Бесплатный конструктор писем — визуальный и HTML редактор
Создавайте красивые письма
бесплатно без дизайнеров и верстальщиков.
Создать письмо
Соберите HTML-макет письма из готовых блоков за 3 шага
1 ШАГ
Создайте структуру рассылки с помощью готовых модулей (строк). Знания HTML не требуются
2 ШАГ
Добавьте текст, картинки, кнопки, разделители и другие элементы, перетащив их в нужные места макета.
3 ШАГ
Наполните макет вашим контентом. Напишите текст, загрузите изображения, добавьте нужные ссылки.
Попробуйте сами
Проверьте, насколько удобно создавать рассылки в конструкторе Unisender. Добавляйте блоки, создавайте разделы, загружайте контент.
Зайти в демо
Создайте письмо ещё быстрее
Используйте готовые шаблоны писем
Конструктор писем дополняют 100 адаптивных шаблонов, заточенных под разные сферы бизнеса и инфоповоды. Чтобы отправить рассылку, откройте редактор и добавьте свой контент в понравившийся шаблон.
Чтобы отправить рассылку, откройте редактор и добавьте свой контент в понравившийся шаблон.
Посмотреть шаблоны
Сохраняйте любые части email как шаблоны
и быстро собирайте из них новые письма. Для начала сохраните футер и шапку, которые повторяются в каждой рассылке.
Творите без ограничений
Добавьте видео и анимацию
Оживите email за пару кликов. Добавьте превью видео из YouTube или Vimeo, а также стикеры и гифки из Giphy в любую часть макета.
Сделайте письмо интерактивным
Взаимодействуйте с подписчиками через рассылки. В HTML-конструкторе писем есть готовые блоки, которые поддерживают технологию AMP.
Настройте виджеты соцсетей
Добавьте кнопки всех нужных соцсетей за пару кликов. Придумайте хороший призыв, чтобы подписчики прямо из рассылки шли в Telegram, ВКонтакте, Twitter за новой порцией общения с вашим брендом.
Реализуйте смелые задумки
Добавьте свой HTML-код в любую часть письма прямо в онлайн-конструкторе. Если нужно что-то исправить в коде, используйте html-редактор.
Если нужно что-то исправить в коде, используйте html-редактор.
Начать
Создавайте красивые email для ПК и мобильных
500 000 бесплатных картинок
Ищите нужные изображения на Unsplash, Pexels, Pixabay. Поиск встроен в конструктор.
Адаптивный дизайн
Создавайте адаптивные письма, которые будет удобно читать на мобильных устройствах. Редактор позволяет настраивать отображение блоков для смартфонов.
Предварительный просмотр
Проверяйте, как выглядит созданный HTML-макет перед отправкой. Сервис имитирует экраны разных устройств.
Запускайте рассылки, Unisender позаботится об остальном
48 готовых интеграций
Собираем информацию о клиентах из CRM и CMS, чтобы вы могли реагировать на каждое их действие.
Безопасность
Размещаем ваши базы в сертифицированных дата-центрах, чтобы только вы имели к ним доступ.
Техподдержка
Бесплатно помогаем с рассылками в любое время дня и ночи.
Хотите научиться создавать красивые письма? — Читайте
Конструктор писем Unisender: 10 фишек, которые упростят email-вёрстку
Узнать подробностиДизайн и верстка. Подборка статей
Узнать подробностиЧасто задаваемые вопросы
✏Нужен ли мне верстальщик или дизайнер, чтобы сделать макет письма?
Нет. Собрать профессиональный html-макет в drag-n-drop редакторе Unisender легко без специальных навыков. Всё что нужно сделать — перетащить готовые блоки и элементы рассылок на те места макета, куда их нужно добавить.
⏩Есть ли способы ускорить создание рассылки?
Да. Ускорить процесс помогут готовые шаблоны и библиотека блоков.
Ускорить процесс помогут готовые шаблоны и библиотека блоков.
Выберите один из доступных шаблонов, который подходит под вашу задачу, а потом замените контент на свой — письмо готово, можно отправлять email рассылку.
Чтобы избавиться от лишней рутины, сохраняйте любые части макета как шаблоны для библиотеки блоков. Тогда вам не придется делать их повторно. Особенно полезно сохранять те части писем, которые часто повторяются: футер, меню, анонс статьи или партнёрский блок.
✨Как узнать, какой дизайн лучше?
Определите, какой лучше работает. Соберите два варианта рассылки в онлайн-редакторе. Они могут различаться изображениями, длиной или структурой. Теперь запустите A/Б тест. Сервис отправит оба письма по небольшой части базы, и вы увидите, какое из них даст лучший результат (больше кликов или заявок).
💰Надо ли платить за редактор?
Нет. Конструктор Unisender доступен бесплатно для всех пользователей сервиса.
➕Можно ли добавить в email меню?
Да, такая возможность есть. Во вкладке «Содержимое» конструктора писем есть элемент «Меню». С его помощью вы можете добавлять в письма ссылки на разделы сайта или любые другие страницы. «Меню» особенно полезно для интернет-магазинов.
Во вкладке «Содержимое» конструктора писем есть элемент «Меню». С его помощью вы можете добавлять в письма ссылки на разделы сайта или любые другие страницы. «Меню» особенно полезно для интернет-магазинов.
📹Если добавить ссылку на видео, не повлияет ли это на скорость загрузки писем?
Не повлияет. В письмо добавляется не видео целиком, а превью, которое выглядит как скриншот из ролика.
📱Как адаптировать email для мобильных?
HTML-макеты писем, собранные в конструкторе Unisender, автоматически подстраиваются под любой размер экрана. Также вы можете настраивать отображение блоков и размеры картинок для разных устройств. Узнать, все ли у вас получилось, поможет предварительный просмотр, который имитирует декстоп и экран смартфона.
Делать красивые письма с Unisender просто и быстро. Убедитесь сами
Для доступа к конструктору нужен только email
Создать письмо
Режим «Источник» на движке AdvantShop — Встроенный HTML редактор
Статья актуальна для версии магазина: 10.
В данной статье рассмотрим встроенный HTML редактор, основные возможности и режим «источник».
- Встроенный HTML редактор, режим «источник»
- Как добавить таблицу
- Как разместить ссылку на скачивание документа (файла)
- Как добавить маркированный список
- Как добавить заголовок
- Как добавить изображение сбоку текста
- Вывод изображения большего размера при нажатии на изображение
- Как загрузить фотографию в текст страницы описания или новости
- Установка якоря на странице
- Вывод всплывающего окна с текстом при нажатии на ссылку
- Как разместить видео на страницах сайта
- Как сделать развернутый текст
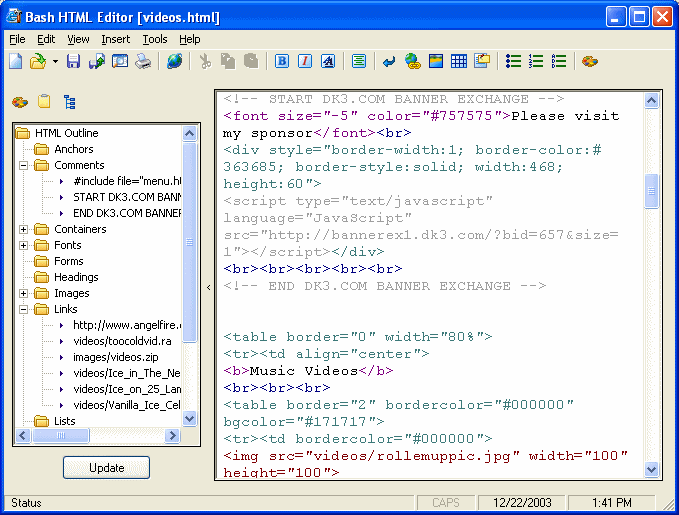
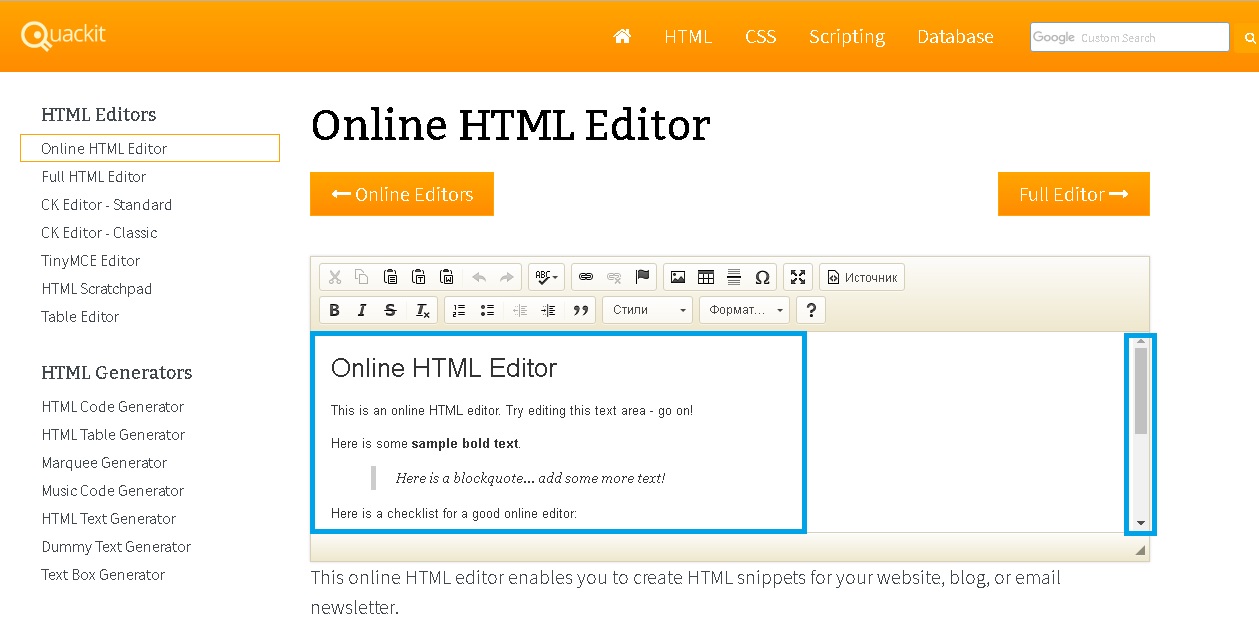
Встроенный HTML редактор, режим «источник»
В платформе AdvantShop встроен графический редактор (рис. 1), с помощью которого возможно писать текст для описания товаров, статических страниц, новостей, даже если вы не знаете верстку. Пользуетесь как блокнотом, можно добавлять картинки в текст, таблицы, списки, ссылки на другие страницы, выделять и изменять шрифты текста, форматировать текст.
