Курс HTML и CSS — верстка сайтов с нуля для начинающих
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст. Всё остальное служит для улучшения эффективности сайта, то есть чтобы сайт нравился людям, то необходимо нарисовать красивый дизайн; чтобы сайт был многофункциональным и динамичным — необходимо установить сервер и написать на языке программирования PHP код; чтобы сайт начали находить в поисковиках Google, Yandex и т.д. — необходимо грамотно и структурировано составить текст. Поэтому мы начинаем изучать создание сайтов с верстки сайтов, а именно написанию HTML-разметки.
Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос «как сделать сайт html».
Что такое HTML программирование? Создание сайтов в интернете начинается с дизайна. Дизайнер создаёт дизайн, который необходимо перевести в программный код: навигация, ссылки и кнопочки должны нажиматься, картинки должны быть независимыми с возможностью сохранять на компьютере, текст удобный и грамотно оформленный, его обязательно захотят выделить и сохранить для себя. Всем этим и занимается верстальщик, а именно пишет HTML разметку кода и CSS стили.
0.1
Вступительный урок: веб-разработчик изнутри
Кто занимается созданием сайта, какие профессии и какова их роль, Какие сайты по типу технического и графического решений можно выделить, Основная терминология при создании сайта
0. 2
2
Устанавливаем необходимые программы
Установка браузеров, FileZilla, Skype, TeamViewer, Настройка Skype и панели задач, Установка веб-сервера Open-Server, Установка среды разработки IDE PHPStorm
1
Начинаем изучать HTML, теги, атрибуты тегов и их свойства
