27 супер плагинов VS Code для JavaScript разработчика
Думаете, что уже установили на свой VS Code все, что нужно? Вы просто еще не видели эти расширения! Срочно смотрите и устанавливайте!
Visual Studio Code (известный также как VS Code) – легкий, но мощный кроссплатформенный редактор исходного кода. Великолепно подходит для веб-разработки. У него есть множество встроенных плюшек вроде поддержки TypeScript и дебаггера Chrome. А кроме того – триллионы плагинов, с которыми любая сфера программирования станет намного проще.
Представляем топ-лист расширений для JavaScript разработчика!
1. Project Snippets
Великолепный плагин Project Snippets основан на встроенной в VSCode фиче user snippets. Эта удобная возможность позволяет сохранять фрагменты кода, а затем повторно их использовать – в текущем или новом проекте.
Как опытный JavaScript разработчик вы непременно обнаруживали, что набираете один и тот же код не в первый раз. Например, что-то подобное для React-проекта на TypeScript:
import { useReducer } from 'react'
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}
const useSomeHook = () => {
const [state, dispatch] = useReducer(reducer, initialState)
return {
...state,
}
}
export default useSomeHookЭтот кусок можно просто поместить в набор пользовательских сниппетов. Тогда вместо того, чтобы в следующий раз писать его с нуля (или копировать из другого проекта и вставлять в новый), вы просто введете кастомный префикс этого фрагмента.
Пройдите по цепочке File > Preferences > User Snippets > New Global Snippets File. Редактор предложит вам ввести имя нового сниппета – typescriptreact.json. Сразу после ввода откроется новый json-файл, который вы можете использовать для React-приложений на TypeScript.
{
"const initialState = {}; const reducer = (state, action)": {
"prefix": "rsr",
"body": [
"const initialState = {",
" //$1",
"}",
"",
"const reducer = (state, action) => {",
" switch (action.type) {",
" default:",
" return state",
" }",
"}"
]
}
}Теперь воспользуемся им в деле. Создайте новый TypeScript файл с расширением .tsx, напечатайте в нем префикс, соответствующий только что созданному фрагменту – rsr. Умный редактор сразу же предложит вам сгенерировать сниппет. Для его вывода вы можете воспользоваться выпадающим меню или нажать клавишу tab.
const initialState = {
//
}
const reducer = (state, action) => {
switch (action.type) {
default:
return state
}
}Проблема в том, что этот фрагмент будет сохранен для всех ваших проектов. Иногда это очень здорово (для каких-нибудь базовых шаблонов). Но зачастую проекты по-разному сконфигурированы и для них требуются разные сниппеты.
Ваш глобальный файл настройки typescriptreact.json может выглядеть вот так:
{
"import Link from components/common/Link": {
"prefix": "gcl",
"body": "import Link from 'components/common/Link'"
},
"border test": {
"prefix": "b1",
"body": "border: '1px solid red',"
},
"border test2": {
"prefix": "b2",
"body": "border: '1px solid green',"
},
"border test3": {
"prefix": "b3",
"body": "border: '1px solid magenta',"
}
}Это становится проблемой, когда необходимо различать разные варианты. Если вы работаете над проектом с другой файловой структурой, в котором компонент Link лежит по пути components/Link, созданный сниппет уже не подойдет.
Обратите внимание, что в трех шаблонах border test значения свойства обернуто в одинарные кавычки: border: '1px solid red'. В JavaScript это абсолютно правильно, но что если в своем проекте вы используете styled-components? Такой синтаксис вам не подойдет, ведь styled-components работают с обычным CSS.
Вот здесь и восходит звезда расширения project snippets для VSCode. Оно дает вам возможность создавать фрагменты не только на глобальном уровне, но и на уровне проекта/рабочей области, чтобы они не мешали друг другу.
2. Better Comments
Вероятно вы придерживаетесь лучших практик программирования и пишете полезные комментарии к своему коду. Наверняка бывали моменты, когда спустя долгое время и несколько итераций разработки вы не могли найти старые заметки.
Сделайте ваши комментарии заметнее и понятнее с помощью плагина Better Comments, который раскрасит их в соответствии со значением:
Теперь вы легко можете оставить своей команде предупреждение или задать вопрос с помощью символов ! и ? – они точно будут замечены.
3. Bracket Pair Colorizer
Этот плагин вам совершенно необходим! Bracket Pair Colorizer всего лишь раскрашивает разные пары скобок разными цветами – но эта мелочь потрясающе влияет на вашу продуктивность!
Программирование на JavaScript должно быть приятным, а не раздражающим.
4. VSCode Material Theme
Material Theme – легендарная тема оформления, доступная и для вашего VSCode.
Вполне возможно, что это лучшая из всех когда-либо существовавших тем – установите ее прямо сейчас!
5. @typescript-eslint/parser
Если вы активно используете TypeScript в разработке, то пора задуматься о переносе конфигураций TSLint в ESLint + TypeScript, ведь очень скоро поддержка этого инструмента будет прекращена.
Проекты постепенно готовятся к принятию @typescript-eslint/parser и связанных с ним модулей.
С новыми настройками вы по-прежнему можете использовать большинство правил ESLint. Сохраняется совместимость с Prettier.6. Stylelint
Если вы еще не используете расширение stylelint для VSCode – какие у вас могут быть оправдания? Срочно установите, ведь оно:
- помогает избежать ошибок в CSS;
- контролирует соблюдение соглашений о стиле;
- работает с Prettier;
- понимает ванильный CSS, а также препроцессоры SCSS/Sass/Less;
- поддерживает различные плагины, созданные сообществом.
7. Markdownlint + docsify
Многие разработчики любят делать заметки в markdown-файлах: это простой и понятный формат, его легко и писать, и читать.
Существует множество инструментов, которые делают процесс работы с markdown-разметкой еще приятнее. В их числе markdownlint, который следит за форматированием файлов.
А для генерирования документации используйте плагин docsify, который поддерживает Markdown.
8. TODO Highlight
Плагин TODO Highlight просто выделяет TODO-комментарии, которые JavaScript разработчик оставляет в коде. Теперь вы точно не забудете, что хотели исправить или улучшить.
9. Import Cost
Плагин Import Cost сообщает вам, сколько весит модуль, который вы собираетесь импортировать в проект.
Этот инструмент особенно полезен в первый период использования. Некоторое время (и много написанного кода) спустя, вы уже запоминаете размер основных пакетов. Тем не менее, попробуйте, это может оказаться хорошим опытом.
10. Highlight Matching Tag
Признавайтесь, часто теряетесь в веренице тегов? Highlight Matching Tag будет искать потерянный закрывающий дескриптор за вас.
11. vscode-spotify
Многие программисты предпочитают работать под музыку и часто используют для прослушивания композиций сервис Spotify. Когда нужно переключить песню, приходится отвлекаться от редактора (иногда даже сворачивать его), а потом бывает сложно вновь вернуться в прерванный на секунду рабочий процесс.
Плагин vscode-spotify позволяет использовать Spotify прямо внутри вашего VSCode! Теперь вы можете управлять своим плеером, не покидая редактора.
12. GraphQL for VS Code
GraphQL стремительно набирает популярность, и мы всё активнее используем его в JavaScript-проектах. Пора бы уже подумать об установке GraphQL for VSCode в ваш редактор.
Плагин умеет подсвечивать синтаксис, проверять и автоматически дополнять код.
13. Indent-Rainbow
Плагин Indent-Rainbow структурирует ваш код, выделяя отступы разными цветами. Теперь здесь намного проще ориентироваться:
14. Color Highlight
Очень удобный плагин, который находит внутри кода обозначения цветов в разном формате и соответственно подсвечивает их.
15. Color Picker
Это расширение для VS Code предлагает вам графический интерфейс для выбора нужного цвета.
16. REST Client
Возможно, плагин REST Client не покажется вам супер полезным на первый взгляд по сравнению, например, с привычным Postman. Однако, поиграв с ним немного, JavaScript разработчик уже не сможет жить по-прежнему.
Это замечательный инструмент для тестирования API. Вы можете просто создать новый файл и написать в нем:
https://google.com
Теперь чтобы отправить HTTP GET-запрос, вам нужно просто выделить эту строку, открыть палитру команд (CTRL+SHIFT+P) и выбрать в ней Rest Client: Send Request. Данные полученного ответа будут показаны в новой вкладке – очень удобно и полезно!
Вы даже можете передать GET-параметры или тело POST-запроса, добавив всего пару строк кода:
POST https://test.someapi.com/v1/account/user/login/
Content-Type: application/json
{ "email": "[email protected]", "password": 1 }Этот фрагмент соответствует POST-запросу с параметрами {"email": "[email protected]", "пароль": 1 }.
Это лишь крошечная часть возможностей REST Client. Вы можете узнать о нем больше, если интересно.
17. Settings Sync
Терпеть не можете вручную прописывать настройки ваших плагинов? На помощь вам спешит – вот неожиданность! – еще один плагин – Settings Sync.
Все, что нужно, это аккаунт на gist/GitHub. Каждый раз, когда вы хотите сохранить свои настройки – включая горячие клавиши, сниппеты, расширения – просто нажмите SHIFT+ALT+U, и они будут загружены в вашу учетную запись. При следующем входе в систему или переносе на другой компьютер, вы можете вновь загрузить их комбинацией SHIFT+ALT+D.
18.Todo Tree
Расширение Todo Tree для VS Code соберет по вашей команде все задачи, разбросанные по приложению, в одно дерево в левой части рабочей области редактора.
19. Toggle Quotes
Toggle Quotes – забавная утилита, позволяющая переключаться между разными типами кавычек. Это особенно удобно при использовании строковых интерполяций.
20. Better Align
Вы можете выровнять ваш код без предварительного выделения с помощью плагина Better Align. Просто поместите курсор в нужное место, откройте палитру команд (Align.
21. Auto Close Tag
Эта небольшая полезная утилита закрывает за вами теги – ей не трудно.
22. Sort Lines
Специально для перфекционистов, которые не смогут уснуть, если массивы строк в их программе не отсортированы по алфавиту! Плагин Sort lines для VS Code сделает вашу жизнь проще.
23. VS Code Google Translate
Совершенно незаменимая вещь для программиста! Если вы не знаете, как правильно назвать переменную или работаете в проекте с поддержкой нескольких языков, обязательно установите VS Code Google Translate. Теперь вы можете переводить, не уходя из редактора.
24. Prettier
Все знают Prettier – это замечательный парикмахер для вашего JavaScript/TypeScript/и т. д. кода.
25. VS Code Material Icon Theme
Очень крутая тема, которая устанавливает разные иконки для разных типов файлов. Особенно хорошо сочетается с темной темой редактора.
26. IntelliSense for CSS Class Names in HTML
Плагин IntelliSense for CSS class names in HTML обеспечит умное автозавершение для CSS-классов в HTML-коде. Нам этого действительно не хватало!
27. Path Intellisense
Одно из самых полезных расширений VS Code. Path Intellisense умеет автоматически завершать имена файлов, которые вы набираете.
Еще больше плагинов для VS Code
Нашли что-то новенькое? Делитесь и тем, что мы могли упустить 😉
Настройка vs code

