Just jQuery The Core UI
| Указатель статей |
|---|
| Just jQuery The Core UI — Селекторы |
| Объединение селекторов типов |
Страница 1 из 2
Селекторы — это то, что jQuery использует для выбора определенных объектов в DOM. Хотя это может начаться достаточно просто, это может показаться сложным в других примерах тестирования. Хитрость заключается в том, чтобы всегда помнить, что делает селектор.
Это отрывок из моей книги Just jQuery The Core UI .
купить на Амазоне
- Понимание jQuery
- Базовые CSS-селекторы jQuery
Извлечение: DOM - Дополнительные селекторы
Извлечение: основные селекторы - Объект JQuery ***НОВИНКА!!!
- Фильтры
- Фильтры обхода DOM
- Изменение объектов DOM
Извлечение: изменение DOM - Создание объектов и изменение иерархии DOM
- Работа с данными
- Формы
- Очереди функций
- Анимация
- Пользовательский интерфейс jQuery
- Пользовательский элемент управления пользовательского интерфейса jQuery
- Плагины jQuery
- Тестирование с помощью QUnit
- Эпилог A Бонусная функция
Также доступен:
купить на Amazon
Одним из основных применений jQuery является поиск наборов объектов DOM, чтобы мы могли работать с ними. Хотя это начинается достаточно просто, это может стать очень сложным. Освоение использования селекторов — это первый этап становления экспертом по jQuery. Второй этап — выяснить, как внести изменения в найденные элементы.
Хотя это начинается достаточно просто, это может стать очень сложным. Освоение использования селекторов — это первый этап становления экспертом по jQuery. Второй этап — выяснить, как внести изменения в найденные элементы.
В этой главе мы сосредоточимся на поиске элементов, оставив манипуляции с ними в другой главе. Конечно, jQuery бесполезен, если все, что вы можете сделать, это найти элементы, но это первый и необходимый шаг.
Базовые селекторы
В идеальном мире любой элемент или соответствующий ему объект DOM было бы легко найти, поскольку он имел бы уникальный идентификатор. Даже наборы объектов DOM, которые имеют набор общих свойств, должно быть легко найти, потому что все они должны принадлежать к одному и тому же классу.
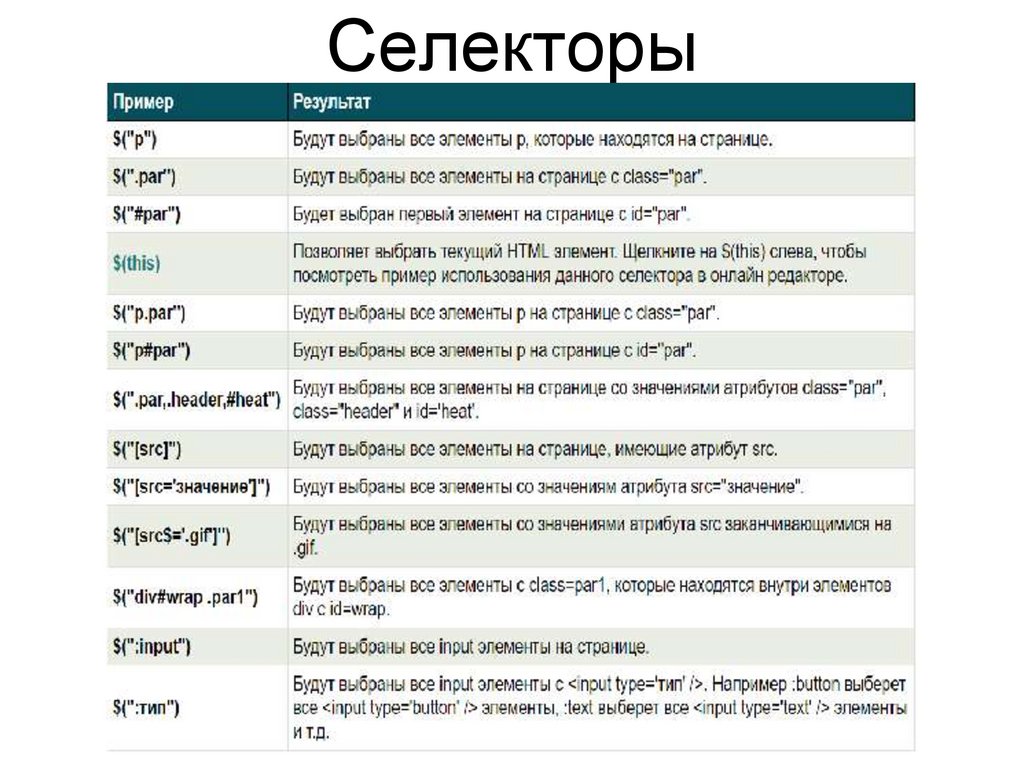
Прежде чем углубляться, стоит сказать, что три наиболее часто используемых селектора jQuery представлены в начале главы 2:
name все теги типа
#name одиночный тег с номером
.
