Что такое вёрстка сайтов и как понять, корректно ли свёрстан ваш сайт?
Содержание
- Что такое верстка и зачем она нужна?
- Как понять, что сайт свёрстан грамотно?
- Виды вёрстки
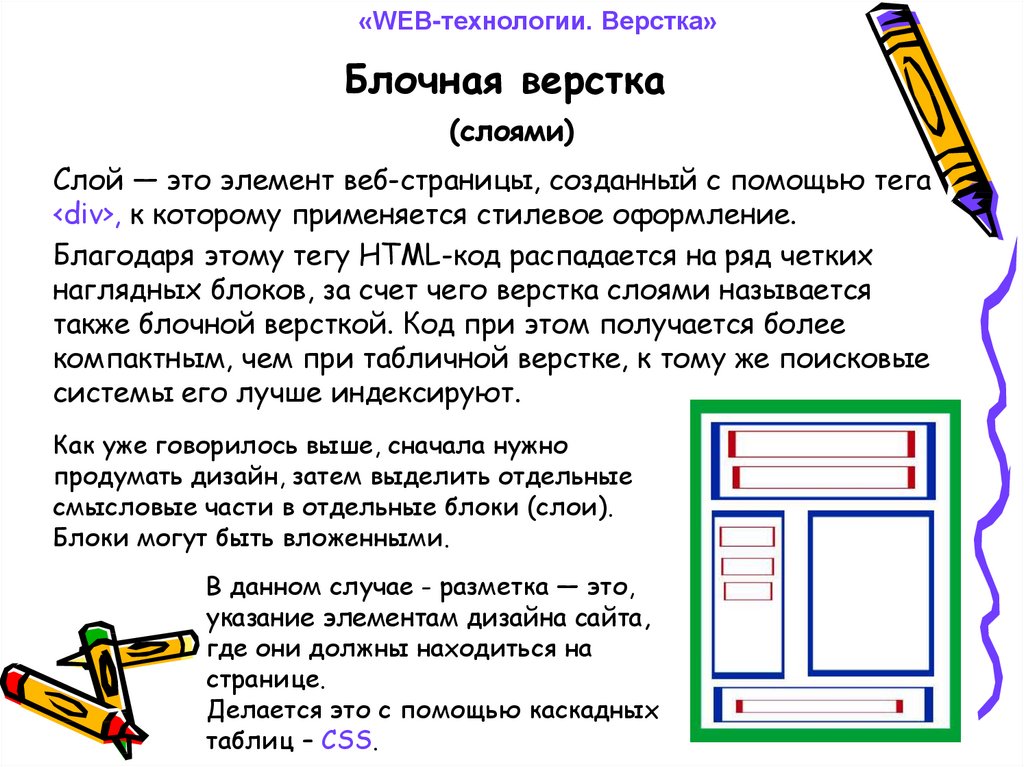
- Что такое вёрстка слоями?
Вёрстка сайтов — важный этап в процессе разработки интернет-ресурсов. От того, насколько качественно свёрстан сайт, зависит его внешний вид и удобство (как для пользователей, так и для администратора). Мы предлагаем вам подробно поговорить о том, что представляет собой HTML-вёрстка, какой она бывает, а также по каким признакам определить, правильно ли свёрстан конкретно взятый сайт.
Для начала давайте пройдёмся по теоретическим моментам. Итак, если говорить максимально просто, вёрстка — это упорядоченное сочетание разных элементов на странице сайта, выполненное при помощи языков HTML и CSS. Под элементами страницы сайта понимают заголовки, подзаголовки, изображения, текст, инфографику, таблицы и пр. Специалист, занимающийся вёрсткой, называется верстальщиком. Его задача — написать код, способный трансформировать подготовленный дизайнером макет в открывающуюся через браузер страницу, доступную для пользователей.
Специалист, занимающийся вёрсткой, называется верстальщиком. Его задача — написать код, способный трансформировать подготовленный дизайнером макет в открывающуюся через браузер страницу, доступную для пользователей.
От правильности вёрстки зависит целый ряд моментов:
- насколько адекватно сайт будет отображаться в браузерах;
- будет ли он отвечать стандартам HTML;
- с какой скоростью он будет загружаться;
- будет ли адаптирован под экраны различных устройств, используемых для выхода в интернет;
- будет ли соответствовать требованиям поисковиков.
Понятие «вёрстка сайта» находится в тесной взаимосвязи с понятием «валидность». Под этим термином подразумевается написание HTML и CSS кода с учётом стандартов W3C. Это имеет огромное значения с точки зрения SEO-продвижения ресурса, поскольку поисковые машины учитывают правильность построения кода. Кроме того, если сайт успешно проходит тест на валидаторе, значит, в коде нет логических и синтаксических ошибок, которыми, увы, часто грешат разработчики.
Чтобы ещё лучше понять, что представляет собой HTML-вёрстка, нужно упомянуть два существующих вида разработки сайтов:
- Back-end – представляет собой программирование внутренней части ресурса, создание основного функционала;
- Front-end – это программирование внешнего отображения ресурса, настройка интерактивных элементов.
