Учебник HTML 5. Статья «Списки»
Форматирование текста
Стили
МЕНЮ
Списки представляют собой упорядоченный набор значений, который помогает нам систематизировать важную информацию, делая ее более доступной для понимания. Язык гипертекстовой разметки HTML позволяет составлять списки по следующим правилам:
- Нумерованный (упорядоченный) список.
- Маркированный (неупорядоченный) список.
- Список описаний.
- Список контекстных меню.
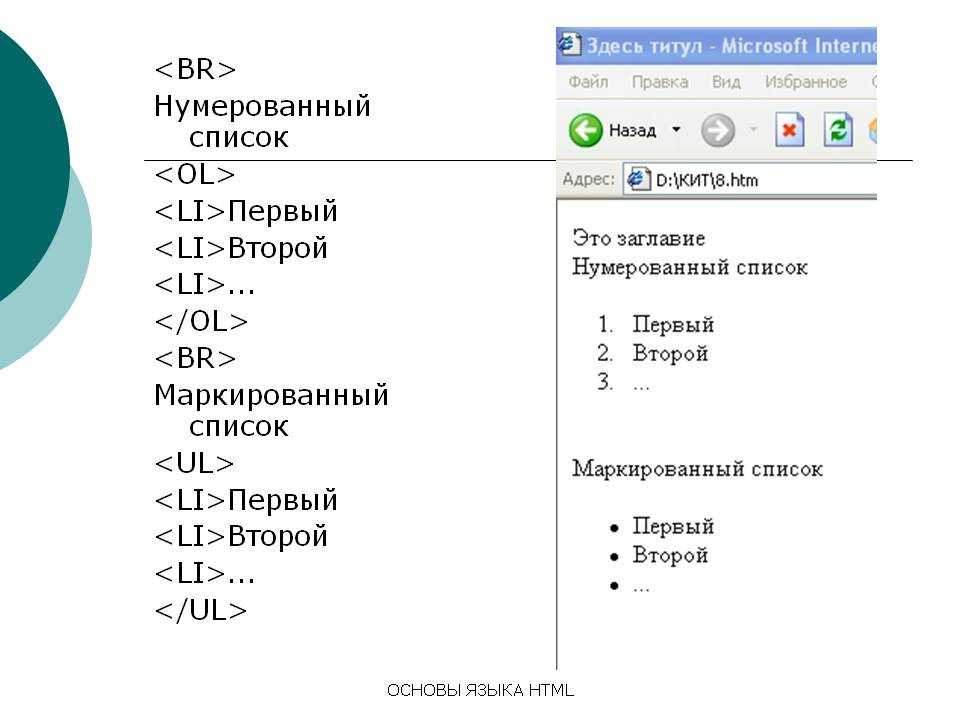
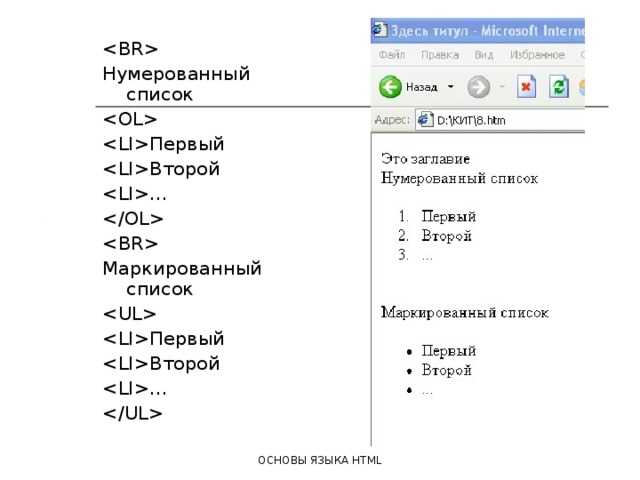
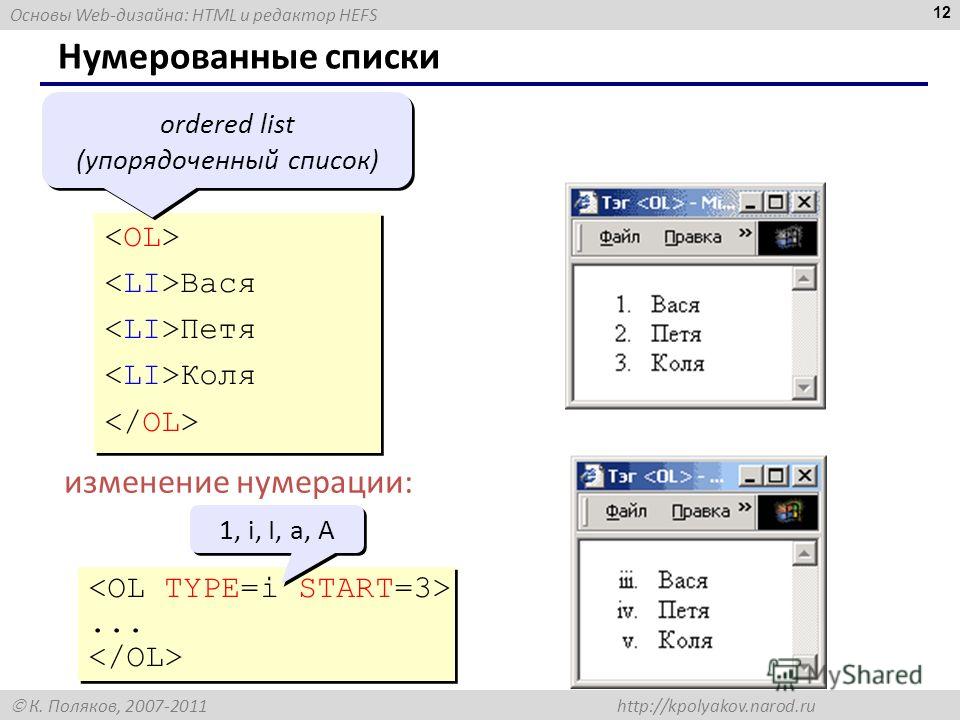
Нумерованный список
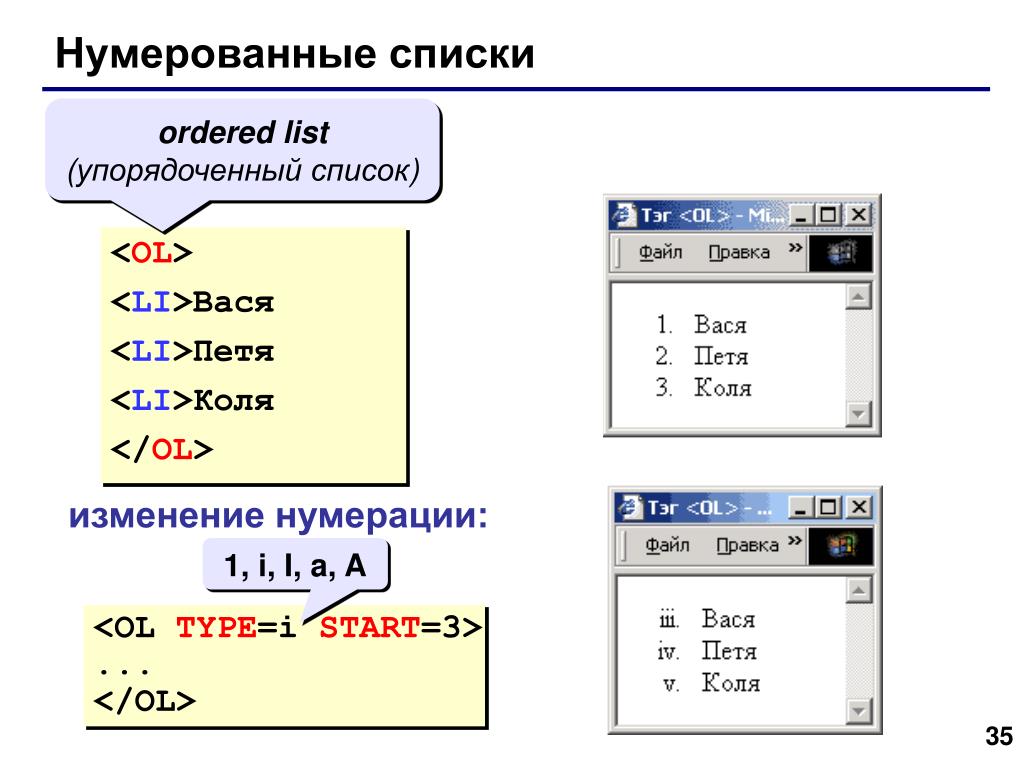
Нумерованный (упорядоченный) список предназначен для элементов, которые следуют в определённом порядке. Нумерованный список начинается с тега <ol> (сокращенное от английского ordered list — упорядоченный список). Каждый элемент списка начинается с тега <li> (элемент списка).
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <ol></title> </head> <body> <ol> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.

- Второй пункт.
- Третий пункт.
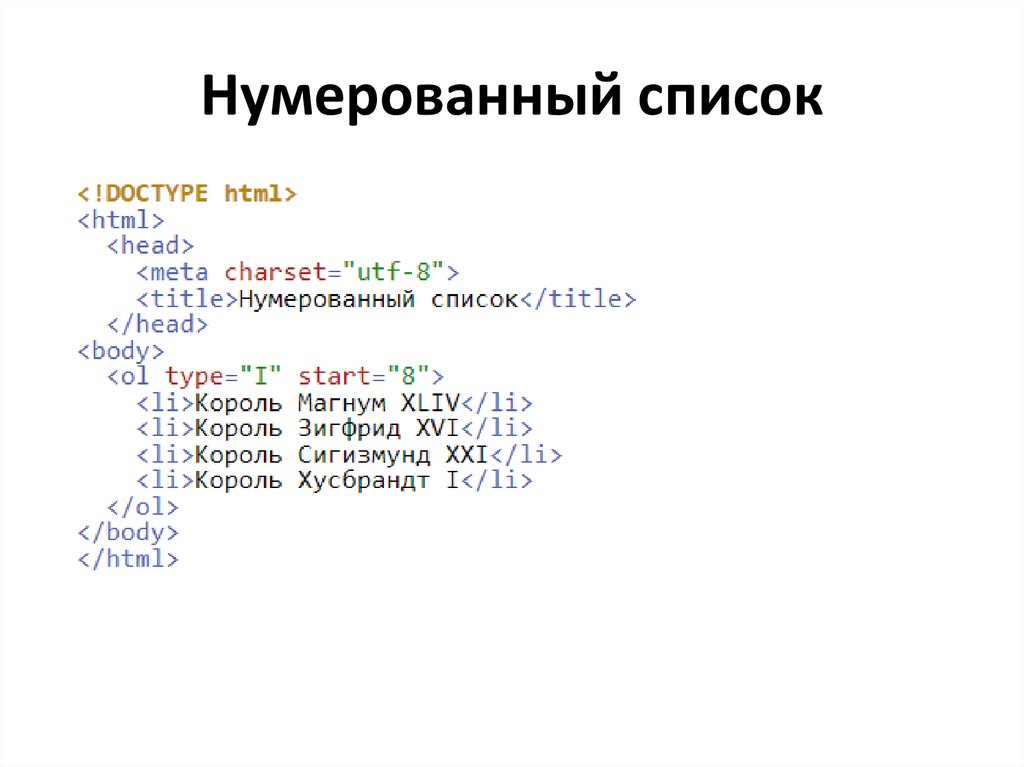
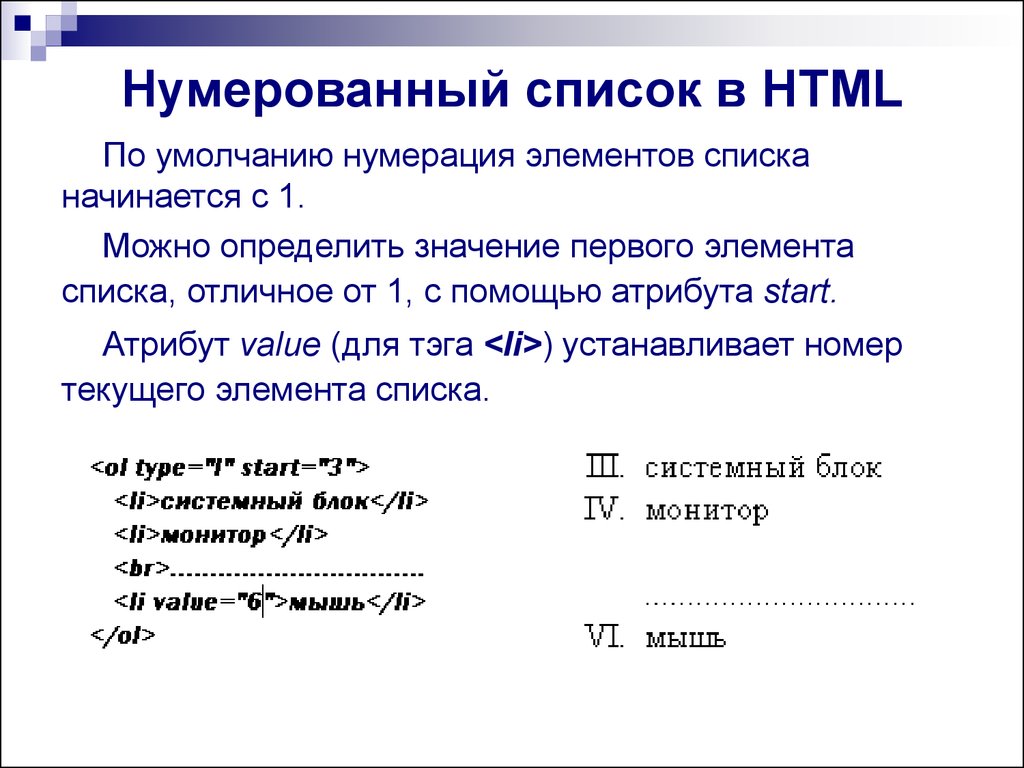
Если вы хотите, чтобы список начинался с определённого номера (не с 1), то необходимо указать атрибут start для тега <ol>.
