HTML тег
❮ Назад Вперед ❯
В спецификации HTML 4.01 тег <u> использовался для определения подчеркнутого текста. В HTML5 в тег <u> заключается текст, который стилистически отличается от остального текста. Это могут быть слова с орфографическими ошибками, слова, которые должны быть подчеркнуты по правилам языка (к примеру, в китайском языке имена собственные подчеркиваются) и т.д.
Содержимое тега <u> в браузерах отображается как подчёркнутый текст.
Использование тега <u> осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>. Для подчеркивания текста лучше использовать тег <ins> или CSS свойствоtext-decoration со значением underline.
Содержимое элемента заключается между открывающим (<u>) и закрывающим (</u>) тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Здесь мы использовали <u>элемент <u></u>.
</p>
</body>
</html>Попробуйте сами!
Результат
Смотрим пример с свойством CSS text-decoration.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа.</title>
<style>
span {
text-decoration: underline;
}
</style>
</head>
<body>
<p>Здесь мы использовали <span> CSS свойство text-decoration:underline</span>.</p>
</body>
</html>Попробуйте сами!
Результат
Тег <u> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <u> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <u>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.

- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <u>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <u>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.

- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <u>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Форматирование текста в html|теги html — h2, h3, align, p, b, strong, em, font, br, hr
Доброго времени суток, уважаемые подписчики.
Этот урок мы посветим форматированию текста в html. Рассмотрим, какие теги для этого применяются.
Сразу оговорюсь, что многие из них являются достаточно специфическими, их можно “обойти”, используя каскадные таблицы стилей (css).
Поэтому заострять внимание на них мы не будем. Просто посмотрим их работу, чтобы Вы знали, что такие возможности в языке HTML присутствуют.
Просто посмотрим их работу, чтобы Вы знали, что такие возможности в языке HTML присутствуют.
Итак, начнем.
Для того чтобы нам было проще работать, скачаем архив lesson2.zip по прямой ссылке: Архив 2 урока
Возьмем из высланного Вам архива файл “Лис и лошадь.doc”. и откроем его с помощью программы word. Там две сказки известных авторов Братья Гримм.
Затем откроем блокнот и сделаем в нем заголовок как в прошлом уроке или просто скопируем из предыдущего урока.
Готово?
Верю, что да.
Теперь вернемся в word, скопируем весь наш текст из файла “сказка.doc” и вставим его между тегами
Сохраняем нашу заготовку под именем lesson2.html и открываем с помощью браузера (например, opera).
Мы видим, что текст идет без заголовков, без абзацев, без отступов.
Вот теперь и займемся непосредственным форматированием текста.
Для выделения заголовков используются теги <h2>текст</h2>, <h3>текст</h3> и т. д. до <H6>текcт</H6>.
д. до <H6>текcт</H6>.
Цифры после буквы H в тэге применяются от 1 до 6.
1 – самый крупный заголовок, 6 – самый маленький заголовок.
Давайте теперь найдем в нашем файле названия сказок и заключим их в теги <h2>…<h2>.
<h2>Лис и лошадь</h2> <h2>Лис и кошка</h2>
У тега <h2> есть параметр align со значением Left – по левому краю, right – по правому и center – по центру.
Давайте выровняем заголовок по центру. Для этого пропишем:
<h2 align="center">
Аналогично и второй заголовок.
Сохраняем и смотрим в браузер.
Заголовки стали по центру.
Для упрощения работы можно держать открытыми одновременно код страницы в блокноте и браузер.
А после изменений в коде файл сохранять, а в браузере нажать кнопку обновить (или F5).
Самостоятельно попробуйте разные значения тега <H…>текст</H…>. И разные значения align
Теперь разобьем наш текст на абзацы.
Тег, который это делает – <p>текст абзаца</p>.
Для этого находим начало абзацев и ставим там тег <p>, а в конце абзаца закрываем его </p>.
Сохраняем исходный файл с кодом (ctrl+s), в браузере жмем кнопку “обновить” и смотрим, что получилось.
У тега <p> есть параметр align с такими же значениями, что и у тегов <H…> – left, right, center. Его работа абсолютно такая же как и у тега <H>.
На абзацы и заголовки текст мы разбили. Теперь идем непосредственно по тексту.