Работа верстальщика относится к выполнению списка front-end-задач. Грамотно прописать код, учитывая удобное расположение всех элементов страницы, непросто. От разработчика требуется не только знание языка разметки HTML, но и применение таких личных качеств, как внимательность и терпеливость. Ведь вёрстка идёт рука об руку с постоянным тестированием.
- Профессиональные верстальщики признают, что лучший валидатор — это браузер. А точнее, браузеры. Грамотно прописанный код позволит сайту корректно отображаться в любых браузерах — от Opera и Google Chrome до Internet Explorer (несмотря на всю его непопулярность среди широких масс пользователей, этот браузер не стоит сбрасывать со счетов).
 Нужно тестировать сайт и на разных расширениях экранов. Так часто выявляется, например, проблема с фоновой картинкой, которая должна размещаться на всем экране при любом разрешении. Чтобы выполнить проверку, достаточно поменять масштаб, воспроизведя условия просмотра на устройствах с большим экраном.
Нужно тестировать сайт и на разных расширениях экранов. Так часто выявляется, например, проблема с фоновой картинкой, которая должна размещаться на всем экране при любом разрешении. Чтобы выполнить проверку, достаточно поменять масштаб, воспроизведя условия просмотра на устройствах с большим экраном. - Помните, валидацию должна проходить вёрстка всех страниц сайта, без исключения. Достижение желаемых результатов могут затруднять применение различных CMS, готовых скриптов и модулей. Для проверки валидации HTML и CSS загрузите коды в валидатор. Можно воспользоваться, например, validator.w3.org.
- Убедитесь, что вёрстка выполнена в соответствии с дизайном макета. Верстальщик должен учитывать, какие размеры шрифтов выбрал дизайнер, какое он задал расстояние между строками, отступы и пр. Если «добрать» нужной пиксельной точности не получается, разрешены отклонения отдельных элементов, но только в границах 3-6 пикселей. И опять-таки это должно быть согласовано с заказчиком сайта.

- Уточните, вынесены ли CSS стили в отдельный файл. В HTML коде могут находиться только идентификаторы и классы. В «своём» файле должен размещаться и JavaScript-код.
- Убедитесь, что нет ошибок в JavaScript. Откройте консоль браузера и изучите код страницы. Ошибки подсвечиваются красным цветом.
- Посмотрите, задействованы ли заголовки уровней h2-h3. Запомните, что Н1 должен использоваться на странице только один раз. Это важно с точки зрения успешного поискового продвижения.
- Поисковые системы также обращают внимание на то, заполнены ли атрибуты <description>, <alt>, <title>. Поэтому стоит позаботиться и о данном вопросе.
- Проверьте скорость загрузки страниц. В качестве помощников советуем использовать такие простые в работе и поэтому довольно востребованные инструменты, как Gmetrix и Google PageSpeed Insight. Специальные сервисы не только замерят скорость загрузки сайта, но и дадут рекомендации по её повышению.
 На что влияет скорость загрузки сайта и какие ещё инструменты применяются для её замера, мы подробно рассказали в отдельной статье, размещённой на сайте Студии ЯЛ.
На что влияет скорость загрузки сайта и какие ещё инструменты применяются для её замера, мы подробно рассказали в отдельной статье, размещённой на сайте Студии ЯЛ. - Протестируйте интерактивные элементы. Убедитесь, что они функционируют корректно и при наведении на них, и при нажатии. Совет от опытных верстальщиков: иконки соцсетей, имеющие одинаковые размеры, удобно хранить в одном файле и применять как спрайты для максимально оперативной загрузки. Обычно фотографии сохраняются в формате jpg, а небольшие, простые картинки, например, те же иконки или логотипы — в формате png.
- Посмотрите, отображаются ли аналогичные шрифты для Mac, Windows и Lenux. Они могут понадобиться в тех случаях, когда по ряду причин не загружаются нестандартные шрифты. Воспроизведите ситуацию, когда шрифт не загружается, и посмотрите, как страница выглядит со стандартными шрифтами. Для выполнения тестирования закройте доступ Google Fronts через файл hosts.
- Проверьте, корректно ли работают ссылки.
 Размещённые на внутренних страницах сайта логотипы должны вести на главную страницу. Ссылки, ведущие на сторонние ресурсы, должны открываться в новых вкладках. Чтобы соблюсти эти условия, пропишите в теге <а> </а> атрибут назначения ссылки: target=”_blank”.
Размещённые на внутренних страницах сайта логотипы должны вести на главную страницу. Ссылки, ведущие на сторонние ресурсы, должны открываться в новых вкладках. Чтобы соблюсти эти условия, пропишите в теге <а> </а> атрибут назначения ссылки: target=”_blank”. - Убедитесь, что в коде нет грамматических и орфографических ошибок. Самые простые способы проверки — через программы Word, Google Docs или инструмент Grammarly.
