Изменение цвета HTML-элементов | 8HOST.COM
3 октября, 2020 11:49 дп 1 801 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов поможет вам создать и настроить веб-сайт с помощью HTML, стандартного языка разметки, используемого для отображения документов в браузере. Для работы с этими мануалами не требуется предварительный опыт программирования.
В результате выполнения этой серии у вас будет веб-сайт, готовый к развертыванию в облаке, также вы получите базовые знания HTML. Умение писать HTML – хорошая основа для изучения более сложных аспектов веб-разработки, таких как CSS и JavaScript.
Примечание: Найти все мануалы этой серии можно по тегу html-practice.
HTML позволяет менять цвета некоторых элементов и частей содержимого веб-страницы. Например, так вы можете изменить цвет текста, границы или элемента <div>.
Читайте также: Как работает <div>, элемент разделения контента HTML
Метод изменения цвета этих частей варьируется от элемента к элементу.
В этом мануале вы узнаете, как изменить цвет текста, границ изображения и элементов <div>, используя названия цветов HTML.
Цвет текстовых элементов (типа <p> или <h2>) изменяется с помощью атрибута style и свойства color. Это делается следующим образом:
<p>This is blue text.</p>
Попробуйте записать этот код в файл index.html и загрузить его в браузере. Примечание: Если вы работали с этой серией мануалов непоследовательно, рекомендуем обратиться к статье Подготовка HTML-проекта, чтобы создать файл index.html.
Вы должны получить такой результат:
This is blue text.
Цвет границы изображения изменяется с помощью атрибута style и свойства border:
<img src="https://www.8host.com/blog/wp-content/themes/wp-8host-new/img/logo. svg"/>
svg"/>
Здесь мы поместили ссылку на изображение и указали, что граница должна быть шириной 10 пикселей и сплошной (solid), а не пунктирной.
Попробуйте вставить этот код в файл index.html и загрузить его в браузере.
Примечание: Обратите внимание, что в этом примере мы используем изображение, которое уже размещено в Интернете.
Вы должны получить такой результат:
Цвет контейнера <div> изменяется с помощью атрибута style и свойства background-color. Это можно сделать следующим образом:
<div></div>
Попробуйте написать этот код в файле index.html и загрузить его в браузере. Вы должны получить такой результат:
Во всех этих примерах значение цвета определяется названиями цветов. Попробуйте изменить цвет текста, границ изображения и элементов <div>, используя названия других цветов:
- black
- white
- gray
- silver
- purple
- red
- fuchsia
- lime
- olive
- green
- yellow
- teal
- navy
- blue
- maroon
- aqua
Цвета также можно указывать в шестнадцатеричном формате. Шестнадцатеричный код цвета состоит из шести буквенно-цифровых символов, перед которыми идет диез, например:
Шестнадцатеричный код цвета состоит из шести буквенно-цифровых символов, перед которыми идет диез, например:
- #0000FF (синий),
- #40E0D0 (бирюзовый)
- #C0C0C0 (серебристый)
Примечание: В этой серии мануалов мы продолжим использовать названия цветов, а не шестнадцатеричный код.
Теперь у вас есть базовые знания о том, как изменять цвет текста, границ изображения и элементов <div>. Мы вернемся к работе с цветами чуть позже, когда начнем создавать наш веб-сайт.
Tags: HTML, HTML-practiceHTML-код. Коды цветов HTML
Наверняка вы сталкивались с таким понятием как HTML-код. Слышали от знакомых, видели в меню своего браузера и т. п. Но что же это такое? Давайте попробуем выяснить, что это за код и из каких элементов он состоит.
Основные сведения
Начнем с определения. HTML-код — разметка любой веб-страницы, которая выполнена с помощью языка HTML.
Данный код состоит из тэгов, благодаря которым браузер определяет, как выглядит та или иная страница. Структура его делится на две части: head — заголовок документа, в котором прописывается название страницы, а также информация о самом документе, и body — тело документа, в котором задаются параметры страницы.
Структура его делится на две части: head — заголовок документа, в котором прописывается название страницы, а также информация о самом документе, и body — тело документа, в котором задаются параметры страницы.
Для того чтобы создать более-менее приличную веб-страницу, написанную с нуля, следует изучить тэги, используемые данным языком, их параметры, а также знать коды цветов HTML.
