Почему не работает HTML5?
Программирование на Python для начинающих
Бесплатный курс по Python даст Вам всю необходимую базу для начала программирования на языке Python. В курсе Вас ждёт множество уроков (больше 4-х часов видео), исходников и упражнений.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
5 шагов и профессиональный сайт готов
После семинара:
— Вы будете иметь чёткий план действий.
— Вы сможете начать создавать сайт.
— Вы сможете легко ориентироваться в информации по созданию сайтов.
Записаться
Другие курсы
В древности люди учились для того, чтобы совершенствовать себя.
Конфуций
Последнее время я стал с завидной регулярностью получать вопросы, сводящиеся к одному: «Почему не работает HTML5?«. Помимо этого, я стал видеть большое количество заказчиков вёрстки, которые требуют, чтобы всё было написано на HTML5. И чтобы было поменьше таких вопросов и не было таких безграмотных заказчиков (которым всегда радуются всякие мошенники на фрилансе, понимая, что заказчик не смыслит ничего), я и решил ответить на вопрос, почему не работает HTML5.
Всё очень и очень просто. Поскольку HTML — это клиентский язык, следовательно, он выполняется браузером. Но разработчики браузеров не могут сразу прикрутить все новые теги и возможности, на это нужно много времени, даже очень много.
Из вышесказанного следует, что HTML5 не работает, поскольку он ещё просто не поддерживается браузерами
. Но идёт постепенное внедрение данной технологии, и уже сейчас есть достаточно много тегов, которые уже можно использовать. Вы можете проверить, насколько Ваш браузер «продвинут» в HTML5, здесь: тестирование браузера на поддержку HTML5. Мой браузер (Firefox 15.0.1) набрал 346 очков, что, конечно, очень далеко до полной поддержки. Причём у меня стоит самая свежая версия Firefox. Думаю, у других современных браузеров ситуация не лучше.
Вы можете проверить, насколько Ваш браузер «продвинут» в HTML5, здесь: тестирование браузера на поддержку HTML5. Мой браузер (Firefox 15.0.1) набрал 346 очков, что, конечно, очень далеко до полной поддержки. Причём у меня стоит самая свежая версия Firefox. Думаю, у других современных браузеров ситуация не лучше.
Также не надо забывать, что даже, когда через пару лет, все современные браузеры будут полностью поддерживать HTML5, останется ещё очень большая доля людей, которые будут пользоваться старыми браузерами. Что делать с ними? Чтобы уменьшить количество пострадавших, об HTML5 придётся подзабыть ещё на пару лет. И уже только потом можно будет делать вёрстку с использованием этой технологии.
Надеюсь, теперь Вы поняли, что можно, конечно, изучать HTML5, но использовать его в полную силу у Вас не получится ни в качестве тренировки, ни в качестве практического использования.
Очень надеюсь, что количество жертв мошенников на фрилансе станет меньше (уж больно у многих написано в портфолио «Верстаю на чистом HTML5«, что является ложью).
- Создано 19.09.2012 13:02:02
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Видео HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Пример HTML-видео. Любезность Большой кролик бак.
Your browser does not support HTML5 video.
Воспроизведение видео в формате HTML
Перед HTML5 видео может воспроизводиться только в браузере с подключаемым модулем (например, Flash).
Элемент HTML5 <video> указывает стандартный способ встраивания видео в веб-страницу.
Поддержка браузера
Номера в таблице указывают первую версию обозревателя, полностью поддерживающую элемент <video>.
| Element | |||||
|---|---|---|---|---|---|
| <video> | 4.0 | 9.0 | 3.5 | 4.0 | 10.5 |
Элемент HTML < Video >
Чтобы показать видео в формате HTML, используйте элемент <video>:
Пример
<video controls>
<source src=»movie.mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Your browser does not support the video tag.
</video>
Как это работает
Атрибут controls добавляет элементы управления видео, такие как воспроизведение, пауза и громкость.
Это хорошая идея, чтобы всегда включать width и height атрибутов. Если высота и ширина не заданы, страница может мерцать во время загрузки видео.
Если высота и ширина не заданы, страница может мерцать во время загрузки видео.
