Элементы типа number используются для того, чтобы пользователь мог вводить данные. Браузер может выбрать предоставление ступенчатых стрелок, позволяющих пользователю увеличивать и уменьшать значение, используя
<input> Элементы <input> типа number используются, чтобы пользователь мог ввести число. Они включают встроенную проверку для отклонения нечисловых записей.
Браузер может предусмотреть шаговые стрелки,чтобы пользователь мог увеличивать и уменьшать значение с помощью мыши или касанием пальцем.
Try it
В браузерах , которые не поддерживают входы типа number , number вход переходит к типу text .
| Value | Number представляет собой номер, или пустой |
| Events | change и input |
| Поддерживаемые общие атрибуты | autocomplete, list, placeholder, readonly |
| IDL attributes | list, value, valueAsNumber |
| DOM interface |
|
| Methods | select(), stepUp(), stepDown() |
Value
Число, представляющее значение числа, введенного во входные данные.
value<input type="number" value="42">
Additional attributes
В дополнение к атрибутам, обычно поддерживаемым всеми типами <input> , входы типа number поддерживают эти атрибуты.
listЗначения атрибута list — это id элемента <datalist> , находящегося в том же документе. <datalist> предоставляет список предопределенных значений предложить пользователю для этого входа. Любые значения в списке, несовместимые с type , не включаются в предлагаемые параметры. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxМаксимальное значение, которое можно принять для этого ввода. Если value введенное в элемент, превышает это значение, элемент не проходит проверку ограничения . Если значение атрибута
Если значение атрибута max не является числом, значит, у элемента нет максимального значения.
Это значение должно быть больше или равно значению атрибута min .
minМинимальное значение, которое можно принять для этого ввода. Если value элемента меньше этого, элемент не проходит проверку ограничения . Если для min указано значение , которое не является допустимым числом, вход не имеет минимального значения.
Это значение должно быть меньше или равно значению атрибута max .
placeholderplaceholder атрибут является строкой , которая предоставляет краткую подсказку пользователю относительно того , какой информации , как ожидается , в этой области. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не пояснительное сообщение. Текст не должен включать символы возврата каретки или перевода строки.
Если содержимое элемента управления имеет одно направление ( LTR или RTL ), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направление внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста .
в разделе Как использовать элементы управления Unicode для двунаправленного текста .
Примечание. По возможности избегайте использования атрибута placeholder . Это не так семантически полезно, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Для получения дополнительной информации см. Ярлыки и заполнители в элементе <input>: The Input (Form Input) .
readonly Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его value может быть изменено кодом JavaScript, напрямую устанавливающим HTMLInputElement value HTMLInputElement .
Примечание. Поскольку поле, доступное только для чтения, не может иметь значения, required не влияет на входные данные, для которых также указан атрибут readonly .
stepАтрибут step — это число, указывающее степень детализации, которой должно придерживаться значение, или специальное значение any , описанное ниже. Действительны только значения, которые равны основанию для шага (
Действительны только значения, которые равны основанию для шага ( min , если указано, value в противном случае, и соответствующее значение по умолчанию, если ни одно из них не указано).
Строковое значение any означает, что шаг не подразумевается, и разрешено любое значение (за исключением других ограничений, таких как min и max ).
Примечание. Когда данные, введенные пользователем, не соответствуют пошаговой конфигурации, пользовательский агент может округлить до ближайшего допустимого значения, предпочитая числа в положительном направлении, когда есть два одинаково близких варианта.
Значение шага по умолчанию для ввода number 1 , что позволяет вводить только целые числа, если только основание шага не является целым числом.
