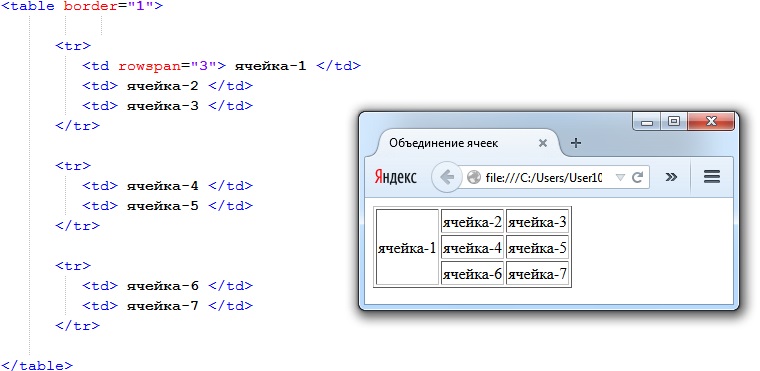
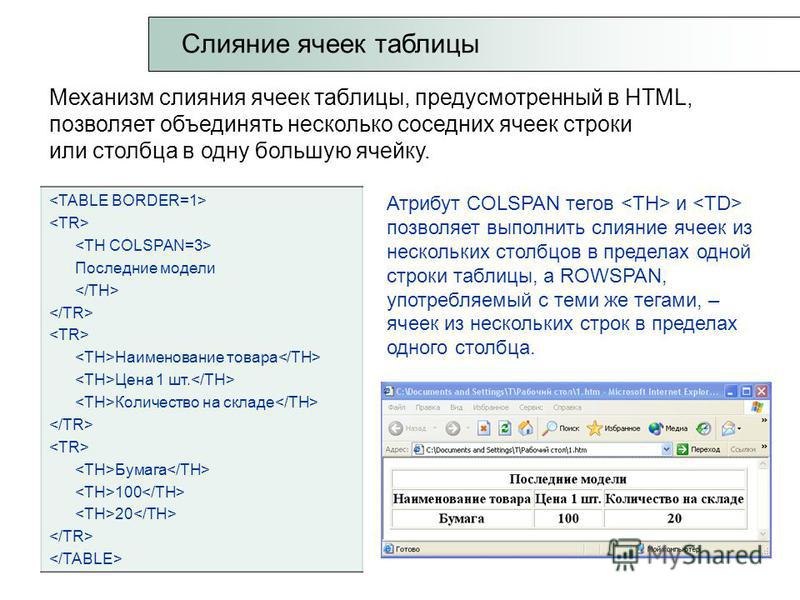
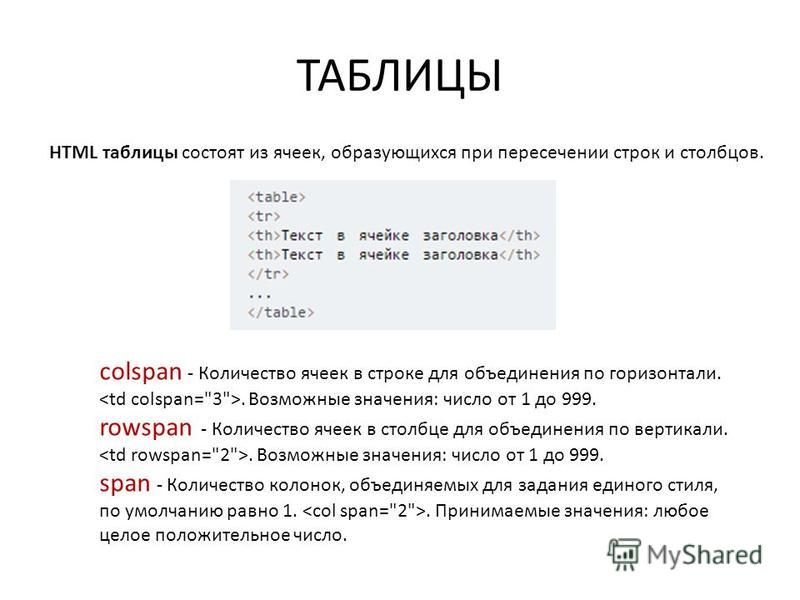
| поддерживают два весьма примечательных необязательных атрибута. Первый — COLSPAN — объединяет ячейки по горизонтали, второй -ROWSPAN- по вертикали. Чтобы объединить несколько ячеек по горизонтали в одну, нужно выполнить следующие шаги. 1. Найти в коде HTML тег ( | ), соответствующий первой из объединяемых ячеек (если считать ячейки слева направо). 2. Вписать в него атрибут COLSPAN и присвоить ему количество объединяемых ячеек, считая и самую первую из них. 3. Удалить теги ( | ), создающие остальные объединяемые ячейки данной строки. Давайте объединим ячейки 2 и 3 таблицы (см. листинг 5.10). Исправленный фрагмент кода, создающий первую строку этой таблицы, приведен в листинге 5.11. Точно так же создадим объединенные ячейки 4 + 5 и 12 + 13 + 14 + 15. Объединить ячейки по вертикали чуть сложнее. Вот шаги, которые нужно для этого выполнить. 1. Найти в коде HTML строку (тег ), в которой находится первая из объединяемых ячеек (если считать строки сверху вниз). 2. Найти в коде этой строки тег ( | ), соответствующий первой из объединяемых ячеек. 