Верстка и её предназначение, Использование .html и .css файлов, Верстка как способ общения с поисковиками
2
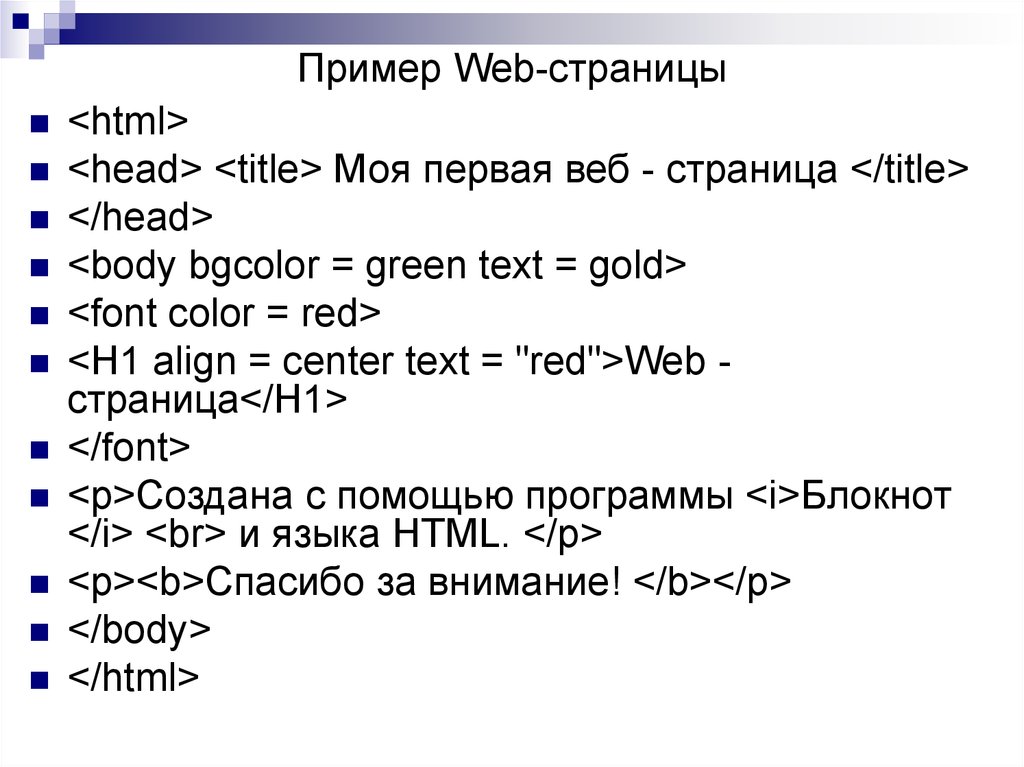
Структура HTML: Doctype, head, body
Структура HTML: Doctype, head, body, Блок-пустышка div и его взаимодействие с тегами p и h2, Использование блока head, кодировки и файла normalize.css
3
Навигация и ссылки
Ссылки, Формат ссылок, Ссылки в SEO, Дочерний селектор: .class .subclass
4
Графика в вебе, img, background-image, CSS-спрайты
Пиксели как минимальная единица измерения, Разница между растровой и векторной графикой, img и background-image, CSS-Спрайты для сайтов
5
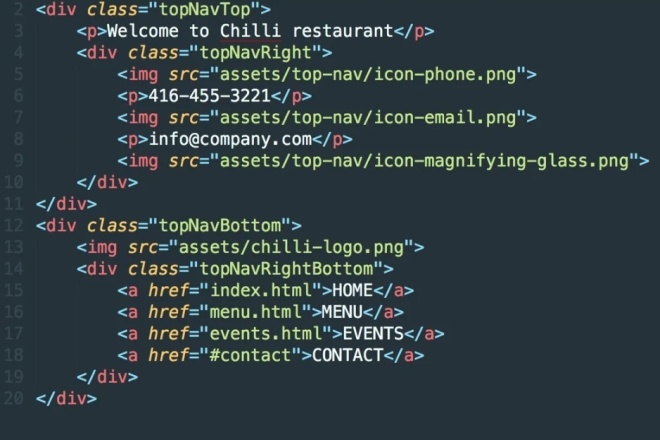
Блочная верстка сайтов
Верстка сайтов при помощи блоков, Структура сайта: header, nav, main, aside, footer, Современная верстка колонок через блоки, Псевдоэлементы :after и :before
6
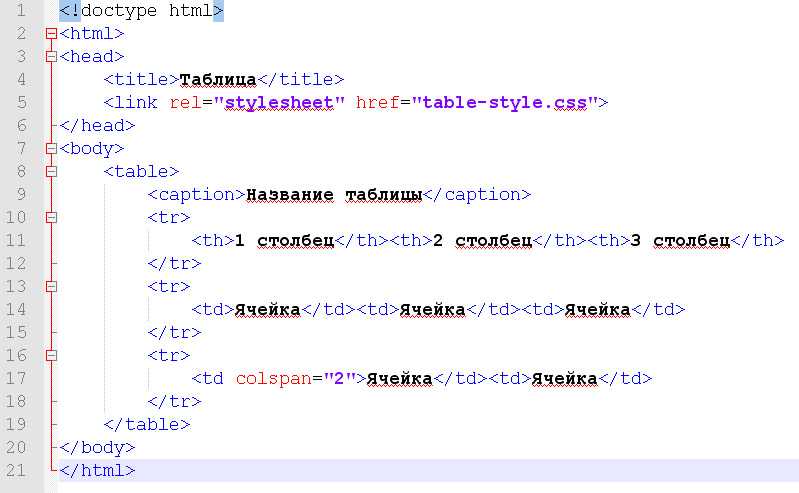
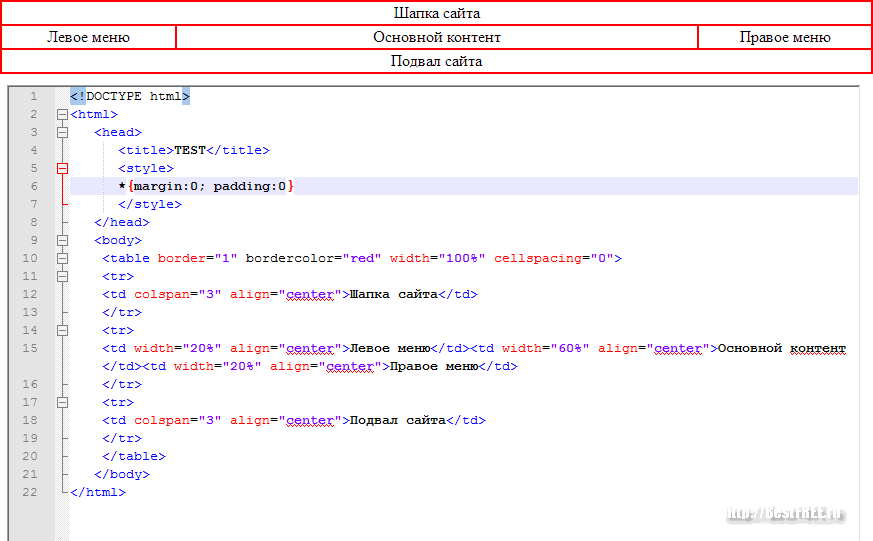
Таблицы, слои и позиционирование
Верстка табличных данных через таблицу
7
Типы верстки: табличная, блочная и адаптивная
Изучаем современные типы верстки, Рассматриваем причину устаревания табличной верстки, Прогнозируем и готовимся к будущему верстки
8
Начинаем изучать Photoshop, нарезаем шаблон
Стандартные инструменты, Нарезка картинок
9
Продолжаем изучать Photoshop, работаем с подготовленными шаблонами
Слои, Прозрачный фон
9 книг для тех, кто решил сделать сайт
Ищете литературу о HTML и CSS, конструкторах сайтов, веб-дизайне, типографике и написании текстов? Эта подборка была специально составлена для начинающих программистов, маркетологов, владельцев бизнеса и всех тех, кто решил создать свой сайт — как самостоятельно, так и с помощью подрядчиков.
