html — Как поменять цвет текста на кнопках?
Заранее говорю, что я в коде понимаю очень мало (практически ничего), поэтому не кидайте в меня пожалуйста помидоры. Поставила подвал на сайт, просто сторонний код на другом сайте нашла. После вставки кода поменялся цвет на ссылках в меню и названиях товаров. Был черный, стал ярко синий. Вот код, который вставила:
HTML
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<!-- Footer -->
<section>
<div>
<div>
<div>
<h5>Информация</h5>
<ul>
<li><a href="http://kiprus.ru/feedback"><i></i>Обратная связь</a></li>
<li><a href="tel:8(969)400-46-90"><i></i>+7(969)400-46-90</a></li>
<li><a href="mailto:info@kiprus.
ru"><i></i>[email protected]</a></li>
<li><a href="https://kiprus.ru/blog"><i></i>Полезные статьи</a></li>
<li><a href="https://kiprus.ru/o-kompanii"><i></i>О компании</a></li>
<li><a href="https://kiprus.ru/dostavka"><i></i>Доставка</a></li>
<li><a href="https://kiprus.ru/oplata"><i></i>Оплата</a></li>
</ul>
</div>
<div>
<h5>Наша продукция</h5>
<ul>
<li><a href="https://kiprus.ru/avtomatika"><i></i>Автоматика</a></li>
<li><a href="https://kiprus.ru/pribory-kontrolya"><i></i>Приборы контроля</a></li>
<li><a href="https://kiprus. ru/pribory-dlya-tehnologicheskih-protsessov"><i></i>Приборы для технологических процессов</a></li>
<li><a href="https://kiprus.ru/zapornaya-i-reguliruyuschaya-armatura"><i></i>Запорная и регулирующая арматура</a></li>
<li><a href="https://kiprus.ru/kontrolno-izmeritelnye-pribory"><i></i>Контрольно-измерительные приборы</a></li>
<li><a href="https://kiprus.ru/pribory-ucheta"><i></i>Приборы учета</a></li>
<li><a href="https://kiprus.ru/soputstvuyuschie-tovary"><i></i>Сопутствующие товары</a></li>
</ul>
</div>
<div>
<h5>Наш адрес</h5>
<ul>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.
ru/pribory-dlya-tehnologicheskih-protsessov"><i></i>Приборы для технологических процессов</a></li>
<li><a href="https://kiprus.ru/zapornaya-i-reguliruyuschaya-armatura"><i></i>Запорная и регулирующая арматура</a></li>
<li><a href="https://kiprus.ru/kontrolno-izmeritelnye-pribory"><i></i>Контрольно-измерительные приборы</a></li>
<li><a href="https://kiprus.ru/pribory-ucheta"><i></i>Приборы учета</a></li>
<li><a href="https://kiprus.ru/soputstvuyuschie-tovary"><i></i>Сопутствующие товары</a></li>
</ul>
</div>
<div>
<h5>Наш адрес</h5>
<ul>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.
yandex.ru/services/constructor/1.0/js/?um=constructor%3A64c60aaf0a2ad265d0326abe3f4401c25673b2549427962ba2a7f47bcd2374e0&width=320&height=200&lang=ru_RU&scroll=true"></script>
</ul>
</div>
</div>
<div>
<div>
</div>
<hr>
</div>
<div>
<div>
<a href="https://kiprus.ru/" target="_blank">© 2019-2022 Kiprus.ru Все права защищены </a></p>
</div>
<hr>
</div>
</div>
</section>
<!-- ./Footer -->
Заметила, что если убрать в начале HTML кода вот это
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
то ссылки становятся снова черными, но и подвал становится уродливым.
Нашла в интернете еще такой код:
a:link { /* unvisited link */ color: #384B7A;
text-decoration: none;
}
a:visited { /* visited link */ color: #384B7A;
text-decoration: none;
}
a:hover { /* mouse over link */ color: #6FFF57;
text-decoration: none;
border-bottom: none;
}
a:active { /* active link */ color: #000000;
text-decoration: none;
}
Это помогло исправить цвет на ссылках, но при этом на всех градиентных кнопках текст тоже поменялся. Был белым, а теперь его практически не видно.
Как сделать так, чтобы текст на кнопках снова стал белый, а все остальное осталось темного цвета?
В тех поддержке платформы мне написали: Чтобы оставить подвал и вернуть стандартные стили вы можете добавить код сторонних стилей (из файла bootstrap. min.css) в файл user.css и убрать те, что перезаписывают стандартные. Это не гарантирует исправной работы системы.
