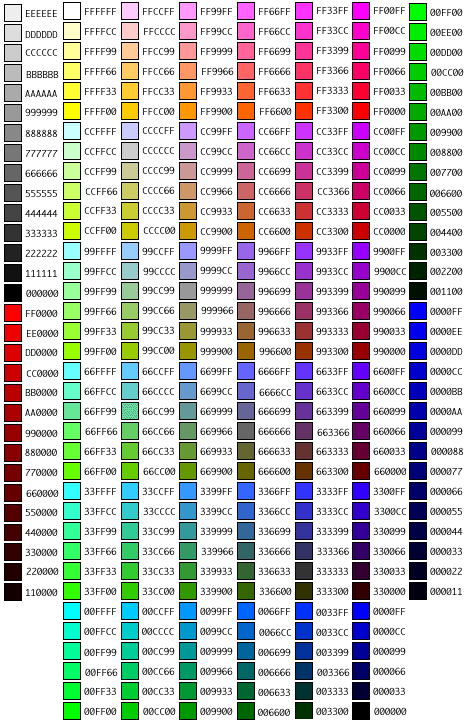
Таблица HTML цветов
Имена цветов в HTML не чувствительны к регистру, и могут записываться в любой форме
Также стоит отметить, что имея 147 различных ключевых слов (17 старых и 130 новых), не все цвета в этом списке уникальны. Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Цвета | htmlbook.
 ru
ruДля задания цветов на веб-странице применяется три способа: первый использует обозначения цветов в шестнадцатеричном коде, второй — десятичном, а третий — по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный. Десятичная система, хотя и более привычна для представления, находит применение только с помощью CSS.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел
в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C | 1D | 1E | 1F |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#FA8E47">
Цвет фона задан как #FA8E47. Символ решетки # перед
числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют
красную составляющую цвета, цифры с третьей по четвертую (8E) —
зеленую, а последние две цифры (47) — синюю. В итоге получится
такой цвет.
В итоге получится
такой цвет.
| FA | + | 8E | + | 47 | = | FA8E47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один
и тот же цвет может показываться в разных браузерах по-своему. Это связано со
способом отображения графики, когда браузер работает со своей собственной палитрой
и не может показать цвет, который у него в палитре отсутствует. В этом случае
цвет заменяется сочетанием пикселей других, близких к нему, цветов, имитирующих
заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру,
так называемых, веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зелёной и синей — устанавливается одно из шести значений —
0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное
значение данной компоненты. Общее количество цветов из всех возможных сочетаний
дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
В скобках указано шестнадцатеричное
значение данной компоненты. Общее количество цветов из всех возможных сочетаний
дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Названия цветов
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов.
<body bgcolor="navy">
Ниже в таблице приведены 16 основных названий цветов, используемых во всех браузерах.
| Название | Цвет | Hex | Красный (R) | Зеленый (G) | Синий (B) |
|---|---|---|---|---|---|
| aqua | #00FFFF | 00 | 255 | 255 | |
| black | #000000 | 00 | 00 | 00 | |
| blue | #0000FF | 00 | 00 | 255 | |
| fuchsia | #FF00FF | 255 | 00 | 255 | |
| gray | #808080 | 128 | 128 | 128 | |
| green | #008000 | 00 | 128 | 00 | |
| lime | #00FF00 | 00 | 255 | 00 | |
| maroon | #800000 | 128 | 00 | 00 | |
| navy | #000080 | 00 | 00 | 128 | |
| olive | #808000 | 128 | 128 | 00 | |
| purple | #800080 | 128 | 00 | 128 | |
| red | #FF0000 | 255 | 00 | 00 | |
| silver | #C0C0C0 | 192 | 192 | 192 | |
| teal | #008080 | 00 | 128 | 128 | |
| white | #FFFFFF | 255 | 255 | 255 | |
| yellow | #FFFF00 | 255 | 255 | 00 |
цвет
Код темно синего цвета — Авто журнал КарЛазарт
Рейтинг статьи Загрузка. ..
..
Таблица цветов HTML
Для качественного и проработанного дизайна сайта, профессиональные веб-мастера постоянно должны подбирать подходящие цвета из палитры цветов в HTML. Коды цветов в html можно использовать в тегах, которые отвечают за: фоны, рамки блоков, изображений и таблиц, текст, ссылки и многое другое.
Таблица цветов HTML довольно часто применяется при работе с CSS, что значительно ускоряет и упрощает работу. Используя CSS, можно одной строчкой кода поменять цвет фона или текста на всем сайте, что очень помогает экономить время.
Задать коды цветов в html можно несколькими способами: указать в значении название цвета, использовать RGB код, использовать шестнадцатеричный код. Давайте рассмотрим каждый из способов подробнее:
- Название цвета
Простейший способ задать цвет, если он один из самых популярных, таких как: чёрный(black), белый(white), красный(red), зеленый(green), синий(blue) и т.д. Если необходимо выбрать более специфический цвет, то лучше воспользоваться кодами цветов в html. Как правило, в тегах цвета указываются благодаря параметру color , значение которого и есть наш цвет, например: color =»red» > красный текст . Если использовать CSS, то картина немного другая: style =»color: название цвета» . (первая колонка в таблице цветов html)
Как правило, в тегах цвета указываются благодаря параметру color , значение которого и есть наш цвет, например: color =»red» > красный текст . Если использовать CSS, то картина немного другая: style =»color: название цвета» . (первая колонка в таблице цветов html) - RGB код, цвета в десятичных числах
В данном способе используется RGB код, который состоит из десятичных чисел. Этот код состоит из трёх чисел (диапазон цифр каждого из чисел: 0-255), первое число задаёт насыщенность красного цвета R(red), второе число — задаёт насыщенность зеленого цвета G(green), третье – синего B(blue). Отсюда и название, RGB-код. Пример: color =»255 0 0″ > красный текст . (третья колонка в палитре цветов html) - Шестнадцатеричный код цвета
Данный способ очень похож на предыдущий, вот только в нём используются шестнадцатеричные числа. К тому же, перед кодом цветов обязательно следует ставить символ # . Сегодня этот способ самый популярный, он позволяет детально выбрать необходимый цвет, а также имеет компактный вид в html. Пример: color =»#FF0000″ > красный текст . (четвертая колонка в таблице цветов html)
Пример: color =»#FF0000″ > красный текст . (четвертая колонка в таблице цветов html)
Цвета RAL
RAL — международная система соответствия цветов, востребованная сегодня практически во всех отраслях. Стандарт занял доминирующее положение в промышленности, торговле, архитектуре и дизайне. Ведущие российские и западные компании используют цвета по RAL в своём производстве.
Цветовой стандарт RAL начинает свою историю с 1927 года, когда специалистами из «Управления по торговым стандартам» Германии была впервые разработана коллекция, состоящая на тот момент из 40 цветов. С тех пор палитра RAL постоянно расширяется. Компания выпускает каталоги цветов, веера, содержащие примеры красок по RAL, разрабатывает и добавляет новые образцы.
На нашем сайте имеются все три современные цветовые шкалы, таблицы RAL с раскладкой по CMYK и RGB.
Выберите каталог цветов RAL:
Каталог цветов RAL CLASSIC
Каталог RAL CLASSIC в настоящее время содержит 213 цветов, в том числе 15 перламутровых, 5 люминесцентных, и 2 железных.
Имя цвета в таблице RAL CLASSIC состоит из четырёхзначного числа в сочетании с префиксом «RAL» (например, RAL 1037). Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные). Остальные три цифры выбраны последовательно. Русскоязычное имя цвета (например, «солнечно-жёлтый» для RAL 1037) не является нормативным, для обозначения цвета достаточно запомнить лишь цифры.
Цвета HTML
Цвета html обозначаются шестью символами после символа слеш — например, #000000. Эти шесть символов обозначают доли различных цветов (Красного, Зеленого и Синего цветов (Red, Green, Blue)) в итоговом цвете. В мониторе вашего комьютера изображение формируется из огромного количества точек, называемых пикселями. Каждый пиксел — это маленький источник света, назовём его «фонарик», который в свою очередь состоит из трех фонариков — красного, зеленого и синего цвета. Уменьшая или увеличивая интенсивность свечения отдельных цветных фонариков, мы получаем нужный цвет.
Коды цветов html
Цвета в HTML обозначаются шестнадцатиричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатиричное 00). Наибольшим значением цвета является 255 (шестнадцатиричное FF).
Шестнадцатиричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
0 0 голоса
Рейтинг статьи
Оценка статьи:
Загрузка…
0
Оставьте комментарий! Напишите, что думаете по поводу статьи.x
Adblock
detector
HTML таблица цвета
Таблица цветов html, она будет полезна веб-разработчикам, дизайнеру сайта, оформителям и сайтостроителю, как инструмент подсказка, чтобы постоянно не смотреть в редактор и не выбирать значение кода. Такое часто приходится, если вам надо подобрать какой-нибудь цвет, тон или гамму, чтобы ресурс смотрелся, сделать его красивым, интересным и удобен пользователям. Задать значение можно несколькими способами, именно html таблица цветов показаны (варианты, отсортированы в порядке популярности их использования):
Задать значение можно несколькими способами, именно html таблица цветов показаны (варианты, отсортированы в порядке популярности их использования):
Коды и названия цветов html (CSS и RGB)
| По названию | цвет | rgb — код цвета | код цвета html |
| snow |
|
255 250 250 | #fffafa |
| ghostwhite |
|
248 248 255 | #f8f8ff |
| whitesmoke |
|
245 245 245 | #f5f5f5 |
| gainsboro |
|
220 220 220 | #dcdcdc |
| floralwhite |
|
255 250 240 | #fffaf0 |
| oldlace |
|
253 245 230 | #fdf5e6 |
| linen |
|
250 240 230 | #faf0e6 |
| antiquewhite |
|
250 235 215 | #faebd7 |
| papayawhip |
|
255 239 213 | #ffefd5 |
| blanchedalmond |
|
255 235 205 | #ffebcd |
| bisque |
|
255 228 196 | #ffe4c4 |
| peachpuff |
|
255 218 185 | #ffdab9 |
| navajowhite |
|
255 222 173 | #ffdead |
| moccasin |
|
255 228 181 | #ffe4b5 |
| cornsilk |
|
255 248 220 | #fff8dc |
| ivory |
|
255 255 240 | #fffff0 |
| lemonchiffon |
|
255 250 205 | #fffacd |
| seashell |
|
255 245 238 | #fff5ee |
| honeydew |
|
240 255 240 | #f0fff0 |
| mintcream |
|
245 255 250 | #f5fffa |
| azure |
|
240 255 255 | #f0ffff |
| aliceblue |
|
240 248 255 | #f0f8ff |
| lavender |
|
230 230 250 | #e6e6fa |
| lavenderblush |
|
255 240 245 | #fff0f5 |
| mistyrose |
|
255 228 225 | #ffe4e1 |
| white |
|
255 255 255 | #ffffff |
| black |
|
0 0 0 | #000000 |
| darkslategray |
|
47 79 79 | #2f4f4f |
| dimgrey |
|
105 105 105 | #696969 |
| slategrey |
|
112 128 144 | #708090 |
| lightslategray |
|
119 136 153 | #778899 |
| grey |
|
190 190 190 | #bebebe |
| lightgray |
|
211 211 211 | #d3d3d3 |
| midnightblue |
|
25 25 112 | #191970 |
| navyblue |
|
0 0 128 | #000080 |
