Почему не отображаются картинки на сайте, что делать когда не грузятся и не открываются изображения
В последнее время пользователи привыкли к информации, которая предоставляется в виде изображения или сопровождается картинками. Это повышает качество восприятия. Поэтому, если изображения на сайте не работают, то это может создать неудобства при прочтении информации.
Как можно понять, что у веб-ресурса должны быть изображения и что не видны картинки на сайте? На месте изображения у вас будет находиться значок разорванной картинки или текст на белом фоне:
Сразу выяснить причину белого фона сложно. Проблемы могут быть на стороне пользователя, а также на стороне владельца сайта. Понять, что не отображаются изображения на сайте из-за неверных настроек самого сайта очень просто: достаточно открыть другие ресурсы. Если там с изображениями все в порядке, то вы можете связаться с владельцем сайта и сообщить ему о возникших проблемах. Они могут возникнуть потому что:
- неверно указан путь изображения
- в названии файла с картинкой есть ошибка
- у изображения неверное расширение
- ошибка возникает в процессе загрузки картинки
Если же не грузятся картинки на всех сайтах, которые вы открываете, то проверьте отсутствие следующих популярных ошибок, встречающихся у пользователей.
- Отключен показ картинок в браузере
Включить отображение картинок на сайте можно в настройках вашего браузера.
- Google Chrome
Перейдите в настройки браузера. Нажмите пункт Дополнительно. В разделе Конфиденциальность и безопасность выберите Настройки контента. В пункте Картинки передвиньте рычажок во включённое положение.
- Яндекс.Браузер
Перейдите в меню браузера и нажмите Настройки. Затем выберите Сайты и перейдите в Расширенные настройки сайтов. В разделе Отображение картинок передвиньте переключатель в положение Включено.
- Mozilla Firefox
Откройте браузер и перейдите в меню (три горизонтальные полоски). Нажмите Настройки, выберите пункт Содержимое. Поставьте галочку Автоматически загружать изображения. Нажмите OK.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки и перейдите во вкладку Конфиденциальность и безопасность. Откройте раздел Настройки сайтов и в пункте Контент выберите Картинки и нажмите Разрешить сайтам показывать изображения.
Откройте раздел Настройки сайтов и в пункте Контент выберите Картинки и нажмите Разрешить сайтам показывать изображения.
- Кеш и cookie перегружены
Браузер сохраняет различные файлы, чтобы быстрее открывать страницы популярных у пользователя ресурсов. В итоге, скопление этих файлов может привести к ошибкам в работе браузера. Исправить это довольно просто – достаточно очистить кеш-память браузера.
Принцип очистки кэшированных файлов у различных браузеров примерно один и тот же:
- Перейдите в “Настройки браузера” или нажмите одновременно клавиши Ctrl+H
- Найдите раздел “Очистить историю”
- Поставьте галочки напротив пунктов “Очистить cookie” и “Очистить историю/кеш”
- Выберите за какое время удалить файлы (час, день, неделя или за все время)
- Нажмите кнопку “Очистить”
Подробная инструкция по очистке кеша в разных браузерах есть в нашем разделе помощи:
- Google Chrome
- Яндекс.
 Браузер
Браузер - Microsoft Edge
- Safari
- В браузере включен режим “Турбо”
Для ускоренной загрузки страниц в браузерах может использоваться режим “Турбо”. В этом случае, чтобы сайт открылся быстрее, картинки на них не загружаются. Для возобновления загрузки изображений достаточно отключить режим “Турбо”. В Яндекс.Браузере и в Opera данный режим встроен в браузер и отключается в дополнительных настройках. У Chrome режим ускорения работает при установке дополнительного расширения. Поэтому для отключения “Турбо” необходимо выключить расширение “Data Saver”. В Firefox и Safari режима “Турбо” не предусмотрено.
- Проблемы с расширениями браузера
Расширения – это дополнения, которые устанавливаются в браузер, чтобы изменить или улучшить его функциональность. По каким-то причинам работа расширений может быть нарушена, в результате чего картинки на сайтах перестают отображаться. Вспомните, какие расширения были установлены в последнее время и отключите или удалите их. После этого перезагрузите браузер и проверьте исчезла ли проблема с загрузкой изображений.
Вспомните, какие расширения были установлены в последнее время и отключите или удалите их. После этого перезагрузите браузер и проверьте исчезла ли проблема с загрузкой изображений.
