%d0%Ba%d1%83%d1%80%d1%81%d0%b8%d0%b2 — English translation – Linguee
Организация обеспечила подготовку сотрудников и предоставила оборудование для укрепления базы четырех общинных радиостанций в […] Карибском бассейне («Roоts FM», Ямайка; «Radio […] Paiwomak», Гайана; «Radio em ba Mango», Доминика; «Radio […] Muye», Суринам). unesdoc.unesco.org unesdoc.unesco.org |
The Organization also provided training and equipment to reinforce the capacity of four community radio […] stations in the Caribbean (Roots FM, Jamaica; Radio Paiwomak, Guyana;
[…]
Radio em ba Mango, Dominica; and Radio Muye, [. Suriname). unesdoc.unesco.org unesdoc.unesco.org |
RFLQ_S007BA Расчет ликвидности: […] перенести фактические данные в нов. бизнес-сферу . enjoyops.de enjoyops.de |
RFLQ_S007BA Liquidity Calculation: […] Transfer Actual Data to New Business Area . enjoyops.de enjoyops.de |
RM06BA00 Просмотр списка заявок . enjoyops.de enjoyops.de |
RM06BA00 List Display of Purchase Requisitions . enjoyops.de enjoyops.de |
На устройствах РПН с числом переключений более чем 15. […] рекомендуем применять маслофильтровальную установку OF100 (инструкция по […] эксплуатации BA 018) с бумажными […] сменными фильтрами. highvolt.de highvolt.de |
If the number of on-load tap-changer operations per year […] is 15,000 or higher, we recommend the use of […] our stationary oil filter unit OF […] 100 with a paper filter insert (see Operating Instructions BA 018). highvolt.de highvolt.de |
В нашем
[…]
каталоге Вы найдете описание всех преимуществ, технических характеристик и номера деталей соединений SPH/BA. staubli.com staubli.com |
Discover all the advantages, technical features and part numbers of the SPH/BA couplings in our catalog. staubli.com staubli.com |
Быстроразъемные […] соединения SPH/BA с защитой от […] утечек при разъединении и быстроразъемные полнопоточные соединения DMR для […] систем охлаждения: масляных систем и систем вода/гликоль. staubli.com staubli.com |
SPH/BA clean break and DMR full […] flow quick release couplings for cooling applications such as oil and water glycol connections. staubli.com staubli.com |
Компания также поставляет систему шасси для первого в мире гражданского конвертоплана «Tiltrotor»
[. вертикально взлетающего вертолёта. safran.ru safran.ru | It also supplies the landing gear for the Bell/Agusta Aerospace BA609, the world’s first civilian tilt-rotor aircraft, combining the flexibility of vertical flight with the speed and range of a conventional aircraft. safran.ru safran.ru |
Рейтинг финансовой устойчивости […] «D-» (что отображает Ba3 по BCA оценке) присвоен […] Ардшининвестбанку как одному из крупнейших
[. банков Армении (будучи вторым банком в Армении по величине активов с долей рынка в 12,2% в 2007 году, Ардшининвестбанк в марте 2008 года стал лидером по этому показателю), широкой филиальной сетью, хорошими финансовыми показателями, особенно – растущей рентабельностью, высокой капитализацией и показателями эффективности выше среднего в контексте армянского рынка. ashib.am ashib.am |
According to Moody’s, ASHIB’s «D-» BFSR — which maps to a Baseline […] Credit Assessment of Ba3 – derives from its […] good franchise as one of Armenia’s largest […] banks (ranking second in terms of assets with a 12.2% market share as at YE2007 — reportedly moving up to first place by March 2008) and good financial metrics, particularly, buoyant profitability, solid capitalisation and above-average efficiency ratios, within the Armenian context. ashib.am ashib.am |
В январе 2009 года, в рамках ежегодного пересмотра кредитных рейтингов, рейтинговой агентство Moody’s […] подтвердило […] присвоенный в 2007 году международный кредитный рейтинг на уровне Ba3 / Прогноз «Стабильный» и рейтинг по национальной шкале […] Aa3.ru, что свидетельствует […] о стабильном финансовом положении ОГК-1. ogk1.com ogk1.com |
In January 2009 as part of annual revising of credit ratings, the international rating agency Moody’s […] confirmed the international
[…]
credit rating at the level Ba3 with Stable outlook attributed in 2007 and the national scale rating Aa3. an evidence of OGK-1’s stable financial position. ogk1.com ogk1.com |
Please click on the reason for your vote:
- This is not a good example for the translation above.
- The wrong words are highlighted.
- It does not match my search.
- It should not be summed up with the orange entries
- The translation is wrong or of bad quality.
Thank you very much for your vote!
You helped to increase the quality of our service.
Внутрисловный курсив как особый графический прием (на материале русских и английских письменных текстов)
2019 №4 — перейти к содержанию номера…
Постоянный адрес этой страницы — https://sfk-mn.ru/20flsk419.html
This article metadata is also available in English
Полный текст статьи в формате PDF (объем файла: 465. 5 Кбайт)
5 Кбайт)
Ссылка для цитирования этой статьи:
Губина Е.А. Внутрисловный курсив как особый графический прием (на материале русских и английских письменных текстов) // Мир науки. Социология, филология, культурология. — 2019 №4. — URL: https://sfk-mn.ru/PDF/20FLSK419.pdf
Внутрисловный курсив как особый графический прием (на материале русских и английских письменных текстов)
Губина Елена Анатольевна
ФГАОУ «Южный федеральный университет», Ростов-на-Дону, Россия
Старший преподаватель
Кандидат филологических наук
E-mail: [email protected]
Аннотация. В статье на материале русско- и англоязычных текстов предлагается системный анализ внутрисловного курсива. Внутрисловный курсив – относительно новое явление в языковой графике, которое, судя по научной литературе, еще не получило теоретического осмысления. Это обусловлено периферийностью данного приема, поскольку реальная необходимость в контрастном выделении части слова возникает крайне редко.

