— HTML — Дока
- Кратко
- Пример
- Как понять
- Ещё пример
- Подсказки
Кратко
Скопировано
Тег <bdi> используется, когда нам нужно изолировать часть текста от влияния направления текста родителя. Это полезно, когда в тексте встречается несколько языков с разным направлением чтения, например, когда некоторые читаются слева направо, а другие — справа налево.
Пример
Скопировано
<p> <bdo dir="rtl"> <bdi>Обычный текст</bdi> | Зеркальный текст </bdo></p>
<p>
<bdo dir="rtl">
<bdi>Обычный текст</bdi> |
Зеркальный текст
</bdo>
</p>
Здесь используется тег <bdo> с атрибутом dir, поэтому текст в нём будет идти справа налево. Но фраза «Обычный текст» изолирована, и текст идёт слева направо.
Как понять
Скопировано
bdi означает Bidirectional Isolate — двунаправленная изоляция.
Тег <bdi> игнорирует направление текста родителя и для текста внутри устанавливает автоматическое направление. Таким образом создаётся изоляция — контент внутри <bdi> не зависит от направления текста снаружи.
Ещё пример
Скопировано
Предположим, мы разрабатываем международный сайт и хотим вывести список самых активных пользователей. Для этого нам может пригодиться такой подход:
<ul> <li> Пользователь <bdi>john_smith78</bdi>: 167 комментариев. </li> <li> Пользователь <bdi>superPanda</bdi>: 152 комментария. </li> <li> Пользователь <bdi>شاب رائع</bdi>: 133 комментария. </li></ul>
<ul>
<li>
Пользователь <bdi>john_smith78</bdi>:
167 комментариев. </li>
<li>
Пользователь
<bdi>superPanda</bdi>:
152 комментария.
</li>
<li>
Пользователь <bdi>شاب رائع</bdi>:
133 комментария.
</li>
</ul>
</li>
<li>
Пользователь
<bdi>superPanda</bdi>:
152 комментария.
</li>
<li>
Пользователь <bdi>شاب رائع</bdi>:
133 комментария.
</li>
</ul>
Открыть демо в новой вкладкеОднако если мы заменим <bdi> на, скажем, <b>, то мы столкнёмся с неожиданным поведением:
<li> Пользователь <b>شاب رائع</b>: 133 комментария.</li>
<li>
Пользователь <b>شاب رائع</b>:
133 комментария.
</li>
Открыть демо в новой вкладке У третьего пользователя логин на арабском языке, поэтому он читается справа налево. Из-за этого браузер считает, что следующие за ним символы также нужно вывести справа налево. Скорее всего, мы бы хотели избавиться от такого непредсказуемого поведения, поэтому в подобных ситуациях стоит изолировать логины или иной генерируемый пользователем контент при помощи тега <bdi>.
Подсказки
Скопировано
💡 Тег <bdi> стоит использовать, если мы выводим сгенерированный пользователями контент, такой как логин или комментарий, и мы не уверены, в каком направлении будет идти этот текст. Многие языки имеют направление письменности справа налево, например, арабский, иврит или персидский.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<bdo>
ctrl + alt + ←
→
<small>
ctrl + alt + →
writing-mode | CSS | WebReference
Устанавливает направление текста на странице — по горизонтали или вертикали.
Краткая информация
| Значение по умолчанию | horizontal-tb |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам, за исключением ячеек и строк таблицы |
| Анимируется | Нет |
Синтаксис
writing-mode: horizontal-tb | vertical-rl | vertical-lrСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- horizontal-tb
- Устанавливает направление текста по горизонтали слева направо и сверху вниз.
- vertical-rl
- Задаёт направление текста по вертикали сверху вниз и справа налево.
- vertical-lr
- Задаёт направление текста по вертикали сверху вниз и слева направо.
Песочница
Винни-Пух
Пятачок
Кролик
horizontal-tb vertical-rl vertical-lr
div {
writing-mode: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>writing-mode</title> </head> <body> <table> <tbody> <tr> <th>horizontal-tb</th> <th>vertical-rl</th> <th>vertical-lr</th> </tr> <tr> <td><p>Образец текста</p></td> <td><p>Образец текста</p></td> <td><p>Образец текста</p></td> </tr> </tbody> </table> </body> </html>Объектная модель
Объект. style.writingMode
style.writingMode
Примечание
Internet Explorer 6 поддерживает нестандартные значения lr-tb и tb-rl, Internet Explorer 7 поддерживает значения lr-tb, rl-tb, tb-rl, bt-rl.
