Почему не отображается картинка на сайте?
Вы здесь: Главная — HTML — HTML Основы — Почему не отображается картинка на сайте?

Давно я уже не писал ничего для новичков, в основном, пишу уже для достаточно опытных специалистов. Поэтому чтобы исправить это положение, я решил написать статью по теме наиболее частого вопроса, который я постоянно получаю: «Почему не отображается картинка на сайте?«. В этой статье я постараюсь разобрать все причины, почему изображение не появляется на сайте на основании того, что я видел у своих учеников.
Не будем тянуть резину, а сразу перейдём к делу.
Первая ошибка
<img scr="image.jpg" alt="Картинка" />
Тот, кто уже хорошо знает HTML, мгновенно найдёт в данном коде ошибку. А ошибка здесь синтаксическая, так как атрибута «
Вторая ошибка
<img src="image.jpg" alt="Картинка" />
Здесь никаких ошибок в коде не имеется, однако, если копнуть глубже, то название картинки, скорее всего, указано неправильно. Очень часто в ОС отключён показ расширений файлов, как следствие, image.jpg — это только имя файла, без расширения. Для решения проблемы надо включить показ расширений файлов в свойстве папок, далее увидеть, что файл называется, например, так: «image.jpg.png«, и это имя прописать в src.
Третья ошибка
<img src="image.jpg" alt="Картинка" />
Снова код правильный, однако, картинка всё равно не отображается. Если не помог предыдущий пункт, то, скорее всего, в браузере просто отключён показ картинок. Включите показ картинок в браузере, и Ваше изображение должно будет появиться.
Четвёртая ошибка
<img src="images/image.jpg" alt="Картинка" />
Очень часто ошибка состоит в том, что путь написан с ошибкой. А этот путь они просто откуда-то сдирают (с моего сайта, с книг, с моих курсов или ещё откуда-нибудь), не подумав о том, что это только путь, а не сама картинка. И по нему должна находиться само изображение. В большинстве случаев, её и близко нет. Иногда картинка имеется, но путь написан неправильно. Здесь надо просто уметь писать относительные пути. Начинается всё от каталога, в котором находится данная страница, далее пишем каталог, в котором находится картинка, а затем через слеш пишем название картинки. Если есть ещё один каталог на пути к картинке, то пишем и его (например, так: «images/photo/user1.jpg«). Если сама страница находится во внутреннем каталоге, также как и картинка, то нужно использовать «../» (например, так: «../images/image.jpg«). Всё просто, но вот возникают почему-то проблемы.
Я разобрал все ошибки, которые мне удалось вспомнить в своей практике. Если у Вас не отображается картинка на сайте, то 99.9% того, что решение Вы найдёте здесь, поэтому внимательно просмотрите всю статью и подумайте, что у Вас не так. И всегда помните, что ошибка может быть комплексной. Например, синтаксическая ошибка, путь указан неверно, да и имя неправильно написано. Такое тоже бывает, поэтому проверяйте себя на каждой ошибке, и после их исправления картинка обязательно появится на Вашем сайте.
-
 Создано 07.05.2012 14:02:48
Создано 07.05.2012 14:02:48 -
 Михаил Русаков
Михаил Русаков
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Почему не отображается картинка в html: что делать — МирДоступа
Расскажем, что делать если картинка в тегах html не хочет отображаться…
Причин почему может не выводиться картинка в html довольно много. Рассмотрим самые частые ошибки синтаксиса.
Ошибка N1

Нарушен синтаксис атрибута src (написан как scr) тэга img. Явление этого сегодня довольно редкое, так как HTML-документы, как правило, пишутся в специализированных редакторах, которые подсвечивают правильно введённые тэги, атрибуты, спецсимволы. В комплексных средах разработки (DreamViever) подобная ошибка невозможна в принципе.
Ошибка №2

Почему не отображается картинка в html? Возможно синтаксис тега img и его атрибутов правильный, но неверно указано имя файла изображения.
Операционные системы по умолчанию скрывают расширение файла и поэтому картинка с именем picture.jpg.png в проводнике и диалоговых окнах открытия отображается как picture.jpg
Для исключения подобной ошибки необходимо в свойствах папки активировать показ расширения файлов.
Ошибка №3