1), с помощью которого возможно писать текст для описания товаров, статических страниц, новостей, даже если вы не знаете верстку. Пользуетесь как блокнотом, можно добавлять картинки в текст, таблицы, списки, ссылки на другие страницы, выделять и изменять шрифты текста, форматировать текст.
Рисунок 1.
Режим источник, о котором мы сейчас поговорим — это кнопка на панели встроенного редактора, находится в верхнем ряду слева (рис.2).
Рисунок 2.
При работе с текстом вы можете работать в 2х режимах:
- Первый режим, стандартный или «визуальный», где вы можете изменять стили и внешний вид текста путем команд на панели (аналог редактирования текста в MS Office, к примеру в Word). В инструкции будет рассмотрен именно этот режим.
- Второй режим — это режим «Источник«, который переключает текст в чистый языка разметки HTML, менее удобный, но дает гораздо больше контроля над стилями.
Важно
Для работы в режиме «Источник» необходимо иметь навыки работы с языком разметки HTML.
Внимание!
При переключении из «Визуального» режима в режим «Источник», и обратно, не вызывает потерю текста, а вызывает лишь способ отображения для того, кто меняет текст.
Первый режим. Добавим текст «Привет, мир!», слово «мир!» выделим жирным, используя встроенный HTML редактор
. Готово, все просто (рис. 3).
Рисунок 3.
Второй режим. Переключимся в режим «Источник», посмотрим что получилось (рис 4).
Рисунок 4.
Мы можем произвести и обратное действие, например, отредактировать HTML в режиме «источник» и затем посмотреть, что получится.
Как добавить таблицу
При работе с текстом в описании товара, на статической странице или в новости может возникнуть необходимость представить какие-либо данные в виде таблицы.
В данном разделе мы рассмотрим 2 варианта, как добавить таблицу в текст (на примере статической страницы) при редактировании текста прямо в клиентской части магазина (In-place редактирование):
- Добавление таблицы в текст через встроенный HTML-редактор
- Добавление таблицы в текст через чистый HTML
Заметка
Для включения In-place редактирования в настройках Вашего магазина должна стоять соответствующая галочка («Дизайн» — «Параметры» — «Основные») (рис.
5).
Рисунок 5.
Предположим, Вы редактируете страницу «О магазине» и хотите добавить таблицу, содержащую градацию скидок для клиентов Вашего магазина.
Так выглядит страница «О магазине» в данный момент:
Рисунок 6.
Вы хотите добавить на страницу, к примеру, следующую таблицу:
| При первой покупке | Скидка 3% |
| Постоянным клиентам | Скидка 5% |
| Оптовым покупателям | Скидка 15% |
Добавление таблицы в текст через встроенный HTML-редактор
Перейдите в режим редактирования страницы, осуществив клик на любом месте текста. Откроется панель редактирования.
Рисунок 7.
Далее в тексте ставим курсор на то место, куда нужно вставить таблицу. Затем на панели редактора выбираем иконку «Таблица».
Рисунок 8.
Появится окно настроек таблицы. В нём можно сразу указать необходимое количество строк и столбцов будущей таблицы.
Указываем нужные настройки и нажимаем кнопку «OK»
Рисунок 9.
Готово, таблица добавлена.
Рисунок 10.
Далее вы можете вносить в неё данные — непосредственно в нужные ячейки. Также, при необходимости, нажав правой кнопкой мыши на таблице, вы можете вносить изменения в её структуру.
Сохраните изменения, кликнув на кнопку с галочкой в правом нижнем углу окна редактирования.
Рисунок 11.
Всё готово.
Рисунок 12.
Добавление таблицы в текст через чистый HTML
Существует также альтернативный вариант добавления таблицы в текст — добавление непосредственно HTML-вёрстки таблицы в нужное место в общей HTML-вёрстке.
Внимание!
Для работы с чистым HTML необходимы навыки работы с HTML.
Если Вы испытываете трудности в этом вопросе, мы рекомендуем обратиться к специалисту, либо использовать 1-й вариант.
Итак, если рассматривать наш предыдущий пример добавления таблицы в статическую страницу, принцип работы по шагам будет следующий.
Для начала вставим метку в то место, где будет наша таблица. В нужном месте напишем текст, который будет легко найти затем в HTML, например, «11111111111111111111».
Рисунок 13.
Затем переключаемся в режим «Источник» и находим нашу «метку».
Теперь в место маркера мы вставляем HTML-код нашей таблицы.
Например, такой:
<table border=»1″ cellpadding=»1″ cellspacing=»1″>
<tbody>
<tr>
<td>При первой покупке</td>
<td>Скидка 3%</td>
</tr>
<tr>
<td>Постоянным клиентам</td>
<td>Скидка 5%</td>
</tr>
<tr>
<td>Оптовым покупателям</td>
<td>Скидка 15%</td>
</tr>
</tbody>
</table>
Получится вот так:
Рисунок 15.
При переключении обратно из режима «Источника» в режим визуализации мы должны увидеть таблицу.
Рисунок 16.
Если таблицу видно, значит, всё в порядке.
Сохраните изменения, кликнув на кнопку с галочкой в правом нижнем углу окна редактирования.
Рисунок 17.
Внимание
Описанный выше пример — это базовая вещь в HTML. Если Вам нужно сделать что-то более сложное с HTML-вёрсткой, мы рекомендуем обратиться за помощью к специалисту (HTML-верстальщик), который поможет решить задачу.
Как разместить ссылку на скачивание документа (файла)
Предположим, Вы редактируете страницу «О магазине» прямо в клиентской части (In-place редактирование) и хотите добавить в её текст ссылку для скачивания прайс-листа клиентами Вашего магазина.
Заметка
Для включения In-place редактирования (возможности редактирования через клиентскую часть) в настройках Вашего магазина должна стоять соответствующая галочка («Дизайн» — «Параметры» — «Основные») (рис.
18).
Рисунок 18.
Для того чтобы разместить ссылку на скачивание документа в тексте страницы, необходимо выполнить следующие действия:
Перейдите в режим редактирования страницы, осуществив клик на любом месте текста. Откроется панель редактирования и нажмите кнопку «Вставить и редактировать ссылку» (рис.19).
Рисунок 19.
Открывается окно выбора файла, где необходимо нажать “Выбор на сервере” (рис.20).
Рисунок 20.
Далее открывается окно менеджера файлов, через который Вы подгружаете свой файл следующим образом:
Нажимаем «Загрузить файл», затем «Выбрать файлы» (рис.21).
Рисунок 21.
Выбираем файл на компьютере и нажимаем кнопку «Загрузить» (рис.22).
Рисунок 22.
Осуществите двойной клик на файле в списке — ссылка на него автоматически подставится в нужное поле (рис.23).
Рисунок 23.
Мы получили ссылку на файл. Копируем её, возвращаемся к HTML-редактору статической страницы и прописываем ссылку (в режиме «Исходник») в тегах <a href=” ”>. ..</a>
..</a>
Например, получится вот так:
<a href=»userfiles/Test.xlsx»>Скачать прайс-лист</a>
Рисунок 24.
Нажмите «ОК», затем сохраните изменения, кликнув на кнопку с галочкой в правом нижнем углу окна редактирования.
Рисунок 25.
Ссылка на скачивание размещена на странице, и нажатием на неё мы можем скачать загруженный на сервер файл.
Рисунок 26.
Заметка
Иногда, в зависимости от браузера и его настроек по умолчанию, при нажатии на гиперссылку «Скачать прайс-лист» скачивание не происходит, а лишь открывается пустое окно в новой вкладке браузера. Чтобы этого избежать, разместите в теге гиперссылки атрибут download=»», который в любом случае принудит файл скачаться.
В таком случае гиперссылка будет выглядеть следующим образом:
<a href=»userfiles/Test.xlsx» download=»» >Скачать прайс-лист</a>
Как добавить маркированный список
В данном разделе рассмотрим, как добавить маркированный список в текст (на примере статической страницы) при редактировании текста прямо в клиентской части магазина (In-place редактирование).
Заметка
Для включения In-place редактирования в настройках Вашего магазина должна стоять соответствующая галочка («Дизайн» — «Параметры» — «Основные») (рис.27).
Рисунок 27.
Предположим, вы редактируете страницу «О магазине» и хотите добавить список, описывающий преимущества вашего магазина:
«Наши преимущества:
— Доставка по городу «день в день»
— Круглосуточный приём заказов
— Оплата любым удобным способом
— Бонусы за покупку»
Перейдите в режим редактирования страницы, осуществив клик на любом месте текста. Откроется панель редактирования.
Рисунок 28.
Введите нужный вам текст, переходя на следующую строку путём нажатия кнопки «Enter» на клавиатуре (тире при вводе пунктов списка использовать не нужно) (рис.29).