Использование номерных входов
Тип number ввода следует использовать только для возрастающих чисел, особенно когда увеличение и уменьшение с помощью вращающихся кнопок полезно для пользователя. Тип ввода
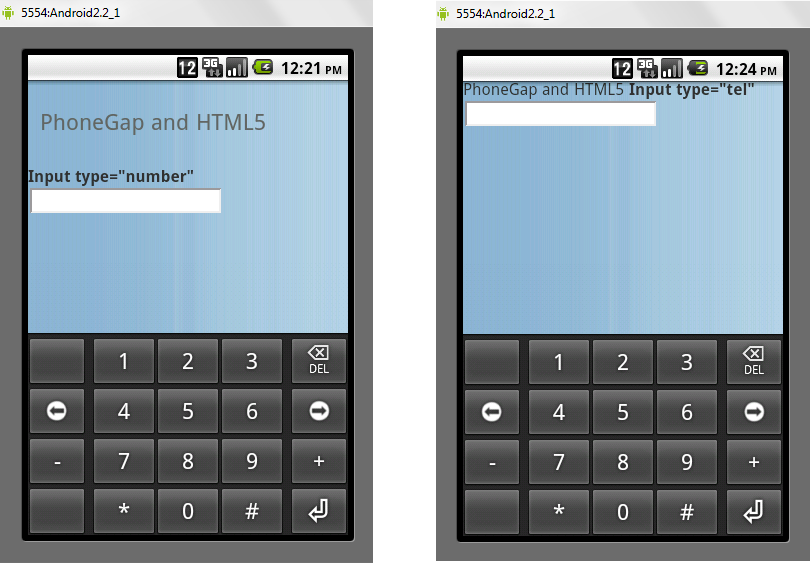
Тип ввода number не подходит для значений, которые состоят только из чисел, но, строго говоря, не являются числом, например почтовые индексы во многих странах или номера кредитных карт. Для нечисловых входных данных рассмотрите возможность использования другого типа ввода, например <input type="tel"> или другого типа <input> с атрибутом inputmode :
<input type="text" inputmode="numeric" pattern="\d*">
<input type="number">
type , number , вы получаете автоматическую проверку того, что введенный текст является числом, и обычно набором кнопок вверх и вниз для перехода по значению вверх и вниз.Предупреждение. По логике, вы не должны иметь возможности вводить символы внутри числового ввода, кроме цифр. Некоторые браузеры допускают недопустимые символы, другие — нет; см. ошибку 1398528 .
Некоторые браузеры допускают недопустимые символы, другие — нет; см. ошибку 1398528 .
Примечание. Пользователь может повозиться с вашим HTML за кулисами, поэтому ваш сайт не должен использовать простую проверку на стороне клиента для каких-либо целей безопасности. Вы должны проверить на стороне сервера любую транзакцию, в которой указанное значение может иметь какие-либо последствия для безопасности.
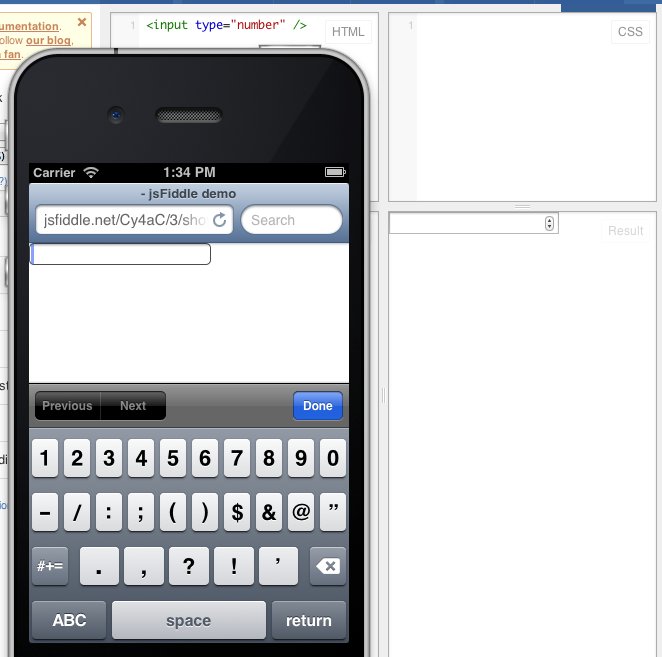
Мобильные браузеры еще больше помогают в работе с пользователем,показывая специальную клавиатуру,более подходящую для ввода цифр,когда пользователь пытается ввести значение.
Простой ввод числа
В своей самой базовой форме ввод числа может быть реализован таким образом:
<label for="ticketNum">Number of tickets you would like to buy:</label> <input type="number" name="ticketNum" value="0">
Ввод числа считается действительным, если он пуст и когда введено одно число, но в остальном недействителен. Если используется required атрибут, пустые входные данные больше не считаются действительными.
Примечание. Допустимым значением является любое число, если оно является допустимым числом с плавающей запятой (то есть не NaN или Infinity ).
Placeholders
Иногда бывает полезно предложить контекстную подсказку относительно того, какую форму должны принимать входные данные. Это может быть особенно важно, если дизайн страницы не предлагает описательных меток для каждого<input> . Это где заполнители бывают. Заполнитель представляет собой значение , наиболее часто используется , чтобы обеспечить подсказку относительно формата входных должны принимать value . Оно отображается в окне редактирования , когда элемент value является "" . После ввода данных в поле заполнитель исчезает; если поле пусто, заполнитель появляется снова.Здесь у нас есть number ввод с заполнителем « Multiple of 10 ». Обратите внимание, как заполнитель исчезает и появляется снова, когда вы манипулируете содержимым поля редактирования.
