User Experience: что такое UX-дизайн
UX-дизайн (англ. UX design, или user experience design) — это проектирование опыта пользователя, впечатлений, которые возникают у человека при взаимодействии с продуктом. Обычно их можно описать так: «удобно», «классно», «понравилось» или «неудобно», «ужасно», «не понравилось».
Другими словами UX-дизайн — это создание комфортного для пользователя процесса взаимодействия с продуктом.
Чаще всего термин UX-дизайн используют, когда говорят о разработке сайтов и приложений, но он также применим к любому объекту, в том числе из физического мира: можно спроектировать опыт использования машины, фена или стула.
Проще всего заметить, когда о UX-дизайн не подумали. Если при использовании сервиса возникают мысли «да что за издевательство» и «почему все через …» — UX-дизайнера на проекте не было.
На сайте губернатора Свердловской области подписанные им документы выложены в виде PDF-изображений, поиска по тексту нет, странный серый цвет фона. Впечатления от ресурса не самые приятные
Впечатления от ресурса не самые приятные
Хороший UX-дизайн чаще всего не привлекает внимания. Но незаметно для себя пользователь привыкает к удобству и приятным впечатлениям и начинает заходить на сайт чаще или заказывает доставку пять раз в неделю.
Яндекс Лавка запоминает любимые товары, дружелюбно предлагает найти нужные ингредиенты в составе и показывает, сколько осталось до бесплатной доставки. Явно поработал UX-дизайнер
Что входит в понятие UX
Питер Морвил, один из пионеров UX-дизайна, выделил семь составляющих пользовательского опыта:
- Ценность для заказчика — это ключевая составляющая UX, которой подчинены все остальные. Дизайн продукта должен работать на цель бизнеса: заработать в моменте, построить долгосрочные отношения с клиентом, улучшить имидж.
- Польза для человека — продукт должен быть полезен конечному пользователю.
- Простота использования — продукт должен быть интуитивно понятным.

- Простота навигации — пользователь должен легко находить то, что ему нужно в продукте.
- Доступность для людей с особыми потребностями — например для слабовидящих и слепых.
- Способность вызывать желание — для этого используют техники эмоционального дизайна.
- Способность вызывать доверие — ученые из Стэнфорда выработали принципы, благодаря которым сайт или приложение кажутся более надежными.
Как видно из этого описания, UX-дизайн — это не совсем дизайн в привычном понимании. Это в большей степени проектирование, инженерия.
Работа над UX начинается задолго до выбора цветов и шрифта. Сначала дизайнер изучает, какую задачу должен решать сайт, собирает всю возможную информацию о конкурентах, целевой аудитории и сценариях взаимодействия с продуктом. Затем придумывает варианты, как сделать решение задачи максимально удобным для пользователя. UX-специалист проектирует логику и функционал, а «красота» появится позже.
UX-дизайн ориентируется на то, как люди ведут себя на сайте или в приложении. В этом помогают эмпатия — способность понимать эмоции других людей — и знания психологии, а также различные тестирования. Важно понимать, что сбор инфомрации, аналитика и проверка гипотез — значимая часть работы UX-дизайнера. Только после анализа полученных результатов можно переходить к созданию вайрфрейма — схемы, которая условно показывает где на экране будут расположены кнопки, текст, картинки.
Вайрфреймы без красивого дизайна помогают сосредоточиться на функциональности приложения
Для чего нужен UX-дизайн
Главная цель UX-дизайна — дать пользователю лучшие впечатления от продукта. А вот какие бизнес-результаты для компании он помогает получить:
Снизить затраты на разработку. Разработчик не всегда может представить, как продуктом будут пользоваться другие люди. Он знает свой продукт вдоль и поперек, поэтому ему и так все понятно. В результате в приложении могут появиться ненужные или неудобные для большинства пользователей функции, которые придется переделывать. UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
Повысить конверсию. Например, UX-дизайнер может увидеть, где человека от целевого действия отделяет лишний шаг: переход на другой экран или лишнее поле ввода. Если этот шаг убрать, конверсия увеличится.
Повысить лояльность. UX-дизайн целенаправленно формирует у пользователей привычку использовать конкретное приложение или сайт за счет удобства, создания доверия, положительных эмоций от использования.
Снизить затраты на поддержку. Когда логика продукта понятна интуитивно, ситуаций «я что-то нажала, и все пропало» меньше. У поддержки будет уходить меньше времени на решение подобных проблем и обучение пользователей.
Чем UX отличается от юзабилити
Термины UX и юзабилити иногда используют как взаимозаменяемые. Но это не совсем верно.
Юзабилити (англ. usability) — это измеримая величина, которая показывает, насколько удобно пользоваться сайтом или продуктом. Ее можно оценить при помощи следующих метрик:
Ее можно оценить при помощи следующих метрик:
- конверсия в целевое действие;
- время, затраченное на выполнение целевого действия;
- процент отказов.
UX — более широкое понятие. Помимо удобства, сюда входят способность вызывать доверие и расположение пользователя, а также эмоции от использования продукта.
Продукт с хорошим UX не только эффективно решает задачи пользователя, но и развлекает, создает положительные эмоции и ощущение надежности.
Юзабилити нацелено на рациональное восприятие: насколько быстро и четко все работает. UX задействует также и эмоции, иррациональное восприятие.
Рассмотрим это различие на примере чашек.
Есть корпоративная чашка, которую подарили на каком-то семинаре. Пить из нее вполне удобно, но не слишком приятно. Обычно такие чашки относят на кухню в офисе или увозят на дачу. То есть юзабилити на уровне, но UX не очень.
Другое дело — чашка для лучшей мамы. Она вызывает положительные эмоции, ей хочется пользоваться. Хотя основа у нее может быть точно такая же, что и у корпоративной чашки. То есть юзабилити одинаковое, а UX разный.
