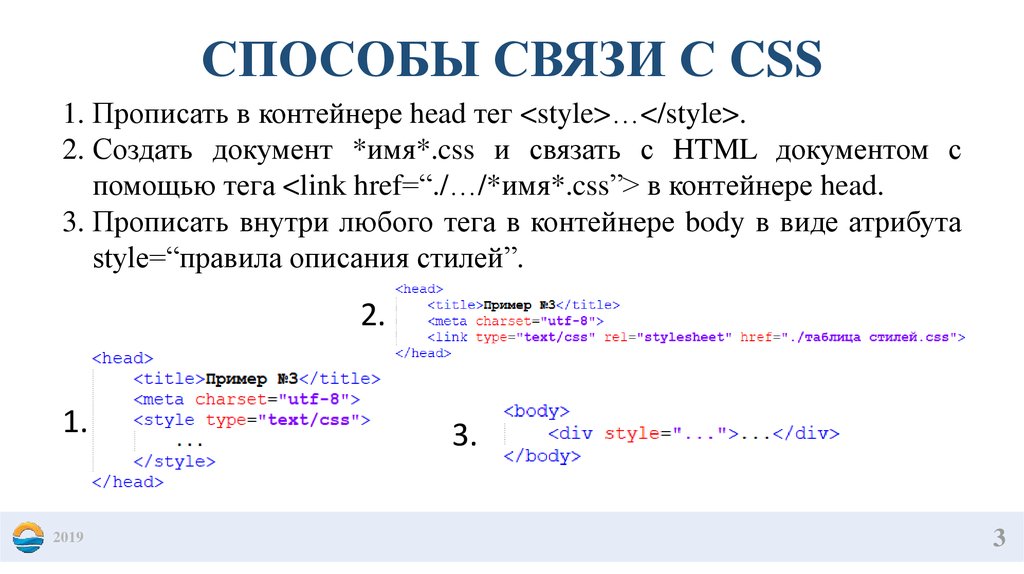
Обтекание блока и картинки текстом. Отмена обтекания
- Плавающие элементы
- Отмена обтекания
Все HTML-элементы на веб странице располагаются в общем потоке, сверху вниз (для блочных элементов) и слева на право (для строчных элементов). Такой способ отображения мало эффективен, но благодаря CSS предоставляется возможность изменить дизайн в лучшую сторону.
Плавающие элементы
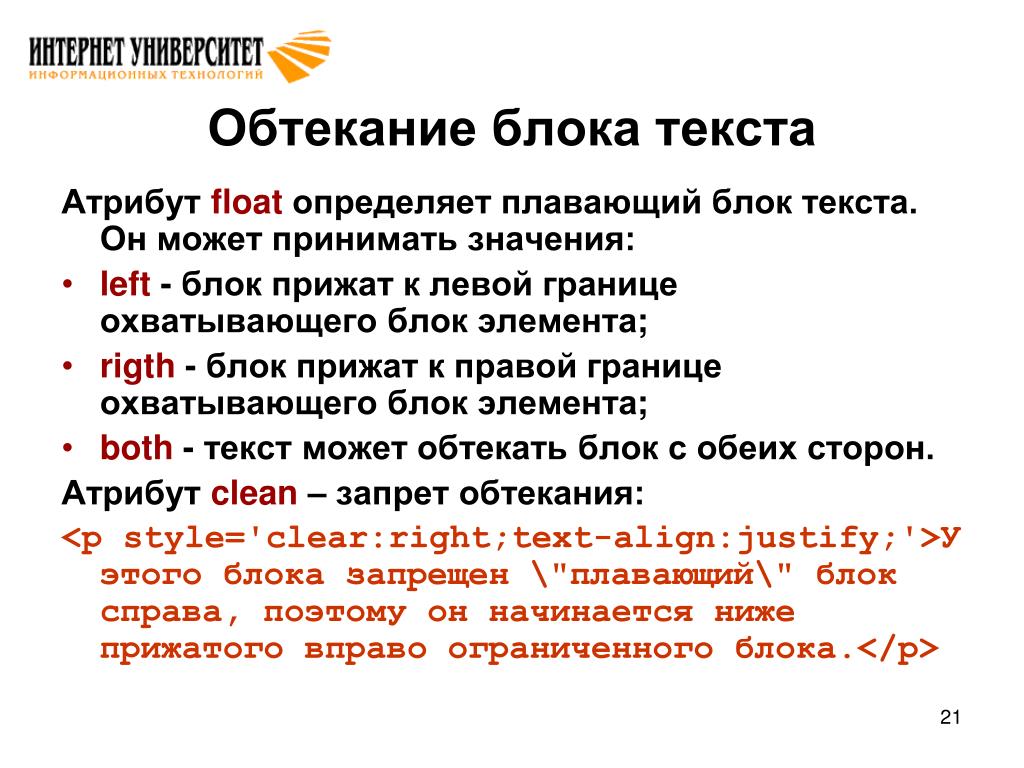
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было. Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока.
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { width: 250px; }
img { float: left; }
</style>
</head>
<body>
<p>
<img src="css.png">
С помощью CSS свойства float картинка была сделана плавающей с левой стороны.
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Попробовать »
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
img {
float: left;
margin: 0 10px 10px 0;
}
Попробовать »
Отмена обтекания
Иногда требуется отобразить элемент таким образом, чтобы на него не влияли плавающие элементы, расположенные перед ним. Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Для CSS свойства clear можно установить одно из значений:
- left — плавающие элементы запрещены с левой стороны.
- right — плавающие элементы запрещены с правой стороны.
- both — плавающие элементы запрещены с обеих сторон.
- none — разрешает наличие плавающих элементов с обеих сторон.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div { width: 400px; }
img { float: right; }
p { clear: right; }
</style>
</head>
<body>
<div>
<img src="logocss.gif">
<p>С помощью свойства clear установлено, что плавающие элементы запрещены
с правой стороны. Текст, расположенный ниже картинки, не будет обтекать картинку
по левому краю.</p>
</div>
</body>
</html>
Попробовать »
Обтекание текстом вокруг рисунка в Word
Вставка таблиц, рисунков и подложек
Вставка таблиц, рисунков и подложек
Вставка таблиц, рисунков и подложек
Обтекание текста вокруг рисунка
-
Вставка таблицы
Статья -
Вставка изображений
Статья -
Вставка значков
Статья -
Вставка текста WordArt
Статья -
Вставка подложки
Статья -
Отображение линейки
Статья -
Поворот рисунка или фигуры
Статья
Статья
Далее: Сохранение и печать
Word для Microsoft 365 Word для Microsoft 365 для Mac Word для Интернета Word 2021 Word 2021 for Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word для Mac 2011 Еще. ..Меньше
..Меньше
Совет. Видео не на вашем языке? Попробуйте выбрать Скрытые субтитры .
-
Выделите рисунок.
-
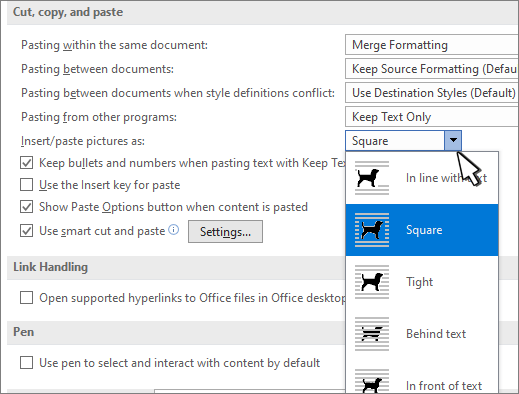
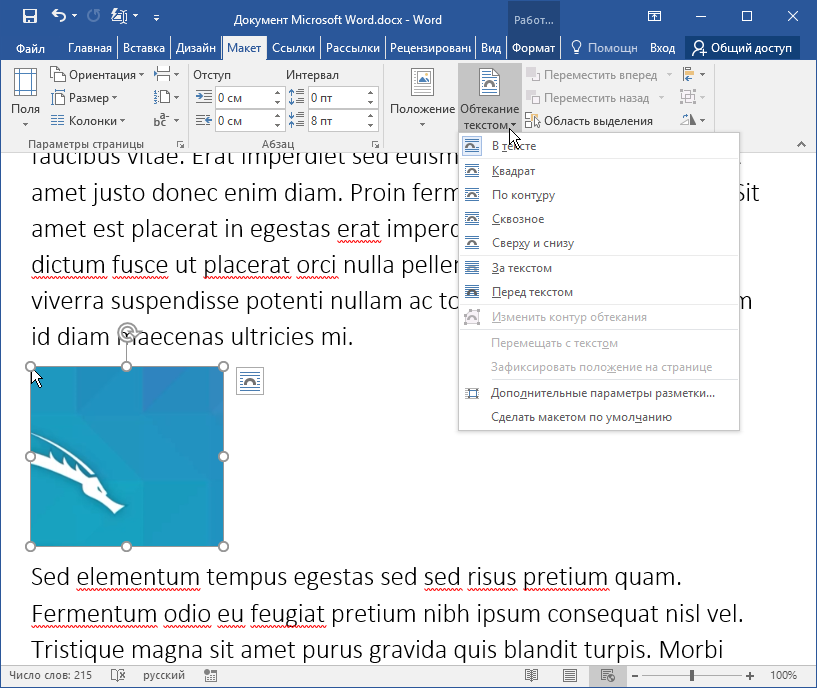
Нажмите кнопку Параметры разметки .
-
Выберите нужный макет.
Совет: При выборе варианта В тексте рисунок помещается внутри абзаца, как будто это текст.
 При добавлении и удалении текста положение рисунка будет меняться. Остальные варианты позволяют перемещать рисунок на странице, при этом текст будет выводиться вокруг него.
При добавлении и удалении текста положение рисунка будет меняться. Остальные варианты позволяют перемещать рисунок на странице, при этом текст будет выводиться вокруг него.
Дополнительные сведения о параметрах обтекания текстом и точках обтекания см. в разделе Параметры обтекания текстом.
Вы можете добавить рисунок в левый верхний угол документа и сделать так, чтобы текст обтекал его.
-
Выберите рисунок.
-
Выберите Формат рисунка или Формат > Положение и в разделе Обтекание текстом выберите Сверху слева.