Например:<ol start = "101"> <!--список начнётся с номера 101-->
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
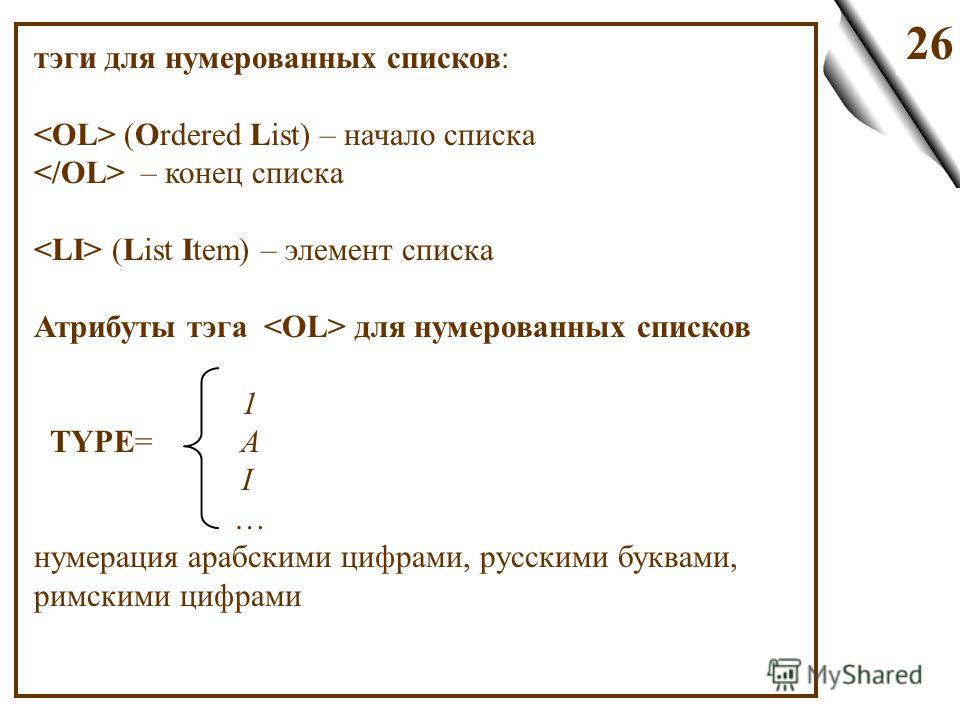
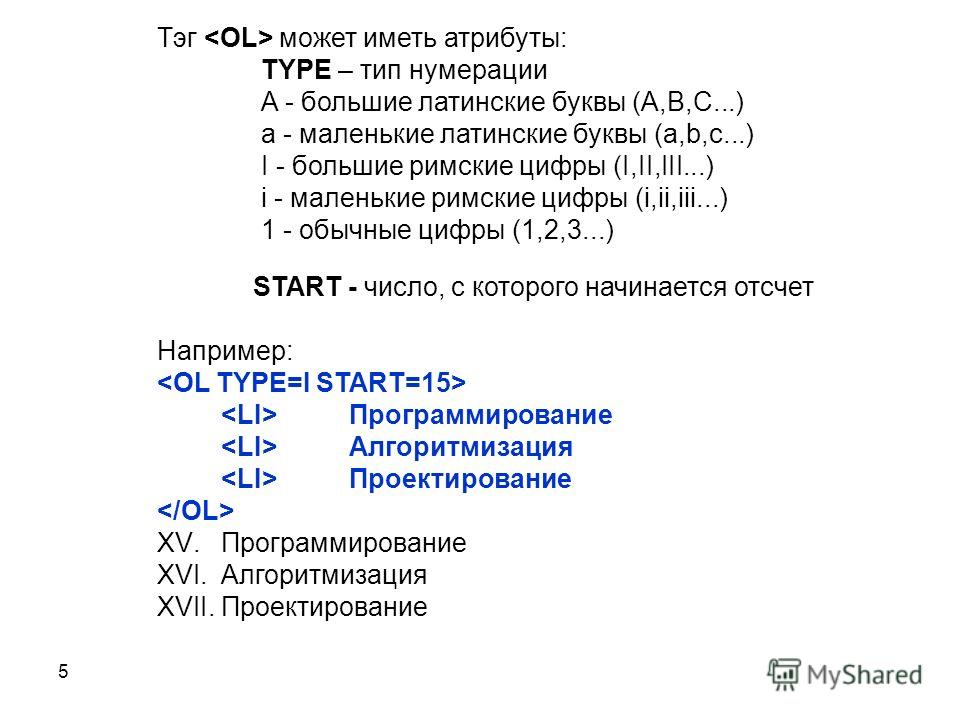
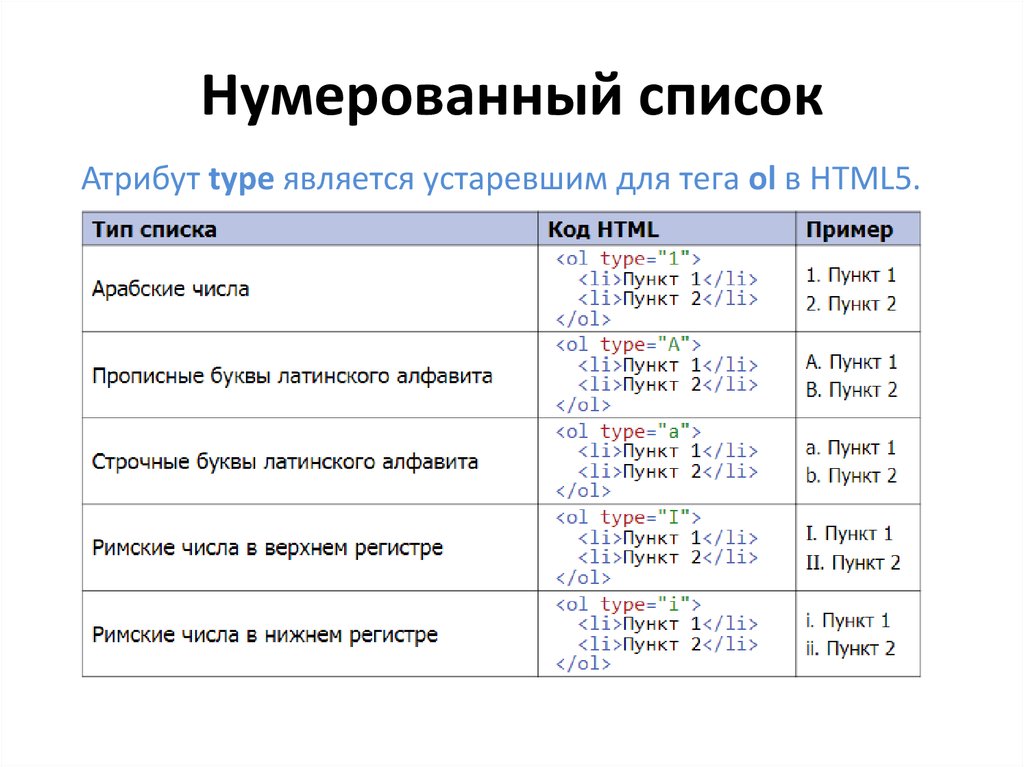
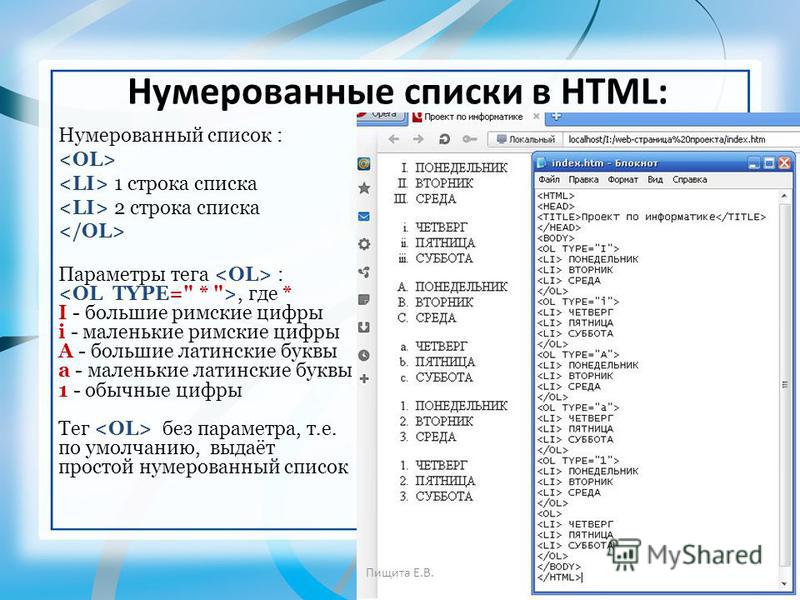
Ещё один интересный атрибут — type, который позволит Вам задать буквенную нумерацию («A» – большие, «a» – строчные), либо нумерацию из римских цифр («I» – в верхнем регистре, «i» – в нижнем регистре).
Рассмотрим пример в котором представлены все возможные значения атрибута type (отличные от значения по умолчанию):
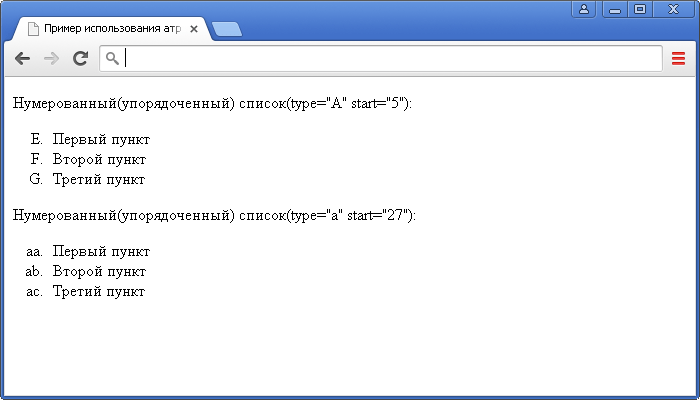
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута type HTML тега <оl></title> </head> <body> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "a"> <!--указываем, что список формируется в алфавитном порядке строчными буквами --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "I"> <!--указываем, что список формируется римскими цифрами в верхнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "i"> <!--указываем, что список формируется римскими цифрами в нижнем регистре --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Результат нашего примера:
Рис. 14 Виды нумерованных списков.
14 Виды нумерованных списков.Еще один нюанс: при использовании атрибута start с буквами (type = «A» и type = «a»), число, указанное в значении атрибута является порядковым номером буквы в алфавите. Например, start = «4», будет соответствовать букве «D» и список начнётся именно с неё. При использовании значения start = «27» счетчик обнуляется, при этом список становится двухзначным («27» = «AA», «28» = «AB», «29» = «AC»…). Значения должны быть целочисленными, допускается использование отрицательных значений.
Обращаю Ваше внимание, что допускается формировать нумерованные (упорядоченные) списки, вложенные в другие нумерованные списки (внутри элемента списка <li>):
<!DOCTYPE html> <html> <head> <title>Пример нумерованного списка, вложенного в другой нумерованный список</title> </head> <body> <ol> <li>Первый пункт <ol> <!--открываем новый нумерованный список внутри элемента списка--> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </li> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>
Выглядеть на странице это будет соответственно так:
- Первый пункт.

- Первый пункт.
- Второй пункт.
- Третий пункт.
- Второй пункт.
- Третий пункт.
Но и это еще не все, атрибут reversed элемента позволяет задать, что порядок в нумерованном (упорядоченном) списке должен идти по убыванию. Атрибут не поддерживается браузерами Internet Explorer и Edge.
Выглядеть на странице это будет соответственно так:
- Первый пункт.
- Второй пункт.
- Третий пункт.
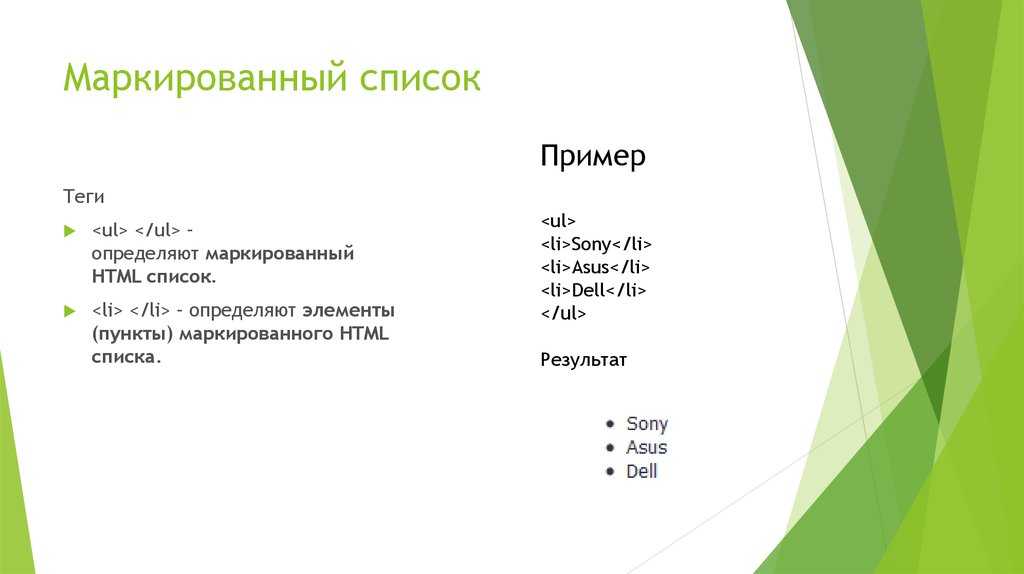
Маркированный список.