Ключевые слова: курсив; внутрисловный курсив; параграфемика; супраграфемика; эмфаза; графический прием; визуальность текста
Скачать
Уважаемые читатели! Комментарии к статьям принимаются на русском и английском языках.
Комментарии проходят премодерацию, и появляются на сайте после проверки редактором.
Комментарии, не имеющие отношения к тематике статьи, не публикуются.
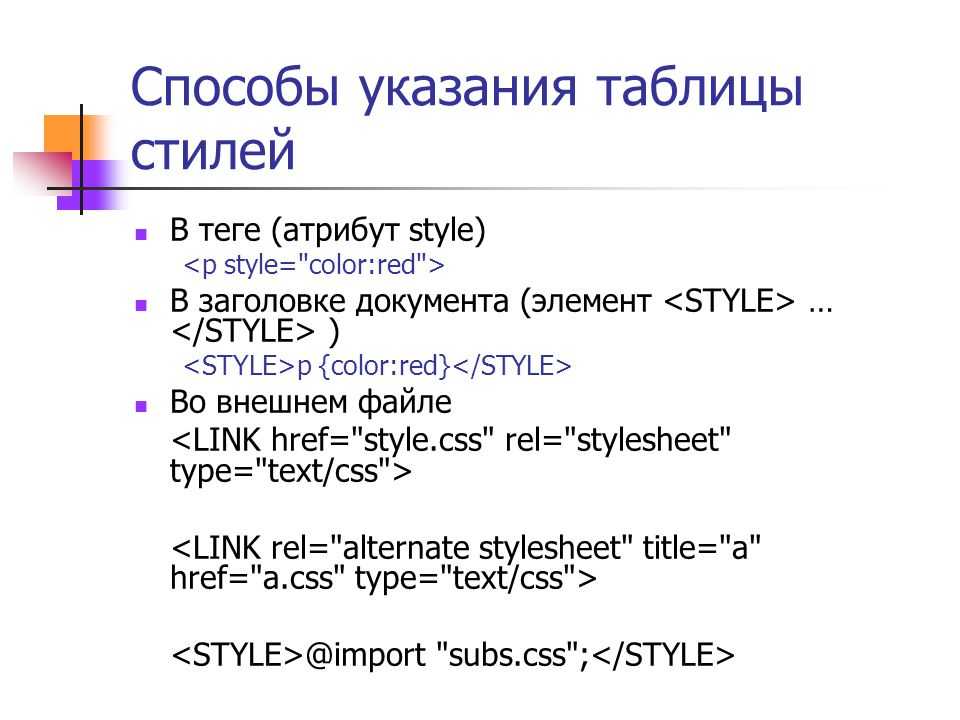
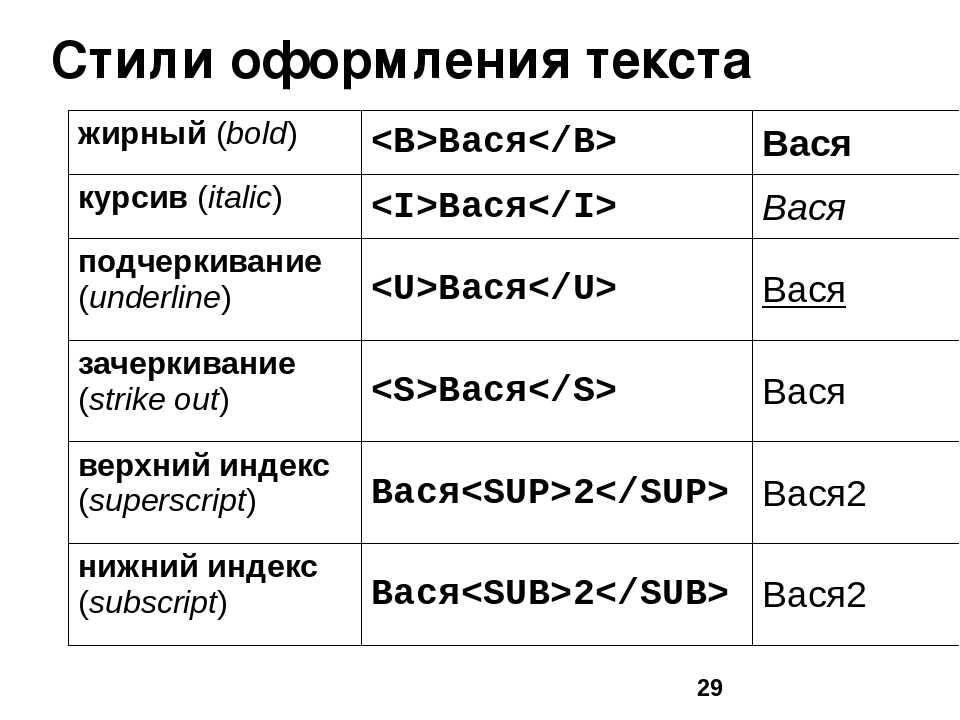
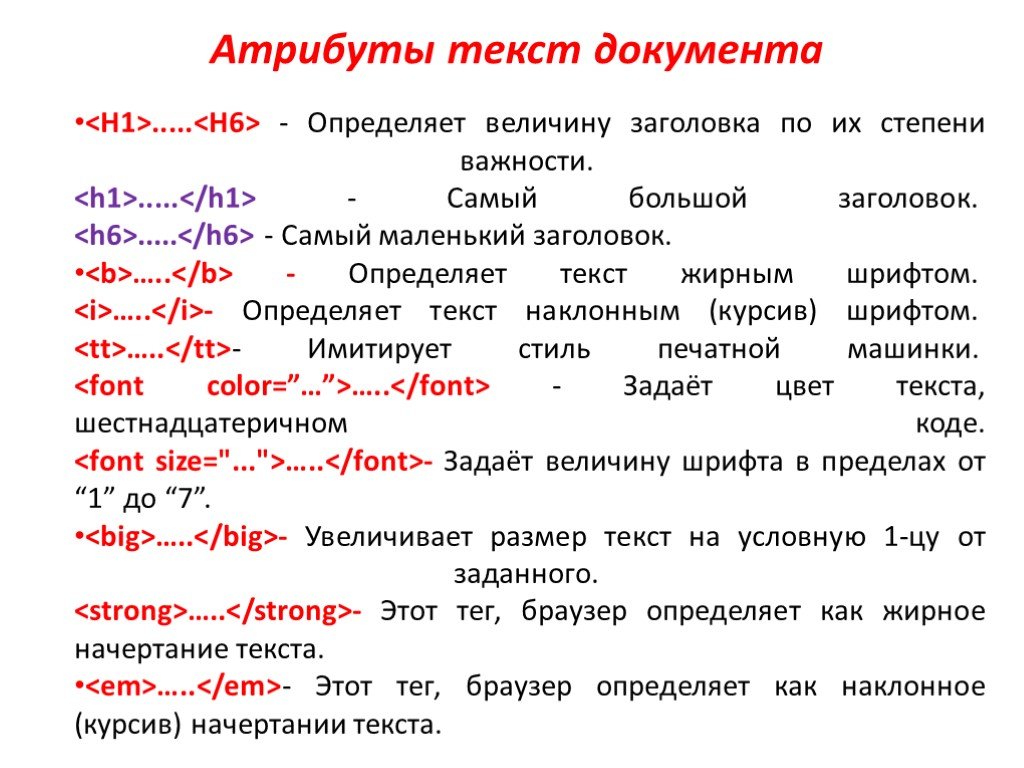
