HTML цвета
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
- «Учебник HTML 5. Статья ‘HTML Цвета’.»
- «Учебник CSS 3. Статья ‘Цветовое оформление в CSS’.»
Конвертер цветов
Конвертер цветов позволяет преобразовать (конвертировать) RGB цвета (аббревиатура английских слов red, green, blue — красный, зелёный, синий) в шестнадцатеричные (HEX) значения, RGB цвета в формат HSL (от англ. hue, saturation, lightness (intensity) — тон, насыщенность и осветленность) и обратно HEX

Green:
Предопределенные имена цветов
| Имя цвета | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | rgb(205, 92, 92) |
| LightCoral | #F08080 | rgb(240, 128, 128) |
| Salmon | #FA8072 | rgb(250, 128, 114) |
| DarkSalmon | #E9967A | rgb(233, 150, 122) |
| LightSalmon | #FFA07A | rgb(255, 160, 122) |
| Crimson | #DC143C | rgb(220, 20, 60) |
| Red | #FF0000 | rgb(255, 0, 0) |
| FireBrick | #B22222 | rgb(178, 34, 34) |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gold | #FFD700 | rgb(255, 215, 0) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) |
| PaleGoldenrod | #EEE8AA | rgb(238, 232, 170) |
| Khaki | #F0E68C | rgb(240, 230, 140) |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Coral | #FF7F50 | rgb(255, 127, 80) |
| Tomato | #FF6347 | rgb(255, 99, 71) |
| OrangeRed | #FF4500 | rgb(255, 69, 0) |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) |
| Orange | #FFA500 | rgb(255, 165, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Pink | #FFC0CB | rgb(255, 192, 203) |
| LightPink | #FFB6C1 | rgb(255, 182, 193) |
| HotPink | #FF69B4 | rgb(255, 105, 180) |
| DeepPink | #FF1493 | rgb(255, 20, 147) |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) |
| PaleVioletRed | #DB7093 | rgb(219, 112, 147) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Lavender | #E6E6FA | rgb(230, 230, 250) |
| Thistle | #D8BFD8 | rgb(216, 191, 216) |
| Plum | #DDA0DD | rgb(221, 160, 221) |
| Violet | #EE82EE | rgb(238, 130, 238) |
| Orchid | #DA70D6 | rgb(218, 112, 214) |
| Fuchsia(Magenta) | #FF00FF | rgb(255, 0, 255) |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) |
| MediumPurple | #9370DB | rgb(147, 112, 219) |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) |
| DarkViolet | #9400D3 | rgb(148, 0, 211) |
| DarkOrchid | #9932CC | rgb(153, 50, 204) |
| DarkMagenta | #8B008B | rgb(139, 0, 139) |
| Purple | #800080 | rgb(128, 0, 128) |
| Indigo | #4B0082 | rgb(75, 0, 130) |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | rgb(255, 248, 220) |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) |
| Bisque | #FFE4C4 | rgb(255, 228, 196) |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) |
| Wheat | #F5DEB3 | rgb(245, 222, 179) |
| BurlyWood | #DEB887 | rgb(222, 184, 135) |
| Tan | #D2B48C | rgb(210, 180, 140) |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) |
| SandyBrown | #F4A460 | rgb(244, 164, 96) |
| Goldenrod | #DAA520 | rgb(218, 165, 32) |
| DarkGoldenrod | #B8860B | rgb(184, 134, 11) |
| Peru | #CD853F | rgb(205, 133, 63) |
| Chocolate | #D2691E | rgb(210, 105, 30) |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) |
| Sienna | #A0522D | rgb(160, 82, 45) |
| Brown | #A52A2A | rgb(165, 42, 42) |
| Maroon | #800000 | rgb(128, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Aqua(Cyan) | #00FFFF | rgb(0, 255, 255) |
| LightCyan | #E0FFFF | rgb(224, 255, 255) |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) |
| Turquoise | #40E0D0 | rgb(64, 224, 208) |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) |
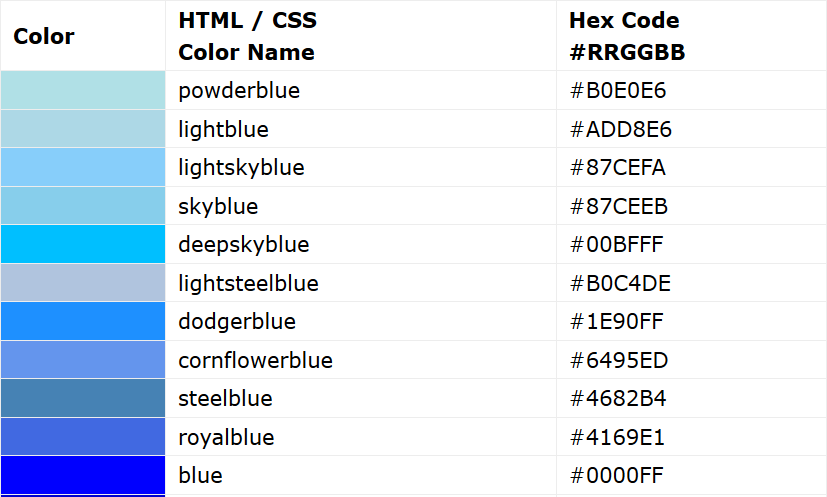
| SteelBlue | #4682B4 | rgb(70, 130, 180) |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) |
| SkyBlue | #87CEEB | rgb(135, 206, 235) |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) |
| Blue | #0000FF | rgb(0, 0, 255) |
| MediumBlue | #0000CD | rgb(0, 0, 205) |
| DarkBlue | #00008B | rgb(0, 0, 139) |
| Navy | #000080 | rgb(0, 0, 128) |
| MidnightBlue | #191970 | rgb(25, 25, 112) |
| Имя цвета | HEX | RGB |
|---|---|---|
| GreenYellow | #ADFF2F | rgb(173, 255, 47) |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) |
| Lime | #00FF00 | rgb(0, 255, 0) |
| LimeGreen | #32CD32 | rgb(50, 205, 50) |
| PaleGreen | #98FB98 | rgb(152, 251, 152) |
| LightGreen | #90EE90 | rgb(144, 238, 144) |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) |
| SpringGreen | #00FF7F | rgb(0, 255, 127) |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) |
| ForestGreen | #228B22 | rgb(34, 139, 34) |
| Green | #008000 | rgb(0, 128, 0) |
| DarkGreen | #006400 | rgb(0, 100, 0) |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) |
| Olive | #808000 | rgb(128, 128, 0) |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) |
| MediumAquamarine | #66CDAA | rgb(102, 205, 170) |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) |
| DarkCyan | #008B8B | rgb(0, 139, 139) |
| Teal | #008080 | rgb(0, 128, 128) |
| Имя цвета | HEX | RGB |
|---|---|---|
| White | #FFFFFF | rgb(255, 255, 255) |
| Snow | #FFFAFA | rgb(255, 250, 250) |
| Honeydew | #F0FFF0 | rgb(240, 255, 240) |
| MintCream | #F5FFFA | rgb(245, 255, 250) |
| Azure | #F0FFFF | rgb(240, 255, 255) |
| AliceBlue | #F0F8FF | rgb(240, 248, 255) |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) |
| Seashell | #FFF5EE | rgb(255, 245, 238) |
| Beige | #F5F5DC | rgb(245, 245, 220) |
| OldLace | #FDF5E6 | rgb(253, 245, 230) |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) |
| Ivory | #FFFFF0 | rgb(255, 255, 240) |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) |
| Linen | #FAF0E6 | |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gainsboro | #DCDCDC | (220, 220, 220) |
| LightGray | #D3D3D3 | rgb(211, 211, 211) |
| Silver | #C0C0C0 | rgb(192, 192, 192) |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) |
| Gray | #808080 | rgb(128, 128, 128) |
| DimGray | #696969 | rgb(105, 105, 105) |
| LightSlateGray | #778899 | rgb(119, 136, 153) |
| SlateGray | #708090 | rgb(112, 128, 144) |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) |
| Black | #000000 | rgb(0, 0, 0) |
140 HTML цветов с названиями, HEX и RGB кодами
В HTML с помощью специального кода можно изменить цвет текста, фона, ссылки, шрифта, таблицы или всей страницы.
Цвет в HTML
Значение для свойства color можно задать тремя основными способами:
- по названию цвета:
red,green,blue,gold,olive,magenta,cyan,brownи так далее - по шестнадцатеричному значению (hexadecimal number): от
#000000до#ffffff - по коду цвета в RGB палитре: от
rgb(0, 0, 0)доrgb(255, 255, 255)
С названием цвета все относительно просто. Единственное ограничение в том, что мы должны выбирать цвет из нескольких предустановленных вариантов.
В стандартном наборе HTML 140 цветов и если тебе нужен будет какой-то цвет, который не представлен там, то нужно будет использовать шестнадцатеричный формат (HEX код) или RGB.
HEX код для цвета в HTML
HEX код всегда начинается с символа # за которым следует трехбайтовое шестнадцатеричное число (всего 6 цифр). Каждый байт отвечает за интенсивность одного из трех основных цветов: первый отвечает за интенсивность красного цвета, второй — зеленого, третий — синего:
Каждый байт отвечает за интенсивность одного из трех основных цветов: первый отвечает за интенсивность красного цвета, второй — зеленого, третий — синего:
Значение 00 — самая низкая интенсивность, FF — самая высокая. Например, для получения белого цвета нужно “смешать” три основных цвета с максимальной интенсивностью: #FFFFFF. Для получения черного цвета, соответственно, интенсивность всех цветом должна быть минимальной: #000000.
— Так это же как на уроках рисования — для получения любого цвета нужно просто смешать красный, синий и зеленый.
— Точно. Для получения красного цвета нужно байту, отвечающий за красный цвет установить максимальное значение, а для остальных — минимальное: ##FF0000.
— Тогда для зеленого HEX код будет таким: #00FF00.
RGB палитра HTML цветов
В RGB палитре цвет добавляется по такому же, принципу: задается интенсивность красного (red), зеленого (green) и синего (blue) цветов. От сюда и аббревиатура RGB. Только интенсивность указываться здесь числами 0 от 225, где 0 — самая низкая интенсивность, 225 — самая высокая. Для примера, зеленый цвет будет выглядеть следующим образом:
От сюда и аббревиатура RGB. Только интенсивность указываться здесь числами 0 от 225, где 0 — самая низкая интенсивность, 225 — самая высокая. Для примера, зеленый цвет будет выглядеть следующим образом: rgb(0, 225, 0);
Все эти значения подходят и для других ситуаций, где нужен цвет, например в background-color.