Рисунок 29.
Выделите текст, из которого нужно сделать список, мышкой и нажмите одну из двух кнопок на панели редактора (в зависимости от того, какой список вы хотите создать — с нумерацией или без). Для примера, выберите список без нумерации (рис.30).
Для примера, выберите список без нумерации (рис.30).
Рисунок 30.
Сохраните изменения, кликнув на кнопку с галочкой (рис.31).
Рисунок 31.
На этом настройки списка завершена. В клиентской части он будет отображаться следующим образом (рис.32).
Рисунок 32.
Как добавить заголовок
В данном разделе рассмотрим, как добавить заголовок в текст (на примере статической страницы) при редактировании текста прямо в клиентской части магазина (In-place редактирование).
Заметка
Для включения In-place редактирования в настройках Вашего магазина должна стоять соответствующая галочка («Дизайн» — «Параметры» — «Основные») (рис.33).
Рисунок 33.
Предположим, у вас на сайте есть статическая страница «О магазине», которая содержит, в том числе, список преимуществ вашего магазина (инструкция по созданию списка) и вы хотите сделать надпись «Наши преимущества» заголовком.
Так выглядит страница «О магазине» со списком в данный момент:
Рисунок 34.
Перейдите в режим редактирования страницы, осуществив клик на любом месте текста. Откроется панель редактирования. Выделите мышкой нужный вам фрагмент текста (в нашем примере — фразу «Наши преимущества») и в выпадающем списке на панели редактирования (рис. 35) выберите, к примеру, «Подзаголовок 2 уровня».
Рисунок 35.
Сохраните изменения, кликнув на кнопку с галочкой справа. В клиентской части он будет отображаться следующим образом (рис.36).
Рисунок 36.
По такому же принципу можно добавлять заголовки разного размера — от «Заголовок 1» до «Заголовок 4». В коде сайта такие заголовки будут предствлены, соответственно, тегами h2 — h5.
Как добавить изображение сбоку текста
В данной статье мы рассмотрим, как добавить изображение в текст (на примере статической страницы) при редактировании текста прямо в клиентской части магазина (In-place редактирование).
Заметка
Для включения In-place редактирования в настройках Вашего магазина должна стоять соответствующая галочка («Дизайн» — «Параметры» — «Основные») (рис.37).
Рисунок 37.
Предположим, у вас сайте есть страницы «О магазине», которая содержит описание вашего магазина и список преимуществ (инструкция по созданию списка), и вы хотите поместить на данную страницу изображение. Кроме того, вы хотите, чтобы текст находился справа от изображения.
Так выглядит страница «О магазине» со списком в данный момент:
Рисунок 38.
Перейдите в режим редактирования страницы, осуществив клик на любом месте текста. Откроется панель редактирования. Поставьте курсор мыши в ту область текста, откуда должно будет начинаться изображение (нашем случае это будет самое начало текста). Нажмите на иконку загрузки изображения (рис.39).
Рисунок 39.
Нажмите «Выбор на сервере» (рис.40).
Рисунок 40.
Нажмите «Загрузить файл», затем — «Выбрать файлы» (рис.41).
Рисунок 41.
Выберите на вашем локальном компьютере файл изображения и нажмите «Открыть» (рис.42).
Рисунок 42.
Нажмите «Загрузить» (рис.43).
Рисунок 43.
Осуществите двойной клик на нужном вам изображении, которое было загружено. В открывшемся окне выберите параметр «Выравнивание» со значением «По левому краю» (чтобы текст находился справа от изображения). Также, при необходимости, вы можете указать такие параметры, как ширина, высота, граница и отступы (в данном примере мы оставим данные значения по умолчанию). Нажмите кнопку ОК (рис.44).
Рисунок 44.
Сохраните изменения, кликнув на кнопку с галочкой. Всё готово. Страница теперь выглядит следующим образом:
Рисунок 45.
Вывод изображения большего размера при нажатии на изображение
По вопросу отображения картинок. Например, нам необходимо чтобы в тексте описания была возможность выводить картинку, при нажатии на которую открывается всплывающее окно с этой же картинкой большего размера.
В движке AdvantShop есть ряд способов как без модификаций и доработки сайта сделать то что нужно, именно при нажатии на фотографию открывать картинку большего размера в отдельном окне.
Обычно, на любом другом сайте, такое можно было сделать с помощью стороннего скрипта, например «fancybox», и его нужно отдельно подключать, чтобы с ним работать. Так вот, для удобства скрипт «fancybox» ( http://fancybox.net/ ) уже интегрирован в движок и мы будем просто с ним работать, подключать отдельно его не нужно.
Мы будем работать с текстом, например описания товара, в панели администрирования магазина в HTML редакторе, который переведён в режим «Источник».
И так, чтобы сделать такую умную картинку, необходимо:
Шаг 1.
К примеру картинка в HTML выглядит так:
<img alt=»» src=»userfiles/small1.jpg» />
Шаг 2.
Нужно её обтянуть, чтобы было так:
<a href=»userfiles/big1.jpg»>
<img alt=»» src=»userfiles/small1. jpg» />
jpg» />
</a>
Где: big1.jpg — это большая фотография, small1.jpg — маленькая фотография
Получится ПРОСТО ссылка на фотографию.
Шаг 3.
Вся магия в дополнительном параметре у ссылки: data-plugin=»fancybox»
Добавляем её нашему тегу <a> и в итоге получится так:
<a href=»userfiles/big1.jpg» data-plugin=»fancybox» >
<img alt=»» src=»userfiles/small1.jpg» />
</a>
Теперь при нажатии на картинку small1.jpg откроется картинка big1.jpg в окне.
Рисунок 46.
При нажатии получиться вот так:
Рисунок 47.
Пробуйте.
Что бы показывать несколько фотографий, использовать стрелочки (влево, вправо), нужно объеденить их в группы добавив атрибут rel=»group1″.
Чтобы получилось так:
<a href=»userfiles/big1.jpg» data-plugin=»fancybox» rel=»group1″>
<img alt=»» src=»userfiles/small1. jpg» />
jpg» />
</a>
<a href=»userfiles/big2.jpg» data-plugin=»fancybox» rel=»group1″>
<img alt=»» src=»userfiles/small2.jpg» />
</a>
Чтобы добавить описание фотографии, нужно добавить атрибут title=»Описание фотографии 1″.
Получится так:
<a href=»userfiles/big1.jpg» data-plugin=»fancybox» rel=»group1″ title=»Описание к фотографии 1″>
<img alt=»» src=»userfiles/small1.jpg» />
</a>
<a href=»userfiles/big2.jpg» data-plugin=»fancybox» rel=»group1″ title=»Описание к фотографии 2″>
<img alt=»» src=»userfiles/small2.jpg» />
</a>
Рисунок 48.
Как загрузить фотографию в текст страницы описания или новости
Чтобы добавить изображение в текст, к примеру в текст статической страницы, нужно проделать несколько шагов.![]()
Сразу отметим что процедура одинаковая для добавления картинки к любому тексту где есть встроенный HTML редактор, а это текст новости, текст описания товара (полное описание и краткое), статический блок и статическая страница, так же описание категории.
И так, добавление картинки разбито на 6 простых шагов.
Для начала переходим в панель администрирования, в редактирование товара (для примера выберем текст описания товара)
В тексте описания поставьте курсор в место где должна быть картинка. По умолчанию курсор стоит в начале текста и картинка добавиться именно туда.
Нажмите иконку «Изображение» на панели редактора (рис. 56).
Рисунок 49.
В открывшемся окне во вкладке «Данные об изображение» нажмите кнопку «Выбор на сервере», откроется 2ое дополнительное окно. (рис. 57).
Рисунок 50.
Во втором дополнительном окне нам нужно либо выбрать картинку что уже есть на сервере, к примеру была загружена ранее, либо загрузить новую картинку.
Тут есть 2 варианта:
- Если нужно загрузить совсем новую картинку, то нажмите «Загрузить файл», выберите файл и нажмите «Загрузить», после загрузки нажмите «Выбрать» (рис.58).
Рисунок 51.
- Если картинку уже загрузили ранее, к примеру вам нужно было вставить одну и туже картинку 2 раза и вы уже загрузили её подобным способом ранее, то просто выбираете из тех что есть в списке, затем так же нажмите кнопку «Выбрать» (рис. 59).
Рисунок 52.
Окно закроется, и в окне что открылось ранее будет отображена картинка, которую мы выбрали (или загрузили), тут ничего делать не нужно, просто нажмите «Ок» (рис. 60).
Рисунок 53.
Картинка добавилась. В тексте выглядит как представлено на (рис. 61).
Рисунок 54.
Осталось только сохранить изменения описания , нажав кнопку «Сохранить».
Установка якоря на странице
Если Вы решили разместить большую информационную статью у себя на сайте и возникла необходимость организовать навигацию по данной статье, в таком случае вопрос поможет решить установка якоря или якорей на нужные разделы статьи.
Как это сделать, мы постараемся сейчас разъяснить.
Заметка
Якорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
- Создание HTML якоря на странице
- Добавление ссылки на якорь
Создание HTML якоря на странице
Обратите внимание, добавлять якорь нужно в HTML виде в режиме Источник. Подробнее про режим источник здесь.
Для создания якоря следует сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a>.
Например, вот так:
<a name=»one»></a>
Где one — это название якоря, а атрибут href можно не указывать вовсе. Этот код ссылки нужно вставить туда, куда нам нужно перейти. К примеру, в начале каждой главы или абзаца с нужной информацией. При нажатии на ссылку которую мы добавим позже, пользователя будет перебрасывать именно в ту часть текста где расположен код якоря.
