Основы html и css для начинающих. Основы HTML для начинающих
Основы HTML содержат основные правила языка HTML, описание структуры HTML-страницы, отношения в структуре HTML-документа между HTML-элементами.
HTML-документ — это обычный текстовый документ, может быть создан как в обычном текстовом редакторе (Блокнот) , так и в специализированном, с подсветкой кода (Notepad++, Visual Studio Code и т.п.) . HTML-документ имеет расширение.html .
HTML-документ состоит из дерева HTML-элементов и текста. Каждый элемент обозначается в исходном документе начальным (открывающим) и конечным (закрывающим) тегом (за редким исключением).
Начальный тег показывает, где начинается элемент, конечный — где заканчивается. Закрывающий тег образуется путем добавления слэша / перед именем тега: … имя тега> . Между начальным и закрывающим тегами находится содержимое тега — контент.
Одиночные теги не могут хранить в себе содержимого напрямую, оно прописывается как значение атрибута, например, тег создаст кнопку с текстом

. При вложении следует соблюдать порядок их закрытия (принцип «матрёшки») , например, следующая запись будет неверной:
HTML-элементы могут иметь атрибуты (глобальные, применяемые для всех HTML-элементов, и собственные). Атрибуты прописываются в открывающем теге элемента и содержат имя и значение, указываемые в формате имя атрибута=»значение» . Атрибуты позволяют изменять свойства и поведение элемента, для которого они заданы.
Каждому элементу можно присвоить несколько значений class и только одно значение id . Множественные значения class записываются через пробел,
. Значения class и id должны состоять только из букв, цифр, дефисов и нижних подчеркиваний и должны начинаться только с букв или цифр.
Браузер просматривает (интерпретирует) HTML-документ, выстраивая его структуру (DOM) и отображая ее в соответствии с инструкциями, включенными в этот файл (таблицы стилей, скрипты). Если разметка правильная, то в окне браузера будет отображена HTML-страница, содержащая HTML-элементы — заголовки, таблицы, изображения и т.
Процесс интерпретации (парсинг) начинается прежде, чем веб-страница полностью загружена в браузер. Браузеры обрабатывают HTML-документы последовательно, с самого начала, при этом обрабатывая CSS и соотнося таблицы стилей с элементами страницы.
HTML-документ состоит из двух разделов — заголовка — между тегами
… и содержательной части — между тегами … .
Структура веб-страницы
1. Структура HTML-документа
Язык HTML следует правилам, которые содержатся в файле объявления типа документа (Document Type Definition, или DTD) . DTD представляет собой XML-документ, определяющий, какие теги, атрибуты и их значения действительны для конкретного типа HTML. Для каждой версии HTML есть свой DTD.
DOCTYPE отвечает за корректное отображение веб-страницы браузером. DOCTYPE определяет не только версию HTML (например, html), но и соответствующий DTD-файл в Интернете.
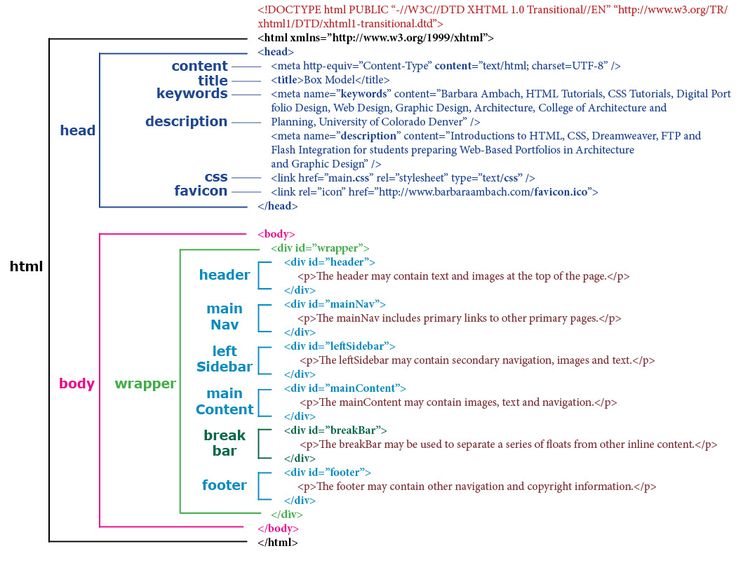
…Элементы, находящиеся внутри тега , образуют дерево документа, так называемую объектную модель документа, DOM (document object model) . При этом элемент является корневым элементом.
При этом элемент является корневым элементом.
Рис. 1. Простейшая структура веб-страницы
Чтобы разобраться во взаимодействии элементов веб-страницы, необходимо рассмотреть так называемые «родственные отношения» между элементами. Отношения между множественными вложенными элементами подразделяются на родительские, дочерние и сестринские.
Предок — элемент, который заключает в себе другие элементы. На рисунке 1 предком для всех элементов является . В то же время элемент
является предком для всех содержащихся в нем тегов:
, ,
Потомок — элемент, расположенный внутри одного или более типов элементов. Например,
является потомком , а элемент
Является потомком одновременно для
и .
Родительский элемент — элемент, связанный с другими элементами более низкого уровня, и находящийся на дереве выше их. На рисунке 1
На рисунке 1
и . Тег
Является родительским только для .
Дочерний элемент — элемент, непосредственно подчиненный другому элементу более высокого уровня. На рисунке 1 только элементы
И
Сестринский элемент — элемент, имеющий общий родительский элемент с рассматриваемым, так называемые элементы одного уровня. На рисунке 1
и — элементы одного уровня, так же как и элементы
Являются между собой сестринскими.
1.1. Элемент
1.2. Элемент
Раздел
… содержит техническую информацию о странице: заголовок, описание, ключевые слова для поисковых машин, кодировку и т.д. Введенная в нем информация не отображается в окне браузера, однако содержит данные, которые указывают браузеру, как следует обрабатывать страницу.
1.2.1. Элемент
Обязательным тегом раздела
является тег
. Текст, размещенный внутри этого тега, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, чтобы полностью поместиться в заголовке. Текст заголовка должен содержать максимально полное описание содержимого веб-страницы.
Текст, размещенный внутри этого тега, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, чтобы полностью поместиться в заголовке. Текст заголовка должен содержать максимально полное описание содержимого веб-страницы.1.2.2. Элемент
Необязательным тегом раздела является одинарный тег . С его помощью можно задать описание содержимого страницы и ключевые слова для поисковых машин, автора HTML-документа и прочие свойства метаданных. Элемент может содержать несколько элементов , потому что в зависимости от используемых атрибутов они несут различную информацию.Описание содержимого страницы и ключевые слова одновременно можно указывать на нескольких языках, например, на русском и английском:
С помощью тега можно запретить или разрешить индексацию веб-страницы поисковыми машинами:
Для автоматической перезагрузки страницы через заданный промежуток времени нужно воспользоваться значением refresh:
Страница будет перезагружена через 30 секунд. Чтобы перебросить посетителя на другую страницу, нужно указать URL-адрес в параметре url:
Чтобы перебросить посетителя на другую страницу, нужно указать URL-адрес в параметре url:
| Атрибут | |
|---|---|
| charset | Указывает кодировку символов для текущего HTML-документа: |
| content | Содержит произвольный текст, который определяет значение, ассоциируемое с атрибутом http-equiv или name , в зависимости от их значения. |
| http-equiv | Контролирует действия браузера на данной веб-странице (эквивалент HTTP заголовков). При отображении страницы браузер будет следовать инструкциям, заданным в атрибуте: default-style указывает предпочтительный стиль для использования на странице. Атрибут content должен содержать идентификатор элемента , который ссылается на таблицу стилей CSS, или идентификатор элемента |
| name | Ассоциируется со значением, содержащемся в атрибуте content . Не должен использоваться в случае, если для элемента уже заданы атрибуты http-equiv , charset или itemprop . application-name указывает название веб-приложения, используемого на странице. author указывает имя автора документа в свободном формате. description определяет краткое описание к содержимому страницы, например: generator указывает один из пакетов программного обеспечения, используемого для создания документа, например: . keywords содержит список ключевых слов, разделенных запятыми, соответствующих содержимому страницы, например: . Также атрибут name может принимать следующие значения из расширенной спецификации, такие как creator , googlebot , publisher , robots , slurp , viewport , хотя ни одно из них еще не было официально принято. |
1.2.3. Элемент
Внутри этого элемента задаются стили, которые используются на странице. Для задания стилей в HTML-документе используется язык CSS. Таких элементов на странице может быть несколько.
Внутрь этого элемента можно записывать код форматирования как самих элементов веб-страницы, так и веб-страницы целиком.
Чтобы подключить к элементу заданный стиль, необходимо через атрибут class (или id) присвоить элементу соответствующее название:
…
CSS-код можно встраивать непосредственно в элемент разметки в виде значение атрибута style , например:
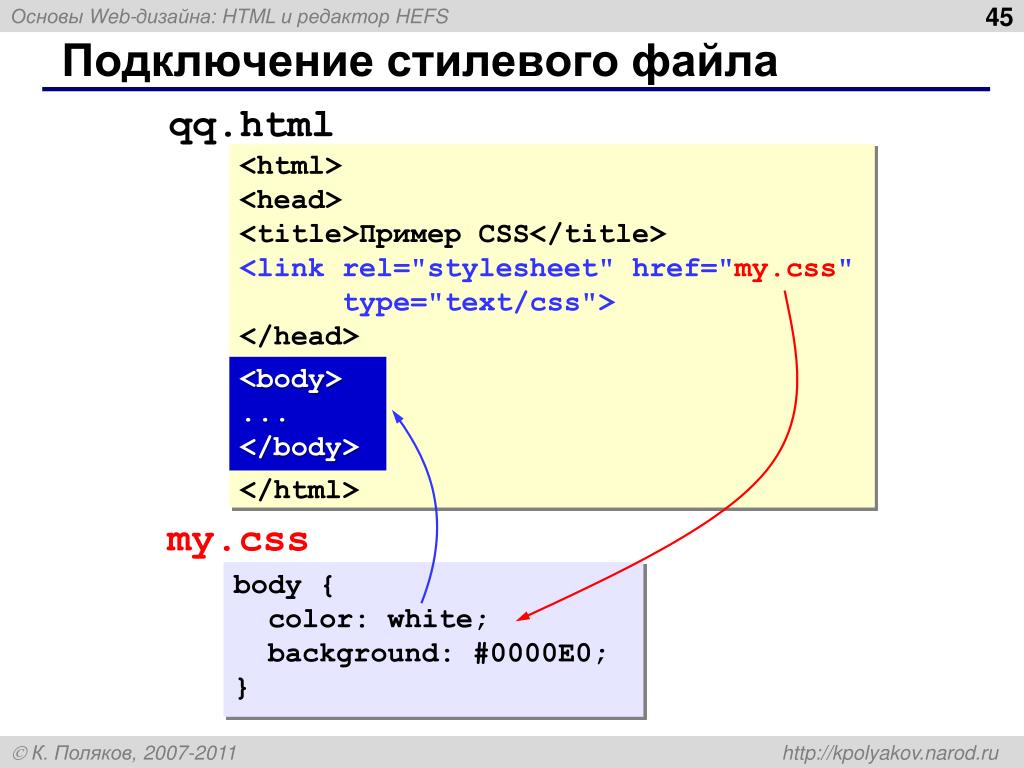
1.2.4. Элемент
Задать стили для документа можно также при помощи другого способа — записать их в отдельный файл с расширением.css , например, style.css .
Подключить файл со стилями к веб-странице можно двумя способами:
через
директиву @import url
с использованием элемента . Элемент не требует закрывающего тега. Данный элемент определяет отношение между текущей страницей и другими документами. Таких элементов на странице может быть несколько. Запись будет иметь следующий вид:
| Атрибут | Описание, принимаемое значение |
|---|---|
| crossorigin | Указывает, должен ли использоваться CORS (технология браузеров, которая позволяет предоставить веб-странице доступ к ресурсам другого домена) при извлечении изображения с сайта. anonymous — в кросс-доменный запрос браузер автоматически добавляет заголовок Origin, содержащий имя домена, с которого осуществлён запрос. Если сервер не ответит CORS-заголовком Access-Control-Allow-Origin: * (или имя домена вместо звёздочки), то загрузка изображения будет заблокирована. use-credentials — если сервер не предоставляет учётные данные с помощью Access-Control-Allow-Credentials: true , то загрузка изображения будет заблокирована. |
| href | Основной атрибут тега, в качестве значения выступает путь к файлу со стилями. |
| hreflang | Определяет язык текста в документе, на который идет ссылка. |
| media | Определяет тип устройства, к которым должен быть применен ресурс ссылки. |
| nonce | Генерируемая случайным образом на сервере строковая переменная, которая устанавливает правила использования встроенных стилей с целью защиты контента. Значение атрибута — строка текста. |
| rel | Атрибут определяет отношения между текущим документом и документом, на который идет ссылка. alternate — ссылка на тот же документ, но в другом формате (например, страницы для печати, перевод, зеркало, лента в формате RSS или Atom), . archives — указывает на то, что документ по ссылке представляет исторический интерес. Ссылка может указывать на коллекцию записей, документов и других материалов. author ссылка на страницу об авторе документа или на страницу с контактными данными автора. bookmark ссылка на ближайшего предка статьи, являющегося связующим звеном, или на раздел статьи, наиболее тесно связанных с элементом, если нет предка. external используется для указания того, что страница на которую ведет ссылка не являются частью данного сайта. first указывает ссылку, ведущую на первый документ из последовательности документов. help ссылка на документ со справкой. icon определяет путь к иконке, которая будет использована для текущего документа. last указывает ссылку, ведущую на последний документ в последовательности документов. license ссылка на сведения об авторских правах для документа.  next указывает, что этот документ является частью серии, и что ссылка ведет на следующий документ в этой серии. nofollow указывает на то, что ссылка не одобрена автором страницы или что ссылка носит коммерческий характер. noreferrer указывает на то, что заголовок запроса клиента, содержащий url источника запроса, не должен передаваться при переходе по ссылке. pingback указывает адрес пингбэк-сервера, что дает возможность для блога автоматически оповещать сайты, ссылающиеся на него. prefetch указывает, что следует заранее кэшировать файл, на который ведет ссылка. prev указывает, что этот документ является частью серии, и что ссылка ведет на предыдущий документ в этой серии. search указывает, что ссылаемый документ содержит интерфейс поиска и связанных с ним ресурсов. sidebar указывает, что ссылаемый документ, если это возможно, будет показан в дополнительном контексте браузера, и некоторые браузеры при щелчке по гиперссылке открывают окно для добавления ссылки в панель закладок.  stylesheet ссылка на внешний файл, который будет использоваться в качестве таблицы стилей для данного документа. tag указывает на то, что метка, на которую ведет гиперссылка, относится к данному документу. up указывает, что страница является частью иерархической структуры, и что гиперссылка ведет на более высокий уровень ресурса в структуре. |
| sizes | Указывает размер иконок для визуального отображения. Атрибут sizes используется только совместно с rel=»icon» , и может принимать следующий значения: ширинах высота — определяет список размеров, разделенных пробелами, каждый размер должен быть в формате — ширинах высота (размеры иконки задаются в пикселях), например: ; any — иконка может масштабироваться до любого размера. |
| title | Определяет заголовок ссылки или название набора альтернативных таблиц стилей. Значение атрибута — текст. |
| type | Определяет MIME-тип документа, на который идет ссылка. В данном случае он принимает значение «text/css» . В данном случае он принимает значение «text/css» . |
1.2.5. Элемент
1.3. Элемент
В этом разделе располагается все содержимое документа. Для элемента доступны .
| Атрибут | Описание, принимаемое значение |
|---|---|
| onafterprint | Событие, срабатывающее после отправки страницы на печать или после закрытия окна печати. |
| onbeforeprint | Событие, срабатывающее перед отправкой страницы на печать. |
| onbeforeunload | Событие срабатывает, когда посетитель инициировал переход на другую страницу или нажал «закрыть окно». Позволяет отображать сообщение в диалоговом окне подтверждения, чтобы сообщить пользователю, хочет ли он остаться или покинуть текущую страницу. |
| onhashchange | Событие срабатывает, когда меняется hash-часть URL, например, когда пользователь перейдет с адреса example. domain/test.aspx#page1 на example.domain/test.aspx#page2 . domain/test.aspx#page1 на example.domain/test.aspx#page2 . |
| onmessage | Событие происходит, когда сообщение получено через источник события. |
| onoffline | Событие вызывается браузером в том случае, когда браузер определит, что соединение с интернет пропало. |
| ononline | Событие вызывается браузером в том случае, когда соединение с интернет возобновилось. |
| onpagehide | Событие происходит, когда пользователь покидает страницу посредством навигации, например, нажав на ссылку, обновив страницу, заполнив форму и т.д. |
| onpageshow | Событие происходит, когда пользователь переходит на веб-страницу, после события onload. |
| onunload | Событие срабатывает если страница не загрузилась по каким-либо причинам, либо при закрытии окна браузера. |
Основы html для начинающих, что сейчас должен знать каждый начинающий вебмастер или блогер. Если вы хотите научиться создавать элементарные сайты, понимать сам код, знать, что за чем стоит и должно идти, без знаний основ языка хтмл этого сделать просто невозможно. На своем блоге у меня будет целая цепочка статей, которые я посвящу этой теме от А до Я, опишу каждый тег, который присутствует в документе, что он обозначает и как его правильно использовать.
