HTML Підручник. Початок. Уроки для початківців. W3Schools українською
❮ Home Next ❯
Дай Бог, щоб у мене ніколи не було багато грошей!
Бо якщо у мене буде багато грошей, я таких справ нароблю, що не дай Бог!..
Адмін сайту «W3Schools українською«
Перед вами — найкращий і найповніший в мережі підручник по HTML5 українською мовою із найбільшого і найвідомішого в світі Інтернет-ресурсу по вивченню вебтехнологій — сайту W3Schools.com.
Що таке HTML? Як створюють веб-сайти?
HTML (від англ. HyperText Markup Language — ‘мова гіпертекстової розмітки’) — стандартизована мова розмітки документів у Всесвітній павутині. Більшість вебсторінок мають зміст розмітки мовою HTML (або XHTML). Мова HTML інтерпретується браузерами; отриманий в результаті інтерпретації форматований текст відображається на екрані монітора комп’ютера або мобільного пристрою.
Мова HTML до 5-ї версії визначалась як додаток SGML (стандартної узагальненої мови розмітки за стандартом ISO 8879). Специфікації HTML5 формулюються в термінах DOM (об’єктній моделі документа).
Мова XHTML є більш суворим варіантом HTML, вона слідує синтаксису XML і є додатком мови XML в області розмітки гіпертексту.
У всесвітній мережі HTML-сторінки, як правило, передаються браузерам від сервера по протоколам HTTP або HTTPS, у вигляді простого тексту або з використанням шифрування.
Інформація із Вікіпедії
Приклади в кожному розділі
Цей HTML підручник містить сотні HTML прикладів.
За допомогою нашого онлайн-редактора ви можете редагувати HTML код і, натиснувши на кнопку, переглянути результат.
Приклад
<!DOCTYPE html><html>
<head>
<title>Назва сторінки</title>
</head>
<body>
<h2>Це заголовок</h2>
<p>Це параграф. </p>
</p>
</body>
</html>
Натисніть на кнопку «Спробуйте самі», щоб побачити, як вона працює.
Почати вивчення HTML негайно!
HTML Приклади
В кінці цього підручника HTML ви знайдете понад 200 прикладів.
З нашим онлайн-редактором ви можете редагувати і тестувати кожен приклад самостійно.
Перейти до HTML Прикладів!
HTML Вправи
Цей HTML підручник також містить близько 100 HTML вправ.
Перевірте себе за допомогою вправ
Вправа:
Додайте ‘виринаючу підказку’ до параграфу нижче з текстом ‘About W3Schools’.
<p =’About W3Schools’>W3Schools is a web developer’s site.</p>
HTML Перевірна Вікторина
Перевірте ваші HTML навички з нашою HTML Вікториною!
Почати HTML Вікторину!
HTML Довідники
На нашому сайті W3Schools українською ви знайдете повні довідники на теги, атрибути, події, назви кольорів, об’єкти, набори символів, кодування URL, коди мов, HTTP-повідомлення і багато іншого.
HTML Елементи Підтримка браузерами Атрибути Глобальні атрибути Атрибути подій Назви кольорів Canvas Аудіо/Відео DOM Набори символів URL Кодування Коди мов Коди країн HTTP Повідомлення Px в Em Конвертер Гарячі клавіші
Перейти на Повний довідник HTML тегів на нашому сайті W3Schools українською.
Пройдіть HTML Іспит — Отримайте свій Диплом!
Онлайн Сертифікація W3Schools
Ідеальне рішення для професіоналів, яким необхідно збалансувати роботу, сім’ю та кар’єру.
Більше 25 000 сертифікатів уже видано!
Отримайте Ваш Сертифікат! »
HTML Сертифікат CSS Сертифікат JavaScript Сертифікат Front End Сертифікат Python Сертифікат Наука про дані Сертифікат jQuery Сертифікат SQL Сертифікат PHP Сертифікат Java Сертифікат Bootstrap Сертифікат XML Сертифікат IT-кар’єра IT-резюме
❮ Home Next ❯
HTML Підручник.