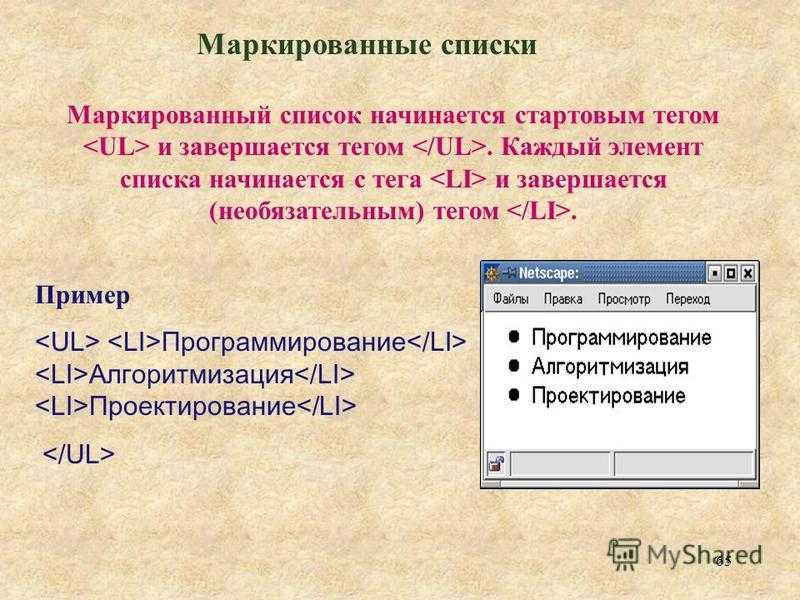
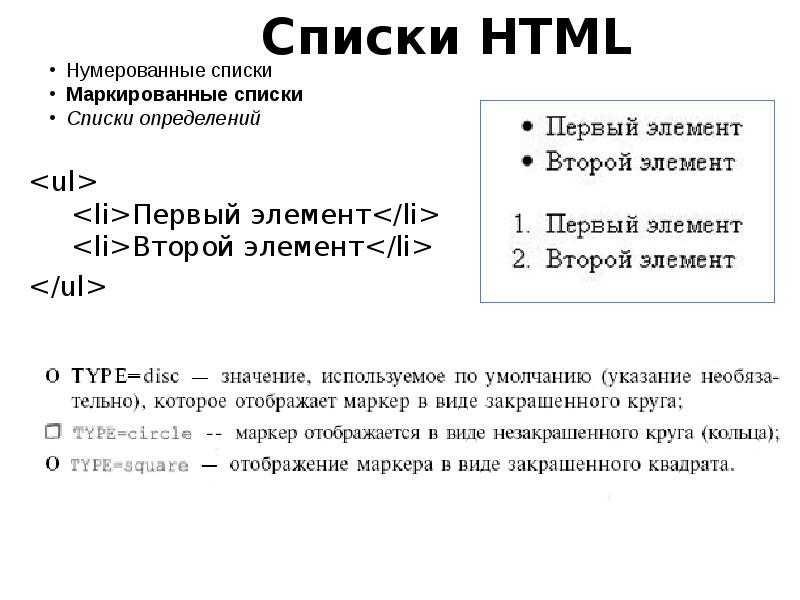
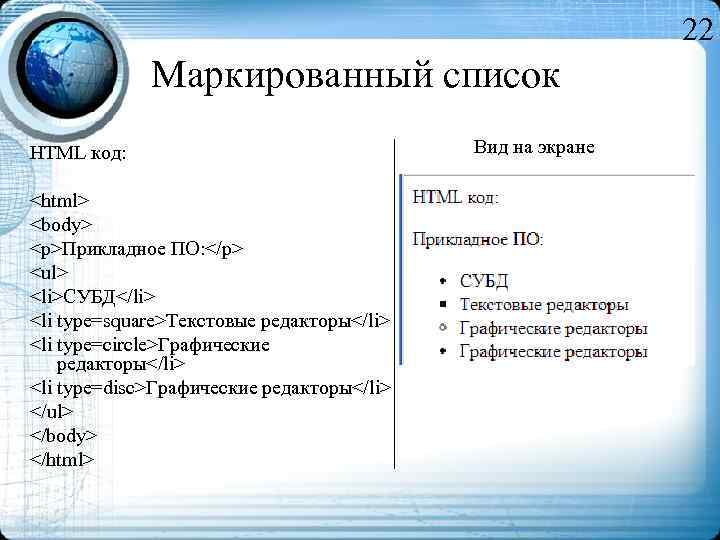
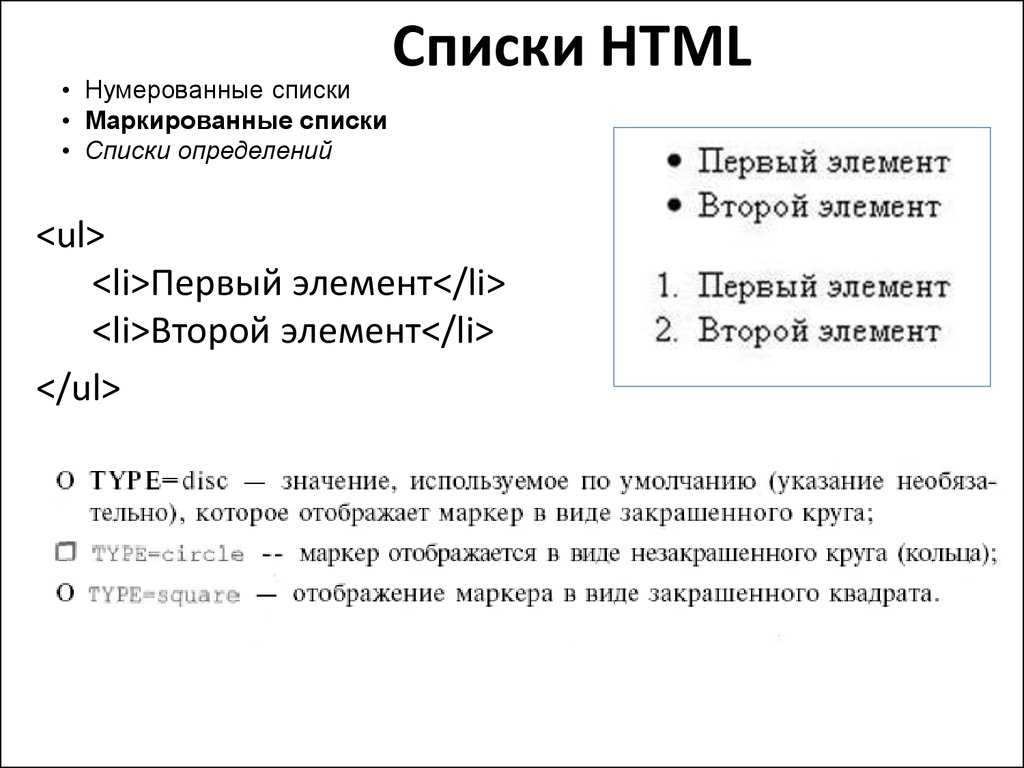
Маркированный (неупорядоченный) список в HTML определяется тегом <ul> (Unordered List Element). Каждый элемент списка должен начинаться с тега <li> (сокращенное от английского list item — элемент списка).
По умолчанию, маркированные списки отображаются на веб-странице в виде списка, начинающегося с маленького чёрного круга.
Давайте рассмотрим примеры использования:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <ul></title> </head> <body> <ul> <li>Светлое</li> <li>Тёмное</li> <li>Пятница</li> </ul> </body> </html>
Выглядеть на странице это будет соответственно так:
- Светлое
- Тёмное
- Пятница
Забегая вперед, скажу, что каждый элемент HTML имеет стиль по умолчанию. Изменение стиля по умолчанию в HTML элементе может быть сделано с использованием глобального атрибута style.
Более подробно этот атрибут будет рассмотрен в следующей статье «HTML стили».
Изменение стиля по умолчанию в HTML элементе может быть сделано с использованием глобального атрибута style.
Более подробно этот атрибут будет рассмотрен в следующей статье «HTML стили».
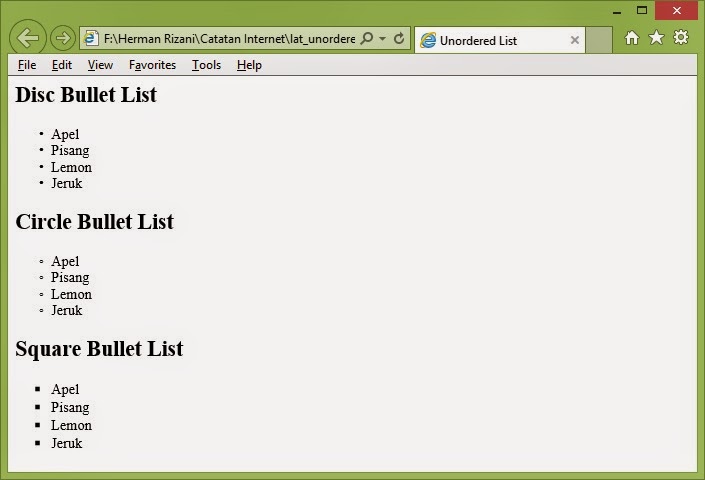
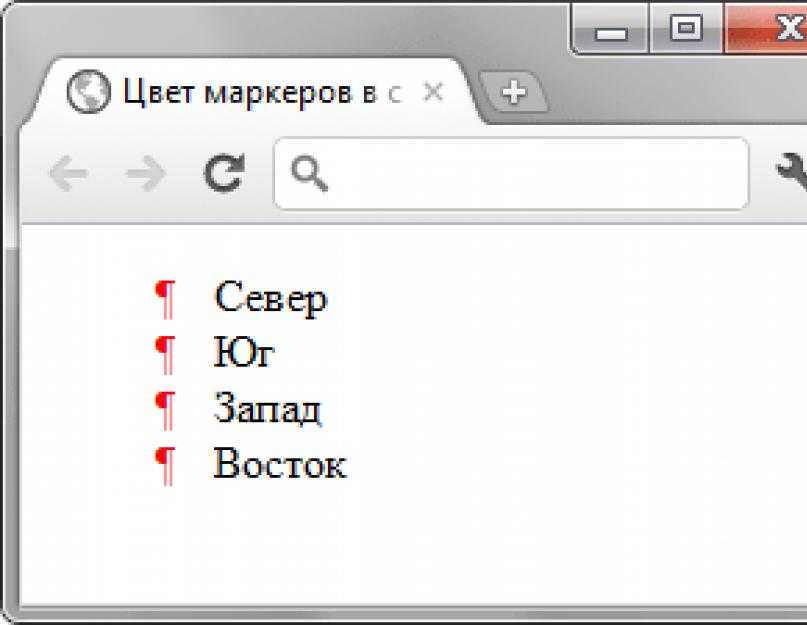
Для изменения типа маркера (стиля) вы можете воспользоваться свойством CSS list-style-type, чтобы определить стиль маркера. Возможные значения свойства:
| Атрибут | Значение |
|---|---|
| list-style-type:none | Убирает маркер. |
| list-style-type:disc | Маленький черный круг. Это значение по умолчанию. |
| list-style-type:circle | Круг пустой внутри. |
| list-style-type:square | Маркер в виде квадрата. |
Ниже приведен пример использования стилей CSS внутри маркированного списка:
<!DOCTYPE html> <html> <head> <title>Пример изменения типа маркера маркированного списка</title> </head> <body> <ul style = "list-style-type:none"> <!-- маркер отсутствует --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:disc"> <!-- маленький черный круг --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:circle"> <!-- круг пустой внутри --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <ul style = "list-style-type:square"> <!-- маркер в форме квадрата --> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> </body> </html>
Результат нашего примера:
Рис. 15 Маркированные списки.
15 Маркированные списки.Обращаю Ваше внимание, что допускается формировать маркированные (неупорядоченные) списки, вложенные в другие маркированные списки (внутри элемента списка <li>) при этом элементы вложенного списка по умолчанию будут с пустым кругом внутри, a последующие будут с квадратом:
- Первый пункт
- Первый пункт
- Первый пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
- Первый пункт
- Второй пункт
- Третий пункт
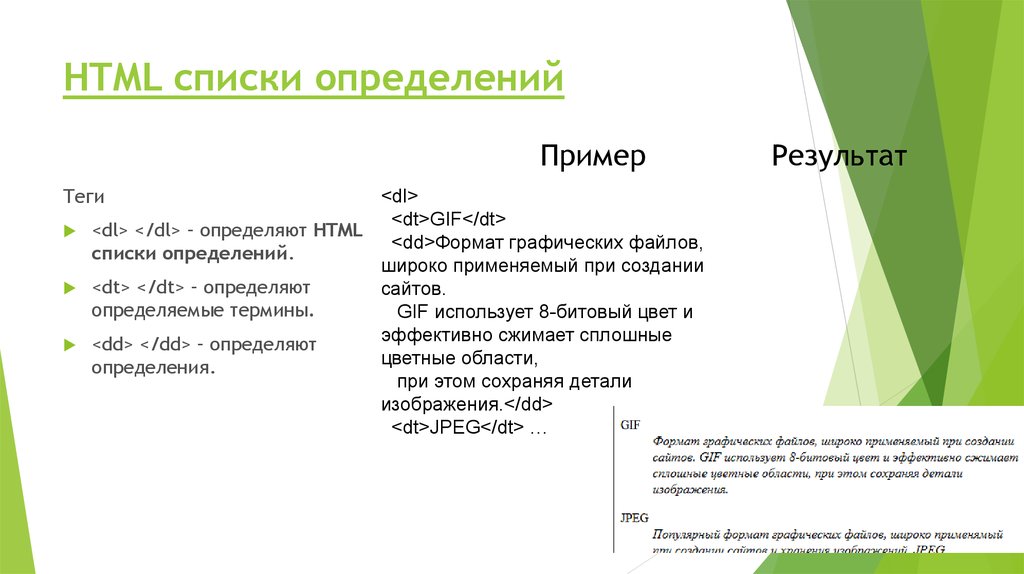
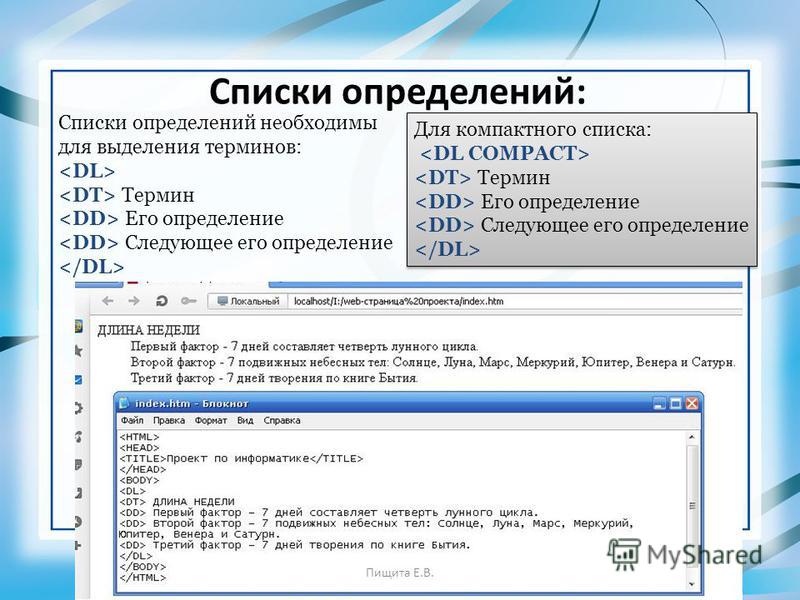
Список описаний
Списки описаний используются для формирования пар типа «имя/значение» / «вопрос/ответ» и т.п.