Таблица из 140 HTML цветов с названиями и кодами (строка, HEX, rgb)
В этой таблице все HTML цвета у которых есть английское название и HTML код. Если ты хочешь стать FULL STACK JS разработчиком — регистрируйся бесплатно на мой курс по веб программированию
| Цвет | Название | HTML Код | HEX код | RGB код |
|---|---|---|---|---|
| бордовый | maroon | #800000 | (128,0,0) | |
| темно-красный | darkred | #8B0000 | (139,0,0) | |
| коричневый | brown | #A52A2A | (165,42,42) | |
| кирпичный | firebrick | #B22222 | (178,34,34) | |
| малиновый | crimson | #DC143C | (220,20,60) | |
| красный | red | #FF0000 | (255,0,0) | |
| томатный | tomato | #FF6347 | (255,99,71) | |
| коралловый | coral | #FF7F50 | (255,127,80) | |
| индийский красный | indianred | #CD5C5C | (205,92,92) | |
| светлый коралл | lightcoral | #F08080 | (240,128,128) | |
| темный лосось | darksalmon | #E9967A | (233,150,122) | |
| лосось | salmon | #FA8072 | (250,128,114) | |
| светлый лосось | lightsalmon | #FFA07A | (255,160,122) | |
| оранжево-красный | orangered | #FF4500 | (255,69,0) | |
| темно-оранжевый | darkorange | #FF8C00 | (255,140,0) | |
| оранжевый | orange | #FFA500 | (255,165,0) | |
| золотой | gold | #FFD700 | (255,215,0) | |
| темно-золотой | darkgoldenrod | #B8860B | (184,134,11) | |
| золотистый | goldenrod | #DAA520 | (218,165,32) | |
| бледно-золотой | palegoldenrod | #EEE8AA | (238,232,170) | |
| темный хаки | darkkhaki | #BDB76B | (189,183,107) | |
| хаки | khaki | #F0E68C | (240,230,140) | |
| оливковый | olive | #808000 | (128,128,0) | |
| желтый | yellow | #FFFF00 | (255,255,0) | |
| желто-зеленый | yellowgreen | #9ACD32 | (154,205,50) | |
| темно-оливковый | darkolivegreen | #556B2F | (85,107,47) | |
| оливково-зеленый | olivedrab | #6B8E23 | (107,142,35) | |
| салатовый | lawngreen | #7CFC00 | (124,252,0) | |
| шартрез | chartreuse | #7FFF00 | (127,255,0) | |
| зелено-желтый | greenyellow | #ADFF2F | (173,255,47) | |
| темно-зеленый | darkgreen | #006400 | (0,100,0) | |
| зеленый | green | #008000 | (0,128,0) | |
| зеленый лес | forestgreen | #228B22 | (34,139,34) | |
| лайм | lime | #00FF00 | (0,255,0) | |
| зеленый лайм | limegreen | #32CD32 | (50,205,50) | |
| светло-зеленый | lightgreen | #90EE90 | (144,238,144) | |
| бледно-зеленый | palegreen | #98FB98 | (152,251,152) | |
| темно-зеленое море | darkseagreen | #8FBC8F | (143,188,143) | |
| средне-весенний зеленый | mediumspringgreen | #00FA9A | (0,250,154) | |
| весенний зеленый | springgreen | #00FF7F | (0,255,127) | |
| зеленое море | seagreen | #2E8B57 | (46,139,87) | |
| средний аквамарин | mediumaquamarine | #66CDAA | (102,205,170) | |
| средне-зеленое море | mediumseagreen | #3CB371 | (60,179,113) | |
| светло-зеленое море | lightseagreen | #20B2AA | (32,178,170) | |
| темно-серый | darkslategray | #2F4F4F | (47,79,79) | |
| бирюзовый | teal | #008080 | (0,128,128) | |
| темно-голубой | darkcyan | #008B8B | (0,139,139) | |
| вода | aqua | #00FFFF | (0,255,255) | |
| голубой | cyan | #00FFFF | (0,255,255) | |
| светло-голубой | lightcyan | #E0FFFF | (224,255,255) | |
| темно-бирюзовый | darkturquoise | #00CED1 | (0,206,209) | |
| бирюзовый | turquoise | #40E0D0 | (64,224,208) | |
| средне-бирюзовый | mediumturquoise | #48D1CC | (72,209,204) | |
| бледно-бирюзовый | paleturquoise | #AFEEEE | (175,238,238) | |
| аквамарин | aquamarine | #7FFFD4 | (127,255,212) | |
| синий порошок | powderblue | #B0E0E6 | (176,224,230) | |
| кадетский синий | cadetblue | #5F9EA0 | (95,158,160) | |
| стальной синий | steelblue | #4682B4 | (70,130,180) | |
| васильковый | cornflowerblue | #6495ED | (100,149,237) | |
| темно-голубой | deepskyblue | #00BFFF | (0,191,255) | |
| синеватый | dodgerblue | #1E90FF | (30,144,255) | |
| светло-синий | lightblue | #ADD8E6 | (173,216,230) | |
| небесный | skyblue | #87CEEB | (135,206,235) | |
| светло-небесный | lightskyblue | #87CEFA | (135,206,250) | |
| полуночно-синий | midnightblue | #191970 | (25,25,112) | |
| флот | navy | #000080 | (0,0,128) | |
| темно-синий | darkblue | #00008B | (0,0,139) | |
| средне-синий | mediumblue | #0000CD | (0,0,205) | |
| синий | blue | #0000FF | (0,0,255) | |
| королевский синий | royalblue | #4169E1 | (65,105,225) | |
| сине-фиолетовый | blueviolet | #8A2BE2 | (138,43,226) | |
| индиго | indigo | #4B0082 | (75,0,130) | |
| темно-грифельный синий | darkslateblue | #483D8B | (72,61,139) | |
| грифельно-синий | slateblue | #6A5ACD | (106,90,205) | |
| средне-грифельно синий | mediumslateblue | #7B68EE | (123,104,238) | |
| средне-фиолетовый | mediumpurple | #9370DB | (147,112,219) | |
| темно-пурпурный | darkmagenta | #8B008B | (139,0,139) | |
| темно-фиолетовый | darkviolet | #9400D3 | (148,0,211) | |
| темная орхидея | darkorchid | #9932CC | (153,50,204) | |
| средняя орхидея | mediumorchid | #BA55D3 | (186,85,211) | |
| фиолетовый | purple | #800080 | (128,0,128) | |
| чертополох | thistle | #D8BFD8 | (216,191,216) | |
| слива | plum | #DDA0DD | (221,160,221) | |
| лиловый | violet | #EE82EE | (238,130,238) | |
| фуксия | fuchsia | #FF00FF | (255,0,255) | |
| орхидея | orchid | #DA70D6 | (218,112,214) | |
| средне-фиолетовый красный | mediumvioletred | #C71585 | (199,21,133) | |
| бледно-фиолетовый красный | palevioletred | #DB7093 | (219,112,147) | |
| темно-розовый | deeppink | #FF1493 | (255,20,147) | |
| ярко-розовый | hotpink | #FF69B4 | (255,105,180) | |
| светло-розовый | lightpink | #FFB6C1 | (255,182,193) | |
| розовый | pink | #FFC0CB | (255,192,203) | |
| антично-белый | antiquewhite | #FAEBD7 | (250,235,215) | |
| бежевый | beige | #F5F5DC | (245,245,220) | |
| бисквит | bisque | #FFE4C4 | (255,228,196) | |
| бланшированный миндаль | blanchedalmond | #FFEBCD | (255,235,205) | |
| пшеничный | wheat | #F5DEB3 | (245,222,179) | |
| кукурузный шелк | cornsilk | #FFF8DC | (255,248,220) | |
| лимонный шифон | lemonchiffon | #FFFACD | (255,250,205) | |
| светло-золотой желтый | lightgoldenrodyellow | #FAFAD2 | (250,250,210) | |
| светло-желтый | lightyellow | #FFFFE0 | (255,255,224) | |
| коричневое седло | saddlebrown | #8B4513 | (139,69,19) | |
| сиенна | sienna | #A0522D | (160,82,45) | |
| шоколадный | chocolate | #D2691E | (210,105,30) | |
| перу | peru | #CD853F | (205,133,63) | |
| песочно-коричневый | sandybrown | #F4A460 | (244,164,96) | |
| крепкое дерево | burlywood | #DEB887 | (222,184,135) | |
| загар | tan | #D2B48C | (210,180,140) | |
| розово-коричневый | rosybrown | #BC8F8F | (188,143,143) | |
| мокасины | moccasin | #FFE4B5 | (255,228,181) | |
| белый навахо | navajowhite | #FFDEAD | (255,222,173) | |
| персиковый | peachpuff | #FFDAB9 | (255,218,185) | |
| туманная роза | mistyrose | #FFE4E1 | (255,228,225) | |
| лавандовый | lavenderblush | #FFF0F5 | (255,240,245) | |
| белье | linen | #FAF0E6 | (250,240,230) | |
| старое кружево | oldlace | #FDF5E6 | (253,245,230) | |
| папайа | papayawhip | #FFEFD5 | (255,239,213) | |
| морская ракушка | seashell | #FFF5EE | (255,245,238) | |
| мятный крем | mintcream | #F5FFFA | (245,255,250) | |
| серый шифер | slategray | #708090 | (112,128,144) | |
| светло-серый шифер | lightslategray | #778899 | (119,136,153) | |
| светло-стальной голубой | lightsteelblue | #B0C4DE | (176,196,222) | |
| лавандовый | lavender | #E6E6FA | (230,230,250) | |
| цветочно-белый | floralwhite | #FFFAF0 | (255,250,240) | |
| синяя алиса | aliceblue | #F0F8FF | (240,248,255) | |
| призрачно-белый | ghostwhite | #F8F8FF | (248,248,255) | |
| медовая роса | honeydew | #F0FFF0 | (240,255,240) | |
| слоновая кость | ivory | #FFFFF0 | (255,255,240) | |
| лазурный | azure | #F0FFFF | (240,255,255) | |
| снежный | snow | #FFFAFA | (255,250,250) | |
| черный | black | #000000 | (0,0,0) | |
| тускло-серый | dimgray | #696969 | (105,105,105) | |
| серый | gray | #808080 | (128,128,128) | |
| темно-серый | darkgray | #A9A9A9 | (169,169,169) | |
| серебристый | silver | #C0C0C0 | (192,192,192) | |
| светло-серый | lightgray | #D3D3D3 | (211,211,211) | |
| гейнсборо | gainsboro | #DCDCDC | (220,220,220) | |
| белый дым | whitesmoke | #F5F5F5 | (245,245,245) | |
| белый | white | #FFFFFF | (255,255,255) |
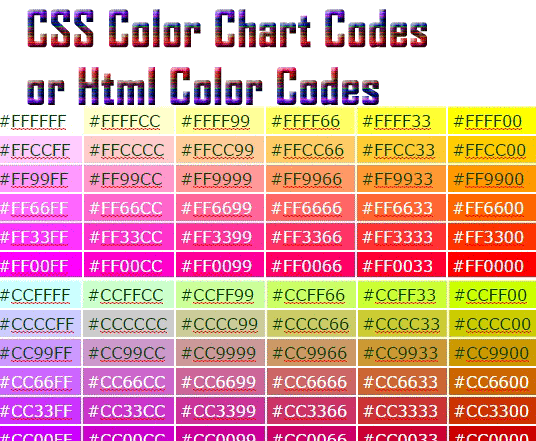
Таблица цветовых кодов HTML 🎨
Таблица цветовых кодов HTML 🎨Главная / Интернет / Цвет /Цветовые коды HTML
Цветовые коды и названия HTML.
