HTML/Атрибут href (Элемент link)
/html/link/href:> Адрес присоединяемого ресурса_
Синтаксис
HTML
XHTML
<head> ... <link href="[значение]"> ... </head>
Описание
Атрибут / параметр href (от англ. «hypertext reference» ‒ «гипертекстовая ссылка») указывает адрес присоединяемого ресурса.
Примечание
В качестве присоединяемого ресурса могут выступать другие документы и таблицы стилей.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
2. | Link: LINK | Перевод |
| 3.2 | LINK | |
| 4.01 | 12.2 The A element href = uri [CT]… DTD: Transitional
Strict
Frameset | |
| 5.0 | 4.2.4 The link element …the href attribute… | |
| 5.1 | 4.2.4. The link element …the href attribute… | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Значения
В качестве значения данного атрибута указывается действительный непустой URL-адрес ресурса.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Параметр href (Элемент link)</title>
<!— Техническая ссылка на внешнюю таблицу стилей —>
<link href=»../selected.css» rel=»stylesheet»>
</head>
<body>
<h2>Пример использования параметра «href»</h2>
<p>В этом примере к данному файлу с помощью <span>технической ссылки</span> был присоединён файл с <span>таблицами стилей</span>.</p>
</html>
Параметр href (Элемент link)
link | HTML
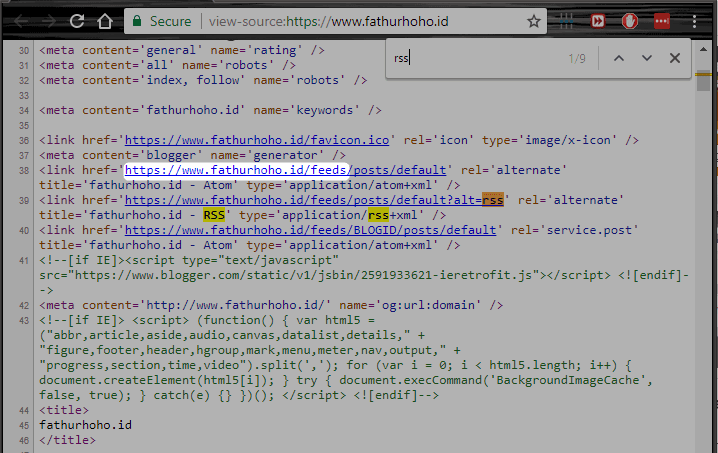
Почти у всех вкладок в браузере существуют маленькие иконки, которые называются фавиконки. Они, как и заголовок, позволяют быстро ориентироваться во вкладках и переходить на нужную. Их используют поисковые системы, показывая рядом с названием страницы в поиске.
Для того, чтобы установить такую иконку на страницу, используется тег <link>, у которого указываются два атрибута:
relдля указания контентаhrefдля указания ссылки на иконку
<link rel="icon" href="/favicon.png">
Разные устройства могут отображать иконки разных размеров и форматов, поэтому сейчас добавляется не одна, а сразу несколько иконок. У тега <link> возможно указать тип изображения и его размер. Делается это с помощью атрибутов type и sizes.
Укажем, что иконка формата png и размером 32×32
<link rel="icon" href="/favicon32.png" type="image/png">
После неё можно указать ещё несколько иконок с разными размерами:
<link rel="icon" href="/favicon64.png" type="image/png"> <link rel="icon" href="/favicon32.png" type="image/png"> <link rel="icon" href="/favicon16.png" type="image/png">
При указании размеров первым числом указывается ширина в пикселях, а вторым значением высота.
Теперь браузеры на разных устройствах смогут точнее работать с иконками и сразу загружать ту, которая им подходит.
Тег <link> позволяет добавлять не только фавиконку, но и подключать файлы стилей, шрифты, подсказывать браузерам следующую (или предыдущую) страницу статьи. Самый распространённый пример — подключение файла CSS к HTML-странице:
<link rel="stylesheet" href="style.css">
Задание
Добавьте link на фавиконку https://www.w3schools.com/favicon.ico с размером 64×64.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Все возможности тега
<link>можно посмотреть на MDN Web DocsКак и другие метатеги, тег
<link>указывается в разделеhead
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как использовать href в HTML для добавления ссылок на ваш веб-сайт
href используется для включения внешних и внутренних ссылок на веб-сайт . Разрешенные значения атрибута HTML href четко определены. Примеры ссылок включают ссылки на другие веб-сайты и переадресацию на адреса электронной почты или номера телефонов.
