Редактирование и форматирование текста в файлах PDF с помощью Adobe Acrobat
Руководство пользователя Отмена
Поиск
Последнее обновление May 25, 2023 03:03:27 AM GMT | Также применяется к Adobe Acrobat 2017, Adobe Acrobat 2020
- Руководство пользователя Acrobat
- Введение в Acrobat
- Доступ к Acrobat с настольных компьютеров, мобильных устройств и интернета
- Новые возможности Acrobat
- Комбинации клавиш
- Системные требования
- Рабочее пространство
- Основные сведения о рабочем пространстве
- Открытие и просмотр файлов PDF
- Открытие документов PDF
- Навигация по страницам документа PDF
- Просмотр установок PDF
- Настройка режимов просмотра PDF
- Включение предварительного просмотра эскизов файлов PDF
- Отображать PDF в браузере
- Работа с учетными записями облачного хранилища в Интернете
- Доступ к файлам из Box
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам из Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF
- Использование азиатского текста, кириллицы и текста слева направо в документах PDF
- Основные сведения о рабочем пространстве
- Создание документов PDF
- Обзор процедуры создания документов PDF
- Создание файлов PDF в Acrobat
- Создание документов PDF с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание файлов PDF с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- Шрифты PDF
- Редактирование документов PDF
- Редактирование текста в документах PDF
- Редактирование изображений и объектов в документе PDF
- Поворот, перемещение, удаление и изменение нумерации страниц PDF
- Редактирование отсканированных документов PDF
- Улучшение фотографий документов, снятых на камеру мобильного устройства
- Оптимизация документов PDF
- Свойства документов PDF и метаданные
- Ссылки и вложенные файлы в PDF
- Слои документов PDF
- Миниатюры страниц и закладки в документах PDF
- Мастер операций (Acrobat Pro)
- Файлы PDF, преобразованные в веб-страницы
- Настройка документов PDF для использования в презентации
- Статьи PDF
- Геопространственные файлы PDF
- Применение операций и сценариев к файлам PDF
- Изменение шрифта по умолчанию для добавления текста
- Удаление страниц из документов PDF
- Сканирование и распознавание текста
- Сканирование документов в формат PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при использовании Acrobat для сканирования
- Формы
- Основные положения для работы с формами PDF
- Создание форм с нуля в Acrobat
- Создание и рассылка форм PDF
- Заполнение форм PDF
- Свойства полей форм PDF
- Заполнение и подписание форм PDF
- Настройка кнопок для выполнения действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные положения для работы с полями форм PDF
- Поля форм PDF для штрих-кода
- Сбор данных формы PDF и управление ими
- Инспектор форм
- Помощь с формами PDF
- Отправка форм PDF получателям с использованием эл.
 почты или внутреннего сервера
почты или внутреннего сервера
- Объединение файлов
- Объединение или слияние файлов в один файл PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF
- Обрезка страниц PDF
- Добавление водяных знаков в документы PDF
- Добавление фона в документы PDF
- Работа с файлами, входящими в портфолио PDF
- Публикация портфолио PDF и предоставление совместного доступа
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Общий доступ, редактирование и комментирование
- Предоставление общего доступа к документам PDF и их отслеживание онлайн
- Пометка текста при редактировании
- Подготовка к редактированию документа PDF
- Запуск процесса редактирования файлов PDF
- Размещение совместных рецензий на сайтах SharePoint или Office 365
- Участие в редактировании документа PDF
- Добавление комментариев в документы PDF
- Добавление штампа в файл PDF
- Процессы утверждения
- Управление комментариями | просмотр, добавление ответа, печать
- Импорт и экспорт комментариев
- Отслеживание редактирования PDF и управление им
- Сохранение и экспорт документов PDF
- Сохранение PDF
- Преобразование файлов PDF в формат Word
- Преобразование документа PDF в файл JPG
- Преобразование и экспорт документов PDF в файлы других форматов
- Параметры форматирования файлов для экспорта в PDF
- Повторное использование содержимого PDF
- Защита
- Повышенный уровень защиты документов PDF
- Защита документов PDF с помощью паролей
- Управление цифровыми удостоверениями
- Защита документов PDF с помощью сертификатов
- Открытие защищенных документов PDF
- Удаление конфиденциальных данных из документов PDF
- Установка политик безопасности файлов PDF
- Выбор метода защиты для документов PDF
- Предупреждения безопасности при открытии документов PDF