Совет: Вы можете перетащить изображение в любое место документа и выровнять его любым способом. Чтобы настроить обтекание текстом выберите Формат > Обтекание текстом > Дополнительные параметры разметки.
Вы можете добавить рисунок в центр документа и сделать так, чтобы текст обтекал его.
-
Выберите рисунок.
Выберите Формат рисунка или Формат > Обтекание текстом > Квадрат.

-
Выберите Положение > Дополнительные параметры разметки.
-
На вкладке Положение щелкните Выравнивание и выберите По центру в раскрывающемся списке.
-
Рядом с полем относительно выберите Страницы и нажмите ОК.
Примечание: Вы можете перетащить изображение в любое место документа и выровнять его любым способом.
 Чтобы настроить обтекание в Word выберите Формат > Обтекание текстом > Дополнительные параметры разметки.
Чтобы настроить обтекание в Word выберите Формат > Обтекание текстом > Дополнительные параметры разметки.
Вы можете добавить изображение в документ и сделать так, чтобы текст обтекал его в соответствии с его формой.
Совет: Рекомендуется использовать рисунки с прозрачным, белым или сплошным фоном.
-
Выделите рисунок и перетащите его на середину страницы или туда, куда нужно.
-
Выберите Формат рисунка или Формат > Обтекание текстом > По контуру.

-
На вкладке Формат выберите Удалить фон.
Примечание: Вы не сможете удалить фон из векторных изображений.
-
Щелкните в любом месте за пределами изображения, чтобы увидеть, как текст обтекает его.
Настройка обтекания текстом
Если между текстом и изображением остается слишком много места, можно настроить контур обтекания вручную.
Выберите рисунок, щелкните Формат рисунка или Формат и нажмите Обтекание текстом > Изменить контур обтекания.
Перетащите точки контура обтекания ближе к рисунку или дальше от него, пока не получите устраивающий вас результат. Чтобы создать дополнительную точку, перетащите красную линию.
Дополнительные сведения о параметрах обтекания текстом и точках обтекания см. в разделе Параметры обтекания текстом.
Вставляемые рисунки, размещенные в тексте, привязываются к месту вставки и воспринимаются как текстовые символы. Они автоматически перемещаются вместе с окружающим текстом.
Они автоматически перемещаются вместе с окружающим текстом.
-
Выберите рисунок.
-
Нажмите Формат рисунка или Формат и выберите Обтекание текстом > В тексте.
Вы можете сделать так, чтобы рисунок точно оставался на месте при добавлении или удалении текста.
-
Выберите рисунок.
org/ListItem»>
Нажмите Формат рисунка или Формат и выберите Обтекание текстом > Зафиксировать положение на странице.
Настройка обтекания текста вокруг рисунка или объекта-рисунка
-
Выделите рисунок или объект.
-
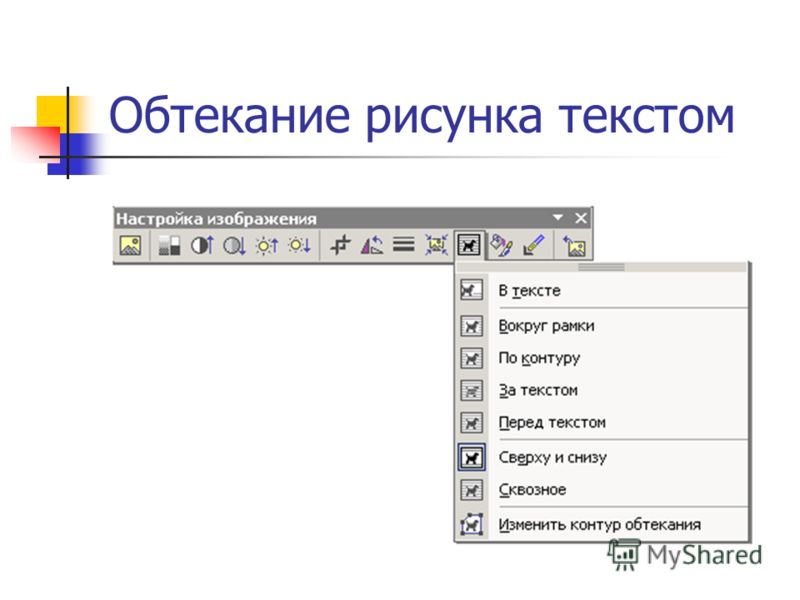
Нажмите Формат рисунка или Формат фигуры и выберите Упорядочить > Обтекание текстом.
Если окно Word достаточно широкое, пункт Обтекание текстом будет отображаться прямо на вкладке Формат рисунка.

-
Выберите параметры обтекания, которые нужно применить.
Например, В тексте, Сверху и снизу и За текстом.
Изменение положения рисунка или объекта-рисунка относительно текста
-
Выделите рисунок или объект-рисунок.
-
Нажмите Формат рисунка или Формат фигуры и выберите Упорядочить > Положение.

Если окно Word достаточно широкое, пункт Положение будет отображаться прямо на вкладке Формат рисунка.
-
В меню Положение выберите необходимый тип расположения или щелкните Дополнительные параметры разметки, чтобы настроить расширенные параметры.
Настройка обтекания текста вокруг таблицы
-
Удерживая клавишу CONTROL, щелкните таблицу и выберите Свойства таблицы.
Если в контекстном меню нет пункта Свойства таблицы, нажмите клавишу CONTROL и щелкните в другом месте таблицы.