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документах
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документахСодержимое
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
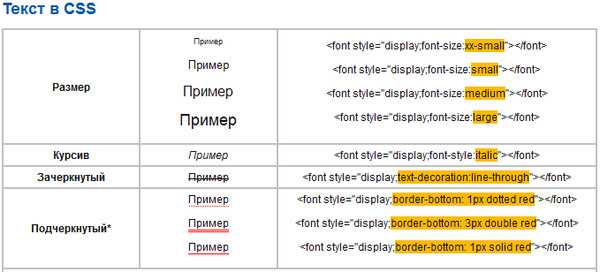
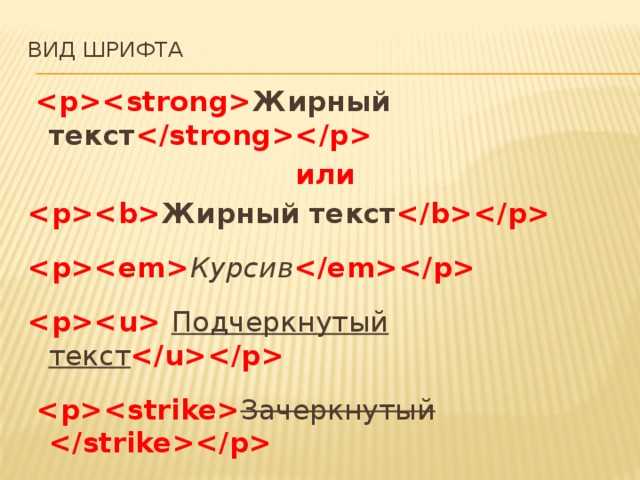
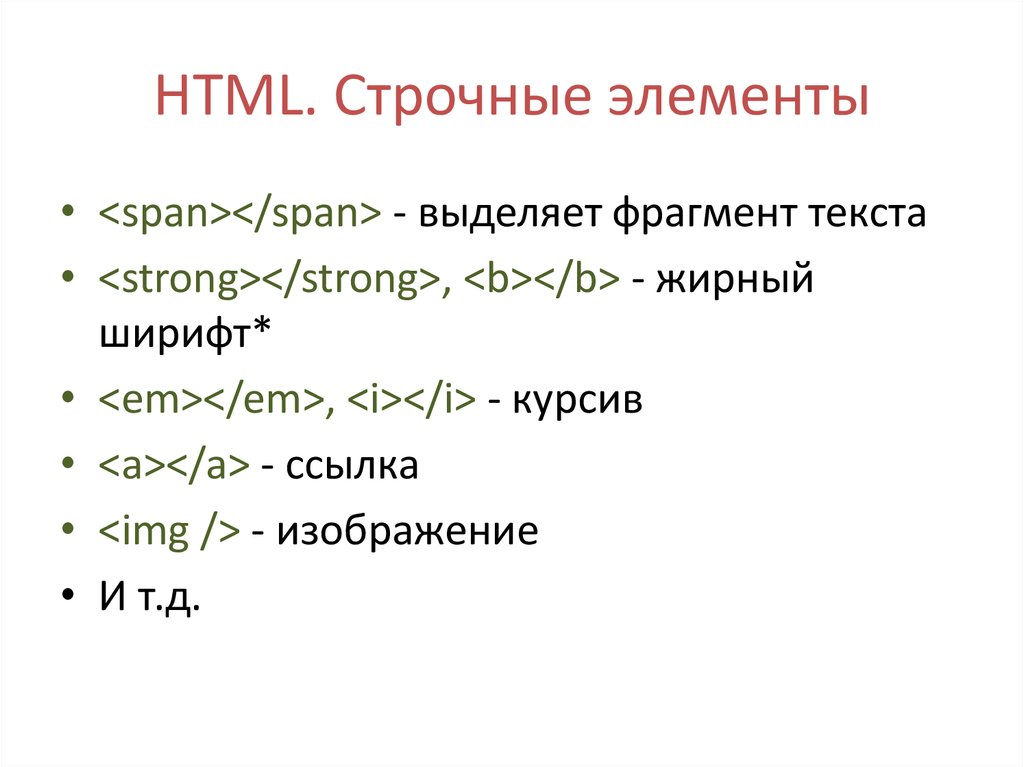
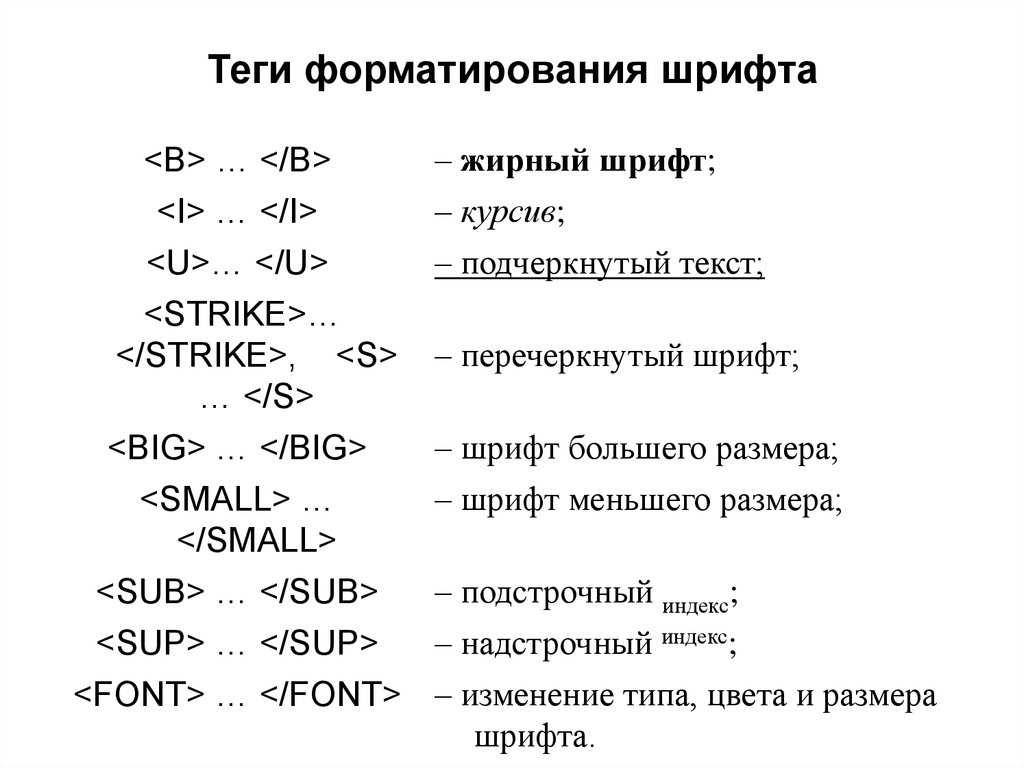
- Шрифты
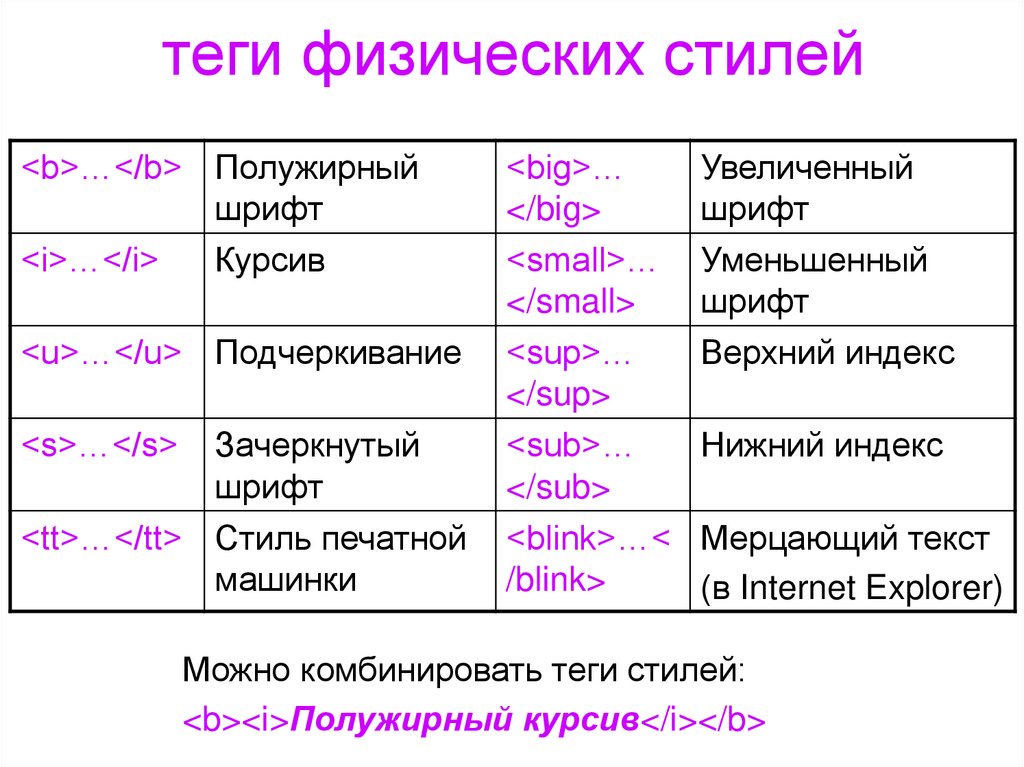
- Элементы стиля шрифта: TT , I , B , БОЛЬШОЙ , МАЛЕНЬКИЙ , УДАР , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: элемент HR
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования. Вообще говоря
вместо этого рекомендуется использовать таблицы стилей. Исключение, когда
иметь дело с пользовательскими агентами, которые либо не поддерживают таблицы стилей, либо
не поддерживают определенные необходимые функции таблицы стилей. Количество
Элементы и атрибуты HTML 4.0, связанные с визуальным представлением,
устарел и может стать устаревшим в будущих версиях HTML.