<input type="number" placeholder="Multiple of 10">
Контролируемый размер шага
По умолчанию кнопки «вверх» и «вниз», предназначенные для увеличения и уменьшения числа, будут увеличивать и уменьшать значение на 1. Вы можете изменить это, указав атрибут step , который принимает в качестве значения число, определяющее величину шага. В нашем примере выше есть заполнитель, говорящий, что значение должно быть кратно 10, поэтому имеет смысл добавить значение step равное 10 :
<input type="number" placeholder="multiple of 10" step="10">
В этом примере вы должны увидеть,что стрелки шага вверх и вниз будут увеличивать и уменьшать значение каждый раз на 10,а не на 1.Вы можете вручную ввести число,не кратное 10,но оно будет считаться недействительным.
Указание минимальных и максимальных значений
Вы можете использовать атрибуты min и max , чтобы указать минимальное и максимальное значение, которое может иметь поле.
0 и максимум 100 :<input type="number" placeholder="multiple of 10" step="10" min="0" max="100">
В этой обновленной версии вы должны обнаружить,что кнопки шага вверх и вниз не позволяют опускаться ниже 0 или выше 100.Вы все еще можете вручную ввести число за пределами этих границ,но оно будет считаться недействительным.
Разрешение десятичных значений
Одна проблема с числовым вводом заключается в том, что их размер шага по умолчанию равен 1. Если вы попытаетесь ввести число с десятичной дробью (например, «1.0»), оно будет считаться недействительным. Если вы хотите ввести значение, требующее десятичных знаков, вам необходимо отразить это в значении step (например, step="0.01" чтобы разрешить десятичные дроби до двух знаков после запятой). Вот простой пример:
<input type="number" placeholder="1.0" step="0.01" min="0" max="10">
Обратите внимание, что в этом примере допускается любое значение от 0. до  0
010.0 с двумя десятичными знаками. Например, «9,52» допустимо, а «9,521» — нет.
Контролируемый размер входа
<input> Элементы <input> типа number не поддерживают атрибуты размера формы, такие как size . Вам придется прибегнуть к CSS, чтобы изменить размер этих элементов управления.
Например, чтобы отрегулировать ширину поля ввода так, чтобы она была настолько широкой, насколько это необходимо для ввода трехзначного числа, мы можем изменить наш HTML, включив в него id и сократить наш заполнитель, поскольку поле будет слишком узким для текста. мы до сих пор использовали:
<input type="number" placeholder="x10" step="10" min="0" max="100">
Затем мы добавляем CSS, чтобы сузить ширину элемента с помощью селектора id #number :
#number {
width: 3em;
}
Результат выглядит так:
Предлагая предложенные значения
Вы можете предоставить список стандартных опций , из которых пользователь может выбрать, указав list атрибутов, который содержит в качестве его значения на id из в <datalist> , который , в свою очередь , содержит один <option> элемент каждого предлагаемого значения. Каждого
Каждого option «сек value является соответствующим предлагаемым значением для поля ввода номера.
<input type="number" name="ticketNum" list="defaultNumbers"> <span></span> <datalist> <option value="10045678"> <option value="103421"> <option value="11111111"> <option value="12345678"> <option value="12999922"> </datalist>
© 2005–2022 MDN contributors.
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/number
HTML
-
<input type=»month»>
Элементы <input> типа месяц создают поля, которые позволяют пользователю вводить данные, а год — для легкого ввода.

-
Examples
В этом примере мы создаем два набора элементов пользовательского интерфейса, каждый из которых позволяет пользователю выбирать месяц и год.
-
Validation
Мы уже упоминали количество входных данных функций проверки, но давайте рассмотрим их сейчас: В следующем примере также представлены все вышеперечисленные функции.
<input type=»password»>
Элементы <input> типа password предоставляют пользователю возможность безопасного входа.
 Элемент представлен как однострочный элемент управления текстовым редактором, скрывающий
Элемент представлен как однострочный элемент управления текстовым редактором, скрывающий
- 1
- …
- 109
- 110
- 111
- 112
- 113
- …
- 258
- Next
HTML type Attribute
<HTML <input> Тег
пример
HTML форма с двумя различными типами входов; текст и представить:
<form action=»demo_form. asp»>
asp»>
Username: <input type=»text» name=»usrname»><br>
<input type=»submit» value=»Submit»>
</form>
Попробуй сам «
Больше «Попробуйте сами» примеры ниже.
Определение и использование
type атрибута определяет тип <input> элемента для отображения.
По умолчанию используется тип: text .
Совет: Это не является обязательным атрибутом, но мы думаем , что вы всегда должны включить его.
Поддержка браузеров
| Атрибут | |||||
|---|---|---|---|---|---|
| type | да | да | да | да | да |
Примечание: type атрибута работает во всех основных браузерах. Тем не менее, не все различные типы входов работает во всех основных браузерах.
