Маркеры списка в CSS
Маркеры списка в CSSНазад
В языке CSS есть возможность создавать маркерованные списки и есть возможность стилизовать маркеры, а также в качестве них добавлять определённые изображения.
Рассмотрим все основные маркеры.
Простые маркеры
Для этого просто созданим простой маркерованный список через теги <ul> и <li>
- Пункт 1
- Пункт 2
- Пункт 3
В результате получим стандартные списки
- Пункт 1
- Пункт 2
- Пункт 3
Маркер — картинка
Также в качестве маркеров можно использовать любые изображения. Для этого отменяем отображения стандартных маркеров, указываем путь до нужного изображения и добавляем отступы в наших стилях CSS
ul li{
list-style: none;
background: url(assets/img/marker1.
png) no-repeat left 50%;
padding-left: 25px;
}
И мы увидим, что вместо простых маркеров у нас используется картинка.
- Пункт 1
- Пункт 2
- Пункт 3
Убрать маркеры списка через css
Чтобы полностью отключить маркеры у списков, добавьте к ним стиль css
ul li{list-style: none}
И в результате мы не увидим маркеры
- Пункт 1
- Пункт 2
- Пункт 3
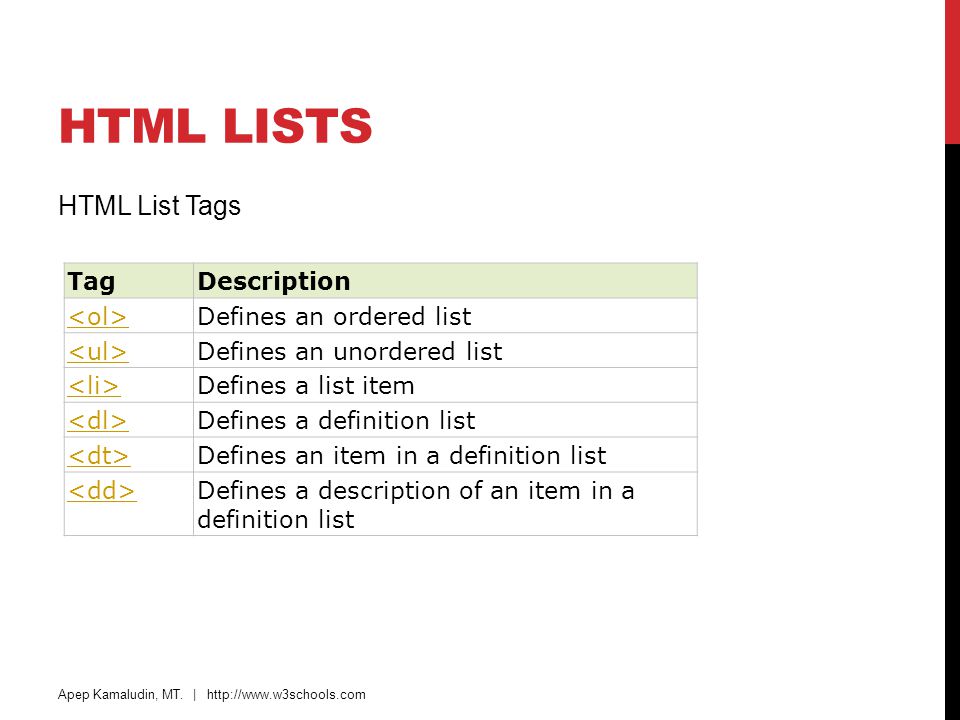
Стандартные маркеры в css
Ниже показана таблица в которые вы можете увидить все маркеры, которые задать через язык CSS, а именно через стиль list-style
| Код | Пример |
|---|---|
| <li> | Маркер «сплошной кружок»:
|
| <li> | Маркер «окружность»:
|
| <li> | Маркер «сплошной квадрат»:
|
| <li> |
Маркер арабскими цифрами
|
| <li> |
Маркер со строчными римскими цифрами:
|
| <li> |
Маркер с заглавными римскими цифрами:
|
| <li> |
Маркер со строчными буквами латинского алфавита:
|
| <li> |
Мареер с заглавными буквами латинского алфавита:
|
Списки
« Предыдущая статья
Как подключить стили css к html
Следующая статья »
iframe html: примеры
Назад
Антиспам поле.
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
Тип стиля списка — Tailwind CSS
Основы использования
Установка типа стиля списка
Для создания маркированных или числовых списков используйте утилиты list-disc и list-decimal.
list-disc
- Теперь это история о том, как моя жизнь перевернулась с ног на голову
- И я хотел бы занять минутку, просто посидеть здесь
- Я расскажу вам, как я стал принцем города под названием Бель-Эйр
list-decimal
- Теперь это история о том, как моя жизнь перевернулась с ног на голову
- И я хотел бы занять минутку, просто посидеть здесь
- Я расскажу вам, как я стал принцем города под названием Бель-Эйр
list-none
- Теперь это история о том, как моя жизнь перевернулась с ног на голову
- И я хотел бы занять минутку, просто посидеть здесь
- Я расскажу вам, как я стал принцем города под названием Бель-Эйр
<ul> <li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li> <!-- ... --> </ul> <ol> <li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li> <!-- ... --> </ol> <ul> <li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li> <!-- ... --> </ul>
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте hover:list-disc, чтобы применять утилиту list-disc только при hover.
<ul> <!-- ... --> </ul>
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое.
md:list-disc, чтобы применить утилиту list-disc только на экранах среднего размера и выше.<ul> <!-- ... --> </ul>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind предоставляет три утилиты для наиболее распространенных типов стилей списков. Вы изменяете, добавляете или удаляете их, редактируя раздел theme.listStyleType Вашей конфигурации Tailwind.
tailwind.config.js
module.exports = {
theme: {
listStyleType: {
none: 'none',
disc: 'disc',
decimal: 'decimal',
square: 'square',
roman: 'upper-roman',
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
Если вам нужно использовать одноразовое list-style-type value, которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
<ul> <!-- ... --> </ul>
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
Списки Tailwind CSS — Flowbite
Используйте компонент списка для отображения неупорядоченного или упорядоченного списка элементов на основе нескольких стилей, макетов и вариантов, созданных с помощью Tailwind CSS и Flowbite
Начните работу с коллекцией компонентов списка, созданных с помощью Tailwind CSS для упорядоченных и неупорядоченных списков с маркерами, числами или значками и другими стилями и макетами для отображения списка элементов внутри статьи или на всей веб-странице.
Ненумерованный список #
Используйте этот пример, чтобы создать неупорядоченный список элементов по умолчанию с помощью список-диск класс.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Требования к паролю:
- Минимум 10 символов (и до 100 символов)
- Хотя бы один символ нижнего регистра
- Включение хотя бы одного специального символа, например, ! @ # ?
Требования к паролю:
<ул>
Значки #
Этот пример можно использовать для применения пользовательских значков вместо маркеров по умолчанию для элементов списка.
Изменить на GitHubВключить полноэкранный режим
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
Требования к паролю:
- Не менее 10 символов
- Хотя бы один символ нижнего регистра
- Хотя бы один специальный символ, например, ! @ # ?
Требования к паролю:
<ул>
Вложенный #
Используйте этот пример для вложения другого списка элементов в элемент родительского списка.
Изменить на GitHubВключить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
- Элемент списка один
- Вам может показаться, что вы действительно «организованы» o
- Вложенная навигация в пользовательском интерфейсе тоже плохая идея, делайте все как можно более плоским.
- Вложение множества папок в исходный код также бесполезно.
- Второй элемент списка
- Я не уверен, что мы будем стилизовать более двух уровней в глубину.
- Два уже слишком много, три гарантированно будет плохой идеей.
- Если вы гнездитесь на четыре уровня глубже, вам место в тюрьме.
- Третий элемент списка
- Опять же, пожалуйста, не вставляйте списки, если хотите
- Никто не хочет на это смотреть.