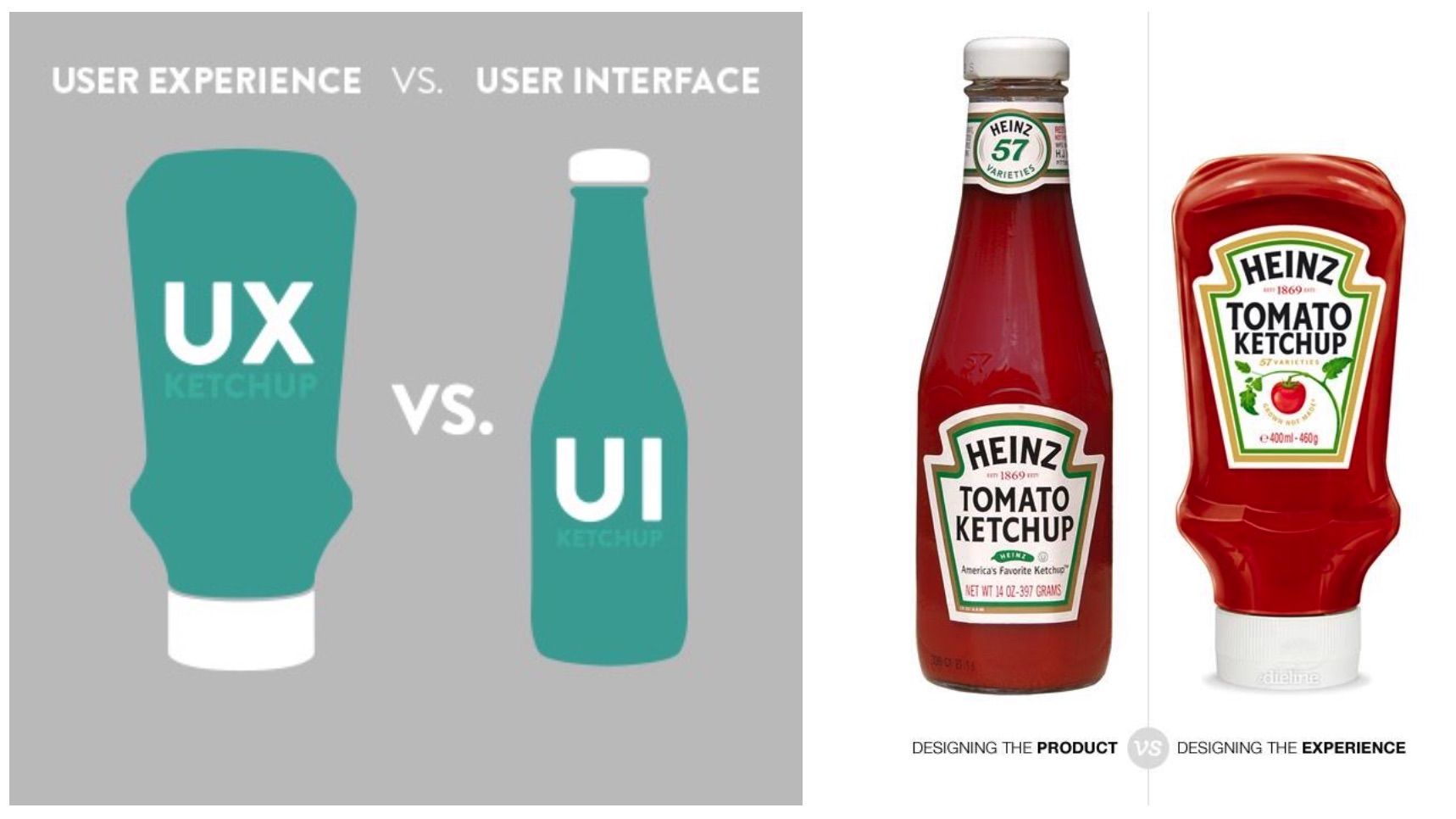
Чем UX отличается от UI
Дон Норман, создатель термина user experience, объясняет различие так:
«Пользовательский опыт (UX) включает в себя любые взаимодействия пользователя с компанией, ее продуктами и услугами.
Важно отличать пользовательский опыт от пользовательского интерфейса (UI), хотя интерфейс несомненно является важной частью опыта. Например, возьмем сайт с отзывами о фильмах. Даже если у сайта прекрасный поиск, пользовательский опыт может быть отрицательным, если человек хотел найти информацию о малоизвестном фильме, а в базе сайта только отзывы о голливудских блокбастерах.
Согласно этому определению, UX, например, «Яндекс Лавки» включает в себя такие аспекты: были ли в наличии нужные продукты, как быстро привезли заказ, был ли курьер вежливым. А UI — это интерфейс приложения и сайта.
А UI — это интерфейс приложения и сайта.
На практике, когда говорят про UX-дизайн, имеют в виду опыт использования только приложения или сайта: насколько все удобно и приятно устроено. А UI описывает внешний вид и эстетику: насколько все выглядит красиво и аккуратно.
Конечно, эстетика влияет на пользовательский опыт: люди воспринимают эстетичные вещи как более удобные и ценные. Но понятие UX все же шире.
Посмотрим на примере сайта.
UI сайта — насколько красиво и современно он выглядит. UX — впечатления от использования.
У американского сайта объявлений Craigslist дизайн не менялся больше 20 лет. Но это 97й по популярности сайт в мире. Пользователи ценят его как раз за простоту: здесь можно решить свою задачу, не отвлекаясь на лишние детали.
А есть сайт РЖД. Он довольно красивый. Но каждый, кто хоть раз пытался купить там билет, знает, какая это боль. Начиная с того, что даты выкрашены в непонятные цвета: «продажа билетов за 45 суток», «продажа билетов за 60 суток».
Бывает, что больше важен UX, а бывает, что и UI. Например, в проектировании сложных CRM или других цифровых больших продуктах, экосистемах, личных кабинетах больше упор делается на взаимодействие, а вот в промолендингах или имиджевых сайтах важнее визуальная яркая подача, потому что по структуре они достаточно просты.
Ирина Хафизова
Дизайн-директор Mailfit
Принципы UX
По запросу «принципы UX» чаще всего можно найти статьи, которые по факту описывают принципы юзабилити — эту часть пользовательского опыта проще всего формализовать и описать в виде правил.
Но также к принципам UX можно отнести приемы, которые помогают создавать доверие и формируют у пользователя определенные эмоции.
Вот примеры приемов из всех трех категорий.
Чтобы создать доверие: простой способ связаться с компанией. На сайте или в приложении должна быть контактная информация или встроенные способы связаться с компанией. По данным исследования ученых из Стэнфорда, это формирует у пользователей доверие к продукту.
На сайте или в приложении должна быть контактная информация или встроенные способы связаться с компанией. По данным исследования ученых из Стэнфорда, это формирует у пользователей доверие к продукту.
Например, на сайте Unisender есть страница с телефоном и адресом компании, а также встроенный чат.
Чтобы создать эмоции: персонажи-маскоты. Такой персонаж может сопровождать пользователя в приложении или на сайте. Через героя проще задать настроение, потому что люди неосознанно копируют эмоции тех, с кем взаимодействуют.