Посмотрите ниже , чтобы увидеть поддержку браузера для каждого типа входного сигнала.
Отличия между HTML 4.01 и HTML5
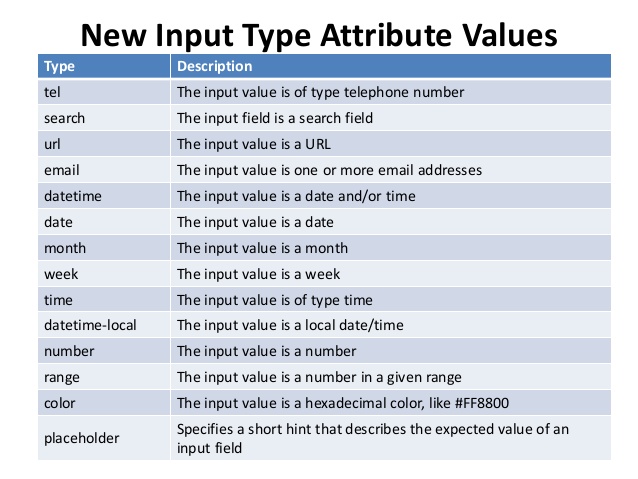
HTML5 имеет следующие новые типы входных данных: color, date, datetime, datetime-local, month, week, time, email, number, range, search, tel — url color, date, datetime, datetime-local, month, week, time, email, number, range, search, tel — color, date, datetime, datetime-local, month, week, time, email, number, range, search, tel , и url — url .
Синтаксис
<input type=»value«>
значения атрибутов
| Стоимость | Описание |
|---|---|
| button | Определяет кнопку кликабельны (в основном используется с JavaScript для активации скрипта) |
| checkbox | Определяет флажок |
| color | Определяет цветовую палитру |
| date | Определяет элемент управления даты (год, месяц и день (нет времени)) |
| datetime | Тип ввода даты и времени был удален из стандарта HTML. Вместо этого используйте DateTime локальное. Вместо этого используйте DateTime локальное. |
| datetime-local | Определяет дату и время контроля (год, месяц, день, час, минута, секунда, и доли секунды (без часового пояса) |
| Определяет поле для электронной почты | |
| file | Определяет поле файла-выберите и кнопку «Обзор …» (для загрузки файлов) |
| hidden | Определяет скрытое поле ввода |
| image | Определяет изображение как кнопку отправки |
| month | Определяет месяц и год контроль (без часового пояса) |
| number | Определяет поле для ввода номера |
| password | Определяет поле пароля (символы маскируются) |
| radio | Определяет кнопку радио |
| range | Определяет элемент управления для ввода номера точное значение которого не имеет значения (например, элемент управления слайдер) |
| reset | Определяет кнопку сброса (сбрасывает все значения формы значения по умолчанию) |
| search | Определяет текстовое поле для ввода строки поиска |
| submit | Определяет кнопку отправки |
| tel | Определяет поле для ввода телефонного номера |
| text | По умолчанию. Определяет текстовое поле из одной строки (ширина по умолчанию составляет 20 символов) Определяет текстовое поле из одной строки (ширина по умолчанию составляет 20 символов) |
| time | Определяет элемент управления для ввода времени (без часового пояса) |
| url | Определяет поле для ввода URL |
| week | Определяет в неделю и год контроль (без часового пояса) |
Примеры
Тип входа: button
пример
Интерактивными кнопка, которая активирует JavaScript при щелчке:
<input type=»button» value=»Click me»>
Попробуй сам «
Тип входа: checkbox
пример
Флажки позволяют пользователю выбрать один или несколько вариантов из ограниченного числа вариантов:
<input type=»checkbox» name=»vehicle1″ value=»Bike»> I have a bike<br>
<input type=»checkbox» name=»vehicle2″ value=»Car»> I have a car
Попробуй сам «
Тип входа: color
пример
Выберите цвет из палитры цветов:
Select your favorite color: <input type=»color» name=»favcolor»>
Попробуй сам «
Тип входа: date
пример
Определение элемента управления даты:
Birthday: <input type=»date» name=»bday»>
Попробуй сам «
Тип входа: datetime и datetime
пример
Определить элемент управления даты и времени (с часовым поясом):
Birthday (date and time): <input type=»datetime» name=»bdaytime»>
Попробуй сам «
Тип ввода даты и времени был удален из стандарта HTML. Вместо этого используйте DateTime локальное.
Вместо этого используйте DateTime локальное.