Содержание
- Что такое href и для чего он используется?
- Что такое структура href?
- Какие значения может иметь href?
- Пять примеров использования href
- Использовать изображение как ссылку
- Ссылка на адрес электронной почты
- Ссылка на номер телефона
- Ссылка на JavaScript
- Открыть ссылку в новой вкладке или окне
9002 Интернет хостинг с персональным консультантом - ссылка на сайт. a указывает на якорный текст . Этот тег HTML определяет начальную и конечную точки гиперссылки.
- Атрибут href используется в тексте привязки и устанавливает цель перехода соответствующей ссылки . В дополнение к внутреннему или внешнему веб-сайту также могут быть связаны PDF-документы или изображения.

- URL-адрес ссылки заключен в кавычки. Это указывается в домене, например. «examplepage.com» для внешней страницы или «examplepage.html» для внутренней ссылки.
- За этим следует видимый текст, который можно щелкнуть .
- Якорный текст завершен .
- Абсолютный URL-адрес : Абсолютный URL-адрес является классическим примером использования href. Он перенаправляет прямо на внешний веб-сайт. Пример: href=»https://www.ionos.com/digitalguidewww.examplesite.com»
- Относительный URL-адрес : Относительный URL-адрес перенаправляет на файл на веб-сайте. Пример: href=»https://www.ionos.com/digitalguidedefault.htm»
- Ссылка на элемент : Возможна прямая ссылка на элемент, если он имеет определенный идентификатор.
 Это позволяет вам связать выбранные разделы вашего внутреннего веб-сайта. Пример: href=»#section3″
Это позволяет вам связать выбранные разделы вашего внутреннего веб-сайта. Пример: href=»#section3″ - Другие протоколы : href также подходит для других протоколов, таких как прямая ссылка на адрес электронной почты. Это работает через почтовый адрес: . Другие протоколы могут включать http://https://, ftp://, или файл: .
- Скрипты : Скрипты, такие как JavaScript, также являются разрешенными значениями для href. Пример: href=»javascript://www.ionos.com/digitalguidealert(‘Есть ли у вас дополнительные вопросы»
- Веб-разработка
- Учебники
- HTML
- 2 Веб-разработка Тег div не имеет собственных семантических особенностей. С момента появления HTML5 его рекомендуется использовать только тогда, когда нет других подходящих элементов.
- Веб-разработка
- Веб-разработка
- Внутренние ссылки ведут на другие страницы веб-сайта. Они также могут указывать на другие типы мультимедийных ресурсов на вашем сайте .
- Внешние ссылки ведут на страницы (или ресурсы) других веб-сайтов
- Если вы создаете внешнюю ссылку, вы должны использовать абсолютные пути : В этом случае относительный URL не будет работать. Например, представьте, что вам нужно связать страницу home.html веб-сайта Amazon. Если вы создаете относительную ссылку, браузер предполагает, что home.html ссылается на файл с таким именем на вашем веб-сайте. По клику посетители не пойдут туда, куда хотели
- Если вы создаете внутреннюю ссылку, вам следует использовать относительный URL-адрес. : Технически любой тип ссылки подходит для внутренних страниц, но относительные URL-адреса имеют ряд преимуществ. Во-первых, они короче и делают HTML более читабельным и простым в обслуживании. Вы можете переупорядочить свой веб-сайт, поместить все файлы в другую папку или даже изменить доменное имя сайта, не нарушая относительных ссылок
- Структурная навигация
- Ссылки Ассоциативные ссылки, дополнительная информация к терминам
- Справочные ссылки, список предложений
- Включить название сайта, если оно отличается от текущего
- Включить название раздела сайта, где мы находимся, если оно отличается от текущего
- Подробно опишите тип информации, которую найдет пользователь, а также то, как она связана с текстом ссылки и содержанием страницы
- Должно быть меньше 80 символов, но не больше 60.