При нажатии на ссылку которую мы добавим позже, пользователя будет перебрасывать именно в ту часть текста где расположен код якоря.
Якорей на странице может быть несколько.
Важно
Имена для якорей должны быть уникальными (разными).
Заметка
Данные теги нужно помещать непосредственно перед заголовком пункта, к которому переходим. Помещать текст в теги <a></a> не нужно, так как в таком случае текст будет отображаться как ссылка.
Добавление ссылки на якорь
Итак, якорь мы только что создали. Теперь нам нужно добавить ссылку на него, точнее, ссылку, при нажатии на которую пользователя бы перебрасывало к месту якоря.
Сразу отметим, что для ссылки внутри одной страницы и ссылки на разных страницах с якорями формируются по разному.
Для ссылок на якори внутри одной страницы
Для этого нам понадобиться в оглавление или подходящий для этого раздел документа, добавить обычную ссылку вида:
<a href=»http://вашдомен. ru/pages/название_статической_страницы#one» target=»_self»>Ваш текст</a>
ru/pages/название_статической_страницы#one» target=»_self»>Ваш текст</a>
Заметка
target=»_self» загружает страницу в текущее окно.
target=»_blank» загружает страницу в новое окно браузера.
Это код обычной ссылки, за исключением того что для атрибута href указывается адрес страницы, знак решетки «#» и название якоря к которому нужно перейти.
Заметка
Можно использовать как сокращённый вариант — всё что после домена и слеша ( / ), так и полный путь до страницы вместе с доменом.
Например, если страница на которой мы разместили якоря находится тут: http://вашдомен.ru/pages/название_статической_страницы#one, то подойдут варианты:
<a href=»./pages/название_статической_страницы#one» target=»_self»>Ваш текст</a>
<a href=»http://вашдомен.ru/pages/название_статической_страницы#one» target=»_self»>Ваш текст</a>
В первом варианте, важно отметить, в ссылке обязательно перед слешем » / » нужно ставить точку.
Для ссылок на якори на разных страницах
Правило такое же как для ссылок на одной странице, за исключением что Вы указываете полный путь до нужной страницы, в конец ссылки добавляете решетку «#» и название якоря.
Например:
<a href=»http://вашдомен.ru/pages/название_статической_страницы#one» target=»_self»>Ваш текст</a>
Эта ссылка «http://вашдомен.ru/pages/название_статической_страницы#one» означает, перейти на адрес http://вашдомен.ru/pages/название_статической_страницы к якорю #one
Т.е. при нажатии на ссылку произойдет переход по ссылки и последует «переброс» по документу к нужному якорю.
Всё просто. Пробуйте.
Вывод всплывающего окна с текстом при нажатии на ссылку
В движке AdVantShop возможно сделать так, что при нажатии на ссылку открывалось специальное всплывающее окно небольшого размера с затемнением фона.
- Основные настройки
- Примеры
- Два и более всплывающих окна
Основные настройки
Используя интегрированный скрипт http://fancybox.net, мы соорудим HTML конструкцию из ссылки и пары div чтобы всё заработало.
Ещё раз, сам скрипт для работы окон уже есть внутри движка магазина, мы только будем его использовать, и сейчас покажем как.
Для начала создадим ссылку, которая будет видна клиенту, и при нажатии на которую будет показываться окно, чтобы сделать такую ссылку нужно для обычной ссылки прописать дополнительный атрибут, а именно добавить data-plugin=»fancybox» т.е. обычная ссылка в HTML выглядит так:
<a href=»#size»>ссылка 1</a>
а ссылка которая нужна нам, будет выглядеть так:
<a data-plugin=»fancybox» href=»#size»>ссылка 1</a>
Обратите внимание, что href у ссылки содержит текст #size — это название элемента, который будет содержать текст в окне, его рассмотрим ниже.
Далее, ниже ссылки, обычно прямо под ней, чтобы не потерять, разместим такой код:
<div>
<div>
…тут будет наш HTML текст…
</div>
</div>
Это 2 вложенных дива (div) у верхнего прописан стиль style=»display:none;», у вложенного прописан id=»size», внутри мы можем указать любой HTML текст, включая картинки.
Примеры
И так, рассмотрим пару примеров.
Пример 1
Для примера разместим там небольшое описание способа доставки.
Жирным отметим код который нужен для обслуживания всплывающего окна.
Получится примерно, так:
<a data-plugin=»fancybox» href=»#dostavka»>ссылка 1</a>
<div>
<div>
<strong>Курьером</strong> (доставка курьером осуществляется на следующий
день после заказа<br />с 12-00 до 19-00, пожалуйста указывайте удобное время доставки).
<ul>
<li>Стоимость доставки определяется от суммы заказа:</li>
<li>Заказ до 500р. стоимость доставки 400р.</li>
<li>Заказ от 500р до 2000р. стоимость доставки 200р.</li>
<li>Заказ свыше 2000р. — доставки бесплатно.</li>
</ul>
</div>
</div>
В этом примере мы назвали внутренний div как dostavka, т.е. код получился id=»dostavka», можно придумать любое название, важно чтобы оно было указанно в верхней ссылке, и не было два и более одинаковых названий на странице.
И так, разместим код на любой статической странице, и посмотрим что получилось (рис. 62).
Рисунок 55.
Рисунок 56.
Получилась ссылка при нажатии на которую показывается окно с текстом, супер.
Пример 2
Давайте улучшим наше всплывающее окно, добавим в текст картинку.
Однако, добавить картинку напрямую в скрытый элемент не получится, по этому вы можете временно убрать у верхнего div, его стиль display:none; тогда элемент станет виден в режиме визуализации (не в режиме источник), добавьте картинку в нужное место и затем верните элементу его display:none;
Получится примерно, так:
<a data-plugin=»fancybox» href=»#dostavka»>ссылка 1</a>
<div>
<div>
<strong>Курьером</strong> (доставка курьером осуществляется на следующий
день после заказа<br />с 12-00 до 19-00, пожалуйста указывайте удобное время доставки).
<center><img src=»mf2.jpg»/></center>
<ul>
<li>Стоимость доставки определяется от суммы заказа:</li>
<li>Заказ до 500р. стоимость доставки 400р.</li>
<li>Заказ от 500р до 2000р. стоимость доставки 200р.</li>
стоимость доставки 200р.</li>
<li>Заказ свыше 2000р. — доставки бесплатно.</li>
</ul>
</div>
</div>
Тестируем
Рисунок 57.
Получилось отлично.
Так же, всплывающее окно можно использовать для вывода табличных данных, например вот так (рис. 65)
Рисунок 58.
Два и более всплывающих окна
Чтобы вставить 2 и более окон на одну страницу, разместите код друг за другом, но обязательно укажите уникальный id для элементов, в противном случае по всем ссылкам будет открываться только одно окно.
Получится примерно, так:
<a data-plugin=»fancybox» href=»#okno1″>ссылка 111</a>
<div>
<div>
…текст для окна 111…
</div>
</div>
<a data-plugin=»fancybox» href=»#okno2″>ссылка 222</a>
<div>
<div>
. ..текст для окна 222…
..текст для окна 222…
</div>
</div>
Как разместить видео на страницах сайта
Рассмотрим, как добавить свое видео на сайт.
1. Предварительно требуется загрузить свое видео на YouTube.
2. Далее нажмите на кнопку «Поделиться» под роликом (рис.66).
Рисунок 59.
Выберите Встроить (рис.67).
Рисунок 60.
Скопируйте код. (рис.68).
Рисунок 61.
Вставьте код на любую страницу сайта в режиме «Источник» (рис.69), подробнее описано выше.
Рисунок 62.
Проверяем как выглядит в клиентской части сайта (рис.70).
Рисунок 63
Как сделать развернутый текст
Рассмотрим, как сделать скрытый текст, чтобы по ссылке открывался дополнительный текст. Иными словами, как можно разворачивать и сворачивать текст нажатием на кнопку.
Для этого в режиме «источник» пропишите следующий код:.
<a href=»javascript:void(0)»> текст-ссылка, по которой будет открыватся текст ниже </a> <div> текст, который открывается дополнительно по ссылке </div>
Рисунок 64.
Рисунок 65.
Всё готово. В данной инструкции мы рассмотрели встроенный HTML редактор, основные возможности и режим «источник».
Тэги: визуальный редактор, видео, в память записать картинку, Текстовый редактор, ссылка изображения, как добавить ссылку, поменять ссылку, свойства изображения, фотографии, ссылки, таблица, таблица в мобильной версии, маркер, якорь, источник, bcnjxybr, zrjhm, nf,kbwf, увеличение, всплывающее окно, заголовок, список, маркированный список, скачивание, скачать, документ, ссылка, ютуб, youtube, h3, h4, h5, h5, h6, In-place, In-place редактирование, загрузить фотографию, загрузить файл, файл, статические страницы изображения, изображения в тексте, вставить картинку , таблица размеров, как сделать чтобы при нажатии на слово открывался развернутый текст, открывающий текст, как отцентровать текст, как поставить текст по центру, режим редактирования сайта, inplace, in-place, инплейс, инплэйс, свернуть текст, скрыть текст
Лучшие конструкторы html писем в 2021 году
Email-рассылка способна на большее, чем просто сообщать новости. Дизайн письма создает настроение, формирует впечатление о компании, влияет на лояльность клиентов и конверсию.
Дизайн письма создает настроение, формирует впечатление о компании, влияет на лояльность клиентов и конверсию.
Создать привлекательные и современные рассылки проще всего в конструкторе емейл писем. Рассказываем, что это такое, как выбрать конструктор писем и какие из сервисов рассмотреть в первую очередь.