3. Вписать в него атрибут ROWSPAN и присвоить ему количество объединяемых ячеек , считая и самую первую из них. 4. Просмотреть последующие строки и удалить из них теги ( | ), создающие остальные объединяемые ячейки. Нам осталось объединить ячейки 1 и 6 нашей таблицы. Листинг 5.12 содержит исправленный фрагмент ее HTML-кода (исправления затронут первую и вторую строки). Обратим внимание, что мы удалили из второй строки тег , создающий шестую ячейку, поскольку она объединилась с первой ячейкой. Сейчас применяется не очень часто. Однако ранее, в период расцвета табличного Web-дизайна, трудно было встретить таблицу без объединенных ячеек . Подробно и детально расскажу о том, как объединять ячейки по вертикали и горизонтали в таблицах. В этой статье мы не будем объяснять принципы создания html таблиц, для получениях этих знаний пройдите наш курс по HTML . Для объединения ячеек внутри table существуют два атрибута, задаваемые тэгу | это colspan
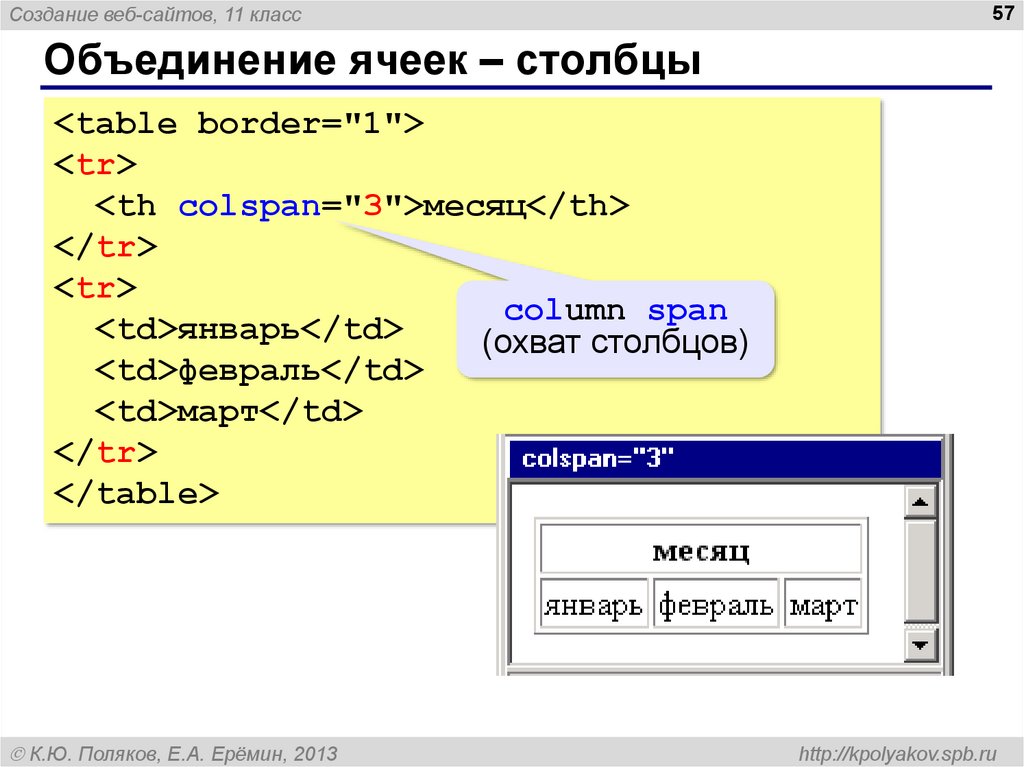
(объединение по горизонтали) и rowspan
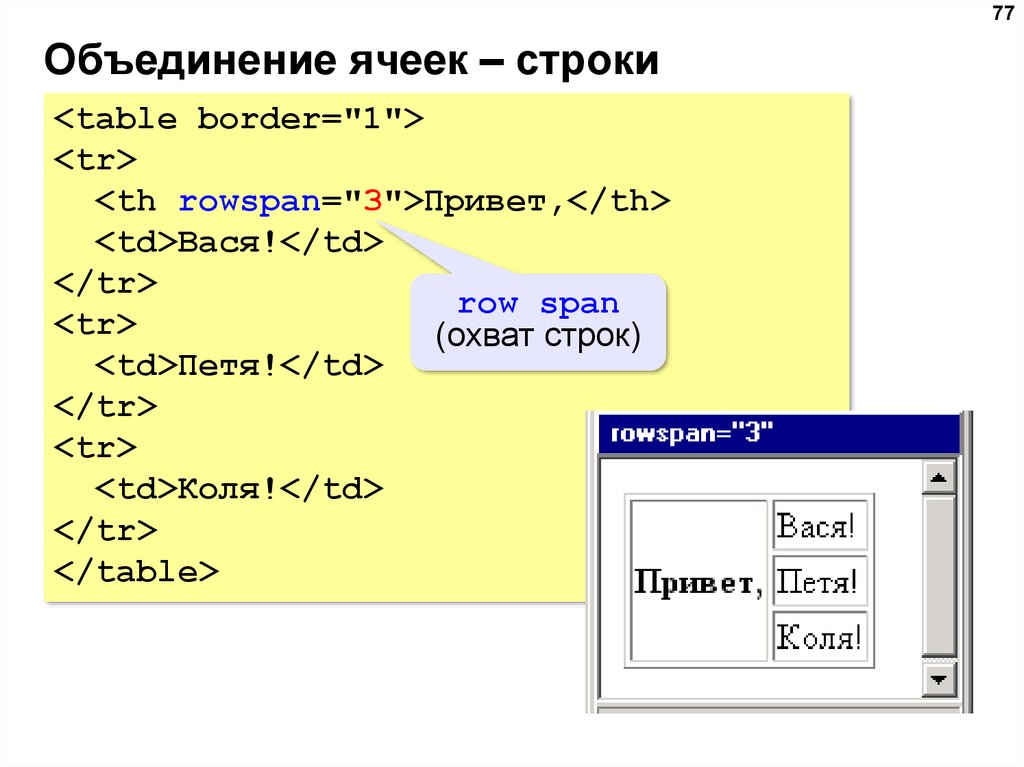