| cornflowerblue |
|
100 149 237 | #6495ed |
| darkslateblue |
|
72 61 139 | #483d8b |
| slateblue |
|
106 90 205 | #6a5acd |
| mediumslateblue |
|
123 104 238 | #7b68ee |
| lightslateblue |
|
132 112 255 | #8470ff |
| mediumblue |
|
0 0 205 | #0000cd |
| royalblue |
|
65 105 225 | #4169e1 |
| blue |
|
0 0 255 | #0000ff |
| dodgerblue |
|
30 144 255 | #1e90ff |
| deepskyblue |
|
0 191 255 | #00bfff |
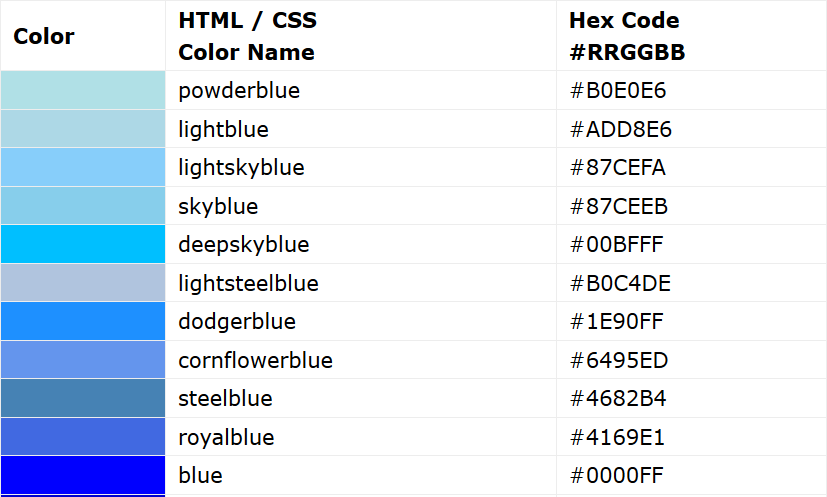
| skyblue |
|
135 206 235 | #87ceeb |
| lightskyblue |
|
135 206 250 | #87cefa |
| steelblue |
|
70 130 180 | #4682b4 |
| lightsteelblue |
|
176 196 222 | #b0c4de |
| lightblue |
|
173 216 230 | #add8e6 |
| powderblue |
|
176 224 230 | #b0e0e6 |
| paleturquoise |
|
175 238 238 | #afeeee |
| darkturquoise |
|
0 206 209 | #00ced1 |
| mediumturquoise |
|
72 209 204 | #48d1cc |
| turquoise |
|
64 224 208 | #40e0d0 |
| cyan |
|
0 255 255 | #00ffff |
| lightcyan |
|
224 255 255 | #e0ffff |
| cadetblue |
|
95 158 160 | #5f9ea0 |
| mediumaquamarine |
|
102 205 170 | #66cdaa |
| aquamarine |
|
127 255 212 | #7fffd4 |
| darkgreen |
|
0 100 0 | #006400 |
| darkolivegreen |
|
85 107 47 | #556b2f |
| darkseagreen |
|
143 188 143 | #8fbc8f |
| seagreen |
|
46 139 87 | #2e8b57 |
| mediumseagreen |
|
60 179 113 | #3cb371 |
| lightseagreen |
|
32 178 170 | #20b2aa |
| palegreen |
|
152 251 152 | #98fb98 |
| springgreen |
|
0 255 127 | #00ff7f |
| lawngreen |
|
124 252 0 | #7cfc00 |
| green |
|
0 255 0 | #00ff00 |
| chartreuse |
|
127 255 0 | #7fff00 |
| medspringgreen |
|
0 250 154 | #00fa9a |
| greenyellow |
|
173 255 47 | #adff2f |
| limegreen |
|
50 205 50 | #32cd32 |
| yellowgreen |
|
154 205 50 | #9acd32 |
| forestgreen |
|
34 139 34 | #228b22 |
| olivedrab |
|
107 142 35 | #6b8e23 |
| darkkhaki |
|
189 183 107 | #bdb76b |
| palegoldenrod |
|
238 232 170 | #eee8aa |
| ltgoldenrodyello |
|
250 250 210 | #fafad2 |
| lightyellow |
|
255 255 224 | #ffffe0 |
| yellow |
|
255 255 0 | #ffff00 |
| gold |
|
255 215 0 | #ffd700 |
| lightgoldenrod |
|
238 221 130 | #eedd82 |
| goldenrod |
|
218 165 32 | #daa520 |
| darkgoldenrod |
|
184 134 11 | #b8860b |
| rosybrown |
|
188 143 143 | #bc8f8f |
| indianred |
|
205 92 92 | #cd5c5c |
| saddlebrown |
|
139 69 19 | #8b4513 |
| sienna |
|
160 82 45 | #a0522d |
| peru |
|
205 133 63 | #cd853f |
| burlywood |
|
222 184 135 | #deb887 |
| beige |
|
245 245 220 | #f5f5dc |
| wheat |
|
245 222 179 | #f5deb3 |
| sandybrown |
|
244 164 96 | #f4a460 |
| tan |
|
210 180 140 | #d2b48c |
| chocolate |
|
210 105 30 | #d2691e |
| firebrick |
|
178 34 34 | #b22222 |
| brown |
|
165 42 42 | #a52a2a |
| darksalmon |
|
233 150 122 | #e9967a |
| salmon |
|
250 128 114 | #fa8072 |
| lightsalmon |
|
255 160 122 | #ffa07a |
| orange |
|
255 165 0 | #ffa500 |
| darkorange |
|
255 140 0 | #ff8c00 |
| coral |
|
255 127 80 | #ff7f50 |
| lightcoral |
|
240 128 128 | #f08080 |
| tomato |
|
255 99 71 | #ff6347 |
| orangered |
|
255 69 0 | #ff4500 |
| red |
|
255 0 0 | #ff0000 |
| hotpink |
|
255 105 180 | #ff69b4 |
| deeppink |
|
255 20 147 | #ff1493 |
| pink |
|
255 192 203 | #ffc0cb |
| lightpink |
|
255 182 193 | #ffb6c1 |
| palevioletred |
|
219 112 147 | #db7093 |
| maroon |
|
176 48 96 | #b03060 |
| mediumvioletred |
|
199 21 133 | #c71585 |
| violetred |
|
208 32 144 | #d02090 |
| magenta |
|
255 0 255 | #ff00ff |
| violet |
|
238 130 238 | #ee82ee |
| plum |
|
221 160 221 | #dda0dd |
| orchid |
|
218 112 214 | #da70d6 |
| mediumorchid |
|
186 85 211 | #ba55d3 |
| darkorchid |
|
153 50 204 | #9932cc |
| darkviolet |
|
148 0 211 | #9400d3 |
| blueviolet |
|
138 43 226 | #8a2be2 |
| purple |
|
160 32 240 | #a020f0 |
| mediumpurple |
|
147 112 219 | #9370db |
| thistle |
|
216 191 216 | #d8bfd8 |
| snow1 |
|
255 250 250 | #fffafa |
| snow2 |
|
238 233 233 | #eee9e9 |
| snow3 |
|
205 201 201 | #cdc9c9 |
| snow4 |
|
139 137 137 | #8b8989 |
| seashell1 |
|
255 245 238 | #fff5ee |
| seashell2 |
|
238 229 222 | #eee5de |
| seashell3 |
|
205 197 191 | #cdc5bf |
| seashell4 |
|
139 134 130 | #8b8682 |
| antiquewhite1 |
|
255 239 219 | #ffefdb |
| antiquewhite2 |
|
238 223 204 | #eedfcc |
| antiquewhite3 |
|
205 192 176 | #cdc0b0 |
| antiquewhite4 |
|
139 131 120 | #8b8378 |
| bisque1 |
|
255 228 196 | #ffe4c4 |
| bisque2 |
|
238 213 183 | #eed5b7 |
| bisque3 |
|
205 183 158 | #cdb79e |
| bisque4 |
|
139 125 107 | #8b7d6b |
| peachpuff1 |
|
255 218 185 | #ffdab9 |
| peachpuff2 |
|
238 203 173 | #eecbad |
| peachpuff3 |
|
205 175 149 | #cdaf95 |
| peachpuff4 |
|
139 119 101 | #8b7765 |
| navajowhite1 |
|
255 222 173 | #ffdead |
| navajowhite2 |
|
238 207 161 | #eecfa1 |
| navajowhite3 |
|
205 179 139 | #cdb38b |
| navajowhite4 |
|
139 121 94 | #8b795e |
| lemonchiffon1 |
|
255 250 205 | #fffacd |
| lemonchiffon2 |
|
238 233 191 | #eee9bf |
| lemonchiffon3 |
|
205 201 165 | #cdc9a5 |
| lemonchiffon4 |
|
139 137 112 | #8b8970 |
| cornsilk1 |
|
255 248 220 | #fff8dc |
| cornsilk2 |
|
238 232 205 | #eee8cd |
| cornsilk3 |
|
205 200 177 | #cdc8b1 |
| cornsilk4 |
|
139 136 120 | #8b8878 |
| ivory1 |
|
255 255 240 | #fffff0 |
| ivory2 |
|
238 238 224 | #eeeee0 |
| ivory3 |
|
205 205 193 | #cdcdc1 |
| ivory4 |
|
139 139 131 | #8b8b83 |
| honeydew1 |
|
240 255 240 | #f0fff0 |
| honeydew2 |
|
224 238 224 | #e0eee0 |
| honeydew3 |
|
193 205 193 | #c1cdc1 |
| honeydew4 |
|
131 139 131 | #838b83 |
| lavenderblush2 |
|
255 240 245 | #fff0f5 |
| lavenderblush3 |
|
238 224 229 | #eee0e5 |
| lavenderblush4 |
|
205 193 197 | #cdc1c5 |
| lavenderblush5 |
|
139 131 134 | #8b8386 |
| mistyrose1 |
|
255 228 225 | #ffe4e1 |
| mistyrose2 |
|
238 213 210 | #eed5d2 |
| mistyrose3 |
|
205 183 181 | #cdb7b5 |
| mistyrose4 |
|
139 125 123 | #8b7d7b |
| azure1 |
|
240 255 255 | #f0ffff |
| azure2 |
|
224 238 238 | #e0eeee |
| azure3 |
|
193 205 205 | #c1cdcd |
| azure4 |
|
131 139 139 | #838b8b |
| slateblue1 |
|
131 111 255 | #836fff |
| slateblue2 |
|
122 103 238 | #7a67ee |
| slateblue3 |
|
105 89 205 | #6959cd |
| slateblue4 |
|
71 60 139 | #473c8b |
| royalblue1 |
|
72 118 255 | #4876ff |
| royalblue2 |
|
67 110 238 | #436eee |
| royalblue3 |
|
58 95 205 | #3a5fcd |
| royalblue4 |
|
39 64 139 | #27408b |
| blue1 |
|
0 0 255 | #0000ff |
| blue2 |
|
0 0 238 | #0000ee |
| blue3 |
|
0 0 205 | #0000cd |
| blue4 |
|
0 0 139 | #00008b |
| dodgerblue1 |
|
30 144 255 | #1e90ff |
| dodgerblue2 |
|
28 134 238 | #1c86ee |
| dodgerblue3 |
|
24 116 205 | #1874cd |
| dodgerblue4 |
|
16 78 139 | #104e8b |
| steelblue1 |
|
99 184 255 | #63b8ff |
| steelblue2 |
|
92 172 238 | #5cacee |
| steelblue3 |
|
79 148 205 | #4f94cd |
| steelblue4 |
|
54 100 139 | #36648b |
| deepskyblue1 |
|
0 191 255 | #00bfff |
| deepskyblue2 |
|
0 178 238 | #00b2ee |
| deepskyblue3 |
|
0 154 205 | #009acd |
| deepskyblue4 |
|
0 104 139 | #00688b |
| skyblue1 |
|
135 206 255 | #87ceff |
| skyblue2 |
|
126 192 238 | #7ec0ee |
| skyblue3 |
|
108 166 205 | #6ca6cd |
| skyblue4 |
|
74 112 139 | #4a708b |
| lightskyblue1 |
|
176 226 255 | #b0e2ff |
| lightskyblue2 |
|
164 211 238 | #a4d3ee |
| lightskyblue3 |
|
141 182 205 | #8db6cd |
| lightskyblue4 |
|
96 123 139 | #607b8b |
| slategray1 |
|
198 226 255 | #c6e2ff |
| slategray2 |
|
185 211 238 | #b9d3ee |
| slategray3 |
|
159 182 205 | #9fb6cd |
| slategray4 |
|
108 123 139 | #6c7b8b |
| lightsteelblue1 |
|
202 225 255 | #cae1ff |
| lightsteelblue2 |
|
188 210 238 | #bcd2ee |
| lightsteelblue3 |
|
162 181 205 | #a2b5cd |
| lightsteelblue4 |
|
110 123 139 | #6e7b8b |
| lightblue1 |
|
191 239 255 | #bfefff |
| lightblue2 |
|
178 223 238 | #b2dfee |
| lightblue3 |
|
154 192 205 | #9ac0cd |
| lightblue4 |
|
104 131 139 | #68838b |
| lightcyan1 |
|
224 255 255 | #e0ffff |
| lightcyan2 |
|
209 238 238 | #d1eeee |
| lightcyan3 |
|
180 205 205 | #b4cdcd |
| lightcyan4 |
|
122 139 139 | #7a8b8b |
| paleturquoise1 |
|
187 255 255 | #bbffff |
| paleturquoise2 |
|
174 238 238 | #aeeeee |
| paleturquoise3 |
|
150 205 205 | #96cdcd |
| paleturquoise4 |
|
102 139 139 | #668b8b |
| cadetblue1 |
|
152 245 255 | #98f5ff |
| cadetblue2 |
|
142 229 238 | #8ee5ee |
| cadetblue3 |
|
122 197 205 | #7ac5cd |
| cadetblue4 |
|
83 134 139 | #53868b |
| turquoise1 |
|
0 245 255 | #00f5ff |
| turquoise2 |
|
0 229 238 | #00e5ee |
| turquoise3 |
|
0 197 205 | #00c5cd |
| turquoise4 |
|
0 134 139 | #00868b |
| cyan1 |
|
0 255 255 | #00ffff |
| cyan2 |
|
0 238 238 | #00eeee |
| cyan3 |
|
0 205 205 | #00cdcd |
| cyan4 |
|
0 139 139 | #008b8b |
| darkslategray1 |
|
151 255 255 | #97ffff |
| darkslategray2 |
|
141 238 238 | #8deeee |
| darkslategray3 |
|
121 205 205 | #79cdcd |
| darkslategray4 |
|
82 139 139 | #528b8b |
| aquamarine1 |
|
127 255 212 | #7fffd4 |
| aquamarine2 |
|
118 238 198 | #76eec6 |
| aquamarine3 |
|
102 205 170 | #66cdaa |
| aquamarine4 |
|
69 139 116 | #458b74 |
| darkseagreen1 |
|
193 255 193 | #c1ffc1 |
| darkseagreen2 |
|
180 238 180 | #b4eeb4 |
| darkseagreen3 |
|
155 205 155 | #9bcd9b |
| darkseagreen4 |
|
105 139 105 | #698b69 |
| seagreen1 |
|
84 255 159 | #54ff9f |
| seagreen2 |
|
78 238 148 | #4eee94 |
| seagreen3 |
|
67 205 128 | #43cd80 |
| seagreen4 |
|
46 139 87 | #2e8b57 |
| palegreen1 |
|
154 255 154 | #9aff9a |
| palegreen2 |
|
144 238 144 | #90ee90 |
| palegreen3 |
|
124 205 124 | #7ccd7c |
| palegreen4 |
|
84 139 84 | #548b54 |
| springgreen1 |
|
0 255 127 | #00ff7f |
| springgreen2 |
|
0 238 118 | #00ee76 |
| springgreen3 |
|
0 205 102 | #00cd66 |
| springgreen4 |
|
0 139 69 | #008b45 |
| green1 |
|
0 255 0 | #00ff00 |
| green2 |
|
0 238 0 | #00ee00 |
| green3 |
|
0 205 0 | #00cd00 |
| green4 |
|
0 139 0 | #008b00 |
| chartreuse1 |
|
127 255 0 | #7fff00 |
| chartreuse2 |
|
118 238 0 | #76ee00 |
| chartreuse3 |
|
102 205 0 | #66cd00 |
| chartreuse4 |
|
69 139 0 | #458b00 |
| olivedrab1 |
|
192 255 62 | #c0ff3e |
| olivedrab2 |
|
179 238 58 | #b3ee3a |
| olivedrab3 |
|
154 205 50 | #9acd32 |
| olivedrab4 |
|
105 139 34 | #698b22 |
| darkolivegreen1 |
|
202 255 112 | #caff70 |
| darkolivegreen2 |
|
188 238 104 | #bcee68 |
| darkolivegreen3 |
