обзор – онлайн генераторы цветовых палитр
–––––––––––––––––––––
идея цветотерапии (в сообществе) зацепила и меня, пока что еще только в таком виде – странным боком. до реализации заданных палитр в пг и участии в флэшмобе руки пока не дошли.
погуляла по сети выискивая места где самому можно сделать палитру от понравившейся картинки.
вылилось это в 21 пункт, многомыслей и многосидеть у компютера… больше порядка в букмарках и страшного рецидива – безпамятной влюбленности в цвет.
I
первый вариант – для тех кто дружит с фотошопом, конечно он родимый. в нем можно создать себе заготовок на любое количество цветов и любое размещение палитры относительно к картинке, тыкать пипеткой в картинку, регулировать цвет разными способами и заполнять поля цвета.
второй – самый простой способ – поиск в сети, там мильены палитр. особо в пинтересте.
не зря там лидирует палитры Джессики ака Design Seeds – очень красивые и выверенные и на любой вкус. отличаются еще и тем что цвета в палитрах гармонично воспринимается и без вдохновительной картины – отдельно сами по себе – талант + образование, опыт и подход.
отличаются еще и тем что цвета в палитрах гармонично воспринимается и без вдохновительной картины – отдельно сами по себе – талант + образование, опыт и подход.
ее сайт design-seeds.com – много интересного к слову, в том числе про этику и авторское право.
будучи художником, она как раз не пользуется генераторами палитр и даже не вытаскивает цвета фотошопной пипеткой. почему – цытата из ее сайта:
– i do not support or endorse using palette generating software to create color palettes. computer programs cannot create what the human eye, skill, and intuition can. if you would like to see this illustrated, please check out «generating color»
и пост, в котором очень наглядно показано что можно делать самому и что выдает неодушевленный генератор: ссылка
тут-то и можно было бы закончить поиск онлайн генераторов и пост о них…:) потому как под ее сказанным я могу лишь написать жежешно-слэнговое «+ сто тыщ»
––––––––––––––––––––––––––––––––––––––––
II
но если продолжить, то уж выложу то что нашлось и проверилось. авось пригодится.
авось пригодится.
не каждому уже за плечами такой опыт, как у Джессики. да и в каком нибудь проекте, нам как полимерщикам, они таки могут сгодиться как вспомогательный инструмент. или послужить интерактивной игрой в пути освоения теории цвета. опять учитываем, что большинство из генераторов предусмотрены для мира компютерного и цвет смешивается в глине иначе. не один генератор незаменит опыт приобретенный хотя бы по заданиям Maggie Maggio в настоящей п-глине к слову у нее написано про то какие разные бывают получаются противоположные цвета в зависимости от системы в которой он показан.
для демонстрации использовала одну и ту же картинку (она не моя, из пинтереста, изначальный автор не находится по ссылкам), чтобы лучше было видно как цепляет цвета каждый из них.
дополнительные возможности генераторов какие появляются при наличии акаунта не проверяла, но видимо их есть.
почти все ресурсы имеют какое то ограничение в размере закачиваемого файла, то ли в весе, то ли в пикселях.
редко кто из них выдает палитру «на руки» в виде отдельного файла, возможно такие опции появляется если иметь акаунт.
большинство из них имеет ограниченное количество цветов на исходной палитре, но некоторые весьма богаты.
картинки туда можно либо загружать либо по ссылке, либо и так и эдак.
–––––––––––––––––––––
01. Aminus3
ссылка на ресурс
image – upload
colors – 6, 7, 8..
видимо зависит от цветности картинки. если цвета мало, может его не зацепить вообще. или цепляет цвета странно, помогает слегка подрезать фото и/или загрузить по новой – выдаст совсем другую палитру
––––––––––––––
02. DeGraeve.com
ссылка на ресурс
image – url
colors – две палитры по 5, одна приглушенная, вторая яркая
предлагает: больше ничего и не предлагает
–––––––––––––––––––––
03. Colr
ссылка на ресурс
image – upload, url
имхо страшно неудобный
–––––––––––––––––––––
04. Patorjk
Patorjk
ссылка на ресурс
image – upload
colors – 4×10
предлагает: color palette of the image, complimentary color palette of the image, Adjust the Hue:
–––––––––––––––––––––
05. Big Huge Labs
ссылка на ресурс
image – upload, url – Flickr, Facebook – из своего акаунта
colors – 15
предлагает: скачать палитру как сватчи для фотошопа и еще Sample CSS
–––––––––––––––––––––
06. Color Hunter
ссылка на ресурс
image – upload
colors – 5
предлагает: два варианта – ярче и тусклее; найти другие палитры в которых какой то один из цветов присутствует
–––––––––––––––––––––
07. Generate it!
ссылка на ресурс
image – upload
colors – 7х7=49 из них можно самому в другой программе набрать палитру меньше числом
–––––––––––––––––––––
08. jrm.cc
jrm.cc
ссылка на ресурс
image – upload
colors – 3×3=9, 5×5=25, 7×7=49; в каждом 2 метода цвета – Average, Precise
–––––––––––––––––––––
09. Color Palette FX
ссылка на ресурс
image – upload
colors – довольно много, около 15 (но бывало, получала и всего два (!) цвета и системное сообщение, что картинка слишком малоцветная, хотя в ней было неск. десятков серого, чуток желтого и крапинка красного:))
предлагает: сортировать цвета по 4 признакам; экспорт палитры в .jpg
–––––––––––––––––––––
10. cssdrive.com
ссылка на ресурс
image – upload, url
colors – 3×7+49 – три палитры – светлая, средняя, темная + полная
из них можно составить отдельную палитру в максимум 8 цветов, можно меньше:)
предлагает: сохранить как фотошоп сватчи (что весьма круто) и css стайлшиит
вообще он вовсе не для полимерщиков;) а для других зверей, коих наверно среди полимерщиков есть достаточно.
–––––––––––––––––––––
11. Color Explorer
ссылка на ресурс
image – upload
colors – 3, 4, 5, 6, 8, 10, 15, 25, 50 + в каждом числе по 5 позиций от rough до ultra fine
предлагает: сотворить из предлагаемых цветов отдельную палитру из желаемого количества цветов. или же сделать скриншот и потом уже комбинировать по нраву.