(объединение по вертикали). У некоторых людей появляются затруднения с использованием этих атрибутов, проблемы с объединением ячеек. Атрибуты colspan и rowspan принимают в качестве параметра целые значения от 0 до 1000 . Вот небольшой пример того, как можно объединять ячейки в таблице. На первый взгляд реализована не очень сложная структура, но поглядев на обилие | и | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
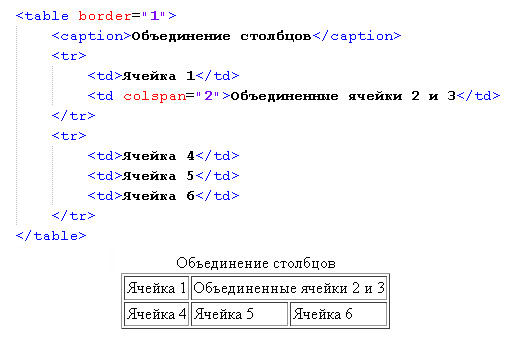
Необходимо объединить ячейки с номерами 1,2,3 по горизонтали. Для этого в коде, ячейке № 1 добавляем атрибут colspan со значением 3 . И удаляем

| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
Теперь нам нужно объединить ячейки 9 и 13 по вертикали. Проделываем аналогичную процедуру — ячейке № 9 задаем атрибут rowspan со значением 2 , удаляем ячейку с № 13, в объединенную ячейку записываем номера ячеек из которых она состоит.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11 | 12 |
| 14 | 15 | 16 | |
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11 | 12 |
| 14 | 15 | 16 | |
Осталось объединить 11,12,15,16 ячейки в одну. Для этого ячейке с № 11 записываем атрибуты colspan
=»2″
rowspan
=»2″
. Ячейки 12,15,16 удаляем из кода. Записываем в объединенную ячейку номера 11,12,13,14.