Книги проверялись по 3 важным критериям:
- авторитетное издательство и автор;
- год печати начиная с 2019, так как литература такого рода быстро устаревает;
- хорошие отзывы и оценки читателей.
Итак, приступим.
Содержание статьи
1. Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress»
2. Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов»
3. E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев»
4. Загмайстер и Уолш: «О Красоте»
5. Верес, Трубецков: «Как открыть интернет-магазин. И не закрыться через месяц»
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
9. Максим Ильяхов: «Ясно, понятно»
1.
 Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress» Издательство: МИФ
Нейт Купер и Ким Джи: «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress» Издательство: МИФГод: 2019
О чем книга
Книга в формате комикса для тех, кто переживает, что делать сайты — это сложно и скучно, и боится HTML-тегов. Авторы доказывают, что на самом деле это увлекательный и совсем не страшный процесс.
У книги есть главный герой — художница Ким. Она создает сайт и попадает в удивительный мир, полный чудес. В сопровождении ментора по веб-разработке наша героиня окажется в сказочном лесу, будет бороться с драконами ложных ссылок и попадет в город WordPress. А параллельно вместе с Ким читатель изучит HTML и CSS, освоит WordPress и разберется, как выбирать хостинг.
Об авторах
Нейт Купер — IT-специалист, маркетолог и предприниматель. Основатель компаний Simple Labs и Reboot. Обучает веб-дизайну, WordPress и программированию. Бывший работник Apple.
Ким Джи — иллюстратор и графический дизайнер, открыла студию иллюстрации.
Кому будет полезна
Людям, которые не разбираются в программировании, но хотят понять HTML, CSS и WordPress, чтобы создавать свои сайты. Также книга подойдет детям.
Читайте также: 20 базовых HTML & CSS приемов для маркетологов
2. Джон Дакетт: «HTML и CSS. Разработка и дизайн веб-сайтов»
Издательство: ЭКСМОГод: 2020
О чем книга
О привлекательном и дружелюбном веб-контенте, HTML и CSS. Вы узнаете, как создать сайт или эффективнее контролировать существующий. Книга отличается простотой, понятными иллюстрациями и примерами, содержит небольшие фрагменты кода.
Автор рассказывает, как спроектировать страницы и собрать свой профессиональный веб-сайт с нуля. Чтобы понять и освоить советы из книги, не нужны предварительные знания.
Об авторе
Джон Дакетт работает с такими компаниями как Diesel, Philips, Nike, Wrangler и Xerox. Он помогает компаниям создавать инновационные цифровые решения уже более 15 лет.
Кому будет полезна
Начинающим программистам — тем, кто начинает изучать HTML и CSS. А также веб-дизайнерам, создателям контента, маркетологам и менеджерам по digital-продажам.
Читайте также: Скоростная разработка HTML5-лендинга при помощи Bootstrap
3. E-book от Текстерры: «Как создать сайт самому: пошаговое руководство для гуманитариев»
Издательство: Онлайн-формат, в создании участвовали авторы «Текстерры»Год: 2019
О чем книга
Это подробная инструкция, где есть все о создании сайта: как выбрать домен и хостинг, как работать с движками и SaaS-платформами, как сделать сайт с подрядчиками и многое другое.
В книге есть несколько разделов о работе с лендингами и конструкторами сайтов. Конструктор лендинга — отличный вариант для начинающих и для тех, кто не планирует углубляться в сайтостроение.
Об авторах
Авторов много — это специалисты команды «Текстерры». Эксперты по CMS и SaaS-решениям, поисковым системам и SEO, владельцы интернет-магазинов.
Эксперты по CMS и SaaS-решениям, поисковым системам и SEO, владельцы интернет-магазинов.
Кому будет полезна
Владельцам малого бизнеса, начинающим предпринимателям, маркетологам и начинающим специалистам по разработке сайтов.
Читайте также: 5 основных форматов сайтов: как выбрать подходящий?
4. Загмайстер и Уолш: «О Красоте»
Издательство: МИФГод: 2020
О чем книга
Загмайстер и Уолш раскрывают эстетику и мощь красивого дизайна. Целью авторов было понять и передать, что такое красота, и как она влияет на жизнь. Они изучают разные сферы: философию, историю и науку, чтобы раскрыть, почему нас так манит все прекрасное, как это влияет на наши чувства и действия. Авторы доказывают нам, что красота делает мир лучше.
Об авторах
Стефан Загмайстер — узнаваемая личность в мировом графическом дизайне 2000-х. Получил множество наград международных фестивалей. Работал в Leo Burnett — рекламном агентстве в Гонконге, а сейчас творит в Нью-Йорке в своей студии дизайна — Sagmeister Inc.
Джессика Уолш — дизайнер, арт-директор и преподаватель. Входит в список Forbes «30 креативных дизайнеров будущего моложе 30». Работает с The New York Times, Jay-Z, Snapchat, Adobe и другими известными брендами.