Не верно указан полный путь к изображению в атрибуте src. Эта ошибка возникает вследствие механического копирования пути из другого HTML документа либо иного источника.
В HTML полный путь к любому файлу указывается относительно расположения страницы с которой осуществляется вызов. Если изображение находится во внутреннем по отношению к документу каталоге путь будет выглядеть так “имя внутреннего каталога/имя изображения”. Сам файл при этом может находится в других подкаталогах
Файл может находится еще и в нескольких подкаталогах. Именно поэтому проблема почему не отображается картинка в html немного сложнее чем может показаться сначала. Так в значении атрибута src указываются все подкаталоги.
Например: фотография myphoto.jpg находится в подкаталоге photo внутреннего каталога image. Значение атрибута src в этом случае прописывается как “image/photo/myphoto.jpg”.
Если изображение находится во внешнем по отношению к документу каталоге то прописывание полного пути начинается с “../”. Например: “../image/photo/myphoto.jpg”.
Ошибка №4

В браузере с помощью которого осуществляется просмотр документа отключен вывод изображений. В этом случае, если тэг img прописан полностью, то есть указан непустой атрибут alt будет выведено его значение. Например: при alt=”Моя фотография” отобразится «Моя фотография». При пустом или опущенном атрибуте alt большинство браузеров выводит пиктограмму изображения.
Таким образом, рассмотрев все четыре ошибки, ответить почему не отображается картинка в html гораздо проще…
Мой мир
Вконтакте
Одноклассники
Почему изображение не показывается на сайте?
При тестировании веб-страницы на локальном компьютере все изображения обычно показываются корректно, однако после публикации на сайте возникает ситуация, что рисунки не видны. Это может происходить по ряду причин, рассмотренных далее.
Несовпадение регистра
В большинстве случаев в качестве операционной системы веб-сервера выступают Unix-подобные системы, которые различают регистр файла. Иными словами, файлы с именами PIC.gif, pic.gif и Pic.gif являются разными. При обращении из HTML-кода эту особенность необходимо учитывать и писать адрес изображения следует именно так, как он записан в системе. Чтобы не возникало путаницы, обычно договариваются, что все имена файлов и папок пишутся в нижнем регистре, также хранятся и документы.
Неверный адрес файла
Ошибка доступа к файлу часто возникает при неверной записи имени файла или папки где он хранится, т.е. из-за обычной опечатки. Также это происходит при неправильном указании относительного адреса файла вида ../../images/file.gif.
Использование локального адреса
Некоторые программы для редактирования HTML-кода добавляют изображения в виде локального адреса, начинающегося на ключевое слово file:///. Далее следует путь к файлу в виде строки c:/имя папки/имя файла. Изображение при этом исправно показывается на локальном компьютере, а на сервере нет, поскольку на нем не существует заданного пути. В подобных случаях достаточно заменить локальный адрес к файлу на относительный.
Проверка изображений
Проверка отображения рисунка может происходить тремя путями: корректность графического файла, правильность HTML-кода и ревизия со стороны сервера.
Проверка графического файла заключается в определении его целостности — файл не должен быть поврежден и обязан без проблем отображаться в браузере. Для этого в браузере достаточно ввести полный локальный путь к файлу, например file:///с:/www/girl.jpg.
HTML-код должен содержать правильный адрес графического файла с учетом регистра. Как указывалось выше, желательно имена всех файлов писать строчными символами. Так, следующее написание может привести к тому, что файл перестанет отображаться.
<img src="../images/Girl.Jpg" alt="Фотография">Если файл записан на сервере как girl.jpg, то обращение к нему в примере некорректно.
