@page ⚡️ HTML и CSS с примерами кода
Правило @page используется для модификации некоторых свойств CSS при печати документа. Вы не можете изменить все CSS свойства с @page. Вы можете изменить только margin, orphans, widows, и разрывы страницы документа. Попытки изменить любые другие свойства CSS будут игнорироваться.
Правило @page доступно через интерфейс объектной модели CSS CSSPageRule.
- @charset
- @import
- @namespace
- @media
- @supports
- @document
- @page
- @font-face
- @keyframes
- @viewport
- @counter-style
- @font-feature-values
- page-break-after
- page-break-before
- page-break-inside
- @page
- :blank
- :first
- :left
- :right
Синтаксис
@page {
margin: 1cm;
}
@page :first {
margin: 2cm;
}
size
Указывает целевой размер и ориентацию полей страницы, содержащихся в блоке. В общем случае, когда одно поле страницы отображается на одном листе страницы, он также определяет размер и ориентацию листа страницы.
В общем случае, когда одно поле страницы отображается на одном листе страницы, он также определяет размер и ориентацию листа страницы.
/* Keyword values for scalable size */ size: auto; size: portrait; size: landscape; /* <length> values */ /* 1 value: height = width */ size: 6in; /* 2 values: width then height */ size: 4in 6in; /* Keyword values for absolute size */ size: A4; size: B5; size: JIS-B4; size: letter; /* Mixing size and orientation */ size: A4 portrait;
Значения:
auto- Браузер сам выбирает размер листа.
landscape- Содержимое страницы отображается в альбомной ориентации
portrait- Содержимое страницы отображается в портретном режиме. Это ориентация по умолчанию.
<length>- Любое значение длины. Первое значение соответствует ширине поля страницы, а второе соответствует его высоте. Если указано только одно значение, оно используется как для ширины, так и для высоты.

<page-size>A5(148mm x 210mm),A4(210mm x 297mm),A3(297mm x 420mm),B5(176mm x 250mm),B4(250mm x 353mm),JIS-B5(182mm x 257mm),JIS-B4(257mm x 364mm),letter(8.5in x 11in),legal(8.5in x 14in),ledger(11in x 17in).
marks
Добавляет обрезку и/или регистрационные отметки в документ.
@page {
/* Keyword values */
marks: none;
marks: crop;
marks: cross;
marks: crop cross;
}
Значения:
crop- Будут напечатаны отметки для обрезки
cross- Будут напечатаны крестики
none- Никаких отметок не будет напечатано
bleed
Определяет степень заступа за пределы поля страницы, при котором отображаемая область страницы отрезается.
/* Keyword values */ bleed: auto; /* <length> values */ bleed: 8pt; bleed: 1cm;
Пример
HTMLprint. css
css
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@page</title>
<link
rel="stylesheet"
href="/example/css/print.css"
media="print"
/>
</head>
<body>
<h2>Метод ловли льва в пустыне</h2>
<h3>Метод последовательного перебора</h3>
<p>
Пусть лев имеет габаритные размеры LxWxH, где L —
длина льва от кончика носа до кисточки хвоста, W —
ширина льва, а H — его высота. После чего пустыню
разбиваем на ряд элементарных прямоугольников, размер
которых совпадает с шириной и длиной льва. Учитывая,
что лев может находиться не строго на заданном
участке, а одновременно на двух из них, клетку для
ловли следует делать повышенной площади, а именно
2Lx2W. Благодаря этому мы избежим ошибки, когда в
клетке окажется пойманным лишь половина льва или, что
хуже, только его хвост.
</p>
<p>
Далее последовательно накрываем каждый из размеченных
прямоугольников пустыни клеткой и проверяем, пойман
лев или нет. Как только лев окажется в клетке,
процедура поимки считается завершенной.
</p>
</body>
</html>
Как только лев окажется в клетке,
процедура поимки считается завершенной.
