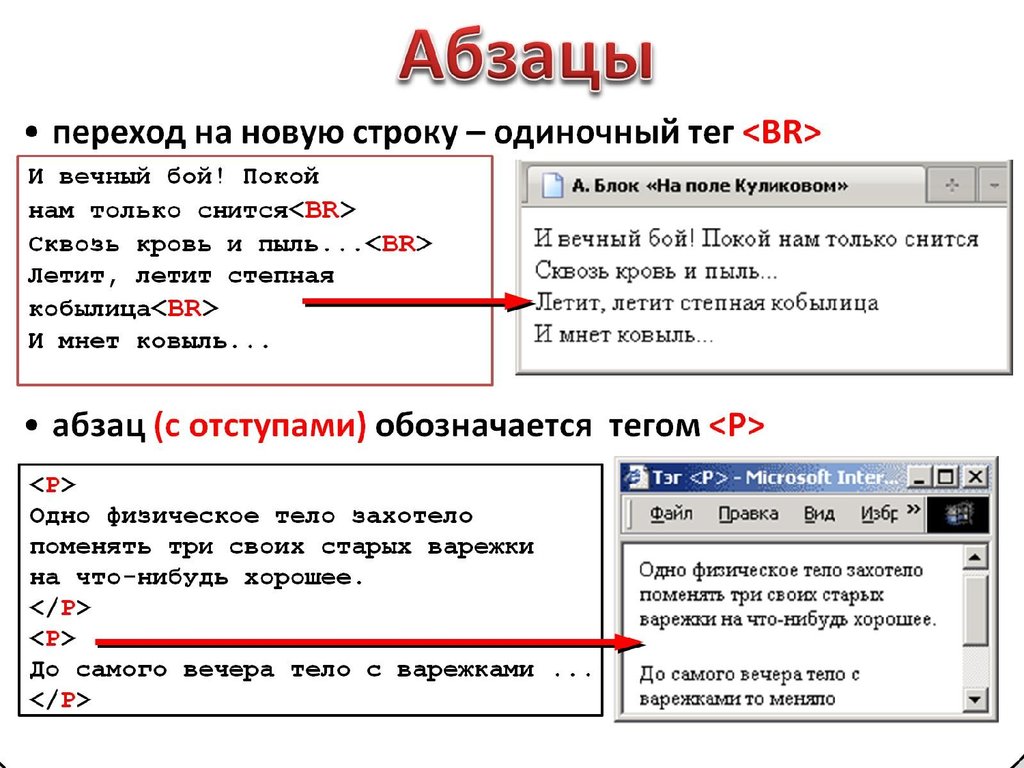
Html отступ со всех сторон. Изменить отступы и расстояние сверху на CSS. Общая практика форматирования контента
Здравствуйте, уважаемые читатели блога сайт! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
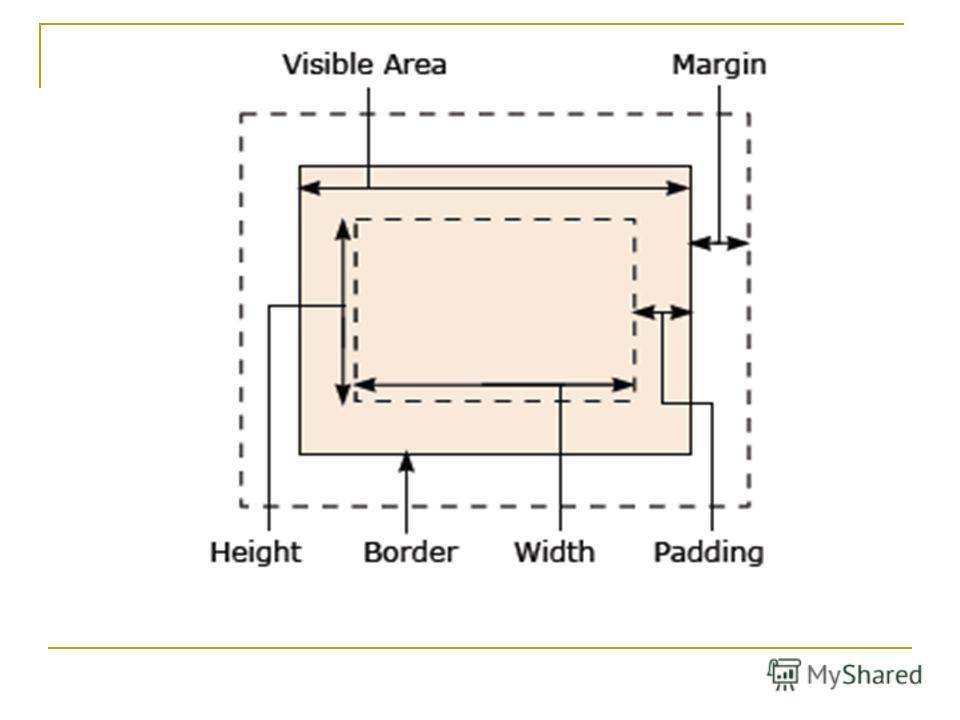
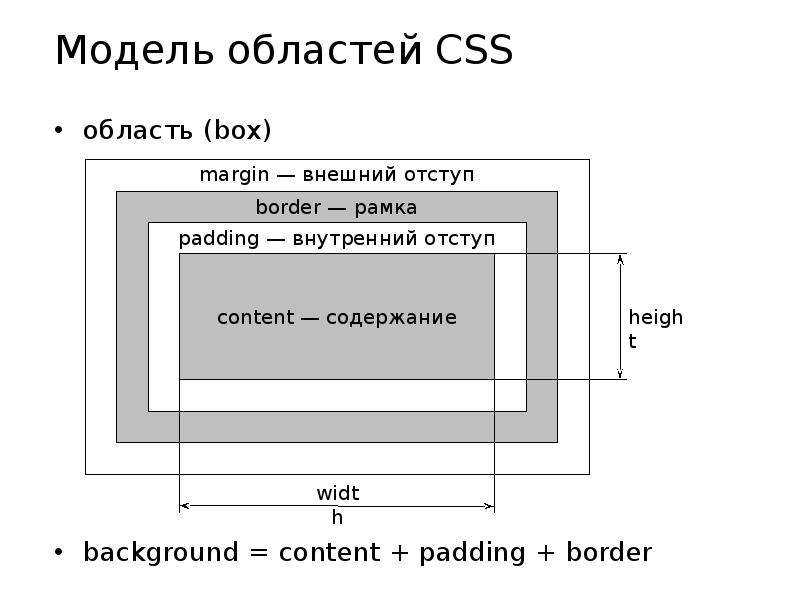
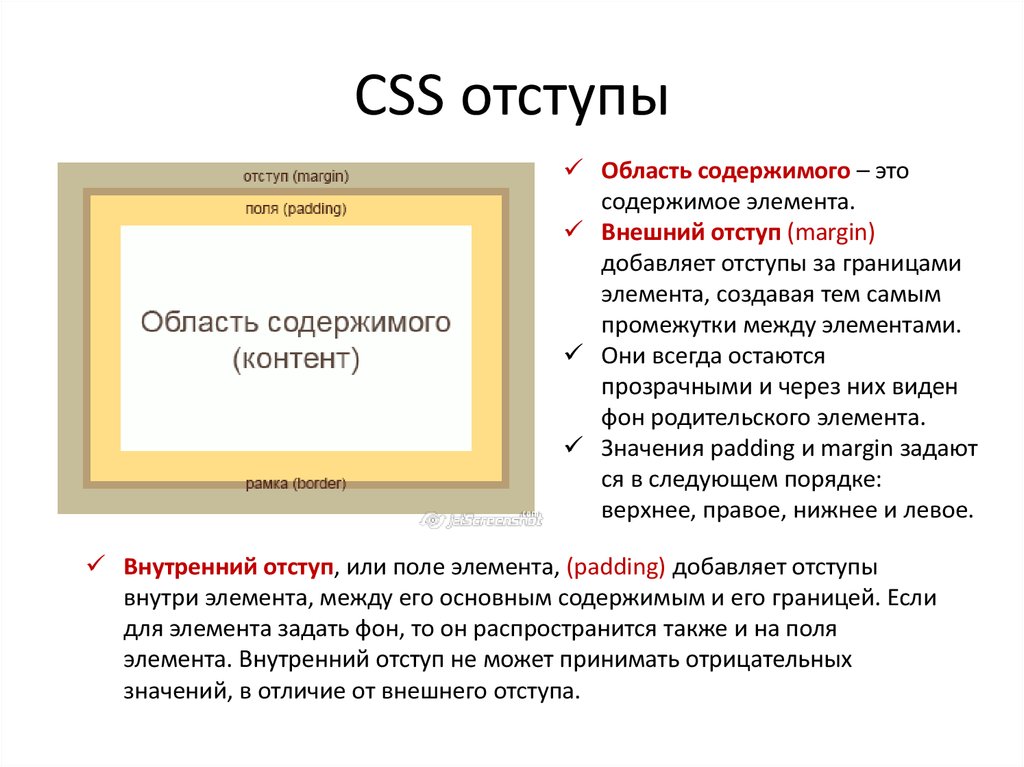
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding . Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента.
