9537 12
| How-to | – Читать 16 минут |
Прочитать позже
Анастасия Сотула
Редактор блога Serpstat
Являетесь владельцем веб-ресурса, разработчиком или только изучаете тонкости продвижения сайтов во всемирной паутине? В любом случае обязаны знать, что такое футер (подвал) сайта, где он располагается и для чего предназначен. Часто веб-мастера не придают особого значения его дизайну, а совершенно зря. Расскажем в подробностях, как сделать подвал сайта наиболее эффективным.
Содержание
- Что такое футер сайта или подвал
- Разработайте дизайн подвала сайта
- Разместите анимацию в footer для сайта
- Шрифты, фон и другие тонкости визуала
- Используйте больше пространства и креатива
- Разместите призыв к действию
- Добавьте знак авторского права
- Разместите контактную информацию
- Кнопки социальных сетей при оформлении футера
- Добавьте логотип компании
- Ссылки на трафиковые страницы в подвале сайта
- Подписка по электронной почте
- Карта сайта в подвале
- Что еще…
- Хорошие примеры футеров для сайтов
FAQ
Заключение
Что такое футер сайта или подвал
Футер сайта — это его нижний блок, где размещается дополнительная информация, полезная ЦА: читателям, покупателям и другим посетителям ресурса. На жаргоне веб-разработчиков футер называют подвалом интернет-ресурса.
На жаргоне веб-разработчиков футер называют подвалом интернет-ресурса.
Многие футеры сайтов содержат информацию о владельце, контактные данные, и т.д. Без подвала площадка считается неполноценной и теряет доверие пользователей. Ведь интернет-ресурс находится в поле зрения аудитории каждую секунду, людям интересно заглянуть в подвал сайта в поисках важной информации.
Разработайте дизайн подвала сайта
Лишь определившись, что такое footer, можно двигаться дальше. Как было отмечено, это важная составляющая бизнес-ресурса, новостного портала или развлекательного сайта.
Правильное оформление нижнего колонтитула, то есть футера, несет множество положительных моментов, в их числе и удержание целевой аудитории. Это усиливает доверие поисковых систем к веб-ресурсу, ускоряет индексацию страниц, способствует развитию бизнеса, продвижению информационного сайта в топ выдачи.
Многие интересуются, как оформить подвал сайта, чтобы он привлекал внимание и способствовал оптимизации самого ресурса.
Чтобы готовый footer для сайта реально помогал в продвижении, соблюдайте 5 правил:
- Лаконичность и минимализм, старайтесь использовать меньше текста, но более цепляющие заголовки.
- Футер в веб-дизайне по цветовой схеме должен отличаться от основного фона и шапки сайта, при этом цвета между собой в нижнем блоке должны гармонично дополнять друг друга.
- Используйте немного графики или анимации, не отклоняясь при этом от тематических особенностей блога, лендинга или интернет-портала.
- Соблюдайте иерархию, иначе оформление подвала сайта будет попросту бесполезным: выделяйте крупным и ярким шрифтом важное, а мелким — второстепенное, размещая эту информацию ниже.
- Дублируйте контакты из шапки сайта, предложите связаться с вами, обязательно используйте другие ненавязчивые призывы к действию.
Частая ошибка, которую совершают, разрабатывая футер в дизайне — слишком скудное или, наоборот, перенасыщенное оформление. Избыток ссылочной массы, текста, картинок, анимации сбивает с толку, и посетитель стремится быстрее покинуть сайт. Мало полезной информации также раздражает, в лучшем случае вызывает равнодушие к платформе.
Избыток ссылочной массы, текста, картинок, анимации сбивает с толку, и посетитель стремится быстрее покинуть сайт. Мало полезной информации также раздражает, в лучшем случае вызывает равнодушие к платформе.
Так что должно быть в футере?
Это зависит от целевой аудитории, но стоит помнить, что просматривающему футер пользователю надо дать шанс возвратиться на нужную страницу, не скроллив ее заново. Действуйте аккуратно, чтобы не перегрузить футор сайта лишним текстом и иконками — это может уменьшить время отклика при загрузке главной страницы, статей или товаров. Много информации в оформлении подвала страницы только навредит интернет-площадке.