</p>
</body>
</html>
body {
font-family: Times, 'Times New Roman', serif; /* Шрифт с засечками */
}
h2,
h3,
p {
color: #000; /* Черный цвет текста */
}
@page :first {
margin: 1cm; /* Отступы для первой страницы */
}
@page :left {
margin: 1cm 3cm 1cm 1.5cm; /* Отступы для всех левых страниц */
}
@page :right {
margin: 1cm 3cm 1cm 1.5cm; /* Отступы для всех правых страниц */
}
Спецификации
- CSS Logical Properties and Values Level 1
- CSS Paged Media Module Level 3
- CSS Level 2 (Revision 1)
См. также
:blank:first:left:right
Ссылки
@pageMDN (рус.)
@page — CSS | MDN
Правило CSS @page используется для модификации некоторых свойств CSS при печати документа. Вы не можете изменить все CSS-свойства с
Вы не можете изменить все CSS-свойства с @page
@page {
margin: 1cm;
}
@page :first {
margin: 2cm;
}
Правило @page доступно через интерфейс объектной модели CSS CSSPageRule (en-US).
Примечание: В W3C обсуждают, как обрабатывать связанные с областью просмотра единицы <length> такие как, vh, vw, vmin, и vmax. Тем временем не используя их с правилом @page.
Дескрипторы
size(en-US)Указывает целевой размер и ориентацию полей страницы, содержащихся в блоке. В общем случае, когда одно поле страницы отображается на одном листе страницы, он также определяет размер и ориентацию листа страницы.
marksДобавляет обрезку и/или регистрационные отметки в документ.

bleedОпределяет степень заступа за пределы поля страницы, при котором отображаемая область страницы отрезается.
Формальный синтаксис
@page =
@page <page-selector-list>? (en-US) { <declaration-list> }"><page-selector-list> =
<page-selector># (en-US)"><page-selector> =
[ (en-US) <ident-token>? (en-US) <pseudo-page>* (en-US) ]!"><pseudo-page> =
':' [ (en-US) left | (en-US) right | (en-US) first | (en-US) blank ] (en-US)
Пожалуйста, обратитесь к различным плевдоклассам @page для примеров.
:blank:first:left:right:rectoЕё поведение в будущем может измениться»> Экспериментальная возможность:versoЭкспериментальная возможность
| Specification |
|---|
| CSS Paged Media Module Level 3 # at-page-rule |
| CSS Logical Properties and Values Level 1 # page |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Смотрите тикет [META] CSS Paged Media Module Level 3 в Bugzilla для отслеживания прогресса по теме (базовый страничный счётчик, и т.д.)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Преобразование всех документов из PAGES в HTML
Мы создали надежный конвертер PAGES в HTML, который обеспечивает максимально возможное качество преобразования. Конвертируйте файлы документов из одного формата в другой бесплатно, онлайн и без загрузки дополнительного программного обеспечения.
Преобразование в: ABWDJVUDOCDOCMDOCXDOTDOTXHTMLLWPMDODTPAGESPDFRSTRTFSDWTEXTXTWPDWPSZABWSTW3FRARWBMPCR2CRWDCRDNGEPSERFGIFHEICICNSICOJPEGJPGMOSMRWNEFODDORFPEFPNGPPMPSPSDRAFRAWTIFTIFFWEBPX3FXCFXPSJFIF7ZACEALZARCARJBZBZ2CABCPIODEBDMGGZIMGISOJARLHALZLZMALZORARRPMRZTARTAR.7ZTAR.BZTAR.BZ2TAR.GZTAR.LZOTAR.XZTAR.ZTBZTBZ2TGZTZTZOXZZZIPAZWAZW3AZW4CBCCBRCBZCHMEPUBFB2HTMHTMLZLITLRFMOBIPDBPMLPRCRBSNBTCRTXTZDPSKEYODPPOTPOTXPPSPPSXPPTPPTMPPTXSDACSVETNUMBERSODSSDCXLSXLSMXLSXAICDRCGMEMFSKSK1SVGSVGZVSDWMF
{{fileSize}}
Конвертируйте СТРАНИЦЫ в HTML-документы за эти 3 шага
Этот надежный конвертер СТРАНИЦ в HTML имеет 3 шага для этого конкретного преобразования, а также для любого другого преобразования файла документа. Загружайте файлы, конвертируйте их и скачивайте. Вот и все!
Загружайте файлы, конвертируйте их и скачивайте. Вот и все!
