— SVG | MDN
Элемент <line> одна из базовых фигур SVG, используемая для создания линии, связывающей две точки.
html,body,svg { height:100% }
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="80" x2="100" y2="20" stroke="black" />
<!-- Если вы не укажете цвет контура,
линия не будет видна -->
</svg>
x1 (en-US)Определяет координату начальной точки линии по оси x . Тип значения: <length>|<percentage>|<number> ; Значение по умолчанию:
0; Анеминуемый: даx2 (en-US)Определяет координату конечной точки линии по оси x. Тип значения: <length>|
0; Анеминуемый: даy1 (en-US)Определяет координату начальной точки линии по оси y.
 Тип значения: <length>|<percentage>|<number> ; Значение по умолчанию:
Тип значения: <length>|<percentage>|<number> ; Значение по умолчанию: 0; Анеминуемый: даy2 (en-US)Определяет координату конечной точки линии по оси y. Тип значения: <length>|<percentage>|<number> ; Значение по умолчанию:
0; Анеминуемый: даpathLength (en-US)Определяет общую длину пути в пользовательских единицах. Тип значения: <number> ; Значение по умолчанию: none; Анеминуемый: да
Глобальные атрибуты
- Основные атрибуты
В первую очередь:
id,tabindex (en-US)- Атрибуты оформления (стилей)
class,style (en-US)- Атрибуты условной обработки
В первую очередь:
requiredExtensions,systemLanguage (en-US)- Атрибуты события
Глобальные атрибуты события, Графические атрибуты события
- Атрибуты презентации
В первую очередь:
clip-path (en-US),clip-rule (en-US),color-interpolation (en-US),color-rendering,cursor (en-US),display (en-US),fill,fill-opacity,fill-rule,filter (en-US),mask (en-US),opacity (en-US),pointer-events (en-US),shape-rendering,stroke,stroke-dasharray (en-US),stroke-dashoffset,stroke-linecap,stroke-linejoin (en-US),stroke-miterlimit (en-US),stroke-opacity (en-US),stroke-width,transform,vector-effect (en-US),visibility (en-US)- Атрибуты ARIA
aria-activedescendant,aria-atomic,aria-autocomplete,aria-busy,aria-checked,aria-colcount,aria-colindex,aria-colspan,aria-controls,aria-current,aria-describedby,aria-details,aria-disabled,aria-dropeffect,aria-errormessage,aria-expanded,aria-flowto,aria-grabbed,aria-haspopup,aria-hidden,aria-invalid,aria-keyshortcuts,aria-label,aria-labelledby,aria-level,aria-live,aria-modal,aria-multiline,aria-multiselectable,aria-orientation,aria-owns,aria-placeholderaria-posinset,aria-pressed,aria-readonly,aria-relevant,aria-required,aria-roledescription,aria-rowcount,aria-rowindex,aria-rowspan,aria-selected,aria-setsize,aria-sort,aria-valuemax,aria-valuemin,aria-valuenow,aria-valuetext,role
| Specification |
|---|
| Scalable Vector Graphics (SVG) 2 # LineElement |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.<polygon><path>- SVG Line — описание и примеры
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved? Learn
how to contribute.
This page was last modified on by MDN contributors.
