Футер сайта, или подвал — это самый нижний завершающий блок каждого веб-ресурса. В коде страницы он обозначается тегом footer, откуда и пошло его русскоязычное название. Этот структурный элемент сайта противоположен его шапке, или хедеру.
Футер сайта используется чаще всего как блок для размещения дополнительной информации и дает возможность легко перейти в раздел, который интересен пользователю. Еще футер — это зона плотной внутренней перелинковки сайта, что важно для ранжирования ресурса в поисковых системах.
Футер не считается обязательным элементом, но его отсутствие делает ресурс незаконченным и не дает пользователям ответы на вопросы, которые могут у них возникать. Мы собрали для вас примеры футеров сайта: как хорошие, так и не очень.
Хороший пример: футер сайта kokoc.comА вот так выглядит нижний блок сайта, футер которого поленились оформить:
Информации минимум, не указан даже разработчик, смысловой нагрузки ноль- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Что размещать в футере сайта: базовая информация
В футере-подвале сайта может содержаться большой объем очень сжатой и четко структурированной информации. Базовый набор сведений таков:
- Контактная информация. Телефон, электронный и почтовый адрес, кликабельные кнопки мессенджеров и социальных сетей. Вся эта информация присутствует на сайте в разных блоках и на разных страницах, а в футере она собрана воедино, и это удобно для пользователей. Контактная информация из всех блоков и со всех страниц дублируется в футере
- Правовая информация. Если речь идет об электронном средстве массовой информации, то это номер, дата выдачи и наименование органа регистрации электронного СМИ. Для сайтов образовательных и медицинских компаний это сведения о выданной лицензии. Также к правовой информации относится запрет на копирование материалов без ссылки на сайт или без согласования с владельцем сайта.
 Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Пример правовой информации в футере сайта электронного СМИ
Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Пример правовой информации в футере сайта электронного СМИ - Информация о разработчике сайта. Как правило, это кликабельная ссылка на сайт разработчика (реже — просто название студии) и значок копирайта — ©.
- Карта проезда. Размещение карты проезда в футере сайта может быть удобно в случае, когда человек ищет компанию в зоне пешего доступа и ему важно увидеть ее точное местоположение.
Карта сайта. Это ссылка на отдельную страницу, где размещаются кликабельные ссылки на все материалы с соблюдением их иерархии — раздел, подраздел, статья/карточка товара. Карта сайта положительно влияет на ранжирование ресурса, но обычные пользователи, по моему опыту, к ней обращаются редко.
Читайте также:
Как создать карту сайта (sitemap.xml)
Кнопка «Наверх». Кнопка добавляется в подвал сайта для удобства пользователей, чтобы им не пришлось скроллить страницу вручную, если они хотят вернуться к началу.
Счетчики. Например, счетчик «Яндекс.Метрики» с указанием количества посетителей за месяц. Актуально прежде всего для информационных проектов, зарабатывающих на рекламе — данные счетчика позволяют судить о посещаемости сайта, что важно для рекламодателей.
Счетчиков может быть несколькоКомплексная веб-аналитика
- Позволяет видеть каждый источник трафика, его качество — процент конверсии по каждой кампании, группе объявлений, объявлению, ключевому слову.
- Даст понимание насколько качественный трафик дает каждый канал, стоит ли в него вкладываться или стоит ограничить.