|
162 205 90 | #a2cd5a |
| darkolivegreen4 |
|
110 139 61 | #6e8b3d |
| khaki1 |
|
255 246 143 | #fff68f |
| khaki2 |
|
238 230 133 | #eee685 |
| khaki3 |
|
205 198 115 | #cdc673 |
| khaki4 |
|
139 134 78 | #8b864e |
| lightgoldenrod1 |
|
255 236 139 | #ffec8b |
| lightgoldenrod2 |
|
238 220 130 | #eedc82 |
| lightgoldenrod3 |
|
205 190 112 | #cdbe70 |
| lightgoldenrod4 |
|
139 129 76 | #8b814c |
| lightyellow1 |
|
255 255 224 | #ffffe0 |
| lightyellow2 |
|
238 238 209 | #eeeed1 |
| lightyellow3 |
|
205 205 180 | #cdcdb4 |
| lightyellow4 |
|
139 139 122 | #8b8b7a |
| yellow1 |
|
255 255 0 | #ffff00 |
| yellow2 |
|
238 238 0 | #eeee00 |
| yellow3 |
|
205 205 0 | #cdcd00 |
| yellow4 |
|
139 139 0 | #8b8b00 |
| gold1 |
|
255 215 0 | #ffd700 |
| gold2 |
|
238 201 0 | #eec900 |
| gold3 |
|
205 173 0 | #cdad00 |
| gold4 |
|
139 117 0 | #8b7500 |
| goldenrod1 |
|
255 193 37 | #ffc125 |
| goldenrod2 |
|
238 180 34 | #eeb422 |
| goldenrod3 |
|
205 155 29 | #cd9b1d |
| goldenrod4 |
|
139 105 20 | #8b6914 |
| darkgoldenrod1 |
|
255 185 15 | #ffb90f |
| darkgoldenrod2 |
|
238 173 14 | #eead0e |
| darkgoldenrod3 |
|
205 149 12 | #cd950c |
| darkgoldenrod4 |
|
139 101 8 | #8b658b |
| rosybrown1 |
|
255 193 193 | #ffc1c1 |
| rosybrown2 |
|
238 180 180 | #eeb4b4 |
| rosybrown3 |
|
205 155 155 | #cd9b9b |
| rosybrown4 |
|
139 105 105 | #8b6969 |
| indianred1 |
|
255 106 106 | #ff6a6a |
| indianred2 |
|
238 99 99 | #ee6363 |
| indianred3 |
|
205 85 85 | #cd5555 |
| indianred4 |
|
139 58 58 | #8b3a3a |
| sienna1 |
|
255 130 71 | #ff8247 |
| sienna2 |
|
238 121 66 | #ee7942 |
| sienna3 |
|
205 104 57 | #cd6839 |
| sienna4 |
|
139 71 38 | #8b4726 |
| burlywood1 |
|
255 211 155 | #ffd39b |
| burlywood2 |
|
238 197 145 | #eec591 |
| burlywood3 |
|
205 170 125 | #cdaa7d |
| burlywood4 |
|
139 115 85 | #8b7355 |
| wheat1 |
|
255 231 186 | #ffe7ba |
| wheat2 |
|
238 216 174 | #eed8ae |
| wheat3 |
|
205 186 150 | #cdba96 |
| wheat4 |
|
139 126 102 | #8b7e66 |
| tan1 |
|
255 165 79 | #ffa54f |
| tan2 |
|
238 154 73 | #ee9a49 |
| tan3 |
|
205 133 63 | #cd853f |
| tan4 |
|
139 90 43 | #8b5a2b |
| chocolate1 |
|
255 127 36 | #ff7f24 |
| chocolate2 |
|
238 118 33 | #ee7621 |
| chocolate3 |
|
205 102 29 | #cd661d |
| chocolate4 |
|
139 69 19 | #8b4513 |
| firebrick1 |
|
255 48 48 | #ff3030 |
| firebrick2 |
|
238 44 44 | #ee2c2c |
| firebrick3 |
|
205 38 38 | #cd2626 |
| firebrick4 |
|
139 26 26 | #8b1a1a |
| brown1 |
|
255 64 64 | #ff4040 |
| brown2 |
|
238 59 59 | #ee3b3b |
| brown3 |
|
205 51 51 | #cd3333 |
| brown4 |
|
139 35 35 | #8b2323 |
| salmon1 |
|
255 140 105 | #ff8c69 |
| salmon2 |
|
238 130 98 | #ee8262 |
| salmon3 |
|
205 112 84 | #cd7054 |
| salmon4 |
|
139 76 57 | #8b4c39 |
| lightsalmon1 |
|
255 160 122 | #ffa07a |
| lightsalmon2 |
|
238 149 114 | #ee9572 |
| lightsalmon3 |
|
205 129 98 | #cd8162 |
| lightsalmon4 |
|
139 87 66 | #8b5742 |
| orange1 |
|
255 165 0 | #ffa500 |
| orange2 |
|
238 154 0 | #ee9a00 |
| orange3 |
|
205 133 0 | #cd8500 |
| orange4 |
|
139 90 0 | #8b5a00 |
| darkorange1 |
|
255 127 0 | #ff7f00 |
| darkorange2 |
|
238 118 0 | #ee7600 |
| darkorange3 |
|
205 102 0 | #cd6600 |
| darkorange4 |
|
139 69 0 | #8b4500 |
| coral1 |
|
255 114 86 | #ff7256 |
| coral2 |
|
238 106 80 | #ee6a50 |
| coral3 |
|
205 91 69 | #cd5b45 |
| coral4 |
|
139 62 47 | #8b3e2f |
| tomato1 |
|
255 99 71 | #ff6347 |
| tomato2 |
|
238 92 66 | #ee5c42 |
| tomato3 |
|
205 79 57 | #cd4f39 |
| tomato4 |
|
139 54 38 | #8b3626 |
| orangered1 |
|
255 69 0 | #ff4500 |
| orangered2 |
|
238 64 0 | #ee4000 |
| orangered3 |
|
205 55 0 | #cd3700 |
| orangered4 |
|
139 37 0 | #8b2500 |
| red1 |
|
255 0 0 | #ff0000 |
| red2 |
|
238 0 0 | #ee0000 |
| red3 |
|
205 0 0 | #cd0000 |
| red4 |
|
139 0 0 | #8b0000 |
| deeppink1 |
|
255 20 147 | #ff1493 |
| deeppink2 |
|
238 18 137 | #ee1289 |
| deeppink3 |
|
205 16 118 | #cd1076 |
| deeppink4 |
|
139 10 80 | #8b0a50 |
| hotpink1 |
|
255 110 180 | #ff6eb4 |
| hotpink2 |
|
238 106 167 | #ee6aa7 |
| hotpink3 |
|
205 96 144 | #cd6090 |
| hotpink4 |
|
139 58 98 | #8b3a62 |
| pink1 |
|
255 181 197 | #ffb5c5 |
| pink2 |
|
238 169 184 | #eea9b8 |
| pink3 |
|
205 145 158 | #cd919e |
| pink4 |
|
139 99 108 | #8b636c |
| lightpink1 |
|
255 174 185 | #ffaeb9 |
| lightpink2 |
|
238 162 173 | #eea2ad |
| lightpink3 |
|
205 140 149 | #cd8c95 |
| lightpink4 |
|
139 95 101 | #8b5f65 |
| palevioletred1 |
|
255 130 171 | #ff82ab |
| palevioletred2 |
|
238 121 159 | #ee799f |
| palevioletred3 |
|
205 104 137 | #cd6889 |
| palevioletred4 |
|
139 71 93 | #8b475d |
| maroon1 |
|
255 52 179 | #ff34b3 |
| maroon2 |
|
238 48 167 | #ee30a7 |
| maroon3 |
|
205 41 144 | #cd2990 |
| maroon4 |
|
139 28 98 | #8b1c62 |
| violetred1 |
|
255 62 150 | #ff3e96 |
| violetred2 |
|
238 58 140 | #ee3a8c |
| violetred3 |
|
205 50 120 | #cd3278 |
| violetred4 |
|
139 34 82 | #8b2252 |
| magenta1 |
|
255 0 255 | #ff00ff |
| magenta2 |
|
238 0 238 | #ee00ee |
| magenta3 |
|
205 0 205 | #cd00cd |
| magenta4 |
|
139 0 139 | #8b008b |
| orchid1 |
|
255 131 250 | #ff83fa |
| orchid2 |
|
238 122 233 | #ee7ae9 |
| orchid3 |
|
205 105 201 | #cd69c9 |
| orchid4 |
|
139 71 137 | #8b4789 |
| plum1 |
|
255 187 255 | #ffbbff |
| plum2 |
|
238 174 238 | #eeaeee |
| plum3 |
|
205 150 205 | #cd96cd |
| plum4 |
|
139 102 139 | #8b668b |
| mediumorchid1 |
|
224 102 255 | #e066ff |
| mediumorchid2 |
|
209 95 238 | #d15fee |
| mediumorchid3 |
|
180 82 205 | #b452cd |
| mediumorchid4 |
|
122 55 139 | #7a378b |
| darkorchid1 |
|
191 62 255 | #bf3eff |
| darkorchid2 |
|
178 58 238 | #b23aee |
| darkorchid3 |
|
154 50 205 | #9a32cd |
| darkorchid4 |
|
104 34 139 | #68228b |
| purple1 |
|
155 48 255 | #9b30ff |
| purple2 |
|
145 44 238 | #912cee |
| purple3 |
|
125 38 205 | #7d26cd |
| purple4 |
|
85 26 139 | #551a8b |
| mediumpurple1 |
|
171 130 255 | #ab82ff |
| mediumpurple2 |
|
159 121 238 | #9f79ee |
| mediumpurple3 |
|
137 104 205 | #8968cd |
| mediumpurple4 |
|
93 71 139 | #5d478b |
| thistle1 |
|
255 225 255 | #ffe1ff |
| thistle2 |
|
238 210 238 | #eed2ee |
| thistle3 |
|
205 181 205 | #cdb5cd |
| thistle4 |
|
139 123 139 | #8b7b8b |
| grey11 |
|
28 28 28 | #1c1c1c |
| grey21 |
|
54 54 54 | #363636 |
| grey31 |
|
79 79 79 | #4f4f4f |
| grey41 |
|
105 105 105 | #696969 |
| grey51 |
|
130 130 130 | #828282 |
| grey61 |
|
156 156 156 | #9c9c9c |
| grey71 |
|
181 181 181 | #b5b5b5 |
| gray81 |
|
207 207 207 | #cfcfcf |
| gray91 |
|
232 232 232 | #e8e8e8 |
| darkgrey |
|
169 169 169 | #a9a9a9 |
| darkblue |
|
0 0 139 | #00008b |
| darkcyan |
|
0 139 139 | #008b8b |
| darkmagenta |
|
139 0 139 | #8b008b |
| darkred |
|
139 0 0 | #8b0000 |
| lightgreen |
|
144 238 144 | #90ee90 |
Как самостоятельно задать цвет в CSS, задать код, вот несколько вариант:
1.
 Задать хтмл цвет методом шести цифр шестнадцатеричного кода
Задать хтмл цвет методом шести цифр шестнадцатеричного кодаВ начале, обязательно пишется символ решётка, пример этого варианта: #XXXXXX. Две цифры впереди отвечают за силу и глубину красного оттенка (Red), две следующие цифры зеленый (Green) и оставшиеся две цифры отвечает за синий цвет (Blue). Из букв получаем модель RGB цветосочетания или (rgb таблица). Метод применяется чаще всего для решения задач, чтобы качественно оформить страницы сайта, упростить работу вебмастеру, список кодов замечательно позволяет точно подобрать подходящий оттенок цвета.
ПримечаниеСуществует более краткая форма обозначения цвета html в виде трех шестнадцатеричных цифры: #XXX. В этом случаи каждый код определяется двухзначным шестнадцатеричным числом, поэтому каждая цифра дублируется. К примеру, #ABC соответствует коду #AABBCC. Также и с цифрами.
2. Задать цвет можно с помощью слов, через его название
Удобный и понятный вариант, вместо цифр по его названию, пишите слово (Red) и получаете красный цвет. Но есть ограничение, малое количество вариантов, которые можно задать по названию, поэтому получает применять только в некоторых случая. И всё же название цвета достаточно во многих ситуациях, чтобы можно было работать с ними, подобрать подходящий для себя соответствующий, хотя бы на время.
Но есть ограничение, малое количество вариантов, которые можно задать по названию, поэтому получает применять только в некоторых случая. И всё же название цвета достаточно во многих ситуациях, чтобы можно было работать с ними, подобрать подходящий для себя соответствующий, хотя бы на время.
3. Задание цвета методом трех десятичных чисел
Похожий метод на первый вариант, но с более сложным синтаксисом: rgb(XYZ,XYZ,XYZ), где X, Y, Z — любые десятичные цифры, но XYZ не должны быть больше значения 255. Каждый из трех чисел отделенные запятой отвечают за какой-то цвет (красный, зелёный, синий).
Сама таблица цветов html представлен здесь на dle9.com ниже, наглядный пример состоит из трёх вариантов с обозначением в формате цифр, RGB-модели, и названия html и код.
Добавьте эту страницу в закладки браузера,
чтобы всегда была «под рукой».
Для добавления в закладки нажмите Ctrl+D.
Кроме этого, если вы хотите вводить символ, недоступные при использовании обычной клавиатуры, существуют возможность это сделать.
Смотрите также:
- Таблица расшифровка кракозябры
- Популярные спецсимволы HTML
- Большая коллекция кнопок HTML Стили кнопок CSS. Примеры
- Кнопки HTML / CSS чистый код без JS скрипта. Примеры кода и самих кнопок.
Рекомендуем интересные темы
- DLE Nulled инструкция как сделать DLE Nulled!
- Установка DLE на хостинг подробная инструкция, картинки
- XAMPP — лучший виртуальный хостинг проверки сайта на ПК!
- Валидаторы — Проверка сайтов на ошибки, сервисы и инструменты
- Установка DLE подробная инструкция, картинки и видео.
Таблица цветов html | Nejalko.ru
Обновлено: Опубликовано: Александр
Здравствуйте, друзья!
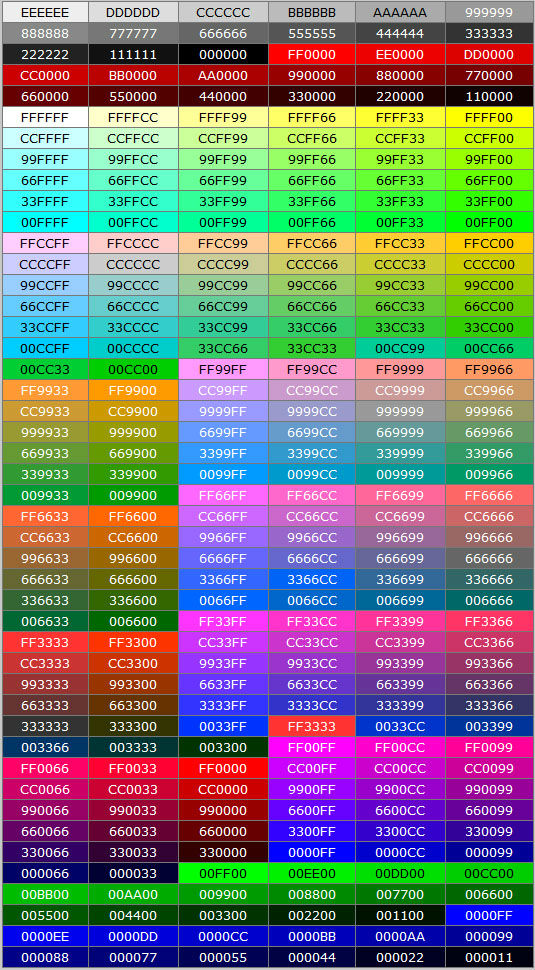
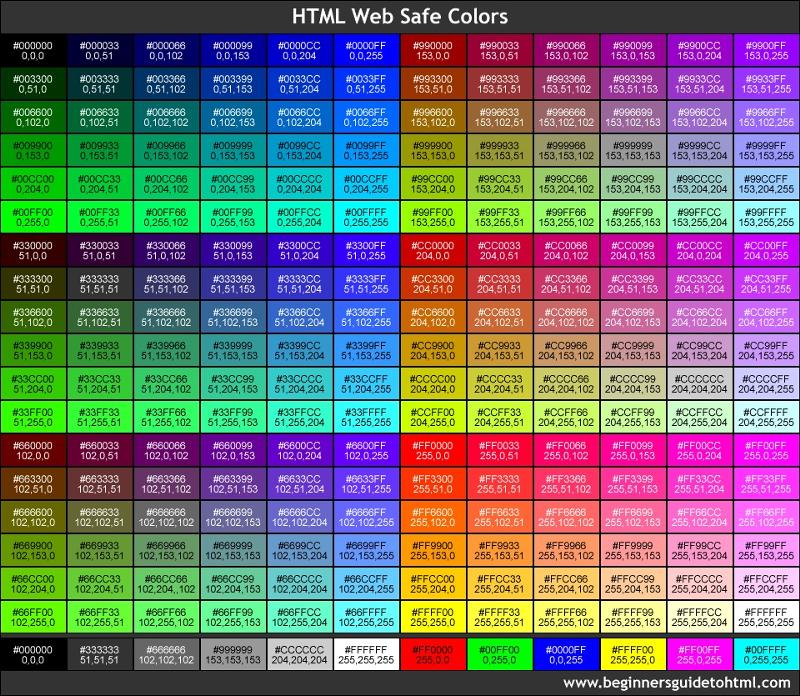
Представляю Вашему вниманию необходимую каждому веб-мастеру таблицу html — цветов, ещё ее называют таблицей безопасных цветов с HEX и RGB обозначениями цветов.
