margin-left | WebReference
Устанавливает величину отступа от левого края элемента. Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от левого края элемента
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
margin-left: <размер> | <проценты> | autoСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Величину левого отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
Значение может быть как положительным, так и отрицательным числом.
- auto
- Указывает, что размер отступов будет автоматически рассчитан браузером.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
padding: 10px;
margin-left: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>margin-left</title> <style> .layer1 { background-color: #D36037; /* Цвет фона */ } .layer2 { margin-left: 20%; /* Отступ слева */ background-color: #ccc; /* Цвет фона */ padding: 10px; /* Поля вокруг текста */ } </style> </head> <body> <div> <div>Коллективное бессознательное, как бы это ни казалось парадоксальным, многопланово продолжает невротический онтологический статус искусства.
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-left
Объектная модель
Объект.style.marginLeft
Примечание
Браузер Internet Explorer до версии 7 удваивает значение левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Basic Box Model | Рабочий проект |
| CSS Transitions | Рабочий проект |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3. 5 5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Отступы и поля
См. также
- margin
- margin-bottom
- margin-right
- margin-top
Отступы и поля — it-black.ru
Отступы и поля — it-black.ru Перейти к содержимомуВ этой статье мы подробно поговорим о полях (свойство margin) и отступах (свойство padding) элемента.
margin
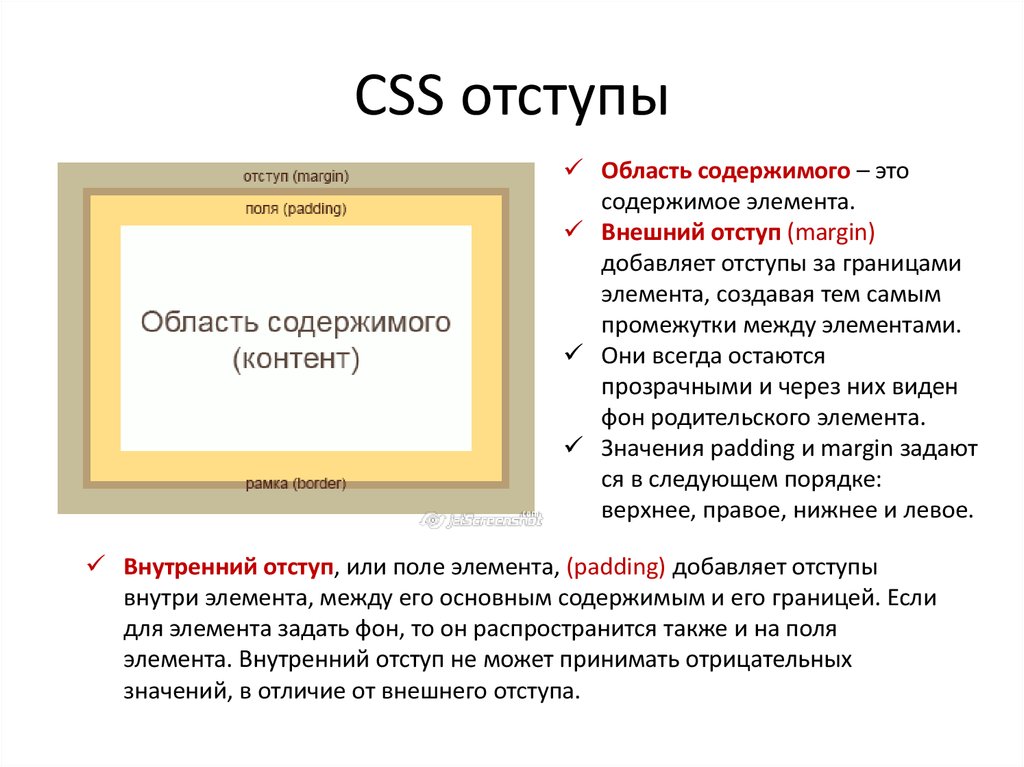
Поле (margin) — устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента.
Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента.
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора <body> равное нулю.
//Синтаксис
margin: [ | | auto] {1,4}
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений:
- 1 — отступы будут установлены одновременно от каждого края элемента.