Что дополнительно разместить в футере сайта
Дополнительная информация, которую компании размещают в подвале сайта, может отличаться в зависимости от сферы деятельности, достижений, задач, которые помогает решать футер. Например:
- Информация о партнерах. Партнерство с «Яндексом» и Google, более локальное партнерство, указание компаний, которые поддерживают проект финансово или информационно — все это можно разместить в футере в виде логотипов или ссылок. Работает такая информация как социальное доказательство и помогает сформировать доверие к компании-владельцу ресурса. Пример футера сайта с указанием партнеров проекта — СМИ «Известия»
- Информация о «запасном» сайте. Если у вас есть дополнительный ресурс на случай проблем с основным сайтом, на него тоже есть смысл дать ссылку в подвале. Дополнительный ресурс поможет не потерять пользователя при проблемах с основным сайтом или хостингом
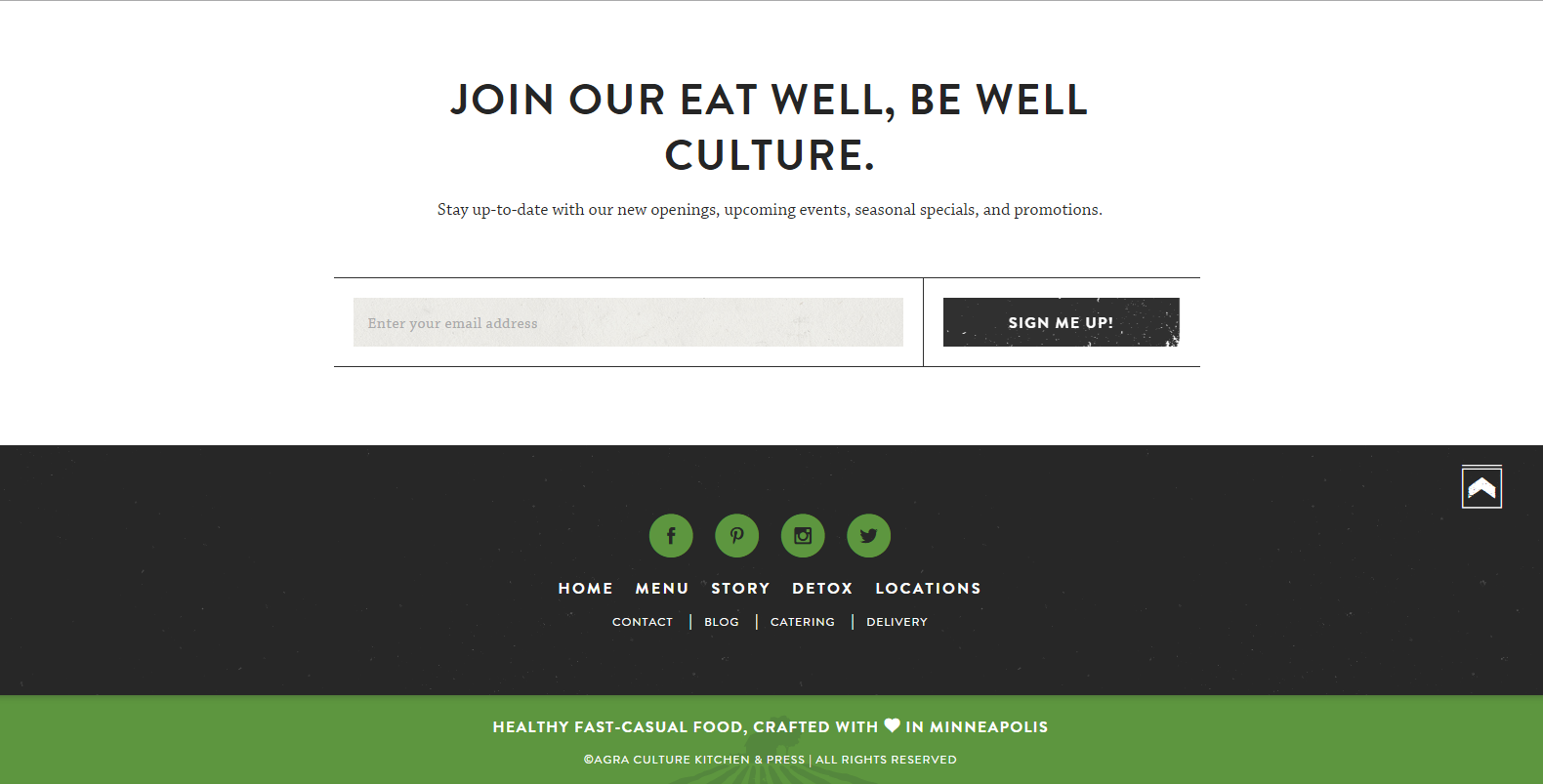
- Форма обратной связи, заказа обратного звонка или другие дополнительные формы.
 Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Возрастное ограничение. Если сайт содержит материалы, не рассчитанные на детей, это тоже указывают в футере.
Ссылка на брендбук. Это набор логотипов, цветов и шрифтов, которые компания использует для визуального оформления своих материалов. Информация нужна при заказе дизайна материалов (например, презентаций или визиток) сторонним подрядчикам, которые могут перейти по ссылке и найти все, что им необходимо для работы.
Встречается ссылка на фирстиль нечасто, но рассмотреть такой вариант стоитУсловия доступа к сайту. Характерно для сайтов бухгалтерской, правовой или финансовой направленности. Владельцы ресурсов снимают с себя ответственность за последствия использования информации сайта, указывая, что она носит справочный характер.