Например, у Duolingo герои-маскоты вместе с учеником проходят курс и создают ощущение радостного предвкушения, озорства и веселья.
Чтобы улучшить юзабилити: обратная связь. Пользователь должен получать отклик на каждое действие — это дает ощущение контроля. Нажал на кнопку — открылась новая страница, ввел данные карты — появилось сообщение «Заказ оплачен».
Если приложению нужно время, чтобы среагировать, можно показать промежуточный контент. Например, если Facebook* не может сразу загрузить ленту, он показывает контуры постов.
Например, если Facebook* не может сразу загрузить ленту, он показывает контуры постов.
Чтобы улучшить юзабилити: подсказки. Можно обучать пользователей пользоваться приложением прямо внутри приложения при помощи подсказок.
Например, это касается «пустых состояний» — случаев, когда в корзине, каталоге, папке ничего нет. Стоит подсказать, как добавить туда товары или файлы. Так, «Золотое яблоко» прямо внутри пустой корзины предлагает товары и дает ссылки на раздел с новинками и поиск.
Чтобы улучшить юзабилити: адаптация под мобильные экраны. 85% пользователей пользуются телефоном при помощи одного большого пальца. В таком положении проще дотянуться до низа и центра экрана и сложнее — до верха. Это нужно учитывать при расположении кнопок.
Примерно так располагаются на экране зоны, доступные для большого пальца
У «Авито» главные кнопки находятся в самом удобном месте экрана: внизу и по центру — так до них легко дотянуться большим пальцем
Чтобы улучшить юзабилити: минимальный ввод данных. Печатать текст от руки гораздо сложнее, чем просто листать страницы. Пользователю нужно следить, что в данных нет ошибки, а на телефоне еще и попадать по маленьким кнопкам. Поэтому везде, где возможно, лучше подставлять данные автоматически.
Печатать текст от руки гораздо сложнее, чем просто листать страницы. Пользователю нужно следить, что в данных нет ошибки, а на телефоне еще и попадать по маленьким кнопкам. Поэтому везде, где возможно, лучше подставлять данные автоматически.
Например, функция «Вставить из сообщений» дает пользователю потрясающее ощущение, что о нем позаботились.
UX-копирайтинг: что это и зачем нужна
Направление UX-дизайна, которое работает с текстами на сайте или в приложении: подсказками, названиями разделов, текстами на кнопках.
За счет разной интонации текст может восприниматься по-разному:
Суть текста одна, а впечатление разное
Задача UX-редактора — за счет выбора нужной интонации и слов сделать пребывание пользователя на сайте или в приложении максимально приятным. Для этого можно где-то переформулировать сообщения более заботливо, где-то добавить подсказку, а где-то — просто шутку.
Особенности UX-копирайтинга:
- Задача UX-редактора – описать продукт так, чтобы с ним мог взаимодействовать любой человек из целевой аудитории продукта.

- UX-редакторы работают в основном с микротекстами.
- UX-редактор всегда работает в команде с дизайнерами, аналитиками, разработчками.
- UX-редактора оценивают по по количеству посещений, отзывам, повторным визитам, времени, которое пользователь проводит на сайте, отказам.
UX-копирайтинг — очень молодое направление: целенаправленно текстами в продуктах стали заниматься последние пару лет. Пока такие редакторы есть в основном в очень больших компаниях: «Яндексе», «Авито», «Райффайзен-банке», «Тинькофф-банке».
Вот несколько примеров работы UX-редактора:
Небольшая приписка создает настроение
Не «Обращайтесь по любым вопросам», а «Будем рады помочь» — звучит естественно и дружелюбно
Раздел «Кинопоиска» называется «Вы хотели посмотреть», а не «Отложенное» или «Любимое». Все внимание направлено на пользователя. Такие нюансы и создают пользовательский опыт
Главные мысли
User Experience: что такое UX-дизайн
UX-дизайн (англ. UX design, или user experience design) — это проектирование опыта пользователя, впечатлений, которые возникают у человека при взаимодействии с продуктом. Обычно их можно описать так: «удобно», «классно», «понравилось» или «неудобно», «ужасно», «не понравилось».
UX design, или user experience design) — это проектирование опыта пользователя, впечатлений, которые возникают у человека при взаимодействии с продуктом. Обычно их можно описать так: «удобно», «классно», «понравилось» или «неудобно», «ужасно», «не понравилось».
Другими словами UX-дизайн — это создание комфортного для пользователя процесса взаимодействия с продуктом.
Чаще всего термин UX-дизайн используют, когда говорят о разработке сайтов и приложений, но он также применим к любому объекту, в том числе из физического мира: можно спроектировать опыт использования машины, фена или стула.
Проще всего заметить, когда о UX-дизайн не подумали. Если при использовании сервиса возникают мысли «да что за издевательство» и «почему все через …» — UX-дизайнера на проекте не было.
На сайте губернатора Свердловской области подписанные им документы выложены в виде PDF-изображений, поиска по тексту нет, странный серый цвет фона. Впечатления от ресурса не самые приятные
Хороший UX-дизайн чаще всего не привлекает внимания. Но незаметно для себя пользователь привыкает к удобству и приятным впечатлениям и начинает заходить на сайт чаще или заказывает доставку пять раз в неделю.
Но незаметно для себя пользователь привыкает к удобству и приятным впечатлениям и начинает заходить на сайт чаще или заказывает доставку пять раз в неделю.
Яндекс Лавка запоминает любимые товары, дружелюбно предлагает найти нужные ингредиенты в составе и показывает, сколько осталось до бесплатной доставки. Явно поработал UX-дизайнер
Что входит в понятие UX
Питер Морвил, один из пионеров UX-дизайна, выделил семь составляющих пользовательского опыта:
- Ценность для заказчика — это ключевая составляющая UX, которой подчинены все остальные. Дизайн продукта должен работать на цель бизнеса: заработать в моменте, построить долгосрочные отношения с клиентом, улучшить имидж.
- Польза для человека — продукт должен быть полезен конечному пользователю.
- Простота использования — продукт должен быть интуитивно понятным.
- Простота навигации — пользователь должен легко находить то, что ему нужно в продукте.

- Доступность для людей с особыми потребностями — например для слабовидящих и слепых.
- Способность вызывать желание — для этого используют техники эмоционального дизайна.
- Способность вызывать доверие — ученые из Стэнфорда выработали принципы, благодаря которым сайт или приложение кажутся более надежными.
Как видно из этого описания, UX-дизайн — это не совсем дизайн в привычном понимании. Это в большей степени проектирование, инженерия.