Элемент <source> позволяет указать альтернативные видеофайлы, которые могут быть выбраны обозревателем. Браузер будет использовать первый распознанный формат.
Текст между тегами <video> и </video> будет отображаться только в обозревателях, не поддерживающих элемент <video>.
HTML <video> Автозапуск
Для запуска видео автоматически используется атрибут autoplay:
Пример
<video autoplay>
<source src=»movie.mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Your browser does not support the video tag.
</video>
Атрибут автозапуска не работает в мобильных устройствах, таких как iPad и iPhone.
Поддержка HTML-видео-браузера
В HTML5 есть 3 поддерживаемых видео форматов: MP4, WebM и OGG.
Поддержка браузера для различных форматов:
| Browser | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | Да | Нет | Нет |
| Chrome | Да | Да | Да |
| Firefox | Да | Да | Да |
| Safari | Да | Нет | Нет |
| Opera | Да (from Opera 25) | Да | Да |
HTML Video — Типы медиа
| Формат файла | Тип медиа |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
HTML-видео-методы, свойства и события
HTML5 определяет методы, свойства и события DOM для элемента <video>.
Это позволяет загружать, воспроизводить и приостанавливать видео, а также устанавливать длительность и громкость.
Есть также события DOM, которые могут уведомить вас, когда видео начинает играть, приостановлено и т.д.
Пример: использование JavaScript
Your browser does not support HTML5 video.
Video courtesy of Big Buck Bunny.
Для полной справки по тегам перейдите к нашей справка аудио/видео в формате HTML5.
Теги видео HTML5
| Тег | Описание |
|---|---|
| <video> | Определяет видео или фильм |
| <source> | Определяет несколько мультимедийных ресурсов для элементов мультимедиа, таких как <Video> и <Audio> |
| <track> |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
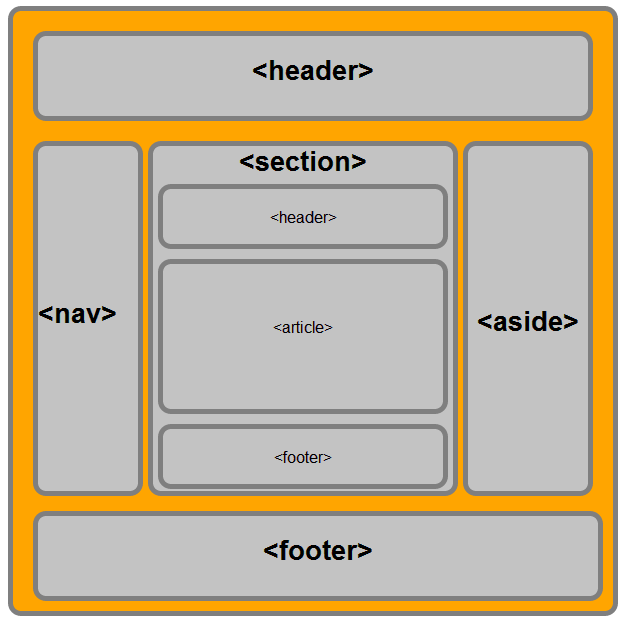
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
[7 исправлений] Как исправить ошибку «Видеофайл HTML5 не найден в 2023 году»?
Находясь здесь и читая это прямо сейчас, вы, должно быть, пытались воспроизвести видео в Интернете и вместо этого получили сообщение « Ошибка HTML5-видеофайл не найден ». Невозможность воспроизвести определенное видео в Интернете из-за ошибки видео HTLML5 может раздражать, особенно когда рассматриваемое видео имеет большое значение. Это может быть обучающее видео, ценная новость или просто смех. К счастью, ошибку «Видеофайл HTML5 не найден» можно исправить. И в этой статье вы найдете 7 лучших способов исправить эту ошибку, а также ее значение и причины. Вы также найдете некоторые рекомендации, которых следует придерживаться при работе с такими видеоэлементами для обеспечения бесперебойной работы.
- Часть 1. Видеофайл HTML5 не найден. Обзор
- Часть 2: Как исправить не найденный видеофайл HEML5?
- Исправление 1.