Обязательные элементы мелким шрифтом: указание авторских прав и условий использования (18+). Данная информация сообщит пользователю, что все права защищены и копирование будет считаться плагиатом. А лица, достигшие 18 лет, должны сделать отметку о своем совершеннолетии, чтобы снять ответственность с сайта, если на нем присутствуют ограничения по возрасту.
Источник: Mobios.school
Самый простой футер для сайта обычно состоит из нескольких внутренних ссылок и кнопок социальных сетей. Простой и лаконичный подвал с добавлением фото автора перед вами.
Источник: Рецепты Джуренко
Стоит ли довольствоваться этим? Практика показывает, что серьезные платформы, заботящиеся о своих клиентах, публикуют более обширную информацию в футер сайта. Таким образом они получают конкурентные преимущества. Например, в футере можно разместить условия партнерства.
Далее расскажем про основные элементы, которые можно разместить, создавая футер сайту, тем самым повысить коэффициент конверсии ресурса — процент пользователей, совершивших целевое действие. В конце материала вы определитесь с тем, каким хотите видеть футер сайта, примеры хороших дизайнов вам в этом помогут.
Разместите анимацию в footer для сайта
Итак, вам предстоит разработать красивый футер css, но это вовсе не означает, что анимация станет главным козырем проекта. Он может быть привлекателен даже без картинок и анимированных заставок.
Он может быть привлекателен даже без картинок и анимированных заставок.