-
В окне Свойства таблицы в разделе Обтекание текстом выберите Вокруг.
-
Чтобы изменить расстояние от таблицы до текста, выберите Размещение, а затем в окне Размещение таблицы установите значения в разделе Расстояние от окружающего текста.
Обтекание текста вокруг рисунка или графического объекта
-
Выделите рисунок или объект.

-
Выберите Формат, а затем в разделе Упорядочить нажмите Обтекание текстом.
-
Выберите параметр обтекания, который нужно применить.
Совет: Чтобы изменить положение рисунка или графического объекта на странице относительно текста, выделите рисунок или объект, щелкните Формат > Положение и выберите нужное место.
Обтекание текстом для таблицы
Щелкните таблицу.
Откройте вкладку Макет таблицы, а затем в группе Параметры нажмите кнопку Свойства.
В Обтекание текстом нажмите кнопку Вокруг.
Чтобы задать горизонтальное и вертикальное положение таблицы, расстояние от окружающего текста и другие параметры в разделе Обтекание текстом, щелкните Размещение и задайте необходимые параметры.
Совет: Если для создания таблицы применяется инструмент Рисование, расположенный на вкладке Таблицы в группе Нарисовать границы, можно автоматически применить обтекание текстом, удерживая нажатой клавишу OPTION во время рисования таблицы.
Существует ограниченная группа параметров обтекания текстом для изображений в Microsoft Word в Интернете.
-
Вставьте и выберите рисунок.
-
Выберите Работа с рисунком > Формат > Обтекание текстом.
org/ListItem»>
Выберите макет.
Если вы вставили рисунок в документ, используя Word в Интернете, вы можете переместить его путем копирования и вставки, а также применить к нему форматирование абзаца, например вертикальные интервалы и выравнивание по центру. Однако невозможно переместить рисунок, вставленный с помощью классической версии Word, если у него есть обтекание текстом или его положение на странице фиксировано.
Если вы не можете изменить изображение и у вас есть классическая версия Word, щелкните Открыть в Word, чтобы открыть документ в Word и изменить его макет.
Закончив, нажмите клавиши CTRL+S, чтобы сохранить документ в исходном месте. Затем вы можете снова открыть его в Word в Интернете и продолжить редактирование. Word в Интернете сохранит параметры макета, которые вы применили в классической версии Word.
CSS3 shape-outside или обтекание картинки текстом
Авторизация
E-mail: Пароль:
Регистрация, Забыл пароль
- HTML и CSS
- CSS3 shape-outside или обтекание картинки текстом
- Маштабируемый фон background css
- CSS выравнивание по вертикали
- Хранение картинок в css с помощью base64
- Как сделать ссылку, якорь?
- CSS3 для Internet Explirer 6 и старше
- Вёрстка для мобильных устройств
- Растягиваем html на всю страницу
- Таблица цветов CSS
- Выравнивание тега LI в контенте
- Оооох какой прекрасный box-sizing
- Делаем таблицу при помощи div и css
- Как сделать кросбраузерный linear-gradient без особых усилий
- CSS прозрачность для всех
- CSS для печати @media print
- Выравнивание блоков с помощью css {display: inline-block}
- Замечательное значение inherit
- Тень блочных элементов в CSS3
- Обводка текста с помощью CSS
- Полезные html символы
- Хаки или CSS для Internet Explorer-ов
- Делаем трёхуровневое меню на css
- jQuery, javaScript
- Устанавливаем на Яндекс Карте свою картинку вместо стандартной метки
- Адаптивные фотогалереи, слайдеры, карусели для сайта
- Узнаём координаты для установки скрипта Яндекс Карт
- Собственный фильтр для селекторов.
 Выбираем случайный элемент на jQuery
Выбираем случайный элемент на jQuery - closeClick true fancyBox 2, closeClick :true
- jquery ui slider, дробные числа, float values
- Парсер параметров из адресной строки jQuery
- Подсказки по javascript
- Выпадающее горизонтальное меню
- Работа с объектами в JavaScript: теория и практика
- Работа с массивами в jquery
- PHP
- Регулярные выражения онлайн
- Как определить путь к файлу текущего класса
- PHP скрипт для поиска. Удаление вируса с сайта
- UMI-CMS
- UMI CMS rel canonical
- UMI CMS API Шаблоны данных Вывести текст из подсказки
- UMI CMS API Шаблоны данных Добавить префикс к полю
- Если надо в UMI CMS открыть доступ к файлу в корне сайта htaccess
- Как перенести контент со старой UMI на новую UMI CMS с помощью umiDump
- Отправка письма с вложением UMI CMS API
- Как вывести из набор изображений одну картинку UMI CMS API (или случайную)
- UMI CMS Основные поля для отправки формы в модуле Конструктор форм
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- Функции API UMI CMS для добавления, редактирования, удаления объектов каталога
- UMI CMS Фильтрация спама на сайте
- Работа с набором изображений (multiple_image) TPL в UMI.
 CMS
CMS - UMI CMS Ошибка «I expect value in request for param»
- UMI.CMS USEL кириллица не работает
- UMI Добавление дополнительных настроик на примере модуля catalog
- Подключение шаблонов в UMI.CMS в TPL шаблонизаторе
- UMI.CMS — забыл пароль администратора. Как восстановить?
- UMI Selector USEL фильтрация в PHP
- Передать в xslt xpath в запросе знак амперсанда
- Работа с system makeThumbnail
- Вывести названия методов в UMI
- UMI CMS API загрузка модуля
- UMI CMS карта сайта с помощью Usel
- UMI выгрузка из 1C поиск страницы копии, удаление копии
- Как в UMI.CMS изменить адрес домена в sitemap.xml и robots.txt. Изменить HTTP на HTTPS
- Вывод баннеров/слайдера в umi xslt
- UMI.CMS нет вкладок в админке
- XSLT вывод ссылки в которой присутствует знак амперсанда &
- UMI CMS Выгрузка из 1С нужно чтобы название товара (страницы каталога) не менялось
- Как в UMI поставить всем страницам галку на просмотр гостю
- Как узнать у страницы id шаблона данных через api?
- UMI.
 CMS работа с debug config.ini фильтрация по IP
CMS работа с debug config.ini фильтрация по IP - Как задать заголовок h2 (header) на странице созданного метода UMI CMS
- Выводим случайную статью в UMI CMS с помощью usel в tpl
- UMI.CMS Открыть закрытые поля в шаблонах данных ?skip-lock=1
- Как отредактировать облако тегов
- Как узнать позицию страницы среди соседних страниц в UMI
- umi cms usel вывод страниц каталога c фильтрацией
- Вывод справочника при помощи usel
- Как в umi узнать umiHierarchyElement из id umiObject
- Карта сайта на UMI CMS с помощью кастомного метода
- Редирект со страницы на страницу
- Создание, обслуживание, поддержка сайта
- Как удалить в картинке jpg, jpeg, gif? eval или base64_decode
- Основные технические ошибки, допускаемые при создании сайта
- Как выбрать домен?
- Хостинг, что это и для чего он нужен
- htaccess редиректы
- Наполнение сайта
- Цены на разработку сайта в Петербурге
- Какова может быть стоимость поддержки сайта?
- Важные мелочи!
- Каким должен быть сайт по версии яндекса
- 5 советов верстальщику
- Копирайтинг, seo, продвижение
- Ранжирование сайтов в поисковиках, выдача поисковых систем, поисковый алгоритм, поисковое ранжирование сайта
- Что нужно делать чтобы сайт был на первых местах?
- Копирайтинг — что это?
- Добавить сайты в индекс поисковых систем, регистрация в поисковиках
- Почему сайт не может приносить прибыль сразу?
- Почему следует вкладывать деньги в сайт?
- SEO статья о SEO-копирайтинге (seo copyrighting, seo copywriting).
 Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация?
Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация? - Как верстать сайт для SEO?
- Контекстная реклама
- О контекстной рекламе
- Контекстная реклама Яндекс.Директ
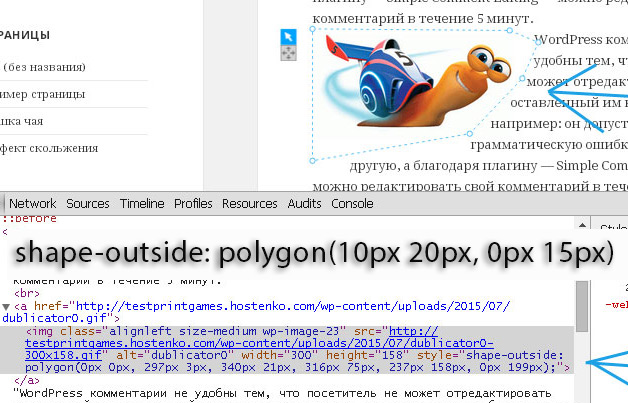
shape-outside работает со свойством float, с position:absolute не работает.
[ Saitadmin.ru || с 2006 по текущий год || Санкт-Петербург ]
Как сделать обтекание картинки текстом в css
Как сделать обтекание картинки текстом?
Добавить изображение на страницу так, чтобы оно обтекалось рядом лежащим текстом.
Решение
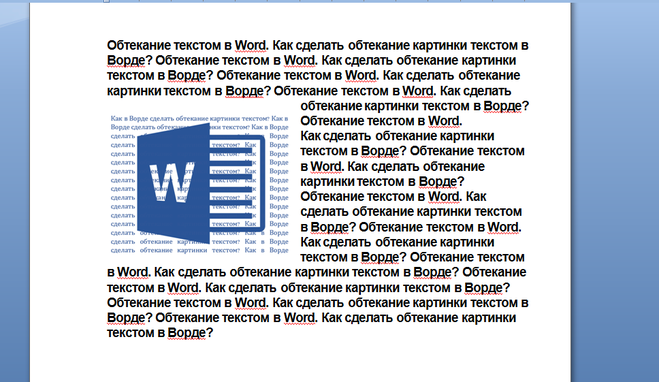
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG . Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.
Пример 1. Обтекание картинок
Обтекание картинок
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Текст с иллюстрациями
Использование свойства float заставляет текст плотно прилегать к изображению. Поэтому в примере введёно универсальное свойство margin , которое добавляет отступы между картинкой и текстом. Это свойство одновременно задаёт отступ сверху, справа, снизу и слева от фотографий.
CSS: Обтекание элементов