- Защита файлов PDF с Adobe Experience Manager
- Функция защищенного просмотра PDF-документов
- Обзор функций защиты в программе Acrobat и файлах PDF
- Язык JavaScript в файлах PDF, представляющий угрозу безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание документов PDF
- Съемка подписи на мобильное устройство и использование ее в любых приложениях
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Подтверждение цифровых подписей
- Доверенный список, утвержденный Adobe
- Управление доверенными лицами
- Печать
- Основные задачи печати файлов PDF
- Печать брошюр и портфолио в формате PDF
- Дополнительные настройки печати PDF
- Печать в PDF
- Печать цветных документов PDF (Acrobat Pro)
- Печать файлов PDF с помощью заказных размеров
- Расширенный доступ, теги и перекомпоновка
- Создание и проверка средств расширенного доступа к документам PDF
- Возможности расширенного доступа в файлах PDF
- Инструмент «Порядок чтения» в PDF
- Чтение документов PDF при помощи возможностей расширенного доступа и перекомпоновки
- Редактирование структуры документа на панелях «Содержимое» и «Теги»
- Создание документов PDF с расширенным доступом
- Поиск и индексация
- Индексирование файлов PDF
- Поиск в документах PDF
- 3D-модели и мультимедиа
- Добавление аудио, видео и интерактивных объектов в файлы PDF
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в файлах PDF
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в файлах PDF
- Настройка 3D-видов в файлах PDF
- Включение 3D-содержимого в документе PDF
- Добавление мультимедийного контента в документы PDF
- Добавление комментариев для 3D-макетов в файлах PDF
- Воспроизведение видео-, аудио- и мультимедийных форматов в файлах PDF
- Добавление комментариев в видеоролики
- Инструменты для допечатной подготовки (Acrobat Pro)
- Обзор инструментов для допечатной подготовки
- Типографские метки и тонкие линии
- Просмотр цветоделения
- Обработка прозрачности
- Преобразование цветов и управление красками
- Цветовой треппинг
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X-, PDF/A- и PDF/E
- Профили предпечатной проверки
- Расширенная предпечатная проверка
- Отчеты предпечатной проверки
- Просмотр результатов предпечатной проверки, объектов и ресурсов
- Методы вывода в PDF
- Исправление проблемных областей с помощью инструмента «Предпечатная проверка»
- Автоматизация процедуры анализа документов с помощью дроплетов или операций предпечатной проверки
- Анализ документов с помощью инструмента «Предпечатная проверка»
- Дополнительная проверка с помощью инструмента «Предпечатная проверка»
- Библиотеки предпечатной проверки
- Предпечатные переменные
- Управление цветом
- Обеспечение согласованности цветов
- Настройки цветов
- Управление цветом документов
- Работа с цветовыми профилями
- Основы управления цветом
|
|
|
|
|
Узнайте, как добавить или заменить текст, исправить опечатки, изменить шрифты и гарнитуру шрифта, скорректировать выравнивание и изменить размер текста в документе PDF. (Информация о том, как редактировать изображения, объекты или отсканированные документы PDF, представлена на странице по ссылке ниже.)
(Информация о том, как редактировать изображения, объекты или отсканированные документы PDF, представлена на странице по ссылке ниже.)
Добавление, изменение, форматирование, удаление и выделение текста
При добавлении текста в документ PDF по умолчанию Acrobat использует ближайшие атрибуты шрифтов для нового текста. Аналогичным образом при редактировании существующего текста в документе PDF, если данный шрифт недоступен в системе, приложение по умолчанию использует резервный шрифт для конкретного набора символов. Например, приложение использует резервный шрифт
В Acrobat в меню Редактирование выберите Установки.
 Отобразится диалоговое окно «Установки».
Отобразится диалоговое окно «Установки».
(Можно также нажать клавиши Ctrl+K в ОС Windows или Command+K в macOS.)В диалоговом окне нажмите Редактирование контента в разделе «Категории». Параметры шрифтов отображаются, как показано на изображении ниже.
Выберите подходящий шрифт в выпадающих списках:
- Резервный шрифт для редактирования
- Шрифт по умолчанию для добавленного текста и Размер шрифта
Нажмите OK, чтобы сохранить изменения и закрыть диалоговое окно «Установки».
В процессе редактирования текста выполняется перекомпоновка текста абзаца внутри текстового поля в соответствии с внесенными изменениями. Все текстовые поля независимы друг от друга, в вставка текста в одном блоке не приводит к перетеканию текста в смежный блок или на следующую страницу.
