Сайт не отображает русский шрифт
- Главная >
- Статьи и уроки по web-разработке >
- Уроки по html/css/php
Добрый вечер и другого времени суток! Ко мне на почту и в комментарии на сайте неоднократно поступают вопросы, типа «Почему не отображается русский шрифт на сайт» или «Я прописал в html файле русский текст, а он выводиться кракозябрами. Что делать?». Поэтому я решил посвятить этой теме урок. В этом уроке я расскажу, что нужно делать, если русский кириллический шрифт не отображается у вас на сайте или отображается, но коряво (непонятными символами).
Сразу скажу, что все эти проблемы связаны в первую очередь с кодировкой самого сайта.
P.S. Если вы всерьез решили заниматься web-разработкой, советую установить html редактор Notepad, зарегистировать пока самый простой и дешовый шаровый хостинг (советую ihc) и читать много документации по html и css.
Если у вас не отображается русский кириллический шрифт на сайте
1. Открываем html файл в Notepad, нажимаем Ctrl-A (выделяем весь код)
2. Заходим в «Кодировки» и выбираем «Кодировать в Utf-8»
3. Сохраняем файл и теперь можем писать на русском языке и у нас будет все нормально отображаться.
Если же вы скачали готовый шаблон
Если вы скачали готовый шаблон и там подключены сторонние шрифты, то скорее всего они не будут отображаться, если вы заменили латинские буквы на кириллицу, так как во вложенных файлах шрифта нет русской кириллической раскладки (я говорю о англоязычных шаблонах).
1. Повторить все то, что я описал выше!
2. Убрать все подключаемые шрифты.
Пример:
<!-- Cufon --><script src="js/cufon-yui.js" type="text/javascript"></script><script src="js/bebas-neue_400.font.js" type="text/javascript"></script><!-- /Cufon -->
3. Заменить в css файле в body, h2, h3 и так далее на классический web-шрифт, типа:
font-family: Tahoma, Arial, Helvetica, sans-serif;
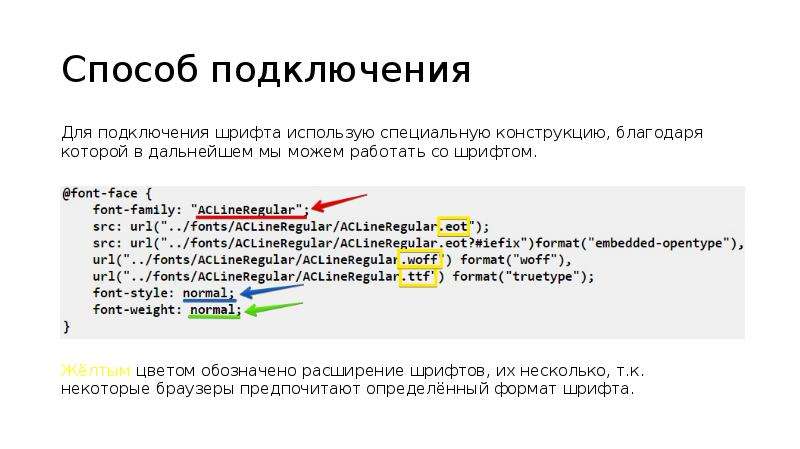
4. Можно подключить нестандартные шрифты
Также можно подключить нестандартные (но обязательно с поддержкой русского кириллического) шрифты. Вот отличный сервис, где вы можете скачать русские шрифты для своего сайта.
Надеюсь я вам помог. До новых постов!
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
Как настроить пользовательский шрифт в базе знаний?
- Обновлено 18 августа 2022 г.
- 2 минуты на чтение
Авторы
90 017 Печать
Поделиться
Темный
Светлый
Document360 предоставляет список распространенных шрифтов, используемых в документации. Однако вы можете настроить нужный шрифт в базе знаний. Получите сведения о шрифте и добавьте ссылку на шрифт в раздел заголовка в пользовательском HTML. Затем добавьте сведения о семействе шрифтов в пользовательский CSS.
Получите сведения о шрифте и добавьте ссылку на шрифт в раздел заголовка в пользовательском HTML. Затем добавьте сведения о семействе шрифтов в пользовательский CSS.
В качестве варианта использования проверьте приведенное ниже решение для настройки шрифта Google в Document360.