- 2 — первое значение устанавливает отступ от верхнего и нижнего краёв, второе — от левого и правого.
- 3 — первое значение задает отступ от верхнего края, второе — одновременно от левого и правого краёв, а третье — от нижнего края.

- 4 — поочередно устанавливается отступ от верхнего, правого, нижнего и левого края.
padding
Отступом (padding) — устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое.
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить поля только для указанных сторон.
//Синтаксис
padding: [ | ] {1, 4}
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений:
- 1 — поля будут установлены одновременно c каждого края элемента.
- 2 — первое значение устанавливает поля от верхнего и нижнего краёв, второе — от левого и правого.
- 3 — первое значение задаёт поле от верхнего края, второе — одновременно от левого и правого краёв, а третье — от нижнего края.

margin-bottom
Устанавливает величину отступа от нижнего края элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента:
//Синтаксис margin-bottom: | | auto
margin-left
Устанавливает величину отступа от левого края элемента. Отступом является расстояние от внешнего края левой границы текущего элемента до внутренней границы его родительского элемента:
//Синтаксис margin-left: | | auto
margin-right
Устанавливает величину отступа от правого края элемента. Отступом является расстояние от внешнего края правой границы текущего элемента до внутренней границы его родительского элемента:
//Синтаксис margin-right: | | auto
margin-top
Устанавливает величину отступа от верхнего края элемента. Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента:
Отступом является расстояние от внешнего края верхней границы текущего элемента до внутренней границы его родительского элемента:
