Конвертер RGB в HTML — онлайн и бесплатно
Конвертер RGB в HTML — онлайн и бесплатно PhotoRetricaВыберите редактор
App 1App 2App 3 На весь экран
Как конвертировать RGB в HTML
1
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения. Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
2
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора для преобразования RGB в HTML. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
3
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
В чем разница между RGB и HTML
Цвета RGB — это сокращенное обозначение, обозначающее 3 основных цвета, а именно: красный, зеленый, синий (красный, зеленый, синий). Эта аббревиатура появилась в 1861 году. Тогда Джеймс Максвелл предложил использовать специальную систему для синтеза красок. На данный момент RGB активно используется во многих отраслях для воспроизведения цвета и уже считается отдельной аддитивной цветовой моделью. На просторах бесплатного Интернета мы находим различные записи, состоящие из цифр или комбинаций букв, например, # 11AA22 или RGB (80% 20% 10%). В некоторых случаях вы можете увидеть другие определения цвета. Если цвет указан в десятичном формате, то сначала идет ключевое слово rgb, затем в скобках, разделенных запятыми, десятичные значения насыщенности основных цветов.
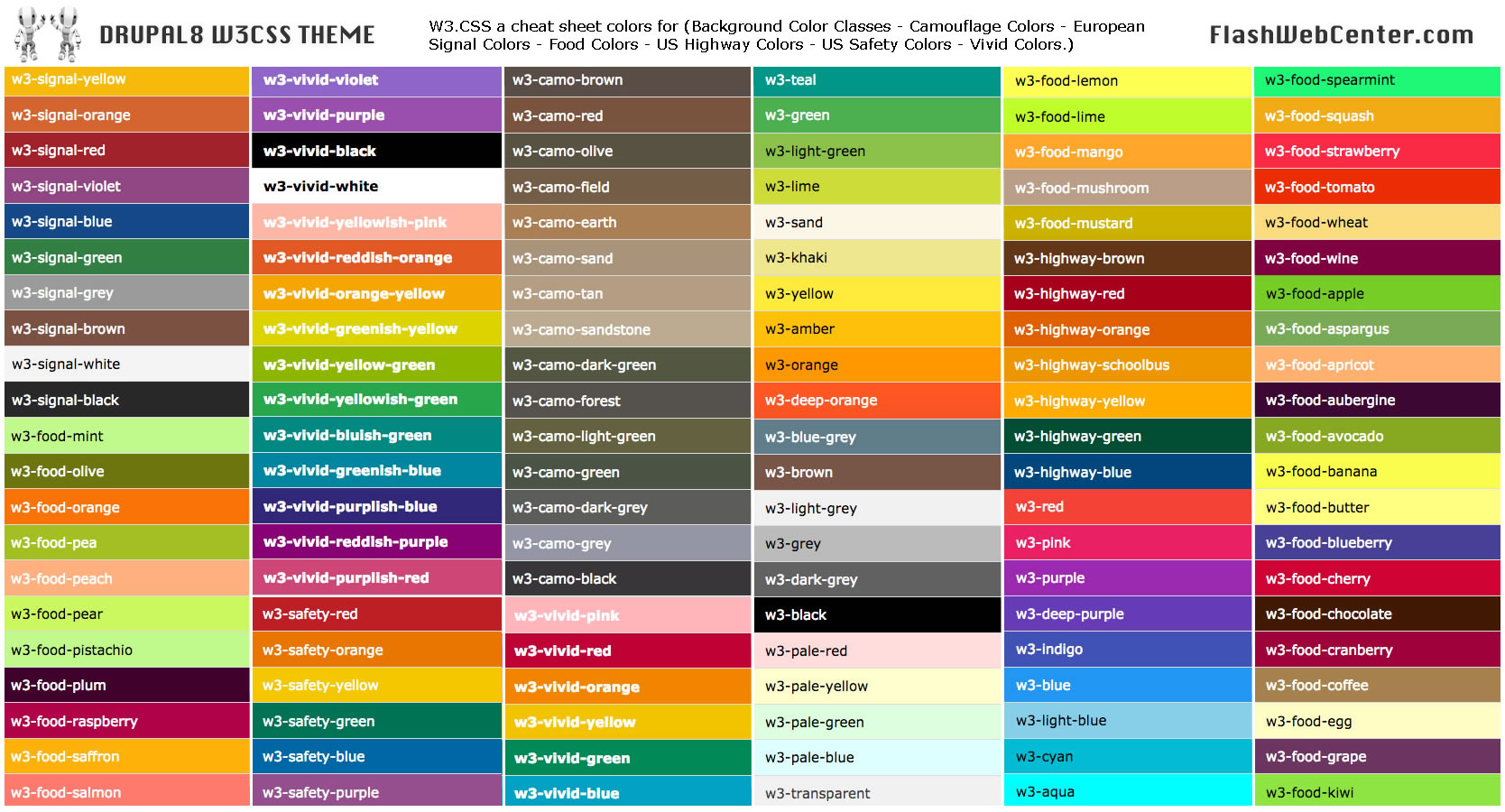
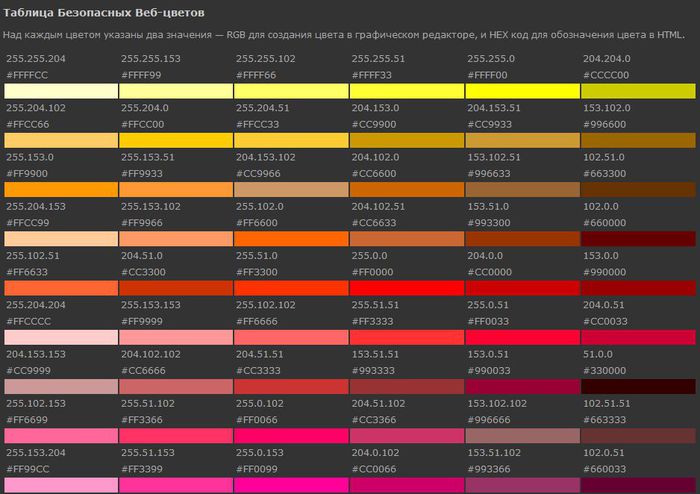
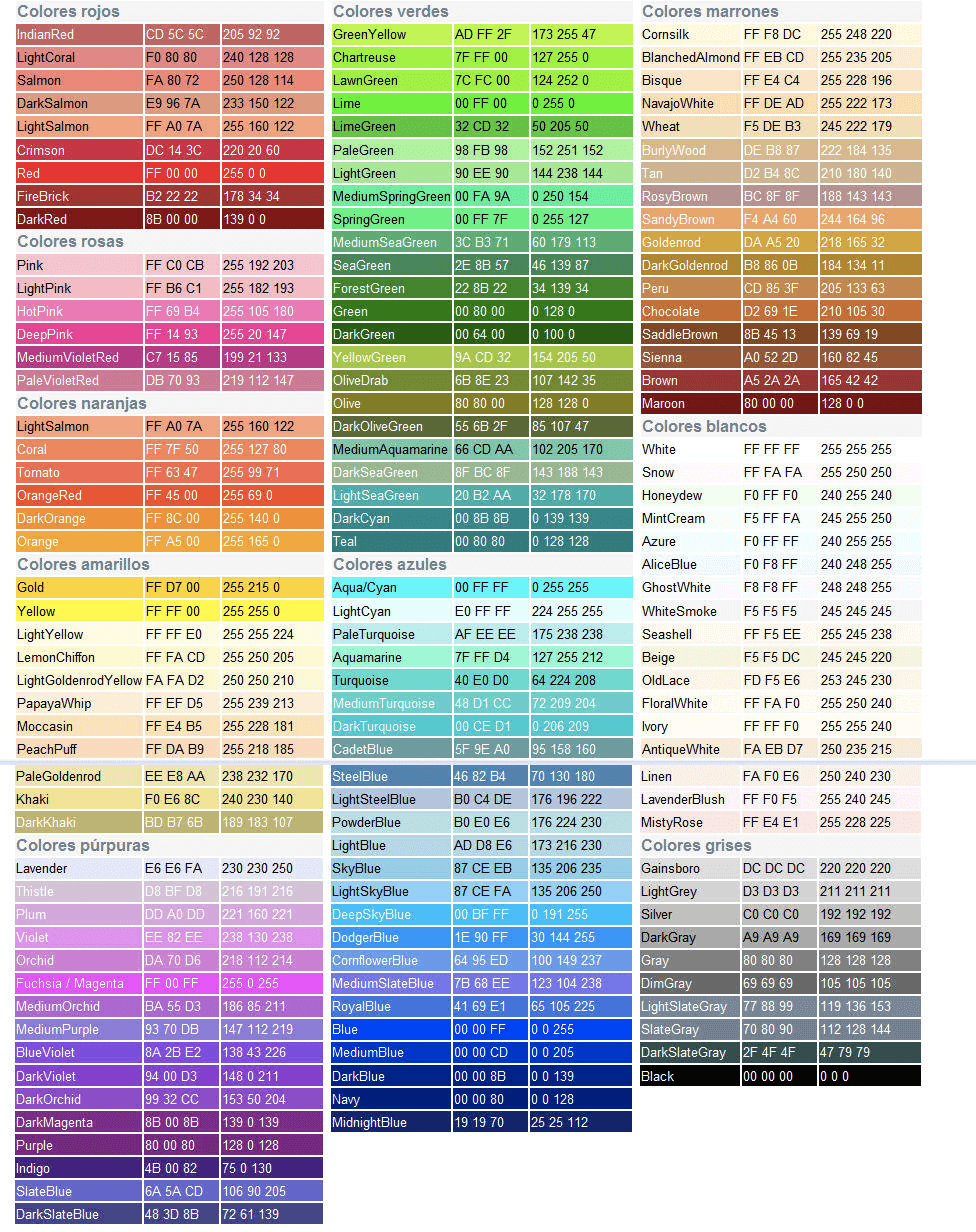
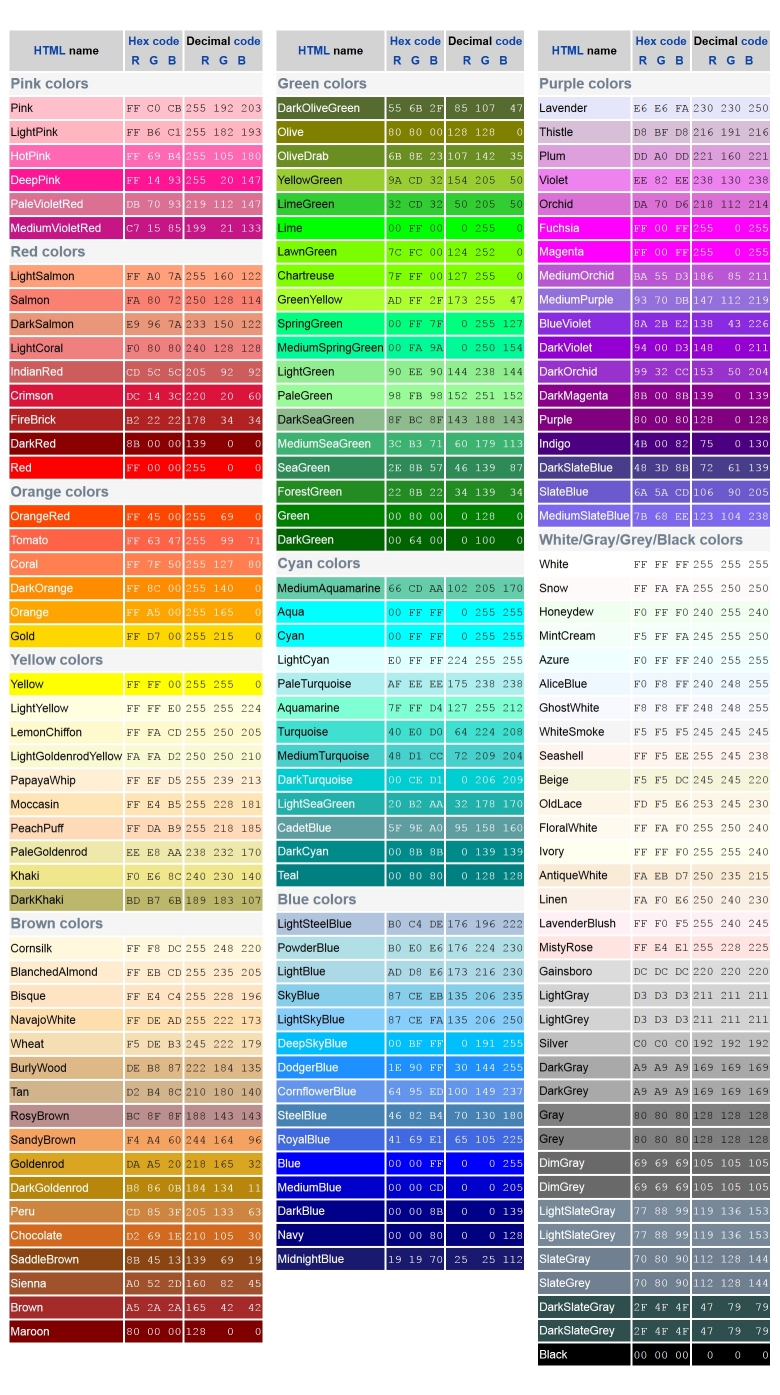
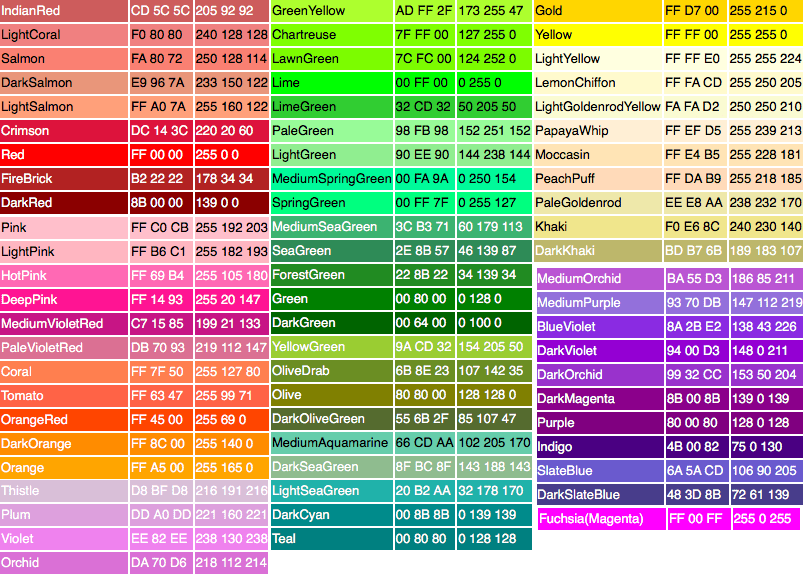