 Обновите браузер до последней версии, чтобы исправить отсутствие видео HTML5
Обновите браузер до последней версии, чтобы исправить отсутствие видео HTML5 - Исправление 2: очистите рекламные кэши файлов cookie браузера, чтобы исправить HTML5, не найденный
- Исправление 3: переустановите кодеки, поддерживающие HTML5, чтобы исправить HTML5, не найденный
- Исправление 4: отключите аппаратное ускорение, чтобы исправить ошибку загрузки HTML
- Исправление 5: Запустите браузер в безопасном режиме, чтобы открыть видео HTML5
- Исправление 6: загрузите видео HTML5, чтобы исправить не найденный видеофайл
- Исправление 7: откройте видео HTML5 в режиме инкогнито, чтобы исправить ошибку загрузки HTML5
- Исправление 1.
- Дополнительный совет: как восстановить поврежденные видеофайлы HTML5? HOT
- Часть 3. Рекомендации для видеофайлов HTML5
- Часто задаваемые вопросы:
Часть 1: Обзор видеофайла HTML5 не найден
В этом разделе мы рассмотрим, что такое видеофайлы HTML и что означает ошибка «Видеофайл HTML5 не найден». В этом обзоре также будут указаны причины появления этого сообщения об ошибке.
В этом обзоре также будут указаны причины появления этого сообщения об ошибке.
Что такое видеофайл HTML5?
Каждому веб-браузеру требуется расширенный видеоэлемент для воспроизведения видео в них, и это то, что представляет собой HTML5 — расширенный видеоэлемент, необходимый для воспроизведения видео в Интернете. В прошлом для таких целей использовались плагины Adobe flash, но поскольку они стали ненадежными и сложными в работе, видео HTLM5 стали лучшим вариантом. Этот элемент видео стал фаворитом многих веб-разработчиков, потому что он совместим с другими веб-браузерами и имеет востребованные атрибуты видео, такие как воспроизведение видео, автовоспроизведение, пауза, остановка и регулировка громкости, среди прочего.
Что это значит, когда вы получаете сообщение об ошибке «HTML5 не найден»? Это сообщение об ошибке обычно связано с двумя вещами; либо ваш браузер не поддерживает формат кодеков видео HTML5, к которому вы пытаетесь получить доступ, либо отсутствуют некоторые видеокодеки.
В чем причина того, что видеофайл HTML5 не найден?
Знание причин ошибки «Видеофайл HTML5 не найден» очень важно, так как это будет первым шагом к ее устранению. Причины этой ошибки можно увидеть ниже.
Проблемы с серверной частью : Как упоминалось ранее, проблемы с серверной частью веб-сайта могут привести к ошибке «Видеофайл HTML5 не найден». Это проблема, связанная с кодом веб-сайта. Когда происходит сбой кода, доступ к видео становится невозможным. Однако эта проблема может быть решена со стороны веб-разработчика.
Проблемы совместимости браузера : Вы знаете, что это проблема совместимости браузера, когда видео воспроизводится в отдельном браузере, но отображает ошибку «Видеофайл HTML5 не найден» в первом.
Кроме того, если текущая версия используемого вами браузера не поддерживает видеокодек HTML5, используемый на веб-сайте, с которого вы пытаетесь получить доступ к видео, вы, вероятно, столкнетесь с такой ошибкой. Обновление браузера до последней версии может решить эту проблему.
Обновление браузера до последней версии может решить эту проблему.
Файлы cookie и кэш-память : Файлы cookie и кэш-память являются известными виновниками проблем с веб-загрузкой. Они, как правило, препятствуют воспроизведению видео на веб-страницах, особенно при наличии вредоносных ошибок. Переключитесь в режим инкогнито и посмотрите, воспроизводится ли видео.
Старые проблемы совместимости видео : Скорее всего, некоторые старые видео в Интернете все еще используют флэш-плееры, и попытка воспроизвести их в браузере, который поддерживает только видеофайлы HTML5, может привести к ошибке «Видео HTML5 не найдено», потому что в этих видео нет элемента HTML5.
Часть 2. Как исправить не найденный видеофайл HTML5
К счастью, ошибку типа «Видеофайл HTML5 не найден» можно исправить. В этом разделе мы выделим и подробно остановимся на различных методах, с помощью которых можно решить эту проблему.