Кому будет полезна
Дизайнерам, иллюстраторам, архитекторам, фотографам, художникам и всем творческим людям. Если вы хотите создать эстетически безупречный сайт и неравнодушны к красоте, книга вас вдохновит.
Читайте также: 9 трендов веб-дизайна лендингов и сайтов в 2021 году
5. Верес, Трубецков: «Как открыть интернет-магазин. И не закрыться через месяц»
Издательство: БомбораГод: 2020
О чем книга
Это пошаговое руководство про запуск интернет-магазина. Вы узнаете, как выбрать сферу и удачное доменное имя; как запустить проект с минимальными издержками; как наполнить сайт коммерческим контентом и привлечь покупателей. Авторы рассказывают также и про то, как договариваться с поставщиками, организовывать доставку товаров, нанимать профессионалов и масштабировать бизнес.
Об авторах
Александр Верес — практик, основал более 30 интернет-магазинов. Этот опыт вошел в основу книги.
Павел Трубецков — директор по маркетингу международной IT-компании — платформы CS-Cart. Спикер масштабных конференций по digital-маркетингу.
Кому будет полезна
Всем, кто хочет создать свой интернет-магазин, а также занимается разработкой интернет-магазинов для других компаний.
Читайте также: Продвижение интернет-магазина и сайта для бизнеса: 8 важных отличий
6. Ричард Пулин: «Школа дизайна: макет. Практическое руководство для студентов и дизайнеров»
Издательство: МИФГод: 2020
О чем книга
Книга в основном рассказывает о верстке макетов для печати, однако автор делится мыслями, которые применимы и в работе над сайтами. Вы найдете практические советы о том, как организовать и разместить информацию так, чтобы читателю было легче ее воспринять.
Это практическое руководство с правилами и примерами составления композиционных схем верстки.
Об авторе
Ричард Пулин — соучредитель, директор по дизайну и руководитель Poulin+Morris Inc. — известной консультационной фирмы по дизайну в Нью-Йорке.
Кому будет полезна
Начинающим дизайнерам и дизайнерам-любителям, верстальщикам и тем, кто хочет создавать красивые и понятные сайты.
Читайте также: Как создать макет сайта: основы
7. Джордж Нельсон: «Как видеть. Визуальное путешествие по миру, созданному человеком»
Издательство: МИФГод: 2020
О чем книга
Современное издание образцового руководства Джорджа Нельсона. Впервые автор выпустил книгу в 1977 году. Это увлекательный учебник о визуальной грамотности, который побуждает задуматься, что и как мы видим или не видим вокруг себя, почему мы замечаем или не замечаем что-то и почему одно кажется красивым, а другое нет.
В 2020 году МИФ выпустил эту книгу на русском языке в новом свежем облике.
Об авторе
Джордж Нельсон — американский промышленный дизайнер и теоретик. Основоположник модернистского дизайна.
Кому будет полезна
Всем, чья работа связана с визуалом — дизайнерам, фотографам, художникам, иллюстраторам, архитекторам. Если вам небезразличен внешний вид вашего будущего сайта — прислушайтесь к советам автора.
Читайте также: Почему так много сайтов выглядят одинаково, или Как сделать уникальный дизайн?
8. Илья Сидоренко: «Дизайнер интерфейсов. Принципы работы и построение карьеры»
Издательство: Олимп-БизнесГод: 2019
О чем книга
Книга для дизайнеров, которые планируют пойти дальше разовой разработки сайта. Автор раскрывает нюансы, как сделать крутой и удобный продукт, получить основные навыки дизайнера, дорасти до профессионала и развить личный бренд.
В книге краткая история автора — его пятилетний путь от новичка-самоучки до профи; советы о построении дизайн-процесса, проведении исследований, создании визуального стиля; описания принципов и паттернов, на которые дизайнер опирается в своей работе.
Об авторе
Илья Сидоренко — дизайнер интерфейсов, развивает сервис грузоперевозок Tranzet. Изучает пользователей, общается с разработчиками и инвесторами. Проектировал финансовые сервисы для трех крупных российских банков и мировой платежной системы.
Кому будет полезна
Дизайнерам, студентам, продукт-менеджерам и всем, кто стремится к профессиональному развитию в этой области.
Читайте также: 6 мифов о разработке сайтов, в которые вам нужно прекратить верить
9. Максим Ильяхов: «Ясно, понятно»
Издательство: Альпина ПаблишерГод: 2020
О чем книга
Книга попала в подборку как качественный материал по работе с текстами — это не менее важно, чем техническая и визуальная составляющие сайта. «Ясно, понятно» — книга о правильной коммуникации. Здесь описано, как с помощью текстов доносить свои мысли и влиять на людей. Если вы не читали прошлую книгу автора — «Пиши, сокращай», можете начать с нее.