- Блокировщик рекламы Adblock
Расширение Adblock предназначено для блокировки рекламы. Как правило, оно не показывает рекламные баннеры – кликабельные картинки, которые ведут на сайт рекламодателя. Adblock может скрывать код сайта, который похож на рекламный. Чтобы возобновить показ изображений отключите Adblock, после чего перезагрузите браузер.
Если вам необходимо отключить рекламу, попробуйте использовать альтернативные блокираторы рекламных изображений.
- Антивирусное программное обеспечение
Современные антивирусы следят за работой браузеров, чтобы вовремя выявить и заблокировать потенциальную угрозу. Иногда защита может быть слишком сильной, что приводит к блокировке изображений на сайтах. В этом случае зайдите в настройки антивируса и уменьшите степень защиты или отключите кэширование. Затем перезагрузите браузер.
Затем перезагрузите браузер.
- Вирусы на компьютере
Проблемы с загрузкой изображений могут быть в случае заражения вашего ПК вирусом. Признаком заражения может быть и проблемы с работой всей системы в целом – медленно загружаются программы, файлы не открываются. Используйте известный антивирус для проверки вашего оборудования: Kaspersky Anti-Virus, Avast, NOD32, Dr.Web, McAfee.
После проверки удалите зараженные файлы, затем сделайте перезагрузку компьютера.
- Кэш DNS
Данная проблема может возникнуть, если менялся провайдер или тип соединения с интернетом. Самое простое решение – перезагрузка роутера: отключите его от питания и включите снова.
Второй вариант очистки кэша dns – через командную строку.
Для Windows:
Открываем командную строку (Windows+R для Windows8, Windows+X для Windows10, вводим cmd и нажимаем Выполнить), вводим команду ipconfig /flushdns и жмем “ОК”.
Для Mac OS:
Открываем терминал (Application › Utilities › Terminal) и выполняем команду (зависит от версии операционной системы)
– Mac OS Sierra/Mac OS X El Capitan/Mac OS X Mavericks/Mac OS X Mountain Lion/Mac OS X Lion: sudo killall -HUP mDNSResponder
– Mac OS X Yosemite: sudo discoveryutil udnsflushcaches – Mac OS X Snow Leopard: sudo dscacheutil -flushcache
– Mac OS X Leopard и ниже: sudo lookupd -flushcache
Затем перезагружаем компьютер.
- Включить JavaScript
JavaScript – это язык программирования, который увеличивает функциональность веб-страниц. Без него могут не отображаться картинки на сайтах. Чтобы включить его поддержку выполните следующие действия:
- Google Chrome
В браузере откройте Настройки. В разделе Конфиденциальность и безопасность перейдите в настройки сайтов. В пункте JavaScript включите Разрешить сайтам использовать JavaScript.
- Яндекс.Браузер
В Настройках нажмите: Дополнительно → Личные данные → Настройка. В строке JavaScript выберите пункт Разрешить и нажмите Готово. Затем обновите страницу.
- Mozilla Firefox
В адресной строке браузера наберите команду: about:config. На открывшейся странице нажмите кнопку Принимаю. Затем в строке поиска наберите: javascript.enabled. По результату поиска кликните правой кнопкой мыши, в пункте javascript.enabled нажмите Переключить.
- Safari
Откройте браузер. В строке меню выберите Safari, в выпадающем списке нажмите Настройки. В открывшемся окне перейдите в Безопасность, в разделе Сайты включите JavaScript.
Это поможет вернуть браузер к заводским настройкам, которые рекомендуются для использования.
Google Chrome
- Выберите Меню → Настройки → Дополнительные
- Перейдите в раздел Сброс настроек и удаление вредоносного ПО.

- Нажмите пункт Восстановление настроек → Сбросить настройки.
Яндекс.Браузер
- Нажмите Меню (три горизонтальные полоски) → Настройки → Системные.
- Прокрутите страницу вниз и нажмите Сбросить все настройки.
- Подтвердите сброс настроек.
Mozilla Firefox
- Откройте Меню → Справка → Информация для решения проблем.
- Нажмите Очистить Firefox, затем Очистить Firefox в открывшемся окне.
- Когда очистка завершится, нажмите Завершить.
Чтобы сбросить Safari до первоначальных настроек нужно очистить кеш, историю браузера и данные веб-сайтов.
Для очистки истории:
- Откройте Safari.
- В строке меню откройте История.
- Выберите Очистить историю → Вся история.
- Нажмите Очистить историю.
Сброс кеша:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Перейдите в раздел Дополнительно и поставьте галочку Показать меню разработки в строке меню.