 Короткая ссылка лучше
Короткая ссылка лучше - Если текст, помеченный как ссылка, очевиден, атрибут title включать не нужно, чтобы не говорить то же самое
- Четко объясните, почему вы должны покинуть текущий контекст и что вы найдете на другой стороне.

Быстрый и масштабируемый, включая бесплатный домен на первый год и адрес электронной почты, доверьтесь веб-хостингу от IONOS!
Домен
Подстановочный знак SSL
Круглосуточная поддержка 7 дней в неделю
Что такое href и для чего он используется?
a href позволяет пользователям создавать внешние или внутренние ссылки в документе HTML. При правильном использовании атрибут href легко интегрируется на ваш веб-сайт и отображается в виде гиперссылки. Это позволяет посетителям щелкнуть и перейти на другую страницу вашего сайта. href означает «гиперссылка» и указывает желаемое назначение ссылки. Атрибуты href предлагают вашему сайту многочисленные преимущества . Например, они обеспечивают лучшую структуру, упрощают навигацию и предоставляют дополнительную информацию. Ссылки также могут быть полезны для SEO.
При правильном использовании атрибут href легко интегрируется на ваш веб-сайт и отображается в виде гиперссылки. Это позволяет посетителям щелкнуть и перейти на другую страницу вашего сайта. href означает «гиперссылка» и указывает желаемое назначение ссылки. Атрибуты href предлагают вашему сайту многочисленные преимущества . Например, они обеспечивают лучшую структуру, упрощают навигацию и предоставляют дополнительную информацию. Ссылки также могут быть полезны для SEO.
Что такое структура href?
Синтаксис Href всегда одинаков в HTML и выглядит следующим образом:
имя ссылки
Каждый раздел выполняет важную функцию:
Какие значения может иметь href?
Значения для href в HTML четко определены, чтобы обеспечить правильную работу ссылок. Разрешенные значения для href следующие:
Пять примеров использования href
Существует несколько способов использования href, которые можно реализовать на вашего веб-сайта. Мы покажем вам некоторые из наиболее распространенных способов использования href в HTML.0005
Использовать изображение в качестве ссылки
Используйте следующий код, чтобы установить изображение в качестве ссылки на подстраницу с href:
examplesite.com">
Ссылка на адрес электронной почты
Используйте mailto : для привязки адреса электронной почты. Это должно выглядеть так:
[email protected]
Почтовая программа посетителя откроется, когда он щелкнет ссылку и адрес (smith@ examplemail.com) будет автоматически вставлен в качестве получателя. Кроме того, они также могут скопировать и вставить адрес электронной почты в программу или куда-либо еще.
Ссылка на номер телефона
Вы также можете связать номер телефона с href. Это полезно, если кто-то заходит на ваш сайт со смартфона и хочет связаться с вами напрямую. Ссылка выглядит следующим образом:
0123 1234567
Важно добавить знак плюс и международный код набора после номера телефона тел: . Ноль в коде города не включается.
Ссылка на JavaScript
Вы также можете сделать ссылку на JavaScript, используя href. Соответствующий код:
example
Открыть ссылку в новой вкладке или окне внешний сайт с вашего сайта. С учетом этого полезно
ссылку открывать в новой вкладке или новом окне . После этого пользователи останутся на вашем сайте и смогут просмотреть любую дополнительную информацию в другое время. Код выглядит так:http://www.example.org
Как использовать контейнер тегов HTML div
 В нашей статье мы рассмотрим, что вам нужно знать о контейнере div, как он используется на практических примерах и почему div больше не играет большой роли в HTML. Как использовать контейнер HTML-тегов div
В нашей статье мы рассмотрим, что вам нужно знать о контейнере div, как он используется на практических примерах и почему div больше не играет большой роли в HTML. Как использовать контейнер HTML-тегов divКак добавлять изображения с тегом img в HTML
Тег img в html позволяет пользователям легко размещать изображения и графику на своем веб-сайте. Различные атрибуты обеспечивают оптимальное размещение графики на странице. В нашей специальной статье объясняется, как устроен тег img, какие атрибуты можно с ним использовать и как его можно улучшить. Читайте дальше.