ШАГ 1
Сначала загрузите файлы PAGES. Вы можете использовать «перетаскивание», чтобы загрузить окно или добавить ссылку на него.
ШАГ 2
Затем нажмите кнопку «Начать преобразование» и дождитесь завершения преобразования СТРАНИЦ в HTML.
ШАГ 3
Наконец, загрузите только что преобразованные файлы документов HTML.
Что такое файл PAGES?
Файлы, созданные в версии Apple Microsoft Office Word и офисном пакете iWork Pages, по умолчанию имеют расширение PAGES. С помощью этого формата пользователи могут создавать текстовые документы с фоновыми изображениями, более 500 профессионально нарисованных фигур, таблиц, графиков, диаграмм, текста с различными стилями, шрифтами и другими соответствующими настройками. Формат PAGES поддерживает даже автономное изменение общих документов, которые обновляют изменения, как только вы подключаетесь к сети. Все программы в составе iWork, включая Pages, впервые появившиеся в 2005 году, бесплатны для пользователей Mac и iOS. Однако у пользователей Windows, которые получают файлы с этим расширением, возникают проблемы с открытием и изменением файлов PAGES с помощью Microsoft Word или любых стандартных программ без сложных настроек.
Все программы в составе iWork, включая Pages, впервые появившиеся в 2005 году, бесплатны для пользователей Mac и iOS. Однако у пользователей Windows, которые получают файлы с этим расширением, возникают проблемы с открытием и изменением файлов PAGES с помощью Microsoft Word или любых стандартных программ без сложных настроек.
Что такое файл HTML?
Тим Бернерс-Ли в сотрудничестве с CERN разработал HTML или язык гипертекстовой разметки в 1991 году. С тех пор HTML стал стандартом для структурирования веб-страниц, и он развивался в нескольких версиях. Файлы, содержащие HTML, могут храниться как стандартные текстовые форматы. HTML состоит из тегов, которые могут определять форматирование, абзацы, таблицы, списки, ссылки, интерактивные формы, заголовки, включая макет всей страницы и текст, и многое другое. Для создания, просмотра или изменения HTML-файлов можно использовать даже самый простой текстовый редактор, например Microsoft Notepad в Windows или Apple TextEdit в Mac OS. Однако более популярными приложениями для обработки HTML-файлов являются Microsoft Visual Studio Code, Adobe Dreamweaver и т. д. Для предварительного просмотра веб-сайта в формате HTML вы можете использовать веб-браузер, такой как Google Chrome, Mozilla Firefox, Microsoft Edge и т. д.
Однако более популярными приложениями для обработки HTML-файлов являются Microsoft Visual Studio Code, Adobe Dreamweaver и т. д. Для предварительного просмотра веб-сайта в формате HTML вы можете использовать веб-браузер, такой как Google Chrome, Mozilla Firefox, Microsoft Edge и т. д.
С помощью этого инструмента вы можете конвертировать СТРАНИЦЫ в файлы, отличные от HTML. LWP, СТРАНИЦЫ В MD, СТРАНИЦЫ В ODT, СТРАНИЦЫ В PDF, СТРАНИЦЫ В RST, СТРАНИЦЫ В RTF, СТРАНИЦЫ В SDW, СТРАНИЦЫ В TEX, СТРАНИЦЫ В TXT, СТРАНИЦЫ В WPD, СТРАНИЦЫ В WPS, СТРАНИЦЫ В ZABW, СТРАНИЦЫ В СТРАНИЦЫ и СТРАНИЦЫ ДЛЯ STW.
Вы можете преобразовать HTML в любой файл документа с помощью нашего бесплатного онлайн-инструмента
HTML TO ABW, HTML TO DJVU, HTML TO DOC, HTML TO DOCM, HTML TO DOCX, HTML TO DOT, HTML TO DOTX, HTML TO LWP, HTML В MD, HTML В ODT, HTML В СТРАНИЦЫ, HTML В PDF, HTML В RST, HTML В RTF, HTML В SDW, HTML В TEX, HTML В TXT, HTML В WPD, HTML В WPS, HTML В ZABW, HTML В HTML и HTML в STW.
Оцените этот инструмент
Вся наша тяжелая работа ничего не значит, если нет довольных пользователей.