- В появившейся вкладке Разработка выберите Очистить кеши.
Сброс данных сайта:
- Откройте Safari.
- В строке меню нажмите Safari → Настройки.
- Выберите раздел Конфиденциальность, нажмите Управление данными веб-сайта.
- Кликните Удалить все, затем удалить сейчас для окончательного подтверждения.
Если ни один из способов вам не помог и по-прежнему на сайте не отображаются картинки, что делать тогда?
Проверьте работу сайтов через разные браузеры. Возможно следует переустановить используемый вами браузер заново или обновить его до последней версии.
Причины, по которым картинки не отображаются на сайте
Служба поддержки клиентов 24/7
(050)470-29-17
[email protected]
4.3/5 — (3 голоса)
Лучше один раз увидеть, чем сто раз прочитать – эта старая истина целиком характеризует роль картинки для информативной статьи. Особенно это характерно для веб-отрасли. Ведь правильно подобранная картинка – это не просто украшение, а необходимый элемент для продвижения информации, который облегчает как поиск, так и чтение в больших объемах. К тому же, не стоит забывать, что более 70% информации усваивается именно через визуальные образы. Но почему иногда случается так, что на сайте не отображаются картинки и как это исправить?
К тому же, не стоит забывать, что более 70% информации усваивается именно через визуальные образы. Но почему иногда случается так, что на сайте не отображаются картинки и как это исправить?
Самые типичные ошибки, при которых не отображаются картинки в браузере
Бывают случаи, что такая важная составляющая информации, как картинка, попросту не загружается, и тогда статья много теряет, ведь не привлекает нужное количество потребителей. Когда графическое изображение присутствует на сайте, но не отображается при чтении, то оформление такой информации выглядит как незавершенное. Эксперты выделяют такие причины того, что не отображаются картинки в хроме:
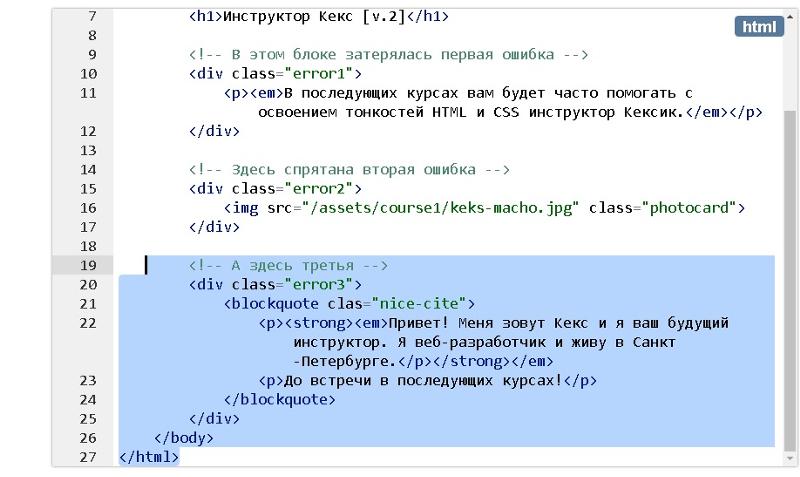
- ошибка в названии файла;
- неправильное его расширение;
- допущенная ошибка при загрузке графического изображения;
- недоступность сервера с картинками;
- проблема с передачей изображений.
Рассмотрим детально причины таких «глюков», которые могут оказать негативное влияние на оперативность загрузки, и типичные рекомендации, что делать, если не отображаются картинки на сайте.