Разберём, как установить и настроить новый редактор кода vs code.
Заходим на официальный сайт программы код вс и скачиваем установщик.
Программа работает под windows, mac os и linux.
После загрузки нас перекинет на страницу с документацией.
Вернёмся к программе vs code и запустим её.
Содержание статьи
Плагины для vs code
Поменять язык в vs code Система вс кода сама определит, что на компьютере установлен русский язык и предложит установить языковой пакет.
Вручную установить можно из панели управления выбрать пункт меню расширения.
В поле ввода пишем слово russian.
Найдутся плагины для языка, устанавливаем языковой пакет.

All autocomplete плагин помогает сразу писать класс в css, не вспоминая как он был в html.

Autoprefixer помогает расставлять префиксы в css.

Beautify. Если код поехал, стал не упорядочен, то мы запускаем плагин Beautify и он расставляет всё по правилам.

Bootstrap v4 snippets. Готовые участки кода от четвертой версии Bootstrap.
Помогает быстро вставить кнопку, форму или прогресс бар через поиск сниппета.

Eslint. Позволяет проверять правильно ли написан javascript код.

8 GitHub.

Live Sass compiler. Компилирует внутри программы вс код файлы стилей.

Sass.

Twig расширение даёт подсветку кода при работе с шаблонами open cart.

12 GistExtension. Эта функция позволяет использовать свои Gist.

Заходим или регистрируемся на сайт GistGithub.
Внутри мы создаём свои кусочки кодов, которые могут понадобиться.
В вс коде зажимаем клавишу F1 выбираем gist open block, и мы увидим все наши кусочки кода, которые можем добавить в наш проект.
Не терять время их искать.
Также когда мы написали новый код, который может быть, понадобиться в будущем, то сохраняем его в интернет через create new block.
Проверяем, появился ли он на сайте GitHub.
Настройка параметров vs code
Слева редактора будет панель ActivityBar, она даёт доступ к отладке и к установке расширений.
Эту панель можно убрать, учится вызывать всё горячими клавишам.
- Ctrl b открыть панель, повторное нажатие закрыть.
- Клавишей ctrf+shift+f вызываем панель поиска.
Для настройки редактора перейдём в файл settings и видим выпадающее меню параметров, нажимаем на этот пункт.
Поменяем несколько параметров, которые улучшают работу в редакторе вс код.
В верхней части в поле поиска пишем:
- StatusBar параметр, который отвечает за отображение нижней полоски редактора. Отключаем его visible в положение false.
- MenuBar отображает строку меню. Делаем этот параметр выпадающим toogle при нажатии горячей клавишей alt.
- ActivityBar параметр убирает боковое меню. Отключили все меню.
- Minimap отображает в редакторе кода маленькую копию странички с кодом. Помогает быстрее искать нужные строки, если длинный код.
- DefaultLanguage параметр, который задаёт тип новому документу при создании ctrl+n. В поле этого параметра напишем значение html.
- FontSize размер шрифта, как в html, выставим 16.
- TabeSize выставим два, по умолчанию 4.
- DetectIndentation полоски отображения расстояний между Tabs в коде. Мы используем препроцессор sass, поэтому для понимания, на каком уровне находится стиль блока используем их.
- InsertSpaces отвечает за жёсткую или мягкую табуляцию. Делаем, чтобы вместо пробелов вставлялись tab. Отключаем параметр и проверяем, что пропали пробелы внутри одного Tab.
- Folding отключает сворачивание и разворачивание кода.
- GlyfMargin отображает поля глифа в редакторе вс кода. Это поле используется для debug отладки javascript, python, c и других языков программирования. Можно это поле отключить.
- SmoothScrolling делает плавное перемещение курсора мыши в редакторе кода vs code.
Emme для вс кода
Emmet встроенный плагин работает вначале как подсказка структуры, которая будет. Как можно быстро верстать плагином emmet читать тут.
Клавишей Tab разворачивается код.
Терминал в вс коде
Консоль кода очень удобна.
Вызываем её через меню терминал, создать Terminal.
Пишем команду gulp и изнутри запускается окно с нашим проектом. Нет лишнего действия, когда нужно переходить в консоль.