Выберите Инструменты > Редактировать PDF > Редактировать .
Пунктирные контуры указывают на текст и изображения, доступные для редактирования.Выберите текст, который нужно редактировать. При выборе текстовое поле становится синим и в верхней части выбранного текстового поля появляется маркер поворота.
Редактируйте текст с помощью следующих действий:
- Введите новый текст, чтобы заменить выделенный текст, либо нажмите клавишу Delete, чтобы удалить текст.
- Чтобы повернуть текстовое поле, используйте маркер поворота в верхней части выбранного текстового поля.
- Управляйте элементами списка с помощью элементов управления списками (маркированными и нумерованными) на панели Формат справа. Предусмотрены возможности для создания элементов списка, преобразования абзацев в элементы списка, преобразования элементов списка в абзацы, а также преобразования списков одного типа в другой.

- Выберите шрифт, размер шрифта и другие параметры форматирования на панели Формат справа. Кроме того, можно задать дополнительные параметры форматирования, например межстрочный интервал, межбуквенный интервал, масштаб по горизонтали, толщину штриха и цвет.
В соответствии с законодательством необходимо купить шрифт и установить его в системе, чтобы корректировать текст с использованием данного шрифта.
Редактирование текста возможно только в том случае, если в системе установлен шрифт, которым набран этот текст. Если шрифт не установлен в системе, но встроен в документ PDF, можно изменить только цвет и размер шрифта. Если шрифт не установлен и не встроен, вносить изменения в текст невозможно.
Нажмите вне выделенного фрагмента, чтобы отменить выделение, и начните заново.

Выберите Инструменты > Редактировать PDF > Редактировать .
Пунктирные контуры указывают на текст и изображения, доступные для редактирования.Выделите текст, который необходимо изменить.
На панели Формат справа выберите шрифт, размер шрифта или другие параметры форматирования. Кроме того, можно задать дополнительные параметры форматирования, например межстрочный интервал, межбуквенный интервал, масштаб по горизонтали, толщину штриха и цвет.
Параметры форматирования в области справа Примечание.В соответствии с законодательством необходимо купить шрифт и установить его в системе, чтобы корректировать текст с использованием данного шрифта.
Редактирование текста возможно только в том случае, если в системе установлен шрифт, которым набран этот текст.
 Если шрифт не установлен в системе, но встроен в документ PDF, можно изменить только цвет и размер шрифта. Если шрифт не установлен и не встроен, вносить изменения в текст невозможно.
Если шрифт не установлен в системе, но встроен в документ PDF, можно изменить только цвет и размер шрифта. Если шрифт не установлен и не встроен, вносить изменения в текст невозможно.Нажмите вне выделенного фрагмента, чтобы отменить выделение, и начните заново.
Добавить или вставить новый текст в документ PDF можно, используя любой шрифт, установленный в системе.
Выберите Инструменты > Редактировать PDF > Добавить текст .
Откройте документ PDF и выберите «Инструменты» > «Редактировать PDF» > «Добавить текст».Нажмите и перетащите указатель мыши, чтобы определить ширину добавляемого текстового блока.
В случае вертикального текста нажмите в текстовом поле правой кнопкой мыши и выберите Настроить вертикальное направление текста.
Инструмент «Добавить текст» интеллектуально распознает следующие свойства текста вблизи точки щелчка:
- Название, размер и цвет шрифта
- Интервалы между символами, абзацами и строками текста
- Горизонтальное масштабирование
Эти свойства автоматически применяются к тексту, который добавляется в точке щелчка.

Свойства текста можно изменить с помощью параметров в разделе Формат в области справа.
Наберите текст.
Чтобы изменить размер текстового поля, перетащите маркер выделения.
Чтобы переместить текстовое поле, наведите указатель на ограничительную рамку (не наводите указатель на маркеры выделения). Когда курсор изменится на указатель перемещения , перетащите поле в новое местоположение. Если требуется сохранить выравнивание с другими элементами списка, перетаскивайте поле при нажатой клавише Shift.
Текстовый блок на странице можно переместить или повернуть. Инструмент Редактирование текста и изображений выделяет каждый текстовый блок контуром, поэтому пользователь сразу может определить, какой текст будет изменен. Редактирование можно применить только к текущей странице. Невозможно перетащить текстовый блок на другую страницу, а также переместить или повернуть отдельные символы или слова в пределах текстового поля. Однако можно скопировать текстовое поле и вставить его на другой странице.