В вашем случае перезаписываются стили ссылок (тег ).
min.css) в файл user.css и убрать те, что перезаписывают стандартные. Это не гарантирует исправной работы системы.
В вашем случае перезаписываются стили ссылок (тег ).
Но мне ничего к сожалению не понятно, а больше они ничего не говорят. Может кто-то поможет мне… Буду очень благодарна. Сайт https://kiprus.ru/
Как в CSS задать цвет шрифта?
Прочее › Java › Как изменить цвет текста в консоли Java?
В CSS за цвет текста отвечает свойство color.Оно может применяться к любому элементу и принимать цвет в одном из форматов:
- Шестнадцатеричная форма. Например, #0d6efd, #d63384.
- Текстовое название: red, green, blue. Полный список находится на сайте W3C.
- Формат RGB: rbg(255, 87, 51).
- Как задать цвет шрифта?
- Как изменить цвет текста в кнопке CSS?
- Как изменить цвет текста в HTML через CSS?
- Как сделать цвет шрифта в HTML?
- Как изменить цвет букв в CSS?
- Как сделать заливку текста в HTML?
- Как выделить текст цветом в CSS?
- Какое CSS свойство задает цвет текста?
- Как изменить цвет одного слова в HTML?
- Как изменить шрифт текста в CSS?
- Как изменит цвет в HTML?
- Как изменить стиль шрифта в HTML?
- Как сделать цвет шрифта градиентом CSS?
- Как сделать жирный шрифт в CSS?
- Как поменять цвет шрифта в консоли?
- Как сделать радужный текст в HTML?
- Как изменить размер шрифта в CSS?
- Как сделать чтобы при наведении на текст он менял цвет CSS?
- Как поменять цвет текста в списке CSS?
- Как сделать цвет текста прозрачным CSS?
- Для чего нужен line height?
- Какой номер у белого цвета?
- Как изменить цвет шрифта в Windows?
- Как изменить цвет текста на айфоне?
- Как изменить цвет шрифта на мониторе?
- Как изменить цвет текста в Windows?
Как задать цвет шрифта?
Выделите текст, цвет которого требуется изменить. На вкладке Главная в группе Шрифт щелкните стрелку рядом с элементом Цвет шрифта, а затем выберите цвет. Для быстрого форматирования текста можно использовать мини-панель инструментов с параметрами форматирования.
На вкладке Главная в группе Шрифт щелкните стрелку рядом с элементом Цвет шрифта, а затем выберите цвет. Для быстрого форматирования текста можно использовать мини-панель инструментов с параметрами форматирования.
Как изменить цвет текста в кнопке CSS?
Для изменения цвета фона и текста кнопки используем, соответственно, свойства background и color, добавляя их к селектору button, как показано в примере 1. Основные параметры кнопки применяем к селектору button, а дополнительно вводим разные классы, чтобы легко менять цвет кнопок.
Как изменить цвет текста в HTML через CSS?
HTML цвет текста определяется с помощью CSS атрибутов. HTML цвет текста может быть задан в режиме HEX, например, color:#cc0000. Цвет текста в HTML также может быть задан словом, например, color:Black. HTML фон текста определяется значением атрибута background-color.
Как сделать цвет шрифта в HTML?
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font.
Тег font имеет всего три атрибута:
Как изменить цвет букв в CSS?
В CSS цвет текста задается с помощью свойства color, а его значение можно записать несколькими способами — в шестнадцатеричном (hex) виде, в формате RGB или HSL либо указав ключевое слово. Во избежание неправильного отображения цвета, заданного при помощи ключевого слова, лучше указывать его hex-значение.
Как сделать заливку текста в HTML?
Для изменения цвета фона под текстом используется универсальное свойство background, которое следует добавить к селектору h2. Цвет заголовка меняется с помощью свойства color, которое также добавляется к этому селектору (пример 1).
Как выделить текст цветом в CSS?
Псевдоэлемент::selection является известной функцией CSS3, который переопределяет цвет выделенного текста на уровне браузера или системы. Он также дает возможность указать цвет и фон для выбранного пользователем текста. Можно изменить цвет/фоновый цвет определенных элементов или всей веб-страницы.
Можно изменить цвет/фоновый цвет определенных элементов или всей веб-страницы.
Какое CSS свойство задает цвет текста?
По умолчанию, элементы оформление текста (подчёркивание, перечёркивание) используют цвет свойства color. Но вы можете присвоить другой цвет с помощью свойства text-decoration-color.
Как изменить цвет одного слова в HTML?