Тэги
Тэг – элемент языка HTML. С его помощью можно задавать шрифт, цвет, размер текста, вставлять в него таблицы и картинки, форматировать, создавать заголовки, ссылки, а также раскрашивать страницу.
Тэги всегда заключены в угловые скобки — <>, и именно это отличает их от основного текста, который и выводится на страницу при просмотре. Бывают они двух видов — парные и одиночные.
Парные состоят из открывающего тэга и закрывающего, при этом в последнем после левой угловой скобки стоит прямой сленш. Например: <b>текст</b>.
Между двумя тэгами находится текст, таблица, картинка или иной элемент, который и отображается на веб-странице.
Одиночные же состоят из одного тэга и не содержат в себе прямого слеша. Например: <hr>.
Тэги могут иметь параметры, задать которые можно, используя специальные коды для HTML.
Также отметим, что для большинства символов: собачки, скобок, товарного знака, знаков больше или равно, меньше или равно и многих других — существует специальная таблица, в которой прописаны коды данных знаков. Этот код начинается с амперсанта, после которого может идти либо буквенное мнемоническое его обозначение, либо же знак решетки с трехзначным кодом символа. В конце обязательно ставится точка с запятой.
Основные тэги
Что такое HTML-код, мы разобрались, теперь попытаемся перечислить основные тэги, которые могут быть полезные если не при создании собственных веб-страниц, то хотя бы при оформлении текстов.
Парные:
- < body> — содержит основные параметры документа, такие как фон, цвет ссылок, поля и прочие;
- < p> — обозначает абзац;
- < b> — выделяет текст жирным;
- < i> — курсив;
- < u> — подчеркивает текст;
- < s> — перечеркивает текст;
- < sup> — задает текст как верхний индекс;
- < sub> — нижний индекс;
- < font> — задает парамерты шрифта: размер, шрифт, цвет;
- < div> — с его помощью вы можете выровнять ваш текст;
- < h>- тэг заголовков;
- < a> — с его помощью задаются ссылки;
- < table> — помогает вставить в документ таблицы, с ним связаны тэги < tr> (строка) и < td> (ячейка).

Одиночные:
- <br> — одиночный, переносит текст, следующий после него, на новую страницу;
- <hr> — с его помощью можно вставить в текст горизонтальную черту.
Стоит отметить, что тэги обычно прописываются с новой строки. Делается это для удобства не только самого верстальщика, но и тех, кто будет просматривать коды в HTML.
Параметры тэгов
Мы уже рассмотрели с вами основные тэги, которые вам желательно знать. Конечно, мы перечислили далеко не все, но даже этого минимума может хватить для создания своих первых веб-страниц.
Но мало знать одни тэги, нужно еще изучить параметры, которые можно задать. В данной статье мы сделаем лишь их краткий обзор, опишем наиболее часто употребляемые. Увидеть их вы сможете, открыв любой HTML-код.
Не будем также и расписывать, для какого тэга данный параметр подходит, так как многие из них используются в большинстве команд веб-разметки:
- face — задает вид шрифта;
- size — задает размер;
- color — задает цвет;
- align — выравнивание;
- name — имя;
- href — с помощью данного параметра задается адрес ссылки;
- alt — альтернативный текст;
- width — ширина;
- height — высота;
- background — фоновый рисунок;
- bgcolor – фон.

Это далеко не все параметры, мы перечислили лишь наиболее употребляемые и известные.
После параметра ставится знак равенства, а затем в кавычках прописывается его значение. Советуем вам при разработке сайтов и страниц использовать специальные учебники или пособия, дабы не только знать основные параметры, но и правильно их задавать.