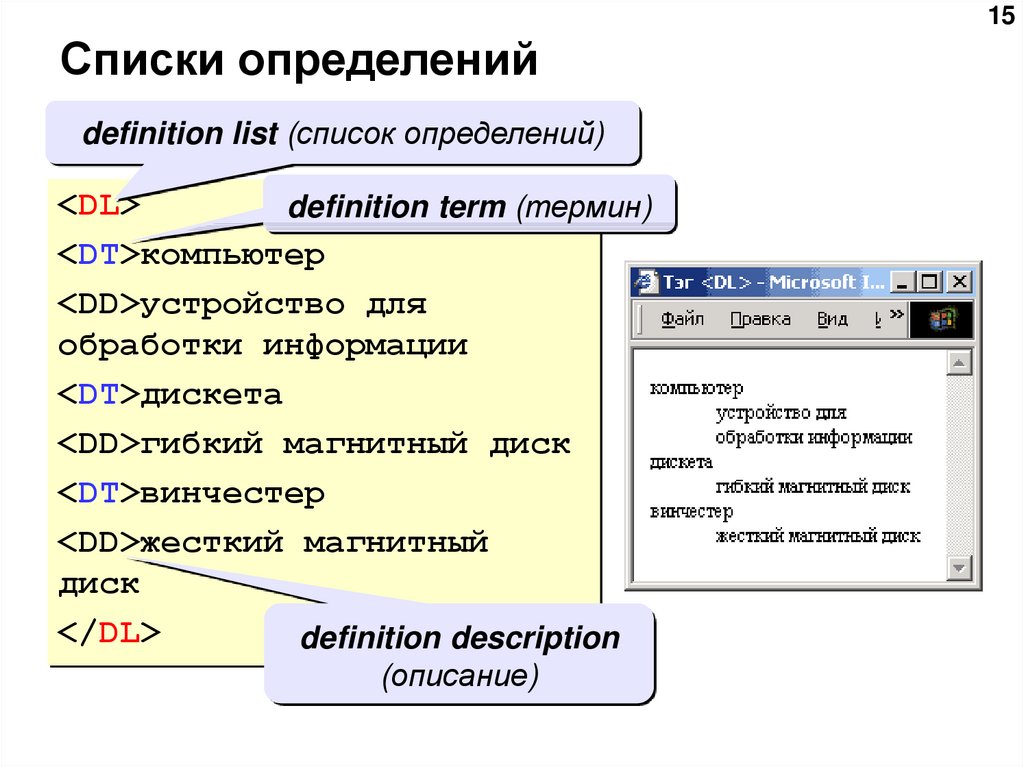
Тэг <dl> (HTML Description List Element) определяет список, тэг <dt> (HTML Definition Term Element) определяет его имя, а тег <dd> (HTML Description Element) описывает его значение.
Рассмотрим пример использования:
<!DOCTYPE html> <html> <head> <title>Пример использования списка описаний</title> </head> <body> <dl> <dt>Жамевю</dt> <dd>состояние, противоположное дежавю, внезапно наступающее ощущение того, что хорошо знакомое место или человек кажутся совершенно неизвестными или необычным.</dd> <dt>Фасцинация</dt> <dd>повышение эффективности воспринимаемого материала через использование сопутствующих (фоновых) воздействий.</dd> </dl> </body> </html>
Как вы можете заметить значение списка описаний (элемент <dd>) имеет по умолчанию внешний отступ с левой стороны равный 40 пикселям:
Рис. 16 Список описаний.Обращаю Ваше внимание, что допускается формировать списки описаний, вложенные в другие списки описаний (внутри элемента значения списка <dd>).
Маркированные (неупорядоченные), нумерованные (упорядоченные) и списки описаний внутри себя могут содержать элементы нового списка (внутри элементов списка / значений списка), другие элементы HTML, такие как, изображения, ссылки и т. д. Списки можно размещать горизонтально, формировать из них меню навигации и так далее. Более подробно о возможностях CSS (каскадных таблицах стилей) и некоторых особенностях HTML 5 вы узнаете позднее.
д. Списки можно размещать горизонтально, формировать из них меню навигации и так далее. Более подробно о возможностях CSS (каскадных таблицах стилей) и некоторых особенностях HTML 5 вы узнаете позднее.
Список контекстных меню
Тег <menu> используется для контекстных меню, панелей инструментов и для включения элементов управления формы.
Тег <menuitem> определяет элемент команды / меню, который пользователь может вызвать из контекстного меню.
В настоящее время теги <menu> и <menuitem> имеют очень ограниченную поддержку браузерами и практически не используется по этой причине:
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <menu> | Нет | 8.0 | Нет | Нет | Нет | Нет |
Рассмотрим пример для расширения кругозора:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <menu></title> </head> <body> <div contextmenu = "testmenu"> <!-- определяем, для блока контекстное меню --> Кликни по мне правой кнопкой мыши.<menu type = "context" id = "testmenu"> <!-- создаем контекстное меню --> <menuitem label = "like"></menuitem> <!-- определяем первый элемент меню --> <menuitem label = "dislike"></menuitem> <!-- определяем второй элемент меню --> </menu> </div> </body> </html>
Кликни по мне правой кнопкой мыши.
Для тех у кого браузер не отображает результат:
Использование глобального атрибута contextmenu, тегов <menu> и <menuitem>.
Элемент <div>, который был использован в этом примере будет подробно рассмотрен в статье учебника «Теги разметки страницы».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы выполните практические задания.
- Используя полученные знания составьте следующие HTML списки:
Практическое задание № 6.
Практическое задание № 7.
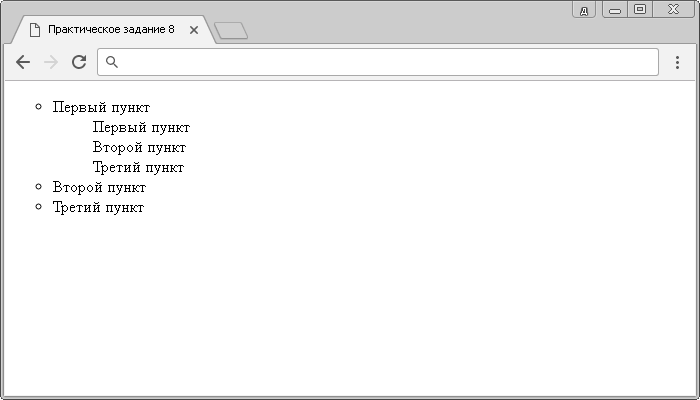
Практическое задание № 8.
Практическое задание № 9.
Если у Вас есть затруднения в составлении какого-то списка, то внимательно перечитайте статью еще раз, если вы не найдете ответа на ваш вопрос, то проинспектируйте код страницы, открыв пример в отдельном окне кликнув по изображению.
Форматирование текста
Стили
МЕНЮ
Урок 6: Создаем нумерованный список в HTML
Можете почитать, а точнее нужно, поскольку в работе по созданию страниц используются оба варианта списков. От слов перейдем к практике.
Содержание
- 1 Упорядоченный список в Html
- 2 Нумерованный список в CSS
- 2.1 Рекомендую ознакомиться с этими статьями:
Упорядоченный список в Html
Как мы говорили в прошлой заметке, списки структурируют материал статьи и делают его удобочитаемым, выделяя важные пункты страницы. Ведь гораздо лучше усваивается материал в виде тезисов, которые аккуратно оформлены, очень легко усваиваются и запоминаются. Итак, за упорядоченный список отвечает тег OL, который является парным и в коде записывается вот так:
Итак, за упорядоченный список отвечает тег OL, который является парным и в коде записывается вот так:
<ol></ol>
<ol></ol> |
Он также имеет элементы списка, которые обозначаются тегами LI
<li></li>
<li></li> |
И общая их конструкция будет выглядеть следующим образом:
<ol> <li>Март<li> <li>Апрель</li> <li>Май</li> </ol>
<ol> <li>Март<li> <li>Апрель</li> <li>Май</li> </ol> |
Ниже привожу сниппет (т. е кусочек) кода для вставки на страницу:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Простой упорядоченный список</title> </head> <body> <ol> <li>Март</li> <li>Апрель</li> <li>Май</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Простой упорядоченный список</title> </head> <body> <ol> <li>Март</li> <li>Апрель</li> <li>Май</li> </ol> </body> </html> |
Получаем на выходе:
Теперь давайте разберем ситуацию когда наш нумерованный список закончился на каком-либо значении, затем идет какой-то текст и снова нам нужно продолжить нумерацию, чтобы не начинать сначала. Вот как на этом примере:
Вот как на этом примере:
А ведь нам нужно продолжить с пункта третьего. Здесь вам поможет этот атрибут тега нумерованного списка OL
<ol start=”любая цифра с которой вам нужно продолжить нумерацию”></ol>
<ol start=”любая цифра с которой вам нужно продолжить нумерацию”></ol> |
В нашем примере это будет цифра «3»
Полный код для вставки:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Простой упорядоченный список</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> </ol> <p>Здесь идет разделительный текст этих тезисов и бла-бла-бла</p> <span><ol start=»3″></span> <li>Очень важный третий тезис, и сейчас он идет по правильной нумерации</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Простой упорядоченный список</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> </ol> <p>Здесь идет разделительный текст этих тезисов и бла-бла-бла</p> <span><ol start=»3″></span> <li>Очень важный третий тезис, и сейчас он идет по правильной нумерации</li> </ol> </body> </html> |
Наш список просто продолжится с значения 3 и далее. На картинке ниже виден результат действия этого атрибута:
На картинке ниже виден результат действия этого атрибута:
Нумерованный список в CSS
Теперь давайте придадим нашему упорядоченному списку какой-нибудь стиль, например в виде больших заглавных латинских букв (A, B, C, D и т.д)
Эти маркеры обозначаются следующим образом:
<ol style=”list-style-type:upper-latin;”> </ol>
<ol style=”list-style-type:upper-latin;”> </ol> |
Код для вставки маркера:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде заглавных латинских букв</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде заглавных латинских букв</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html> |
Вот так будет выглядеть в браузере:
В виде маленьких латинских букв маркеры списка будут выглядеть вот так:
<ol style=”list-style-type:lower-roman;”></ol>
<ol style=”list-style-type:lower-roman;”></ol> |
Пример кода:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде маленьких латинских букв</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде маленьких латинских букв</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html> |
И получим:
Маркеры в виде римских заглавных цифр (I, II, III, IV, V, и др. )
)
<ol style=”list-style-type:upper-roman;”></ol>
<ol style=”list-style-type:upper-roman;”></ol> |
Полный код:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде заглавных римских цифр</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Список в виде заглавных римских цифр</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html> |
В итоге увидим:
Упорядоченный список в виде маленьких римских цифр (i, ii, iii, iv, v, и т. д.)
д.)
<ol style=”list-style-type:lower-roman;”></ol>
<ol style=”list-style-type:lower-roman;”></ol> |
Код для вставки:
<!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>список в виде маленьких римских цифр</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <!DOCTYPE HTML> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>список в виде маленьких римских цифр</title> </head> <body> <ol> <li>Очень важный первый тезис</li> <li>Очень важный второй тезис</li> <li>Очень важный третий тезис</li> </ol> </body> </html> |
В окне браузера отобразиться следующее:
На этом изучение урока можно завершить. Вы без труда можете потренироваться у себя на компьютере, просто копируя исходные коды на этой странице и вставляя в свои веб-документы.
Вы без труда можете потренироваться у себя на компьютере, просто копируя исходные коды на этой странице и вставляя в свои веб-документы.
Ничего сложного нет. Не забываем рассказывать друзьям про блог и рекомендовать его везде где только возможно. Если восприятие текста окажется для вас сложным делом, то я записал авторское видео. Всем удачи, добра и успеха в создании сайтов!
HTML списки
❮ Назад Вперед ❯
Язык гипертекстовой разметки поддерживает три типа списков, для каждого из которых используются свои теги.
Маркированный список содержит ненумерованные списки элементов без определенной последовательности. Для создания маркированного списка используется блочный элемент <ul>.
Каждый элемент списка начинается с тега открывающего тега <li> и заканчивается закрывающим тегом </li>. Маркером для всех пунктов по умолчанию является маленький черный кружок.
Маркером для всех пунктов по умолчанию является маленький черный кружок.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Маркированный список</h2>
<ul>
<li>Первый пункт списка</li>
<li>Другой пункт списка</li>
<li>Еще один пункт списка</li>
</ul>
</body>
</html>Попробуйте сами!
Результат
Элементы в маркированных списках по умолчанию отмечены марками (маленькие черные круги). Тем не менее, вы можете изменить стиль маркера по умолчанию для элементов списка, используя атрибут type attribute.
Вы можете использовать атрибут type, чтобы изменить стиль маркера по умолчанию для элементов списка.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<ul type="circle">
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
</ul>
<ul type="square">
<li>Пункт списка</li>
<li>Пункт списка</li>
<li>Пункт списка</li>
</ul>
</body>
</html>Попробуйте сами!
Результат
Вы также можете использовать свойство CSS list-style-type или list-style-image для определения типа элемента в списке.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h3>Маркированный список:</h3>
<ul>
<li>Прохладительные напитки</li>
<li>Горячие напитки</li>
<li>Мороженое</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Fanta</li>
<li>Чай со льдом</li>
</ul>
<ul>
<li>Кока-кола</li>
<li>Fanta</li>
<li>Чай со льдом</li>
</ul>
</body>
</html>Попробуйте сами!
Результат
Нумерованный список содержит элементы в определенной последовательности. Список помещается в блочный элемент <ol>.
Каждый элемент нумерованного списка начинается с тега открывающего тега <li> и заканчивается закрывающим тегом </li>. Пункты списка автоматически нумеруются.
Пункты списка автоматически нумеруются.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Нумерованный список</h2>
<ol>
<li>Первый пункт нумерованного списка</li>
<li>Второй пункт нумерованного списка</li>
<li>Третий пункт нумерованного списка</li>
</ol>
</body>
</html>Попробуйте сами!
Результат
Если вы хотите создать нумерованный список с римскими цифрами или же список, где последовательность указана буквами, то просто добавьте к элементу <ol> type=»a» или type=»I» соответственно.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h4>Нумерованный список:</h4>
<ol>
<li>Персик</li>
<li>Абрикос</li>
<li>Банан</li>
<li>Клубника</li>
</ol>
<h4>Список с буквенной нумерацией</h4>
<ol type="A">
<li>Персик</li>
<li>Абрикос</li>
<li>Банан</li>
<li>Клубника</li>
</ol>
<h4>Список со строчными буквами</h4>
<ol type="a">
<li>Персик</li>
<li>Абрикос</li>
<li>Банан</li>
<li>Клубника</li>
</ol>
<h4>Нумерованный римскими цифрами список:</h4>
<ol type="I">
<li>Персик</li>
<li>Абрикос</li>
<li>Банан</li>
<li>Клубника</li>
</ol>
<h4>Нумерованный строчными римскими цифрами список</h4>
<ol type="i">
<li>Персик</li>
<li>Абрикос</li>
<li>Банан</li>
<li>Клубника</li>
</ol>
</body>
</html>Попробуйте сами!