Решение Создайте новый класс (например, colortext) и установите для него стилевое свойство color с желаемым значением цвета. После чего выделение фрагмента текста происходит с помощью тега <span class=«colortext»>, класс которого совпадает с именем класса, созданным выше.
Как изменить шрифт текста в CSS?
Изменить используемый шрифт позволяет CSS свойство font-family. Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Как изменит цвет в HTML?
Практически любой элемент HTML-разметки может иметь свой цвет. Он будет применяться по-разному в зависимости от того, что конкретно вы хотите раскрасить. Например, если вам нужно поменять цвет текста html, используйте атрибут color, а для рамки вокруг него — border-color.
Он будет применяться по-разному в зависимости от того, что конкретно вы хотите раскрасить. Например, если вам нужно поменять цвет текста html, используйте атрибут color, а для рамки вокруг него — border-color.
Как изменить стиль шрифта в HTML?
Текст в браузере: Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
Как сделать цвет шрифта градиентом CSS?
Градиент в цвет шрифта можно добавить с помощью следующих CSS свойств:
- color: transparent; — задает прозрачный цвет шрифта.
- background-clip: text; — окрашивает текст в цвет или изображение указанного в background-image.
- background-image: linear-gradient или background-image: radial-gradient — задает градиент.
Как сделать жирный шрифт в CSS?
Для того чтобы шрифт стал жирным, в CSS есть свойство font-weight. Значение которые принимает свойство могут быть от 100 до 900 с шагом 100 или текстовые — bold|bolder|lighter|normal. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Значение которые принимает свойство могут быть от 100 до 900 с шагом 100 или текстовые — bold|bolder|lighter|normal. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Как поменять цвет шрифта в консоли?
Чтобы задать цвет окна командной строки по умолчанию, выберите левый верхний угол окна командной строки, выберите Значения по умолчанию, перейдите на вкладку Цвета, а затем выберите цвета, которые нужно использовать для текста экрана и фона экрана.
Как сделать радужный текст в HTML?
Окрасить текст в цвета радуги можно при помощи свойства -webkit-background-clip: text;, которое создаёт маску в виде текста. Всё, что будет вне зоны текста, останется без изменений, а всё, что внутри неё — окрасится в цвет фона.
Как изменить размер шрифта в CSS?
Размером шрифта можно управлять с помощью свойства font-size. Здесь для определения размера используется единица rem. Если значение rem для <html> не задано, то оно принимается за 1rem, и все остальные размеры задаются относительно него. Таким образом, например, 1.2rem увеличит размер шрифта на 20%.
Таким образом, например, 1.2rem увеличит размер шрифта на 20%.
Как сделать чтобы при наведении на текст он менял цвет CSS?
Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс:hover, который добавляется к селектору A. Сперва через селектор A задаём цвет обычных ссылок, затем с помощью:hover задаём цвет ссылок при наведении (пример 1).
Как поменять цвет текста в списке CSS?
Для изменения цвета текста в списке используйте стилевое свойство color, добавляя его к селектору ul, ol или li, как показано в примере 1. Результат данного примера показан на рис.Breadcrumb:
- Главная
- Рецепты HTML и CSS.
- Как изменить цвет текста в списке?
Как сделать цвет текста прозрачным CSS?
В CSS есть три способа изменить прозрачность элемента: с помощью свойства opacity, с помощью функции rgba(), с помощью функции hsla().с помощью функции hsla():
- Свойство opacity. Свойство opacity позволяет сделать любой элемент веб-страницы частично или полностью прозрачным.

- Функция rgba()
- Функция hsla()
Для чего нужен line height?
Свойство CSS line-height устанавливает величину пространства между строками, например в тексте. В блочных элементах оно указывает минимальную высоту блоков строк внутри элемента.
Какой номер у белого цвета?
Имена цветов в HTML
Цвет | Код |
|---|---|
#0000ff | blue (синий) |
#00ff00 | lime (лайм, ярко-зелёный) |
#800080 | purple (пурпурный) |
#ffffff | white (белый) |
Как изменить цвет шрифта в Windows?
Перейдите в >шрифт >шрифта. +D, чтобы открыть диалоговое окно Шрифт. Выберите стрелку рядом с цветом шрифта, а затем выберите цвет.
Как изменить цвет текста на айфоне?
В разделе «Шрифт» элементов управления. Смахните вверх и коснитесь «Фон текста». Смахивайте влево или вправо для просмотра цветов (коснитесь «Набор параметров» или «Цвет», чтобы изменить варианты), затем коснитесь одного из цветов.
Смахивайте влево или вправо для просмотра цветов (коснитесь «Набор параметров» или «Цвет», чтобы изменить варианты), затем коснитесь одного из цветов.