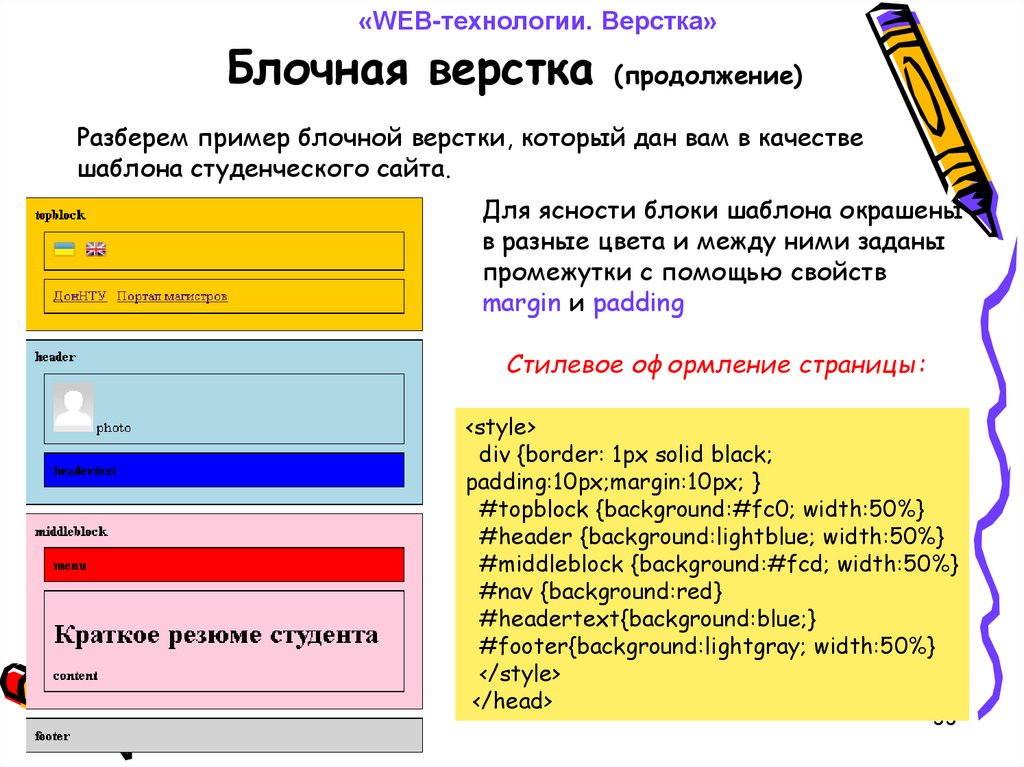
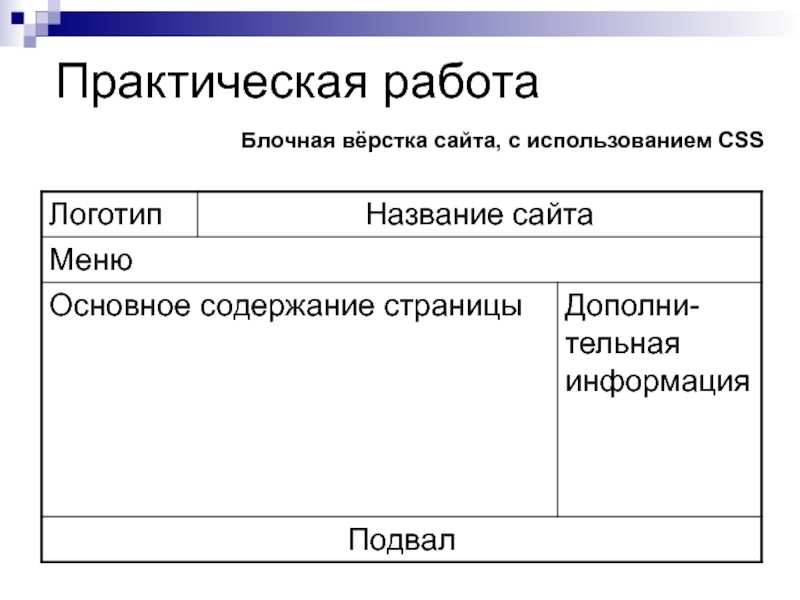
Условно вёрстку делят на табличную и блочную.
Первый вариант считается уже устаревшим. Механика работы с табличной вёрсткой напоминает работу со стандартными таблицами в файле Excel. Именно так создавались первые простейшие страницы на HTML, которые содержали набор таблиц с контентом внутри.
Огромный минус данного варианта вёрстки заключается в том, что она подразумевает выполнение лишних манипуляций. Это выражается, к примеру, в построении колонок и столбцов, часть которых останется пустыми. Такие элементы «утяжеляют» страницы, что не лучшим образом сказывается на скорости загрузки сайта и, как следствие, на отношении к нему поисковых систем.
Такие элементы «утяжеляют» страницы, что не лучшим образом сказывается на скорости загрузки сайта и, как следствие, на отношении к нему поисковых систем.
Иерархическая, сложная структура тегов формирует громоздкий код, который сложно и неудобно править.
Есть у табличной вёрстки и несомненные плюсы: при растягивании окна браузера таблица автоматически изменяется, адаптируя положение внутренних элементов.