Что делать, если на сайте не отображаются картинки
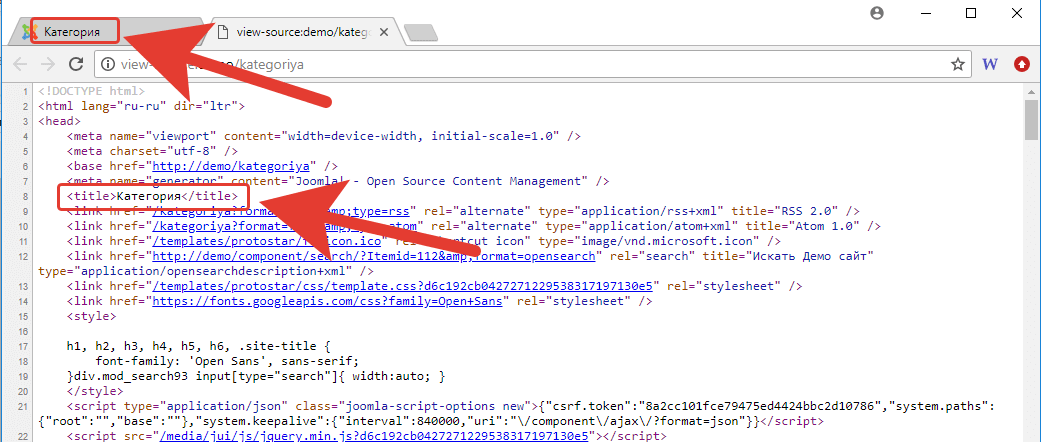
Для начала нужно верно набрать название тематической картинки, которая нас интересует. Самая распространенная ошибка отображения – это неправильное название. Достаточно допустить всего одну ошибку, чтобы запрос не был идентифицирован правильно, и загрузка картинки уже будет проблематичной. Ведь браузеры не запрограммированы на исправление ошибок.
Если же файл назван правильно, и все еще не отображаются картинки на сайте, то следует обратить внимание на расширение файла. Несоответствие форматов есть частой причиной «подвисания» изображений. Проблемы могут возникнуть тогда, когда пользователь вводит поиск .JPG (все буквы большие), а сервер выдает .jpg (маленькие буквы). Или же пользователь загружает разрешение .jpg, а на сайте предлагается формат .png. В таких случаях тоже отображение невозможно. Поэтому важно удостовериться, что указанное в коде разрешение картинки соответствует тому, что вы ищете. А также лучше давать название изображениям привычными маленькими буквами.
Если после этих действий есть проблемы с отображением картинки, то причина может быть в ошибочной загрузке на сервер. Чтоб исправить ее, достаточно обновить свою веб-страницу. Второй путь – повторная загрузка изображения. Ведь файлы иногда имеют свойство искажаться, поэтому опция «удалить и заменить» целиком оправдана, и главное – результативна, когда не отображаются картинки в браузере.
Изображений может быть не видно и по причине того, что сервер, на котором они размещены, попросту недоступен. В случае поврежденного изображения уместно обновить страницу.
По каким еще причинам на сайте не отображаются картинки
В процессе использования изображений следует помнить о скорости работы сайта и об общей производительности. Очень важно правильно использовать теги ALT – альтернативные тексты, которые загружаются даже при сложностях отображения картинок. Дополнительный совет: для встраивания изображений уместно пользоваться программами, которые призваны упростить работу с конвертацией картинок на сайте.
Если вы не хотите сталкиваться с данной проблемой из-за плохой и некачественной работой сервера, обращайтесь сюда — hosting-cloud.com.ua. Мы предлагаем доверить ваш сайт нашим серверам и забыть о существовании не отображающихся картинок.
Понравилась статья? Поделись:
HTML не загружает мои изображения
Задать вопрос
спросил
Изменено 11 месяцев назад
Просмотрено 140 тысяч раз
Я в растерянности, я создаю мобильную версию своего веб-сайта с помощью jquery, но мои изображения отказываются загружаться с тегом img src.
Я пытался загрузить свое изображение прямо с моего веб-сайта, но они также отказываются загружать и перемещают изображение в тот же каталог, что и веб-страница, но все равно ничего. Я просто получаю поле размером с ширину и высоту с замещающим текстом и значком изображения посередине.
Я просто получаю поле размером с ширину и высоту с замещающим текстом и значком изображения посередине.
Я просто не понимаю, что с ним не так.
заранее спасибо.
- HTML
- изображение
- источник
7
Попробуйте работать с полным путем как:

Для проверки просто откройте http ://www.yourdomain.com/images/me.jpg и вы должны увидеть изображение. Если это не работает, должна быть проблема совместимости с вашим html/jquery. Просто опубликуйте остальную часть своего html-файла и расскажите нам о плагинах jquery, которые вы используете…
3
Мои изображения на самом деле были повреждены или не работали должным образом, так как я не мог открыть их в Photoshop, мне пришлось заменить изображения.
У меня была такая же проблема. Это были заглавные буквы в имени файла. Некоторые картинки загружались некоторые нет. Некоторые изображения имели расширение файла
Это были заглавные буквы в имени файла. Некоторые картинки загружались некоторые нет. Некоторые изображения имели расширение файла .JPG в верхнем регистре, а некоторые — .jpg в нижнем регистре. Мой HTML-код ссылался на все изображения, используя строчные буквы .jpg .