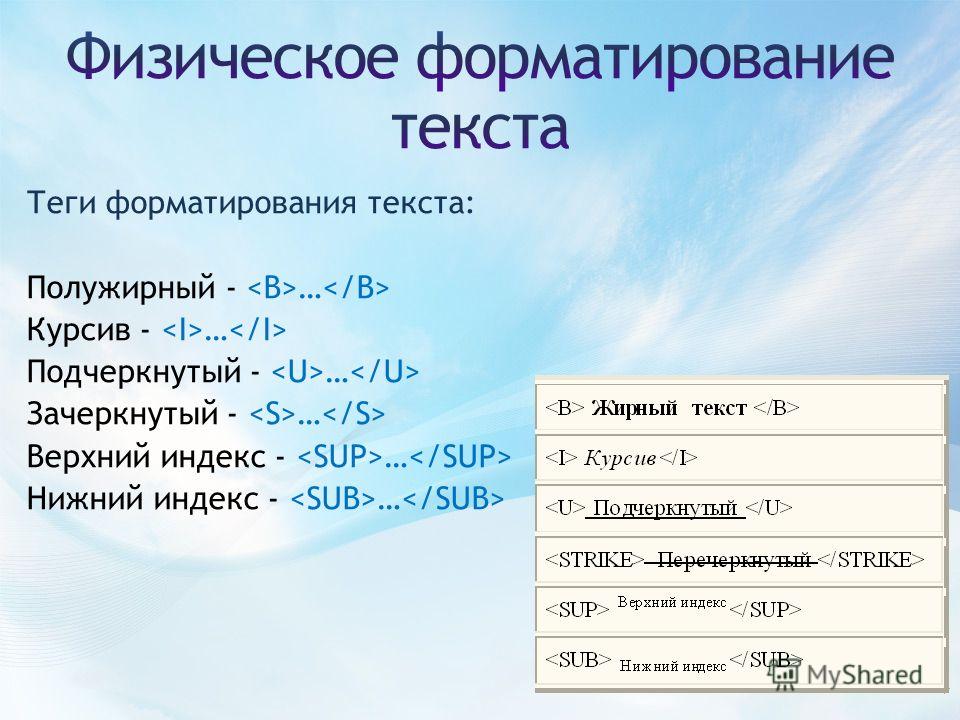
Текст можно сделать жирным. При помощи тега <b>или <strong> (кстати, это закрывающиеся теги.
Курсив – <i> или <em>, подчеркнутый <u>, моноширинный <tt> или <kbd>.
Попробуйте заключить разные участки текста в разные теги. И не забывайте их закрывать.
Например:</p>
<b> любой текст из сказки</b> <i>…………………………..</i> <u>………………………….</u> <kbd>……………………..</kbd>
Для изменения размера, цвета и шрифта отдельного участка текста используйте тег <font>, его параметры:
fаce=”arial” – указывает названия шрифта.
size=”3″ — размер (значения от 1 до 7).
Color=”******” – цвет шрифта.
****** — определенный код шрифта. (напрмер 000000 – это черный).
Давайте выделим фрагмент текста крупным красным шрифтом. Сделать это можно следующим образом:
<font face="arial" size="6" color="red'> фрагмент текста сказки </font>
Еще один немаловажный тег <br> применяется для принудительного перехода текста на новую строку. В использовании он прост, ставите его в том месте, начиная с которого текст должен отображаться с новой строки. В принципе по этому тегу добавить больше нечего, поэтому двигаемся дальше.
В использовании он прост, ставите его в том месте, начиная с которого текст должен отображаться с новой строки. В принципе по этому тегу добавить больше нечего, поэтому двигаемся дальше.
Следующую группу тегов (исходя из своего опыта) используют довольно редко, поэтому подробно рассматривать их мы не будем. Включил я их в данный урок, чтобы показать возможности языка, и вдруг вам они когда-нибудь понадобятся. Чтобы вы знали, что такие возможности существуют.
Работу этих тегов, предлагаю рассмотреть самостоятельно, как раз будет для вас полезное упражнение.