Исправление 1. Обновите браузер до последней версии, чтобы исправить не найденное видео HTML5
Не все версии браузеров поддерживают использование видеофайлов HTML5. Итак, прежде чем переходить к другим исправлениям, убедитесь, что ваша текущая версия браузера поддерживает видео HTML5. Если это не так, вы можете обновить его.
Вам нужно будет знать текущую версию вашего браузера, чтобы проверить, совместим ли он с видео HTML5. Выполните следующие действия, чтобы проверить текущую версию вашего браузера. Поскольку Google Chrome — один из наиболее часто используемых браузеров на планете, мы будем использовать его для этой иллюстрации.
Итак, прежде чем переходить к другим исправлениям, убедитесь, что ваша текущая версия браузера поддерживает видео HTML5. Если это не так, вы можете обновить его.
Вам нужно будет знать текущую версию вашего браузера, чтобы проверить, совместим ли он с видео HTML5. Выполните следующие действия, чтобы проверить текущую версию вашего браузера. Поскольку Google Chrome — один из наиболее часто используемых браузеров на планете, мы будем использовать его для этой иллюстрации.
Шаг 1 : Запустите браузер Chrome. Затем перейдите к значку с тремя точками, расположенному в правом верхнем углу экрана, и нажмите на него.
Шаг 2 : Нажмите «Справка», а затем выберите «О Google Chrome» во всплывающем меню.
Шаг 3 : Если вы видите опцию «Обновить Google Chrome», это означает, что у вас более старая версия браузера. Нажмите на нее, чтобы обновить до последней версии. Отсутствие этой опции означает, что ваш браузер обновлен — если это так, вам нужно перейти к следующему исправлению.
Исправление 2: очистите рекламные кэши файлов cookie браузера, чтобы исправить HTML5, не найденный
Чтобы браузер был удобным для пользователя, файлы cookie и кэши являются важными элементами для прохождения этого курса. Они являются временными носителями для небольшого фрагмента данных. Если их не проверять, они имеют тенденцию накапливаться со временем, в результате чего браузер работает медленнее, чем обычно. Это может привести к трудностям при воспроизведении видео онлайн. Очистите файлы cookie и кэши, а затем воспроизведите видео после обновления страницы. Выполните следующие действия, чтобы очистить файлы cookie и кэши в браузере Chrome.
Шаг 1 : Запустите Google Chrome, затем перейдите к значку с тремя точками в правом верхнем углу экрана и щелкните его. В раскрывающемся меню нажмите «Настройки».
Шаг 2 : Перейдите и нажмите «Дополнительно», который можно увидеть в левой части экрана. В раскрывающемся меню выберите «Конфиденциальность и безопасность».
Шаг 3 : Во всплывающем окне выберите вкладку «Дополнительно». Установите оба флажка рядом с «куки и другие данные сайта» и «кэшированные изображения и файлы», выберите временной диапазон, а затем нажмите «Очистить данные».
Исправление 3: переустановите кодеки, поддерживающие HTML5, чтобы исправить HTML5, не найденный
Как упоминалось ранее, если ваш браузер не поддерживает формат кодеков видео HTML5, к которому вы пытаетесь получить доступ, видео не будет воспроизводиться. В таких ситуациях вы можете обратиться к веб-разработчику, чтобы переустановить кодеки, поддерживающие HTML5.
Исправление 4: отключите аппаратное ускорение, чтобы исправить ошибку загрузки HTML
Аппаратное ускорение в Chrome помогает ускорить мультимедиа с интенсивным использованием графики, например игры и видео. Функция аппаратного ускорения переносит рабочую нагрузку с ЦП вашего компьютера на его ГП (графический процессор). Отключение этой функции может решить некоторые проблемы с обработкой в Chrome, перенеся загрузку страницы на ЦП. Это потенциально может устранить ошибку «Видеофайл HTML5 не найден». Выполните это исправление, выполнив следующие действия.
Это потенциально может устранить ошибку «Видеофайл HTML5 не найден». Выполните это исправление, выполнив следующие действия.
Шаг 1 : Запустите Google Chrome, затем перейдите к значку с тремя точками, расположенному в правом верхнем углу экрана. Во всплывающем меню нажмите «Настройки».
