13. Объединение ячеек таблицы по горизонтали и по вертикали.
Пример:
<html><head><title>Объединение ячеек таблицы по горизонтали</title></head> <body> <table border=»1″ cellpadding=»10″ cellspacing=»0″> <tr> <th>Имя</th> <th colspan=»2″>Телефон</th> </tr> <tr> <td>Вася</td> <td>777 88 999</td> <td>777 77 999</td></tr></table>
В первом ряду, в отличае от второго, всего две ячейки, но тег <th> второй ячейки, первого ряда содержит атрибут colspan=»», значение которого равно 2, что, в свою очередь, компенсирует отсутствие третьей ячейки. Цифра 2означает, что одна ячейка по размеру равна двум.
Результат:
Телефон | ||
Вася | 777 88 999 | 777 77 999 |
Объединение ячеек html таблицы по вертикали
Пример:
<html><head><title>Объединение ячеек таблицы по вертикали</title></head><body> <table border=»1″ cellpadding=»20″ cellspacing=»0″> <tr> <td>Имя:</td> <td>Ирина</td> </tr> <tr> <td rowspan=»2″>Телефон:</td> <td>333 22 555</td> </tr> <tr> <td>444 11 777</td></tr></table>
Атрибуты и значения
Значения
этих атрибутов определяют количество
ячеек, которые будут объединены в одну.
14. Особенности построения таблицы. Отображение пустых ячеек в таблице. Выравнивание данных в столбцах таблицы Особенности построения html таблиц
В данном разделе рассматриваются некоторые специфичные возможности отдельных браузеров, а также отдельные тонкости построения и отображения таблиц.
Отображение пустых ячеек в HTML таблицах
О
дной
из особенностей представления HTML таблиц
различными браузерами является
отображение пустых ячеек. Согласно
описанию HTML языка все браузеры должны
дополнять строки пустыми ячейками, если
в какой-либо строке их количество задано
меньшим, чем в остальных строках. Кроме
того, в любом месте таблицы могут
находиться ячейки, не содержащие данных.
Существует различие между пустыми
ячейками и ячейками, содержащими
невидимые данные. В пустых ячейках
внутри пары тегов <TD> и </TD> не
содержится никакой информации или один
или более пробелов, которые не трактуются
как данные.
Рис. 4.15. Пустая ячейка HTML таблицы отображается по-разному различными браузерами
Microsoft Internet Explorer и
те, и другие ячейки отображает цветом
фона ячеек. Такой браузер как NSCA Mosaic
предоставляет пользователю возможность
самому определить характер выдачи
пустых ячеек таблицы с помощью выбора
соответствующих опций.
seodon.ru | Учебник HTML — Объединение ячеек таблицы
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Очень часто при использовании HTML-таблиц возникает необходимость в объединении ячеек по горизонтали или вертикали. Такое объединение позволяет более четко и удобно структурировать табличные данные, облегчая восприятие информации пользователями и давая разработчикам более широкие возможности по воплощению своих идей. А иногда без объединения ячеек таблиц просто не обойтись.
Как вы знаете, за создание ячеек HTML-таблиц отвечают теги <TD> и <TH>, соответственно именно у них имеются атрибуты для объединения ячеек. Это colspan и rowspan.
Объединение ячеек по горизонтали
Для объединения ячеек по горизонтали вы должны указать в теге <TD> или <TH> атрибут colspan, его значением является любое положительное число, показывающее, сколько ячеек, начиная с текущей, объединены. При этом в самом ряде (строке) таблицы надо меньшее количество тегов ячеек, чтобы сохранилась структура таблицы.
При этом в самом ряде (строке) таблицы надо меньшее количество тегов ячеек, чтобы сохранилась структура таблицы.
Пример объединения ячеек по горизонтали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Объединение ячеек в HTML-таблице</title> </head> <body> <table border="2"> <tr><td colspan="2">Ячейки 1.1 и 1.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr> <tr><td colspan="3">Ячейки 3.1 - 3.3</td></tr> </table> </body> </html>
Результат в браузере
| Ячейки 1.1 и 1.2 | Ячейка 1.3 | |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
Ячейки 3. 1 — 3.3 1 — 3.3 | ||
Объединение ячеек по вертикали
Для вертикального объединения ячеек в тегах <TD> и <TH> используется атрибут rowspan. Его значением тоже является число, показывающее количество объединенных ячеек и также в столбце указывается меньшее количество тегов ячеек.
Пример объединения ячеек по вертикали
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Объединение ячеек в HTML-таблице</title> </head> <body> <table border="2"> <tr><td rowspan="2">Ячейки 1.1 и 2.1</td><td>Ячейка 1.2</td></tr> <tr><td>Ячейка 2.2</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td></tr> </table> </body> </html>
Результат в браузере
Ячейки 1. | Ячейка 1.2 |
| Ячейка 2.2 | |
| Ячейка 3.1 | Ячейка 3.2 |
Одновременно вертикальное и горизонтальное объединения
Естественно ячейки HTML-таблиц можно объединять по вертикали и горизонтали одновременно, но здесь есть одно очень важное правило — объединять можно только равноценные ячейки. Например, если у вас есть ячейка состоящая из двух горизонтальных, то по вертикали ее можно объединить только точно с такой же.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Объединение по вертикали и горизонтали</title> </head> <body> <table border="2"> <tr><td colspan="2" rowspan="2">Ячейки 1.1, 1.2 и 2.1, 2.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.3</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr> </table> </body> </html>
Результат в браузере
| Ячейки 1.1, 1.2 и 2.1, 2.2 | Ячейка 1.3 | |
| Ячейка 2.3 | ||
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Домашнее задание.