Html-конструктор писем — это инструмент для создания шаблонов электронной почты, которые затем можно использовать в емейл-кампаниях. Практически все рассылки с красочными баннерами, которые ежедневно приходят на почту, созданы с помощью html-шаблонов. Если вы еще не создавали письма в конструкторе, вот несколько причин, чтобы попробовать:
- Экономия времени. Даже если кто-то из сотрудников отлично владеет html, оформление письма вручную займет слишком много времени. Конструктор email рассылок позволяет создавать шаблоны быстрее и без лишних усилий.
- Готовые дизайны. Используя конструктор email писем, не придется изощряться с оформлением, поскольку готовые шаблоны созданы профессиональными дизайнерами.
 Достаточно изменить дизайн под свои потребности.
Достаточно изменить дизайн под свои потребности. - Совместимость с большинством email-клиентов гарантирует, что письмо будет выглядеть одинаково у каждого получателя, и все элементы дизайна отобразятся корректно.
- Простая совместная работа. Многие конструкторы писем онлайн дают возможность совместного редактирования, благодаря чему в создании дизайна может участвовать вся команда.
- Легкий доступ. Еще одно преимущество онлайн-конструктора писем — это то, что созданные дизайны хранятся в облаке. Не нужно ждать, пока коллеги отправят файлы — доступ к ним возможен в любое время с любого устройства.
Как выбрать конструктор html писем
Конструктор емейл писем — очень популярный сервис. Существует большой выбор программ с разным функционалом и на любой бюджет. Какие функции наиболее важны при выборе конструктора писем для рассылки?
Достаточная библиотека готовых шаблонов
Есть простые бесплатные онлайн-конструкторы html писем, которые содержат не большое количество дизайнов. Есть сервисы с тысячами шаблонов. Если вариантов слишком мало, вероятно, будет сложно найти подходящий дизайн. С другой стороны, оплачивая дорогой конструктор с огромным количеством шаблонов, компании часто используют всего несколько из них. Хорошее решение — подобрать сервис, где шаблонов достаточно много, но не слишком. К слову, CRM-система NetHunt позволяет хранить от 10 и более готовых шаблонов и бесплатно рассылать неограниченное количество писем через Gmail.
Есть сервисы с тысячами шаблонов. Если вариантов слишком мало, вероятно, будет сложно найти подходящий дизайн. С другой стороны, оплачивая дорогой конструктор с огромным количеством шаблонов, компании часто используют всего несколько из них. Хорошее решение — подобрать сервис, где шаблонов достаточно много, но не слишком. К слову, CRM-система NetHunt позволяет хранить от 10 и более готовых шаблонов и бесплатно рассылать неограниченное количество писем через Gmail.
Встроенный редактор изображений
Конечно, можно обойтись и без этой функции, поскольку существует много сторонних редакторов изображений. Но практика показывает, что возможность редактировать изображения в конструкторе email-писем — это удобно и экономит время.
Быстрый предварительный просмотр
Прежде чем использовать шаблон в емейл-кампании, необходимо убедиться, что он корректно отобразится у получателей. Для этого в конструкторе html-писем нужна функция предварительного просмотра.
Совместимость с почтовыми клиентами
Перед тем, как выбрать конструктор писем для рассылки, убедитесь, что его шаблоны совместимы со всеми основными почтовыми клиентами.
Интеграция с сервисом рассылки
Интеграция конструктора email-шаблонов с вашим сервисом рассылки — важная функция для удобства работы и экономии времени.
Простой и понятный интерфейс
Чтобы программой можно было легко пользоваться, выбирайте конструктор email рассылок с понятным управлением. Также рекомендуем убедиться, что визуальный редактор не зависает, работает быстро и без ошибок.
Совместное редактирование
Эта функция становится все более актуальной, особенно при переходе многих компаний на удаленную работу. Совместное редактирование позволяет работать над шаблоном нескольким сотрудникам одновременно и видеть изменения в реальном времени.
5 лучших конструкторов HTML-шаблонов емейл писем в 2021 году
Прежде чем остановить выбор на одном из конструкторов писем, рассмотрите лидеров рынка. Они заслужили свою популярность благодаря тому, что смогли удовлетворить потребности множества компаний.
1. Stripo
Это русифицированный конструктор email-шаблонов, редактор которого напоминает WordPress. Письма создаются из стандартных модулей, управление простое и понятное. Stripo имеет прямую интеграцию с множеством сервисов емейл рассылок, а также базовый бесплатный тариф. Одна из фишек этого конструктора шаблонов — возможность геймифицировать изображения.
Письма создаются из стандартных модулей, управление простое и понятное. Stripo имеет прямую интеграцию с множеством сервисов емейл рассылок, а также базовый бесплатный тариф. Одна из фишек этого конструктора шаблонов — возможность геймифицировать изображения.
2. Mailchimp
Много лет Mailchimp остается одним из самых известных онлайн конструкторов html писем: 23% маркетологов по всему миру используют именно этот сервис. В Mailchimp сравнительно немного шаблонов, но простое управление. Кроме того, он позволяет загружать и редактировать сторонние шаблоны писем, которые можно скачать в интернете. Конструктор шаблонов email — это одна из функций Mailchimp, поскольку в первую очередь он является сервисом рассылки.
3. Canva
Если вы ищете бесплатный онлайн конструктор html писем, присмотритесь к Canva. Это многофункциональный сервис создания дизайнов для различных целей: баннеров, визиток, флаеров, презентаций и многого другого. Есть и конструктор email-шаблонов. Преимущества Canva — это большой выбор бесплатных шаблонов и элементов (понравившиеся платные можно приобретать отдельно), великолепное управление, встроенный редактор изображений, широкий функционал (включая анимацию), совместное редактирование, русскоязычный интерфейс и гибкие тарифы. Базовый тариф — бесплатный.
Преимущества Canva — это большой выбор бесплатных шаблонов и элементов (понравившиеся платные можно приобретать отдельно), великолепное управление, встроенный редактор изображений, широкий функционал (включая анимацию), совместное редактирование, русскоязычный интерфейс и гибкие тарифы. Базовый тариф — бесплатный.
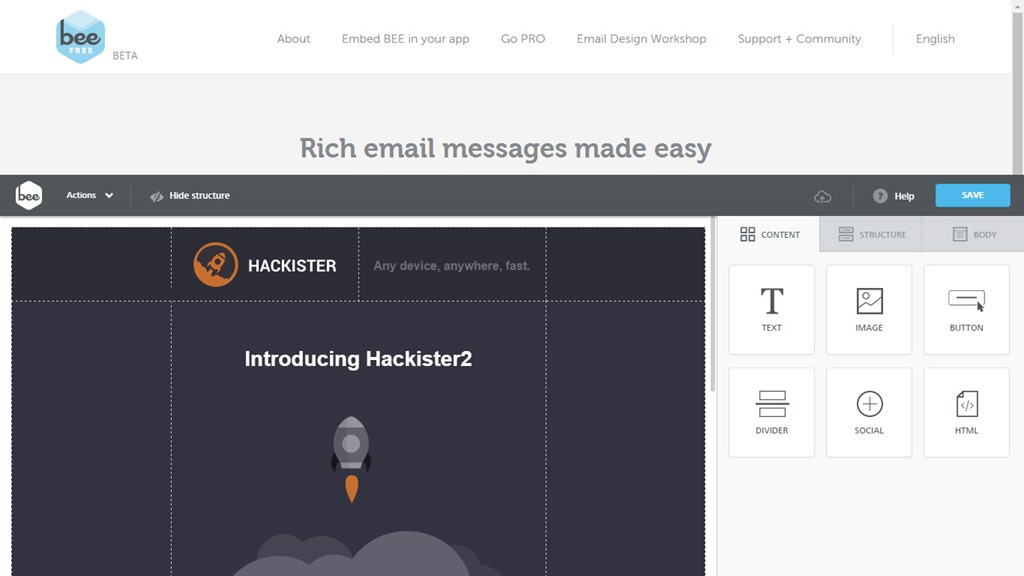
4. BEE Free
Создатели этого сервиса назвали его Best Email Editor и не преувеличили. Это бесплатный онлайн конструктор html писем с возможностью покупки pro-версии. Он содержит более 500 адаптивных шаблонов писем, редактор изображений, возможность управлять отображением элементов дизайна в зависимости от размера экрана получателя. Поддерживает интеграцию с MailChimp и Gmail. Из недостатков: отсутствие русскоязычного интерфейса и возможности хранить созданные шаблоны в облаке.
5. Chamaileon
Этот конструктор email рассылок включает большое количество шаблонов писем на любой вкус и совместим со всеми возможными почтовыми клиентами. Пользователь может создавать собственные блоки или использовать предустановленные, управлять отображением элементов в зависимости от размера экрана и предварительно просматривать результат.![]() Среди других функций — встроенный редактор изображений, совместное редактирование, интеграция через Zapier.
Среди других функций — встроенный редактор изображений, совместное редактирование, интеграция через Zapier.
При выборе конструктора шаблонов писем не забудьте о тестировании и убедитесь, что сервис отвечает вашим требованиям. Большинство конструкторов email писем предлагают бесплатный пробный период. А некоторые позволяют создавать шаблоны сразу, даже без регистрации.
Содержание
Подпишитесь на CRM Lab
Будьте в курсе последних трендов, стратегий и тактик для вашего бизнеса!
Спасибо!
Вы подписались на рассылку!
Присоединяйтесь к
Telegram-каналу NetHunt CRM
Все о CRM и B2B-продажах.
Присоедиться
Веб-конструктор WYSIWYG
СОВЕРШЕННЫЙ ИНСТРУМЕНТ ДЛЯ СОЗДАНИЯ ПОТРЯСАЮЩИХ ВЕБ-САЙТОВ!