Как изменить цвет шрифта на мониторе?
Нажмите Пуск — Панель управления. В строке поиска введите «цвет» и найдите Изменение цветов и метрик окна. В раскрывающемся списке выберите часть окна, шрифт в котором вы хотите изменить.
Как изменить цвет текста в Windows?
Как изменить цвет текста окна в Windows 10:
- Откройте Paint: в строке поиска или в меню «Выполнить» (выполнить вызывается клавишами Win+R) введите mspaint.exe и нажмите Enter.
- Нажмите на «Изменение цветов».
- Выберите цвет, который хотите использовать для текста окна => запомните значения из полей: красный, зеленый, синий.
Как изменить цвет текста и фона в CSS
CSS (каскадные таблицы стилей) — это язык, позволяющий создавать красивые веб-страницы.
Благодаря синтаксису цвета текста CSS вы можете определить точный цвет текста на своей веб-странице. Этот синтаксис необходим, потому что он повышает удобство использования и доступность вашего веб-сайта и других маркетинговых материалов.
Этот синтаксис необходим, потому что он повышает удобство использования и доступность вашего веб-сайта и других маркетинговых материалов.
Независимо от того, создаете ли вы с нуля или используете BootStrap CSS, вам пригодятся знания HTML и CSS. В этой статье мы рассмотрим, как изменить цвет текста и фона в CSS.
Свойство цвета CSS
Свойство цвета CSS используется для выбора цвета текста, цвета фона веб-страницы и цвета границ.
Его синтаксис имеет вид color:color/initial/inherit;.
С другой стороны, свойство background-color указывает цвет фона элемента. Это свойство охватывает весь размер элемента, включая отступы и границы. Однако он не включает маржу.
Его синтаксис: элемент {свойство цвета фона}.
Параметры цвета текста и фона CSS
Изменить цвет текста на веб-странице легко с помощью свойства цвета CSS.
Прежде чем мы рассмотрим, как важно понимать различные способы установки значения свойства. Вы можете использовать:
Вы можете использовать:
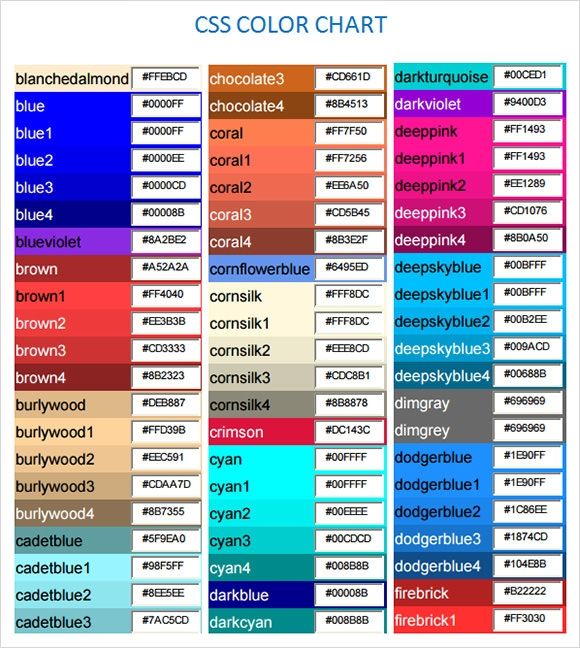
- Названия цветов HTML: в CSS поддерживается 140 названий цветов. Желтый, фуксия, темно-бордовый и небесно-голубой — вот лишь несколько примеров.