Блочную вёрстку называют более современной. Она не требует создания лишних таблиц. Блоки с контентом задаются через тег <div>. Для блоков сразу определяются размеры и местоположение.
При необходимости в любом теге <div> можно прописать нужные HTML-элементы. Например, если вы хотите в конкретном блоке создать заголовок, воспользуйтесь тегами <h2> и </h2>. При этом помните, чтобы расположение контента было удобным для пользователей сайта.
Тег <div> обеспечивает адаптивный дизайн, что считается уже обязательным составляющим современной разработки и юзабилити.
Вёрстка блоками тесно связана с CSS. При помощи CSS можно задавать нужные размеры, границы, цвет, расположение и прочие параметры блоков <div>.
Сложно игнорировать тот факт, что блоки упрощают восприятие кода, а также быстрее считываются браузерами. Кроме того, поисковые машины лучше распознают блочную вёрстку, что позитивно сказывается на ранжировании сайта в выдаче. А ещё небольшой объём кода, характерный для блочной вёрстки, позволяет снизить нагрузку на сервер.
К недостаткам вёрстки с помощью блоков часто относят сложность освоения таблиц стилей. Да, чтобы разобраться с CSS, действительно понадобится время. Также проблемы могут возникнуть с отображением свёрстанного сайта в разных браузерах. С табличной вёрсткой в этом плане работать проще.
Слоями называют элементы HTML-кода, внедряемые в страницы методом наложения друг на друга с пиксельной точностью. Для настройки параметров слоёв применяют JavaScript и VBScript. Это открывает доступ к использованию разнообразных эффектов.
Это открывает доступ к использованию разнообразных эффектов.
Плюсы вёрстки слоями:
- Браузеры тратят минимум времени на обработку таких страниц;
- Накладывая слои, можно играть с анимационными эффектами;
- Для настройки свойств слоёв применяется CSS;
- Поддержка системы декартовых координат позволяет предельно точно указать местонахождение каждого слоя на странице.
Минусы:
- Для работы со слоями придётся хорошо разобраться в CSS, JavaScript, VBScript.
- Возможны казусы с отображением сайта в разных браузерах.
Подытожив, можно сказать, что вёрстка слоями открывает перед дизайнерами безграничные просторы для реализации своего творческого потенциала. Однако технически она довольно сложна и требует глубоких знаний в области веб-программирования (в частности в работе с языками программирования и основными технологиями).
Специалисты сходятся во мнении, что идеального вида вёрстки нет. Как и универсальных правил. Какой метод вёрстки выбрать, определяется в каждом конкретном случае индивидуально и зависит от целого ряда факторов.
Будучи экспертами в области Web-разработки, сотрудники Студии ЯЛ подходят к процессу реализации клиентских проектов комплексно. Мы всегда тщательно изучаем специфику бизнеса заказчика, просим озвучить пожелания и основные требования к будущему сайту. Исследуем рынок, думаем, как отстроиться от конкурентов и в результате предлагаем на выбор клиента несколько решений. Если вы хотите воспользоваться нашими услугами по разработке сайтов, оставьте заявку через форму обратной связи или позвоните менеджерам компании по номерам 8 (383) 209-18-36 и 8-800-600-36-20.
Другие материалы:
- Как сервисы продают кликджекинг, законен ли он, и что об этом думает Яндекс
- Как продвигать свой адалт-сайт: изучаем теорию, делимся наработками
- Что такое поисковые фильтры Яндекса, и как под них не попасть
Верстка сайта: что это такое и какие есть разновидности
Верстка сайта: что это такое и какие есть разновидности — WebTuneВерстка сайта – это ответственный процесс, без которого не обходится ни один веб-проект. Но для того, чтобы создать сайт, сначала нужно разработать качественный макет, в котором будут учтены и утверждены все нюансы.
Но для того, чтобы создать сайт, сначала нужно разработать качественный макет, в котором будут учтены и утверждены все нюансы.
- Что значит сверстать сайт?
- Основные разновидности верстки
- Что такое верстка с точки зрения подхода к работе?
- Как выбрать верстальщика?
Дизайн и верстка не могут существовать друг без друга. Сначала дизайнер создает стильный PSD-макет будущего проекта, затем верстальщик реализует техническую часть, трансформируя графическое изображение в рабочий инструмент. Он структурирует и упорядочивает все информационные блоки, изображения, заголовки, подзаголовки, таблицы и т. д. так, чтобы пользователь не терял интерес и с легкостью потреблял предоставленную информацию.
Что значит сверстать сайт?
Это сложный вид работ, который предусматривает безупречное знание JavaScript, HTML и CSS – три кита, на которых основана работа верстальщика. HTML – это язык разметки и основа любой веб-страницы..jpg) С его помощью удается создать каркас сайта, расположив в нужном месте необходимые текстовые элементы. Дальше за работу берется CSS – отвечает за визуальную составляющую. Используя HTML и CSS удается создать статическую страницу, но, чтобы вдохнуть в проект жизнь, необходима помощь JavaSсript. Он дает сайту возможность откликаться на определенные действия пользователей, делая его динамичным.