.name все теги с
Так, например:
$('дел') выбирает все объекты DOM, соответствующие элементам div;
$('#мидив') выбирает один элемент с идентификатором, установленным на mydiv;
$('.bigdiv') выбирает все элементы с классом bigdiv.
Для многих пользователей jQuery нужны только эти селекторы, потому что в идеальном мире вы могли бы найти любой нужный вам элемент, используя только их.
Причина в том, что если вы создаете рассматриваемый HTML-код и заранее знаете, что вам нужно найти конкретный элемент, вы должны присвоить ему уникальный идентификатор. Если бы вы знали, что вам нужно найти набор элементов, вы бы дали им имя класса. Другими словами, если вы отвечаете за HTML, вы почти всегда можете организовать элементы, которые вы хотите легко найти, используя jQuery.
Итак, когда же возникает потребность в сложном или изощренном селекторе?
Ответ: когда вы вообще не отвечаете за создание HTML. Это может быть связано с тем, что HTML получен с веб-страницы, которую вы не контролируете, или с созданием HTML с помощью CMS (системы управления контентом), шаблона или функции JavaScript.
Это может быть связано с тем, что HTML получен с веб-страницы, которую вы не контролируете, или с созданием HTML с помощью CMS (системы управления контентом), шаблона или функции JavaScript.
Другая распространенная ситуация, когда HTML-код для большого количества страниц был сгенерирован в прошлом, и его изменение заняло бы слишком много времени. В этом случае вы можете использовать функцию JavaScript для систематического изменения, например, для добавления нового логотипа. В этом случае маловероятно, что элементы, которые вам нужно изменить, будут иметь установленные идентификаторы или атрибуты класса.
Другими словами, иногда невозможно или непросто изменить HTML так, чтобы все элементы, которые вы хотите выбрать, имели идентификаторы или принадлежали к одному классу. В таких случаях у вас может не быть другой альтернативы, кроме как использовать сложный селектор для выбора элементов HTML на основе их типа и их отношения к другим элементам на странице.
Далее следует полное введение в набор селекторов CSS, поддерживаемых jQuery.
Селекторы типа
После того, как вы выйдете за рамки трех основных селекторов, вам понадобится основа для организации вещей — без основы все выглядит как частный случай.
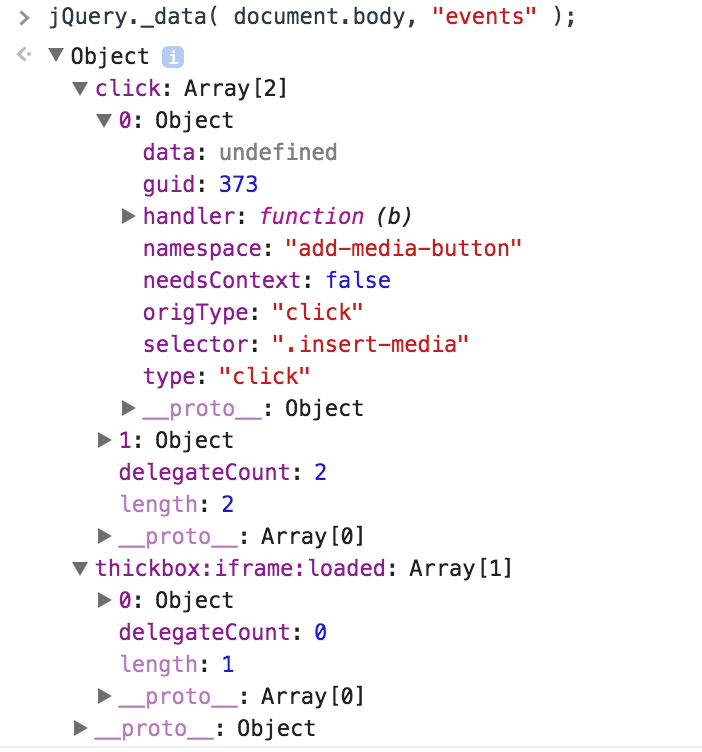
Прежде чем продолжить, стоит помнить, что jQuery всегда возвращает массив элементов, соответствующих селектору, даже если есть только одно совпадение. Также стоит помнить, что многие методы jQuery работают с первым элементом массива, что значительно упрощает работу с одним элементом, или со всеми элементами.
Мы уже знаем, что основным селектором является селектор типа, то есть имя, которое выбирает все элементы, соответствующие <имя>
. Все остальные селекторы принимают форму дополнительных условий для этого базового селектора.
Все остальные селекторы принимают форму дополнительных условий для этого базового селектора.Например:
$("р") выбирает элементы, соответствующие всем тегам
. Все остальные селекторы являются модификациями и расширениями этого базового селектора.