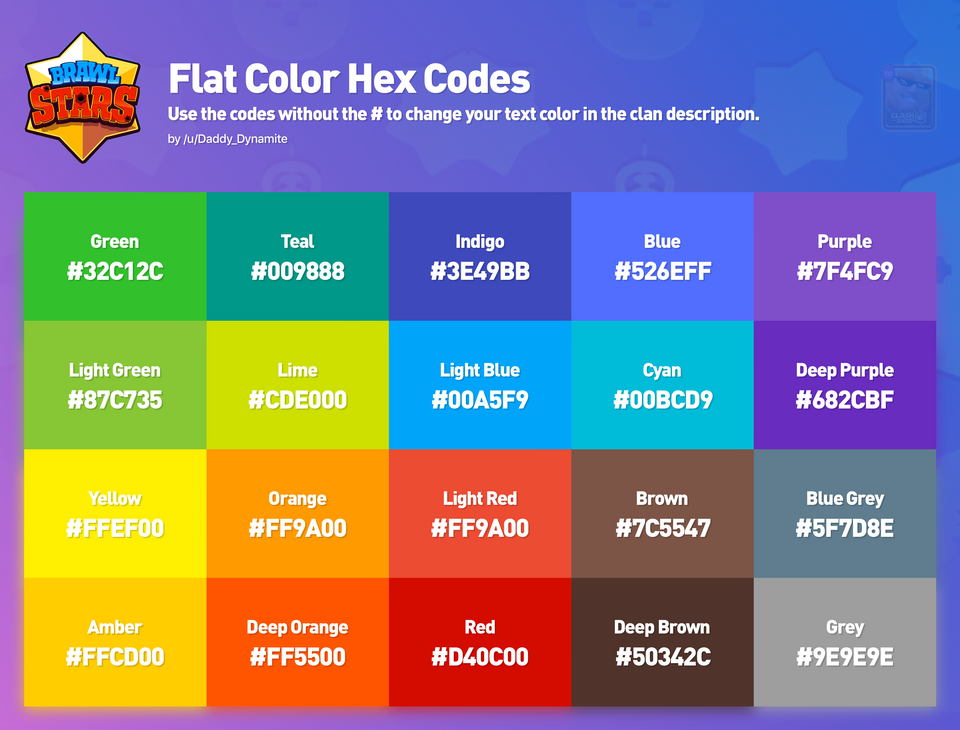
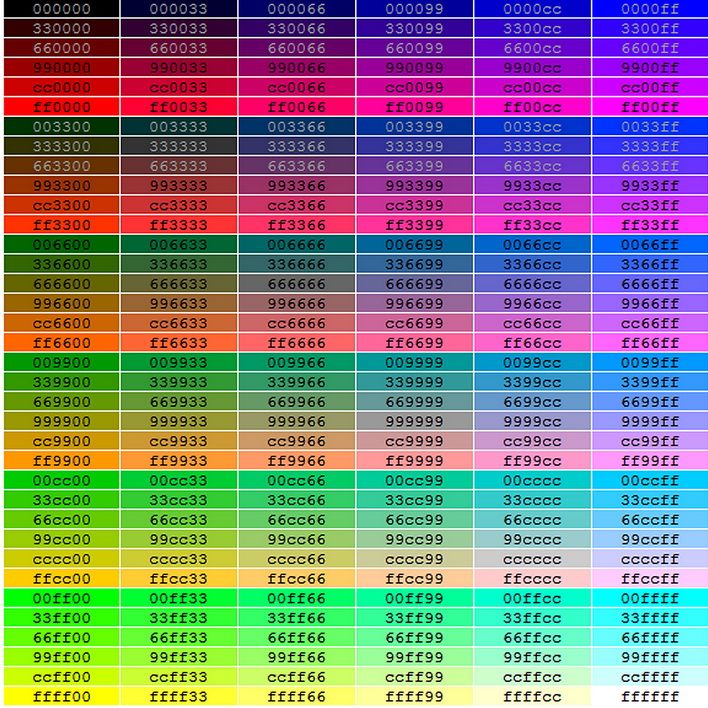
- Шестнадцатеричные цветовые коды: Эти коды состоят из трех пар символов, представляющих интенсивность трех основных цветов. Возможные значения варьируются от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета). Шестнадцатеричный код цвета для черного — #000000, для красного — #FF0000, а для синего — #0000FF.
Источник изображения
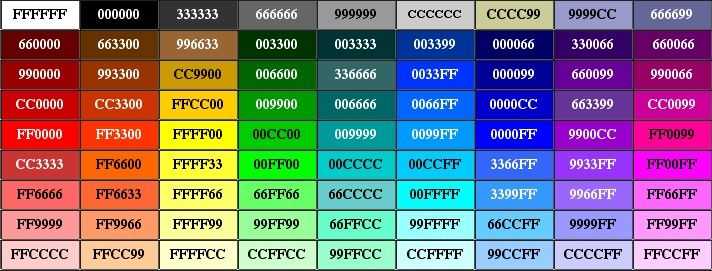
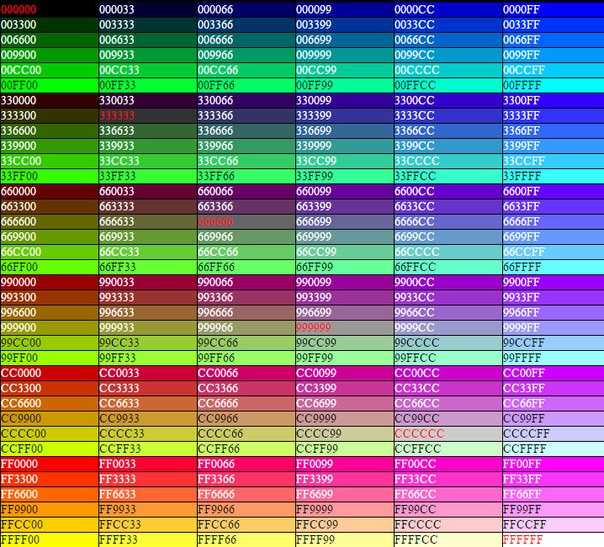
- Значения RGB: RGB — это еще одна цветовая модель, основанная на сочетании основных цветов: красного, зеленого и синего. Состоит из трех чисел, разделенных запятыми, каждое из которых представляет интенсивность соответствующего основного цвета в виде целого числа от 0 до 255. Черный — это RGB (0, 0, 0), красный — это RGB (255, 0, 0), а синий — это RGB (0, 0, 255).