Результат
В списке определений указываются термины/названия и их определения. Такого рода списки используются для создания словарей, справочников и т.д.
Такого рода списки используются для создания словарей, справочников и т.д.
Для создания списка определений используется парный элемент <dl>, в котором термины/названия мы записываем в теге <dt>, а их определения в теге <dd>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Список определений:</h2>
<dl>
<dt>Чай</dt>
<dd>- горячий напиток</dd>
<dt>Сок</dt>
<dd>- прохладительный напиток</dd>
</dl>
</body>
</html>Попробуйте сами!
Результат
Создание и форматирование нумерованных и маркированных списков в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Узнайте, как создавать, форматировать и просматривать маркированные и нумерованные списки.
В маркированном списке каждый абзац начинается символом маркера. В нумерованных списках абзац начинается с выражения, включающего номер или букву, отделенную от остального текста точкой или скобкой.Оба списка помогают пользователям определить ключевые моменты текста в упорядоченных и неупорядоченных формах.
Создание маркированного и нумерованного списков
Выполните следующие действия, чтобы начать применять нумерованные и упорядоченные списки к тексту.
Выделите группу абзацев, которую необходимо превратить в список, либо установите точку ввода там, где должен начинаться список.
Выполните любое из описанных ниже действий.
- Нажмите кнопку «Маркированный список» или «Нумерованный список» на панели Управление (Windows > Управление).
- Щелкните значок дополнительных параметров в разделе «Абзац » панели «Свойства » и нажмите кнопку «Маркированный список» или «Нумерованный список».

- Выделите текст и щелкните правой кнопкой мыши. Выберите Маркированные и нумерованные списки и примените номера или маркеры.
- Используйте контекстное меню типа, чтобы щелкнуть и применить списки.
Illustrator использует автоматическое определение списков при нажатии любой последовательности списка с помощью клавиатуры, например 1. или 1) или А. или А).
- Нажмите кнопку «Маркированный список» или «Нумерованный список» на панели Управление (Windows > Управление).
Чтобы продолжить список со следующего абзаца, переместите точку ввода в конец списка и нажмите клавишу Enter или Return.
Настройка маркеров
Пользовательские маркеры можно создавать с помощью клавиатуры следующим образом:
- * <пробел>
- # <пробел>
- > <пробел>
- + <пробел>
Использование стилей и предварительного просмотра
Помимо типов маркеров и чисел по умолчанию, вы также можете использовать некоторые из пресетов, доступных на панели. Как показано в диалоговом окне «Маркеры и нумерация», нажмите кнопку стиля и мгновенно просмотрите эффект в тексте.
Как показано в диалоговом окне «Маркеры и нумерация», нажмите кнопку стиля и мгновенно просмотрите эффект в тексте.
Форматирование списков
Используйте параметры отступа влево и отступа первой строки для отступа текста путем изменения точек. Можно также использовать сочетания клавиш, такие как tab или shift + tab , для перехода на следующий или предыдущий уровни.
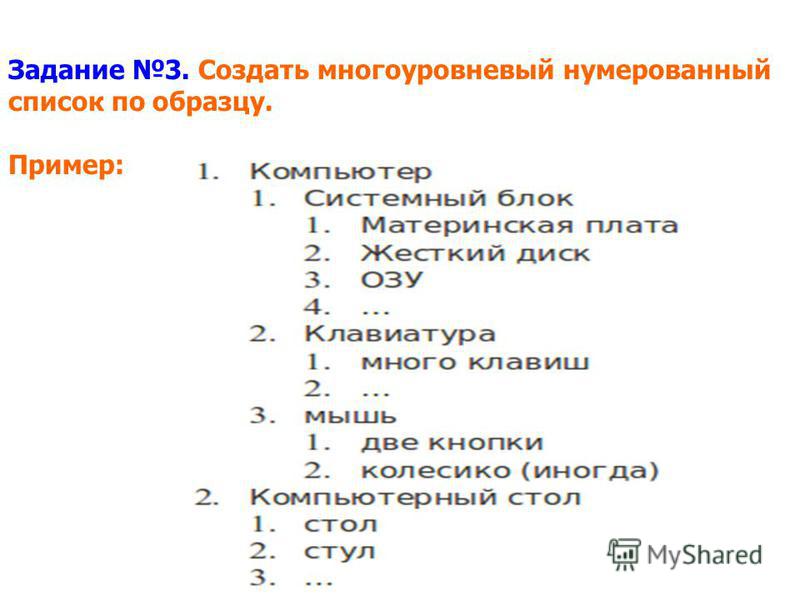
Создание многоуровневых списков
Многоуровневый список — это список, который отражает иерархические отношения между входящими в него абзацами. Такой список обычно называют структурой, поскольку он описывает иерархическую структуру. Схема нумерации и отступы такого многоуровневого списка отражают ранги, согласно которым элементы выстраиваются относительно друг друга. Положение абзаца в списке всегда видно относительно предыдущего и следующего.
Параметр «Уровень» в диалоговом окне «Маркеры и нумерация» можно использовать для изменения до девяти уровней.
Обсудить
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение.
Вход в учетную запись
Войти
Управление учетной записью
Маркированный и нумерованный список HTML
В языке HTML существует два вида списков: нумерованные и ненумерованные. Их создание практически одинаковое. Даже теги отличаются на один символ. Также можно создавать многоуровневые списки, которые могут включать в себя как нумерованные, так и маркерные.
Эти списки можно преобразовывать как угодно. Всё зависит от вашей фантазии. Сначала мы рассмотрим стандартные списки, такие же как в редакторе Word, а затем будем их улучшать и оформлять до неузнаваемости.
Нумерованный список HTML
Обычный нумерованный список HTML можно создать при помощи следующих тегов:
<ol>
<li>Первый пункт списка</li>
<li>Второй пункт списка</li>
<li>Третий пункт списка</li>
</ol>
Простые списки выглядят вот так
Согласно стандартам, каждый пункт списка должен быть внутри открывающего и закрывающего тега li. Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый <li>, то автоматически перед ним ставит </li>.
Но если вы не поставите закрывающий тег, то результат будет точно таким же. Обработчик весьма умный. Во время преобразования списка он анализирует открывающие теги. Если он видит новый <li>, то автоматически перед ним ставит </li>.
Таким образом, списки можно делать так, как показано ниже.
Но с точки зрения профессионалов это некорректно.
Маркированные списки
Ненумерованные (или же маркерные) списки создаются точно так же, только вместо тега ol, пишется ul.
В маркированных списках нет цифр или букв – только различные символы, которые называются маркерами.
Многоуровневый нумерованный список HTML
Многих пользователей интересует такая возможность. Поэтому следует отметить, что любой нумерованный список HTML можно сделать многоуровневым. Дополнительные уровни могут быть такими же или маркированными.
Для того чтобы создать список, указанный в примере выше, нужно написать следующее.
Обратите внимание, что в этом коде, в отличие от первых примеров, добавлен атрибут type. Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Благодаря ему можно указать вид сортировки как для нумерованных, так и для маркерных списков.
Для нумерованных указываем алфавит или тип цифр, а для остальных случаев — тип маркера.
Варианты сортировки списков
Если использовать специальный HTML-тег, нумерованный список может стать любым, каким вы хотите.
Можно указать атрибут type с любым значением из таблицы. Или в классе стиля css указать list-style-type с желаемым типом сортировки.
Перевод значений довольно простой. Хватит базовых знаний английского языка. Но даже если вы не можете перевести слова «круг», «квадрат» и т. п., то можно визуально понять, каков будет результат при указании этих значений в атрибуте type.
Для нумерованных списков нужно использовать следующие варианты:
- 1 — арабские цифры;
- A — заглавные латинские буквы;
- a — строчные латинские буквы;
- I — заглавные римские цифры;
- i — строчные римские цифры.
По умолчанию всегда используется список с арабскими цифрами. То есть, если вы ничего не указали, это равносильно type=»1″.
То есть, если вы ничего не указали, это равносильно type=»1″.
Помимо этого, нумерованные списки можно начинать с любой желаемой позиции. По умолчанию — вывод от 1. Но при желании можно начать хоть со ста. Для этого нужно указать атрибут start с любым значением.
Кроме этого, можно сделать вывод в обратном порядке. Для этого нужно написать reversed.
Оформление списков
Нумерованный список HTML можно оформить настолько красиво, что не сразу можно догадаться, что это обычный список, а не картинка, сделанная в Photoshop.
Вот примеры красивых списков.
Как видно из примера, можно изменять внешний вид нумерации и самих элементов.
Создать обычный список можно вот так.
В стилях css нужно указать оформление для тегов ol. Обратите внимание, что в этом случае настройки будут применены ко всем спискам всего сайта, где используется этот файл стилей.
Рассмотрим сначала вариант с круглым оформлением списка. Вернитесь к коду списка. Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.
Там указан класс rounded-list. Вот именно с этим классом нужно повозиться, чтобы сделать такую красоту. Назвать класс вы можете как хотите.
Теперь рассмотрим квадратное оформление.
Стили весьма похожи. Разница в том, что в первом случае происходит округление элемента посредством возможностей css.
Поддержка браузеров
Важно понимать, что не все браузеры поддерживают все атрибуты css.
Например, вы захотели сделать нумерованный список по центру. HTML-код будет одинаковый, но вот результат в старых браузерах может быть совсем иным.
То же самое касается и оформления нумерации.
Как видите, квадратики вокруг цифр в старых версиях браузера IE не появились, поскольку обработчику не известны новые атрибуты, которые позволяют сделать подобное оформление.
Профессиональный верстальщик должен предвидеть и понимать, что не все пользователи используют современные компьютеры. Не у всех установлены Windows 7, 8, 10. Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.
Существует процент пользователей, кто до сих пор сидит на Windows XP и использует старые версии браузера Internet Explorer.
Как правило, почти все современные дизайнерские улучшения элементов ими не поддерживаются. Пользователю будет казаться, что над дизайном сайта вообще не работали. Что всё съехало. Элементы наезжают друг на друга. Чтобы этого избежать, нужно просчитывать все варианты.
Некоторые веб-мастера закрывают глаза на них, поскольку их доля на современном рынке становится всё меньше и меньше. Но для профессионала важен каждый посетитель, особенно если это коммерческий сайт.
Делайте что-то подходящее для всех или учитывайте все варианты браузеров.
Списки | Yocton
HTML предлагает три вида списков: нумерованные списки, маркированные списки и списки описаний. В нумерованных списках используются упорядоченные последовательности, указывающие порядок элементов списка, нумерованные списки, используют определенный символ, такой как круг, для отображения элементов без указания порядка, а в списках описаний используются отступы для перечисления элементов со своими дочерними элементами. Этот раздел описывает реализацию и комбинацию этих списков в разметке HTML.
Этот раздел описывает реализацию и комбинацию этих списков в разметке HTML.
Нумерованный список может быть создан с помощью тега <ol>, а каждый элемент списка может быть создан с помощью тега <li>, как в приведенном ниже примере:
<ol>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>Этот код создаст нумерованный список со стилем по умолчанию:
- Первый пункт
- Второй пункт
- Третий пункт
Есть несколько способов, которыми вы можете манипулировать для изменения номера в списках. Первый способ — установить начальный номер, используя атрибут start. Список начнется с этого числа и продолжит увеличиваться на единицу, как обычно.
<ol start="3">
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>Получим:
- Первый пункт
- Второй пункт
- Третий пункт
Также можно явно указать номер определенного элемент списка. Последующие элементы списка после будут продолжать увеличиваться на единицу от нового значения, игнорируя, нумерацию родительского списка.
Последующие элементы списка после будут продолжать увеличиваться на единицу от нового значения, игнорируя, нумерацию родительского списка.
<li value="7"></li>
Также стоит отметить, что, используя атрибут value непосредственно в элементе списка, вы можете переопределить существующую систему нумерации списка, перезапустив нумерацию с меньшим значением. Поэтому, если родительский список уже достиг значения 7 и столкнулся с элементом списка со значением 4, то этот элемент списка будет отображаться как 4 и продолжить отсчет с этой точки снова.
<ol start="5">
<li>Первый пункт</li>
<li>Второй пункт</li>
<li value="4">Третий пункт</li>
<li>Четвертый пункт</li>
<li>Пятый пункт</li>
</ol>Таким образом, в приведенном выше примере будет создан список, который следует шаблону нумерации 5, 6, 4, 5, 6.
- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
- Пятый пункт
Атрибуты start и value принимают только число — даже если нумерованный список настроен для отображения в виде римских цифр или букв.
Можно изменить нумерацию на обратный порядок (в сторону убывания), добавив атрибут reversed:
<ol reversed>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li value="4">Третий пункт</li>
<li>Четвертый пункт</li>
<li>Пятый пункт</li>
</ol>- Первый пункт
- Второй пункт
- Третий пункт
- Четвертый пункт
- Пятый пункт
Обратная нумерация полезна, например, если вы постоянно добавляете в список новые эпизоды или подкасты, и хотите, чтобы сначала появились самые последние элементы.
Вы можете легко изменить тип маркера нумерованного списка, используя атрибут type.
<ol type="1|a|A|i|I">
| Тип | Описание | Пример |
|---|---|---|
| 1 | Арабские цифры (по умолчанию) | 1,2,3,4 |
| a | Строчные латинские буквы | a,b,c,d |
| A | Заглавные латинские буквы | A,B,C,D |
| i | Строчные римские цифры | i,ii,iii,iv |
| I | Заглавные римские цифры | I,II,III,IV |
Вы должны использовать <ol> для отображения списка, где важен порядок пунктов. Если изменение порядка элементов не влияет на список, вы должны использовать
Если изменение порядка элементов не влияет на список, вы должны использовать <ul>.
Маркированный список может быть создан с помощью тега <ul>, а каждый элемент списка должен быть создан с помощью тега <li>, как показано в следующем примере:
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>Этот код создаст маркированный список со стилем по умолчанию:
- Первый пункт
- Второй пункт
- Третий пункт
Вы можете вставлять списки в качестве элементов другого списка
<ul>
<li>Первый пункт</li>
<li>Второй пункт
<ul>
<li>подпункт 2.1</li>
<li>подпункт 2.2</li>
</ul>
</li>
<li>Третий пункт</li>
</ul>- Первый пункт
- Второй пункт
- подпункт 2.