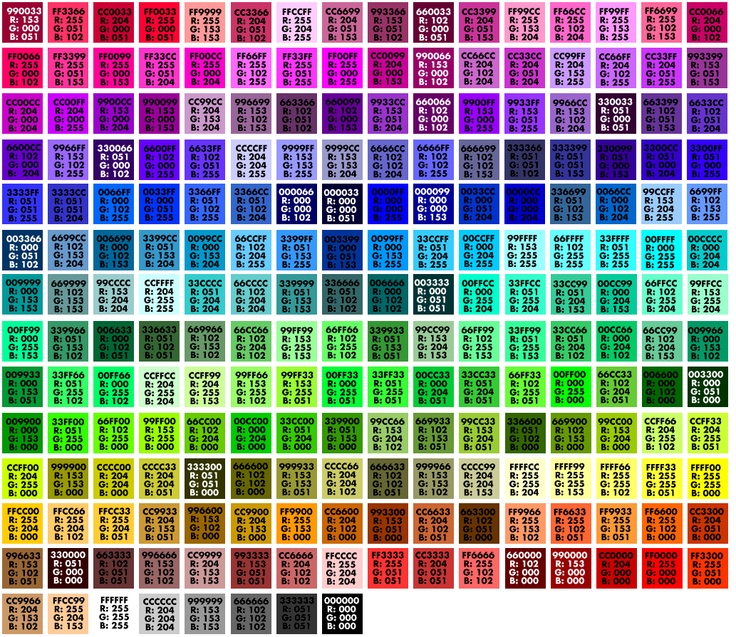
Таблица цветов
Итак, с основными тэгами и их параметрами мы разобрались, теперь давайте рассмотрим коды цветов HTML. Именно с их помощью можно задавать окраску текста, страницы или же отдельных ее элементов.
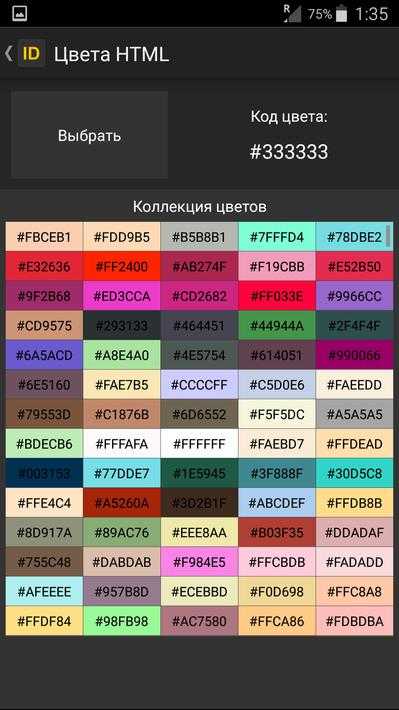
Начинающим веб-мастерам следует знать, что есть специальные таблицы цветов, в которых даются коды каждого оттенка. Есть всего 16 базовых цветов, которые можно задавать не только с помощью таблицы, но и просто указывая их название на английском языке. Также к ним можно добавлять слова светло- и темно-, задавая нужный оттенок.
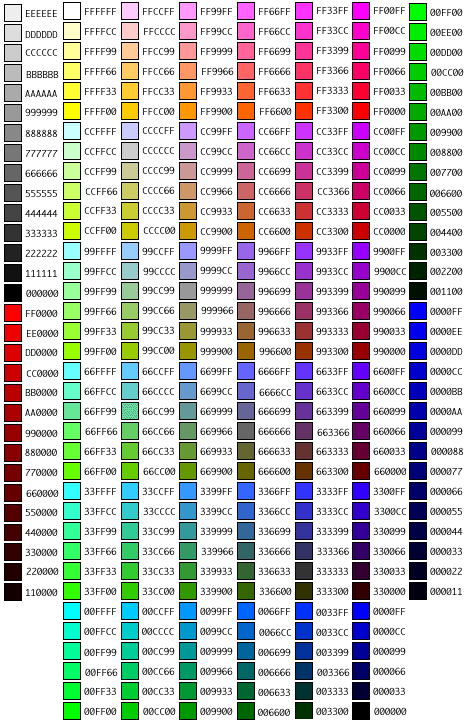
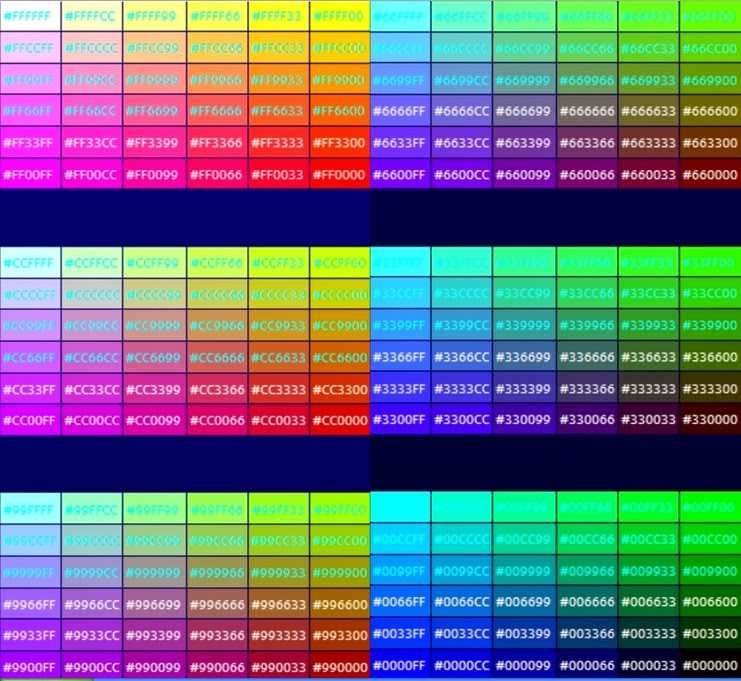
Также есть таблица безопасных цветов, которая насчитывает 216 всевозможных оттеков.