Со стороны сервера также можно проверить путь к файлу и его имя. Для этого в браузере Firefox следует щелкнуть по рисунку (или по месту, где он должен быть) правой кнопкой мыши и в контекстном меню выбрать «Информация об изображении». Появится окно показанное на рис. 1.
Рис. 1. Абсолютный путь к графическому файлу
Пункт «Адрес» показывает, где, по мнению сервера, хранится изображение, а также в каком регистре задано имя. Сопоставляя эту информацию с имеющимся файлом, можно сделать вывод, почему изображение не показывается на странице.
Почему не отображаются картинки на моем сайте
Приветствую всех тех, кто сейчас читает эти строки! Сегодня, как и обещал, расскажу об одном из этапов восстановления работоспособности моего блога. В частности, речь пойдет о том, почему иногда не отображаются картинки на сайте, как я поборол это недоразумение, ну и в общих чертах поговорим об оптимизации изображений для блога.
Наверное, вы часто натыкались в интернете на такие сайты, на такие странички, где вместо положенной картинки стоит непонятный серый прямоугольник. Примерно такой:
Чем неприятна ситуация, когда перестает отображаться картинка, думаю понятно. Это получение информации не в полном объеме. Очень часто в статьях идет отсылка к иллюстрации, например, «Подробнее смотри на рисунке». В некоторых случаях словами очень трудно что-либо объяснить – проще показать. Вот тогда изображения в статьях играют особую роль. И очень обидно, когда картинки отсутствуют на своих местах.
И вдвойне обидно, если автор статьи – вы, и блог тоже ваш. Тут уже придется разбираться: не получится просто закрыть статью и найди другую по интересующему вопросу.
Чтобы изображения для сайта в ваших статьях не пропадали, следует кое-что знать и уметь.
Почему не отображаются картинки на сайте? Основные причины
Вообще, вариантов, почему не отображаются картинки на сайте, может быть множество. И естественно, я не смогу обо всех рассказать. Попросту, обо всех причинах я не знаю. Но вот самые распространенные причины:
1. Картинка не загружена на сервер или удалена с него;
2. В статье указано неправильное расширение изображения;
3. Принудительно изменено название изображения;
4. Неправильно указан путь к файлу.
В моем случае был первый вариант и сейчас я расскажу, как я до этого «допетрил» и что делал перед этим, чтобы восстановить иллюстрации к своим статьям.
Как я чуть не потерял свой блог
На хостинге, где до этого находился мой Blogmonet.ru (это был хороший хостинг Hostenko), у меня был еще один сайт строительной тематики. Сами понимаете, в одном кабинете два Вордпресса, две базы данных.
Когда я выбрал для себя другую компанию – хостинг Eskhosting (там и тарифы поменьше, и при регистрации домен в подарок на год дают), я не стал заморачиваться с переносом своего блога с одного хостинга на другой. Я попросил сделать это поддержку Эскхостинга. Тем более что услуга эта бесплатная.
Предоставив доступ к своему прежнему кабинету в Хостенко поддержке и, решив, что дело в шляпе, я стал ждать. Но то ли мы друг друга не поняли, пока переписывались, то ли специалист поддержки новичок…
В общем, когда после переноса я открыл свой блог, я испытал жуткое расстройство и даже шок! Пару-тройку дней даже думать не хотелось о своем детище («Всё пропало, шеф! Всё пропало!»). Ни одной прежней картинки на блоге не осталось – только серые квадраты вместо них. Шаблон WordPress (в смысле тема Вордпресс) – не мой, а стандартный.
Вот, думаю, переехал, так переехал!
Через несколько дней связался со службой поддержки хостинга, объяснил ситуацию. Про шаблон они сказали, что поставить его не удалось, потому что он уже давно не поддерживается, поэтому поставили стандартную тему. Да, действительно, я потом пробовал отдельно мою прежнюю тему с компьютера закинуть и установить – ничего не вышло.
Но я давно собирался освежить свой блог, в том числе и новым шаблоном. Как говорится, не было бы счастья…
А вот с отображением картинок куда более интересная и нелепая история произошла.
Что я делал, чтобы вернуть изображения на сайте
Сначала я подумал, что может быть, при переносе было изменено название картинок и поэтому WordPress их не может найти. Сейчас объясню.
