Лендинг через конструктор за полчаса | Урок 2. Курс WordPress – с нуля до Профи!
Задания и материалы к уроку
- 1. К созданному ранее сайту добавьте плагин конструктора Elementor
- 2. При помощи стандартных инструментов конструктора создайте собственный вариант лендинга (на хосте)
Хостинг для обучения и размещения ваших сайтов
Мы отобрали надежные хостинги, проверенные beONmax и нашими преподавателями-экспертами на практике, а также используемые в наших курсах. Все предложенные хостинги вы можете использовать Бесплатно для обучения и размещения ваших сайтов в течении 30 дней! + получить домен в подарок при оплате хостинга на 1 год!
- 1. Хостинг BeGet
https://beget.comНадежный популярный хостинг
— более 200.000 клиентов, более 12 лет работы
— удобная панель управления
— «живая» техническая поддержка 24/7
— бесплатные SSL-сертификаты
— бесплатный антивирус
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— домены в подарок (от 1 до 5 доменов на годовых тарифах + бонусное продление доменов)Тарифы от 165 руб/мес + домен .

30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг BeGet >> - 2. Хостинг Link-Host
https://link-host.netХостинг по доступной цене
— более 13 лет работы, более 90% положительных отзывов
— удобная панель управления
— бесплатный перенос ваших сайтов с других хостингов
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— доступные цены, недорогие тарифы подойдут для старта
— домен в подарок (на годовых тарифах)Тарифы от 63 руб/мес + домен .RU в подарок (при заказе хостинга на год)!
30 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг Link-Host >> - 3. Хостинг TimeWeb
https://timeweb.comНадежный проверенный популярный хостинг
— более 450. 000 клиентов, более 14 лет работы
000 клиентов, более 14 лет работы
— удобная инновационная панель управления
— дружелюбная служба поддержки 24/7
— база знаний — учебные материалы для новичков
— бесплатные SSL-сертификаты
— бесплатная почта для домена и почтовый веб-интерфейс
— бесплатный перенос ваших сайтов с других хостингов + бонусы при переносе
— автоматическое резервное копирование ежедневно
— неограниченный траффик без лимита
— автоматическая установка WordPress и других CMS в 1 клик (при необходимости)
— новый конструктор сайтов Craftum
— домен в подарок (на годовых тарифах)Тарифы от 169 руб/мес + домен .RU/.РФ в подарок (при заказе хостинга на год)!
10 дней на тестирование — бесплатно!
Узнать подробнее >> Хостинг TimeWeb >>Бонус beONmax – 30 дней хостинга TimeWeb в подарок по промокоду!
Информационные ресурсы beONmax
Присоединяйтесь к сообществам beONmax, чтобы получать полезную информацию, новости и спец. предложения!
предложения!
- ВКонтакте beONmax https://vk.com/beonmax
- Facebook beONmax https://facebook.com/beonmax
- Instagram beONmax https://instagram.com/beonmax
- Youtube beONmax https://youtube.com/beonmax
- Статья-навигатор по курсам beONmax
Последовательность прохождения курсов beONmax и какие IT-профессии вы можете получить
Остались вопросы? Задайте ваш вопрос в сообщество студентов beONmax! Задать вопрос
Как я могу добавить свой лендинг в WordPress?
Содержание:
Вы можете использовать наш плагин WordPress, чтобы добавить свой лендинг GetResponse на свой сайт WordPress в качестве подстраницы (например, http://example.com/mylandingpage). Это полезно, когда, например, вы не хотите создавать новую страницу для своего сайта. Нет необходимости изменять HTML-код или темы WordPress. Узнайте больше о преимуществах лендинга.
Чтобы добавить свой лендинг в WordPress, вам потребуется:
- опубликованный лендинг GetResponse
- наш плагин WordPress, настроенный и готовый к работе.
 Узнайте, как установить плагин в свою учетную запись WordPress.
Узнайте, как установить плагин в свою учетную запись WordPress.
Примечание. Если на вашем лендинге есть кнопка Paypal, она не будет работать в WordPress. Это связано с внутренними настройками Paypal.
Добавление лендинга в WordPress
Чтобы добавить лендинг GetResponse на свой сайт WordPress:
1. Войдите в аккаунт WordPress.
2. Найдите плагин GetResponse и нажмите на него.
3. Нажмите на Account.
4. Во вкладке плагина Account, перейдите на вкладку Landing Pages.