Но многие пользователи изучают футер сайта сразу, считая, что именно там их ожидает нечто интересное. Это как пример с книгой, которую часто просматривают с последней страницы и, заинтересовавшись концовкой, начинают читать. Вы ведь тоже не раз так делали? Неудивительно. Анимацию уместно размещать на развлекательных порталах, интернет-магазинах и сайтах с подходящим анимационным профилем, как в примере ниже.
Источник: Technolex Translation Studio
Шрифты, фон и другие тонкости визуала
Выберите читабельные шрифты, чтобы создать красивый футер, а размещая ссылки, старайтесь, чтобы строки и буквы не сливались между собой, для этого следите за интервалами и отступами. Важно, чтобы цвета ссылок и других элементов футера гармонично сочетались с его фоном.
Цветовая гамма заключительного блока может выделяться на общем фоне веб-ресурса. Так вы сделаете акцент и покажете посетителям, что подвал лендинга или обычного ресурса не заброшен, а оформлен со вкусом.
Так вы сделаете акцент и покажете посетителям, что подвал лендинга или обычного ресурса не заброшен, а оформлен со вкусом.
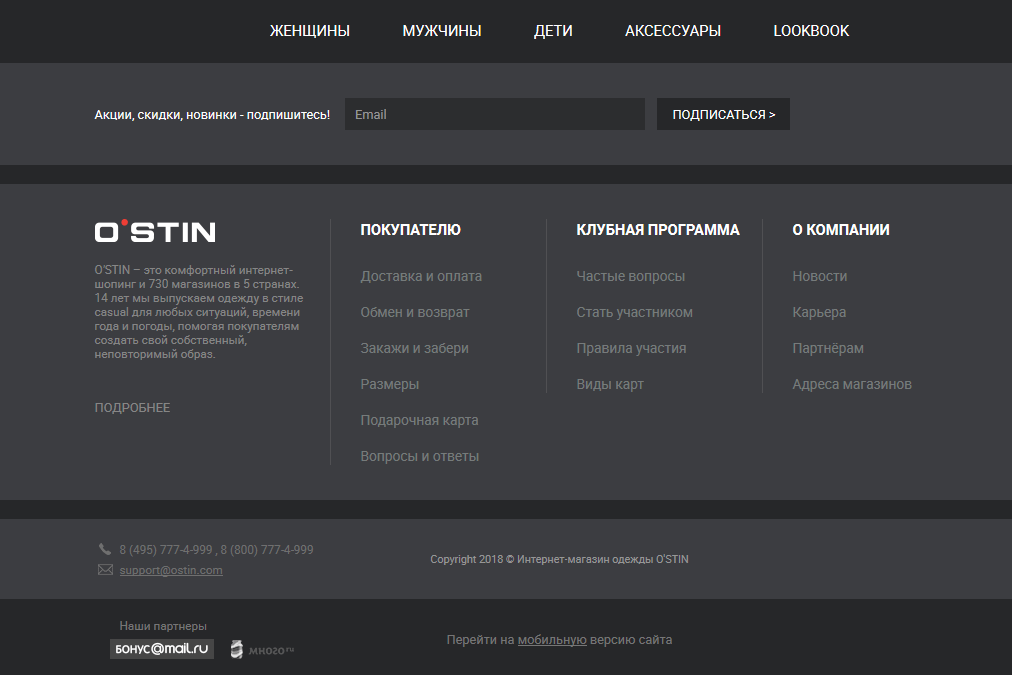
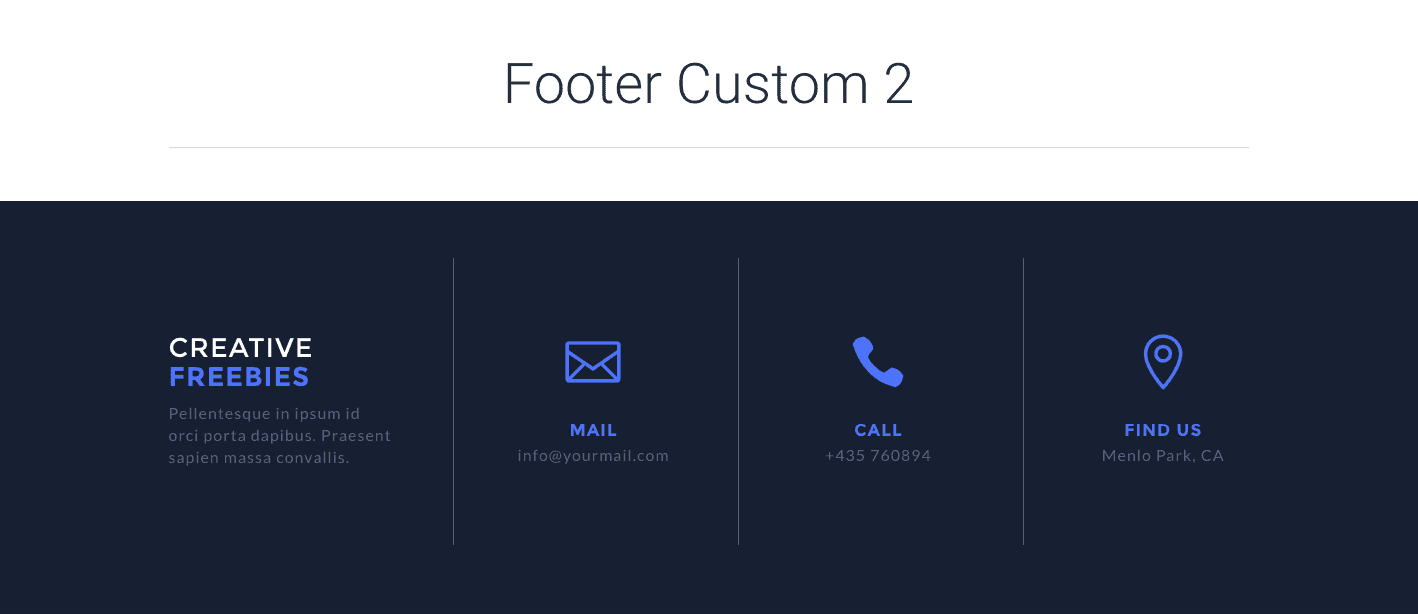
Используйте больше пространства и креатива
Не бойтесь расширять границы нижнего колонтитула и оставлять немного свободного места, чтобы не перегружать футеры для сайта визуальным контентом. Так пользователю будет приятнее искать информацию, «цепляться» за нее глазами.