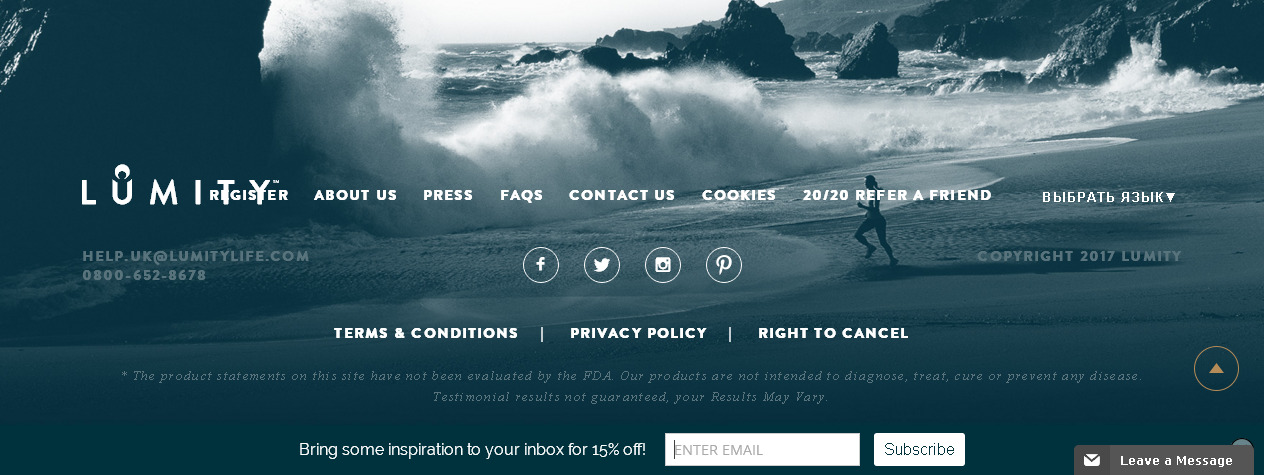
Язык. В футере сайта можно указать язык, на котором написан контент. Это имеет смысл, если сайт мультиязычный — кнопку делают кликабельной с возможностью переключения между языками. Обычно это дубль такой кнопки из шапки сайта.
На этом сайте всего один язык, но кнопка в футере есть — возможно, компания готовится к работе на зарубежном рынкеДополнительное меню. Оно может быть дублем основного верхнего меню, но в качестве дополнительного меню в футере сайта размещают ссылки на самые востребованные разделы, материалы или продукты (например, обучающие курсы) ресурса.
Вот как сделали владельцы этого сайтаОблако тегов. Сегодня этот вариант используется редко, хотя инструмент рабочий и помогает обеспечить возможность навигации по статьям в блоге. При клике на выбранный тег пользователь видит все материалы сайта, отмеченные им. И для SEO такие метки — тоже плюс, ведь теги часто содержат ключевые слова по теме сайта.
При клике на выбранный тег пользователь видит все материалы сайта, отмеченные им. И для SEO такие метки — тоже плюс, ведь теги часто содержат ключевые слова по теме сайта.
Читайте также:
SEO: что это такое и зачем нужна поисковая оптимизация
Просьба сообщать об ошибках. Имеет значение, если владельцы сайта заботятся о качестве контента и понимают, что ошибки и опечатки снижают доверие к ресурсу.
Так выглядит просьба в футере сайтаПри совершении действия, о котором написано в футере html-сайта, появляется форма «Сообщить об опечатке», которую можно отправить владельцам.
Гарантии. Обычно информацию о гарантиях размещают в футере-подвале сайты, продвигающие информационные продукты, например онлайн-обучение специалистов по таргетированной, контекстной рекламе и специалистов SMM.
Помимо гарантии возврата средств мы видим, что ресурс гарантирует круглосуточную поддержкуСсылки на внешние площадки с отзывами и рейтингами. Как правило, эти ссылки уже есть в других разделах / блоках сайта, а в футере они дублируются. Если пользователь заинтересовался ресурсом настолько, что изучил даже его подвал, вполне возможно, он перейдет по ссылкам, почитает отзывы, посмотрит рейтинги и быстрее станет клиентом компании.
Как правило, эти ссылки уже есть в других разделах / блоках сайта, а в футере они дублируются. Если пользователь заинтересовался ресурсом настолько, что изучил даже его подвал, вполне возможно, он перейдет по ссылкам, почитает отзывы, посмотрит рейтинги и быстрее станет клиентом компании.