Дизайнерам веб-сайтов, а также просто разработчикам веб-сайтов часто приходится выбирать какую-то цветовую схему, чтобы веб-сайт выглядел красиво и комфортно. Как известно, вы можете установить цвета в html тремя способами (написанными в порядке уменьшения популярности их использования): Установка цвета в виде шести шестнадцатеричных цифр. Указание цвета через его имя. Устанавливает цвет как три десятичных числа. Этот метод аналогичен предыдущему, но имеет более сложный синтаксис: rgb (XYZ, XYZ, XYZ), где X, Y, Z — любые десятичные цифры, но XYZ не должен превышать 255. Как и в предыдущем случае, каждое из трех чисел отвечает за свой цвет (красный, зеленый, синий). Ниже представлена таблица цветов html, где вы можете увидеть его название, посмотреть, как он выглядит, узнать цветовой код RGB и html.
Как известно, вы можете установить цвета в html тремя способами (написанными в порядке уменьшения популярности их использования): Установка цвета в виде шести шестнадцатеричных цифр. Указание цвета через его имя. Устанавливает цвет как три десятичных числа. Этот метод аналогичен предыдущему, но имеет более сложный синтаксис: rgb (XYZ, XYZ, XYZ), где X, Y, Z — любые десятичные цифры, но XYZ не должен превышать 255. Как и в предыдущем случае, каждое из трех чисел отвечает за свой цвет (красный, зеленый, синий). Ниже представлена таблица цветов html, где вы можете увидеть его название, посмотреть, как он выглядит, узнать цветовой код RGB и html.
Все конвертеры RGB
RGB в HEX
Преобразование цветовых кодов RGB в формат HEX бесплатно и быстро. С помощью нашего простого онлайн-конвертера RGB в HEX вы можете получить цветовой код в нужном формате.
Открыть приложение
RGB в HSL
Преобразование цветовых кодов RGB в формат HSL бесплатно и быстро. С помощью нашего простого онлайн-конвертера RGB в HSL вы можете получить цветовой код в нужном формате.
С помощью нашего простого онлайн-конвертера RGB в HSL вы можете получить цветовой код в нужном формате.
Открыть приложение