Вообще говоря
вместо этого рекомендуется использовать таблицы стилей. Исключение, когда
иметь дело с пользовательскими агентами, которые либо не поддерживают таблицы стилей, либо
не поддерживают определенные необходимые функции таблицы стилей. Количество
Элементы и атрибуты HTML 4.0, связанные с визуальным представлением,
устарел и может стать устаревшим в будущих версиях HTML.
16.1 Форматирование
16.1.1 Цвет фона
Определения атрибутов
- bgcolor = цвет
- Устарело. Этот атрибут устанавливает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тело документа (элемент BODY ) или для столы ( СТОЛ , ТР , TH , ТД и элементы). Дополнительные атрибуты для указания цвет текста можно использовать с BODY элемент.
Этот атрибут устарел в пользу таблиц стилей для
указание информации о цвете фона.
16.1.2 Выравнивание
Возможно выравнивание блочных элементов на холсте (таблицы, изображения, объекты, абзацы и т. д.) с выравниванием элемент. Хотя этот атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений иногда отличается от элемента к элементу.
Определения атрибутов
- выравнивание = слева|по центру|справа|по ширине
- Устарело. Этот атрибут определяет горизонтальное
выравнивание его элемента по отношению к окружающему контексту.
Возможные значения:
- слева : строки текста выравниваются по левому краю.
- center : текстовые строки располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
- выравнивание по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для слева
текст справа, по умолчанию align=left , а для
текст справа налево, по умолчанию align=right .
Для слева
текст справа, по умолчанию align=left , а для
текст справа налево, по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
Этот пример центрирует заголовок на холсте.
Как вырезать дерево
Например, с помощью каскадных таблиц стилей можно добиться тот же эффект следующим образом:
<ГОЛОВА>
<СТИЛЬ>
h2 {выравнивание текста: по центру}
<ТЕЛО>
Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех h2 декларации. Вы можете уменьшить объем стиля, установив атрибут класса на элементе:
<ГОЛОВА>
<СТИЛЬ type="text/css">
h2.wood {выравнивание текста: по центру}
<ТЕЛО>
Как вырезать дерево
Аналогично, чтобы выровнять абзац по правому краю на холсте с помощью HTML выравнивание атрибут:
...Много текста абзаца...
, который в каскадных таблицах стилей будет выглядеть так:
<ГОЛОВА> <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с DIV элемент:
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
В CSS наследуется свойство text-align из родительского элемента, поэтому вы можете использовать:
<ГОЛОВА>
<СТИЛЬ type="text/css">
DIV.mypars {выравнивание текста: вправо}
<ТЕЛО>
<ДЕЛ>
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
Для центрирования всего документа с каскадными таблицами стилей:
<ГОЛОВА>
<СТИЛЬ type="text/css">
BODY {выравнивание текста: по центру}
<ТЕЛО>
...тело центрировано...
ЦЕНТР element точно эквивалентен указанию элемента DIV с атрибутом align , установленным на «центр». Элемент CENTER устарел.
Элемент CENTER устарел.
16.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут перемещаться по одной стороне страницы, временно изменяя поля текста, которые могут поток по обе стороны от объекта.
Плавающий объект
Атрибут align для объектов, изображений, таблиц, фреймов и т. д., объект перемещается к левому или правому краю. Плавающие объекты обычно начинаются с новой строки. Этот атрибут принимает следующие значения:
- слева: Перемещает объект влево прибыль. Последующий текст течет вдоль правой стороны изображения.
- справа: Перемещает объект вправо прибыль. Последующий текст течет вдоль левой стороны изображения.
В следующем примере показано, как элемент IMG к текущему левый край холста.
Некоторые атрибуты выравнивания также допускают значение «центр», которое
не вызывает плавание, но центрирует объект в пределах текущего
поля. Однако за P и DIV значение «центр» вызывает
содержимое элемента для центрирования.
Однако за P и DIV значение «центр» вызывает
содержимое элемента для центрирования.
Плавающий текст вокруг объекта
Другой атрибут, определенный для BR элемент, управляет обтеканием текста вокруг плавающих объектов.
Определения атрибутов
- ясно = нет|левый|правый|все
- Указывает, где должна появиться следующая строка в визуальном браузере
после разрыва строки, вызванного этим элементом. Этот атрибут принимает во внимание
учет плавающих объектов (изображений, таблиц и т.п.). Возможные значения:
- нет: Следующая строка начнется нормально. Это значение по умолчанию.
- осталось: Следующая строка будет начинаться с ближайшей линия под любыми плавающими объектами на левом поле.
- справа: Следующая строка будет начинаться с ближайшей
линия под любыми плавающими объектами на правом поле.

- все: Следующая строка будет начинаться с ближайшей линия под любыми плавающими объектами на любом поле.