Chrome до версии 48, Opera до версии 35, Safari и Android поддерживают свойство -webkit-writing-mode.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Writing Modes Level 3 | Возможная рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 6 | 12 | 8 | 48 | 15 | 35 | 5.1 | 11 | 41 |
| 3 | 76 | 41 | 37 | 5 | 11 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Текст и шрифт
См. также
- text-orientation
- Направление флексбоксов
Свойство направления CSS
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установить направление текста «справа налево»:
p.rtl
{
направление: rtl;
}
Попробуйте сами »
Определение и использование
Свойство direction определяет направление текста/направление письма внутри
элемент блочного уровня.
Совет: Используйте это свойство вместе с
свойство unicode-bidi, чтобы установить или вернуть текст, который должен быть переопределен
для поддержки нескольких языков в одном документе.
Показать демо ❯
| Значение по умолчанию: | л |
|---|---|
| Унаследовано: | да |
| Анимация: | № Читать о анимированном |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.direction=»rtl» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| направление | 2,0 | 5,5 | 1,0 | 1,3 | 9,2 |
Синтаксис CSS
направление: ltr|rtl|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| л | Направление текста слева направо. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| rtl | Направление текста идет справа налево | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| наследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник CSS: Выравнивание текста CSS
Ссылка HTML DOM: свойство direction
❮ Предыдущая Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Как учебное пособие
SQL Tutorial
Python Tutorial
W3.CSS TURAND
BootStrap Tutorial
PHP Учебник
Java Tutorial
C ++ Учебное пособие
JQUERY Учебник
.
 HTML Reference
HTML Reference CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
Все права защищены.
W3Schools работает на основе W3.CSS.
Структурная разметка и текст с письмом справа налево в HTML
Структурная разметка и текст с письмом справа налево в HTMLВ этой статье рассматриваются способы обработки направления текста для структурной разметки в HTML, т.е. на уровне документа и для таких элементов, как абзацы, таблицы и формы.
Для работы с двунаправленным текстом с встроенной разметкой вы должны прочитать отдельную статью, Встроенная разметка и двунаправленный текст в HTML . Он также описывает некоторые другие элементы и атрибуты, связанные с направлением.
Атрибут dir используется для установки основного направления отображения текста. Крайне важно поддерживать языки, использующие письмо с письмом справа налево, такие как адлам, арабский, иврит, нко, сирийский и таана. Этими шрифтами пишут на многих разных языках, включая арабский, дивехи, иврит, мандинка, пушту, персидский, пулар, синдхи, сирийский, урду, идиш и т. д.
д.
Если общее направление документа справа налево, добавьте dir="rtl" к тегу html .
Ниже тега html используйте атрибут dir для структурных элементов только в тех редких случаях, когда необходимо изменить базовое направление для правильного отображения текста.
Никогда не используйте CSS для применения базового направления. Но используйте логические («конец» и «начало») свойств или значений, связанных с полями, отступами, выравниванием и т. д., чтобы упростить управление изменениями направления во время локализации. Избегайте атрибутов HTML со значениями «право» и «лево».
Установите для атрибута dir значение auto в формах и вставленном тексте, чтобы автоматически определять направление содержимого, предоставляемого во время выполнения. Рассмотрите возможность использования атрибута dirname в формах для отправки информации о направлении на сервер в дополнение к обычным данным формы.
Обработка двунаправленного встроенного текста рассматривается в отдельной статье Встроенная разметка и двунаправленный текст в HTML .
Базовое направление
В самом начале важно понять концепцию базового направления (см. Основы двунаправленного алгоритма Unicode для простого обзора того, как он работает с двунаправленным алгоритмом Unicode).
Принципиально важно установить соответствующее базовое направление для текста, чтобы двунаправленный алгоритм Unicode мог соответствующим образом изменить порядок текста при его отображении. Правильная установка основного направления также устанавливает выравнивание абзаца текста по умолчанию.
В HTML базовое направление либо (а) задается явно ближайшим родительским элементом, который использует атрибут dir (который может быть элементом html ), либо (б) в отсутствие такого атрибута, слева направо -право (ЛТР).