Если вы хотите научиться создавать элементарные сайты, понимать сам код, знать, что за чем стоит и должно идти, без знаний основ языка хтмл этого сделать просто невозможно. На своем блоге у меня будет целая цепочка статей, которые я посвящу этой теме от А до Я, опишу каждый тег, который присутствует в документе, что он обозначает и как его правильно использовать.
Основы хтмл
Если не знать самого элементарного, дальше вам путь закрыт. Я считаю, что каждый человек, который решил заниматься разработкой и созданием сайтов, должен знать и понимать основы, из чего состоит сам сайт, как он работает и что происходит в самом коде.
Языков программирования конечно не мало, все они по-своему сложные, но есть такие, которые нужно знать обязательно. Если вы хотите красиво оформить письмо для отправки по почте, у вас имеется своя группа Вконтакте, группа в других социальных сетях, тот же канал youtube, вам необходимо ковыряться в коде на любом из движков сайта, базовые понятия вы просто должны знать.
Навел только несколько примеров, на самом деле сейчас эти знания все чаще и чаще применяются в интернете. Я больше практик чем теоретик, поэтому в моих статьях в данной рубрике я буду показывать вам свои примеры, как и что я делал, step by step. Буду выкладывать как примеры страниц, так и целые сайты.
Html документ это самый простой текстовый документ, язык тегов, с которым вы сталкиваетесь каждый день на просторах интернета. Теги описывают структуру документа. Оформляются теги угловыми скобками, внутри которых пишется название тега. Браузер просматривает структуру документа, выстраивает ее и отображает уже по своим инструкциям на вашем мониторе, если вы конечно все сделали правильно.
Весь этот процесс начинается перед тем, как вы уже видите готовую картинку. Браузеры обрабатывают документ последовательно, от самого начала и до конца. Включая в себя полностью все, что должно быть на странице. Таблицы, картинки, скрипты и так далее, кроме это включая в себя стили CSS.
Основы для начинающих
Что такое html — если посмотреть, что пишет Википедия — (HyperText Markup Language)язык гипертекстовой разметки документов. Большинство страниц в интернете содержат разметку страницы на этом языке. Данный язык интерпретируется браузерами, полученный в результате форматированный текст отображается на вашем мониторе компьютера или мобильного устройства.
Данный язык по своей сути очень легкий и доступный в обучении. Выучить и понять его основы может каждый желающий человек. Для использования такого языка нужно знать и применять дескрипторы, которые еще называются тегами. Именно с помощью тегов и создается документ.
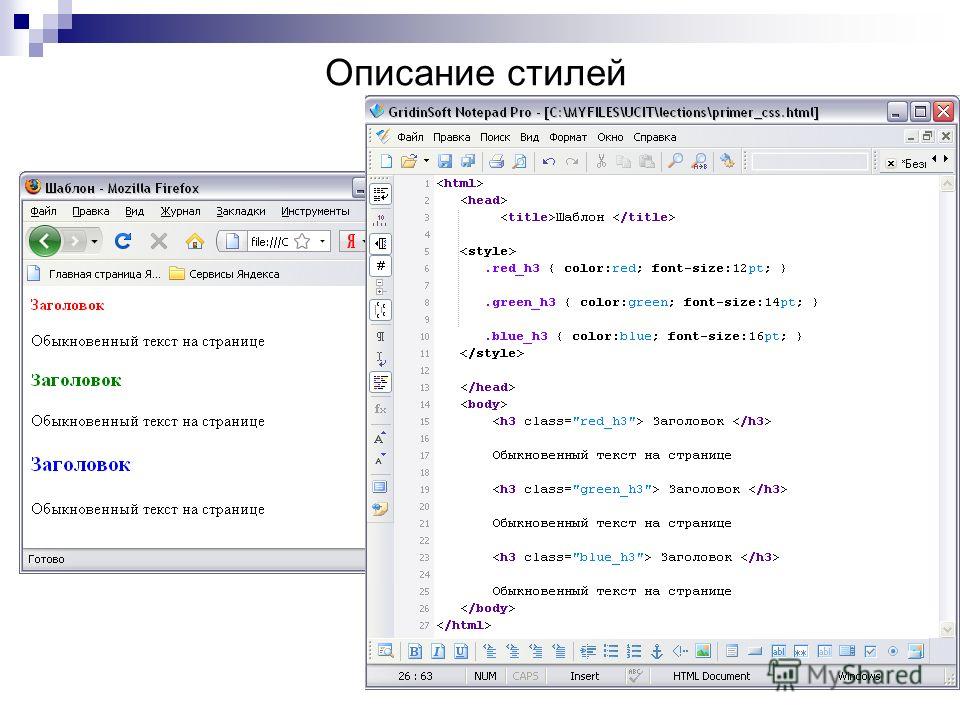
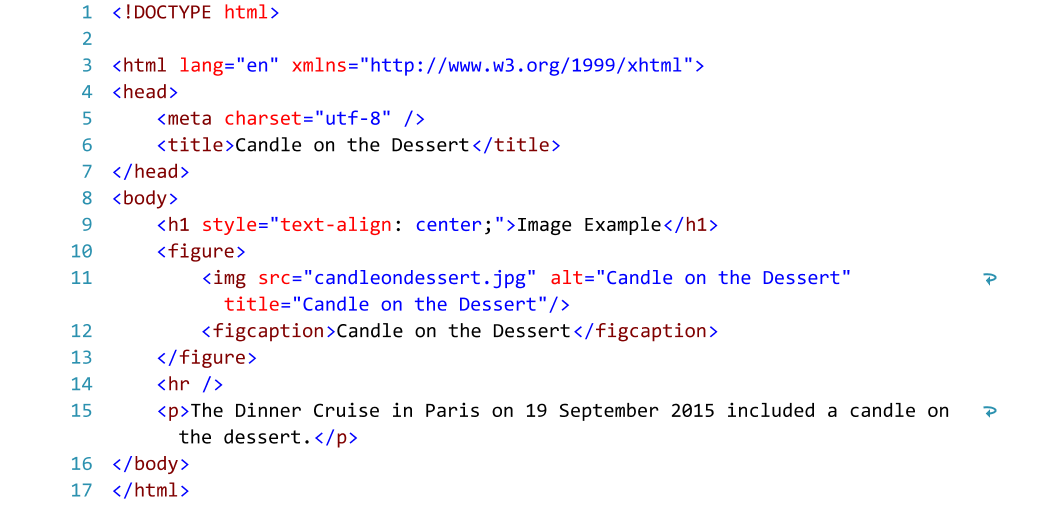
Из чего должна состоять структура документа, какие теги должны присутствовать. Давайте разберем все на одном маленьком примере. Я написал некоторый текст в MS Office и показал его вот на этом скриншоте.
Чтобы отобразить данный текст в браузере так же само, как он был написан в документе, для этого нужно к нему добавить разметку страницу, которая включает в себя некоторые теги. Для начала посмотрите на них, дальше я опишу каждый, кто за что отвечает.
Для начала посмотрите на них, дальше я опишу каждый, кто за что отвечает.
Добро пожаловать на мой блог, сейчас вы проходите урок по Основам HTML. Если вам понравилась данная статья, можете подписаться на данный блог, чтоб получать новые статьи на свой электронный ящик.
Блог Евгения Несмелова! сайт Основы html и css для начинающих
Из каких тегов состоит любой html документ, что в него входит и где все это нужно прописать.
Добропожаловатьнамойблог, сейчасвыпроходитеурокпоОсновамHTML . Есливампонравиласьданнаястатья, можетеподписатьсянаданныйблог, чтобполучатьновыестатьинасвойэлектронныйящик. БлогЕвгенияНесмелова! Nesmelov . ru Основыhtml иcss дляначинающих |
Любой код состоит из символов, которые помещаются в угловые скобки. Все это называется элементами. Все элементы, как правило состоят из двух тегов, открывающего и закрывающего. Советую вам изначально внимательно смотреть за тегами, если вы пропустите один из них и не закроете его, вам нужно будет пересматривать большие части кода, чтоб найти ошибку.
Были случаи, когда на это уходил не один день, человек обращается и просит ему помочь, он не может найти у себя ошибку на сайте, поэтому всегда смотрите очень внимательно, что и где вы пишите. Давайте теперь на данном примере посмотрим на каждый элемент из кода, что в нем написано, что это означает и что получается в итоге.
Большинство тегов парные, которые включают в себя открывающийся тег и закрывающийся. Кроме таких тегов, существуют еще и одиночные теги. Теги могут идти вместе с другими, таким образом вкладываются друг в друга. Например отобразить текст сразу жирным и курсивом.
Текст
Структура html документа
Напомню еще раз раз, нужно следовать правилам, которые присутствуют в документе. Именно так браузер понимает что находится на странице, ее последовательность, содержание и так далее.
Тег — это компонент, который говорит веб браузеру выполнить ту или иную задачу. Например присутствие абзаца, таблицы, формы или изображения.
Атрибут — изменяет тег. Например можно абзац выровнять по центру или по правому краю, задать так же расположение изображения на странице и так далее.
ВСЕГДА закрывайте теги, если вы его отрыли, обязательно нужно его закрыть. В противном случае будет ошибка и ваш документ будет некорректно отображаться на странице. Так же существуют исключения, про них не следует забывать.
Четко нужно понимать, что существует заголовок документа и его тело. Заголовок это все, что состоит в теге
. Тело документа (), в теле документа состоит все содержимое страницы. Если возникает необходимость оставить участок кода для себя, тем самым заключить данные теги в комментарии, для этого используется тег . Все, что находится внутри такого тега, служит в роли комментария и не воспринимается браузерами.
Начнем с самого первого. В начале документа я открыл тег и в конце я его закрыл . Данный код присутствует абсолютно в каждом документе, он говорит браузеру, что все, помещенное между этими тегами, является HTML кодом. Является корнем самого документа, все, что в дальнейшем присутствует за этим тегом, уже не включается в документ и не воспринимается браузерами. В самом начале документа тег открывается и в самом конце он обязательно должен быть закрытым.
Является корнем самого документа, все, что в дальнейшем присутствует за этим тегом, уже не включается в документ и не воспринимается браузерами. В самом начале документа тег открывается и в самом конце он обязательно должен быть закрытым.
Весь раздел этого тега содержит в себе всю техническую информацию документа. Как и предыдущий тег, head так же должен быть открыт и в конце закрыт. В такую информацию относится заголовок страницы, ее описание, ключевые слова для поисковых систем и кодировку. Про кодировку немного ниже.
Содержание
Содержание |
Данный тег включается в head, он должен быть написан внутри тега head. Данный тег title является обязательным и должен присутствовать в каждом html документе. В добавок к этому он отображается как заголовок окна браузера. Длинна такого заголовка не должна превышать 60 символов. В тексте такого заголовка должна содержаться максимально полная информация, которая характеризует содержание страницы.
Если вы написали в заголовке «Привет Мир», именно эта информация должна отображаться на странице и никакой другой. Не стоит обманывать людей и поисковые машины, они этого не любят, тем самым вы делаете хуже себе. Информация, которая содержится в этом теге, должна соответствовать содержанию вашей страницы.
После обязательного тега title, идет необязательный, но так же не мало важный тег meta. Данный тег является одинарным. С помощью данного тега задается описание для страницы (description) и ее ключевые слова (keywords).
Кроме этого, в теге meta могут содержаться данные про автора страницы и другие свойства метаданных. Можно запретить индексацию страницы в целом для поисковых машин. Поставить автоматическое обновление страницы через 20 секунд или через 5 секунд с последующим переходом на другую страницу.
Таких элементов meta может быть несколько, так как они могут нести абсолютно разную информацию. Остальные пользователи, когда открывают страницу в браузере, не видят все ваши описания, все это остается скрытым от глаз.
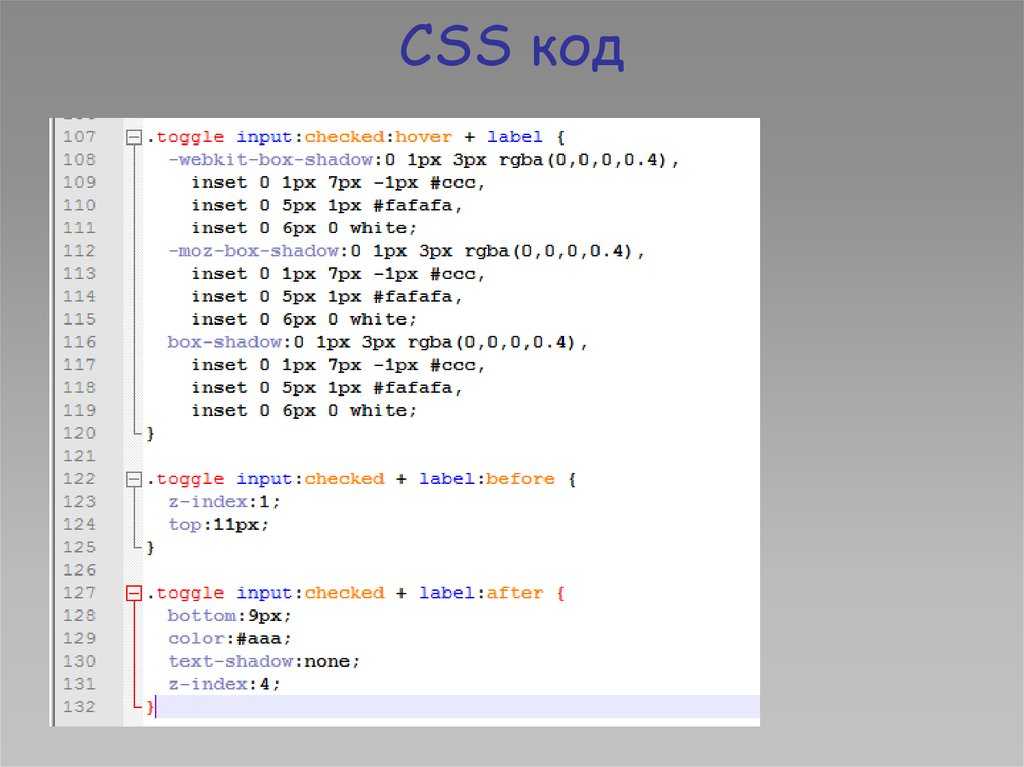
Тег style так же можно использовать для задания стилей на странице. Если вы используете много разных стилей css, в таком случае желательно задавать их в отдельном файле. Если нужно указать несколько из них, все это можно задать прямо в html документе.
Base { width : 100px ; background — color : #000; height : 150px ; color : #fff; |
Или добавить стили конкретно к одному тегу, для этого внутри самого тега нужно добавить элемент style. Данный тег нужно использовать внутри контейнера
, который задает стили для страницы. Можно использовать несколько таких тегов, ошибкой это не будет.
Немного похожий с предыдущим тегом, с помощью тега link можно задать стили для документа, которые находятся в другом файле. Другими словами, можно подключить к существующему документу полную таблицу стилей css, которая состоит из множества свойств. Тем самым вы уменьшаете размер документа, который в итоге будет быстрее грузиться и открываться на компьютере или мобильном устройстве при слабой скорости интернета.