В книге более 50 инструментов для прокачки текста. Вы узнаете, как справиться с предвзятостью читателей и настроить их на верное восприятие информации; как сделать текст интереснее, не меняя содержания; как грамотно использовать примеры, антипримеры, аналогии, метафоры и слоганы.
Об авторе
Редактор, создатель сервиса для проверки текстов «Главред». Работал с такими проектами как «Мегаплан», «Тинькофф-журнал», журнал «Код». Автор более 400 статей о копирайтинге и смежных сферах. Кандидат педагогических наук.
Кому будет полезна
Всем, чья работа связана с текстом и коммуникацией с клиентом — копирайтерам, маркетологам, бизнес-тренерам, блогерам и предпринимателям.
Высоких вам конверсий!
Изображение: freepik.com
Автор этого поста:
Анна Черная, автор videoinfographica.com — блога об онлайн-образовании.
20-05-2021
Шесть шагов для создания сайта с нуля | Кэти Холлобо
Итак, вы немного разобрались с HTML и CSS. Что дальше?
Что дальше?
С появлением таких веб-сайтов, как freecodecamp.org и codecademy.com, программирование быстро становится наиболее доступным набором навыков для тех, кто хочет работать. Очевидно, кодеры делают лучшие сайты для обучения своей профессии. Иди разберись.
Когда я решил, что хочу создать свой собственный веб-сайт, я немного изучил HTML и CSS с помощью встроенных редакторов кода и не знал, что делать дальше. Где я должен написать свой код? Как передать блок кода с моего компьютера для рендеринга в Интернете? Мне не удалось найти исчерпывающую статью, описывающую процесс от начала до конца.
Вот почему после первых 15 недель обучения в Lambda School я решил написать краткое и простое руководство по переходу с нуля на размещенный веб-сайт.
Я предполагаю, что у вас есть базовые знания HTML и CSS, вот и все.
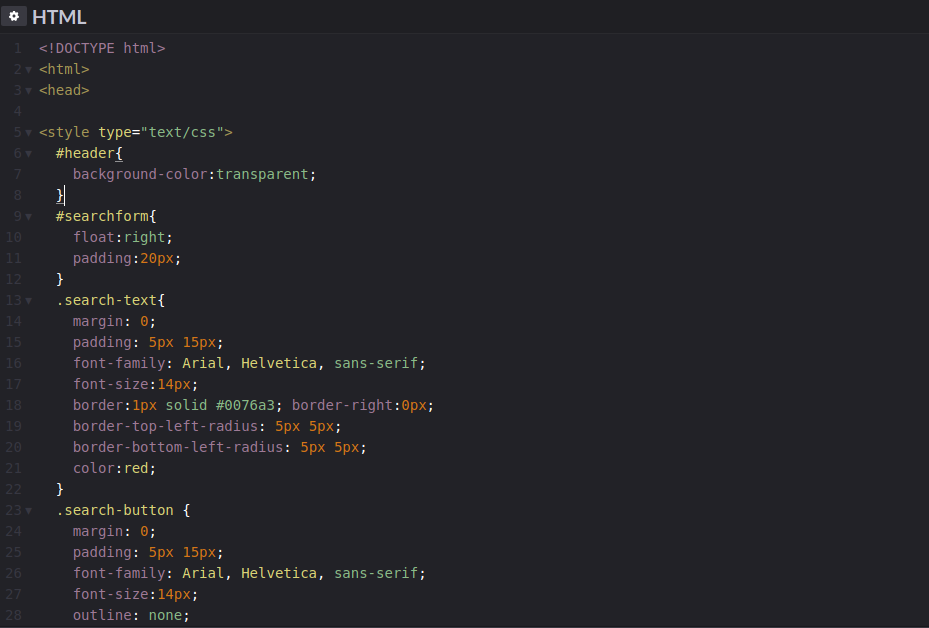
Шаг 1: Загрузите редактор кода.
Редактор кода — это то же самое, что и текстовый редактор, но для кода. Думайте о Microsoft Word, но намного круче. Некоторые популярные из них — Visual Studio Code, Atom и Sublime Text. Вариантов много, но лично я рекомендую Visual Studio Code или «VSCode». Это бесплатно и очень просто в использовании. Если вы хотите выглядеть действительно крутым хакером из Mr. Robot, убедитесь, что вы используете темную тему для всего.
Думайте о Microsoft Word, но намного круче. Некоторые популярные из них — Visual Studio Code, Atom и Sublime Text. Вариантов много, но лично я рекомендую Visual Studio Code или «VSCode». Это бесплатно и очень просто в использовании. Если вы хотите выглядеть действительно крутым хакером из Mr. Robot, убедитесь, что вы используете темную тему для всего.