Шаг 2 : В окне «Настройки» нажмите «Дополнительно», а затем нажмите «Система». В следующем окне вы увидите опцию «Использовать аппаратное ускорение…». Выключите его, если он включен.
Исправление 5. Запустите браузер в безопасном режиме, чтобы открыть видео HTML5
Всякий раз, когда возникает проблема с браузером, просмотр в «Безопасном режиме» может быть единственным решением, которое вам нужно. Но с ошибкой «Видеофайл HTML5 не найден» потребуется гораздо больше. Видите ли, просмотр в безопасном режиме поможет вам выявить проблемы с браузером (определение проблемы всегда является первым шагом в решении проблемы), чтобы вы могли правильно их исправить. Если видео воспроизводится без каких-либо прерываний при использовании безопасного режима, это означает, что виноваты как ваши плагины, так и расширения или настройки вашего браузера. Ниже приведены особенности безопасного режима.
Если видео воспроизводится без каких-либо прерываний при использовании безопасного режима, это означает, что виноваты как ваши плагины, так и расширения или настройки вашего браузера. Ниже приведены особенности безопасного режима.
- Они автоматически отключают функцию аппаратного ускорения.
- Безопасный режим восстанавливает настройки браузера Chrome по умолчанию.
- Все надстройки и плагины отключены.
Исправление 6: Загрузите видео HTML5, чтобы исправить не найденный видеофайл
Если на данный момент ошибка «Видеофайл HTML5 не найден» не устранена, лучшим вариантом может быть загрузка видео с веб-страницы на ваш компьютер. Продолжайте, загрузив надежный загрузчик видео HTML5, чтобы сохранить нужные видео из Интернета.
Исправление 7: откройте видео HTML5 в режиме инкогнито, чтобы исправить ошибку загрузки HTML5
Режим инкогнито позволяет пользователю просматривать Интернет без вмешательства файлов cookie и ловушек. Это исправление вступает в силу, если виноваты ваши файлы cookie и кэши. На клавиатуре нажмите клавиши Ctrl + Shift + N, чтобы открыть Google Chrome в режиме инкогнито.
Это исправление вступает в силу, если виноваты ваши файлы cookie и кэши. На клавиатуре нажмите клавиши Ctrl + Shift + N, чтобы открыть Google Chrome в режиме инкогнито.
В браузерах Mozilla Firefox и Safari «Новое приватное окно» называется режимом инкогнито. Если ошибка «Видеофайл HTML5 не найден» устранена после применения этого метода, причины сообщения об ошибке, вероятно, связаны с надстройками или плагинами. Исправьте эту проблему в обычном режиме, удалив надстройки и плагины или установив настройки Google Chrome по умолчанию.
Дополнительный совет: как восстановить поврежденные видеофайлы HTML5?
В некоторых случаях поврежденный видеофайл на веб-сайте может привести к ошибке «Видеофайл HTML5 не найден». В таких ситуациях, когда рассматриваемое видео имеет большое значение, загрузка, а затем восстановление видеофайла может быть единственным вариантом. Для этого вам понадобится помощь стороннего программного обеспечения. Рекомендуемым программным обеспечением для таких сценариев является программное обеспечение 4DDiG File Repair. 4DDiG File Repair — это программа, которая восстанавливает любые поврежденные фотографии и видео на компьютере или других устройствах, таких как SD-карты, USB-накопители и другие. Это программное обеспечение достаточно эффективно и работает для всех сценариев. Ниже приведены функции программного обеспечения 4DDiG File Repair.
4DDiG File Repair — это программа, которая восстанавливает любые поврежденные фотографии и видео на компьютере или других устройствах, таких как SD-карты, USB-накопители и другие. Это программное обеспечение достаточно эффективно и работает для всех сценариев. Ниже приведены функции программного обеспечения 4DDiG File Repair.
- Он работает со всеми видеоформатами, включая MOV, MP4, M4V, MKV и 3GP, среди прочих.
- Он совместим с компьютерами Windows и другими устройствами, такими как USB-накопители, жесткие диски, SD-карты и т. д.
- Он работает даже с такими брендами камер, как Canon, DJI и GoPro.
- Процесс ремонта быстрый.
Ниже приведены шаги, необходимые для восстановления поврежденного видеофайла с помощью программного обеспечения 4DDiG File Repair.