Тип входа: datetime-local
пример
Определить дату и контроль времени (без часового пояса):
Birthday (date and time): <input type=»datetime-local» name=»bdaytime»>
Попробуй сам «
Тип входа: email
пример
Определите поле для адреса электронной почты (будет автоматически подтверждено при представлении):
E-mail: <input type=»email» name=»usremail»>
Попробуй сам «
Совет: Safari на iPhone распознает тип электронной почты, а также изменение экранной клавиатуры , чтобы соответствовать его (добавляет @ и .com опции).
Тип ввода: file
пример
Определите поле файла-выберите и кнопку «Обзор …» (для загрузки файлов):
Select a file: <input type=»file» name=»img»>
Попробуй сам «
пример
Определить скрытое поле (он не виден пользователю).
Скрытое поле часто сохраняет значение по умолчанию, или может быть его значение изменилось с помощью JavaScript:
<input type=»hidden» name=»country» value=»Norway»>
Попробуй сам «
Тип входа: image
пример
Определить изображение как кнопку отправки:
<input type=»image» src=»img_submit.gif» alt=»Submit»>
Попробуй сам «
Тип входа: month
пример
Определить месяц и год контроль (без часового пояса):
Birthday (month and year): <input type=»month» name=»bdaymonth»>
Попробуй сам «
Тип входа: number
пример
Определите поле для ввода номера (Вы можете также установить ограничения на какие номера принимаются):
Quantity (between 1 and 5): <input type=»number» name=»quantity» min=»1″ max=»5″>
Попробуй сам «
Используйте following атрибуты для указания ограничений:
- max — определяет максимальное допустимое значение
- min — определяет минимальное допустимое значение
- step — указывает интервалы номер юридического
- value — задает значение по умолчанию
Тип входа: password
пример
Определить поле пароля (символы маскируются)
<input type=»password» name=»pwd»>
Попробуй сам «
Тип входа: radio
пример
Радио кнопки позволяют пользователю выбрать только один из ограниченного числа вариантов:
<input type=»radio» name=»gender» value=»male»> Male<br>
<input type=»radio» name=»gender» value=»female»> Female<br>
<input type=»radio» name=»gender» value=»other»>
Other
Попробуй сам «
Тип входа: range
пример
Определить элемент управления для ввода номера точное значение которого не имеет значения (как ползунком). Вы можете также установить ограничения на то, что принимаются номера:
Вы можете также установить ограничения на то, что принимаются номера:
<input type=»range» name=»points» min=»0″ max=»10″>
Попробуй сам «
Используйте following атрибуты для указания ограничений:
- max — определяет максимальное допустимое значение
- min — определяет минимальное допустимое значение
- step — указывает интервалы номер юридического
- value — задает значение по умолчанию
Тип входа: reset
пример
Определить кнопку сброса (сбрасывает все значения формы значения по умолчанию):
<input type=»reset»>
Попробуй сам «
Совет: внимательно Используйте кнопку сброса!Это может раздражать пользователей, которые случайно активировать кнопку сброса.
Тип входа: search
пример
Определить поле поиска (например, поиск по сайту, или поиск Google):
Search Google: <input type=»search» name=»googlesearch»>
Попробуй сам «
Тип входа: submit
пример
Определить кнопку отправки:
<input type=»submit»>
Попробуй сам «
Тип входа: tel
пример
Определите поле для ввода телефонного номера:
Telephone: <input type=»tel» name=»usrtel»>
Попробуй сам «
Тип входа: text
пример
Определите два текстовых поля одной строки, которые пользователь может вводить текст в:
First name: <input type=»text» name=»fname»><br>
Last name: <input type=»text» name=»lname»><br>
Попробуй сам «
Тип входа: time
пример
Определить элемент управления для ввода времени (без часового пояса):
Select a time: <input type=»time» name=»usr_time»>
Попробуй сам «
Тип входа: url
пример
Определите поле для ввода URL:
Add your homepage: <input type=»url» name=»homepage»>
Попробуй сам «
Совет: Safari на iPhone распознает тип ввода URL — адреса, а также изменение экранной клавиатуры , чтобы соответствовать его (добавляет опции . com).
com).