Создайте папку на своем компьютере, где вы будете сохранять свои проекты кодирования, а затем создайте папку для своего первого проекта и назовите ее соответствующим образом. Для этого урока я назову свой «Образец проекта».
Откройте VSCode и нажмите ссылку «Открыть папку» в левом верхнем углу. Выберите папку проекта и откройте ее в редакторе кода.
Создайте файл README.mdШаг 2: Создайте файл README
Наведите указатель мыши на имя папки в левой части экрана и выберите значок, который выглядит как страница бумаги с загнутым углом . Это создаст новый файл.
Назовите этот файл «README. md».
md».
Файл README позволяет другим выяснить, что представляет собой проект и как они должны с ним взаимодействовать.
В этом файле используется Markdown для создания заголовков, контрольных списков, маркеров и т. д. Если вы любите приключения, вот отличная шпаргалка по написанию Markdown. Если нет, не беспокойтесь об этом. Просто напишите краткое описание своего проекта и обязательно сохраните файл.
Шаг 3. Узнайте о Git и управлении версиями
Если вы не хотите изучать Git и командную строку, сразу переходите к шагу 6. Вы по-прежнему сможете пройти это руководство. Однако, если вы серьезно относитесь к программированию, я рекомендую вам изучить это.
Контроль версий является неотъемлемой частью программирования. Если вы человек, который совершает ошибки или хочет работать с командой в любой момент, вам нужно знать о контроле версий.
Контроль версий — это именно то, на что это похоже. Это способ тщательно контролировать версии вашего кода. Если вы пишете осмысленный блок кода (например, вы пишете README или HTML-код для своего заголовка), вы можете сохранить моментальный снимок кода в этот момент времени. Если позже вы так сильно испортите свой код, что вам нужно сбросить до последней рабочей версии, вариант есть.
Если вы пишете осмысленный блок кода (например, вы пишете README или HTML-код для своего заголовка), вы можете сохранить моментальный снимок кода в этот момент времени. Если позже вы так сильно испортите свой код, что вам нужно сбросить до последней рабочей версии, вариант есть.
Вы, наверное, слышали о GitHub. Это веб-сайт, который использует Git, инструмент для контроля версий. Отправляйтесь туда сейчас и создайте учетную запись, если у вас ее еще нет. Убедитесь, что вы не добавили двухфакторную аутентификацию в свой логин.
На главной странице панели инструментов GitHub нажмите зеленую кнопку с надписью «Создать», чтобы создать новый репозиторий или «репозиторий». В вашем репозитории вы будете хранить версии своего кода для этого конкретного проекта. Вам понадобится новый репозиторий для каждого проекта, который вы начинаете.
Не изменяйте никакие настройки при создании репозитория. Это можно сделать позже. Для этого репозитория присвойте себе интуитивно понятный заголовок и не меняйте никакие другие настройки или информацию. Нажмите «Создать репозиторий».
Нажмите «Создать репозиторий».
Оставьте это окно открытым и вернитесь к своему VSCode.
Шаг 4. Научитесь использовать терминал/командную строку с Git
В меню верхней панели VSCode щелкните ссылку меню «Терминал» и выберите «Новый терминал». Вы увидите всплывающий терминал в нижней части окна внутри VSCode.
Терминал — это крутое черное окно, которое показывают в триллерах, когда хакеры взламывают системы и отключают все серверы или крадут 0,001 цента, снятые с округления дробей в банке. Поразительно, но это немного неточно.
На самом деле это способ быстрой навигации по вашим файлам. Строка, в которой вы вводите команды внутри терминала, называется командной строкой. Сюрприз. Вам нужно выучить несколько сокращений, чтобы эффективно перемещаться по терминалу с помощью командной строки: 9- имя папки)
cd (имя папки) для входа в папку и cd . .
. для возврата к родительской папке той, в которой вы сейчас находитесь папки, которые находятся внутри вашей текущей папки)Вот шпаргалка для командной строки, но пока не беспокойтесь об использовании остальных команд.
Переход в файл проекта. Текущая папка выделена красным — введенные команды выделены желтым. На приведенном выше снимке экрана я использую командную строку для перехода в свой проект. Я просто перемещаюсь по цепочке папок, используя «cd», пока не доберусь до папки моего проекта, а затем использую ls , чтобы увидеть, что единственный файл внутри Sample Project — это README.md. В командной строке проверьте, находитесь ли вы уже в папке проекта. Если нет, используйте cd (имя папки) для перехода в папку проекта.
Когда вы находитесь в папке своего проекта, вам нужно инициализировать его как репозиторий Git, чтобы вы могли подключить его к GitHub и воспользоваться преимуществами контроля версий. Введите git init и нажмите клавишу ввода.