С его помощью удается создать каркас сайта, расположив в нужном месте необходимые текстовые элементы. Дальше за работу берется CSS – отвечает за визуальную составляющую. Используя HTML и CSS удается создать статическую страницу, но, чтобы вдохнуть в проект жизнь, необходима помощь JavaSсript. Он дает сайту возможность откликаться на определенные действия пользователей, делая его динамичным.
Профессиональная верстка сайта предполагает использование различных инструментов, регулярное тестирование продукта и проверку ошибок. Малейший недочет может привести к сбою и некорректной работе ресурса. Но если будет проделана правильная работа, то вы получите следующие преимущества:
- быстрая загрузка страниц – грамотное программирование влияет на быстрое отображение контента. Чем выше скорость, тем лучше конверсия, так как пользователь не успеет уйти к конкуренту в ожидании загрузки сайта;
- простая поддержка – когда код правильно структурирован и содержит комментарии, то его поддержкой смогут заниматься другие специалисты, вносить различные изменения и не тратить на это много времени;
- корректная работа сайта – правильное функционирование и отображение всех элементов.

Веб-верстка сайта на WordPress: основные разновидности
Существует несколько основных видов вёрстки, среди них выделяют следующие:
- табличная – то, с чего началась эпоха сайтостроения. Этот метод предполагает использование различных ячеек, наполненных информацией. Минус в том, что для отображения сайта, нужно дождаться, когда прогрузиться вся таблица. Если код массивный и было использовано много информации, то этот процесс может занять много времени;
- блочная – более современная и универсальная разновидность. Блоки представляют собой независимые элементы, которые можно легко менять местами, что открывает безграничные возможности для верстальщика. Это очень удобно, например, если футер, шапка сайта или любой другой элемент нуждается в доработке;
- слоевая – здесь верстка страниц это масштабная работа. Данный метод нравится дизайнерам, так как он не ограничивает фантазию для создания разнообразных эффектов.
 Но с технической точки зрения он сложно реализуется и отличается нестабильностью. Здесь требуется глубокое познание языков и технологий программирования. Но даже это не гарантирует то, что один и тот же сайт будет по-другому отображаться на разных устройствах и в разных браузерах;
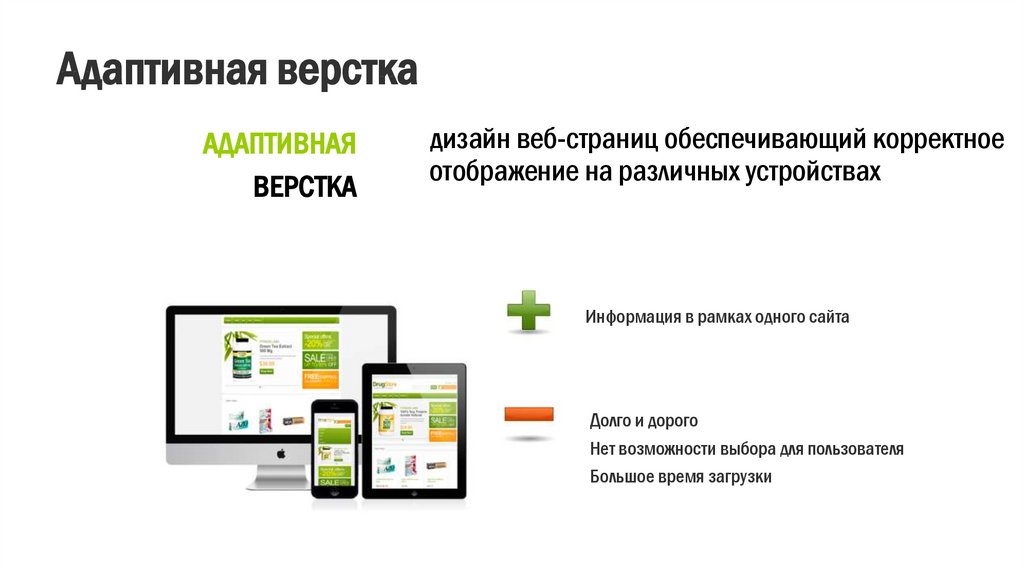
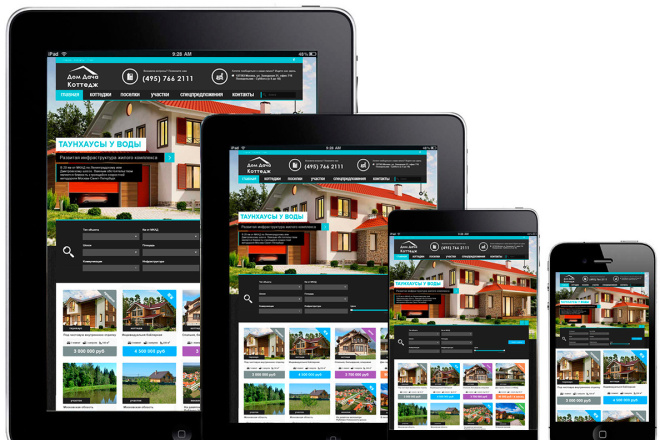
Но с технической точки зрения он сложно реализуется и отличается нестабильностью. Здесь требуется глубокое познание языков и технологий программирования. Но даже это не гарантирует то, что один и тот же сайт будет по-другому отображаться на разных устройствах и в разных браузерах; - адаптивная – самый популярный метод, который сегодня активно используется. Он позволяет подстроить сайт под любое устройство.