Объединение ячеек таблиц — довольно запутанная магия, поэтому ваше задание будет посвящено только этому.
- Посмотрите результат задания и полностью повторите.
Раз домашнее задание такое маленькое, то давайте опять проверим ваши теоретические знания.
- К какому типу HTML-элементов относятся ссылки, изображения, таблицы и тег <STYLE>?
- Какие типы тегов могут и не могут содержать элементы <BODY>, <TABLE> и ячейки таблицы?
- Если в одном теге используется несколько разных значений атрибута style, то как их надо указывать?
- Если таблица состоит из двух одинаковых столбцов, браузер определил ее ширину, как равную 600px, при этом cellspacing=»20″, а cellpadding=»10″, то чему равна указанная в тегах ширина ячеек и их реальная ширина?
- Что произойдет, если в ячейку таблицы шириной 100 пикселей поместить изображение шириной 200 пикселей?
Посмотреть результат → Посмотреть ответ
| Границы, рамки и отступы HTML-таблиц | ← Содержание → | Вложенные таблицы |
Как объединить строки и столбцы в таблице HTML
Задавать вопрос
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 1к раз
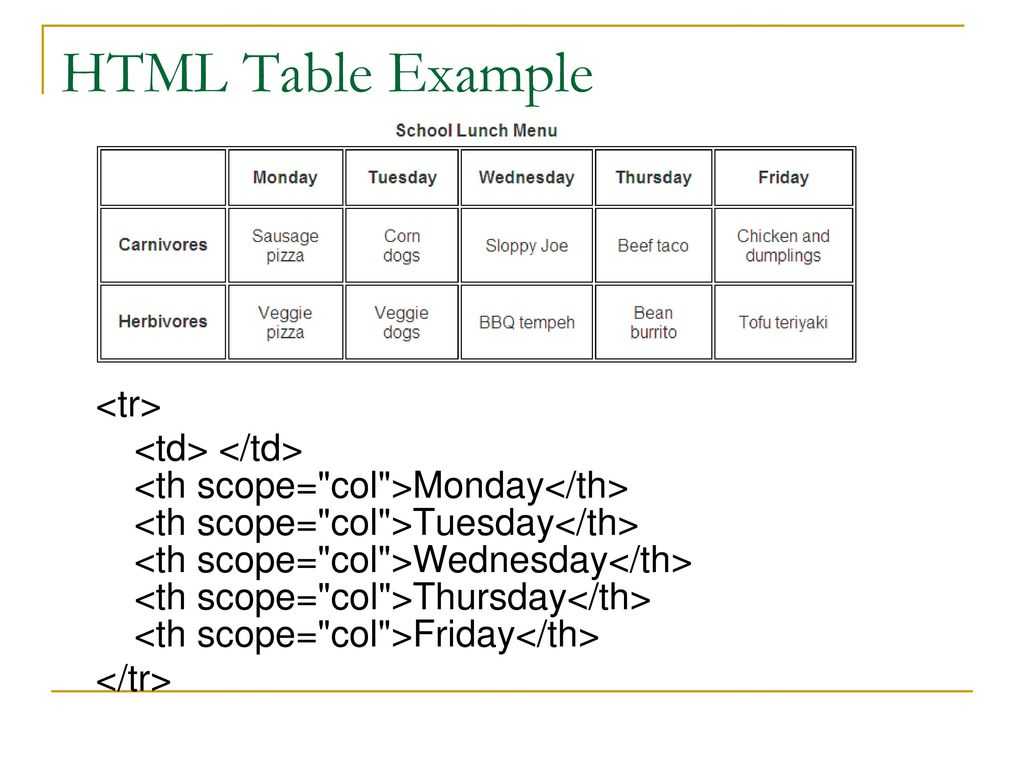
Как создать эту таблицу в HTML?
Я попробовал этот код, но он не работает должным образом. ..
..