Перед вами готовый футер для сайта html с удачным дизайном и призывом к действию, подчеркнутым синим цветом.
Источник: Stfalcon.com
Если для тематики сайта уместно размещение картинки в качестве фона футера, можно воспользоваться и таким вариантом. С фоновым рисунком получится красивый footer css для веб-сайта.
Инновационно смотрится дизайн, в котором:
- на картинке изображена земля и горизонт, ведь подвал, по сути, это подземное помещение;
- футер сайта, шаблон которого предусматривает разделение неба и земли водой, волнами;
- неправильные углы обзора, ассиметричность рисунка;
- область футера гармонично разделяется цветом на 2-5 частей.
 Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
Вот оригинально оформленный подвал сайта (примеры на фото).
Источник: Thesmilestore
Разместите призыв к действию
Подвал сайта html — идеальная часть ресурса, чтобы сообщить пользователю, что это место — не конец сайта, а возможность:
- купить продукцию;
- зарегистрироваться;
- оформить подписку;
- позвонить в call-центр;
- получить обратный звонок;
- лайкнуть страничку в соцсети и пр.
Ваша цель — вызвать интерес у пользователя. Размещая призыв к действию в готовый футер для сайта в виде формы обратной связи, вы усиливаете внимание к своей платформе, взамен получая необходимые лиды.
Отлично, если человек захочет подписаться на рассылку, чтобы не потерять информацию о магазине. Либо оставит свои контактные данные, чтобы владелец сам связался с посетителем и предложил условия партнерства. Используйте такие выражения в виде призыва: «напишите нам», «приглашаем к сотрудничеству» и т.д.
Либо оставит свои контактные данные, чтобы владелец сам связался с посетителем и предложил условия партнерства. Используйте такие выражения в виде призыва: «напишите нам», «приглашаем к сотрудничеству» и т.д.
Добавьте знак авторского права
Как правило, знак охраны авторских прав (копирайт) и диапазон с года разработки сайта по текущий год добавляют мелким шрифтом в нижней части колонтитула. Это предупреждает об ответственности за незаконное использование размещенной информации и повышает авторитет ресурса.
Необходимо своевременно обновлять информацию о текущем годе, чтоб пользователи видели, что ресурс продолжает функционировать. Проще всего это сделать с помощью специального скрипта. Тогда обновление будет происходить автоматически.
Разместите контактную информацию
Большинство людей опускается в подвал с целью найти контактные данные, если сверху их не обнаружили или уже не хочется подниматься в шапку сайта. Как сделать подвал сайта html полезным? Разместить контакты внизу.
Как сделать подвал сайта html полезным? Разместить контакты внизу.
Наличие информации о владельце площадки, авторах, телефонах для связи обязательно. Для хорошего юзабилити сайта обязательно наличие обратной связи. Как можно доверять онлайн-ресурсу, если на нем отсутствует номер телефона, e-mail, а магазин не потрудился разместить свое местонахождение на карте, адрес и время работы?
Контакты вполне органично выглядят на сайте шоколада «Миллениум».
Источник: Millennium-trade
Размещайте именно форму для заполнения, которая переходит на отдельную страницу вашего веб-сайта с контактами. Почему этот совет важен? Такой ход хорошо отразится на ранжировании сайта поисковиками и способствует лидогенерации. Формы могут автоматически отвечать на вопросы клиента, практически полностью исключают спам.
Кнопки социальных сетей при оформлении футера
Все вебмастера уверены, что без кнопок связи с социальными сетями сложнее повысить конверсию сайта. Да и зачем отказываться от подписчиков, ведь последние приведут с собой друзей, а те, в свою очередь, своих знакомых. Количество переходов и трафик сайта возрастет.
Да и зачем отказываться от подписчиков, ведь последние приведут с собой друзей, а те, в свою очередь, своих знакомых. Количество переходов и трафик сайта возрастет.