ОБЗОР ХАРАКТЕРИСТИК
Только что выпущена: Версия 17
Более 125 новых функций и улучшений!
Это крупное обновление сосредоточено на SEO, электронной торговле, производительности и творчестве.

Существующие клиенты теперь получат 40% скидку на обновление в течение ограниченного времени!
УЗНАТЬ БОЛЬШЕ
Особенности
WYSIWYG Web Builder имеет огромный набор инструментов как для начинающих, так и для профессиональных дизайнеров/разработчиков.
Адаптивный веб-дизайн
В отличие от большинства других приложений для веб-дизайна, вы можете создавать как гибкие, так и абсолютные макеты страниц. С поддержкой сетки макетов, flexbox, сетки css и фиксированных макетов с точками останова.
Веб-шрифты
С легкостью добавляйте шрифты Google и другие веб-шрифты на свой веб-сайт.
Анимации
Добавляйте потрясающие готовые анимации и переходы или создавайте свои собственные анимации. Включено более 150 предустановленных анимаций.
Готовые блоки
Используйте готовые блоки, чтобы быстро приступить к работе. Доступно более 150 блоков!
Доступно более 150 блоков!
Инструменты форм
Отправка электронных писем, загрузка файлов, сохранение данных в MySQL или CSV, автоответчик, проверка формы, условия/расчеты
Библиотеки иконок
Поддержка Font Awesome, Material Icons и многих других библиотек иконок
Навигация
Кнопки навигации, выпадающие меню, полноэкранное меню, мегаменю, панельное меню, хлебные крошки, нумерация страниц и многое другое!
Расширения
Сотни расширений для добавления дополнительных функций к программному обеспечению. Включая слайд-шоу, навигацию, аудио/видео, интернет-магазины, средства просмотра данных и т. д.
Публикация в один клик
Внешняя программа FTP не требуется. Не требуется специальный хостинг, используйте любой хостинг!
Поддерживает безопасный FTP, FTPS и стандартный FTP. Просто перетащите объекты на свои веб-страницы. HTML-код будет сгенерирован автоматически!
SEO-инструменты
Google-совместимая карта сайта и генератор robots. txt. Встроенный SEO-помощник поможет вам сделать ваши веб-страницы более удобными для поисковых систем.
txt. Встроенный SEO-помощник поможет вам сделать ваши веб-страницы более удобными для поисковых систем.
Парольная защита страниц
Многопользовательские инструменты входа в систему. Регистрация, восстановление пароля, онлайн-администратор пользователей, роли пользователей и т. д.
CMS
Встроенная (на основе PHP) система управления контентом, позволяющая вам или вашим клиентам управлять контентом в Интернете. Также доступны более базовые функции «Редактируемого содержимого».
Электронная торговля
Интегрированная поддержка сторонних решений для электронной коммерции, таких как PayPal, Ecwid, Stripe, Snipcart, Paddle, Gumroad, WebMoney и Vibracart Pro
Скриншоты
Щелкните, чтобы увеличить изображение
Что нового в 2022 году?
WYSIWYG Web Builder 17 содержит более 125 новых функций и улучшений!
SEO Assistant
Помогает сделать ваши веб-страницы более удобными для поисковых систем. SEO-помощник сканирует страницу на наличие отсутствующих описаний изображений, ключевых слов, sitemap.xml/robot.txt, тегов заголовков, неработающих ссылок, мобильной поддержки и многого другого.
SEO-помощник сканирует страницу на наличие отсутствующих описаний изображений, ключевых слов, sitemap.xml/robot.txt, тегов заголовков, неработающих ссылок, мобильной поддержки и многого другого.
Оглавление
Оглавление — это список ссылок, ведущих к различным разделам страницы. Вы можете узнать об этом из таких сайтов, как Википедия.
Электронная коммерция
Добавлена интеграция сторонних корзин для покупок для Ecwid, Stripe, Snipcart, Paddle, PayPal, Gumroad, WebMoney и Vibracart Pro.
Диспетчер сайта
Диспетчер сайта имеет несколько замечательных новых функций, таких как закрепленные страницы, отображение недавно измененных страниц, поиск рефереров и функция «требует проверки» для адаптивного веб-дизайна.
Вертикальные разделители фигур
Разделители фигур теперь можно поворачивать на 90 градусов. Это позволяет добавлять разделители слева или справа от слоя, сетку макета и т. д.
Предварительный просмотр на локальном сервере
Предварительный просмотр веб-сайта на телефоне или другом устройстве в локальной сети без предварительной публикации. Web Builder теперь включает встроенный веб-сервер для предварительного просмотра.
robots.txt
Robots.txt — это текстовый файл с инструкциями для сканеров поисковых систем. Он определяет, какие области веб-сайта сканерам разрешено искать.
Анимации Lottie
Отображение облегченных, масштабируемых и интерактивных анимаций Lottie на ваших веб-сайтах.
Активные области изображения
Активные области изображения теперь реагируют на запросы и могут иметь всплывающие подсказки и значки. Мы также добавили возможность импортировать горячие точки из файлов SVG.
Layout Grid
Добавлена поддержка столбцов фиксированной ширины и добавлена возможность использовать локальное видео в качестве фона
Карточки
Добавлен режим речевого пузыря, поддержка разделителей фигур, кнопка закрытия, подчеркивание и зачеркивание, портлеты и режим сетки в контейнере карточек
И многое другое!
Средство выбора даты/времени Bootstrap, маска ввода, объект диапазона, таблицы RTF, стили подчеркивания, многоцветные значки, анимация пути обрезки, адаптивные формы и т. д.
д.
Ознакомьтесь с полным списком всех новых функций здесь!
В чем разница между WYSIWYG Web Builder и WordPress, Drupal, Joomla и т. д.?
Простота установки и обслуживания
WYSIWYG Web Builder — это настольное приложение, которое можно установить на свой компьютер так же, как и другие настольные программы. Вы контролируете, где хранятся ваши файлы. Вы можете работать над своими веб-сайтами, даже если вы не в сети, и вам нужно всего лишь выйти в сеть, чтобы опубликовать веб-сайт.
WordPress, Drupal и Joomla — это онлайн-системы управления контентом, которые должны быть установлены (и поддерживаться) на веб-сервере.
Производительность
Веб-сайты WordPress, Drupal, Joomla генерируются динамически из базы данных, страница перестраивается каждый раз, когда пользователь посещает веб-сайт.
WYSIWYG Web Builder создает статические HTML-страницы, которые загружаются намного быстрее. База данных требуется только для расширенных функций (например, защищенных страниц). Но даже в этом случае запросы к базе данных сводятся к минимуму. Просто взгляните на HTML-код в браузере, и вы заметите, что код намного меньше и чище, чем «спагетти-код» CMS.
Но даже в этом случае запросы к базе данных сводятся к минимуму. Просто взгляните на HTML-код в браузере, и вы заметите, что код намного меньше и чище, чем «спагетти-код» CMS.
Безопасность
Еще одно преимущество статических веб-сайтов, созданных с помощью WYSIWYG Web Builder, заключается в том, что они предлагают несколько точек атаки — в отличие от систем управления контентом, таких как, например, WordPress, которые уже имеют присущие бреши в безопасности и нуждаются в обновлении. на регулярной основе.
Не зависит от шаблонов
Общим недостатком сайтов WordPress, Drupal, Joomla является то, что все они выглядят одинаково, потому что CMS основана на шаблонах.
WYSIWYG Web Builder также поддерживает шаблоны, но вы также можете создавать макеты с нуля!
У вас есть полный контроль над макетом, который позволяет создавать уникальные дизайны!
Первоклассная поддержка
WYSIWYG Web Builder имеет очень активный форум, где лицензированные пользователи могут обратиться за помощью и поддержкой непосредственно к разработчику и/или другим пользователям. В разделе поддержки этого сайта также есть контактная форма.
В разделе поддержки этого сайта также есть контактная форма.
Скидка на обновление
Обновите предыдущую версию WYSIWYG Web Builder и получите скидку 50 % (предложение ограничено по времени)
Как обновить?
Argon Web Builder — онлайн-редактор с перетаскиванием от Creative Tim
Создавайте веб-страницы для своего стартапа или бизнеса за считанные минуты с помощью нашего онлайн-конструктора с перетаскиванием на основе Bootstrap.
Создать сайт
Более 100 дизайнерских блоков | Более 500 компонентов
Сокращение времени разработки вдвое
Ускорьте процесс разработки за три простых шага с помощью нашего конструктора веб-страниц.
1. Выберите блоки
Создайте шаблоны из сотен компонентов, сгруппированных по наиболее часто используемым категориям, включая навигацию, заголовки и многое другое.
2. Настройка фирменных цветов
Используйте наши средства выбора цветов, шрифтов Google, теней и общих настроек, не касаясь кода.
3. Загрузите исходный код
Наш конструктор отлично подходит как для разработчиков, так и для тех, кто не занимается программированием. Вы можете загрузить все исходные файлы, а затем просто загрузить их на сервер своего веб-сайта.
Выберите из более чем 100 блоков с помощью перетаскивания
Мы изменили стиль каждого элемента Bootstrap, чтобы он соответствовал стилю Argon Design System. Все компоненты Bootstrap, которые вам нужны для разработки, были переработаны и приобрели новый вид.
Заголовки Функции Блоги Команды Проекты Цены Отзывы Свяжитесь с нами Столы
Персонализируйте бренд Выбор цветов и шрифтов
Мы знаем, как ценно ваше время. Вот почему мы усердно работали над разработкой инструмента, который был бы прост в использовании и которым вы могли бы пользоваться без необходимости какого-либо обучения. Настройте что-либо без касаясь кодовой базы.
Попробуйте бесплатно!