//Синтаксис margin-top: | | auto
padding-bottom
Устанавливает значение поля от нижнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое:
//Синтаксис padding-bottom: [ | ]
padding-left
Устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое:
//Синтаксис padding-left: [ | ]
padding-right
Устанавливает значение поля от правого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое:
Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое:
//Синтаксис padding-right: [ | ]
padding-top
Устанавливает значение поля от верхнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое:
//Синтаксис padding-top: [ | ]
Расстояния отступов и полей указываются:
- px — в пикселях или любых других допустимых CSS единицах измерения.
- % — в процентах.
- auto — размер полей и отступов автоматически рассчитывается браузером.
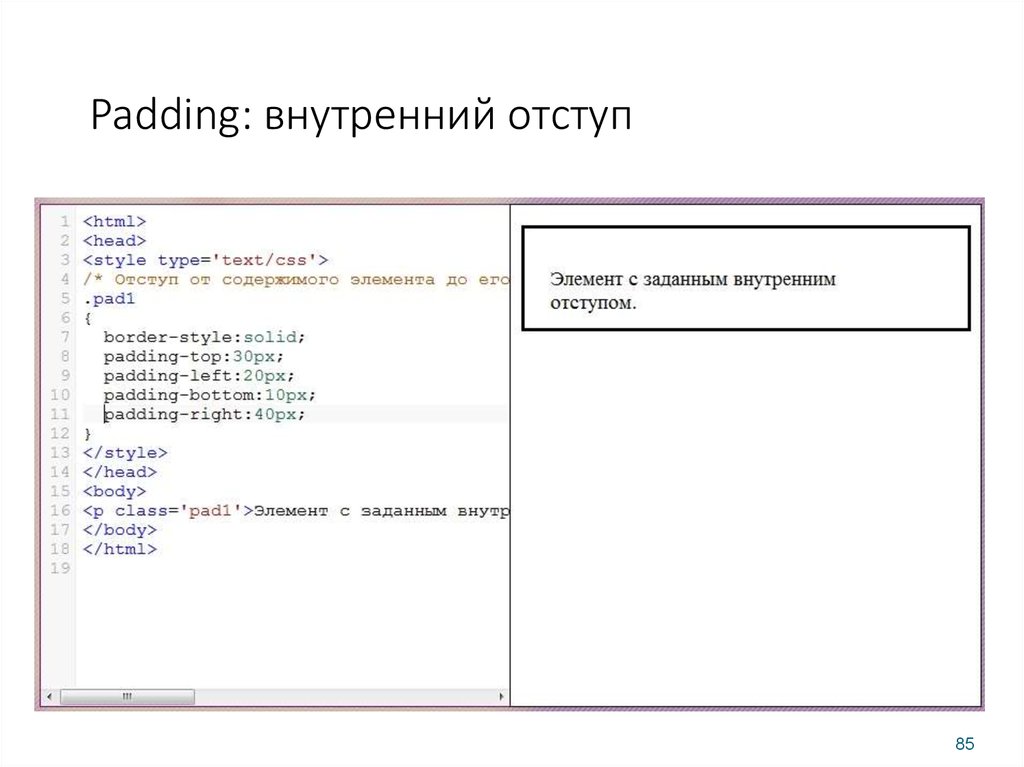
Рассмотрим примеры. Пример 1:
<html> <head> <style type='text/css'> /* Отступ от содержимого элемента до его верхней границы равен 30, до левой 20, до нижней 10 и до правой 40 px.*/ .primer1 { border-style:solid; padding-top:30px; padding-left:20px; padding-bottom:10px; padding-right:40px; } </style> </head> <body> <p>Элемент с заданным внутренним отступом.</p> </body> </html>
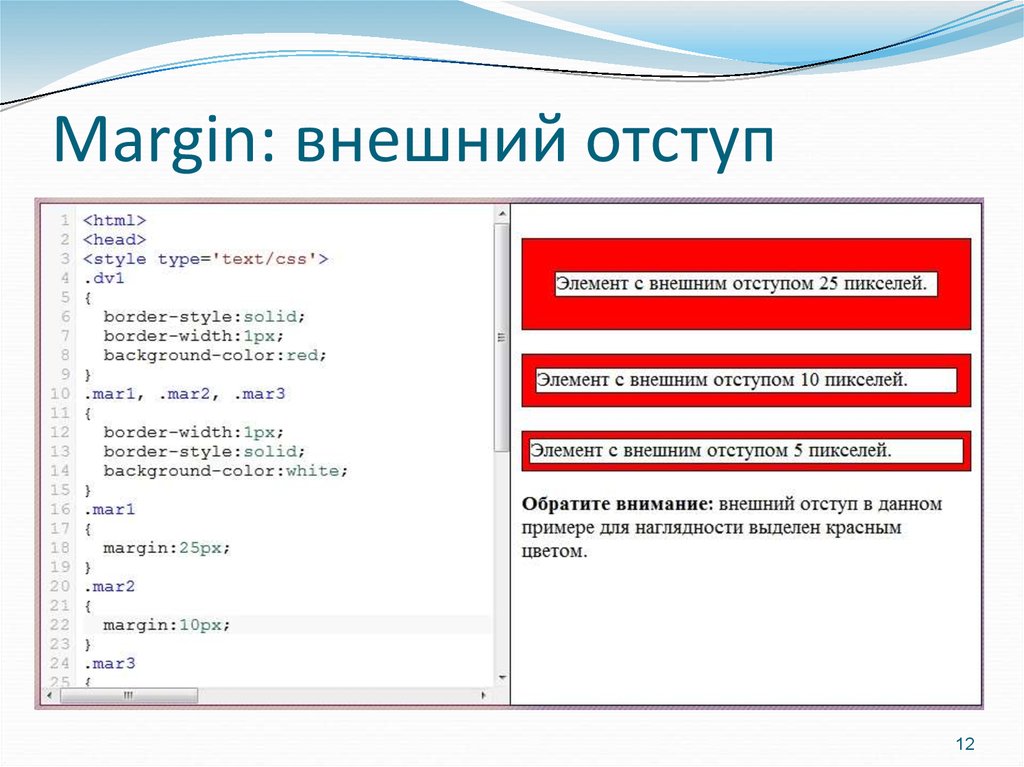
Пример 2:
<html>
<head>
<style type='text/css'>
.primer2
{
border-style:solid;
border-width:1px;
background-color:red;
}
.primer21
{
border-width:1px;
border-style:solid;
background-color:white;
}
.primer21
{
margin-top:20px;
margin-bottom:40px;
margin-left:70px;
margin-right:10px;
}
</style>
</head>
<body>
<div>
<p>Элемент с заданным внешним отступом.</p>
<div>
</body>
</html>
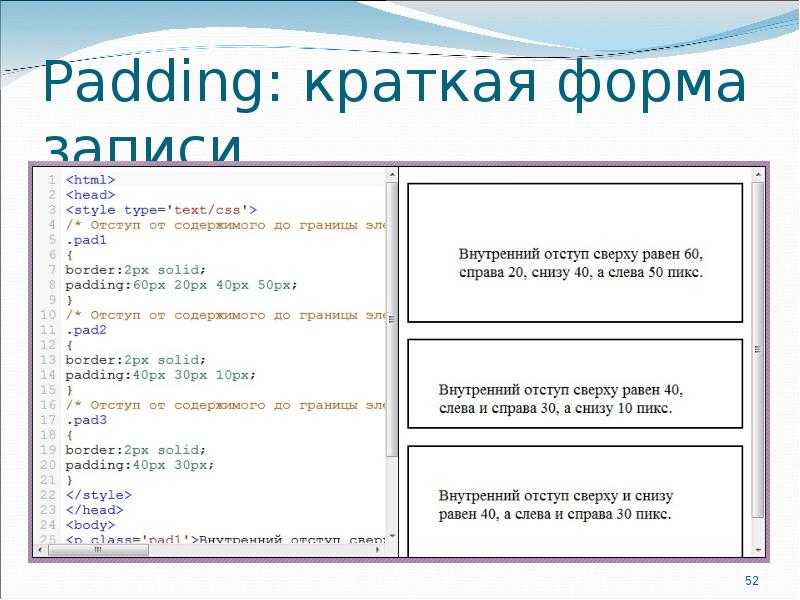