Выполните следующие действия, чтобы добавить страницы на свой сайт HTML или WordPress
Онлайн-школа кодирования и дизайна с A
Войти
Скотт Моррис
Новые страницы? Без проблем.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Написание кода вашей первой веб-страницы и размещение ее в Интернете — это большое дело, поэтому, если вы сделали это так далеко, поздравляем! Тем не менее, как бы вы ни заслужили похлопывание по плечу, сейчас не время почивать на лаврах цифровых технологий — воплотить в жизнь вашу первую веб-страницу было огромным делом, но для того, чтобы перейти от статического веб-сайта к сайту, убедительному и привлекательному для посетителей (а также быть доступным для поисковых систем), ваш сайт должен иметь несколько веб-страниц.
Ручное кодирование веб-сайта с нуля и создание веб-сайта с использованием системы управления контентом — два наиболее распространенных метода создания веб-сайтов. В случае ручного кодирования языки разметки, такие как HTML и CSS, определяют части веб-страницы (например, заголовки, абзацы, шрифты и цвета), чтобы они правильно отображались в окне веб-браузера ваших посетителей, в то время как языки сценариев подобно JavaScript, управляют динамическим содержимым веб-страницы (слайд-шоу, интерактивные карты, прокручиваемое видео и т. д.). Если вы выбираете путь системы управления контентом, программное обеспечение, такое как WordPress (конструктор веб-сайтов), используется для создания веб-контента с помощью раскрывающегося меню, форм и встроенных текстовых редакторов. Поскольку вы, скорее всего, создали первую страницу своего веб-сайта с помощью одного из этих двух методов, мы рассмотрим пошаговые инструкции по добавлению дополнительных страниц как на сайт HTML/CSS, так и на сайт WordPress.
Добавление веб-страниц на веб-сайт HTML
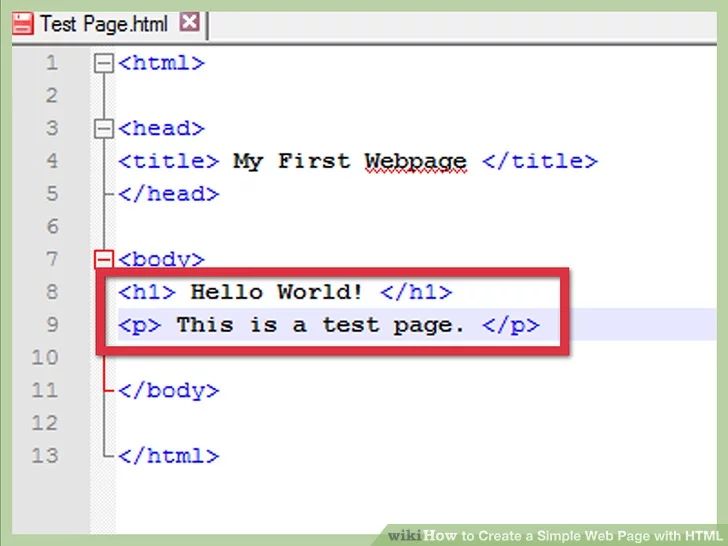
Если вы начали свой сайт с создания домашней страницы с использованием HTML и CSS, эта первая страница должна существовать как файл с именем index.html. Это будет страница, созданная вами в текстовом редакторе с использованием HTML-кода для таких структурных элементов, как заголовки и абзацы, и CSS (внешнего, внутреннего или встроенного) для макетов страниц, цветов и типов шрифтов. Если вы используете внешнюю таблицу стилей для определения внешнего вида всего веб-сайта, у вас также будет файл .css, содержащий ваш внешний код .css. На данный момент эти два файла (или только файл index.html, если ваш CSS является внутренним или встроенным) должны находиться в специальной папке проекта на вашем рабочем столе. Если вы уже разместили свой одностраничный веб-сайт в Интернете, вы также загрузите файл index.html (и файл .css, если применимо) на службу веб-хостинга. После этого вы готовы начать добавлять дополнительные страницы.