Настройка страницы с письмом справа налево
Добавляйте dir="rtl" в тег html каждый раз, когда общее направление документа справа налево (RTL). Это устанавливает базовое направление по умолчанию для всего документа. Все блочные элементы в документе наследуют этот параметр, если только направление не переопределено явно.
Это устанавливает базовое направление по умолчанию для всего документа. Все блочные элементы в документе наследуют этот параметр, если только направление не переопределено явно.
... Атрибут dir не требуется для документов с базовым направлением слева направо, так как это значение по умолчанию, но не помешает использовать его со значением ltr .
Это простое добавление к элементу html будет иметь следующие эффекты на отображаемой странице.
- Абзацы и другие блоки будут выравниваться по правому краю. 903:00
- Двунаправленный текст будет корректно располагаться справа налево.
- Пунктуация появится в правильном месте относительно текста.
- Столбцы таблицы будут продвигаться справа налево, а их содержимое будет выравниваться по правому краю.
- По умолчанию ввод в поля формы автоматически начинается справа.

- Если вы правильно напишете таблицу стилей, CSS автоматически отразит макет.
- Задает направление перелива.
dir к тегу html . (Нажмите на изображения, чтобы увеличить их.)Языковые теги
Пока вы объявляете направленность документа в теге html, не забудьте также объявить язык документа с помощью атрибута lang (см. Объявление языка в HTML). Однако не делайте ошибку, предполагая, что объявления языка указывают на направленность или наоборот! Даже если в объявлении языка есть тег script, это не повлияет на направленность текста в пользовательском агенте. Вы всегда должны объявлять направленность с помощью атрибута dir.
Полосы прокрутки
Направление LTR/RTL страницы не должно влиять на расположение полос прокрутки, поскольку они являются частью хрома браузера, который определяется пользователем, а не языком страницы.
заголовок элемент Текст, который появляется в элементе title в верхней части HTML-файла, часто отображается в заголовках вкладок, закладках и т. д.0236 заголовок элемент имел в исходном документе. Например, если тег html объявляет направление документа как RTL, текст элемента title должен отображаться с базовым направлением RTL.
На момент написания статьи браузеры, как правило, отображали текст заголовка с письмом справа налево справа налево и наоборот. Однако они делают это не путем проверки направления, примененного к тексту разметкой, а вместо этого находят первый строго направленный символ в заголовке и предполагают, что он указывает соответствующее базовое направление.
В большинстве случаев это приводит к желаемому результату. Однако, если текст заголовка в RTL-документе начинается, скажем, с аббревиатуры на латинице, порядок при отображении текста будет неправильным (см. некоторые тесты).
некоторые тесты).
Обходной путь для этого сценария — добавить в начале текста заголовка, если он не начинается с символа RTL. Это добавляет U + 200F СПРАВА НАЛЕВО MARK в начале, который является невидимым, строго направленным символом RTL.
Если у вас есть текст LTR, начинающийся со строгого символа RTL, используйте Вместо этого в начале.
Не используйте CSS для направления!
Использовать ли , а не CSS для применения базового направления на HTML-страницах.
В основном это потому, что вы хотите, чтобы информация о направлении была доступна, даже если CSS не доступен. Информация о направлении может повлиять на семантику вашего контента, поэтому она должна быть частью разметки. (См. более подробное объяснение).
Спецификации CSS и HTML повторяют одно и то же предостережение.
Используйте разметку только в особых случаях
Используйте атрибут dir для блочного элемента только тогда, когда вам нужно изменить основное направление контента в этом блоке.
Установив базовое направление на уровне тега html, вам может не понадобиться использовать атрибут для каких-либо блочных элементов на странице, поскольку направление, заданное в начале страницы, распространяется на все блочные элементы.
(Однако вам может понадобиться использовать его для встроенных отрезков двунаправленного текста. Более подробно это описано в Встроенная разметка и двунаправленный текст в HTML .)
Ниже приведен пример разметки блочного элемента с базовым направлением слева направо в документе с направлением справа налево.
Но, мягко! Какой свет пробивается сквозь то окно?
Это восток, а Джульетта — солнце.
Использование логических свойств в CSS
Текст, выровненный по правому краю на английской странице, обычно должен быть выровнен по левому краю на странице с письмом справа налево. Это можно сделать автоматически, без проблем с изменением всего CSS в вашей таблице стилей. Решение состоит в том, чтобы использовать «логические свойства» при настройке вашего стиля: т.е. используйте «начало» и «конец», а не «влево» или «вправо».