 1
1 - подпункт 2.2
- подпункт 2.
- Третий пункт
Вложенный список должен быть дочерним элементом элемента li.
Вы можете также вставлять различные типы списков:
<ol>
<li>Первый пункт</li>
<li>Второй пункт
<ul>
<li>подпункт 2.1</li>
<li>подпункт 2.2</li>
</ul>
</li>
<li>Третий пункт</li>
</ol>- Первый пункт
- Второй пункт
- подпункт 2.1
- подпункт 2.2
- Третий пункт
Список описаний (до спецификации HTML5 назывался список определений) создается с помощью элемента dl. Он состоит из групп имен (терминов) и значений, где имя указано в элементе dt, а значение задается в элементе dd.
<dl>
<dt>название 1</dt>
<dd>значение для 1</dd>
<dt>название 2</dt>
<dd>значение для 2</dd>
</dl>- название 1
- значение для 1
- название 2
- значение для 2
Группа с названием-значением может содержать более одного имени и/или более одного значения:
<dl>
<dt>название 1</dt>
<dt>название 2</dt>
<dd>значение для 1 и 2</dd>
<dt>название 3</dt>
<dd>значение для 3</dd>
<dd>альтернативное значение для 3</dd>
</dl>- название 1
- название 2
- значение для 1 и 2
- название 3
- значение для 3
- альтернативное значение для 3
css — Упорядоченный список HTML 1.
 1, 1.2 (вложенные счетчики и область действия) не работает
1, 1.2 (вложенные счетчики и область действия) не работаетСпросил
Изменено 29 дней назад
Просмотрено 151k раз
Я использую вложенные счетчики и область действия для создания упорядоченного списка:
ol {
сброс счетчика: пункт;
отступ слева: 10px;
}
ли {
дисплей: блок
}
ли: до {
содержимое: counters(item, ".") " ";
счетчик-инкремент: элемент
} <ол>
Я ожидаю следующий результат:
1.один 2. два 2.1. два один 2.2. два.два 2.3. два три 3. три 3.1 три.один 3.2 три.два 3.2.1 три.два.один 3.2.2 три.два.два 4. четыре
Вместо этого я вижу это (неправильная нумерация) :
1. один
2. два
2.1. два один
2.2. два.два
2.3. два три
2.4 three
2.1 три.один
2.2 три.два
2.2.1 три.два.один
2.2.2 три.два.два
2,3 четыре
Понятия не имею, кто-нибудь видит, где что-то идет не так?
Вот JSFiddle: http://jsfiddle.net/qGCUk/2/
- html
- css
- html-списки
0
Снимите флажок «нормализовать CSS» — http://jsfiddle.net/qGCUk/3/ Используемый в нем сброс CSS по умолчанию устанавливает все поля и отступы списка на 0
ОБНОВЛЕНИЕ http://jsfiddle.net/qGCUk/4/ — вы должны включить свои подсписки в свой основной
ол {
сброс счетчика: пункт
}
ли {
дисплей: блок
}
ли: до {
содержимое: counters(item, ". ") " ";
счетчик-инкремент: элемент
}
") " ";
счетчик-инкремент: элемент
} <ол>
6
Используйте этот стиль для изменения только вложенных списков:
ol {
сброс счетчика: пункт;
}
пр > ли {
счетчик-приращение: элемент;
}
ол ол > ли {
дисплей: блок;
}
ол ол > ли: до {
содержимое: counters(item, ".") ". ";
поле слева: -20px;
}
4
Проверьте это:
http://jsfiddle.net/PTbGc/
Кажется, ваша проблема решена.
Что отображается у меня (в Chrome и Mac OS X)
1.один 2. два 2.1. два один 2.2. два.два 2.3. два три 3. три 3.1 три.один 3.2 три.два 3.2.1 три.два.один 3.2.2 три.два.два 4. четыре
Как я это сделал
Вместо:
Сделать :
0
Отличное решение! С помощью нескольких дополнительных правил CSS вы можете отформатировать его так же, как список структуры MS Word с выступающим отступом первой строки:
OL {
сброс счетчика: пункт;
}
ЛИ {
дисплей: блок;
}
ЛИ: до {
содержимое: counters(item, ".") ".";
счетчик-приращение: элемент;
отступы справа: 10 пикселей;
поле слева:-20px;
}
2
Это более простое и стандартное решение для увеличения числа и сохранения точки в конце.
Даже если вы сделаете правильный CSS, он не будет работать, если ваш HTML неверен. Смотри ниже.
CSS
ол {
сброс счетчика: пункт;
}
ол ли {
дисплей: блок;
}
ол ли: до {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
}
SASS
ол {
сброс счетчика: пункт;
ли {
дисплей: блок;
&:до {
содержимое: counters(item, ".") ". ";
счетчик-инкремент: элемент
}
}
}
HTML Родитель-потомок
Если вы добавляете дочерний элемент, убедитесь, что он находится под родителем li .
Не будет работать ✘
Обратите внимание, что родительский li и дочерний ol li здесь индивидуальны, это не сработает.
<ол>
Будет работать ✔
Вам нужно поставить ol li дочерний элемент внутри родительского li . Обратите внимание, что родитель
Обратите внимание, что родитель li обнимает ребенка.
<ол>
Недавно я столкнулся с похожей проблемой. Исправление состоит в том, чтобы установить для свойства отображения элементов li в упорядоченном списке значение list-item, а не display block, и убедиться, что свойство display ol не является элементом списка. то есть
li {отображение: элемент-списка;}
При этом синтаксический анализатор html видит все li как элемент списка и присваивает ему соответствующее значение, а ol видит как встроенный блок или блочный элемент в зависимости от ваших настроек и не пытается присвоить какое-либо количество ценность для него.
1
Решение Moshe отличное, но проблема все еще может существовать, если вам нужно поместить список в div . (читай: сброс счетчика CSS во вложенном списке)
(читай: сброс счетчика CSS во вложенном списке)
Этот стиль может предотвратить эту проблему:
ол > ли {
счетчик-приращение: элемент;
}
ol > li: первый ребенок {
сброс счетчика: пункт;
}
ол ол > ли {
дисплей: блок;
}
ол ол > ли: до {
содержимое: counters(item, ".") ". ";
поле слева: -20px;
} <ол>
Вы также можете установить сброс счетчика на li:before .
1
После просмотра других ответов я пришел к следующему: просто примените класс вложенного списка счетчиков к корневому тегу ol :
код sass:
ol.nested-counter-list { сброс счетчика: пункт; ли { дисплей: блок; &::до { содержимое: counters(item, ".") ". "; счетчик-приращение: элемент; вес шрифта: полужирный; } } пр { сброс счетчика: пункт; & > ли { дисплей: блок; &::до { содержимое: counters(item, ".") " "; счетчик-приращение: элемент; вес шрифта: полужирный; } } } }
код CSS :
ol.nested-counter-list {
сброс счетчика: пункт;
}
ol.nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}
ol.nested-counter-listol > li {
дисплей: блок;
}
ol.nested-counter-listol > li::before {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.вложенный-счетчик-список {
сброс счетчика: пункт;
}
ol. nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}
ol.nested-counter-listol>li {
дисплей: блок;
}
ol.nested-counter-list ol>li::before {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}
ol.nested-counter-listol>li {
дисплей: блок;
}
ol.nested-counter-list ol>li::before {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
} <ол>
И если вам нужен конечный . в конце счетчиков вложенного списка используйте это:
ol.nested-counter-list {
сброс счетчика: пункт;
}
ol.nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ". ") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}
") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
} <ол>
Спасибо всем за ответы!
Поскольку мне нужно было решение RTL, я обнаружил, что это может решить эту проблему:
ol.nested-counter-list li {
дисплей: блок;
unicode-биди: двунаправленное переопределение;
}
Таким образом, вы должны использовать любое из приведенных выше решений, но также обновить конкретный селектор CSS для случаев RTL.
Я думаю, что эти ответы слишком усложняют это. Если вам не нужна поддержка Internet Explorer, решение будет однострочным:
ol > li::marker { content: counters(list-item, '. ') '. '; }
') '. '; } <ол>
Дополнительную информацию см. на странице псевдоэлементов CSS ::marker и на странице Использование счетчиков CSS на справочном веб-сайте MDN по CSS.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html.
 Есть ли чистый способ CSS для продолжения нумерации упорядоченного списка в двух отдельных упорядоченных списках?
Есть ли чистый способ CSS для продолжения нумерации упорядоченного списка в двух отдельных упорядоченных списках?Спросил
Изменено 1 год, 4 месяца назад
Просмотрено 821 раз
Демо: https://jsfiddle.net/jacobgoh201/uqrkaodc/3/
<ул>
- а
ол ли {
приращение счетчика: список-0;
стиль списка: нет;
}
ол ли: до {
содержимое: counter(list-0, decimal) '. ';
}
текущий результат
1 а • б 1 с 2 д 3 е
Есть ли способ достичь этого результата ниже?
предполагаемый результат
1 а • б 2 с 3 д 4 е
(Контекст: попытка заставить вложенный список работать с QuillJS. https://github.com/quilljs/quill/issues/979)
ОБНОВЛЕНИЕ:
Из-за ограничений библиотеки QuillJS я не могу чтобы добавить start="2" к ol или изменить структуру HTML.
Я думаю, что мне нужно решение на чистом CSS, если это возможно.
- HTML
- CSS
- CSS-счетчик
6
ол {
тип стиля списка: нет;
/* Удалить нумерацию по умолчанию */
}
пр > ли: до {
приращение счетчика: мой счетчик;
содержимое: counter(mycounter) ". ";
}
ол: первый тип {
сброс счетчика: mycounter;
} <ол>
3
Если вы можете обернуть эти OL/UL в общий родительский элемент, то вы можете сбросить счетчик этого родителя и увеличить его только для ol li :
div {
сброс счетчика: список-0;
}
ол ли {
приращение счетчика: список-0;
стиль списка: нет;
}
ол ли: до {
содержимое: counter(list-0, decimal) '. ';
} <дел>
<ол>
Похоже, что использование w3schools.com/tags/att_ol_start.asp
Тем не менее, не уверен, почему вы не можете вложить свой неупорядоченный список внутри исходного упорядоченного списка
- а
<ул>- б
- с
- д
- е
1
Для более новых браузеров вы можете установить собственное начало счетчика бросков CSS counter-set. Это пример вложенных счетчиков с интеграцией списков UL и настраиваемым началом вложенных списков.
https://jsfiddle.net/atorn/fqb8oz6g/
...
пр {
сброс счетчика: л;
&> ли {
счетчик-приращение: l;
отображение: -ms-сетка;
дисплей: поток-корень;
положение: родственник;
}
&>li::before { // счетчики с нумерованными списками
содержимое: counters(l, '.') ')';
положение: абсолютное;
z-индекс: 104;
сверху: 0;
слева: -0,625см;
ширина: 1,7 см;
...
цвет фона: #e0e5e6;
}
ol >li::before { // более широкое поле для индексов уровня 3
z-индекс: 103;
ширина: 2,2 см;
поле слева: -0. 7em;
отступ слева: 0.4em;
}
}
.o0>ol {счетчик: l -1}
.o1>ol {набор счетчиков: l 0}
.o2>ol {счетчик: l 1}
.o3>ol {встречный набор: l 2}
.o4>ol {встречный набор: l 3}
.o5>ol {встречный набор: l 4}
.o6>ol {встречный набор: l 5}
...
7em;
отступ слева: 0.4em;
}
}
.o0>ol {счетчик: l -1}
.o1>ol {набор счетчиков: l 0}
.o2>ol {счетчик: l 1}
.o3>ol {встречный набор: l 2}
.o4>ol {встречный набор: l 3}
.o5>ol {встречный набор: l 4}
.o6>ol {встречный набор: l 5}
...
https://caniuse.com/?search=counter-set — Свойство CSS: набор счетчиков поддерживает отображение браузера (Safari 14.x теперь не поддерживает настраиваемое начало счетчиков).
Снимок экрана в Chrome Упорядоченные списки с набором счетчиков свойств CSS
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
списков | Руководство по стилю документации для разработчиков Google
Ключевой момент: Использовать нумерованные списки для последовательностей, маркированные списки в большинстве других контекстов и списки описаний для пар связанные фрагменты данных. Для получения информации о процедурных шагах, которые обеспечивают
последовательность задач для достижения цели, см.
Страница процедур.
Для получения информации о процедурных шагах, которые обеспечивают
последовательность задач для достижения цели, см.
Страница процедур.Список или таблица?
Таблицы и списки — это оба способа представить набор одинаково структурированных Предметы. Иногда не очевидно, когда выбрать одну презентацию, а не другую. Другой. Чтобы решить, какую презентацию использовать, см. Список или таблица? на странице о столы.
Примечание: Не используйте список для отображения только одного элемента; один пункт на самом деле не список. Если вы хотите выделить один элемент из окружающих текст, затем используйте другое форматирование.
Типы списков
Выберите один из следующих стилей списка. В следующей таблице приведены распространенные способы представления списки в нашей документации:
| Тип списка | Используется для | элементов HTML |
|---|---|---|
| Нумерованный список | Последовательность шагов, которые необходимо выполнить по порядку.
Вложенные последовательные списки помечаются строчными буквами или строчными латинскими буквами цифры. Ниже приведен пример вложенного последовательного списка:
См. также Подшаги в пронумерованных процедурах. | ол , ли |
| Маркированный список | Набор элементов, который не является ни последовательностью, ни опциями. Ниже приведен пример маркированный список:
| ул , ли |
| Список описаний | Набор терминов, каждый из которых имеет описание, определение или объяснение.
| дл , дт , дд |
| Список описаний, в котором используются маркированные вводные заголовки | Набор терминов или фраз, каждая из которых имеет описание, определение или пояснение. Использовать это
тип списка, если вы хотите выделить и объяснить несколько концепций и/или сэкономить место.
| ул , ли |
Элементы списка из нескольких абзацев
Любой элемент списка может содержать более одного абзаца.
Чтобы создать несколько абзацев, используйте элемент . (Спецификация HTML описывает, какие варианты использования
являются законными, а какие нет.