Тем самым вы уменьшаете размер документа, который в итоге будет быстрее грузиться и открываться на компьютере или мобильном устройстве при слабой скорости интернета.
Подключать можно больше одного файла, тут ограничений нет. Закрывать такой тег не нужно. Если все сделать правильно, к вашему документу будут подгружаться конкретные стили из отдельного файла. Данный тег можно добавить в основы html и не забывать про его существование. В итоге получается такая картинка:
С помощью тега script к документу можно подключить разные сценарии (скрипты). Присутствие закрывающего тега обязательно. Сам скрипт может располагаться в начале документа, внутри и в конце.
Говорит браузеру, что все помещенное между этими тегами, должно отобразиться в окне вашего браузера. Вот основные теги, которые могут присутствовать абсолютно в каждом документе. Тег body служит в качестве основного тела страницы, который включает в себя все ее содержимое. Данный тег желательно открывать и в конце документа не забыть закрывать.
Заголовки страницы h2 h3 h4
Поехали дальше, мы видим тег
Наличие таких заголовком в статье сыграет важную роль при продвижении страницы. Кроме этого, ихнее использование дает вам четкую структуру страницы, ее заголовок, подзаголовки, выделения, подпункты и так далее. Всегда пользуйтесь ними и применяйте на практике. На многих CMS, например таких как WordPress, при написании текста, можно заметить «заголовок 1», «заголовок 2», «заголовок 3» и так далее. Именно они и отвечают за h2, h3 и h4.
Если вы пишите основной текст с нового абзаца, вы пишите тег
В начале и закрываете его в конце
. Обозначение абзаца в html равносильно создание нового абзаца в документе MS Word. Больше ничего нового в документ я не добавлял. Но, это еще далеко не все, что должно присутствовать в html документе. Посмотрим на еще один пример, описание будет немного позже.
HTML документЭтот текст будет полужирным, а этот — ещё и курсивным
HTML документ |
Основные элементы Head и Title
В каждом документе присутствует элемент head и Title. Первый из них
Первый из них
, который идет сразу после первого тега . В данном теге идет вся информация о странице, в нем так же заключается элемент
. Title –информация о заголовке странице, другими словами название страницы, ее имя. Именно в тайтл вы указываете правильное название страницы, по которому пользователь будет искать вас через поисковую систему, очень важный момент. Оба элемента должны быть открыты и так же закрыты. Закрывается каждый элемент знаком «/». В итоге получается вот такая картинка. Заголовок&\Содержание страницы
Как видите, ничего сложного нет. Перед вами самые основные теги, которые должны присутствовать в каждом html документа. Не забывайте закрывать каждый из них, иначе браузер не сможет воспринять полноценную картину кода. Это нужно знать и помнить всегда. Дальше вы уже начинаете вставлять текст, картинки, видео и так далее. Но это уже будет в других статьях.
Редактор Notepad++
Для работы с кодом используйте программку Notepad++. Она бесплатная, найти ее в интернете не составит труда. Очень удобная для восприятия любого кода, так же удобно показывается открывающийся тег и закрывающийся. Поддерживаем синтаксис более 40 языков программирования. Как раз то, что нужно для изучения основ html.
Она бесплатная, найти ее в интернете не составит труда. Очень удобная для восприятия любого кода, так же удобно показывается открывающийся тег и закрывающийся. Поддерживаем синтаксис более 40 языков программирования. Как раз то, что нужно для изучения основ html.
Notepad превышает во всех смыслах обычный блокнот. Для максимального удобства, простоты и учебы данный редактор изначально необходимо установить на компьютер. Самое основное преимущество и удобство, редактор Notepad++ показывает подсказки при написании кода, что делает вашу работу быстрее и качественней в разы.
Элемент DOCTYPE
В каждом документе так же должен быть указан вот такой элемента doctype. Для чего он нужен и что в нем должно быть. Обычно народ сильно не увлекается этими строчками, копируют себе в документы и работают спокойно. Данные элементы говорят браузеру, какая версия html используется в документе, какое описание страницы, какая используется кодировка, какие ключевые слова включены, кто автор и как называется страница.
Ставятся они обычно в самом начале. Существует несколько вариантов и все они отличаются друг от друга, я напишу один пример, который используется чаще всего. Данную заготовку можно использовать как готовый шаблон. Далее будет понятное описание каждой строчки, проблем с этим быть не должно.
Коротко на понятном языке про основы html: Данная строчка говорит браузеру о том, что данный документ является XHTML версия 1.0, используется английский язык и вся эта каша расположена по данному адресу. Далее в теге meta указываем кодировку, которая используется. Чаще всего используется виндовс 1251.
Description — затрагивается тема по SEO, один из трех главных тегов, который должен присутствовать абсолютно в каждом документе, данный тег указывает описание страницы. Что написано на этой странице, короткое описание, не больше двух предложений. Тег keywords, так же затрагивается тема по SEO, данный тег является обязательным. В нем пишутся ключевые слова, по которым пользователи интернета будут находить вас через поисковые системы.
В теге title идет название самого документа, его заголовок, который мы видим в браузере. Наверное самый важный тег во всем документе, который больше всего влияет на продвижение страницы. В статье по добавлению и оформлению идет описание данного тега более детально.
Что необходимо запомнить с данного урока про основы html:
- Почти все теги открываются и закрываются;
- Начинается документ с тега ;
- Наличие тега ;
- Наличие тега ;
- Четкая структура html документа.
Все главные страницы всегда должны называться словом index . Так принято и так все привыкли, без разницы какое будет расширение у файла, это может быть и html и php. Называется он всегда только так.
Посмотрите видео про основы html от компании Webformyself.
Язык гипертекстовой разметки, базовые элементы и структура. Все это и многое другое я постараюсь описать на своем блоге. В первую очередь для новичков будет написана полезная информация, предоставлен пример кода и возможность скачать сам пример вместе с готовой страницей.
Все пользуются Интернетом и все просматривают различные сайты, и, наверное, всем хотелось бы разместить свой сайт в Интернете, но это не просто так сделать, на это существует много причин. Однако для того чтобы Вы смогли разместить качественный сайт, Вам просто необходимо знать основу «WEB-программирования », которой и является язык HTML . В данной статье мы рассмотрим основные элементы, теги, атрибуты, даже напишем первую web страницу.
Hyper Text Markup Language — «HTML» (язык разметки гипертекста ) многие уже давно перестали его считать просто языком программирования. Так как само понятие HTML включает в себя различные методы оформления гипертекстовых документов, дизайн, гипертекстовые редакторы, браузеры и много всего другого. Пользователь, освоивший этот язык, приобретает возможность делать серьезные вещи простыми методами и, главное, быстро, что в современном мире считается очень хорошо!
На языке HTML можно создавать собственные мультимедийные продукты и распространять их на cd-дисках, и все эти продукты, выполненные в виде наборов HTML-страниц, не требуют разработки специализированных программных средств, так как все необходимое для работы с данными (Web-браузеры ) стали частью стандартного программного обеспечения большинства персональных компьютеров.
- Элемент (element ) — конструкция языка HTML. Это объект, содержащий данные и позволяющий отформатировать их определенным образом. Любая Web-страница представляет собой набор элементов. Одна из основных идей гипертекста — возможность вложения элементов.
- Тег (tag ) — начальный или конечный маркеры элемента. Теги определяют границы действия элементов и отделяют элементы друг от друга. В тексте Web-страницы теги заключаются в угловые скобки, а конечный тег всегда снабжается косой чертой.
- Атрибут (attribute) — параметр или свойство элемента. Другими словами это переменная, которая имеет стандартное имя и которой может присваиваться определенный набор значений: стандартных или произвольных. Предполагается, что символьные значения атрибутов заключаются в прямые кавычки, но некоторые браузеры позволяют не использовать кавычки. Это объясняется тем, что тип атрибута всегда известен заранее. Атрибуты располагаются внутри начального тега и отделяются друг от друга пробелами.

- Гиперссылка — часть текста, которая является указателем на другой файл или объект. Гиперссылки необходимы для того, чтобы обеспечить возможность перехода от одного документа к другому.
- Фрейм (frame ) — этот термин имеет два значения. Первое — область документа со своими полосами прокрутки. Второе значение — одно изображение в сложном (анимационном ) графическом файле (похожее на кадр из кинофильма). Также возможно вместо термина «фрейм» в специальной литературе и локализованных программных продуктах можно встретить термин «кадр» или «рамка».
- HTML-файл или HTML-страница — документ, созданный в виде гипертекста на основе языка HTML. Такие файлы имеют расширения htm или html.
- Апплет (applet ) — программа, передаваемая на компьютер клиента в виде отдельного файла и запускаемая при просмотре Web-страницы.
- Скрипт или сценарий (script ) — программа, включенная в состав Web-страницы для расширения ее возможностей.

- Расширение (extension ) — элемент, не входящий в спецификацию языка, но использующийся, обеспечивая возможность создания нового интересного эффекта форматирования.
- CGI (Common Gateway Interface ) — общее название для программ, которые, работая на сервере, позволяют расширить возможности Web-страниц. Например, без таких программ невозможно создание интерактивных страниц.
- Код HTML — гипертекстовый документ в своем первоначальном виде, когда видны все элементы и атрибуты.
- Web-страница — документ (файл), подготовленный в формате гипертекста и размещенный в World Wide Web.
- Сайт (site ) — набор Web-страниц, расположенных в одном месте и связанных между собой.
- Браузер (browser ) — программа для просмотра Web-страниц. () — копирование файлов с сервера на компьютер-клиент.
- URL (Uniform Resource Locator ) или универсальный указатель ресурса, адрес некоторого объекта в Интернете, т.
 е. типичный URL для WWW, имеет вид: http://www.название.домен/имя файла.
е. типичный URL для WWW, имеет вид: http://www.название.домен/имя файла.
Все элементы языка можно условно разделить на три группы. К первой относятся элементы, которые создают структуру гипертекстового документа. Использование таких элементов — необходимая формальность, которой нельзя пренебрегать. Ко второй группе можно отнести элементы, создающие эффекты форматирования. Их использование диктуется конкретными требованиями к документу, фантазией и компетенцией разработчика, К третьей группе относятся элементы, которые позволяют управлять программными средствами, установленными и работающими на компьютере-клиенте. Часто такие элементы создаются автоматически, когда разработчик использует для вставки некоторого объекта в документ гипертекстовый редактор или подобную программу.
Несмотря на то, что спецификация HTML является стандартом, этот язык дополняется новыми элементами (расширениями ). Поэтому некоторые Web-страницы удобнее просматривать при помощи определенных браузеров. Расширения создаются только известными фирмами, которые разрабатывают программное обеспечение для WWW, а рядовые пользователи могут совершенствовать свои Web-страницы при помощи программирования. Аплеты позволяют снять ограничения HTML и дают простор фантазии разработчика.
Расширения создаются только известными фирмами, которые разрабатывают программное обеспечение для WWW, а рядовые пользователи могут совершенствовать свои Web-страницы при помощи программирования. Аплеты позволяют снять ограничения HTML и дают простор фантазии разработчика.
Версии HTML
Первая версия языка HTML была разработана в начале 90-х годов Тимом БенерсЛи для одного из распространенных в прошлом браузера Mosaic. Но тогда ни для браузера, ни для самого HTML еще не нашлось хорошего применения. В 1993 году появился HTML+, и эта версия также осталась практически незамеченной. Но распространение язык HTML получил благодаря версии 2.0, которая появилась в июне 1994 года. И с того момента происходят возрастание популярности WWW по всему миру. Стандарты, включенные в версию 2, настолько прижились что используются и по сей день.
HTML версия 3.0, которая появилась примерно год спустя, в ней была реализована возможность прорисовки математических символов (знаков интеграла, бесконечности, дроби, скобок и т. д. ) при помощи элементов языка. Но развитие этого проекта затормозилось и не получило дальнейшего распространения.
д. ) при помощи элементов языка. Но развитие этого проекта затормозилось и не получило дальнейшего распространения.
В 1996 году появился HTML версии 3.2. Это было блестящие решение, достаточно упомянуть, что в спецификацию языка были введены фреймы, которые стали теперь весьма популярными у разработчиков сайтов. И по сей день все браузеры поддерживают эту версию HTML.
Официальная спецификация HTML 4 (Dynamic HTML ) разрабатывалась в 1997 год. В это время уже было очевидно, что дальнейшее развитие гипертекста будет осуществляться за счет web-программирования. Это оказалось намного более эффективным, чем вводить в язык все новые элементы.
Структура Web-страницы
Ниже представлен код Web-страницы, который выполнен на языке HTML, и на примере этой страницы мы разберем ее структуру, но для начала скопируйте весь код в обычный текстовый блокнот и нажмите «Сохранить как» и сохраняйте уже файл с расширением html, т.е. после названия напишите.html
Структура web документа Переход в Конец документа
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Здесь расположена первая ссылка Здесь должен располагаться
основной текст web страницы.
А я, например, вставлю сюда
несколько переносов,
для того чтобы Вы могли
наглядно наблюдать,
как у Вас работает
ссылки внутри документа,
а то если у Вас будет большое разрешение,
Вы просто не заметите переход по ссылкам
Переход в Начало документа
Для того чтобы понять структуру Web-страницы, необходимо рассмотреть все ее элементы, которые входят в приведенный выше код.
html >
Обозначение документа на языке HTML. Одно из принципов языка является многоуровневое вложение элементов. Данный элемент является самым внешним, так как между его начальным и конечным тегам должна находиться вся Web-страница. По идеи, этот элемент можно рассматривать как формальность. Он имеет атрибуты version, lang и dir, которыми в данном случае редко кто пользуется, и допускает вложение элементов HEAD, BODY FRAMESET и других, определяющих общую структуру Web-страницы. Естественно, что конечным тегом заканчиваются все подобные документы.
head >
Область заголовка Web-страницы. Другими словами, ее первая часть. Так же, как и предыдущий элемент, HEAD служит только для формирования общей структуры документа. Этот элемент может иметь атрибуты lang и dir.
title >
Элемент для размещения заголовка Web-страницы. Строка текста, расположенная внутри этого элемента, отображается не в документе, а в заголовке окна браузера. Данный элемент очень сильно влияет на продвижение в поисковой системе т.к. поисковые системы уделяют особое внимание на тег TITLE. Мой совет: никогда не делаете очень длинный текст в этом теге (65 символов достаточно ).
Этот элемент содержит служебную информацию, которая не отражается при просмотре Web-страницы. Внутри него нет текста в обычном понимании, поэтому нет и конечного тега. Каждый элемент МЕТА содержит два основных атрибута, первый из которых определяет тип данных, а второй — содержание.
body >
Этот элемент объединяет в себе гипертекст, который определяет собственно Web-страницу. Это та видимая часть документа, которую разрабатывает авто страницы и которая отображается браузером. Соответственно, конечный тег этого элемента надо искать в конце Web-страницы. Внутри элемента BODY можно использовать все элементы, предназначенные для дизайна Web-страницы. Внутри начального тега элемента BODY можно расположить много атрибутов, которые служат для установки всей страницы целиком. Рассмотрим их по порядку.
Это та видимая часть документа, которую разрабатывает авто страницы и которая отображается браузером. Соответственно, конечный тег этого элемента надо искать в конце Web-страницы. Внутри элемента BODY можно использовать все элементы, предназначенные для дизайна Web-страницы. Внутри начального тега элемента BODY можно расположить много атрибутов, которые служат для установки всей страницы целиком. Рассмотрим их по порядку.
Один из самых полезных атрибутов данного тега, который оказывает свое влияние на дизайн страницы это
background=»путь к файлу фона»
Более простое оформление фона сводится к заданию его цвета
bgcolor=»#FFFFFF»
Цвет фона задается тремя двухразрядными шестнадцатеричными числами, которые определяют интенсивность красного, зеленого и синего цветов (rbg).
Так как можно изменить фон страницы можно и изменить цвет текста. Для этого имеется следующий атрибут
text=» #RRGGBB»
Для задания цвета текста гиперссылок используется следующий атрибут
link=»#RRGGBB»
Можно также указать изменение цвета для последней выбранной пользователем гиперссылки
Элемент заголовка. Различают шесть уровней заголовков, которые обозначаются следующим образом.