Пример 3 (короткая запись):
<html> <head> <style type='text/css'> /* Отступ от содержимого до границы элемента сверху будет равен 60, справа 20, снизу 40, а слева 50 пикселям */ .par1 { border:2px solid; padding:60px 20px 40px 50px; } /* Отступ от содержимого до границы элемента сверху будет равен 40, слева и справа 30, а снизу 10 */ .par2 { border:2px solid; padding:40px 30px 10px; } /* Отступ от содержимого до границы элемента сверху и снизу будет равен 40, а слева и справа 30 */ .par3 { border:2px solid; padding:40px 30px; } </style> </head> <body> <p>Внутренний отступ сверху равен 60, справа 20, снизу 40, а слева 50 пикс.</p> <p>Внутренний отступ сверху равен 40, слева и справа 30, а снизу 10 пикс.</p> <p>Внутренний отступ сверху и снизу равен 40, а слева и справа 30 пикс.</p> </body> </html>
Пример 4 (короткая запись):
<html>
<head>
<style type='text/css'>
.dv1
{
border-style:solid;
border-width:1px;
background-color:red;
}
. par1,.par2,.par3
{
border-width:1px;
border-style:solid;
background-color:white;
}
/* Внешний отступ сверху элемента будет равен 50, справа 20, снизу 40 и слева 50 пикселям */
.par1
{
margin:50px 20px 40px 50px;
}
/* Внешний отступ сверху элемента будет равен 30, слева и справа 40, а снизу 50 пикселям */
.par2
{
margin:30px 40px 50px;
}
/* Внешний отступ сверху и снизу элемента будет равен 30, а слева и справа 50 пикселям */
.par3
{
margin:30px 50px;
}
</style>
</head>
<body>
<div>
<p>Внешний отступ сверху равен 100, справа 20, снизу 40 и слева 100 пикселям.</p>
</div>
<br />
<div>
<p>Внешний отступ сверху равен 30, слева и справа 40, а снизу 50 пикселям.</p>
</div>
<br />
<div>
<p>Внешний отступ сверху и снизу равен 30, а слева и справа 50 пикселям.