 )
)
Пример элемента списка, содержащего более одного абзаца:
Вводные предложения для списков
Введите список в соответствующем контексте. В большинстве случаев перед списком с вводным предложением. Предложение может заканчиваться двоеточием или точкой; обычно двоеточие, если оно непосредственно предшествует списку, обычно точка, если есть еще материал (например, примечание абзац) между введением и списком. Если список не нуждается в дополнительном контексте кроме заголовка, можно не вводить список со вступительным предложением.
Введите список с полным предложением, а не с его частью. дополняется элементами списка.
| Рекомендуемый | Не рекомендуется |
|---|---|
Используйте кнопку Отправить для любой из следующих целей:
| Используйте кнопку Отправить на:
|
Чтобы получить драйвер USB, выполните следующие действия:
| Чтобы получить драйвер USB:
|
Цели
| ЦелиВ следующем учебном пособии вы выполните следующие задачи:
|
Информацию о пунктуации и использовании заглавных букв в списках см. Заглавные буквы и конечная пунктуация.
Заглавные буквы и конечная пунктуация.
Необычная нумерация списка
Используйте нестандартную нумерацию в следующих случаях:
- Чтобы представить список в обратном порядке, используйте
- Чтобы задать значение вручную, используйте атрибут
значение. В некоторых случаях установка значение вручную может быть удобным. Однако в большинстве случаев не рекомендуется вручную пронумеровать элемент списка в нумерованном списке, потому что, если количество элементов изменится позже, вы приходится вручную менять значение.
Подэтапы пронумерованной процедуры
Для получения информации о подшагах пронумерованной процедуры см. Процедуры.
Параллельный синтаксис
Используйте один и тот же синтаксис/структуру для всех элементов списка в данном списке, если
возможный.
Заглавные буквы и пунктуация в конце
Заглавные буквы и пунктуация в конце зависят от типа списка и содержимое списка.
Нумерованные, буквенные и маркированные списки
Начинайте каждый элемент списка с заглавной буквы, если регистр не является важной частью информация, передаваемая списком, например, в списке терминов глоссария.
Завершайте каждый элемент списка точкой или другим подходящим окончанием предложения. знаки препинания, кроме следующих случаев:
- Если элемент состоит из одного слова, не добавляйте в конце пунктуацию.
- Если в элементе нет глагола, не добавляйте знак препинания в конце.
- Если элемент полностью набран кодовым шрифтом, не добавляйте конечные знаки препинания.
- Если элемент полностью представляет собой текст ссылки или заголовок документа, не добавляйте в конце пунктуацию.

Рекомендуется:
Следующие слова являются прилагательными:
- Большой
- Маленький
- Безвозмездно
Рекомендуется:
SDK поддерживает следующие элементы пользовательского интерфейса:
- Текстовое поле
- Маркированный список
- Кнопка
Рекомендуется:
API поддерживает следующие действия:
- Создать
- Заменить
- Обновление
- Удалить
Рекомендуется:
С помощью API можно выполнить любое из следующих действий:
- Создать элемент.

- Заменить один элемент другим.
- Обновить элемент.
- Удалить элемент.
Списки описаний
Иногда бывает полезно добавить к элементу списка пояснительную фразу, которая может влияет на пунктуацию. В общем, не добавляйте пояснительную фразу только к один элемент списка; вместо этого используйте список описаний и предоставьте пояснительные фразы для всех предметов.
В большинстве контекстов каждый термин (элемент
Не заканчивайте термин точкой. Обычно ставьте точку в конце
каждый элемент dd («описание»).
| Рекомендуемый | Не рекомендуется |
|---|---|
Следующие слова являются прилагательными:
| Следующие слова являются прилагательными:
|
Списки описаний, в которых используются вводные заголовки
В большинстве случаев каждый термин или фразу следует начинать с заглавной буквы. Для описания начните текст, который следует за точкой с заглавной буквы, и текст, который следует за двоеточием со строчной буквы письмо.
Завершите вводный термин или фразу точкой или двоеточием. Если описание следует за точкой, завершите
описание с точкой. Если оно следует за двоеточием, используйте свое суждение; например, если это список
элементов или коротких фраз без глаголов, не включайте точку.
Не используйте тире, чтобы отделить описание от элемента в списке описаний. Чтобы получить больше информации, см. Двоеточие вместо тире в списках.
Рекомендуется:
Следующие слова являются прилагательными:
- Большой: короткое слово
- Релевантно: красивое слово
- Бесплатно: длинное слово
- Фиолетовый: яркий цвет
Рекомендуем:
В кофейне есть несколько отличных вариантов:
- Кофе: латте, мокко, капучино, эспрессо, маккиато
- Чай: чай, чай латте, черный чай, зеленый чай, травяной чай
Рекомендуем:
Budget Airlines снижает стоимость вашего билета несколькими способами:
- Увеличивает экономию топлива за счет уменьшения веса багажа. При зарядке астрономические цены на все, что больше кошелька….
- Перевозит больше пассажиров за рейс.
 Уменьшая пространство для ног до промышленности и
медицинские минимумы, он подходит для большего количества мест….
Уменьшая пространство для ног до промышленности и
медицинские минимумы, он подходит для большего количества мест….
Использование упорядоченного списка в сетке CSS — HTML и CSS — Форумы SitePoint
tryin_to_learn
#1
Я новичок в использовании сетки CSS. Я пытаюсь создать упорядоченный список, в котором каждый из списка представляет собой вложенную сетку в общую сетку, которую я использую для всей страницы, поэтому я могу размещать элементы (две иконки, за которыми следует какой-то текст) внутри каждого пронумерованного списка. Я подумал, что если я дам ol display:grid, то все lis будут считаться элементами ol, так что я смогу написать свойства сетки внутри li. Однако, когда я пытаюсь это сделать, он говорит мне, что li должен быть сеткой, чтобы я мог использовать свойства сетки.
Я подумал, что если я дам ol display:grid, то все lis будут считаться элементами ol, так что я смогу написать свойства сетки внутри li. Однако, когда я пытаюсь это сделать, он говорит мне, что li должен быть сеткой, чтобы я мог использовать свойства сетки.
Звучит неплохо, за исключением того, что когда я даю lis display:grid (или display:inline-grid), числа, которые предоставлял упорядоченный список, исчезают. Я использую это на ol:
list-style-type: decimal; (или также сокращение «list-style:decimal внутри none;»)
Я попытался поместить list-style-type в li вместо ol, и происходит то же самое, т. е. числа есть, если я не добавлю display :grid (или inline-grid), а потом они исчезают.
Мне кажется, я что-то упускаю концептуально. У кого-нибудь есть идеи?
Спасибо
SamA74
#2
попытка_обучиться:
Мне кажется, я что-то упускаю концептуально.
У кого-нибудь есть идеи?
Возможно, вы используете сетку ради самой сетки.
Каков фактический макет/внешний вид списка?
Это определит, какой CSS вы будете использовать для достижения желаемого макета, который может быть или не быть сеткой.
2 лайка
PaulOB
#3
Если вы меняете отображение списка, то он больше не является списком, и вместо него вам нужно будет использовать счетчики.
joshwcomeau.comСтилизация упорядоченных списков с помощью счетчиков CSS
Стилизация упорядоченного списка может быть на удивление сложной; нет никакого способа добраться до этой пули! В этом уроке мы увидим удобный трюк с использованием счетчиков CSS, который позволяет нам стилизовать упорядоченные списки, не нарушая правильную семантику.
(Обратите внимание, что подсетки еще не очень важны (если вы так хотели).)
1 Нравится
tryin_to_learn
#4
Мне нужно, чтобы он реагировал. Это страница с формами — более 50. Сейчас в моем дизайне одна форма на лист, а фон у списка бежевый. Пользователи смогут загрузить либо версию в формате .doc, либо версию в формате .pdf, то есть по одному значку для каждой. Некоторые формы имеют очень длинные имена. № 7 на макете — один из примеров длинного имени, но есть и такие, которые еще длиннее. Очевидно, что если бы это было на мобильных устройствах, мы бы увидели только 1 лип на экран, но на широком экране мы могли бы получить 4 столбца, а может и больше.
mockup-for-forms1183×540 51,9 КБ
P.S. Я НЕ смог сделать его похожим на макет. Я сделал это в фотошопе. Но числа 1-7 — это в значительной степени то, что я пытаюсь воссоздать. Казалось, что CSS Grid был лучшим способом сделать это. Но, как я уже сказал, если я не добавлю display:grid, я не смогу играть со столбцами и строками в каждой ли, как мне нужно. Если я добавлю display:grid, мои числа исчезнут.
Я сделал это в фотошопе. Но числа 1-7 — это в значительной степени то, что я пытаюсь воссоздать. Казалось, что CSS Grid был лучшим способом сделать это. Но, как я уже сказал, если я не добавлю display:grid, я не смогу играть со столбцами и строками в каждой ли, как мне нужно. Если я добавлю display:grid, мои числа исчезнут.
2 лайка
PaulOB
#5
Мне сразу пришло в голову, что ты можешь это сделать.
Есть, наверное, сотни других способов сделать это
2 лайка
tryin_to_learn
#6
Большое спасибо, Пол. Я задавался вопросом, придется ли мне использовать counter и counter-increment, но я еще не пробовал. Я зациклился на том, что не могу понять, зачем вам это нужно — почему обычный ол сам по себе не будет работать в сетке.
Я задавался вопросом, придется ли мне использовать counter и counter-increment, но я еще не пробовал. Я зациклился на том, что не могу понять, зачем вам это нужно — почему обычный ол сам по себе не будет работать в сетке.
Но да, это прекрасно работает, и это именно то, что я хотел. Большое спасибо за Вашу помощь.
3 лайка
PaulOB
#7
попытка_обучиться:
почему обычный ol сам по себе не будет работать в сетке.
Причина в том, что элемент списка имеет отображение из элемента списка и его отображаемое значение, которое создает числа, маркеры, маркеры и т. д. Если вы установите элемент списка на display:grid , то он больше не является элементом списка и ведет себя как div.
Это некоторые из аномалий отображаемого значения, используемого для разных вещей (или только для одной вещи, хотя она меняется).
Будущие версии CSS могут решить некоторые из этих проблем в будущем. Я не вижу причин, по которым список не должен поддерживать свою систему нумерации, а макет, такой как сетка или гибкость.
Однако счетчики css гораздо более гибкие и управляемые, так что, возможно, это просто то, что останется навсегда
5 лайков
tryin_to_learn
#8
Спасибо, Пол. Я действительно ценю объяснение, и оно имеет смысл. Я все время думал, что я что-то упускаю, что если бы я только сделал то или это, это бы сработало. Рад узнать, что я могу просто использовать альтернативу.
2 лайка
Jason_Knight
#9
Это не тот случай, когда я бы предложил использовать сетку. Сетка отлично подходит для создания сложной компоновки, когда вам не хватает структуры документа или семантики для flex, и вы знаете, что количество элементов и их расположение/расположение фиксированы. Это не лучший выбор в ситуациях, когда вам может понадобиться адаптивный макет или упаковка произвольного количества элементов.
Flex, вероятно, лучший выбор для чего-то подобного, особенно благодаря свойству flex-wrap.
Точно так же я бы использовал float внутри карточек, так как вложенные сетки могут быть… неудобными для разных браузеров. Хотя с уходом Edge на основе Chakra и единственными важными движками Blink/Quantum/Webkit, это все меньше и меньше беспокоит.
Подводя итог тому, как/что/почему, это гибкость с автоматическим переносом, использование сгенерированного контента со счетчиком в соответствии с тем, что сделал @PaulOB, использование меньшего количества «классов впустую», поскольку теперь у нас есть полезные селекторы, гибкость 26% -basis — это симпатичный трюк, поэтому вам не нужно беспокоиться о блочной модели или полях. Если они настроены на гибкий рост, вы получите три в поперечнике, пока не сработает минимальная ширина, чтобы заставить их меньше.
Если они настроены на гибкий рост, вы получите три в поперечнике, пока не сработает минимальная ширина, чтобы заставить их меньше.
В рабочей среде, вероятно, следует добавить медиа-запрос, чтобы отключить минимальную ширину и, возможно, переключить числа с плавающей запятой на встроенный блок.
1 Нравится
ПолОБ
#10
Джейсон_Найт:
Flex, вероятно, лучший выбор для чего-то подобного,
Как я уже сказал в своем посте, существует, вероятно, сотня других способов сделать это, и я использовал сетку CSS, поскольку я предполагал, что ОП пытается научиться этому.
Flex также великолепен и, вероятно, был бы моим первым выбором. Однако в этом случае сетка на самом деле дает немного лучшую компоновку на небольших экранах, поскольку гибкая версия в основном представляет собой элемент с фиксированной шириной (в пределах ограничений), и вы получаете много свободного места вместо того, чтобы занимать доступное пространство. Это нормально, если это то, что вы хотите, и мне очень нравится пустое пространство, но хорошо знать различия.
Это нормально, если это то, что вы хотите, и мне очень нравится пустое пространство, но хорошо знать различия.
Вот скриншоты flex и grid рядом, чтобы можно было увидеть различия.
Flex:
Screen Shot 2021-05-27 at 13.08.56868×565 65.6 KB
Grid:
Screen Shot 2021-05-27 at 13.09.25843×544 70.3 KB
Flex:
Снимок экрана 27.05.2021, 13.09.55557×521 38,4 КБ
Сетка:
Снимок экрана 27.05.2021, 13.10.07561×517 41,8 КБ
Я также могу придумать другие способы сделать это), но если вы хотите использовать больше места на экране без необходимости дополнительных медиа-запросов, тогда сетка подойдет.
6 лайков
tryin_to_learn
#11
Спасибо за дополнительный вклад! Дело в том, что я ношу много головных уборов, поэтому у меня редко есть время на изучение чего-то нового. Я взялся за сетку CSS на прошлых выходных — отлично провел время! Но я не знаю флекса — поэтому буду придерживаться того, что есть. Однако всегда интересно увидеть дополнительную информацию/мысли.
Я взялся за сетку CSS на прошлых выходных — отлично провел время! Но я не знаю флекса — поэтому буду придерживаться того, что есть. Однако всегда интересно увидеть дополнительную информацию/мысли.