В параметре пользователя Terminal.integrated можно поменять консоль на другую.
Тему для цветовой схемы также можно менять в настройках.
По умолчанию, стоит лучшая тема с цветами.
Как проверить встроенный live reloader? В нижней части экрана есть кнопка Go live нажимаем её и сразу открывается окно браузера.
Переходим на новый редактор кода vs code и делаем настройки под себя.
Настройка редактора Visual Studio Code
Более 10 лет для своей работы я использовал редактор кода Notepad ++, это действительно отличный простой редактор для начинающих, который, не смотря на свою простоту, имеет все необходимые базовые функции для написании кода и большой потенциал для расширяемости. Но, как говорится, все когда то заканчивается…
Конечно же время не стоит на месте, все развивается, движется вперед, совершенствуется… Чего нельзя, к сожалению, сказать о Notepad++. Особенно огорчает дизайн и его привязка к ОС «Windows».
И вот ответ на мою боль — редактор исходного кода «Visual Studio Code»! Современный, бесплатный и кроссплатформенный, созданный в компании Microsoft.
Достоинств у данного редактора достаточно. По мимо подсветки синтаксиса, дизайна, пояснений к набираемому коду и автозавершений, определенным его достоинством является поддержка популярных языков и технологий:
C++
C#
CSS
Dockerfile
HTML
JavaScript
Java
JSON
Less
Markdown
PHP
Python
Sass
TypeScript
Shell Script (Bash)
Rust
Swift
Visual Basic
XML, XSL, YAML
Существует так же уйма расширений, на любой вкус и цвет. На официальном сайте есть подробная документация и обзор возможностей данного редактора.
Поддержка синтаксиса Emmet
Внимание верстальщики! В «Visual Studio Code» уже включена поддержка Emmet. И вызывается ее исполнение простым нажатием клавиши TAB (табуляция). Для тех кто не в курсе приведу простой пример: что бы нам получить подобную HTML-структуру
нам достаточно ввести в документе следующего рода комбинацию и нажать клавишу табуляции, вуаля! И строчка превращается …
div>div>p>ul>li*5
Ну а каркас HTML документа по стандартам W3 HTML5 и подавно создать легко:
Освоив не хитрый синтаксис emmet вы определенно сэкономите свое время и нервы при работе с кодом HTML и CSS. Попробуйте …
Расширения
Как упоминалось выше к данному редактору существует огромное количество расширений, которые что то добавляют, что то меняют в нем… Я приведу лишь ту малую часть, которая полезна в моей работе, а это:
- PHP Debug (использует библиотеку XDebug и незаменим при отладке PHP-кода )
- Bootstrap 3 Snippets (сниппеты популярного HTML-CSS-JS фреймворка)
- Debugger for Chrome (Отладка кода JavaScript в браузере Chrome)
- WordPress Snippet (функции WordPress)
Этого вполне достаточно чтобы вести продуктивную работу фрондэнд-разработчику, конечно же не учитываю ту мощь, которая уже присутствует в ядре редактора.
Как установить расширение?
Установка происходит проще-простого. Либо из меню интерфейса редактора, где необходимо в разделе расширений ввести ключевое слово и воспользоваться поиском:
Либо (для более продвинутых) с помощью комбинации клавиш Ctrl+P и в появившуюся строку поиска необходимо забить ключевое слово, либо прямую ссылку для установки расширения, которую можно найти под каждым расширением на его странице, на сайте редактора «Visual Studio Code»:
При помощи специальных команд, в строке поиска можно осуществить фильтрацию к вашим расширениям по :
@popular (популярные)
@recommended (рекомендуемые)
@outdated (требуемые обновления)
А вообще автоматическое обновление Ваших расширений можно настроить достаточно просто с помощью одной строчки конфигурации. Для этого необходимо открыть настройки редактора:
Файл → Параметры → Параметры пользователя
перед вами будут два окна (вкладки), где необходимо ознакомится с текущими настройками, каждая из которых прокомментирована и внести правки для сохранения в пустое окно.
Пользовательская настройка редактора
В своем предыдущем редакторе Notepad++ я определенно привык к двум вещам:
- При открытии новых файлов они не должны вызывать открытие новой копии редактора, а должны открываться в текущей копии, в новых вкладках. За это отвечает следующий параметр: «window.openFilesInNewWindow»: false, значение которого необходимо поменять с true на false
- Управление переносом строк
Все это мгновенно настраивается. Ниже приведен список настроек редактора с комментариями. Ознакомьтесь на досуге.
// Перезапишите параметры, поместив их в файл параметров.
// Наиболее часто используемые настройки см. по адресу http://go.microsoft.com/fwlink/?LinkId=808995.
{// Редактор
// Определяет семейство шрифтов.
"editor.fontFamily": "Consolas, 'Courier New', monospace",// Управляет насыщенностью шрифта.
"editor.fontWeight": "normal",// Управляет размером шрифта в пикселях.
"editor.fontSize": 14,// Управляет высотой строк. Укажите 0 для вычисления высоты строки по размеру шрифта.
"editor.lineHeight": 0,// Управляет видимостью номеров строк.
"editor.lineNumbers": "on",// Столбцы, в которых должны отображаться вертикальные линейки
"editor.rulers": [],// Символы, которые будут использоваться как разделители слов при выполнении навигации или других операций, связанных со словами.
"editor.wordSeparators": "`~!@#$%^&*()-=+[{]}\\|;:'\",.<>/?",// Число пробелов в табуляции. Эта настройка переопределяется на основании содержимого файла, когда включен параметр "editor.detectIndentation".
"editor.tabSize": 4,// Вставлять пробелы при нажатии клавиши TAB. Эта настройка переопределяется на основании содержимого файла, когда включен параметр "editor.detectIndentation".
"editor.insertSpaces": true,// При открытии файла editor.tabSize и editor.insertSpaces будут определяться на основе содержимого файла.
"editor.detectIndentation": true,// Определяет, будут ли выделения иметь скругленные углы.
"editor.roundedSelection": true,// Определяет, будет ли содержимое редактора прокручиваться за последнюю строку.
"editor.scrollBeyondLastLine": true,// Определяет число символов, после которых текст будет перенесен на следующую строку. Если этот параметр имеет значение 0, используется перенос по ширине окна просмотра (перенос по словам). Если задать значение –1, то в редакторе не будет выполняться перенос по словам.
"editor.wrappingColumn": 300,// Определяет, должны ли строки переноситься. Строки будут переноситься по значению min(editor.wrappingColumn, viewportWidthInColumns).
"editor.wordWrap": false,// Управляет отступом строк с переносом по словам. Допустимые значения: "none", "same" или "indent".
"editor.wrappingIndent": "same",// Множитель, используемый для параметров deltaX и deltaY событий прокрутки колесика мыши.
"editor.mouseWheelScrollSensitivity": 1,// Определяет, должны ли при вводе текста отображаться краткие предложения.
"editor.quickSuggestions": true,// Управляет длительностью задержки (в мс), перед отображением кратких предложений.
"editor.quickSuggestionsDelay": 10,// Включение подсказок для параметров
"editor.parameterHints": true,// Определяет, должен ли редактор автоматически закрывать скобки после открытия.
"editor.autoClosingBrackets": true,// Управляет параметром, определяющим, должен ли редактор автоматически форматировать строку после ввода.
