Тег HTML элемент списка
Рейтинг: 5 из 5, голосов 2
02 октября 2019 г.
Тег <li> в HTML определяет элемент (пункт) списка.
Тег <li> должен быть дочерним тегом нумерованного списка <ol> или маркированного списка <ul>.
При помощи CSS свойств для конкретного пункта списка можно изменять параметры: тип маркера, его положение (для маркированного списка), тип нумерации (для нумерованного списка). Подробнее на странице: Создание списков. Все о HTML списках.
Синтаксис
<li>контент элемента</li>
Отображение в браузере
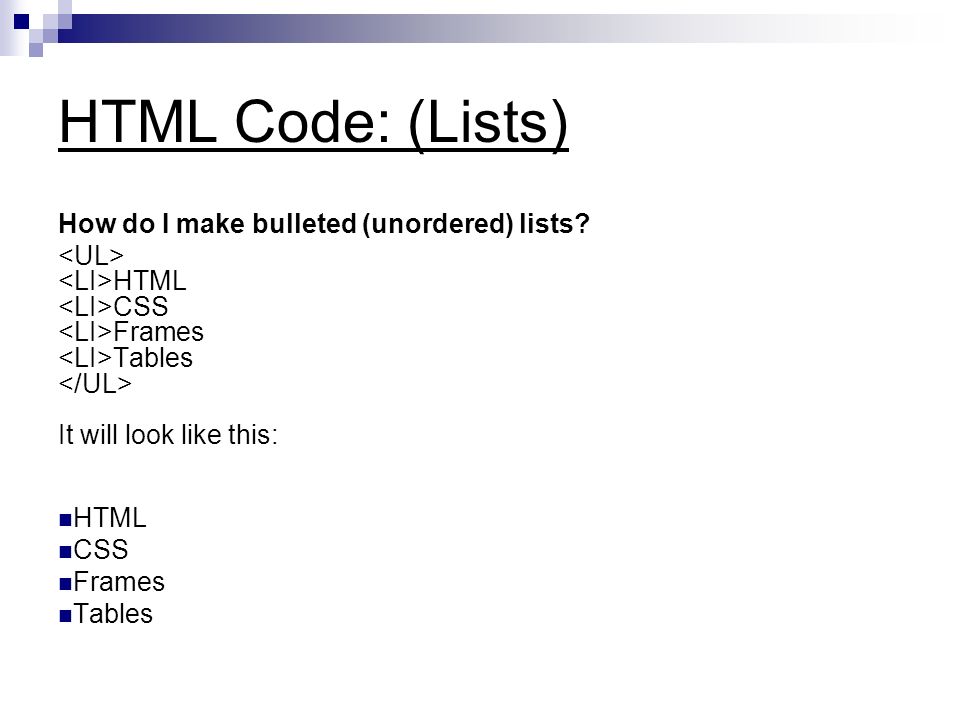
Тег li в маркированном списке:
Основные характеристики 3D принтера:
- Область печати
- Точность позиционирования по осям X, Y, Z
- Диаметр сопла
- Диаметр нити
- Высота слоя
- Скорость печати
Тег li в нумерованном списке:
Документы для подачи заявки на визу:
- Действительный заграничный паспорт
- Визовая анкета
- Одна фотография длиной и шириной 5 см
- Письмо-подтверждение назначенного собеседования
Пример использования <li> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Элемент li в маркированном HTML списке</title>
</head>
<body>
<ul>
<li>Область печати</li>
<li>Точность позиционирования по осям X, Y, Z</li>
<li>Диаметр сопла</li>
<li>Высота слоя</li>
<li>Скорость печати</li>
</ul>
</body>
</html>
Поддержка браузерами
| Тег | |||||
| <li> | Да | Да | Да | Да | Да |
Атрибуты тега <li>
| Атрибут | Значение | Описание |
|---|---|---|
| value | число |
Устанавливает значение нумерации для текущего пункта. |
Тег <li> также поддерживает глобальные HTML атрибуты.
Устаревшие атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| type | 1 A a I i disc square circle |
Тип оформления списка: 1 — арабские цифры (1, 2, 3, 4, 5…). |
by Lebedev
Тег | HTML справочник
HTML тегиЗначение и применение
Допускается не использовать закрывающий тег (</li>) в том случае, если после элемента списка сразу же следует еще один элемент списка <li>, или если дальнейшее содержание в родительском элементе отсутствует.
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <li> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| type | 1 A a I i disc square circle | Не поддерживается в HTML5 . Указывает тип маркера, который будет использоваться. Используйте вместо данного атрибута CSS свойство list-style-type, либо для некоторых задач атрибут type к нумерованным (упорядоченным) спискам(<ol>). |
| value | number | Задает значение для элемента списка, при этом значение следующих пунктов списка будет продолжено (инкрементировано). Значение должно быть целочисленным и может быть использовано только в нумерованных списках (<ol>). Допускается использование отрицательных значений. |
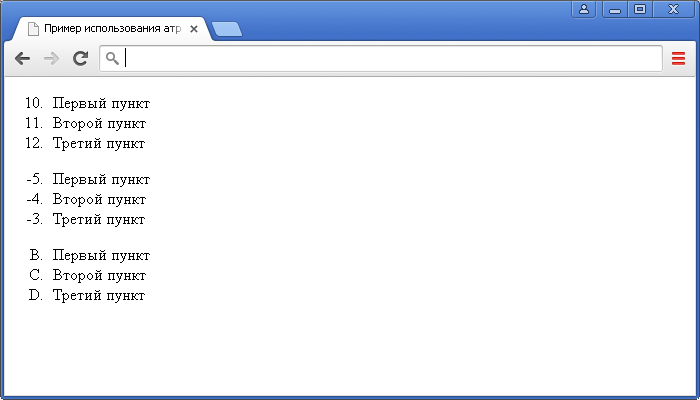
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута value HTML тега <li></title> </head> <body> <ol> <li value="10">Первый пункт</li> <!--указываем, что элемент списка начнётся со значения "10" --> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol> <li value="-5">Первый пункт</li> <!--указываем, что элемент списка начнётся со значения "-5" --> <li>Второй пункт</li> <li>Третий пункт</li> </оl> <ol type = "A"> <!--указываем, что список формируется в алфавитном порядке заглавными буквами --> <li value="2">Первый пункт</li> <!--указываем, что элемент списка начнётся с заглавной буквы "B" (вторая в алфавите) --> <li>Второй пункт</li> <li>Третий пункт</li> </оl> </body> </html>