Это можно сделать автоматически, без проблем с изменением всего CSS в вашей таблице стилей. Решение состоит в том, чтобы использовать «логические свойства» при настройке вашего стиля: т.е. используйте «начало» и «конец», а не «влево» или «вправо».
Использование логических свойств по умолчанию значительно упрощает локализацию содержимого в будущем или включение текста с другим направлением. Через некоторое время думать о начале и конце, а не о левом и правом, становится естественным, и это будет полезно вам при работе с такими методами компоновки, как компоновка сетки CSS или флексбокс, которые следуют тем же шаблонам.
Значения Left и Right иногда могут быть полезны, если вы хотите, чтобы элемент, который вы позиционируете, оставался в фиксированном месте, независимо от языка текста. Научившись различать, когда использовать левые и правые термины, а не начальные и конечные термины по умолчанию, вы сможете лучше понимать свое дизайнерское намерение.
К логическим значениям или именам свойств, поддерживающим взаимодействие в основных механизмах браузеров, относятся:
выравнивание текста: начало | конец выравнивание содержимого: flex-start | гибкий конец... выравнивание содержимого: flex-start | гибкий конец... начало столбца сетки: <значение> конец столбца сетки: <значение> встроенный размер: <ширина> margin-inline-start/end: <значение> padding-inline-start/end: <значение> border-inline-start/end-width: <значение> border-inline-start/end-style: <значение> border-inline-start/end-color: <значение> и т. д.
Для многих из этих свойств также можно заменить встроенный на блок . Это облегчает переключение между горизонтальным и вертикальным режимами при работе с китайским, японским, монгольским и т. д.
Когда вы используете эти свойства в своей таблице стилей и устанавливаете направление содержимого в RTL, выравнивание этого содержимого обрабатывает начало справа, а конец — слева. Если вы измените направление текста, вам не нужно беспокоиться об адаптации таблицы стилей.
На момент написания некоторые основные браузерные движки все еще ожидали принятия дополнительных свойств. К ним относятся
К ним относятся float , caption-side , clear и border-radius . Кроме того, свойства ярлыка для поля и заполнения еще не реализованы. См. набор результатов тестирования для основных браузеров.
Другие рекомендации включают:
- используйте только
text-align, где вам действительно нужно переопределить выравнивание, созданное путем установки базового направления с помощьюдиректор. - избегайте использования атрибутов HTML со значениями
слеваисправа. Вместо этого добавьте селекторы в таблицу стилей CSS. Это позволяет вам использовать логические свойства, а также упрощает изменение вещей во время локализации.
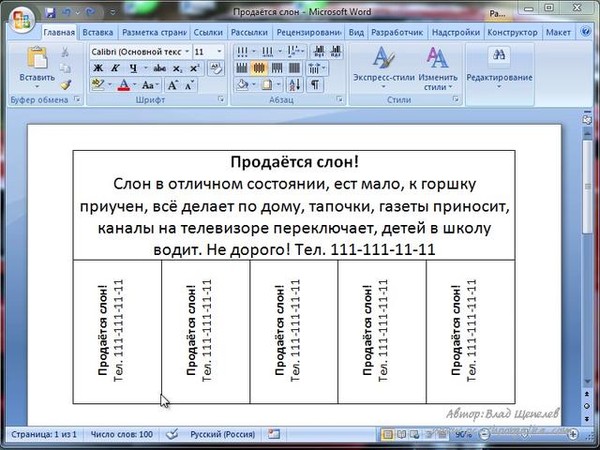
Работа с таблицами
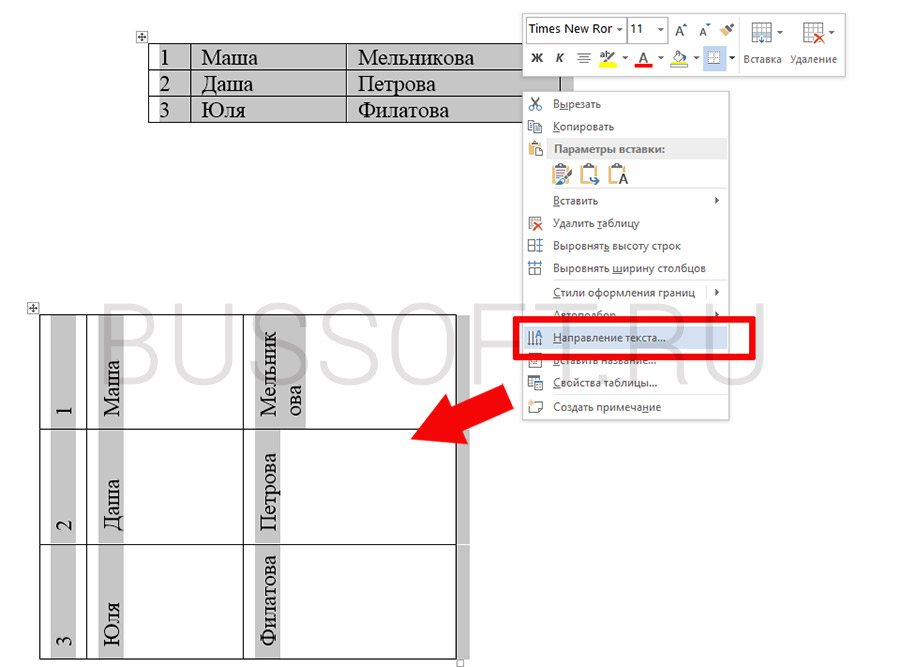
Параметр атрибута dir также влияет на поток столбцов в таблице. На следующем рисунке показана таблица в