Когда я пишу статью, я создаю отдельную папку, в которой находится файл со статьей, файл с выдачей ключевых слов по теме из Яндекс.Вордпресс и картинки к статье. Когда пишу, прямо в тексте я указываю, где и какие изображения должны располагаться. И у меня по всей статье стоит «рис 1», «рис 2», «рис 5» и т.д.
Соответствующим образом я называю картинки в моей папке. А когда переношу статью на блог, заменяю надписи с номерами рисунков на сами рисунки. И когда оптимизирую картинку – прописываю к изображению описание, ключевые слова, меняю название на нужное. Все это уже происходит в админке Вордпресс.
Вот сначала я и подумал, что путь к рисункам потерялся – я же загружал их под одним названием, а выкладывал уже под другим. Но с этим все оказалось нормально.
Тогда я подумал, что может быть, каким-то непостижимым образом у изображений поменялось расширение (три или четыре буквы после точки). Проверил – тоже все пучком.
Что я еще пробовал? В одной из статей решил удалить и заново поставить картинку. Удалил, поставил – ни фига! – всё то же самое. (После удаления ставил из библиотеки файлов тот же файл (или его образ), поэтому результат был нулевым)
Затем удалил вообще и заново загрузил с компьютера картинку. О, чудо! – изображение появилось!
Я сначала очень обрадовался. А затем обрадовался не очень. А затем вообще загрустил.
На моем блоге почти 1700 различных иллюстраций к статьям и других графических файлов. Если всё это переносить вручную по одной картинке и заново оптимизировать – легче новый блог сделать или оставить статьи без картинок.
Как сделать, чтобы картинки снова стали отображаться
В общем, пошел в личный кабинет на хостинге (надо было это сделать в первую очередь), зашел в менеджер файлов, открыл папку, где хранятся все изображения блога и стал сравнивать картинки. И вот что выяснилось.
Оказывается, работники хостинга, когда переносили блог к себе, каким-то непостижимым образом перенесли вместо папки с картинками Blogmonet.ru перенесли папку с картинками от моего второго блога, строительного. В движке WordPress папки называются же стандартно. В любом блоге на WP есть папки /wp-admin, /wp-content и другие.
Честно говоря, не представляю, как так можно было умудриться! Но факт остается фактом – статьи и все оформление – с одного сайта, а картинки (папка /uploads) – с другого.
Теперь, по крайне мере, я знал причину, почему не отображаются картинки у меня на блоге. Их просто нет, остались одни названия рисунков в статьях.
Дальше уже техническая сторона вопроса . В менеджере файлов на сервере я удалил полностью папку /uploads. Там хранятся все картинки Вордпресс.
Затем на компьютере я распаковал архив с резервной копией моего блога. Потом закачал в нужное место отдельно только эту папку с рисунками.
И всё! Все картинки встали на свои места. Я победил.
Вот такая история приключилась с моим блогом во время переезда на новый хостинг. Если кому-то информация из этой статьи пригодится, я буду очень рад.
И по традиции предлагаю вам подписаться на новые статьи моего блога – на вашу почту изредка будут приходить письма с сообщением, что на блоге вышла новая статья (Пишу я не очень часто, поэтому не надоем).
Также предлагаю вам поделиться со своими друзьями информацией из статьи. Для этого достаточно просто нажать на значки тех социальных сетей, которыми вы пользуетесь. Ваши друзья обязательно увидят, что вы интересовались статьей о том, почему не отображаются картинки на сайте. Может быть, для них это тоже актуальный вопрос.
Желаю всем хорошего настроения и удачи!
Почему в браузере не отображаются картинки и что делать?
Если в браузере не отображаются картинки, а вместо них вы видите только пустые квадраты с крестиками — нужно разобраться с тем, что произошло. Попробуем выяснить, чем может быть вызвана данная проблема и что нужно сделать, чтобы её решить. На самом деле, возможных причин не так много, и большинство из них вполне безобидны.