 Інтро. Уроки для початківців. W3Schools українською
Інтро. Уроки для початківців. W3Schools українською
❮ Prev Next ❯
В цій темі: ↓
- HTML теги
- Веб-браузери
- Структура html-сторінки
- Оголошення <!DOCTYPE>
- HTML версії
Що таке HTML?
HTML є стандартною мовою розмітки для створення веб-сторінок.
- HTML означає Hyper Text Markup Language (мова гіпертекстової розмітки)
- HTML описує структуру веб-сторінок за допомогою розмітки
- HTML-елементи є будівельними блоками сторінок HTML
- Елементи HTML представлені тегами
- Теги HTML позначають фрагменти змісту, такі як header (заголовок), paragraph (параграф), table (таблиця) та ін.

- Браузери не відображають HTML теги, але використовують їх для відображення змісту web-сторінки
Простий HTML документ
Приклад
<!DOCTYPE html><html>
<head>
<title>Назва сторінки</title>
</head>
<body>
<h2>Мій перший заголовок</h2>
<p>Мій перший параграф.</p>
</body>
</html>
Пояснення прикладу
- Оголошення
<!DOCTYPE html>визначає цей документ як HTML5 - Елемент
<html> - Елемент
<head>містить мета-інформацію про HTML документ - Елемент
<title>визначає назву HTML документу - Елемент
<body>відображає видимий зміст HTML сторінки - Елемент
<h2>визначає великий заголовок на HTML сторінці - Елемент
<p>визначає абзац (параграф) в HTML документі
HTML Теги
HTML-теги — це назви елементів, оточені кутовими дужками:
<назва тегу>Тут йде зміст. ..</назва тегу>
..</назва тегу>
- Теги HTML зазвичай ідуть парами, наприклад,
<p>і</p> - Першим тегом в парі є початковий тег, інший — кінцевий тег
- Кінцевий тег записується як початковий тег, але перед назвою тега вставляється коса риска ( / слеш)
Примітка: Початковий тег також називається — відкриваючим тегом, а кінцевий тег — закриваючим тегом.
Web Браузери
Метою веб-браузера є читання HTML документів та їх відображення. Браузер не відображає самі теги HTML, але використовує їх, щоб визначити, як відобразити веб-сторінку:
Найбільш відомі веб-браузери: Chrome, Firefox, Opera, Edge, Internet Explorer, Safari, Brave.
Структура HTML сторінки
Нижче наведена візуалізація структури HTML-сторінки:
<html><title>Назва сторінки</title>
</head> <body><h2>Це заголовок</h2>
<p>Це
параграф. </p>
</p>
<p>Це інший параграф.</p>
</body> </html>Примітка: В браузері відображається тільки зміст розділу <body> (тіло веб-сторінки).
Оголошення <!DOCTYPE>
Оголошення <!DOCTYPE> — є визначення типу документа, яке допомагає
браузерам правильно відображати вебсторінки. Воно повинно з’являтися тільки один раз у верхній частині
вебсторінки (перед будь-якими тегами HTML).
Оголошення <!DOCTYPE> не чутливе до регістру. Можна писати як великими
літерами, так і маленькими.
Оголошення <!DOCTYPE> для HTML5 має такий вигляд:
<!DOCTYPE html>
HTML Версії
З перших днів існування Інтернету було багато версій HTML:
| Версія | Рік |
|---|---|
| HTML | 1991 |
HTML 2. 0 0 |
1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | |
| HTML5 | 2014 |
| HTML5.1 | 2015 |
| HTML5.2 | 2016 |
| HTML5.3 | 2017 |
Запитання для самоконтролю
- Що таке HTML?
- Що таке HTML теги?
- Яким тегом починається кожна html-сторінка?
- Як записується відкриття тегу за допомогою html-коду?