Рассмотрим следующий визуальный сценарий, в котором текст течет вправо изображения до тех пор, пока строка не будет разорвана на БР :
********* ------- | | ------- | изображение | --
| | **********
Если для атрибута очистки установлено значение нет , строка после BR начнется сразу под ним на правом краю изображения:
********* ------- | | ------- | изображение | --
| | ------ **********
Если для атрибута очистки установлено значение осталось или все , следующая строка будет выглядеть как следует:
********* ------- | | ------- | изображение | --
| | ********** ------------------
С помощью таблиц стилей можно указать, что все разрывы строк должны
вести себя таким образом для объектов (изображений, таблиц и т. д.), плавающих против
левое поле. В каскадных таблицах стилей вы можете добиться этого как
следует:
д.), плавающих против
левое поле. В каскадных таблицах стилей вы можете добиться этого как
следует:
<СТИЛЬ type="text/css">
BR {очистить: слева}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете комбинировать информацию о стиле и атрибут id :
<ГОЛОВА>
...
<СТИЛЬ type="text/css">
BR.mybr {очистить: слева}
<ТЕЛО>
...
********* -------
| | -------
| стол | --
| |
**********
------------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя не все они устарели, их использование не рекомендуется в пользу стиля листы.
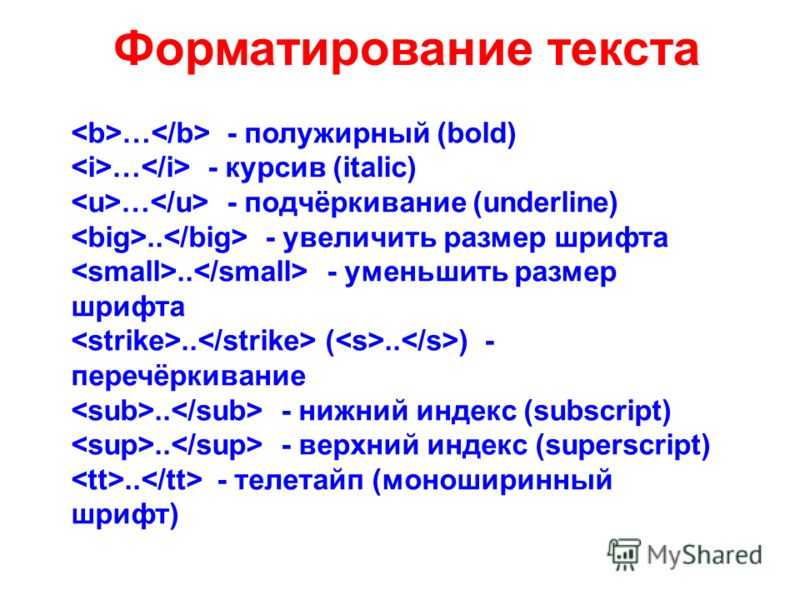
16.2.1 Элементы стиля шрифта:
TT , I , B , Big , Small , Strike , S и U Elements00000025 S и U Elements 00000000000000000000000025 S и U . , S и U .
, S и U .TT | I | B | U | S | УДАР | БОЛЬШОЙ | МАЛЕНЬКИЙ ">
Начальный тег: требуется , конечный тег: требуется
Атрибуты, определенные в другом месте
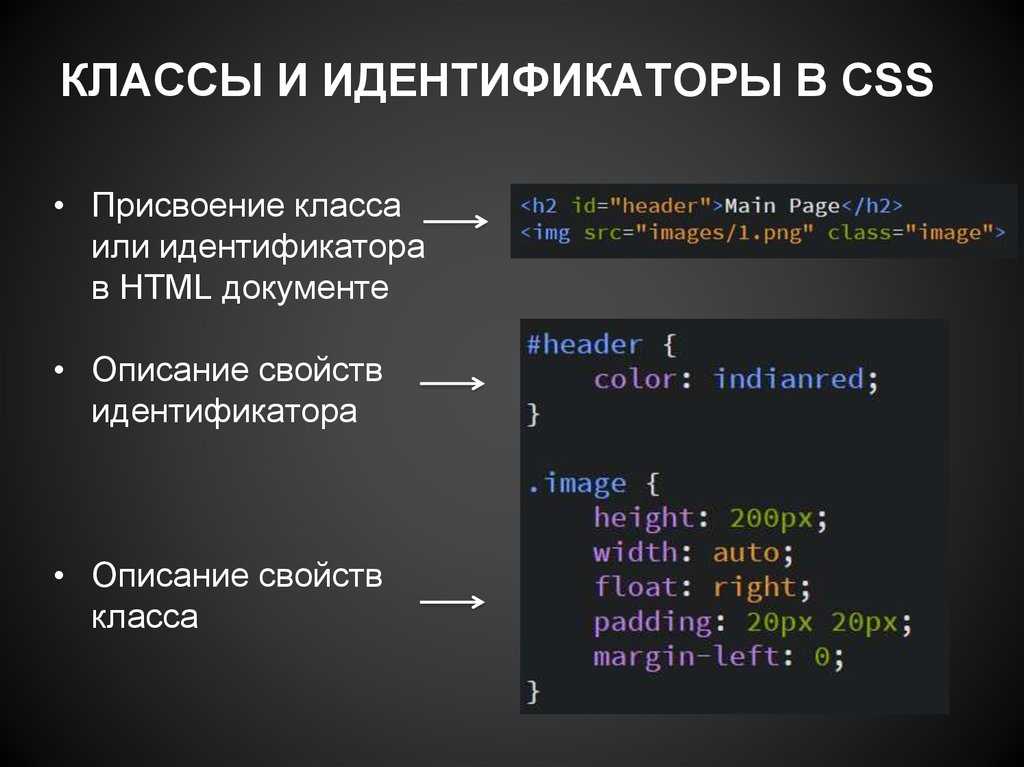
- id , class (для всего документа идентификаторы)
- язык (язык информация), дир (направление текста)
- наименование (названия элементов)
- стиль (встроенный стиль Информация)
- по клику , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , нажатие клавиши , нажатие клавиши onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента. Нижеследующее является информативным описанием.
Нижеследующее является информативным описанием.
- TT: Отображается как телетайп или моноширинный текст.