- Я расстроен, что нам даже приходится возиться со стилем.
<ул>

без оформления #
Используйте класс list-none , чтобы отключить маркеры или числа в стиле списка.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Требования к паролю:
- Минимум 10 символов (и до 100 символов)
- Хотя бы один символ нижнего регистра
- Включение хотя бы одного специального символа, например, ! @ # ?
Требования к паролю:
<ул>
Заказной список #
Используйте тег

Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
Лучшие студенты:
- Бонни Грин с 70 очками
- Хесе Леос с 63 очками
- Лесли Ливингстон с 57 очками
Лучшие ученики:
<ол>
Вложенный #
Этот пример можно использовать для вложения нескольких списков друг в друга.
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка…
- HTML
Скопировать в буфер обмена
- Элемент списка один
- Вам может показаться, что вы действительно «организованы» o
- Вложенная навигация в пользовательском интерфейсе тоже плохая идея, делайте все как можно более плоским.
- Вложение множества папок в исходный код также бесполезно.

- Второй элемент списка
- Я не уверен, что мы будем стилизовать более двух уровней в глубину.
- Два уже слишком много, три гарантированно будет плохой идеей.
- Если вы гнездитесь на четыре уровня глубже, вам место в тюрьме.
- Третий элемент списка
- Опять же, пожалуйста, не вставляйте списки, если хотите
- Никто не хочет на это смотреть.
- Я расстроен, что нам даже приходится возиться со стилем.
<ол>

Список описаний #
Создайте список описаний с помощью тега
Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка. ..
..
- HTML
Скопировать в буфер обмена
- Адрес электронной почты
- вашеимя@flowbite.com
- Домашний адрес
- 92 Miles Drive, Ньюарк, Нью-Джерси 07103, Калифорния, США
- Номер телефона
- +00 123 456 789 / +12 345 678
<дл>
<дел>


 .. -->
</ul>
<ol>
<li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li>
<!-- ... -->
</ol>
<ul>
<li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li>
<!-- ... -->
</ul>
.. -->
</ul>
<ol>
<li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li>
<!-- ... -->
</ol>
<ul>
<li>Теперь это история о том, как моя жизнь перевернулась с ног на голову</li>
<!-- ... -->
</ul>


 ..
.. jpg" alt="Изображение Нила">
jpg" alt="Изображение Нила">
 <дел>
<дел>
 <дел>
<дел>
 jpg" alt="Изображение Нила">
<дел>
jpg" alt="Изображение Нила">
<дел>
 <дел>
<дел>
 ..
.. ..
..
 Давайте посмотрим, как изменить маркеры для списка.
Давайте посмотрим, как изменить маркеры для списка.
 Чтобы увидеть фактический результат на веб-странице, см. оригинальную статью на сайте devapt.
Чтобы увидеть фактический результат на веб-странице, см. оригинальную статью на сайте devapt.