Нужно отметить, что сейчас ни одна из перечисленных разновидностей верстки не утратила своей актуальности. Более того, эти методы не используются самостоятельно, а эффективно комбинируются профессиональными разработчиками друг с другом.
Верстка сайта: что это с точки зрения подхода к работе?
Помимо различных типов верстки, существуют еще разные подходы. Рассмотрим основные этапы:
- фиксированная верстка – у всех элементов есть четко заданные параметры, которые не меняются даже при изменении ширины браузера;
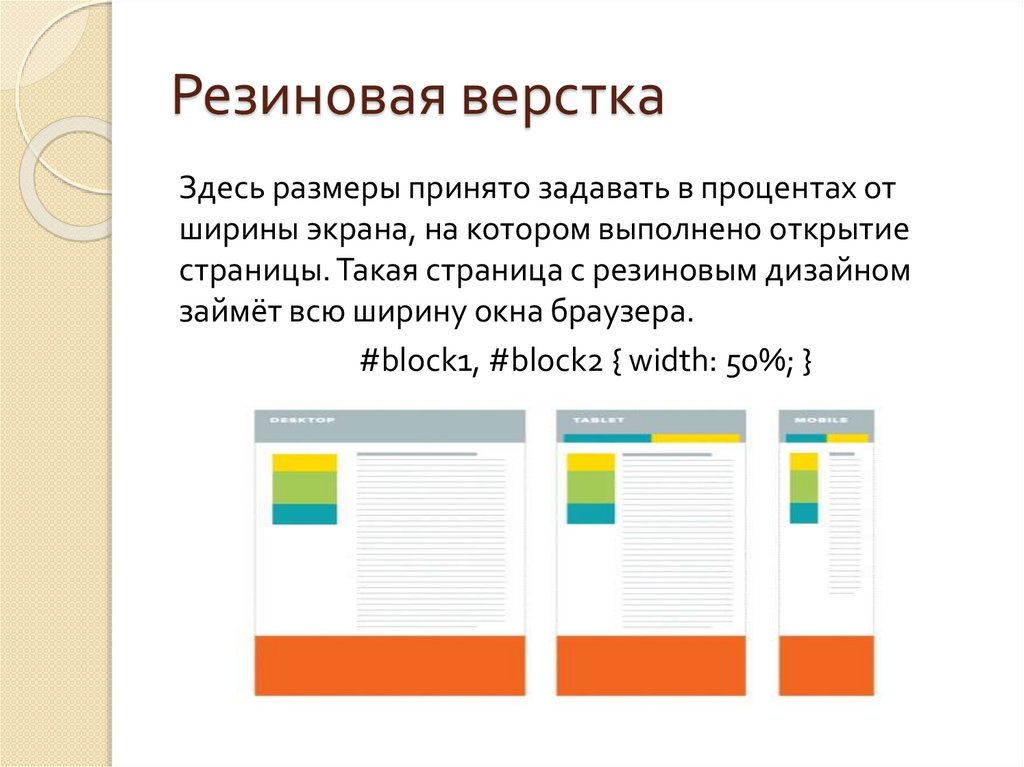
- резиновая – противоположна предыдущему пункту, поэтому способна подстраиваться под разные параметры;
- адаптивная – разрабатывается под определенные разрешения;
- отзывчивая – гибрид резиновой и адаптивной верстки, который отличается высокой эффективностью, но очень сложный с технической точки зрения;
- мобильная версия – самостоятельный проект, который целенаправленно разрабатывается для мобильного устройства.
 Если говорить простыми словами, то представляет собой отдельный сайт с другим дизайном и отдельным URL-адресом.
Если говорить простыми словами, то представляет собой отдельный сайт с другим дизайном и отдельным URL-адресом.
В идеале верстка должна быть кроссбраузерная, иметь четкую структуру, все элементы должны быть прописаны, а код – понятный и не содержать ошибок. Это можно считать кратким ответом на вопрос – что такое верстка сайта? Не менее ответственный момент – выбор исполнителя.
Как выбрать верстальщика?
Если вам нужен лендинг, одностраничный сайт, интернет-магазин или более сложный и нетипичный проект, то при любых обстоятельствах нужно обращаться к профессионалам с хорошей репутацией и портфолио. Это является гарантией того, что все условия будут выполнены в четко оговоренные сроки. Вы сэкономите время и получите качественный продукт.
В веб-студии WebTune вы можете заказать верстку одной страницы или разработку многостраничного сайта с нуля. В своей работе мы активно используем сервис Figma, который дает возможность оперативно вносить правки и существенно сокращает время работы. Верстка сайта WordPress – одна из профильных услуг, предоставляемых нашей компанией. Мы работаем с проектами разной сложности и способны воплотить любую идею.