Лучший вариант размещения кнопок Facebook, Twitter или YouTube — подвал.
Расположение внизу лендинга или многостраничника выглядит ненавязчиво и увеличивает посещаемость. Лаконично выглядят иконки, выделенные одним цветом, с ними получается красивый footer html. Важно, чтобы они не затерялись среди другой информации, поэтому их делают крупнее и выделяют оригинальной надписью. Многие интересуются вопросом, как добавить текст в footer wordpress, это легко сделать, добавив содержимое в виджеты или перейдя в редактор кодов.
Добавьте логотип компании
Логотип — лицо любого бизнеса, поэтому важно размещать его в шапке сайта и дублировать внизу. Чтобы выстроить доверительные отношения с клиентами и читателями вашего ресурса, следует ответственно подойти к разработке логотипа, после чего подвал сайта, примеры которого представлены в подборке, заиграет по-новому.
Чтобы добавить логотип в подвал лендинга, нужно скопировать его код из header и поместить в footer. Тогда логотип продублируется и отобразится на сайте в самом низу площадки.
Ссылки на трафиковые страницы в подвале сайта
Для интернет-магазина уместно добавить не список товаров, которые располагаются в шапке (хедере) сайта, а ссылки на блог с интересными тематическими статьями. Это действенный способ превратить посетителя в потенциального покупателя, даже если он не «созрел» для покупки или заказа услуги.
Хороший пример туристического сайта перед вами, футер помогает заблудившимся пользователям вернуться в интересующие разделы.
Источник: Traveling.by
Интересные статьи способны не только удержать клиента, но и получить ответный лид. Кроме ссылок уместно дублировать поле поиска из шапки сайта, тогда пользователь найдет информацию, которой не нашел, пока скроллил страницу.
Подписка по электронной почте
Рассылка полезной информации является одним из верных способов связаться с подписчиком и напомнить о вашем ресурсе. Когда пользователь подписывается на рассылку писем, он ожидает обратной связи с интересными предложениями. Не подведите его ожиданий. Если уж публиковать форму в футер на сайте, то и письма должны соответствовать. Это могут быть акционные и скидочные предложения, информация о новом поступлении товаров, правдивых отзывах и многом другом.
Когда пользователь подписывается на рассылку писем, он ожидает обратной связи с интересными предложениями. Не подведите его ожиданий. Если уж публиковать форму в футер на сайте, то и письма должны соответствовать. Это могут быть акционные и скидочные предложения, информация о новом поступлении товаров, правдивых отзывах и многом другом.
Дайте возможность человеку отписаться от рассылки по e-mail, практика показывает, что навязчивая реклама негативно сказывается на потенциальных посетителях. Если не дать возможности отписки, письма будут отправлены в спам, а это еще хуже.
Карта сайта в подвале
Очень важно разместить карту сайта и ссылки на важные для посетителя материалы — статьи, популярные товары, обучающие программы и т.д. Это особенно актуально для мобильных версий площадок, и упрощает задачу посетителю осуществить задуманную цель на сайте. Чаще всего карта отображается в виде меню с категориями и подкатегориями.
На больших площадках в подвале уместно создать ссылку на карту сайта XML sitemap с выпадающим меню, ведь популярных статей или предложений может быть много.
Что еще…
Итак, если еще остался вопрос, как сделать футер для сайта эффективным, немного дополнительной информации. Если посетитель уже опустился вниз, в подвал для сайта, удерживайте клиента оригинальным содержанием. К примеру, вставьте окно поиска по сайту или разместите отзывы довольных клиентов. Такой подход повысит шансы на успех вашей площадки в десятки раз!
Часто подвал лендинга содержит интерактивную карту, которая расскажет о местоположении бизнеса. Статистика показывает, физическое положение интернет-площадки воспринимается клиентами очень доверительно, повышает уровень продаж, количество подписок и других лидов.
Добавьте счетчики посещаемости — метрику внизу всего блока, но помните, это уместно на раскрученных площадках. Если сайт новый и хвастаться пока нечем, оставьте этот маркетинговый ход на будущее.