Как я уже упоминал в первых уроках, посвященных HTML, важное значение имеет кроссбраузерность сайта, именно поэтому в сайтостроении и дизайне следует придерживаться цветов, представленных в таблице ниже.
Преимущество данных цветов в том, что они будут отображаться такими, какие они есть на самом деле в любом браузере, в то время, как цвет вне данного списка, может интерпретироваться браузерами, в силу технических особенностей последних, по-разному, например, где-то фиолетовый, где-то розовый, где-то сиреневый, а где-то вообще непонятно какой.
Читать RGB — код следует именно в порядке букв: R — первое число до точки, G — второе число до точки и B — третье число кода.
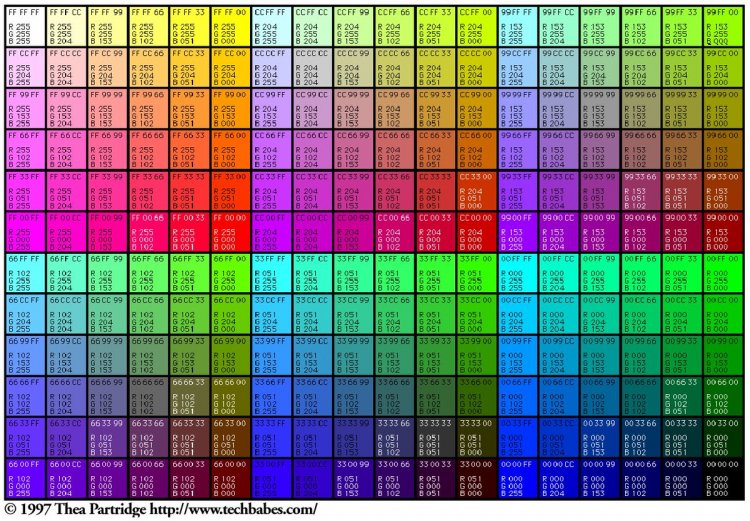
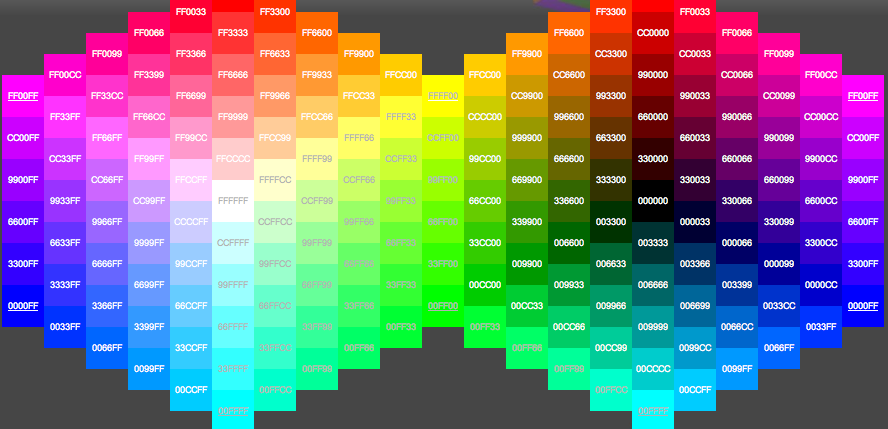
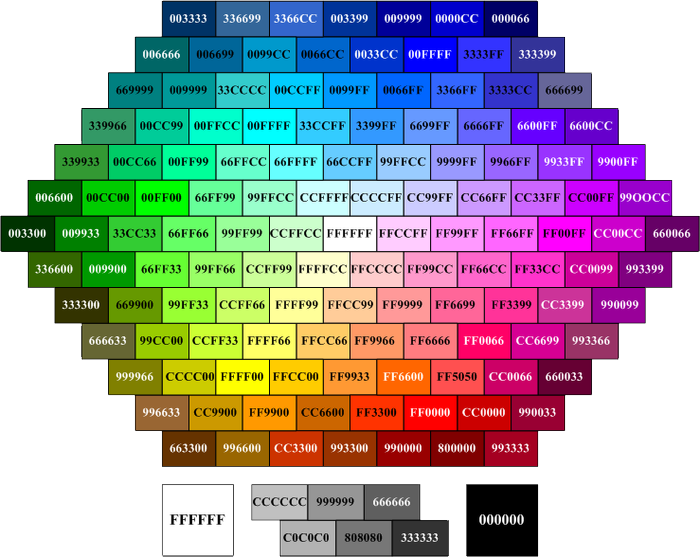
Таблица из 216 цветов, представленная ниже, содержит только те цвета, которые гарантированно будут отображаться правильно. Поэтому данные цвета называют безопасными — Вы не опасаетесь передать читателям Вашего сайта цвет, который у Вас был одним, а у них станет другим.
Используйте цвета HTML от Nejalko. ru для текстов, графики, фона, и они всегда будут выглядеть так, как должны!
ru для текстов, графики, фона, и они всегда будут выглядеть так, как должны!
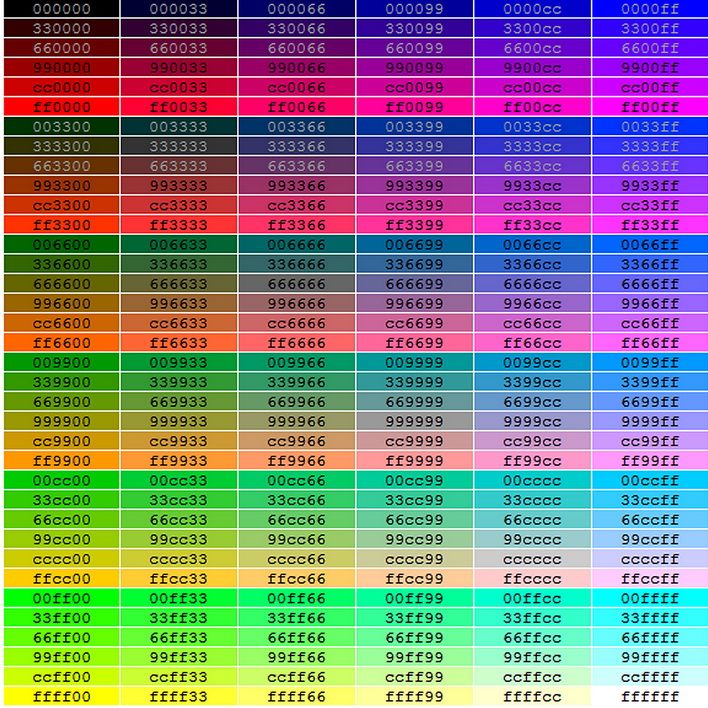
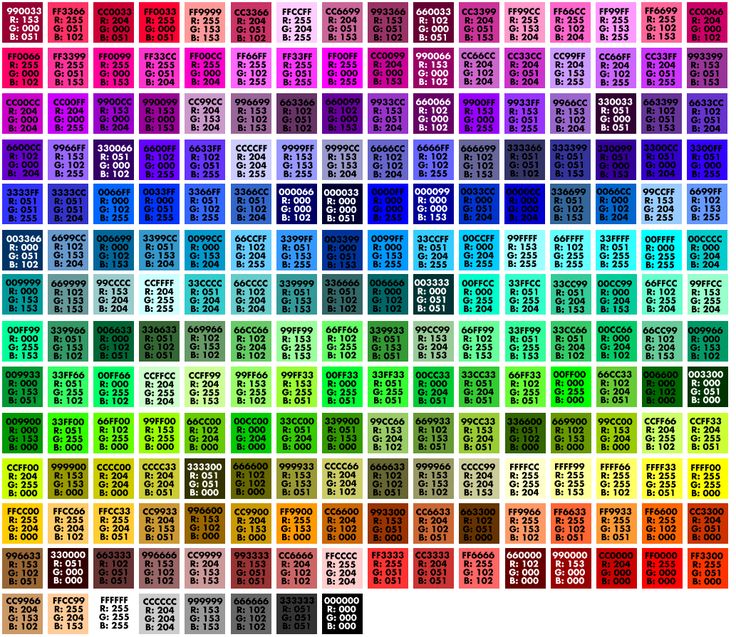
Верхнее цифровое значение — это безопасные HTML — цвета или HEX — код, спокойно распознаваемый веб-приложениями.
Нижнее значение — это RGB — код для графических редакторов.
Для Вашего удобства, HTML-цвета представлены сразу со знаком «#», то есть их сразу можно копировать и вставлять в HTML — код:
| #000000 0.0.0 | #000033 0.0.51 | #000066 0.0.102 | #000099 0.0.153 | #0000CC 0.0.204 | #0000FF 0.0.255 |
| #003300 0.51.0 | #003333 0.51.51 | #003366 0.  51.102 51.102 | #003399 0.51.153 | #0033CC 0.51.204 | #0033FF 0.51.255 |
| #006600 0.102.0 | #006633 0.102.51 | #006666 0.102.102 | #006699 0.102.153 | #0066CC 0.102.204 | #0066FF 0.102.255 |
| #009900 0.153.0 | #009933 0.153.51 | #009966 0.153.102 | #009999 0.153.153 | #0099CC 0.153.204 | #0099FF 0.153.255 |
| #00CC00 0.  204.0 204.0 | #00CC33 0.204.51 | #00CC66 0.204.102 | #00CC99 0.204.153 | #00CCCC 0.204.204 | #00CCFF 0.204.255 |
| #00FF00 0.255.0 | #00FF33 0.255.51 | #00FF66 0.255.102 | #00FF99 0.255.153 | #00FFCC 0.255.204 | #00FFFF 0.255.255 |
| #330000 51.0.0 | #330033 51.0.51 | #330066 51.0.102 | #330099 51.0.153 | #3300CC 51.  0.204 0.204 | #3300FF 51.0.255 |
| #333300 51.51.0 | #333333 51.51.51 | #333366 51.51.102 | #333399 51.51.153 | #3333CC 51.51.204 | #3333FF 51.51.255 |
| #336600 51.102.0 | #336633 51.102.51 | #336666 51.102.102 | #336699 51.102.153 | #3366CC 51.102.204 | #3366FF 51.102.255 |
| #339900 51.153.0 | #339933 51.153.51 | #339966 51.  153.102 153.102 | #339999 51.153.153 | #3399CC 51.153.204 | #3399FF 51.153.255 |
| #33CC00 51.204.0 | #33CC33 51.204.51 | #33CC66 51.204.102 | #33CC99 51.204.153 | #33CCCC 51.204.204 | #33CCFF 51.204.255 |
| #33FF00 51.255.0 | #33FF33 51.255.51 | #33FF66 51.255.102 | #33FF99 51.255.153 | #33FFCC 51.255.204 | #33FFFF 51.255.255 |
| #660000 102.  0.0 0.0 | #660033 102.0.51 | #660066 102.0.102 | #660099 102.0.153 | #6600CC 102.0.204 | #6600FF 102.0.255 |
| #663300 102.51.0 | #663333 102.51.51 | #663366 102.51.102 | #663399 102.51.153 | #6633CC 102.51.204 | #6633FF 102.51.255 |
| #666600 102.102.0 | #666633 102.102.51 | #666666 102.102.102 | #666699 102.102.153 | #6666CC 102.  102.204 102.204 | #6666FF 102.102.255 |
| #669900 102.153.0 | #669933 102.153.51 | #669966 102.153.102 | #669999 102.153.153 | #6699CC 102.153.204 | #6699FF 102.153.255 |
| #66CC00 102.204.0 | #66CC33 102.204.51 | #66CC66 102.204.102 | #66CC99 102.204.153 | #66CCCC 102.204.204 | #66CCFF 102.204.255 |
| #66FF00 102.255.0 | #66FF33 102.  255.51 255.51 | #66FF66 102.255.102 | #66FF99 102.255.153 | #66FFCC 102.255.204 | #66FFFF 102.255.255 |
| #990000 153.0.0 | #990033 153.0.51 | #990066 153.0.102 | #990099 153.0.153 | #9900CC 153.0.204 | #9900FF 153.0.255 |
| #993300 153.51.0 | #993333 153.51.51 | #993366 153.51.102 | #993399 153.51.153 | #9933CC 153.51.204 | #9933FF 153.  51.255 51.255 |
| #996600 153.102.0 | #996633 153.102.51 | #996666 153.102.102 | #996699 153.102.153 | #9966CC 153.102.204 | #9966FF 153.102.255 |
| #999900 153.153.0 | #999933 153.153.102 | #999966 153.153.51 | #999999 153.153.153 | #9999CC 153.153.204 | #9999FF 153.153.255 |
| #99CC00 153.204.0 | #99CC33 153.204.51 | #99CC66 153.  204.102 204.102 | #99CC99 153.204.153 | #99CCCC 153.204.204 | #99CCFF 153.204.255 |
| #99FF00 153.255.0 | #99FF33 153.255.51 | #99FF66 153.255.102 | #99FF99 153.255.153 | #99FFCC 153.255.204 | #99FFFF 153.255.255 |
| #CC0000 204.0.0 | #CC0033 204.0.51 | #CC0066 204.0.102 | #CC0099 204.0.153 | #CC00CC 204.0.204 | #CC00FF 204.0.255 |
| #CC3300 204.  51.0 51.0 | #CC3333 204.51.51 | #CC3366 204.51.102 | #CC3399 204.51.153 | #CC33CC 204.51.204 | #CC33FF 204.51.255 |
| #CC6600 204.102.0 | #CC6633 204.102.51 | #CC6666 204.102.102 | #CC6699 204.102.153 | #CC66CC 204.102.204 | #CC66FF 204.102.255 |
| #CC9900 204.153.0 | #CC9933 204.153.51 | #CC9966 204.153.102 | #CC9999 204.153.153 | #CC99CC 204.  153.204 153.204 | #CC99FF 204.153.255 |
| #CCCC00 204.204.0 | #CCCC33 204.204.51 | #CCCC66 204.204.102 | #CCCC99 204.204.153 | #CCCCCC 204.204.204 | #CCCCFF 204.204.255 |
| #CCFF00 204.255.0 | #CCFF33 204.255.51 | #CCFF66 204.255.102 | #CCFF99 204.255.153 | #CCFFCC 204.255.204 | #CCFFFF 204.255.255 |
| #FF0000 255.0.0 | #FF0033 255.  0.51 0.51 | #FF0066 255.0.102 | #FF0099 255.0.153 | #FF00CC 255.0.204 | #FF00FF 255.0.255 |
| #FF3300 255.51.0 | #FF3333 255.51.51 | #FF3366 255.51.102 | #FF3399 255.51.153 | #FF33CC 255.51.204 | #FF33FF 255.51.255 |
| #FF6600 255.102.0 | #FF6633 255.102.51 | #FF6666 255.102.102 | #FF6699 255.102.153 | #FF66CC 255.102.204 | #FF66FF 255.  102.255 102.255 |
| #FF9900 255.153.0 | #FF9933 255.153.51 | #FF9966 255.153.102 | #FF9999 255.153.153 | #FF99CC 255.153.204 | #FF99FF 255.153.255 |
| #FFCC00 255.204.0 | #FFCC33 255.204.51 | #FFCC66 255.204.102 | #FFCC99 255.204.153 | #FFCCCC 255.204.204 | #FFCCFF 255.204.255 |
| #FFFF00 255.255.0 | #FFFF33 255.255.51 | #FFFF66 255.  255.102 255.102 | #FFFF99 255.255.153 | #FFFFCC 255.255.204 | #FFFFFF 255.255.255 |
Поделиться в соцсетях
Еще материалы по теме:
Раздел недели: Плоские фигуры. Свойства, стороны, углы, признаки, периметры, равенства, подобия, хорды, секторы, площади и т.д. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Поиск на сайте DPVA Поставщики оборудования Полезные ссылки О проекте Обратная связь Ответы на вопросы. Оглавление Таблицы DPVA.ru — Инженерный Справочник | Адрес этой страницы (вложенность) в справочнике dpva. Поделиться:
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Если Вы не обнаружили себя в списке поставщиков, заметили ошибку, или у Вас есть дополнительные численные данные для коллег по теме, сообщите , пожалуйста. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Коды баннеров проекта DPVA.ru Консультации и техническая | Проект является некоммерческим. Информация, представленная на сайте, не является официальной и предоставлена только в целях ознакомления. Владельцы сайта www.dpva.ru не несут никакой ответственности за риски, связанные с использованием информации, полученной с этого интернет-ресурса. Free xml sitemap generator Free xml sitemap generator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
с цветовыми кодами Hex/HTML, RGB и CMYK
Цифровой мир — красочное место. В распоряжении веб-сайта или графического дизайнера имеются миллионы цветов. Такое большое количество доступных вариантов может в конечном итоге сбить с толку начинающего художника. Часто можно не задумываться о выборе правильных цветовых кодов или выбирать цвета на основе личного выбора.