<й>Д- html
- html-таблица
1
.таблица {
максимальная ширина: 700 пикселей;
высота: авто;
поле: 20px авто;
цвет фона: #edd;
положение: родственник;
}
.стол-голова {
дисплей: гибкий;
высота: 150 пикселей;
}
.table-head-box {
ширина: 25%;
цвет фона: #000;
граница: 1px сплошной красный;
цвет: #fff;
}
.таблица-тело {
дисплей: гибкий;
flex-направление: строка;
высота: 100%;
высота: 600 пикселей;
}
.стол-тело-слева,
.таблица-тело-право {
дисплей: гибкий;
flex-направление: столбец;
высота: 100%;
ширина: 100%;
}
.
table-body-left {
ширина: 100%;
высота: 100%;
}
.таблица-тело-право {
ширина: 100%;
высота: 100%;
}
.стол-головной ящик,
.table-body-left-top,
.table-body-left-bottom,
.table-body-right-top,
.table-body-right-bottom {
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
размер шрифта: 25px;
}
.table-body-left-top,
.table-body-left-bottom,
.table-body-right-top,
.table-body-right-bottom {
граница: 1px сплошной синий;
}
.table-body-left-top,
.table-body-right-bottom {
высота: 70%;
ширина: 100%;
}
.table-body-right-top,
.table-body-left-bottom{
высота: 30%;
ширина: 100%;
} <дел>
<дел>
А
Б
С
Д
<дел>
<дел>
Е,И,Ж,Ж
М,Н
<дел>
Г,Ч
К,О,Л,П
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
TABLE — HTML-таблицы
TABLE — HTML-таблицы Этот элемент также доступен в нашем обновленном справочнике по HTML 4. Некоторые характеристики могли измениться.
Некоторые характеристики могли измениться.
| А | Б | С | |
|---|---|---|---|
| А, И, Ж, К | Г,Ч | ||
| К,О,Л,П | |||
| М, Н | |||
| Внешний вид: | <ТАБЛИЦА> |
|---|---|
| Атрибуты: | ВЫРАВНИВАНИЕ=левый|центр|правый, ШИРИНА= n | p% , BORDER= n , CELLSPACING= n , CELLPADDING= n |
| Содержимое: | Одна ЗАГОЛОВОК, ТР. |
| Может встречаться в: | BODY, DIV, CENTER, BLOCKQUOTE, FORM, TH, TD и DD, LI. |
Таблица начинается с необязательного заголовка, за которым следует одна или несколько строк. Каждый
строка состоит из одной или нескольких ячеек, которые могут быть либо заголовком, либо данными
клетки. Ячейки могут перекрываться между строками и столбцами.
Атрибут ALIGN управляет выравниванием самой таблицы, но а не отдельных ячеек. Это можно установить либо в TR элемента для всей строки или в элементах TD и TH для отдельные клетки. Атрибут WIDTH может быть шириной в пикселях или процент. Указывает рекомендуемую ширину стола, хотя браузер может игнорировать это, если это невозможно. Значение «100%» означает, что таблица будет охватывать все окно браузера.
Вы можете указать ширину границы вокруг таблицы с помощью BORDER атрибут. Этот атрибут влияет только на ширину этой границы, а не линии между ячейками таблицы. Если атрибут опущен, граница отсутствует. будет нарисовано.
Однако вы можете увеличить количество пробелов внутри таблицы. CELLPADDING атрибут указывает, сколько пикселей должно быть между ячейкой содержание и граница. CELLSPACING указывает, сколько пробелов (в пикселях) должно быть между отдельными ячейками.
В качестве примера, вот таблица из черновика HTML 3.0:
<ГРАММА ТАБЛИЦЫ=1> Тестовая таблица с объединенными ячейками Среднее другое
категорияРазное роствес самцы1,90,003 женщины1,70,002
В текстовом браузере это может выглядеть следующим образом:
Тестовая таблица с объединенными ячейками /---------------------------------------------------------------- -\ | | Средний | другое | Разное | | |-------------------| категория |--------| | | высота | вес | | | |-------------------------------------------------------|------- -| | мужчины | 1,9 | 0,003 | | | |-------------------------------------------------------|------- -| | женщины | 1,7 | 0,002 | | | \------------------------------------------------- -/
Примечания:
- Некоторые браузеры (в частности, версии Netscape 1.
 x, 2.x и 3.x) не
соблюдайте атрибут ALIGN в таблице со значением CENTER. Для этих браузеров приложите
всю таблицу в теге CENTER или.
x, 2.x и 3.x) не
соблюдайте атрибут ALIGN в таблице со значением CENTER. Для этих браузеров приложите
всю таблицу в теге CENTER или. - Недостатком описанного выше обходного пути является то, что в браузерах, которые не поддерживает таблицы, но поддерживает текст по центру, содержимое таблицы будет отображаться как центрированное. В
в некоторых случаях это можно «исправить», включив содержимое файла
ячейка таблицы с чем-то вроде
.
- Избегайте использования ширины в пикселях для таблицы. Они заставляют браузер окно имеет определенную ширину, чтобы видеть всю таблицу, которая не всегда желательно, не говоря уже о возможности. Однако, первая версия Internet Explorer не поддерживает WIDTH атрибут с процентным значением.
- Таблицы часто используются для разметки страниц. Это не
рекомендуется, так как это полностью искажает отображение для браузеров, которые
не поддерживают таблицы, а также часто дают неудобные результаты на маленьких
экраны.


 1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>
1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
</body>
</html>
 x, 2.x и 3.x) не
соблюдайте атрибут ALIGN в таблице со значением CENTER. Для этих браузеров приложите
всю таблицу в теге CENTER или
x, 2.x и 3.x) не
соблюдайте атрибут ALIGN в таблице со значением CENTER. Для этих браузеров приложите
всю таблицу в теге CENTER или