RGB в HSV
Преобразование цветовых кодов RGB в формат HSV бесплатно и быстро. С помощью нашего простого онлайн-конвертера RGB в HSV вы можете получить цветовой код в нужном формате.
Открыть приложение
RGB в HSB
Преобразование цветовых кодов RGB в формат HSB бесплатно и быстро. С помощью нашего простого онлайн-конвертера RGB в HSB вы можете получить цветовой код в нужном формате.
Открыть приложение
RGB в HTML
Преобразование цветовых кодов RGB в формат HTML бесплатно и быстро. С помощью нашего простого онлайн-конвертера RGB в HTML вы можете получить цветовой код в нужном формате.
Открыть приложение
RGB в CMYK
Преобразование цветовых кодов RGB в формат CMYK бесплатно и быстро. С помощью нашего простого онлайн-конвертера RGB в CMYK вы можете получить цветовой код в нужном формате.
С помощью нашего простого онлайн-конвертера RGB в CMYK вы можете получить цветовой код в нужном формате.
Открыть приложение
RGB в RAL
Преобразование цветовых кодов RGB в формат RAL бесплатно и быстро. С помощью нашего простого онлайн-конвертера RGB в RAL вы можете получить цветовой код в нужном формате.
Открыть приложение
RGB в Pantone
Преобразование цветовых кодов RGB в формат Pantone бесплатно и быстро. С помощью нашего простого онлайн-конвертера RGB в Pantone вы можете получить цветовой код в нужном формате.
Открыть приложение
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями. Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!
Спасибо!
18 сервисов для подбора цветов и палитры
Почему важно правильно подбирать цвета
Зрительное восприятие — основной источник получения информации. В первые полторы минуты мы оцениваем внешний вид, форму и цвет — так возникает первое впечатление. При этом до 90% впечатлений основаны на восприятии цветов.