сохранить палитры, идти дальше и редактировать, сортировать цвета в палитре по разным признакам (но компютерным глазом ессно) и добавлять дополнительные цвета которых нет на исходной картине.
вобщем – впечатлил меня:)
–––––––––––––––––––––
ну и самый известный, а может и лучший ресурс:
12. COLOURlovers
ссылка на ресурс, все tools
image – url
colors – 5х5 + 6х8, 5 – составляемая палитра,
цвет можно выбрать из самой картинки «пипеткой», если автоматически предложенные цвета не по нраву, также настраивать их.
предлагает: разные возможности – нужно изучать tools
в photocopa можно делать кадровку картинки – приблизить, отдалить
в отличие от других, выбраные цвета можно передвигать – менять местами
посмотреть отдельно палитру без картинки
перейти к паттернам (узорам) самому создавать их, разукрашивать, опробовать как цвета себя поведут в узоре (многие порой пишут – цвета такие вкусные были а как сделал кейн и ужал, всё, хоть сминай в кучу, некрасиво)
ну и еще куча вкусных возможностей, я там пока не разобралась во всем что к чему, если тут среди нас есть давно там живущие, кто хочет поделиться своим тамошним опытом, буду рада.
тут кажется пришлось завести акаунт, уже не помню почему, то ли иначе не получилось, то ли ресурс приглянулся.
–––––––––––––––––––––
13. TinEye Labs – Color Extraction
ссылка на ресурс
image – upload, url
colors – цвета выдает палитрой с названиями и пропорционально, даже в процентах:)
дополнительная опция – исключить из палитры цвет бэкграунда
предлагает: далее искать в фликре картинки по выданной палитре или по отдельному цвету, следовательно:
14. TinEye Labs – Multicolr Search Lab
TinEye Labs – Multicolr Search Lab
ссылка на ресурс
тут обратное – подбор картинок из Фликра по заданным цветам. тоже бывает полезно. а то может сочетание цвета и нравится а интересно же как они совместно смотрится. опять же пропорции пользуемых цветов – наглядно
–––––––––––––––––––––
пока уже писала всё это, внезапно нашлась и такая онлайн штука – типа наподобии фотошопа, только онлайн.
(тут видимо случился виток и возвращаемся к тому что человек иначе чем компютер видит и осознает цвет и их соотношение. (правда, моя палитра тут не ахти какое художество, уж не закидывайте помидорами:))
15. pixlr
ссылка на ресурс
полюбится видимо тем, кто дружен с фотошопом и больше любит создавать палитру сами, чем то что выдает просто генератор. но вместе с тем там все же не мало возни как в любой ручной работе
статья, поясняющая как с ним обращаться на английском.
image – upload, url, create, open from library, скачать на «yоur mobile device»
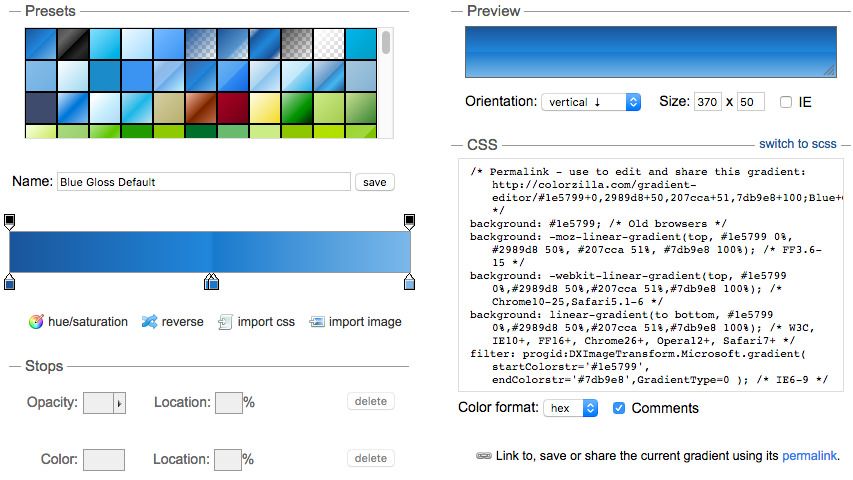
colors – 10х16=160 from image + зацепка цвета пипеткой по картине, + настройка цвета по HSL, RGB, WEB
предлагает: много опций по сохранению палитры или же загрузка (см скрин)
–––––––––––––––––––––
на этом почти всё.
дополнительная картинка на тему – цветная распечатка могла бы помочь для проектов. (например кейнов, полосок, для экструдера, мало ли еще чего…
16.
––––––––––––––––––––––––––––––––––––––––
и, чтобы два раза не вставать:)
еще парочка ресурсов (знакомых наверно)
кому жалко тренироваться на больших объемах материала, или вдруг засомневался – можно заранее (приблизительно, потому что это все таки не глина а компютер) прикинуть переходы цвета – вкусные будут или не очень. возможно в переходе объявятся цвета вовсе неожиданные, поглядеть – усилит они или помешает задуманному цветовому настроению.
17. Design-lib – Color MIxer tool – Blend Color
ссылка на ресурс
градации от одного промежуточного шага до десяти
–––––––––––––––––––––
18. Workwithcolor.com – HSL Color Schemer
ссылка на ресурс
много быстрых опций по цветовым схемам и дополнительных шагов
–––––––––––––––––––––
19. Colormunki
Colormunki
ссылка на ресурс
просто посмотреть гармоничные возможные сочетания для цвета
–––––––––––––––––––––
20. Color Scheme Designer
ссылка на ресурс
быстро, красиво все вариации схем, кучка опций. + как это видят (одним словом если) «дальтоники». весьма любопытно. к сожалению – не по картинке. а может есть и такие сайты, где можно картинки так преобразовать?
–––––––––––––––––––––
и самый последний – возможно небезинтересный вариант работы с палитрами для девушек:) или для делаюших украшения. к стилю;)
21. paletly
ссылка на ресурс
без акаунта он мне ничего не позволил, за то нашлась схожая гамма, ее скрин вот:
––––––––––––––––––––––––––––––––––––––––
на этом у меня всё.:)
ну, хоть самой будет где почитать, коли забуду:)
10 лучших генераторов цветовой палитры на 2022 год
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
Для большинства творческих проектов самостоятельно составить цветовую схему может быть сложно, именно поэтому онлайн-генераторы цветовой палитры — один из лучших способов!