Существует также универсальный селектор типа, звездочка *, который соответствует любому типу элемента. Поначалу это может показаться не очень полезным, но часто используется в более крупных селекторах для обозначения любого типа элемента, удовлетворяющего другим условиям. Это станет ясно через мгновение.
Селектор базового типа может быть модифицирован дополнительными условиями, обычно обозначаемыми двоеточием, квадратными скобками или другим специальным символом. Например, если вы хотите указать тип с определенным идентификатором, вы можете написать:
п#имя
, чтобы выбрать все элементы
с идентификатором, равным имени.
Конечно, может быть только один элемент с идентификатором, равным имени, поэтому вам не нужно указывать тип. Это можно сделать с помощью универсального селектора типа, то есть:
Это можно сделать с помощью универсального селектора типа, то есть:
*#имя
выбирает любой тип элемента с идентификатором, равным имени.
По соглашению, если вы не укажете тип, предполагается универсальный селектор типа. Это означает, что вы можете просто написать:
#имя
означает:
*#имя
Теперь вы можете видеть, что селектор id является частным случаем селектора более общего типа.
Точно так же селектор .class является сокращением для:
*.имя
, который выбирает все элементы с атрибутом класса, равным имени.
Обычно селектор класса:
Т.имя
, который выбирает все элементы типа T с установленным классом name.
Предыдущая — Следующая >>
Javascript получает первый элемент в области просмотра, Javascript получает первый видимый элемент, jQuery прокручивает до первого элемента с классом,
Javascript получает первый элемент в области просмотра
Параметр (el) — это элемент DOM, который был передан функции для проверки того, находится ли он в области просмотра или еще нет. Здравствуйте, и спасибо за ответ. Таким образом, мы создали новый элемент (el) с помощью boundingClientRect() и дали ему координаты (или размер) с возвратом (сверху, слева, снизу, справа).
Здравствуйте, и спасибо за ответ. Таким образом, мы создали новый элемент (el) с помощью boundingClientRect() и дали ему координаты (или размер) с возвратом (сверху, слева, снизу, справа).
Метод element.getBoundingClientRect() предоставляет позицию элемента и его положение относительно окна просмотра. Он возвращает объект, который включает высоту, ширину элемента и его расстояние от верхней, левой, нижней и правой части области просмотра.
Хотя, если значение top равно -200px, это означает, что верхняя часть элемента находится выше 200px от верхней части экрана (поэтому верхняя часть элемента не видна на экране). Чтобы узнать, полностью ли виден элемент в области просмотра, вам нужно проверить, является ли верх >= 0, а нижний меньше высоты экрана.
Другим вариантом использования может быть запуск анимации, когда элемент появляется в окне просмотра. Сначала нам нужно узнать, как далеко от краев окна просмотра в данный момент находится элемент, используя функцию JavaScript getBoundingClientRect().
Определение и использование Метод getBoundingClientRect() возвращает размер элемента и его положение относительно области просмотра. Этот метод возвращает объект DOMRect с восемью свойствами: левое, верхнее, правое, нижнее, x, y, ширина, высота.
Ненормативно описывает META-элемент Viewport Очевидно, что существует спрос на метатег viewport, поскольку он поддерживается большинством популярных мобильных браузеров и используется тысячами веб-сайтов. Было бы хорошо иметь настоящий стандарт для веб-страниц для управления свойствами окна просмотра.
Получать уведомления, когда элемент DOM входит или выходит из области просмотра.
1. НЕ используйте большие элементы с фиксированной шириной. Например, если изображение отображается с шириной, превышающей область просмотра, это может привести к горизонтальной прокрутке области просмотра. Не забудьте настроить это содержимое, чтобы оно соответствовало ширине области просмотра. 2.
Javascript получить первый видимый элемент
Свойство видимости позволяет автору показать или скрыть элемент. Это похоже на свойство отображения. Однако разница в том, что если вы установите display:none , он скроет весь элемент, а visibility:hidden означает, что содержимое элемента будет невидимым, но элемент останется в своем исходном положении и размере.
Это похоже на свойство отображения. Однако разница в том, что если вы установите display:none , он скроет весь элемент, а visibility:hidden означает, что содержимое элемента будет невидимым, но элемент останется в своем исходном положении и размере.
Во-первых, это не просто непрозрачность, которая делает элемент невидимым, но все еще занимает место. (фильтры и видимость: скрыто). Еще одно, что сразу приходит на ум, это проверка элементов, которые не имеют отступов или границ и имеют только плавающие / абсолютные/фиксированные дети.
jQuery прокрутите до первого элемента с классом
Обратите внимание на класс и идентификатор элемента ссылки, на них будет ссылка в коде jQuery. Помните, что вы можете использовать только 1 идентификатор на веб-странице, поэтому убедитесь, что вы настраиваете уникальные идентификаторы для каждого целевого элемента.
Описание Метод scrollTop() получает верхнее смещение прокрутки первого совпавшего элемента. Этот метод работает как для видимых, так и для скрытых элементов.