Верстка сайта WordPress – одна из профильных услуг, предоставляемых нашей компанией. Мы работаем с проектами разной сложности и способны воплотить любую идею.
Интересные статьи в категории
WEB-разработка
Все статьи
Заполните форму и получите консультацию по вашему проекту!
Заказать консультацию
Word 2010: изменение макета страницы
Урок 5: изменение макета страницы
/en/word2010/saving/content/
Введение
Вы можете обнаружить, что параметров макета страницы по умолчанию в Word недостаточно для документа вы хотите создать, и в этом случае вам нужно будет изменить эти настройки. Например, если вы печатаете на бумаге другого размера, вам нужно изменить размер страницы документа, чтобы он соответствовал бумаге. Кроме того, вы можете изменить форматирование страницы в зависимости от типа создаваемого документа.
В этом уроке вы узнаете, как изменить ориентацию страницы , размер бумаги и поля страницы .
Макет страницы и форматирование
Word предлагает различные параметры макета страницы и форматирования , которые влияют на то, как содержимое отображается на странице. Вы можете настроить ориентацию страницы , размер бумаги и поля страницы в зависимости от того, как вы хотите, чтобы ваш документ выглядел.
Необязательно: Вы можете загрузить этот пример для дополнительной практики.
Чтобы изменить ориентацию страницы:
- Выберите вкладку Макет страницы .
- Щелкните команду Ориентация в группе Параметры страницы.
Изменение ориентации страницы
- Нажмите либо Книжная , либо Альбомная , чтобы изменить ориентацию страницы.

Альбомный формат означает, что страница ориентирована по горизонтали , а портретный формат означает, что она ориентирована по вертикали .
Чтобы изменить размер страницы:
- Выберите вкладку Макет страницы .
- Щелкните команду Size , и появится раскрывающееся меню. Текущий размер страницы выделен.
Изменение размера страницы
- Выберите нужный вариант размера . Размер страницы документа изменится.
Для форматирования полей страницы:
- Выберите вкладку Макет страницы .
- Щелкните команду Поля . Появится меню параметров. Обычный выбран по умолчанию.
- Выберите предопределенный размер поля , который вы хотите.
Изменение полей страницы
Чтобы использовать настраиваемые поля:
- На вкладке Макет страницы щелкните Поля .

- Выберите Пользовательские поля . Это приведет вас к диалоговому окну Page Setup .
- Настройте размеры полей для каждой стороны страницы, затем нажмите OK .
Диалоговое окно «Параметры страницы»
Вы можете использовать удобную функцию Word Установить по умолчанию , чтобы сохранить все внесенные вами форматирование изменения и автоматически применить их к новым документам. Чтобы узнать, как это сделать, прочитайте нашу статью «Изменение настроек по умолчанию в Word».
Диалоговое окно «Параметры страницы»
Ранее мы показали, как открыть диалоговое окно «Параметры страницы» из раскрывающегося меню «Поля» . По мере знакомства с Word вы можете обнаружить, что хотите использовать диалоговое окно «Параметры страницы» чаще для точной настройки полей страницы и настройки других параметров. Чтобы добраться туда быстрее, вы можете использовать ярлык , который удобно расположен на вкладке Макет страницы .
Чтобы добраться туда быстрее, вы можете использовать ярлык , который удобно расположен на вкладке Макет страницы .
Чтобы открыть диалоговое окно «Параметры страницы»:
- Перейдите на вкладку Макет страницы .
- Щелкните маленькую стрелку в правом нижнем углу группы Параметры страницы . Появится диалоговое окно Параметры страницы .
Открытие диалогового окна «Параметры страницы»
Вызов!
- Откройте существующий документ Word . Если хотите, можете использовать этот пример.
- Изменение ориентации страницы .
- Измените размер бумаги .
- Изменить поля на узкие .
- Отрегулируйте поля, используя настраиваемых полей .
Предыдущий: Сохранение
Далее:Проверка орфографии и грамматики
/en/word2010/checking-pelling-and-grammar/content/
Что следует учитывать при планировке строительной площадки? [PDF]
🕑 Время чтения: 1 минута
При планировании строительной площадки необходимо учитывать множество соображений, например, вопросы доступа к строительной площадке, офисов и жилых помещений, складских площадей, заводов, временных служб, ограждений, здоровья и безопасности. Целью планировки участка является обеспечение безопасного и экономичного потока материалов и рабочих.
Целью планировки участка является обеспечение безопасного и экономичного потока материалов и рабочих.
Отсутствие соответствующей планировки строительной площадки приводит к неправильному обозначению мест размещения материалов и техники, в результате чего потребуется двойная или тройная обработка материалов. Однако хорошо спланированная планировка строительной площадки приводит к повышению безопасности и производительности, сокращению площадей, необходимых для временного строительства, и максимальному использованию.
Содержание:
- Что следует учитывать при планировке строительной площадки?