Однако можно скопировать текстовое поле и вставить его на другой странице.
При изменении размера текстового блока выполняется перекомпоновка текста в границах измененного текстового блока. При этом размер текста не изменяется. Так же, как и в других операциях редактирования, изменение размера применяется только к текущей странице. Текст не переносится на следующую страницу.
Выберите Инструменты > Редактировать PDF > Редактировать .
Нажмите текстовое поле, которое требуется переместить, повернуть или размер которого требуется изменить.
Вокруг выбранного текстового поля появляется ограничительная рамка с маркерами выделения.Выполните одно из следующих действий.
Перемещение
Наведите указатель на ограничительную рамку (не следует наводить указатель на маркеры выделения).
 Когда курсор изменится на указатель Переместить , перетащите поле в нужное место. Чтобы перемещать поле только в вертикальном и горизонтальном направлениях, удерживайте при перетаскивании клавишу Shift.
Когда курсор изменится на указатель Переместить , перетащите поле в нужное место. Чтобы перемещать поле только в вертикальном и горизонтальном направлениях, удерживайте при перетаскивании клавишу Shift.Поворот
Нажмите и удерживайте указатель поворота , поверните изображение методом перетаскивания.
Изменить размер
Наведите указатель на любой из маркеров выделения и перетащите его, чтобы изменить размер текстового блока.
Чтобы пометить выделенный текст с помощью выделения, зачеркивания или подчеркивания, воспользуйтесь инструментом Комментарии. Текст документа PDF изменен не будет. Эти пометки только указывают, где и как текст должен быть исправлен в исходном файле. Дополнительная информация представлена в разделе Выделение цветом, зачеркивание или подчеркивание текста.
Инструменты комментирования и рисованных пометок можно использовать для добавления примечаний к тексту. Комментарии представляют собой заметки и рисунки, позволяющие обмениваться идеями или составлять отзывы о документах PDF. Ввод текстовых сообщений доступен с помощью инструмента «Записка». Можно рисовать линии, окружности или другие фигуры с помощью инструментов рисования, а также вводить сообщения в соответствующие всплывающие заметки. Дополнительные сведения представлены на странице Добавление комментариев и пометок в документы PDF.
Комментарии представляют собой заметки и рисунки, позволяющие обмениваться идеями или составлять отзывы о документах PDF. Ввод текстовых сообщений доступен с помощью инструмента «Записка». Можно рисовать линии, окружности или другие фигуры с помощью инструментов рисования, а также вводить сообщения в соответствующие всплывающие заметки. Дополнительные сведения представлены на странице Добавление комментариев и пометок в документы PDF.
Вы можете добавлять элементы в нумерованные и маркированные списки, создавать элементы списка, а также преобразовывать абзацы в элементы списка, элементы списка в абзацы и списки одного типа в другой.
Выберите Инструменты > Редактировать PDF > Редактировать .
Примечание.В Acrobat абзацы и списки распознаются по отдельности. Поэтому во время редактирования абзацы и списки могут отображаться в одной ограничительной рамке.
 Но, если открыть измененный файл после сохранения, абзацы и элементы списка будут отображаться в отдельных ограничительных рамках.
Но, если открыть измененный файл после сохранения, абзацы и элементы списка будут отображаться в отдельных ограничительных рамках.Выполните следующие действия.
Добавление или удаление элементов нумерованного или маркированного списка:
- Для добавления или удаления элементов списка любого уровня, используются такие же элементы управления, что и в MS Office. Например, чтобы добавить новую строку, нажмите клавишу Enter в конце элемента списка. Чтобы удалить новую строку и расположить курсор в конце предыдущего элемента списка, нажмите клавишу Backspace.
Создание нумерованного или маркированного списка:
- Установите курсор в области документа, в которой нужно добавить список.
- Выберите соответствующий тип списка (маркированный или нумерованный) в разделе Формат на панели справа.
Преобразование абзаца в элемент списка:
- Установите курсор в абзаце, затем выберите соответствующий тип списка (маркированный или нумерованный) в разделе Формат на панели справа.

Преобразование элемента списка в абзац:
- Выберите все элементы в списке. Соответствующий тип списка будет выделен в разделе Формат на панели справа.
- Нажмите выделенный тип списка.
Преобразование списка одного типа в другой:
- Установите курсор на элементе списка или выберите все элементы в списке.
- Выберите соответствующий тип списка (маркированный или нумерованный) в разделе Формат на панели справа.