документ с написанием справа налево (т. е. тег
На следующем рисунке показана таблица в
документ с написанием справа налево (т. е. тег html включает каталог = "rtl" ). Содержимое ячеек таблицы выравнивается по правому краю, поток содержимого в каждой ячейке — справа налево, и столбцы также идут справа налево.
Протестируйте в своем браузере.
В приведенной ниже таблице код dir="ltr" был добавлен к элементу таблицы, например:
…
Обратите внимание, как изменился порядок столбцов, как содержимое ячеек теперь выровнено по левому краю (посмотрите на числа) и как поток слов в каждой ячейке теперь слева направо (хотя сами слова по-прежнему читать, посимвольно, в том же направлении).
Протестируйте в своем браузере.
Что не изменилось, так это выравнивание самой таблицы внутри содержащего ее блока. Это все еще конец справа.
Если по какой-то причине вы хотите использовать разметку (а не стиль), чтобы таблица отображалась слева, а также изменить порядок столбцов (возможно, потому, что вы видите таблицу как часть блока направления слева направо ), вам нужно будет обернуть его чем-то вроде элемента div и добавить dir="ltr" этому элементу для достижения этого эффекта. (Не используйте CSS text-align , потому что это повлияет на ячейки таблицы!) См. третью визуализацию таблицы ниже, которая теперь выровнена по левому краю.
Протестируйте в своем браузере.
Обратите внимание, что нам не нужно повторять атрибут dir для самой таблицы, но столбцы идут слева направо.
Если для атрибута dir задано значение auto, браузер просматривает первый строго типизированный символ в элементе и на его основе определяет, каким должно быть базовое направление элемента. Если это еврейский (или арабский и т. д.) символ, элемент получит направление rtl. Если это, скажем, латинский символ, направление будет ltr.
Если это, скажем, латинский символ, направление будет ltr.
В некоторых крайних случаях это может не дать желаемого результата, но в подавляющем большинстве случаев должно дать ожидаемый результат.
Применительно к блочным элементам значение auto удобно, когда вы не знаете заранее направление текста, вставляемого на страницу. Это также особенно полезно для работы с формами.
Вставка текста
Приложения часто вставляют текст на страницу во время выполнения, извлекая информацию из базы данных или другого места, будь то с помощью сценариев на стороне сервера, таких как PHP, с использованием AJAX или каким-либо другим методом. Такой текст может быть многоязычным/мультикриптовым, и направление текста может быть неизвестно заранее. (Многострочный текст гораздо чаще встречается на страницах, написанных преимущественно справа налево, чем на других страницах.)
Такой вставленный текст обычно является встроенным, и значение auto атрибута dir и другой элемент с именем bdi играют полезную роль в обработке таких ситуаций. Их использование для встроенной разметки более подробно описано в статье Встроенная разметка и двунаправленный текст в HTML .