Для этого ячейке с № 11 записываем атрибуты colspan
=»2″
rowspan
=»2″
. Ячейки 12,15,16 удаляем из кода. Записываем в объединенную ячейку номера 11,12,13,14.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11,12,15,16 | |
| 14 | |||
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11,12,15,16 | |
| 14 | |||
Вот и все, мы получили исходную таблицу, теперь ячейки можно заполнять той информацией, которая вам будет удобно.
Надеемся, вы поняли принцип создания сложных таблиц с объединением ячеек.
При создании таблиц в HTML иногда необходимо объединить ячейки по горизонтали.
В HTML-таблице каждая ячейка ограничивается набором тегов
Для HTML объединения ячеек необходимо добавить в строку меньше ячеек, чем в остальные строки и добавить атрибут colspan=» « внутри тега
Рассмотрим простой пример HTML-таблицы с двумя строками и двумя столбцами (четыре ячейки ). Ее HTML-код выглядит следующим образом:
| содержимое | содержимое |
| содержимое | содержимое |
| содержимое | |
| содержимое | содержимое |
Ячейка в верхней строке теперь охватывает два столбца. Поскольку она занимает пространство двух ячеек, в первом ряду есть только один элемент td .
Можно осуществить объединение ячеек таблицы HTML
в любой ее области с любым количеством столбцов. Одним из наиболее полезных применений объединения ячеек по горизонтали является создание заголовков таблицы. Если таблица имеет n столбцов, поместите атрибут colspan=»n»
в первую ячейку верхнего ряда и удалите другие ячейки из этого ряда.
Одним из наиболее полезных применений объединения ячеек по горизонтали является создание заголовков таблицы. Если таблица имеет n столбцов, поместите атрибут colspan=»n»
в первую ячейку верхнего ряда и удалите другие ячейки из этого ряда.
Как объединить ячейки в HTML-таблице по вертикали: rowspan
Атрибут rowspan=» » позволяет объединять ячейки по вертикали
Если нужно, чтобы ячейка охватывала несколько строк, следует добавить атрибут rowspan=» « внутри тега
Рассмотрим простой пример HTML-таблицы с четырьмя ячейками, разделенными на две строки и два столбца. HTML-код :
| содержимое | содержимое |
| содержимое | содержимое |
Чтобы осуществить HTML table
объединение ячеек по вертикали, добавьте для первой ячейки верхней строки атрибут rowspan=»2″
, а затем удалите одну из ячеек в нижнем ряду. HTML-код
теперь будет выглядеть следующим образом:
HTML-код
теперь будет выглядеть следующим образом:
| stuff | содержимое |
| содержимое |
Можно комбинировать горизонтальное и вертикальное объединение ячеек в одной таблице, как показано на рисунке слева. Одна ячейка даже может охватывать несколько строк и столбцов, как показано на рисунке справа. HTML-код для каждой таблицы приведен ниже:
Способы комбинирования rowspan и colspan для создания пользовательских HTML-таблиц с ячейками, которые охватывают несколько строк и столбцов
| span 3 rows | span 3 columns | ||
| H | T | span 2 rows | |
| M | L | ||
| span 4 columns | |||
| span 2 rows and 2 columns | T | |
| A | ||
| E | L | B |
Использование вертикально объединенных ячеек
Объединение ячеек по вертикали HTML
в одном столбце можно использовать, если нужно создать заголовок для группы строк, примыкающих к этому столбцу. Это также может помочь разделить группы строк по типу.
Это также может помочь разделить группы строк по типу.
При представлении данных на сайте в табличном формате, чем лучше вы организуете данные по подгруппам, тем проще пользователям анализировать и обрабатывать эти данные. Разделители пространства помогают нам анализировать вещи более эффективно. Также можно использовать для столбцов цветовой код, чтобы их было еще проще визуально идентифицировать:
Перевод статей «How to Combine Cells Horizontally in an HTML Table Colspan », «How to Combine Cells Vertically in an HTML Table: Rowspan » был подготовлен дружной командой проекта
Тематические материалы:
Как проверить файловую систему диска в Windows Backup и восстановление виртуальной машины Бесплатные программы для Windows скачать бесплатно Как провести замену жесткого диска на ноутбуке в домашних условиях Поменять жесткий диск с операционной системой Детальное руководство по файлу Sitemap Что такое sitemap Что делать с ошибкой «Прекращена работа программы Проводник Free Screen Video Recorder для записи видео с экрана и создания скриншотов Что значит по умолчанию Ость включена по умолчанию еслиОбновлено: 20. 04.2021
04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
ПОДЕЛИТЬСЯ:
Рубрики сайта
Как объединить ячейки в excel
Объединенные ячейки — один из самых популярных вариантов, используемых начинающими пользователями электронных таблиц.