- Як записується закриття тегу за допомогою html-коду?
- Що таке веб-браузери?
- Які ви знаєте веббраузери?
- Що таке структура HTML-сторінки?
- Що таке doctype?
- Який doctype в специфікації HTML5?
- Яка остання версія HTML?
❮ Prev Next ❯
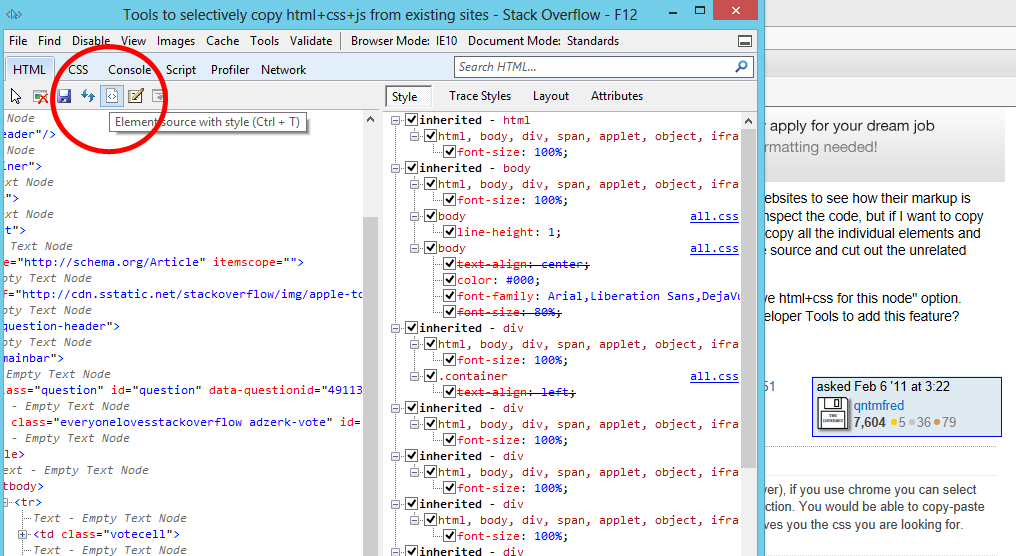
HTML-помощник — CodeProject
- Помощник по загрузке — 133 Кб
- Скачать исходник — 98 Кб
Введение
HTML Assistant — это простой инструмент, помогающий вам в написании отчетов или
генерировать первичные ресурсы для скомпилированных справочных руководств в формате HTML. Это может также
помочь тем, кто хочет научиться писать HTML и хочет увидеть и понять, что
они делают. Просто имейте в виду, что HTML Assistant — это не модная реклама.
продукт. Это всего лишь инструмент, т. е. то, что действительно помогает вам делать конкретные
(иногда скучные) задания. Содержание этой статьи было написано с использованием HTML
Ассистент .
Это может также
помочь тем, кто хочет научиться писать HTML и хочет увидеть и понять, что
они делают. Просто имейте в виду, что HTML Assistant — это не модная реклама.
продукт. Это всего лишь инструмент, т. е. то, что действительно помогает вам делать конкретные
(иногда скучные) задания. Содержание этой статьи было написано с использованием HTML
Ассистент .
Использование HTML Assistant
Итак, пора начинать! Займите свое обычное место перед экраном компьютера и запустите Помощник. Вы должны увидеть экран приложения, показанный выше. В зависимости от того, что вы работаете с ранее сгенерированным HTML документа или вы хотите создать новый, нажмите кнопку «Загрузить» или «Создать». соответственно. Помощник запросит у вас целевой HTML-файл.
Выберите заголовок для вашего документа. Этот появится в строке заголовка браузера каждый раз, когда ваш документ HTML открывается. Пишите в «Документ» заголовок» и нажмите кнопку «Написать заголовок».
Помощник открывает в вашем браузере документ, над которым вы работаете, чтобы
вы в любой момент видите результаты своих действий. Измените размер окна браузера и
поместите его и помощника на экран вашего компьютера так, как вы считаете более
удобно для вас.