Палитра цветов HTML
Красные цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лосось | # FFA07A | RGB (255,160,122) | |
| лосось | # FA8072 | RGB (250,128,114) | |
| темный лосось | # E9967A | RGB (233,150,122) | |
| светло-коралловый | # F08080 | rgb (240,128,128) | |
| индийский | # CD5C5C | RGB (205,92,92) | |
| малиновый | # DC143C | RGB (220,20,60) | |
| огнеупорный кирпич | # B22222 | RGB (178,34,34) | |
| красный | # FF0000 | RGB (255,0,0) | |
| темно-красный | # 8B0000 | RGB (139,0,0) |
Оранжевые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| коралл | # FF7F50 | RGB (255,127,80) | |
| помидор | # FF6347 | RGB (255,99,71) | |
| Оранжево-красный | # FF4500 | RGB (255,69,0) | |
| золото | # FFD700 | RGB (255 215,0) | |
| апельсин | # FFA500 | RGB (255,165,0) | |
| темно-оранжевый | # FF8C00 | RGB (255,140,0) |
Желтые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-желтого | # FFFFE0 | rgb (255 255 224) | |
| лимонный шифон | #FFFACD | rgb (255 250 205) | |
| светзолото-желтый | # FAFAD2 | RGB (250,250,210) | |
| папайавип | # FFEFD5 | rgb (255 239 213) | |
| мокасины | # FFE4B5 | rgb (255 228 181) | |
| персиковый | # FFDAB9 | rgb (255 218 185) | |
| Palegoldenrod | # EEE8AA | RGB (238 232 170) | |
| цвет хаки | # F0E68C | RGB (240,230,140) | |
| темный хаки | # BDB76B | RGB (189 183 107) | |
| желтый | # FFFF00 | RGB (255,255,0) |
Зеленые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| газон | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| салатовый | # 32CD32 | RGB (50,205,50) | |
| Лайм | # 00FF00 | RGB (0,255,0) | |
| зеленый лес | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | rgb (0,100,0) | |
| желто-зеленый | # ADFF2F | RGB (173,255,47) | |
| желтый зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-зеленый | # 8FBC8F | RGB (143 188 143) | |
| средний | # 3CB371 | RGB (60 179 113) | |
| цвет морской волны | # 2E8B57 | RGB (46,139,87) | |
| оливковый | # 808000 | RGB (128,128,0) | |
| темно-оливковый | # 556B2F | RGB (85,107,47) | |
| оливковый | # 6B8E23 | RGB (107,142,35) |
Голубые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-голубой | # E0FFFF | RGB (224,255,255) | |
| голубой | # 00FFFF | RGB (0,255,255) | |
| аква | # 00FFFF | RGB (0,255,255) | |
| Аквамарин | # 7FFFD4 | rgb (127,255,212) | |
| среднийаквамарин | # 66CDAA | RGB (102 205 170) | |
| палитра бирюза | #AFEEEE | RGB (175 238 238) | |
| бирюзовый | # 40E0D0 | RGB (64 224 208) | |
| средняя бирюза | # 48D1CC | RGB (72 209 204) | |
| темно-бирюзовый | # 00CED1 | RGB (0,206,209) | |
| свет | # 20B2AA | RGB (32 178 170) | |
| кадетсиний | # 5F9EA0 | RGB (95 158 160) | |
| темно-синий | # 008B8B | RGB (0,139,139) | |
| бирюзовый | # 008080 | RGB (0,128,128) |
Синие цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| синий порошок | # B0E0E6 | rgb (176,224,230) | |
| светло-синий | # ADD8E6 | RGB (173 216 230) | |
| светнебосиний | # 87CEFA | RGB (135 206 250) | |
| голубое небо | # 87CEEB | RGB (135 206 235) | |
| темно-синий | # 00BFFF | RGB (0,191,255) | |
| светстальсиний | # B0C4DE | RGB (176 196 222) | |
| голубой | # 1E90FF | RGB (30,144,255) | |
| васильковый | # 6495ED | RGB (100 149 237) | |
| стальной синий | # 4682B4 | RGB (70 130 180) | |
| Королевский синий | # 4169E1 | RGB (65,105,225) | |
| синий | # 0000FF | RGB (0,0,255) | |
| средне-синий | # 0000CD | RGB (0,0,205) | |
| темно-синий | # 00008B | RGB (0,0,139) | |
| флот | # 000080 | RGB (0,0,128) | |
| темно-синий | # 191970 | RGB (25,25,112) | |
| средний | # 7B68EE | RGB (123 104 238) | |
| сланцево-синий | # 6A5ACD | RGB (106,90,205) | |
| темно-синий | # 483D8B | RGB (72,61,139) |
Фиолетовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лаванда | # E6E6FA | RGB (230,230,250) | |
| чертополох | # D8BFD8 | RGB (216,191,216) | |
| слива | # DDA0DD | RGB (221 160 221) | |
| Виолетта | # EE82EE | RGB (238 130 238) | |
| орхидея | # DA70D6 | RGB (218 112 214) | |
| фуксия | # FF00FF | RGB (255,0,255) | |
| пурпурный | # FF00FF | RGB (255,0,255) | |
| среднеорхид | # BA55D3 | RGB (186,85,211) | |
| среднефиолетовый | # 9370DB | RGB (147 112 219) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| темно-фиолетовый | # 9400D3 | RGB (148,0 211) | |
| Darkorchid | # 9932CC | RGB (153,50,204) | |
| темно-пурпурный | # 8B008B | RGB (139,0,139) | |
| фиолетовый | # 800080 | RGB (128,0,128) | |
| индиго | # 4B0082 | RGB (75,0,130) |
Розовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| розовый | # FFC0CB | RGB (255 192 203) | |
| светло-розовый | # FFB6C1 | RGB (255 182 193) | |
| ярко-розовый | # FF69B4 | RGB (255 105 180) | |
| темно-розовый | # FF1493 | RGB (255, 20, 147) | |
| бледно-фиолетовый | # DB7093 | RGB (219 112 147) | |
| среднефиолетовый | # C71585 | RGB (199,21,133) |
Белые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| белый | #FFFFFF | RGB (255,255,255) | |
| снег | #FFFAFA | rgb (255,250,250) | |
| нектар | # F0FFF0 | RGB (240,255,240) | |
| мятный крем | # F5FFFA | rgb (245,255,250) | |
| лазурный | # F0FFFF | RGB (240,255,255) | |
| алиса синий | # F0F8FF | RGB (240 248 255) | |
| призрачный | # F8F8FF | RGB (248 248 255) | |
| белый дым | # F5F5F5 | RGB (245 245 245) | |
| морская ракушка | # FFF5EE | rgb (255 245 238) | |
| бежевый | # F5F5DC | RGB (245 245 220) | |
| старое платье | # FDF5E6 | RGB (253 245 230) | |
| цветочный белый | # FFFAF0 | rgb (255,250,240) | |
| слоновая кость | # FFFFF0 | rgb (255 255 240) | |
| античный | # FAEBD7 | rgb (250 235 215) | |
| белье | # FAF0E6 | RGB (250,240,230) | |
| лаванда | # FFF0F5 | RGB (255 240 245) | |
| туманная роза | # FFE4E1 | rgb (255 228 225) |
Серые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| Gainsboro | #DCDCDC | RGB (220,220,220) | |
| светло-серый | # D3D3D3 | RGB (211 211 211) | |
| Серебряный | # C0C0C0 | RGB (192,192,192) | |
| темно-серый | # A9A9A9 | RGB (169 169 169) | |
| серый | # 808080 | RGB (128,128,128) | |
| тусклый | # 696969 | RGB (105 105 105) | |
| свет | # 778899 | RGB (119,136,153) | |
| шифер серый | # 708090 | rgb (112,128,144) | |
| темно-серый | # 2F4F4F | RGB (47,79,79) | |
| черный | # 000000 | rgb (0,0,0) |
Коричневые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| кукурузные рыльца | # FFF8DC | RGB (255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB (255 235 205) | |
| бисквит | # FFE4C4 | RGB (255 228 196) | |
| навайовайт | #FFDEAD | rgb (255 222 173) | |
| пшеница | # F5DEB3 | RGB (245 222 179) | |
| Burlywood | # DEB887 | RGB (222 184 135) | |
| загар | # D2B48C | RGB (210,180,140) | |
| розово-коричневый | # BC8F8F | RGB (188 143 143) | |
| песочно-коричневый | # F4A460 | RGB (244,164,96) | |
| золотарник | # DAA520 | RGB (218,165,32) | |
| Перу | # CD853F | RGB (205,133,63) | |
| шоколад | # D2691E | RGB (210,105,30) | |
| седло-коричневый | # 8B4513 | RGB (139,69,19) | |
| Сиена | # A0522D | RGB (160,82,45) | |
| коричневый | # A52A2A | RGB (165,42,42) | |
| бордовый | # 800000 | RGB (128,0,0) |
Смотрите также
- Коды символов HTML
- Черный цвет
- Синий цвет
- коричневый цвет
- Голубой цвет
- Золотой цвет
- Зеленый цвет
- Серый цвет
- Бордовый цвет
- оранжевый цвет
- Розовый цвет
- Фиолетовый цвет
- красный цвет
- белый цвет
- Желтого цвета
- Бежевый цвет
- Цвет слоновой кости
- Цвет лаванды
- Пурпурный цвет
- Персиковый цвет
- Серебряный цвет
- Цвет загара
- Бирюзовый цвет
- Бирюзовый цвет
Advertising
ВЕБ-ЦВЕТА
- Цвет RGB
- Палитра цветов
- Цветовая схема
- Тестер цвета
- Цветовой круг
- Безопасные для Интернета цвета
- Синий цвет
- Золотой цвет
- красный цвет
- Желтого цвета
БЫСТРЫЕ ТАБЛИЦЫ
- Рекомендовать сайт
- Отправить отзыв
- О нас
html цвета — название и коды
- Подробности
- Категория: CSS — при создании сайтов
- Просмотров: 19803
Если вы хотите поправить цветовую составляющую текста на вашем сайте, например, для фона — то вам надо, как минимум, узнать что такое web-color. Далее принцип работы простой — вы просто копируете html-код расцветки и вставляете его к себе в css-стилевой файл. В данной статье будут рассмотрены популярные цветовые палитры.