Я запускаю веб-сервер на моем Synology DS.
0
Я только начал писать html прошлой ночью, так что это полный ответ нуба, потому что у меня была такая же проблема, но если вы работаете на компьютере с Windows, ваши косые черты в местоположении файла должны быть обратными, а не прямыми. как я уже сказал — полный нуб, но надеюсь, что это поможет
0
Убедитесь, что вы находитесь в правильном поддомене, если вы используете dev, staging и т. д.
Мне тоже было интересно, пока я не понял, что нахожусь на промежуточном домене, где изображения не существует.
Также обязательно очистите кеш.
Если вы попробуете что-то другое, и это не сработает, просто переместите файл изображения в рабочую папку, где находится ваш HTML-файл.
Следующие работы:
Будьте осторожны, если вы используете тимьян. Тогда у вас должен быть исходный код: (Он сам по себе проходит и не использует пути к репозиторию,…).
<дел>
![Логотип Green Fox]() Это мистер Фокс. В настоящее время живет на пицце и лимонаде. Он знает 2 трюка.
Это мистер Фокс. В настоящее время живет на пицце и лимонаде. Он знает 2 трюка.
Еще одна возможная причина: на вашем сервере есть ошибка, из-за которой он вышел из строя. Когда это произойдет, он покажет ту же ошибку.
Если ваш сервер автоматически перезапускается при сбоях, может быть сложно воспроизвести эту ошибку, чтобы исправить ее.
Это случилось со мной при использовании PM2 с NodeJS.
- Элемент списка
- Просто укажите местонахождение образа на вашем диске
- выберите изображение
- откройте его в своем любимом браузере
- перейти к строке URL
- скопируйте местоположение из адресной строки
- использовать его в img src=(вставить сюда)
- Это будет выглядеть примерно так
- img src=»file:///C:/Users/Mercy/Documents/WEB%20DEVELOPMENT/HTML5/lion.
 jpg» alt=»Изображение профиля льва»
jpg» alt=»Изображение профиля льва»
Я решил свою проблему, заменив src="image.jpg" с src="file:///c:\FULL_PATH\image.jpg"
[Ответ] Почему и как исправить изображения, которые не отображаются на веб-сайте?
В настоящее время большинство людей часто спрашивают, как исправить , изображения не отображаются на веб-сайтах . На самом деле, это не так распространено в мире Интернета. Тем не менее, люди сталкиваются с такими проблемами. Изображения не отображаются при проблемах с сайтом. Невозможно использовать Chrome или Google для загрузки изображений. Почти все картинки на сайтах либо пустые, либо битые. Это головная боль, когда ваши пользователи не могут найти ни одной из ваших фотографий на сайте. Более того, это сильно повлияет на ваш опыт просмотра.
- Часть 1. Какие изображения не отображаются на веб-сайте?
- Часть 2: Как исправить, что изображения не загружаются на сайт?
- Исправление 1: откройте изображение в другом браузере
- Исправление 2: проверьте конфигурацию браузера
- Исправление 3: очистить кэш браузера и файлы cookie
- Исправление 4: обновление обновлений браузера
- Исправление 5: отключить нежелательное расширение в Google Chrome
- Исправление 6: удаление папки по умолчанию в Google Chrome
- Исправление 7: разрешить JavaScript в Chrome для отображения изображения
- Исправление 8: попытка открыть изображение в Chrome Incognito
- Часть 3: Как исправить изображения на сайте, но некоторые из них отсутствуют?
- Исправление 1: проверьте, размещается ли образ на альтернативном сервере
- Исправление 2: отключение защиты от программ-шпионов
- Исправление 3.
 Повторите попытку позже на веб-сайте
Повторите попытку позже на веб-сайте - Исправление 4: используйте другой источник
- Исправление 5: проверьте, блокируют ли ваши файлы хоста или перенаправляют их
- Дополнительный совет: как восстановить поврежденные изображения, которые не отображаются на веб-сайте?
- Часто задаваемые вопросы:
- Почему Google Chrome не отображает изображения?
- Почему мои изображения не отображаются в HTML?
- Как сделать так, чтобы изображения отображались на моем веб-сайте?
Часть 1. Какие изображения не отображаются на веб-сайте?