Следующие три шага связаны с настройкой нужного шрифта Google в Document360:
Шаг 1 — Получите сведения о коде шрифта Google
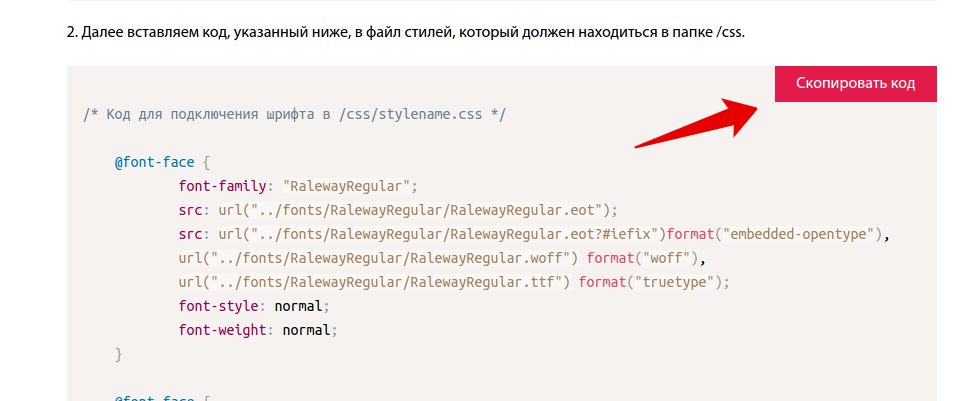
Шаг 2 — Добавьте код в пользовательский HTML
Шаг 3 — Добавьте код в пользовательский CSS
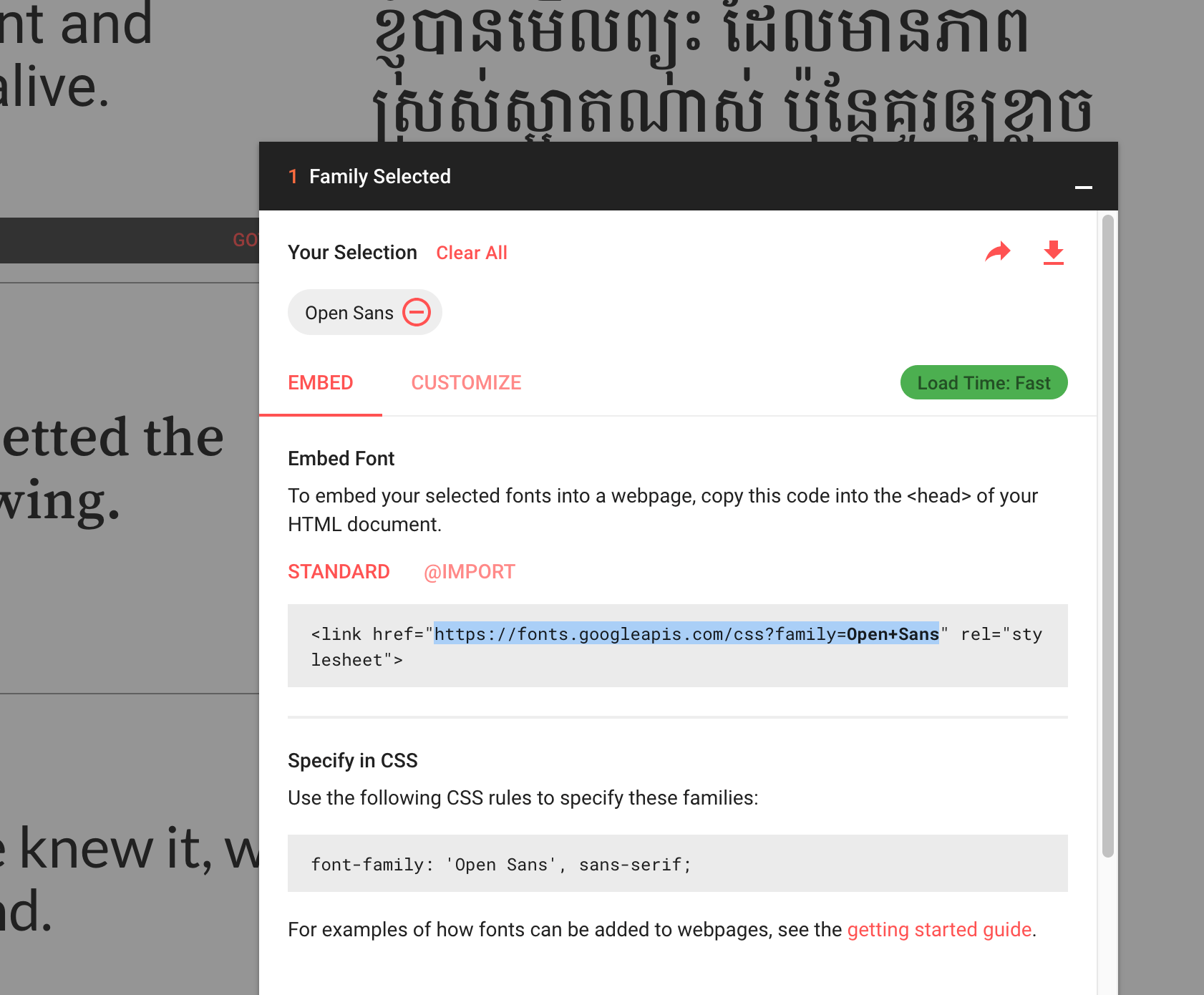
Получите подробную информацию о коде шрифта Google
Перейдите на веб-страницу шрифтов Google
Выберите нужный шрифт, и появится страница шрифтов с доступными стилями
Чтобы просмотреть сведения о коде нужного стиля шрифта, выберите соответствующий значок «⊕» справа. 0 Избранное семейство Появится колонка с приведенными ниже сведениями о выбранном шрифте
a. Обзор — Здесь отображаются название выбранного шрифта и сведения о стиле
b. Использование в Интернете – здесь отображаются сведения о коде шрифта
Использование в Интернете – здесь отображаются сведения о коде шрифта
— Убедитесь, что выбрана опция<ссылка>
— Скопируйте ссылку, доступную в разделе ссылок, и вставьте ее в нужное местоc. CSS-правила для указания семейств – сведения о семействе шрифтов отображаются здесь
Скопируйте текст, доступный под этим разделом, и вставьте его в нужное место
Добавьте код в пользовательский HTML-код до
Настройки → Сайт базы знаний → Интеграции Нажмите Новая интеграция , и справа появится колонка Добавить новую интеграцию
Выберите Cutsom HTML и заголовок (над) Опция является выбором по умолчанию
Вставьте ссылку в раздел заголовка , скопированный на шаге 5. b. (ссылка доступна в разделе ссылок)
b. (ссылка доступна в разделе ссылок)
Убедитесь, что переключатель статуса включен, и нажмите Добавить
Добавьте код в пользовательский CSS
Перейти до Настройки → Сайт базы знаний → Пользовательский CSS и JavaScript и вкладка Custom CSS по умолчанию.0042 Выберите вариант стиля шрифта Body , появится следующий код:
body {