Как и в случае с домашней страницей, откройте текстовый редактор и примените свои навыки кодирования HTML. Затем, как только вы закончите кодирование, сохраните эту новую страницу как файл .html с соответствующим именем файла — например, если вы создаете страницу «О сайте» для своего сайта, назовите файл about.html. Добавьте этот новый файл в папку вашего проекта рядом с index.html, затем откройте index.html и добавьте текст на свою домашнюю страницу со ссылкой на новую страницу, которую вы создали — помните, как только вы начнете добавлять дополнительные веб-страницы, очень важно связать каждую страницу для всех остальных, чтобы посетители могли перемещаться по вашему сайту. Чтобы отслеживать это по мере роста количества страниц на вашем сайте, рекомендуется создать карту сайта. Это может быть либо документ, хранящийся в автономном режиме, либо страница, добавленная к вашему реальному веб-сайту, которая буквально отображает расположение страниц и то, как каждая страница ссылается на другие. Когда вы выполните эти шаги, просто загрузите новую страницу на свой веб-хостинг через FTP (точно так же, как вы загрузили исходную домашнюю страницу), и ваше новейшее дополнение к сайту будет запущено.
Затем, как только вы закончите кодирование, сохраните эту новую страницу как файл .html с соответствующим именем файла — например, если вы создаете страницу «О сайте» для своего сайта, назовите файл about.html. Добавьте этот новый файл в папку вашего проекта рядом с index.html, затем откройте index.html и добавьте текст на свою домашнюю страницу со ссылкой на новую страницу, которую вы создали — помните, как только вы начнете добавлять дополнительные веб-страницы, очень важно связать каждую страницу для всех остальных, чтобы посетители могли перемещаться по вашему сайту. Чтобы отслеживать это по мере роста количества страниц на вашем сайте, рекомендуется создать карту сайта. Это может быть либо документ, хранящийся в автономном режиме, либо страница, добавленная к вашему реальному веб-сайту, которая буквально отображает расположение страниц и то, как каждая страница ссылается на другие. Когда вы выполните эти шаги, просто загрузите новую страницу на свой веб-хостинг через FTP (точно так же, как вы загрузили исходную домашнюю страницу), и ваше новейшее дополнение к сайту будет запущено.
Один из советов, о котором следует помнить при работе с HTML-страницами, — клонировать содержимое, когда это применимо (вместо того, чтобы начинать с нуля каждую новую веб-страницу). Делая это, вы можете повторно использовать существующий код в качестве шаблона и создавать собственный шаблон только при необходимости, что сэкономит вам много времени в вашей карьере веб-разработчика. Для этого просто создайте новые страницы, открыв исходную страницу index.html и «сохранив как» новую страницу (например, страницу about.html, описанную выше). Затем вы сможете начать с любого кода с вашей домашней страницы, который вы хотите перенести на новую страницу, удаляя при этом все лишнее и добавляя новый код по мере необходимости. Это намного проще, чем перекодировать каждый аспект новой страницы или даже переключаться между файлами, чтобы скопировать и вставить HTML-код.
Как добавить новые страницы на веб-сайт WordPress
Если вы используете WordPress для создания веб-сайта WordPress и управления им, метод добавления новой страницы следующий:
Найдите категорию «Страницы» в боковом меню, чтобы в левой части экрана.
Щелкните Страницы и выберите Добавить новую.
Введите заголовок в строке «Добавить новую страницу», затем перейдите в поле текстового редактора ниже, и WordPress автоматически сгенерирует URL-адрес для вашей страницы:
Вы можете либо сохранить этот URL-адрес по умолчанию (как на изображении выше), либо отредактировать его, нажав кнопку «Изменить». После этого просто добавьте содержимое своей страницы в поле текстового редактора, нажмите большую блестящую кнопку «Опубликовать», когда закончите, и вы только что получили совершенно новую страницу для своего веб-сайта WordPress.
Наконец, помните, как и в случае с веб-сайтом HTML, вам необходимо включить связанный текст на каждой странице, чтобы посетители могли перемещаться вперед и назад по вашему веб-сайту WordPress.
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Скотт Моррис
Скотт Моррис — штатный писатель и продюсер Skillcrush.


 Как только лев окажется в клетке,
процедура поимки считается завершенной.
</p>
</body>
</html>
Как только лев окажется в клетке,
процедура поимки считается завершенной.
</p>
</body>
</html>