- 1. Информация о доступе на площадку
- 2. Информация об офисах и жилых помещениях
- 3. Информация о хранении
- 4. Информация о временных услугах
- 5. Информация об оборудовании
- 6. Информация об охране здоровья и безопасности
- 6 90
- Часто задаваемые вопросы о планировке строительной площадки
 Вопросы доступа к площадке
Вопросы доступа к площадке Необходимо проверить дороги на строительной площадке и за ее пределами. Должна быть изучена пригодность дорог для перевозки всех требований предполагаемой строительной площадки, а также для общего движения.
Простота доступа сведет к минимуму вероятность несчастных случаев, повысит моральный дух водителей и сократит время, необходимое для выезда и прибытия на строительную площадку.
Рис. 1: Типовая схема доступа к строительной площадке 2. Соображения относительно офисов и жилых помещенийСоображения по размещению включают в себя тип и предполагаемое количество персонала на строительной площадке, определение местоположения офисов, чтобы обеспечить быстрый и легкий доступ для посетителей, а также обеспечить хороший обзор строительная площадка.
Кроме того, выберите зону для туалетов и столовых, чтобы сократить время ходьбы без каких-либо препятствий для общего перемещения по строительной площадке и развития работ. Наконец, оцените размер выбранных единиц жилья, в которых обеспечены здоровье и безопасность работников.
Наконец, оцените размер выбранных единиц жилья, в которых обеспечены здоровье и безопасность работников.
При установке складов на строительной площадке необходимо учитывать множество факторов, например, количество и тип материалов, подходящие средства защиты от непогоды и безопасности, наличие достаточного места для хранения и рабочей зоны вокруг хранилище.
Кроме того, расположение склада не должно мешать перемещению и развитию производства. Наконец, следует также учитывать сокращение двойной обработки материалов.
4. Соображения относительно временных услугУчитывайте тип временных услуг, местонахождение необходимых услуг и время, в которое данные услуги необходимы. Координация между различными службами, ведущими на объекте, имеет основополагающее значение.
5. Соображения по установке Тип установки, время и место ее требования следует учитывать при составлении плана расположения застройки, если план является стационарным, то указать подходящую площадь для его размещения и обеспечить хорошую устойчивость.
Однако, если установка мобильная, изучите маршрут установки, чтобы добиться оптимального использования и эффективности. Кроме того, может потребоваться достаточное пространство для обслуживания установки на месте.
6. Вопросы огражденияВ контракте может быть указан тип требуемого ограждения. В этом отношении отчет о вандализме территории может помочь независимо от того, нужно ограждение или нет.
7. Вопросы безопасности и охраны здоровьяОбсуждаемые до сих пор соображения должны соответствовать минимальным требованиям применимых правил охраны труда и техники безопасности.
Рис. 2: Типовая планировка строительной площадки Часто задаваемые вопросы по Рекомендации по планировке строительной площадкиЧто такое планировка строительной площадки?
Вопросы планировки строительной площадки включают доступ к площадке, офисы, жилые помещения, складские помещения, заводы, временные службы, ограждение, здоровье и безопасность.

 Нужно тестировать сайт и на разных расширениях экранов. Так часто выявляется, например, проблема с фоновой картинкой, которая должна размещаться на всем экране при любом разрешении. Чтобы выполнить проверку, достаточно поменять масштаб, воспроизведя условия просмотра на устройствах с большим экраном.
Нужно тестировать сайт и на разных расширениях экранов. Так часто выявляется, например, проблема с фоновой картинкой, которая должна размещаться на всем экране при любом разрешении. Чтобы выполнить проверку, достаточно поменять масштаб, воспроизведя условия просмотра на устройствах с большим экраном.
 На что влияет скорость загрузки сайта и какие ещё инструменты применяются для её замера, мы подробно рассказали в отдельной статье, размещённой на сайте Студии ЯЛ.
На что влияет скорость загрузки сайта и какие ещё инструменты применяются для её замера, мы подробно рассказали в отдельной статье, размещённой на сайте Студии ЯЛ. Размещённые на внутренних страницах сайта логотипы должны вести на главную страницу. Ссылки, ведущие на сторонние ресурсы, должны открываться в новых вкладках. Чтобы соблюсти эти условия, пропишите в теге <а> </а> атрибут назначения ссылки: target=”_blank”.
Размещённые на внутренних страницах сайта логотипы должны вести на главную страницу. Ссылки, ведущие на сторонние ресурсы, должны открываться в новых вкладках. Чтобы соблюсти эти условия, пропишите в теге <а> </а> атрибут назначения ссылки: target=”_blank”.
 Но с технической точки зрения он сложно реализуется и отличается нестабильностью. Здесь требуется глубокое познание языков и технологий программирования. Но даже это не гарантирует то, что один и тот же сайт будет по-другому отображаться на разных устройствах и в разных браузерах;
Но с технической точки зрения он сложно реализуется и отличается нестабильностью. Здесь требуется глубокое познание языков и технологий программирования. Но даже это не гарантирует то, что один и тот же сайт будет по-другому отображаться на разных устройствах и в разных браузерах; Если говорить простыми словами, то представляет собой отдельный сайт с другим дизайном и отдельным URL-адресом.
Если говорить простыми словами, то представляет собой отдельный сайт с другим дизайном и отдельным URL-адресом.
