nbsp что это дает в продвижении?
#1 payta
Отправлено 26 Апрель 2012 — 13:35
Может ли использование тега   как то влиять на поисковую систему для придания большего веса набору ключевых слов?
например: «розовые_nbsp_слоны» будут более весомей для яндекса и гугла, чем «розовые слоны». Кто знает?
ps
может кто не знает тег   в html разметке — это не разрывный пробел.
Сообщение отредактировал payta: 26 Апрель 2012 — 13:39
- Наверх
#2 No Name
Отправлено 26 Апрель 2012 — 13:38
Это не тег, это просто «неразрывный» пробел, чисто технический символ для запрета переноса строк.
Clever never made no one rich, it doesn’t appeal to the teenage market.
- Наверх
#3 OZ
Отправлено 26 Апрель 2012 — 13:54
давайте тогда уж поспорим, что лучше применять — или &ndash в <title>
- Наверх
#4 username
Отправлено 26 Апрель 2012 — 13:55
Цитата
nbsp что это дает в продвижении?
мусор в коде
Теплое ламповое SEO, Яндекс. Директ, разработка сайтов — оставить заявку
Директ, разработка сайтов — оставить заявку
Регистрируйся по ссылке — загоняй свой сайт в топ.
- Наверх
#5 No Name
Отправлено 26 Апрель 2012 — 14:06
username (26 Апрель 2012 — 13:55) писал:
мусор в коде
Ага, многие редакторы в CMS грешат его напихиванием куда ни попадя.
Clever never made no one rich, it doesn’t appeal to the teenage market.
- Наверх
#6 dik
Отправлено 26 Апрель 2012 — 14:06
OZ (26 Апрель 2012 — 13:54) писал:
давайте тогда уж поспорим, что лучше применять — или &ndash в <title>
— — длинное тире, для указания внезапной остановки повествования, т. е. вроде как равносильно точке со всеми вытекающими последствиями (разрыв пассажа и т.д.)
е. вроде как равносильно точке со всеми вытекающими последствиями (разрыв пассажа и т.д.)
- Наверх
#7 OZ
Отправлено 26 Апрель 2012 — 14:08
username (26 Апрель 2012 — 13:55) писал:
мусор в коде
ну почему сразу мусор в коде?
— это неразрывный пробел и применять его нужно только в том случае, если мы не хотим, чтобы при переносе строки фраза разрывалась
dik (26 Апрель 2012 — 14:06) писал:
— — длинное тире, для указания внезапной остановки повествования, т.е. вроде как равносильно точке со всеми вытекающими последствиями (разрыв пассажа и т.д.)
разве — разрывает пассаж?
- Наверх
#8 dik
Отправлено 26 Апрель 2012 — 14:21
OZ (26 Апрель 2012 — 14:08) писал:
разве — разрывает пассаж?
Если честно, никогда этим мнемокодом не заморачивался, поэтому смайлик поставил. Из его описания так получается.
Из его описания так получается.
- Наверх
#9 payta
TC Отправлено 26 Апрель 2012 — 14:48
что такое пассаж?
- Наверх
#10 dik
Отправлено 26 Апрель 2012 — 15:22
payta (26 Апрель 2012 — 14:48) писал:
что такое пассаж?
последовательность слов в тексте страницы, отделенная от других таких же последовательностей одним из знаков препинания или hml-тегом.
- Наверх
#11 Spinne
Отправлено 26 Апрель 2012 — 15:22
Пассаж – минимальный «автономный» фрагмент текста на странице. Предложение, в простейшем случае. Или его часть, если посреди предложения впихнуть, к примеру, <br>. Или сдуру влепить точку вместо запятой… Вопрос о том, какие именно символы, HTML-эквиваленты и теги рвут пассаж, стал одним из самых успешных способов начать SEO-холивар.
Предложение, в простейшем случае. Или его часть, если посреди предложения впихнуть, к примеру, <br>. Или сдуру влепить точку вместо запятой… Вопрос о том, какие именно символы, HTML-эквиваленты и теги рвут пассаж, стал одним из самых успешных способов начать SEO-холивар.
Ник не менял, подпись поменяю позже. Ваш Зануда. Он же AHP-net, но это уже там
- Наверх
#12 username
Отправлено 26 Апрель 2012 — 16:51
Цитата
ну почему сразу мусор в коде?
да потому что горе-владельцы сайтов, не знакомые с хтмл и оптимизацией кода, а также не знающие, как работает редактор, частенько используют его не для, скажем, резиновой верстки, а для красных строк. или для отступов слева. и получают совершенно дикие конструкции, если смотреть код страницы, с огромным количеством лишних и ненужных
Теплое ламповое SEO, Яндекс.