Изображения на веб-сайте не видны. Проблемы с HTML показывают вам поврежденные или пустые изображения на любом веб-сайте. Причин для этой проблемы может быть много. Вот некоторые из наиболее распространенных причин, по которым изображения не отображаются на веб-сайтах:
- Неправильные пути к файлам
- Неуместные имена файлов
- Удаленные или отсутствующие файлы
- проблемы с переносом
- Проблема с базой данных:
После того, как вы загрузите или опубликуете изображения в своем блоге или где-либо еще, обязательно создайте путь к местоположению в вашем каталоге. Это некоторые конкретные коды, которые сообщают каталогу веб-сайта, что нужно захватывать изображения.
Это некоторые конкретные коды, которые сообщают каталогу веб-сайта, что нужно захватывать изображения.
При поиске маршрутов мух следите за правильностью написания изображений. Если имя вашего изображения неверно, это может привести к тому, что изображение не появится на веб-сайте.
Если приведенные выше атрибуты у вас полностью верны, теперь проверьте, загружаются ли файлы на веб-сервер или нет. Распространенная ошибка, когда кто-то не загружает файлы на сервер, когда сайт открыт.
Еще одна причина, по которой изображения не отображаются, заключается в том, что вы загружаете фото, но не продолжаете, потому что отвлекаетесь.
Все на веб-сайте сохраняется в базе данных. Если вы используете WordPress или любую другую CMS, все они полагаются на базу данных. Если в базе данных есть какая-то проблема, изображения могут не отображаться на веб-сайте для ваших пользователей.
Часть 2. Как исправить, что изображения не загружаются на веб-сайтах?
Поскольку изображения не загружаются на веб-сайты, для решения этой проблемы необходимо исправить некоторые проблемы. Иногда решение прямо перед нами. Все, что нам нужно сделать, это решить ее. Вот некоторые из следующих исправлений, которые могут решить проблемы с отображением изображений на веб-сайте.
Исправление 1: откройте изображение в другом браузере
В большинстве случаев из-за некоторых ошибок в используемом браузере изображения не отображаются на веб-сайте. Попробуйте другой браузер и посмотрите, загружаются изображения или нет. Если вы используете Google Chrome, вы можете попробовать другие браузеры, такие как Microsoft Edge, Firefox, Opera или другой.
Исправление 2: проверьте конфигурацию браузера
В большинстве случаев браузер отключает отображение изображения. Поскольку браузеры могут увеличивать время загрузки веб-сайта, вы можете включить эту опцию в браузере. Вот способы включить эту опцию в некоторых браузерах.
Вот способы включить эту опцию в некоторых браузерах.
Как включить отображение изображений в Google Chrome?
Шаг 1 : Откройте Google Chrome. Нажмите на три точки в правом верхнем углу.
Шаг 2 : Затем нажмите «Настройки» в раскрывающемся меню.
Шаг 3 : Теперь с левой стороны будет конфиденциальность и безопасность. Нажмите на это.
Шаг 4 : Теперь разверните параметр настройки сайта справа. Прокрутите вниз, нажмите на изображения и выберите Сайты могут показывать изображения.
Теперь перезапустите хром, и сайт может отображать изображения.
Как включить отображение изображений в Firefox?
Шаг 1 : Откройте Firefox и введите about: config в адресной строке.
Шаг 2 : Теперь введите в строке поиска разрешение.default.image. Убедитесь, что значение под строкой поиска установлено равным единице. Если нет, измените его на один.
Теперь закройте и перезапустите Firefox.
Как включить отображение изображений в Safari?
Шаг 1 : Откройте Safari и нажмите Safari в строке меню в левом верхнем углу.
Шаг 2 : Теперь нажмите на предпочтения в меню сверху вниз.
Шаг 3 : Выберите вкладку «Дополнительно» и установите флажок «Показать меню разработки в строке меню» ниже.
Шаг 4 : Теперь вы увидите категорию «Разработка» в строке меню. Нажмите «Разработать» и снимите флажок «Отключить изображение», если он установлен.
Теперь снова откройте сафари.
Как включить отображение изображений в Microsoft Edge?
Шаг 1 : Откройте Microsoft Edge и нажмите на три точки в правом верхнем углу. Сверху вниз выберите настройки.
Шаг 2 : Теперь слева выберите «Файлы cookie и разрешение сайта».
Шаг 3 : Теперь нажмите на поле с названием изображения. Затем нажмите кнопку Показать все изображения.
Теперь выйдите и снова откройте Microsoft Edge.
Как включить отображение изображений в Internet Explorer?
Шаг 1 : Запустите Internet Explorer и щелкните значок инструментов в правом верхнем углу. Теперь нажмите на опцию Интернет.