Кроме того, добавить элементы списка можно с помощью клавиатуры. Например, перед абзацем введите «а» с закрывающей скобкой «)» и поставьте пробел. Будет добавлен нумерованный список, начинающийся с буквы «a)».
Редактирование PDF-форм
Инструменты «Заполнить и подписать» можно использовать для добавления текста и других символов в любом месте формы. Инструкции представлены в разделе Заполнение и подписание форм PDF.
Инструкции представлены в разделе Заполнение и подписание форм PDF.
Вы можете создавать, распространять, отслеживать, заполнять и подписывать PDF-формы с помощью Acrobat. Дополнительная информация представлена на странице Помощь с формами PDF.
Поворот, перемещение, удаление, извлечение страниц PDF и изменение их нумерации
Можно с легкостью систематизировать страницы в документе PDF при наличии разрешения на его редактирование. Дополнительная информация представлена в разделе Поворот, перемещение, удаление, извлечение страниц PDF и изменение их нумерации.
Изменение верхнего и нижнего колонтитулов, фона и водяных знаков
Acrobat позволяет добавить верхний и нижний колонтитулы на все страницы документа PDF. Верхние и нижние колонтитулы могут содержать дату, автоматическую нумерацию страниц, номера Бейтса для юридических документов, заголовок или имя автора. Дополнительные сведения представлены на странице Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF.
Допускается избирательное применение фона к отдельным страницам или диапазонам страниц документа или документов PDF. Формат PDF поддерживает только один фон на страницу, но фон для разных страниц может быть различным. Дополнительные сведения представлены на странице Добавление фона в документы PDF.
Водяной знак представляет собой текст или изображение, появляющееся либо перед, либо за содержимым существующего документа, аналогично штампу. Например, можно добавить водяной знак «Конфиденциально» к страницам с конфиденциальной информацией. Можно добавить несколько водяных знаков в один или несколько файлов PDF, однако каждый водяной знак необходимо добавлять по отдельности. Дополнительные сведения представлены на странице Добавление водяных знаков в документы PDF.
Связанные материалы
- Функция продукта: редактирование документов PDF с помощью Acrobat
Вход в учетную запись
Войти
Управление учетной записьюПравовые уведомления | Политика конфиденциальности в Интернете
Language Navigation
Language Navigation
Строчные элементы | Уроки | WebReference
Строчными называются такие элементы, которые являются непосредственной частью строки, у них значение свойства display установлено как inline. Элементы, для которых это значение задано по умолчанию, — <span>, <a>, <q>, <code> и др., в основном они используются для изменения вида текста или его смыслового выделения.
Элементы, для которых это значение задано по умолчанию, — <span>, <a>, <q>, <code> и др., в основном они используются для изменения вида текста или его смыслового выделения.
Особенности строчных элементов
Перечислим характерные особенности строчных элементов.
Свойства, связанные с размерами (width, height), не применимы.
Размеры строчных элементов определяются их содержимым и не могут напрямую меняться с помощью свойств width и height, которые, соответственно, задают ширину и высоту элемента. Добавление этих свойств к строчным элементам просто игнорируется.
Размер элемента равен его содержимому плюс значения margin, border и padding.
Несмотря на то, что явно задать размеры элемента нельзя, на него можно влиять косвенно с помощью свойств margin, border и padding, значения которых суммируются с размерами содержимого (пример 1).
Пример 1. Размеры элемента
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Размеры элемента</title> <style> h2 { background: #EDE6CE; /* Цвет фона */ } h2 span { margin: 16px; /* Отступы */ padding: 1px; /* Поля */ border-bottom: 2px solid #D71920; /* Линия снизу */ } </style> </head> <body> <h2><span>Заголовок</span></h2> </body> </html>В данном примере внутрь блочного элемента <h2> добавлен строчный элемент <span> и для него уже заданы свойства margin, padding и border. Это сделано для того, чтобы линия была строго под текстом (рис. 1), а не на всю длину блока, как получилось бы, добавь мы border для h2 напрямую.
Это сделано для того, чтобы линия была строго под текстом (рис. 1), а не на всю длину блока, как получилось бы, добавь мы border для h2 напрямую.
Рис. 1. Линия под текстом
Заметьте одну особенность — для строчных элементов margin работает только по горизонтали, но никак не вертикали. Таким образом, свойства margin-top и margin-bottom не действуют.
Срочные элементы переносятся на другую строку при необходимости.