Работа над UX начинается задолго до выбора цветов и шрифта. Сначала дизайнер изучает, какую задачу должен решать сайт, собирает всю возможную информацию о конкурентах, целевой аудитории и сценариях взаимодействия с продуктом. Затем придумывает варианты, как сделать решение задачи максимально удобным для пользователя. UX-специалист проектирует логику и функционал, а «красота» появится позже.
UX-дизайн ориентируется на то, как люди ведут себя на сайте или в приложении. В этом помогают эмпатия — способность понимать эмоции других людей — и знания психологии, а также различные тестирования. Важно понимать, что сбор инфомрации, аналитика и проверка гипотез — значимая часть работы UX-дизайнера. Только после анализа полученных результатов можно переходить к созданию вайрфрейма — схемы, которая условно показывает где на экране будут расположены кнопки, текст, картинки.
В этом помогают эмпатия — способность понимать эмоции других людей — и знания психологии, а также различные тестирования. Важно понимать, что сбор инфомрации, аналитика и проверка гипотез — значимая часть работы UX-дизайнера. Только после анализа полученных результатов можно переходить к созданию вайрфрейма — схемы, которая условно показывает где на экране будут расположены кнопки, текст, картинки.
Вайрфреймы без красивого дизайна помогают сосредоточиться на функциональности приложения
Для чего нужен UX-дизайн
Главная цель UX-дизайна — дать пользователю лучшие впечатления от продукта. А вот какие бизнес-результаты для компании он помогает получить:
Снизить затраты на разработку. Разработчик не всегда может представить, как продуктом будут пользоваться другие люди. Он знает свой продукт вдоль и поперек, поэтому ему и так все понятно. В результате в приложении могут появиться ненужные или неудобные для большинства пользователей функции, которые придется переделывать. UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
UX-дизайн помогает с самого начала проектировать продукт для людей, исходя из их потребностей и привычек.
Повысить конверсию. Например, UX-дизайнер может увидеть, где человека от целевого действия отделяет лишний шаг: переход на другой экран или лишнее поле ввода. Если этот шаг убрать, конверсия увеличится.
Повысить лояльность. UX-дизайн целенаправленно формирует у пользователей привычку использовать конкретное приложение или сайт за счет удобства, создания доверия, положительных эмоций от использования.
Снизить затраты на поддержку. Когда логика продукта понятна интуитивно, ситуаций «я что-то нажала, и все пропало» меньше. У поддержки будет уходить меньше времени на решение подобных проблем и обучение пользователей.
Чем UX отличается от юзабилити
Термины UX и юзабилити иногда используют как взаимозаменяемые. Но это не совсем верно.
Юзабилити
 Ее можно оценить при помощи следующих метрик:
Ее можно оценить при помощи следующих метрик:- конверсия в целевое действие;
- время, затраченное на выполнение целевого действия;
- процент отказов.
UX — более широкое понятие. Помимо удобства, сюда входят способность вызывать доверие и расположение пользователя, а также эмоции от использования продукта.
Продукт с хорошим UX не только эффективно решает задачи пользователя, но и развлекает, создает положительные эмоции и ощущение надежности.
Юзабилити нацелено на рациональное восприятие: насколько быстро и четко все работает. UX задействует также и эмоции, иррациональное восприятие.
Рассмотрим это различие на примере чашек.
Есть корпоративная чашка, которую подарили на каком-то семинаре. Пить из нее вполне удобно, но не слишком приятно. Обычно такие чашки относят на кухню в офисе или увозят на дачу. То есть юзабилити на уровне, но UX не очень.
Другое дело — чашка для лучшей мамы. Она вызывает положительные эмоции, ей хочется пользоваться. Хотя основа у нее может быть точно такая же, что и у корпоративной чашки. То есть юзабилити одинаковое, а UX разный.
Чем UX отличается от UI
Дон Норман, создатель термина user experience, объясняет различие так:
«Пользовательский опыт (UX) включает в себя любые взаимодействия пользователя с компанией, ее продуктами и услугами.
Важно отличать пользовательский опыт от пользовательского интерфейса (UI), хотя интерфейс несомненно является важной частью опыта. Например, возьмем сайт с отзывами о фильмах. Даже если у сайта прекрасный поиск, пользовательский опыт может быть отрицательным, если человек хотел найти информацию о малоизвестном фильме, а в базе сайта только отзывы о голливудских блокбастерах.
Согласно этому определению, UX, например, «Яндекс Лавки» включает в себя такие аспекты: были ли в наличии нужные продукты, как быстро привезли заказ, был ли курьер вежливым. А UI — это интерфейс приложения и сайта.
А UI — это интерфейс приложения и сайта.
На практике, когда говорят про UX-дизайн, имеют в виду опыт использования только приложения или сайта: насколько все удобно и приятно устроено. А UI описывает внешний вид и эстетику: насколько все выглядит красиво и аккуратно.
Конечно, эстетика влияет на пользовательский опыт: люди воспринимают эстетичные вещи как более удобные и ценные. Но понятие UX все же шире.
Посмотрим на примере сайта.
UI сайта — насколько красиво и современно он выглядит. UX — впечатления от использования.
У американского сайта объявлений Craigslist дизайн не менялся больше 20 лет. Но это 97й по популярности сайт в мире. Пользователи ценят его как раз за простоту: здесь можно решить свою задачу, не отвлекаясь на лишние детали.
А есть сайт РЖД. Он довольно красивый. Но каждый, кто хоть раз пытался купить там билет, знает, какая это боль. Начиная с того, что даты выкрашены в непонятные цвета: «продажа билетов за 45 суток», «продажа билетов за 60 суток». И заканчивая тем, что невозможно купить билет без регистрации: если человек забыл пароль от личного кабинета, быстро купить билет не получится. То есть UI хороший, а UX не продумали до конца.
И заканчивая тем, что невозможно купить билет без регистрации: если человек забыл пароль от личного кабинета, быстро купить билет не получится. То есть UI хороший, а UX не продумали до конца.
Бывает, что больше важен UX, а бывает, что и UI. Например, в проектировании сложных CRM или других цифровых больших продуктах, экосистемах, личных кабинетах больше упор делается на взаимодействие, а вот в промолендингах или имиджевых сайтах важнее визуальная яркая подача, потому что по структуре они достаточно просты.
Ирина Хафизова
Дизайн-директор Mailfit
Принципы UX
По запросу «принципы UX» чаще всего можно найти статьи, которые по факту описывают принципы юзабилити — эту часть пользовательского опыта проще всего формализовать и описать в виде правил.