5. Нажмите на
6. Плагин автоматически загружает данные из вашей учетной записи GetResponse в WordPress. Это означает, что вы увидите список опубликованных вами лендингов GetResponse в раскрывающемся меню рядом с полем Имя. Откройте меню и выберите страницу, которую вы хотите отобразить на своем сайте WordPress.
7. В поле URL-адреса заполните URL-адрес страницы после «/». Эта часть адреса зависит от вас. Примечание: вы не можете редактировать первую часть URL-адреса, поскольку WordPress генерирует ее автоматически. Он основан на URL вашей главной страницы.
Эта часть адреса зависит от вас. Примечание: вы не можете редактировать первую часть URL-адреса, поскольку WordPress генерирует ее автоматически. Он основан на URL вашей главной страницы.
8. Выберите, хотите ли вы опубликовать страницу сразу или нет.
9. Завершите процесс, нажав на кнопку Save.
10. Вы увидите сохраненную страницу (имя и интерактивный URL-адрес) на вкладке Landing pages. После того как вы опубликуете страницу, проверьте, работает ли она, перейдя по URL-адресу, который вы там видите, или введя его в свой браузер.
Вы можете изменить настройки страницы или удалить страницу, если зайдете на вкладку Landing pages в WordPress и наведете указатель мыши на ее имя.
Примечание. GetResponse по-прежнему размещает ваш лендинг, даже если вы добавите его на сайт WordPress. Чтобы отредактировать страницу, вам нужно будет внести изменения прямо в редакторе лендингов в GetResponse (он обновляется в WordPress автоматически). Если вы отмените публикацию страницы или удалите ее из своей учетной записи GetResponse, она также исчезнет из WordPress, и ваши посетители увидят экран с ошибкой.
Если вы отмените публикацию страницы или удалите ее из своей учетной записи GetResponse, она также исчезнет из WordPress, и ваши посетители увидят экран с ошибкой.
Если ваш лендинг по какой-либо причине отключится, рекомендуется создать 301 или 302 редирект в WordPress. Это поможет поисковым системам правильно проиндексировать вашу страницу и избежать ошибки 404.
Могу ли я добавить уже добавленный лендинг на частный домен?
Даже после того, как вы решили опубликовать лендинг на частном домене, вы все равно можете использовать этот лендинг на своем сайте WordPress. Исходный URL-адрес страницы, которую мы размещаем, все еще активен после публикации лендинга на частном домене. WordPress будет использовать этот исходный URL-адрес для добавления вашей страницы, поэтому URL-адрес вашего частного домена останется без изменений. Однако имейте в виду, что в таких случаях поисковые системы могут видеть один из URL-адресов вашей страницы (исходный, ваш частный домен или URL-адрес WordPress) как дубликат. Чтобы этого избежать, вы можете не индексировать лендинг в поисковых системах (вы можете сделать это в настройках лендинга в GetResponse). В качестве альтернативы вы можете установить один из этих адресов как канонический.
Чтобы этого избежать, вы можете не индексировать лендинг в поисковых системах (вы можете сделать это в настройках лендинга в GetResponse). В качестве альтернативы вы можете установить один из этих адресов как канонический.
Добавление и редактирование целевых страниц в WordPress
Целевые страницы иногда путают с домашними страницами, но они сильно отличаются по функциональности.
Домашняя страница — это «парадная дверь» вашего сайта и первое, что видят люди, а целевая страница — это страница на вашем сайте с единственной целью, которую иногда называют «призывом к действию». Эта единственная цель может заключаться в том, чтобы побудить ваших посетителей подписаться на услугу, купить продукт, присоединиться к списку рассылки или побудить посетителей совершить какое-либо другое конкретное действие. Этот демонстрационный сайт представляет собой базовый пример целевой страницы.
Этот демонстрационный сайт представляет собой базовый пример целевой страницы.
Это руководство покажет вам, как создать на вашем сайте целевую страницу, ориентированную на одну цель.
Содержание
Выберите тему
Целевая страница ориентирована на одну цель, поэтому на этих страницах обычно не отображаются некоторые типичные элементы сайта, такие как меню, боковая панель или нижний колонтитул. Если вы хотите использовать этот подход, выберите тему для своего сайта, которая поддерживает Редактор сайта, чтобы у вас был полный контроль над элементами, отображаемыми на вашей целевой странице. Если вы не уверены, какую тему выбрать, вам подойдет тема «Пустой холст».