"editor.formatOnType": false,// Определяет, должны ли при вводе триггерных символов автоматически отображаться предложения.
"editor.suggestOnTriggerCharacters": true,// Определяет, можно ли принимать предложения клавишей ВВОД в дополнение к клавише TAB. Это помогает избежать неоднозначности между вставкой новых строк или принятием предложений.
"editor.acceptSuggestionOnEnter": true,// Управляет отображением фрагментов вместе с другими предложениями и их сортировкой.
"editor.snippetSuggestions": "bottom",// Включите предложения на основе слов.
"editor.wordBasedSuggestions": true,// Вставка фрагментов при совпадении их префиксов. Функция работает оптимально, если параметр "quickSuggestions" отключен.
"editor.tabCompletion": false,// Определяет, будет ли редактор выделять фрагменты, совпадающие с выделенным текстом.
"editor.selectionHighlight": true,// Определяет, сколько украшений могут отображаться на одном месте в обзорной линейке.
"editor.overviewRulerLanes": 3,// Управляет стилем анимации курсора. Допустимые значения: "blink", "smooth", "phase", "expand" и "solid"
"editor.cursorBlinking": "blink",// Изменение размера шрифта в редакторе при нажатой клавише CTRL и движении колесика мыши
"editor.mouseWheelZoom": false,// Определяет стиль курсора. Допустимые значения: "block", "line" и "underline"
"editor.cursorStyle": "line",// Включает лигатуры шрифта.
"editor.fontLigatures": false,// Управляет скрытием курсора в обзорной линейке.
"editor.hideCursorInOverviewRuler": false,// Определяет, должен ли редактор обрабатывать символы пробела; возможные значения: "none", "boundary" и "all". Параметр "boundary" не обрабатывает единичные пробелы между словами.
"editor.renderWhitespace": "none",// Определяет, должны ли в редакторе отображаться управляющие символы.
"editor.renderControlCharacters": false,// Определяет, должны ли в редакторе отображаться направляющие отступа.
"editor.renderIndentGuides": false,// Определяет, должен ли редактор отображать текущее выделение строки
"editor.renderLineHighlight": true,// Управляет показом групп связанных элементов кода в редакторе
"editor.codeLens": true,// Определяет, включено ли сворачивание кода в редакторе.
"editor.folding": true,// Вставка и удаление пробелов после позиции табуляции
"editor.useTabStops": true,// Удалить автоматически вставляемый конечный пробел
"editor.trimAutoWhitespace": true,// Оставлять просматривающие редакторы открытыми, даже если дважды щелкнуто их содержимое или нажата клавиша ESC.
"editor.stablePeek": false,// Определяет, как редактор несовпадений отображает отличия: рядом или в тексте.
"diffEditor.renderSideBySide": true,// Определяет, должен ли редактор несовпадений трактовать несовпадения символов-разделителей как различия.
"diffEditor.ignoreTrimWhitespace": true,
}
Так же можно настроить рабочую область, окна, плагины, оформление кода, терминал и многое-многое другое.
Открываются настройки из меню или комбинацией CTRL+, («,» — русская Б)
Несмотря на обилие настроек, пугаться их не стоит, потому что в общем случае новичку, да и продвинутому программисту или верстальщику не придется менять много параметров — большинство из них уже оптимально настроены.
Производительность редактора
Первые версии редактора не отличались производительностью, но сейчас с этим все в порядке. Редактор работает с кодом даже иногда быстрее других редакторов(WebStorm) даже с учетом установленных плагинов.
Полезные ссылки:
Заинтересовались? 🙂
Топ-15 плагинов для Visual Studio Code
Представляем вашему вниманию подборку 15 расширений для Visual Studio Code (VSCode), которые пригодятся программисту любого уровня.
Для тех, кто не в курсе, Visual Studio Code – это бесплатный и кроссплатформенный текстовый редактор, созданный компанией Microsoft. Он достаточно быстро стал «народным любимцем», ввиду его высокой производительности и обильного функционала.
Как и большинство современных IDE, VSCode имеет перманентно развивающийся рынок устанавливаемых дополнений, расширяющих исходные возможности редактора. Для того, чтобы разобраться, на какие именно плагины стоит обратить внимания, ресурс «Библиотека программиста» представляет вашему вниманию подборку 15 плагинов для Visual Studio Code, которые будут полезны любому программисту.
По умолчанию, Visual Studio Code не предусматривает возможности открывать файл в любом выбранном браузере. Данное расширение не только добавляет функцию Открыть в браузере по умолчанию, но также позволяет открывать файлы в любом имеющемся у вас браузере (Firefox, Chrome, IE).
Quokka – это утилита, дающая вам возможность предварительного просмотра результата выполнения того или иного куска кода. Она выдает вам результаты выполнения функций и посчитанные значения переменных. Расширение легко настроить, и оно запускается из того же ящика, что и JSX или Typescript проекты.
Быстро вставляйте случайные данные при помощи знаменитой библиотеки Javascript Faker. Вы можете вставлять произвольные имена, адреса, изображения, телефонные номера и даже отрывки известных литературных произведений. Каждая категория имеет свои подкатегории, что позволяет вам выбрать наиболее подходящий вариант.
С этим плагином вы можете отслеживать определения CSS классов и id таблиц стилей. Для этого просто достаточно кликнуть правой кнопкой мыши на селектор в вашем HTML файле и воспользоваться функцией Перейти к определению или Подсмотреть определение.
Это расширение упрощает работу с HTML файлами, избавляя вас от необходимости прописывать теги head и body вручную. Просто наберите в пустом файле html, нажмите на Tab, и VS Code сам сгенерирует шаблон вашего документа.
На сегодняшний день, Prettier – самый популярный редактор кода в мире веб-разработки. Он позволяет приводить код, написанный несколькими людьми, к единообразному виду. В настройках Prettier можно установить автоматический запуск, что позволяет моментально форматировать JS и CSS документы.
Небольшой плагин, который даёт вам возможность получать краткую справку об используемых в CSS цветах. Наведя курсор на название цвета, вы можете увидеть, как этот цвет выглядит, а также получить всю информацию о трансляции данного цвета в разные форматы (hex, rgb, hsl и cmyk).
Это расширение привносит в VS Code возможность работать с SVG файлами. С помощью SVG Viewer, вы можете редактировать SVG файлы, конвертировать их в PNG и создавать data URL схемы.
Данная программа позволяет вам проставлять метки всем недоделанным местам в коде, что упрощает дальнейшую работу над проектом. По умолчанию, метки могут быть только TODO (доделать) и FIXME (исправить), но при желании вы можете создавать и свои типы меток.
Небольшое дополнение, добавляющее в VS Code поддержку около 20 популярных шрифтов, в частности, Font Awesome, Ionicons, Glyphicons, and Material Design.
Minify является утилитой, предлагающей массу возможностей по оптимизации и сжатию размеров кода. Minify работает с HTML, JS и CSS файлами и также отлично сочетается с такими плагинами, как uglify-js, clean-css и html-minifier.
Так, пришло время немного расслабиться. Если все рассматриваемые до этого расширения были ориентированы на какое-то практическое применение, то эта утилита позволяет немного побаловаться с регистрами. По умолчанию, VS Code имеет только функции приведения к верхнему и нижнему регистру, но, установив себе Change Case, вы получите доступ к довольно обширному количеству регистров, к примеру, змеиный регистр, верблюжий регистр и прочее.