Регистрируйся по ссылке — загоняй свой сайт в топ.
- Наверх
#13 Nuneal
Отправлено 26 Апрель 2012 — 19:54
username сказал:
не знакомые с хтмл и оптимизацией кода, а также не знающие, как работает редактор, частенько используют его не для, скажем, резиновой верстки, а для красных строк. или для отступов слева
Плюсанул реп нажал «мне нравится». Сам потому что такой
Перелинковано с любовью.
- Наверх
Сущности — Учебник HTML — schoolsw3.com
❮ Назад Далее ❯
Зарезервированные символы HTML должны быть заменены на сущности символов.
HTML Сущность символов
Некоторые символы зарезервированы в HTML.
Если вы используете знаки меньше (<) или больше (>) в своем тексте, браузер может смешать их с тегами.
Символьные сущности используются для отображения зарезервированных символов в HTML.
Символьная сущность выглядит следующим образом:
&entity_name;
ИЛИ
&#entity_number;
Чтобы отобразить знак меньше чем (<) мы должны писать: < или <
Преимущество использования сущности имен: Имя сущности легко запомнить.
Недостатком использования наименования имени сущности: Браузеры могут поддерживать не все сущности имен, но поддержка чисел хорошая.
Неразрывный пробел
Общий характер объекта, используемого в HTML неразрывный пробел:
Неразрывное пространство — это пространство, которое не разорвется на новую линию.
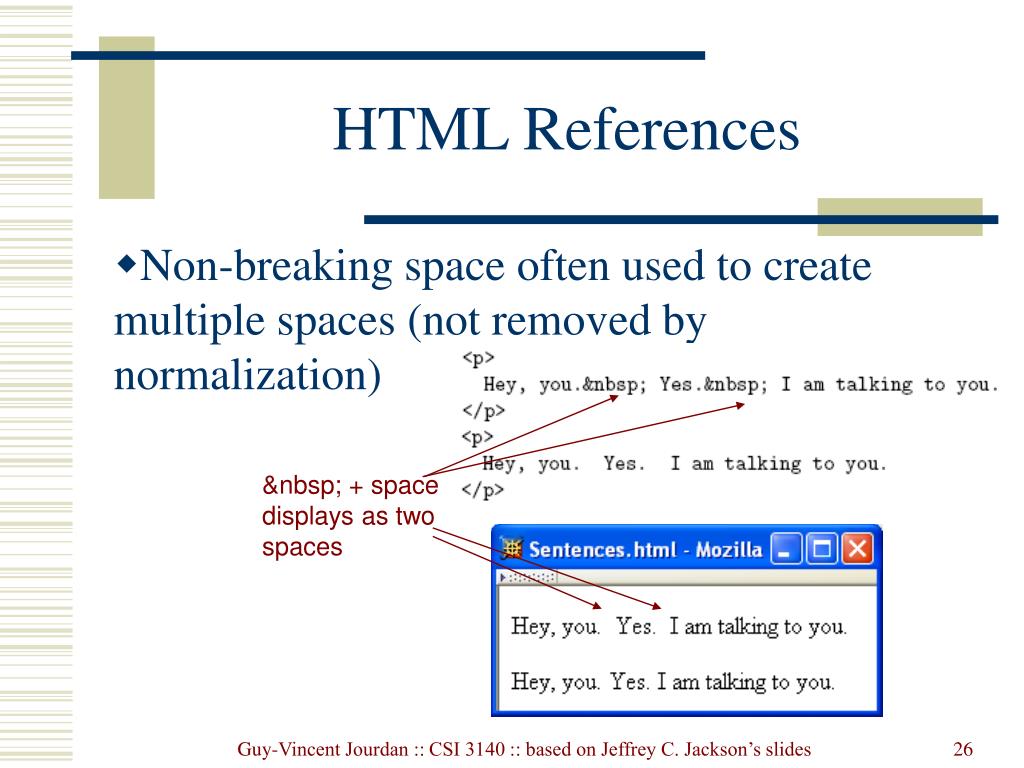
Два слова, разделенные неразрывным пробелом, будут держаться вместе (а не разорвется на новую строку). Это удобно, когда нарушение слов может быть разрушительным.
Примеры:
- § 10
- 10 km/h
- 10 PM
Еще одно распространенное использование неразрывного пространства — это предотвращение обрезать браузерами пробел на HTML страницах.