Источник изображения
Загрузить сейчас: бесплатное вводное руководство по HTML и CSS
Хотя вы можете использовать любое из этих значений, имена цветов не рекомендуются. Их сложно запомнить за пределами стандартной радуги, но они также вносят неточность. Например, цвет фуксии одного человека может быть пурпурным для другого, который может быть ярко-розовым для другого и т. д.
Вместо этого используйте шестнадцатеричные коды цветов или значения RGB, чтобы цветовая схема вашего веб-сайта выглядела так, как вы хотите. Они позволяют подобрать именно тот оттенок цвета, который вам нужен. Мы будем использовать шестнадцатеричные цветовые коды в приведенных ниже примерах, потому что они более удобны для начинающих.
Теперь давайте рассмотрим, как изменить цвет и цвет фона встроенного текста в CSS.
Изменение цвета встроенного текста в CSS
Чтобы изменить цвет встроенного текста, перейдите в раздел вашей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство цвета с нужным значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла.
Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла.
Вам может быть интересно, что произойдет, если вы не установите свойство цвета в своем CSS. Это хороший вопрос. Цвет текста по умолчанию для страницы определяется в селекторе основного текста. Вот пример селектора тела, задающего синий цвет текста:
Совет для профессионалов: Этот код является интерактивным, попробуйте изменить его, чтобы увидеть разницу.
тело {
цвет: синий;
}
Если в селекторе тела не определен ни селектор тела, ни цвет, цвет по умолчанию, скорее всего, черный.
Допустим, я хочу изменить цвет абзацев на темно-синий, как указано в примере выше, и все ссылки на моем веб-сайте на цвет морской волны. Затем я бы использовал селектор типа p и селектор атрибута a[href] и установил для свойства цвета значения #000080 и #00FFFF соответственно.
Вот CSS:
Совет для профессионалов: Этот код является интерактивным, попробуйте изменить его, чтобы увидеть разницу.
р {
цвет: #000080;
}
а [ссылка] {
цвет: #00FFFF;
}
Вот код HTML:
Совет для профессионалов: Этот код является интерактивным, попробуйте изменить его, чтобы увидеть разницу.
Это абзац. Цвет текста по умолчанию был черным, но я добавил селектор абзаца и определил свойство цвета, чтобы он был темно-синим. Вы увидите, что абзац ниже также темно-синий, за исключением ссылки. С помощью отдельного селектора цвет ссылок был изменен на бирюзовый.
Другой абзац, содержащий ссылку.
Вот результат:
См. Pen Изменение цвета встроенного текста в CSS от HubSpot (@hubspot) на CodePen.
Pen Изменение цвета встроенного текста в CSS от HubSpot (@hubspot) на CodePen.
Этот же процесс можно использовать для изменения цвета заголовков, тегов интервалов, копирования кнопок и любого другого текста на странице. Теперь давайте посмотрим, как изменить цвет фона текста.
Рекомендуемый ресурс
25 советов по кодированию HTML и CSS
Заполните форму, чтобы получить доступ к вашим советам по кодированию и шаблонам.
Изменение цвета фона текста в CSS
Чтобы изменить цвет фона встроенного текста, перейдите в раздел
. Просто добавьте соответствующий селектор CSS и определите свойства color и background-color с нужными вам значениями. Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить следующий код:Совет для профессионалов: Этот код является интерактивным, попробуйте изменить его, чтобы увидеть разницу.
а[ссылка] {
цвет: #000000;
фоновый цвет: #FFFF00;
}
Цвет фона CSS
Свойство CSS background-color позволяет изменить цвет фона HTML-элемента. Вы можете установить цвет фона для многих элементов, включая таблицу, div, заголовок и элемент span.