par1,.par2,.par3
{
border-width:1px;
border-style:solid;
background-color:white;
}
/* Внешний отступ сверху элемента будет равен 50, справа 20, снизу 40 и слева 50 пикселям */
.par1
{
margin:50px 20px 40px 50px;
}
/* Внешний отступ сверху элемента будет равен 30, слева и справа 40, а снизу 50 пикселям */
.par2
{
margin:30px 40px 50px;
}
/* Внешний отступ сверху и снизу элемента будет равен 30, а слева и справа 50 пикселям */
.par3
{
margin:30px 50px;
}
</style>
</head>
<body>
<div>
<p>Внешний отступ сверху равен 100, справа 20, снизу 40 и слева 100 пикселям.</p>
</div>
<br />
<div>
<p>Внешний отступ сверху равен 30, слева и справа 40, а снизу 50 пикселям.</p>
</div>
<br />
<div>
<p>Внешний отступ сверху и снизу равен 30, а слева и справа 50 пикселям. </p>
</div>
<p><b>Обратите внимание:</b> внешний отступ в данном примере закрашен красным. </p>
</body>
</html>
</p>
</div>
<p><b>Обратите внимание:</b> внешний отступ в данном примере закрашен красным. </p>
</body>
</html>
- Виктор Черемных
- 10 марта, 2019
- No Comments
Группа в VK
Обнаружили опечатку?
Сообщите нам об этом, выделите текст с ошибкой и нажмите Ctrl+Enter, будем очень признательны!
Свежие статьи
Облако меток
Похожие статьи
CSS flexbox
CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси. Flexbox состоит из
Flexbox состоит из
Препроцессор Sass
Sass — это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS-кода и упрощения файлов каскадных таблиц стилей. Язык Sass имеет два синтаксиса: sass
Программируемый язык стилей LESS
LESS (Leaner Style Sheets, компактная таблица стилей) — это динамический язык стилей, который разработал Alexis Sellier. Он создан под влиянием языка стилей Sass, и, в
CSS-фреймворки
CSS-фреймворки созданы для упрощения работы верстальщика, исключения ошибок при создании проекта и избавления от скучного монотонного написания одного и того же кода. Верстальщики получают продуманные
Instagram Vk Youtube Telegram OdnoklassnikiПолезно знать
Рубрики
Авторы
Свойство CSS margin-left
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите левое поле для элемента
равным 30 пикселям:
p. ex1 {
ex1 {
поле слева: 30px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство margin-left устанавливает левое поле элемента.
Примечание: Допускаются отрицательные значения.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать про анимированный Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.marginLeft=»100px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| поле слева | 1,0 | 6,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
margin-left: length |auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Указывает фиксированное левое поле в px, pt, cm и т. д. Значение по умолчанию — 0px.
Допускаются отрицательные значения. Читать о единицах длины д. Значение по умолчанию — 0px.
Допускаются отрицательные значения. Читать о единицах длины | Демонстрация ❯ |
| % | Указывает левое поле в процентах от ширины содержащего элемента | Демонстрация ❯ |
| авто | Браузер вычисляет левое поле | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Установите левое поле для элемента
равным 10% от ширины элемента container:
p.ex1 {
margin-left: 10%;
}
Попробуйте сами »
Пример
Установите для левого поля элемента
значение 2 em:
p. ex1 {
ex1 {
margin-left: 2em;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Margin
Ссылка HTML DOM: свойство marginLeft
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML левое поле | Как установить левое поле для абзаца в HTML?
HTML margin-left задает область полей слева от элемента. HTML имеет много предопределенных тегов, используемых для более эффективного создания веб-страниц, и, кроме того, стили CSS являются расширенными и декоративными на веб-сайтах. Используя эту терминологию, пользователь будет чаще посещать веб-сайты, поэтому это полезно для бизнеса. Свойства поля HTML — это одна из функций, которая помогает создавать внешнее пространство веб-экранов HTML, и, кроме того, они имеют несколько различных типов, таких как поле слева, поле справа, поле сверху, поле внизу; это некоторые типы, чтобы определить макет пространства на веб-страницах. Каждый и каждый тип имеют свои собственные возможные значения длины.