Внешняя оптимизация сайта: как продвигать сайт с помощью сторонних ресурсов
Информация об участии в знаковых проектах. Если компания-владелец сайта участвует в знаковых проектах федерального масштаба, эту информацию тоже логично коротко продублировать в футере.
О Skolkovo знают все: нет причины не напомнить об этом в подвале сайтаСсылки на дополнения. Иногда функционал футера сайта может быть расширен за счет возможности скачивания дополнений для разных браузеров.
Известный сервис аналитики сайтов предлагает скачать дополнения для работы с основными браузерамиДругое. Если у компании-владельца сайта есть мобильное приложение, в футере html-сайта можно разместить ссылку на его скачивание. Иногда в подвале сайта размещают ссылку на страницу с вакансиями, ссылку на условия сотрудничества с рекламодателями, требования к материалам, ссылку на статьи о компании в СМИ, ссылку на канал в Яндекс.Дзене.
Если у компании-владельца сайта есть мобильное приложение, в футере html-сайта можно разместить ссылку на его скачивание. Иногда в подвале сайта размещают ссылку на страницу с вакансиями, ссылку на условия сотрудничества с рекламодателями, требования к материалам, ссылку на статьи о компании в СМИ, ссылку на канал в Яндекс.Дзене.
Делаем выводы
Футер или подвал сайта — информативный и функциональный блок, который оставляет у пользователя ощущение завершенности всего сайта. Важно не перегрузить его информацией: размещать только то, что важно для компании-владельца сайта и может быть полезно его посетителям.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Как добавить подвал сайта.
 Тег — журнал «Доктайп»
Тег — журнал «Доктайп»- 25 января 2023
Нейрокекс
Тег <footer> используется для создания подвала сайта. В этом подвале обычно содержатся копирайт, контактная информация, ссылки на социальные сети, меню и другая вспомогательная информация.
Синтаксис тега <footer>
<footer> <p>© HTML Academy, 2023. Все права защищены.</p> </footer>
Спецификация HTML
Тег является частью спецификации HTML Living Standard.
Семантический или нет
Тег <footer> считается семантическим, поскольку несёт в себе смысл и точно передаёт назначение своего содержимого. Он обозначает подвал сайта, где располагается вспомогательная информация.
Примеры использования
Подвал с меню и контактной информацией:
<footer>
<nav>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">Правила</a></li>
</ul>
</nav>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Email: info@htmlacademy. ru</p>
</footer>
ru</p>
</footer>Подвал со ссылками на социальные сети:
<footer>
<p>Подписывайтесь на нас в социальных сетях:</p>
<ul>
<li><a href="#">Вконтакте</a></li>
<li><a href="#">Телеграм</a></li>
</ul>
</footer>Для чего использовать тег <footer>
- Разместить копирайт и авторские права.
- Отобразить контактную информацию.
- Разместить дополнительное меню навигации.
- Добавить ссылки на социальные сети.
- Показать ссылки на политику конфиденциальности и пользовательское соглашение.
- Разместить логотип и ссылку на главную страницу.
- Отобразить информацию о партнёрах и спонсорах.
Атрибуты тега <footer>
id— уникальный идентификатор элемента.class— определяет имя класса, которое позволяет связать тег со стилевым оформлением.
Глобальные атрибуты
Тег поддерживает все глобальные атрибуты HTML.
Ограничения
- Тег должен находиться внутри контейнера
<body>. - На странице может быть только один тег
<footer>.
Нюансы
- В теге
<footer>допустимо использовать другие элементы, например,<p>,<a>или<span>. - Вместо
<footer>рекомендуется использовать тег<address>для указания контактной информации, а также ссылки на связанные документы.
Поддержка браузерами
Тег <footer> поддерживается всеми современными браузерами. Актуальная информация — на caniuse.
Альтернативные теги
<div>— можно использовать для создания контейнера, который содержит информацию, характерную для тега<footer>.<section>— можно использовать для группировки связанных элементов на странице. Внутри
Внутри <section>можно использовать тег<header>для заголовка и тег<footer>для нижнего колонтитула.
Чем заменить тег
- Если нужно создать колонтитул для элемента, можете использовать тег
<div>или<section>. - Если нужно указать контактную информацию автора или ссылки на связанные документы, можете использовать тег
<address>.
Актуальность
Тег <footer> является актуальным, можете использовать его в веб-разработке.