Их использование для встроенной разметки более подробно описано в статье Встроенная разметка и двунаправленный текст в HTML .
Иногда бывает полезно также пометить содержимое уровня блока . Например, на форуме, где сообщения публикуются как на урду, так и на английском языке, или где текст в одном сообщении представляет собой смесь абзацев на иврите и английском языке. Просто добавьте dir="auto" для элемента, который окружает каждое сообщение, и первый строго типизированный символ в элементе будет определять направление содержимого этого элемента.
Спецификация HTML5 дает пример, связанный с сеансом чата. Учитывая следующую разметку:
S: Как написать "Как тебя зовут?" на арабском?
T: ما اسمك؟
S: Спасибо.
T: < span>Написано "شكرًا".
T: Вы знаете, как написать "Пожалуйста"?
S: "من فضلك", правильно?
Браузер отобразит следующее:
Протестируйте в своем браузере.
Обратите внимание, что при поиске первого строго типизированного символа браузер пропускает текст в элементе bdi . Он также пропускает текст в элементах script , style и textarea , а также любой элемент с атрибутом dir .
Обратите также внимание на то, что этот подход не является надежным: последний абзац в этом примере ошибочно интерпретируется как текст с написанием справа налево, поскольку он начинается с арабского символа. Это приводит к тому, что строка выравнивается по правому краю, а текст «правильно?» быть слева от арабского текста, со знаком вопроса в крайнем левом углу.
Многие веб-приложения с интерфейсом с написанием справа налево или источником данных с написанием справа налево должны отображать и/или принимать в качестве входных данных как LTR, так и RTL данные. Приложение часто не знает и не может контролировать направление данных.
Корректное отображение текста в
элементе ввода Книжный интернет-магазин, в котором продаются книги на многих языках, должен работать с оригинальными названиями книг независимо от языка пользовательского интерфейса. Таким образом, название книги на иврите или арабском языке может появиться в английском интерфейсе, и наоборот (на самом деле эта проблема гораздо более распространена на страницах с письмом справа налево). Направление заголовка может быть доступно как отдельный атрибут, но, скорее всего, это не так.
В следующем примере мы ищем заголовок на иврите, הצהחת קידוד תװי CSS , в пользовательском интерфейсе на английском языке.
Не предпринимая никаких действий для предотвращения этого, вы заметите, что (а) слово «CSS» появляется не в том месте (оно должно быть слева) и (б) текст остается выровненным по левому краю, а не поверх право. Возможно, что еще хуже, пользовательский опыт ввода данных в противоположном направлении в некоторых случаях может быть довольно неудобным из-за прыжков курсора и пунктуации во время ввода данных и трудностей с выделением текста.
Протестируйте в своем браузере.
Решение состоит в том, чтобы просто добавить dir="auto" к тегу input .
Протестируйте в своем браузере.
Поскольку первый сильный символ пишется справа налево, значение auto заставляет поле ввода также писать справа налево.
Если следующая книга, которую ищет пользователь, имеет английское название, текст будет автоматически выровнен по левому краю, а базовое направление будет установлено на LTR.
Переменная направленность в
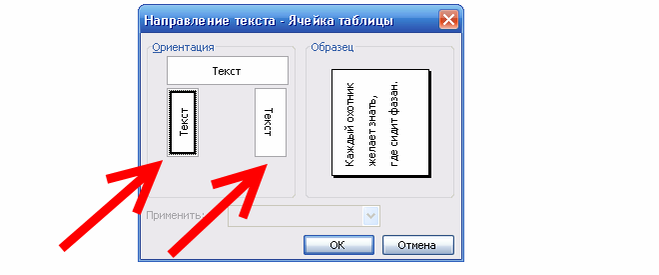
текстовой области (и до ) абзацах Элементы textarea и pre могут содержать более одного абзаца текста, и к этим абзацам невозможно применить разметку.