Отметим, что пользоваться таблицами намного удобнее. В них дается шестнадцатеричный код цвета. При этом вы сразу же можете увидеть данный оттенок. Каждый код начинается со знака решетки, за ним следует три пары знаков, характеризирующих интенсивность основных цветов: красного, зеленого и синего.
Данный код достаточно скопировать и подставить в параметры нужного вам тэга.
Как посмотреть код страницы
Если вы заинтересовались созданием веб-страниц, то вам наверняка будет интересно посмотреть HTML-код сайта, который вам нравится, или же того, который вы посещаете довольно часто.
Но как это сделать? Есть два способа, довольно простых и понятных. Первый – открыть нужную вам страницу и нажать сочетание клавиш Ctrl+U. В новом окне появится исходный код страницы, который вы сможете посмотреть и изучить.
Второй способ – нажать левую кнопку мышки и выбрать в выпавшем списке пункт «Исходный код». Но все же рекомендуем вам воспользоваться первым способом, так как применение горячих клавиш намного проще и удобнее.
Отметим, что, читая код, вы также сможете просматривать комментарии к нему, прописываемые в тэге «Комментарий», который выглядит так: <! >. При этом сам комментарий пишется после восклицательного знака. В браузере он не отображается. А пишется, в основном, для того, чтобы другие программисты и веб-дизайнеры смогли понять, что за блок информации находится ниже, зачем был указан тот или иной кусочек кода.
Выводы
Писать коды на HTML не так сложно, как может показаться на первый взгляд. Особенно если вы непритязательны и хотите создавать простенькие сайты, электронные учебники на основе HTML и т. п. Изучение основных тэгов и принципа разметки не займет много времени. Вам хватит даже пары дней, чтобы начать создавать собственные проекты.
Отметим, что если вы решили изучать данный язык разметки, то будьте внимательны. Большинство проблем возникает именно из-за невнимательности: незакрытые парные тэги, неправильно прописанные параметры, опечатки — все это грозит обернуться ошибкой, которую вы можете достаточно долго искать..jpg) Но в целом изучать HTML-разметку страниц довольно интересно.
Но в целом изучать HTML-разметку страниц довольно интересно.
Определение цветовых кодов HTML
Ниже приведен пример цветовых кодов HTML, используемых в тегах HTML для настройки цвета фона и шрифта. Цвета кодируются интенсивностью красного, зеленого и синего в шестнадцатеричной системе счисления (см. шестнадцатеричную диаграмму).
Первые два символа представляют значения от 0 до 255 для красного цвета в шестнадцатеричном формате; два средних для зеленого и два последних для синего (RRGGBB). Например, FF равен 255. Следовательно, самый чистый белый цвет — это самая высокая интенсивность красного, зеленого и синего, то есть FFFFFF (красный = 255, зеленый = 255 и синий = 255). Черный — это отсутствие всех RGB (0000000).