Но также к принципам UX можно отнести приемы, которые помогают создавать доверие и формируют у пользователя определенные эмоции.
Вот примеры приемов из всех трех категорий.
Чтобы создать доверие: простой способ связаться с компанией. На сайте или в приложении должна быть контактная информация или встроенные способы связаться с компанией. По данным исследования ученых из Стэнфорда, это формирует у пользователей доверие к продукту.
На сайте или в приложении должна быть контактная информация или встроенные способы связаться с компанией. По данным исследования ученых из Стэнфорда, это формирует у пользователей доверие к продукту.
Например, на сайте Unisender есть страница с телефоном и адресом компании, а также встроенный чат.
Чтобы создать эмоции: персонажи-маскоты. Такой персонаж может сопровождать пользователя в приложении или на сайте. Через героя проще задать настроение, потому что люди неосознанно копируют эмоции тех, с кем взаимодействуют.
Например, у Duolingo герои-маскоты вместе с учеником проходят курс и создают ощущение радостного предвкушения, озорства и веселья.
Чтобы улучшить юзабилити: обратная связь. Пользователь должен получать отклик на каждое действие — это дает ощущение контроля. Нажал на кнопку — открылась новая страница, ввел данные карты — появилось сообщение «Заказ оплачен».
Если приложению нужно время, чтобы среагировать, можно показать промежуточный контент. Например, если Facebook* не может сразу загрузить ленту, он показывает контуры постов.
Например, если Facebook* не может сразу загрузить ленту, он показывает контуры постов.
Чтобы улучшить юзабилити: подсказки. Можно обучать пользователей пользоваться приложением прямо внутри приложения при помощи подсказок.
Например, это касается «пустых состояний» — случаев, когда в корзине, каталоге, папке ничего нет. Стоит подсказать, как добавить туда товары или файлы. Так, «Золотое яблоко» прямо внутри пустой корзины предлагает товары и дает ссылки на раздел с новинками и поиск.
Чтобы улучшить юзабилити: адаптация под мобильные экраны. 85% пользователей пользуются телефоном при помощи одного большого пальца. В таком положении проще дотянуться до низа и центра экрана и сложнее — до верха. Это нужно учитывать при расположении кнопок.
Примерно так располагаются на экране зоны, доступные для большого пальца
У «Авито» главные кнопки находятся в самом удобном месте экрана: внизу и по центру — так до них легко дотянуться большим пальцем
Чтобы улучшить юзабилити: минимальный ввод данных. Печатать текст от руки гораздо сложнее, чем просто листать страницы. Пользователю нужно следить, что в данных нет ошибки, а на телефоне еще и попадать по маленьким кнопкам. Поэтому везде, где возможно, лучше подставлять данные автоматически.
Печатать текст от руки гораздо сложнее, чем просто листать страницы. Пользователю нужно следить, что в данных нет ошибки, а на телефоне еще и попадать по маленьким кнопкам. Поэтому везде, где возможно, лучше подставлять данные автоматически.
Например, функция «Вставить из сообщений» дает пользователю потрясающее ощущение, что о нем позаботились.
UX-копирайтинг: что это и зачем нужна
Направление UX-дизайна, которое работает с текстами на сайте или в приложении: подсказками, названиями разделов, текстами на кнопках.
За счет разной интонации текст может восприниматься по-разному:
Суть текста одна, а впечатление разное
Задача UX-редактора — за счет выбора нужной интонации и слов сделать пребывание пользователя на сайте или в приложении максимально приятным. Для этого можно где-то переформулировать сообщения более заботливо, где-то добавить подсказку, а где-то — просто шутку.
Особенности UX-копирайтинга:
- Задача UX-редактора – описать продукт так, чтобы с ним мог взаимодействовать любой человек из целевой аудитории продукта.

- UX-редакторы работают в основном с микротекстами.
- UX-редактор всегда работает в команде с дизайнерами, аналитиками, разработчками.
- UX-редактора оценивают по по количеству посещений, отзывам, повторным визитам, времени, которое пользователь проводит на сайте, отказам.
UX-копирайтинг — очень молодое направление: целенаправленно текстами в продуктах стали заниматься последние пару лет. Пока такие редакторы есть в основном в очень больших компаниях: «Яндексе», «Авито», «Райффайзен-банке», «Тинькофф-банке».
Вот несколько примеров работы UX-редактора:
Небольшая приписка создает настроение
Не «Обращайтесь по любым вопросам», а «Будем рады помочь» — звучит естественно и дружелюбно
Раздел «Кинопоиска» называется «Вы хотели посмотреть», а не «Отложенное» или «Любимое». Все внимание направлено на пользователя. Такие нюансы и создают пользовательский опыт
Главные мысли
Что такое дизайн опыта и почему он важен?
Как вы можете поставить людей в центр своих дизайнерских решений, чтобы вызвать эмоциональную реакцию на ваши продукты, услуги, бренд или рабочее место? Наше руководство по дизайну опыта поможет вам понять, как подход «снаружи внутрь» может помочь вам получить точки зрения, необходимые для разработки опыта, который люди хотят получить в следующий раз.
Что такое дизайн опыта?
Дизайн опыта — это подход к созданию опыта для людей, который:
- Решить проблему
- Вызвать положительный эмоциональный отклик
- Использование диска и поведение
Это подход, который можно применять для разработки любого опыта , от разработки новых инновационных продуктов до разработки маркетинговых сообщений или даже политики на рабочем месте, которые улучшают работу сотрудников.
В основе лежит пользователь — как опыт, который вы разрабатываете, вписывается в его жизнь? Как они будут его использовать? Как этот опыт может вызвать определенную эмоциональную реакцию или вызвать определенное поведение?
Стоит отметить, что проектирование пользовательского интерфейса — это не деятельность «одна и готово» — обычно оно включает в себя много тестов и итераций, а также постоянную обратную связь от конечных пользователей для совершенствования опыта.
На каком бы этапе вы его ни использовали, разработка интерфейса начинается с мысли о конечном пользователе.
Все начинается с глубокого знания человека или людей, для которых вы разрабатываете опыт, и использует это как «нулевую точку» для каждого принятого решения, проходя через процесс выработки идей, тестирования и итерации для улучшения опыта.
Развивая сочувствие к конечному пользователю, дизайнеры взаимодействия могут исследовать новые способы решения проблем, с которыми сталкиваются эти люди. Кроме того, вы можете нанять специальную команду разработчиков для создания индивидуального решения, которое повысит удовлетворенность клиентов.