Цвета влияют на поведение, настроение и эмоции. Например, покупатель может подсознательно решиться на покупку за доли секунды, просто потому что ему понравилось сочетание оттенков. По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
Когда пользователь заходит на сайт, сначала ему в глаза бросается дизайн и цветовое решение. Уже с первых минут посетитель может принять решение, остаться на странице или закрыть её. Это зависит от того, вызывает ресурс положительные эмоции или отрицательные, какие ассоциации возникают при просмотре конкретной цветовой гаммы. Применение цветов в онлайн- и офлайн-проектах основано на теории и психологии цвета, которые изучают гармоничные сочетания и эмоциональное восприятие цветов.
Есть много разных подходов к работе с цветом. Для профессионального подбора палитры нужно учитывать огромное количество факторов. Например, Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, модные показы, социальные сети, кинематограф и выставки современного искусства, чтобы выбрать цвет года.
Сейчас для выбора цветовой гаммы не обязательно привлекать специалистов или проводить масштабные и длительные исследования. Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
Генераторы цветовых палитр
Генератор цветовой палитры или цветовое колесо — это программа на основе 12 основных цветов на цветовом круге. Такой инструмент помогает создать определённую палитру вокруг выбранного цвета или оттенка. Получается гармоничное сочетание, которое можно использовать в веб-дизайне, полиграфических материалах и других дизайнерских проектах.
Я собрала 18 сервисов, которые помогают найти подходящее цветовое сочетание для любого проекта. Рассказываю, как они работают, чем отличаются и для каких задач подходят.
| Что нужно сделать | Какой сервис подходит |
| Сгенерировать палитру автоматически | Coolors Paletton Adobe Color CC My Brand New Logo Seo Checker: Color palette and schemes generator ColorScheme Color-Wizard ColorSpace Colormind CopyPalette Color Grid |
| Создать палитру вручную | Color Hunt |
| Выбрать готовую палитру | In Color Balance Color Hunt Palette Generator Brand Colors |
| Посмотреть сочетание белого шрифта с фоном выбранного цвета | Get UI Colors |
| Подобрать фотографии в нужной цветовой гамме на Flickr | Multicolr Tineye |
| Shutterstock Spectrum |
Coolors
Сайт. https://coolors.co/ https://coolors.co/Версии для работы. Веб-версия, iOS- и Android-приложения, плагин для Figma, расширение Chrome, расширение Adobe. Стоимость. Бесплатно с ограничениями, про-версия — $3 в месяц. Язык интерфейса. Английский. |
Coolors позволяет изучить трендовые палитры или создать свою собственную. Для начала работы нужно запустить генератор, кликнув на кнопку старта, — откроется рандомная палитра. Можно сохранить цвета, скопировать код оттенка или экспортировать палитру. Чтобы вызвать другую схему достаточно нажать на пробел.
При помощи дополнительных настроек можно настраивать цвета, создавать градиенты, извлекать цвета из фотографий и прочее.
Кроме веб-сервиса, у Coolors есть мобильные приложения, расширение для Chrome и Adobe, плагин для Figma.
В бесплатной версии можно создавать палитры до пяти цветов, использовать готовые схемы, сохранять до пяти цветов и десяти палитр. Про-версия без рекламы обойдётся в $3 в месяц. Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Paletton
| Сайт. https://paletton.com Версии для работы. Веб-версия. Стоимость. Бесплатно + донаты по желанию. Язык интерфейса. Английский, чешский. |
Сервис Paletton умеет создавать палитры на основе цветового круга и выбранного оттенка. При этом можно использовать разные схемы. Можно выбрать базовый оттенок и тип схемы, настроить насыщенность, яркость и контрастность.
Клик по любому тону на схеме откроет окошко с подробной информацией о цвете. Можно посмотреть, как будут видеть схему люди с разным типом зрения или при разных условиях. После выбора подходящей палитры доступны примеры веб-страниц в похожей гамме. Готовую схему можно открыть в виде таблицы с описанием каждого цвета, а потом экспортировать в подходящем формате.
Весь функционал сервиса доступен бесплатно. Есть возможность отправки донатов, но только по добровольному желанию пользователя.
Adobe Color CC
| Сайт. https://color.adobe.com/ru/create/color-wheel Версии для работы. Веб-версия. Стоимость. Бесплатно — базовый функционал. Дополнительные возможности при авторизации с Adobe ID. Язык интерфейса. Русский, английский + ещё 17 языков. |
Сервис помогает создать палитру с учётом выбранного правила гармонии цветов и цветового режима. Основной цвет можно выбрать на круге или указать код вручную, а потом — скопировать коды цветов. Плюс работы с продуктами Adobe: после входу в систему можно сохранить палитру в Creative Cloud и потом использовать её в Photoshop, Illustrator, Fresco и других сервисах Adobe.
Ещё из интересных возможностей сервиса:
- проверка контрастности;
- проверка сочетания фона, текста и графики;
- извлечение палитры и градиентов из загруженных изображений;
- просмотр готовых палитр и копирование их содержимого.

Перед началом работы можно подробно изучить текущие тренды — в Adobe Color CC для этого есть целый раздел.
Color Hunt
Версии для работы. Веб-версия, расширение для Chrome. Стоимость. Бесплатно. Язык интерфейса. Английский. |
При изучении Color Hunt мне показалось, что создавать палитру здесь не очень удобно — подбирать цвета надо вручную, и без профессиональных навыков здесь не обойтись. Но сервис предлагает огромную библиотеку готовых палитр. Это поможет, если вы пока не понимаете, какую цветовую схему хотите, и вам нужно посмотреть разные варианты.
Среди готовых схем в Color Hunt можно посмотреть популярные, новые или случайные, а также выбрать направление гаммы. Палитры, которые понравились, можно добавить в свою коллекцию и вернуться к ним позднее. Чтобы увидеть описание использованных оттенков и скопировать их, просто кликните на схему.
А ещё у Color Hunt есть расширение для Chrome, которое показывает случайную палитру из лучших коллекций при каждом открытии новой вкладки.
In Color Balance
| Сайт. http://color.romanuke.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский, немецкий, испанский, польский, французский. |
Этот сайт — персональное творчество дизайнера, колориста и фотографа Alex Romanuke. Все представленные палитры подобраны им вручную. При этом для каждой схемы показывается фотография в соответствующих оттенках — это классно иллюстрирует сочетание цветов на примере реального проекта.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов. Это работает так: укажите один-два цвета или параметры схемы (тёплые, холодные, пастельные или контрастные тона) — и система сама подберёт подходящие варианты. Клик по схеме откроет страницу выбранной палитры с описанием и кодами оттенков.