Все HTML-элементы на веб странице располагаются в общем потоке, сверху вниз (для блочных элементов) и слева на право (для строчных элементов). Такой способ отображения мало эффективен, но благодаря CSS предоставляется возможность изменить дизайн в лучшую сторону.
Плавающие элементы
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице. Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было. Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока.
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
Отмена обтекания
Иногда требуется отобразить элемент таким образом, чтобы на него не влияли плавающие элементы, расположенные перед ним. Таким элементом к примеру может быть нижний колонтитул, который в любом случае должен отображаться под всеми остальными элементами страницы. Если у вас на странице высокое боковое меню, расположенное с левого края веб-страницы, то нижний колонтитул может подняться вверх и отображаться справа от него. Таким образом, вместо того, чтобы располагаться страницы, содержимое нижнего колонтитула появится на одном уровне с боковым меню. Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Данная проблема решается, с помощью свойства clear, которое сообщает браузеру о том, что стилизуемый элемент не должен обтекать плавающий.
Как сделать обтекание картинки текстом в html
В этой статье мы разберем варианты, как сделать обтекание картинки текстом. Всего есть несколько способов. Рассмотрим каждый из них. Для начала советую ознакомиться со статье html тег <img>, чтобы иметь базовые знания по изображениям на html страницах.
1. Обтекание с помощью стилей тега <img>
Картинку можно выровнять только оперируя со стилями CSS тега <img> . Как известно синтаксис тега допускает в атрибутах задавать выравнивание изображения:
где VALUE может принимать значения
- left — выравнивание по левому краю
- right — выравнивание по правому краю
- bottom — выравнивание по первой строке текста (это значение стоит по умолчанию)
- top — выравнивание по верхней строке текста
- middle — выравнивание по базовой строке текста
Вот как это будет выглядеть на странице:
Картинка как бы слиплась с текстом, поэтому сделаем отступы. Причем есть два варианта как это можно сделать.
Причем есть два варианта как это можно сделать.
Вариант 1.1. Через свойство CSS — hspace и vspace
Для этого в атрибутах тега <img> добавляем два значения:
Вот как это будет выглядеть на странице:
Атрибут hspace задает горизонтальный отступ в пикселях, vspace — соответственно вертикальный
Вариант 1.2. Через свойство CSS — padding и margin
Для этого в атрибутах тега <img> добавляем два значения:
Вот как это будет выглядеть на странице:
Выглядит лучше за счет того, что мы не стали делать отступ слева. Вместо margin можно использовать padding , эффект будет аналогичный.
Использование свойства float вместо align
Помимо свойства align в атрибутах тега <img> в стилях есть CSS свойство float , которое также отвечает за выравнивание. Синтаксис следующий:
Например, если написать в предыдущем примере вывод картинки следующим образом:
То это преобразуется в следующее:
Благодаря float можно задавать единый class для картинок, что очень даже удобно.
2. Обтекание изображения через <div>
Все изображения можно помещать в блоки <div>. А уже самому тегу <div> задать стиль с выравниванием относительно страницы и отступами.
Обтекание изображения текстом
Использование картинок в html-страничке всегда более информативно и наглядно, по-сравнению со сплошным текстом.
Вставить картинку в html-текст возможно несколькими способами и в классике этих способов 3:
- выравнивание изображения по центру
- обтекание изображения текстом
- размещение изображения в поле
Выравнивание изображения по центру
Для выравнивания изображения по центру колонки текста, проще всего тег <img> поместить в контейнер <p>, для которого ставится атрибут align=»center». Если ожидается частое использование картинок, то оптимальнее будет применение CSS стиля для тега <p>. Как это реализовано, смотрите в примере 1.
Пример 1. Выравнивание рисунка по центру
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. |
В данном примере к контейнеру <p> добавляем CSS-класс cimg, в котором прописывается выравнивание по центру строки. То, как это будет схематично выглядеть — показано на рисунке 1.
Рис. 1. Рисунок в центре колонки текста
Обтекание изображения текстом
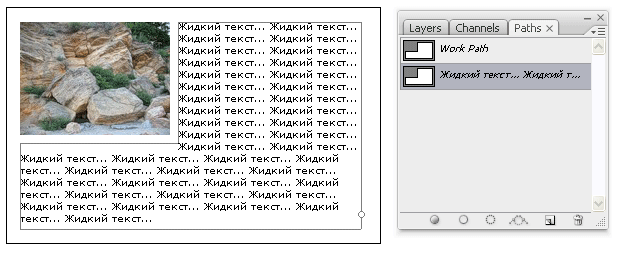
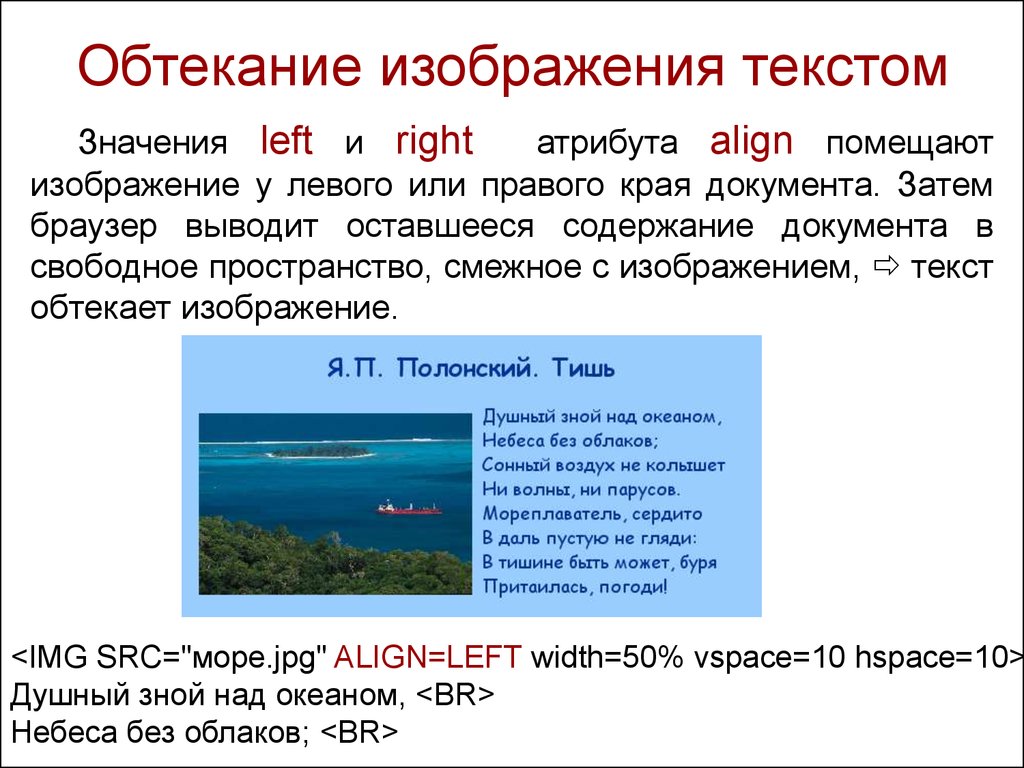
Обтекание изображения текстом — один из самых распространненых способов верстки HTML-страниц, который позволяет эффективно использовать все свободное пространство. популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для того чтобы настроить обтекание изображения текстом можно использовать несколько способов, основанных как и на HTML так и на CSS.
2). Для того чтобы настроить обтекание изображения текстом можно использовать несколько способов, основанных как и на HTML так и на CSS.
Рис. 2. Рисунок выровнен по левому краю страницы и обтекается текстом справа
Для того, чтобы осуществить обтекание изображения текстом с помощью HTML нужно помнить, что у тега <img> есть атрибут align, который определяет выравнивание изображения в документе и при этом указывает способ обтекания изображения текстом. Для того, чтобы сделать выравнивание изображения по правому краю и задать обтекание слева, нужно использовать align=»right», для выравнивания по левому краю и обтекания текстом справа используем align=»left». Здесь также полезно использовать атрибуты тега <img> — vspace и hspace, которые указывают на каком расстоянии текст будет обтекать изображение по вертикали и горизонтали. Без указания этих атрибутов текст будет вплотную прилегать к изображению (пример 2).
Пример 2. Обтекание изображения текстом с использованием HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. |
Для того чтобы настроить обтекание изображения с помощью CSS стилей будем использовать правило float. float:right — выравнивает изображение по правому краю документа и делает обтекание текстом слева, а float:left делает выравнивает изображение по левому краю документа и обтекание текстом справа от изображения (пример 3).
Пример 3. Обтекание изображения текстом с использованием CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
<style type="text/css">
IMG.cimg{
float: right; /* Обтекание картинки по левому краю */
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. |
Здесь к тегу <img> добавляется класс cimg, у которого установлено выравнивание по правому краю float:right, а обтекание картинки слева и снизу задано свойствами padding-left:10px и padding-bottom:10px.
Изображение на поле
При таком формате размещения изображения в документе обтекание изображения происходит только с одной стороны. Данный способ размещения напоминает двух колоночную структуру, где в одной колонке размещается картинка, а во второй — текст.
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рисунок 3).
Рис. 3. Размещение изображения в поле слева от текста
Я знаю два способа создать подобную структуру — с помощью HTML-тегов <table> и с помощью CSS-правила margin. Рассмотрим эти два способа:
Таблицы: данный способ удобен тем, что легко и понятно позволяют организовать колоночную структуру с помощью ячеек. Данный способ является олдскульным и его применение не особо приветствуется в современном веб-дизайне. Считается что данный способ избыточен и сложен в правке. Но все новички через него проходят. Для такой структуры нам потребуется таблица с тремя колонками, в первой колонке будет само изображение, в третьей текст, а между ними мы укажем отступ — во второй колонке. Можно обойтись и двумя колонками, а отступ указать через CSS-стили или с помощью атрибута width тега (пример 4).
Данный способ является олдскульным и его применение не особо приветствуется в современном веб-дизайне. Считается что данный способ избыточен и сложен в правке. Но все новички через него проходят. Для такой структуры нам потребуется таблица с тремя колонками, в первой колонке будет само изображение, в третьей текст, а между ними мы укажем отступ — во второй колонке. Можно обойтись и двумя колонками, а отступ указать через CSS-стили или с помощью атрибута width тега (пример 4).
Пример 4. Размещение изображения на поле с помощью таблиц
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