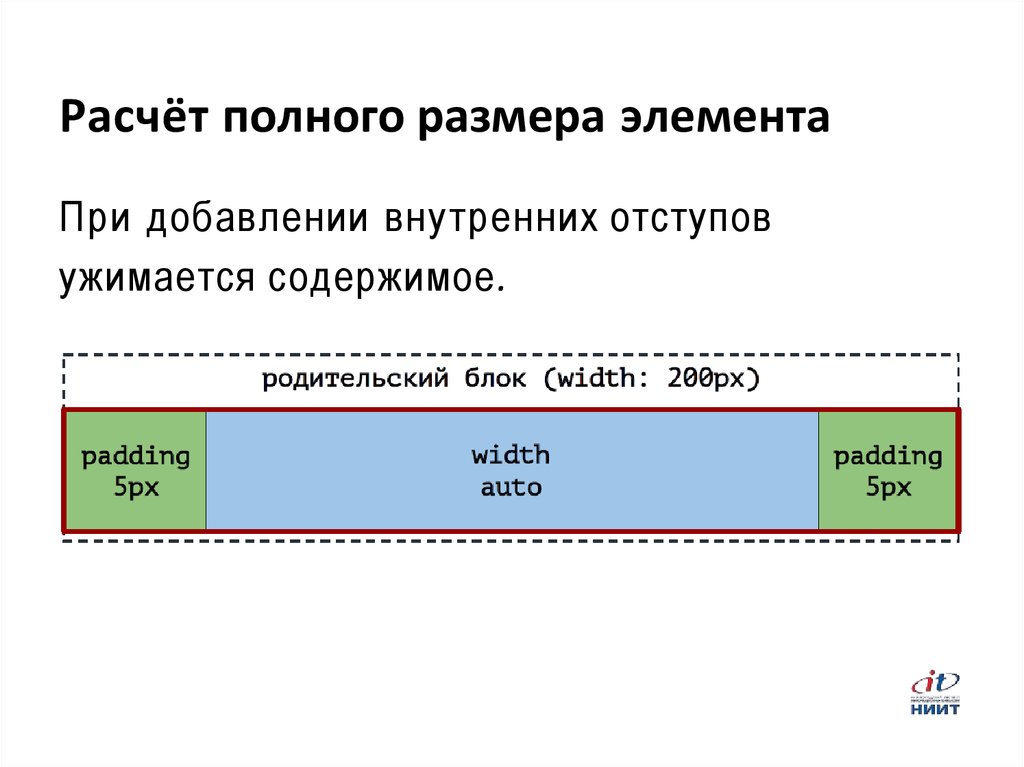
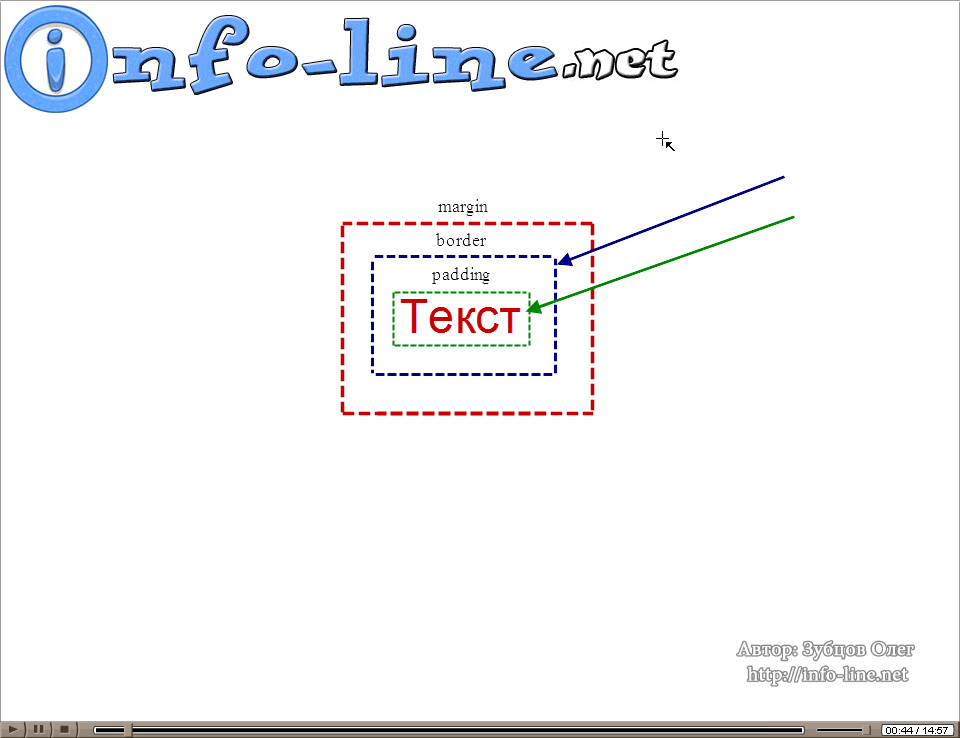
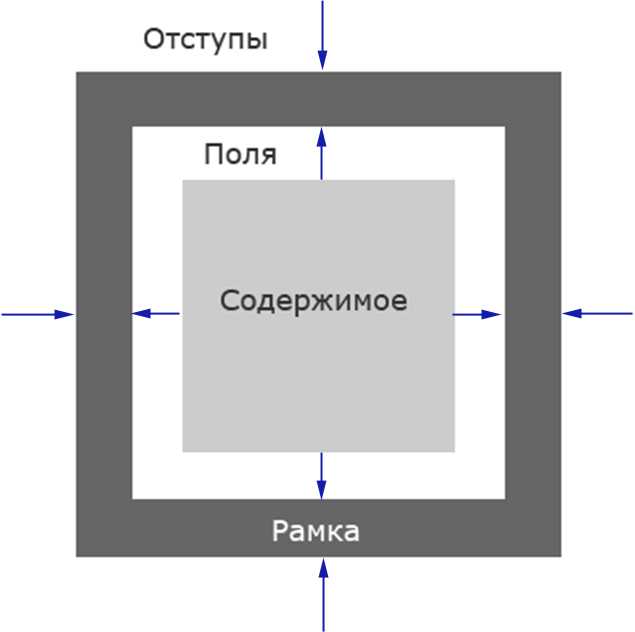
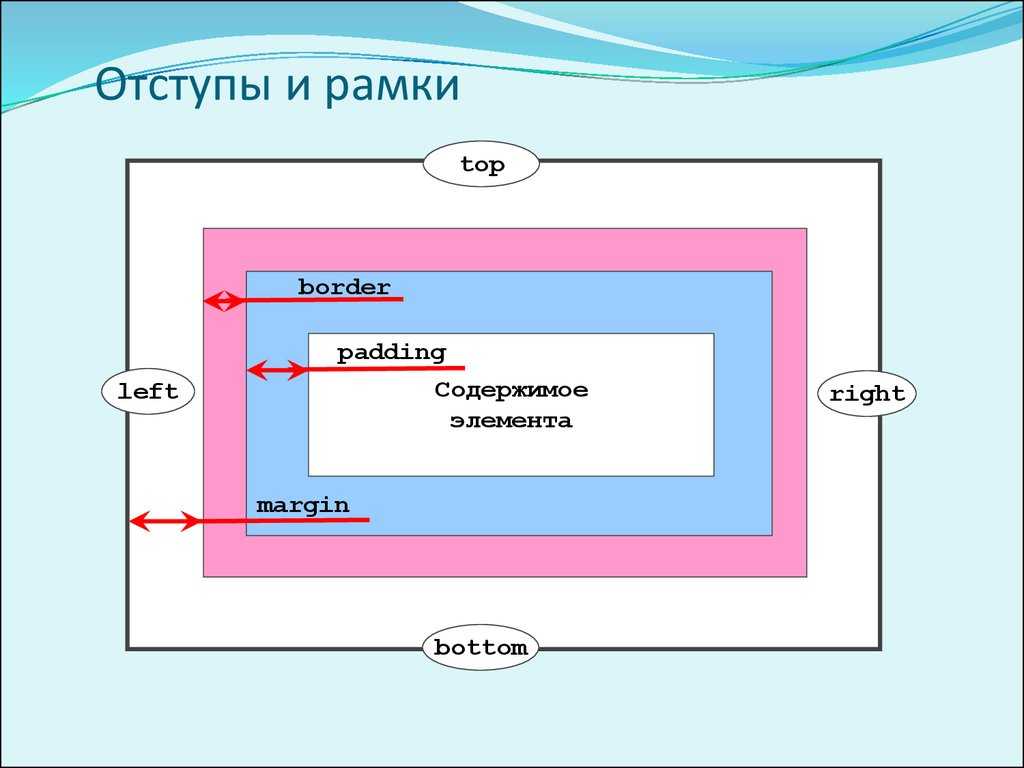
Для наглядности картинка:
Например, рассмотрим ячейку заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
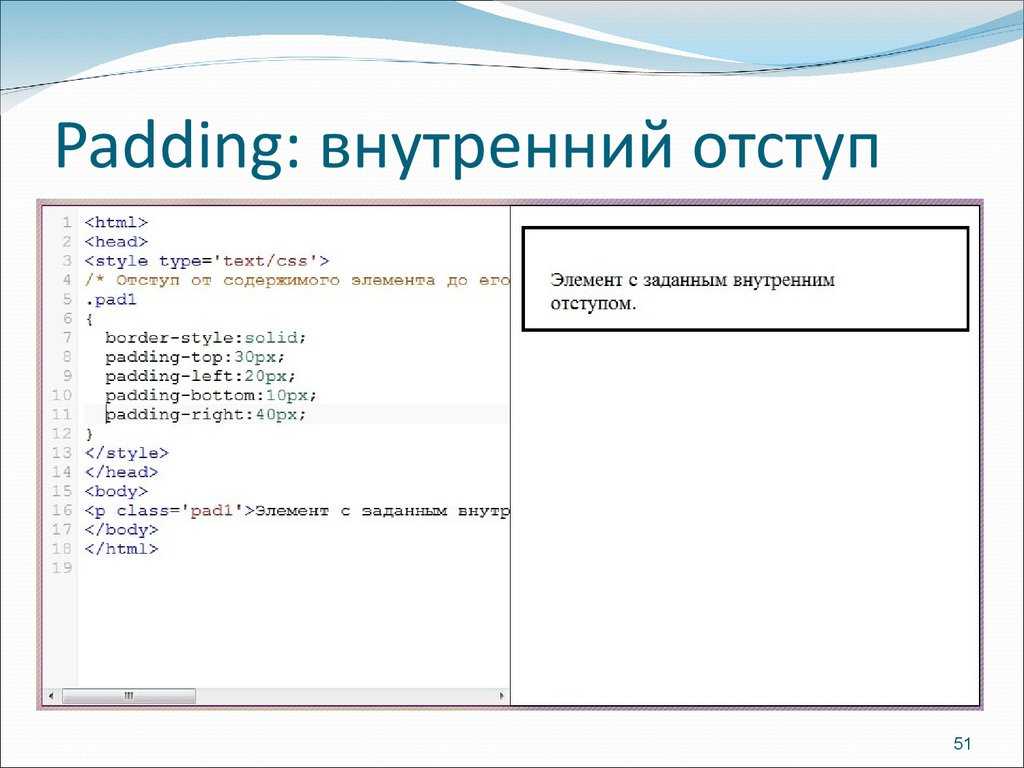
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в будет выглядеть следующим образом:
Запись правила в будет выглядеть следующим образом:
p.test{
padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
}
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
padding: [ [ []]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
p. test{ padding:5px 35px 10px 20px}
test{ padding:5px 35px 10px 20px}
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h2{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера . Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины :
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin . Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: [ [ []]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick||inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки :
border-color: [цвет | transparent] {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных.
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent||inherit
И последний параметр border-style задает тип рамки :
border-style: {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки.
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border . Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding ;
- для настройки внешних отступов существует правило margin ;
- параметры рамок задаются с помощью атрибута border .
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
Верстка CSS всегда была прямоугольной. Любые плавные линии — компетенция разработчика. Стилевые правила предоставляют достаточно вариантов, чтобы придать странице гладкие формы в пределах разрешения экрана. Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Отступы со всех сторон важны для каждого элемента страницы, когда он абсолютно позиционирован, а отступ сверху CSS определяется особо, поскольку он имеет значение для различных элементов, особенно строчных.