Независимо от того, являетесь ли вы дизайнером, художником, кинематографистом или начинающим любителем, генераторы цветовой палитры могут стать вашим спасением.
Не совсем уверены, что это такое? Мы объясним это ниже в нашем списке лучших генераторов цветовой палитры на 2022 год.
Что такое генератор цветовой палитры?
Цветовой круг или генератор цветовой палитры — это программа, которая помогает вам выбрать цветовую схему на основе 12 основных цветов на цветовом круге. Это несколько разных цветовых схем, но четыре основных из них — аналогичная, монохроматическая, триадная и комплементарная.
Помимо этих четырех основных, существуют другие цветовые схемы, такие как оттенки, составные и даже пользовательские схемы, которые вы можете выбрать или настроить.
Цветовые схемы — отличный способ сделать любой дизайн или творческий проект, над которым вы работаете, целостным и привлекательным. Тем не менее, даже если вы решите не использовать их, важно помнить, что выбор или создание естественной цветовой схемы — отличная основа для управления процессом разработки.
10 лучших генераторов цветовой палитры на 2022 год
1. Adobe Color CC
Adobe Color CC, вероятно, является лучшим онлайн-генератором цветовой палитры на сегодняшний день. Когда дело доходит до выбора цветов для ваших проектов, вы можете получить большое количество вариантов на выбор, благодаря чему вы сможете создавать цветовые палитры на основе ваших предпочтений или уже существующих.
Одной из уникальных особенностей этого программного обеспечения является то, что оно позволяет загружать изображения и использовать их для создания собственной цветовой палитры. Это означает, что вы можете выбрать изображение из специально проведенной для проекта фотосессии, стоковых изображений или уже существующих иллюстраций.
Для UI/UX дизайнеров, желающих работать или создавать веб-сайты, которые выглядят согласовано и привлекательно, этот бесплатный инструмент может стать отличным вариантом.
Программное обеспечение Adobe является отраслевым стандартом, когда дело доходит до дизайна, и если вам интересно, вы можете ознакомиться с нашим полным списком программного обеспечения Adobe
2. Coolors.co
Если вы ищете хороший и практичный онлайн-генератор цветовой палитры, Coolors.co — отличный выбор. Этот простой, но удобный в использовании цветовой инструмент идеально подходит для сравнения и просмотра того, как различные цветовые комбинации работают вместе.
Данное программное обеспечение также позволяет создавать палитры, удобные для дальтоников, чтобы ваша цветовая палитра могла хорошо работать для всех! Будучи, возможно, одним из лучших генераторов цветовой палитры, этот инструмент позволяет играть с оттенком, насыщенностью и яркостью, чтобы упростить вам задачу.
Также это цветовое приложение позволяет создавать коллажи, сохранять любимые цвета и создавать схемы на основе изображений. Поэтому, если вы ищете хороший и бесплатный в использовании инструмент выбора цвета, Coolors.co вам точно понравится.
3. ColorSpace
Когда дело доходит до лучших генераторов цветовой палитры, ColorSpace – еще один отличный онлайн-вариант, который вы можете попробовать. Данный инструмент генерирует широкий спектр палитр на основе определенного цветового кода. Но не волнуйтесь, если вы не знаете, что вам нужно, вы можете выбрать один из них, используя функцию цветового градиента.
Этот инструмент выбора цвета хорошо подойдет, если вы пытаетесь увидеть все возможные варианты, но стараетесь придерживаться базового цвета. Он также поможет вам просмотреть более 25 различных цветовых палитр после выбора цвета, с которыми вы, возможно, захотите поиграть.
Если вы дизайнер, который ищет подходящую цветовую гамму для начала творческого проекта, этот онлайн-генератор — отличный сайт для получения идей.
4. Colorhunt.co
Если речь идет о выборе базовых цветовых схем, а также альтернативных, разработанных пользователями, Colorhunt.co — отличный сайт, на который стоит взглянуть. Инструмент является одним из лучших цветовых генераторов для получения вдохновения.
При работе с новыми проектами поиск правильной схемы действительно может помочь выделить ваш дизайн, однако иногда может потребоваться свежий взгляд. С помощью Colorhunt, вы получите цветовые палитры, разработанные самыми разными дизайнерами, чтобы вещи не казались излишними или повторяющимися.
5. COLOURlovers
Хотя COLOURlovers не является строго генератором цветовой палитры, это отличная платформа, позволяющая выбирать цвета и получать идеи для своих новых дизайнов. Данная онлайн-платформа предлагает пользователям цветовые палитры или схемы, а также служит источником вдохновения для огромного количества дизайнеров в том, что касается моды, веб-контента, хэндмейда, цифрового искусства или свадебных страниц.
Colorlovers предоставляет вам несколько вариантов для выбора или использования в зависимости от того, что вы собираетесь делать. Поэтому, если вы ищете цветовые палитры, формы или даже дизайнерские идеи для использования в своих проектах, COLOURlovers — бесценный сайт, к которому всегда можно обратиться.
6. Khroma
Khroma — это инструмент для генерации цвета на основе искусственного интеллекта, который помогает вам выбрать цветовую схему, основываясь на ваших цветовых предпочтениях. После выбора более 50 ваших любимых цветов этот инструмент генерирует для вас несколько вариантов на выбор.
Khroma является инструментом для создания цветовой палитры, который предоставляет вам уникальный и интересный выбор цветов, специально адаптированный к вашим личным предпочтениям. Несмотря на то, что он может показаться сложным, это отличный способ найти новую и освежающую цветовую гамму, убедившись, что она создана специально для вас.
7. Paletton
Когда дело доходит до генераторов цветовой палитры, которые упрощают рабочий процесс, но с которыми легко работать, Paletton, скорее всего, занимает топовые позиции. Инструмент позволяет вам выбирать от 1 до 4 цветов и дает возможность более подробно рассмотреть некоторые оттенки, которые можно использовать вместе с этими основными цветами.
Инструмент позволяет вам выбирать от 1 до 4 цветов и дает возможность более подробно рассмотреть некоторые оттенки, которые можно использовать вместе с этими основными цветами.
Данный генератор на основе ИИ — отличный способ найти дополнительные оттенки, а затем выбрать наиболее подходящие из них для вашего дизайна. Paletton также поставляется с рандомным инструментом, который может пригодиться, когда вы работаете над новыми дизайнерскими идеями и испытываете трудности с выбором схемы для начала работы.