Измените размер окна браузера и
поместите его и помощника на экран вашего компьютера так, как вы считаете более
удобно для вас.
Обычно вы должны продолжить с названия главы или чего-то подобного при создании документа. Это заголовок в терминологии HTML. Писать текст, который вам нужен, внутри элемента управления «заголовок» и нажмите на один из трех Кнопки «H», чтобы выбрать размер заголовка.
Вы сразу увидите эффект в окне браузера.
Помощник также предлагает вам возможность просмотреть сгенерированный HTML-код. код, позволяющий вносить изменения или улучшения (помните, Помощник только помогая вам в вашей работе).
Всякий раз, когда вы чувствуете, что вам нужно увидеть код, нажмите кнопку «Открыть сценарий». Закройте окно кода, когда закончите проверку, изменения или улучшения. Ассистент автоматически обновляет то, что вы видите в своем браузер.
В основном HTML Assistant поддерживает вас при написании текста, размещении изображений, написании
простые списки и создание таблиц, содержащих информацию, которую вы хотите
показывать. Нажимайте кнопки «Новая строка» и «Абзац», когда хотите начать
новую строку или абзац соответственно. Затем напишите желаемый текст внутри
многострочный элемент управления «Текст». Нажав клавишу [ENTER] во время записи
text не повлияет на то, как HTML-документ отображается в браузере.
Это влияет только на способ написания текста в файле кода.
Нажимайте кнопки «Новая строка» и «Абзац», когда хотите начать
новую строку или абзац соответственно. Затем напишите желаемый текст внутри
многострочный элемент управления «Текст». Нажав клавишу [ENTER] во время записи
text не повлияет на то, как HTML-документ отображается в браузере.
Это влияет только на способ написания текста в файле кода.
Нажмите кнопку «Написать текст», когда будете готовы. Обновления окон браузера немедленно.
Для размещения изображения нажмите кнопку «Поместить изображение» и выберите нужное изображение файл через всплывающий диалоговый интерфейс.
В нашем примере был выбран файл «» и результат можно увидеть в окно браузера.
Иногда вам нужно показать список элементов или их описания. Используйте кнопку «Начать / Функциональность «Конец списка» Помощника:
- нажать кнопку «Начать список»;
- нажмите кнопку «o»;
- написать текст элемента;
- нажмите кнопку «Написать текст»;
- повторять последовательность «о» — текст — «Написать текст» столько времени, сколько вам нужно;
- нажмите кнопку «Конец списка», когда вы решите закрыть список.

Хороший структурированный способ представления информации основан на таблицах. Внутри таблицы, вы можете размещать текст, списки или изображения так же, как мы видели раньше. К сделайте это, начните таблицу, затем начните строку, а затем начните записывать свои данные:
Каждый этап создания таблицы обозначается зеленым значком в приложении отображать.
Ваши данные будут в виде текста, списков или изображений, размещенных в соответствии с вашими потребностями. Каждый когда вы решите перейти к следующему столбцу, нажмите кнопку «Конец» в Блок «Данные», а затем «Начало» для новых данных или «Конец» в блоке «Строка» для перейти к следующей строке. Щелчок по кнопке «Конец» в блоке «Таблица» завершить создание таблицы. Помощник не поддерживает вложенные таблицы. Вы должны нужны вложенные таблицы, создайте их как простые таблицы, откройте скрипт и «копируйте / вставить» таблицы одну в другую. Вот пример использования «Таблица» функция HTML Assistant:
Чтобы изменить некоторые характеристики вашей таблицы, откройте скрипт и вставьте
соответствующие дескрипторы.
Последнее замечание: вы можете использовать теги HTML при написании текста внутри многострочный элемент управления «Текст».
Когда вы закончите вводить необходимую информацию в HTML страницу, завершите сценарий, нажав кнопку «Завершить сценарий». Это действие пишет соответствующий конечный код в файл кода.