Очень полезный инструмент, который позволяет вам работать с регулярными выражениями прямо в текстовом редакторе. Он принимает на вход два регулярных выражения и выдаёт результаты сравнения. Принцип работы чем-то похож на RegExr.
VS Code поддерживает большое количество языков и Фреймворков, но далеко не все. Если по каким-то причинам, используемая вами технология не попала в этот список, то вы всегда можете скачать нужное вам расширение с поддержкой таких приятных фич, как автозаполнение, правильные отступы и тому подобное.
Вот и дошли до самого вкусного. Ведь вы собираетесь много работать в VS Code, так почему бы для начала не сделать его красивым? Есть тонны отличных тем, но мы отобрали 4 фаворита:
• One Monokai
• Aglia
• One Dark
• Material Icon
Расширения VSCode, которые облегчат разработку на JavaScript и Vue / Habr
На сегодняшний день существует достаточное количество средств для разработки с поддержкой языка JavaScript и основанных на нем фреймворков. Вопрос выбора конкретного инструмента стоит вне этой статьи, тут же я постараюсь описать свой пользовательский опыт работы с Visual Studio Code и средствах, которые призваны облегчить жизнь JS разработчикам, в частности тем, кто использует Vue.
В магазине расширений VSCode существует огромное множество плагинов, ниже будут приведены наиболее удобные из них для веб разработки.
HTML & CSS
Верстка и написание стилей — это часто монотонная задача, поэтому вашу работу могут облегчить и ускорить следующие расширения:
- Auto Close Tag и Auto Rename Tag — простые и удобные расширения, для упрощения работы с версткой, имеют поддержку однофайловых компонентов Vue.
- CSS Peek — простое расширение, добавляющее возможность быстрого просмотра правила или навигации к нему.
- Color Info — позволяет просмотреть детальную информацию о цвете, имеет неплохой запас настроек.
- Color Highlight — добавляет отображение цветов в виде border, при обнаружении кодировки цвета в коде.
- IntelliSense for CSS class names in HTML — анализирует рабочее окружение, для добавления возможности автодополнения CSS классов.
JavaScript
- Debbugger for Chrome — расширение для упрощиния отладки прямо из редактора кода, работает со всем, что имеет Chrome DevTools.
- JavaScript (ES6) code snippets — набор сниппетов для JS, очень ускоряет разработку.
- JSHint — расширение для подсказок по оформлению и организации JS кода, имеет гибкие настройки.
- ESLint — линтер для JS с гибкими настройками.
Vue
Для работы с Vue существует не так много годных расширений, ниже несколько из наиболее полезных:
- Vetur — полный набор самых необходимых дополнений для работы с vue, таких как сниппеты, подсветка синтаксиса.
- Vue Peek — добавляет удобный переход к vue компонентам.
Git
VSCode имеет поддержку работы с git из коробки, но всё же встроенных функций хватает не всегда. Ниже приведены расширения, которые сделают работу с git немного проще:
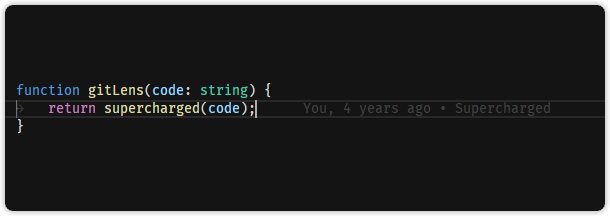
- GitLens — это наверное наиболее известное расширение для работы с git, которое добавляет множество возможностей просмотра git информации.
- Git History — добавляет возможность удобного просмотра истории изменений в git, имеет довольно удобный интерфейс.
- Git Indicators — простой индикатор git активности в нижнем трее VSCode.
Рабочее окружение и процесс разработки
Для продуктивной работы было бы неплохо иметь помощников в виде дополнений, подсвечивающих простые ошибки, советующие стиль написания и прочие удобные подсказки/действия. Попробуйте воспользоваться следующими расширениями:
- Bracket Pair Colorizer — добавляет полсветку для скобок, окружающих блоки кода, облегчает восприятие кода при глубокой вложенности, визуально разделяя код.
- Beautify — на мой взгляд наиболее удобное расширение для автоматической стилизации кода, подробнее с расширением можно ознакомиться по ссылке.
- Live Server — очень полезное расширение, которое позволяет быстро запустить свой лайв сервер, например для верстки.
- Import Cost — отличное расширение, которое отображает размер импортируемого модуля, позволяет более детально подбирать импортируемые куски модуля не прибегая к анализаторам бандлов.
- NPM Intellisense — автокомплит для npm модулей.
- Open in browser — простое расширение, добавляющее пункт открытия в браузере.
- Path Intellisense — автокомплит для имен файлов и их расположения.
- Settings Sync — после окночания установки необходимых инструментов и настройки окружения удобно сохранить конфиг, данное расширение позволит синхронизировать всё в git gist.
- Sort lines — простой способ организовать сортировку строк в коде по заданным условиям.
- TODO Highlight — простое расширение для подсветки ключевых слов типа TODO, FIXME.
- Trailing Spaces — подсвечивает лишние пробелы.
- VS Live Share — многие сталкивались с проблемой, когда приходится очень долго объяснять удаленному разработчкику, где и что не так, данное расширение упрощает жизнь в подобных ситуациях, позволяя делать живую демонстрацию, поддерживает работу нескольких пользователей, пробрасывает запущенное окружение машине клиента.
- Visual Studio IntelliCode — автоматизирует рутинные задачи для раработчиков на таких языках, как Python, TypeScript/JavaScript и Java.
Оформление редактора
- Darcula Theme — наиболее удачное оформление на мой взгляд, так же могу посоветовать Monokai Pro.
- vscode-icons — самый удачный icon pack для VSCode.
Так же может быть интересно
- GraphQL for VSCode — своеобразный intellisense для GraphQL, наиболлее удобное расширение, под копотом много полезного, подробнее по ссылке.
- Instant Markdown — лайв превью для markdown разметки.
- Paste JSON as Code — удобное расширение, которое генерирует type model из JSON данных. Поддерживает TypeScript, Python, Go, Ruby, C#, Java, Swift, Rust, Kotlin, C++, Flow, Objective-C, JavaScript, Elm, и JSON Schema.
- Rainbow CSV — подсветка для CSV файлов.
- Regex Previewer — очень полезное расширение для превью регулярок.
- SVG Viewer — просмотрщик SVG.
Надеюсь, что данный список будет вам полезен, буду рад дополнениям.
Как настроить VS Code для разработки на PHP – Hexlet Guides
Создание удобного рабочего окружения.
Содержание
- Основные возможности
- EditorConfig for VS Code
- PHP Intelliphense
- PHP Debug
- PHP Sniffer
- Semicolon Insertion Shortcut
- Extra
Visual Studio Code – популярный бесплатный редактор кода. Может с легкостью конкурировать с PhpStorm, ведь он бесплатный и с открытым исходным кодом
 Так может выглядеть интерфейс редактора после установки расширений
Так может выглядеть интерфейс редактора после установки расширений
Основные возможности
- отладчик кода
- встроенный терминал
- удобные инструменты для работы с Git
- подсветка синтаксиса для множества популярных языков и файловых форматов
- удобная навигация
- встроенный предпросмотр Markdown
- умное автодополнение
- встроенный пакетный менеджер
VS Code имеет большое количество расширений для разработчика. Для установки нового пакета зайдите во вкладку “Extensions”, введите название пакета в строке поиска, нажмите кнопку “Install”.