Далее принцип работы простой — вы просто копируете html-код расцветки и вставляете его к себе в css-стилевой файл. В данной статье будут рассмотрены популярные цветовые палитры.
Для чего нужны
Очень часто требуется поменять цвет текста на сайте, мало кто из начинающих к этому прибегает, так как для этого нужно знать html и css. Но, если знаете эти основы web-строительства, то без труда с этой задачей справитесь и в помощь ниже вам будет дана таблица. Обычно начинающие меняют цвет текста маленькими абзацами, например, через встроенные редакторы статей. Но, у меня, к примеру, часто возникает задача поменять цветовое оформление на всем сайте и, поэтому коды цветовых оттенков в html формате — для меня необходимы — «как воздух».
Меняем цвет текста на сайте
1) html код вставляем в специальный файл css, обычно он называется style.css — вот такие примерно строки появятся в нем:
color:#FFF;
Это был пример: мы вставили корректировку, — это и есть код белого цвета в html. Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращениями, которые есть.
Не пугайтесь #FFF — это сокращенная форма, это тоже самое, что и #FFFFFF. Для экономии времени часто пользуются сокращениями, которые есть.
Примерно может выглядеть так — вносим правки в тег body:
body {color:#FFF;}
На закрытых движках типа ucoz — это делается по-другому, хотя там этот css-файл выведен отдельной ссылкой(об этом напишу позже).
2) Если вам нужно поменять цвет текста в отдельном абзаце, то встраивается такая конструкция (но она не приветствуется профессионалами, но на это мало кто смотрит и не смотрят поисковики типа Яндекса и Google, Mail, Rambler — то есть основным ПС это безразлично, потому что это «не ошибка»)
А вставляется такая конструкция:
style="color:#FFF;"
То есть применительно к абзацу, а это тег p, конструкция будет иметь следующий вид:
<p>
В общем ничего сложного! Только смотрите внимательно, белый цвет тут был приведен для примера, если вы назначите его для такого же фона, то текста вы, конечно же, не увидите.
3) Если вам нужно изменить цвет ссылки html — конструкция приобретает следующий вид:
<a href="https://saitsozdanie.ru/">тут текст ссылки</a>
Если вы еще не знаете, что такое тег a — то мы уже об этом писали тут — «как вставить ссылку на сайт». Вообще, цветовое изменение ссылочек — это уже интернет-маркетинг и сильно влияет на продажи — но это совсем другая история и очень интересная.
Таблица цветов html
Только также не забывайте вставить знак решетки перед кодом:
lightpink
FFB6C1 pink
FFC0CB crimson
DC143C lavenderblush
FFF0F5 palevioletred
DB7093 hotpink
FF69B4 deeppink
FF1493 mediumvioletred
C71585 orchid
DA70D6 thistle
D8BFD8 plum
DDA0DD violet
EE82EE magenta
FF00FF fuchsia
FF00FF darkmagenta
8B008B purple
800080 mediumorchid
BA55D3 darkviolet
9400D3 darkorchid
9932CC indigo
4B0082 blueviolet
8A2BE2 mediumpurple
9370DB mediumslateblue
7B68EE slateblue
6A5ACD darkslateblue
483D8B lavender
E6E6FA ghostwhite
F8F8FF blue
0000FF mediumblue
0000CD midnightblue
191970 darkblue
00008B navy
000080 royalblue
4169E1 cornflowerblue
6495ED lightsteelblue
B0C4DE lightslategray
778899 slategray
708090 dodgerblue
1E90FF aliceblue
F0F8FF steelblue
4682B4 lightskyblue
87CEFA skyblue
87CEEB deepskyblue
00BFFF lightblue
ADD8E6 powderblue
B0E0E6 cadetblue
5F9EA0 azure
F0FFFF lightcyan
E0FFFF paleturquoise
AFEEEE cyan
00FFFF aqua
00FFFF darkturquoise
00CED1 darkslategray
2F4F4F darkcyan
008B8B teal
008080 mediumturquoise
48D1CC lightseagreen
20B2AA turquoise
40E0D0 aquamarine
7FFFD4 mediumaquamarine
66CDAA mediumspringgreen
00FA9A mintcream
F5FFFA springgreen
00FF7F mediumseagreen
3CB371 seagreen
2E8B57 honeydew
F0FFF0 lightgreen
90EE90 palegreen
98FB98 darkseagreen
8FBC8B limegreen
32CD32 lime
00FF00 forestgreen
228B22 green
008000 darkgreen
006400 chartreuse
7FFF00 lawngreen
7CFC00 greenyellow
ADFF2F darkolivegreen
556B2F yellowgreen
9ACD32 olivedrab
6B8E23 beige
F5F5DC lightgoldenrodyellow
FAFAD2 ivory
FFFFF0 lightyellow
FFFFE0 yellow
FFFF00 olive
808000 darkkhaki
BDB76B lemonchiffon
FFFACD palegoldenrod
EEE8AA khaki
F0E68C gold
FFD700 cornsilk
FFF8DC goldenrod
DAA520 darkgoldenrod
B8860B floralwhite
FFFAF0 oldlace
FDF5E6 wheat
F5DEB3 moccasin
FFE4B5 orange
FFA500 papayawhip
FFEFD5 blanchedalmond
FFEBCD navajowhite
FFDEAD antiquewhite
FAEBD7 tan
D2B48C burlywood
DEB887 bisque
FFE4C4 darkorange
FF8C00 linen
FAF0E6 peru
CD853F peachpuff
FFDAB9 sandybrown
F4A460 chocolate
D2691E saddlebrown
8B4513 seashell
FFF5EE sienna
A0522D lightsalmon
FFA07A coral
FF7F50 orangered
FF4500 darksalmon
E9967A tomato
FF6347 mistyrose
FFE4E1 salmon
FA8072 snow
FFFAFA lightcoral
F08080 rosybrown
BC8F8F indianred
CD5C5C red
FF0000 brown
A52A2A firebrick
B22222 darkred
8B0000 maroon
800000 white
FFFFFF whitesmoke
F5F5F5 gainsboro
DCDCDC lightgrey
D3D3D3 silver
C0C0C0 darkgray
A9A9A9 gray
808080 dimgray
696969 black
000000
Сервис от Яндекса
Яндекс также предоставляет онлайн-сервис, иногда тоже помогает, но им все же реже пользуюсь.
Упрощенная форма
Если вы знаете хоть немного знаете английский язык то вам еще проще будет освоить упрощенную форму записи популярных цветов в html на английском. К, примеру: brown — коричневый, green — зеленый, blue — синий, red — красный, white — белый, grey — серый, black — черный и тд. Вот как это будет выглядеть:
<p>
То есть, все то же самое, просто заменяем код на слова.
Пока на этом все, я надеюсь вам была полезна статья, следите за новостями https://saitsozdanie.ru.