TD.leftcol{
width: 110px; /* Ширина левой колонки с рисунком */
vertical-align: top; /* Выравнивание по верхнему краю */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0">
<tr>
<td>
<img src="images/igels. |
то, что получится в результате показано на рисунке 4.
Рис. 4. Изображение на поле слева от текста
В примере 4 ширина изображения составляет 90 пикселей, а ширина колонки, где он располагается — 110 пикселей. Разница между ними обеспечивает нам нужный отступ от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте — vertical-align: top.
CSS-стили: Данный пример более предпочтителен и оптимален. Здесь нам потребуется два слоя <div>, параметры которых мы укажем через CSS. В одном слое будет находиться изображение, а в другом текст. Как это работает, смотрите в примере 5:
Пример 5. Размещение изображения на поле с слоев и CSS-стилей
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <code><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
#pic{
float: left; /* Обтекание картинки текстом */
}
#text{
margin-left: 110px; /* Отступ от левого края */
}
</style>
</head>
<body>
<div>
<img src="images/igels.png" alt="Вы не поверите, но это ёжик">
</div>
<div>
Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом ежа. |
Свойство float:left для слоя #pic нужно, чтобы задать примыкание изображения к левому краю документа, а верхняя строка текста совпадала с верхней строкой изображения. Без этого свойства слой #text опускается вниз на высоту изображения. Также для слоя #text указываем отступ слева margin-left:110px на расстояние 110 пикселей, чтобы там текст не налазил на изображение. Если изображение нужно разместить в правом поле, то указываем float:right для #pic и margin-right:110px для #text.
P.S.: Согласно спецификации HTML4 изображения должны помещаться внутри блочных элементов таких как div или p.
Как окружить фото текстом и задать отступы текста от картинки
Ничего сложного в том, чтобы сделать обтекание картинки текстом, нет. В то же время, вопрос какой код нужен для задания отступов текста от картинки или фотографии достаточно распространенный у новичков, которые только начали вести блог или постигать основы html+css. В этой статье я приведу пару типичных решений для создания отступа картинки от текста в виде кода html и css.
В то же время, вопрос какой код нужен для задания отступов текста от картинки или фотографии достаточно распространенный у новичков, которые только начали вести блог или постигать основы html+css. В этой статье я приведу пару типичных решений для создания отступа картинки от текста в виде кода html и css.
Способ 1: Вписываем код отступа текста для отдельной картинки или фотки
Простой способ задания обтекания картинки текстом, не требующий знаний html и css.
Чаще всего встречается задача, когда нужно расположить картинку слева и чтоб при этом ее сверху, справа и снизу окружал текст. Еще желательно, чтобы текст располагался не вплотную к вставленной в статью фотографии или схеме, а немного отступал от картинки. Как правило, большинство админок генерируют код для вставки изображения, при котором картинка располагается слева, а текст начинается не справа вверху от картинки, в справа внизу, что удобно для крохотных иконок, но не подходит для больших картинок. Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
Чтобы сделать обтекание текстом для изображения, как в этом способе, при вставке картинки в статью нужно написать такой код:
1 | <img src=»здесь_веб-адрес_картинки» alt=»» /> alt=»Здесь_подсказка_если_картинка_не_загрузлась» title=»Здесь_встплывающая_над_картинкой_подсказка» |
Например, для вставки картинки, которую вы видите в этой статье чуть выше, код html и css выглядит так:
1 | <img src=»https://www.web-article.com.ua/wp-content/uploads/2009/12/otstup-kartinka-tekst.jpg» alt=»» /> alt=»Задаем отступ текста для фото» |
Если вместо
1 | align=»left» |
написать
1 | align=»right» |
картинка будет прижиматься к правому краю, а текст слева будет подходить к ней вплотную.
Отступ текста от краев картинки в данном случае задается css-стилем
1 | margin: 3px 12px 0px 0px; |
Параметры отступа здесь указываются по часовой стрелке, начиная с отступа картинку сверху (3px), затем отступ от картинки справа (12px) и т.д.
Способ 2: Задаем отступы сразу для всех картинок в блоке одним классом css
Для использования этого способа понадобятся некоторые знания основ верстки сайтов и желание копаться в исходниках.
Если фотографии или другие изображения нужно вставлять в тексты статей постоянно, при этом отступы между картинками и текстом всегда одни и те же, нет смысла прописывать стиль css для каждой картинки отдельно. Намного удобнее один раз описать отступы от картинки для текста и других изображений, размещенных в таком блоке. Классический вариант – вставка иллюстраций в текст статьи своего блога.
Для начала находим имя класса css, который описывает блок текста статьи, в html-коде страницы. Рекомендую открыть код страницы из браузера, найти там текст статьи с картинками, которым мы хотим задать отступы, и найти название класса css, который описывает стиль для текста статьи. Убедитесь, что этот css-класс не задает стиль заголовка, шрифт категории или еще что, а касается именно текста статьи:
Рекомендую открыть код страницы из браузера, найти там текст статьи с картинками, которым мы хотим задать отступы, и найти название класса css, который описывает стиль для текста статьи. Убедитесь, что этот css-класс не задает стиль заголовка, шрифт категории или еще что, а касается именно текста статьи:
Далее, в основном файле стилей css (обычно style.css) находите имя нужного класса (на примере его имя entry) и добавляете в файл описания стилей дополнительный класс, задающий поведение картинок (IMG) в нужном блоке:
1 | .entry img { |
Обратите внимание на обязательную точку перед именем класса (у вас он, вероятно, будет называться не entry, как в моем шаблоне WordPress), пробел между именем css-класса и словом img, которое означает, что все инструкции класса относятся только к картинкам, находящимся внутри блока entry.
Числа, задающие отступ от картинки для текста и других изображений в статье, естественно, можно ставить свои. Первый параметр после дерективы margin задает отступ картинки сверху, далее отступ справа, затем отступ снизу и последний параметр – отступ картинки от правого края.
После изменения своего файла стилей с расширением .css его следует перезалить на свой сайт по ftp. В результате автоматически изменится отступ для всех картинок во всех статьях сайта/блога, стиль которых задается измененным css-классом.
CSS Перенос текста вокруг изображения
html2 месяца назад
от Aqsa Yasin
Обтекание текста — это когда мы корректируем текст вокруг любого элемента. Мы обсудим перенос текста вокруг изображения в CSS, где мы настроим текст вокруг изображения, используя свойство CSS. Обтекание изображения текстом — отличный способ сделать любой веб-сайт более привлекательным. Теперь изображение может иметь различные формы, включая основную квадратную форму. Обтекание изображения текстом возможно с помощью HTML и CSS. В этой статье мы подробно расскажем об обтекании изображения текстом в CSS. Мы покажем вам, как выглядит изображение после обтекания его текстом.
Обтекание изображения текстом возможно с помощью HTML и CSS. В этой статье мы подробно расскажем об обтекании изображения текстом в CSS. Мы покажем вам, как выглядит изображение после обтекания его текстом.
Пример №1:
Начнем писать код правильно и выполним его в Visual Studio Code. Для начала мы создаем новый файл и выбираем HTML в качестве языка. Теперь поставьте «!» и нажмите клавишу «Ввод». Здесь могут отображаться все необходимые теги HTML. Нам не нужно будет писать все эти теги. После этого мы просто используем тег «ссылка» в «заголовке», чтобы вставить имя файла CSS, который мы хотим связать с этим файлом HTML. В этом коде мы сначала помещаем заголовок, а затем div с названием «квадрат». Внутри этого «квадратного» div у нас есть еще один div, в который мы вставляем изображение, используя тег «img».
После помещения изображения во второй блок закройте этот блок и создайте абзац под ним. Когда закончим этот абзац и закроем его. Затем мы закрываем первый тег «div». Мы обернем этот текст вокруг этого изображения, которое мы вставили. Для переноса текста мы перейдем к файлу CSS, где мы будем использовать свойство «float» для переноса текста.