Различают шесть уровней заголовков, которые обозначаются следующим образом.
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок уровня 1 самый крупный, а уровень 6 обеспечивает самый маленький заголовок. Для заголовков можно использовать атрибут, задающий выравнивание влево, по центру или вправо:
align=»left» align=»center» align=»right»
Для создания нового абзаца используется тэг
А для перехода на новую строчку без создания абзаца — тэг
т.е происходит перенос. Эти тэги закрывать не обязательно. Конечно, если Вы не используете в тэге
Элемент ALIGN, которым может задавать выравнивание абзаца:
По левому краю
По центру
По правому краю
Текст, находящийся между этими элементами выравнивается по ширине
Горизонтальная линия (horizontal rule ) — очень распространенный элемент. Во-первых, потому что с его помощью очень легко и удобно делить страницу на части. Во-вторых, потому что выбор подобных элементов оформления у автора страницы очень небольшой. Элемент не имеет конечного тега, но имеет ряд атрибутов для выравнивания влево, по центру, вправо, по ширине:
Во-вторых, потому что выбор подобных элементов оформления у автора страницы очень небольшой. Элемент не имеет конечного тега, но имеет ряд атрибутов для выравнивания влево, по центру, вправо, по ширине:
- align=»left»
- align=»center»
- align=»right»
- align=»justify»
а>
HTML-документ может быть очень громоздким, и не очень удобный пользователю у которого возникает необходимость быстрого перемещения к нужному разделу документа. Для этого можно использовать механизм гиперссылок. Для этого в нужных местах текста расставить соответствующие метки.
Произвольный текст
В этом случае данной строке документа присваивается имя, и, следовательно, другой части документа или даже на другом документе может быть создана гиперссылка, приводящая к этой метки.
Для вставки изображений (картинки ) в HTML документ используется следующий тег (представлено полное описание атрибутов данного тега ):
Списки
(list) были разработаны в HTML, несомненно, под влиянием успеха текстовых редакторов. От обычного текста список отличается, прежде всего, тем, что пользователю не нужно думать о нумерации его пунктов: эту задачу HTML берет на себя. Если список дополняется новыми пунктами или укорачивается, нумерация продолжается автоматически. В случае ненумерованных списков HTML ставит перед каждым пунктом отметки: кружки, прямоугольники, ромбы и другие изображения. В конечном итоге список принимает приличный, вид. Существует две группы таких тегов: одни определяют общий вид списка (и позволяют указывать атрибуты ), а другие задают его внутреннюю структуру. В списках можно использовать стандартные атрибуты. Существует несколько видов списков.
От обычного текста список отличается, прежде всего, тем, что пользователю не нужно думать о нумерации его пунктов: эту задачу HTML берет на себя. Если список дополняется новыми пунктами или укорачивается, нумерация продолжается автоматически. В случае ненумерованных списков HTML ставит перед каждым пунктом отметки: кружки, прямоугольники, ромбы и другие изображения. В конечном итоге список принимает приличный, вид. Существует две группы таких тегов: одни определяют общий вид списка (и позволяют указывать атрибуты ), а другие задают его внутреннюю структуру. В списках можно использовать стандартные атрибуты. Существует несколько видов списков.
Самым распространенным является ненумерованный список (unordered list ). Он представлен ниже:
- Пункт 1 списка
- Пункт 2 списка
- Пункт 3 списка
Элемент ul является своеобразным выделением списка. Он позволяет разделять один список от другого. Элемент liобозначает каждый из пунктов.
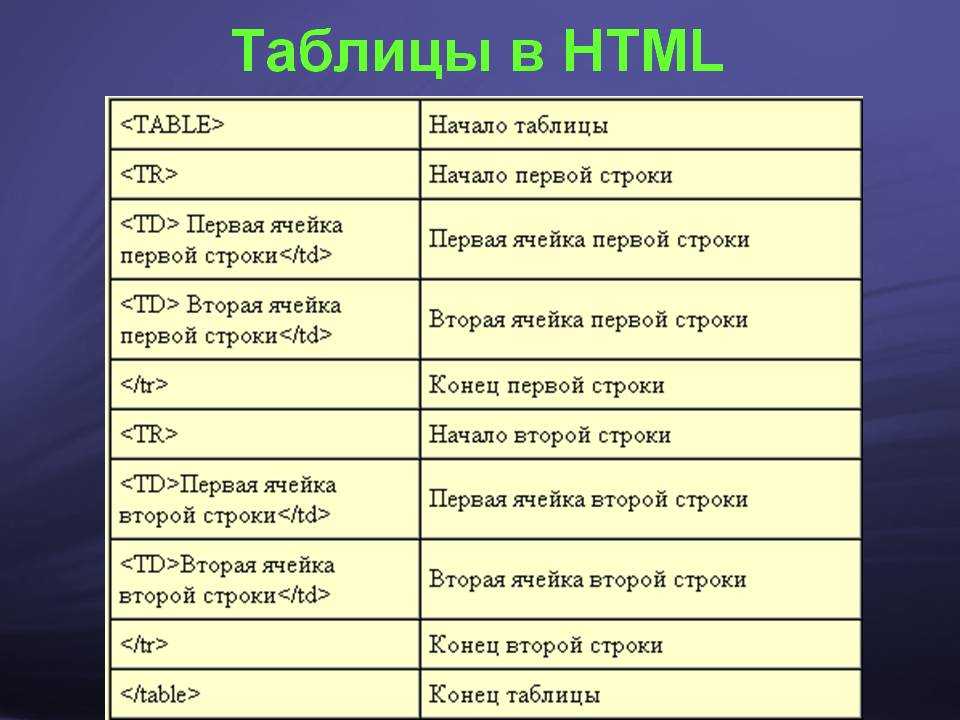
Таблицы
Являются одним из самых необходимых средством форматирования данных на Web-странице. Основное удобство заключается в том, что браузер прорисовку всей таблицы берет на себя. Размер рамки может быть автоматически согласован с размером окна просмотра в браузере и, разумеется, с размером находящихся в ячейках таблицы строк текста и рисунков. По мимо всего прочего, таблицы позволяют решать многие дизайнерские задачи: выравнивать части страницы друг относительно друга, размещать рядом рисунки и текст, управлять цветовым оформлением и так далее. При создании таблиц применяется принцип вложения: внутри основного элемента таблицы (TABLE) создается ряд элементов, определяющих строки (TR), а внутри этих элементов располагаются элементы для описания каждой ячейки в строке (ТD,ТН).
Основное удобство заключается в том, что браузер прорисовку всей таблицы берет на себя. Размер рамки может быть автоматически согласован с размером окна просмотра в браузере и, разумеется, с размером находящихся в ячейках таблицы строк текста и рисунков. По мимо всего прочего, таблицы позволяют решать многие дизайнерские задачи: выравнивать части страницы друг относительно друга, размещать рядом рисунки и текст, управлять цветовым оформлением и так далее. При создании таблиц применяется принцип вложения: внутри основного элемента таблицы (TABLE) создается ряд элементов, определяющих строки (TR), а внутри этих элементов располагаются элементы для описания каждой ячейки в строке (ТD,ТН).
Для того чтобы разобраться в структуре существующей таблицы или разработать новую таблицу, существует одно правило, что последовательность элементов описывает таблицу сверху вниз и справа налево. Например, если после элемента TABLE указан элемент TR, это указывает на то, что начинается описание новой строки таблицы. Все, что расположено за этим элементом, будет размещено в одной строке (справа налево). Это может быть последовательность элементов TD (ячеек ), другая таблица и так далее. После того как появится новый элемент TR, начнется описание следующей строки, и т. д. до конца таблицы (тега ).
Все, что расположено за этим элементом, будет размещено в одной строке (справа налево). Это может быть последовательность элементов TD (ячеек ), другая таблица и так далее. После того как появится новый элемент TR, начнется описание следующей строки, и т. д. до конца таблицы (тега ).
Таблицу можно выровнять по горизонтали при помощи атрибута align:
- align=»left» — влево;
- align=»center» — по центру;
- align=» right» — вправо.
Ширину таблицы можно задать точно в пикселях или в процентном отношении к ширине страницы в окне браузера. Например: width=400 или width=50%
Для управления видом рамки используются два атрибута. Дело в том, что браузер создает изображение рамки, имитируя ее трехмерность (выпуклость ) при помощи различия в освещенности граней
Сценарии
Практически все web – мастера хотят, чтобы их страницы на сайте имели современный вид, были многофункциональными, красивыми и динамичными. Стандартными средствами HTML это невозможно, поэтому применяются разные средства: апплеты, объекты, каскадные таблицы стилей и так далее. Но самым популярным и распространенным видом (приемом ) является использование сценариев.
Но самым популярным и распространенным видом (приемом ) является использование сценариев.
Сценарий — это программный код, который включается в текст страницы в виде исходного текста и выполняется браузером при просмотре страницы. Сценарий может быть написан на языке JavaScript, разработанном фирмой Netscape, или на Visual Basic Script (VBScript ), разработанном фирмой Microsoft.
Данный тег позволяет отделить текст программы-сценария от другой информации страницы. Тег SCRIPT обязательно включает в себя атрибут language, который определяет язык и может принимать следующие значения:
- javascript — код на языке JavaScript;
- vbscript — код на языке VBScript.
Атрибут type тоже может указывать на тип языка, хотя его применение не является обязательным. Чтобы не нарушать все правила, внутри элемента можно поместить такое определение:
type=»text/javascript»
Одной из самых прикольных особенностей сценариев является возможность изменения содержимого страницы в результате выполнения программы. Но это только особеность, а не правило. С помощью атрибута defer (который не принимает никаких значений) можно «сказать» браузеру, что таких изменений внесено, не будет. В некоторые случаях это позволяет ускорить загрузку страницы.
Но это только особеность, а не правило. С помощью атрибута defer (который не принимает никаких значений) можно «сказать» браузеру, что таких изменений внесено, не будет. В некоторые случаях это позволяет ускорить загрузку страницы.
Из стандартных атрибутов можно использовать атрибут charset.
Тег SCRIPT (или ряд таких элементов ) может располагаться как внутри элемента HEAD, так и внутри элемента BODY. Если сценарий находится внутри элемента BODY, возможна и такая ситуация, когда какой-нибудь браузер, не поддерживающий элемент SCRIPT, воспримет программный код как обычный текст и выведет его на экран. Чтобы этого не случилось, код сценария вводят как комментарий:
—
—
—
Все современные браузеры распознают этот прием и игнорируют символы комментария. Если в тексте сценария нужно ввести комментарий, то для этого используют иное обозначение: в начале строки вводят два слеша //.
Программный код сценария выполняется в момент загрузки страницы, т.е. когда на экране еще видно ее содержание. Ниже представлен пример простейшего сценария (вывод сообщения в окне ).
когда на экране еще видно ее содержание. Ниже представлен пример простейшего сценария (вывод сообщения в окне ).
—
—
—
— Просто сценарий
—
—
—
—
Это простая страница, но она включает сценарий из одной строки. С помощью метода alert перед загрузкой выводится сообщение. И оно будет висеть до тех пор, пока пользователь не нажмет на кнопку ОК, загрузка не будет продолжена.
Возможен случай, например страница, будет просматриваться в браузере, не поддерживающем сценариев, для этого предусмотрен элемент NOSCRIPT. Современные программы просмотра игнорируют его содержимое. Этот элемент можно использовать несколькими методами. Для начала, внутри него можно показать объявление наподобие следующего: «Ваш браузер не может выполнить сценарий, необходимый для просмотра этой web-страницы! » Во-вторых, внутри элемента можно разработать упрощенную версию страницы, без скриптов. В-третьих, можно создать ссылку на другой HTML-документ. Элемент NOSCRIPT должен обязательно снабжаться конечным тегом.
Элемент NOSCRIPT должен обязательно снабжаться конечным тегом.
Вот мы с Вами и рассмотрели основы такого языка WEB-программирования как HTML. Даже после прочтения этой небольшой статьи Вы уже имеете представление, и даже возможность программировать на этом языке. Желаю удачи!
HTML (H ypert ext M arkup L anguage) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables. As the title suggests, this article will give you a basic understanding of HTML and its functions.
So what is HTML?
HTML is not a programming language; it is a markup language that defines the structure of your content. HTML consists of a series of elements , which you use to enclose, or wrap, different parts of the content to make it appear a certain way, or act a certain way. The enclosing for paragraph. Note that the end tag» s name is preceded by a slash character>», and that in empty elements the end tag is neither required nor allowed. If attributes are not mentioned, default values are used in each case.»>tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font bigger or smaller, and so on. For example, take the following line of content:
If attributes are not mentioned, default values are used in each case.»>tags can make a word or image hyperlink to somewhere else, can italicize words, can make the font bigger or smaller, and so on. For example, take the following line of content:
My cat is very grumpy
If we wanted the line to stand by itself, we could specify that it is a paragraph by enclosing it in paragraph tags:
My cat is very grumpy
Anatomy of an HTML element
Let»s explore this paragraph element a bit further.
The main parts of our element are as follows:
- The opening tag: This consists of the name of the element (in this case, p), wrapped in opening and closing angle brackets . This states where the element begins or starts to take effect — in this case where the paragraph begins.
- The closing tag: This is the same as the opening tag, except that it includes a forward slash before the element name. This states where the element ends — in this case where the paragraph ends.
 Failing to add a closing tag is one of the standard beginner errors and can lead to strange results.
Failing to add a closing tag is one of the standard beginner errors and can lead to strange results. - The content: This is the content of the element, which in this case, is just text.
- The element: The opening tag, the closing tag and the content together comprise the element.
Elements can also have attributes that look like the following:
Attributes contain extra information about the element that you don»t want to appear in the actual content. Here, class is the attribute name and editor-note is the attribute value . The class attribute allows you to give the element an identifier that can be used later to target the element with style information and other things.
An attribute should always have the following:
- A space between it and the element name (or the previous attribute, if the element already has one or more attributes).
- The attribute name followed by an equal sign.
- The attribute value wrapped by opening and closing quotation marks.

Note : Simple attribute values that don»t contain ASCII whitespace (or any of the characters » » ` = ) can remain unquoted, but it is recommended that you quote all attribute values, as it makes the code more consistent and understandable.
Nesting elements
You can put elements inside other elements too — this is called nesting . If we wanted to state that our cat is very grumpy, we could wrap the word «very» in a ) indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type.»> element, which means that the word is to be strongly emphasized:
My cat is very grumpy.
You do however need to make sure that your elements are properly nested. In the example above, we opened the element represents a paragraph.»>
element first, then the ) indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type. element. The following is incorrect: My cat is very grumpy. «> element; therefore, we have to close the ) indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type.»> element first, then the element represents a paragraph.»>
«> element; therefore, we have to close the ) indicates that its contents have strong importance, seriousness, or urgency. Browsers typically render the contents in bold type.»> element first, then the element represents a paragraph.»>
The elements have to open and close correctly so that they are clearly inside or outside one another. If they overlap as shown above, then your web browser will try to make the best guess at what you were trying to say, which can lead to unexpected results. So don»t do it!
Empty elements
Some elements have no content and are called empty elements . Take the element embeds an image into the document.»> element that we already have in our HTML page:
This contains two attributes, but there is no closing tag and no inner content. This is because an image element doesn»t wrap content to affect it. Its purpose is to embed an image in the HTML page in the place it appears.
Its purpose is to embed an image in the HTML page in the place it appears.
Anatomy of an HTML document
That wraps up the basics of individual HTML elements, but they aren»t handy on their own. Now we»ll look at how individual elements are combined to form an entire HTML page. Let»s revisit the code we put into our index.html example (which we first met in the Dealing with files article):
My test pageHere, we have the following:
- — the doctype. It is required preamble. In the mists of time, when HTML was young (around 1991/92), doctypes were meant to act as links to a set of rules that the HTML page had to follow to be considered good HTML, which could mean automatic error checking and other useful things. However these days, they don»t do much, and are basically just needed to make sure your document behaves correctly. That»s all you need to know for now.
- — the element represents the root (top-level element) of an HTML document, so it is also referred to as the root element.