Хотите узнать больше об HTML-тегах?
Прочитайте справочник по HTML или познакомьтесь с вёрсткой на интерактивных тренажёрах в HTML Academy.
Попробовать
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Справочник по HTML
Основные HTML-теги в 2023 году.
- 31 марта 2023
Глобальные атрибуты HTML
Список основных атрибутов, которые подойдут ко всему.
- 29 марта 2023
<div>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<dl>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<option>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<ul>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<video>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<datalist>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
<caption>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
Как правильно добавить секцию на страницу. Тег <section>
Синтаксис, примеры использования, основные атрибуты.
- 25 января 2023
Нижний колонтитул HTML: пошаговое руководство
Тег нижнего колонтитула HTML определяет нижний колонтитул для веб-страницы или раздела. Нижние колонтитулы обычно содержат контактную информацию, ссылки на важные страницы веб-сайта и автора веб-страницы.
При создании веб-страницы вы можете решить добавить нижний колонтитул. Например, предположим, что вы создаете сайт для местной кофейни. Вы можете добавить нижний колонтитул с названием, контактной информацией и часами работы кофейни.
Найдите подходящий учебный лагерь
- Career Karma подберет для вас лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефона
Продолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.
Здесь на помощь приходит тег HTML . Тег используется для создания нижнего колонтитула в HTML. Теги часто содержат различные другие теги, которые поддерживают навигацию, идентифицируют автора страницы и многое другое.
В этом руководстве рассматриваются основы тега HTML и способы его использования в коде. К концу этого руководства вы станете экспертом в использовании
Макет HTML
В HTML существует множество тегов, которые используются для определения макета страницы и ее элементов. Эти теги помогают разработчикам упростить свои веб-страницы, поскольку они делают структуру веб-страницы более четкой.
Внутри тега страницы есть несколько основных элементов, используемых для определения ее структуры. Вот они:
- HTML
- <навигация> .
 Этот тег определяет панель навигации.
Этот тег определяет панель навигации. - <статья>, <раздел> и другие теги . Они используются для определения основного тела страницы.
- <нижний колонтитул> . Этот тег определяет содержимое нижнего колонтитула страницы.
В этом уроке мы сосредоточимся на HTML-элементе .
HTML-тег
Вы можете использовать HTML-тег
Например, если структура вашего Тег является сложным и содержит несколько тегов
Пример шаблона HTML
Предположим, мы создаем веб-страницу для местной кофейни под названием The Golden Roast. На этом сайте представлена информация о кофейне, история ее возникновения, контактная информация и схема проезда к магазину. Мы хотим, чтобы на странице был нижний колонтитул с заявлением об авторских правах.
Мы можем использовать следующий код для создания этого нижнего колонтитула:
<нижний колонтитул>Авторское право © 2020 Золотая жарка.
Когда мы запускаем наш код, в нижней части нашей веб-страницы появляется следующее:
Тег
Фиксированный нижний колонтитул HTML
Вы можете решить, что нижний колонтитул должен располагаться внизу веб-страницы. Это означает, что нижний колонтитул останется закрепленным в нижней части вашей веб-страницы в определенном месте.
Это отличается от традиционного нижнего колонтитула, который просто появляется везде, где он объявлен в файле HTML. Традиционные нижние колонтитулы обычно располагаются в самом низу страницы.
Традиционные нижние колонтитулы обычно располагаются в самом низу страницы.
Например, предположим, что мы хотим, чтобы наше заявление об авторских правах для веб-сайта нашей кофейни было прикреплено к нижней части веб-страницы. Мы хотим, чтобы оператор имел коричневый фон и белый текст. Мы можем использовать следующий код для выполнения этой задачи:
<тело>Добро пожаловать в The Golden Roast!
<стиль> нижний колонтитул { положение: фиксированное; ширина: 100%; слева: 0; внизу: 0; цвет фона: коричневый; белый цвет; выравнивание текста: по центру; } <нижний колонтитул>Авторское право © 2020 Золотая жарка.
Наш код возвращает:
Мы создали нижний колонтитул, который прикрепляется к нижней части нашей веб-страницы.
Давайте разберем наш код. Во-первых, мы объявили Тег , в котором хранится код тела нашей веб-страницы. Затем мы использовали тег


 Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
 Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта. ru</p>
</footer>
ru</p>
</footer>
 Внутри
Внутри  Этот тег определяет панель навигации.
Этот тег определяет панель навигации.