8. Colormind
Colormind — это генератор цветовой палитры, который использует глубокое обучение, даже при выборе цветовой палитры из фотографий, видео и популярных произведений искусства.
Данный генератор цветов ежедневно загружает наборы информации, гарантируя, что у вас есть множество вариантов на выбор. С помощью этого онлайн-генератора вы можете базировать свои цветовые палитры на основных визуальных средствах массовой информации или даже использовать собственные фотографии, чтобы получить уникальную и свежую цветовую схему.
Тем не менее, большинство цветовых палитр либо взяты из Интернета, либо являются случайными. Таким образом, вы можете поиграть с безграничным количеством предложенных вам вариантов, или основывать их на изображении, но создание схемы на основе отдельного цвета должно происходить вручную и с вашей интуицией.
9. Dunplab
Dunplab — один из лучших онлайн-генераторов цветовой палитры. Этот сайт бесплатный и позволяет вам выбрать свой оттенок, а затем создать шесть различных цветовых палитр.
Несмотря на то, что данный инструмент ограничен по сравнению со многими другими в этом списке, он позволяет пользователям видеть различные оттенки определенного цвета и менять их, чтобы увидеть, как будет выглядеть альтернатива.
Этот простой генератор хорош для дизайнеров и пользователей, которые ищут отправную точку в своем дизайне или художественном произведении.
10. Canva
Когда дело доходит до простого и удобного в использовании онлайн-программного обеспечения, генератор цветовой палитры Canva никогда не подводит. Подобно тому, как Canva является отличной бесплатной альтернативой фотошопу, она также может стать для вас хорошим вариантом для тех, кто пытается выбрать цветовую палитру для своего дизайна.
Подобно тому, как Canva является отличной бесплатной альтернативой фотошопу, она также может стать для вас хорошим вариантом для тех, кто пытается выбрать цветовую палитру для своего дизайна.
Несмотря на ограниченность по сравнению с некоторыми другими инструментами, генератор цветовой палитры Canva практичен и прост в использовании, когда вам нужно выбрать два или три цвета, которые хорошо сочетаются.
Часто задаваемые вопросы
Что такое цветовое колесо или генератор цветовой палитры?
Цветовое колесо или генератор цветовой палитры — это программное обеспечение, которое позволяет пользователям создавать цветовую палитру вокруг определенного цвета или оттенка. Эти цвета являются связными или дополняющими цветами и могут быть идеальными при работе над новым дизайн-проектом.
Можно ли использовать Adobe Color бесплатно?
Да! Adobe Color можно использовать бесплатно. Более того, пользователи могут загружать фотографии или использовать средство выбора цветов, чтобы создать идеальную цветовую комбинацию или схему.
Что такое естественная цветовая палитра?
Естественная цветовая палитра относится к цветам, которые являются естественными по своей природе, в то числе зеленый, бежевый, коричневый, желтый и различные оттенки этих цветов.
Что такое хорошая современная цветовая палитра?
Современная цветовая палитра обычно состоит из нейтральных, черных и белых цветов. Использование этих цветов наряду с ярким цветом для акцентирования создает отличную современную цветовую палитру.
Как создавать цветовую палитру?
Создать цветовую палитру просто, это, по сути, комбинация цветов, которые либо дополняют друг друга, либо уравновешивают друг друга. Самый простой способ сделать это — использовать генераторы цветовой палитры. Однако создание с использованием базового цвета наряду с сочетанием нейтральных и дополнительных цветов, как правило, является наиболее правильным решением.
На самом деле, цветовые палитры могут создать или разрушить ваш дизайн. Использование цветов, которые конфликтуют или перекрывают друг друга, может привести к ужасному дизайну. Будучи дизайнером, вы должны создавать цветовые палитры, соответствующие общей эстетике, к которой вы стремитесь.
Будучи дизайнером, вы должны создавать цветовые палитры, соответствующие общей эстетике, к которой вы стремитесь.
Всем успешной работы и творчества!
Источник
Лучшая онлайн-палитра цветов HTML | Выбор цвета CSS
Выбрать цвет
Выбранный цвет
Белый текст
Черный текст
.
SHADES
Комплемента
Triadic
Tetradic
Аналогичный
Нейтральный
оттенки
Tints
Tones
#1DC321
RGB (224, 2255, 2553). ?
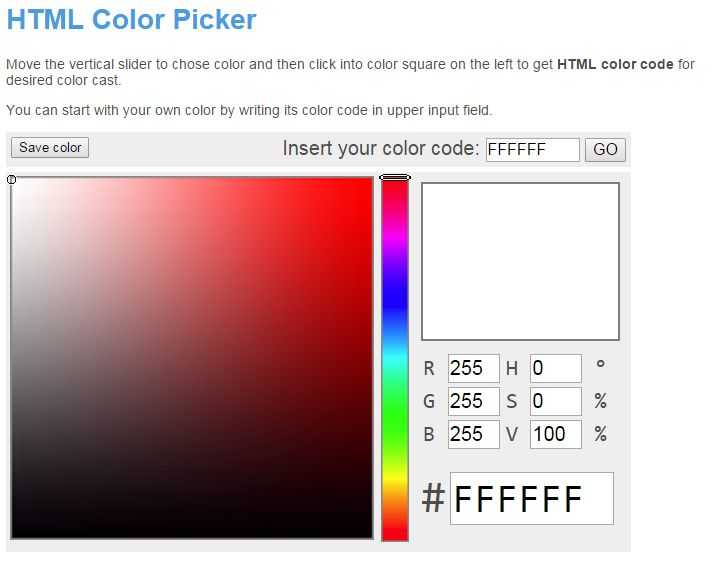
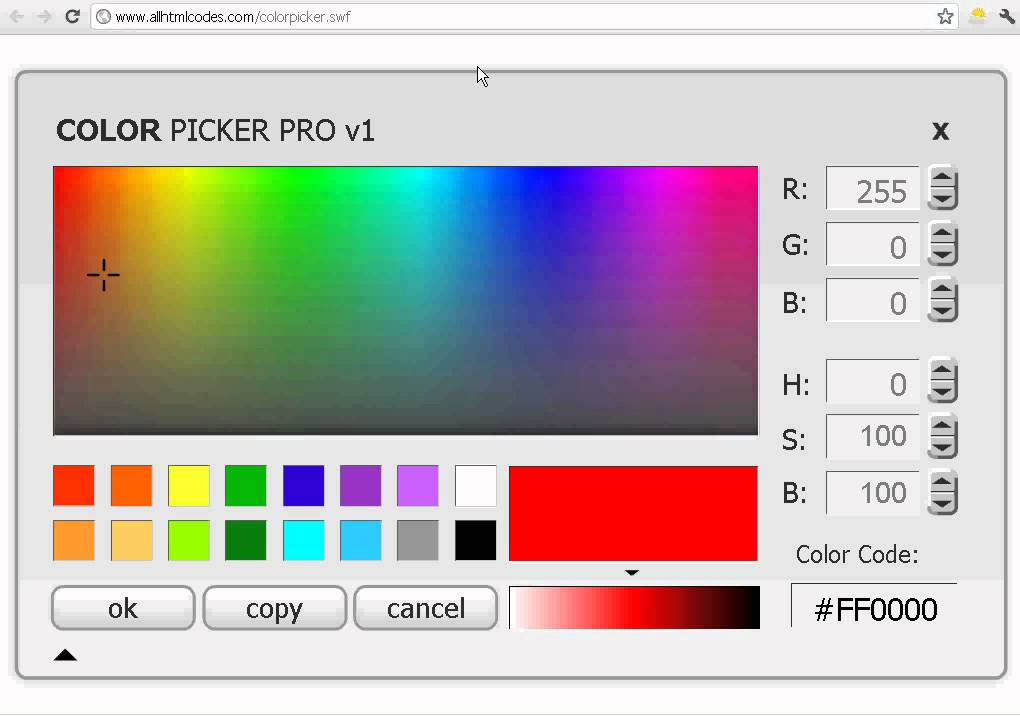