 All other elements must be descendants of this element.»> element. This element wraps all the content on the entire page and is sometimes known as the root element.
All other elements must be descendants of this element.»> element. This element wraps all the content on the entire page and is sometimes known as the root element. - — the element contains machine-readable information (metadata) about the document, like its title, scripts, and style sheets.»> element. This element acts as a container for all the stuff you want to include on the HTML page that isn»t the content you are showing to your page»s viewers. This includes things like keywords and a page description that you want to appear in search results, CSS to style our content, character set declarations and more.
- — This element sets the character set your document should use to UTF-8 which includes most characters from the vast majority of written languages. Essentially, it can now handle any textual content you might put on it. There is no reason not to set this and it can help avoid some problems later on.
- — the ) defines the document» s that is shown in a browser bar or page tab.
 > element. This sets the title of your page, which is the title that appears in the browser tab the page is loaded in. It is also used to describe the page when you bookmark/favourite it.
> element. This sets the title of your page, which is the title that appears in the browser tab the page is loaded in. It is also used to describe the page when you bookmark/favourite it. - — the element. This contains all the content that you want to show to web users when they visit your page, whether that»s text, images, videos, games, playable audio tracks or whatever else.
Images
As we said before, it embeds an image into our page in the position it appears. It does this via the src (source) attribute, which contains the path to our image file.
We have also included an alt (alternative) attribute. In this attribute, you specify descriptive text for users who cannot see the image, possibly because of the following reasons:
- They are visually impaired. Users with significant visual impairments often use tools called screen readers to read out the alt text to them.
- Something has gone wrong causing the image not to display.
 For example, try deliberately changing the path inside your src attribute to make it incorrect. If you save and reload the page, you should see something like this in place of the image:
For example, try deliberately changing the path inside your src attribute to make it incorrect. If you save and reload the page, you should see something like this in place of the image:
The keywords for alt text are «descriptive text». The alt text you write should provide the reader with enough information to have a good idea of what the image conveys. In this example, our current text of «My test image» is no good at all. A much better alternative for our Firefox logo would be «The Firefox logo: a flaming fox surrounding the Earth.»
Try coming up with some better alt text for your image now.
Marking up text
This section will cover some of the essential HTML elements you»ll use for marking up the text.
Headings
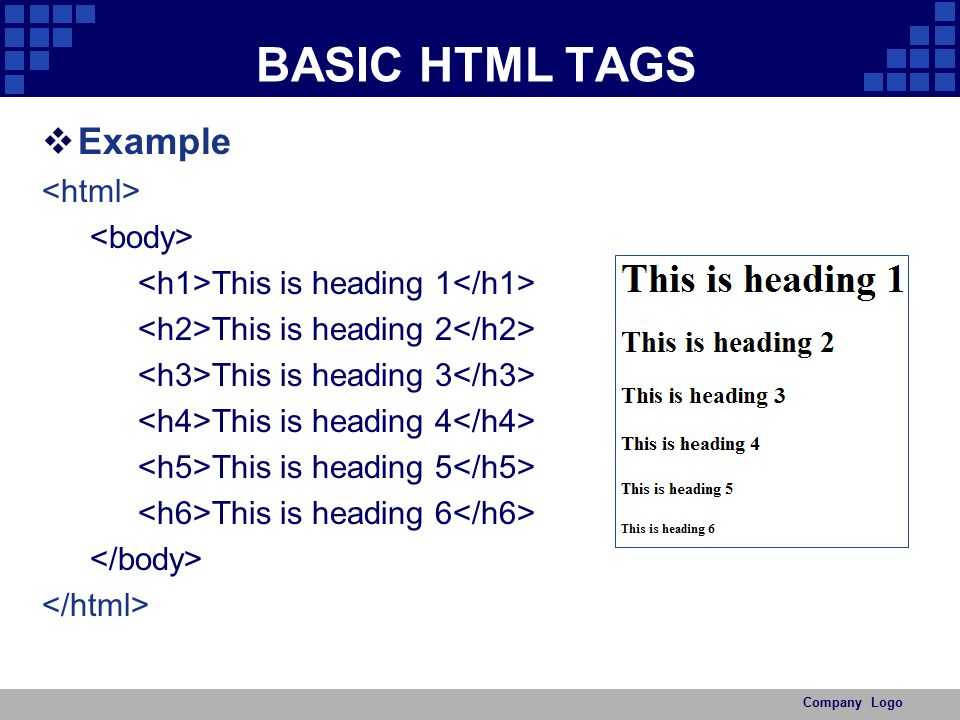
Heading elements allow you to specify that certain parts of your content are headings — or subheadings. In the same way that a book has the main title, chapter titles and subtitles, an HTML document can too. HTML contains 6 heading levels,
My top level heading
My subheading
My sub-subheading
Now try adding a suitable title to your HTML page just above your element embeds an image into the document. «> element.
«> element.
Note : You»ll see that your heading level 1 has an implicit style. Don»t use heading elements to make text bigger or bold, because they are used for accessibility and other reasons such as SEO . Try to create a meaningful sequence of headings on your pages, without skipping levels.
Paragraphs
Lists
A lot of the web»s content is lists and HTML has special elements for these. Marking up lists always consist of at least 2 elements. The most common list types are ordered and unordered lists:
- Unordered lists are for lists where the order of the items doesn»t matter, such as a shopping list. These are wrapped in a element represents an unordered list of items, typically rendered as a bulleted list.»>
- element.
- Ordered lists are for lists where the order of the items does matter, such as a recipe. These are wrapped in an element represents an ordered list of items, typically rendered as a numbered list.
 «>
«>- element.
If you get stuck, you can always compare your work with our finished example code on GitHub.
Here, we have only really scratched the surface of HTML. To find out more, go to our topic.
HTML — язык разметки гипертекста, который сделал интернет таким, каким мы его знаем и любим. Именно благодаря этому замечательному инструменту сайты выглядят красиво и современно, а также обеспечивается удобство их использования. Язык HTML просто компонует элементы веб-страницы в удобный для пользователя вариант. Его работа сравнима с тем, что делают типа MS Word или OpenOffice. Они превращают безликую массу букв в документ, в котором есть абзацы, жирный текст, курсив, таблицы и даже изображения. Примерно то же самое делает язык HTML, с той лишь разницей, что его документы отображаются в браузере, да и возможности этого инструмента гораздо шире, чем у текстового редактора. Для разметки используются теги — специальные команды, описывающие структуру веб-страницы. Они заключены в угловые скобки — , чтобы браузер мог отличить их от общей массы текста. Далее мы рассмотрим основы HTML для начинающих.
Они заключены в угловые скобки — , чтобы браузер мог отличить их от общей массы текста. Далее мы рассмотрим основы HTML для начинающих.
Визуальные редакторы
Новички, только ступившие на путь изучения HTML, часто начинают свою работу с программ, позволяющих создавать сайты без каких-либо знаний. В них можно просто расположить элементы на экране так, как они будут отображаться в браузере. Казалось бы, вот он — источник вечной благодати, позволяющий избавиться от большинства веб-разработчиков. Но не всё так просто, так как у визуальных редакторов есть масса недостатков, которые делают невозможным их использование в серьёзных проектах.
Все эти программы создают много ненужных тегов, которые делают конечный вариант страницы громоздким и неоптимальным. Конечно, в наш век скоростного интернета это имеет меньшее значение, чем раньше, но есть ряд причин, по которым лаконичный и грамотно написанный сайт получается более практичным, чем его собрат, созданный в визуальном редакторе. Веб-страница, сделанная в такой программе, будет плохо обрабатываться поисковыми роботами, так как для них важен каждый килобайт кода, а громоздкий и нелогичный код с кучей едва ли придётся им по вкусу. Помимо этого, редакторы часто отстают от времени, становясь неактуальными, а тратить ресурсы на их развитие нецелесообразно, так как ни один профессионал не пользуется этими продуктами. Поэтому каждый, кто хочет работать в сфере создания сайтов, должен знать основы HTML.
Веб-страница, сделанная в такой программе, будет плохо обрабатываться поисковыми роботами, так как для них важен каждый килобайт кода, а громоздкий и нелогичный код с кучей едва ли придётся им по вкусу. Помимо этого, редакторы часто отстают от времени, становясь неактуальными, а тратить ресурсы на их развитие нецелесообразно, так как ни один профессионал не пользуется этими продуктами. Поэтому каждый, кто хочет работать в сфере создания сайтов, должен знать основы HTML.
Теги
Как упоминалось выше, теги описывают браузеру структуру веб-страницы. Большинство из них имеют открывающий и закрывающий тег, но далеко не все. Например,
…, где вместо точек находится содержимое. Первый из них показывает, где начинается тег, а второй закрывает его. Внутри могут находиться другие элементы разметки страницы, они могут вкладываться друг в друга подобно матрёшке. Тут важно своевременно закрывать теги, чтобы страница отображалась корректно.Встречаются также одиночные теги, которые не нужно закрывать. В них содержимое находится внутри, так же как и может быть прописан для большинства HTML-тегов и задаёт свойства элемента. Обозначается он в открывающем теге и выглядит примерно так: атрибут=«…», где вместо точек находится значение атрибута. Знание тегов является первым и самым важным шагом для освоения HTML. Основы этого искусства также подразумевают понимание структуры веб-страницы.
В них содержимое находится внутри, так же как и может быть прописан для большинства HTML-тегов и задаёт свойства элемента. Обозначается он в открывающем теге и выглядит примерно так: атрибут=«…», где вместо точек находится значение атрибута. Знание тегов является первым и самым важным шагом для освоения HTML. Основы этого искусства также подразумевают понимание структуры веб-страницы.
Структура документа
Каждый документ HTML имеет соответствующее расширение, например, Index.html. Так браузер сможет понять, с чем он имеет дело, и правильно отобразит страницу. Все файлы, используемые для создания сайта, желательно хранить в одной директории, что в дальнейшем существенно облегчит вам жизнь. Основы языка разметки гипертекста HTML предполагают чёткое понимание структуры документа. Начинается он с тега , сообщающего браузеру версию HTML, которая используется в этом документе. На данный момент актуальна пятая версия языка, так что тут не нужно ничего выдумывать, можно смело вставлять приведённый выше тег в начало любой страницы.
Потом идут основные парные структуры, составляющие «скелет» сайта. Первый тег, в который вложены все остальные — …. Всё, что находится за его пределами, не распознаётся браузером как веб-страница, так что он открывает документ и закрывает его. Этот тег является обязательным для любого документа. В нём также содержатся ещё несколько обязательных тегов, которые будут рассмотрены ниже.
Head
Внутри тега
… содержится информация технического характера, которая не будет отображаться на странице, но, тем не менее, является важной частью документа HTML. Основы сайта закладываются именно в этом месте, здесь выбирается кодировка и вводится название страницы. Оно содержится внутри обязательного тега …. Отображается название в верхней части браузера, где также можно разместить небольшую иконку, характеризующую содержимое страницы. Желательно сразу указать кодировку документа для его корректного отображения. Это можно сделать при помощи тега . Метатеги предоставляют данные о структуре страницы и обычно располагаются внутри head.
Link
Знание основ HTML также предполагает использование каскадных стилей оформления, или css. В них задаются свойства элементов, которые будут отображены на странице. Современный подход к этой задаче предполагает вынесение таких характеристик, как цвет, высота и местоположение элемента, во внешний файл для большего удобства. Для подключения css-файла используется тег . В готовом виде это выглядит примерно вот так: , где href указывает на местоположение файла, а type — на его тип.
Body
Именно в этой части HTML-документа создаётся видимая часть страницы. Всё, что делается внутри «тела», будет показано браузером. В
используется огромное количество тегов HTML. Основы — это форматирование текста, работа со ссылками и простейшие инструменты для структурирования веб-страницы. Чтобы приступить к работе в HTML, достаточно знать основные теги и уметь ими пользоваться. Ниже приведены самые популярные из них:Лучшие книги по HTML и CSS для начинающих с нуля – Библиотека программиста
Подборка лучших книг по HTML и CSS для начинающих с нуля. Актуальная литература на русском языке с лучшими оценками и отзывами веб-программистов и верстальщиков.
Актуальная литература на русском языке с лучшими оценками и отзывами веб-программистов и верстальщиков.
Изучаем HTML, XHTML и CSS (Head First). Элизабет Робсон, Эрик Фримен
Показывает на простых примерах, как начать верстать сайты с нуля. Подходит как новичкам, так и профессионалам. Однако не стоит рассматривать данное учебное пособие как современный справочник. Это больше фундаментальная книга по основам. В последнем издании рассматриваются основы программирования на HTML 5. Есть множество наглядных примеров и скриншотов.
Большая книга CSS. Дэвид Макфарланд
Последнее издание книги поможет разобраться в основах HTML, но главная ее цель – это создание быстрых и динамичных страниц с помощью разметки CSS3. Книгу можно рассматривать как справочное руководство. Она будет полезна как верстальщикам, так и веб-дизайнерам. На страницах есть примеры кода, а также скриншоты с реальных сайтов.
Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5.
 Робин Никсон
Робин НиксонБольшая книга-справочник, которая поможет понять работу сайта на программном и серверном уровне. В последнем издании читатель может изучить такие программные среды как: HTML5, CSS, JavaScript, PHP. Поймет принципы работы базы данных MySQL, научится работать с cookie-файлами, а также применять вызовы AJAX для повышения скорости загрузки страниц сайта. Книга будет полезна опытным пользователям, которые уже разбираются в базовых принципах верстки.
HTML5. Разработка приложений для мобильных устройств. Эстель Вейл
Толковый справочник для усвоения механизмов работы сайтов и мобильных приложений. Также в книге представлены языки верстки и разметки: HTML5 и CSS3. Рассмотрены принципы работы множества API.
Автор делает акцент на создании страниц, которые будут быстро загружаться и правильно отображаться во всех известных ОС: iOS, Android, Blackberry или Windows Phone. При этом верстка «не улетит» и не собьётся на мониторе ПК, ноутбука или смартфона.
HTML и CSS. Разработка и дизайн веб-сайтов. Джон Дакетт
Удобное руководство по работе с HTML и CSS. На страницах есть масса визуальных примеров с фрагментами реального кода. Такой подход позволяет быстро вникнуть в принципы верстки и разметки страницы. Книга написана по принципу: «как построить сайт с нуля». Книга будет полезна к прочтению начинающим вебмастерам и дизайнерам.
Большая книга веб-дизайна. Терри Фельке-Моррис
Книга написана для создания сайтов, которые будут одинаково хорошо смотреться на обычном мониторе или на дисплее смартфона и планшета. В последнем издании читатель может ознакомиться с принципами верстки на HTML, изучить работу таблиц стилей CSS. Есть и сравнительные таблицы RGB. Особые разделы – принципы работы поисковых систем и монетизация сайтов. Изучение этих глав позволит извлекать реальную выгоду из интернет-проекта.
Книга будет полезна веб-мастерам разного уровня, а также дизайнерам.
HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств.
 Бен Фрэйн
Бен ФрэйнВ данной книге сделан акцент на кроссплатформенность. Автор показывает на примерах, как можно сделать отличный и быстрый сайт, который будет правильно отображаться в разных браузерах и на экранах разных устройств. На страницах расписаны принципы работы в HTML5 и CSS3. Верстка и разметка разбирается на примере одного сайта. Его раскладывают по блокам от первой до последней страницы. Издание будет интересно начинающим веб-мастерам.
Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress. Нейт Купер, Ким Джи
Этот шедевр по изучению основ веб-программирования заслужил высокую оценку среди читателей и пользователей сети. Книга оформлена как комикс с короткими историями. После каждой отдельной темы с картинками идет пояснение с кусками кода и скриншотами. Книга-комикс понятна и проста. Ее оценили по достоинству как взрослые, так и школьники. На страницах издания описаны принципы работы HTML и СSS. Есть отдельная тема по CMS WordPress. Книга будет интересна читателям, которые только начинают познавать мир веб-программирования. Также подойдет детям школьного возраста и подросткам.
Также подойдет детям школьного возраста и подросткам.
HTML5 и CSS3 для чайников. Крис Минник, Эд Титтел
Книга с говорящим названием. Она нацелена на полных новичков. На странице издания подробно расписаны принципы работы HTML5 и СSS3. В последнем издании есть масса картинок, практических советов, рекомендаций по созданию сайтов. Учебник создан для начинающих. Опытные веб-мастера вряд ли найдут для себя что-либо новое.