В этом посте я покажу вам все, что вам нужно знать об объединенных ячейках, включая способы объединения ячеек.
Содержание
- Что такое объединенная ячейка
- Для чего вы можете объединить ячейку
- Объединение ячеек с помощью команды «Объединить и поместить в центре» на вкладке «Главная»
- Объединение ячеек с помощью сочетания клавиш
- Объединение ячеек с помощью диалогового окна «Формат ячеек»
- Объединение ячеек в excel не активно
- Как объединить ячейки сохранив весь текст
- Как найти объединенные ячейки в excel
Что такое объединенная ячейка
Объединенная ячейка в Excel объединяет две или более ячеек в одну большую ячейку. Вы можете объединять только смежные ячейки, которые образуют прямоугольную форму.
Вы можете объединять только смежные ячейки, которые образуют прямоугольную форму.
В приведенном выше примере показана одна объединенная ячейка, полученная в результате объединения 9 ячеек в диапазоне B2:D4.
Для чего вы можете объединить ячейку
Объединение ячеек — распространенный метод, используемый, когда заголовок или метка требуется для группы ячеек, строк или столбцов.
При объединении ячеек только значение или формула в верхней левой ячейке диапазона сохраняется и отображается в полученной объединенной ячейке. Любые другие значения или формулы отбрасываются.
В приведенном выше примере показаны две объединенные ячейки в B2:C2 и D2:E2, которые указывают категорию информации в столбцах ниже.
Объединение ячеек — простая задача, и есть множество мест, где можно найти эту команду.
Объединение ячеек с помощью команды «Объединить и поместить в центре» на вкладке «Главная»
Самый простой способ объединить ячейки это использовать команду на вкладке «Главная».
- Выделите ячейки, которые хотите объединить.
- Перейдите на вкладку
«Главная». - Нажмите на кнопку
«Объединить и поместить в центре», найденный в разделе выравнивание.
Объединение ячеек с помощью сочетания клавиш
Существует простой способ получить доступ к команде «Объединить» на вкладке «Главная» с помощью клавиши Alt .
Последовательно нажмите Alt Я Щ Ъ на клавиатуре, чтобы использовать команду «Объединить ячейки».
Объединение ячеек с помощью диалогового окна «Формат ячеек»
Объединение ячеек также доступно в диалоговом окне «Формат ячеек». Это меню, которое содержит все параметры форматирования, включая объединение ячеек.
Вы можете открыть диалоговое окно «Формат ячеек» несколькими способами.
- Перейдите на вкладку
«Главная»и щелкните небольшой значок запуска в правом нижнем углу раздела«Выравнивание». - Используйте сочетание клавиш
Ctrl + 1.
- Щелкните правой кнопкой мыши выбранные ячейки и выберите
«Форматировать ячейки».
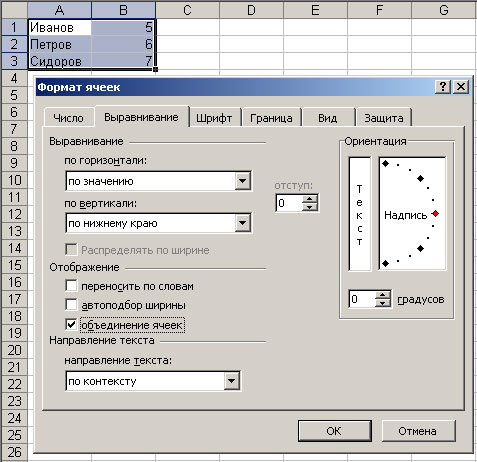
Перейдите на вкладку «Выравнивание» в меню «Формат ячеек», затем установите флажок «Объединение ячеек» и нажмите кнопку «ОК».
Объединение ячеек в excel не активно
Иногда вы можете обнаружить, что команда «Объединитьи поместить в центре» в Excel неактивна и недоступна для использования.
Есть две причины, по которым данная кнопка может стать недоступной.
- Вы пытаетесь объединить ячейки в таблице Excel которой дан общий доступ.
- Вы пытаетесь объединить ячейки на защищенном листе.
Если большинство других команд на ленте также неактивны, вероятно, лист защищен. Чтобы получить доступ к опции объединения, вам нужно будет снять защиту с рабочего листа.