Собес, социальная защита населения | Горячая линия
Телефоны горячих линий отделений ОГКУСЗН Ульяновской области|
Район |
Телефон |
|
Заволжский |
(8422) 22-04-93 54-10-49 50-01-59 54-02-38 |
|
Засвияжский |
(8422) 45-37-67 48-08-56 48-09-20 45-16-94 48-61-17 45-30-60 |
|
Железнодорожный |
(8422) 35-92-11 35-91-96 35-71-26 35-86-23 |
|
Ленинский |
(8422) 42-07-60 41-05-57 41-03-79 41-62-53 |
|
Базарносызганский |
(84240) 2-16-76 |
|
Барышский |
(84253) 2-10-09 (84253) 2-15-43 (84253) 2-12-89 |
|
Вешкаймский |
(84243) 2-26-28 (84243) 2-11-04 (84243) 2-32-81 |
|
г. |
(84235) 2-65-33 (84235) 2-41-32 (84235) 2-41-12 (84235) 2-71-61 |
|
Инзенский |
(84241) 2-49-97 |
|
Карсунский |
(84246) 2-49-91 (84246) 2 34 46 |
|
Кузоватовский |
(84237) 2-10-58 |
|
Майнский |
(84244) 2-20-97 (84244) 2-10-05 (84244) 2-15-22 |
|
Мелекесский |
(84235) 2-66-54 (84235) 2-41-83 (84235) 2-60-77 (84235) 2-45-91 |
|
Николаевский |
(84247) 2-16-62 (84247) 2-32-80 |
|
Новомалыклинский |
(84232) 2-12-65 |
|
Новоспасский |
(84238) 2-35-31 (84238) 2-28-63 |
|
г. |
(84255) 7-52-05 (84255) 7-10-75 |
|
Павловский |
(84248) 2-25-56 |
|
Радищевский |
(84239) 2-18-50 (84239) 2-13-97 (84239) 2-13-44 (84239) 2-18-37 |
|
Сенгилеевский |
(84233) 2-28-56 (84233) 2-12-75 |
|
Старокулаткинский |
(84249) 2-26-71 (84249) 2-17-09 |
|
Старомайнский |
(84230) 2-31-06 (84230) 2-38-50 |
|
Сурский |
(84242) 2-15-64 (84242) 2-14-55 (84242) 2-14-77 |
|
Тереньгульский |
(84234) 2-10-70 (84234) 2-10-73 (84234) 2-10-73 |
|
Ульяновский |
(84254) 2-08-54 (84254) 2-06-87 (84254) 2-05-15 |
|
Цильнинский |
(84245) 2-23-54 (84245) 2-23-14 (84245) 2-24-58 (84245) 2-23-36 |
|
Чердаклинский |
(84231) 2-41-73 (84231) 2-22-59 (84231) 2-10-58 |
Единый социальный телефон
В Ульяновской области также действует служба «Единый социальный телефон»: 8 800 350-46-46 (с 8:00 до 17:00).
Региональная служба «Единый социальный телефон» создана в целях повышения информированности населения Ульяновской области по вопросам социальной защиты и социального обслуживания, оказания незамедлительной консультативной помощи гражданам, оказавшимся в трудной жизненной ситуации, своевременного, оперативного реагирования на заявления, предложения, жалобы граждан.
Детский телефон доверия
В рамках общенациональной информационной кампании по противодействию жестокому обращению с детьми на территории Российской Федерации введён Единый детский телефон доверия. Кампания проводится Фондом поддержки детей, находящихся в трудной жизненной ситуации. Целью проекта является оказание детям и подросткам экстренной психологической помощи, а также их информирование о медико-социальной, правовой, педагогической и иной помощи в случае жестокого обращения. Номер детского телефона доверия — 8-800-2000-122.
На территории региона к единому общероссийскому номеру также подключается круглосуточная телефонная линия помощи детям и подросткам, находящимся в трудной жизненной ситуации, организованная на базе телефона экстренной психологической помощи Центра социально-психологической помощи семье и детям «Семья», который находится в г. Ульяновске по адресу: ул. Ленина, 104, номер телефона (8422) 42-00-25.
Ульяновске по адресу: ул. Ленина, 104, номер телефона (8422) 42-00-25.
горизонтальных линий | Учебники по HTML
Существует множество способов сделать ваши HTML-страницы более привлекательными и хорошо структурированными. В частности, горизонтальная линия может сыграть особую роль в том, чтобы сделать содержимое вашего сайта сбалансированным, четким и удобным для просмотра. Всякий раз, когда мы решаем внести какие-то большие изменения на наши веб-сайты, такие мелочи, как линии, могут иметь значение. Такие мелочи делают посыл вашего сайта более полным. Кроме того, они могут изменить визуальную привлекательность вашего веб-ресурса и то, как ваша аудитория воспринимает ваши данные.
Но вы также можете создавать настраиваемые линии, чтобы они соответствовали вашей веб-странице и позволяли вам лучше управлять пространством, которым вы управляете на своей странице.