Однако выбор правильных цветовых кодов — это не только искусство, но и наука. С научной и технической точки зрения, вы можете выбрать правильные цвета с математической точностью, если вы знаете науку, стоящую за кодами. Кроме того, в этом выборе также необходимо быть артистичным, поскольку неправильный выбор оттенков может привести к тому, что веб-сайт или графика будут безвкусными, тяжелыми для глаз и трудными для чтения.
Продолжайте читать, если хотите узнать больше о цветовых кодах, и обязательно ознакомьтесь с таблицей цветов далее в этом посте.
Понимание цветовых кодов Hex/HTML
Тот факт, что существует более 16 миллионов цветовых кодов на выбор, фактически получен из 256 возможных настроек трех основных цветов: красного, зеленого и синего (известных как RGB). Это три основных цвета, из которых могут быть получены другие цвета. Цифра 16,7 миллиона получается путем математического кубирования числа 256 (256x256x256).
Шестнадцатеричный код — это система счисления с основанием 16, используемая компьютерами. Чтобы указать конкретный цветовой код в шестнадцатеричном коде, вам нужно смешать красный, зеленый и синий (всегда в этом порядке), сверяясь с таблицей цветовых кодов. В таблице каждый код разбит на 3 набора по 2 цифры в каждом: rr, gg и bb — это пары из двух цифр, управляющие тремя основными оттенками. Каждый из rr , gg и bb может иметь значения от нуля (00) до максимума (ff).
Итак, 100% красный обозначается ff , так как это система с основанием 10, а также потому, что шестнадцатеричные числа 0-9 и a-f . Таким образом, пример красного цвета html будет # ff3333 .
Таким образом, пример красного цвета html будет # ff3333 .
Некоторые часто используемые цветовые коды из 16,7 миллионов возможных комбинаций включают:
- #ffffff – Белый (максимум красного, максимум зеленого и максимум синего)
- #000000 – Черный (без красного, без зеленого и без синий)
- #ff0000 – красный (полностью красный без зеленого и синего)
- #00ff00 – зеленый (полностью зеленый без красного и синего)
- #0000ff – синий (полностью синий без зеленого и красный)
Оттенки цветов
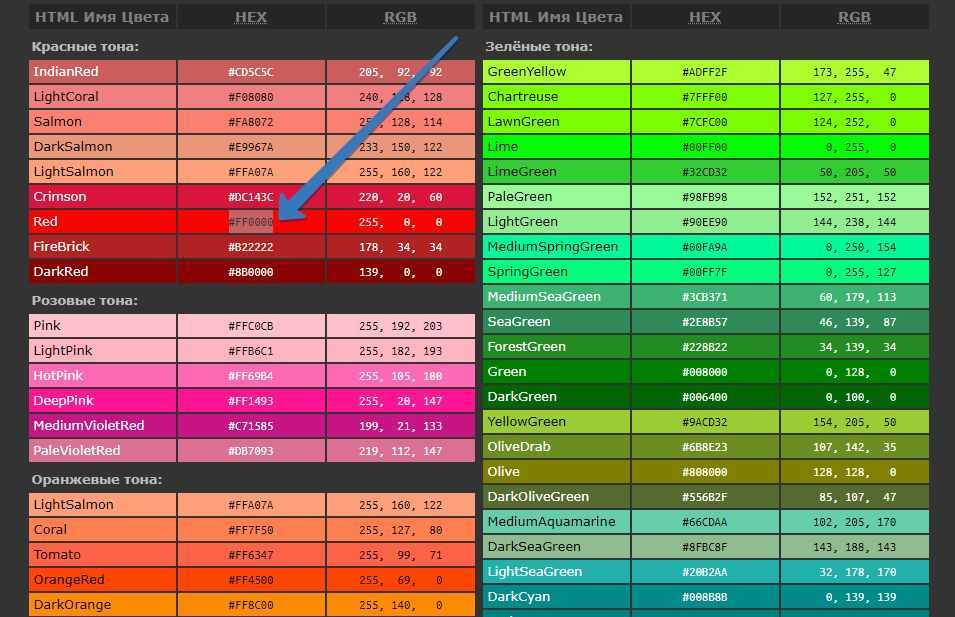
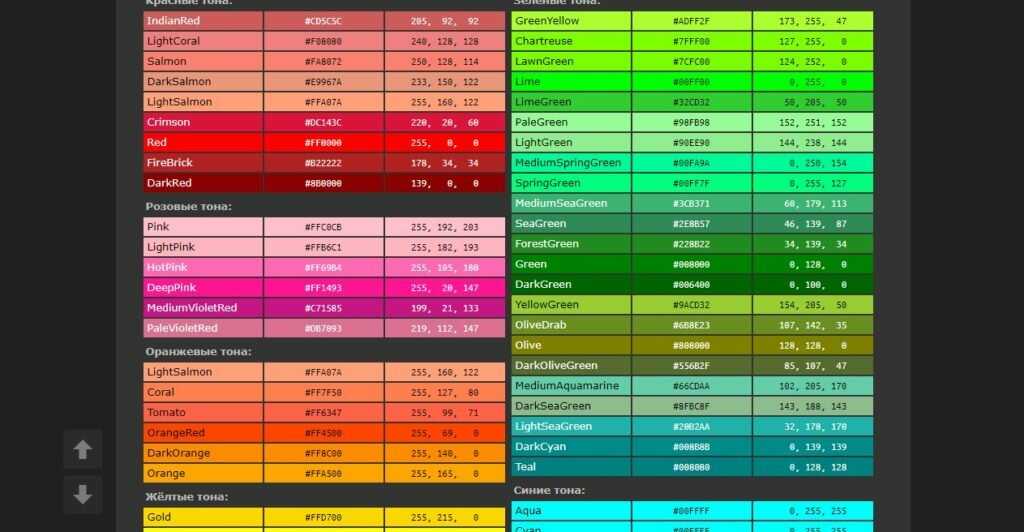
Теперь, когда вы знаете, что такое цветовые коды, возможно, вы ищете вдохновение для своего дизайна. Эти списки с оттенками цветов помогут вам. Они включают названия цветов, коды Hex, RGB и CMYK:
- Красные цвета
- Orange colors
- Yellow colors
- Green colors
- Blue colors
- Purple colors
- Pink colors
- Brown colors
- Black colors
- Gray colors
- White colors
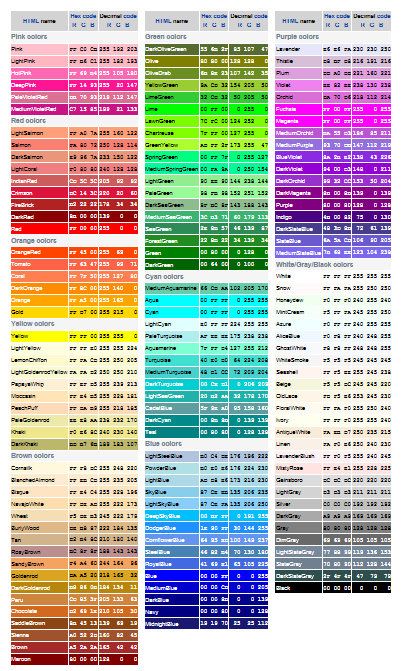
Color chart
Here is an обзорная таблица различных цветов и их кодов Hex/HTML, RGB и CMYK. Щелкните изображение, чтобы открыть его в высоком разрешении и увеличить его.
Щелкните изображение, чтобы открыть его в высоком разрешении и увеличить его.
Веб-безопасные цвета
Давайте посмотрим, что такое веб-безопасные цвета. Цветовые коды, безопасные для Интернета или браузера, — это 216 цветов, которые отображаются сплошными, неразмытыми и согласованными на любом мониторе. Чтобы понять термин «дизеринг», настройте монитор вашего компьютера на отображение только 256 или 16 цветов. Теперь вы заметите «пятнистый» дисплей при работе в сети с использованием этой настройки. Это известно как дизеринг.
Термин безопасный для Интернета или безопасный для браузера цвет появился в те времена, когда компьютеры отображали не более 256 цветов. Из них 40 цветов были зарезервированы для систем Windows и Mac. Таким образом, оставалось всего 216 цветов, которые можно было отобразить без дизеринга. Чтобы быть безопасным в Интернете, цвет должен иметь очень определенные количества и комбинации цветов RGB, в основном 0%, 20%, 40%, 60%, 80% или 100% или 0, 51, 102, 153, 204, 255. Таким образом, веб-безопасный оттенок красного цвета может иметь 100 % красного цвета и по 20 % зеленого и синего (а не 9 цветов).4% красного, 26% зеленого и 14% синего). Последняя комбинация вызовет дизеринг на некоторых системах.
Таким образом, веб-безопасный оттенок красного цвета может иметь 100 % красного цвета и по 20 % зеленого и синего (а не 9 цветов).4% красного, 26% зеленого и 14% синего). Последняя комбинация вызовет дизеринг на некоторых системах.
Когда использовать безопасные для Интернета цвета
Теперь, когда вы узнали, что такое безопасные для Интернета цвета, давайте рассмотрим, следует ли их использовать и когда.
Если дизайн вашего веб-сайта имеет сплошной фон, вы можете сделать его безопасным для Интернета цветом. Это гарантирует единообразное отображение на всех системах и компьютерных платформах. Даже на старых компьютерных системах фон будет отображаться без сглаживания и «чисто». В случае веб-графики с невидимым фоном или изображений/текстовых изображений с невидимым фоном безопасные для браузера цвета могут оказаться полезными. Цвета, безопасные для Интернета, также использовались для сгенерированного HTML-текста и изображений GIF, чтобы обеспечить правильное сопоставление цветов и неразрывность на мониторах с проблемами цветопередачи.
По сути, использование безопасных веб-цветов гарантирует, что ваш веб-дизайн предназначен для аудитории, которая может иметь устаревшие компьютерные системы. Однако сегодня более важно смотреть на контрастность изображений и т. д., чем на то, сколько цветов фактически используется, потому что большинство современных экранов без проблем отображают миллионы цветов.
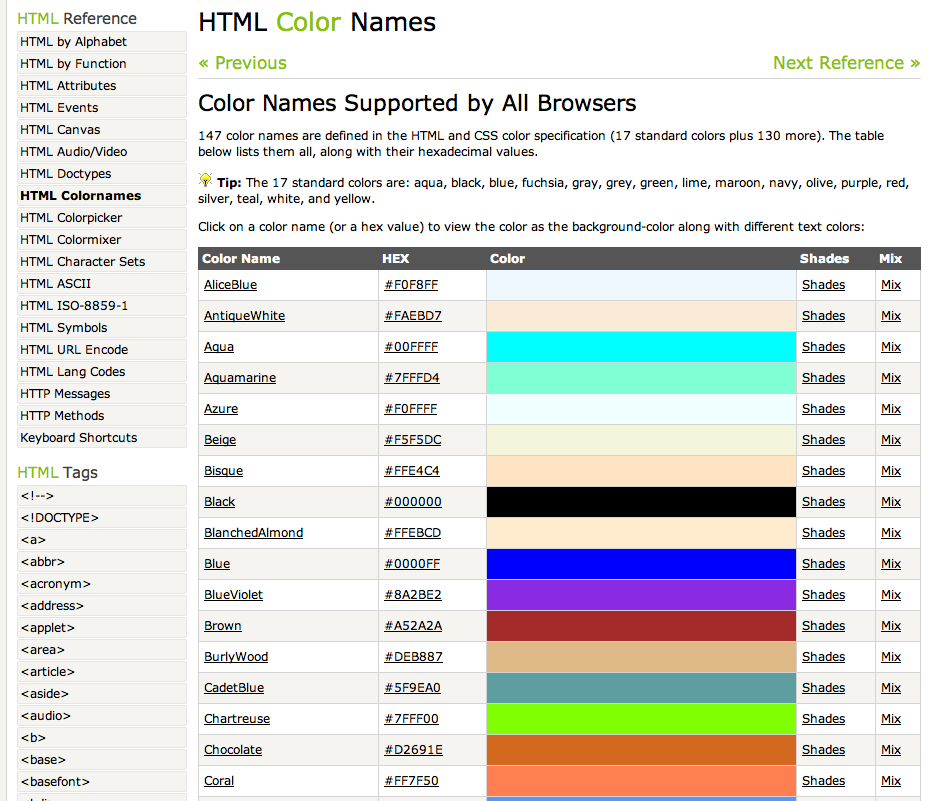
имен цветов HTML — ascii-code.com
В цветовой спецификации HTML 4.01 и CSS 2.1 существует 147 именованных цветов. Шестнадцать цветов получено из спецификаций VGA, а остальные — из схемы цветовых названий X11. Вы можете найти все эти названия цветов перечислены ниже вместе с их шестнадцатеричным и десятичным значением. Можно использовать шестнадцатеричные коды. в CSS и большинстве графических инструментов.
Названия основных цветов
Спецификация HTML 4.01 определяет шестнадцать основных именованных цветов. Эти цвета изначально использовались как стандартная цветовая палитра EGA. Спецификация CSS 2.1 определяет такое же количество именованных цветов, но добавляет в список название цвета «оранжевый».