Образец бирки для белого фона
Образец тега для черного шрифта
Цвет Код цвета HTML
Белый ФФФФФФ
Черный 000000
Р-ГБ
Красный FF0000
Зеленый 00FF00
Синий 0000FF
C-M-Y-K
Голубой 00FFFF
Пурпурный FF00FF
Желтый FFFF00
Черный 000000
Светлые оттенки
Розовый FFCC99
Светло-зеленый 90EE90
Голубой 87CEFA
Слоновая кость FFFFF0
Хаки F0E68C
Бежевый F5F5DC
Средние оттенки
Серый 808080
Коричневый 8B4513
Оранжевый FF9900
Серебро C0C0C0
Золото FFD700
Темные оттенки
Темно-красный 8B0000
Темно-зеленый 006600
Темно-синий 0000CC
Фиолетовый 800080
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.
Любое другое воспроизведение требует разрешения. Copyright © 1981-2022. The Computer Language(Opens in a new window) Co Inc. Все права защищены.
PC Magazine Digital Edition (Открывается в новом окне)
PC Magazine Digital Edition
Читайте отличные истории в автономном режиме на любимом устройстве!
Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в вашем почтовом ящике
Подписывайтесь на PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag.com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг.
Как мы тестируем Редакционные принципы
© 1996-2022 Зифф Дэвис. PCMag Digital Group
PCMag, PCMag.com и PC Magazine входят в число зарегистрированных на федеральном уровне товарных знаков Ziff Davis и не могут использоваться третьими лицами без явного разрешения. Отображение сторонних товарных знаков и торговых наименований на этом сайте не обязательно указывает на какую-либо принадлежность или поддержку PCMag. Если вы нажмете на партнерскую ссылку и купите продукт или услугу, этот продавец может заплатить нам комиссию.
- О Зиффе Дэвисе(Открывается в новом окне)
- Политика конфиденциальности(Открывается в новом окне)
- Условия использования(Открывается в новом окне)
- Реклама(Открывается в новом окне)
- Специальные возможности(Открывается в новом окне)
- Не продавать мою личную информацию (откроется в новом окне)
- (Открывается в новом окне) доверительный логотип
- (Открывается в новом окне)
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
Учебное пособие по HTML 5: Цветовые коды
В этом учебном пособии вы узнаете, как найти или понять цветовые коды HTML в имени цвета, шестнадцатеричном формате, RGB и RGB с альфа-каналом. Вы можете использовать желаемую цветовую реализацию. Если вам нужен простой, базовый и стандартный цвет, вы используете его напрямую по имени (это 140 названий цветов). Для более точного цвета вы можете использовать шестнадцатеричный формат или RGB. Кроме того, если вам нужно установить непрозрачность или прозрачность цвета, вы можете использовать RGBA или RGB с альфа-каналом.
Вы можете использовать желаемую цветовую реализацию. Если вам нужен простой, базовый и стандартный цвет, вы используете его напрямую по имени (это 140 названий цветов). Для более точного цвета вы можете использовать шестнадцатеричный формат или RGB. Кроме того, если вам нужно установить непрозрачность или прозрачность цвета, вы можете использовать RGBA или RGB с альфа-каналом.
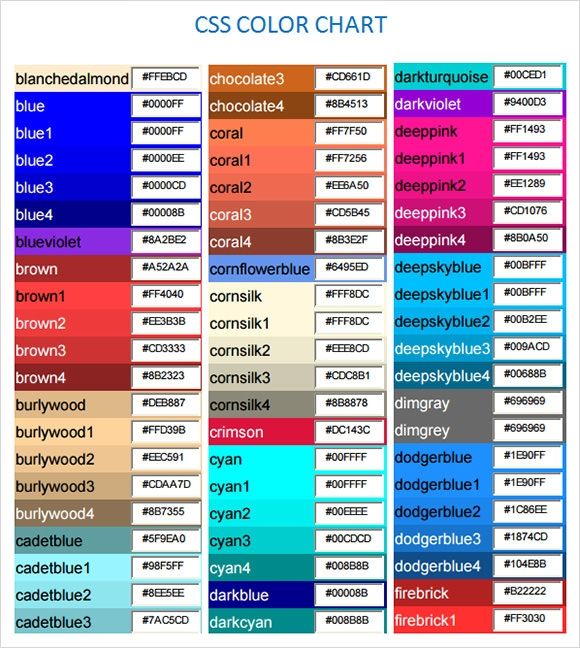
Цвета HTML по именам
Вот список цветов HTML 5 по именам, включая шестнадцатеричные коды цветов и предварительный просмотр цветов.