Придумайте необычный дизайн, чтобы сайт точно завоевал сердца своих почитателей. К примеру, на сайте-визитке музыканта будет красиво выглядеть фотография исполнителя. Художественная галерея или сайт художника органично смотрятся с кистью и палитрой в футере. Сочетайте шапку сайта (хедер) в единстве с футером, например вверху обозначьте остров с волнами, а внизу — морское дно.
И еще одна рекомендация от веб-разработчиков. При больших объемах контента на сайте часто возникает необходимость прижать подвал к низу, чтобы он не появлялся на экране во время скроллинга. Это можно сделать, отредактировав параметры html-кода и CSS.
Хорошие примеры футеров для сайтов
Неплохой дизайн продемонстрирует футер на сайте Ив Роше.
Источник: Yves-Rocher
В подвале размещена полезная информация о продуктах, а на номерах телефонов стоит ссылка для быстрого дозвона. Реальный пример того, как добавить текст в footer wordpress, чтобы это смотрелось привлекательно. Весь футер оформлен в единой цветовой схеме, приятной глазу. Неудивительно, что посетитель захочет остаться на сайте надолго.
Весь футер оформлен в единой цветовой схеме, приятной глазу. Неудивительно, что посетитель захочет остаться на сайте надолго.
Чтобы оформить подвал в стиле минимализма, достаточно немного уменьшить шрифт, добавить выпадающее меню и свободное пространство между текстовыми ссылками. Для футера интернет-магазина подойдет легкий для восприятия подвал сайта, пример которого перед вами.
Источник: Quayaustralia
Достаточно объемный футер в исполнении Книжного клуба, где вся информация является полезной и кликабельной. При этом группы красиво выделяются графическими элементами.
Источник: Bookclub
Хотите узнать, как с помощью Serpstat оптимизировать сайт?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Что такое подвал сайта?
Подвал сайта — это заключительный блок интернет ресурса, расположенный в самом низу, который содержит второстепенную, но полезную информацию для пользователя. Обязательно включает в себя: контакты фирмы, знак авторского права, ссылки на социальные сети, навигационное меню.
Обязательно включает в себя: контакты фирмы, знак авторского права, ссылки на социальные сети, навигационное меню.
Зачем нужен подвал сайта?
Футер (подвал) сайта необходим для публикации контактных данных, важной юридической информации, форм обратной связи, навигации с основными разделами и рубриками. Позволяет сделать перелинковку всех страниц сайта и ненавязчиво удерживать внимание посетителей. Тем самым ускоряется индексация страниц поисковыми роботами и повышаются возможности трафика.
Как вставить картинку в подвал сайта?
Прописать в коде, определив размера картинки в блоке и ее позиционирование. Для более простой вставки картинки подойдет конструктор сайтов, где уже разработан, в зависимости от выбранной тематики, футер сайта (шаблон), останется его только заполнить.
Заключение
Итак, футер для сайта — его логическое завершение, где информация изложена кратко и по делу. Он должен быть простым и лаконичным, соответствовать тематике, типографике и общему дизайнерскому решению. Не стоит размещать всю информацию на футере, его задача вовсе не в этом, а в эффективном привлечении внимания пользователя и поисковых систем.
Он должен быть простым и лаконичным, соответствовать тематике, типографике и общему дизайнерскому решению. Не стоит размещать всю информацию на футере, его задача вовсе не в этом, а в эффективном привлечении внимания пользователя и поисковых систем.