Основные правила позиционирования
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.
Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
- margin: 10px;
- padding: 10px20px;
- padding: 10px20px30px40px.
В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Правила, изменяющие положение элементов
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.
В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.
Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Абсолютное позиционирование
Блок с правилом POSITION: absolute
; будет находится в месте, установленном его координатами относительно блока, в котором он находится.
Характерная черта правил CSS — «практика — лучший критерий истины» в большинстве случаев, особенно когда требуется кроссбраузерность и верстка производится вручную, предпочтительнее изучения полноценных мануалов по каскадным таблицам стилей.
Использование таблиц часто приводит к проблемам смещения содержимого ячеек. Аналогичное смещение внутри блока влияет не всегда и не на все элементы. Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
В некоторых случаях, когда приходится верстать элементы страницы в недрах какой-либо популярной системы управления контентом сайта, необходимо все же уделить внимание не только экспериментальной практике, но и посмотреть опыт коллег.
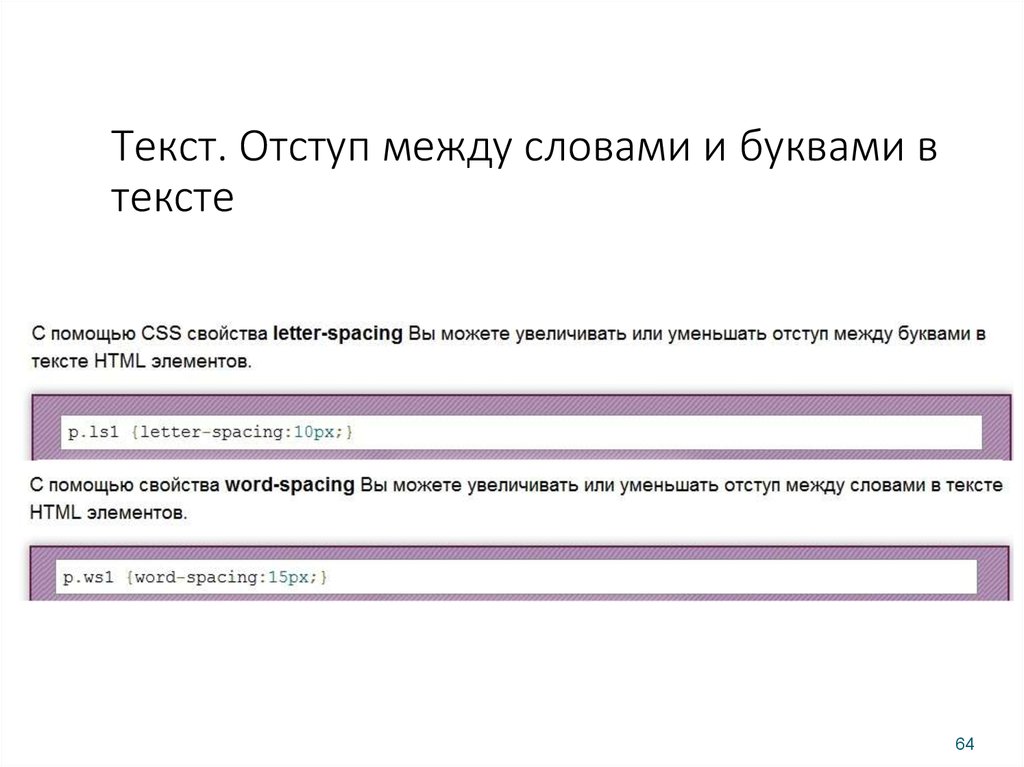
Бывает такое, что при создании элемента или верстке нам нужно создать отступ по горизонтали, чтоб было относительно друг друга. Это может быть как блоки или различные элементы, а точнее, это сделать расстояние, чтоб оно было изначально заданное между блоками, расположенными горизонтальном виде. Существуют разные способы по созданию отступов на элементы дизайн. Однако для совместимости с несколькими современными браузерами здесь затронем актуальную тему по отступу как текста или блока на странице.