Шаг 2 : Далее нажмите на дополнительные настройки. Теперь поставьте галочку с названием «Показывать картинки», если она не отмечена.
Шаг 3 : Нажмите «Применить», затем нажмите «ОК» и перезапустите Internet Explorer.
Как включить отображение изображений в Opera?
Шаг 1 : Откройте Opera и щелкните значок Opera в левом верхнем углу экрана. Теперь выберите настройки из выпадающего меню.
Шаг 2 : Нажмите «Дополнительно», а затем «Конфиденциальность и безопасность». Затем нажмите «Настройки сайта», прокрутите вниз и выберите изображения.
Шаг 3 : Теперь выберите «Сайт может показывать изображения», затем перезапустите браузер Opera.
Исправление 3: очистить кэш браузера и файлы cookie
Если включение изображений в браузере не работает, почистите кеш и куки. Это удалит все данные, сохраненные во время ваших предыдущих посещений веб-сайтов. Как только вы очистите кеш и файлы cookie, перезапустите браузер и проверьте, решена ли проблема.
Это удалит все данные, сохраненные во время ваших предыдущих посещений веб-сайтов. Как только вы очистите кеш и файлы cookie, перезапустите браузер и проверьте, решена ли проблема.
Исправление 4: обновление обновлений браузера
Иногда старая версия браузера приводит к тому, что изображения не отображаются. Своевременное обновление браузера защищает его от ошибок и вредоносных программ. Поэтому обновите свой браузер, если это не так, и проверьте, решена ли проблема или нет.
Исправление 5: отключить нежелательные расширения Google Chrome
В большинстве случаев некоторые расширения браузера могут быть причиной того, что изображения не отображаются. Например, блокировщик рекламы или любой другой. Отключение этих расширений на некоторое время может решить проблему «изображения не загружаются на веб-сайт».
Исправление 6: удаление папки по умолчанию в Google Chrome
Большинство из нас используют Google Chrome в качестве браузера по умолчанию. За это время некоторые данные будут повреждены, поэтому удаление данных Google Chrome может решить проблему. Более того, как только вы снова откроете Chrome, он снова автоматически загрузит свои данные.
За это время некоторые данные будут повреждены, поэтому удаление данных Google Chrome может решить проблему. Более того, как только вы снова откроете Chrome, он снова автоматически загрузит свои данные.
Для этого откройте окно запуска и введите «%localappdata%». Это откроет локальное хранилище ПК. Затем перейдите в Google, затем Chrome теперь выбирает данные пользователей, затем переименуйте или удалите файл.
Исправление 7: разрешить JavaScript отображать изображения в Chrome
Еще один способ решить проблему «Изображения Chrome не отображаются на веб-сайтах» — разрешить javascript в Chrome отображать изображения. Для этого выполните следующие действия.
Шаг 1 : Откройте Chrome и нажмите на три точки в правом верхнем углу. Теперь выберите настройки > конфиденциальность и безопасность.
Шаг 2 : С правой стороны выберите Настройки сайта. Теперь спуститесь вниз и выберите Java Script.
Шаг 3 : Включите параметр «Сайт может использовать JavaScript».
Теперь перезапустите хром.
Исправление 8: попробуйте открыть изображение в Chrome в режиме инкогнито
Если проблема все еще не устранена, полностью изолируйте текущий браузер. Теперь откройте инкогнито в своем Chrome, откройте любой веб-сайт и посмотрите, отображаются ли изображения или нет.
Часть 3. Как исправить веб-сайт, на котором отображаются изображения, но некоторые из них отсутствуют?
Что приводит к тому, что одни изображения отображаются в браузере, а другие нет? Существует множество причин, по которым изображения не отображаются в браузере, но некоторые из них отсутствуют. как:
- Веб-страница не указывает на точный адрес изображения.
- Компьютер или хост получает слишком много запросов и не может загрузить изображение.
- Некоторое стороннее программное обеспечение блокирует изображение.
Ниже приведены некоторые решения проблемы «Не отображаются изображения в браузерах».
Исправление 1: проверьте, размещается ли образ на альтернативном сервере
Первое, что нужно сделать, это проверить, размещен ли образ на сервере или нет. Для проверки щелкните правой кнопкой мыши изображение или любое поврежденное изображение и выберите свойства. Теперь вы можете увидеть интернет-адрес изображения. Теперь скопируйте этот адрес и вставьте его в адресную строку и удалите имя изображения. Например, если вы выполнили это действие с изображением в верхней части страницы, вы должны скопировать «https://www.example.com/issues/pictures/имя-изображения.png», а затем удалить «имя-изображения. png» из URL-адреса. Это покажет вам, определяет ли ваш компьютер изображение или нет.