My Brand New Logo
| Сайт. https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский + ещё 16 языков. |
Сервис My Brand New Logo от одноимённого производителя логотипов предлагает компьютерный подбор схемы. Генератор автоматически выбирает цвета, которые хорошо сочетаются. От пользователя требуется лишь указать вид цветов — яркие, винтажные, серые, гладкие.
В палитре, которая понравилась, можно скопировать код каждого оттенка по отдельности или получить код CSS для использования в своих веб-проектах.
Seo Checker: Color palette and schemes generator
| Сайт. https://seochecker.it/color-palette-generator Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Этот генератор палитр и схем работает на основе указанного пользователем цвета. Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
После генерации палитр Seo Checker покажет описание основного цвета и его градации — как схема будет выглядеть при разных параметрах насыщенности, контрастности, яркости. Коды полученных цветов можно скопировать.
ColorScheme
| Сайт. https://colorscheme.ru/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский. |
Инструмент создаёт палитру на основе цветов, которые пользователь выбирает на цветовом круге. При этом доступно много настроек: выбор цветовой схемы и цветовой модели, настройка оттенка, проверка видимости палитры при разных типах зрения. После генерации схему можно скорректировать вручную.
После генерации схему можно скорректировать вручную.
В готовой палитре можно открыть список цветов и поделиться ссылкой на постоянный адрес схемы. Есть возможность проверить, как на фоне выбранного цвета будет выглядеть текст.
Дополнительные возможности ColorScheme:
- просмотр примеров светлой и тёмной страницы в выбранной палитре;
- каталог цветов — можно посмотреть название и код понравившегося оттенка;
- отдельный каталог с названием автомобильных красок и именами цветов в HTML.
Довольно широкий функционал позволяет использовать сервис для разных онлайн- и офлайн-проектов, связанных с дизайном.
Color-Wizard
| Сайт. http://www.colorsontheweb.com/Color-Tools/Color-Wizard Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Простой генератор для быстрого создания цветовых схем. Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Если вы не знаете код нужного основного цвета, а вручную подобрать не получается, зайдите в раздел «Цвета в интернете». Здесь можно найти подходящий вариант, скопировать его код и вставить в генератор.
Palette Generator
| Ссылка на сайт. https://palettegenerator.colorion.co/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Максимально простой генератор с узким функционалом. Palette Generator рандомно создаёт цветовые палитры при нажатии на пробел. Чтобы скопировать код, нужно просто кликнуть по нему или соответствующему цвету.
ColorSpace
| Ссылка на сайт. https://mycolor.space/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Для создания палитры в ColorSpace достаточно указать цвет или его код — и запустить генерацию. Система сформирует 25 палитр по разным схемам на основе указанного цвета. Для каждого оттенка в палитре указан код. Также в сервисе можно создавать двух- и трёхцветные градиенты из выбранных цветов.
Colormind
| Ссылка на сайт. http://colormind.io/bootstrap/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Colormind помогает подобрать оптимальные цвета для веб-сайта. Можно запустить рандомную генерацию или выбрать и закрепить основной цвет, а система подберёт подходящие оттенки.
Главная особенность сервиса — можно сразу посмотреть пример веб-страницы в созданной палитре. При этом по каждому цвету даются рекомендации, как его использовать и для каких целей.
CopyPalette
| Сайт. https://copypalette.app/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
CopyPalette генерирует монохромную палитру на основе выбранного базового цвета. Дополнительно можно настроить контрастность и указать количество вариаций цветов.
В созданной схеме HEX-код каждого цвета копируется по отдельности. Или готовую палитру можно скопировать в SVG и добавить Figma или Sketch для дальнейшего использования в дизайне.
Дополнительные сервисы для работы с цветом
В некоторых случаях создание полноценной цветовой палитры не требуется, но есть другие задачи по работе с цветом. Например, найти понравившийся оттенок или подобрать фото, подходящее к вашей палитре. Вот несколько полезных сервисов.
Color Grid
| Сайт. https://0to255.com/ Версии для работы. Веб-сервис. Стоимость. Язык интерфейса. Английский. |
Простой инструмент для поиска оттенков. Для работы с сервисом нужно выбрать цвет на главной странице вручную или указать его код. Клик на нужный оттенок откроет полную схему с отображением цветов и кодов.
Brand Colors
| Ссылка на сайт. http://brandcolors.net/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Здесь можно посмотреть фирменные цвета известных компаний. Список брендов с удобной поисковой строкой доступен на сайте.
Все цветовые схемы, которые показывает сервис, можно скопировать простым кликом или скачать в разных форматах.
Get UI Colors
| Сайт. http://getuicolors.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Get UI Colors помогает проверить, как будет выглядеть текст белого цвета на цветном фоне. Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Multicolr Tineye
| Сайт. https://labs.tineye.com/multicolr/ Версии для работы. Веб-версия Стоимость. Бесплатно — пробная версия, лицензия — от $200 в месяц. Язык интерфейса. Английский. |
Инструмент помогает подбирать фото по цветам среди 20 млн. изображений с Flickr.
Для запуска сервиса выберите до пяти цветов, дополнительно можно указать теги. Система покажет изображения в подходящей цветовой гамме. При клике по фото открывается окошко с названием и кратким описанием. Клик по названию перенаправит на страницу изображения во Flickr. Пробной бесплатной версии хватает для периодического использования. Но если нужно обрабатывать большое количество запросов, понадобится лицензия.
Shutterstock Spectrum
| Сайт. https://www.shutterstock.com/search/spectrum Версии для работы. Стоимость. Бесплатно в течение месяца после подписки с ограничением на 10 фото, далее — $29 в месяц. Язык интерфейса. Русский, английский + ещё 23 языка. |
Инструмент помогает искать изображения с лицензией royalty-free — она предполагает оплату за использование контента только в момент покупки.
В настройках Shutterstock Spectrum есть функция выбора по цвету. Если указать оттенок, система найдёт фото в соответствующей гамме. Дополнительно можно выбрать и другие параметры, например, тип изображения или ориентацию фото.