Тип входа: week
пример
Определение недели и года контроль (без часового пояса):
Select a week: <input type=»week» name=»week_year»>
Попробуй сам «
<HTML <input> Тег
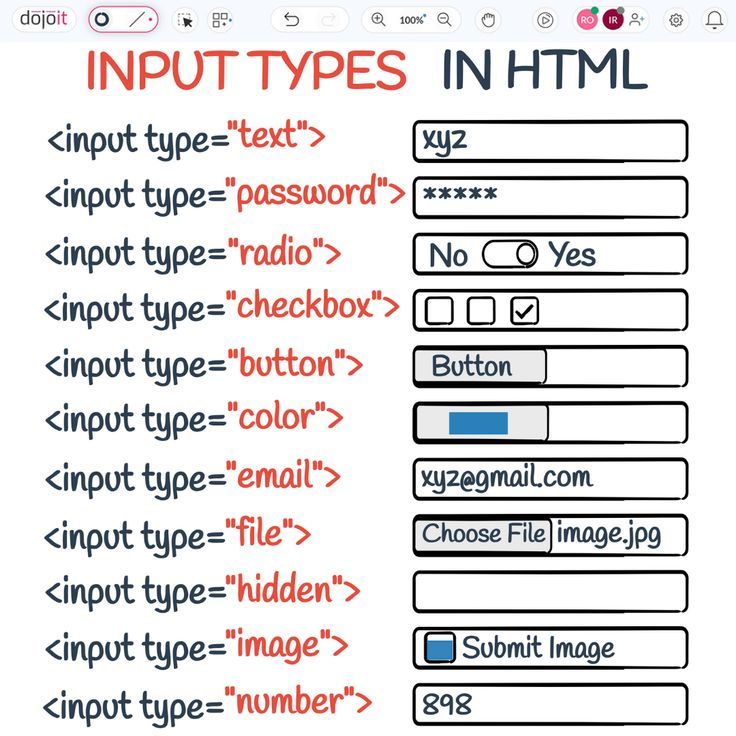
Типы ввода HTML
❮ Предыдущий Далее ❯
В этой главе описываются различные типы элемента HTML .
Типы ввода HTML
Вот различные типы ввода, которые вы можете использовать в HTML:
-
-
-
-
<тип ввода="дата"> -
-
-
<тип ввода = "файл"> -
<тип ввода="скрытый"> -
-
<тип ввода="месяц"> -
<тип ввода="число"> -
<тип ввода="пароль"> -
-
<тип ввода="диапазон"> -
<тип ввода = "сброс"> -
-
-
<тип ввода="тел"> -
<тип ввода="текст"> -
<тип ввода="время"> -
-
Совет: Значение по умолчанию атрибута типа является
«текст».
Тип ввода Текст
определяет однострочное поле ввода текста :
Пример
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя:
Фамилия:
Тип ввода Пароль
определяет поле пароля :
Пример
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя пользователя:
Пароль:
Символы в поле пароля замаскированы (показаны звездочками или кружками).
Тип ввода Отправить
определяет кнопку для отправка данных формы обработчику формы .
Обработчик формы обычно представляет собой серверную страницу со сценарием для обработки входные данные.
Обработчик формы указан в действии формы атрибут:
Пример
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя:Фамилия:
Если вы опустите атрибут значения кнопки отправки, кнопка получит текст по умолчанию:
Пример
php»>Попробуйте сами »
Тип ввода Сброс
определяет кнопку сброса который сбросит все значения формы к их значениям по умолчанию:
Пример
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
Имя:Фамилия:
Если вы измените входные значения и затем нажмете кнопку «Сброс», данные формы будут сброшены к значениям по умолчанию.
Тип ввода Радио
определяет радиокнопку .
Радиокнопки позволяют пользователю выбрать ТОЛЬКО ОДИН из ограниченного числа вариантов:
Пример
Выберите свой любимый веб-язык:
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
HTML
CSS
JavaScript
Флажок типа ввода
определяет флажок .
Флажки позволяют пользователю выбрать НОЛЬ или БОЛЬШЕ вариантов из ограниченного числа вариантов.
Пример
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
У меня есть велосипед
У меня есть машина
У меня есть лодка
Тип ввода Кнопка
определяет кнопка :
Пример
Попробуйте сами »
Вот как приведенный выше HTML-код будет отображаться в браузере:
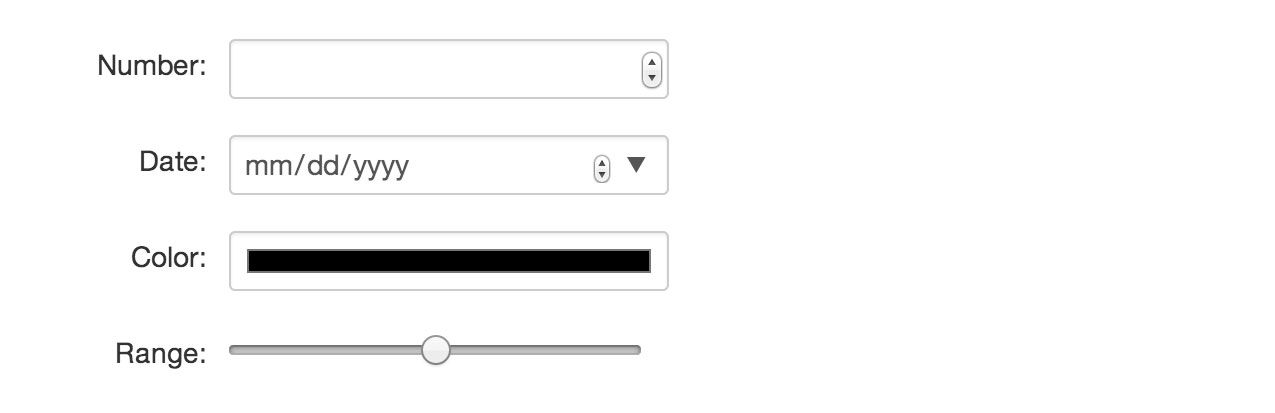
Ввод Type Color
используется для полей ввода, которые должны содержать цвет.