Существуют разные способы по созданию отступов на элементы дизайн. Однако для совместимости с несколькими современными браузерами здесь затронем актуальную тему по отступу как текста или блока на странице.
Свойство определяет, сколько горизонтальный текст пространство следует перенести перед началом первой строки текстового элемента. Интервал вычисляется из начального от края элемента и контейнера для уровня блока.
Так как большая часть содержимого веб страницы представлена в виде текста, способность стилизовать этот текст как привлекательный, так и эффективный, это важный навык, который может стать веб дизайнером. Для создание отступа описание и абзаца наиболее часто используемым и рекомендуемым методом будет использование CSS. Здесь будут вам предоставлены различные примеры того, как CSS можно использовать для текста и элемента отступа.
Задать внешний отступ сверху на CSS
Чтоб создать верхние отступы используется, то безусловно без CSS свойств не обойтись, потому нам нужно margin-top, это значение что можно по-разному задавать, как в px и стандартно на пикселях, em, % и так далее, что все происходит в CSS стилистике в единицах измерение.
Пример использования:
Margin-block{
margin-top:50px;
}
Что можно посмотреть на изображение:
Также можно задействовать, чтоб выронить блоки, то здесь можете задействовать свойство под названием margin-left также margin-right и margin-bottom . Где просто указываем свойство margin, где под него есть возможность изначально задать 4 параметра, здесь рассмотрим по часовой стрелке для понятие, где начнем с верхней стороны с продолжением под каждую из сторон.
margin: 20px 50px 30px 50px;
Вот так будет работать margin : сверху справа снизу слева:
Также есть внутренний отступ сверху на CSS
Бывает такое, что нужно выровнять элемент контента по вертикали, это относительно родительского блока, здесь есть возможность задействовать уже другие свойства, как padding-top, что делает, а точнее по умолчанию задает внутренний отступ по вверх. Если говорить про аналогичные свойства, что также можно прописать и задать по аналогу, то здесь идет margin в px, em, % и других единицах.
Пример:
Padding-block{
padding-top: 47px;
}
Смотрим на примере:
Теперь можно рассмотреть аналог свойству margin и padding , который задействован под задание отступов с других сторон элемента блока, но уже идет по отдельности: padding-left , padding-right , padding-bottom . Где сразу можно задать то расстояние, который вам нужно, только уже для всех сторон, и все будет одновременно.
padding: 10px 20px 40px 50px;
Здесь изначально можно задать значение как и для margin начиная как понимаете сверху, а вот далее все идет по часовой стрелке, это справа, снизу, слева, и так далее.
Теперь в зависимости от разной ситуации, у вас есть возможность сделать отступы сверху на стилях CSS, где задействуем свойства margin и padding , что есть возможность выставить необходимые элементы на странице своего интернет ресурса, так как вы задумали и вам нужно сделать.
«Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.»
Абзац 1.10.32 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?»
Английский перевод 1914 года, H. Rackham
«But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure.
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?»
Английский перевод 1914 года, H. Rackham
«But I must explain to you how all this mistaken idea of denouncing pleasure and praising pain was born and I will give you a complete account of the system, and expound the actual teachings of the great explorer of the truth, the master-builder of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?»
Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae.
To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has no annoying consequences, or one who avoids a pain that produces no resultant pleasure?»
Абзац 1.10.33 «de Finibus Bonorum et Malorum», написанный Цицероном в 45 году н.э.
«At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.»
Английский перевод 1914 года, H. Rackham
«On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted.
Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.»
Английский перевод 1914 года, H. Rackham
«On the other hand, we denounce with righteous indignation and dislike men who are so beguiled and demoralized by the charms of pleasure of the moment, so blinded by desire, that they cannot foresee the pain and trouble that are bound to ensue; and equal blame belongs to those who fail in their duty through weakness of will, which is the same as saying through shrinking from toil and pain. These cases are perfectly simple and easy to distinguish. In a free hour, when our power of choice is untrammelled and when nothing prevents our being able to do what we like best, every pleasure is to be welcomed and every pain avoided. But in certain circumstances and owing to the claims of duty or the obligations of business it will frequently occur that pleasures have to be repudiated and annoyances accepted. The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»
The wise man therefore always holds in these matters to this principle of selection: he rejects pleasures to secure other greater pleasures, or else he endures pains to avoid worse pains.»
Описание
CSS свойство margin-top устанавливает внешний отступ сверху элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента либо до границы элемента, расположенного над ним. Обратите внимание, для строчных элементов (display : inline;) могут быть установлены только внешние отступы с левой и с правой стороны.
Размер внешнего верхнего отступа можно указывать в пикселях (px), процентах (%) или в других единицах измерения CSS . Значение может быть как положительным, так и отрицательным.
Примечание: нижний или верхний внешний отступ дочернего элемента может влиять на общую высоту родительского элемента, если у него не задан фиксированный размер высоты.
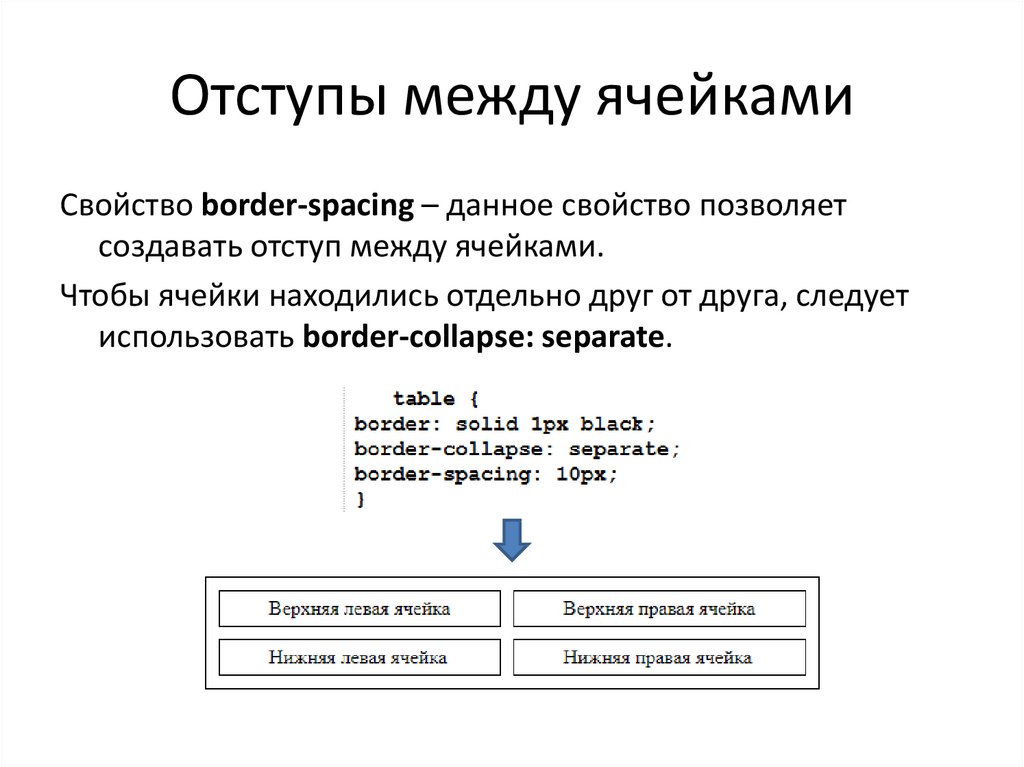
Объединение полей
- Поля сестринских элементов, расположенных один под другим и находящихся в потоке документа, объединяются в одно общее.
 Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px .
Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px . - Объединение полей родительского и дочернего элемента, находящихся в потоке документа, происходит, если родительский элемент не имеет ничего из того, что могло бы отделять его внешний отступ от внешнего отступа дочернего элемента (рамки, внутреннего отступа или строчного содержимого). Также объединение полей не будет происходить, если родительскому элементу установить свойство overflow со значением hidden или auto . Плюс от этого способа заключается в том, что размер родительского элемента не увеличивается.
Тематические материалы:
Ошибка «Запрещено администратором или политикой шифрования в Android Почему не отключается блокировка экрана Приложение Плей Маркет остановлено – что делать Как исправить ошибку «Приложение Google остановлено» на Android? Ошибка «Запрещено администратором или политикой шифрования в Android Что такое отключено администратором политикой шифрования Полное руководство по разблокировке телефона LG Как открыть заблокированный телефон lg Полное руководство по разблокировке телефона LG Как снимает пароль лджи 0168 Устранение ошибки «Приложение Сервисы Google Play остановлено» на Android Скачать red call русская версия 7Обновлено: 20. 04.2021
04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
html отступ сверху div — ComputerMaker.info
Автор admin На чтение 4 мин. Просмотров 179 Опубликовано
Приветствую вас, дорогие посетители, на сайте Impuls-Web!
Достаточно часто при верстке страниц мы сталкиваемся с тем, что нам нужно выровнять по горизонтали, относительно друг друга, какие-то блоки или их содержимое, или задать расстояние между блоками, расположенными горизонтально.
В этих случаях нам необходимо задать отступ сверху CSS-стилями для достижения нужного нам результата. В свою очередь, в зависимости от ситуации мы можем использовать внутренний или внешний отступ сверху CSS.
Содержание
- Навигация по статье:
- Внешний отступ сверху CSS
- Внутренний отступ сверху CSS
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
Внешний отступ сверху CSS
Для задания внешнего верхнего отступа используется CSS-свойство margin-top, значение которого можно задать в px (пикселях), em, % и других доступных в CSS единицах измерения.
Аналогично, для выравнивания блока вы можете использовать свойства margin-left, margin-right, margin-bottom. Так же можно указать свойство margin, и задать для него четыре параметра, по часовой стрелке начиная с верхней стороны, соответственно для каждой из сторон:
Внутренний отступ сверху CSS
В ситуации, когда нам нужно выровнять контент по вертикали, относительно родительского блока мы можем использовать свойство padding-top, которое задает внутренний отступ сверху CSS. Параметры свойства задаются аналогично свойству margin в px, em, % и т.д.
Аналогично свойству margin, свойство padding можно использовать для задания отступов с других сторон блока по отдельности: padding-left, padding-right, padding-bottom. А так же можно задавать расстояния для всех сторон одновременно:
В этом случае значения задаются аналогично как и для margin начиная сверху, а дальше по часовой стрелке (справа, снизу, слева)
Используя, в зависимости от ситуации, показанные в статье способы задания отступов сверху CSS-свойствами margin и padding, вы сможете расположить необходимые вам блоки на странице своего сайта именно так как вам нужно.
Надеюсь, данная статья будет для вас полезна! Не забывайте оставлять комментарии и делиться статьей в соцсетях.
А на сегодня у меня все! Успехов вам и до встречи в следующих статьях!
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-margin-top |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Устанавливает величину отступа от верхнего края элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
1).
Рис. 1. Отступ от верхнего края элемента
Синтаксис
margin-top: значение | auto | inherit
Значения
Величину верхнего отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-top
Объектная модель
[window.]document.getElementBy >elementID «).style.marginTop
Браузеры
Браузер Internet Explorer 6 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Свойство margin задаёт внешние отступы блока — отступы от внешней границы элемента до границ родительского элемента или до соседних элементов.
Внешние отступы для разных сторон задаются с помощью свойств margin-top , margin-right , margin-bottom и margin-left :
Сокращённое свойство margin работает аналогично свойству padding , только задаёт внешние отступы, а не внутренние:
Одинаковые отступы со всех сторон.
Сверху и снизу 5px , справа и слева 10px .
Сверху 5px , слева и справа 10px , снизу 15px .
Верхний, правый, нижний, левый отступы соответственно.
Строчные боксы реагируют только на горизонтальные внешние отступы.
Хотите писать JavaScript, используя современный синтаксис ES2017? Уметь тестировать свои программы? Записывайтесь на профессиональный курс по JavaScript второго уровня, проходящий c 18 ноября 2019 по 22 января 2020. Цена 23 900
Параметр margin
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5. 5 5 |
6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Нет |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | https://w3.org/TR/CSS21/box. php#propdef-margin php#propdef-margin |
Описание
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора <BODY> равное нулю.
Параметр margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: значение | auto {1,4}
Аргументы
Разрешается использовать одно, два, три или четыре значения, разделяя их между
собой пробелом. Эффект зависит от количества аргументов и приведен в табл. 1.
1.
| Число аргументов | Результат |
|---|---|
| 1 | Отступы будут установлены для всех сторон элемента. |
| 2 | Первый аргумент устанавливает отступ от верхнего и нижнего края, второй аргумент — от левого и правого. |
| 3 | Первый аргумент задает отступ от верхнего края, второй — одновременно от левого и правого края, а третий — от нижнего края. |
| 4 | Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину отступов можно указывать в пикселах (px), процентах (%) или других
допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным
числом. Аргумент auto указывает, что размер отступов
будет автоматически рассчитан браузером.
Аргумент auto указывает, что размер отступов
будет автоматически рассчитан браузером.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<title>margin</title>
<style type=»text/css»>
BODY {
margin: 0px; /* Убираем отступы */
}
DIV.parent {
margin: 20%; /* Отступы вокруг элемента */
background: #fd0; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
DIV.child {
border: 3px solid #666; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
margin: 10px; /* Отступы вокруг */
}
</style>
</head>
<body>
<div>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</div>
</body>
</html>
Результат данного примера показан ни рис. 2.
Рис. 2. Применение параметра margin
Объектная модель
[window.]document.getElementById(«elementID»).style.margin
CSS Margin
❮ Предыдущий Далее ❯
Поля используются для создания пространства вокруг элементов за пределами любых определенных границ.
Этот элемент имеет поле 70 пикселей.
Попробуйте сами »
Поля CSS
Свойства поля CSS используются для создания пространства вокруг элементов,
вне каких-либо установленных границ.
С CSS у вас есть полный контроль над полями. Есть свойства
для установки полей для каждой стороны элемента (сверху, справа, снизу и слева).
Поля — отдельные стороны
В CSS есть свойства для указания полей для каждой сторона элемента:
-
margin-top -
поле справа -
нижняя граница -
поле слева
Все свойства маржи могут иметь следующие значения:
- auto — браузер вычисляет маржу
- длина - указывает поля в px, pt, cm и т.д.
- % — указывает отступ в % от ширины содержащего элемента
- inherit — указывает, что поле должно быть унаследовано от родительского элемента
Совет: Допускаются отрицательные значения.
Пример
Установите разные поля для всех четырех сторон элемента
:
p {
margin-top: 100px;
нижнее поле: 100 пикселей;
правое поле: 150 пикселей;
левое поле: 80 пикселей;
}
Попробуйте сами »
Поля - Сокращенное свойство
Чтобы сократить код, можно указать все свойства полей в
одно свойство.