Еще
| HTML Имя Цвета | HEX | RGB |
|---|---|---|
| Красные тона: | ||
| IndianRed | #CD5C5C | 205, 92, 92 |
| LightCoral | #F08080 | 240, 128, 128 |
| Salmon | #FA8072 | 250, 128, 114 |
| DarkSalmon | #E9967A | 233, 150, 122 |
| LightSalmon | #FFA07A | 255, 160, 122 |
| Crimson | #DC143C | 220, 20, 60 |
| Red | #FF0000 | 255, 0, 0 |
| FireBrick | #B22222 | 178, 34, 34 |
| DarkRed | #8B0000 | 139, 0, 0 |
| Розовые тона: | ||
| Pink | #FFC0CB | 255, 192, 203 |
| LightPink | #FFB6C1 | 255, 182, 193 |
| HotPink | #FF69B4 | 255, 105, 180 |
| DeepPink | #FF1493 | 255, 20, 147 |
| MediumVioletRed | #C71585 | 199, 21, 133 |
| PaleVioletRed | #DB7093 | 219, 112, 147 |
| Оранжевые тона: | ||
| LightSalmon | #FFA07A | 255, 160, 122 |
| Coral | #FF7F50 | 255, 127, 80 |
| Tomato | #FF6347 | 255, 99, 71 |
| OrangeRed | #FF4500 | 255, 69, 0 |
| DarkOrange | #FF8C00 | 255, 140, 0 |
| Orange | #FFA500 | 255, 165, 0 |
| Жёлтые тона: | ||
| Gold | #FFD700 | 255, 215, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| LightYellow | #FFFFE0 | 255, 255, 224 |
| LemonChiffon | #FFFACD | 255, 250, 205 |
| LightGoldenrodYellow | #FAFAD2 | 250, 250, 210 |
| PapayaWhip | #FFEFD5 | 255, 239, 213 |
| Moccasin | #FFE4B5 | 255, 228, 181 |
| PeachPuff | #FFDAB9 | 255, 218, 185 |
| PaleGoldenrod | #EEE8AA | 238, 232, 170 |
| Khaki | #F0E68C | 240, 230, 140 |
| DarkKhaki | #BDB76B | 189, 183, 107 |
| Фиолетовые тона: | ||
| Lavender | #E6E6FA | 230, 230, 250 |
| Thistle | #D8BFD8 | 216, 191, 216 |
| Plum | #DDA0DD | 221, 160, 221 |
| Violet | #EE82EE | 238, 130, 238 |
| Orchid | #DA70D6 | 218, 112, 214 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Magenta | #FF00FF | 255, 0, 255 |
| MediumOrchid | #BA55D3 | 186, 85, 211 |
| MediumPurple | #9370DB | 147, 112, 219 |
| BlueViolet | #8A2BE2 | 138, 43, 226 |
| DarkViolet | #9400D3 | 148, 0, 211 |
| DarkOrchid | #9932CC | 153, 50, 204 |
| DarkMagenta | #8B008B | 139, 0, 139 |
| Purple | #800080 | 128, 0, 128 |
| Indigo | #4B0082 | 75, 0, 130 |
| SlateBlue | #6A5ACD | 106, 90, 205 |
| DarkSlateBlue | #483D8B | 72, 61, 139 |
| Коричневые тона: | ||
| Cornsilk | #FFF8DC | 255, 248, 220 |
| BlanchedAlmond | #FFEBCD | 255, 235, 205 |
| Bisque | #FFE4C4 | 255, 228, 196 |
| NavajoWhite | #FFDEAD | 255, 222, 173 |
| Wheat | #F5DEB3 | 245, 222, 179 |
| BurlyWood | #DEB887 | 222, 184, 135 |
| Tan | #D2B48C | 210, 180, 140 |
| RosyBrown | #BC8F8F | 188, 143, 143 |
| SandyBrown | #F4A460 | 244, 164, 96 |
| Goldenrod | #DAA520 | 218, 165, 32 |
| DarkGoldenRod | #B8860B | 184, 134, 11 |
| Peru | #CD853F | 205, 133, 63 |
| Chocolate | #D2691E | 210, 105, 30 |
| SaddleBrown | #8B4513 | 139, 69, 19 |
| Sienna | #A0522D | 160, 82, 45 |
| Brown | #A52A2A | 165, 42, 42 |
| Maroon | #800000 | 128, 0, 0 |
| Основные цвета: | ||
| Black | #000000 | 0, 0, 0 |
| Gray | #808080 | 128, 128, 128 |
| Silver | #C0C0C0 | 192, 192, 192 |
| White | #FFFFFF | 255, 255, 255 |
| Fuchsia | #FF00FF | 255, 0, 255 |
| Purple | #800080 | 128, 0, 128 |
| Red | #FF0000 | 255, 0, 0 |
| Maroon | #800000 | 128, 0, 0 |
| Yellow | #FFFF00 | 255, 255, 0 |
| Olive | #808000 | 128, 128, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| Green | #008000 | 0, 128, 0 |
| Aqua | #00FFFF | 0, 255, 255 |
| Teal | #008080 | 0, 128, 128 |
| Blue | #0000FF | 0, 0, 255 |
| Navy | #000080 | 0, 0, 128 |
| Зелёные тона: | ||
| GreenYellow | #ADFF2F | 173, 255, 47 |
| Chartreuse | #7FFF00 | 127, 255, 0 |
| LawnGreen | #7CFC00 | 124, 252, 0 |
| Lime | #00FF00 | 0, 255, 0 |
| LimeGreen | #32CD32 | 50, 205, 50 |
| PaleGreen | #98FB98 | 152, 251, 152 |
| LightGreen | #90EE90 | 144, 238, 144 |
| MediumSpringGreen | #00FA9A | 0, 250, 154 |
| SpringGreen | #00FF7F | 0, 255, 127 |
| MediumSeaGreen | #3CB371 | 60, 179, 113 |
| SeaGreen | #2E8B57 | 46, 139, 87 |
| ForestGreen | #228B22 | 34, 139, 34 |
| Green | #008000 | 0, 128, 0 |
| DarkGreen | #006400 | 0, 100, 0 |
| YellowGreen | #9ACD32 | 154, 205, 50 |
| OliveDrab | #6B8E23 | 107, 142, 35 |
| Olive | #808000 | 128, 128, 0 |
| DarkOliveGreen | #556B2F | 85, 107, 47 |
| MediumAquamarine | #66CDAA | 102, 205, 170 |
| DarkSeaGreen | #8FBC8F | 143, 188, 143 |
| LightSeaGreen | #20B2AA | 32, 178, 170 |
| DarkCyan | #008B8B | 0, 139, 139 |
| Teal | #008080 | 0, 128, 128 |
| Синие тона: | ||
| Aqua | #00FFFF | 0, 255, 255 |
| Cyan | #00FFFF | 0, 255, 255 |
| LightCyan | #E0FFFF | 224, 255, 255 |
| PaleTurquoise | #AFEEEE | 175, 238, 238 |
| Aquamarine | #7FFFD4 | 127, 255, 212 |
| Turquoise | #40E0D0 | 64, 224, 208 |
| MediumTurquoise | #48D1CC | 72, 209, 204 |
| DarkTurquoise | #00CED1 | 0, 206, 209 |
| CadetBlue | #5F9EA0 | 95, 158, 160 |
| SteelBlue | #4682B4 | 70, 130, 180 |
| LightSteelBlue | #B0C4DE | 176, 196, 222 |
| PowderBlue | #B0E0E6 | 176, 224, 230 |
| LightBlue | #ADD8E6 | 173, 216, 230 |
| SkyBlue | #87CEEB | 135, 206, 235 |
| LightSkyBlue | #87CEFA | 135, 206, 250 |
| DeepSkyBlue | #00BFFF | 0, 191, 255 |
| DodgerBlue | #1E90FF | 30, 144, 255 |
| CornflowerBlue | #6495ED | 100, 149, 237 |
| MediumSlateBlue | #7B68EE | 123, 104, 238 |
| RoyalBlue | #4169E1 | 65, 105, 225 |
| Blue | #0000FF | 0, 0, 255 |
| MediumBlue | #0000CD | 0, 0, 205 |
| DarkBlue | #00008B | 0, 0, 139 |
| Navy | #000080 | 0, 0, 128 |
| MidnightBlue | #191970 | 25, 25, 112 |
| Белые пастельные тона: | ||
| White | #FFFFFF | 255, 255, 255 |
| Snow | #FFFAFA | 255, 250, 250 |
| Honeydew | #F0FFF0 | 240, 255, 240 |
| MintCream | #F5FFFA | 245, 255, 250 |
| Azure | #F0FFFF | 240, 255, 255 |
| AliceBlue | #F0F8FF | 240, 248, 255 |
| GhostWhite | #F8F8FF | 248, 248, 255 |
| WhiteSmoke | #F5F5F5 | 245, 245, 245 |
| Seashell | #FFF5EE | 255, 245, 238 |
| Beige | #F5F5DC | 245, 245, 220 |
| OldLace | #FDF5E6 | 253, 245, 230 |
| FloralWhite | #FFFAF0 | 255, 250, 240 |
| Ivory | #FFFFF0 | 255, 255, 240 |
| AntiqueWhite | #FAEBD7 | 250, 235, 215 |
| Linen | #FAF0E6 | 250, 240, 230 |
| LavenderBlush | #FFF0F5 | 255, 240, 245 |
| MistyRose | #FFE4E1 | 255, 228, 225 |
| Серые тона: | ||
| Gainsboro | #DCDCDC | 220, 220, 220 |
| LightGrey | #D3D3D3 | 211, 211, 211 |
| LightGray | #D3D3D3 | 211, 211, 211 |
| Silver | #C0C0C0 | 192, 192, 192 |
| DarkGray | #A9A9A9 | 169, 169, 169 |
| DarkGrey | #A9A9A9 | 169, 169, 169 |
| Gray | #808080 | 128, 128, 128 |