Причина #1: Переполненный кэш и cookie
Как вы знаете, во время работы в интернете браузер записывает на ваш жёсткий диск сотни временных файлов. Это помогает ускорить загрузку сайтов и «запомнить», что вы делали на разных ресурсах. Однако если периодически не выполнять очистку памяти, со временем программа начинает тормозить и работать некорректно, что иногда приводит к тому, что в браузере не отображаются картинки.
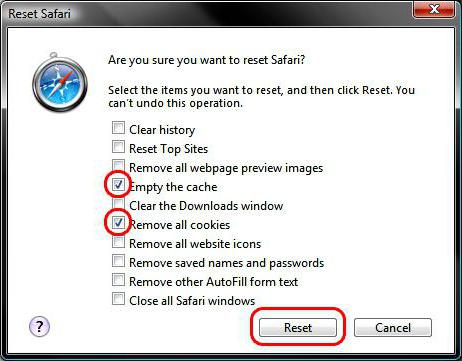
Решение:
Необходимо удалить файлы кэша и куки, накопившиеся за всё время. Для этого откройте историю посещённых страниц (через меню либо горячую комбинацию Ctrl+H), нажмите кнопку «Очистить» и выберите соответствующие пункты. В конце рекомендуется перезагрузить программу.

Причина #2: Режим «Турбо»
Практически во всех современных браузерах есть специальный режим, предназначенный для ускоренной загрузки страниц при низкой скорости интернета. В зависимости от настроек, он может включаться автоматически или требовать подтверждения. В этом режиме мультимедийный контент не подгружается вообще, в том числе содержимое слайдеров и видео, и иногда из-за этого в браузере не отображаются картинки.
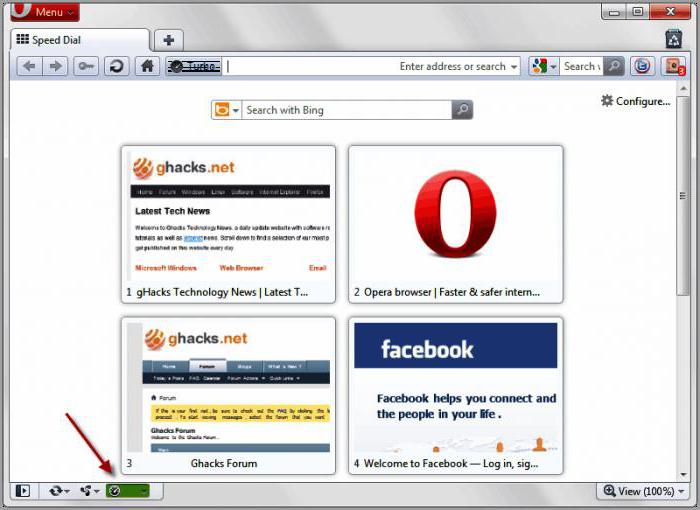
Решение:
В веб-обозревателях, поддерживающих данную функцию, в панели состояния или прямо возле адресной строки есть иконка «Турбо-режим» (к примеру, в «Яндекс.Браузере» это миниатюрный космический корабль). Если кнопка активна, кликните и отключите ускоренную загрузку страниц.

Причина #3: Отображение изображений отключено
Возможно также, что показ изображений заблокирован в настройках программы. В этом случае в браузере не отображаются картинки на всех сайтах.
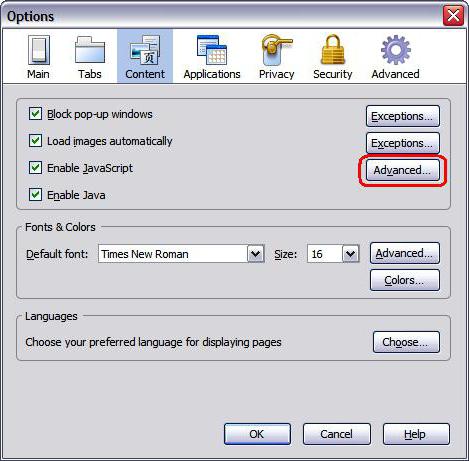
Решение:
Зайдите в расширенные (дополнительные) опции вашего веб-обозревателя и найдите пункт «Настройки контента» или «Настройки содержимого». Поставьте флажок возле пункта «Всегда показывать картинки», примените изменения и перезапустите программу.

Причина #4: Использование расширения AdBlock
Несмотря на то, что блокировщики рекламы значительно упрощают жизнь, иногда они приводят к тому, что содержимое сайтов отображается некорректно — например, не отображаются картинки в браузере. Почему так происходит? Дело в том, что подобные расширения скрывают фрагменты кода, типичные для рекламных блоков, ориентируясь на свои базы данных. Иногда, помимо различных объявлений, под удар попадают и обычные картинки.
Решение:
Попробуйте отключить AdBlock и перезагрузить браузер. Если изображения появились, необходимо изменить настройки или скачать альтернативное расширение для блокировки рекламы.

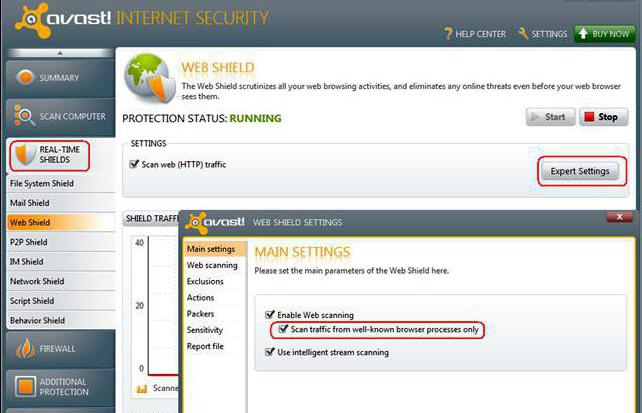
Причина #5: Настройки антивируса
С чрезмерно «параноидальным» ПО, наверное, сталкивались все. Большинство современных антивирусов следят за работой браузера, чтобы своевременно отслеживать и блокировать потенциальные угрозы. Однако иногда из-за настроек кэширования интернет-трафика контент на сайтах частично перестаёт отображаться.
Решение:
Зайдите в настройки вашего антивируса и установите меньшую степень защиты, либо отключите кэширование. После этого перезапустите браузер и посмотрите, появились ли картинки.