Он должен вернуть:
Инициализирован пустой репозиторий Git в
Шаг 5: Сделайте первый коммит
Убедитесь, что ваш файл сохранен, и в командной строке введите эти две команды (нажмите Enter в между):
git add --all
git commit -m "initial commit"
Они говорят git добавить всю работу, которую вы сделали до сих пор, в один аккуратный пакет, называемый «коммит». Затем он называет вашу фиксацию, чтобы представить изменения, которые вы сделали. Для моего первого коммита я всегда называю его «первоначальным коммитом». Однако, если вы только что создали свой HTML-код заголовка, вы можете назвать свою фиксацию «HTML-заголовком». Вы должны увидеть что-то вроде этого:
Введенные команды выделены желтым цветом, зеленые стрелки указывают на статистику, показывающую, что находится внутри вашего коммита.Теперь введите эти две команды, чтобы подключить ваш проект к репозиторию GitHub:
git remote add origin https://github.com/your-username/Your-Project-Name.git (замените его URL-адресом вашего проекта на GitHub)
git push -u origin master
Если вы еще не подключались к GitHub, вас попросят ввести данные для входа. Это нормально, чтобы предоставить его здесь. Если ваша информация для входа не работает, попробуйте следующее:
- Попробуйте ввести ее еще раз, очень-очень внимательно.
- Убедитесь, что у вас или нет двухфакторной аутентификации на вашем GitHub.
- Измените пароль и повторите попытку.
После успешного выполнения этих команд вы получите блок текста, показывающий, что GitHub теперь имеет версию вашего кода.
Теперь у вашего проекта есть одна версия на GitHub. Если вы вернетесь в свою учетную запись GitHub и обновите страницу репозитория, вы сможете увидеть, что ваш README.md теперь виден.
В дальнейшем каждый раз, когда вы закончите писать значимый блок кода, запускайте команды git add --all , git commit -m "commit message here" и git push чтобы убедиться, что ваш GitHub представляет последнюю версию.
Шаг 6. Структурирование файлов
Теперь, когда вы прошли через процесс Git, вернемся к самому интересному.
Структура файлаСоздайте файл с именем «index.html», папку с именем «css» и файл внутри вашей папки css с именем «index.css».
Теперь напишите свой HTML! В этом руководстве предполагается, что вы уже немного изучили HTML. Если вам нужна помощь, чтобы вспомнить, с чего начать, ознакомьтесь с этим руководством.
Это хорошая привычка включать тег области просмотра в заголовок вашего HTML-кода, чтобы впоследствии вы могли настроить сайт для устройств разного размера:
Если вам нужен образец текста для использования в качестве заполнителя в абзаце, добавьте автоматически сгенерированный lorem ipsum. Или, если латынь кажется немного скучной, используйте забавный вариант текста-заполнителя.
Не забывайте добавлять, коммитить и отправлять свой код на GitHub каждый раз, когда вы пишете значимый блок!
Если вы хотите просмотреть и посмотреть, что я сделал в своем примере HTML, посмотрите мой репозиторий Github здесь.
Когда вы закончите структурировать базовый HTML-код, добавьте следующую строку в заголовок:
Это свяжет ваш HTML-код с файлом CSS.
Если вы хотите увидеть свой стиль CSS, вы можете изучить расширения VSCode, такие как Live Server, или просто щелкнуть правой кнопкой мыши имя файла index.html, скопировать путь к файлу и вставить его в адресную строку веб-браузера. . Каждый раз, когда вы сохраняете изменения в коде, обновляйте страницу, чтобы увидеть изменения.
Шаг 7: Развертывание в Netlify
Хотите, чтобы другие люди могли видеть ваш веб-сайт в Интернете? Netlify — отличный, простой в использовании инструмент, с которым можно поиграть и получить свой код онлайн, независимо от того, купили вы доменное имя или нет. Не нужно тратить 100 долларов, чтобы показать маме и папе, над чем вы работали.
Зайдите на Netlify.com и создайте учетную запись. Теперь есть два способа сделать это:
Маршрут GitHub:
Если ваш код находится на GitHub, вы можете подключить свою учетную запись, и ваш веб-сайт будет автоматически обновляться, когда вы отправляете свой код на GitHub.
- Нажмите зеленую кнопку «Новый сайт из Git», а затем выберите кнопку GitHub в разделе «Непрерывное развертывание».
- Подтвердите авторизацию GitHub, чтобы Netlify могла получить доступ к вашим репозиториям, и выберите проект, который вы хотите разместить в сети.
- Поскольку это всего лишь статический сайт без такой инфраструктуры, как React, не изменяйте никакие параметры сборки или развертывания.
Маршрут перетаскивания:
Если вы пропустили шаги GitHub и командной строки, этот маршрут для вас!
- Найдите на панели управления Netlify раздел с надписью «Хотите развернуть новый сайт без подключения к Git? Перетащите сюда папку вашего сайта»
- Откройте Finder файлов, перейдите в папку проекта и перетащите ее в поле на веб-сайте Netlify.