EditorConfig for VS Code
EditorConfig — это конфигурационный файл и набор расширений к большому количеству редакторов кода. Он подхватывает настройки из файла .editorconfig, который, как правило, размещается в корне проекта.
Расширение автоматически настроит отступы и перевод строк единообразно для всех разработчиков, использующих его. PHP код чаще всего выполняется на *nix системах, поэтому необходимо использовать стандарт.
Ниже приводится пример файла .editorconfig, который используется в Laravel:
root = true
# Глобальные настройки, которые будут записаны для всех файлов.
[*]
charset = utf-8
# На Unix системах используется lf для перевода строки.
# Это также требование стандарта PSR.
end_of_line = lf
insert_final_newline = true
indent_style = space
indent_size = 4
trim_trailing_whitespace = true
# Можно задать индивидуальные настройки как для типов файлов,
# так и отдельных файлов по имени.
[*.md]
trim_trailing_whitespace = false
[*.{yml,vue,js,html}]
indent_size = 2
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
[lib/**.js]
indent_style = space
indent_size = 2
PHP Intelliphense
В редакторе уже есть поддержка синтаксиса и подсказок стандартных функций языка. Но без специального дополнения редактор не будет подсказывать пользовательские функции из других частей проекта. Поэтому для поддержки автодополнения, анализа кода, перехода к месту, где создана функция/класс/переменная (с помощью шотката Alt+Click), используется дополнение PHP Intelliphense
Чтобы подсказки не дублировались необходимо отключить встроенную в редактор поддержку кода для PHP: Extensions -> Search @builtin php -> PHP Language Features -> Disable


