но установка размера корневого шрифта в пикселях будет иметь ту же проблему, о которой я упоминал в разделе px .
Решение этой проблемы процент . Обычно размер шрифта браузера по умолчанию составляет 16 пикселей. Установка font-size: 100% сделает 1rem = 16px. Но это несколько усложнит расчеты. Лучше установить font-size: 62.5% . Потому что 62,5% от 16 пикселей составляют 10 пикселей. Что делает 1rem = 10px.
Вот пример кода в SCSS:
Вы можете увидеть результаты, изменив размер шрифта браузера, а также попробовать увеличить или уменьшить масштаб.
em s и rem s решили проблемы, с которыми я столкнулся, используя пиксели.

 CreateItem(olMailItem)
Электронная почта.Кому = Электронная почтаКому
Электронная почта.CC = EmailCC
Email.Subject = EmailSubject
Email.HTMLBody = Body & vbNewLine & vbNewLine & Signature
Электронная почта.Отправить
Конец сабвуфера
CreateItem(olMailItem)
Электронная почта.Кому = Электронная почтаКому
Электронная почта.CC = EmailCC
Email.Subject = EmailSubject
Email.HTMLBody = Body & vbNewLine & vbNewLine & Signature
Электронная почта.Отправить
Конец сабвуфера