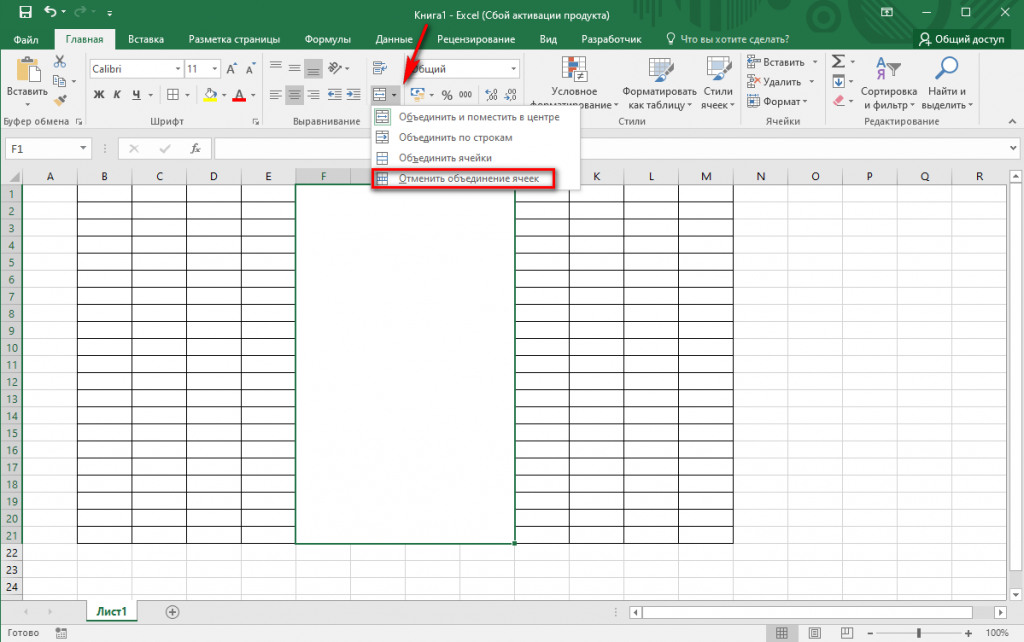
Это можно сделать, перейдя на вкладку «Рецензирование» и нажав команду «Снять защиту листа».
Если лист был защищен паролем, вам нужно будет ввести его, чтобы снять защиту с листа.
Если таблице дан общий доступ, снять его можно в диалоговом окне «Управление доступа к файлу» перейдя на вкладку «Рецензирование» и нажать «Доступ к книге» в появившемся окне снять галочку «Разрешить изменять файл несколькими пользователями одновременно»
Теперь у вас должна быть возможность объединять ячейки внутри листа.
Как объединить ячейки сохранив весь текст
Если ячейки содержат данные или формулы, вы потеряете все, что не находится в верхней левой ячейке.
Появится диалоговое окно с предупреждением, в котором сообщается, что при слиянии ячеек сохраняется только верхнее левое значение, а другие значения будут потеряны.
Если в выбранных ячейках нет данных, то при попытке объединения ячеек предупреждение не появится.
Существует множество способов сделать это, но использование функции «ОБЪЕДИНИТЬ» является одним из самых простых и гибких, поскольку она позволяет при необходимости разделять данные каждой ячейки с помощью разделителя.
=ОБЪЕДИНИТЬ(", "; ИСТИНА; B2:C4 )
Приведенная выше формула объединит весь текст в диапазоне B2: C4 слева направо, а затем сверху вниз. Текст в каждой ячейке разделяется запятой и пробелом.
Как найти объединенные ячейки в excel
Если вы создадите группу объединенных ячеек, вам может потребоваться найти их все позже. К счастью, это не болезненный процесс.
Это можно сделать с помощью команды «Найти и выделить».
Перейдите на вкладку «Главная» и нажмите кнопку «Найти и выделить» в разделе «Редактирование», затем выберите параметр «Найти». Откроется меню «Найти и заменить».
Вы также можете использовать Ctrl + F комбинацию клавиш.
Вам не нужно вводить какой-либо текст для поиска, вы можете использовать это меню для поиска ячеек, отформатированных как объединенные ячейки.
- Нажмите кнопку «Формат», чтобы открыть меню «Найти формат».
- Перейдите на вкладку «Выравнивание».

- Отметьте опцию объединить ячейки.
- Нажмите кнопку ОК в меню «Найти формат».