История
- Создано: 24 ноября 2004 г.
- Источник добавлен: 26 ноября 2004 г.
Лицензия
Автор:
Мирча Пуйу
Разработчик программного обеспечения (старший)
Европа Опыт разработки программного обеспечения более 22 лет.
SCRUM-мастер в наши дни
Комментарии и обсуждения
| |||
Общее Новости Предложение Вопрос Ошибка Ответ Шутка Похвала Rant Admin
Используйте Ctrl+Left/Right для переключения сообщений, Ctrl+Up/Down для переключения тем, Ctrl+Shift+Left/Right для переключения страниц.
Создание чат-помощника на чистом HTML CSS
Давайте создадим крошечного, но удобного чат-помощника для вашего веб-сайта, используя ссылку Facebook Messenger и чистый HTML и CSS, чтобы он вел себя как те помощники в углу страницы, приглашающие пользователя нажать и начать разговор.
Наш помощник по чату прост, но соответствует требованиям WCAG 2.1 Criteria Level AAA. Что обеспечивает:
- Минимальный размер кликабельной области 44 на 44 пикселя,
- Навигация по вкладкам и видимый фокус,
- Вся информация, доступная с помощью мыши и клавиатуры,
- Минимальная контрастность 7:1 для критерия уровня AAA (при выбранных цветах контрастность составляет 20:1),
- Надлежащая маркировка и семантика для программ чтения с экрана,
- Протестировано на NVDA Screen Reader,
- Подходит для SEO, Оценка 100 по параметрам SEO и доступности на Lighthouse.
Давайте начнем с основной HTML-разметки, которая будет просто ссылкой с URL-адресом, нацеленным на имя пользователя Facebook (тот, который получит сообщение). Просто замените alan.spilhere на свое имя пользователя. Вы можете использовать ссылки на другие приложения чата (если они доступны), такие как Whatsapp, iMessage, Skype и т. д.
Просто замените alan.spilhere на свое имя пользователя. Вы можете использовать ссылки на другие приложения чата (если они доступны), такие как Whatsapp, iMessage, Skype и т. д.
Этой разметки достаточно, чтобы запустить приложение Messenger при нажатии на мобильном телефоне (что, кстати, выглядит круто), и не забудьте использовать пустую цель, чтобы при запуске с настольного компьютера оно открывалось. на новой вкладке с нужными параметрами для начала разговора.
Мы начнем идентифицировать наш код, чтобы соблюдать правило 80 столбцов, и позже его будет легче читать.
Следующим шагом является присвоение ей метки, сообщающей пользователю, что произойдет при нажатии на эту ссылку. Давайте использовать атрибут title, чтобы он был виден при наведении курсора, а не только для программ чтения с экрана (полезно для зрячих пользователей).
Мы добавим атрибуты noreferrer и noopener, необходимые для внешних ссылок, таких как эта. Добавляя эти два атрибута, мы «закрываем дверь» (или окно), которую можно использовать для взлома вашего веб-сайта с помощью Javascript.
Наша ссылка теперь полностью функциональна и доступна для чтения с экрана, но далека от поведения Помощника, которого мы хотим добиться. Для этого мы начнем добавлять атрибут класса CSS и аватар в качестве фона. Я рекомендую вам использовать один и тот же профиль вашего Messenger, чтобы он отлично выглядел, когда пользователь видит один и тот же аватар как на вашем веб-сайте, так и в приложении Messenger, открытом вашим компонентом.
Наш помощник будет показывать два сообщения одно за другим, чтобы выглядело так, как будто кто-то печатает, поэтому мы будем использовать промежутки для разделения сообщений.
С этой разметкой программа чтения с экрана скажет:
«Здравствуйте! Меня зовут Алан. Чем я могу вам помочь? Ссылка: Откройте мессенджер Facebook.»
Хорошо, мы можем идти!