Это внешний подход к разработке продуктов и услуг, который успешно использовался некоторыми из самых успешных мировых брендов для переосмысления опыта, который они предоставляют, и лежит в основе некоторых из самых успешных историй прорыва за последнее время. десятилетие.
Uber: испытайте дизайн в действии
Одним из лучших примеров успешного дизайнерского мышления является запуск Uber в 2010 году. . Одним из способов решения проблемы было бы просто открыть таксомоторную компанию и увеличить количество таксопарков в Париже, чтобы удовлетворить спрос. Задача решена.
Задача решена.
Но основатели Uber выбрали другой подход — они встали на место клиента и подошли к проблеме с его болевых точек.
Ожидание в очереди на такси, необходимость иметь при себе достаточно наличных, чтобы заплатить водителю, зная, сколько будет стоить проезд… их было много!
И это было отправной точкой для Uber — вместо того, чтобы копировать то, как всегда делались такси, они вышли наружу и переосмыслили опыт, применив творческое мышление к проблемам клиентов.
Этот подход продолжает работать и в компании — в 2020 году, когда пандемия COVID-19 привела к полному прекращению поездок, Uber снова использовал информацию о своих клиентах, чтобы определить проблемы, которые он мог решить. Результат? Рост UberEats по мере того, как компания расширила сервис за пределы продуктов питания, чтобы доставлять товары первой необходимости, рецепты и многое другое, удовлетворяя неудовлетворенные потребности, которые позволили бы «получить» часть ее бизнеса догонять ее традиционный бизнес «на ходу».
Посмотреть рассказ о дизайне впечатлений от UberEats
Почему важен дизайн впечатлений?
Создание культуры дизайн-мышления в вашей организации может повлиять на все аспекты деятельности компании.
Хотя это обычно больше всего связано с командами по разработке продуктов и пользовательскому опыту (UX), в организации нет ни одной команды, которая не может применять дизайн взаимодействия, глубоко изучая конечных пользователей и применяя творческое мышление для удовлетворения их потребностей. .
Например, ваш отдел кадров может определить тенденции в динамике рабочих мест и разработать новые политики, улучшающие работу ваших сотрудников, такие как новые пакеты преимуществ, которые помогают удерживать сотрудников и привлекать новые таланты.
Ваша команда по работе с клиентами может определить действия, которые необходимо предпринять, чтобы уменьшить трения в процессе покупки и помочь сократить усилия клиентов и увеличить доход.
Ваша маркетинговая команда может выявлять новые тенденции и находить новые способы взаимодействия с клиентами и общения с ними, чтобы повысить их лояльность.
И, конечно же, ваша команда разработчиков продуктов может определить неудовлетворенные потребности и применить новые творческие способы решения проблем потребителей, что приведет к созданию инновационных продуктов и услуг.
Процесс проектирования взаимодействия
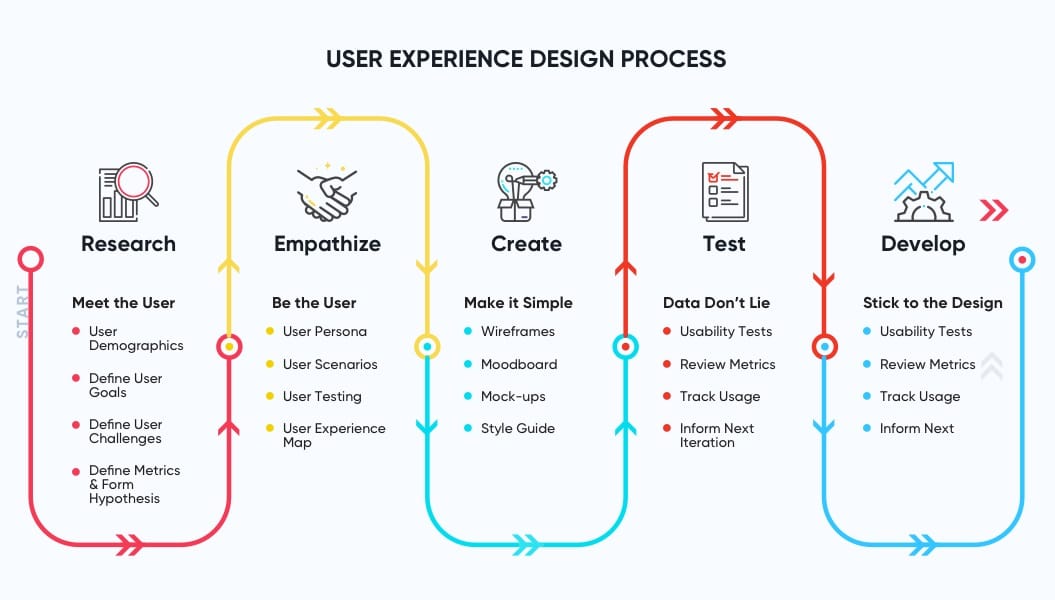
Согласно модели, предложенной Институтом дизайна Хассо-Платтнера в Стэнфорде (также известной как d.school), существует 5 ключевых этапов проектирования взаимодействия
Сопереживание — понять своих пользователей, их мировоззрение, а также убеждения, чувства и эмоции, которые определяют их решения
Определите – поймите потребности вашей целевой аудитории и их проблемы, которые вы собираетесь решить
Идея — бросать вызов уже существующим идеям о том, как решить проблему и применять творческое мышление, чтобы предлагать инновационные решения. На этом этапе они не должны работать — вы просто должны думать, что они могут работать
Прототип — начните реализовывать решения, которые вы придумали на предыдущем этапе, с рядом концепций (это часто недорогие или «грубые» версии по сравнению с конечным продуктом с характеристиками)
Тест — посмотрите, как они летают в дикой природе. Соберите отзывы о своих прототипах, чтобы определить, что работает, а что нет и что нужно улучшить.
Соберите отзывы о своих прототипах, чтобы определить, что работает, а что нет и что нужно улучшить.
Важно также отметить, что эти шаги не обязательно являются последовательными. Например, вы можете тестировать концепции и идеи с группой респондентов перед прототипированием и производством физического продукта, и, скорее всего, после каждого теста или раунда обратной связи вы, вероятно, вернетесь к идеям, когда будете думать о том, как решить любую проблему. обратная связь, которая появляется.
Инструменты для исследования дизайна опыта
Технологии играют большую роль в дизайне опыта, помогая вам собирать идеи в масштабе от вашей целевой аудитории, до осмысления гор данных для определения действий, которые вам нужно предпринять для дизайна идеальный опыт.