Как добавить изображения с тегом img в HTMLКак использовать HTML-тег DOCTYPE
HTML-объявление DOCTYPE должно быть помещено в первую строку кода HTML-документов и подстраниц для определения правил синтаксиса и грамматики. Браузеры сразу видят, что это за тип документа, а отсутствие объявления может привести к проблемам с отображением сайта. Узнайте больше о DOCTYPE html здесь, в нашей статье.
Браузеры сразу видят, что это за тип документа, а отсутствие объявления может привести к проблемам с отображением сайта. Узнайте больше о DOCTYPE html здесь, в нашей статье.
HTML связывает тег- Гиперссылки, href, цель пустая
Сеть состоит из гиперссылок
Легко генерировать ссылки, официально называемые гиперссылками, между страницами. На самом деле нужен только один элемент HTML: якорь. После освоения вы можете начать организовывать страницы в отдельные папки и превращать набор независимых документов в сайт со всеми законами.
В статье говорится о:
В HTML якорный элемент используется для создания ссылки. Когда посетитель нажимает на нее, браузер открывает другую страницу. Элемент привязки представляет собой элемент-контейнер и выглядит следующим образом:
Контент, на который нажимает посетитель, помещается внутрь элемента привязки:
Проблема с предыдущей ссылкой в том, что она никуда не ведет.![]() Чтобы сделать ее рабочей ссылкой, вы должны указать URL-адрес целевой страницы, используя атрибут href (что означает ссылку на гиперссылку).
Чтобы сделать ее рабочей ссылкой, вы должны указать URL-адрес целевой страницы, используя атрибут href (что означает ссылку на гиперссылку).
Например, если вы хотите, чтобы ссылка перенаправляла читателя на страницу enlacepagina.html, вы должны использовать следующий код HTML:
Чтобы эта ссылка работала, файл pagelink.html должен находиться в той же папке веб-страницы, которая его содержит. Мы увидим, как лучше организовать сайт, классифицируя страницы по разным подпапкам.
Тег привязки представляет собой линейный элемент (встроенный): он вставляется в любой другой блочный элемент. Это означает, что вполне допустимо создать ссылку из нескольких слов в обычном абзаце.
Lorem ipsum ad his scripta blandit partiendo, eum fastidii accumsan euripidis in, eum liber hendrerit an. Qui ut wisi vocibus suscipiantur, quo dicit ridens inciderint id. html»>Добавить другую страницу
На следующем рисунке показан предыдущий пример.
Если якорный элемент не настроен, текст появится в браузере с известным подчеркиванием и синими буквами.
При наведении указателя мыши на ссылку указатель принимает вид руки. Вы не можете знать, работает это или нет, потому что, если вы укажете на несуществующую страницу, вы получите только ошибку после нажатия.
Однако важно помнить, что текст ссылки, включенный в элемент , важен, особенно для поисковых систем. Если это ссылки хорошо определены и работают, увеличивается вероятность того, что ваш сайт появится в результатах поиска и привлечет новых посетителей.
Los enlaces pueden llevarle rápidamente a una página a otra dentro del mismo site Web или transportarle a una ubicación diferente en un сервидор лехано. En cada caso se utilizan distintos typeos:

Допустим, у вас на сайте есть два файла: библиографическая страница и адресная страница. Если вы хотите, чтобы ваши посетители переходили с первого (mybibliografy.html) на второй (contact me.html), вы создадите внутреннюю ссылку. Независимо от того, храните ли вы оба файла в одной или разных папках, они являются частью одного и того же веб-сайта на одном сервере, поэтому это можно сделать с помощью внутренней ссылки.
С другой стороны, если вы хотите, чтобы ваши посетители переходили со страницы вашей любимой книги (favoritebooks.html) на Amazon (www.amazon.com), вам нужна внешняя ссылка. Нажав на нее, читатель перемещается с веб-сайта в новое место, расположенное в другом месте сети.
При создании внутренней ссылки всегда следует использовать относительный URL-адрес, который сообщает браузерам расположение целевой страницы относительно текущей папки. Другими словами: вам даются инструкции о том, как найти новую папку, сообщая ей, как перемещаться вверх или вниз в текущей папке (перемещение «вниз» означает перемещение из текущей папки в подпапку; в противном случае перемещение ссылки «вверх»; переходит из подпапки в родительскую папку, содержащую текущую подпапку).