СКАЧАТЬ БЕСПЛАТНО
Для ПК
Безопасная загрузка
Купить сейчас
- Запустите программу восстановления файлов Tenorshare 4DDiG на своем компьютере после ее загрузки и установки.
 Из вариантов, представленных в главном окне программного обеспечения, выберите вариант «Восстановление видео».
Из вариантов, представленных в главном окне программного обеспечения, выберите вариант «Восстановление видео». - В следующем окне нажмите кнопку «Добавить», чтобы импортировать поврежденное или поврежденное видео. Нажмите «Начать восстановление», чтобы продолжить.
- После завершения процесса восстановления вы можете либо предварительно просмотреть результат, либо приступить к экспорту и сохранению восстановленного видеофайла. Всегда сохраняйте восстановленные файлы в безопасном месте.
Часть 3. Рекомендации для видеофайлов HTML5
Важной функцией, которую должен иметь каждый веб-сайт, является возможность воспроизведения видео. Это связано с тем, что видео используются по нескольким причинам, таким как реклама, развлечения и средства коммуникации. HTML5 является наиболее предпочтительным среди веб-разработчиков как расширенный элемент видео, необходимый для размещения видео в Интернете. Это связано с тем, что HTML5 прост в использовании, надежен и пользуется доверием многих. Они облегчают процесс потоковой передачи видео в Интернете.
Ниже приведены некоторые важные рекомендации, которым необходимо следовать при загрузке и просмотре видео в Интернете.
Они облегчают процесс потоковой передачи видео в Интернете.
Ниже приведены некоторые важные рекомендации, которым необходимо следовать при загрузке и просмотре видео в Интернете.
- Всегда помните о целевой аудитории при загрузке видео на веб-страницу.
- Сделайте ваши видео легко доступными, сначала создав прототип, а затем, при необходимости, модифицировав их, прежде чем загружать их для общего доступа.
- Обратите внимание на размер видео, чтобы избежать проблем со сжатием.
- Поскольку некоторые браузеры избирательно относятся к поддерживаемым видеоформатам, всегда проверяйте, поддерживает ли ваш браузер видеоформат, который вы пытаетесь воспроизвести.
- При создании определенного видео помните, что размер видеофайла определяется качеством видео.
- Перед загрузкой видео в формате HTML5 в Интернет необходимо учитывать определенные атрибуты видео, такие как ширина, высота и элементы управления.
- В ситуациях, когда требуется надежный видеохостинг, всегда выбирайте платную версию, поскольку платные подписчики имеют приоритет в таких услугах.

Соблюдение этих рекомендаций предотвратит возникновение ошибки «Видеофайлы HTML5 не найдены».
Часто задаваемые вопросы:
Ниже приведены некоторые из наиболее часто задаваемых вопросов об ошибке «Видеофайлы HTML5 не найдены».
Как исправить не найденный видеофайл HTML5?
Ошибки, связанные с видеофайлами HTML5, можно исправить, обновив браузер, очистив файлы cookie и кэши, включив аппаратное ускорение, запустив браузер в безопасном режиме и загрузив совместимые кодеки.
Что означает HTML5 не найден?
Это означает, что либо проблема с веб-сервером, либо ваш браузер не поддерживает видео в формате HTML5.
Как добавить в браузер отсутствующую поддержку видео HTML5?
Это можно сделать с помощью расширения на хром.
Почему тег моего видео не работает в HTML?
В таких ситуациях обычно задействованы три вещи. Либо ваш видеофайл не закодирован для веб-доставки, либо видео находятся на плохо настроенном сервере, либо другие скрипты мешают воспроизведению видео.
Заключение
Вот и все, семь лучших исправлений ошибки «Видеофайлы HTML5 не найдены». Возможность просмотра видео в Интернете имеет первостепенное значение, поэтому разработчики используют элемент видео HTLM5. С ним легко работать, он эффективен и обладает основными атрибутами хорошего видеоплеера. Однако некоторые веб-разработчики допускают ошибки при загрузке видео HTML5 на веб-страницы, и в результате пользователи начинают сталкиваться с проблемами «Ошибка загрузки видео HTML5». В таких ситуациях вы можете применить любое из вышеперечисленных исправлений, они эффективны и гарантированно устранят проблемы, связанные с HTML5: видеофайл не найден. Иногда видео на веб-страницах не воспроизводятся, потому что они были повреждены или испорчены перед загрузкой веб-разработчиком. Лучшим решением становится загрузка видео, а затем его восстановление с помощью стороннего программного обеспечения. 4DDiG File Repair настоятельно рекомендуется для таких задач, поскольку он быстрый, безопасный и простой в использовании.