Инструменты разработки вашего опыта должны позволять вам:
Собирать отзывы от нужных людей — часто это включает тех, кто не входит в вашу существующую клиентскую базу. Постоянные исследования здесь необходимы, чтобы иметь возможность выявлять закономерности, тенденции и изменения в поведении вашего целевого рынка или выявлять возникающие потребности. Наличие доступа к панелям онлайн-исследований поможет вам быстро выйти на новую аудиторию и узнать о ней больше, когда вы начнете выявлять проблему и придумывать решение.
Наличие доступа к панелям онлайн-исследований поможет вам быстро выйти на новую аудиторию и узнать о ней больше, когда вы начнете выявлять проблему и придумывать решение.
Определите правильные действия — при наличии данных, поступающих из нескольких источников, вы должны иметь возможность применять мощную аналитику к большим наборам данных, чтобы определить правильные возможности. Это важно на каждом этапе, от выявления возникающих потребностей до использования обратной связи на этапе тестирования, когда вы итерируете и совершенствуете опыт.
Легко обменивайтесь информацией между командами — опыт не создается изолированно. Возьмем, к примеру, новый продукт; ваша команда разработчиков продукта может спроектировать и концептуализировать продукт, но ваша маркетинговая команда должна будет сообщить об этом вашим целевым клиентам, ваша производственная команда должна будет создать его по правильной цене, чтобы сделать его прибыльным, а ваша команда выполнения должна быть в состоянии получить его в руки ваших клиентов. На каждом этапе путешествия разные команды должны будут принимать важные решения, которые должны начинаться с пользователя, поэтому открытие ваших идей для всех поможет гарантировать, что они являются частью каждого этапа.
На каждом этапе путешествия разные команды должны будут принимать важные решения, которые должны начинаться с пользователя, поэтому открытие ваших идей для всех поможет гарантировать, что они являются частью каждого этапа.
Сделайте информацию мгновенно доступной — доступная сегодня технология исследования рынка позволяет вам получать информацию от вашей аудитории в режиме реального времени. Поскольку потребности людей быстро меняются, возможность быстро выявлять возникающие потребности или проблемы является огромным конкурентным преимуществом, чтобы вы могли опередить своих конкурентов и быстро отреагировать. Более традиционные методы исследования рынка, которые занимают месяцы от проведения опроса до сообщения о результатах, могут оставить вас позади более гибких конкурентов.
Общие приемы дизайна опыта
После того, как вы поняли свою аудиторию, определили проблему и придумали, как закрыть разрыв в опыте, существует ряд распространенных приемов, которые дизайнеры опыта используют, стремясь усовершенствовать его. .
.
Тестирование концепции — эти исследования берут ваши концепции и представляют их вашей целевой аудитории для обратной связи. Это отличная отправная точка для выявления ваших самых сильных идей и принятия решения о том, какие из них с наибольшей вероятностью окажутся успешными.
Узнайте больше о концептуальном тестировании
Max Diff и conjoint — эти исследования основаны на концептуальном тестировании путем воспроизведения реальных решений, которые принимает ваша целевая аудитория, таких как сравнение двух продуктов на веб-странице. Вынуждая их идти на компромиссы между различными конфигурациями, вы можете определить наиболее удачную комбинацию функций, а также протестировать такие вещи, как ценообразование.
Узнайте больше о совместном анализе
Именование исследований — при запуске ваше имя многое говорит о продукте или услуге. Исследования по именованию помогут вам определить, как ваша целевая аудитория реагирует на разные имена, включая ценности и атрибуты, которые они связывают с разными именами, и какие из них, скорее всего, будут более успешными при запуске.
Узнайте больше о присвоении имен исследованиям
Что такое дизайн взаимодействия? — Clockwork : Clockwork
Это визуальный дизайн? Нет. Это UX? Нет. Читайте дальше!
Давайте сразу перейдем к делу. Основное значение дизайна взаимодействия можно найти в самом названии: это подход, который основывается на опыте людей для управления дизайном и функциями ваших продуктов, процессов, сред и стратегий. Дизайн взаимодействия опирается на потребности, чувства, контекст и образ мышления пользователей, чтобы создать опыт, ориентированный на них.
Это может быть что угодно, от транзакционных покупок до поддержки клиентов. Или новый продукт, интерактивный дисплей в магазине одежды или информационный сайт. Или, может быть, это внутренний бизнес-опыт, такой как интранет или панель аналитики.
Но это еще не все: дизайн впечатлений может быть и бизнес-стратегией. Многие новаторы, такие как Airbnb и Warby Parker, ворвались на рынок и нашли прочную основу, потому что они сосредоточились на пользовательском опыте при развитии своего бизнеса.
Например, Lyft и другие компании, занимающиеся совместными поездками, осознали, что пользователи не хотят ждать, пока водитель проведет их кредитную карту (или играть в азартные игры, если они вообще примут их кредитную карту), и не хотят нужно позвонить договориться о встрече. Итак, они сосредоточились на том, чего действительно хотели клиенты — простоте, удобстве, скорости — и создали новый подход. И очень удачный при этом.
Почему важен дизайн опыта?
Разработка пользовательского опыта означает больше, чем простое облегчение жизни вашего клиента или его приятное (что является распространенной и расплывчатой целью, ориентированной на пользователя) , это означает формирование чувств клиента . Легко — это плохо, если клиент чувствует себя незащищенным. Например, может быть, слишком просто купить это приложение в магазине приложений? И восхитительно — это не здорово, если покупатель не может найти ту кнопку, которую ищет — о, она спрятана за этим ультра-крутым графическим всплывающим окном?!
Суть в том, что независимо от того, насколько приоритетным вы считаете это (или нет), ваши клиенты будут иметь опыт использования вашей услуги, продукта или бренда. Каждая веб-страница, каждое взаимодействие в социальных сетях, каждая отдельная часть программного обеспечения, которое необходимо для того, чтобы доставить их из точки А в точку Z, вызовет эмоцию — что это за эмоция (в основном) полностью зависит от вас.
Каждая веб-страница, каждое взаимодействие в социальных сетях, каждая отдельная часть программного обеспечения, которое необходимо для того, чтобы доставить их из точки А в точку Z, вызовет эмоцию — что это за эмоция (в основном) полностью зависит от вас.
Качественный дизайн взаимодействия означает, что каждое отдельное взаимодействие должно быть тщательно продумано, и все они должны быть скоординированы и стратегически реализованы, чтобы быть последовательными. От упаковки до мобильного приложения — каждая точка соприкосновения — это возможность передать свое видение дизайна взаимодействия (XD).