С учетом сказанного давайте подробнее рассмотрим, как настроить горизонтальные линии на ваших HTML-страницах.
Горизонтальная линия — это HTML-элемент, который используется в качестве украшения вашей веб-страницы. Однако он также может пригодиться для множества других целей, например:
— разделитель, который визуально разделяет разные части вашего контента и ставит акцент там, где заканчивается одна идея и начинается другая.
— маркер, выделяющий некоторые значимые разделы веб-страницы.
— Горизонтальная линия считается одним из самых популярных и простых способов достижения самых разных целей на веб-сайте. Хотя на первый взгляд это может показаться простым, это многофункциональный элемент, который вы можете настроить в соответствии со своими конкретными требованиями. С помощью простых модификаций HTML-кода вашей веб-страницы вы можете настроить следующие характеристики горизонтальной линии:
Длина;
Ширина;
Цветной;
Выравнивание.
Также стоит отметить, что горизонтальная линия относится к блочным элементам. Это означает, что он размещается на отдельной строке веб-страницы, а текст, который вы добавляете рядом со строкой, будет размещен под ней.
Горизонтальные линии очень полезны при разделении страницы на разные разделы. Чтобы добавить простую горизонтальную линию, просто введите , и вы получите следующее:
Как создать горизонтальную линию
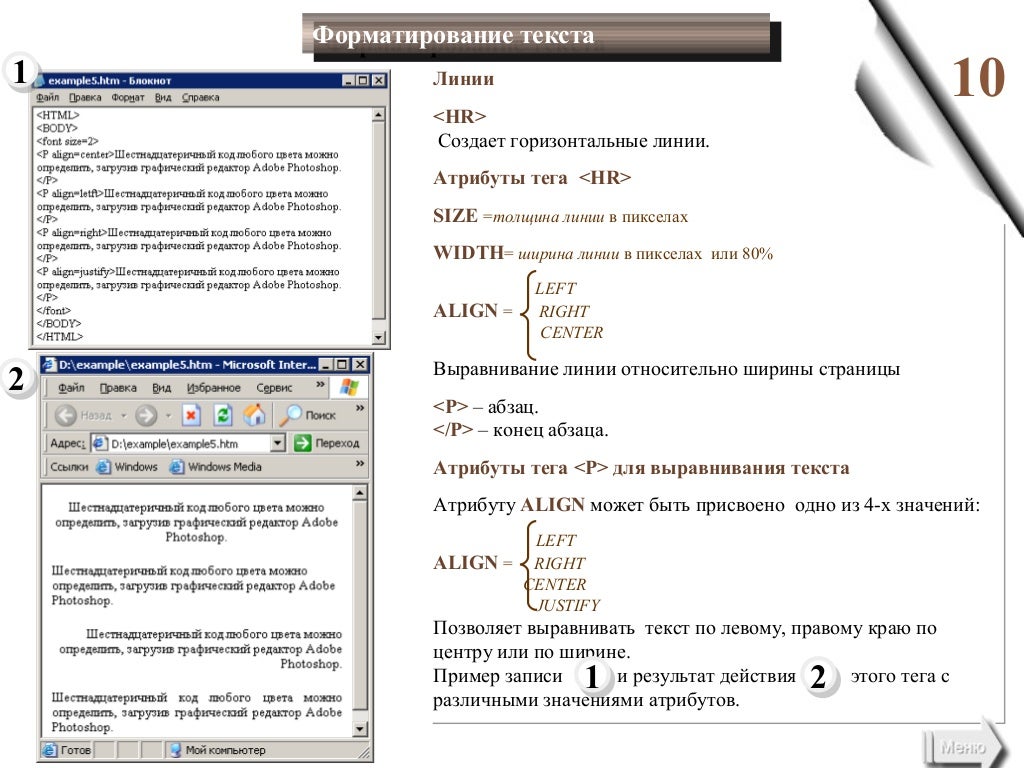
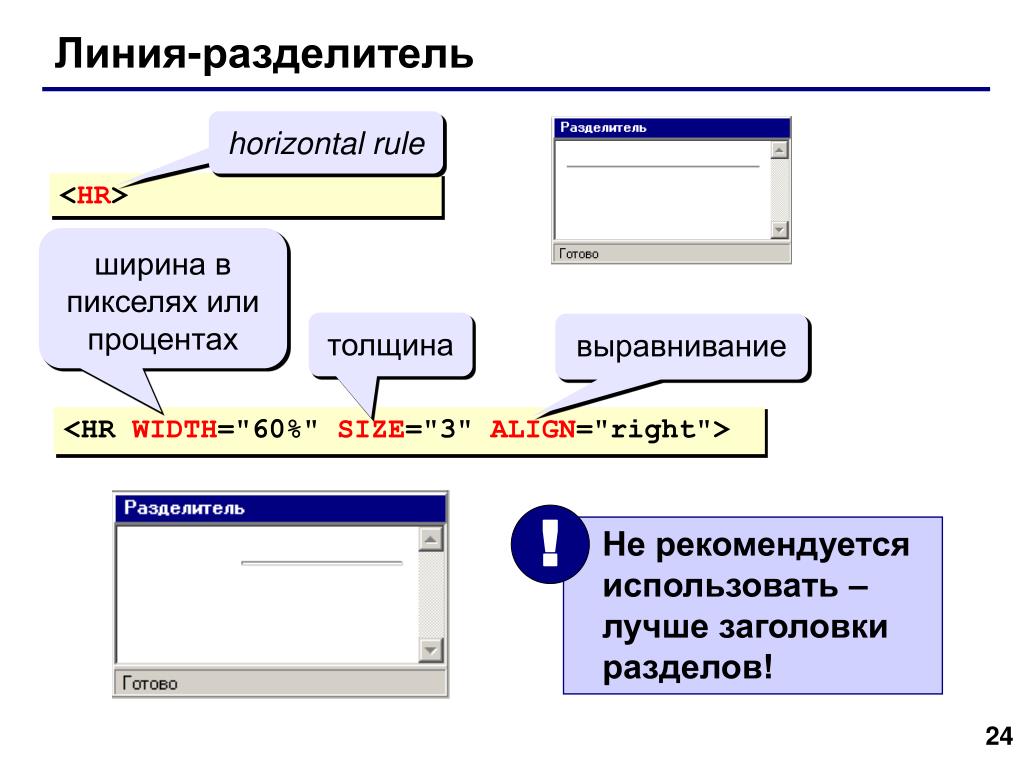