CSS для профи. Кит Грант
Из названия книги становится понятно, что она нацелена на глубокое погружение в тему каскадных таблиц стилей CSS. Издание можно рассматривать как справочник. Книга будет полезна опытным веб-мастерам и дизайнерам. Новички могут брать из нее дополнительные примеры и объяснения при работе с более простыми изданиями. В книге есть описания принципов работы WebPack, Flex и Grid, а также методы подборки оптимальных шрифтов.
Выводы
- Фундаментальная книга для изучения HTML и CSS: «Изучаем HTML, XHTML и CSS» (серия Head First).
 Элизабет Робсон, Эрик Фримен.
Элизабет Робсон, Эрик Фримен. - Лучшая книга для старта в CSS и верстке сайтов: «Большая книга CSS». Дэвид Макфарланд.
- Книга для комплексного изучения веб-программирования и создания сайтов: «Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5». Робин Никсон.
Делитесь своим мнением и хорошими книгами по HTML и CSS не попавшими в эту подборку в комментариях!
Основы HTML + CSS — Русские Блоги
Просмотрите HTML и CSS, материал взят изMukenet。
1.2 Связь между HTML и CSS
- HTML является носителем веб-контента. Контент — это информация, которую создатель веб-страницы помещает на страницу, которую пользователь хочет просмотреть, и может включать в себя текст, изображения, видео и т. Д.
- Стиль CSS — это производительность. Так же, как верхняя одежда в Интернете. Например, измените шрифт и цвет заголовка или добавьте фоновое изображение и рамку к заголовку.
 Все эти вещи, используемые для изменения внешнего вида контента, называются представлениями.
Все эти вещи, используемые для изменения внешнего вида контента, называются представлениями. - JavaScript используется для достижения специальных эффектов на веб-страницах. Например: мышь переходит во всплывающее меню. Или цвет фона мыши над таблицей изменится. Также есть ротация фокуса новостей (новостных картинок). Понятно, что анимации и взаимодействия обычно реализуются с помощью JavaScript.
1.3 Теги веб-страницы
Каждый контент на веб-странице, отображаемый в браузере, должен храниться в различных тегах.
2.2 тег тела
Содержимое страницы, отображаемой на веб-странице, должно быть помещено в тег body.
2.6 тег span
Тег span не имеет семантики, и его цель — установить отдельный стиль.
2.10 Космические метки
Ввод пробела в HTML не может позволить себе влево или вправо, введите Представляет пространство
3.1 Список
ul-liНеупорядоченный списокol-liУпорядоченный список
3.
 3 функция div
3 функция divТег div используется для объединения группы связанных элементов в контейнер
Атрибут ID является уникальным и используется для идентификации div
Табличный тег 3.5
Создайте четыре элемента таблицы:
table、tbody、tr、th、td
1、<table>…</table>: Вся таблица начинается с<table>Отметить начало,</table>Отметьте конец.
2、<tbody>…</tbody>: Если не<thead><tbody><tfooter>, Таблица будет отображаться после загрузки. В сочетании с этими структурами таблицы содержимое tbody содержит строки, которые отображаются первыми после загрузки, без необходимости ждать, пока таблица не будет отображаться после ее окончания. В то же время, если таблица очень длинная, она может отображаться по частям с сегментацией tbody. (Обычно считается, что таблица может отображаться блок за блоком, а не после загрузки всей таблицы.)
3、<tr>…</tr>: Одна строка таблицы, поэтому есть несколько пар таблиц tr, имеющих несколько строк.
4、<td>…</td>: Ячейка таблицы, содержащая несколько пар подряд<td>...</td>, Указывая, что есть несколько столбцов в строке.
5、<th>…</th>: Ячейка во главе таблицы, заголовок таблицы.
5.1 Форма основы
Для взаимодействия с пользователем используйте форму. Синтаксис выглядит следующим образом:
<form method= "способ передачи" action= "Файл сервера">
действие: место, куда передаются данные, введенные зрителем
Кнопка «Отправить»:
<input type="submit" value="Отправить">
6.1 Понимание стилей CSS
Полное название CSS — «Каскадные таблицы стилей». Оно в основном используется для определения стиля отображения содержимого HTML в браузере, такого как размер текста, цвет и жирный шрифт. Одним из преимуществ использования стилей CSS является то, что, определяя стиль, вы можете сделать так, чтобы текст в разных веб-позициях имел одинаковый шрифт, размер шрифта или цвет.
6.3 Синтаксис CSS
Стиль css состоит из селекторов и объявлений, а объявления состоят из атрибутов и значений, как показано на рисунке ниже.
p{
font-size:12px;
color:red;
}7.1 CSS позиция
- В линию:
<p style = "color: red"> Текст здесь красный. </ Р> - Встроенный, записанный в текущем файле
<style type="text/css">
span{
color:red;
}
</style>- Внешний: записывается в отдельный внешний файл с суффиксом .css
<link href="base.css" rel="stylesheet" type="text/css" />
Приоритет 3 методов CSS: встроенный> встроенный> принцип внешней близости
8.1 CSS-селектор
Селектор указывает на объект стиля.
-Tag селектор:p{font-size:12px;line-height:1.6em;}Выберите тег p
— Селектор класса:.stress{color:red;}Выберите метку с именем стресса
Селектор -ID:#stress {} // Выбрать метку с идентификатором стресса
Разница между классом и селектором идентификаторов:
Селектор -ID можно использовать только один раз, селектор класса можно использовать несколько раз
— Вы можете использовать селектор классов, чтобы установить несколько стилей для элемента одновременно
8.
 6 Детский селектор
6 Детский селекторБольше, чем символ (>), используется для выбора дочернего элемента первого поколения указанного элемента метки.food>li{border:1px solid red;}
содержит селекторы для выбора дочерних элементов под указанными тегами.first span{color:red;}
Дочерний селектор ссылается только на своих прямых потомков, или вы можете понимать его как потомков первого поколения, действующих на дочерние элементы. Селектор потомков применяется ко всем элементам потомков.
8.10 Выбор группы
Если вы хотите установить один и тот же стиль для нескольких элементов в html, выберите символ стиля группыh2,span{color:red;}
11 CSS блочная модель
Классификация элементов:
-Блок: div p h табличная форма
— встроенный элемент: диапазон
— встроенный элемент блока: img input
Элементы уровня блока:display:block Собственная линия
Встроенные элементы:display:inlineНа одной линии
Элементы встроенного блока:display:inline-blockРасположен в одном ряду и может устанавливать высоту и ширину
11.
 6 Боксовая модель
6 Боксовая модельбордюр
Можно установить расстояние между содержимым элемента и границей, которое называется заполнением «padding».
Расстояние между элементом и другими элементами можно задать с помощью поля.
Заполнение находится внутри границы, а поле за пределами границы.
12 CSS макетная модель
На веб-страницах есть три модели макетов для элементов:
— модель потока (поток)
-Плавающая модель (Float)
Модель слоя (Layer)
Модель потока: макет по умолчанию
Особенности: блочные элементы расположены по порядку, а встроенные элементы распределены горизонтально слева направо
Плавающая модель: два элемента блока могут отображаться рядомfloat:left;
Модель слоя : для достижения точного позиционирования на сайте
12.6 Модель слоя
Три формы:
— абсолютное позиционированиеposition:absolute
-относительное позиционированиеposition:relative
с фиксированным позиционированиемposition:fixed
Абсолютное позиционирование:
Функция этого оператора перетаскивает элемент из потока документов, а затем использует атрибуты left, right, top и bottom к абсолютному значению относительно ближайшего родительского блока, содержащего атрибуты позиционирования позиционирование
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}Относительное позиционирование
Процесс относительного позиционирования состоит в том, чтобы сначала создать элемент в статическом (плавающем) режиме (а элемент плавает как слой), а затем переместиться относительно предыдущей позиции, направления и амплитуды движения Определяемые атрибутами left, right, top, bottom, позиция перед смещением остается неизменной.
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}Сочетание относительного и абсолютного
1. Элемент, расположенный по ссылке, должен быть предшествующим элементом относительно позиционированного элемента:
2. К элементам ссылочного позиционирования необходимо добавить position: относительный;
3. Добавьте позицию: абсолютную к позиционирующему элементу, затем вы можете использовать верхнюю, нижнюю, левую и правую позиции для смещения позиционирования
Навыки настройки стиля CSS
Центр по горизонтали:
— встроенный элемент, установленный в родительский элементtext-align:center
-Блок с фиксированной шириной: значение «левый и правый край» равно «auto» для достижения центрирования.margin: 20px auto; / * margin-left и margin-right установлены на auto * /
-Блочные элементы переменной ширины более громоздки
20+ лучших курсов HTML и CSS-верстки сайтов 2022 года: топ платных и бесплатных программ обучения
- Главная
- Программирование
- Верстка на HTML/CSS
Фильтры
Список
Бесплатные
Вакансии
 Сравнивайте 23 лучших курсов по любым параметрам и выбирайте подходящую программу, которая поможет вам получить профессию мечты. Данные предоставлены партнером coursator.online.
Сравнивайте 23 лучших курсов по любым параметрам и выбирайте подходящую программу, которая поможет вам получить профессию мечты. Данные предоставлены партнером coursator.online.Вы хотите курс в рассрочку?
Вы хотите начать учиться в ближайшее время?
Вы хотите пройти курс быстро?
Фильтруем
Курсы с фильтрами
Все категорииПрограммированиеWeb-разработкаPython-разработкаJavaScript-разработкаМобильная разработкаFrontend-разработкаСистемное администрированиеРазработка игрJava-разработкаВерстка на HTML/CSSPHP-разработкаQA-тестированиеAndroid-разработкаIOS-разработкаРазработка игр на UnityФреймворк React.JSDevOpsРазработка на C#Информационная безопасностьРазработка игр на Unreal EngineФреймворк DjangoФреймворк SpringРазработка на SwiftРазработка на C++Фреймворк Node.JSФреймворк Laravel1C-разработкаKotlin-разработкаVR/AR разработкаGolang-разработкаАлгоритмы и структуры данныхРабота с GITFlutter-разработкаООПУправлениеФинансовый менеджментProduct-менеджментУправление бизнесомHR и управление персоналомФинансы для руководителейProject-менеджментРуководство маркетингомЛичностный ростДеловые коммуникацииБренд-менеджментУправление разработкой и ITУправление продажамиЗапуск стартаповЮридические аспекты бизнесаУправление образовательными проектамиУправление по Agile и ScrumОраторское мастерствоEvent-менеджментТайм-менеджментУправление в e-commerceАрт-менеджментIT-рекрутментМенеджмент в индустрии красотыУправление SMMПродюсированиеБухгалтерияЛичные финансыПсихологияБюджетированиеДокументооборотИнвестицииЛогистикаДизайнWeb-дизайнГрафический дизайн3D-моделированиеUX/UI дизайнДизайн интерьеровОтрисовка иллюстрацийГеймдизайнMotion-дизайнAdobe Photoshop3D MAXЛандшафтный дизайнДизайн мобильных приложенийСкетчингArchiCADFigmaAdobe IllustratorСоздание лендинговAutoCADТипографикаHoudiniИзобразительное искусствоКомпозицияМаркетингSMM-продвижениеКонтент-маркетингИнтернет-маркетингТаргетированная рекламаSEO-продвижениеПродвижение в InstagramКонтекстная рекламаPR-менеджментПродвижение видеоSERM и репутацияCRM и email-маркетингМессенджер-маркетинг и чат-ботыРеклама у блогеровМаркетинг мобильных приложенийGoogle AdsЯндекс. ДиректTikTok-продвижениеКреативное мышлениеАналитикаBig DataData ScienceБизнес-аналитикаМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RСоздание контентаКонтент-маркетингКопирайтингСоздание и монтаж видеоСъемка и обработка фото3D-анимацияSound-дизайн и звукорежиссураInfluence-маркетингРедактура текстовСоздание электронной музыкиAdobe After EffectsCinema 4DAbleton LiveСторителлингБез рубрики
ДиректTikTok-продвижениеКреативное мышлениеАналитикаBig DataData ScienceБизнес-аналитикаМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RСоздание контентаКонтент-маркетингКопирайтингСоздание и монтаж видеоСъемка и обработка фото3D-анимацияSound-дизайн и звукорежиссураInfluence-маркетингРедактура текстовСоздание электронной музыкиAdobe After EffectsCinema 4DAbleton LiveСторителлингБез рубрики
Отображаются 1-10 из 23 результатов
Сортировать поДатаЗаголовокСтоимость ↑Стоимость ↓Рассрочка ↑Рассрочка ↓Дата начала ↑Дата начала ↓Продолжительность ↑Продолжительность ↓
- 4brain
- City Business School
- Contented
- Convert Monster
- EdPro
- Fashion Factory
- GeekBrains
- Go Practice Simulator
- Hedu (Irs.
 academy)
academy) - HTML Academy
- IMBA
- Interra
- Laba
- Level One
- LoftSchool
- MaEd
- Otus
- Product Live
- ProductStar
- ProfileSchool
- QMARKETING ACADEMY
- SF Education
- Skillbox
- SkillFactory
- SKVOT
- Skypro
- Talentsy
- Teachline
- WayUp
- XYZ School
- Бруноям
- Контур школа
- Международная школа профессий
- Нетология
- Русская Школа Управления
- Среда Обучения
- Уроки Легенд
- Хекслет
- Хохлов Сабатовский
- Яндекс Практикум
- Домашние задания c проверкой
- Консультации с наставником
- Лекции в записи
- Онлайн-лекции
- Практические интерактивные задания в формате тренажеров
- Работа над проектами
- Сессии вопросов и ответов
- Теория в формате текста
- Тесты на закрепление материала
- Удаленная стажировка
- Бессрочный доступ к учебным материалам
- Высокоинтенсивный формат обучения
- Защита итогового проекта
- Консультации с экспертами
- Наполнение портфолио проектами
- Первая оплата через 3 месяца
- Первая оплата через 6 месяцев
- Поддержка кураторов и координаторов учебного процесса
- Подходит новичкам
- Помощь со стажировкой и трудоустройством
- Проверка и разбор домашних заданий
- Сертификат или диплом об окончании обучения
- Чат с одногруппниками, кураторами и преподавателями
HTML основы от LoftSchool
LoftSchool
4. 4 (24)
4 (24)
1 190 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 0 мес.
Занятия: в любое удобное время
Формат: видеокурс
Преимущества: на этом курсе вы познакомитесь с языком разметки HTML, его структурой и особенностями
Верстка — быстрый старт от LoftSchool
LoftSchool
4.4 (24)
2 290 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 0 мес.
Занятия: в любое удобное время
Формат: видеокурс
Преимущества: курс подойдёт для тех, кто хочет быстро освоить основы вёрстки и выполнить в кратчайшие сроки свой первый проект
Онлайн-курсы HTML и CSS для начинающих от Международная школа профессий
Международная школа профессий
4.3 (20)
6 800 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 0 мес.
Занятия: 2 занятия в неделю
Формат: онлайн занятия
Преимущества: 5 практических занятий, возможность заниматься с разными группами, чат с преподавателем, живая трансляция, сертификат
Профессия Верстальщик сайтов от Международная школа профессий
Международная школа профессий
4.3 (20)
24 700 ₽/курс
От 4 200 ₽/мес
Дата начала: В любой момент
Продолжительность: 3 мес.
Занятия: 2 раза в неделю
Формат: онлайн занятия
Преимущества: чат с преподавателем, живая трансляция, помощь на всех этапах от наставников курса, диплом, подтверждающий квалификацию
Интенсив Вёрстка веб-приложений от Hexlet
Hexlet
4 (22)
41 200 ₽/курс
От 20 600 ₽/мес
Дата начала: В любой момент
Продолжительность: 2 мес.
Занятия: 15–20 часов в неделю
Формат: видеолекции, вебинары, слаконары
Преимущества: наставник отвечает на вопросы, проверяет домашние задания, делает код-ревью проектов и проводит мероприятия
Профессия Верстальщик от Hexlet
Hexlet
4 (22)
3 900 ₽/курс
От 0 ₽/мес
Дата начала: В любой момент
Продолжительность: 1 мес.