Для проверки щелкните правой кнопкой мыши изображение или любое поврежденное изображение и выберите свойства. Теперь вы можете увидеть интернет-адрес изображения. Теперь скопируйте этот адрес и вставьте его в адресную строку и удалите имя изображения. Например, если вы выполнили это действие с изображением в верхней части страницы, вы должны скопировать «https://www.example.com/issues/pictures/имя-изображения.png», а затем удалить «имя-изображения. png» из URL-адреса. Это покажет вам, определяет ли ваш компьютер изображение или нет.
Исправление 2: отключение защиты от программ-шпионов
Если вы используете защиту от шпионских программ, например McAfee или любую другую, попробуйте отключить ее, чтобы не блокировать изображения.
Исправление 3. Повторите попытку на веб-сайте позже
Иногда сам сайт создает некоторые проблемы. Возможно, разработчик выполняет какую-то работу на своем веб-сайте, из-за чего изображения не отображаются на веб-сайте. Так что попробуйте сайт в другой раз.
Исправление 4: используйте другой источник
Найдите имя изображения в другом источнике или поисковой системе, например Google. Найдите название изображения и посмотрите, отображается ли оно в Google или нет.
Исправление 5: определите, блокируют ли ваши файлы хоста или перенаправляют их,
Если вы используете Microsoft Windows, проверьте узел окна, чтобы узнать, перенаправляет ли он на используемый вами веб-сайт или нет.
Дополнительный совет: как восстановить поврежденные изображения, которые не отображаются на веб-сайте?
Иногда отсутствие изображений не является проблемой ни вашего браузера, ни хоста вашего компьютера. Иногда это происходит из-за поврежденных изображений, которые не отображаются на веб-сайтах. Итак, вам нужно сначала восстановить ваши изображения, а затем загрузить их снова. Вопрос в том, как восстановить поврежденные изображения. Здесь мы расскажем вам, как восстановить поврежденные изображения с помощью 4DDiG Photo Repair. 4DDiG Photo Repair — это профессиональное программное обеспечение для восстановления поврежденных изображений, которое может исправить поврежденное изображение за 3 шага.
4DDiG Photo Repair — это профессиональное программное обеспечение для восстановления поврежденных изображений, которое может исправить поврежденное изображение за 3 шага.
Что пользователям больше всего нравится 4DDiG Photo Repair:
- Восстановление размытых, переэкспонированных или пиксельных фотографий.
- Восстановление поврежденных изображений в форматах JPEG, JPG, CR3, CR2, NEF, NRW, RAF, DNG, ARW, GPR, TIF, TIFF и CRW.
- Одновременно можно восстановить до 3000 изображений.
- Быстрый ремонт с высокой степенью безопасности.
Как восстановить поврежденные файлы с помощью 4DDiG Photo Repair:
Скачать бесплатно
Для ПК
Безопасная загрузка
купить сейчас
- Выберите «Восстановление фото»
- Добавить фотографии, чтобы начать ремонт
- Просмотр восстановленных фотографий и экспорт
Загрузите и установите мощное программное обеспечение для восстановления фотографий на свой компьютер и запустите его. В «Дополнительных параметрах» выберите «Восстановление фотографий».
Нажмите «Щелкните, чтобы добавить фотографии», чтобы импортировать поврежденные или поврежденные фотографии, а затем нажмите «Восстановить», чтобы начать их восстановление.
После восстановления вы можете выбрать фотографии для предварительного просмотра, а затем нажать «Экспорт», чтобы сохранить их в безопасном месте.
Часто задаваемые вопросы:
Почему Google Chrome не отображает изображения?
При наличии поврежденных файлов Chrome может перестать отображать изображения. Способ решить эту проблему — удалить или переименовать текущую папку данных, чтобы Chrome обновил ее до новой. Приведен способ переименования или удаления папки данных.
Почему мои изображения не отображаются в HTML?
Причина, по которой изображения не отображаются в HTML, заключается в том, что файл находится не в той папке, которая указана в теге.

 Браузер
Браузер




 jpg» alt=»Изображение профиля льва»
jpg» alt=»Изображение профиля льва» Повторите попытку позже на веб-сайте
Повторите попытку позже на веб-сайте