семейство шрифтов: "Source Sans Pro", без засечек; /*Замените семейство шрифтов для основного текста*/
цвет: #222222; /*Цвет шрифта*/
}
Замените семейство шрифтов
с деталями шрифта, скопированными на шаге 5. c. (правила CSS для указания семейств): «Source Sans Pro», без засечек;Добавить нужный цвет шрифта
Нажмите Сохранить
Результат
Была ли эта статья полезной?
CSS шрифты от Google Font — HTML и CSS — Форумы SitePoint
deotpit 1
Привет всем,
Я хочу, чтобы мой стиль шрифта использовал один из шрифтов Google Font.
Это демонстрация того, как это сделать:
<голова>
<стиль>
тело {
семейство шрифтов: 'Tangerine', с засечками;
размер шрифта: 48px;
}
<тело>
Делаем Интернет красивым!
Загружая вышеуказанную страницу, я вижу это на своем дисплее:
К сожалению, «Tangerine» — это не тот шрифт, который мне нужен.
Из выбора «Google Font», показанного на следующем изображении:
1600×900 126 КБ
Я выбрал «Рубик», но тогда не получил нужный шрифт.Кто-нибудь может объяснить, как правильно получить шрифт из Google Font?
Спасибо
Веб-машина 2
Когда вы выбираете шрифт, Google дает вам точный код для использования в вашем и в CSS. Были ли вы внимательны, чтобы точно скопировать этот код и поместить его в нужное место?
2 лайков
3
Если я попробую этот код: —
<голова>
<стиль>
тело {
семейство шрифтов: «Рубик», с засечками;
размер шрифта: 48px;
}
<тело>
Делаем Интернет красивым!
Я вижу текст шрифтом без засечек.
Может быть, это просто символы, которые вы используете?
Что, если вы измените текст на что-то в вашем алфавите?
ральфм 4
Да, этот код у меня работает как положено.
деотпит 5
Вы правы! Я сделал это !
деотпит 6
Для неанглоязычного шрифта мне пришлось последовать совету WebMachine.
Спасибо
SamA74 7
Шрифт будет работать не на английском алфавите.


 Использование в Интернете – здесь отображаются сведения о коде шрифта
Использование в Интернете – здесь отображаются сведения о коде шрифта