2 нравится
система закрыто
#12
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
[css] нумерованные списки — Смотри, что я построил
cannibalox
#1
создание (простых) нумерованных списков:
пометить родительский блок тегом #numlist , чтобы заменить маркеры номерами в дочерних блоках первого уровня — адаптировано из фрагмента кода HannesFrank для remnote
код:
/* нумерованные списки 0,2 20210220 */ /* использование: пометить родительский блок тегом #numlist */ .ls-блок[data-refs-self*="numlist"] > .block-дети > .ls-блок { приращение счетчика: lvlNumber; } .ls-блок[data-refs-self*="numlist"] > .block-дети > .ls-block div .bullet-container:before { содержимое: counters(lvlNumber, ".") "."; положение: абсолютное; слева: 4px; верх: -10px; дисплей: блок; поле: 10 пикселей; отступ: 00px; } /* скрыть маркеры */ .ls-блок[data-refs-self*="numlist"] > .block-дети > .ls-блок > .block-children div .bullet-container: перед { содержание: ""; } .ls-блок[data-refs-self*="numlist"] > .block-дети > .ls-блок div .bullet { видимость: скрытая; } .ls-блок[data-refs-self*="numlist"] > .block-дети > .ls-блок > .block-child div .bullet { видимость: видимая; }
install :
используйте стильное расширение или поместите внизу вашего пользовательского css
1 Нравится
Булыжник
#2
Очень круто! Просто чтобы проверить, это хак css, который ограничен изменением отображения на текущей странице, верно? Цифры не будут захвачены, если на других страницах показан пронумерованный блок с встраиванием, и это не изменит уценку на пронумерованные элементы вместо заголовков?
Было бы здорово, если бы Logseq действительно мог анализировать нумерацию уценки.
1 Нравится
каннибалокс
#3
да, это просто трюк с отображением CSS, он не изменяет фактическое содержимое и не может быть сохранен. это полезно только для чтения внутри logseq.
1 Нравится
каннибалокс
#4
на самом деле нумерованные списки встраиваются правильно (похоже, работает и во вложенных вставках).
То же самое относится и к просмотру канбан/столбцов, активируемому тегом. он отображается правильно (и печать тоже работает, так что вы можете экспортировать pdf), если он находится внутри logseq.
1 Нравится
каннибалокс
#5
обновил код для logseq beta 0.1.4 (не могу отредактировать первый пост): в основном проблемы с полями/выравниванием
добавить дополнительный пронумерованный подуровень (1.1; 1.2; …)
как это выглядит с пользовательской темой
код v0.
 3 20210605
3 20210605
/* нумерованные списки 0.3 20210605 */
/* использование: пометить родительский блок тегом #numlist или #.v-numlist*/
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок {
приращение счетчика: lvlNumber;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-block > div > div > a > .bullet-container:before {
содержимое: counters(lvlNumber, ".") ":";
положение: абсолютное;
дисплей: блок;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок > .block-дети
> .ls-блок {
приращение счетчика: sublvlNumber;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-block > .block-children > .ls-block > div > div > a > .bullet-container:before {
содержимое: counters(lvlNumber, ".") "." counters(sublvlNumber, ".") ":";
положение: абсолютное;
максимальная ширина: 60 пикселей;
отступ-справа: 0px;
ширина: 40 пикселей;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-block > . block-children > .ls-block > div > div > .block-control {
ширина: 30px !важно;
поле слева: -0,75em;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок > .block-дети {
отступ слева: 0.4em;
}
/* скрыть маркеры */
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-children div .bullet-container: перед {
содержание: "";
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-block > div > div > a > .bullet-container > .bullet {
видимость: скрытая;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-дети
> .ls-block > div > div > a > .bullet-container > .bullet {
видимость: скрытая;
}
block-children > .ls-block > div > div > .block-control {
ширина: 30px !важно;
поле слева: -0,75em;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок > .block-дети {
отступ слева: 0.4em;
}
/* скрыть маркеры */
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-children div .bullet-container: перед {
содержание: "";
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-block > div > div > a > .bullet-container > .bullet {
видимость: скрытая;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-дети
> .ls-block > div > div > a > .bullet-container > .bullet {
видимость: скрытая;
}
- связанный пост: (css для замены
#.v-tagзначком раскрывающегося глаза: [css+template] матрица Эйзенхауэра — #2 от cannibalox
Гегель2021
#6
К сожалению, несмотря на то, что это замечательное решение само по себе, это обходное решение CSS выглядит плохо в моей пользовательской теме. Мы надеемся, что скоро будут реализованы настоящие нумерованные списки!
Мы надеемся, что скоро будут реализованы настоящие нумерованные списки!
Списки CSS Tailwind — Flowbite
Начните работу с набора компонентов списков, созданных с помощью Tailwind CSS для упорядоченных и неупорядоченных списков с маркерами, числами или значками, а также другими стилями и макетами для отображения списка элементов внутри статьи или на всей веб-странице.
Ненумерованный список #
Используйте этот пример для создания неупорядоченного списка элементов по умолчанию с использованием класса list-disc .
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Требования к паролю:
- Минимум 10 символов (и до 100 символов)
- Хотя бы один символ нижнего регистра
- Включение хотя бы одного специального символа, например, ! @ # ?
Требования к паролю:
<ул>
Значки #
Этот пример можно использовать для применения пользовательских значков вместо маркеров по умолчанию для элементов списка.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Требования к паролю:
- Не менее 10 символов
- Хотя бы один символ нижнего регистра
- Хотя бы один специальный символ, например, ! @ # ?
Требования к паролю:
<ул>
Вложенный #
Используйте этот пример для вложения другого списка элементов в элемент родительского списка.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
- Элемент списка один
- Вам может показаться, что вы действительно «организованы» o
- Вложенная навигация в пользовательском интерфейсе тоже плохая идея, делайте все максимально плоским.
- Вложение множества папок в исходный код также не помогает.
- Второй элемент списка
- Я не уверен, что мы будем стилизовать более двух уровней в глубину.
- Два уже слишком много, три гарантированно будет плохой идеей.
- Если вы гнездитесь на четыре уровня глубже, вам место в тюрьме.
- Третий элемент списка
- Еще раз, пожалуйста, не вставляйте списки, если хотите
- Никто не хочет на это смотреть.

- Я расстроен, что нам даже приходится возиться со стилем.
<ул>

Без стиля #
Используйте класс list-none , чтобы отключить маркеры или числа в стиле списка.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Требования к паролю:
- Минимум 10 символов (и до 100 символов)
- Хотя бы один символ нижнего регистра
- Включение хотя бы одного специального символа, например, ! @ # ?
Требования к паролю:
<ул>
Заказной список #
Используйте тег

Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Лучшие студенты:
- Бонни Грин с 70 очками
- Хесе Леос с 63 очками
- Лесли Ливингстон с 57 очками
Лучшие ученики:
<ол>
Вложенный #
Этот пример можно использовать для вложения нескольких списков друг в друга.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
- Элемент списка один
- Вам может показаться, что вы действительно «организованы» o
- Вложенная навигация в пользовательском интерфейсе тоже плохая идея, делайте все максимально плоским.
- Вложение множества папок в исходный код также не помогает.

- Второй элемент списка
- Я не уверен, что мы будем стилизовать более двух уровней в глубину.
- Два уже слишком много, три гарантированно будет плохой идеей.
- Если вы гнездитесь на четыре уровня глубже, вам место в тюрьме.
- Третий элемент списка
- Еще раз, пожалуйста, не вставляйте списки, если хотите
- Никто не хочет на это смотреть.
- Я расстроен, что нам даже приходится возиться со стилем.
<ол>

Список описаний #
Создайте список описаний с помощью тега
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
- Адрес электронной почты
- ваше имя@flowbite.com
- Домашний адрес
- 92 Miles Drive, Ньюарк, Нью-Джерси 07103, Калифорния, США
- Номер телефона
- +00 123 456 789 / +12 345 678
<дл>
<дел>



 <menu type = "context" id = "testmenu"> <!-- создаем контекстное меню -->
<menuitem label = "like"></menuitem> <!-- определяем первый элемент меню -->
<menuitem label = "dislike"></menuitem> <!-- определяем второй элемент меню -->
</menu>
</div>
</body>
</html>
<menu type = "context" id = "testmenu"> <!-- создаем контекстное меню -->
<menuitem label = "like"></menuitem> <!-- определяем первый элемент меню -->
<menuitem label = "dislike"></menuitem> <!-- определяем второй элемент меню -->
</menu>
</div>
</body>
</html>


 1
1 один
2. два
2.1. два один
2.2. два.два
2.3. два три
3. три
3.1 три.один
3.2 три.два
3.2.1 три.два.один
3.2.2 три.два.два
4. четыре
один
2. два
2.1. два один
2.2. два.два
2.3. два три
3. три
3.1 три.один
3.2 три.два
3.2.1 три.два.один
3.2.2 три.два.два
4. четыре
 ") " ";
счетчик-инкремент: элемент
}
") " ";
счетчик-инкремент: элемент
}  один
2. два
2.1. два один
2.2. два.два
2.3. два три
3. три
3.1 три.один
3.2 три.два
3.2.1 три.два.один
3.2.2 три.два.два
4. четыре
один
2. два
2.1. два один
2.2. два.два
2.3. два три
3. три
3.1 три.один
3.2 три.два
3.2.1 три.два.один
3.2.2 три.два.два
4. четыре
 nested-counter-list {
сброс счетчика: пункт;
ли {
дисплей: блок;
&::до {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
}
пр {
сброс счетчика: пункт;
& > ли {
дисплей: блок;
&::до {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
}
}
}
nested-counter-list {
сброс счетчика: пункт;
ли {
дисплей: блок;
&::до {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
}
пр {
сброс счетчика: пункт;
& > ли {
дисплей: блок;
&::до {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
}
}
}
 nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}
ol.nested-counter-listol>li {
дисплей: блок;
}
ol.nested-counter-list ol>li::before {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
nested-counter-list li {
дисплей: блок;
}
ol.nested-counter-list li::before {
содержимое: counters(item, ".") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}
ol.nested-counter-listol>li {
дисплей: блок;
}
ol.nested-counter-list ol>li::before {
содержимое: counters(item, ".") " ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}  ") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}
") ". ";
счетчик-приращение: элемент;
вес шрифта: полужирный;
}
ol.nested-counter-listol {
сброс счетчика: пункт;
}  ') '. '; }
') '. '; }  7em;
отступ слева: 0.4em;
}
}
.o0>ol {счетчик: l -1}
.o1>ol {набор счетчиков: l 0}
.o2>ol {счетчик: l 1}
.o3>ol {встречный набор: l 2}
.o4>ol {встречный набор: l 3}
.o5>ol {встречный набор: l 4}
.o6>ol {встречный набор: l 5}
...
7em;
отступ слева: 0.4em;
}
}
.o0>ol {счетчик: l -1}
.o1>ol {набор счетчиков: l 0}
.o2>ol {счетчик: l 1}
.o3>ol {встречный набор: l 2}
.o4>ol {встречный набор: l 3}
.o5>ol {встречный набор: l 4}
.o6>ol {встречный набор: l 5}
...
 Ниже приведен пример нумерованного
список:
Ниже приведен пример нумерованного
список:
 Используйте этот тип списка
если вы хотите привлечь внимание к двум или более терминам (например, к глоссарию). Ниже приводится
пример списка описания:
Используйте этот тип списка
если вы хотите привлечь внимание к двум или более терминам (например, к глоссарию). Ниже приводится
пример списка описания: Использовать
выделение жирным шрифтом вступительного текста и знаков препинания. Ниже приведен пример
список описаний, в котором используются маркированные вводные заголовки:
Использовать
выделение жирным шрифтом вступительного текста и знаков препинания. Ниже приведен пример
список описаний, в котором используются маркированные вводные заголовки:



 Уменьшая пространство для ног до промышленности и
медицинские минимумы, он подходит для большего количества мест….
Уменьшая пространство для ног до промышленности и
медицинские минимумы, он подходит для большего количества мест…. У кого-нибудь есть идеи?
У кого-нибудь есть идеи? ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок {
приращение счетчика: lvlNumber;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-block div .bullet-container:before {
содержимое: counters(lvlNumber, ".") ".";
положение: абсолютное;
слева: 4px;
верх: -10px;
дисплей: блок;
поле: 10 пикселей;
отступ: 00px;
}
/* скрыть маркеры */
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-children div .bullet-container: перед {
содержание: "";
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок div .bullet {
видимость: скрытая;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-child div .bullet {
видимость: видимая;
}
ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок {
приращение счетчика: lvlNumber;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-block div .bullet-container:before {
содержимое: counters(lvlNumber, ".") ".";
положение: абсолютное;
слева: 4px;
верх: -10px;
дисплей: блок;
поле: 10 пикселей;
отступ: 00px;
}
/* скрыть маркеры */
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-children div .bullet-container: перед {
содержание: "";
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок div .bullet {
видимость: скрытая;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-child div .bullet {
видимость: видимая;
}
 3 20210605
3 20210605 block-children > .ls-block > div > div > .block-control {
ширина: 30px !важно;
поле слева: -0,75em;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок > .block-дети {
отступ слева: 0.4em;
}
/* скрыть маркеры */
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-children div .bullet-container: перед {
содержание: "";
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-block > div > div > a > .bullet-container > .bullet {
видимость: скрытая;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-дети
> .ls-block > div > div > a > .bullet-container > .bullet {
видимость: скрытая;
}
block-children > .ls-block > div > div > .block-control {
ширина: 30px !важно;
поле слева: -0,75em;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок > .block-дети {
отступ слева: 0.4em;
}
/* скрыть маркеры */
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-children div .bullet-container: перед {
содержание: "";
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-block > div > div > a > .bullet-container > .bullet {
видимость: скрытая;
}
.ls-блок[data-refs-self*="numlist"]
> .block-дети
> .ls-блок
> .block-дети
> .ls-block > div > div > a > .bullet-container > .bullet {
видимость: скрытая;
}



 ..
.. jpg" alt="Изображение Нила">
jpg" alt="Изображение Нила">
 <дел>
<р>
Бонни Грин
<р>
электронная почта@flowbite.com
<дел>
$3467
<дел>
<р>
Бонни Грин
<р>
электронная почта@flowbite.com
<дел>
$3467
 <дел>
<р>
Майкл Гоф
<р>
электронная почта@flowbite.com
<дел>
67 долларов
<дел>
<р>
Майкл Гоф
<р>
электронная почта@flowbite.com
<дел>
67 долларов
 jpg" alt="Изображение Нила">
<дел>
<р>
Томас Лин
<р>
электронная почта@flowbite.com
<дел>
$2367
jpg" alt="Изображение Нила">
<дел>
<р>
Томас Лин
<р>
электронная почта@flowbite.com
<дел>
$2367
 <дел>
<р>
Лана Берд
<р>
электронная почта@flowbite.com
<дел>
$367
<дел>
<р>
Лана Берд
<р>
электронная почта@flowbite.com
<дел>
$367