| Grey | #808080 | 128, 128, 128 |
| DimGray | #696969 | 105, 105, 105 |
| DimGrey | #696969 | 105, 105, 105 |
| LightSlateGray | #778899 | 119, 136, 153 |
| LightSlateGrey | #778899 | 119, 136, 153 |
| SlateGray | #708090 | 112, 128, 144 |
| SlateGrey | #708090 | 112, 128, 144 |
| DarkSlateGray | #2F4F4F | 47, 79, 79 |
| DarkSlateGrey | #2F4F4F | 47, 79, 79 |
| Black | #000000 | 0, 0, 0 |
Смотрите также:
- Цвета RAL
Добавить комментарий
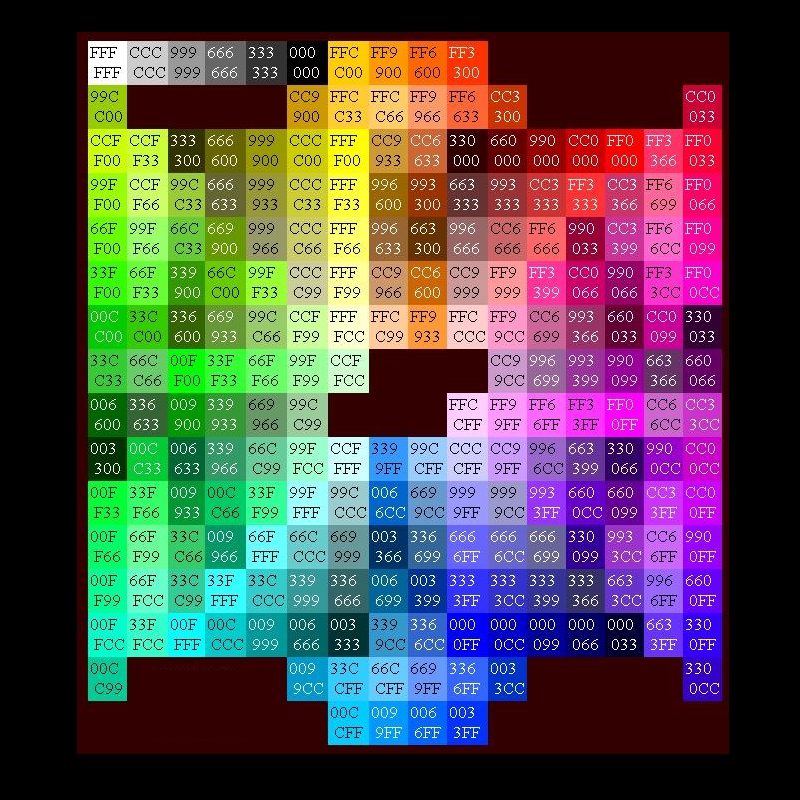
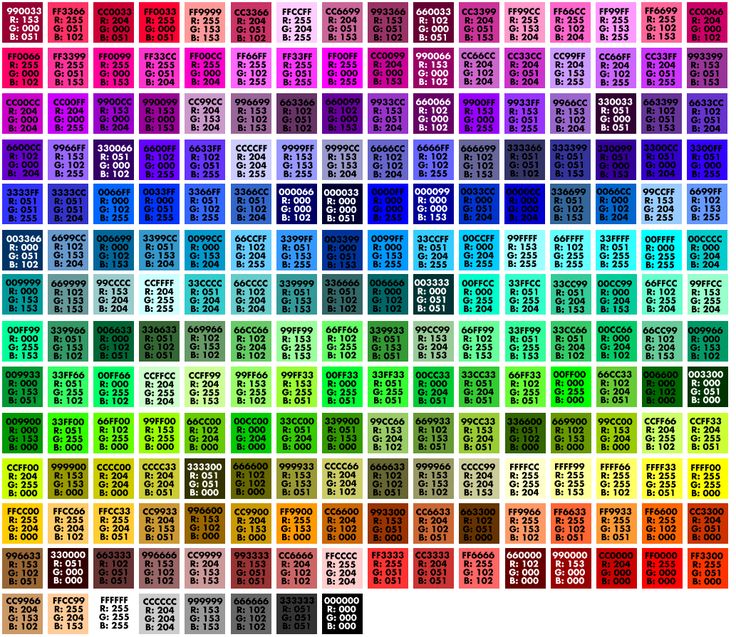
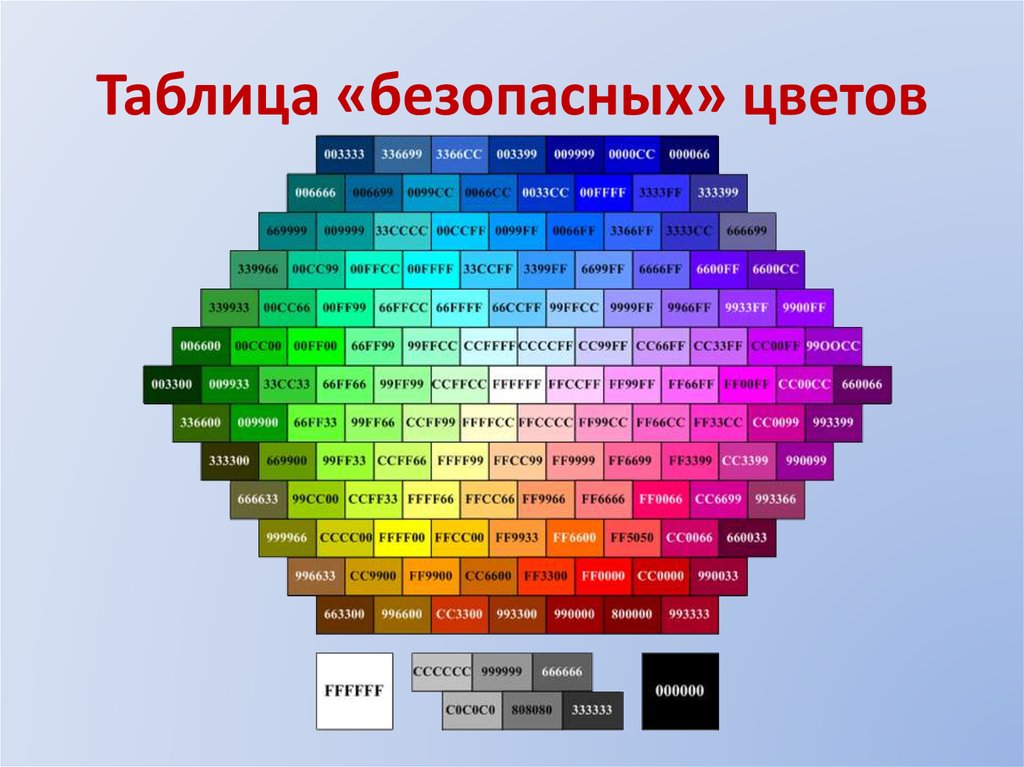
Таблица «безопасных» цветов
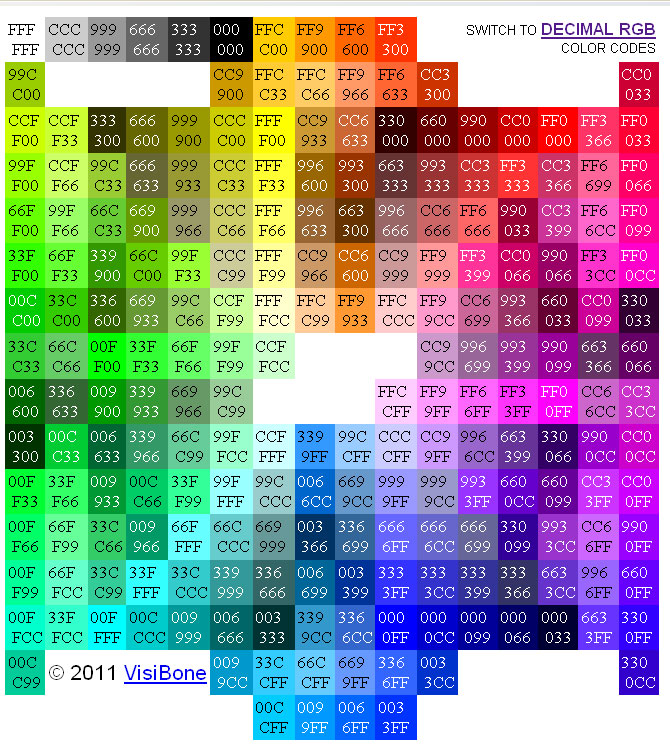
Этот инструмент сдан в архив и больше не поддерживается
| Все цвета интернетаВашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. При создании изображения для публикации в сети главной проблемой является правильная передача цветов на разных типах компьютеров, мониторов и браузеров. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов (dithering). Иногда первоначальный цвет может быть заменен на что-то совершенно неподходящее. Цвета из нашей палитры везде будут отображаться правильным образом и без искажений. Как пользоваться палитройПалитра состоит из 36 сочетаний 6 оттенков красного, зеленого и синего. Эти градации 0, 51, 102, 153, 204, 255. Над каждым цветом указаны два значения RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML). |
|
шестнадцатеричных кодов цветов HTML
шестнадцатеричных кодов цветов HTML
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Государственная услуга от BobSte. in
in
Шестнадцатеричные коды цветов HTML — GeeksforGeeks
Пример: В этом примере мы просто печатаем различные шестнадцатеричные коды цветов, используя стиль background-color в теге заголовка HTML.
HTML
< body >
|
Output:
HTML Color Codes are the medium of representing the colors format that a компьютер может читать и отображать. Наиболее часто используемыми цветовыми кодами являются шестнадцатеричные коды. Шестнадцатеричные коды представляют собой трехбайтовые шестнадцатеричные числа (состоящие из шести переменных) с парой символов в шестнадцатеричном коде, представляющих интенсивность красного, зеленого и синего цвета соответственно.
Формат шестнадцатеричных цветовых кодов: Каждый шестнадцатеричный цветовой код содержит символ «#» , за которым следуют 6 букв или цифр. Числа в шестнадцатеричной системе счисления. Существует 1,67,77,216 различных цветовых вариантов. Диапазон значений кода 00 представляет самую низкую интенсивность цвета, с другой стороны, диапазон значений FF кода представляет самую высокую интенсивность.
Значение шестнадцатеричного кода:
- 1-й и 2-й 9Переменная 0718 в шестнадцатеричном цветовом коде представляет интенсивность красного цвета .
- 3-я и 4-я переменные представляют интенсивность зеленого цвета .
- 5-я и 6-я переменные представляют интенсивность синего .
- Комбинируя интенсивность красного, зеленого и синего цветов, можно получить почти любой цвет.

Белый цвет представляет собой смесь трех основных цветов полной интенсивности, что соответствует шестнадцатеричному коду цвета 9.0717 #FFFFFF .
Черный цвет представляет собой смесь трех основных цветов с наименьшей интенсивностью, что соответствует цветовому коду #000000 .
Example:
HTML
List of some common HTML color codes:
Шестнадцатеричные коды цветов с насыщенностью основных цветов и яркостью используемых цветов: Оттенки КРАСНОГО Цвета: Пример:
HTML
Output: Точно так же мы можем иметь оттенки и других цветов. Shades of ORANGE Colors:
Shades of YELLOW Colors:
оттенки зеленых цветов:
Оттенки СИНЕГО Цвета:
Shades of WHITE Colors:
Shades of BROWN Colors:
HTML является основой веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML. Цветовые коды HTML — 2022, поддерживаемые браузером шестнадцатеричные кодыШестнадцатеричные коды (также известные как цветовые коды) — это один из самых простых способов изменить внешний вид элементов на вашем веб-сайте, включая фон, текст, границы и многое другое. Существует общая поддержка браузерами многих цветовых кодов CSS/HTML (перечисленных ниже), таких как text-color:RED. Существуют также эквиваленты шестнадцатеричного кода, такие как text-color:#FF0000. Также можно ввести версию RGB, такую как text-color:rgb(255, 0, 0). Использование шестнадцатеричных значений кажется наиболее безопасным подходом. Он не зависит от долгосрочного принятия именования цветов разработчиками браузеров и используется гораздо шире, чем RGB. Мы предлагаем вам придерживаться шестнадцатеричных кодов для всего будущего веб-дизайна. Ниже вы найдете самый последний список общепринятых названий цветов с их шестнадцатеричными и RGB-значениями. Если вы ищете варианты отдельных цветов, таких как пастельные тона, фирменные цвета или цвета спортивных команд, щелкните ссылку «Просмотреть все» рядом с каждым разделом. RED#FF0000RGB (255, 0, 0)Indianred#CD5C5CRGB (205, 92, 92)Lightcoral#F08080RGB (240, 128, 128)SALMON#FA807072.172 (240, 128, 128). DarkSalmon#E9967Argb(233, 150, 122)Lightalmon#FFA07ARGB (255, 160, 122)Crimson#DC143CRGB (220, 20, 60)Firebrick#B222222RGB (178, 34, 34)66222.8BBARG (178, 34, 34)6626. 8B0000ARG (138, 34, 34)6626#8B0000ARG (178, 34, 34)662222rgb (178, 34, 34). #800000RGB (128, 0, 0)Pink#FFC0CBRGB (255, 192, 203)Lightpink#FFB6C1RGB (255, 182, 193)HOTPINK#FF69B4RGB (255). (255, 20, 147)MediumVioletRed#C71585rgb(199, 21, 133)PaleVioletRed#DB7093rgb(219, 112, 147)Orange#FFA500RGB (255, 165, 0)LightalMon#FFA07ARGB (255, 160, 122)CORAL#FF7F50RGB (255, 127, 80)Tomato#FF634777777777777777777777777777777777777777777777777777777777777777777777777.77777777777777777777777777777777777777777777777777777777777777777777777. (255, 127, 80). ОранжевыйКрасный#FF4500rgb(255, 69, 0)Темно-оранжевый#FF8C00rgb(255, 140, 0)Желтый#FFFF00rgb(255, 255, 0)Золотой#FFD700rgb(255, 2195, 2195) FFFFE0rgb(255, 255, 224)ЛимонныйШифон#FFFACDrgb(255, 250, 205)Светло-желтый#FAFAD2rgb(250, 250, 210)PapayaWhip#FFEFD5rgb(255, 239, 213)Moccasin#FFE4B5rgb(255, 228, 181)PeachPuff#FFDAB9rgb(255, 218, 185)PaleGoldenrod#EEE8AArgb(238, 232, 170)Khaki#F0E68CRGB (240, 230, 140)Darkkhaki#Bdb76brgb (189, 183, 107)Green#008000rgb (0, 128, 0)Greenyellow#adff2frgb (173, 0). 