Спецификация CSS 2.1 определяет такое же количество именованных цветов, но добавляет в список название цвета «оранжевый».| белый | #FFFFFF | 255 255 255 | |
| серый | 5 #0115 128,128,128 | ||
| silver | #C0C0C0 | 192,192,192 | |
| black | #000000 | 0,0,0 | |
| maroon | #800000 | 128,0,0 | |
| red | #FF0000 | 255,0,0 | |
| purple | #800080 | 128,0,128 | |
| fuchsia | #FF00FF | 255,0,255 | |
| green | #008000 | 0,128,0 | |
| lime | #00FF00 | 0,255,0 | |
| olive | #808000 | 128,128,0 | |
| yellow | #FFFF00 | 255,255,0 | |
| navy | #000080 | 0,0,128 | |
| blue | #0000FF | 0,0,255 | |
| teal | #008080 | 0,128,128 | |
| aqua | #00FFFF | 0,255,255 | |
| orange | #FFA500 | 255,165,0 |
Имена цветов X11
(имена цветов W3C) В следующей таблице показаны все цвета в наборе цветов X11, которые принимаются браузерами в соответствии со стандартами W3C.
| Red color names | ||||||
| indianred | #CD5C5C | 205,92,92 | ||||
| lightcoral | #F08080 | 240,128,128 | ||||
| salmon | #FA8072 | 250,128,114 | ||||
| darksalmon | #E9967A | 233,150,122 | ||||
| lightsalmon | #FFA07A | 255,160,122 | ||||
| crimson | #DC143C | 220,20,60 | ||||
| red | #FF0000 | 255,0,0 | ||||
| firebrick | #B22222 | 178,34, 34 | ||||
| darkred | #8B0000 | 139,0,0 | ||||
| Pink color names | ||||||
| pink | #FFC0CB | 255,192,203 | ||||
| lightpink | #FFB6C1 | 255,182,193 | ||||
| hotpink | #FF69B4 | 255,105,180 | ||||
| deeppink | #FF1493 | 255,20,147 | ||||
| mediumvioletred | #C71585 | 199,21,133 | ||||
| бледно-фиолетовый | #DB7093 | 219,112,147 | ||||
| Названия оранжевых цветов 7 | ||||||
| lightsalmon | #FFA07A | 255,160,122 | ||||
| coral | #FF7F50 | 255,127,80 | ||||
| tomato | #FF6347 | 255,99,71 | ||||
| orangered | #FF4500 | 255,69,0 | ||||
| darkorange | #FF8C00 | 255,140,0 | ||||
| orange | #FFA500 | 255,165,0 | ||||
| Yellow color names | ||||||
| gold | #FFD700 | 255,215,0 | ||||
| yellow | #FFFF00 | 255,255,0 | ||||
| lightyellow | #FFFFE0 | 255,255,224 | ||||
| lemonchiffon | #FFFACD | 255,250,205 | ||||
| lightgoldenrodyellow | #FAFAD2 | 250,250,210 | ||||
| papayawhip | #FFEFD5 | 255,239,213 | ||||
| moccasin | #FFE4B5 | 255,228,181 | ||||
| peachpuff | #FFDAB9 | 255,218,185 | ||||
| palegoldenrod | #EEE8AA | 238 232 170 | ||||
| хаки | #F0E68C | 240 230 140 | ||||
| 1 темный хаки | 1 темный хаки0115 #BDB76B | 189,183,107 | ||||
| Purple color names | ||||||
| lavender | #E6E6FA | 230,230,250 | ||||
| thistle | #D8BFD8 | 216,191,216 | ||||
| plum | # DDA0DD | 221,160,221 | ||||
| Фиолет | #EE82EE | 238,130,238 | ||||
| ORCHID | #DAIS # #9 #DAI0116218,112,214 | |||||
| fuchsia | #FF00FF | 255,0,255 | ||||
| magenta | #FF00FF | 255,0,255 | ||||
| mediumorchid | #BA55D3 | 186,85,211 | ||||
| mediumpurple | #9370DB | 147,112,219 | ||||
| blueviolet | #8A2BE2 | 138,43,226 | ||||
| darkviolet | #9400D3 | 148,0,211 | ||||
| darkorchid | #9932CC | 153,50,204 | ||||
| darkmagenta | #8B008B | 139,0,139 | ||||
| purple | #800080 | 128,0,128 | ||||
| indigo | #4B0082 | 75,0,130 | ||||
| slateblue | #6A5ACD | 106,90,205 | ||||
| darkslateblue | #483D8B | 72,61,139 | ||||
| mediumslateblue | #7B68EE | 123,104,238 | ||||
| Green color names | ||||||
| greenyellow | #ADFF2F | 173,255,47 | ||||
| шартрез | #7FFF00 | 127,255,0 | ||||
| зеленый газон | #7CFC006 | 21 | ||||
| lime | #00FF00 | 0,255,0 | ||||
| limegreen | #32CD32 | 50,205,50 | ||||
| palegreen | #98FB98 | 152,251,152 | ||||
| lightgreen | #90EE90 | 144,238,144 | ||||
| mediumspringgreen | #00FA9A | 0,250,154 | ||||
| springgreen | #00FF7F | 0,255,127 | ||||
| mediumseagreen | #3CB371 | 60,179,113 | ||||
| seagreen | #2E8B57 | 46,139,87 | ||||
| forestgreen | #228B22 | 34,139,34 | ||||
| Зеленый | #008000 | 0,128,0 | ||||
| Darkgreen | #006400 | 0,100,0 | ||||
. 0116 0116 | #9ACD32 | 154,205,50 | ||||
| olivedrab | #6B8E23 | 107,142,35 | ||||
| olive | #808000 | 128,128,0 | ||||
| darkolivegreen | #556B2F | 85,107,47 | ||||
| mediumaquamarine | #66CDAA | 102,205,170 | ||||
| darkseagreen | #8FBC8F | 143,188,143 | ||||
| lightseagreen | #20B2AA | 32,178,170 | ||||
| darkcyan | #008B8B | 0,139,139 | ||||
| teal | #008080 | 0,128,128 | ||||
| Blue color names | ||||||
| цвет морской волны | #00FFFF | 0,255,255 | ||||
| голубой | #00FFFF | 2 6 1190, 0,2550113lightcyan | #E0FFFF | 224,255,255 | ||
| paleturquoise | #AFEEEE | 175,238,238 | ||||
| aquamarine | #7FFFD4 | 127,255,212 | ||||
| turquoise | #40E0D0 | 64,224,208 | ||||
| темно-бирюзовый | #48D1CC | 72,209,204 | ||||
| темно-бирюзовый | #90CED10116 | 0,206,209 | ||||
| cadetblue | #5F9EA0 | 95,158,160 | ||||
| steelblue | #4682B4 | 70,130,180 | ||||
| lightsteelblue | #B0C4DE | 176,196,222 | ||||
| powderblue | #B0E0E6 | 176 224 230 | ||||
| голубой | #ADD8E6 | 173 216 230 | 3350115 skyblue | #87CEEB | 135,206,235 | |
| lightskyblue | #87CEFA | 135,206,250 | ||||
| deepskyblue | #00BFFF | 0,191,255 | ||||
| dodgerblue | #1E90FF | 30,144,255 | ||||
| васильковый | #6495ED | 100,149,237 | ||||
| светло-синий | #7B68EE | 123,104,238 | ||||
| royalblue | #4169E1 | 65,105,225 | ||||
| blue | #0000FF | 0,0,255 | ||||
| mediumblue | #0000CD | 0,0,205 | ||||
| darkblue | #00008B | 0,0,139 | ||||
| navy | #000080 | 0,0,128 | ||||
| midnightblue | #1 | |||||
| 25,25,112 | ||||||
| Brown color names | ||||||
| cornsilk | #FFF8DC | 255,248,220 | ||||
| blanchedalmond | #FFEBCD | 255,235,205 | ||||
| bisque | # FFE4C4 | 255,228,196 | ||||
| Наваджоухит | #FFDEAD | 255,222,173 | ||||
. 0116 0116 | 245,222,179 | |||||
| burlywood | #DEB887 | 222,184,135 | ||||
| tan | #D2B48C | 210,180,140 | ||||
| rosybrown | #BC8F8F | 188,143,143 | ||||
| sandybrown | Золотарник | 0116 | #B8860B | 184,134,11 | ||
| peru | #CD853F | 205,133,63 | ||||
| chocolate | #D2691E | 210,105,30 | ||||
| saddlebrown | #8B4513 | 139,69,19 | ||||
| sienna | #A0522D | 160,82,45 | ||||
| brown | #A52A2A | 165,42,42 | ||||
| maroon | #800000 | 128,0,0 | ||||
| White color names | ||||||
| white | #FFFFFF | 255,255,255 | ||||
| snow | #FFFAFA | 255,250,250 | ||||
| Honeydew | #F0FFF0 | 240,255,240 | ||||
| MINTCREAM | #F5FFFA | 245,255,2501116 | ||||
| #F0FFFF | 240,255,255 | |||||
| aliceblue | #F0F8FF | 240,248,255 | ||||
| ghostwhite | #F8F8FF | 248,248,255 | ||||
| whitesmoke | #F5F5F5 | 245,245,245 | ||||
| морская ракушка | #FFF5EE | 255,245,238 | ||||
| бежевый | #F5F5DC | 245,245,220 | oldlace | #FDF5E6 | 253,245,230 | |
| floralwhite | #FFFAF0 | 255,250,240 | ||||
| ivory | #FFFFF0 | 255,255,240 | ||||
| antiquewhite | #FAEBD7 | 250,235,215 | ||||
| лен | #FAF0E6 | 250,240,230 | ||||
| лавандовые румяна | #9010F60115 255,240,245 | |||||
| mistyrose | #FFE4E1 | 255,228,225 | ||||
| Grey color names | ||||||
| gainsboro | #DCDCDC | 220,220,220 | ||||
| lightgrey | #D3D3D3 | 211,211,211 | ||||
| серебристый | #C0C0C0 | 192,192,192 | ||||
| темно-серый | #A90A9A9 | 169,169,169 | ||||
| gray | #808080 | 128,128,128 | ||||
| dimgray | #696969 | 105,105,105 | ||||
| lightslategray | #778899 | 119,136,153 | ||||
| slategray | # 708090 | 112,128,144 | ||||
| темно-серый | #2F4F4F | 47,79,79 | 136 | #000000 | 0,0,0 | |
Цветовые коды Instagram — HTML Hex, RGB и CMYK Цветовые коды
Instagram розовый, Instagram ярко-красный, Instagram красный оранжевый, Instagram оранжевый, Instagram оранжевый желтый и Instagram желтый..jpg) Цвета логотипа Instagram символизируют доверие, амбиции, страсть, общительность и креативность. Цветовая палитра Instagram не меняется с 2016 года. Цветовую схему Instagram можно использовать для дизайнерских проектов и целей. Цветовые коды и схемы Instagram для Pantone, HTML, HEX, RGB и CMYK можно найти ниже.
Цвета логотипа Instagram символизируют доверие, амбиции, страсть, общительность и креативность. Цветовая палитра Instagram не меняется с 2016 года. Цветовую схему Instagram можно использовать для дизайнерских проектов и целей. Цветовые коды и схемы Instagram для Pantone, HTML, HEX, RGB и CMYK можно найти ниже.
Официальные и основные цвета Instagram
Официальные и основные цвета Instagram указаны ниже.
Instagram Blue
Hex: #405DE6
RGB: (64, 93, 230)
CMYK: (78, 67, 0, 0)
PANTONE: PMS 2726 C
Купить соответствующую краску
Instagram Purple Blue
Hex: # 5851DB
RGB: (88, 81, 219)
CMYK: (75, 72, 0, 0)
PANTONE: PMS 2125 C
Купить соответствующую краску
Instagram Purple
Hex: #833AB4
RGB: (131, 58, 180)
CMYK: (61, 85, 0, 0)
PANTONE: PMS 2084 C
Купить соответствующую краску
Instagram Purple Red
Hex: #C13584
RGB: (193, 53, 132)
CMYK: (24, 93, 14, 0)
PANTONE: PMS 80-7 C
Купить соответствующую краску
Instagram Rose
Hex: #E1306C
RGB: (225, 48, 108)
CMYK: (24, 93, 14, 0)
PANTONE: PMS 68-8 C
Купить соответствующую краску
Instagram Bright Red
Hex: #FD1D1D
RGB: (253, 29, 29)
CMYK: (0, 97, 96, 0)
PANTONE: PMS Bright Red C
Купить соответствующую краску
Instagram Red Orange
Hex: #F56040
RGB: (245, 96, 64)
CMYK: (0, 78, 79, 0)
PANTONE: PMS 2026 C
Купить соответствующую краску
Instagram Orange
Hex: #F77737
RGB: (247, 119, 55)
CMYK: (0, 67, 86, 0)
PANTONE: PMS 16-1359 TPX RGB: (252, 175, 69)
CMYK: (0, 36, 83, 0)
PANTONE: PMS 1365 C
Купить Подходящую краску
Instagram Yellow
Hex: #FFDC80
RGB: (255, 220, 128)
CMYK: (1, 12, 60, 0)
PANTONE: PMS 2005 C
Купить соответствующую краску
| Color Name | HEX Color Code | RGB Color Code | CMYK Color Code | Pantone Color Code | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Instagram Blue | # 405DE6 | (64, 93, 230) | (78, 67, 0, 0) | PMS 2726 C | |||||||||
| Instagram Purple Blue | #5851DB | (88, 81, 219) | (75, 72, 0, 0) | PMS 2125 C | |||||||||
| Instagram Purple | #833AB4 | (131, 58, 180) | (61, 85, 0, 0) | PMS 20844444444. 20844444444444444. Instagram Purple Red 20844444444444444. Instagram Purple Red | #C13584 | (193, 53, 132) | (0, 73, 32, 24) | PMS 80-7 C | |||||
| Instagram Rose | #E1306C | (225, 48, 108) | (0, 79, 52, 12) | PMS 68-8 C | 11117|||||||||
| #FD1D1D | (253, 29, 29) | (0, 97, 96, 0) | PMS Bright Red C | ||||||||||
| Instagram Red Orange | #F56040 | (245, 96, 64) | (0, 78, 79, 0) | PMS 2026 C | |||||||||
| Instagram Orange | #F77737 | (247, 119, 55) | (0, 67, 86, 0) | PMS 16-1359 TPX | |||||||||
| Instagram Orange Yellow | #FCAF45 | (252, 175, 69 ) | (0, 36, 83, 0) | PMS 1365 C | |||||||||
| INSTAGRAM Yellow | #FFDC80 | (255, 220, 128) | (1, 12, 0) | 6911566666669. |
Содержание
- 1 Официальные и основные цвета Instagram
- 1.1 Шестнадцатеричные коды цветов Instagram
- 1.2 Цветовые коды Instagram RGB
- 1.3 Цветовая схема Instagram CMYK
- 1.4 Цвета Instagram Pantone
- 2 Какие цвета логотипа Instagram?
- 2.1 Логотип Instagram Цветовая палитра Формат изображения
- 2.2 Шрифты логотипа Instagram
- 2.3 Логотип Instagram JPG
- 2.4 Логотип Instagram PNG
- 3 Что означает логотип Instagram?
- 3.1 История логотипа Instagram
- 4 Подтверждение цветов логотипа Instagram
- 5 Какие другие похожие бренды используют те же цветовые схемы, что и Instagram?
Шестнадцатеричные коды цветов Instagram
Шестнадцатеричные коды цветов Instagram: #405DE6 для Instagram blue, #5851DB для Instagram Purple blue, #833AB4 для Instagram Purple, #C13584 для Instagram Purple Red, #E1306C для Instagram rose, #FD1D1D для Instagram ярко-красный, #F56040 для Instagram красно-оранжевый, #F77737 для Instagram оранжевый, #FCAF45 для Instagram оранжевый желтый и #FFDC80 для Instagram желтый. Цвета Instagram в формате HEX можно найти ниже.
Цвета Instagram в формате HEX можно найти ниже.
Цвет Instagram HEX для синего цвета Instagram можно найти ниже.
#405DE6
Цвет Instagram HEX для пурпурно-синего цвета Instagram можно найти ниже.
#5851DB
Цвет Instagram HEX для фиолетового цвета Instagram можно найти ниже.