Занятия: в любое удобное время
Формат: теория, тесты, упражнения
Преимущества: 194 текстовых урока, 3 дипломных проекта, 130 упражнений в тренажере, 546 проверочных тестов, помощь с трудоустройством, сертификат о прохождении курса
Дизайнер-верстальщик от Среда обучения
Среда обучения
4.1 (30)
222 750 ₽/курс
От 10 300 ₽/мес
Дата начала: В любой момент
Продолжительность: 18 мес.
Занятия: 2−3 раза в неделю
Формат: вебинары
Преимущества: диплом ДПО, создание проектов, общение с редакторами, дизайнерами, издателями и другими специалистами,
HTML/CSS от Otus
4.2 (33)
45 000 ₽/курс
От 0 ₽/мес
Используйте промокод BOXBERRY, чтобы получить скидку 15% на любые курсы этой школы
Дата начала: 29.09.2022
Продолжительность: 3 мес.
Занятия: 4 академических часа в неделю
Формат: уроки онлайн, чат, домашние задания с проверкой, проектная работа
Преимущества: вебинары сохраняются в записи в личном кабинете, сертификат о прохождении обучения, приглашение пройти собеседование в компаниях-партнерах
Вёрстка email-рассылок от HTML Academy
HTML Academy
4.4 (20)
14 900 ₽/курс
От 2 480 ₽/мес
Дата начала: В любой момент
Продолжительность: 1 мес.
Формат: Теория, домашние задания
Преимущества: Составляется индивидуальный план прохождения курса в зависимости от вашего свободного времени
Онлайн-курс по HTML от Hedu (Irs.academy)
Hedu (Irs.academy)
4 (21)
34 550 ₽/курс
От 0 ₽/мес
Дата начала: 22.09.2022
Продолжительность: 0 мес.
Занятия: 3 занятия в месяц
Формат: уроки онлайн и в записи, домашние задания с проверкой
Преимущества: подходит новичкам
Другие категории курсов по программированию
Все категории
10 курсов по HTML и CSS для новичков
Нетология
Fructcode
Hexlet
HTML Academy: профессиональная вёрстка сайтов
Яндекс. Практикум
Codecademy
Udacity
Университет Джона Хопкинса на Coursera
Udemy: master of basics HTML5 & CSS3
Udemy: Advanced CSS
Для тех, кто не хочет проходить курсы
Практикум
Codecademy
Udacity
Университет Джона Хопкинса на Coursera
Udemy: master of basics HTML5 & CSS3
Udemy: Advanced CSS
Для тех, кто не хочет проходить курсы
По исследованиям Хабра, зарплаты веб-разработчиков уровня Junior стартуют от 50 000 ₽, а Senior-разработчики берут от 185 000 ₽. Освоение HTML и CSS — один из способов войти в эту профессию. Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
В нашей подборке — бесплатные и платные курсы на русском и английском языке. Большая часть из них — для новичков, но есть и полезные программы для более опытных.
Для начинающих: Нетология, Fructcode, Hexlet, Яндекс.Практикум, Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3
Для продолжающих: HTML Academy: профессиональная вёрстка сайтов, Codecademy, Udemy: Advanced CSS
На русском: Нетология, Fructcode, Hexlet, HTML Academy: профессиональная вёрстка сайтов, Яндекс. Практикум
Практикум
На английском: Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3, Udemy: Advanced CSS
Бесплатно: Нетология, Udacity, Udemy: master of basics HTML5 & CSS3
НетологияСайт. https://netology.ru/programs/html-css-base/
Язык. Русский
Кому подойдёт. Начинающим разработчикам, которые хотят развиваться в HTML и CSS. Дизайнерам, контент-менеджерам и интернет-маркетологам, которые хотят научиться работать в коде и верстать сайты.
Срок обучения. 3 недели в виде интенсива.
Цена. Бесплатно.
Чему учат:
- работать с HTML и CSS;
- вносить правки в код страницы и верстать текстовые блоки с нуля;
- изменять оформление и стиль блоков сайта;
- готовить контент к публикации на сайте.
В курсе 16 практических заданий, о которых рассказывают за 5 занятий. Каждое занятие — новая тема:
Каждое занятие — новая тема:
Теги для разметки и атрибуты. Расскажут о тегах для абзацев, цитат, ссылок, картинок. Объяснят, как сделать разметку читабельной.
Списки и таблицы. Научат создавать разметку для многоуровневого списка, оформлять таблицы, делать заголовки и объединять ячейки с помощью атрибутов.
Селекторы и свойства. Объяснят, как описывать CSS-правила, изменять размер шрифта, его начертание и цвет.
Оформление текстовых блоков с помощью CSS. Помогут изменить маркеры в списках и установить вместо стандартного символа оригинальную картинку. Расскажут о форматах указания цвета и покажут, как изменить фон сайта.
Основы клиент-серверного взаимодействия. Введут в понятие DNS и HTTP, объяснят разницу между backend и frontend.
Весь курс — это видеолекции и презентации, которые преподаёт Владимир Языков, веб-разработчик со стажем 13 лет, разработчик проектов для S7, ВТБ, Tele2.
FructcodeСайт. https://fructcode.com/ru/courses/html-and-css-advanced/
https://fructcode.com/ru/courses/html-and-css-advanced/
Язык. Русский
Кому подойдёт. Тем, кто хочет разобраться в основах веб-разработки.
Срок обучения. Видео на 17 часов.
Цена. Доступ по подписке: $7,6 на месяц; $11,6 на полгода; $15,6 на год.
Курс представляет собой видеоуроки, в которых рассказывают об основах HTML и CSS. Программа обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Темы теоретической части:
Базовые HTML и HTML5. О базовой разметке и тегах.
Базовый CSS. О CSS селекторах и псевдоподклассах. Объяснят CSS-свойства Margin, Padding, Box-sizing и свойства display — block, inline, inline-block, none.
Позиционирование CSS Grid и Flexbox. О свойствах grid-template и различных видах позиционирования.
Подключение шрифтов к сайту. Покажут простой и продвинутый способы.
Адаптивная вёрстка. Объяснят единицы измерения: px, проценты, vw, vh.
В практической части вы научитесь:
- работать в Figma;
- создавать header, footer, блок фильмов и сериалов, блок hero;
- адаптировать вёрстку под ПК и смартфоны;
- создавать страницу для просмотра фильмов и авторизации.
В конце обучения вы создадите собственный сайт для просмотра фильмов и получите сертификат о прохождении курса.
HexletСайт. https://ru.hexlet.io/categories/html/courses
Язык. Русский
Кому подойдёт. Новичкам, которые приходят в профессию с нуля. Самоучкам, которые не справляются с обучением без преподавателя.
Срок обучения. 105 часов.
Цена. 3900 ₽ в месяц за доступ ко всем курсам.
Такой сертификат вы получите после прохождения курса. Источник
На курсе дают базу по HTML и CSS, учат верстать адаптивные страницы и работать с препроцессорами, рассказывают о Flex, Sass, Bootstrap.
Всего у Hexlet 193 текстовых урока, которые разбиты на 13 модулей и посвящены таким темам:
Основы веб-разработки. Введут в базовую терминологию.
HTML5. Расскажут о разметке веб-страниц и работе со стилями.
CSS. Покажут, как визуально оформлять сайт и сделать анимации интерфейсов.
Адаптивность. Научат создавать страницы, чтобы с ними было одинаково удобно работать на ПК и на смартфонах.
Инфраструктура. Объяснят, как работать с командной строкой, Git, NPM и линтерами.
Инструменты автоматизации Sass, Pug и Gulp. Научат автоматизировать процессы на HTML и CSS.
Доступность. Помогут создать сайт, который удобно использовать людям с ограниченными возможностями. Расскажут о доступе к странице с помощью клавиатуры и скринридера.
За время обучения вы выполните 130 упражнений и сделаете 3 проекта в портфолио на GitHub. Также выполните 11 Open Source проектов и научитесь работать с чужим кодом.
HTML Academy: профессиональная вёрстка сайтовСайт. https://htmlacademy.ru/courses/basic-html-css
https://htmlacademy.ru/courses/basic-html-css
Язык. Русский.
Кому подойдет. Новичкам, которые прошли тренажёры от HTML Academy.
Срок обучения. Стандартный — 2 месяца по 20 часов в неделю. Расширенный — 5,5 месяцев по 8 часов в неделю.
Цена. Стандартный — 15 400 ₽, в рассрочку 3850 ₽ в месяц. Расширенный — 36 900 ₽ или 9220 ₽ в месяц по рассрочке.
Курс с лайвами, практикой и ревью кода. Перед тем, как его покупать, нужно пройти тренажёры от академии. Тренажёры — это 4 модуля по несколько частей. Они познакомят новичков с веб-разработкой, HTML, CSS, JavaScript и PHP.
Курс состоит из 10 частей, последняя — защита диплома. В остальных рассматривают такие темы:
Разметка. Расскажут о синтаксисе HTML, категории тегов и правила их выкладывания. Познакомят с интерфейсом Figma.
Графика. Объяснят интерфейс Figma подробнее. Научат создавать файловую структуру проектов и выбирать правильный формат файлов.
Базовая стилизация. Погрузят в основы CSS, объяснят шрифты и типографику. Помогут установить контентную и декоративную графику на страницы проекта.
Сетки страниц и компонентов на флексах. Научат анализировать сетки на макетах и расскажут о Flexible box layout — CSS раскладке для создания пользовательских интерфейсов.
Сетки компонентов на гридах. В нём познакомят с Grid Layout — ещё одна CSS раскладка.
Декоративные элементы. Объяснят, как использовать декоративную графику. Научат типографике и визуальному оформлению контента.
Попапы, слайдеры, формы. Покажут, как верстать всплывающие формы и встраивать модальные окна на страницы.
За время обучения вы создадите один проект в портфолио. Есть расширенный формат, за который студенты выполняют три проекта для портфолио.
Те, кто прошёл курс «Профессиональная вёрстка», могут приобрести следующий — «Адаптивная вёрстка». Он рассчитан на опытных верстальщиков. На курсе научат делать разметку по методу БЭМ, писать CSS-код на препроцессорах, формировать адаптивную сетку и автоматизировать сборку проектов.
Обучаться можно по стандартному пакету (23 900 ₽ — 2 месяца по 20 часов в неделю) или расширенному (48 900 ₽ — 5,5 месяцев по 8 часов в неделю).
Яндекс.ПрактикумСайт. https://practicum.yandex.ru/web/
Язык. Русский
Кому подойдёт. Новичкам, которые хотят стать веб-разработчиками и работать с HTML, CSS, NodeJS, React и другими технологиями. Тем, кто хочет вырасти из верстальщика в веб-программиста.
Срок обучения. 10 месяцев по 20 часов в неделю.
Цена. 140 000 ₽. Можно в кредит — от 7613 ₽/мес. Для тех, кто не уверен в курсе и выборе профессии, есть бесплатная вводная часть об основах разработки на 20 часов.
Здесь рассказывают об основах и возможностях HTML и CSS, учат работать с макетами и адаптивной вёрсткой, а также вводят в JavaScript и React.
Курс разбит на 6 модулей, по несколько недель каждый. О чём рассказывают:
Вводный модуль HTML, CSS, JavaScript. Научат правилам HTML-разметки и работе со стилями: управлять цветом, шрифтами, расположением блоков на странице. Расскажут о базовом синтаксисе HTML и CSS, наборе тегов и стилистических правилах.
Расскажут о базовом синтаксисе HTML и CSS, наборе тегов и стилистических правилах.
Расширенные возможности HTML и CSS. Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Адаптивная вёрстка и работа с макетом. Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Базовый JavaScript и работа с браузером. Научат работать с условиями, циклами и функциями, создавать интерактивные формы с проверкой данных.
Погружение в JavaScript. Введут в объектно-ориентированное программирование, асинхронность и обмен данными с сервером. Научат писать модульный код.
Интерфейсы на React. Познакомят с концепцией React и созданием сложных интерфейсов.
Основы бэкенда для frontend-разработчиков. Научат создавать веб-приложения со взаимодействием с сервером.
В конце курса у вас будет 5 работ в портфолио, которые пригодятся в поиске работы. А сам курс закончится защитой дипломной работы.
А сам курс закончится защитой дипломной работы.
Сайт. https://www.codecademy.com/catalog/language/html-css
Язык. Английский.
Кому подойдёт. Новичкам, которые хотят попробовать веб-разработку. Тем, кто уже знает основы HTML и CSS и хочет прокачать навыки.
Срок обучения. Без ограничений.
Цена. Обучение доступно по подписке: версия Pro Lite стоит $11,99; версия Pro (помогают подготовиться к собеседованию и найти работу) — $15,99.
Если вы студент и хотите изучать веб-разработку, можете получить скидку 35% на подписку. Для этого нужно предъявить студенческий.
На Codeacademy есть 13 текстовых курсов, которые разбиты по уровням сложности: для начинающих и миддлов. Также они делятся на платные и бесплатные.
Бесплатный вводный курс состоит из 6 уроков и рассчитан на 9 часов. Темы курса:
Элементы и структуры HTML. Расскажут об основах кода и стандартах HTML.
Таблицы. Научат представлять информацию в виде таблиц.
Научат представлять информацию в виде таблиц.
Формы. Объяснят, как их создавать и настраивать.
Синтаксис. Расскажут, как писать чистый и понятный код, используя семантические HTML-коды.
В платном курсе для начинающих информации больше. Время прохождения зависит от вас, т.к. курс открыт постоянно. В нём рассказывают о базовом и промежуточном CSS, адаптивном дизайне, CSS flexible и transitions. В конце курса вы напишете проект на GitHub.
UdacityСайт. https://www.udacity.com/course/intro-to-html-and-css—ud001
Язык. Английский.
Кому подойдёт. Новичкам, которые знают английский и хотят определиться, интересна им веб-разработка или нет.
Срок обучения. 3 недели, около 5 часов в неделю.
Цена. Бесплатно.
Здесь обучают основам HTML и CSS, рассказывают, как использовать код для создания веб-сайтов и работать в редакторах кода.
Курс разделён на 4 урока по несколько видео или текстовых файлов. Темы обучения:
Темы обучения:
HTML-синтаксис и HTML-теги. Расскажут о древовидной структуре HTML и текстовых редакторах.
Работа с визуальным контентом. Научат добавлять изображения и списки на сайты. Добавлять заголовки, структурировать страницы и создавать списки элементов.
Синтаксис CSS. Объяснят блочную структуру CSS, наборы правил и инструменты разработчика.
Декоративные элементы. Научат стилизовать изображения и страницы, обучат типографике.
Университет Джона Хопкинса на CourseraСайт. https://www.coursera.org/learn/html-css-javascript-for-web-developers
Язык. Английский.
Кому подойдет. Тем, кто хочет создавать сайты с нуля и работать с последними версиями HTML и CSS.
Срок обучения. 5 недель, 40 часов видео.
Цена. $79.
Курс по основам веб-разработки с использованием HTML, CSS и JavaScript. После обучения вы научитесь писать программы на JavaScript, работать с HTML и CSS, делать страницы интерактивными и адаптивными.
Обучение разбито на 5 модулей по несколько видео в каждом. Один модуль — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Основы HTML5. Расскажут, как правильно изучать программирование. Объяснят основы HTML5: структуру документа, основные и семантические теги.
Основы CSS3. Научат визуальному оформлению страниц, блочной структуре. Помогут создать адаптивный дизайн. Познакомят с Twitter Bootstrap с его основной сеточной системой.
Создание статичного сайта. Объяснят основы взаимодействия с клиентом через веб-сайт, помогут создать сайт с нуля.
Основы JavaScript. Расскажут о конструкциях языка и типах Javascript. Объяснят объекты, функции, массивы, замыкания и другие понятия.
Использование JavaScript при создании веб-приложений. Научат управлять компонентами веб-страницы с помощью API. Расскажут об Ajax — способе передачи информации на сайты. Объяснят, что такое HTTP и как работать с JSON — текстовым форматом данных.
В конце обучения вы подключите сайт к серверам, чтобы тот динамически обновлял информацию на странице без ручной перезагрузки.