| Название цвета | Шестнадцатеричные коды | Цвет | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| AliceBlue | #F0F8FF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| AntiqueWhite | #FAEBD7 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Aqua | #00FFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Aquamarine | #7FFFD4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Azure | #F0FFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Beige | #F5F5DC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Bisque | #FFE4C4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Black | #000000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Бланшированный миндаль | #FFEBCD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Синий | #0000FF | 9134 | #8A2BE2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Brown | #A52A2A | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| BurlyWood | #DEB887 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CadetBlue | #5F9EA0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Chartreuse | #7FFF00 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Шоколад | #D2691E | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Коралл | #FF7F50 | Цветок0134 | #6495ED | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cornsilk | #FFF8DC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Crimson | #DC143C | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cyan | #00FFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkBlue | #00008B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkCyan | #008B8B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkGoldenRod | #B8860B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkGray | #A9A9A9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkGrey | #A9A9A9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkGreen | #006400 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkKhaki | #BDB76B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkMagenta | #8B008B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Темно-оливково-зеленый | #556B2F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Темно-оранжевый | #FF8C00 | 4 | 0124 | DarkOrchid | #9932CC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkRed | #8B0000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkSalmon | #E9967A | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkSeaGreen | #8FBC8F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkSlateBlue | # 483D8B | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 0134 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkTurquoise | #00CED1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DarkViolet | #9400D3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DeepPink | #FF1493 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DeepSkyBlue | #00BFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #696969 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| DodgerBlue | #1E90FF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| FireBrick | #B22222 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| FloralWhite | #FFFAF0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ForestGreen | #228B22 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Fuchsia | #FF00FF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Гейнсборо | #DCDCDC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| GhostWhite | #F8F8FF | Золото0134 | #FFD700 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| GoldenRod | #DAA520 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Gray | #808080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Grey | #808080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Green | #008000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ЗеленыйЖелтый | #ADFF2F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| HoneyDew | #F0FFF0 | 9 1 13134 90ink0134 | #FF69B4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| IndianRed | #CD5C5C | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Indigo | #4B0082 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ivory | #FFFFF0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Khaki | #F0E68C | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lavender | #E6E6FA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LavenderBlush | #FFF0F5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LawnGreen | #7CFC00 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LemonChiffon | #FFFACD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightBlue | #ADD8E6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightCoral | #F08080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightCyan | #E0FFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Светло-ЗолотойЖелтый | #FAFAD2 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Светло-Серый | #D3D3D3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightGrey | #D3D3D3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightGreen | #90EE90 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightPink | #FFB6C1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSalmon | #FFA07A | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSeaGreen | #20B2AA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSkyBlue | #87CEFA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSlateGray | #778899 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSlateGrey | #778899 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightSteelBlue | #B0C4DE | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LightYellow | #FFFFE0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Lime | #00FF00 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| LimeGreen | #32CD32 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Лен | #FAF0E6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3 Пурпурный0134 | #FF00FF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Maroon | #800000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumAquaMarine | #66CDAA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumBlue | #0000CD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumOrchid | #BA55D3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumPurple | #9370DB | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumSeaGreen | #3CB371 | 0131 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumSlateBlue | #7B68EE | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumSpringGreen | #00FA9A | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumTurquoise | #48D1CC | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MediumVioletRed | #C71585 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| MidnightBlue | 0134 | #FFE4E1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Moccasin | #FFE4B5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| NavajoWhite | #FFDEAD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Navy | #000080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| OldLace | #FDF5E6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Оливковый | #808000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Оливковый | #6B8E23 | 9 | #FFA500 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| OrangeRed | #FF4500 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Orchid | #DA70D6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PaleGoldenRod | #EEE8AA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PaleGreen | #98FB98 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Бледно-Бирюзовый | #AFEEEE | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Бледно-Фиолетово-Красный | #DB7093 | 1 | 4 | 0124 | PapayaWhip | #FFEFD5 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PeachPuff | #FFDAB9 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Peru | #CD853F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Pink | #FFC0CB | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Plum | # DDA0DD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PowderBlue | #B0E0E6 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Purple | #800080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RebeccaPurple | #663399 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Red | #FF0000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RosyBrown | #BC8F8F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RoyalBlue | #4169E1 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SaddleBrown | # 8B4513 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Лосось | #FA8072 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SandyBrown | 9 | #F4A4600134|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SeaGreen | #2E8B57 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SeaShell | #FFF5EE | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Sienna | #A0522D | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Silver | #C0C0C0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SkyBlue | #87CEEB | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SlateBlue | #6A5ACD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SlateGray | #90 Gray0134 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SlateGrey | #708090 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Snow | #FFFAFA | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SpringGreen | #00FF7F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| SteelBlue | #4682B4 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tan | #D2B48C | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Бирюзовый | #008080 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Чертополох | #D80134 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tomato | #FF6347 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Turquoise | #40E0D0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Violet | #EE82EE | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Wheat | #F5DEB3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| White | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Дымчато-белый | #F5F5F5 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Желтый | 93FF1FF000134 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| YellowGreen | #9ACD32 |
Пример 1. Цвет по имени
Цвет по имени
Пример цветового кода <тело>Полностью красный цвет
Полный зеленый цвет
Полный синий цвет
Полный желтый цвет
Полный голубой цвет
Полный фиолетовый цвет
Цвет HTML в шестнадцатеричном формате
Цвет HTML в шестнадцатеричном формате представляет собой серию из двух цифр в шестнадцатеричном формате x 3, начинающихся с решетки ‘#’.
Итак, формула сочетания цветов в HEX: #RRGGBB
RR = Значение красного в HEX
GG = Значение зеленого в HEX каждого красного, зеленого и синего, изменяя значения RR, GG, BB, чтобы получить желаемый цвет.
00 = 255 = Снижает до нуля интенсивность красного/зеленого/синего
FF = 0 = Максимальная интенсивность красного/зеленого/синего
Пример 1: Одноцветный
Пример цветового кода <тело>Пример одного цвета
Полностью красный цвет
Полный зеленый цвет
Полный синий цвет
Пример 2: Комбинация цветов
Пример цветового кода <тело>Код комбинированного цвета
Красный + зеленый = желтый
Зеленый + Синий = Голубой
Красный + синий = фиолетовый
Цвет HTML по RGB (красный, зеленый, синий)
В цветовых кодах HTML RGB используется комбинация красного, зеленого и синего цветов, интенсивность которых указывается числом. Начиная с числа от 0 до 255, где 0 — самая низкая или нулевая интенсивность цвета, а 255 — самая высокая интенсивность цвета.
Начиная с числа от 0 до 255, где 0 — самая низкая или нулевая интенсивность цвета, а 255 — самая высокая интенсивность цвета.
Формула выглядит следующим образом: RGB(RRR, GGG, BBB)
RRR = красный цвет в трехзначном числе 0 — 255
GGG = зеленый цвет в трехзначном числе 0 — 255
Пример 3: один цвет RGB HTML
Пример цветового кода <тело>Полностью красный цвет
Полный зеленый цвет
Полный синий цвет
Пример 4: 2-х цветовая комбинация HTML RGB
Пример цветового кода <тело>Красный + зеленый = желтый
Зеленый + Синий = Голубой
Красный + синий = фиолетовый
Прозрачность цвета HTML по RGBA (красный, зеленый, синий, альфа-канал)
Чтобы показать прозрачность цвета, просто добавьте альфа-канал к цветовым кодам RGB.
Формула выглядит следующим образом: RGBA(RRR, GGG, BBB, A.A)
RRR = красный цвет в трехзначном числе 0 — 255
GGG = зеленый цвет в трехзначном числе 0 — 255
7 GGG
= зеленый цвет в трехзначном числе BBB = Синий цвет в трехзначном числе 0–255A.A = Альфа/прозрачность в числе с плавающей запятой 0,0–1,0
Пример 5: Один цвет RGBA
Пример цветового кода <тело>Полностью красный цвет
Полный зеленый цвет
Полный синий цвет
Пример 6: 2 цветовая комбинация RGBA
Пример цветового кода <тело>Красный + зеленый = желтый
Зеленый + Синий = Голубой
Красный + синий = фиолетовый
Это простая основа цветовых кодов HTML 5.