Вы можете установить цвет фона для многих элементов, включая таблицу, div, заголовок и элемент span.
При определении свойства цвета необходимо также определить цвет фона. Необходимо соответствовать W3C CSS и другим фреймворкам, иначе это не повредит.
Проверка цветового контраста
Изменение цвета и цвета фона текста также необходимо для предотвращения проблем с доступом к веб-сайту.
Взгляните еще раз на демо выше.
Хотя используемые цвета могут быть слишком похожими для людей, которые не видят разные оттенки цветов, подчеркивание поможет указать, что это ссылка.
Но что, если я уберу подчеркивание из ссылок на моем сайте? Тогда я бы полагался только на цвет, чтобы показать, что это ссылка. В этом случае мне нужно было бы определить и использовать доступные в Интернете цвета для моего веб-сайта.
Это потребует времени и исследований. Однако, если вы только начинаете исследовать дальтонизм, то такой инструмент, как Contrast Checker, может помочь вам сделать доступные варианты при изменении цвета текста на вашем сайте.
Вы можете ввести цвет и цвет фона, и он скажет вам «пройдено», если пара имеет коэффициент контрастности 4,5: 1. Все, что ниже, провалится. Мы будем использовать этот инструмент для определения цветов в примере ниже.
Скажем, я хочу, чтобы мой текст был красным, а фон серым. Я мог бы начать с подключения # FF0000 и # 808080 к Contrast Checker и увидеть, что он имеет коэффициент контрастности только 1: 1. Это не хорошо.
Чтобы улучшить соотношение, я буду перемещать ползунок цвета переднего плана влево, а ползунок цвета фона вправо, пока не достигну минимума 4,5:1.
Так как я хочу, чтобы мой дизайн был максимально четким, я выберу цвет #940000 и цвет фона #E0E0E0, который имеет соотношение 7:1.
Я буду использовать их для оформления ссылки, чтобы она действительно выделялась на фоне остальной части абзаца.
Вот CSS:
Совет: Этот код является интерактивным, попробуйте изменить его, чтобы увидеть разницу.
a[ссылка] {
цвет: #940000;
фоновый цвет: #E0E0E0;
украшение текста: нет;
}
Вот код HTML:
Совет для профессионалов: Этот код является интерактивным, попробуйте изменить его, чтобы увидеть разницу.
Это абзац. Цвет текста по умолчанию черный. Вы увидите, что абзац ниже также черный, за исключением ссылки. Используя селектор атрибутов, я установил цвет, цвет фона и свойство оформления текста, чтобы он отображался с красноватым цветом шрифта, серым фоном и без подчеркивания.
Другой абзац, содержащий ссылку.
Вот результат:
См. Pen Изменение цвета фона текста в CSS от HubSpot (@hubspot) на CodePen.
Добавление цвета на ваш веб-сайт
Изменить цвет и цвет фона текста на вашем веб-сайте очень просто. Имея некоторые знания CSS и HTML, вам будет проще создать или создать свой веб-сайт.
Имея некоторые знания CSS и HTML, вам будет проще создать или создать свой веб-сайт.
Однако потребуется время, чтобы изучить названия и коды цветов, а также то, как их комбинировать, чтобы сделать ваш веб-сайт и другие маркетинговые материалы доступными. Это еще одна причина, чтобы приступить к раскрашиванию вашего сайта уже сегодня.
Примечание редактора: этот пост был первоначально опубликован в апреле 2021 года и обновлен для полноты информации.
Цвет шрифта CSS: практическое руководство
Свойство CSS background-color применяет цвет к текстовому элементу. Вы можете указать встроенное в CSS ключевое слово цвета, шестнадцатеричное значение или другое значение цвета с помощью свойства background-color. Синтаксис этого свойства: цвет: ваш цвет;.
Как применить цвет шрифта CSS
Настройка цвета и цвета фона текста на веб-сайте является неотъемлемой частью веб-дизайна.
Вот тут-то и появляются свойства CSS color и background-color. Свойство color позволяет вам установить цвет HTML-текста. Свойство background-color позволяет определить цвет фона текста.
Свойство color позволяет вам установить цвет HTML-текста. Свойство background-color позволяет определить цвет фона текста.
Найдите свой матч для буткемпа
- Career Karma подберет для вас лучшие учебные курсы по технологиям
- Получите доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите свой интерес
Программная инженерия
Дизайн
Наука о данных
Аналитика данных
Информационная безопасность
Имя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условия использования и политика конфиденциальности , и вы соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
В этом руководстве на примерах будет обсуждаться, как установить цвет текста в CSS. Затем мы поговорим о том, как установить цвет фона текстового элемента.