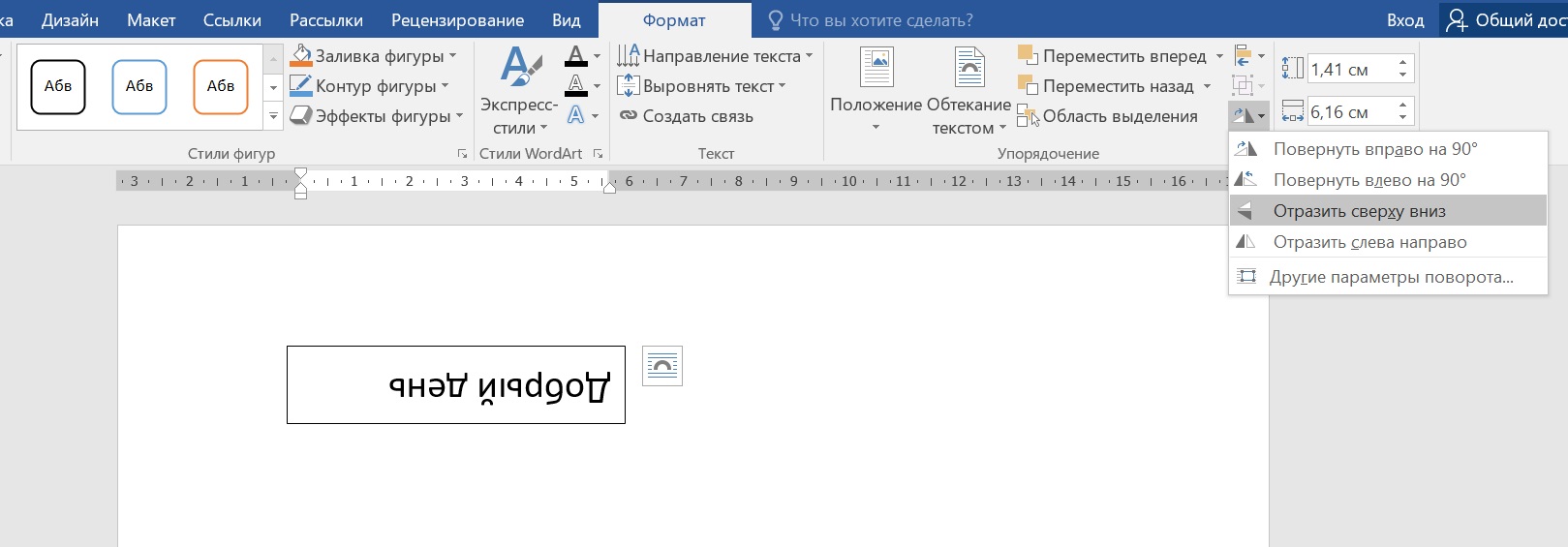
Если элемент textarea наследует или задает направление rtl , все абзацы будут выровнены по правому краю, но абзацы, которые должны иметь базовое направление LTR, не будут иметь его. Например, на следующем рисунке восклицательный знак, связанный со словом «два», должен стоять справа, а не слева.
Например, на следующем рисунке восклицательный знак, связанный со словом «два», должен стоять справа, а не слева.
Протестируйте в своем браузере.
Если вы установите dir на auto для элемента, то базовое направление назначается каждому абзацу независимо, в соответствии с направлением первого сильного символа в этом абзаце. Абзацы RTL и LTR также выравниваются по-разному.
Протестируйте в своем браузере.
Если строка не содержит сильных символов направления, таких как «123-456», для расположения символов используется базовое направление LTR, однако выравнивание строки в настоящее время зависит от браузера. Браузеры Webkit выравнивают текст по правому краю, тогда как браузеры Blink и Gecko выравнивают его по левому краю. Вполне вероятно, что в будущем все браузеры будут основывать выравнивание таких строк на выравнивании предыдущего абзаца.
Сообщение о направлении на сервер с именем каталога
Когда вы заставляете браузер динамически применять правильное направление к тексту в поле формы, либо с помощью dir="auto" , либо с помощью JavaScript, либо даже с помощью клавиш или контекстных меню браузера, 9Атрибут 0236 dirname позволяет передать эту информацию на сервер, чтобы ее можно было повторно использовать при отображении текста в другом контексте.
Вот пример использования:
Протестируйте в своем браузере.
Значение dirname может быть любым (но не пустым). Когда он установлен, форма передает направление элемента на сервер, используя указанное вами имя. Таким образом, если пользователь изменит направление поля ввода формы в приведенном выше примере на RTL и введет مرحبا, то при отправке формы тело отправки будет выглядеть так:
комментарий=%D9%85%D8%B1%D8%AD%D8%A8%D8%A7&commentdir=rtl&mode=добавить
Процент экранированного кода представляет арабское слово, введенное пользователем.