Изображение можно увеличить для просмотра, сохранить, скачать или найти похожие.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
HTML Color Chart — 4+ Документы в формате PDF Скачать
Диаграммы Создание веб-сайта и других инструментов, использующих HTML, действительно является чем-то интересным и трудным. Частью гарантии того, что дизайн веб-сайта будет выглядеть так, как он должен быть, является знание цветовых кодов, используемых в HTML. Очень важно не только знать цвет, который вы хотите применить для конкретного дизайна, но также знать цветовой код, который ему присвоен. Вы также можете увидеть больше на шаблонах диаграммы цветов Diamond.
Вы также можете увидеть больше на шаблонах диаграммы цветов Diamond.
Помимо нашей таблицы цветовых кодов HTML, есть также другие образцы различных цветовых диаграмм, которые могут вас заинтересовать.
Образец таблицы цветов HTML
Детали
Формат файла
- MS Word
- Страницы Apple
Скачать
9 0008 Готовый шаблон таблицы цветов HTMLДетали
Формат файла
- MS Word
- Иллюстратор
Загрузить
Бесплатная таблица кодов цветов HTML 0004 Размер: 57 kB
Скачать
Бесплатная таблица цветов в HTML
lug. or.krПодробнее
Формат файла
Размер: 5 КБ
Скачать
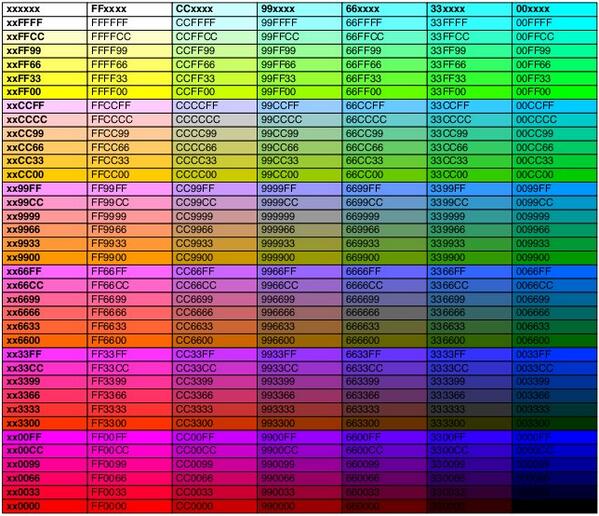
Шестнадцатеричные коды цветов
900 04 Говоря о шестнадцатеричных кодах, используемых для цветов, это трехбайтовые шестнадцатеричные числа, которые состоят из шести цифр. Вы также можете увидеть больше в таблицах цветов Dmc. Они представляют собой смесь символов, включая буквы и цифры, что влечет за собой составление определенного цвета с помощью следующего:
Они представляют собой смесь символов, включая буквы и цифры, что влечет за собой составление определенного цвета с помощью следующего:- Байты, включенные в определенный шестнадцатеричный код цвета, представляют собой цветовые компоненты красного, зеленого и синего цветов, которые можно настроить с помощью других различных кодов, чтобы получить правильный оттенок цвета, необходимый для определенного дизайна. Вы также можете увидеть больше на диаграммах цветового круга.
- Шестнадцатеричная запись также включена в шестнадцатеричный код, где байт представлен числом от 00 до FF. Если эти диапазоны шестнадцатеричных обозначений будут использоваться в десятичном представлении, они будут преобразованы в значения от 0 до 255, где корректировки обеспечат точный цвет, необходимый программисту или любому, кто использует код. Вы также можете увидеть больше на таблицах Color Mix.
Шестнадцатеричный код цвета используется не только в HTML, но также в CSS и других вычислительных приложениях. Основная цель этих шестнадцатеричных кодов состоит в том, чтобы гарантировать, что правильный цветовой оттенок используется для дизайна, где это необходимо. Вы также можете узнать больше о шаблонах акварели.
Основная цель этих шестнадцатеричных кодов состоит в том, чтобы гарантировать, что правильный цветовой оттенок используется для дизайна, где это необходимо. Вы также можете узнать больше о шаблонах акварели.
Помимо наших цветовых кодов html, вам также может быть интересно просмотреть наш шаблон таблицы цветов Pantone и использовать его в качестве справочного материала для различных видов цветов pantone. Вы также можете узнать больше о цветном фоне.
Цветовые коды
В html цветовые коды — это названия цветов, какими мы их знаем. Вы также можете увидеть больше на Как обычно, цветовые коды очень важно знать, потому что:
- Существуют вариации разных цветов, и люди должны знать о них.
- Оттенок, примененный к определенному цвету, может фактически изменить его внешний вид.
- Темные цвета также могут изменить общий вид цвета, что приведет к переходу в другую палитру. Вы также можете узнать больше о Designer in Html.
Важность знания цветовых кодов HTML
Очень важно знать конкретные цветовые коды, поскольку один цвет может иметь множество оттенков и типов. Например, применение красного цвета в качестве кода просто превращает цвет дизайна в обычный оттенок красного, который мы знаем. Однако, если вам нужны другие оттенки красного, вы можете использовать шестнадцатеричные коды для цвета томата, темно-красного, темно-бордового и других оттенков красного, которые вы хотите включить в свой дизайн. Вы также можете увидеть больше на цветовых шаблонах.
Например, применение красного цвета в качестве кода просто превращает цвет дизайна в обычный оттенок красного, который мы знаем. Однако, если вам нужны другие оттенки красного, вы можете использовать шестнадцатеричные коды для цвета томата, темно-красного, темно-бордового и других оттенков красного, которые вы хотите включить в свой дизайн. Вы также можете увидеть больше на цветовых шаблонах.
Всегда помните, что одна ошибка в букве, атрибуте или числе может привести к тому, что код не будет работать или даст другой результат. Если вы увидели, что дизайн вашего вывода и цвет в разных областях вызывают беспокойство, вам будет легко настроить коды, которые вы использовали, если вы знакомы с цветовыми кодами. Помимо наших образцов цветового кода html, вы также можете скачать наши шаблоны на сайте Template.Net!