Вы можете установить линию с помощью простого тега. Это сокращение от «Горизонтальное правило» и устанавливает классические внешние параметры. Отличие его от многих других в том, что он не нуждается в концевом теге и может существовать сам по себе. Вы можете изменить внешние характеристики элемента, используя дополнительные значения в теге:
Выглядит это так. Например, если нам нужна длина 100 пикселей, мы должны установить такой тег: hr width = «100.
Выравнивание.
Выровнять линию можно по левому или правому краю, а также по центру. Эта функция действительна только в том случае, если вы уже указали параметр ширины, поскольку строка на всю страницу не может быть выровнена. Для выравнивания установите в теге «align» дополнительный атрибут и добавьте к нему направление: center — для центра, left — для левого и right — для правого выравнивания.
Готовый тег в этом случае будет выглядеть так: если нам нужно установить выравнивание по центру для горизонтальной линии длиной 150 пикселей, то готовый тег будет выглядеть так: hr align=»center»width=» 150″.
Обратите внимание, что «выравнивание», мера выравнивания, помещается в позицию 1, хотя атрибут зависит от ширины меры длины.
Ширина.
При желании можно также указать ширину, создав полужирное или тонкое подчеркивание. Этот критерий ни от чего не зависит и может использоваться самостоятельно без указания длины или выравнивания. Для этого используем атрибут size в теге и числовое значение, равное желаемой ширине в пикселях. Число указывается в кавычках после атрибута размера и символа «=».
Таким образом, если нам нужно создать линию шириной 15 пикселей, нам нужно создать следующий тег: hr size = «15».
Цвет.