Загрузить исходный код
Когда вы выберете соответствующие компоненты и настройки Bootstrap,
вы можете загрузить исходные файлы, чтобы начать комбинировать интерфейс с серверной частью.
Оптимизировано для мобильных устройств
Все страницы и разделы отлично работают на мобильных устройствах, планшетах и компьютерах.
Retina Ready
Все элементы и значки, которые мы использовали в производстве, выглядят великолепно на любом типе экрана.
Комплексная документация
Для тех, кто хочет копнуть глубже, мы предлагаем полную документацию по элементам.
Оптимизированный код
Этот продукт создан разработчиками для разработчиков. Все классы и элементы HTML просты в использовании.
Создавайте что-то великолепное с помощью
Pages BuilderМы создали редактор, который поможет вам быстрее перейти от создания макета к этапу уточнения, чтобы у вас было время поработать над деталями.
Нам доверяют более 1 600 000 веб-разработчиков и компаний
Созданные нами комплекты пользовательского интерфейса, шаблоны и информационные панели используются в более чем 3 000 000 веб- и мобильных проектов. Вы в хорошей компании!
Вы в хорошей компании!
DemoПопробуйте наш Builder и узнайте, что вы можете создать. | 1 месяцВыведите строителя на совершенно новый уровень опыта и создавайте проекты за считанные минуты. | 3 месяцаВыведите строителя на совершенно новый уровень опыта и создавайте проекты за считанные минуты. | ГодовойСоздавайте неограниченное количество проектов для себя или своих клиентов, повторно используя существующую кодовую базу. | |
|---|---|---|---|---|
Ограниченное времяСкидка 50% | Бесплатно | | | |
| Бесплатная демоверсия | Купи сейчас | Купи сейчас | Купи сейчас | |
| Полный доступ ко всем функциям | ||||
| Сохранение неограниченного количества проектов | ||||
| Неограниченный экспорт | ||||
| Техническая поддержка | ||||
| Доступ к полному коду | ||||
| Общий просмотр | ||||
| Экспортируемые источники |
Демо
Попробуйте наш Конструктор и узнайте, что вы можете создать. Забудьте о старых шаблонах/темах.
Забудьте о старых шаблонах/темах.
Бесплатно
Создать веб-сайт
1 месяц
Поднимите конструктор на совершенно новый уровень опыта и создавайте проекты за считанные минуты.
Купить сейчас
3 месяца
Выведите строителя на совершенно новый уровень опыта и создавайте проекты за считанные минуты.
Купить сейчас
Годовой
Создавайте неограниченное количество проектов для себя или своих клиентов, повторно используя существующую кодовую базу.
Купить сейчас
Если вы приобретете вариант со скидкой, этот вариант будет заморожен для вашей учетной записи, что означает, что вы заплатите ту же сумму после того, как мы завершим Дисконтную кампанию. Например, если вы платили 14$/мес, а после кампании мы перейдем на 29$/мес, вы по-прежнему будете платить 14$/мес в течение неограниченного времени.
Например, если вы платили 14$/мес, а после кампании мы перейдем на 29$/мес, вы по-прежнему будете платить 14$/мес в течение неограниченного времени.
Возврат денег в течение 30 дней.
Безопасный платеж через Stripe и Paypal с помощью:
13 лучших WYSIWYG-редакторов HTML для вашего сайта
WYSIWYG-редактор — сокращение от «What You See Is What You Get» — является важным инструментом при создании или внесении изменений в веб-сайт.
Позволяет вносить изменения и сразу же видеть, как они выглядят на вашем сайте. Альтернативой является внесение изменений, их сохранение, открытие предварительного просмотра в новом окне и повторный просмотр этого обновления.
Существует множество HTML-редакторов WYSIWYG с различными функциями и возможностями. Вы можете выбрать конструктор веб-сайтов, CMS с редактором WYSIWIG или внешний редактор. Этот диапазон вариантов может затруднить выбор лучшего решения для вашего бизнеса.
В этом посте мы рассмотрим лучшие премиальные и бесплатные редакторы WYSIWYG, которые могут помочь ускорить процесс разработки или редактирования вашего веб-сайта.
Когда вы просматриваете эти варианты, есть несколько стратегий, которые могут вам помочь.
Сначала подумайте об интеграции. Выясните, какое приложение или веб-сайт вы планируете разработать. Затем перечислите интеграции и языки кодирования, с которыми вам понадобится редактор для работы.
Затем подумайте о своих потребностях в поисковой оптимизации. Структурированная разметка может помочь поисковым системам обрабатывать и понимать ваш контент, так что это еще одна функция, на которую стоит обратить внимание.
Еще одним важным фактором является настройка. Конкуренция в Интернете горячее, чем когда-либо, поэтому шанс выйти за рамки уже существующих шаблонов является ключевым. Доступность также важна. Правильный редактор WYSIWYG может помочь вам создать уникальный внешний вид и пользовательский опыт для каждого пользователя в вашей аудитории.
Вам также могут понадобиться инструменты для экономии времени, такие как:
- Расширенная вставка кода
- Простой интерфейс
- Инструменты для совместной работы
Если вы ищете надежный инструмент для своего сайта, просмотрите наш список лучших решений. Начнем с премиальных редакторов, а затем перейдем к бесплатным инструментам.
Лучшие HTML-редакторы WYSIWYG
- Adobe Dreamweaver CC
- Фроала
- Сетка Редактор
- HTML-редактор CoffeeCup
1. Adobe Dreamweaver CC
Подходит для: Высокоуровневая внутренняя веб-разработка
Adobe Dreamweaver CC — это редактор кода, который поддерживает разработку CSS, PHP, XHTML, JSP, JavaScript и XML. Он поставляется с плавной сеткой и многоэкранной панелью предварительного просмотра. Эти функции помогают разработчикам устранять различные проблемы с совместимостью экрана.
Благодаря встроенным шаблонам, макетам и простому в использовании интерфейсу Dreamweaver упрощает разработку веб-сайта. Его кривая обучения может быть пугающей для новичков, поэтому он лучше всего подходит для профессиональных веб-разработчиков и дизайнеров. Тем не менее, учебные пособия Adobe могут помочь новичкам начать работу.
Dreamweaver CC является частью пакета Adobe Creative Cloud, доступ к которому можно оплачивать в виде месячного или годового плана.
Почему мы рекомендуем
- Интеллектуальный механизм кодирования предоставляет подсказки по коду и наглядные пособия для быстрого изучения и написания кода
- Гибкий макет сетки и параметры предварительного просмотра позволяют легко создавать адаптивные веб-сайты для нескольких экранов
- Поставляется с настраиваемыми шаблонами для электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио
2.
 Froala
FroalaПодходит для: Легкая настройка и настройка
Froala — это легкий HTML-редактор WYSIWYG, написанный на JavaScript. Он включает в себя встроенные возможности форматированного текста и расширения через API Froala и SDK на стороне сервера. Froala имеет чистый дизайн, и отзывы пользователей говорят, что его легко настроить.
Кривая обучения этому инструменту невелика, что делает его привлекательным для пользователей, которые хотят быстро приступить к работе над своими проектами.
Среди команд разработчиков Froala является лучшим выбором из-за его уникальной функции совместного редактирования в реальном времени. Этот инструмент предлагает подробную документацию, мощные плагины фреймворка и множество примеров. Это упрощает интеграцию Froala в существующую технологическую инфраструктуру.
Кроме того, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
Почему мы рекомендуем
- Широкие возможности настройки с помощью API или SDK
- Можно выбрать один из трех типов редакторов — простой, многофункциональный и полнофункциональный — в соответствии с вашими потребностями и возможностями
- Поставляется с более чем 170 блоками адаптивного дизайна на основе Bootstrap для ускорения разработки вашего веб-сайта
3. Setka Editor
Подходит для: Онлайн-сотрудничество для профессиональных и начинающих пользователей
Setka Editor — это платформа для редактирования контента с редактором WYSIWYG без кода и независимой от канала структурой. Это позволяет удаленным командам любого размера совместно работать над проектами по разработке контента и быстро принимать решения.
Setka помогает командам разработчиков эффективно создавать восхитительный и увлекательный контент с их макетами контента и надежной поддержкой..jpg)
Почему мы рекомендуем
- Индивидуальные наборы стилей и многоразовые шаблоны упрощают разработку фирменного веб-сайта
- Инструменты, включая поиск качественных изображений, быстрое комментирование и интерактивную помощь, упрощают совместную работу
- Обеспечивает простую анимацию и визуальные эффекты для создания интерактивного контента
4. HTML-редактор CoffeeCup
Подходит для: Внесение быстрых изменений и исправлений ошибок
HTML-редактор CoffeeCup — это многофункциональный редактор, предназначенный для быстрого создания веб-сайтов. С этим редактором вы получите интуитивно понятные инструменты, такие как завершение кода, которое автоматически предлагает теги по мере ввода.
Он также включает библиотеку компонентов, в которой вы можете сохранять элементы, которые вы повторно используете, такие как верхний и нижний колонтитулы. Таким образом, вам нужно отредактировать эти элементы только один раз, чтобы мгновенно обновить их на всех страницах вашего сайта. Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.
Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.
Этот редактор также предоставляет возможности предварительного просмотра в реальном времени. Вы можете выбрать предварительный просмотр с разделенным экраном, чтобы вы могли видеть свою веб-страницу, отображаемую прямо под вашим кодом.
Или вы можете использовать внешний предварительный просмотр для отображения вашей страницы в другом окне или на втором мониторе, если хотите. Любой вариант может показать вам, как именно будет выглядеть ваш дизайн во время работы.