После того, как ваш сайт будет опубликован, вы сможете изменить его имя в общих настройках. Если вы хотите добавить купленное доменное имя, это также доступно в настройках.
Поздравляем! Теперь вы можете показать своим друзьям и близким, почему вы постоянно сидите за компьютером!
Мой репозиторий GitHub из этого руководства:
Внесите свой вклад в разработку KHollobaugh/Sample-Project, создав учетную запись на GitHub.
github.com
Этот пост не содержит спонсорских или партнерских ссылок
Создайте адаптивный веб-сайт реального мира с нуля Html Css с примерами кода
Создайте адаптивный веб-сайт реального мира с нуля Html Css с примерами кода
В этой статье мы рассмотрим несколько примеров проблем создания адаптивного веб-сайта реального мира с нуля Html Css в программировании.
/* https://www.googleadservices.com/pagead/aclk?sa=L&ai=DChcSEwi5pPbQtfjxAhWTBXIKHWlZBVAYABAAGgJzZg&ae=2&ohost=www.google.com&cid=CAESQeD2k53PnzKurZaoP4wVhH99G4pBiyQca-KSGpql1J7Av0fsUuM3kuFmaMHhFNOnksiVDGeoLPPr3j8jbItb06ED&sig=AOD64_3ocnVQFF5FLzJZxJRIrvk1U2fycQ&q&adurl&ved=2ahUKEwixuOnQtfjxAhWJAogKHYB9BvAQ0Qx6BAgCEAE */
Многочисленные примеры из реальной жизни иллюстрируют, как решить проблему создания адаптивного веб-сайта в реальном мире с нуля в формате Html Css.
Можем ли мы сделать адаптивный веб-сайт с помощью HTML и CSS?
Это называется адаптивным веб-дизайном, когда вы используете CSS и HTML для изменения размера, скрытия, сжатия, увеличения или перемещения содержимого, чтобы оно хорошо выглядело на любом экране.
Как сделать существующий веб-сайт HTML адаптивным?
Как сделать существующий веб-сайт адаптивным?
- Добавьте адаптивные метатеги в HTML-документ.
- Примените медиа-запросы к макету.
- Сделать изображения и встроенные видео адаптивными.
- Убедитесь, что типографика легко читается на мобильных устройствах.
Какая структура CSS лучше всего подходит для адаптивного веб-дизайна?
Топ-5 фреймворков CSS для разработчиков и дизайнеров веб-сайтов
- Начальная загрузка.
- Попутный ветер CSS. Фонд
- .
- Бульма.
- Скелет.
Какие 3 компонента адаптивного веб-дизайна?
- Адаптивный веб-дизайн стал горячей темой среди веб-дизайнеров, которые хотят обеспечить справедливую и согласованную работу на всех устройствах.

- Адаптивный веб-дизайн делится на три основных компонента: медиа-запрос, веб-браузер и сам адаптивный веб-интерфейс.
Как сделать мой сайт совместимым со всеми устройствами?
12 шагов, чтобы сделать ваш сайт мобильным
- Сделайте свой сайт адаптивным.
- Облегчить поиск информации, которую ищут люди.
- Откажитесь от рекламы и всплывающих окон, блокирующих текст.
- Сделайте скорость веб-сайта приоритетом.
- Сохраняйте простоту веб-дизайна.
- Сделайте размеры кнопок достаточно большими для работы на мобильных устройствах.
- Используйте крупный размер шрифта.
- Не используйте вспышку.
Как создать веб-сайт колледжа с помощью кода HTML и CSS?
Как кодировать веб-сайт
- Изучите основы HTML.
- Понимание структуры документа HTML.
- Знакомство с селекторами CSS.
- Соберите вместе таблицу стилей CSS.
- Получить Bootstrap.

- Выберите дизайн.
- Настройте свой веб-сайт с помощью HTML и CSS.
- Добавьте содержимое и изображения.
Как сделать файл CSS адаптивным?
Чтобы сделать HTML-страницу адаптивной, необходимо включить метатег области просмотра. При этом ширина страницы устанавливается равной ширине устройства, а начальный масштаб равен 1. Если метатег не включен, мобильный телефон или планшет попытаются подогнать макет рабочего стола, но он может не подойти должным образом. 25 февраля 2020 г.
Как сделать мой HTML-сайт совместимым с мобильными устройствами?
Это подводит нас к первому способу сделать веб-сайт удобным для мобильных устройств.
- Реализовать адаптивный макет.
- Оптимизировать скорость веб-сайта.
- Тонкая реализация всплывающих окон.
- Включить метатег окна просмотра.
- Наведите порядок в своем веб-дизайне.
- Всегда проверяйте веб-сайт на реальных мобильных устройствах.


 .
.  com/your-username/Your-Project-Name.git (замените его URL-адресом вашего проекта на GitHub)
com/your-username/Your-Project-Name.git (замените его URL-адресом вашего проекта на GitHub) 