7FFF00rgb(127, 255, 0)LawnGreen#7CFC00rgb(124, 252, 0)Lime#00FF00rgb(0, 255, 0)LimeGreen#32CD32rgb(50, 205, 50)PaleGreen#98FB98rgb(152, 251, 152)LightGreen#90EE90rgb(144, 238, 144)MediumSpringGreen#00FA9Argb(0, 250, 154)Springgreen#00ff7frgb (0, 255, 127)Среда, Среда,#3CB371RGB (60, 179, 113)Seagreen#2E8B57RGB (46, 139, 87)#2288. 7272.7272.7272.7272.7272.728.72777777777777777777777777.72777777777772.7272.7272.7272.7272.7272.7272.7272.7272.7272.7272.7272.7272.7272.7272.72777777777777777777777777777777. 006400rgb(0, 100, 0) 7272.7272.7272.7272.7272.728.72777777777777777777777777.72777777777772.7272.7272.7272.7272.7272.7272.7272.7272.7272.7272.7272.7272.7272.7272.72777777777777777777777777777777. 006400rgb(0, 100, 0)Желто-Зеленый#9ACD32rgb(154, 205, 50)Оливково-Drab#6B8E23rgb(107, 142, 35)Olive#808000RGB (128, 128, 0)DarkoliveGreen#556B2FRGB (85, 107, 47)Среда Аквамарин#66CDAARGB (102, 205, 170)6CDAARGB (102, 205, 170)6CAARGB (102, 205, 170)6CEARGB. Светозиагриен#20b2aargb (32, 178, 170)Darkcyan#008b8brgb (0, 139, 139)Тил#008080rgb (0, 128, 128)Blue#0000ffrgbrg (0, 128, 128). 00FFFFrgb(0, 255, 255)Голубой#00FFFFrgb(0, 255, 255)Голубой#E0FFFFrgb(224, 255, 255)Paleturquoise#afeeeergb (175, 238, 238)Aquamarine#7fffd4rgb (127, 255, 212)Turquoise#40e0d0rgb (64, 224, 208)6. DarkTurquoise#00ced1rgb (0, 206, 209)CadetBlue#5F9EA0RGB (95, 158, 160)SteelBlue#4682B4RGB (70, 130, 180)6227272. 727272.22272727272.722727272.72727272.7227272727272.7272.72272.72272.72272.72272.72272.72272.72727272.727272.727272.727272.727272.727272.727272.727272.727272.7272. B0E0E6rgb(176, 224, 230) 727272.22272727272.722727272.72727272.7227272727272.7272.72272.72272.72272.72272.72272.72272.72727272.727272.727272.727272.727272.727272.727272.727272.727272.7272. B0E0E6rgb(176, 224, 230)Голубой#ADD8E6rgb(173, 216, 230)SkyBlue#87CEEBrgb(135, 206, 235)LightSkyBlue#87CEFArgb(135, 206, 250)DeepSkyBlue#00BFFFrgb(0, 191, 255)DodgerBlue#1E90FFrgb(30, 144, 255)CornflowerBlue #6495EDRGB (100, 149, 237)MediumSlateBlue#7B68EERGB (123, 104, 238)RoyalBlue#4169E1RGB (65, 105, 225)Средний цвет#0000CDRG (0, 0, 0, 0, 0, 0, 0, 0, 0, 025, 9227. (0, 0, 139)Темно-синий#000080rgb(0, 0, 128)MidnightBlue#1 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Эквивалентные цвета | |||
|---|---|---|---|
| Названия цветов | красный | желтый | известь |
| Шестнадцатеричная запись | #ff0000 | #ffff00 | #00ff00 |
| Шестнадцатеричное сокращение | #f00 | #ff0 | #0f0 |
Примеры цветов
| Цвет | ШЕСТИГР. | RGB |
|---|---|---|
| RGB(0,0,0) | |
| RGB(255,0,0) | |
| RGB(0,255,0) | |
| RGB(0,0,255) | |
| RGB(255,255,0) | |
| RGB(0,255,255) | |
| RGB(255,0,255) | |
| RGB(255 255 255) |
W3C перечислил только 16 допустимых названий цветов: цвет морской волны, черный, синий, фуксия, серый, зеленый, салатовый, темно-бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый и желтый.
Если вам нужен допустимый код HTML или CSS, используйте вместо него шестнадцатеричные значения.
RGBA
В CSS3 появилась возможность использовать цвета RGBA (RGB с альфа-каналом).
Можно использовать так:
rgba(a,b,c,d)
Где a — уровень красного, b — уровень зеленого и c — уровень синего (должны быть числа от 0 до 255).
d — это прозрачность цвета, значение которой должно находиться в диапазоне от 0 до 1 (например, 0,7).
Пример
Lorem ipsum Будет отображаться следующим образом: Лорем ипсум
216
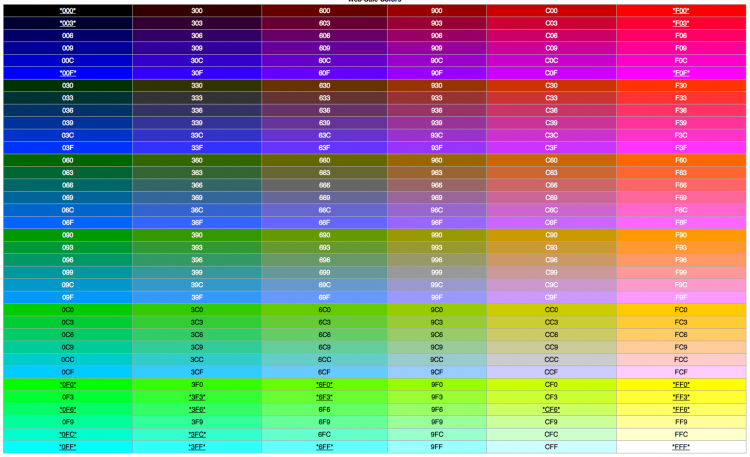
"Веб-безопасный" ЦветаНиже приведена таблица с 216 безопасными в Интернете цветами. действительно безопасных цветов подчеркнуты:
| *000* | 300 | 600 | 900 | С00 | *F00* |
| *003* | 303 | 603 | 903 | С03 | *F03* |
| 006 | 306 | 606 | 906 | С06 | Ф06 |
| 009 | 309 | 609 | 909 | С09 | Ф09 |
| 00С | 30С | 60С | 90С | К0С | Ф0К |
| *00F* | 30F | 60Ф | 90Ф | К0Ф | *F0F* |
| 030 | 330 | 630 | 930 | С30 | Ф30 |
| 033 | 333 | 633 | 933 | С33 | Ф33 |
| 036 | 336 | 636 | 936 | С36 | Ф36 |
| 039 | 339 | 639 | 939 | С39 | Ф39 |
| 03С | 33С | 63С | 93С | С3С | Ф3С |
| 03F | 33F | 63Ф | 93Ф | К3Ф | Ф3Ф |
| 060 | 360 | 660 | 960 | С60 | Ф60 |
| 063 | 363 | 663 | 963 | С63 | Ф63 |
| 066 | 366 | 666 | 966 | С66 | Ф66 |
| 069 | 369 | 669 | 969 | С69 | Ф69 |
| 06С | 36С | 66С | 96С | С6С | F6C |
| 06F | 36Ф | 66Ф | 96Ф | К6Ф | Ф6Ф |
| 090 | 390 | 690 | 990 | С90 | Ф90 |
| 093 | 393 | 693 | 993 | С93 | Ф93 |
| 096 | 396 | 696 | 996 | С96 | F96 |
| 099 | 399 | 699 | 999 | С99 | Ф99 |
| 09С | 39С | 69С | 99С | С9С | F9C |
| 09F | 39Ф | 69Ф | 99Ф | C9F | Ф9Ф |
| 0C0 | 3C0 | 6C0 | 9C0 | СС0 | ФК0 |
| 0C3 | 3С3 | 6С3 | 9C3 | СС3 | ФК3 |
| 0C6 | 3С6 | 6С6 | 9C6 | СС6 | ФК6 |
| 0C9 | 3C9 | 6С9 | 9С9 | СС9 | ФК9 |
| 0CC | 3CC | 6CC | 9CC | ССС | Федеральная комиссия по связи |
| 0CF | 3CF | 6CF | 9CF | ККФ | ФКФ |
| *0F0* | 3F0 | *6F0* | 9F0 | CF0 | *FF0* |
| 0F3 | *3F3* | *6F3* | 9Ф3 | CF3 | *FF3* |
| *0F6* | *3F6* | 6Ф6 | 9Ф6 | *CF6* | *FF6* |
| 0F9 | 3Ф9 | 6Ф9 | 9Ф9 | CF9 | ФФ9 |
| *0FC* | *3FC* | 6ФК | 9ФК | ХФУ | ФФК |
| *0FF* | *3FF* | *6FF* | 9ФФ | КФФ | *ФФФ* |
Безопасные для Интернета цвета были очень важны, когда 8-битный цвет был стандартной настройкой для большинства пользователей. Однако теперь, когда большинство людей используют по крайней мере 24-битные цвета, перейдя на 36-битные, они менее важны, поскольку все больше людей используют шестнадцатеричные или десятичные цвета.
Однако теперь, когда большинство людей используют по крайней мере 24-битные цвета, перейдя на 36-битные, они менее важны, поскольку все больше людей используют шестнадцатеричные или десятичные цвета.
Названия цветов X11
Начиная с 2005 г., наиболее часто используемые браузеры давали имена некоторым цветам.
|
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Контент сообщества доступен по лицензии CC-BY-SA, если не указано иное.
140 цветов HTML с кодами и названиями HEX, RGB
Используя цветовой код RGB или HEX в HTML, вы можете изменить цвет текста, фона, URL-адреса, шрифта, таблицы или всей страницы.
Цвета в HTML
Значение свойства color можно задать тремя основными способами:
- по имени цвета, например,
red,green,blue - по шестнадцатеричному числу: от
#000000до#ffffff - по цветовому коду в палитре RGB: от
rgb (0, 0, 0)доrgb(255, 255, 255)
Название цвета относительно простое. Единственным ограничением является то, что мы должны выбрать цвет из нескольких предопределенных вариантов.