Итак, теги:
<sub>
– подиндексы (H2O)<sup> – надиндекс (45)
<big> – увеличивает шрифт на 1
<small> – уменьшает шрифт на 1
<address> – сведения об авторе и последнем обновлении страницы (отображаются курсивом)
<cite> – цитаты, отображаются курсивом
<code> – программный код отображается моноширинным шрифтом
<em> – выделенный текст отображается курсивом
<strong> – выделенный текст отображается жирным шрифтом, рекомендуется вместо <b>
<hr> – горизонтальная линия. У этого тэга есть такие параметры, как:
У этого тэга есть такие параметры, как:
align=center(left, right) -выравнивание, с этим параметром мы знакомы из других тегов
width=”число” – длина линии по горизонтали, задается в пикселях или в процентах относительно размеров экрана
size=”число” – толщина линии (меньше 100 пикселей, т.е. если задать параметр size=99, a параметр width=1, то получим вертикальную линию, только с ограниченной высотой)
color=”цвет” -цвет линии
noshade – отменяет рельефность
Давайте отделим наши две сказки линией красного цвета с шириной равной ширине экрана. Для этого перед началом второй сказки напишем:
<hr color="red" >
Поэкспериментируйте с набором и значениями параметров этого тега.
Есть еще один интересный тэг, но поддерживается он только браузером Internet Explorer честно говоря мне его на практике использовать не приходилось.
Тег <marquee> – контейнер бегающей строки с параметрами:
align=”middle(top, bottom)”— выравнивает контейнер относительно окружающего текста.
top – по верхнему тексту, bottom- по нижнему, middle- по середине.
behavior=”scroll(slide, alternate)” – scroll – текст прокручивается, slide – скольжение, alternate – текст “плавает” со стороны в сторону.
bgcolor =”цвет” – фоновый цвет для контейнера.
direction=”left(right)” – задает направление движения текста.
height=”число” – высота контейнера.
hspace=”число” – расстояние от контейнера до текста по горизонтали.
vspace=”число” – расстояние от контейнера до текста по вертикали.
loop=”число” – количество повторений.
width=”число” – ширина контейнера.
scrollmount=”число” – скорость движения текста.
scrolldelay=”число” – время задержки между циклами.
Например в нашей сказке это может выглядеть так:
<marquee align="top" behavior="scroll" bgcolor="blue" direction="left"> Как можете? </marquee>
Как можете?
Вот пожалуй и все про что я хотел вам рассказать. Предлагаю самостоятельно сделать упражнение:
Фоновый цвет страницы сделать черным, цвет текста белым, цвета заголовков красным, внизу сделать подпись курсивом синего цвета. Можете поэкспериментировать с цветами и подобрать свой вариант. Файл с названиями цветов, которые вы можете использовать, находится в высланном вам архиве.
В следующем уроке мы научимся делать ссылки, рассмотрим какие они бывают, поработаем над вставкой картинок в нашу html страницу, и сделаем картинку ссылкой на любой web-ресурс.
С уважением, Андрей.
E-mail:[email protected]
Проект webformyself. com – основы самостоятельного сайтостроения
com – основы самостоятельного сайтостроения
С наилучшими пожеланиями, Андрей Бернацкий.
Метки: body, font, html, marquee, форматирование текста в html
Запись опубликована 15.07.2009 в 02:44 и размещена в рубрике Базовый курс. Вы можете следить за обсуждением этой записи с помощью ленты RSS 2.0. Можно оставить комментарий или сделать обратную ссылку с вашего сайта.
: Элемент нечеткой аннотации (подчеркивание) — HTML: язык гипертекстовой разметки
HTML-элемент представляет собой фрагмент встроенного текста, который должен отображаться таким образом, чтобы указать, что он имеет нетекстовую аннотацию. . По умолчанию это отображается как простое сплошное подчеркивание, но его можно изменить с помощью CSS.
Предупреждение: Этот элемент раньше назывался элементом «Подчеркивание» в старых версиях HTML и до сих пор иногда используется таким образом. Чтобы подчеркнуть текст, вместо этого следует применить стиль, включающий CSS
Чтобы подчеркнуть текст, вместо этого следует применить стиль, включающий CSS text-decoration свойство установлено на underline .
Дополнительные сведения о том, когда уместно использовать , а когда нет, см. в разделе «Примечания по использованию».
Этот элемент включает только глобальные атрибуты.
Наряду с другими чистыми элементами стиля, исходный элемент HTML Underline ( ) устарел в HTML 4; однако был восстановлен в HTML 5 с новым семантическим значением: пометить текст как имеющий некоторую форму нетекстовой аннотации.