Мы обернем этот текст вокруг этого изображения, которое мы вставили. Для переноса текста мы перейдем к файлу CSS, где мы будем использовать свойство «float» для переноса текста.
Во-первых, мы должны установить «поле» тела на «20 пикселей», а также выровнять все тело по «центру». Заголовок «h2» также оформлен с использованием «фиолетового» в качестве «цвета» этого заголовка. Мы используем «семейство шрифтов» и настраиваем его на «алжирский». Затем мы используем свойство «плавать» для изображения, которое мы вставили в HTML-код. И установите для этого свойства «плавающее» значение «левое», чтобы изображение перемещалось влево. Мы также настраиваем «поле» изображения на «4px». «Ширина» и «высота» этого изображения равны «250 пикселей». У нас также есть абзац, поэтому мы устанавливаем и этот абзац. Мы выравниваем текст абзаца и устанавливаем его «по ширине». Мы устанавливаем «размер шрифта» этого абзаца и настраиваем его на «20px». «Семейство шрифтов» для этого абзаца — «Calibri».
Ниже приведен снимок экрана с приведенным выше кодом, и вы увидите, что изображение перемещается влево, а текст переносится на это изображение с правой стороны. Мы оборачиваем текст абзаца вокруг этого изображения, используя свойство «float» в CSS.
Пример № 2:
Мы используем HTML-код из приведенного выше примера для этого примера, но на этот раз мы установим изображение справа, используя свойство «плавать». В этом CSS-коде мы устанавливаем поле тела на «20 пикселей», а свойство «выравнивание текста» настраивается на «центр». «Цвет» — «зеленый» для заголовка, а «семейство шрифтов» — «алжирский». Также используйте «text-decoration» и поместите «underline» в качестве значения этого свойства. Мы перемещаем изображение «вправо», чтобы текст абзаца отображался с левой стороны этого изображения. «Маржа» «img» составляет «5px».
Мы также устанавливаем «ширину» на «190px», а также «высоту» на «90px». Ниже мы используем свойство «text-align» для «p», и это «p» описывает абзац. Мы устанавливаем свойство «text-align» на ключевое слово «justify», а «размер шрифта» для этого устанавливается на «18px». «Times New Roman» используется как «семейство шрифтов».
Мы устанавливаем свойство «text-align» на ключевое слово «justify», а «размер шрифта» для этого устанавливается на «18px». «Times New Roman» используется как «семейство шрифтов».
На скриншоте ниже видно, что изображение появляется справа из-за свойства «плавать», а текст обтекает это изображение.
Пример #3:
Здесь мы будем использовать два разных изображения. Мы помещаем первое изображение внутрь div, а затем размещаем абзац. После этого абзаца мы снова вставляем изображение внутрь другого div и снова добавляем абзац под этим изображением. Мы настроим текст вокруг обоих изображений в коде CSS. Посмотрите, как мы будем оборачивать текст вокруг обоих изображений в CSS ниже.
Свойство «margin» и «выравнивание текста» для тела такие же, как мы использовали в приведенных выше примерах. На этот раз «цвет» заголовка изменен на «красный». «Семейство шрифтов» выбрано как «алжирское», а также «подчеркнуто» этот заголовок. Мы устанавливаем свойство «плавать» для первого изображения, упоминая имя класса первого изображения и устанавливая свойство «плавание» на «право». «Отступ», который мы используем для первого изображения, составляет «5 пикселей». Мы также используем свойства «ширина» и «высота» и устанавливаем для них значение «200px».
«Отступ», который мы используем для первого изображения, составляет «5 пикселей». Мы также используем свойства «ширина» и «высота» и устанавливаем для них значение «200px».
Затем мы также настраиваем второе изображение и «плаваем» по этому второму изображению «влево», а его «поле» такое же, как мы установили для первого изображения. Теперь мы «выравниваем» этот абзац и устанавливаем его «размер шрифта» на «17px». «Arial» используется как «семейство шрифтов» для «p».
На выходе визуализируются два изображения. Первое изображение визуализируется на «левой» стороне, а второе изображение — на «правой» стороне выходного экрана, и весь текст обтекает оба изображения.
Пример #4:
В нашем последнем примере мы помещаем абзац, а затем раздел. Внутри этого div-контейнера мы также вставляем изображение и абзац. Теперь посмотрите, как мы используем все эти абзацы и корректируем изображение, а также оборачиваем текст вокруг изображения.
Мы используем значения «20px» «margin» и «center» для «text-align» для тела. Затем мы устанавливаем цвет «бордовый» для заголовка и шрифта «Алжирское» семейство шрифтов. Мы также «подчеркиваем» заголовок. Мы определяем свойство «плавать» для изображения, указав имя класса изображения и установив для свойства «плавание» значение «лево». Для этого изображения «маржа», которую мы используем, составляет «5 пикселей». «Ширина» этого изображения составляет «300 пикселей», а его «высота» — «300 пикселей».
Затем мы устанавливаем цвет «бордовый» для заголовка и шрифта «Алжирское» семейство шрифтов. Мы также «подчеркиваем» заголовок. Мы определяем свойство «плавать» для изображения, указав имя класса изображения и установив для свойства «плавание» значение «лево». Для этого изображения «маржа», которую мы используем, составляет «5 пикселей». «Ширина» этого изображения составляет «300 пикселей», а его «высота» — «300 пикселей».
Теперь мы применяем некоторые свойства к абзацу, чтобы сделать его более привлекательным. Мы устанавливаем «цвет» текста абзаца на «черный». Мы также устанавливаем свойство выравнивания текста на «выравнивание» и устанавливаем «18px» для «размера шрифта». Мы также настраиваем семейство шрифтов Times New Roman для абзаца.
Вы можете заметить, что есть абзац над изображением, абзац под изображением, текст абзаца справа от изображения, а изображение перемещается влево. Текст абзаца обтекает это изображение, потому что мы установили это в коде CSS.
Заключение
Цель этой статьи — объяснить вам, как обтекать изображение текстом в CSS. Мы подробно изучили эту концепцию в этой статье и объяснили, что такое обтекание текста и что мы должны сделать, чтобы оборачивать текст вокруг изображения. Мы использовали свойство «плавать» для перемещения изображения «влево» или «вправо» и обтекания этого изображения текстом. Мы также включили сюда несколько примеров, в которых мы обернули текст вокруг изображения, включая результаты всех примеров статьи. Я надеюсь, что после прочтения этой статьи и самостоятельного применения этих примеров на практике у вас будет довольно хорошее понимание концепции переноса текста вокруг изображения в CSS.
Об авторе
Aqsa Yasin
Я целеустремленный профессионал в области информационных технологий со страстью к писательству. Я технический писатель и люблю писать для всех разновидностей Linux и Windows.
Посмотреть все сообщения
Обтекание изображения текстом в Word
Вставка таблиц, изображений и водяных знаков
Справка и обучение Word
Вставка таблиц, изображений и водяных знаков
Вставка таблиц, изображений и водяных знаков
Обтекание изображения текстом
- Вставить таблицу
Статья - Вставить картинки
Статья - Вставить значки
Статья - Вставить объект WordArt
Статья - Вставить водяной знак
Статья - Показать линейку
Статья - Поворот изображения или фигуры
Статья - Обтекание изображения текстом
Статья
Следующий: Сохранить и распечатать
Word для Microsoft 365 Word для Microsoft 365 для Mac Word для Интернета Word 2021 Word 2021 для Mac Word 2019Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word для Mac 2011 Дополнительно. ..Меньше
..Меньше
Выберите изображение.
Выберите Параметры макета .
Выберите нужный макет.
Совет: В строке с текстом помещает изображение в абзац, как если бы это был текст. Изображение будет менять положение по мере добавления или удаления текста.
 Другие варианты позволяют перемещать изображение по странице, а текст обтекает его.
Другие варианты позволяют перемещать изображение по странице, а текст обтекает его.
Дополнительные сведения о параметрах обтекания текстом и точках обтекания см. в разделе Параметры обтекания текстом.
Вы можете добавить изображение в верхний левый угол документа, чтобы текст обтекал его.
Выберите изображение.
Перейдите к Формат изображения или Формат > Позиция и в разделе Формат с переносом текста выберите Верхний левый .