Раз мы имеем дело со строками, то текст, естественно, переносится, чтобы строка целиком поместилась по ширине. Перенос текста, как правило, происходит в месте пробела и может разделить наш строчный элемент на две части и более. Это не страшно, пока к элементу не применяется стилевое оформление. На рис. 2 показано, как фон и рамка разбивается на две части.
Рис. 2. Перенос строки
Чтобы запретить перенос текста внутри элемента, добавьте свойство white-space со значением nowrap (пример 2).
Пример 2. Перенос строк
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Перенос строк</title> <style> . muscle {
padding: 2px; /* Поля вокруг текста */
border: 1px dotted maroon; /* Параметры рамки */
background: #C5E2BD; /* Цвет фона */
white-space: nowrap; /* Запрещаем перенос текста */
}
</style>
</head>
<body>
<p>Лягте животом на пол. Соедините стопы вместе, согнув ноги в коленях
и развернув их в стороны. Руки за головой. Тяните голову руками
вверх и вперёд до полного сокращения <span>мышц живота</span>.
Задержитесь на две секунды. Выполните восемь повторений.</p>
</body>
</html>
muscle {
padding: 2px; /* Поля вокруг текста */
border: 1px dotted maroon; /* Параметры рамки */
background: #C5E2BD; /* Цвет фона */
white-space: nowrap; /* Запрещаем перенос текста */
}
</style>
</head>
<body>
<p>Лягте животом на пол. Соедините стопы вместе, согнув ноги в коленях
и развернув их в стороны. Руки за головой. Тяните голову руками
вверх и вперёд до полного сокращения <span>мышц живота</span>.
Задержитесь на две секунды. Выполните восемь повторений.</p>
</body>
</html>Перенос текста считается за пробел.
В коде HTML любой перенос текста воспринимается браузером как пробел, это касается и размещения элементов на отдельных строках. Сравните два абзаца в примере 3. В первом абзаце каждый <span> располагается на отдельной строке, а во втором абзаце код идёт сплошной строкой без пробелов и переносов.
Пример 3. Перенос но новую строку
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Перенос строк</title> <style> span { padding: 5px; /* Поля вокруг текста */ background: #008EB0; /* Цвет фона */ color: #fff; /* Цвет текста */ } </style> </head> <body> <p> <span>Uno</span> <span>Dos</span> <span>Tres</span> </p> <p><span>Cinco</span><span>Seis</span><span>Siete</span></p> </body> </html>Результат данного примера показан на рис. 3. В первой строке между цветных прямоугольников появилось небольшое пространство, а вторая строка выглядит сплошной.
3. В первой строке между цветных прямоугольников появилось небольшое пространство, а вторая строка выглядит сплошной.
Рис. 3. Пробелы между элементами
В строчно-блочных элементах мы ещё вернёмся к этой особенности.
Можно выравнивать по вертикали с помощью свойства vertical-align.
Свойство vertical-align выравнивает элементы относительно друг друга по вертикали, что позволяет делать верхний и нижний индексы, задавать выравнивание содержимого ячеек таблицы, задавать положение блоков и др. В примере 4 показано выравнивание картинок и текста по середине друг друга.
Пример 4. Использование vertical-align
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Выравнивание</title> <style> img { vertical-align: middle; /* Выравнивание по середине */ } .icon { vertical-align: middle; /* Выравнивание по середине */ margin-left: 7px; /* Отступ слева */ margin-right: 20px; /* Отступ справа */ color: #ED1C24; /* Цвет текста */ } </style> </head> <body> <p> <img src=»image/animate. png» alt=»»><span>Анимация</span>
<img src=»image/list.png» alt=»»><span>Список</span>
<img src=»image/print.png» alt=»»><span>Печать</span>
<img src=»image/text.png» alt=»»><span>Текст</span>
</p>
</body>
</html>
png» alt=»»><span>Анимация</span>
<img src=»image/list.png» alt=»»><span>Список</span>
<img src=»image/print.png» alt=»»><span>Печать</span>
<img src=»image/text.png» alt=»»><span>Текст</span>
</p>
</body>
</html>Результат данного примера показан на рис. 4.
Рис. 4. Выравнивание картинок и текста
Преобразование в строчный элемент
Строчные элементы можно превращать в блочные с помощью свойства display и его значения block. Также возможно и обратное действие через значение inline и преобразование блочного элемента в строчный (пример 5).