Еще в таблицах
| Диаграмма Diamond Clarity Chart Template — 4+ Free PDF Documents … | Шаблон диаграммы ИМТ – 13+ бесплатных образцов, примеров, форматов… |
| Шаблон диаграммы аккордов для визуальной гитары – 5+ бесплатных документов в формате PDF… | Таблицы веса ребенка по месяцам – 4+ Бесплатные Excel, PDF . .. .. |
| Шаблон диаграммы цвета волос – 9+ бесплатных документов в формате Word, PDF … | 40+ шаблонов блок-схем — бесплатный образец, пример, формат … |
| Диаграмма цветовой температуры — 9+ бесплатно Документы в формате PDF Скачать … | 52+ Bootstrap Dashboard Темы и шаблоны Бесплатные и премиум … |
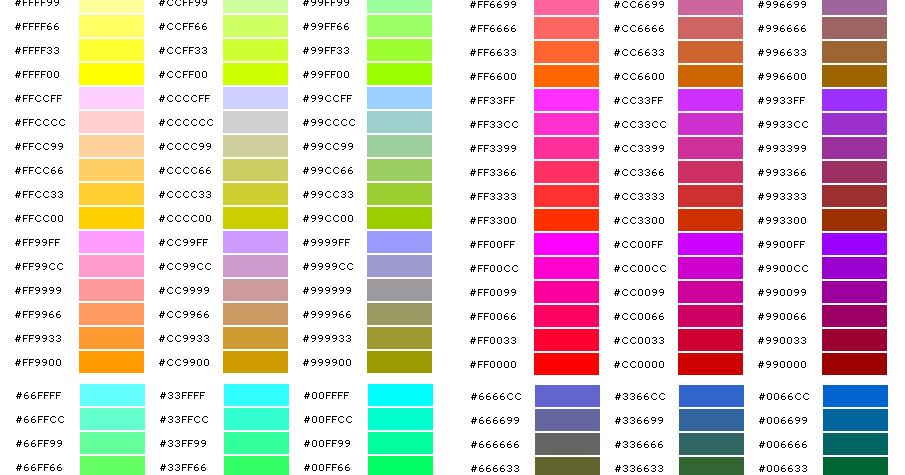
Таблица цветов HTML, шестнадцатеричные коды (rrggbb)
Таблица цветов HTML, шестнадцатеричные коды (rrggbb)| Таблица цветов HTML Шестнадцатеричные коды (rrggbb) |
|
Цвета могут быть определены с использованием шестнадцатеричного представления, которому предшествует знак #. Формат — #rrggbb, где rr — это КРАСНОЕ значение, gg — это ЗЕЛЕНОЕ значение, а bb — это СИНОЕ значение.
Формат — #rrggbb, где rr — это КРАСНОЕ значение, gg — это ЗЕЛЕНОЕ значение, а bb — это СИНОЕ значение.
Каждое из значений может быть значением от x’00’ до x’FF’, и это дает нам метод определения 16 777 215 цветов. Следующая таблица представлена в качестве справки.
| От черного к белому | КРАСНЫЙ | ЗЕЛЕНЫЙ | СИНИЙ |
| #000000 | #000000 | #000000 | #000000 |
| #101010 | № 100000 | #001000 | #000010 |
| #202020 | № 200000 | #002000 | #000020 |
| #303030 | #300000 | № 003000 | #000030 |
| № 404040 | № 400000 | № 004000 | #000040 |
| #505050 | #500000 | № 005000 | #000050 |
| #606060 | № 600000 | #006000 | #000060 |
| #707070 | № 700000 | № 007000 | #000070 |
| #808080 | #800000 | № 008000 | #000080 |
| #909090 | №0 | № 009000 | #000090 |
| #A0A0A0 | #A00000 | #00A000 | #0000A0 |
| #B0B0B0 | #B00000 | #00B000 | #0000B0 |
| #C0C0C0 | #C00000 | #00C000 | #0000C0 |
| #D0D0D0 | #D00000 | #00D000 | #0000D0 |
| #E0E0E0 | #E00000 | #00E000 | #0000E0 |
| #F0F0F0 | #F00000 | #00F000 | #0000F0 |
| #FFFFFF | #FF0000 | #00FF00 | #0000FF |
| #101010 | #FF1010 | #10FF10 | #1010FF |
| #202020 | #FF2020 | #20FF20 | #2020FF |
| #303030 | #FF3030 | #30FF30 | #3030FF |
| № 404040 | #FF4040 | #40FF40 | #4040FF |
| #505050 | #FF5050 | #50FF50 | #5050FF |
| #606060 | #FF6060 | #60FF60 | #6060FF |
| #707070 | #FF7070 | #70FF70 | #7070FF |
| #808080 | #FF8080 | #80FF80 | #8080FF |
| #909090 | #FF9090 | #90FF90 | #9090FF |
| #A0A0A0 | #FFA0A0 | #A0FFA0 | #A0A0FF |
| #B0B0B0 | #FFB0B0 | #B0FFB0 | #B0B0FF |
| #C0C0C0 | #FFC0C0 | #C0FFC0 | #C0C0FF |
| #D0D0D0 | #FFD0D0 | #D0FFD0 | #D0D0FF |
| #E0E0E0 | #FFE0E0 | #E0FFE0 | #E0E0FF |
| #F0F0F0 | #FFF0F0 | #F0FFF0 | #F0F0FF |
| #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF |
В следующей таблице показаны 16 основных цветов, поддерживаемых большинством браузеров.
| #00FFFF-цвета морской волны | #000000-черный | #0000FF-синий | #FF00FF-фуксия |
| #808080-серый | #008000-зеленый | #00FF00-салатовый | #800000-бордовый |
| #000080-темно-синий | #808000-оливковый | #800080-фиолетовый | #FF0000-красный |
| #C0C0C0-серебристый | #008080-бирюзовый | #FFFFFF-белый | #FFFF00-желтый |
Теперь давайте рассмотрим несколько примеров смешивания и сопоставления. Давайте начнем со светлого оттенка серого и добавим немного другого цвета.
Давайте начнем со светлого оттенка серого и добавим немного другого цвета.
| Светло-серый/КРАСНЫЙ | Светло-серый/зеленый | Светло-серый/синий | Комментарий… |
| #C0C0C0 | #C0C0C0 | #C0C0C0 | Светло-серый |
| #D0C0C0 | #C0D0C0 | # C0C0D0 | C0 со смесью D0 |
| #E8C0C0 | #C0E8C0 | #C0C0E8 | C0 с смесью E8 |
| #FFC0C0 | #C0FFC0 | #C0C0FF | C0 со смесью FF |
Теперь последний комментарий. ..