↑ Содержание ↑
Настройте целевую страницу
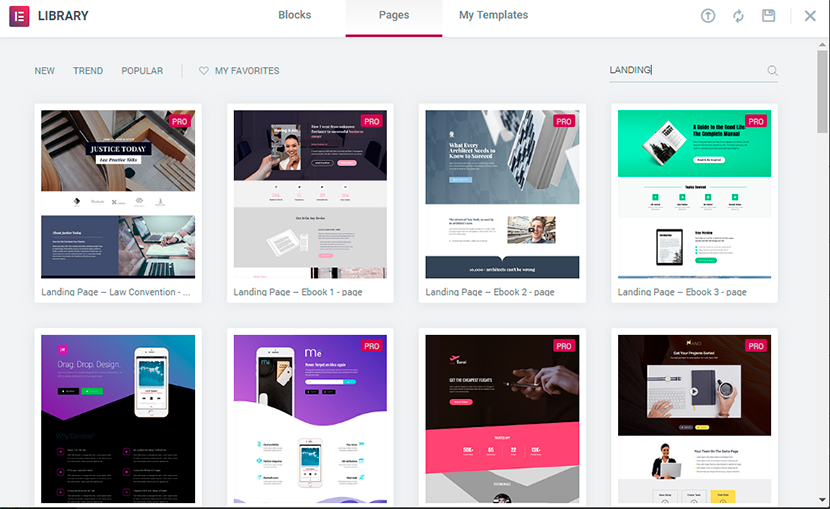
На панели инструментов нажмите Страницы . Вы можете либо создать новую страницу, либо выбрать существующую страницу для редактирования. Какой бы вариант вы ни выбрали, на следующем экране вы попадете в редактор, где вы можете добавить текст, мультимедиа, вставки, контактные формы или любой другой контент для вашей целевой страницы.
Чтобы быстро приступить к работе, вы можете проверить существующие образцы блоков. Шаблоны блоков — это набор предопределенных блоков, которые вы можете вставить на свою страницу и настроить под свой собственный контент.
Вот несколько примеров шаблонов, которые были добавлены несколькими щелчками мыши:
Здравствуйте! Я фотограф и дизайнер, живу недалеко от Портленда, штат Мэн. Когда я не публикуюсь в Instagram, вы можете найти меня снимающим свадьбы и портреты.
Коллекция ранней осени уже здесь.
КУПИТЬ СЕЙЧАС
Вы можете найти эти шаблоны с помощью средства вставки блоков (значок +) в верхнем левом углу редактора:
Вы можете настроить все эти шаблоны, чтобы добавить свой собственный контент. Например, вы можете удалить блоки, которые вам не нравятся, добавить другие, которые вам нужны, и добавить больше шаблонов, если это необходимо. Проверьте, как добавлять/удалять или работать с блоками в целом.
Кнопки призыва к действию очень популярны на целевых страницах. Вы можете добавить эти кнопки в любое место на целевой странице с помощью блока «Кнопки».
Вы можете добавить эти кнопки в любое место на целевой странице с помощью блока «Кнопки».
Еще один очень полезный блок для вашей целевой страницы — это блок подписки. Этот блок поможет вам собирать лиды от ваших посетителей.
Другие блоки, которые вы, возможно, захотите рассмотреть для своей целевой страницы, включают:
- Блок Mailchimp для поощрения подписки на ваш список рассылки.
- Блок-обложка для больших баннерных изображений.
- Блок «Медиа и текст» для размещения изображений и текста рядом.
- Блок столбцов для размещения любого содержимого рядом друг с другом в нескольких столбцах.
- Блок значков социальных сетей для ссылок на ваши профили в социальных сетях.
Когда вы добавите весь свой контент, проверьте его, чтобы убедиться, что все готово, затем нажмите
↑ Содержание ↑
Редактирование шаблона
Чтобы сосредоточиться на одной цели, целевые страницы часто скрывают отвлекающие элементы, которые можно найти по всему сайту. Если вы хотите скрыть такие элементы, как меню, боковую панель, нижний колонтитул и т. д., только с этой страницы (но оставить их на других страницах сайта), вы можете применить к своей целевой странице новый шаблон, отображающий только содержание страницы и отсутствие лишних элементов. Узнайте, как редактировать шаблоны, здесь.
Если вы хотите скрыть такие элементы, как меню, боковую панель, нижний колонтитул и т. д., только с этой страницы (но оставить их на других страницах сайта), вы можете применить к своей целевой странице новый шаблон, отображающий только содержание страницы и отсутствие лишних элементов. Узнайте, как редактировать шаблоны, здесь.
↑ Содержание ↑
Необязательно: Установите домашнюю страницу
При желании вы можете установить эту новую страницу в качестве главной страницы вашего сайта.