Отличия HTML 4.01 от HTML 5
В HTML5 атрибут type больше не поддерживается. Атрибут value считался устаревшим в HTML4, но вновь введен в HTML5.Значение CSS по умолчанию
li {
display: list-item;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиТег HTML »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
- Элемент
- Списки наводят порядок на веб-страницах: вот HTML-код для их создания
- Что делает
- HTML-тег
- Элемент
- определяет элемент списка, который является частью упорядоченного и неупорядоченного списка элементов.
- Дисплей
- Блок
- Использование
- Текст
Содержание
- 1 Пример кода
- 2 Дисплей основан на типе списка
- 3 Бруузер <ол>
- Сначала мы делаем это,
- и затем мы делаем это,
- и затем мы делаем это.

- Сначала мы делаем это,
- , а затем делаем это,
- и тогда мы делаем это.
Отображение основано на типе списка
Элемент
- Что я хочу, чтобы мой сын знал
- Нематериальное
- Любовь
- Безопасность
- Счастье < /ul>
- Осязаемые объекты
- Цвета
- Красный
- Синий
- Зеленый
- Фиолетовый< /li>
- Оранжевый
- Желтый
- Цифры
- Буквы
- Правила поведения за столом li>
- Цвета
- Нематериальное
- Things I want my son to know
- Intangibles
- Love
- Security
- Happiness
- Tangibles
- Colors
- Red
- Blue
- Green
- Purple
- Orange
- Yellow
- Числа
- Буквы
- Манеры за столом
- Colors
- Intangibles
Адам Вуд
Адам — технический писатель, специализирующийся на документации для разработчиков и учебных пособиях.
Browser Support for li
| All | All | All | All | All | All |
Attributes of li
| Имя атрибута | Значения | Примечания |
|---|---|---|
| тип | Указывает маркер или стиль нумерации для отдельного элемента списка. | |
| значение | Задает значение счетчика для элемента списка в нумерованном списке. |
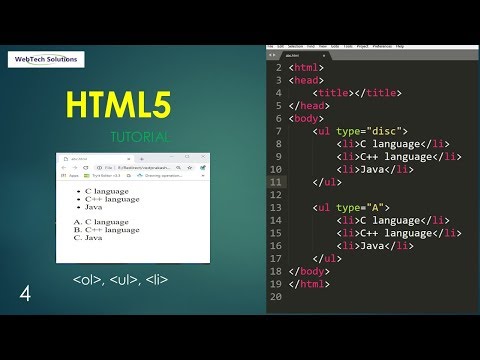
Списки HTML — javatpoint
следующий → ← предыдущая Списки HTML используются для указания списков информации. Все списки могут содержать один или несколько элементов списка. Существует три разных типа списков HTML:
Примечание. Мы можем создать список внутри другого списка, который будет называться вложенным списком. Мы можем создать список внутри другого списка, который будет называться вложенным списком.Упорядоченный список HTML или нумерованный списокВ упорядоченных списках HTML все элементы списка по умолчанию отмечены цифрами. Он также известен как нумерованный список. Упорядоченный список начинается с тега
Выход:
Щелкните здесь для получения полной информации об упорядоченном списке HTML. Упорядоченный список HTML Неупорядоченный список HTML или маркированный списокВ неупорядоченном списке HTML все элементы списка отмечены маркерами. Он также известен как маркированный список. Ненумерованный список начинается с тега
Выход:
Щелкните здесь для получения полной информации о неупорядоченном списке HTML. Список HTML-описаний или список определенийСписок HTML-описаний также является стилем списка, поддерживаемым HTML и XHTML. Он также известен как список определений, где записи перечислены как словарь или энциклопедия. Список определений очень удобен, когда вы хотите представить глоссарий, список терминов или другой список значений имени. Список определений HTML содержит следующие три тега:
<дл> Выход:
|

 Последующие пункты <li> будут иметь номера идущие за указанным.
Последующие пункты <li> будут иметь номера идущие за указанным.

 Ненумерованный список HTML
Ненумерованный список HTML