Затем мы поговорим о том, как установить цвет фона текстового элемента.
Цвет шрифта CSS
Цвет шрифта CSS задается с помощью свойства color. Свойство color устанавливает цвет текста, а не фона элемента. Вы можете использовать ключевые слова цвета CSS или значения цвета, такие как шестнадцатеричные строки, чтобы установить цвет.
Синтаксис свойства цвета:
р {
красный цвет;
} Это правило устанавливает красный цвет всех тегов
в HTML-документе.
Мы использовали ключевое слово цвета CSS. Эти ключевые слова удобны, если вы хотите указать стандартный цвет, например «красный» или «бледно-синий». Но эти ключевые слова не описывают все цвета в спектре. Если вы хотите использовать определенный цвет, вы можете использовать другой тип цветовой метки.
Свойство color принимает одно из следующих значений:
По умолчанию цвет текста, используемый веб-страницей, — это цвет текста, который применяется к <тело> тег на веб-странице. Если не указано иное, это будет черный цвет.
Если не указано иное, это будет черный цвет.
Вы можете использовать свойство color для определения цвета ссылок в таблице стилей.
Давайте рассмотрим пример, чтобы проиллюстрировать, как работает свойство цвета.
Изменить цвет шрифта CSS: пример
Предположим, мы разрабатываем веб-сайт для местного продуктового магазина Peterson and Sons. Владельцы хотят, чтобы сайт отображал определенный блок текста серым шрифтом. Мы можем установить это, используя следующий код:
Компания Peterson and Sons была основана Луи Петерсоном в 1927 году. Луи жил в Сиэтле и мечтал привозить свежие продукты в свой район. Peterson and Sons в основном продает свежие продукты и бакалейные товары, в том числе вкуснейшие мясные деликатесы и ремесленный сыр. Сегодня Peterson and Sons управляет пятью магазинами в Сиэтле.
<стиль> п { цвет: серый; }
Наш код возвращает: Нажмите на в редакторе кода выше, чтобы увидеть вывод нашего кода HTML/CSS.
«Карьерная карма вошла в мою жизнь, когда я больше всего в ней нуждалась, и быстро помогла мне попасть на буткемп. Через два месяца после выпуска я нашла работу своей мечты, которая соответствовала моим ценностям и целям в жизни!»
Венера, инженер-программист в Rockbot
Мы используем <р> HTML-тег для определения абзаца текста, описывающего продуктовый магазин Peterson and Sons. Затем в нашем CSS-коде мы создаем стиль, который задает цвет текста для всех <р> теги на серый. Для этого мы используем значение имени цвета («серый»).
Мы могли бы указать «rgb(128, 128, 128)» вместо «серый», если бы хотели сослаться на значение цвета RGB. В качестве альтернативы мы могли бы установить серый цвет текста, используя шестнадцатеричное значение или значение HSL.
Мы не используем файл CSS для наших стилей. Наши стили CSS заключены в тег


 ru/pribory-dlya-tehnologicheskih-protsessov"><i></i>Приборы для технологических процессов</a></li>
<li><a href="https://kiprus.ru/zapornaya-i-reguliruyuschaya-armatura"><i></i>Запорная и регулирующая арматура</a></li>
<li><a href="https://kiprus.ru/kontrolno-izmeritelnye-pribory"><i></i>Контрольно-измерительные приборы</a></li>
<li><a href="https://kiprus.ru/pribory-ucheta"><i></i>Приборы учета</a></li>
<li><a href="https://kiprus.ru/soputstvuyuschie-tovary"><i></i>Сопутствующие товары</a></li>
</ul>
</div>
<div>
<h5>Наш адрес</h5>
<ul>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.
ru/pribory-dlya-tehnologicheskih-protsessov"><i></i>Приборы для технологических процессов</a></li>
<li><a href="https://kiprus.ru/zapornaya-i-reguliruyuschaya-armatura"><i></i>Запорная и регулирующая арматура</a></li>
<li><a href="https://kiprus.ru/kontrolno-izmeritelnye-pribory"><i></i>Контрольно-измерительные приборы</a></li>
<li><a href="https://kiprus.ru/pribory-ucheta"><i></i>Приборы учета</a></li>
<li><a href="https://kiprus.ru/soputstvuyuschie-tovary"><i></i>Сопутствующие товары</a></li>
</ul>
</div>
<div>
<h5>Наш адрес</h5>
<ul>
<script type="text/javascript" charset="utf-8" async src="https://api-maps.
 0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
0.0/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>