Пришло время установить положение и размер помощника. Мы хотим, чтобы он вел себя как те помощники в углу страницы, которые показывают какие-то сообщения, приглашающие пользователя начать разговор. Таким образом, мы установим фиксированную позицию в правом нижнем углу с z-индексом 10, что достаточно, чтобы оставаться наверху, если вы управляете слоями своего веб-сайта.
Таким образом, мы установим фиксированную позицию в правом нижнем углу с z-индексом 10, что достаточно, чтобы оставаться наверху, если вы управляете слоями своего веб-сайта.
После позиционирования помощника мы установим размер, форму круга и тень.
Я рекомендую 60 на 60 пикселей, но не стесняйтесь выбирать лучший размер для вашего проекта. Тем не менее, вы должны соблюдать минимум 44 на 44 пикселя, чтобы он оставался доступным.
Теперь мы установим размер изображения, которым мы хотим заполнить весь круг, который мы сделали. Мы будем использовать свойства обложки и центра для нашего фона. Аватар теперь адаптируется к нашему размеру и форме!
Теперь мы начнем стилизовать наши сообщения. Давайте воспользуемся классом span, чтобы начать применять стили, сначала мы разместим его абсолютно так, чтобы он учитывал положение отца, которое зафиксировано в правом нижнем углу.
При использовании абсолютной позиции нам не нужен дисплей: блокируйте диапазон для получения ширины, заполнения и других свойств, которые не работают со встроенными компонентами.
Теперь пришло время начать программировать, как и когда мы хотим показывать наши сообщения, чтобы добиться поведения чат-помощника. Прежде чем вы скажете, что HTML и CSS не являются языками программирования, при их совместном использовании вы можете применить некоторые интересные концепции, благодаря которым наш компонент будет выглядеть так, как будто за ним стоит какой-то язык программирования.
Прежде всего, мы должны скрыть сообщения и анимировать только непрозрачность, установив переход: непрозрачность .5s.
Теперь мы закодируем наш ключевой кадр show message, который будет контролировать наши сообщения, входящие и исходящие. Наш ключевой кадр выполнит следующие шаги.
- Исходное состояние: Продолжайте скрывать сообщение
- Шаг 1: Поместите сообщение рядом с аватаром, но продолжайте скрывать с непрозрачностью
- Шаг 2: Покажите сообщение, но переместив его на 6 пикселей вверх (просто чтобы выглядеть круто)
- Шаг 3: Продолжайте показывать в течение 98% времени анимации
- Шаг 4: Скройте сообщение, но переместите его на 6 пикселей вниз (для согласованности)
- Конечное состояние: Снова скройте сообщение
Выглядит хорошо, но не работает еще. Теперь мы должны применить нашу анимацию к каждому сообщению, контролируя время для каждого из них. Нам нужно подождать несколько секунд, чтобы показать первое сообщение, скрыть его и только потом показать последнее.
Теперь мы должны применить нашу анимацию к каждому сообщению, контролируя время для каждого из них. Нам нужно подождать несколько секунд, чтобы показать первое сообщение, скрыть его и только потом показать последнее.
Чтобы добиться такого поведения, мы будем применять разные задержки анимации для каждой из них, используя селектор CSS nth-child(), который позволяет нам выбирать элементы без использования класса CSS и применять разные задержки.
Мы также должны обратить внимание на то, чтобы соответствовать общему количеству времени между задержками, а это означает, что если вы хотите, чтобы сообщение длилось 3 секунды, будьте осторожны, чтобы показать последнее сообщение как минимум через 4 секунды.
И, наконец, мы не можем скрыть сообщения, если какой-то пользователь не сможет их прочитать. Итак, давайте добавим взаимодействие при наведении курсора, чтобы пользователь мог прочитать его в любое время, и никогда не забывайте дать возможность пользователям клавиатуры тоже это прочитать! Итак, давайте добавим такое же поведение, когда наш помощник по чату сфокусирован.