Свойство margin является сокращенным свойством для следующих отдельных свойств margin:
-
margin-top -
поле справа -
нижняя граница -
поле слева
Итак, вот как это работает:
Если свойство margin имеет четыре значения:
- margin: 25px 50px 75px 100px;
- верхнее поле 25px
- правое поле 50px
- нижнее поле 75px
- левое поле 100px
Пример
Используйте сокращенное свойство margin с четырьмя значениями:
p {
margin: 25px 50px 75px 100px;
}
Попробуйте сами »
Если маржа 9Свойство 0017 имеет три значения:
- margin: 25px 50px 75px;
- верхнее поле 25px
- правое и левое поля составляют 50 пикселей
- нижнее поле 75px
Пример
Используйте сокращенное свойство margin с тремя значениями:
p {
поля: 25px 50px 75px;
}
Попробуйте сами »
Если свойство margin имеет два значения:
- margin: 25px 50px;
- верхнее и нижнее поля 25px
- правое и левое поля составляют 50 пикселей
Пример
Используйте сокращенное свойство margin с двумя значениями:
p {
поля: 25px 50px;
}
Попробуйте сами »
Если свойство margin имеет одно значение:
- margin: 25px;
- все четыре поля 25px
Пример
Используйте сокращенное свойство margin с одним значением:
p {
поле: 25 пикселей;
}
Попробуйте сами »
Значение auto
Вы можете установить для свойства margin значение auto , чтобы центрировать элемент по горизонтали внутри его контейнера.
Элемент будет занимать указанную ширину, а оставшееся пространство будут разделены поровну между левым и правым полем.
Пример
Использовать поле: авто:
div {
ширина: 300 пикселей;
поля:
авто;
граница: 1px сплошной красный;
}
Попробуйте сами »
Значение наследования
В этом примере левое поле элемента
наследуется от родительского элемента (
Пример
Использование унаследованного значения:
div {
граница: 1 пиксель сплошной красный;
левое поле: 100 пикселей;
}
p.ex1 {
левое поле:
наследовать;
}
Попробуйте сами »
Все свойства поля CSS
| Собственность | Описание |
|---|---|
| поля | Сокращенное свойство для установки всех свойств поля в одном объявлении |
| нижнее поле | Устанавливает нижнее поле элемента |
| поле слева | Устанавливает левое поле элемента |
| поле справа | Задает правое поле элемента |
| верхнее поле | Устанавливает верхнее поле элемента |
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top8 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
полей — CSS: Каскадные таблицы стилей
Свойство margin CSS задает область полей со всех четырех сторон элемента.
Это свойство является сокращением для следующих свойств CSS:
-
margin-top -
поле справа -
нижнее поле -
поле слева
/* Применить ко всем четырем сторонам */ поле: 1em; поле: -3px; /* вертикальный | горизонтальный */ маржа: 5% авто; /* сверху | горизонтальный | нижний */ поля: 1em авто 2em; /* сверху | право | дно | оставил */ поле: 2px 1em 0 авто; /* Глобальные значения */ маржа: наследовать; поле: начальное; маржа: вернуться; поле: обратный слой; маржа: не установлена;
Свойство margin может быть указано с использованием одного, двух, трех или четырех значений. Каждое значение равно
Каждое значение равно , a или ключевое слово auto . Отрицательные значения приближают элемент к его соседям, чем это было бы по умолчанию.
- Когда указано одно значение , оно применяет одно и то же поле ко всем четырем сторонам .
- Когда указаны два значения , первое поле применяется к верхнему и нижнему , второе — к левому и правому .
- Когда указаны три значения , первое поле относится к верхнему , второе — к правому и левому , третье — к нижнему .
- Когда указаны четыре значения , поля применяются к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Значения
-
<длина> Размер поля как фиксированное значение.

-
<процент> Размер поля в процентах относительно встроенного размера ( ширина на горизонтальном языке, определяемый
режимом письма) содержащего блока.-
авто Браузер выбирает подходящее поле для использования. Например, в некоторых случаях это значение можно использовать для центрирования элемента.
Это свойство можно использовать для установки полей со всех четырех сторон элемента. Поля создают дополнительное пространство вокруг элемента, в отличие от заполнения , которое создает дополнительное пространство внутри элемента.
Верхнее и нижнее поля не влияют на незаменяемых встроенных элементов, таких как или .
Горизонтальное центрирование
Для горизонтального центрирования в современных браузерах вы можете использовать display : flex; выравнивание содержимого : центр; .
Однако в более старых браузерах, таких как IE8-9, которые не поддерживают гибкую компоновку блоков, они недоступны. Чтобы центрировать элемент внутри его родителя, используйте margin: 0 auto; .
Свертывание полей
Верхнее и нижнее поля элементов иногда сворачиваются в одно поле, равное большему из двух полей. Дополнительную информацию см. в разделе Мастеринг свертывания полей.
margin =
<'margin-top'>{1,4}
Простой пример
HTML
Этот элемент расположен по центру.Этот элемент расположен за пределами своего контейнера.
CSS
.центр {
маржа: авто;
фон: лайм;
ширина: 66%;
}
.вне {
поле: 3rem 0 0 -3rem;
фон: голубой;
ширина: 66%;
}
Еще примеры
Наценка: 5%; /* Все стороны: маржа 5% */
поле: 10 пикселей; /* Все стороны: поле 10 пикселей */
поля: 1.6em 20px; /* верх и низ: поле 1.6em */
/* слева и справа: поле 20px */
поле: 10px 3% -1em; /* верх: поле 10px */
/* слева и справа: маржа 3% */
/* внизу: поле -1em */
поля: 10px 3px 30px 5px; /* верх: поле 10px */
/* справа: поле 3 пикселя */
/* внизу: поле 30px */
/* слева: поле 5px */
поле: 2em авто; /* верх и низ: поле 2em */
/* Коробка центрирована по горизонтали */
маржа: авто; /* верх и низ: поле 0 */
/* Коробка центрирована по горизонтали */
| Спецификация |
|---|
| Неизвестная спецификация # margin |
Таблицы BCD90 загружаются только в браузере03. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Введение в базовую коробчатую модель CSS
- Поле схлопывается
-
margin-top,margin-right,margin-bottomиmargin-left - Сопоставленные логические свойства:
margin-block-start,margin-block-end,margin-inline-startиmargin-inline-endи сокращенияmargin-blockиmargin- встроенный
Последнее изменение: , участниками MDN
Все, что вам нужно знать о CSS Margins — Smashing Magazine Браузеры, Направляющие
Об авторе
Рэйчел Эндрю — веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за… Больше о Рейчел ↬
Поля в CSS на первый взгляд кажутся достаточно простыми. Применительно к элементу он образует пространство вокруг элемента, отталкивая другие элементы. Тем не менее, это больше, чем вы думаете.
Применительно к элементу он образует пространство вокруг элемента, отталкивая другие элементы. Тем не менее, это больше, чем вы думаете. Одной из первых вещей, которую большинство из нас усвоило, изучая CSS, были детали различных частей блока в CSS, описанные как модель блока CSS. Одним из элементов блочной модели является поле, прозрачная область вокруг блока, которая будет отталкивать другие элементы от содержимого блока. 9Свойства 0016 margin-top , margin-right , margin-bottom и margin-left были описаны еще в CSS1 вместе с сокращенным margin для одновременной установки всех четырех свойств.
Маржа кажется довольно простой вещью, однако в этой статье мы рассмотрим некоторые вещи, которые сбивают людей с толку при использовании маржи. В частности, мы рассмотрим, как поля взаимодействуют друг с другом и как на самом деле работает схлопывание полей.
Блочная модель CSS
Как и во всех статьях о частях блочной модели CSS, мы должны определить, что мы подразумеваем под этим, и как модель была прояснена с помощью версий CSS. Модель коробки относится к тому, как различные части коробки — содержимое, отступы, границы и поля — располагаются и взаимодействуют друг с другом. В CSS1 блочная модель была детализирована художественной диаграммой ASCII, показанной на изображении ниже.
Модель коробки относится к тому, как различные части коробки — содержимое, отступы, границы и поля — располагаются и взаимодействуют друг с другом. В CSS1 блочная модель была детализирована художественной диаграммой ASCII, показанной на изображении ниже.