Свойства поля HTML — это одна из функций, которая помогает создавать внешнее пространство веб-экранов HTML, и, кроме того, они имеют несколько различных типов, таких как поле слева, поле справа, поле сверху, поле внизу; это некоторые типы, чтобы определить макет пространства на веб-страницах. Каждый и каждый тип имеют свои собственные возможные значения длины.
Синтаксис :
Поля HTML имеют разный набор стилей в зависимости от того, где мы их использовали в документах. Если мы используем поля HTML, документы в стиле CSS, они используются для полей.
<голова>
<стиль>
див
{
Маржа:значения;
}
Приведенные выше коды являются основным синтаксисом, который мы будем обсуждать в отношении стилей полей HTML на веб-страницах. В HTML шаблон dom в основном используется для объектов HTML, которые будут работать на задней части кода. Поля HTML зависят от элемента с другим набором полей, которые будут применяться к документу веб-страницы. Мы можем использовать функции javascript для автоматической установки полей на веб-страницах.
Мы можем использовать функции javascript для автоматической установки полей на веб-страницах.
Как работает левое поле HTML?
В HTML и CSS поля определяют фиксированную длину с использованием стандартных единиц стиля HTML и CSS; даже отрицательные значения также разрешены на веб-страницах. Перед этим мы установим для свойства margin-left некоторые значения, которые мы назначим или значения по умолчанию, назначенные в документе. Значение по умолчанию — «авто», в противном случае мы объявим значения как «наследовать», «длина» и «процент», каждое из указанных значений с другим набором подзначений на основе будет использовать левое поле. значения свойств.
Длина вычисляет длину или фиксированную длину единиц CSS. Процент ширины и высоты рассчитывается для блоков HTML; в этом поле также разрешены отрицательные значения. Если предположить, что у поля есть атрибут верхнего значения, пользовательский браузер возьмет значение в процентах от ширины; он не будет указывать высоту блоков.
Пользовательский браузер вычислит значение левого поля как auto; это зависит от свободного места во внешней области документа или веб-страниц. Значение наследования используется для отношения родитель-потомок содержимого HTML, в основном оно указывает ширину свойства margin-left со значениями. Когда мы вычисляем высоту и ширину HTML-элементов на веб-страницах, мы в основном не учитываем поля для этих вычислений; мы включаем другие элементы HTML, такие как отступы, другие области содержимого, границы и т. д. Вычисляйте только доступное пространство свойства размера поля HTML-элемента документа.
Если мы объявили два набора полей в HTML, они столкнутся; предположим, что мы назначили один блок, содержащий правую сторону поля, и точка с плавающей запятой имеет только правое, а другой блок, содержащий левое поле с тем же, что и точка с плавающей запятой, первая большая точка поля остается прежней, и она не меняет значения меньшая область поля блока будет свернута, и он не будет отображаться должным образом на веб-страницах, он может исчезнуть на веб-экранах. Как правило, поля прозрачны по своей природе.
Как правило, поля прозрачны по своей природе.
