maxlength атрибут HTML теґа input
- Головна
- html
- теґи
- <input>
- maxlength
Атрибут maxlength (HTML тега <input>) втановлює максимальне число символів, яке може бути введено користувачем у текстовому полі.
Коли ця кількість досягається при наборі, подальше введення стає неможливим.
| Нотатка: | Атрибут |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
<input maxlength="number">
Атрибут maxlength може отримувати єдине значення :
numberМаксимальна допустима кількість символів в елементі
 Значення без задання 524288
Значення без задання 524288
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ | 2+ | 12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ |
Приклади
- Приклад 1
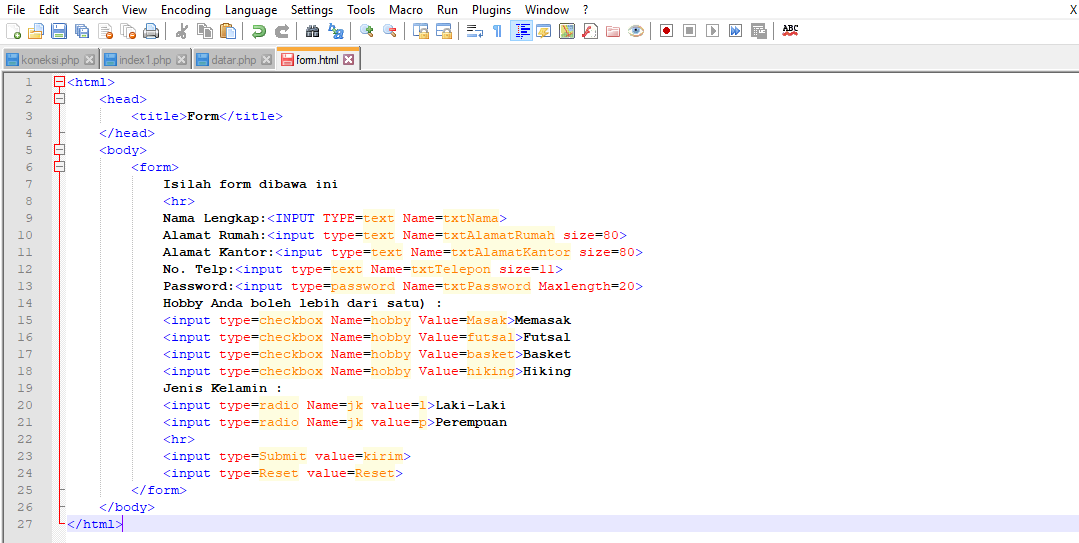
Найпростіший приклад використання HTML атрибута maxlength теґа <input>
maxlength2_css_in_ua"> See the Pen Input.maxlength2_css_in_ua by css.in.ua (@css_in_ua) on CodePen.
Різниця між HTML 4.01 та HTML5
Немає
Різниця між XHTML та HTML
Немає жодної різниці.
Атрибут HTML maxlength
Определение и использование
Атрибут maxlength определяет максимально допустимое количество символов в
элемент.
Применяется к
Атрибут maxlength можно использовать для следующих элементов:
| Элементы | Атрибут |
|---|---|
| <ввод> | максимальная длина |
| <текстовое поле> | максимальная длина |
Примеры
Пример ввода
Элемент с максимальной длиной 10 символов:
php»>Имя пользователя:
Попробуйте сами »
Textarea Example
Текстовая область с максимальной длиной 50 символов: 9
Поддержка браузеров
| Элемент | |||||
|---|---|---|---|---|---|
| ввод | 1,0 | 2,0 | 1,0 | 1,0 | 1,0 |
| текстовая область | Да | 10,0 | 4,0 | Да | 15,0 |
❮ Предыдущий Все атрибуты HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
1 Top References
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
атрибут maxlength для элементов input и textarea
Могу ли я использовать
Поиск?
Атрибут maxlength для элементов input и textarea
— ЛСГлобальное использование
98,5% + 1,32% знак равно 99,82%
Объявляет верхнюю границу количества символов, которое может ввести пользователь. Обычно пользовательский интерфейс игнорирует попытки пользователя ввести дополнительные символы сверх этого ограничения.
Chrome
- 4 — 106: Поддерживается
- 107: Поддерживается 01% — Supported»> 108 — 110: Поддерживается
Edge
- 12 -18: Поддержка
- 79-10205
- . Safari
- 3.1: поддержка неизвестна
- 3.2 — 4: Partial support
- 5: Support unknown
- 5.1 — 16.0: Supported
- 16.1: Supported
- 16.2 — TP: Supported
Firefox
- 2 — 3.6: Partial support
- 4 — 50: Поддержано
- 51 — 105: Поддержано 01% — Supported»> 106: Поддержано
- 107 — 108: Поддерживается
Opera
- 9: Поддержка Unloswer
- 9.5 — 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1: 12.1.0199
- 91: Supported
IE
- 5.5: Support unknown
- 6 — 9: Partial support
- 10: Supported
- 11: Supported
Chrome for Android
- 107: Supported
Safari на iOS
- 3.
 2: поддержка неизвестна
2: поддержка неизвестна - 4 — 7.1: поддерживается
- 8 — 8.4: частичная поддержка
- 9 — 16.0: поддерживается
- 16.1: поддерживается Samsung
- 4 — 17.0: Supported
- 18.0: Supported
9 Интернет0205
Opera Mini
- all: Partial support
Opera Mobile
- 10 — 12.1: Partial support
- 64: Supported
UC Browser for Android
- 13.4: Поддерживается
Браузер Android
- 2.


 Значення без задання 524288
Значення без задання 524288 2: поддержка неизвестна
2: поддержка неизвестна