- I: Отображается курсивом.
- B: Отображается жирным шрифтом.
- BIG: Отображает текст «крупным» шрифтом.
- SMALL: Отображает текст «мелким» шрифтом.
- УДАР и S: Устарело. Текст в стиле зачеркнутого рендеринга.
- U: Устарело. Отображает подчеркнутый текст.
- I: Отображается курсивом.
Следующее предложение показывает несколько типов текста:
жирный, курсив, жирный курсив, телетайп и большой и маленький текст.
Ваш браузер отображает слова следующим образом:
жирный , курсив , жирный курсив , текст телетайпа и большой и маленький текст.
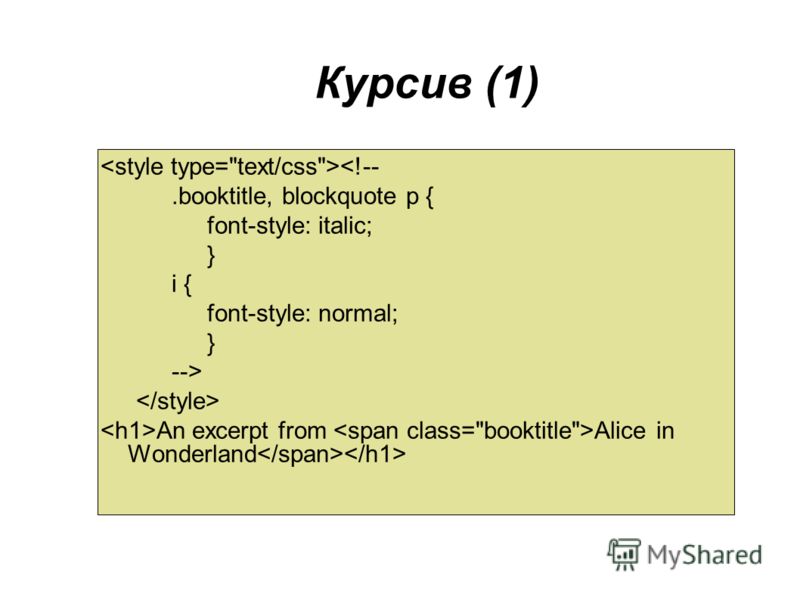
С помощью
таблицы стилей. Чтобы указать синий курсивный текст в абзаце с каскадным
таблицы стилей:
Чтобы указать синий курсивный текст в абзаце с каскадным
таблицы стилей:
<ГОЛОВА>
<СТИЛЬ>
P.mypar {стиль шрифта: курсив; цвет синий}
...Много синего курсивного текста...
Элементы стиля шрифта могут быть вложенными, и они должны быть правильно вложенный. Отображение вложенных элементов стиля шрифта зависит от пользователя. агент.
16.2.2 Элементы модификатора шрифта:
FONT и BASEFONTFONT и BASEFONT устарели.
FONT - - (%inline;)* -- локальное изменение шрифта -->
размер CDATA #ПРЕДПОЛАГАЕТСЯ -- [+]nn напр. размер="+1", размер=4 --
цвет CDATA #ПРЕДПОЛАГАЕТСЯ -- #RRGGBB в шестнадцатеричном формате, например. красный: "#FF0000" --
face CDATA #ПРЕДПОЛАГАЕТСЯ -- список имен шрифтов, разделенных запятыми --
>
Начальный тег: требуется , конечный тег: требуется
BASEFONT - O EMPTY -- базовый размер шрифта -->
id ID #ПРЕДПОЛАГАЕТСЯ -- уникальный идентификатор для всего документа --
size CDATA #REQUIRED -- базовый размер шрифта для элементов FONT --
цвет CDATA #ПРЕДПОЛАГАЕТСЯ -- #RRGGBB в шестнадцатеричном формате, например. красный: "#FF0000" --
face CDATA #ПРЕДПОЛАГАЕТСЯ -- список имен шрифтов, разделенных запятыми --
>
красный: "#FF0000" --
face CDATA #ПРЕДПОЛАГАЕТСЯ -- список имен шрифтов, разделенных запятыми --
>
Начальный тег: обязательный , конечный тег: запрещенный
Определения атрибутов
- размер = cданные
- Устарело. Этот атрибут устанавливает
размер шрифта. Возможные значения:
- Целое число от 1 до 7. Это устанавливает для шрифта некоторый фиксированный размер, чей рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут визуализировать все семь размеров.
- Относительное увеличение размера шрифта. Значение «+1» означает один размер больше. Значение «-3» означает на три размера меньше. Все размеры принадлежат шкала от 1 до 7.
- цвет = цвет
- Устарело. Этот атрибут устанавливает цвет текста.
- лицо = cdata-список
- Устарело.
 Этот атрибут определяет
разделенный запятыми список имен шрифтов, которые должен использовать пользовательский агент
искать в порядке предпочтения.
Этот атрибут определяет
разделенный запятыми список имен шрифтов, которые должен использовать пользовательский агент
искать в порядке предпочтения.
Элемент FONT изменяет размер шрифта и цвет текста в его содержимом.
Элемент BASEFONT устанавливает базовый шрифт size (с использованием атрибута size ). Размер шрифта изменения достигнуты с ШРИФТ относятся к базовый размер шрифта, установленный BASEFONT . Если BASEFONT не используется, базовый размер шрифта по умолчанию 3.
УСТАРЕВШИЙ ПРИМЕР:
Следующий пример покажет разницу между семью
размеры шрифта доступны с FONT :
size=1 размер=2 размер=3 size=4 размер=5 размер=6 размер=7
Ваш пользовательский агент отображает это следующим образом:
размер=1 размер=2 размер=3 размер=4 размер=5 размер=6 размер=7
Ниже показано влияние относительных размеров шрифта с использованием базовый размер шрифта 3:
размер=-4 размер=-3 размер=-2 размер=-1 размер=+1 размер=+2 размер=+3 размер=+4
То же самое с базовым размером шрифта 6:
размер=-4 размер=-3 размер=-2 размер=-1 размер=+1 размер=+2 размер=+3 размер=+4
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они
модифицируются с помощью FONT элемент с
относительное изменение размера шрифта.