Средство выбора цвета HTML (также называемое средством выбора цвета) — это инструмент, который помогает разработчикам выбирать любой желаемый цвет из цветового холста. Палитра цветов может различаться по своему интерфейсу, но основная функциональность палитры цветов HTML всегда остается неизменной. Некоторые средства выбора цвета HTML могут использовать кнопки, а некоторые могут использовать ползунки для изменения значений цвета.
Как работает наша палитра цветов HTML?
В нашей палитре цветов HTML мы предоставили гибкость для выбора и настройки значений цвета из двух цветовых полей, сначала ползунка, а затем цветного холста.
Ползунок цвета позволяет выбирать и настраивать любой цвет из шести цветов (красный, желтый, салатовый, цвет морской волны, синий, фуксия). как только вы выбрали значение цвета с помощью ползунка, на цветовом холсте начинают появляться более светлые и более темные варианты этого цвета.
Цветное полотно содержит круг выбора, который можно перетаскивать в любое место на полотне и который позволяет выбирать различные варианты цвета, выбранного с помощью ползунка.
Выбранный цвет отображается в третьем поле, т. е. в поле «Выбранный цвет», которое также позволяет предварительно просмотреть, как белый и черный текст будет отображаться на выбранном цвете.
Выбранные значения цвета отображаются сразу под полем выбранного цвета во всех трех цветовых форматах, т. е. HEX, RGB и HSL. Вы можете использовать любой из них, просто щелкнув и скопировав нужное значение цвета.
е. HEX, RGB и HSL. Вы можете использовать любой из них, просто щелкнув и скопировав нужное значение цвета.
Теория цвета
Вы когда-нибудь задумывались, как художники и дизайнеры выбирают идеальные цветовые сочетания?
Ответ — теория цвета. Художники и дизайнеры используют теорию цвета, чтобы выяснить, какие цвета будут хорошо смотреться вместе. В теории цвета цвета организованы в цветовой круг, называемый цветовым кругом.
Цветовой круг был изобретен сэром Исааком Ньютоном в 1666 году. Цветовой круг отображает цветовой спектр в виде круга упорядоченным образом.
Вы можете выбрать любой цвет на цветовом круге и легко найти цвета, которые будут хорошо смотреться вместе с выбранным цветом.
Цветовые круги
Цветовой круг — это визуальное представление цветов, организованно расположенных по кругу.
Есть два типа цветовых колес. Первый — это RYB или красный, желтый, синий цветовой круг. Этот цветовой круг обычно используется художниками.
Второй RGB или красный, зеленый, синий цветовой круг. Этот цветовой круг в основном используется веб-разработчиками и дизайнерами для поиска идеальных цветовых комбинаций, приятных человеческому глазу. В нашем Выбор цвета HTML , мы использовали цветовое колесо RGB , чтобы найти идеальные цветовые комбинации.
Цветовые гармонии
Цветовые гармонии в основном представляют собой комбинацию двух или более цветов на цветовом круге, которые хорошо смотрятся вместе. Художники и дизайнеры используют эту концепцию для поиска идеальных цветовых сочетаний.
Существуют различные типы цветовых комбинаций, которые помогут вам найти идеальное цветовое сочетание, которое вы искали. Эти цветовые комбинации следующие:
1.
Дополнительные цвета Два цвета, расположенные прямо напротив друг друга на цветовом круге, называются дополнительными цветами.
Поскольку дополнительные цвета имеют высокую контрастность, они могут сделать дизайн действительно выдающимся.
2.
Триадные цветаЛюбые три цвета на цветовом круге, равноудаленные друг от друга, называются триадными цветами. При использовании триадной цветовой схемы цвета должны быть очень тщательно сбалансированы, т.е. пусть только один цвет доминирует, а два других используйте для акцента.
3.
Четырехцветные цветаВ четырехугольной или прямоугольной цветовой схеме используются любые два набора дополнительных цветов, отстоящих друг от друга на 60 градусов на цветовом круге.
При использовании данной цветовой схемы следует иметь в виду, что доминировать должен только один цвет из четырех. Пусть преобладает только один цвет, один или два цвета в качестве акцента, а остальные цвета пусть заполняют страницу.
4.
Аналоговые цвета Как следует из названия, гармонии аналоговых цветов образуются соседними цветами на цветовом круге. Поэтому эти цвета всегда имеют некоторое сходство. Например – желтый, желто-зеленый и зеленый.
Аналогичные цветовые гармонии часто используются в веб-дизайне, поскольку они действительно выделяют внешний вид страницы. В этой схеме, как правило, используются цвета, отстоящие друг от друга на 30 градусов на цветовом круге.