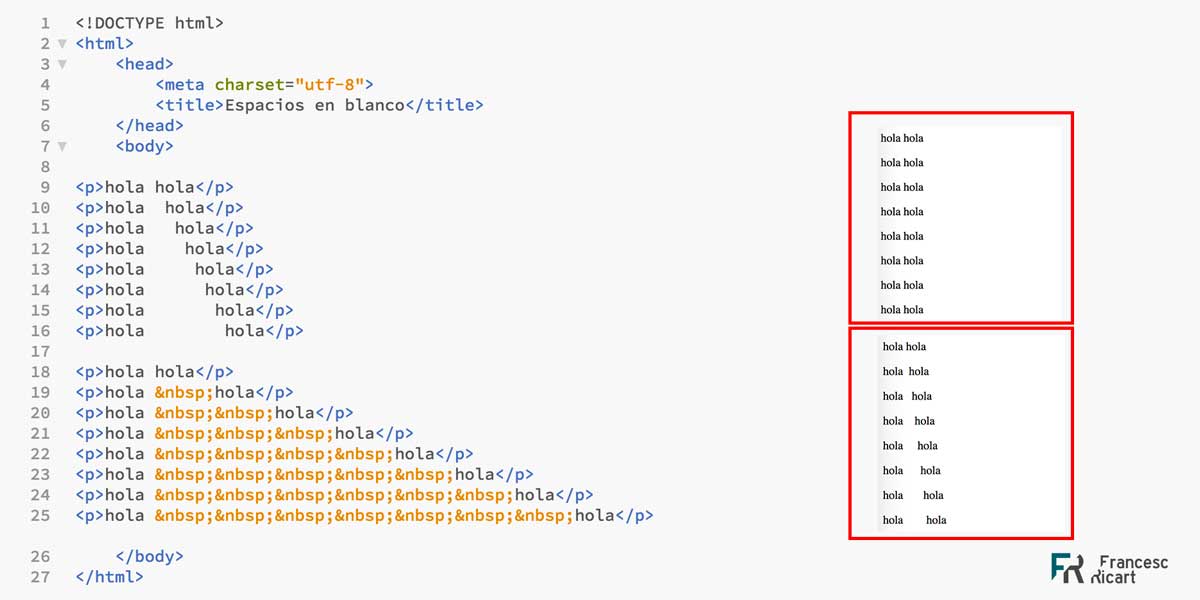
Если вы напишете 10 пробелов в тексте, браузер удалит 9 из них. Чтобы добавить реальные пробелы в текст, вы можете использовать символьную сущность.
Неразрывный дефис (‑) позволяет использовать символ дефиса (‑) это не сломает.
Некоторые другие полезные сущности символов HTML
| Результат | Описание | Сущность Имя | Сущность Число |
|---|---|---|---|
| неразрывный пробел | |   | |
| < | меньше чем | < | < |
| > | больше чем | > | > |
| & | амперсанд | & | & |
| « | двойные кавычки | " | " |
| ‘ | одинарные кавычки (апостроф) | ' | ' |
| ¢ | цент | ¢ | ¢ |
| £ | фунт | £ | £ |
| ¥ | йен | ¥ | ¥ |
| € | евро | € | € |
| © | авторское право | © | © |
| ® | зарегистрированная торговая марка | ® | ® |
Примечание: Сущности имен чувствительны к регистру.
Диакритические знаки
Диакритический знак — это «символ» добавленный в строку.
Некоторые диакритические знаки, как степень ( ̀) и острый ( ́) называются акцентами.
Диакритические знаки могут появляться как над буквой, так и под ней, внутри буквы и между двумя буквами.
Диакритические знаки могут использоваться в сочетании с буквенно-цифровыми символами для получения символа, отсутствующего в наборе символов (кодировке), на используемой странице.
Вот несколько примеров:
| Маркировка | Символ | Конструкция | Результат |
|---|---|---|---|
| ̀ | a | à | à |
| ́ | a | á | á |
| ̂ | a | â | â |
| ̃ | a | ã | ã |
| ̀ | O | Ò | Ò |
| ́ | O | Ó | Ó |
| ̂ | O | Ô | Ô |
| ̃ | O | Õ | Õ |
Вы увидите больше символов HTML в следующей главе этого урока.
❮ Назад Далее ❯
NBSP в электронных письмах в формате HTML
Самая простая вещь для использования на клавиатуре — это клавиша пробела. Ты даже с закрытыми глазами. Вы нажимаете большую кнопку на нижней части клавиатуры компьютера, и появится пробел. Тем не менее, это не так просто, как кажется, когда дело доходит до HTML-кода. Есть несколько способы отображения комнаты в HTML, один из способов —  .
Что такое NBSP?
Nbsp является начальным для неразрывного пробела.   — это объект HTML неразрывная зона. Это популярная сущность, которая означает, что если строки разделены, они не будут находиться в отдельных строках.