..
| #C0FFEE | … и я никогда не знал , что кофе бывает такого цвета … Примечание : 0 на самом деле НОЛЬ . |
Извините, дьявол заставил меня сделать это…
907:00Цель этого документа — предоставить краткий справочник по цветам и их шестнадцатеричным определениям. Этот документ может быть использован как руководство для начинающих программистов или как краткий справочник для опытных программистов.
В мире программирования есть много способов решить проблему. Эта документация и программное обеспечение были разработаны и протестированы на системах, сконфигурированных для среды SIMOTIME с учетом аппаратного обеспечения, операционных систем, пользовательских требований и требований безопасности. Следовательно, могут потребоваться корректировки для выполнения заданий и программ при переносе в систему с другой архитектурой или конфигурацией.
SIMOTIME Services имеет опыт перемещения или совместного использования данных или обработки приложений в различных системах. Для получения дополнительной информации об услугах или технологиях SIMOTIME свяжитесь с нами, используя информацию в разделе «Контакты, комментарии или отзывы» этого документа.
Соглашение об использовании программного обеспечения и отказ от ответственности
Разрешение на использование, копирование, изменение и распространение этого программного обеспечения, документации или учебных материалов для любых целей требует уплаты SimoTime Technologies платы. Как только оплата будет получена SimoTime, будет доставлена последняя версия программного обеспечения, документации или учебных материалов, а также будет предоставлена лицензия для использования на предприятии при условии, что уведомление об авторских правах SimoTime появится на всех копиях программного обеспечения. Название или логотип SimoTime не могут использоваться в какой-либо рекламе или публикациях, касающихся использования программного обеспечения, без письменного разрешения SimoTime Technologies.
Название или логотип SimoTime не могут использоваться в какой-либо рекламе или публикациях, касающихся использования программного обеспечения, без письменного разрешения SimoTime Technologies.
SimoTime Technologies не дает никаких гарантий и не делает заявлений о пригодности программного обеспечения, документации или учебных материалов для каких-либо целей. Он предоставляется «КАК ЕСТЬ» без каких-либо явных или подразумеваемых гарантий, включая подразумеваемые гарантии товарного состояния, пригодности для определенной цели и ненарушения прав. SimoTime Technologies не несет ответственности за любые прямые, косвенные, фактические или косвенные убытки, возникшие в результате потери использования, данных или проектов, будь то в результате действия контракта или деликта, возникающие в результате или в связи с использованием или работой этого программного обеспечения. , документации или учебных материалов.
Загрузки и ссылки
Этот раздел содержит ссылки на документы с дополнительной информацией, выходящей за рамки и цели этого документа. Первая группа документов может быть доступна из локальной системы или через интернет-соединение, для второй группы документов потребуется интернет-соединение.
Первая группа документов может быть доступна из локальной системы или через интернет-соединение, для второй группы документов потребуется интернет-соединение.
Примечание. Лицензия SimoTime требуется для того, чтобы элементы были доступны в локальной системе или на сервере.
Текущий сервер или доступ в Интернет
Следующие ссылки могут быть на текущий сервер или в Интернет.
Изучите таблицы перевода ASCII и EBCDIC. Эти таблицы предназначены для людей, которым необходимо лучше понять структуру битов и различия форматов кодирования.
Изучите команды протокола передачи файлов (FTP) с помощью интерактивного или скриптового пакетного интерфейса. В этом документе описывается типичный процесс для интерактивного и автоматизированного пакетного FTP-сеанса, работающего в системе Windows и подключающегося к другой системе Windows, системе Linux или UNIX или системе мейнфрейма IBM.
Изучите коды возврата статуса файла, которые используются для интерпретации результатов доступа к наборам данных VSAM и/или файлам QSAM.
Требуется доступ в Интернет
Следующие ссылки требуют подключения к Интернету.
Хорошее место для начала Домашняя страница SimoTime для доступа к официальным документам, примерам программ и информации о продуктах. Для этой ссылки требуется подключение к Интернету
Исследовать Веб-сайт Micro Focus для получения дополнительной информации о продуктах (включая Micro Focus COBOL) и услугах, доступных от Micro Focus. Эта ссылка требует подключения к Интернету.
Словарь терминов
Изучите Глоссарий терминов, чтобы найти список терминов и определений, используемых в этом наборе документов и технических документов.
Комментарии или отзывы
Этот документ был создан и поддерживается SimoTime Technologies. Если у вас есть какие-либо вопросы, предложения, комментарии или отзывы, пожалуйста, используйте следующую контактную информацию.
Если у вас есть какие-либо вопросы, предложения, комментарии или отзывы, пожалуйста, используйте следующую контактную информацию.
| 1. | Отправьте электронное письмо в нашу службу поддержки. |
| 2. | Наши телефоны следующие. |
| 2.1. | 1 415 763-9430 офис-справочная |
| 2.2. | 1 415 827-7045 моб. |
Мы ценим ваше мнение.
Обзор компании
SimoTime Technologies была основана в 1987 году и является частной компанией. Мы специализируемся на создании и развертывании бизнес-приложений с использованием новых или существующих технологий и сервисов. У нас есть команда людей, которые разбираются в широком спектре технологий, используемых в современных условиях. Нашими клиентами являются как малые предприятия, использующие Интернет-технологии, так и корпорации, использующие очень большие системы мэйнфреймов.
У нас есть команда людей, которые разбираются в широком спектре технологий, используемых в современных условиях. Нашими клиентами являются как малые предприятия, использующие Интернет-технологии, так и корпорации, использующие очень большие системы мэйнфреймов.
Довольно часто для выхода на более крупные рынки или предоставления более высокого уровня обслуживания существующим клиентам требуется, чтобы новые Интернет-технологии работали в дополнение к существующим корпоративным системам мейнфреймов. Мы специализируемся на подготовке приложений и связанных с ними данных, которые в настоящее время находятся на одной платформе, для распространения на различных платформах.
Подготовка прикладных программ потребует передачи исходных элементов, которые будут скомпилированы и развернуты на целевой платформе. Данные необходимо будет передавать между системами и, возможно, потребуется преобразовать и проверить их на различных этапах процесса. SimoTime обладает технологиями, услугами и опытом для помощи в решении задач управления приложениями и данными, связанных с ведением бизнеса в мультисистемной среде.



 Бесплатно.
Бесплатно.  Веб-версия.
Веб-версия.  01.01 — sim4clrs.htm
01.01 — sim4clrs.htm