- Нажмите кнопку «Найти все» или «Найти далее» в меню «Найти и заменить».
html-таблица строится неправильно | нельзя объединять ячейки
Задать вопрос
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 76 раз
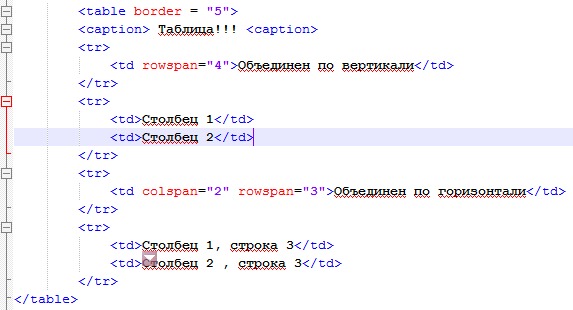
Я никак не могу понять, что я делаю не так, пытаясь объединить ячейки. Я начал строить сложную таблицу с большими пропорциями, в конце, к сожалению, когда я открыл ее в браузере, она отображала все в 1 строку. Поэтому я взял пример поменьше, чтобы понять, где и почему я делаю что-то не так.
Все работало нормально, пока я не решил удалить 5 5 < td colspan="2" rowspan="2">5 во втором. После этого стол просто как-то ни с того ни с сего преобразился.
Ссылка на изображения до и после:
https://imgur.com/a/gM93bA2
После этого стол просто как-то ни с того ни с сего преобразился.
Ссылка на изображения до и после:
https://imgur.com/a/gM93bA2
<граница таблицы="1">1 3 5 1 2 5 1 <тд>5 <тд>62 <тд>4 <тд>5 <тд>6<тд>1 <тд>2 <тд>3 <тд>4 <тд>5 <тд>6 <тд>1 <тд>2 3
- html
- html-таблица
4
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
HTML-таблица объединяет ячейки по горизонтали
Последнее обновление: 1 января 2023 г.
IN — HTML
В этом уроке мы покажем вам решение объединения ячеек таблицы HTML по горизонтали, в HTML мы все знаем, что мы можем создавать таблицы. Таблицы обычно представляют собой комбинацию строк и столбцов, а их пересечение называется ячейками.
И иногда мы обнаруживали, что в таблицах есть данные, которые имеют длинное содержание и не помещаются должным образом в ячейку. По этой и некоторым другим причинам нам приходится объединять ячейки по горизонтали.
С помощью слияния вы можете объединить две или более ячеек друг с другом. Это также применяется вертикально, если это необходимо.
Пошаговое руководство по объединению ячеек HTML-таблицы по горизонтали :-
Поскольку существует множество способов с помощью данных можно представить комбинацию ячеек. Но чаще всего используется метод rowspan и colspan.
В то время как rowspan используется для объединения строк. С другой стороны, colspan используется для объединения столбцов. Это означает, что с их помощью объединяются клетки, находящиеся справа и снизу соответственно.
Это означает, что с их помощью объединяются клетки, находящиеся справа и снизу соответственно.
Здесь мы покажем вам пример объединения ячеек по горизонтали. А объединение ячеек по вертикали будет показано в следующей статье.
<голова>Название документа<title> </голова> <тело> <table border="1px сплошной черный"> <tr> <th colspan="2"> объединение ячеек </th> <й> заголовок </th> </tr> <tr> <тд> одаренный </td> <тд colspan="2"> объединить их сейчас </td> </tr> <tr> <тд colspan="2"> это </td> <тд> пример </td> </tr> <tr> <тд> Бхим </td> <тд> 1-й стандарт </td> <тд> Наука </td> </tr> </таблица> </тело> </html> </pre><ol><li> Сначала мы пишем <! DOCTYPE html>, который мы использовали как указание веб-браузеру о том, в какой версии HTML-файла записан файл.</li><li> Во-вторых, тег<html> используется для обозначения начала HTML-документа.</li><li> Как и выше, теперь тег<head> используется для хранения информации о веб-странице. В этом теге используется тег<title>, который помогает нам указать заголовок веб-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/621376/slide_9.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/621376/slide_9.jpg' /></noscript> Оба тега<head> и<title> являются парными тегами. Таким образом, у обоих есть закрывающие теги</head> и соответственно.
Заключение :-
В заключение мы хотим сказать, что colspan используется для объединения ячеек по горизонтали, тогда как rowspan обсуждается в следующем разделе.




 Чтобы начать ввод формулы, поставьте указатель на то место, где будет расположен новый текст и нажмите знак «=». Затем мышкой щелкните по первому адресу, нажмите &, щелкните по второму и так далее.