Также устанавливается как самостоятельный индикатор. Для его изменения используйте атрибут цвета в сочетании с названием цвета в виде кода или на английском языке. Цвет указывается в кавычках после символа «=».
Для его изменения используйте атрибут цвета в сочетании с названием цвета в виде кода или на английском языке. Цвет указывается в кавычках после символа «=».
Таким образом, тег для стандартной белой линии можно записать двумя способами: hr color=»#FFFFFF» или hr color=»white»
Черный можно создать с помощью кода #000000.
Как сделать цветную горизонтальную линию?
Горизонтальные линии хорошо отделяют один блок текста от другого. Мелкий текст с горизонтальными линиями вверху и внизу привлекает к читателю больше внимания, чем обычный текст.
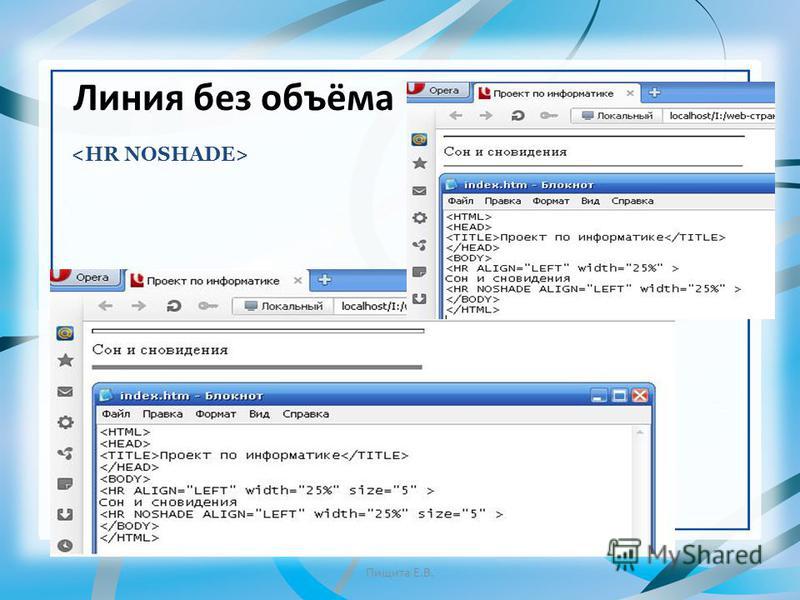
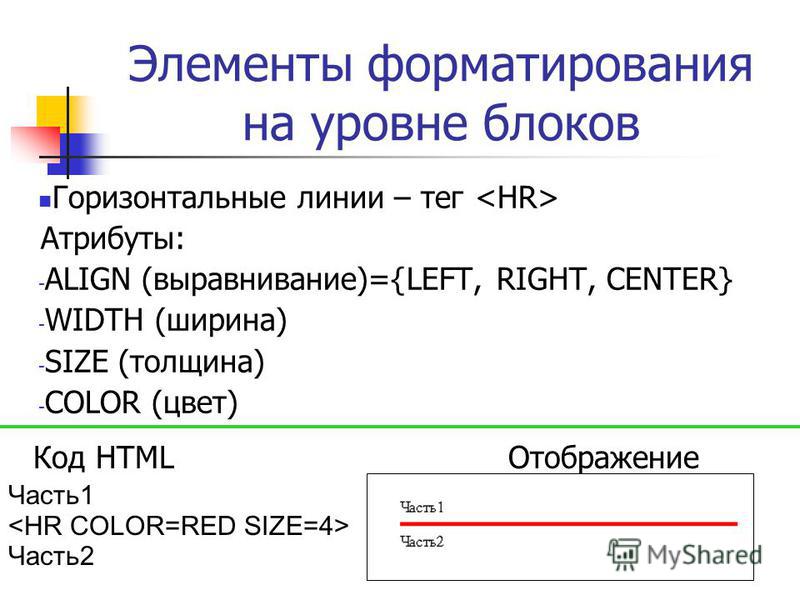
С помощью тега можно провести горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому строка всегда начинается с новой строки, а после этого все элементы отображаются на следующей строке. Благодаря множеству атрибутов тега линией, созданной с помощью этого тега, легко манипулировать. В сочетании с мощью стилей добавление строки в документ становится проще простого.