Udemy: master of basics HTML5 & CSS3Сайт. https://www.udemy.com/course/master-the-basics-of-html5-css3-beginner-web-development/
Язык. Английский.
Кому подойдет. Новичкам, которые знают английский и хотят узнать базовую информацию о веб-разработке.
Срок обучения. 3 часа.
Цена. Бесплатно.
Небольшой видеокурс, в котором закадровый голос объясняет происходящее на экране и рассказывает об основах HTML и CSS.
Курс состоит из 38 лекций на 3 часа по 5–10 минут каждая. Чему научитесь за это время:
В разделе HTML: создавать веб-страницы, добавлять изображения, изменять цвета и строить списки. Также объяснят про теги и ссылки.
В разделе CSS: стилизовать веб-страницы, изменять цвета и размеры шрифта, добавлять поле содержимого на веб-страницу.
Сайт. https://www.udemy.com/course/advanced-css-and-sass/
Язык. Английский.
Кому подойдет. Тем, кто уже знаком с HTML и CSS и умеет с ними работать.
Срок обучения. 28 часов.
Цена. $85 (как правило, действует скидка, и будет значительно дешевле).
Курс по продвинутому HTML и Sass. Программа обучения состоит из 10 разделов и 126 лекций.
Чему учат на лекциях:
Продвинутые HTML и CSS. Расскажут об адаптивных изображениях в HTML и CSS, которые ускоряют загрузку страниц. Научат работать с SVG-изображениями и видео — создавать фоновые видеоэффекты.
CSS-анимации. Объяснят, как работать с ключевыми кадрами, анимацией и красивыми переходами. Расскажут об архитектуре CSS: компонентном дизайне, методологии БЭМ, создании повторно используемого кода.
Макеты Flexbox. Помогут создать гибкий макет с использованием этой технологии.
Макеты CSS Grid. Покажут, как создать проект на грид-раскладке.
Покажут, как создать проект на грид-раскладке.
Использование Sass в реальных проектах. Расскажут о глобальных переменных, архитектуре CSS и управлении медиа-запросами.
Продвинутый адаптивный дизайн. Научат создавать адаптивные страницы под мобильные устройства и ПК. Расскажут об адаптивных изображениях в HTML и CSS для быстрой загрузки страниц
Экосистема NPM. Объяснят рабочие процессы разработки и процессы построения веб-проектов.
После прохождения курса вы получите сертификат об окончании обучения.
Для тех, кто не хочет проходить курсыЕсли не нравятся курсы или проходить их неинтересно, можно изучать HTML и CSS самостоятельно. Есть справочники, в которых собран большой объём информации для обучения.
Webref — полное руководство для тех, кто хочет самостоятельно разобраться в HTML и CSS. Книга рассказывает об основных принципах и этапах веб-разработки: блочных моделях, позиционировании, типографики, фонах и т. д.
д.
Каждая глава разделена на блоки и содержит примеры с демонстрациями на макетах. В них можно смотреть, как код выглядит в результате, как он описан в HTML и CSS.
HtmlBook — ещё один самоучитель, который предназначен для новичков. Он содержит множество иллюстраций с примерами кода, вопросами для проверки и заданиями для самостоятельной работы. Это поможет выучить код и сразу применять его на практике.
Самоучитель разделён на 13 глав. В них рассказывается о тегах, структуре документов, шрифтах, якорях, таблицах, списках и т.д. Также на сайте есть справочник по различным HTML-тегам с описанием, зачем их используют. Есть статьи по HTML5.
CSSBook — самоучитель на том же сайте, что и HtmlBook. В нём также есть примеры кода, иллюстрации и задания.
Книга состоит из 22 глав, в которых рассказывают о базовых правилах CSS, селекторах тегов, идентификаторах, псевдоклассах и т.д.
Кроме этого, на сайте есть справочник по CSS и рецепты, в которых собраны готовые ответы на задачи по вёрстке, работе с изображениями, списками. Рецепты построены так: даётся задача — и описывается её решение с примерами.
Рецепты построены так: даётся задача — и описывается её решение с примерами.
Но и это не всё — есть полезные статьи по CSS3.
Developer.Mozilla — большое руководство по работе с HTML и CSS для начинающих. Здесь рассказывают о мультимедиа, таблицах, макетах и текстах. Есть информация и по JavaScript.
Минус руководства в том, что с английского на русский его переводило сообщество разработчиков, поэтому некоторые моменты объяснены сложным языком.
W3Schools — библиотека информации по разным языкам программирования, в том числе HTML и CSS. Уроки написаны на английском, но все объяснения подкреплены примерами использования. А в конце объяснения можно поработать с кодом самостоятельно.
В учебнике по HTML собрана информация по тегам, формам, API, графике, ссылкам. Также есть 100 упражнений, которые можно выполнять на сайте и прокачивать навыки.
В справочнике по CSS рассказывают о базовых вещах: шрифты, таблицы, изображения и т.д. Есть материалы для продвинутых разработчиков — о переменных, масках, 2D и 3D графике.
CSS Tricks — это не просто самоучитель, а сборник трюков, фишек и гайдов с подробным описанием всех новых технологий в области HTML/CSS. Книга на английском языке.
На CSS Tricks разные разработчики выкладывают свои методы работы с кодом и рассказывают, как можно сделать красивую форму, список, шрифт и другие элементы. И это не просто текстовые описания — это готовые примеры кода, которые можно копировать и использовать в своих проектах.
;
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Основы HTML для начинающих.
 Урок-1
Урок-1Всем привет!!! Я очень рад, что вы решили покорить вершины основ HTML и это правильный выбор. Ведь перед созданием первого сайта нужно знать основы HTML. Тем более, вам еще не раз придется сталкиваться с HTML кодировкой на веб-сайте. Очень рекомендую ознакомиться с уроками HTML для начинающих на моем блоге, и я гарантирую, что после прохождения этого курса, вы сами с легкостью сможете создать веб-страницу или даже веб-сайт.
Приступим! Для начала выясним, что такое HTML?
HTML – (от англ. Hypertext Markup Language ) это язык разметки гипертекста. Он впервые был разработан британским учёным Тимом Бернерс-Ли (Tim Berners-Lee) в 1991—1992 годах. HTML был предназначен только для разметки текста, картинок и таблицы на веб-страницах. Теперь в HTML документ могут вставляться дополнительно каскадные таблицы стилей (CSS) и языки программирования такие, как JavaScript, VBScript.
HTML не является языком программирования, он предназначен только для разметки текстовых документов.
Для изучения HTML вам достаточно иметь на компьютере Браузер и Стандартный Блокнот или бесплатный текстовый редактор Notepad++.
Чтобы открыть Стандартный блокнот, сделайте такие действия на компьютере: «Пуск» => «Программы» => «Стандартные» => «Блокнот».
Если вы слышали о программах, которые упрощают работу по написанию HTML кода (Microsoft FrontPage, Adobe Dreamweaver), то я не советую пользоваться ими на данном этапе обучения. Набивайте руку в стандартном блокнотике или в текстовом редакторе Notepad++, а когда пройдете этот курс, то сможете пользоваться программами для ускорения. Подписывайтесь на обновления моего блога и читайте, как пользоваться программами Microsoft FrontPage, Adobe Dreamweaver.
Из чего состоит HTML документ?
Для лучшего понимания я подготовил пример. Рассмотрите внимательно рисунок:
Разъяснение.
1). Любой HTML документ начинается с такой строки:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01 Transitional//EN»
01 Transitional//EN»
«https://www.w3.org/TR/html4/loose.dtd»>
Этой строчкой мы говорим браузеру, что наш HTML документ соответствует международной спецификации версии 4.01. Благодаря этой строчке ваша страничка будет выглядеть на всех браузерах одинаково.
Запоминать эту строчку не обязательно, HTML документ будет работать и без нее. Это для того, чтобы вы просто были в курсе, что это такое.
2). <html> и </html> — это начало и конец документа.
3). <head> и </head> — голова документа. Здесь часто вставляются дополнительные служебные теги, одним из этих тегов является <title></title>. Об остальных служебных тегах вы узнаете в дальнейших уроках, на данном этапе обучения этой информации достаточно .
4). <title> и </title> — заголовок документа.
Этот заголовок будет отображаться в браузере:
в поиске Яндекс или в Гугл.
5). <body> и </body> — тело документа.
Здесь находится содержимое документа, например, текст, картинки, таблицы, музыка, фильмы и т. д. Подробней о том, как вставить музыку, текст, картинки в тело документа вы узнаете в следующих уроках.
д. Подробней о том, как вставить музыку, текст, картинки в тело документа вы узнаете в следующих уроках.
Примечание:
Вам частенько придется читать и слышать слово «тег».
Тег — это все то, что находится между скобками < >. Например: <body>, <title>, <html>, <head>, <br>, <p> и др. — все это теги.
Теги не видны при просмотре страницы в браузере, а вот все, что находится не в скобок, будет отображаться в браузере при просмотре.
Тегов много и они разные по назначению.
Существуют теги, которые необходимо закрывать. Например,
открываем тег <p>
и обязательно закрываем тег </p>
А есть теги одиночки, например, вот этот <br>.
Тег — это своего рода контейнер, внутри которого может содержаться текст, картинки и другие теги…
○ Обратите внимание на правильную последовательность открывающихся и закрывающихся тегов:
<тэг1><тэг2><тэг3> . .. </тэг3></тэг2></тэг1>
.. </тэг3></тэг2></тэг1>
Тег, который мы открыли первым — закрываем последним, второй – предпоследним и т.д.
○ А вот пример неправильной последовательности открывающихся и закрывающихся тегов. При такой очередности могут быть ошибки на веб-страничке:
<тэг1><тэг2><тэг3> … </тэг3></тэг1></тэг2>
Ошибка была в <тэг1> и <тэг2>.
Будьте внимательны при написании кода.
Готовый код.
Вот так выглядит готовый стандартный обязательный HTML код веб-странички.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Заголовок страницы</title> </head> <body> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Не расстраивайтесь, если из всего выше написанного вы мало что или почти ничего не поняли. Во втором уроке будет больше практики, и вы сможете сами вручную все прописать и увидеть, как работает HTML.
Во втором уроке будет больше практики, и вы сможете сами вручную все прописать и увидеть, как работает HTML.
Переходите к следующему уроку «Моя первая веб-страничка на HTML». Урок-2
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: html, основы
Веб-разработка для начинающих — изучите основы HTML и CSS для создания своей первой веб-страницы
Вы когда-нибудь задумывались, как создаются и разрабатываются веб-сайты? Вы хотите научиться искусству веб-разработки, но еще не разбираетесь в технологиях?
Тогда этот урок для вас. Это введение в веб-разработку для начинающих, так что вы сможете изучить основы, даже если вы совсем новичок в этой теме.
HTML означает язык гипертекстовой разметки. Теперь, прежде чем мы сможем углубиться в работу HTML, давайте разберемся в том, что такое Язык гипертекстовой разметки на самом деле означает.
Гипертекст относится к гиперссылкам, которые вы видите в тексте, изображении или закладке, которые перенаправляют на другую страницу, файл, документ или другую часть веб-страницы.
Язык разметки — это просто компьютерный язык, который содержит теги, определяющие элементы в документе. Примером тега может быть заголовок блога, который обычно пишется как тег h .
Есть много других тегов, некоторые из которых мы рассмотрим позже.
Вы можете просто думать о HTML как о структуре веб-страницы. Например, предположим, вам нужно построить дом. Первым шагом в строительстве должно быть создание его каркаса и общей конструкции, верно?
Вы разметите подвал, стены, газон, гараж и так далее. Вот как вы можете себе представить HTML — это строительные блоки веб-страницы.
На веб-сайте это может быть панель навигации, основная часть/контент, нижний колонтитул, боковая панель и все структурные подразделения страницы. Все они основаны на HTML.
Как начать работу с HTML
Существует множество редакторов кода, таких как VS Code, Sublime Text 3, Atom и Brackets. Все это может показаться вам странным. Итак, мы просто начнем с Notepad , который вы можете использовать так или иначе для написания заметок и тому подобного.
Давайте посмотрим, как создать структуру простой веб-страницы в HTML с помощью базового кода.
Мы создадим веб-страницу с несколькими различными разделами: панель навигации, основной текст с заголовком, абзацем, изображением и нижний колонтитул.
<голова>
Название страницы
<тело>
Мой первый заголовок
Мой первый абзац.
 <нижний колонтитул>
<нижний колонтитул>
Нижний колонтитул
В приведенном выше коде объявление означает, что этот документ является файлом HTML5.
5 здесь просто относится к версии, поскольку HTML прошел долгий путь и улучшился по сравнению с предыдущими версиями. Версия 5 просто относится к последней стабильной версии. Вам не нужно беспокоиться о предыдущих версиях здесь.
действует как корневой элемент всех элементов (название, заголовки, абзацы и т. д.) веб-страницы HTML.
содержит метаинформацию (информацию о такой информации, как автор, срок действия, список ключевых слов, автор документа) на странице.
Теперь добавим в основной раздел заголовок и абзац. Вы напишете название заголовка и заключите его в теги
раздел тела.

Это заголовок
Это абзац.
вложенные элементы HTML. Несмотря на то, что это не имеет значения для обработки файла браузером, отступ визуализирует структуру документа и облегчает его чтение.
Пример HTML
Ниже приведен пример базового файла HTML, который может создать любой новичок. Он объединяет код, написанный на шагах выше.
<голова>
Моя страница HTML
<стиль>
/* Эти теги стиля необходимы, только если вы добавляете внутренний CSS */
<тело>
Это заголовок
Это абзац.

Ниже показано, как это будет выглядеть спереди. Обратите внимание, что отображаются только заголовок и абзац из основного раздела.
Как видите, это каркас HTML-файла. Чтобы заполнить его, нам нужно взглянуть на некоторые более распространенные элементы HTML. Мы уже отметили два, элементы
и
. Давайте подробнее рассмотрим эти и другие элементы ниже.
Если вы предпочитаете посмотреть, как создается более сложный файл HTML с изображениями, ссылками, формами и другими элементами, посмотрите это видео:
Общие элементы HTML
Первая версия HTML состояла из всего 18 тегов. С тех пор было выпущено четыре версии, в каждую из которых были добавлены десятки тегов. В самой последней версии HTML5 имеется 110 тегов HTML.
С тех пор было выпущено четыре версии, в каждую из которых были добавлены десятки тегов. В самой последней версии HTML5 имеется 110 тегов HTML.
Элементы HTML обычно отображаются строчными буквами, с начальным тегом, конечным тегом и некоторым содержимым в середине. Однако есть такие элементы, как
, у которых нет содержимого или закрывающего тега. Такие элементы называются пустыми.
Ниже мы рассмотрим наиболее распространенные элементы и их теги.
Абзац (
)
Элемент абзаца HTML представляет собой абзац. Поместив теги
вокруг текста, вы заставите этот текст начинаться с новой строки.Вот пример двух абзацев:
См. пример Pen p от Кристины Перриконе (@hubspot) на CodePen.
Изображение (
HTML-элемент изображения встраивает изображение в документ. Для правильного рендеринга требуется атрибут src (source). Атрибут alt также должен быть включен на случай, если изображение не загружается должным образом или у читателя есть проблемы со зрением.
Для правильного рендеринга требуется атрибут src (source). Атрибут alt также должен быть включен на случай, если изображение не загружается должным образом или у читателя есть проблемы со зрением.
Вот пример изображения с атрибутом source и alt:
См. пример Pen img от Кристины Перриконе (@hubspot) на CodePen.
Заголовки (
-
)
Элементы заголовков HTML представляют различные уровни заголовков разделов.
— самый высокий уровень раздела и самый заметный, тогда как
— самый низкий и, следовательно, наименее заметный.
См. пример заголовков пера от Кристины Перриконе (@hubspot) на CodePen.



 е. типичный URL для WWW, имеет вид: http://www.название.домен/имя файла.
е. типичный URL для WWW, имеет вид: http://www.название.домен/имя файла. 

 pixabay.com/photo/2015/07/30/11/05/pineapple-867245_960_720.jpg" alt="Ананас в траве">
pixabay.com/photo/2015/07/30/11/05/pineapple-867245_960_720.jpg" alt="Ананас в траве">