Четыре свойства поля для каждой стороны блока и 9Сокращение 0016 margin было определено в CSS1.
Спецификация CSS2.1 содержит иллюстрацию для демонстрации блочной модели, а также определяет термины, которые мы до сих пор используем для описания различных боксов. Спецификация описывает блок содержимого , блок заполнения , блок границы и блок поля , каждый из которых определяется краями содержимого, отступами, границей и полем соответственно.
Теперь спецификация блочной модели уровня 3 находится в качестве рабочего проекта. Эта спецификация ссылается на CSS2 для определений блочной модели и полей, поэтому это определение CSS2, которое мы будем использовать в большей части этой статьи.
Еще после прыжка! Продолжить чтение ниже ↓
Свертывание полей
Спецификация CSS1, поскольку она определяет поля, также определяет, что вертикальные поля свертываются . С тех пор это коллапсирующее поведение стало источником разочарования, связанного с маржей. Сворачивание полей имеет смысл, если учесть, что в те первые дни CSS использовался как язык форматирования документации. Сворачивание полей означает, что когда за заголовком с нижним полем следует абзац с верхним полем, у вас не будет большого разрыва между этими элементами.
Когда поля схлопываются, они объединяются, так что пространство между двумя элементами становится больше двух полей. Меньшее поле по существу заканчивается внутри большего.
Поля схлопываются в следующих ситуациях:
- Смежные одноуровневые элементы
- Полностью пустые блоки
- Родительский и первый или последний дочерний элемент поля от коллапса в этих сценариях.

Смежные одноуровневые элементы
Мое первоначальное описание схлопывания полей является демонстрацией того, как схлопываются поля между соседними одноуровневыми элементами. За исключением ситуаций, упомянутых ниже, если у вас есть два элемента, отображаемые один за другим в обычном потоке, нижнее поле первого элемента схлопнется с верхним полем следующего элемента.
В приведенном ниже примере CodePen имеется три элемента
div. Первый имеет верхнее и нижнее поле по 50 пикселей. Второй имеет верхнее и нижнее поле 20px. Третий имеет верхнее и нижнее поле 3em. Поле между первыми двумя элементами составляет 50 пикселей, так как меньшее верхнее поле объединяется с большим нижним полем. Поле между вторыми двумя элементами в 3em, так как 3em больше, чем 20 пикселей внизу второго элемента.См. Pen [Поля: смежные элементы] (https://codepen.
См. Поля пера: соседние братья и сестры Рэйчел Эндрю. io/rachelandrew/pen/OevMPo) Рэйчел Эндрю.
io/rachelandrew/pen/OevMPo) Рэйчел Эндрю.Полностью пустые блоки
Если блок пуст, его верхнее и нижнее поля могут совпасть друг с другом. В следующем примере CodePen элемент с классом empty имеет верхнее и нижнее поле по 50 пикселей, однако расстояние между первым и третьим элементами составляет не 100 пикселей, а 50. Это происходит из-за схлопывания двух полей. Добавление чего-либо в это поле (даже заполнения) приведет к тому, что верхнее и нижнее поля будут использоваться, а не свернутся.
См. Pen [Поля: пустые поля] (https://codepen.io/rachelandrew/pen/JQLGMr) Рэйчел Эндрю.
См. Поля ручки: пустые коробки Рэйчел Эндрю.Родительский и первый или последний дочерний элемент
Это сценарий схлопывания полей, который чаще всего бросается в глаза людям, поскольку он не кажется особенно интуитивным.
 В следующем CodePen у меня есть
В следующем CodePen у меня есть divс классом оболочки, и я дал этомуdivконтур красным, чтобы вы могли видеть, где он находится. Все три дочерних элемента имеют отступ в 50 пикселей. Однако первый и последний элементы находятся на одном уровне с краями обертки; между элементом и оболочкой нет поля в 50 пикселей.См. Pen [Поля: поля для первого и последнего дочерних элементов] (https://codepen.io/rachelandrew/pen/BgrKGp) Рэйчел Эндрю.
См. Поля пера: поля для первого и последнего дочерних элементов Рэйчел Эндрю.Это происходит из-за того, что поле дочернего элемента схлопывается вместе с любым полем родителя, таким образом оказываясь за пределами родителя. Вы можете увидеть это, если проверите первый дочерний элемент с помощью DevTools. Выделенная желтым цветом область — это поле.
DepvTools может помочь вам увидеть, где заканчивается ваша маржаСвернуть поля только блока
В последнем примере также подчеркивается кое-что о схлопывании полей.
 В CSS2 для сворачивания указаны только вертикальные поля — это верхнее и нижнее поля элемента, если вы находитесь в режиме горизонтального письма. Таким образом, левое и правое поля выше не схлопываются и не оказываются за пределами оболочки.
В CSS2 для сворачивания указаны только вертикальные поля — это верхнее и нижнее поля элемента, если вы находитесь в режиме горизонтального письма. Таким образом, левое и правое поля выше не схлопываются и не оказываются за пределами оболочки.Примечание : Следует помнить, что поля схлопываются только в блочном направлении, например, между абзацами.
Вещи, предотвращающие сжатие полей
Поля никогда не схлопываются, если элемент имеет абсолютное позиционирование или является плавающим. Однако, предполагая, что вы столкнулись с одним из описанных выше мест, где поля рушатся, как вы можете остановить эти крахи?
Первое, что перестает рушиться, — это ситуации, когда между рассматриваемыми элементами что-то есть.
Например, поле, полностью пустое от содержимого, не свернет свое верхнее и нижнее поле, если к нему применены границы или отступы. В приведенном ниже примере я добавил отступ в поле на 1 пиксель. Теперь над и под полем есть поле в 50 пикселей.

See the Pen [Поля: пустые поля с отступами не схлопываются](https://codepen.io/rachelandrew/pen/gNeMpg) Рэйчел Эндрю.
См. Поля пера: пустые поля с отступами не схлопываются Рэйчел Эндрю.За этим стоит логика: если поле полностью пусто, без границ и отступов, оно практически невидимо. Это может быть пустой элемент абзаца, добавленный вашей CMS в разметку. Если бы ваша CMS добавляла избыточные элементы абзаца, вы, вероятно, не хотели бы, чтобы они вызывали большие промежутки между другими абзацами из-за того, что их поля учитывались. Добавьте что-нибудь в коробку, и вы получите эти пробелы.
Аналогичное поведение можно увидеть с полями на первом или последнем дочернем элементе, которые схлопываются через родителя. Если мы добавим границу к родителю, поля дочерних элементов останутся внутри.
See the Pen [Поля: поля первого и последнего дочерних элементов не схлопываются, если у родителя есть граница] (https://codepen.
См. поля пера: поля первого и последнего дочерних элементов не схлопываются, если у родителя есть граница Рэйчел Эндрю. io/rachelandrew/pen/vqRKKX) Рэйчел Эндрю.
io/rachelandrew/pen/vqRKKX) Рэйчел Эндрю.Опять же, в поведении есть некоторая логика. Если у вас есть элементы обтекания для семантических целей, которые не отображаются визуально, вы, вероятно, не хотите, чтобы они создавали большие пробелы в отображении. Это имело большой смысл, когда веб был в основном текстовым. Это менее полезно как поведение, когда мы используем элементы для макета дизайна.
Создание контекста блочного форматирования
Новый контекст блочного форматирования (BFC) также предотвратит схлопывание полей через содержащий элемент. Если мы снова посмотрим на пример первого и последнего дочерних элементов, в результате чего их поля оказались за пределами оболочки, и дадим оболочке
display: flow-root, таким образом создав новый BFC, поля останутся внутри.See the Pen [Поля: новый контекст форматирования блоков содержит поля] (https://codepen.