Стандартный набор цветов HTML состоит из 140 различных значений. Если вам нужен цвет, который там не представлен, вам нужно будет использовать шестнадцатеричный формат (код HEX) или RGB.
HEX-коды цветов в HTML
HEX-код всегда начинается с # , за которым следует 3-байтовое шестнадцатеричное число (всего 6 цифр). Каждый байт отвечает за интенсивность одного из трех основных цветов: первый отвечает за интенсивность красного, второй — зеленого, а третий — синего:
Каждый байт отвечает за интенсивность одного из трех основных цветов: первый отвечает за интенсивность красного, второй — зеленого, а третий — синего:
Значение 00 — самая низкая интенсивность, FF — самая высокая. Например, чтобы получить белый цвет, нужно «смешать» три основных цвета с максимальной интенсивностью: #FFFFFF . Для получения черного цвета интенсивность всех цветов должна быть минимальной: #000000 .
— Так же, как и на уроках рисования — чтобы получить любой цвет, нужно просто смешать красный, синий и зеленый.
— Точно. Для получения красного цвета нужно установить максимальное значение байта, отвечающего за красный цвет, а для остальных — минимальное: ##FF0000 .
— Тогда для зеленого шестнадцатеричный код будет: #00FF00
Палитра RGB цветов HTML
В палитре RGB цвета смешиваются аналогичным образом, смешивая интенсивность красного, зеленого, и синие цвета.

 255.204
255.204 102.51
102.51 204.204
204.204 102.102
102.102 204.255
204.255 102.153
102.153 204.255
204.255 0.153
0.153 204.255
204.255 102.102
102.102 204.153
204.153 153.51
153.51 255.0
255.0 51
51 255.255
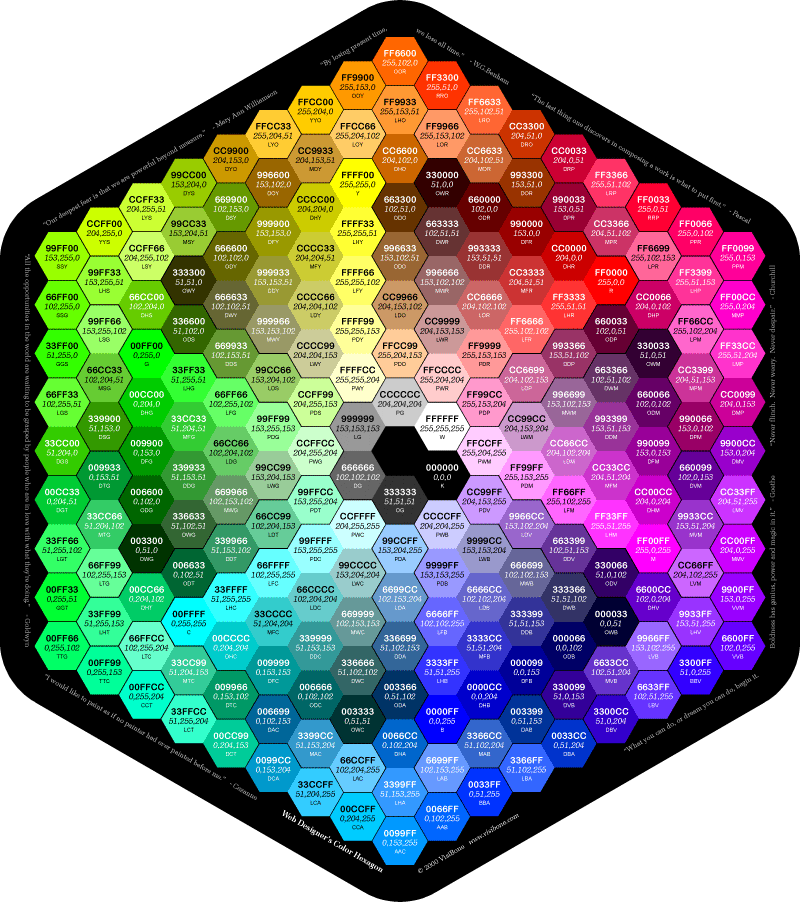
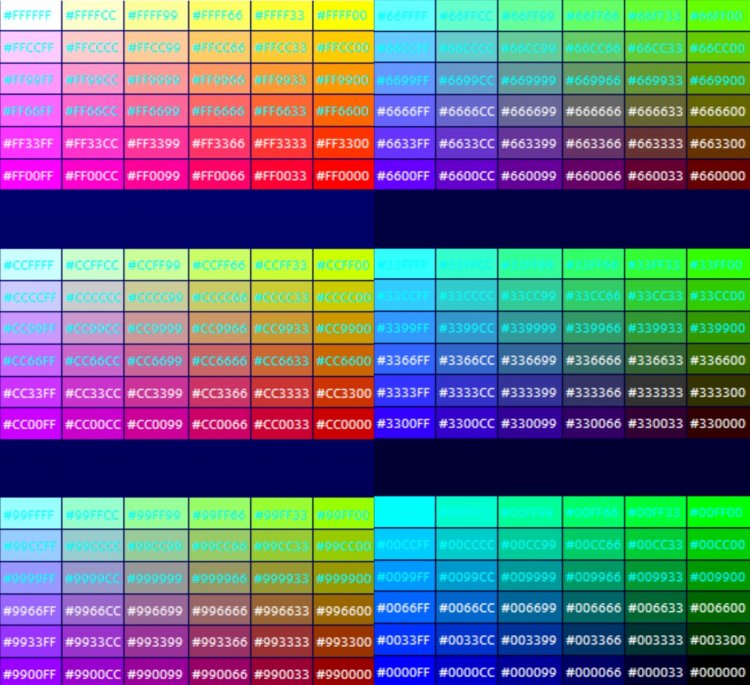
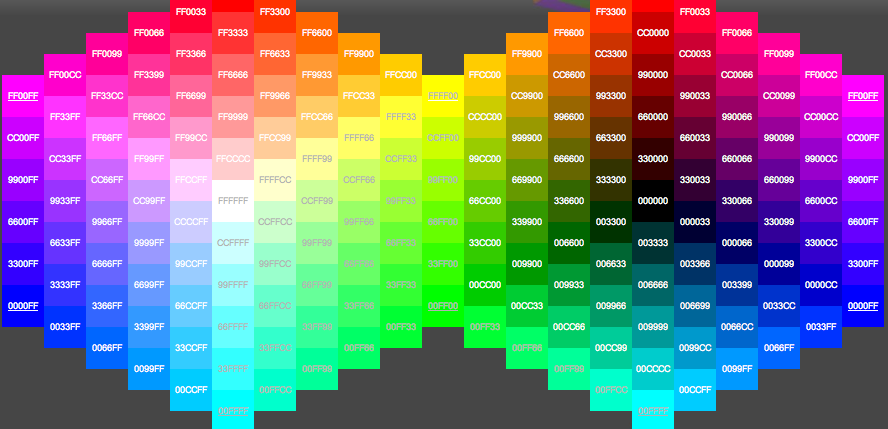
255.255 Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов.
Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов. Цвета строк HTML таблицы полностью соответствуют описываемым в них HTML цветам. Если Вы не видите разницы между некоторыми цветами, это либо проблема видеокарты или монитора Вашего компьютера, не поддерживающих полноцветный (truecolor) режим отображения, либо проблема Вашего зрения (увы!).
Цвета строк HTML таблицы полностью соответствуют описываемым в них HTML цветам. Если Вы не видите разницы между некоторыми цветами, это либо проблема видеокарты или монитора Вашего компьютера, не поддерживающих полноцветный (truecolor) режим отображения, либо проблема Вашего зрения (увы!).

 0728
0728 
 0711
0711 0728
0728 
 0711
0711


 BA55D3rgb(186, 85, 211)
BA55D3rgb(186, 85, 211) B8860Brgb(184, 134, 11)
B8860Brgb(184, 134, 11) Листья, трава, лягушки и водоросли могут получить такое цветовое обозначение. Однако, если бы на вас надавили, вы бы признали, что они не одного цвета, а разных оттенков зеленого.
Листья, трава, лягушки и водоросли могут получить такое цветовое обозначение. Однако, если бы на вас надавили, вы бы признали, что они не одного цвета, а разных оттенков зеленого. Вторая пара измеряет зеленый цвет. Последние символы указывают на синее содержание в цвете. Каждая двухсимвольная комбинация соответствует числу от 0 до 255, диапазону в маркировке RGB.
Вторая пара измеряет зеленый цвет. Последние символы указывают на синее содержание в цвете. Каждая двухсимвольная комбинация соответствует числу от 0 до 255, диапазону в маркировке RGB. Эти цветовые коды HTML упрощают процесс разработки уникальных цветовых палитр для веб-сайтов и других цифровых носителей.
Эти цветовые коды HTML упрощают процесс разработки уникальных цветовых палитр для веб-сайтов и других цифровых носителей.
 Один байт состоял из восьми битов. Наибольшее двоичное число, которое может хранить байт, равно 255. Это ограничение привело к стандартной нотации RGB с (0, 0, 0) для белого и (255, 255, 255) для черного. Шестнадцатеричный код очищает эту запись, присваивая каждому числу RGB двухсимвольное значение.
Один байт состоял из восьми битов. Наибольшее двоичное число, которое может хранить байт, равно 255. Это ограничение привело к стандартной нотации RGB с (0, 0, 0) для белого и (255, 255, 255) для черного. Шестнадцатеричный код очищает эту запись, присваивая каждому числу RGB двухсимвольное значение. То, что началось с нескольких именованных цветовых кодов HTML, расширилось до более чем 16 миллионов вариантов шестнадцатеричного кода. Современные веб-сайты используют цвета, чтобы сделать страницы более привлекательными и выделить функции и инструменты навигации.
То, что началось с нескольких именованных цветовых кодов HTML, расширилось до более чем 16 миллионов вариантов шестнадцатеричного кода. Современные веб-сайты используют цвета, чтобы сделать страницы более привлекательными и выделить функции и инструменты навигации.

.jpg) Используя этот ресурс, не потребуется много времени, чтобы понять, как работает шестнадцатеричный код, упрощая использование нотации при выборе цветов.
Используя этот ресурс, не потребуется много времени, чтобы понять, как работает шестнадцатеричный код, упрощая использование нотации при выборе цветов. то есть #f00 #ff0 #0f0.
то есть #f00 #ff0 #0f0. э. 8F 8F
э. 8F 8F