По умолчанию линия отображается серым цветом с эффектом объема. Этот тип линии не всегда подходит под дизайн сайта, поэтому понятно желание разработчиков изменить цвет и другие параметры линии через стили. Однако браузеры неоднозначно относятся к этому вопросу, из-за чего вам придется использовать сразу несколько свойств стиля. В частности, более старые версии Internet Explorer используют свойство color для цвета линии, тогда как другие браузеры используют цвет фона. Но это еще не все, в этом случае обязательно укажите толщину линии (свойство высоты), отличное от нуля, и удалите границу вокруг линии, установив для свойства границы значение none. Сложив вместе все свойства селектора hr, мы получим универсальное решение для популярных браузеров.
Цвет горизонтальной линии час { граница: нет; /* Убираем границу */ цвет фона: красный; /*Цвет линии*/ красный цвет; /* Цвет линии для IE6-7 */ высота: 2 пикселя; / * Ширина линии * / } Текстовая строка
Примеры:
Это:
дает это:
Цвет: цвет линии:
Размер: Высота линии, выраженная в пикселях:
Ширина: Ширина линии, выраженная в процентах (%) или в пикселях (в моем примере это 50% от исходного размера):
или
Более продвинутый:
Это:
дает:
В этом случае мы использовали стиль:
Ширина границы 3 пикселя (3 пикселя) окрашены в синий цвет: #0099CC
Последний пример, чтобы объяснить больше, если это все еще необходимо ;):
Этот
дает:
В этом случае чуть выше:
Ширина границы 2 пикселя (2 пикселя)
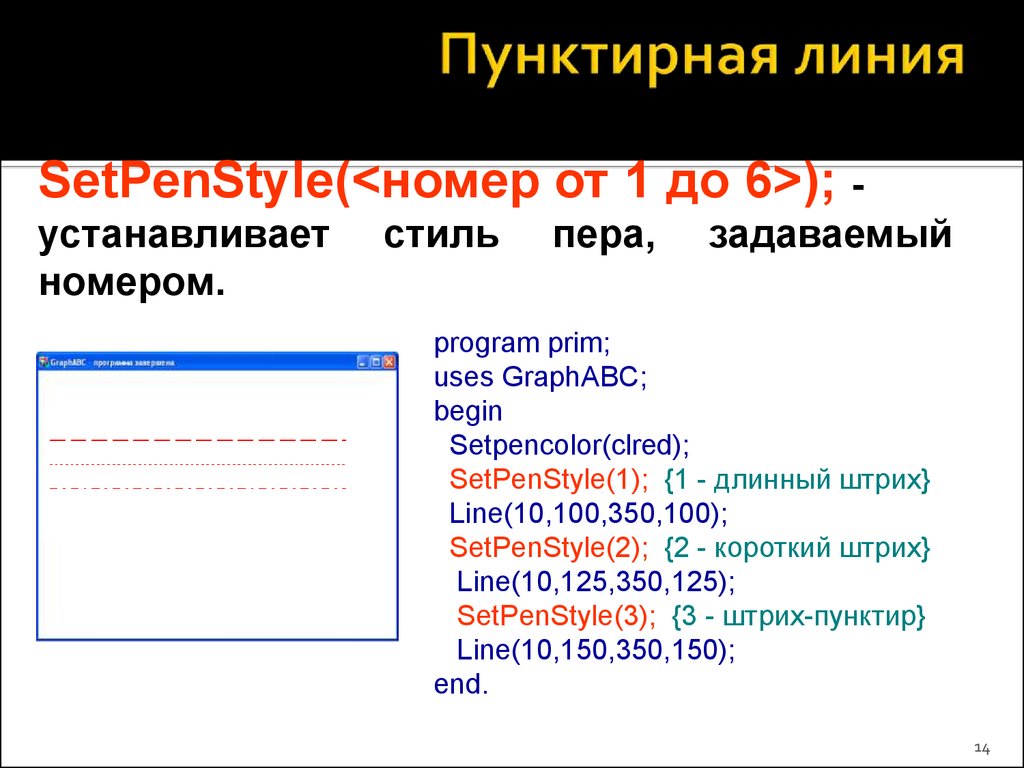
Это пунктир
Базовый цвет белый: #ffffff
РАБОТА -вставка
-гребень
Это все, что я могу сказать о горизонтальных линиях!