Пример относительного пути:
Предположим, что текст страницы FavoriteBooks.html включает фразу с этой ссылкой about contactame.html:
Если вам нужна дополнительная информация об обзоре любой из книг на этом сайте вы можете связаться со мной по электронной почте.
Если вы нажмете на эту ссылку, браузер автоматически предположит, что вы сохранили contactame.html в том же месте, что и Favoritebooks.html, и за кулисами заполнит остальную часть URL-адреса. Это означает, что на самом деле он запрашивает эту страницу:
http://domain.com/contact.html
HTML предлагает вам другой вариант ссылки, называемый абсолютным URL-адресом, который определяет полный URL-адрес, включая имя домена, папку и страницу. Если мы преобразуем предыдущий пример, он будет выглядеть так:
Если вам нужна дополнительная информация об обзоре любой из книг на этом сайте, вы можете
Итак, какую технику использовать? Решение простое. Следует помнить два правила:
Одна из лучших сторон использования относительных ссылок заключается в том, что вы можете попробовать их на своем компьютере, и они будут работать так же, как в Интернете.
Как создать ссылку, открывающую страницу в новом окне браузера? Когда посетители нажимают на внешние ссылки, вы можете не захотеть, чтобы они так легко покидали ваш сайт.
Веб-разработчики используют распространенный прием, открывающий внешние страницы в отдельных окнах браузера (или в новой вкладке, в зависимости от конфигурации). Таким образом, ваш сайт останется открытым в исходном окне, гарантируя, что посетитель не забудет вас. Чтобы это работало, вы должны установить другой атрибут в элементе привязки: цель.
Давайте посмотрим, как это сделать:
Атрибут target называет фрейм, в котором браузер должен отображать целевую страницу. Значение _blank указывает, что ссылка должна быть открыта в новом окне браузера.
Некоторым нравится эта новая функция вкладок, в то время как другие считают, что это крайне раздражающий и разрушительный акт вмешательства. Если вы используете его, применяйте его экономно в некоторых случайных ссылках.
Веб-сайт будет лучше организован, если он будет хранить группы связанных страниц в отдельных папках. Пример этого показан на следующем рисунке:
Структура папок на веб-сайте
ПРИМЕЧАНИЕ:
Корневая папка является отправной точкой веб-сайта: она содержит остальные файлы и папки. Большинство сайтов содержат страницу с именем index.html или index.php в корневой папке. Это называется страницей по умолчанию. Если браузер отправляет запрос на домен вашего веб-сайта без указания имени файла, сервер отправляет страницу по умолчанию, запрашивая.
http://nombrededominio.com automáticamente devuelve http://www.nombrededominio.com/index.html
Этот сайт использует несколько относительных ссылок. Например, представьте, что вам нужно создать один из страницы index.html в contact.html. Вы оба находитесь в одной папке, поэтому вам нужна только относительная ссылка:
Вы также можете создавать более интересные ссылки из одной папки в другую. .
.
Это самое главное в гипертексте. Существует три основных типа ссылок:
Необходимо четко информировать о ссылке и содержании ссылки.
Столкнувшись со старым правилом «нажмите здесь», лучше объявить в качестве ссылки фразу или термин, чтобы пользователь знал, куда его ведет эта ссылка.
Заголовки ссылок
Можно определить и настроить цвета, в которых отображаются как ссылки, так и уже посещенные ссылки. Желательно всегда сохранять стандартный цвет для ссылок (синий для ссылки и фиолетовый для уже посещенных ссылок).
Значение этих ключей сегодня широко распространено и общепринято, что помогает пользователю составить быстрое представление о том, что он может видеть и что он уже видел.
Всякий раз, когда мы обращаемся к одной и той же странице, мы должны использовать один и тот же URL-адрес, только тогда браузер пометит их как видимые во всех точках страницы. Таким образом, мы избежим разочарования пользователя при посещении новой страницы, которую он уже видел.
Ссылки должны соответствовать двум принципам для повышения удобства использования:


 Это позволяет вам связать выбранные разделы вашего внутреннего веб-сайта. Пример: href=»#section3″
Это позволяет вам связать выбранные разделы вашего внутреннего веб-сайта. Пример: href=»#section3″ 
 Короткая ссылка лучше
Короткая ссылка лучше