PHP Debug
При разработке может возникнуть ситуация, когда простых функций отладки и логирования становится недостаточно. Тогда может помочь специальный инструмент — Дебаггер. Для PHP есть расширение xdedug, которое позволяет расставить точки останова и посмотреть окружение в предполагаемом месте ошибки, выполняя код поэтапно либо до следующей точки.
Чтобы воспользоваться PHP Debug, необходимо установить сам XDebug, без него расширение для редактора работать не будет. Установив расширение, необходимо добавить конфигурацию для PHP в разделе Debug. После выбора языка в корне проекта будет создан файл .vscode/launch.json с задачами для Дебаггера. Расширение создаст файл со стандартными параметрами.
Для того, чтобы XDebug общался с нашим дебаггером, необходимо добавить настройки в файл конфигурации php.
Чтобы найти этот файл выполните в терминале команду php --ini или запустите веб-сервер с кодом phpinfo().
В Linux PHP подгружает не только основной файл, но и файл из этой директории. Например, на Ubuntu путь к директории конфигурационных файлов для PHP может быть таким — /etc/php/7.3/cli/conf.d/.
В ней создаём файл с необходимыми правами (требуются root права):
$ sudo touch /etc/php/7.3/cli/conf.d/99-local.ini
$ sudo chmod 777 /etc/php/7.3/cli/conf.d/99-local.ini
Содержимое файла:
xdebug.remote_enable=1
xdebug.remote_host=127.0.0.1
xdebug.remote_port=9000 ; Порт, который мы указали в launch.json
xdebug.idekey=code
xdebug.remote_autostart=1
Это настройки для локальной разработки, когда проект разрабатывается и запускается на одном компьютере, например на вашей рабочей машине