#833AB4
Цвет Instagram HEX для пурпурно-красного цвета Instagram можно найти ниже.
#C13584
Цвет Instagram HEX для розы Instagram можно найти ниже.
#E1306C
Цвет Instagram HEX для ярко-красного цвета Instagram можно найти ниже.
#FD1D1D
Цвет Instagram HEX для красного оранжевого цвета Instagram можно найти ниже.
#F56040
Цвет Instagram HEX для оранжевого цвета Instagram можно найти ниже.
#F77737
Цвет Instagram HEX для Instagram оранжевый желтый можно найти ниже.
#FCAF45
Цвет Instagram HEX для желтого цвета Instagram можно найти ниже.
#FFDC80
| Color Name | HEX Color Code |
|---|---|
| Instagram Blue | #405DE6 |
| Instagram Purple Blue | #5851DB |
| Instagram Purple | #833AB4 |
| Instagram Purple Red | #C13584 |
| Instagram Rose | #E1306C |
| Instagram Bright Red | #FD1D1D |
| Instagram Red Orange | #F56040 |
| Instagram Orange | #F77737 |
| Instagram Orange Yellow | #FCAF45 |
| Instagram Yellow | #FFDC80 |
Instagram Color Codes RGB
Цветовая схема Instagram RGB: (64, 93, 230) для Instagram синий, (88, 81, 219) для Instagram пурпурно-синий, (131, 58, 180) для Instagram фиолетовый, (193, 53, 132) для Instagram пурпурно-красный, (225, 48, 108) для розы Instagram, (253, 29, 29) для Instagram ярко-красный, (245, 96, 64) для Instagram красно-оранжевый, (247, 119, 55) для Instagram оранжевый, (252, 175, 69) для Instagram оранжево-желтый и (255, 220, 128) ) для Instagram желтый. Цветовую палитру Instagram в формате RGB можно найти ниже.
Цветовую палитру Instagram в формате RGB можно найти ниже.
Цветовой код Instagram RGB для синего цвета Instagram можно найти ниже.
(64, 93, 230)
Цветовой код Instagram RGB для пурпурно-синего цвета в Instagram можно найти ниже.
(88, 81, 219)
Цветовой код Instagram RGB для пурпурного цвета в Instagram можно найти ниже.
(131, 58, 180)
Цветовой код Instagram RGB для Instagram пурпурно-красный можно найти ниже.
(193, 53, 132)
Цветовой код Instagram RGB для розы Instagram можно найти ниже.
(225, 48, 108)
Цветовой код Instagram RGB для ярко-красного цвета Instagram можно найти ниже.
(253, 29, 29)
Цветовой код RGB для Instagram красный оранжевый можно найти ниже.
(245, 96, 64)
Цветовой код Instagram RGB для оранжевого цвета Instagram можно найти ниже.
(247, 119, 55)
Цветовой код Instagram RGB для Instagram оранжевый желтый можно найти ниже.
(252, 175, 69)
Цветовой код Instagram RGB для желтого цвета Instagram можно найти ниже.
(255, 220, 128)
| Color Name | RGB Color Code | |
|---|---|---|
| Instagram Blue | (64, 93, 230) | |
| Instagram Purple Blue | (88, 81, 219) | |
| Instagram Purple | (131, 58, 180) | |
| 222222, 58, 180) | ||
| 22222222222222222, 58, 180). | Instagram Rose | (225, 48, 108) |
| Instagram Bright Red | (253, 29, 29) | |
| Instagram Red Orange | (245, 96, 64) | |
| Instagram Orange | (247, 119, 55) | |
| Instagram Orange Yellow | (252, 175, 69) | |
| Instagram Yellow | (255, 220, 128) |
Instagram Color Scheme CMYK
Instagram CMYK color codes (78, 67, 0, 0) для синего Instagram, (75, 72, 0, 0) для фиолетового синего Instagram, (61, 85, 0, 0) для фиолетового Instagram, (0, 73, 32, 24) для Instagram пурпурно-красный, (0, 79, 52, 12) для Instagram розовый, (0, 97, 96, 0) для Instagram ярко-красный, (0, 78, 79), 0) для Instagram красно-оранжевого цвета, (0, 67, 86, 0) для Instagram Orange, (0, 36, 83, 0) для Instagram Orange Yellow и (1, 12, 60, 0) для Instagram Yellow. Цветовую палитру Instagram в формате CMYK можно найти ниже.
Цветовую палитру Instagram в формате CMYK можно найти ниже.
Instagram Цветовой код CMYK для Instagram пурпурно-синий можно найти ниже.
(78, 67, 0, 0)
Цветовой код Instagram CMYK для фиолетового синего в Instagram можно найти ниже.
(75, 72, 0, 0)
Цветовой код Instagram CMYK для пурпурного цвета Instagram можно найти ниже.
(61, 85, 0, 0)
Цветовой код Instagram CMYK для Instagram пурпурно-красный можно найти ниже.
(0, 73, 32, 24)
Цветовой код Instagram CMYK для розы Instagram можно найти ниже.
(0, 79, 52, 12)
Цветовой код Instagram CMYK для ярко-красного цвета Instagram можно найти ниже.
(0, 97, 96, 0)
Цветовой код Instagram CMYK для Instagram красный оранжевый можно найти ниже.
(0, 78, 79, 0)
Цветовой код Instagram CMYK для оранжевого цвета Instagram можно найти ниже.
(0, 67, 86, 0)
Цветовой код Instagram CMYK для Instagram оранжевый желтый можно найти ниже.
(0, 36, 83, 0)
Цветовой код Instagram CMYK для желтого цвета в Instagram можно найти ниже.
(1, 12, 60, 0)
| Color Name | CMYK Color Code |
|---|---|
| Instagram Blue | ( 78, 67, 0, 0) |
| Instagram Purple Blue | (75, 72, 0, 0) |
| Instagram Purple | (61, 85, 0, 0) |
| Instagram Purple Red | (0, 73, 32 , 24) |
| Instagram Rose | (0, 79, 52, 12) |
| Instagram Bright Red | (0, 97, 96, 0) |
| Instagram Red Orange | (0, 78, 79, 0) |
| Instagram Orange | (0, 67, 86, 0) |
| Instagram Orange Yellow | (0, 36, 83, 0) |
| Instagram Yellow | (1, 12, 60, 0) |
4444011.
 9019 29018. PMS 2726 C для Instagram синий, PMS 2125 C для Instagram фиолетово-синий, PMS 2084 C для Instagram фиолетовый, PMS 80-7 C для Instagram фиолетово-красный, PMS 68-8 C для Instagram розовый, PMS Bright Red C для Instagram ярко-красный , ПМС 2026 C для Instagram красный оранжевый, ПМС 16-1359TPX для Instagram оранжевый, PMS 1365 C для Instagram оранжевый желтый и PMS 2005 C для желтый Instagram. Цвета Instagram Pantone можно найти ниже.
9019 29018. PMS 2726 C для Instagram синий, PMS 2125 C для Instagram фиолетово-синий, PMS 2084 C для Instagram фиолетовый, PMS 80-7 C для Instagram фиолетово-красный, PMS 68-8 C для Instagram розовый, PMS Bright Red C для Instagram ярко-красный , ПМС 2026 C для Instagram красный оранжевый, ПМС 16-1359TPX для Instagram оранжевый, PMS 1365 C для Instagram оранжевый желтый и PMS 2005 C для желтый Instagram. Цвета Instagram Pantone можно найти ниже.Цветовой код Instagram Pantone (PMS) для синего цвета Instagram можно найти ниже.
PMS 2726 C
Цветовой код Instagram Pantone (PMS) для пурпурно-синего цвета в Instagram можно найти ниже.
PMS 2125 C
Цветовой код Instagram Pantone (PMS) для фиолетового Instagram можно найти ниже.
PMS 2084 C
Цветовой код Instagram Pantone (PMS) для Instagram фиолетово-красный можно найти ниже.
PMS 80-7 C
Цвет Instagram Pantone (PMS) для розы Instagram можно найти ниже.
PMS 68-8 C
Цветовой код Instagram Pantone (PMS) для ярко-красного цвета Instagram можно найти ниже.
PMS Ярко-красный C
Цветовой код Instagram Pantone (PMS) для Instagram красный оранжевый можно найти ниже.
PMS 2026 C
Цветовой код Instagram Pantone (PMS) для оранжевого цвета Instagram можно найти ниже.
PMS 16-1359 TPX
Цветовой код Instagram Pantone (PMS) для Instagram оранжевый желтый можно найти ниже.
PMS 1365 C
Цвет Instagram Pantone (PMS) для желтого цвета Instagram можно найти ниже.
PMS 2005 C
| Color Name | Pantone Color Code |
|---|---|
| Instagram Blue | PMS 2726 C |
| Instagram Purple Blue | PMS 2125 C |
| Instagram Purple | PMS 2084 C |
| Instagram Purple Red | PMS 80-7 C |
| Instagram Rose | PMS 68-8 C |
| Instagram Bright Red | PMS Bright Red C |
| Instagram Красный Оранжевый | PMS 2026 C |
| Instagram Оранжевый | PMS 16-1359 TPX |
| Instagram Оранжевый Желтый | PMS 1365 C | PMS 2005 C |
Какие цвета логотипа Instagram?
Логотип Instagram имеет синий цвет Instagram, пурпурно-синий Instagram, фиолетовый цвет Instagram, пурпурно-красный цвет Instagram, розовый цвет Instagram, ярко-красный цвет Instagram, красный оранжевый цвет Instagram, оранжевый цвет Instagram, оранжево-желтый цвет Instagram и желтый цвет Instagram, а также два перекрывающихся закругленных квадратных объекта с полостью..png) круг и точка в правом верхнем углу в центре, создающие значок камеры. Значение логотипа Instagram символизирует функцию платформы, ориентированную на фотографию. Объект камеры предназначен для мгновенной фотографии.
круг и точка в правом верхнем углу в центре, создающие значок камеры. Значение логотипа Instagram символизирует функцию платформы, ориентированную на фотографию. Объект камеры предназначен для мгновенной фотографии.
Цветовая палитра логотипа Instagram Формат изображения
Цвета логотипа Instagram можно найти в формате изображения ниже.
Шрифты логотипа Instagram
Шрифт логотипа Instagram — Billabong. Шрифт Billabong используется для текстового логотипа Instagram.
Логотип Instagram JPG
Логотип Instagram в формате JPG можно найти ниже.
Чтобы загрузить логотип Instagram в формате JPG, щелкните правой кнопкой мыши и выберите «Сохранить».
Логотип Instagram PNG
Логотип Instagram в формате PNG можно найти ниже.
Чтобы загрузить логотип Instagram в формате PNG, щелкните правой кнопкой мыши и выберите «Сохранить».
Что означает логотип Instagram?
Логотип Instagram означает креативность и свободу самовыражения. Цвета логотипа Instagram символизируют доверие, амбиции, страсть, общительность и креативность. Синий цвет Instagram на логотипе Instagram означает доверие. Фиолетовый цвет логотипа Instagram символизирует амбиции. Красный цвет логотипа Instagram символизирует страсть. Оранжевый цвет логотипа Instagram символизирует общительность. Желтый цвет логотипа Instagram символизирует творчество.
Цвета логотипа Instagram символизируют доверие, амбиции, страсть, общительность и креативность. Синий цвет Instagram на логотипе Instagram означает доверие. Фиолетовый цвет логотипа Instagram символизирует амбиции. Красный цвет логотипа Instagram символизирует страсть. Оранжевый цвет логотипа Instagram символизирует общительность. Желтый цвет логотипа Instagram символизирует творчество.
История логотипа Instagram
Логотип Instagram был создан Робертом Пэдбери. Роберт Падбери создал логотип Instagram и выбрал синий Instagram, пурпурно-синий Instagram, фиолетовый Instagram, пурпурно-красный Instagram, розовый Instagram, ярко-красный Instagram, красно-оранжевый Instagram, оранжевый Instagram, оранжево-желтый Instagram и желтый Instagram в качестве цветовой палитры бренда Instagram, потому что модного внешнего вида и привлекательности для миллениалов и поколения Z.
Подтверждение цветов логотипа Instagram
Цвета логотипа Instagram подтверждены компанией Meta. Синий Instagram, пурпурно-синий Instagram, фиолетовый Instagram, пурпурно-красный Instagram, роза Instagram, ярко-красный Instagram, красный оранжевый Instagram, оранжевый Instagram, оранжево-желтый Instagram и желтый цвет Instagram для логотипа бренда Instagram можно подтвердить, посетив официальный Instagram Веб-сайт.
Синий Instagram, пурпурно-синий Instagram, фиолетовый Instagram, пурпурно-красный Instagram, роза Instagram, ярко-красный Instagram, красный оранжевый Instagram, оранжевый Instagram, оранжево-желтый Instagram и желтый цвет Instagram для логотипа бренда Instagram можно подтвердить, посетив официальный Instagram Веб-сайт.
Какие еще похожие бренды используют те же цветовые схемы, что и Instagram?
Бренды, которые используют цвета, похожие на Instagram, перечислены ниже.
- ADATA
- Kotlin
- Brandwatch
- Solana
#008080 Цвет HTML [бирюзовый] | Выбор HTML. Шестнадцатеричные коды цветов
| Шестнадцатеричный код цвета | № 008080 |
|---|---|
| Цветовой код RGB | RGB(0, 128, 128) |
| Цветовой код HSL | hsl(180, 100%, 25,1%) |
| CMYK | 1, 0, 0, 0,5 |
| Имя ссылки CSS | бирюзовый |
| Цветовая группа | Голубой |
| Дополнение | #800000 |
| Название цвета | Бирюзовый |
| RGB (проценты) | 0%, 50,2%, 50,2% |
| HSL (десятичный) | 0,5, 1, 0,25 |
| Тип | Темный / Холодный |
Легче #008080
#35ffff
#26ffff
#17ffff
#08ffff
#00f8f8
#00e9e9
#00дада
#00cbcb
#00bcbc
#00адад
#009e9e
#008f8f
Тона #008080
#a6c0c0
#a0bebe
#99bbbb
#91b8b8
#88b5b5
#7eb1b1
#72адад
#65a8a8
#56a2a2
#459b9b
#319393
#1a8a8a
Оттенки #008080
#c8e3e3
#c1dfdf
#b9dbdb
#afd6d6
#a4d1d1
#98cbcb
#8ac4c4
#7abcbc
#68b3b3
#53a9a9
# 3b9d9d
#1f8f8f
#008080 Цветовые гармонии
Монохроматический
#80c0c0
#004040
#bfdfdf
#006060
№ 609090
#003030
#8fa7a7
Аналог
#008000
№ 00801а
#008033
#00804d
#008066
#006680
#004d80
#003380
#001a80
#000080
Тетрад
№ 400080
#800000
#408000
Триада
#800080
#808000
Сплит Дополнительный
#1a0080
#804d00
Другое Дополнительное
#800000
#80c0c0
#c08080
#006060
#600000
№ 609090
#
Как использовать
Цвет текста/шрифта:
цвет: #008080;
Пример текста с использованием цвета #008080.
Цвет фона:
цвет фона: #008080;
Цвет рамки:
цвет границы: #008080;
Цвет тени блока:
тень блока: 2px 2px 4px #008080;
Цвет тени текста:
тень текста: 2px 2px 2px #008080;
Пример тени для текста с использованием цвета #008080.