Когда поле будет использоваться в качестве сокращенного свойства для указания поля как ширины, а не мы используем другие спецификации полей типа кодов кластера, потому что это будет трудно для чтения кодов в областях разработчика, если иногда мы используем значения поля внизу такие же, как и в других типах полей, т. Е.) Один класс дифференцируется в другой класс в стилях CSS. Мы можем указать возможные значения длины каждого свойства везде, где мы используем значение длины элементов тега HTML, равное и относящееся к высоте текстовых шрифтов, а также шрифтов элементов. В браузере версия совместимости предполагает, что поле IE версии 3 имеет указанное значение для объекта, которое является значением по умолчанию, добавленным на веб-страницу в IE 4, а значение поля более поздних версий является абсолютным в документах HTML. Значение свойства поля не поддерживается. в элементах таблицы HTML объекты
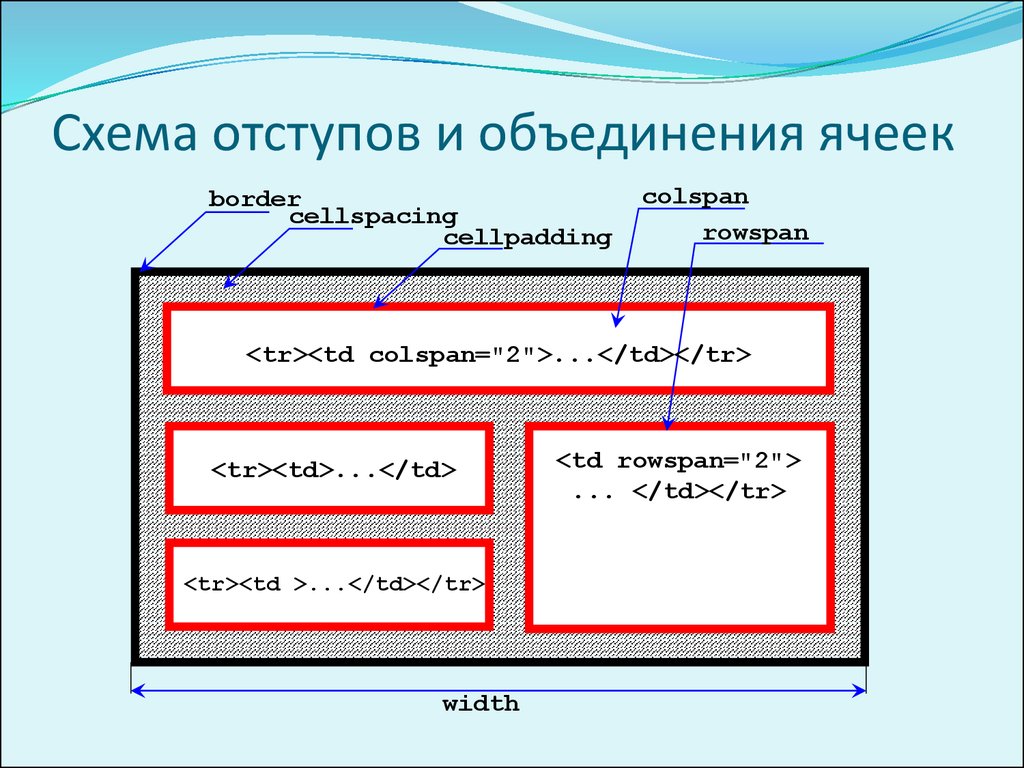
 Если мы применим значения поля в к ячейкам таблицы, используя теги
Если мы применим значения поля в к ячейкам таблицы, используя тегив IE 4 версии.
Примеры HTML margin-left
Ниже приведены примеры HTML margin-left:
Пример №1
Код:
<голова>
<стиль>
{
поле: 2;
}
дел {
ширина: 210 пикселей;
высота: 130 пикселей;
фон:зеленый;
радиус границы: 13px;
}
.образец {
цвет фона: зеленый;
поле слева: 3%;
}
.sample1 {
цвет фона: желтый;
}
.sample2 {
цвет фона: сплошной зеленый;
поле слева: -13%;
}
<тело>
<дел>
Вывод:
Пример #2
Код:
<голова>
<стиль>
#образец {
ширина: 120%;
}
стол, тд, й {
граница: 3 пикселя сплошного зеленого цвета;
}
стол {
ширина: 212 пикселей;
плыть налево;
поля: 23px 42px;
}
<дел>
<таблица>
Номер мобильного телефона
Имя
8220244056
Шива
<тд>9075854876
Раман
<р>
Вывод:
Пример №3
Код:
<голова> <стиль> #образец {
ширина: 120%;
}
стол, тд, й {
граница: 3 пикселя сплошного зеленого цвета;
}
стол {
ширина: 212 пикселей;
плыть налево;
поля: 23px 42px;
} <дел> <таблица>Номер мобильного телефона Имя 8220244056 Шива <тд>9075854876Раман <скрипт> образцы функций () {
document.



