Войти | Задание №1 — Bitrix — Интеграция дизайна (экзамен 1) Общие требования
1. Анализ шаблона Процедура внедрения
2. Создание шаблона Очень важная часть работы с сайтом — это внедрение шаблона. Итак приступим.
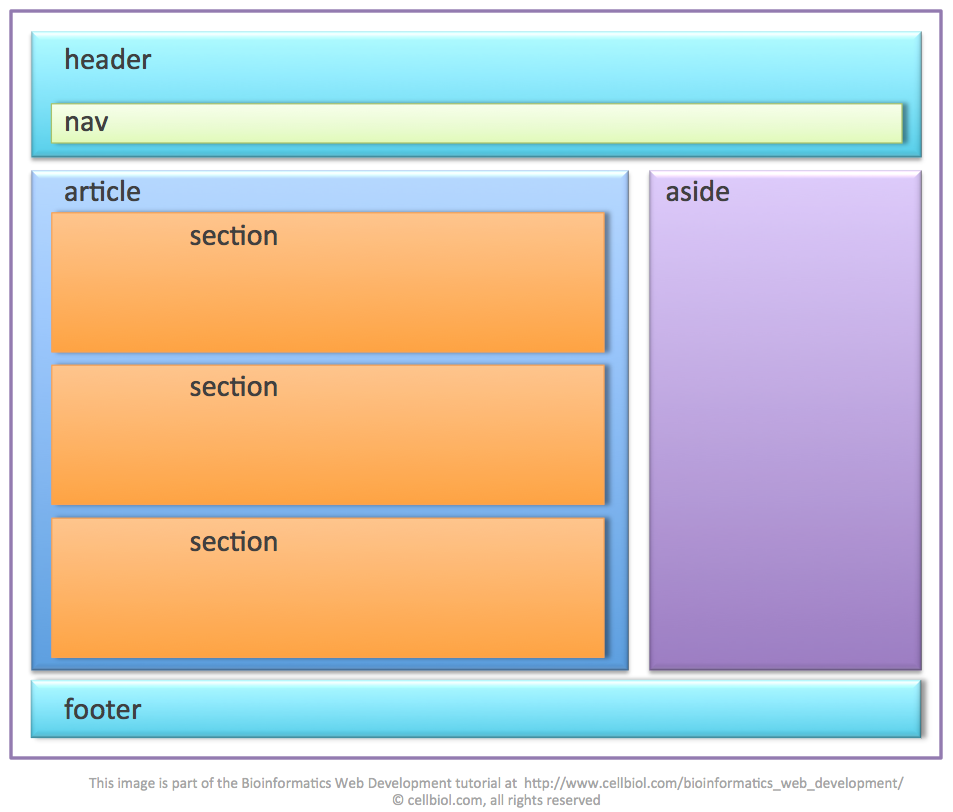
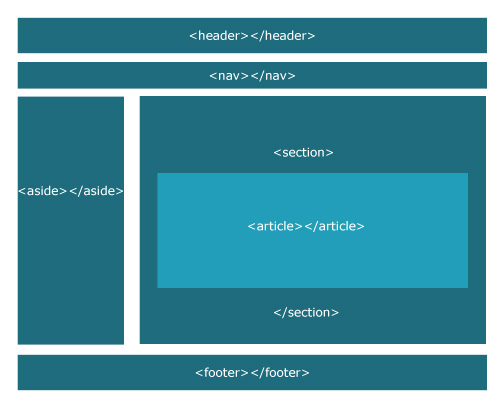
3. Разбиваем сайт на header, footer, content и переносим в наш шаблон
4. Копируем материалы
Примечание — пункты 2 и 3 необязательные 5. Подключаем к логике Bitrix Примечание: далее представлено подключение к логике Bitrix двумя способами old — старый способ, D7 — новый способ index.php Интегрируем index.php header.php Интегрируем header.php D7 footer.php Интегрируем footer.php |
Подключение шаблонов custom
В Аспро: Максимум вы можете подключить шаблоны элементов для модификации. Эта возможность актуальна для тех, кто хочет изменить внешний вид разделов или блоков на сайте.
Алгоритм действий для подключения и настройки шаблона для кастомизации:
-
Перейти в структуру сайта для создания нового шаблона.