#008080 Описание цвета
Код цвета HTML #008080 состоит из 0 Красный , 128 Зеленый и 128 Синий . Этот цвет можно назвать Бирюзовый . Дополнение этого цвета равно #800000, что является противоположностью на цветовом круге. Оттенок составляет 180 градус, значение насыщенности 100 процента и значение яркости 25,1 процента. Следовательно, этот цвет можно считать темным и иметь холодную цветовую температуру. В цветовой модели CMYK (используемой в процессе печати) композиция имеет следующий вид: 100 % голубой , 0 % пурпурный , 0% желтый и 50% ключ (черный) . Цвета, похожие на цвет #008080 , можно найти в группе кодов голубых цветов.
В цветовой модели CMYK (используемой в процессе печати) композиция имеет следующий вид: 100 % голубой , 0 % пурпурный , 0% желтый и 50% ключ (черный) . Цвета, похожие на цвет #008080 , можно найти в группе кодов голубых цветов.
Примечание: Названия цветов являются субъективными, поэтому одно имя потенциально может представлять множество шестнадцатеричных значений цвета.
#008080 Цвет HTML [бирюзовый]
Color Picker — Цвет из изображения, HEX, RGB, HTML, HSL Online
Color Picker — Цвет из изображения, HEX, RGB, HTML, HSL OnlineСоздайте весь дизайн вокруг изображения, выбирая цвета прямо из него. Средство выбора цвета онлайн-изображения от Appy Pie работает как средство выбора цвета HEX, средство выбора цвета RGB и средство выбора цвета HTML.
Вы можете создать полную цветовую палитру, используя этот уникальный инструмент выбора цвета от Appy Pie. Когда у вас есть цветовая палитра перед вами, вы можете взяться за любой проект графического дизайна, такой как NFT, баннеры, веб-графика, плакаты, листовки и многое другое!
Когда у вас есть цветовая палитра перед вами, вы можете взяться за любой проект графического дизайна, такой как NFT, баннеры, веб-графика, плакаты, листовки и многое другое!
Нам доверяют более 10 миллионов клиентов
Платформа No-code с самым высоким рейтингом и наградами
Брось это Чтобы выбрать цвета из вашего изображения,
просмотритеили перетащите изображение сюда
Палитра цветов
Сертификаты соответствия и членство
Высокие оценки тысяч клиентов по всему миру
Нас отметили на
Используйте палитру цветов изображений Appy Pie, чтобы найти идеальные цвета для вашего дизайна.
Для любого бизнеса, который хочет сильного присутствия в Интернете, большое значение имеет визуальная привлекательность его цифровых свойств. Даже в компаниях, которые все еще придерживаются традиционной модели, где вы планируете раздавать листовки лично, дизайн имеет большое значение.
Однако даже самые опытные дизайнеры иногда могут растеряться, когда дело доходит до выбора правильных цветов для любой композиции.
Чтобы убедиться, что изображение или дизайн эстетически привлекательны, одним из самых фундаментальных элементов, о котором вы должны подумать, является использование цветов. Цветовые комбинации, которые вы используете, могут быть определяющей разницей между привлекательным дизайном и дизайном, который является просто средним.
Выбор правильного сочетания цветов может быть пугающим даже после просмотра нескольких видео и прочтения достаточного количества статей. Следовательно, инструмент выбора цвета Appy Pie из изображения позволяет вам выбирать цвета из любого изображения, а затем использовать его в своем дизайне.
Допустим, вам нравятся цветовые сочетания на определенной картинке. Вы можете убедиться, что выбранные вами цвета взяты непосредственно из изображения и соответствуют цветовой теме, которая вам нравится. Наконец, у вас будет отличная цветовая палитра, именно такая, какую вы задумали для своего дизайна.
Этот онлайн-инструмент для выбора цветового кода изображения отлично работает с создателем плакатов, флаеров, открыток, мемов и другими приложениями Appy Pie!
Начните создавать свой дизайн прямо сейчас!!
Как помогает инструмент выбора цвета изображения?
Инструмент выбора цвета, который позволяет вам выбирать цвета непосредственно из понравившегося изображения, может помочь вам создать новые графические рисунки или изображения, похожие или более привлекательные, чем оригинал.
Как дизайнер или даже любитель, когда вы ищете вдохновение, определенные образы застревают в вашей голове. Поскольку у вас есть вдохновляющее изображение перед вами, вы хотите, чтобы этот эффект был воссоздан в вашем дизайне.
Выбор цветов на глаз может дать вам «достаточно близкий» результат, но когда вы ищете совершенства, палитра цветов из инструмента изображения может сильно помочь.
Инструмент выбора цвета позволяет выбрать точный цвет любого визуального элемента изображения, например фигур или даже текста. Все, что вам нужно сделать, это щелкнуть по интересующему вас цвету, и цветовые коды, включая коды RGB, HEX-коды и коды HSL, будут отображаться для вашего удобства и использования.
Все, что вам нужно сделать, это щелкнуть по интересующему вас цвету, и цветовые коды, включая коды RGB, HEX-коды и коды HSL, будут отображаться для вашего удобства и использования.
Когда у вас есть эти коды, вы можете определить строгие правила бренда и создать руководство по дизайну, которое поможет вам поддерживать согласованность между каналами.
Начало работы
Как использовать инструмент выбора цвета Appy Pie?
Выбрать правильную цветовую палитру для своего дизайна может быть непросто, особенно если в нем есть изображения. Appy Pie предлагает идеальный инструмент выбора цветового кода, который позволяет вам находить цвета внутри изображения и воспроизводить их в своем собственном дизайне.
Платформа полностью онлайн, и вам потребуется всего несколько секунд, чтобы найти правильные цвета для вашего дизайна!
Вот как это сделать
1 Либо выберите изображение на своем компьютере, либо введите URL-адрес изображения, и изображение будет загружено на экран
2 Теперь вы можете выбрать любой цвет на этом изображении с помощью указателя мыши
3 После того, как вы выберете цвет, у вас будут коды HEX, RGB, HSL и CMYK для цвета, отображаемого на экране
4 При прокрутке вниз вы также получите целую палитру, подобранную специально для вас прямо из изображения!
У вас есть вся эта ценная информация о цветах вашего изображения и целая цветовая палитра, готовая для того, чтобы вы могли приступить к разработке своей графики от NFT до плакатов, онлайн-рекламы до листовок, графики веб-сайтов до баннеров и многого другого!
Зачем выбирать цветовой код Appy Pie?
На рынке доступно несколько онлайн-палитр цветов, но HEX-палитра Appy Pie, безусловно, лучшая. Рекламируемый как лучший онлайн-инструмент выбора цвета, инструмент выбора цвета изображения Appy Pie можно использовать в качестве средства выбора цвета мобильного устройства или средства выбора цвета в Интернете. Инструмент можно использовать для извлечения цветовых кодов из любого изображения и использования их для реализации точно таких же цветов в вашем дизайне или художественном произведении.
Рекламируемый как лучший онлайн-инструмент выбора цвета, инструмент выбора цвета изображения Appy Pie можно использовать в качестве средства выбора цвета мобильного устройства или средства выбора цвета в Интернете. Инструмент можно использовать для извлечения цветовых кодов из любого изображения и использования их для реализации точно таких же цветов в вашем дизайне или художественном произведении.
Вот некоторые из многочисленных причин, по которым вам следует выбрать RGB-палитру цветов Appy Pie:
- Нет необходимости устанавливать какое-либо приложение для выбора цвета на вашем устройстве
- Никаких скрытых платежей. Палитра цветов совершенно бесплатна для использования
- Свобода от работы с отдельными образцами цветов
- Получите нужный цвет с помощью простой в использовании палитры цветового круга
- Получите точное шестнадцатеричное значение, которое вам нужно, с помощью нашего интерактивного средства выбора цвета изображения
- Совместимость с мобильными устройствами и браузерами
- Получите готовую палитру всех ярких цветов изображения
- Совместимость с платформами iOS и Android
- Дружественный пользовательский интерфейс и адаптивный дизайн
- Просто нажмите на нужный цвет, и он появится со всеми цветовыми кодами
- Создавайте цветовые комбинации из цветов изображения, подходящие для вашего проекта
- Не нужно щуриться, чтобы найти нужный цвет
- Получите все различные цветовые коды, включая цветовые коды HEX, RGB, HSL и CMYK
- Единая платформа, которая действует как средство выбора цвета HEX, средство выбора цвета RGB, средство выбора цвета HTML и средство выбора цвета CMYK
Страница проверена: Abhinav Girdhar | Последнее обновление: 11 июля 2022 г. 5:55
5:55
Ошибка. Не удается загрузить изображение.
Как узнать, какие цвета RGB использует веб-сайт?
Спросил
Изменено 5 лет, 4 месяца назад
Просмотрено 129k раз
Я хочу узнать RGB (или другие, такие как hex, CMYK или HSL) детали цвета на веб-сайте. Скажите предысторию этого самого сайта. Я хочу воссоздать этот цвет с помощью кода или графического программного обеспечения.
- веб-дизайн
- цвет
- cmyk
- rgb
2
Согласно ответу thebodzio, есть много способов получить этот цвет. Независимо от того, какой браузер вы используете, вы можете получить какое-то дополнение для выбора цвета. В качестве альтернативы вы можете сделать снимок экрана и открыть его в фотошопе. Другой способ — открыть инструменты разработчика и посмотреть таблицу стилей сайта, в хроме вы можете щелкнуть правой кнопкой мыши фон и нажать «Проверить элемент», а затем найти, где указывается цвет фона. ..
..
Чтобы избавить вас от хлопот, цвет фона на этом веб-сайте — #f9f9f9 — теперь, если вы не слишком разбираетесь в CSS, вы можете зайти на сайт, проверить цвет фона и посмотреть, сможете ли вы найди откуда я это взял 🙂
0
Что касается элементов страницы (кроме изображений), то их цвет (в RGB, иногда в HSL) можно определить множеством различных способов. Одним из самых простых является использование любых «инструментов разработчика», доступных почти в каждом современном веб-браузере (Firefox, Chrome и т. д.). Цвета в изображениях можно сэмплировать с помощью любого графического редактора, имеющего такой инструмент, как «выбор цвета».
При этом… Недостаточно просто «получить цвет RGB» и преобразовать его, скажем, в CMYK. Хитрость заключается в том, чтобы знать, в какой RGB и какой CMYK вы хотите преобразовать и как вы хотите работать с цветами за пределами целевой гаммы. Да, существует более одного RGB или CMYK. Часто молчаливо предполагается, что если о цвете ничего не сказано, кроме RGB, то это действительно цвет sRGB.
Часто молчаливо предполагается, что если о цвете ничего не сказано, кроме RGB, то это действительно цвет sRGB.
В любом случае, я настоятельно рекомендую вам взглянуть на некоторые вводные материалы по управлению цветом. http://www.cambridgeincolour.com/color-management-printing.htm — один из лучших.
Есть два способа получить цвета с веб-страницы любого веб-сайта и т. д….
1) Использование надстроек для выбора цвета в браузере, например, ColorZilla
2) Сделать скриншот веб-страницы с помощью кнопки Print Screen на вашем клавиатуру и вставьте это изображение в Photoshop или любое другое программное обеспечение для редактирования изображений и выберите цвет оттуда с помощью инструмента выбора цвета
Вы также можете использовать надстройку браузера, например Fireshot, чтобы сделать снимок экрана всей веб-страницы и взять цвета из любого места на этой странице
1
Если вы используете Chrome, вы можете просто нажать F12 и отобразить элементы страницы. Справа находятся стили страницы, в которых для цветов используются шестнадцатеричные коды. Они, в свою очередь, преобразуются в цвета RGB.
Справа находятся стили страницы, в которых для цветов используются шестнадцатеричные коды. Они, в свою очередь, преобразуются в цвета RGB.
Например, если я немного прокрутю вниз на вкладке стилей, я увижу, что фоновый цвет страницы — #f4f4f4. Эквивалентный цвет RGB: R: 244 G: 244 B: 244
Он также показывает изображение шаблона и говорит мне, что это повтор и т. д. и т. д.
- Есть надстройка для выбора цвета для всех браузеров
Некоторые веб-сайты найдут цвета вашего веб-сайта. http://www.checkmycolors.com/
http://html-color-codes.info
- Сделайте снимок экрана и откройте его в Photoshop или Gimp, вы можете выбрать цвета
Я всегда использую Colorzilla для таких вещей. Это аккуратное расширение, которое позволяет выбирать цвета прямо на любой странице и дает вам цвет в разных форматах.
Кроме того, в качестве бонуса есть Web Color Data, который дает вам цветовую палитру, используемую на данном веб-сайте.
В дополнение к расширениям Chrome/надстройкам Firefox, ColorCop — это облегченное настольное приложение для Windows, которое делает то же самое. Он может генерировать RGB и шестнадцатеричные значения цветов, которые вы хотели бы получить, используя инструмент выборки.
В Firefox включен новый инструмент «Пипетка», который позволяет указать на пиксель, просмотреть шестнадцатеричное значение цвета и скопировать его в буфер обмена.
Существуют различные способы добиться этого, например, сделать снимок экрана с помощью кнопки Print Screen и вставить его в MS Paint (я рассматриваю MS Paint, поскольку это программное обеспечение по умолчанию, которое будет установлено у всех, кто работает на компьютере с Windows) , и используйте Color Picker
Как только вы это сделаете, нажмите на цвет, который вы хотите получить rgb значение.. и затем нажмите на Edit Colors вариант.. модальный с информацией о цветах
Другой способ добиться этого намного проще, чем описанный выше вариант, это использовать плагин Color Picker, я использую Colorzilla для Firefox
Здесь вы получите простую палитру цветов на панели дополнений, вам нужно нажмите на него, и вы получите курсор в виде перекрестия, нажмите на цвет, для которого вы хотите получить информацию, и вы получите ниже.

 Как правило, в тегах цвета указываются благодаря параметру color , значение которого и есть наш цвет, например: color =»red» > красный текст . Если использовать CSS, то картина немного другая: style =»color: название цвета» . (первая колонка в таблице цветов html)
Как правило, в тегах цвета указываются благодаря параметру color , значение которого и есть наш цвет, например: color =»red» > красный текст . Если использовать CSS, то картина немного другая: style =»color: название цвета» . (первая колонка в таблице цветов html) Пример: color =»#FF0000″ > красный текст . (четвертая колонка в таблице цветов html)
Пример: color =»#FF0000″ > красный текст . (четвертая колонка в таблице цветов html) ru: главная страница / / Техническая информация/ / Физический справочник / / Свет и цвет. Оптика. Преломление. Отражение. Поглощение. Спектры./ / Обозначения, названия и кодировки цвета (цветов). Цвета HTML и CSS. Таблица смешивания цветов. / / Таблица кодировок цветов HTML . Таблица цветов CSS. HTML safe Color Codes. «Безопасные» цвета HTML. Палитра цветов HTML
ru: главная страница / / Техническая информация/ / Физический справочник / / Свет и цвет. Оптика. Преломление. Отражение. Поглощение. Спектры./ / Обозначения, названия и кодировки цвета (цветов). Цвета HTML и CSS. Таблица смешивания цветов. / / Таблица кодировок цветов HTML . Таблица цветов CSS. HTML safe Color Codes. «Безопасные» цвета HTML. Палитра цветов HTML Введите свой запрос:
Введите свой запрос: 0116
0116 2005 C
2005 C