16.3 Правила:
HR элемент
HR - O EMPTY -- горизонтальная линейка -->
выравнивание (слева | справа | по центру) # ПРЕДПОЛАГАЕТСЯ
затенение (затенение) #ПРЕДПОЛАГАЕТСЯ
размер % пикселей; # ПОДРАЗУМЕВАЕТСЯ
ширина %Длина; # ПОДРАЗУМЕВАЕТСЯ
>
Начальный тег: обязательный , Конечный тег: запрещенный
Определения атрибутов
- затенение
- Если установлено, этот логический атрибут запрашивает, чтобы пользовательский агент отображать правило сплошным цветом, а не традиционным двухцветный «паз».
- размер = длина
- Устарело. Этот атрибут указывает
высота правила. Значение по умолчанию для этого атрибута
зависит от пользовательского агента.

- ширина = длина
- Устарело. Этот атрибут указывает ширина правила. Ширина по умолчанию равна 100%, т. е. правило распространяется на все полотно.
Атрибуты, определенные в другом месте
- выравнивание (выравнивание)
- по клику , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , нажатие клавиши , нажатие клавиши , onkeyup (внутренние события)
Элемент HR вызывает горизонтальное правило для визуализации визуальными агентами пользователя.
Расстояние по вертикали между правилом и содержимым что его окружает, зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
Это
пример центрирует правила, устанавливая их размер в половину доступной ширины между
поля. Верхняя линейка имеет толщину по умолчанию, а две нижние
установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затенения:
Верхняя линейка имеет толщину по умолчанию, а две нижние
установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затенения:
Ваш браузер отображает эти правила следующим образом:
Как отформатировать текст в Trello | Trello
Markdown — это простой язык, используемый для форматирования текста. Trello использует модифицированную версию синтаксиса Markdown. Он позволяет легко добавлять полужирный шрифт, курсив, ссылки, списки, абзацы, заголовки, изображения и блоки кода к блокам текстов. Вы можете добавить уценку к своим картам в описании карты, контрольных списках и комментариях, а также в своей биографии Trello.
Уценка не работает в названиях карточек, и не весь синтаксис будет отображаться при использовании мобильного приложения Trello.
Formatting | Keyboard shortcuts | Markdown syntax |
Bold text | Command/Ctrl + B | **text** or __text__ |
Курсив | Command/Ctrl + I | *text* or _text_ |
Strikethrough text | Command/Ctrl + Shift + S | ~~text~~ |
Inline Код | Команда/Ctrl + Shift + M | `text` |
Links | /CTRLS + K | . |
Бонус! Шестнадцатеричные коды цветов : Введите шестнадцатеричный код цвета в описании карты или комментарии, чтобы увидеть цветовую микросхему, например #00bfb3
Шаблон уценки
Маркированные и нумерованные списки: Списки будут отформатированы только в том случае, если вы начнете новый абзац (оставив перед списком пустую строку). Вы можете добавить пробел перед маркером, чтобы создать вложенные маркеры. Чтобы сделать отступ в маркированном или нумерованном списке, начните новую строку с пробела.
Любая строка, начинающаяся с нумерованного формата, даже если число не равно 1, автоматически создает упорядоченный список. Это ожидаемо и соответствует спецификациям уценки. Вы можете сохранить форматирование, поставив «\» перед точкой, например. 28\. Маршировать.
Заголовки – Заголовки можно пометить несколькими способами. Текст в #Single Hashes# будет интерпретироваться как тег HTML `
` (большой заголовок). Текст в ##Double Hashes## будет интерпретироваться как тег HTML `
` (меньший заголовок). В заголовках строка дефисов под текстом также будет интерпретироваться как тег `
`.
Синтаксис, который работает только в описаниях карточек:
Встроенные изображения – Вставьте изображение, поместив текст ссылки в квадратные скобки, а URL или путь к изображению в круглых скобках и поставив перед ним восклицательный знак, например: ![Alt text] (/путь/к/img.




 ..]
[…]
(воздушного судна, оснащённого поворотными несущими винтами): Messier-Bugatti-Dowty поставляет оборудование для BA609 фирмы Bell/Agusta Aerospace, летательного аппарата, сочетающего в себе скорость и дальность самолёта с маневренностью […]
[…]
..]
[…]
(воздушного судна, оснащённого поворотными несущими винтами): Messier-Bugatti-Dowty поставляет оборудование для BA609 фирмы Bell/Agusta Aerospace, летательного аппарата, сочетающего в себе скорость и дальность самолёта с маневренностью […]
[…]
 ..]
..]

 ru, which is […]
ru, which is […]
 mypar {выравнивание текста: вправо}
<ТЕЛО>
mypar {выравнивание текста: вправо}
<ТЕЛО>


 красный: "#FF0000" --
face CDATA #ПРЕДПОЛАГАЕТСЯ -- список имен шрифтов, разделенных запятыми --
>
красный: "#FF0000" --
face CDATA #ПРЕДПОЛАГАЕТСЯ -- список имен шрифтов, разделенных запятыми --
>
 Этот атрибут определяет
разделенный запятыми список имен шрифтов, которые должен использовать пользовательский агент
искать в порядке предпочтения.
Этот атрибут определяет
разделенный запятыми список имен шрифтов, которые должен использовать пользовательский агент
искать в порядке предпочтения.
 .com)
.com)