Очень важную роль в создании правильного футера играет группировка элементов. Сообщите посетителям, что подвал — не просто место с непонятным содержимым, а настоящая секретная комната, тайны которой хочется узнать прямо сейчас.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатно
Оцените статью по 5-бальной шкале
5 из 5 на основе 6 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-to
Анастасия Сотула
Как выбрать лучший сервис email рассылок? Гайд для новичков
How-to
Анастасия Сотула
Как создать favicon
How-to
Анастасия Сотула
Что нужно знать об оптимизации сайта под голосовой поиск
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
— HTML | MDN
HTML-элемент <footer> представляет собой нижний колонтитул (футер, подвал) для своего ближайшего секционного контента или секционного корня. Футер обычно содержит информацию об авторе раздела, информацию об авторском праве или ссылки на связанные документы.
| Категории контента | Основной поток, явный контент. |
|---|---|
| Допустимое содержимое | Контент основного потока, кроме <footer> и <header>. |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Допустимые родители | Любой элемент, который разрешает Контент основного потока в качестве содержимого. Обратите внимание, что элемент <footer><address>, <header> или другого элемента <footer>. |
| Допустимые ARIA-роли | group (en-US), presentation (en-US) |
| DOM-интерфейс | HTMLElement |
К этому элементу применимы только глобальные атрибуты.
- Заключите информацию об авторе в элемент
<address>, который может быть добавлен в элемент<footer>. - Элемент
<footer>не относится к секционному контенту, а значит не создаёт новый раздел в структуре HTML-документа.
<footer> Какая-то информация об авторском праве или может информация об авторе статьи? </footer>
У программа чтения с экрана VoiceOver есть проблема, при которой она не читает элемент <footer>
<footer> в список ориентиров). Чтобы решить эту проблему добавьте
Чтобы решить эту проблему добавьте role="contentinfo" в элемент <footer>.- WebKit Bugzilla: 146930 — AX: Нативные элементы HTML (header, footer, main, aside, nav) должны работать также, как ориентиры ARIA, но иногда они этого не делают
| Specification |
|---|
| HTML Standard # the-footer-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Связанные с этим разделом элементы:
<body>,<nav>,<article>,<aside>,<h2><h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US),<hgroup>,<header>,<section>,<address>; - Разделы и структура документа HTML5.

- ARIA: роль contentinfo (en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Как сделать нижний колонтитул в HTML
следующий → ← предыдущая В HTML мы можем легко создать нижний колонтитул в документе, который должен отображаться на веб-странице, используя два следующих различных метода:
Использование HTML-тегаЕсли мы хотим сделать нижний колонтитул в HTML-документе с помощью тега Html, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко просмотреть нижний колонтитул на веб-странице в браузере: Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать HTML для создания нижнего колонтитула. <Голова> <Название> Сделать нижний колонтитул с помощью HTML-тега <Тело> Здравствуйте, Пользователь!…. Шаг 2: Теперь мы должны поместить курсор в начало того текста, который мы хотим вставить в нижний колонтитул. Затем введите тег <нижний колонтитул> Текст, который мы хотим вставить в нижний колонтитул. Шаг 3: И после этого мы должны закрыть тег. <нижний колонтитул> Текст, который мы хотим вставить в нижний колонтитул. Шаг 4: И, наконец, мы должны сохранить HTML-файл, а затем запустить его в браузере. <Голова> <Название> Сделать нижний колонтитул с помощью HTML-тега <Тело> <заголовок> Учебник по HTML Вывод приведенного выше HTML-кода показан на следующем снимке экрана: Использование внутреннего CSSЕсли мы хотим сделать нижний колонтитул в HTML-документе с использованием таблицы внутренних каскадных стилей, нам нужно выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко сделать стильный футер: Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать внутренний CSS для создания нижнего колонтитула. <Голова> <Название> Создайте нижний колонтитул, используя внутренний CSS и HTML <Тело> Здравствуйте, Пользователь!. И этот раздел поможет вам понять, как сделать нижний колонтитул, используя внутреннюю каскадную таблицу стилей и HTML. @Copyright JavaTpoint 2020- Все права защищены. Шаг 2: Теперь мы должны поместить курсор в тег заголовка сразу после закрытия тега заголовка в документе Html, а затем определить начальный и закрывающий тег тега |

 Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.
Таким образом между собой группируются ссылки, например, социальных сетей в одной группе, популярной продукции или трафиковых статей — в другой.


 …
…