Чтобы начать ввод формулы, поставьте указатель на то место, где будет расположен новый текст и нажмите знак «=». Затем мышкой щелкните по первому адресу, нажмите &, щелкните по второму и так далее. DisplayAlerts = False
For f = 1 To Selection.Areas.Count
For i1 = 1 To Selection.Areas(f).Columns.Count
textCol = Selection.Areas(f).Cells(1, i1)
For i2 = 2 To Selection.Areas(f).Rows.Count
textCol = textCol & Chr(10) & Selection.Areas(k).Cells(i2, i1)
Next
Selection.Areas(f).Columns(i1).Merge
Selection.Areas(f).Cells(1, i1) = intext
Next
Next
Application.DisplayAlerts = True
End Sub
DisplayAlerts = False
For f = 1 To Selection.Areas.Count
For i1 = 1 To Selection.Areas(f).Columns.Count
textCol = Selection.Areas(f).Cells(1, i1)
For i2 = 2 To Selection.Areas(f).Rows.Count
textCol = textCol & Chr(10) & Selection.Areas(k).Cells(i2, i1)
Next
Selection.Areas(f).Columns(i1).Merge
Selection.Areas(f).Cells(1, i1) = intext
Next
Next
Application.DisplayAlerts = True
End Sub Например, если Вы пытаетесь отсортировать столбец, где все объединены по два, а один по три – либо все объединяйте по три, либо трех-ячейковый переводите в двух. Иначе получите такую ошибку
Например, если Вы пытаетесь отсортировать столбец, где все объединены по два, а один по три – либо все объединяйте по три, либо трех-ячейковый переводите в двух. Иначе получите такую ошибку Надеемся, она поможет Вам быстро и легко создавать книги в Excel и без проблем с ними работать.
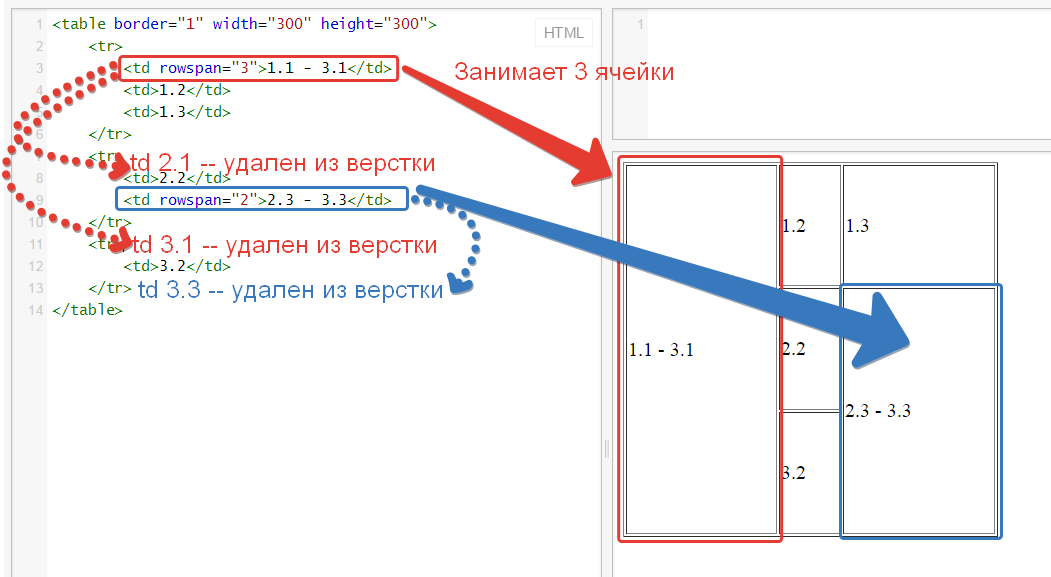
Надеемся, она поможет Вам быстро и легко создавать книги в Excel и без проблем с ними работать. Это является обычной таблицей. Если вы в какой-нибудь строке укажите меньшее количество ячеек, то таблица «съедет», всё будет отображаться некорректно.
Это является обычной таблицей. Если вы в какой-нибудь строке укажите меньшее количество ячеек, то таблица «съедет», всё будет отображаться некорректно. Просто занимаемое пространство будет считаться по вертикали. Смотрим рисунок ниже.
Просто занимаемое пространство будет считаться по вертикали. Смотрим рисунок ниже. В первом случае атрибут colspan указывали в ячейке №1. Здесь первая будет без изменений, а во второй добавлен colspan, равный трем.
В первом случае атрибут colspan указывали в ячейке №1. Здесь первая будет без изменений, а во второй добавлен colspan, равный трем. В нижней строке сделали то же самое, чтобы разместить «подвал».
В нижней строке сделали то же самое, чтобы разместить «подвал».


 Это может быть таблица 3х3 , 6х10 и так далее. Каждой ячейке дадим свой номер, начиная считать слева направо и сверху вниз.
Это может быть таблица 3х3 , 6х10 и так далее. Каждой ячейке дадим свой номер, начиная считать слева направо и сверху вниз.