5.
Нейтральные цветаГармонии нейтральных цветов почти аналогичны гармониям аналогичных цветов. Единственная разница в том, что цвета ближе друг к другу на цветовом круге. То есть между ними больше сходства.
В этой схеме, как правило, используются цвета, отстоящие друг от друга на 15 градусов (30 градусов в нейтральной цветовой схеме) на цветовом круге.
Цветовые оттенки, оттенки и тона
Цветовые оттенки, оттенки и тона используются для получения различных вариаций данного цвета путем добавления в него некоторого количества черного, белого или серого цвета. Эти цветовые схемы в основном используются в веб-дизайне и типографике.
1.
Цветовые оттенки Различные оттенки цвета могут быть получены путем добавления к нему различных уровней черного цвета. В веб-дизайне цветовые оттенки можно использовать для создания эффектов наведения на различные элементы.
В веб-дизайне цветовые оттенки можно использовать для создания эффектов наведения на различные элементы.
При использовании цветовых оттенков следите за тем, чтобы не использовать слишком много черного, так как это может привести к неприятным результатам.
2.
Цветовые оттенки Цветовые оттенки создаются путем добавления к цвету различных уровней белого. Это может помочь нам создавать различные более светлые версии цвета и создавать бесконечные вариации цвета. Оттенки также можно использовать для создания эффектов наведения в веб-дизайне.
В JavaScript этого можно добиться, увеличив значение параметра яркости цветового формата HSL (оттенок, насыщенность, яркость).
3.
Цветовые тонаЦветовые тона получаются путем добавления к цвету различного количества серого. Это может помочь нам получить бесконечные вариации цвета в зависимости от количества используемого в нем серого цвета.
В веб-дизайне обычно используют тона для создания цитат, поскольку они очень приятны для глаз.
Примечание:- В нашей палитре цветов HTML мы предоставили вам возможность находить все обсуждаемые выше цветовые гармонии, оттенки, оттенки и тона. Вы можете просто выбрать нужную цветовую гармонию из раскрывающегося списка, и она создаст все идеальные цветовые комбинации, которые вы искали.
Первичные, вторичные и третичные цвета
Поскольку цвета на цветовом круге расположены в соответствии с их хроматическим порядком. Следовательно, различные комбинации цветов на цветовом круге могут привести к цвету, который мы искали.
На цветовом круге 12 основных цветов. Эти цвета могут различаться для разных типов цветовых кругов.
Для цветового круга RGB это красный, оранжевый, желтый, зеленовато-желтый, зеленый, весенне-зеленый, голубой, лазурный, синий, фиолетовый, пурпурный и розовый.
12 цветов на цветовом круге можно сгруппировать в следующие три части:
- Основные цвета
- Вторичные цвета
- Третичные цвета
1.
 Первичные цвета Основные цвета в RGB это цвета, которые при сложении дают чистый белый цвет (#fff).
Первичные цвета Основные цвета в RGB это цвета, которые при сложении дают чистый белый цвет (#fff).Эти основные цвета на цветовом круге RGB — красный, зеленый и синий. Эти три цвета находятся на равном расстоянии (120 градусов друг от друга) на цветовом круге.
2.
Вторичные цветаВторичные цвета в цветовом круге RGB — это цвета, которые получаются при смешивании двух основных цветов.
В цветовом круге RGB такими вторичными цветами являются голубой, пурпурный и желтый. Голубой цвет получается при смешении зеленого и синего, пурпурный получается при смешивании синего и красного, а желтый цвет получается при смешении красного и зеленого.
3.
Третичные цветаТретичные цвета в цветовом круге RGB получаются при смешивании одного основного цвета с одним вторичным.
На цветовом круге RGB имеется шесть возможных третичных цветов. Эти третичные цвета — оранжевый, зеленовато-зеленый, весенне-зеленый, лазурный, фиолетовый и розовый.
Цветовые коды HTML
Цветовые коды — это способы представления цвета в цветовом формате, который может быть понят или интерпретирован цифровыми устройствами, такими как компьютеры и телевизоры.
Цветовые коды играют важную роль в веб-дизайне, поскольку цвета являются основным фактором, который может оказать огромное влияние на общее впечатление пользователя.
Существует в основном три типа цветовых кодов, которые используются в веб-приложениях в большинстве отраслей.
- Цветовые коды HEX
- Коды цветов RGB
- Коды цветов HSL
1.
Коды цветов HEXЦветовые коды HEX являются наиболее популярным форматом, используемым дизайнерами и разработчиками. В цветовом формате HEX цвет представлен 6 шестнадцатеричными числами, которым предшествует хэштег (#).
Первые два числа представляют интенсивность красного цвета, следующие два числа представляют интенсивность зеленого цвета и последние два числа представляют интенсивность синего цвета.
Индивидуальный шестнадцатеричный код находится в диапазоне от 00 до FF . Значение 00 представляет самую низкую или нулевую интенсивность, а FF представляет максимально возможную интенсивность цвета. Например, #FF0000 — чистый красный цвет, #00FF00 — чистый зеленый цвет, а #0000FF — чистый синий цвет.
#FF0000
#00FF00
#0000FF
Если все три основных цвета, т. е. красный, зеленый и синий, смешать с полной интенсивностью (FF), т. е. #FFFFFF, получится чистый белый цвет.
#FFFFFF
Точно так же, если мы смешаем эти три основных цвета с наименьшей интенсивностью (00), получится чистый черный цвет (#000000).
#000000
2.
Цветовые коды RGB Цветовые коды RGB являются вторыми по популярности цветовыми кодами, обычно используемыми дизайнерами и разработчиками. В этом цветовом формате значение цвета представляется встроенной функцией rgb(красный, зеленый, синий), которая принимает три параметра.
Эти параметры находятся в диапазоне от 0 до 255. Первый параметр представляет интенсивность красного цвета, второй представляет интенсивность зеленого цвета, а третий параметр представляет интенсивность синего цвета.
Значение 0 указывает на самую низкую интенсивность, а 255 — на максимальную интенсивность отдельного цвета.