См. поля пера: новый контекст форматирования блока содержит поля, Рэйчел Эндрю. io/rachelandrew/pen/VJXjEp) Рэйчел Эндрю.
io/rachelandrew/pen/VJXjEp) Рэйчел Эндрю.Чтобы узнать больше о
display:flow-root, прочитайте мою статью «Понимание макета CSS и контекста форматирования блоков». Изменение значения свойстваoverflowнаautoбудет иметь тот же эффект, так как это также создает новый BFC, хотя в некоторых сценариях также могут создаваться полосы прокрутки, которые вам не нужны.Контейнеры Flex и Grid
Контейнеры Flex и Grid устанавливают Flex и Grid контекстов форматирования для своих дочерних элементов, поэтому их поведение отличается от блочного макета. Одно из этих отличий заключается в том, что поля не схлопываются:
«Гибкий контейнер устанавливает новый гибкий контекст форматирования для своего содержимого. Это то же самое, что и установка контекста форматирования блока, за исключением того, что вместо блочного макета используется гибкий макет.
 Например, объекты с плавающей запятой не вторгаются во флекс-контейнер, а поля флекс-контейнера не схлопываются вместе с полями его содержимого».
Например, объекты с плавающей запятой не вторгаются во флекс-контейнер, а поля флекс-контейнера не схлопываются вместе с полями его содержимого».— Flexbox Level 1
Если мы возьмем приведенный выше пример и превратим обертку в контейнер flex, отображающий элементы с
flex-direction: column, вы увидите, что поля теперь содержатся оберткой. Кроме того, поля между соседними гибкими элементами не схлопываются друг с другом, поэтому мы получаем 100 пикселей между гибкими элементами, всего 50 пикселей сверху и снизу элементов.See the Pen [Поля: поля на гибких элементах не схлопываются] (https://codepen.io/rachelandrew/pen/mZxreL) Рэйчел Эндрю.
См. Поля пера: поля на гибких элементах не сворачиваются Рэйчел Эндрю.Стратегии маржи для вашего сайта
Из-за того, что маржа сокращается, рекомендуется разработать последовательный способ работы с маржей на вашем сайте.
 Самое простое, что нужно сделать, это определить поля только для верхних или нижних элементов. Таким образом, вы не должны слишком часто сталкиваться с проблемами схлопывания полей, поскольку сторона с полем всегда будет примыкать к стороне без поля.
Самое простое, что нужно сделать, это определить поля только для верхних или нижних элементов. Таким образом, вы не должны слишком часто сталкиваться с проблемами схлопывания полей, поскольку сторона с полем всегда будет примыкать к стороне без поля.Примечание : У Гарри Робертса есть отличный пост, в котором подробно описываются причины, по которым установка полей только в одном направлении является хорошей идеей, а не только из-за решения проблем с коллапсом полей.
Это решение не решает проблемы, с которыми вы можете столкнуться, когда поля для дочерних элементов рушатся из-за их родителя. Эта конкретная проблема, как правило, встречается реже, и знание того, почему это происходит, может помочь вам найти решение. Идеальным решением для этого является предоставление компонентов, которые требуют этого
display: flow-root, в качестве запасного варианта для старых браузеров вы можете использоватьoverflowдля создания BFC, превращения родителя во гибкий контейнер или даже добавления одного пикселя отступа. Не забывайте, что вы можете использовать запросы функций для обнаружения поддержки отображения
Не забывайте, что вы можете использовать запросы функций для обнаружения поддержки отображения : flow-root, чтобы только старые браузеры получали менее оптимальное исправление.В большинстве случаев я считаю, что ключевым моментом является знание того, почему маржа падает (или не падает). Затем вы можете выяснить в каждом конкретном случае, как с этим бороться. Что бы вы ни выбрали, обязательно поделитесь этой информацией со своей командой. Довольно часто схлопывание маржи немного загадочно, поэтому причина противодействия этому может быть неочевидной! Комментарий в вашем коде очень поможет — вы даже можете дать ссылку на эту статью и помочь поделиться знаниями о схлопывании полей.
Я решил завершить эту статью несколькими другими сведениями о полях.
Поля в процентах
Когда вы используете процент в CSS, это должен быть процент от чего-то. Поля (и отступы), установленные с использованием процентов, всегда будут в процентах от встроенного размера (ширины в режиме горизонтального письма) родителя.
 Это означает, что при использовании процентов у вас будет отступ одинакового размера по всему элементу.
Это означает, что при использовании процентов у вас будет отступ одинакового размера по всему элементу.В приведенном ниже примере CodePen у меня есть обертка шириной 200 пикселей, внутри находится поле с полем 10%, поле составляет 20 пикселей со всех сторон, что составляет 10% от 200.
См. Pen [Поля: процентные поля] (https://codepen.io/rachelandrew/pen/orqzrP) Рэйчел Эндрю.
См. Поля пера: процентные поля Рэйчел Эндрю.Поля в мире относительно потока
Мы говорили о вертикальных полях на протяжении всей этой статьи, однако современный CSS имеет тенденцию думать о вещах в относительном потоке, а не физически. Поэтому, когда мы говорим о вертикальных полях, мы действительно говорим о полях в блочном измерении. Эти поля будут верхним и нижним, если мы находимся в режиме горизонтального письма, но будут правым и левым в режиме вертикального письма, написанным слева направо.

После работы с логическими относительными направлениями потока становится легче говорить о начале и конце блока, а не о верхе и низу. Чтобы упростить эту задачу, в CSS введена спецификация логических свойств и значений. Это отображает относительные свойства потока на физические.
Для полей это дает нам следующие сопоставления (если мы работаем на английском или любом другом горизонтальном режиме письма с направлением текста слева направо).
-
поле сверху=margin-block-start -
margin-right=margin-inline-end -
margin-bottom=margin-block-end -
margin-left=margin- inline-start
У нас также есть два новых сокращения, которые позволяют устанавливать оба блока одновременно или оба встроенных.
-
margin-block -
margin-inline
В следующем примере CodePen я использовал эти относительные ключевые слова потока, а затем изменил режим записи поля, вы можете видеть, как поля следуют за текстом направление, а не привязываться к физическому верху, правому, нижнему и левому.

-

 Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px .
Высота полученного поля равняется высоте большего из двух полей, например: поле верхнего элемента (margin-bottom) составляет 10px , а нижнего элемента (margin-top) — 20px , единое поле в этом случае будет высотой 20px .

 io/rachelandrew/pen/OevMPo) Рэйчел Эндрю.
io/rachelandrew/pen/OevMPo) Рэйчел Эндрю. В следующем CodePen у меня есть
В следующем CodePen у меня есть  В CSS2 для сворачивания указаны только вертикальные поля — это верхнее и нижнее поля элемента, если вы находитесь в режиме горизонтального письма. Таким образом, левое и правое поля выше не схлопываются и не оказываются за пределами оболочки.
В CSS2 для сворачивания указаны только вертикальные поля — это верхнее и нижнее поля элемента, если вы находитесь в режиме горизонтального письма. Таким образом, левое и правое поля выше не схлопываются и не оказываются за пределами оболочки.
 io/rachelandrew/pen/vqRKKX) Рэйчел Эндрю.
io/rachelandrew/pen/vqRKKX) Рэйчел Эндрю. io/rachelandrew/pen/VJXjEp) Рэйчел Эндрю.
io/rachelandrew/pen/VJXjEp) Рэйчел Эндрю. Например, объекты с плавающей запятой не вторгаются во флекс-контейнер, а поля флекс-контейнера не схлопываются вместе с полями его содержимого».
Например, объекты с плавающей запятой не вторгаются во флекс-контейнер, а поля флекс-контейнера не схлопываются вместе с полями его содержимого». Самое простое, что нужно сделать, это определить поля только для верхних или нижних элементов. Таким образом, вы не должны слишком часто сталкиваться с проблемами схлопывания полей, поскольку сторона с полем всегда будет примыкать к стороне без поля.
Самое простое, что нужно сделать, это определить поля только для верхних или нижних элементов. Таким образом, вы не должны слишком часто сталкиваться с проблемами схлопывания полей, поскольку сторона с полем всегда будет примыкать к стороне без поля. Не забывайте, что вы можете использовать запросы функций для обнаружения поддержки отображения
Не забывайте, что вы можете использовать запросы функций для обнаружения поддержки отображения  Это означает, что при использовании процентов у вас будет отступ одинакового размера по всему элементу.
Это означает, что при использовании процентов у вас будет отступ одинакового размера по всему элементу.