PHP Sniffer
В языках программирования есть понятие стиль кодирования. Но не все разработчики знают об этом. Программа, которая отвечает за проверку на соответствие стандартам, называется линтер. В PHP приняты стандарты под названием PSR. Нас интересуют стандарты PSR-1 и PSR-12. Именно эти два стандарта касаются кодирования и правил оформления.
В PHP в качестве линтера используется PHP_CodeSniffer.
Для его работы необходимо установить глобально сам линтер composer global require "squizlabs/php_codesniffer=*" и расширение PHP Sniffer.
Проверьте, что линтер установился:
$ phpcs --version
PHP_CodeSniffer version 3.4.2 (stable) by Squiz (https://www.squiz.net)
Выполнить проверку кода в терминале можно с помощью команды phpcs, явно указав стандарт, который мы хотим использовать, и путь для проверки:
$ phpcs --standard=PSR12 <dirname>

Semicolon Insertion Shortcut
PHP требует разделять инструкции с помощью точки запятой. Расшрение Semicolon Insertion Shortcut добавляет необходимый символ в конец строки с помощью шортката.
Если при нажатии [Ctrl] + ; символ не вставляется, то необходимо проверить список горячих клавиш и при необходимости назначить комбинацию вручную: File -> Preferences -> Keyboard Shortcuts


Список расширений, которые могут быть использованы не только для PHP:
GitLens — в VS Code уже встроена поддержка Git. Но когда базовых возможностей становится недостаточно, на помощь может придти Gitlens. Например, одна из полезных фич —
git blameна текущей строке.
Indent Rainbow — разноцветные отступы в коде. Подсвечивает некорректный отступ. Можно вместо радуги установить оттенки серого.

Settings Sync — плагин, позволяющий синхронизировать настройки редактора между разными компьютерами. В качестве облачного хранилища используется Github Gists. Все настройки можно скачать, указав нужный файл синхронизации.
Fira Code — моноширинный шрифт, в котором используются лигатуры (объединяет несколько символов в один) для общих комбинаций символов в программировании. Визуальная надстройка для более удобного чтения кода.

22 полезных расширения для начинающего программиста
Расширения для Chrome

1. WhatFont — простой способ узнать, какой именно шрифт используется на том или ином сайте, чтобы найти его и применять в своих проектах.
2. Pesticide — инструмент для выделения контуров <div> и модификаций CSS. Полезен при освоении блочной модели вёрстки.
3. Colorzilla — инструмент для получения точных цветов с веб-сайтов. Для удобства код цвета копируется прямо в буфер обмена.
4. CSS Peeper — расширение для просмотра используемых на сайтах цветов и ассетов: иллюстраций, текстовых документов, файлов вёрстки, видеофайлов.
5. Wappalyzer — утилита, которая позволяет идентифицировать системы управления контентом, фреймворки, серверное ПО, инструменты аналитики и другие технологии, используемые на сайтах.
6. React Developer Tools — полезный инструмент для отладки приложений на React.js.
7. Redux DevTools — инструмент для отладки приложений с использованием Redux.
8. JSON Formatter — расширение для упрощения читаемости JSON с подсветкой синтаксиса, отступами, кликабельными ссылками.
9. Vimeo Repeat and Speed — простое расширение для ускорения видео сервиса Vimeo, что бывает полезно при просмотре видеоуроков.
Расширения для VS Code

10. Auto Rename Tag — расширение для переименования тегов HTML. При изменении открывающего тега автоматически сменится и закрывающий.
11. HTML CSS Support — поддержка CSS для HTML-документов с подсветкой синтаксиса, подключением удалённых CSS-файлов и другими полезными функциями.
12. HTML Snippets — готовые фрагменты кода для экономии времени.
13. Babel ES6/ES7 — инструмент для подсветки и проверки синтаксиса JavaScript Babel.
14. Bracket Pair Colorizer — инструмент для окрашивания открывающих и закрывающих скобок определёнными цветами для их быстрого поиска.
15. ESLint — интеграция ESLint в Visual Studio Code для проверки качества вашего кода и поиска ошибок.
16. Guides — добавление дополнительных направляющих линий в код для большего удобства при поиске открывающих и закрывающих элементов.
17. JavaScript Console Utils — утилита для упрощения создания полезных инструкций console.log(), в том числе быстрой вставки кода для логирования выбранной переменной.
18. Code Spell Checker — расширение для быстрой проверки орфографии кода.
19. GitLens — полезный инструмент для визуализации информации об истории кода, что позволяет отслеживать, когда и кем были внесены изменения.
20. Path Intellisense — инструмент для автоматического дополнения имён файлов по мере ввода строки.
21. Prettier — расширение для автоматического форматирования кода и приведения его различных участков к единому виду.
22. VSCode-Icons — добавление наглядных иконок к дереву файлов для более удобного поиска и лучшего визуального восприятия.
Устанавливать всё подряд из этого списка, конечно же, не стоит. Одни из этих расширений можно назвать взаимозаменяемыми, для других же потребуется опыт использования более простых инструментов.
В комментариях расскажите о расширениях, которые помогли в начале обучения и которыми вы до сих пор пользуетесь.