Например, rgb(255, 0, 0) представляет красный цвет, rgb(0, 255, 0) представляет зеленый цвет, а rgb(0, 0, 255) представляет синий цвет.
rgb(255, 0, 0)
rgb(0, 255, 0)
rgb(0, 0, 255)
Аналогично шестнадцатеричным кодам, если смешать все три основных цвета (красный, зеленый, синий) ) при их полной интенсивности они дают чисто белый цвет, т. е. rgb (255 255 255). Смешивание этих основных цветов с их самым низким уровнем интенсивности приводит к чистому черному цвету, то есть rgb(0,0,0).
3.
Цветовые коды HSL Цветовые коды HSL используются реже. Но они очень полезны при создании цветовых гармоний. В нашей палитре цветов мы использовали цветовые коды HSL, чтобы найти все цветовые гармонии выбранного цвета.
В нашей палитре цветов мы использовали цветовые коды HSL, чтобы найти все цветовые гармонии выбранного цвета.
В цветовом формате HSL значение цвета представляется встроенной функцией hsl(hue, saturation, lightness), которая принимает три параметра.
- Оттенок – диапазоны от 0 до 360 градусов. Значение 0 соответствует красному цвету, 120 — зеленому, а 240 — синему цвету.
- Насыщенность — Диапазон значений от 0% до 100%. Он определяет количество серого, используемого в цвете. 0% означает полностью серый цвет, 50% означает 50% серый цвет и 100% означает полное отсутствие серого.
- Яркость — Диапазон значений от 0% до 100%. Он определяет интенсивность света, используемого в цвете. 0% означает отсутствие света, т.е. чистый черный цвет, 50% означает, что он не светлее и не темнее, а 100% означает полную яркость, т.е. чистый белый цвет.
Например, – hsl(0, 100%, 50%) представляет красный цвет, hsl(120, 100%, 50%) представляет зеленый цвет, а hsl(240, 100%, 50%) представляет собой чистый синий цвет.
hsl(0, 100%, 50%)
hsl(120, 100%, 50%)
hsl(240, 100%, 50%)
Примечание:- Для более подробного объяснения Цветовые коды HTML см. в учебнике по цветам и форматам CSS.
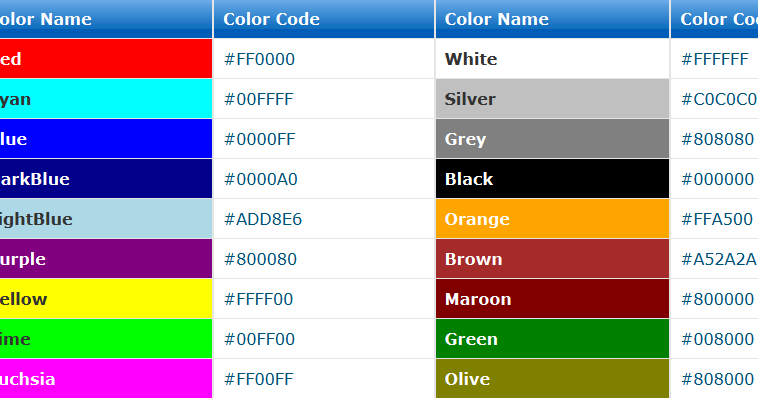
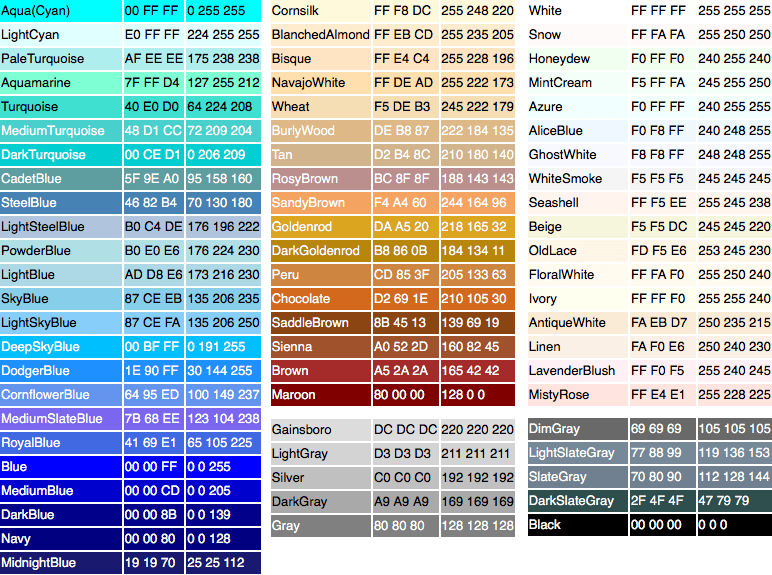
Basic Colors with color name and color code
| Color | HTML / CSS Name | Hex Code #RRGGBB | Decimal Code rgb(R,G,B) |
|---|---|---|---|
| Black | #000000 | rgb(0,0,0) | |
| White | #FFFFFF | rgb(255,255,255) | |
| Red | #FF0000 | rgb(255 ,0,0) | |
| Lime | #00FF00 | rgb(0,255,0) | |
| Blue | #0000FF | rgb(0,0,255) | |
| Yellow | #FFFF00 | rgb(255,255,0) | |
| Cyan / Aqua | #00FFFF | rgb(0,255,255) | |
| Magenta / Fuchsia | #FF00FF | rgb(255,0,255) | |
| Silver | #C0C0C0 | rgb(192,192,192) | |
| Gray | #808080 | rgb(128,128,128) | |
| Maroon | #800000 | rgb(128,0,0) | |
| Olive | #808000 | rgb(128,128,0) | |
| Green | #008000 | rgb(0,128,0) | |
| Purple | #800080 | rgb(128,0,128) | |
| Teal | #008080 | rgb(0,128,128) | |
| Navy | #000080 | rgb(0 ,0,128) |
Часто задаваемые вопросы (FAQ)
Как выбрать цвет в HTML? Ответ:- Вы можете использовать тег HTML , чтобы выбрать цвет в простом HTML. По сути, это встроенная в HTML палитра цветов. Значение цвета по умолчанию — rgb(0, 0, 0), т.е. черный цвет (#000000).
По сути, это встроенная в HTML палитра цветов. Значение цвета по умолчанию — rgb(0, 0, 0), т.е. черный цвет (#000000).
Подобно онлайн-подборщикам цветов, он дает вам возможность выбрать любой цвет из своего цветного холста. Но, в отличие от онлайн-подборщиков цветов, он имеет очень ограниченные возможности.