↑ Содержание ↑
Настройка страницы-заставки
Иногда вам может понадобиться промежуточный шаг между загрузкой сайта посетителем и попаданием на главную страницу: объявление о праздничной акции или просто крутая заставка страница. Для этого вы можете создать целевую страницу, используя описанные выше шаги, а также кнопку, текстовую ссылку или связанное изображение, чтобы подключить пользователя к «настоящей» домашней странице вашего сайта.
↑ Содержание ↑
Создание внутренних целевых страниц
Если вы продвигаете определенный проект или продукт на своем сайте, вы можете создать целевую страницу специально для этой рекламы. Для этого вы можете создать страницу на странице вашего сайта, используя шаги, описанные выше. Обязательно назначьте странице соответствующую постоянную ссылку, например
Для этого вы можете создать страницу на странице вашего сайта, используя шаги, описанные выше. Обязательно назначьте странице соответствующую постоянную ссылку, например https://yourgroovysite.com/promotion , а затем используйте этот URL-адрес, чтобы направлять посетителей на эту страницу.
Универсальные планы и цены
Конструктор целевых страниц WordPress | Создание целевой страницы WP
‹ ВЕРНУТЬСЯ К ИНТЕГРАЦИЯМ
Установка за несколько минут — не требуется программирование или шаблоны WordPress.
Создайте любую целевую страницу с помощью Pixel-Perfect Control
с помощью конструктора перетаскивания Unbounce
Узнайте, как Breather использует Unbounce для создания целевых страниц, полностью соответствующих бренду
См. конструктор перетаскивания в действии
The Unbounce Builder позволяет легко создавать красивые целевые страницы с высокой конверсией для WordPress, независимо от того, как выглядит ваш сайт. Каждая целевая страница Unbounce по умолчанию является адаптивной, поэтому вы можете создать идеальный интерфейс как для настольных компьютеров, так и для мобильных устройств. Все без единой строчки кода.
Каждая целевая страница Unbounce по умолчанию является адаптивной, поэтому вы можете создать идеальный интерфейс как для настольных компьютеров, так и для мобильных устройств. Все без единой строчки кода.
Более 100 адаптивных шаблонов целевых страниц
Начните с шаблона целевой страницы, адаптированного для мобильных устройств, и замените свои собственные изображения, цвета и текст — или создайте что-то совершенно уникальное.
Посмотрите, как легко опубликовать целевую страницу WordPress в Unbounce!
ПОКАЖИТЕ МНЕ, КАК ЭТО РАБОТАЕТ
Как работает плагин целевой страницы Unbounce + WordPress
Найдите плагин целевой страницы Unbounce в разделе «Добавить новый плагин» (левая панель инструментов!) вашей учетной записи WordPress.
После установки плагина выберите плагин Unbounce Pages в меню WordPress, затем нажмите кнопку «Авторизовать».
Список ваших страниц Unbounce, опубликованных в WordPress, теперь должен отображаться на экране «Установленные плагины»!
Надежнее и мощнее, чем создание непосредственно в WordPress
Доступ администратора не требуется
После настройки любой пользователь вашей учетной записи Unbounce может публиковать целевые страницы в вашем домене WordPress без необходимости входа в WordPress.
Быстрая загрузка, надежное время безотказной работы
Страницы невозврата размещаются в наших 4 центрах обработки данных по всему миру, поэтому они всегда загружаются быстро, даже если ваш сайт WordPress не работает.
Интеграция с инструментами маркетинга
Отправляйте потенциальных клиентов с целевой страницы Unbounce в MailChimp, HubSpot, Marketo, Campaign Monitor и другие инструменты, которые любят маркетологи.
Инструменты, необходимые для оптимизации для большего количества конверсий
Потому что работа не останавливается после того, как вы нажмете кнопку «Опубликовать».
Более релевантные сообщения
С помощью динамической замены текста (также называемой динамической вставкой ключевых слов или DKI) вы можете автоматически изменять копию своей целевой страницы в зависимости от клика по объявлению. Отлично подходит для повышения релевантности без создания нескольких страниц.
Центр A/B-тестирования
Дублируйте свою страницу, измените все, что хотите протестировать, и разделите трафик между двумя вариантами, чтобы найти «чемпиона» с наибольшей конверсией.


 000 клиентов, более 14 лет работы
000 клиентов, более 14 лет работы Узнайте, как установить плагин в свою учетную запись WordPress.
Узнайте, как установить плагин в свою учетную запись WordPress.