Видеофайл HTML5 не найден? Исправьте это сейчас, используя 4 решения!
- Миниинструмент
- Центр новостей MiniTool
- Видеофайл HTML5 не найден? Исправьте это сейчас, используя 4 решения!
Вера | Подписаться | Последнее обновление
При просмотре видео на YouTube или других веб-сайтах может появиться сообщение об ошибке «HTML5: видеофайл не найден». Что делать, чтобы исправить ошибку видео не найдено? Вы пришли в нужное место, и MiniTool покажет вам несколько простых и эффективных решений этой проблемы в этом посте.
Видеофайл HTML5 не найден
При просмотре видео на YouTube или других веб-сайтах в веб-браузере вы можете столкнуться с некоторыми проблемами, например, видео не воспроизводится в Chrome, ошибка YouTube 400/429/500/503 и т. д.
Кроме того, может возникнуть еще одна распространенная проблема. По словам пользователей Windows 10, при воспроизведении видео HTML5 в веб-браузере возникает проблема. Подробное сообщение об ошибке: «HTML5: видеофайл не найден».
Подробное сообщение об ошибке: «HTML5: видеофайл не найден».
Это может произойти из-за того, что ваш браузер не поддерживает видео в формате HTML5 или из-за проблем с серверной частью веб-страницы. К счастью, вы можете воспользоваться приведенными ниже решениями, чтобы легко исправить не найденное HTML-видео.
Исправления для видеофайла HTML5 не найдены
Используйте последнюю версию вашего браузера
Не все браузеры поддерживают видео HTML5 и поддержку Google Chrome, Internet Explorer, Firefox и Opera. Но не все версии можно запускать для просмотра HTML-видео, поэтому убедитесь, что вы используете последнюю версию. Иногда браузер может автоматически обновляться. Но при получении ошибки HTML5 проверьте ее вручную.
Если вы используете Chrome, щелкните меню из трех точек, выберите Справка > О Google Chrome . Если вы видите кнопку Обновить Google Chrome , нажмите ее. Если нет, то браузер обновлен.
Очистить файлы cookie и кэши
Кэши и файлы cookie могут помочь вашему браузеру работать быстрее. Тем не менее, они могут привести к медленной работе браузера или показать ошибку при воспроизведении видеофайлов.
Тем не менее, они могут привести к медленной работе браузера или показать ошибку при воспроизведении видеофайлов.
Если вас беспокоит, что видеофайл HTML5 не найден в Chrome/Firefox/IE, удалите кеши и файлы cookie, а затем снова просмотрите видео.
Возьмем, к примеру, Chrome:
Шаг 1. Щелкните меню из трех точек и выберите 9.0003 Настройки .
Шаг 2: Нажмите Очистить данные браузера в разделе Конфиденциальность и безопасность .
Шаг 3: Установите Диапазон времени , выберите, что вы хотите очистить, и нажмите Очистить данные .
Загрузить кодеки, поддерживающие HTML5
Как упоминалось выше, если вы получаете сообщение об ошибке видеофайл HTML5 не найден, возможно, на веб-сайте нет подходящего видеокодека. Вы можете связаться с разработчиком веб-сайта для установки кодеков, поддерживающих HTML5.
Отключить аппаратное ускорение
По мнению пользователей, отключение аппаратного ускорения может помочь исправить не найденное видео HTML5.

 ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> Обновите браузер до последней версии, чтобы исправить отсутствие видео HTML5
Обновите браузер до последней версии, чтобы исправить отсутствие видео HTML5 Из вариантов, представленных в главном окне программного обеспечения, выберите вариант «Восстановление видео».
Из вариантов, представленных в главном окне программного обеспечения, выберите вариант «Восстановление видео».