Как узнать RGB цвета?
Ответ:- В нашей палитре цветов вы можете просто ввести название цвета, например, красный, желтый, зеленый, и просто нажать кнопку «Получить код цвета», это даст вам его эквивалентное значение во всех трех цветовых форматах, т.е. . Шестнадцатеричный, RGB, HSL.
Что такое цвет #fff в HTML?
Ответ:- Код цвета #fff представляет собой шестнадцатеричный эквивалент Белый цвет. В шестнадцатеричном формате #fff совпадает с #ffffff. Эквивалентом #fff в RGB является rgb(255, 255, 255). Вы можете использовать любой из них, все они приведут к чистому белому цвету.
Как выбрать дополнительные цвета с помощью палитры цветов html?
Ответ:- Дополнительные цвета отстоят друг от друга на 180 градусов на цветовом круге. Чтобы найти дополнительный цвет, сначала найдите значение HSL данного цвета. Как только значение HSL цвета найдено, добавьте 180 в первый параметр (оттенок) его значения HSL, и ваша задача выполнена.
В нашей палитре цветов HTML мы уже сделали это за вас. Все, что вам нужно сделать, это просто выбрать ДОПОЛНИТЕЛЬНЫЙ из раскрывающегося списка, и он покажет дополнительный выбранный вами цвет. Точно так же вы можете найти и другие цветовые гармонии.
Ссылки
- Палитра цветов Википедия
- Инструмент выбора цвета Mozila
сообщить об этом объявлении
Палитра цветов | Выбор цветового кода HEX и HTML
- Инструменты
- Палитра цветов из изображения
Найдите нужный цвет, просто загрузив изображение, и получите основной и дополнительный цветовые коды из изображения.
Выбранный цвет
Текущая позиция
Выберите цвет на изображении и получите его цветовой код
Простота и удобство использования
В течение нескольких секунд вы можете выбрать точный цветовой код из любого визуального контента! Вы можете выбрать цвет, загрузив свое изображение и нажав на него. Используя средство выбора цветового кода изображения Atatus, вы можете мгновенно найти и получить HEX-код цвета.
Без ограничений
Нет ограничений на количество цветов, которые можно выбрать в изображении с помощью нашего инструмента. Любое количество изображений или ваших любимых фотографий можно использовать без ограничений. Эта функция не требует от вас регистрации. Мы поддерживаем одинаковый уровень точности во всем.
Навыки не требуются
С помощью этого инструмента можно выбирать цвета с изображений без каких-либо специальных навыков. Вам нужно добавить изображение в инструмент, а затем щелкнуть изображение с помощью мыши, чтобы выбрать цвета. Щелчок по изображению активирует цветовой код и отображает код в течение нескольких секунд.
Щелчок по изображению активирует цветовой код и отображает код в течение нескольких секунд.
Часто задаваемые вопросы об инструменте выбора цветового кода изображения
Что такое цветовой код?
Цветовой код — это система отображения цветов с помощью комбинации цифр или букв. Наиболее распространенными системами цветового кодирования являются система RGB (красный, зеленый, синий) и система CMYK (голубой, пурпурный, желтый, черный). Каждая система использует свой набор цветов для создания всех остальных цветов спектра.
Пример: #FFFFFF, #000000, #00FF00
Как узнать цветовой код изображения?
Когда дело доходит до определения цветового кода изображения, вы можете использовать несколько различных методов.
Во-первых, используйте встроенную палитру цветов в программном обеспечении для редактирования изображений. Просто откройте изображение, для которого вы хотите найти цветовой код, в своем программном обеспечении, затем щелкните инструмент выбора цвета и наведите указатель мыши на цвет, который вы хотите определить. Цветовой код будет отображаться в окне выбора цвета программного обеспечения.
Цветовой код будет отображаться в окне выбора цвета программного обеспечения.
Другой способ, который вы можете использовать, — использовать онлайн-инструмент для выбора цвета изображения. Доступно несколько таких инструментов, и они работают, просто загружая изображение, для которого вы хотите найти цветовой код. Как только изображение будет загружено, инструмент проанализирует его и вернет цветовой код для обнаруженного цвета.
Что такое инструмент выбора цвета изображения?
Инструмент выбора цвета изображения позволяет выбрать цвет на изображении. Это может быть полезно для поиска идеального цвета для вашего проекта или для поиска соответствующего цвета для существующей цветовой палитры. Доступны различные инструменты выбора цвета изображения, как бесплатные, так и платные.
Как пользоваться инструментом Atatus Image Color Picker?
Чтобы выбрать цвет с изображения:
- Загрузите изображение
Нажмите кнопку «Выбрать файл» и загрузите изображение в инструмент выбора цвета изображения Atatus.

- Выберите цвет на картинке
- Скопируйте код цвета
Инструмент выбора цвета Atatus Image мгновенно отображает цветовой код выбранного цвета. Нажмите на кнопку копирования и скопируйте код цвета в буфер обмена.
Выберите цвет, для которого вы хотите получить цветовой код, из загруженного вами изображения.
Как помогает инструмент выбора цвета изображения?
Инструмент выбора цвета изображения помогает идентифицировать и выбирать цвета на изображениях. Это может быть полезно по ряду причин, таких как поиск определенного цвета, который вы хотите использовать в своей собственной дизайнерской работе, или анализ цветов, используемых в изображении, чтобы лучше понять композицию.
Это отличный способ найти цвета, которые хорошо сочетаются друг с другом или подходят к определенной цветовой палитре.
Можно ли использовать инструмент выбора цвета изображения бесплатно?
Да, это бесплатно, и вам не нужно загружать или устанавливать какое-либо программное обеспечение.
Защищены ли мои изображения, используемые в средстве выбора цвета изображения?
Мы используем сценарии на стороне клиента для выбора цветов из изображений, добавленных в этот инструмент, поэтому нет необходимости перемещать изображения с вашего устройства.
Вы можете быть уверены, что ваши изображения будут в безопасности, так как вся обработка происходит в браузере пользователя.
Зачем выбирать инструмент выбора цветового кода изображения Atatus?
- С помощью нашего интерактивного средства выбора цвета изображения вы можете найти точное шестнадцатеричное значение, которое вам нужно.
- Простой в использовании интерфейс и адаптивный дизайн.
- Цветовые коды появятся после того, как вы нажмете на нужный цвет.