Пример 5. Меню
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Меню</title> <style> .menu { margin: 0; padding: 0; /* Убираем пустое пространство */ line-height: 1.8; /* Межстрочный интервал */ } .menu li { display: inline; /* Строчные элементы */ background: #D9B492; /* Цвет фона */ padding: 3px 7px; /* Поля вокруг текста */ white-space: nowrap; /* Запрещаем перенос текста */ } . menu li a {
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
</style>
</head>
<body>
<ul>
<li><a href=»1.html»>Метод простых итераций</a></li>
<li><a href=»2.html»>Метод случайных чисел</a></li>
<li><a href=»3.html»>Метод дихотомии</a></li>
<li><a href=»4.html»>Метод золотого сечения</a></li>
</ul>
</body>
</html>
menu li a {
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
</style>
</head>
<body>
<ul>
<li><a href=»1.html»>Метод простых итераций</a></li>
<li><a href=»2.html»>Метод случайных чисел</a></li>
<li><a href=»3.html»>Метод дихотомии</a></li>
<li><a href=»4.html»>Метод золотого сечения</a></li>
</ul>
</body>
</html>Результат данного примера показан на рис. 5.
Рис. 5. Строчные элементы
Внимание! Превращение элемента в строчный не даёт право нарушать структуру кода HTML и порядок вложения элементов.
Надо понимать, что HTML и CSS проверяются независимо друг от друга и какие бы вы манипуляции не производили с элементами через стили, на HTML это не оказывает влияние. Код HTML в любом случае должен быть корректным с точки зрения синтаксиса HTML.
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 17. 01.2023
01.2023
html — Как переместить текст вверх с помощью CSS, когда ничего не работает
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 178 тысяч раз
Я хочу переместить текст, отображаемый внизу страницы, немного вверх и перепробовал почти все, что я знаю, и Google, но не могу переместить текст вверх, чтобы отобразить оставшийся обрезанный текст.
Прикреплен скриншот того же подскажите что можно сделать для выполнения этой задачи
- HTML
- CSS
можно попробовать
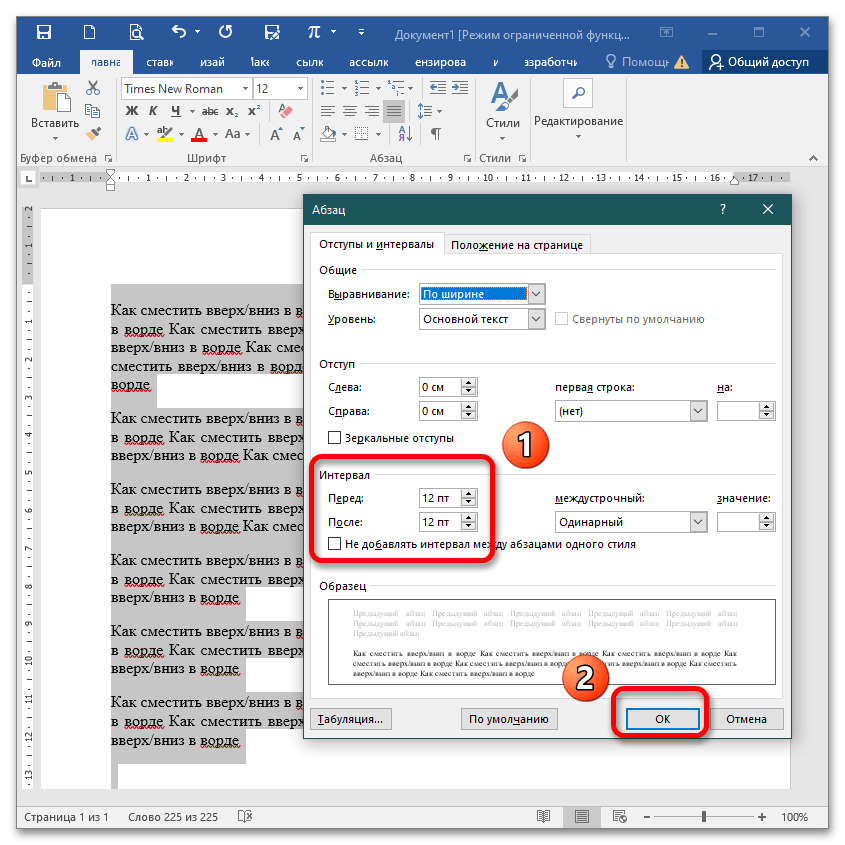
позиция: относительная; внизу: 20 пикселей;
но я не вижу проблемы в моем браузере (Google Chrome)
3 попробовать отрицательную маржу.