Совет: Вы можете перетаскивать изображение по всему документу и выравнивать его по своему усмотрению. Внесите пользовательские изменения переноса слов, выбрав Формат > Перенос текста > Дополнительные параметры макета .
Вы можете добавить изображение в центр документа, чтобы текст обтекал его.
Выберите изображение.
Перейдите к Формат изображения или Формат > Перенос текста > Квадрат .

Выберите Позиция > Дополнительные параметры макета .
На вкладке Позиция выберите Выравнивание и измените раскрывающееся поле на По центру .
Рядом с относительно выберите Страница и выберите OK .
Примечание. Вы можете перетаскивать изображение по всему документу и выравнивать его по своему усмотрению.
 Внесите пользовательские изменения в перенос слов, нажав Формат > Перенос текста > Дополнительные параметры макета .
Внесите пользовательские изменения в перенос слов, нажав Формат > Перенос текста > Дополнительные параметры макета .
Вы можете добавить в документ изображение и сделать так, чтобы текст обтекал его, повторяя форму изображения.
Совет: Для достижения наилучших результатов используйте изображение с прозрачным, белым или однотонным фоном.
Выберите изображение и перетащите его в центр страницы или куда хотите.
Перейти к Формат изображения или Формат > Перенос текста > Плотно .

На вкладке Формат выберите Удалить фон .
Примечание. Нельзя удалить фон из векторных изображений.
Выберите любое место за пределами изображения, чтобы увидеть, как текст обтекает изображение.
Тонкая настройка переноса текста
Если между текстом и изображением слишком много места, вы можете установить точки переноса вручную.
Выберите изображение и перейдите к Формат изображения или Формат и выберите Перенос текста > Редактировать точки переноса .
Перетащите черные точки обтекания ближе или дальше от изображения, пока не будете довольны его внешним видом. Перетащите красную линию, чтобы создать дополнительные точки переноса.
Дополнительные сведения о параметрах обтекания текстом и точках обтекания см. в разделе Параметры обтекания текстом.
Картинки, вставленные в строку, привязываются к месту в тексте, где они были вставлены, и обрабатываются как любой текстовый символ — «в строке с текстом». Они автоматически перемещаются вместе с окружающим текстом.
Они автоматически перемещаются вместе с окружающим текстом.
Выберите изображение.
Перейдите к Формат изображения или Формат и выберите Перенос текста > В соответствии с текстом .
Вы можете убедиться, что изображение остается на месте при добавлении или удалении текста.
Выберите изображение.