В зависимости от поддержки браузера в поле ввода может отображаться палитра цветов.
Пример
Попробуйте сами »
Тип ввода Дата
используется для полей ввода, должен содержать дату.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
Попробуйте сами »
Вы также можете использовать атрибуты min и max для добавления ограничений на даты:
Пример
Попробуйте сами »
Тип ввода Datetime-local
указывает
поле ввода даты и времени без часового пояса.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
Попробуйте сами »
Тип ввода Электронная почта
используется для полей ввода, которые должны содержать адрес электронной почты.
В зависимости от поддержки браузера адрес электронной почты может автоматически проверяться при отправке.
Некоторые смартфоны распознают тип электронной почты и добавляют «. com» к клавиатуре, чтобы соответствовать вводу электронной почты.
com» к клавиатуре, чтобы соответствовать вводу электронной почты.
Пример
Попробуйте сами »
Тип ввода Изображение
определяет изображение как кнопку отправки.
Путь к образу указан в атрибуте src .
Пример
Попробуйте сами »
Тип ввода Файл
определяет поле выбора файла и кнопку «Обзор» для загрузки файлов.
Пример
Попробуйте сами »
Тип ввода Скрытый
определяет скрытое поле ввода (не видимое пользователю).
Скрытое поле позволяет веб-разработчикам включать данные, которые нельзя увидеть или изменены пользователями при отправке формы.
В скрытом поле часто хранится запись базы данных, которую необходимо обновить при отправке формы.
Примечание: Пока значение не отображается пользователю в содержание страницы видно (и может быть отредактировано) с помощью любого разработчика браузера инструменты или функции «Просмотр исходного кода». Не используйте скрытые входные данные как форму безопасность!
Пример
Попробуйте сами »
Тип ввода Месяц
позволяет пользователю выбрать месяц и год .
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
Попробуйте сами »
Номер типа ввода
определяет числовое поле ввода .
Вы также можете установить ограничения на принимаемые номера.
В следующем примере отображается поле числового ввода, в которое можно ввести значение от 1 до 5:
Пример
Попробуйте сами »
Ограничения ввода
Вот список некоторых общих ограничений ввода:
| Атрибут | Описание |
|---|---|
| проверено | Указывает, что поле ввода должно быть предварительно выбрано при загрузке страницы (для type=»checkbox» или type=»radio») |
| отключен | Указывает, что поле ввода должно быть отключено |
макс. | Указывает максимальное значение для поля ввода |
| максимальная длина | Указывает максимальное количество символов для поля ввода |
| мин | Указывает минимальное значение для поля ввода |
| узор | Указывает регулярное выражение для проверки входного значения на |
| только чтение | Указывает, что поле ввода доступно только для чтения (не может быть изменено) |
| требуется | Указывает, что поле ввода является обязательным (должно быть заполнено) |
| размер | Задает ширину (в символах) поля ввода |
| шаг | Указывает допустимые интервалы чисел для поля ввода |
| значение | Указывает значение по умолчанию для поля ввода |
Вы узнаете больше об ограничениях ввода в следующей главе.
В следующем примере отображается поле числового ввода, в которое можно ввести
значение от 0 до 100 с шагом 10. Значение по умолчанию равно 30:
Значение по умолчанию равно 30:
Пример
Попробуйте сами »
Диапазон типов ввода
определяет элемент управления для ввода числа, точное значение которого не важно (например, ползунок). По умолчанию
диапазон от 0 до 100. Однако вы можете установить ограничения на то, что
числа принимаются с атрибутами min , max и step :
Пример
Попробуйте сами »
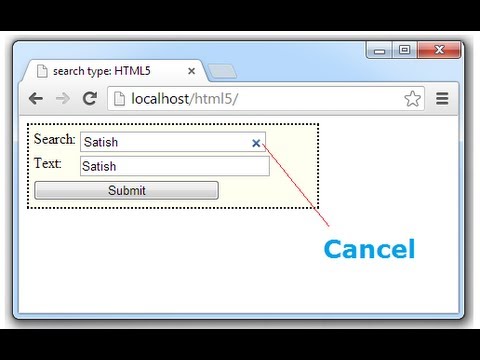
Тип ввода Поиск
используется для полей поиска (поле поиска ведет себя как обычное текстовое поле).