В таблице ниже показан пример предложения. Его внешний вид на большом экран и еще один пример того, как предложение появляется на маленьком экране. Тот, что на маленьком экране, слова в предложении схлопываются и находятся в разные строки:
| На большом экране | На маленьком экране |
|---|---|
| Ручки в этом магазине стоят $10 | Ручки в этом магазине стоят |
| 10 $ | |
| или | |
| Ручки в этом магазине стоят | $|
| 10 |
спасает такую ситуацию, склеивая символы «$»
и «10» должны быть на одной линии. Это помогает избежать коллапса.
Это помогает избежать коллапса.
Другое использование   заключается в формировании нескольких пробелов. Если вы используете пробел чтобы создать достаточно места, браузер всегда разделит его, но если вы используете кодирование, конечный результат предложения будет таким, как вы хотите это быть.
Случаи, когда вы не должны использовать nbsp
плохо читается, и то, что вы пытаетесь создать, может
быть плохой дизайн. По этой причине есть случаи, когда вы можете использовать
другой подход. Лучше перестраховаться, чем иметь свой дизайн
свернуть на стороне пользователя. Это может свидетельствовать о непрофессионализме.
Лучше всего строго использовать nbsp для их основной роли, держать персонажей вместе. В противном случае на адаптивных страницах другой может применяться метод проектирования.
Расстояние между изображениями
  также может оказаться бесполезным при попытке разделить изображения в
HTML. Он лучше работает со словами, и поэтому может не быть
значительный эффект при использовании на HTML-странице для разделения изображений или любых
форма СМИ.
  в WordPress
Редакторы WordPress упростили вставку nbsp. У них есть быстрый способ создания пространства:
На гаджете Mac наберите Option+Пробел
В Windows просто наберите Ctrl+Shift+Пробел
Тем не менее, может быть непросто создать темп описанным выше способом, если у вас есть старый HTML-редактор. Лучший способ маневрировать в старом HTML-редакторе — это вставка   в редактор.
Другой вариант — использовать поддержку текстового редактора  .
Альтернативы nbsp для пробела в HTML
Интервалы или элементы не ограничиваются только nbsp. Есть другие варианты пустого пространства. Ниже приведены некоторые из примеров
.Вывод
Наконец, nbsp помогает в различных обстоятельствах, а в других может
не лучший метод для применения. С течением времени и технологий
авансы, nbsp может нести день или нет. Если гибкие решения сохранятся
приближается, их обгоняют и, прежде чем отправить пользователю дизайн
где вы использовали   для создания. Сначала подумайте о тестировании электронной почты, чтобы
чтобы можно было убедиться, что краха персонажей нет.
Сначала подумайте о тестировании электронной почты, чтобы
чтобы можно было убедиться, что краха персонажей нет.
Вы можете использовать многочисленные макеты электронной почты в mailslurp для проверки доставляемость вашего письма.
nbsp Объект HTML
Пробел кажется простой вещью. Вы нажимаете пробел, и вы получаете пробел, верно? Что ж, в мире компьютеров и веб-сайтов пробелы в тексте могут стать сложными. Из-за того, как был разработан HTML, и методов, используемых браузерами для чтения и отображения HTML, использование пространства имеет некоторые проблемы, о которых лучше всего помнить.
Важным способом управления пробелами в HTML и электронных письмах является использование объекта HTML, называемого NonBreakingSpace , также известного как 9.0049 .
Введение в объекты HTML
Существует много способов кодирования текста в HTML (кодирование в основном означает создание текста, читаемого компьютером). Это может быть представление символов валюты, таких как € или ¥ , например, или угловых скобок, таких как < и > .
Возьмем более поздний пример: поскольку угловые скобки используются в HTML для обозначения начала и конца тега HTML, эти символы не могут использоваться в тексте буквально без экранирования (другая тема!) комп понимает. По этой причине были изобретены объекты HTML. Написав специальный код в HTML (начинающийся с амперсанда и заканчивающийся точкой с запятой), мы можем сообщить компьютеру, что хотим написать другой символ.
Таким образом, чтобы использовать символ < меньше, чем в HTML, мы можем использовать объект HTML < . Вот еще несколько примеров:
| Имя | Код организации | Результат |
|---|---|---|
| Менее | < | < |
А как насчет ?
Итак, теперь, когда мы рассмотрели объекты HTML, давайте поговорим о неразрывных пробелах — именно это означает nbsp. Неразрывный пробел означает просто нажатие пробела: символ пробела, который не разрывает строку (например, возврат или нажатие кнопки ввода).