Kreuzfahrten, Kreuzfahrtangebote, Pakete finden – preisgekrönte Kreuzfahrten
Angebote
Mittelmeerkreuzfahrten 2023
Buchen Sie gleich heute Ihre Mittelmeer-Kreuzfahrt für 2023 und erhalten Sie 500 € Ermäßigung auf Ihre Flugreise und kostenlose Flughafentransfers, wenn Sie über America Line Flight Ease buchen. Darüber hinaus genießen Sie bei Buchung von «Have it All+» kostenlose Kabinen-Upgrades, Landausflüge, Spezialitäten-Gastronomie, Getränkepakete und WLAN. Dieses Angebot endet am 28. Februar – buchen Sie noch heute!
Darüber hinaus genießen Sie bei Buchung von «Have it All+» kostenlose Kabinen-Upgrades, Landausflüge, Spezialitäten-Gastronomie, Getränkepakete und WLAN. Dieses Angebot endet am 28. Februar – buchen Sie noch heute!
Karibik-Kreuzfahrten
Genießen Sie die warme Sonne, schimmernden Landschaften und lebhaften Städte. Genießen Sie außerdem ein kostenloses Balkon-Upgrade und bis zu 400 USD Bordguthaben sowie unsere besten Annehmlichkeiten, wenn Sie mit Have it All buchen, und Kinder fahren auf den meisten Kreuzfahrten kostenlos.
Kabinen-Upgrade auf Alaska-Kreuzfahrten 2023
Buchen Sie unser „Have It All“ Angebot und erhalten Sie neben unseren beliebtesten Inklusivleistungen auch noch ein Kabinen-Upgrade inkluisve, Buchen Sie bis zum 28. Februar und erhalten Sie zusätzlich bis за 400 долларов США Bordguthaben!
1 из 3
Sorgenfreie Kreuzfahrt
Have It All Frühbucherbonus
Profitieren Sie von vielen Extras mit unserem neuen Früh! Wenn Sie mit Have It All abschließen, erhalten Sie alle Inklusivleistungen unseres Premiumpakets – unser Signature-Getränkepaket, einen Landausfluggutschein, einen Abend im Spezialitätenrestaurants und WLAN – PLUS, zusätzlich nun auch folgende Premium Vorteile: kosten-Gufser Unsere Paket-Up-Up WLAN. Außerdem erhalten Sie bei Frühbuchungen die Trinkgelder inklusive!
Außerdem erhalten Sie bei Frühbuchungen die Trinkgelder inklusive!
Details Ansehen
Besonderes Reiseziel: Alaska
Entdecken Sie das große Land mit der Kreuzfahrtgesellschaft, die als beste in Alaska ausgezeichnet wurde. Unsere Geschichte und unsere Liebe zu Alaska reicht 75 Jahre zurück und das zeigt sich. В нем содержится подробная информация Insiderwissen und Mehr Reisen zum Glacier-Bay-Nationalpark, а также другие Kreuzfahrtlinie.
Experten der Glacier Bay
Genießen Sie auf Kreuzfahrten zum Glacier-Bay-Nationalpark privilegierten Zugang zum Park und Gespräche mit Rangern und Huna-Tlingit-Führern.
Alaska aus nächster Nähe
Erleben Sie mit unseren exklusiven Alaska-Programmen eine tiefe Verbindung zu diesem faszinierenden Land. Erkunden Sie Alaska eingehend mit durchdachter Unterhaltung und fesselnden Erlebnissen, die jeden Teil Ihrer Kreuzfahrt bereichern.

 Тип значения: <length>|<percentage>|<number> ; Значение по умолчанию:
Тип значения: <length>|<percentage>|<number> ; Значение по умолчанию:  Димитровград
Димитровград Новоульяновск
Новоульяновск