Информацию о направлении затем можно использовать для применения правильного направления к тексту, когда он отображается на другой странице.
Этот атрибут можно, конечно, также использовать для представления направления поля ввода, когда dir установлен на rtl или ltr . Это может быть полезно для базы данных, в которой хранятся данные на разных языках.
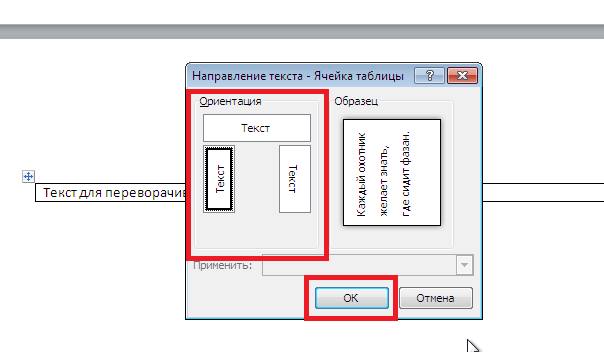
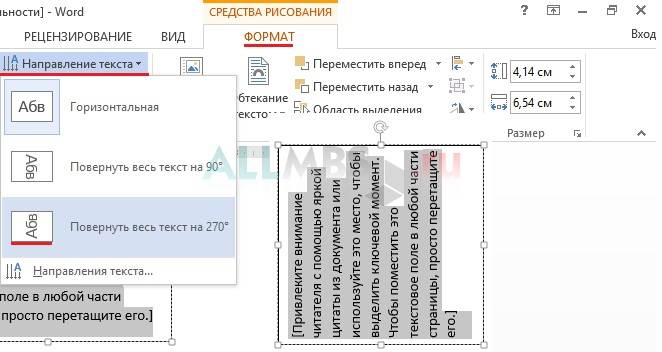
Установка направления на бланках вручную
Браузеры могут позволять пользователям устанавливать базовое направление полей ввода формы с помощью нажатия клавиш. Установка правильного базового направления может значительно улучшить работу пользователя, особенно если вводимый текст содержит знаки препинания и цифры. К сожалению, в каждом браузере это делается по-своему. В этом разделе описано, как это сделать для некоторых основных настольных браузеров.
В некоторых случаях вам потребуется настроить систему, чтобы это работало. Например, для Internet Explorer может потребоваться установка пакета для иврита 9.0046 и включают ивритскую клавиатуру, прежде чем это заработает.
Chrome: Щелкните правой кнопкой мыши элемент input или textarea , чтобы открыть подменю Направление письма . Выберите справа налево или слева направо . Это устанавливает значение атрибута dir элемента, которое затем становится доступным для скриптов.
Safari: Щелкните правой кнопкой мыши input или textarea элементов, чтобы открыть подменю Paragraph Direction . Выберите справа налево или слева направо . Это устанавливает значение атрибута dir элемента, которое затем становится доступным для скриптов.
Firefox: Установите направление с помощью сочетания клавиш CTRL/CMD+SHIFT+X , которое циклически переключается между LTR и RTL. Он не устанавливает значение атрибута dir элемента и поэтому невидим для скриптов.

 </li>
<li>
Пользователь
<bdi>superPanda</bdi>:
152 комментария.
</li>
<li>
Пользователь <bdi>شاب رائع</bdi>:
133 комментария.
</li>
</ul>
</li>
<li>
Пользователь
<bdi>superPanda</bdi>:
152 комментария.
</li>
<li>
Пользователь <bdi>شاب رائع</bdi>:
133 комментария.
</li>
</ul>


 ..
выравнивание содержимого: flex-start | гибкий конец...
начало столбца сетки: <значение>
конец столбца сетки: <значение>
встроенный размер: <ширина>
margin-inline-start/end: <значение>
padding-inline-start/end: <значение>
border-inline-start/end-width: <значение>
border-inline-start/end-style: <значение>
border-inline-start/end-color: <значение>
и т. д.
..
выравнивание содержимого: flex-start | гибкий конец...
начало столбца сетки: <значение>
конец столбца сетки: <значение>
встроенный размер: <ширина>
margin-inline-start/end: <значение>
padding-inline-start/end: <значение>
border-inline-start/end-width: <значение>
border-inline-start/end-style: <значение>
border-inline-start/end-color: <значение>
и т. д.