Почему мы рекомендуем
- Сохранение элементов в библиотеке компонентов для повторного использования
- Бесплатные, полностью адаптивные шаблоны и загрузчик шаблонов
- Возможности разделения экрана и внешнего предварительного просмотра для удобства просмотра
Бесплатные редакторы WYSIWYG
- HubSpot
- CKEditor
- Editor.
 js
js - TinyMCE
- Пузырь
- Перо
- Летняя заметка
- Инструменты содержания
- Кронштейны
1. HubSpot
Подходит для: Простота использования и возможность подключения к CMS
Этот WYSIWYG-редактор поставляется бесплатно с HubSpot CMS Hub и Marketing Hub. Это упрощает создание и предварительный просмотр веб-сайтов, независимо от того, являетесь ли вы продвинутым разработчиком или новичком в программировании. Это упрощает использование готовых модулей шаблонов или позволяет создавать собственные модули для особого взаимодействия с пользователем.
Этот редактор сочетает в себе богатые возможности разработки сайтов с мощной универсальной CRM-системой. Часто добавление еще одного инструмента в ваш технический стек означает обновления и изменения, к которым вам нужно приспособиться. Но этот бесплатный инструмент обеспечивает единообразие всех его инструментов для маркетинга, продаж, управления контентом и обслуживания клиентов.
Но этот бесплатный инструмент обеспечивает единообразие всех его инструментов для маркетинга, продаж, управления контентом и обслуживания клиентов.
Почему мы рекомендуем
- Обширный рынок активов с премиальным облачным хостингом
- Широкая база знаний для устранения неполадок
- Возможность подключения CMS и CRM для обновления содержимого и управления им
2. CKEditor
Подходит для: Простая установка с широкими возможностями настройки и плагинов
CKEditor — это браузерный редактор форматированного текста. Его можно расширить с помощью архитектуры на основе плагинов. Эти качества позволяют реализовать в Интернете необходимые функции обработки контента.
Впервые выпущенный в 2003 году как FCKeditor, CKEditor заслужил свое место в этом списке благодаря тому, что является одним из самых уважаемых редакторов. Он имеет широкий спектр функций и совместимость с устаревшим программным обеспечением.
Преимущества CKEditor включают быструю загрузку (что экономит время разработки) и возможность изменять проекты на лету без ручного редактирования и загрузки их на сервер.
Почему мы рекомендуем
- Можно настроить цвет, язык, размеры, панель инструментов и другие части редактора
- Расширяемый с помощью плагинов
- Плагин Media Embed позволяет вставлять видео, твиты, посты в Instagram, фрагменты кода и математические формулы
3. Editor.js
Подходит для: Редактирование с открытым исходным кодом для начинающих
Editor.js — это редактор с открытым исходным кодом. Он позволяет вам редактировать блоки контента, которые вы можете перемещать и изменять порядок (он работает аналогично редактору Gutenberg в WordPress).
Когда вы нажимаете на блок, он показывает конкретные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.
Editor.js является расширяемым и подключаемым благодаря интерфейсу прикладного программирования (API). Он также возвращает чистые данные в выходном формате JSON.
Это означает, что вы можете делать гораздо больше с данными. Вы можете выполнять визуализацию с помощью HTML для веб-клиентов, встроенную визуализацию для мобильных приложений, создавать разметку для мгновенных статей Facebook или Google AMP или создавать аудиоверсию для программ чтения с экрана.
Почему мы рекомендуем
- Расширяемый и подключаемый с помощью простого API
- Десяток предоставленных блоков плагинов с настраиваемыми параметрами сборки
- Создает чистые данные JSON для использования в Интернете, мобильных приложениях, мгновенных статьях Facebook, Google AMP и средствах чтения речи
4. TinyMCE
Подходит для: Надежные и комплексные функции
TinyMCE — это текстовый редактор, используемый во многих продуктах, включая Evernote, Atlassian и Medium.
По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента. Это легко интегрировать. Вы также можете развернуть TinyMCE в облачной, автономной или гибридной среде.
Установка позволяет включать такие платформы, как Angular, React и Vue. Вы также можете расширить этот инструмент с помощью более 50 плагинов, каждый из которых имеет более 100 параметров настройки.
TinyMCE дает вам полный контроль над дизайном благодаря функциям создания и редактирования таблиц, создания семейств шрифтов, поиска и замены шрифтов, а также изменения размера шрифта.
Он также предоставляет несколько функций облачной безопасности. Сюда входят веб-токены JSON и закрытые ключи RSA для лучшей защиты вашего контента.
Почему мы рекомендуем
- Используйте редактор в трех режимах: классический, встроенный, без отвлекающих факторов
- Варианты расширения с более чем 50 подключаемыми модулями с более чем 100 параметрами настройки каждый
- Функции облачной безопасности
5.
 Bubble
BubbleПодходит для: Создание веб-приложений
Bubble идеально подходит для создания и запуска полнофункциональных веб-приложений. Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Bubble имеет удобный интерфейс, который упрощает и ускоряет создание и настройку приложений. Это особенно полезно для тех, кто не разбирается в технологиях.
Вы также можете включить логику в программы рабочего процесса, чтобы определить, что происходит, когда пользователи просматривают ваше приложение и нажимают на различные элементы.
Наконец, Bubble легко интегрируется с любой службой, которая отображает REST API. Эти интеграции включают Facebook, Google Analytics, SQL и многие платежные приложения.
Почему мы рекомендуем
- Развертывание и размещение для вас
- Динамические контейнеры и обширная библиотека визуальных элементов для добавления интерактивности в реальном времени в ваши приложения, такие как чаты и новостные ленты
- Варианты расширения с подключаемыми модулями JavaScript и API
6.
 Quill
QuillПодходит для: Настройка и совместимость
Quill — это бесплатный WYSIWYG-редактор с открытым исходным кодом, созданный с учетом возможностей расширения и настройки.
Благодаря модульной архитектуре и выразительному API вы можете начать с ядра Quill. Затем вы можете настроить его модули или добавить свои собственные расширения в этот текстовый редактор по мере необходимости.
Он предоставляет две темы для изменения внешнего вида редактора, которые вы можете персонализировать с помощью плагинов или путем переопределения правил в его таблице стилей CSS. Quill также поддерживает любое пользовательское содержимое и формат, поэтому вы можете добавлять встроенные наборы слайдов, интерактивные контрольные списки, 3D-модели и многое другое.
Поскольку этот редактор может поддерживать более богатый и интерактивный контент, он используется как для небольших проектов, так и для гигантских компаний из списка Fortune 500.
Почему мы рекомендуем
- Полностью настраиваемый с помощью модулей и выразительного API
- Может представлять контент в формате JSON, который легче обрабатывать и преобразовывать в другие форматы
- Предлагает две темы для быстрого и простого изменения внешнего вида редактора
7.
 Summernote
SummernoteПодходит для: Простота и удобство использования
Summernote — это простой WYSIWYG-редактор, который можно загрузить с помощью Bootstrap и jQuery или только jQuery. После правильной настройки и установки ваш текстовый редактор Summernote будет включать кнопки. Это может помочь вам добавить изображение, ссылку, видео или таблицу; изменить имена шрифтов, размеры и форматирование; и более.
Вы можете настроить и расширить этот редактор с помощью модулей и плагинов. Например, вы можете настроить панель инструментов, установить предельный уровень блочных кавычек, выбрать пользовательские единицы размера шрифта и высоту строки и многое другое.
Почему мы рекомендуем
- Несколько вариантов установки
- Настраивается с помощью модулей и плагинов
- Может использоваться с другими платформами, такими как Django, Ruby on Rails, AngularJS, Apache Wicket, Webpack, Meteor или серверной частью PHP
8.
 ContentTools
ContentToolsПодходит для: Гибкость и расширяемость
ContentTools — это WYSIWYG-редактор с открытым исходным кодом, который можно добавить на любую HTML-страницу всего за несколько шагов.
После добавления вы увидите значок карандаша на HTML-странице. При нажатии появляется панель инструментов и панель инспектора. Используя эти два элемента, вы можете редактировать, изменять размер или перетаскивать текстовые изображения, встроенные видео, таблицы и другой контент на странице.
Вы можете использовать редактор ContentTools из коробки. Его также легко настроить, чтобы разрешить редактирование только определенных областей страницы и указать, какие стили CSS пользователи могут применять к элементам.
Почему мы рекомендуем
- Установите редактор на любую HTML-страницу за несколько простых шагов
- Может контролировать, какие области страницы доступны для редактирования
- Можно расширить, добавив инструменты
9.
 Brackets
BracketsПодходит для: Интерфейсная веб-разработка и дизайн
Brackets — это современный легкий редактор с открытым исходным кодом, который начинался как проект Adobe. Он прост в использовании и настройке, с широким спектром расширений и плагинов.
Одной из самых популярных функций является предварительный просмотр в реальном времени, который позволяет вам видеть изменения кода HTML и CSS по мере их внесения. Это также упрощает процесс кодирования благодаря списку «Рабочих файлов». Вместо перемещения между вкладками этот редактор позволяет быстро перемещаться между файлами в списке и редактировать их.
Почему мы рекомендуем
- Уникальные функции предварительного просмотра и встроенные функции, упрощающие процесс кодирования
- Диапазон расширений
- Современный дизайн для удобства использования
Выберите HTML-редактор WYSIWYG
Редактор WYSIWYG передает возможности редактирования вашим клиентам или другим членам команды, ускоряя процесс разработки контента.



 Если Вы испытываете трудности в этом вопросе, мы рекомендуем обратиться к специалисту, либо использовать 1-й вариант.
Если Вы испытываете трудности в этом вопросе, мы рекомендуем обратиться к специалисту, либо использовать 1-й вариант. 18).
18).  Достаточно изменить дизайн под свои потребности.
Достаточно изменить дизайн под свои потребности. js
js