Примечание: Избегайте использования элемента с его стилем по умолчанию (подчеркнутый текст), чтобы его не спутали с гиперссылкой, которая также подчеркнута по умолчанию.
Варианты использования
Допустимые варианты использования элемента включают аннотирование орфографических ошибок, применение знака имени собственного для обозначения имен собственных в китайском тексте и другие формы аннотаций.
Вы должны не использовать для подчеркивания текста в презентационных целях или для обозначения названий книг.
Другие элементы, которые следует учитывать при использовании
В большинстве случаев следует использовать элемент, отличный от , например:
-
-
-
-
-
-
Чтобы предоставить текстовые аннотации (в отличие от нетекстовых аннотаций, созданных с помощью ), используйте элемент .
Чтобы применить подчеркнутый внешний вид без какого-либо семантического значения, используйте текстовое оформление значение свойства подчеркивание .
Обозначение орфографической ошибки
В этом примере используется элемент и некоторый CSS для отображения абзаца, содержащего ошибку с ошибкой, при этом ошибка указывается красным волнистым подчеркиванием, которое довольно часто используется для этой цели.
HTML
Этот абзац содержит неправильное написание слова.
В HTML мы видим использование с классом написания , который используется для обозначения неправильного написания слова «неправильно».
CSS
u.правописание {
оформление текста: подчеркивание красной волнистой линией;
}
Этот CSS указывает, что когда элемент имеет стиль класса с написанием , он должен иметь подчеркивание красной волнистой линией под своим текстом. Это общий стиль для орфографических ошибок. Другой распространенный стиль может быть представлен с помощью
Это общий стиль для орфографических ошибок. Другой распространенный стиль может быть представлен с помощью красной пунктирной линии .
Результат
Результат должен быть знаком всем, кто использовал любой из наиболее популярных сегодня текстовых процессоров.
Избегание
В большинстве случаев вы не хотите использовать . Вот несколько примеров, которые показывают, что вы должны делать вместо этого в некоторых случаях.
Несемантические подчеркивания
Чтобы подчеркнуть текст без какого-либо семантического значения, используйте элемент с text-decoration установлено значение "подчеркивание" , как показано ниже.
HTML
Сегодняшнее предложение
Куриный суп с лапшой и морковью
CSS
.подчеркивание {
оформление текста: подчеркивание;
}
Результат
Представление названия книги
Названия книг должны быть представлены с использованием элемента вместо или даже .
Использование элемента cite
Класс читал Моби Дик в первом семестре.
Стиль элемента cite
Стиль по умолчанию для элемента отображает текст курсивом. Вы можете переопределить это с помощью CSS:
Класс читается как Moby Dick в первом термине.
цитировать {
стиль шрифта: обычный;
оформление текста: подчеркивание;
}
| Категории контента | Потоковое содержание, фразовое содержание, ощутимое содержание. |
|---|---|
| Разрешенный контент | Фразы контента. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, который принимает фразовое содержание. |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | Любой |
| Интерфейс DOM | HTMLЭлемент |
| Спецификация |
|---|
| Стандарт HTML # the-u-element |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Вместо них обычно следует использовать элементы
- Свойство CSS
text-decorationследует использовать для несемантического подчеркивания.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Тег HTML u
❮ Назад Полный справочник HTML Далее ❯
Пример
Отметьте слово с ошибкой тегом :
Это текст с ошибкой.
Попробуйте сами » Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег представляет некоторый текст,
не артикулирован и стилизован по-другому
из обычного текста, например слова с ошибками или имена собственные в тексте на китайском языке.
содержимое внутри обычно отображается с подчеркиванием. Вы можете изменить это
с помощью CSS (см. пример ниже).
Совет: Не используйте элемент, где его можно спутать с гиперссылкой!
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <у> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Другие примеры
Пример
Используйте CSS для стилизации текста с ошибками:
Это какой-то текст с ошибкой.
Связанные страницы
Учебник HTML: Форматирование текста HTML
Справочник HTML DOM: Подчеркивание объекта :
Пример
u {
текстовое оформление: подчеркивание;
}
❮ Предыдущая Полный справочник HTML Следующий ❯
ПИКЕР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 7
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.