Пример
Попробуйте сами »
Тип ввода Телефон
используется для полей ввода, которые должны содержать номер телефона.
Пример
Попробуйте сами »
Тип ввода Время
позволяет пользователю выбрать время (без часового пояса).
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора времени.
Пример
Попробуйте сами »
URL-адрес типа ввода
используется для полей ввода, которые должны содержать URL-адрес.
В зависимости от поддержки браузера поле URL может быть проверено автоматически при подаче.
Некоторые смартфоны распознают тип URL-адреса и добавляют «.com» на клавиатуру для соответствия ввод URL.
Пример
Попробуйте сами »
Тип ввода Неделя
позволяет пользователю выбрать неделю и год.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
В форму ниже добавьте поле ввода текста с именем «имя пользователя» .
Начать упражнение
Атрибут типа ввода HTML
| Тег | Описание |
|---|---|
| <тип ввода=""> | Указывает тип ввода для отображения |
❮ Предыдущий Далее ❯
input type=number – управление вводом чисел (NEW)
ⓘ input type=number – управление вводом чисел NEW # T
вход
элемент
с атрибутом типа, чей
значение « номер » представляет
точный элемент управления для установки значения элемента в
строка, представляющая число.
Допустимое содержимое #
пустой (пустой элемент)
Разрешенные атрибуты #
глобальные атрибуты & имя & неполноценный & форма & тип★ и автозаполнение и автофокус & список & мин. & Макс & шаг (плавающий) и только для чтения & необходимый & значение
- ⓘ глобальные атрибуты
- Любые атрибуты, разрешенные глобально.

- ⓘ имя = строка #
- Часть имени пары имя/значение, связанная с этим элемент для отправки формы.
- ⓘ отключен = «неполноценный» или «» (пустая строка) или пустая #
- Указывает, что элемент представляет отключенный контроль.
- ⓘ форма = Идентификационная ссылка НОВЫЙ #
- Значение идентификатор атрибут на форма с которым связать элемент.
- ⓘ тип = «число» #
- Указывает, что его вход элемент точный элемент управления для установки значения элемента в строка, представляющая число. attrs.autocomplete»> ⓘ автозаполнение = «включено» или «выключено» НОВЫЙ #
- Указывает, представляет ли элемент ввод элемент управления, для которого UA предназначен для хранения введенного значения пользователем (чтобы UA мог предварительно заполнить форму позже).
- ⓘ автофокус = «автофокус» или «» (пустая строка) или пустая НОВЫЙ #
- Указывает, что элемент представляет элемент управления, к которому UA предназначен для того, чтобы сосредоточить внимание, как только документ загружен.
- ⓘ список = Идентификационная ссылка НОВЫЙ #
- Значение идентификатор атрибут на список данных с которым связать элемент.
- ⓘ мин = число с плавающей запятой НОВЫЙ #
- Ожидаемая нижняя граница для элемента
ценить.

- ⓘ макс = число с плавающей запятой НОВЫЙ #
- Ожидаемая верхняя граница для элемента ценить.
- ⓘ шаг = «любой» или положительное число с плавающей запятой НОВЫЙ #
- Задает степень детализации значения элемента ценить.
- ⓘ только для чтения = «только для чтения» или «» (пустая строка) или пустая #
- Указывает, что элемент представляет элемент управления, значение которого не предназначен для редактирования.
- ⓘ требуется = «необходимый» или «» (пустая строка) или пустая НОВЫЙ #
- Указывает, что элемент является обязательной частью формы
подчинение.

- ⓘ значение = число с плавающей запятой #
- Строка, представляющая число.
Дополнительные ограничения и предупреждения #
- Ввод интерактивного элемента не должен появляются как потомки элемента a.
- Ввод интерактивного элемента не должен отображаться как потомок элемента кнопки.
- Любой элемент ввода, потомок элемента метки с атрибутом for должен иметь Значение идентификатора, которое соответствует этому атрибуту.
- Атрибут списка «ввода» элемент должен ссылаться на элемент списка данных.
- Атрибут usemap в элементе ввода устарел. Используйте элемент img вместо элемента ввода для карт изображений.
- Атрибут align элемента ввода устарел. Вместо этого используйте CSS.
Отсутствие тега #
вход
элемент является пустым элементом.


 Элемент представлен как однострочный элемент управления текстовым редактором, скрывающий
Элемент представлен как однострочный элемент управления текстовым редактором, скрывающий