Причина #6: Вирусы
Хотя чаще всего вредоносное ПО «засоряет» компьютер навязчивой рекламой, иногда случается наоборот и из-за вирусов в браузере не отображаются картинки. Как правило, одновременно появляются ошибки и сбои в работе остальной системы, компьютер тормозит, не хочет открывать какие-то файлы и т. д.
Решение:
Полное сканирование ПК с помощью антивирусных программ. Здесь есть свои тонкости. Во-первых, лучше всего производить проверку в «Безопасном режиме Windows» — так антивирус может найти больше опасных файлов. Во-вторых, помимо проверки стандартным антивирусом («Антивирус Касперского», Avast, NOD32 и т. п.), рекомендуется установить и использовать специальные программы-сканеры, такие как Dr.Web, McAfee и GridinSoft Anti-Malware.

Что делать, если ничего не помогло?
Здесь есть всего 2 возможных варианта. Первый — вы случайно изменили что-то в конфигурации браузера. Если в «Мозиле» не отображаются картинки по этой причине, нужно ввести в адресную строку «about:config» и вернуться к стандартной конфигурации (Кнопка «Сбросить»). Кроме того, можно попробовать переустановить браузер, предварительно стерев все данные о программе.
Однако это уже радикальные меры. Если с другими сайтами всё в порядке, то, скорее всего, проблема на стороне сервера, а потому стоит просто дождаться, когда владелец сайта примет меры.
пишу HTML вставляю картинку но она не открывается в браузере что делать ???
<IMG SRC=»image/11.jpg»> — здесь ошибка! В учебнике HTML (<a rel=»nofollow» href=»http://htmlbook.ru/html/img/src» target=»_blank» >Теги HTML — img — Атрибут src</a>) сказано: Синтаксис <img src=»URL»> В качестве значения принимается полный или относительный путь к файлу. В Вашем вопросе — адрес относительный. Проверяем его по учебнику: <a rel=»nofollow» href=»http://htmlbook.ru/samhtml/znacheniya-atributov-tegov/adres» target=»_blank» >Значения атрибутов тегов. — Адрес</a> Цитирую оттуда пример относительного адреса, полностью соответствующий Вашему тексту: manual/info.html Если перед именем папки нет никаких дополнительных символов, вроде точек или слэша, то папка размещена внутри текущего каталога, а уже в ней располагается файл info.html. Ваня, адрес, который Вы указали, означает, что файл 11.jpg находится не внутри текущего каталога, не «в папке с HTML файлом», как Вам было нужно! А во вложенной в нее папке. В соответствии с адресом, программа ищет файл картинки не в той папке — и не находит его! Чтобы файл, находящийся в одной папке с файлом HTML, был найден, нужно написать так: <img src=»11.jpg»> Как сказано там же в учебнике: «Например, код <img src=»pic.gif»> означает загрузить графический файл с именем pic.gif, который располагается в той же папке, что и сама веб-страница. » Попробуйте отредактировать свой тег и убедитесь! P.S. Если будут возникать еще проблемы, сверяйтесь с учебником <a rel=»nofollow» href=»http://htmlbook.ru/» target=»_blank» >htmlbook.ru — Для тех. кто делает сайты</a>. Успехов!
В некоторых браузерах так бывает, попробуй в другом открыть
Попробуй img src=»kartinka.jpg» title=»Эмблема сайта» А вообще, скачай программу nvu, горя знать не будешь) ) одно удовольствие сайты клепать
Мда вопрос криво написан) Может тег закрыть надо?
Тег закрыть не забудьте.
Пропиши полность путь к сайту и еще: в названии файла используй не только цифры, но и латиницу.
Проверь путь к файлу и имя файла. Скорее всего не совпадает.
1) проверь, правильно ли прописан адрес (попытайся ввести адрес картинки в адресную строку браузера и увидеть картинку) ; 2) проверь, есть ли по введённому тобой адресу картинка; 3) перезагрузи окно браузера — часто бывает, что браузер запоминает картинку с таким же именем, если оно уже было, и показывает старую версию; 4) img/pict.jpg и /img/pict.jpg — суть разные вещи; первый адрес показывает картинку, что находится в папке рядышком с вызывающим фалом html; второй — вне зависимости от местоположения вызывающего файла покажет картинку, которая находится в папке, находящейся в корне сайта.

 Создано 07.05.2012 14:02:48
Создано 07.05.2012 14:02:48