Если вы занимаетесь дизайном опыта, вы больше не сосредотачиваетесь только на продукте, а на опыте в целом. Вы буквально продаете опыт.
О чем следует помнить, когда речь заходит о разработке опыта
Для простоты есть несколько основных компонентов, о которых следует помнить, разбираясь в дизайне клиентского опыта.
Мышление, ориентированное на человека, является обязательным требованием.

Впечатления требуют, чтобы каждая деталь и каждый момент были сосредоточены на человеке. Это означает переключение вашего мышления с вопроса «что мы можем построить?» на «чего люди хотят и в чем нуждаются?» Хорошим примером из реальной жизни является небольшое UX-решение, которое мой банк принял в своем мобильном приложении. Как клиент, я использую приложение, в основном, для двух вещей: проверки баланса и проверки депозита. Они использовали мышление, ориентированное на человека, чтобы предвидеть мои потребности, а впереди и в центре главного экрана находится мой баланс и большая кнопка для «депозитного чека». Это относительно небольшая вещь, но она предполагает, что они задавались вопросом: «Почему люди используют мобильное приложение? Чего они пытаются достичь и как мы можем облегчить им задачу?» Из более чем 20 пунктов меню, представленных в настольной версии, они разработали свой мобильный интерфейс, чтобы отразить мобильные потребности своих клиентов: легко проверять свой баланс и депозитные чеки.
Знать своих пользователей, прислушиваться к их потребностям, учитывать их контекст и окружение — все это способы сделать опыт центральным элементом ваших продуктов.
Когда вы разрабатываете опыт, а не функции, это влияет на весь ваш бизнес
Ориентация на клиентов, а не на ваш бизнес или продукт, вероятно, повлияет на то, как работает вся ваша организация, и, что особенно важно, на вашу внутреннюю культуру. В недавней статье в Harvard Business Review говорится, что «наиболее распространенным и, возможно, самым большим препятствием для клиентоориентированности является отсутствие ориентированной на клиента организационной культуры».
Решения, которые когда-то принимались разрозненно, потребуют более целостного подхода. То, что когда-то было маркетинговой проблемой, переформулировано как проблема всего персонала, потому что опыт не зависит от отдела. В старой модели у отдела маркетинга в качестве годовой цели могло быть «увеличение количества заказов». Но в новой модели, основанной на опыте, целью было что-то вроде «сократить время между онлайн-заказом и моментом, когда он прибывает на крыльцо клиента», потому что они узнали, что долгое время доставки было самой большой проблемой клиента. Эта цель требует совсем другого организационного подхода: маркетинговая команда (отвечающая за увеличение количества заказов в корзине) должна работать совместно с отделом исполнения и операционным отделом (отвечающим за время доставки), чтобы улучшить качество обслуживания клиентов.
Эта цель требует совсем другого организационного подхода: маркетинговая команда (отвечающая за увеличение количества заказов в корзине) должна работать совместно с отделом исполнения и операционным отделом (отвечающим за время доставки), чтобы улучшить качество обслуживания клиентов.
Следует помнить, что клиенты не знают и не заботятся о вашей организационной структуре или культуре. Они заботятся о себе, поэтому, если вы тоже собираетесь заботиться о них, вам, вероятно, придется изменить то, как все работают внутри. Потому что независимо от намерения ваша внутренняя культура отражается в вашем внешнем опыте.
Ваш выбор технологий имеет значение
Создание приятного опыта — это нечто большее, чем то, что вы или ваши клиенты можете видеть. Может быть легко увидеть, как меню навигации, рабочие процессы и поисковые фильтры могут повлиять на взаимодействие с вашими пользователями, но базовая основа не менее важна.
Технология, обеспечивающая работу этих меню и функций, имеет решающее значение для всех аспектов взаимодействия с пользователями.
- Будет ли это быстро и эффективно? Если ваша технология медленная, пользователи будут использовать что-то другое.
- Позволит ли это вам проектировать и создавать нужные функции и взаимодействия гибкими способами? Потребности и желания ваших клиентов могут быстро меняться.
- Сможете ли вы собрать данные, необходимые для принятия решений, ориентированных на пользователя? Понимание ваших пользователей — это постоянный проект, для которого требуются инструменты.
Ключевой вывод заключается в том, что опыт определяется дизайном и технологией . Когда эти две вещи не синхронизированы, вы получаете опыт, который не ориентирован ни на пользователя, ни на функциональность. Но когда они работают вместе, это может превратить клиентов в евангелистов бренда.
Используйте данные для принятия решений путем тестирования и повторения
Великолепные впечатления отчасти зависят от человека, а отчасти от данных. Они достигаются качественно и количественно. Почему? Потому что люди довольно плохо знают, чего они хотят.
Почему? Потому что люди довольно плохо знают, чего они хотят.
Создать опыт, который поможет достичь целей, непросто. Чтобы быть по-настоящему эффективным, каждый опыт должен быть ориентирован на пользователя и , чтобы ваш бизнес получил то, что ему нужно. Вот где тестирование и итерация могут помочь. А результаты и данные позволяют вам проверять предположения, предпочтения и действия.
Как только вы поймете, чего хотите достичь, вы сможете разбить множество способов, которыми вы можете этого достичь. Затем протестируйте каждую из этих вещей. Все — от языка до цветов и звуковых стилей — можно протестировать, и это может повлиять на то, что пользователи делают с поставленной задачей.
Внедряя концепции тестирования и повторения в свой процесс с самого начала, вы экономите время и усилия и повышаете свои шансы на успех. И хотя они не расскажут вам все, что вам нужно знать, правильные данные могут помочь вам принимать решения, которые создают удивительные впечатления.
Создавайте впечатления для всех
Называете ли вы это доступностью или инклюзивностью, одно можно сказать наверняка: вы должны разрабатывать дизайн для всех клиентов. Мало того, что 20% населения имеют какие-либо когнитивные, физические, зрительные или слуховые нарушения, остальные из нас способны лишь временно. Я могу сломать ногу, попасть в аварию или потерять зрение или слух в любое время. И я определенно состарюсь и потеряю некоторые способности, когда это произойдет.
Еще одна важная причина использовать инклюзивный подход к проектированию заключается в том, что результат на самом деле лучше для всех. Это универсальный (именно поэтому доступный и инклюзивный дизайн иногда называют универсальным).
Используйте дизайн опыта как конкурентное преимущество
Инвестирование в опыт, который вы разрабатываете, может улучшить ваш бизнес. McKinsey & Company обнаружила корреляцию между рейтингом McKinsey Design Index и эффективностью бизнеса.