Перейдите к Формат изображения или Формат и выберите Перенос текста > Исправить положение на странице .
Настройка обтекания текстом изображения или объекта рисования
Выберите изображение или объект.
Перейдите к Формат изображения или Формат фигуры и выберите Расстановка > Перенос текста .

Если окно достаточно широкое, Word отображает Wrap Text непосредственно на вкладке Формат изображения .
Выберите параметры переноса, которые вы хотите применить.
Например, В строке с текстом , Сверху и снизу и За текстом.
Изменение положения рисунка или объекта рисования относительно текста
Выберите изображение или объект рисования.
org/ListItem»>В меню Положение выберите нужный тип позиционирования или выберите Дополнительные параметры макета , чтобы выбрать дополнительные параметры макета.
Перейдите к Формат изображения или Формат фигуры и выберите Упорядочить > Позиция .
Если окно достаточно широкое, Word отображает Разместите непосредственно на вкладке Формат изображения .
Настройка обтекания текстом таблицы
Control + Щелкните таблицу, а затем выберите Свойства таблицы .

Если вы не видите Свойства таблицы в контекстном меню, нажмите Control и щелкните в другой части таблицы.
В свойствах таблицы в разделе Обтекание текстом выберите Около .
Чтобы изменить расстояние таблицы от окружающего текста, выберите Позиционирование , а затем в Позиционирование таблицы задайте измерения в разделе Расстояние от окружающего текста .
Обтекание текстом изображения или объекта рисования
Выберите изображение или объект.
Выберите Формат , а затем в разделе Упорядочить выберите Перенос текста .
Выберите вариант переноса, который вы хотите применить.
Совет: Чтобы изменить положение изображения или объекта рисунка на странице относительно текста, выберите изображение или объект, выберите Формат > Положение , а затем выберите нужное положение.
Обтекание текстом таблицы
Щелкните по таблице.
Щелкните вкладку Макет таблицы , а затем в разделе Параметры щелкните Свойства .
Под Обтекание текстом щелкните Около .
org/ListItem»>
Чтобы задать положение таблицы по горизонтали и вертикали, расстояние от окружающего текста и другие параметры, в разделе Обтекание текстом щелкните Позиционирование , а затем выберите нужные параметры.
Совет: При использовании Draw для создания таблицы (находится на вкладке Tables в разделе Draw Borders ), вы можете автоматически применять обтекание текстом, удерживая OPTION во время рисования таблицы.
Существует ограниченная группа параметров переноса текста для изображений в Word для Интернета.
Вставьте и выберите изображение.
org/ListItem»>Выберите макет.
Перейдите к Работа с рисунками > Формат > Перенос текста .
Если вы вставили изображение в документ при использовании Word для Интернета, вы можете вырезать и вставить его для перемещения в документе, а также применить к нему форматирование абзаца, например интервалы по вертикали и центрирование. Однако вы не можете переместить изображение, которое было вставлено при использовании настольной версии Word, если изображение имеет обтекание текстом или фиксированное положение на странице.
Если вы обнаружите, что не можете вносить изменения в изображение, и у вас есть настольная версия Word, выберите Открыть в Word , чтобы открыть документ в Word и внести изменения в его макет.
Когда вы закончите, нажмите Ctrl+S, чтобы сохранить документ в исходное место. Затем вы можете снова открыть документ в Word для Интернета и продолжить редактирование. Веб-приложение Word сохранит параметры макета, примененные в классической версии Word.
Обтекание изображения текстом — HTML и CSS — Форумы SitePoint
eventsinstlouis
#1
У меня есть небольшой проект, над которым я работаю, и текст постоянно обтекает изображение.
Вот мой код:
<дел> Два абзаца текста
Это то, что мне нужно:
Рабочий стол:
[ИЗОБРАЖЕНИЕ][ТЕКСТ]
Как только вы перейдете на мобильные устройства:
[ИЗОБРАЖЕНИЕ]
[ТЕКСТ]
Любой вклад будет высоко оценен.
Андрес_Вакеро
#2
Привет @eventsinstlouis и добро пожаловать на форум.
Пробовали ли вы CSS float:left в контейнерах div? Не уверен на 100%, но я думаю, что это может сделать то, что вам нужно.
Надеюсь, это поможет…
Андрес
TechnoBear
#3
Не ответ на ваш вопрос, но почему вы используете теги для «Двух абзацев текста»? Используйте теги для абзацев,
Как говорит @Andres_Vaquero, вы можете перемещать изображение по ширине рабочего стола, чтобы текст располагался рядом с ним, а затем дать ему головка #4 Привет, eventsinstlouis, , и добро пожаловать на эти форумы. Я сделал предположение о ваших реальных потребностях…
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Curabitur sit amet sem sed libero bibendum tempus faucibus
quis mi. Nulla rhoncus vel ipsum in volutpat. Нам Тортор
nibh, posuere ac lorem ut, suscipit tincidunt leo. Дуис
interdum justo ac justo vehicula consequat.
Donec vehicula diam non leo efficitur, id euismod odio
происшествие Vivamus auctor viverra purus vitae lobortis. Сед
et libero non diam tempor sagittis. Quisque vel egestas
ипсум. Integer sed elit eu orci blandit commodo in in erat.
display:block с меньшей шириной, чтобы разместить текст под ним. Если нет другой проблемы, о которой вы не упомянули, вам не нужно оборачивать изображение и текст в теги
Если нет другой проблемы, о которой вы не упомянули, вам не нужно оборачивать изображение и текст в теги
<голова>
<мета-кодировка="utf-8">
 25em сплошная #000;
}
@media ( максимальная ширина: 30em ) {
#контейнер {
дисплей: блок;
набивка: 0,5 см;
}
# контейнер div {
дисплей: блок;
ширина: 94%;
максимальная ширина: 16,25 em;
маржа: авто;
заполнение: 0;
}
#контейнер img {
ширина: 100%;
высота: авто;
}
}
<тело>
<дел>
<дел>
25em сплошная #000;
}
@media ( максимальная ширина: 30em ) {
#контейнер {
дисплей: блок;
набивка: 0,5 см;
}
# контейнер div {
дисплей: блок;
ширина: 94%;
максимальная ширина: 16,25 em;
маржа: авто;
заполнение: 0;
}
#контейнер img {
ширина: 100%;
высота: авто;
}
}
<тело>
<дел>
<дел>
 <дел>
<дел>

 При добавлении и удалении текста положение рисунка будет меняться. Остальные варианты позволяют перемещать рисунок на странице, при этом текст будет выводиться вокруг него.
При добавлении и удалении текста положение рисунка будет меняться. Остальные варианты позволяют перемещать рисунок на странице, при этом текст будет выводиться вокруг него.

 Чтобы настроить обтекание в Word выберите Формат > Обтекание текстом > Дополнительные параметры разметки.
Чтобы настроить обтекание в Word выберите Формат > Обтекание текстом > Дополнительные параметры разметки.




 Выбираем случайный элемент на jQuery
Выбираем случайный элемент на jQuery CMS
CMS CMS работа с debug config.ini фильтрация по IP
CMS работа с debug config.ini фильтрация по IP Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация?
Кто seo копирайтер, что такое seo текст сайта, как помогают seo статьи и зачем нужна оптимизация? 01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру</title>
<style type="text/css">
P.cimg{
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация">
</p>
</body>
</html>
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру</title>
<style type="text/css">
P.cimg{
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация">
</p>
</body>
</html> 01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация" align="left" vspace="5" hspace="5">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</body>
</html>
01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация" align="left" vspace="5" hspace="5">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</body>
</html> </p>
</body>
</html>
</p>
</body>
</html>