- Хедер:
- /bitrix/templates/aspro_max/page_blocks/header
- Футер:
/bitrix/templates/aspro_max/page_blocks/footer - Фиксированная шапка, мобильная шапка, левый блок, навигационная цепочка:
/bitrix/templates/aspro_max/page_blocks - Каталог, детальная страница:
/bitrix/templates/aspro_max/components/bitrix/catalog/main/page_blocks. Такой же путь для списка элементов, разделов, быстрого просмотра, шаблона списка посадочных страниц. - Главная страница — корневая папка сайта:
/ - Контакты:
/contacts - Корзина:
/bitrix/components/aspro/basket.file.max/templates/
- Для детальной страницы:
/bitrix/templates/aspro_max/components/bitrix/catalog.
- Для списка разделов:
/bitrix/templates/aspro_max/components/bitrix/catalog.section.list - В папке создать файл template.php. В этом файле — разместить кастомизированный шаблон.
Таким способом вы можете подключить шаблоны для модификации следующих элементов:
- Корзина
- Боковое меню
- Тип поиска
- Оформление заголовка и хлебных крошек
- Тип главной страницы
- Фиксированная шапка
- Варианты шапок
- Использовать быстрый просмотр товаров
- Детальная страница каталога
- Контакты
- Блог
- Проекты
- Новости
- Компания \ Наши сотрудники
- Компания \ Бренды
- Компания \ Бренды — детальная
- Компания \ Вакансии
- Компания \ Лицензии
- Футер
- Мобильная шапка
- Тип мобильного меню.

Разберем на примере подключения кастомизированного футера. Для создания нового файла в административной части сайта перейдем в Контент → Структура сайта → Файлы и папки. Затем проделаем путь: /bitrix/templates/aspro_max/page_blocks/footer. Скопируем один из элементов. Для этого в строке с названием файла кликнем на «Гамбургер», затем на «Копировать…».
В появившемся окне укажем тот же путь. А в дополнительных настройках выберем поле «Переименовать автоматически», чтобы не возникло проблем.
В строке с названием добавленного файла кликнем на «Гамбургер», затем на «Переименовать.».
Название должно принять вид «footer_custom.php».
Чтобы внести изменения в шаблон, кликнем на «Гамбургер», затем на «Редактировать как php».
Внесите изменения в код и сохраните.
Теперь перейдем в настройки модуля, чтобы подключить новый шаблон. Проделаем путь: Аспро → Аспро: Max → Настройки. Перейдем в настройки футера.
Проделаем путь: Аспро → Аспро: Max → Настройки. Перейдем в настройки футера.
Выберите свой вариант и сохраните изменения.
Если созданный шаблон не отображается в модуле настроек решения, перейдите в публичную часть. Наведите на область страницы или элемента в режиме правки, и кликните на шестеренку.
В параметрах компонента подключите шаблон в поле «Шаблон страницы блока списка элементов». Сохраните изменения.
Битрикс — Карта сайта
Главная / Загрузки
|
|
Индекс /bitrix/templates/aspro-scorp
Индекс /bitrix/templates/aspro-scorp| Имя | Последнее изменение | Размер | Описание | ||||||
|---|---|---|---|---|---|---|---|---|---|
| — | |||||||||
_header. php.back3.1.0 php.back3.1.0 | 29.04.2020 22:24 | 12K | |||||||
| _header.php.back3.1.1 | 2020-04-29 22:24 | 12K | |||||||
| _styles.css.back3.1.1 | 7 2020-01-24 9 01 8K | ||||||||
| _template_styles. css.back3.1.0 | 2020-04-29 22:24 | 110K | |||||||
| _template_styles.css.back3.10.1 04-29 22:24 | 111K | ||||||||
| компонентов/ 915 апреля 2021 г. 7 | |||||||||
| description.php | 2020 -05-01 13:44 | 336 | |||||||
header. php php | 2020- 05-01 13:44 | 12K | |||||||
| изображений/ | 2021-04-15 16:29 | — | 7js/ | 2021-04-15 16:29 | — | ||||
| язык/ | 2021-04-15 16:29 | — | 15.04.2021 16:29 | — | |||||
| styles.css | 2020-05-01 13:44 | 9.8K | |||||||
| s 90.167s 90.00styles 107 | 2020-04-29 22:24 | 8.7K | |||||||
| template_styles.css | 2020-05-01 13:44 | 110K | 8 07 | template_styles. | |||||

 Определить сколько шаблонов и разделение верстки на header и footer.
Определить сколько шаблонов и разделение верстки на header и footer. Открываем через FTP-клиент папку нашего сайта
Открываем через FTP-клиент папку нашего сайта В этом заголовке мы будем помещать заголовки страниц.
В этом заголовке мы будем помещать заголовки страниц.
 css в файл template_styles.css. После копирования удаляем файл style.css
css в файл template_styles.css. После копирования удаляем файл style.css