верхнее поле: -10px; /* В качестве примера */3
нижний колонтитул {
высота строки: 20 пикселей;
}
вам не нужно начинать играть с положением или даже расположением других элементов… используйте это простое решение
использовал следующий фрагмент, и он работал нормально..
.smallText .bmv-disclaimer {
высота: 40 пикселей;
}
1Контейнер нижнего колонтитула ограничивает ширину внутреннего элемента явно заданной шириной, в результате чего текст обрезается в конце и переносится на новую строку, поэтому измените это:
div#fv2-нижний колонтитул-контейнер {
ширина: 1090 пикселей;
...
1Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
css — Вручную переместить текст вверх html
спросил
Изменено 8 лет, 10 месяцев назад
Просмотрено 8к раз
Я новичок в HTML и только начал делать свой первый сайт. Мне просто интересно, как можно было бы перемещать текст через HTML, а не через CSS, говорят, картинка стоит тысячи слов:
Итак, моя цель — поместить текст с надписью «Типография» в первое красное поле, а остальные — в красное поле под ним.
Есть ли способ сделать это с помощью только HTML, или я должен написать какой-нибудь причудливый CSS, чтобы справиться с этим?
- HTML
- CSS
- форматирование
Да, CSS необходим, потому что стили по умолчанию во всех основных браузерах делают именно то, что вы себе представляете. Если элементов
Если элементов inline-block , они выравниваются по нижнему краю предыдущего img , div или другого элемента. (Технически предыдущий элемент также будет выравниваться по низу следующего элемента, если следующий элемент выше. Так что на самом деле все более короткие элементы выравниваются по низу самого высокого элемента, если они находятся в ряду.) Чтобы выровнять их по вверху вы должны установить свойство vertical-align для предыдущего img или div .
Вот очень простой пример.
Однако вы не можете заставить браузер добавить больше текста (или любого другого контента, если на то пошло) во второй красный квадрат, не обернув то, что у вас есть, в div или другой элемент.
Таким образом, мы делаем это.
Вот несколько дополнительных примеров того, как элементы встроенного блока ведут себя рядом друг с другом с установленным параметром вертикального выравнивания и без него.
Другие настройки стиля, такие как отделение p дальше от h2 , можно выполнить с помощью CSS поля или заполнение правила.
Вот лучший способ, который я нашел
<голова>
<стиль>
#RedBoxOneText{размер шрифта:30px; поля: 45px 280px; красный цвет; позиция:абсолютная;}
#RedBoxTwoText{размер шрифта:18px; поле: 130 пикселей 280 пикселей; цвет синий; положение: абсолютное; ширина: 500 пикселей;}
<тело>
Типографика
Текстовое поле типографики со случайными словами слова слова слова слова слова слова слова слова

«Положение: абсолютное»; гарантирует, что указанный элемент div будет плавать над всем простым способом
«Margin:45px 280px;» делает текст плавающим в координатах, заданных
«ширина: 500 пикселей;» для RED BOX TWO создает невидимую рамку, обернутую вокруг текста, увеличение размера заставит текст отлетать от изображения по прямой линии, в зависимости от того, сколько пикселей вы установили.
«font-Size:28px;» делает размер текста больше или меньше в зависимости от значения, которое вы там указали
Надеюсь, это поможет 🙂
11Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

 почты или внутреннего сервера
почты или внутреннего сервера Отобразится диалоговое окно «Установки».
Отобразится диалоговое окно «Установки».

 Если шрифт не установлен в системе, но встроен в документ PDF, можно изменить только цвет и размер шрифта. Если шрифт не установлен и не встроен, вносить изменения в текст невозможно.
Если шрифт не установлен в системе, но встроен в документ PDF, можно изменить только цвет и размер шрифта. Если шрифт не установлен и не встроен, вносить изменения в текст невозможно.
 Когда курсор изменится на указатель Переместить , перетащите поле в нужное место. Чтобы перемещать поле только в вертикальном и горизонтальном направлениях, удерживайте при перетаскивании клавишу Shift.
Когда курсор изменится на указатель Переместить , перетащите поле в нужное место. Чтобы перемещать поле только в вертикальном и горизонтальном направлениях, удерживайте при перетаскивании клавишу Shift. Но, если открыть измененный файл после сохранения, абзацы и элементы списка будут отображаться в отдельных ограничительных рамках.
Но, если открыть измененный файл после сохранения, абзацы и элементы списка будут отображаться в отдельных ограничительных рамках.