 */
.primer1
{
border-style:solid;
padding-top:30px;
padding-left:20px;
padding-bottom:10px;
padding-right:40px;
}
</style>
</head>
<body>
<p>Элемент с заданным внутренним отступом.</p>
</body>
</html>
*/
.primer1
{
border-style:solid;
padding-top:30px;
padding-left:20px;
padding-bottom:10px;
padding-right:40px;
}
</style>
</head>
<body>
<p>Элемент с заданным внутренним отступом.</p>
</body>
</html>
 par1
{
border:2px solid;
padding:60px 20px 40px 50px;
}
/* Отступ от содержимого до границы элемента сверху будет равен 40, слева и справа 30, а снизу 10 */
.par2
{
border:2px solid;
padding:40px 30px 10px;
}
/* Отступ от содержимого до границы элемента сверху и снизу будет равен 40, а слева и справа 30 */
.par3
{
border:2px solid;
padding:40px 30px;
}
</style>
</head>
<body>
<p>Внутренний отступ сверху равен 60, справа 20, снизу 40, а слева 50 пикс.</p>
<p>Внутренний отступ сверху равен 40, слева и справа 30, а снизу 10 пикс.</p>
<p>Внутренний отступ сверху и снизу равен 40, а слева и справа 30 пикс.</p>
</body>
</html>
par1
{
border:2px solid;
padding:60px 20px 40px 50px;
}
/* Отступ от содержимого до границы элемента сверху будет равен 40, слева и справа 30, а снизу 10 */
.par2
{
border:2px solid;
padding:40px 30px 10px;
}
/* Отступ от содержимого до границы элемента сверху и снизу будет равен 40, а слева и справа 30 */
.par3
{
border:2px solid;
padding:40px 30px;
}
</style>
</head>
<body>
<p>Внутренний отступ сверху равен 60, справа 20, снизу 40, а слева 50 пикс.</p>
<p>Внутренний отступ сверху равен 40, слева и справа 30, а снизу 10 пикс.</p>
<p>Внутренний отступ сверху и снизу равен 40, а слева и справа 30 пикс.</p>
</body>
</html>
 par1,.par2,.par3
{
border-width:1px;
border-style:solid;
background-color:white;
}
/* Внешний отступ сверху элемента будет равен 50, справа 20, снизу 40 и слева 50 пикселям */
.par1
{
margin:50px 20px 40px 50px;
}
/* Внешний отступ сверху элемента будет равен 30, слева и справа 40, а снизу 50 пикселям */
.par2
{
margin:30px 40px 50px;
}
/* Внешний отступ сверху и снизу элемента будет равен 30, а слева и справа 50 пикселям */
.par3
{
margin:30px 50px;
}
</style>
</head>
<body>
<div>
<p>Внешний отступ сверху равен 100, справа 20, снизу 40 и слева 100 пикселям.</p>
</div>
<br />
<div>
<p>Внешний отступ сверху равен 30, слева и справа 40, а снизу 50 пикселям.</p>
</div>
<br />
<div>
<p>Внешний отступ сверху и снизу равен 30, а слева и справа 50 пикселям.
par1,.par2,.par3
{
border-width:1px;
border-style:solid;
background-color:white;
}
/* Внешний отступ сверху элемента будет равен 50, справа 20, снизу 40 и слева 50 пикселям */
.par1
{
margin:50px 20px 40px 50px;
}
/* Внешний отступ сверху элемента будет равен 30, слева и справа 40, а снизу 50 пикселям */
.par2
{
margin:30px 40px 50px;
}
/* Внешний отступ сверху и снизу элемента будет равен 30, а слева и справа 50 пикселям */
.par3
{
margin:30px 50px;
}
</style>
</head>
<body>
<div>
<p>Внешний отступ сверху равен 100, справа 20, снизу 40 и слева 100 пикселям.</p>
</div>
<br />
<div>
<p>Внешний отступ сверху равен 30, слева и справа 40, а снизу 50 пикселям.</p>
</div>
<br />
<div>
<p>Внешний отступ сверху и снизу равен 30, а слева и справа 50 пикселям. </p>
</div>
<p><b>Обратите внимание:</b> внешний отступ в данном примере закрашен красным. </p>
</body>
</html>
</p>
</div>
<p><b>Обратите внимание:</b> внешний отступ в данном примере закрашен красным. </p>
</body>
</html>